NEWS
jarvis v3.0.0 - just another remarkable vis
-
@sigi234 Sorry, ich hatte noch mehr verändert.
for(let i=0;i<arrWarn.length;i++){ log(getState(arrWarn[i]).val); let warnObj = getState(arrWarn[i]).val; if (getState(arrWarn[i]).val != '{}'){ log(typeof(warnObj));
@mcu sagte in jarvis v3.0.0 (beta) - just another remarkable vis:
@sigi234 Sorry, ich hatte noch mehr verändert.
Kannst du da ganze Skript noch mal reinstellen? Irgendwo habe ich was verpfuscht
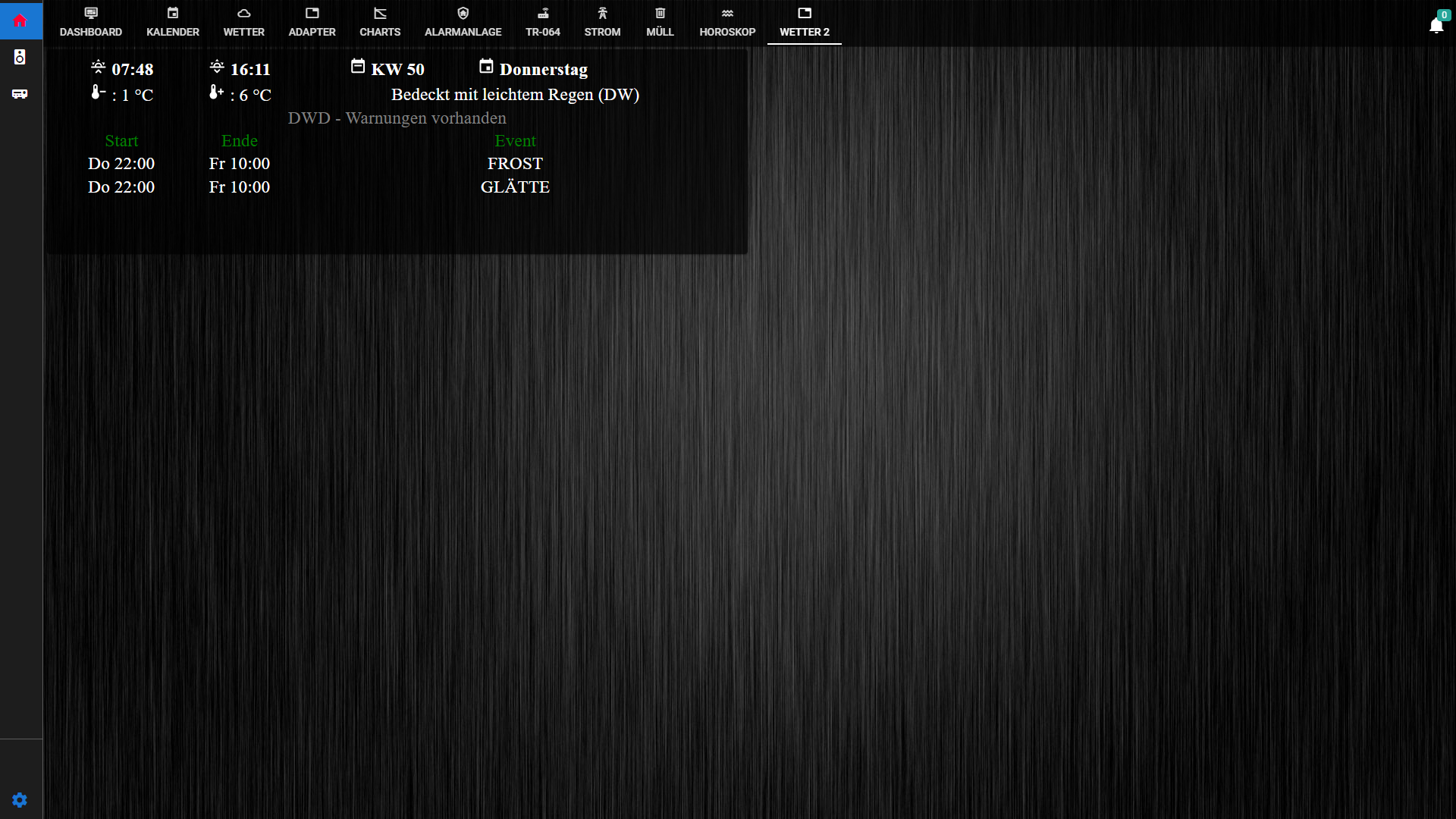
javascript.0 2021-12-16 19:03:15.491 error at processTimers (internal/timers.js:500:7) javascript.0 2021-12-16 19:03:15.491 error at listOnTimeout (internal/timers.js:557:17) javascript.0 2021-12-16 19:03:15.491 error at Timeout._onTimeout (C:\Program Files\iobroker\Home\node_modules\iobroker.javascript\lib\sandbox.js:2117:34) javascript.0 2021-12-16 19:03:15.491 error at Object.<anonymous> (script.js.Jarvis.DateWeather:42:9) javascript.0 2021-12-16 19:03:15.491 error at htmlSet (script.js.Jarvis.DateWeather:339:21) javascript.0 2021-12-16 19:03:15.490 error Error in callback: ReferenceError: Cannot access 'warnObj' before initialization javascript.0 2021-12-16 19:03:15.490 info script.js.Jarvis.DateWeather: {'regionName':'Kreis und Stadt Passau','state':'Bayern','type':5,'level':2,'description':'Es tritt leichter Frost um -1 °C auf.','end':1639731600000,'start':1639688400000,'event':'FROST','headline':'Amtliche WARNUNG vor FROST','instruction':'','stateShort':'BY','altitudeStart':null,'altitudeEnd':null} javascript.0 2021-12-16 19:03:15.489 info script.js.Jarvis.DateWeather: Warnung vorhanden javascript.0 2021-12-16 19:03:11.488 info script.js.Jarvis.DateWeather: registered 12 subscriptions and 1 schedule javascript.0 2021-12-16 19:03:11.479 info Start javascript script.js.Jarvis.DateWeather -
Hi,
ich hatte mal V2 installiert und ein wenig gespielt aber dann aus Zeitgründen nicht weiter verfolgt. Jetzt Update auf V3 gemacht und mir gelingt es einfach nicht einen meiner Kalender zur Anzeige zu bringen.
Ich nutze Kalender aus meiner Nextcloud installation welche sich über ical auslesen lassen.
Wenn ich jetzt ein Calender Widget hinzufüge und da den Link aus ical eintrage mit User und PW sehe ich in der Anzeige nur einen drehenden Kreis.

Auch meine Wetter Anzeige welche mit V2 lief zeigt mir jetzt nur noch einen drehenden Kreis.
Jemand ein Tipp für mich ?
-
@mcu sagte in jarvis v3.0.0 (beta) - just another remarkable vis:
@sigi234 Sorry, ich hatte noch mehr verändert.
Kannst du da ganze Skript noch mal reinstellen? Irgendwo habe ich was verpfuscht
javascript.0 2021-12-16 19:03:15.491 error at processTimers (internal/timers.js:500:7) javascript.0 2021-12-16 19:03:15.491 error at listOnTimeout (internal/timers.js:557:17) javascript.0 2021-12-16 19:03:15.491 error at Timeout._onTimeout (C:\Program Files\iobroker\Home\node_modules\iobroker.javascript\lib\sandbox.js:2117:34) javascript.0 2021-12-16 19:03:15.491 error at Object.<anonymous> (script.js.Jarvis.DateWeather:42:9) javascript.0 2021-12-16 19:03:15.491 error at htmlSet (script.js.Jarvis.DateWeather:339:21) javascript.0 2021-12-16 19:03:15.490 error Error in callback: ReferenceError: Cannot access 'warnObj' before initialization javascript.0 2021-12-16 19:03:15.490 info script.js.Jarvis.DateWeather: {'regionName':'Kreis und Stadt Passau','state':'Bayern','type':5,'level':2,'description':'Es tritt leichter Frost um -1 °C auf.','end':1639731600000,'start':1639688400000,'event':'FROST','headline':'Amtliche WARNUNG vor FROST','instruction':'','stateShort':'BY','altitudeStart':null,'altitudeEnd':null} javascript.0 2021-12-16 19:03:15.489 info script.js.Jarvis.DateWeather: Warnung vorhanden javascript.0 2021-12-16 19:03:11.488 info script.js.Jarvis.DateWeather: registered 12 subscriptions and 1 schedule javascript.0 2021-12-16 19:03:11.479 info Start javascript script.js.Jarvis.DateWeather -
Hi,
ich hatte mal V2 installiert und ein wenig gespielt aber dann aus Zeitgründen nicht weiter verfolgt. Jetzt Update auf V3 gemacht und mir gelingt es einfach nicht einen meiner Kalender zur Anzeige zu bringen.
Ich nutze Kalender aus meiner Nextcloud installation welche sich über ical auslesen lassen.
Wenn ich jetzt ein Calender Widget hinzufüge und da den Link aus ical eintrage mit User und PW sehe ich in der Anzeige nur einen drehenden Kreis.

Auch meine Wetter Anzeige welche mit V2 lief zeigt mir jetzt nur noch einen drehenden Kreis.
Jemand ein Tipp für mich ?
@wendy2702 Wenn du F2 drückst, welche Version wird angezeigt?
-
javascript.0 2021-12-16 19:16:28.210 error at processTimers (internal/timers.js:500:7) javascript.0 2021-12-16 19:16:28.210 error at listOnTimeout (internal/timers.js:557:17) javascript.0 2021-12-16 19:16:28.210 error at Timeout._onTimeout (C:\Program Files\iobroker\Home\node_modules\iobroker.javascript\lib\sandbox.js:2117:34) javascript.0 2021-12-16 19:16:28.210 error at Object.<anonymous> (script.js.Jarvis.DateWeather:43:9) javascript.0 2021-12-16 19:16:28.209 error at htmlSet (script.js.Jarvis.DateWeather:346:41) javascript.0 2021-12-16 19:16:28.209 error at formatDate (C:\Program Files\iobroker\Home\node_modules\iobroker.javascript\lib\sandbox.js:2391:40) javascript.0 2021-12-16 19:16:28.208 error Error in callback: TypeError: Cannot read property 'getMonth' of undefined javascript.0 2021-12-16 19:16:28.206 info script.js.Jarvis.DateWeather: object javascript.0 2021-12-16 19:16:28.206 info script.js.Jarvis.DateWeather: {} javascript.0 2021-12-16 19:16:28.206 info script.js.Jarvis.DateWeather: object javascript.0 2021-12-16 19:16:28.206 info script.js.Jarvis.DateWeather: {'regionName':'Kreis und Stadt Passau','state':'Bayern','type':5,'level':2,'description':'Es tritt leichter Frost um -1 °C auf.','end':1639731600000,'start':1639688400000,'event':'FROST','headline':'Amtliche WARNUNG vor FROST','instruction':'','stateShort':'BY','altitudeStart':null,'altitudeEnd':null} javascript.0 2021-12-16 19:16:28.203 info script.js.Jarvis.DateWeather: Warnung vorhanden javascript.0 2021-12-16 19:16:24.191 info script.js.Jarvis.DateWeather: registered 12 subscriptions and 1 schedule javascript.0 2021-12-16 19:16:24.183 info Start javascript script.js.Jarvis.DateWeather -
@wendy2702 Wenn du F2 drückst, welche Version wird angezeigt?
@mcu sagte in jarvis v3.0.0 (beta) - just another remarkable vis:
@wendy2702 Wenn du F2 drückst, welche Version wird angezeigt?
Habe gerade ein ganz anderes Problem.
Hatte Jarvis nochmal komplett deinstalliert weil ich einfach zu ungeduldig bin heute ;-)
Jetzt sollte die neue Version laufen aber da habe ich jetzt das bekommen:

In Firefox, iobroker alles auf stand latest.
EDIT: Jarvis neu gestartet, dann wollte ich ein Kalender Widget hinzufügen und bin verwundert das dort direkt ein Link mit User Name und ÜW drin steht !? Nimmt Jarvis das aus einer Ical Instanz oder it beim vorherigen löschen der Instanz und Adapter doch was übrig geblieben?
@MCU Meinst du F2 oder F12 ?
-
javascript.0 2021-12-16 19:16:28.210 error at processTimers (internal/timers.js:500:7) javascript.0 2021-12-16 19:16:28.210 error at listOnTimeout (internal/timers.js:557:17) javascript.0 2021-12-16 19:16:28.210 error at Timeout._onTimeout (C:\Program Files\iobroker\Home\node_modules\iobroker.javascript\lib\sandbox.js:2117:34) javascript.0 2021-12-16 19:16:28.210 error at Object.<anonymous> (script.js.Jarvis.DateWeather:43:9) javascript.0 2021-12-16 19:16:28.209 error at htmlSet (script.js.Jarvis.DateWeather:346:41) javascript.0 2021-12-16 19:16:28.209 error at formatDate (C:\Program Files\iobroker\Home\node_modules\iobroker.javascript\lib\sandbox.js:2391:40) javascript.0 2021-12-16 19:16:28.208 error Error in callback: TypeError: Cannot read property 'getMonth' of undefined javascript.0 2021-12-16 19:16:28.206 info script.js.Jarvis.DateWeather: object javascript.0 2021-12-16 19:16:28.206 info script.js.Jarvis.DateWeather: {} javascript.0 2021-12-16 19:16:28.206 info script.js.Jarvis.DateWeather: object javascript.0 2021-12-16 19:16:28.206 info script.js.Jarvis.DateWeather: {'regionName':'Kreis und Stadt Passau','state':'Bayern','type':5,'level':2,'description':'Es tritt leichter Frost um -1 °C auf.','end':1639731600000,'start':1639688400000,'event':'FROST','headline':'Amtliche WARNUNG vor FROST','instruction':'','stateShort':'BY','altitudeStart':null,'altitudeEnd':null} javascript.0 2021-12-16 19:16:28.203 info script.js.Jarvis.DateWeather: Warnung vorhanden javascript.0 2021-12-16 19:16:24.191 info script.js.Jarvis.DateWeather: registered 12 subscriptions and 1 schedule javascript.0 2021-12-16 19:16:24.183 info Start javascript script.js.Jarvis.DateWeather@sigi234
Nimm mal dieses Script// ****************************** // DateWeatherDWD v1.0.5 // flexible Einstellungen zum DateWeatherDWD-HTML // 1.0.1 Warnungen im dwd-Adapter prüfen // 1.0.2 Wetterdaten nur kurz 1. daswetter, 2. openweather, 3. visualcrossing // 1.0.3 Aktualisierung geändert statt jede Stunde nur alle 12 Stunden // 1.0.4 Korrektur String() für tempMin und tempMax // 1.0.5 Anpassung parse nur bei String-object // ****************************** let jarvisDarkMode = 'jarvis.0.settings.themeDarkMode'; let htmlDP = '0_userdata.0.jarvis.dateTime.html'; let kwbeforeDP = '0_userdata.0.jarvis.dateTime.kwBefore'; let dwdActiveDP = '0_userdata.0.jarvis.dateTime.dwdActive'; let dwdDetailsDP = '0_userdata.0.jarvis.dateTime.dwdDetails'; let showCalIconsDP = '0_userdata.0.jarvis.dateTime.showIcons'; let cssFontsizeDP = '0_userdata.0.jarvis.dateTime.fontSize'; let showWeatherDP = '0_userdata.0.jarvis.dateTime.showWeather'; let weatherSelectDP ='0_userdata.0.jarvis.dateTime.weatherSelect'; let showLongDayDP = '0_userdata.0.jarvis.dateTime.longDay'; createState(htmlDP, {read: true, write: true, name: "HTML DateTime", type: "string", role: "text", def: "" }); createState(cssFontsizeDP, {read: true, write: true, name: "FontSize gesamt", type: "number", role: "", def: 14 }); createState(kwbeforeDP, {read: true, write: true, name: "KW vorher anzeigen", type: "boolean", role: "", def: false }); createState(dwdActiveDP, {read: true, write: true, name: "DWD Warnungen anzeigen", type: "boolean", role: "", def: false }); createState(dwdDetailsDP, {read: true, write: true, name: "DWD Details anzeigen", type: "boolean", role: "", def: false }); createState(showCalIconsDP, {read: true, write: true, name: "Kalender Icons anzeigen", type: "boolean", role: "", def: true }); createState(showWeatherDP, {read: true, write: true, name: "Wetterdaten anzeigen", type: "boolean", role: "", def: false }); createState(showLongDayDP, {read: true, write: true, name: "Tag ausgeschrieben anzeigen(Fr / Freitag)", type: "boolean", role: "", def: false }); //let datum = new Date(); //let sunrise = formatDate(getDateObject(getAstroDate("sunrise", )).getTime(),'hh:mm'); //let sunset = formatDate(getDateObject(getAstroDate("sunset", )).getTime(),'hh:mm'); //let aktTime = formatDate(new Date(),'hh:mm'); //let jetzt = getDateObject(new Date()).getTime(); //let SunSet = getDateObject(sunset).getTime(); setTimeout(function(){ weatherDataOK(); setTimeout(function(){ htmlSet(); },2000); },2000); var schedule1; (function () {if (schedule1) {clearSchedule(schedule1); schedule1 = null;}})(); // Alle 60 Minuten aktualisieren schedule1 = schedule('0 */12 * * *', async function () { if (proofDWDinstalled()){ log('DateWeatherDWD aktualisiert') htmlSet(); } }); on({id: '0_userdata.0.jarvis.weather.visualCrossing.visualCrossingdata', change: "any"}, function (obj) { let value = obj.state.val; let weatherSelect = getState(weatherSelectDP).val; if (visualCrossingInstalled() && (weatherSelect =='VisualCrossing' || weatherSelect == ' ')){ htmlSet(); } }); // openweathermap.0.forecast.current.date on({id: 'openweathermap.0.forecast.current.date', change: "any"}, function (obj) { let value = obj.state.val; let weatherSelect = getState(weatherSelectDP).val; if (openweatherInstalled() && (weatherSelect =='OpenWeather' || weatherSelect == ' ')){ htmlSet(); } }); on({id: 'daswetter.0.NextDays.Location_1.Day_1.Tag_value', change: "any"}, function (obj) { let value = obj.state.val; let weatherSelect = getState(weatherSelectDP).val; if (daswetterInstalled() && (weatherSelect =='DasWetter' || weatherSelect == ' ')){ htmlSet(); } }); on({id: jarvisDarkMode, change: "any"}, function (obj) { let value = obj.state.val; htmlSet(); }); on({id: cssFontsizeDP, change: "any"}, function (obj) { let value = obj.state.val; htmlSet(); }); on({id: kwbeforeDP, change: "any"}, function (obj) { let value = obj.state.val; htmlSet(); }); on({id: dwdActiveDP, change: "any"}, function (obj) { let value = obj.state.val; if (proofDWDinstalled()){ htmlSet(); }else{ log('DWD-Adapter ist nicht installiert','warn'); setStateDelayed(dwdActiveDP,false,3000,false); } }); on({id: dwdDetailsDP, change: "any"}, function (obj) { let value = obj.state.val; if (proofDWDinstalled()){ htmlSet(); }else{ log('DWD-Adapter ist nicht installiert','warn'); setStateDelayed(dwdDetailsDP,false,3000,false); } }); on({id: showCalIconsDP, change: "any"}, function (obj) { let value = obj.state.val; htmlSet(); }); on({id: showWeatherDP, change: "any"}, function (obj) { let value = obj.state.val; htmlSet(); }); on({id: showLongDayDP, change: "any"}, function (obj) { let value = obj.state.val; htmlSet(); }); on({id: weatherSelectDP, change: "any"}, function (obj) { let value = obj.state.val; htmlSet(); }); function kw(timeNow){ // https://www.mediaevent.de/javascript/date-datum-zeit.html let d = new Date(timeNow); d.setHours(0,0,0); d.setDate(d.getDate()+3-(d.getDay()||7)); // geändert +4- -> +3- let x = d-new Date(d.getFullYear(),0,1); return Math.ceil((((x)/8.64e7)+1)/7); } //weatherDataOK(); function weatherDataOK(){ let activeWeather = {' ':'leer'}; if (openweatherInstalled()){ activeWeather.OpenWeather= 'OpenWeather'; } if (daswetterInstalled()){ activeWeather.DasWetter='DasWetter'; } if (visualCrossingInstalled()){ activeWeather.VisualCrossing='VisualCrossing'; } createState(weatherSelectDP, {read: true, write: true, name: "Wetter Adapter", type: "string", role: "", def: " ", states: activeWeather}); } function openweatherInstalled(){ if (existsState('openweathermap.0.forecast.current.state')){ return true; }else{ return false; } } function daswetterInstalled(){ if (existsState('0_userdata.0.jarvis.dateTime.showWeather')){ return true; }else{ return false; } } function visualCrossingInstalled(){ if (existsState('0_userdata.0.jarvis.weather.visualCrossing.visualCrossingdata')){ return true; }else{ return false; } } function proofDWDinstalled(){ let adapDWD = 'system.adapter.dwd.0.uptime'; if ( getState(adapDWD).val >0){ return true; }else { log('htmlDateTime (Jarvis) DWD-Adapter nicht installiert?','warn'); return false; } } function proofDWDWarning(){ let arrWarn = $('dwd.0.*.object'); for(let i=0;i<arrWarn.length;i++){ if (getState(arrWarn[i]).val != '{}'){ log('Warnung vorhanden'); return true; } } return false; } function htmlSet(){ let htmlCode = ''; let darkMode = getState(jarvisDarkMode).val; let kwbefore = getState(kwbeforeDP).val; let showCalIcons = getState(showCalIconsDP).val; let dwdActive = getState(dwdActiveDP).val; let dwdDetails = getState(dwdDetailsDP).val; let cssFontsize = getState(cssFontsizeDP).val; let showWeather = getState(showWeatherDP).val; let showLongDay = getState(showLongDayDP).val; let weatherSelect = getState(weatherSelectDP).val; let sunrise = formatDate(getDateObject(getAstroDate("sunrise")).getTime(),'hh:mm'); let sunset = formatDate(getDateObject(getAstroDate("sunset")).getTime(),'hh:mm'); let jetzt = getDateObject(new Date()).getTime(); htmlCode += '<!DOCTYPE HTML>'; htmlCode += '<html>'; htmlCode += '<head>'; htmlCode += '<title>'; htmlCode += 'DateTimeFlex'; htmlCode += '</title>'; htmlCode += '<style>'; if (darkMode){ htmlCode += 'table { width: 100%; overflow:auto;color:white; } '; }else{ htmlCode += 'table { width: 100%; overflow:auto;color:black; } '; } htmlCode += '</style>'; htmlCode += '<script src="https://code.iconify.design/2/2.1.0/iconify.min.js"></script>'; htmlCode += '</head>'; htmlCode += '<body style = "text-align:center; align-items:center; overflow:auto;" id = "DateTimeFlex">'; htmlCode += '<table style="font-size:'+ cssFontsize +'px; text-align:center; justify-center:middle; vertical-align:center;" align = "center" id="dateTimetable" border="0" overflow="auto">'; htmlCode += '<tr bgcolor="transparent">'; if (showCalIcons){ htmlCode += '<th><div><span class="iconify" data-icon="mdi:weather-sunset-up"></span> '+ sunrise +'</div></th>'; htmlCode += '<th><div><span class="iconify" data-icon="mdi:weather-sunset-down"></span> '+sunset +'</div></th>'; if (kwbefore){ htmlCode += '<th><div><span class="iconify" data-icon="mdi:calendar-week"></span> KW '+kw(jetzt) +'</div></th>'; }else{ htmlCode += '<th><div><span class="iconify" data-icon="mdi:calendar-week"></span> '+kw(jetzt) +'.KW</div></th>'; } if (showLongDay){ htmlCode += '<th style="text-align:left;"><div><span class="iconify" data-icon="mdi:calendar"></span> '+ formatDate(jetzt,"WW") +'</div></th>'; }else{ htmlCode += '<th style="text-align:left;"><div><span class="iconify" data-icon="mdi:calendar"></span> '+ formatDate(jetzt,"W") +'</div></th>'; } }else{ htmlCode += '<th><div><span class="iconify" data-icon="mdi:weather-sunset-up"></span>'+ sunrise +'</div></th>'; htmlCode += '<th><div><span class="iconify" data-icon="mdi:weather-sunset-down"></span>'+sunset +'</div></th>'; if (kwbefore){ htmlCode += '<th><div style="display:block;">KW '+kw(jetzt) +'</div></th>'; }else{ htmlCode += '<th><div style="display:block;">'+kw(jetzt) +'.KW</div></th>'; } if (showLongDay){ htmlCode += '<th style="text-align:left;"><div>'+ formatDate(jetzt,"WW") +'</div></th>'; }else{ htmlCode += '<th style="text-align:left;"><div>'+ formatDate(jetzt,"W") +'</div></th>'; } } htmlCode += '</tr>'; if (showWeather){ let tempMin = ''; let tempMax = ''; let description = ''; // bedeckt if (daswetterInstalled() && (weatherSelect ==='DasWetter'|| weatherSelect===' ')){ tempMin = getState('daswetter.0.NextDays.Location_1.Day_1.Minimale_Temperatur_value').val; tempMax = getState('daswetter.0.NextDays.Location_1.Day_1.Maximale_Temperatur_value').val; description = getState('daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value').val + ' (DW)'; }else if (openweatherInstalled()&& (weatherSelect ==='OpenWeather' || weatherSelect ===' ')){ tempMin = getState('openweathermap.0.forecast.day0.temperatureMin').val; tempMax = getState('openweathermap.0.forecast.day0.temperatureMax').val; description = getState('openweathermap.0.forecast.day0.state').val + ' (OW)'; }else if (visualCrossingInstalled()&& (weatherSelect ==='VisualCrossing' || weatherSelect ===' ')){ let weather = getState('0_userdata.0.jarvis.weather.visualCrossing.visualCrossingdata').val; if (typeof(weather)=='string'){ weather = JSON.parse(weather); } tempMin = weather.days[0].tempmin; tempMax = weather.days[0].tempmax; description = weather.days[0].conditions +' (VC)'; } if (String(tempMin) !='' && String(tempMax)!='' && String(description)!=''){ htmlCode += '<tr>'; htmlCode += '<td style="text-align:center; "><span class="iconify" data-icon="mdi:thermometer-minus"></span> : '; htmlCode += tempMin; htmlCode += ' °C</td>'; htmlCode += '<td style="text-align:center; "><span class="iconify" data-icon="mdi:thermometer-plus"></span> : '; htmlCode += tempMax; htmlCode += ' °C</td>'; htmlCode += '<td colspan="2" style="text-align:center; ">'; htmlCode += description; htmlCode += '</td>'; htmlCode += '</tr>'; }else{ log('Es sind keine Wetter-Adapter installiert -> keine Anzeige möglich','warn'); } } if (dwdActive){ if (proofDWDinstalled()){ if (proofDWDWarning()){ htmlCode += '<tr>'; htmlCode += '<td colspan="4" style="text-align:center; color:grey;">'; htmlCode += 'DWD - Warnungen vorhanden'; htmlCode += '</td>'; htmlCode += '</tr>'; if (dwdDetails){ htmlCode += '<tr>'; htmlCode += '<td style="text-align:center; color:green; ">'; htmlCode += 'Start'; htmlCode += '</td>'; htmlCode += '<td style="text-align:center; color:green;">'; htmlCode += 'Ende'; htmlCode += '</td>'; htmlCode += '<td colspan="2" style="text-align:center; color:green;">'; htmlCode += 'Event'; htmlCode += '</td>'; htmlCode += '</tr>'; let arrWarn = $('dwd.0.*.object'); for(let i=0;i<arrWarn.length;i++){ let warnObj = getState(arrWarn[i]).val; if (typeof(warnObj) == 'string'){ warnObj = JSON.parse(warnObj); } if (JSON.stringify(warnObj) != '{}'){ htmlCode += '<tr>'; htmlCode += '<td style="text-align:center; ">'; htmlCode += formatDate(warnObj.start,'W hh:mm'); htmlCode += '</td>'; htmlCode += '<td style="text-align:center; ">'; htmlCode += formatDate(warnObj.end,'W hh:mm'); htmlCode += '</td>'; htmlCode += '<td colspan="2" style="text-align:center; ">'; htmlCode += warnObj.event; htmlCode += '</td>'; htmlCode += '</tr>'; } } } } } } htmlCode += '</table>'; htmlCode += '</body></html>'; setState(htmlDP,htmlCode,false); } -
@mcu sagte in jarvis v3.0.0 (beta) - just another remarkable vis:
@wendy2702 Wenn du F2 drückst, welche Version wird angezeigt?
Habe gerade ein ganz anderes Problem.
Hatte Jarvis nochmal komplett deinstalliert weil ich einfach zu ungeduldig bin heute ;-)
Jetzt sollte die neue Version laufen aber da habe ich jetzt das bekommen:

In Firefox, iobroker alles auf stand latest.
EDIT: Jarvis neu gestartet, dann wollte ich ein Kalender Widget hinzufügen und bin verwundert das dort direkt ein Link mit User Name und ÜW drin steht !? Nimmt Jarvis das aus einer Ical Instanz oder it beim vorherigen löschen der Instanz und Adapter doch was übrig geblieben?
@MCU Meinst du F2 oder F12 ?
@wendy2702 Zeig mal bitte die Versionsnummer. Jarvis holt sich beim ersten Mal die Einträge aus dem ical.
F2
Ich vermute, dass du keine Infos bekommst, wenn du F2 drückst.
Du bist sehr wahrscheinlich noch auf v2.
Wie hast du das Update denn durchgeführt? -
@sigi234
Nimm mal dieses Script// ****************************** // DateWeatherDWD v1.0.5 // flexible Einstellungen zum DateWeatherDWD-HTML // 1.0.1 Warnungen im dwd-Adapter prüfen // 1.0.2 Wetterdaten nur kurz 1. daswetter, 2. openweather, 3. visualcrossing // 1.0.3 Aktualisierung geändert statt jede Stunde nur alle 12 Stunden // 1.0.4 Korrektur String() für tempMin und tempMax // 1.0.5 Anpassung parse nur bei String-object // ****************************** let jarvisDarkMode = 'jarvis.0.settings.themeDarkMode'; let htmlDP = '0_userdata.0.jarvis.dateTime.html'; let kwbeforeDP = '0_userdata.0.jarvis.dateTime.kwBefore'; let dwdActiveDP = '0_userdata.0.jarvis.dateTime.dwdActive'; let dwdDetailsDP = '0_userdata.0.jarvis.dateTime.dwdDetails'; let showCalIconsDP = '0_userdata.0.jarvis.dateTime.showIcons'; let cssFontsizeDP = '0_userdata.0.jarvis.dateTime.fontSize'; let showWeatherDP = '0_userdata.0.jarvis.dateTime.showWeather'; let weatherSelectDP ='0_userdata.0.jarvis.dateTime.weatherSelect'; let showLongDayDP = '0_userdata.0.jarvis.dateTime.longDay'; createState(htmlDP, {read: true, write: true, name: "HTML DateTime", type: "string", role: "text", def: "" }); createState(cssFontsizeDP, {read: true, write: true, name: "FontSize gesamt", type: "number", role: "", def: 14 }); createState(kwbeforeDP, {read: true, write: true, name: "KW vorher anzeigen", type: "boolean", role: "", def: false }); createState(dwdActiveDP, {read: true, write: true, name: "DWD Warnungen anzeigen", type: "boolean", role: "", def: false }); createState(dwdDetailsDP, {read: true, write: true, name: "DWD Details anzeigen", type: "boolean", role: "", def: false }); createState(showCalIconsDP, {read: true, write: true, name: "Kalender Icons anzeigen", type: "boolean", role: "", def: true }); createState(showWeatherDP, {read: true, write: true, name: "Wetterdaten anzeigen", type: "boolean", role: "", def: false }); createState(showLongDayDP, {read: true, write: true, name: "Tag ausgeschrieben anzeigen(Fr / Freitag)", type: "boolean", role: "", def: false }); //let datum = new Date(); //let sunrise = formatDate(getDateObject(getAstroDate("sunrise", )).getTime(),'hh:mm'); //let sunset = formatDate(getDateObject(getAstroDate("sunset", )).getTime(),'hh:mm'); //let aktTime = formatDate(new Date(),'hh:mm'); //let jetzt = getDateObject(new Date()).getTime(); //let SunSet = getDateObject(sunset).getTime(); setTimeout(function(){ weatherDataOK(); setTimeout(function(){ htmlSet(); },2000); },2000); var schedule1; (function () {if (schedule1) {clearSchedule(schedule1); schedule1 = null;}})(); // Alle 60 Minuten aktualisieren schedule1 = schedule('0 */12 * * *', async function () { if (proofDWDinstalled()){ log('DateWeatherDWD aktualisiert') htmlSet(); } }); on({id: '0_userdata.0.jarvis.weather.visualCrossing.visualCrossingdata', change: "any"}, function (obj) { let value = obj.state.val; let weatherSelect = getState(weatherSelectDP).val; if (visualCrossingInstalled() && (weatherSelect =='VisualCrossing' || weatherSelect == ' ')){ htmlSet(); } }); // openweathermap.0.forecast.current.date on({id: 'openweathermap.0.forecast.current.date', change: "any"}, function (obj) { let value = obj.state.val; let weatherSelect = getState(weatherSelectDP).val; if (openweatherInstalled() && (weatherSelect =='OpenWeather' || weatherSelect == ' ')){ htmlSet(); } }); on({id: 'daswetter.0.NextDays.Location_1.Day_1.Tag_value', change: "any"}, function (obj) { let value = obj.state.val; let weatherSelect = getState(weatherSelectDP).val; if (daswetterInstalled() && (weatherSelect =='DasWetter' || weatherSelect == ' ')){ htmlSet(); } }); on({id: jarvisDarkMode, change: "any"}, function (obj) { let value = obj.state.val; htmlSet(); }); on({id: cssFontsizeDP, change: "any"}, function (obj) { let value = obj.state.val; htmlSet(); }); on({id: kwbeforeDP, change: "any"}, function (obj) { let value = obj.state.val; htmlSet(); }); on({id: dwdActiveDP, change: "any"}, function (obj) { let value = obj.state.val; if (proofDWDinstalled()){ htmlSet(); }else{ log('DWD-Adapter ist nicht installiert','warn'); setStateDelayed(dwdActiveDP,false,3000,false); } }); on({id: dwdDetailsDP, change: "any"}, function (obj) { let value = obj.state.val; if (proofDWDinstalled()){ htmlSet(); }else{ log('DWD-Adapter ist nicht installiert','warn'); setStateDelayed(dwdDetailsDP,false,3000,false); } }); on({id: showCalIconsDP, change: "any"}, function (obj) { let value = obj.state.val; htmlSet(); }); on({id: showWeatherDP, change: "any"}, function (obj) { let value = obj.state.val; htmlSet(); }); on({id: showLongDayDP, change: "any"}, function (obj) { let value = obj.state.val; htmlSet(); }); on({id: weatherSelectDP, change: "any"}, function (obj) { let value = obj.state.val; htmlSet(); }); function kw(timeNow){ // https://www.mediaevent.de/javascript/date-datum-zeit.html let d = new Date(timeNow); d.setHours(0,0,0); d.setDate(d.getDate()+3-(d.getDay()||7)); // geändert +4- -> +3- let x = d-new Date(d.getFullYear(),0,1); return Math.ceil((((x)/8.64e7)+1)/7); } //weatherDataOK(); function weatherDataOK(){ let activeWeather = {' ':'leer'}; if (openweatherInstalled()){ activeWeather.OpenWeather= 'OpenWeather'; } if (daswetterInstalled()){ activeWeather.DasWetter='DasWetter'; } if (visualCrossingInstalled()){ activeWeather.VisualCrossing='VisualCrossing'; } createState(weatherSelectDP, {read: true, write: true, name: "Wetter Adapter", type: "string", role: "", def: " ", states: activeWeather}); } function openweatherInstalled(){ if (existsState('openweathermap.0.forecast.current.state')){ return true; }else{ return false; } } function daswetterInstalled(){ if (existsState('0_userdata.0.jarvis.dateTime.showWeather')){ return true; }else{ return false; } } function visualCrossingInstalled(){ if (existsState('0_userdata.0.jarvis.weather.visualCrossing.visualCrossingdata')){ return true; }else{ return false; } } function proofDWDinstalled(){ let adapDWD = 'system.adapter.dwd.0.uptime'; if ( getState(adapDWD).val >0){ return true; }else { log('htmlDateTime (Jarvis) DWD-Adapter nicht installiert?','warn'); return false; } } function proofDWDWarning(){ let arrWarn = $('dwd.0.*.object'); for(let i=0;i<arrWarn.length;i++){ if (getState(arrWarn[i]).val != '{}'){ log('Warnung vorhanden'); return true; } } return false; } function htmlSet(){ let htmlCode = ''; let darkMode = getState(jarvisDarkMode).val; let kwbefore = getState(kwbeforeDP).val; let showCalIcons = getState(showCalIconsDP).val; let dwdActive = getState(dwdActiveDP).val; let dwdDetails = getState(dwdDetailsDP).val; let cssFontsize = getState(cssFontsizeDP).val; let showWeather = getState(showWeatherDP).val; let showLongDay = getState(showLongDayDP).val; let weatherSelect = getState(weatherSelectDP).val; let sunrise = formatDate(getDateObject(getAstroDate("sunrise")).getTime(),'hh:mm'); let sunset = formatDate(getDateObject(getAstroDate("sunset")).getTime(),'hh:mm'); let jetzt = getDateObject(new Date()).getTime(); htmlCode += '<!DOCTYPE HTML>'; htmlCode += '<html>'; htmlCode += '<head>'; htmlCode += '<title>'; htmlCode += 'DateTimeFlex'; htmlCode += '</title>'; htmlCode += '<style>'; if (darkMode){ htmlCode += 'table { width: 100%; overflow:auto;color:white; } '; }else{ htmlCode += 'table { width: 100%; overflow:auto;color:black; } '; } htmlCode += '</style>'; htmlCode += '<script src="https://code.iconify.design/2/2.1.0/iconify.min.js"></script>'; htmlCode += '</head>'; htmlCode += '<body style = "text-align:center; align-items:center; overflow:auto;" id = "DateTimeFlex">'; htmlCode += '<table style="font-size:'+ cssFontsize +'px; text-align:center; justify-center:middle; vertical-align:center;" align = "center" id="dateTimetable" border="0" overflow="auto">'; htmlCode += '<tr bgcolor="transparent">'; if (showCalIcons){ htmlCode += '<th><div><span class="iconify" data-icon="mdi:weather-sunset-up"></span> '+ sunrise +'</div></th>'; htmlCode += '<th><div><span class="iconify" data-icon="mdi:weather-sunset-down"></span> '+sunset +'</div></th>'; if (kwbefore){ htmlCode += '<th><div><span class="iconify" data-icon="mdi:calendar-week"></span> KW '+kw(jetzt) +'</div></th>'; }else{ htmlCode += '<th><div><span class="iconify" data-icon="mdi:calendar-week"></span> '+kw(jetzt) +'.KW</div></th>'; } if (showLongDay){ htmlCode += '<th style="text-align:left;"><div><span class="iconify" data-icon="mdi:calendar"></span> '+ formatDate(jetzt,"WW") +'</div></th>'; }else{ htmlCode += '<th style="text-align:left;"><div><span class="iconify" data-icon="mdi:calendar"></span> '+ formatDate(jetzt,"W") +'</div></th>'; } }else{ htmlCode += '<th><div><span class="iconify" data-icon="mdi:weather-sunset-up"></span>'+ sunrise +'</div></th>'; htmlCode += '<th><div><span class="iconify" data-icon="mdi:weather-sunset-down"></span>'+sunset +'</div></th>'; if (kwbefore){ htmlCode += '<th><div style="display:block;">KW '+kw(jetzt) +'</div></th>'; }else{ htmlCode += '<th><div style="display:block;">'+kw(jetzt) +'.KW</div></th>'; } if (showLongDay){ htmlCode += '<th style="text-align:left;"><div>'+ formatDate(jetzt,"WW") +'</div></th>'; }else{ htmlCode += '<th style="text-align:left;"><div>'+ formatDate(jetzt,"W") +'</div></th>'; } } htmlCode += '</tr>'; if (showWeather){ let tempMin = ''; let tempMax = ''; let description = ''; // bedeckt if (daswetterInstalled() && (weatherSelect ==='DasWetter'|| weatherSelect===' ')){ tempMin = getState('daswetter.0.NextDays.Location_1.Day_1.Minimale_Temperatur_value').val; tempMax = getState('daswetter.0.NextDays.Location_1.Day_1.Maximale_Temperatur_value').val; description = getState('daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value').val + ' (DW)'; }else if (openweatherInstalled()&& (weatherSelect ==='OpenWeather' || weatherSelect ===' ')){ tempMin = getState('openweathermap.0.forecast.day0.temperatureMin').val; tempMax = getState('openweathermap.0.forecast.day0.temperatureMax').val; description = getState('openweathermap.0.forecast.day0.state').val + ' (OW)'; }else if (visualCrossingInstalled()&& (weatherSelect ==='VisualCrossing' || weatherSelect ===' ')){ let weather = getState('0_userdata.0.jarvis.weather.visualCrossing.visualCrossingdata').val; if (typeof(weather)=='string'){ weather = JSON.parse(weather); } tempMin = weather.days[0].tempmin; tempMax = weather.days[0].tempmax; description = weather.days[0].conditions +' (VC)'; } if (String(tempMin) !='' && String(tempMax)!='' && String(description)!=''){ htmlCode += '<tr>'; htmlCode += '<td style="text-align:center; "><span class="iconify" data-icon="mdi:thermometer-minus"></span> : '; htmlCode += tempMin; htmlCode += ' °C</td>'; htmlCode += '<td style="text-align:center; "><span class="iconify" data-icon="mdi:thermometer-plus"></span> : '; htmlCode += tempMax; htmlCode += ' °C</td>'; htmlCode += '<td colspan="2" style="text-align:center; ">'; htmlCode += description; htmlCode += '</td>'; htmlCode += '</tr>'; }else{ log('Es sind keine Wetter-Adapter installiert -> keine Anzeige möglich','warn'); } } if (dwdActive){ if (proofDWDinstalled()){ if (proofDWDWarning()){ htmlCode += '<tr>'; htmlCode += '<td colspan="4" style="text-align:center; color:grey;">'; htmlCode += 'DWD - Warnungen vorhanden'; htmlCode += '</td>'; htmlCode += '</tr>'; if (dwdDetails){ htmlCode += '<tr>'; htmlCode += '<td style="text-align:center; color:green; ">'; htmlCode += 'Start'; htmlCode += '</td>'; htmlCode += '<td style="text-align:center; color:green;">'; htmlCode += 'Ende'; htmlCode += '</td>'; htmlCode += '<td colspan="2" style="text-align:center; color:green;">'; htmlCode += 'Event'; htmlCode += '</td>'; htmlCode += '</tr>'; let arrWarn = $('dwd.0.*.object'); for(let i=0;i<arrWarn.length;i++){ let warnObj = getState(arrWarn[i]).val; if (typeof(warnObj) == 'string'){ warnObj = JSON.parse(warnObj); } if (JSON.stringify(warnObj) != '{}'){ htmlCode += '<tr>'; htmlCode += '<td style="text-align:center; ">'; htmlCode += formatDate(warnObj.start,'W hh:mm'); htmlCode += '</td>'; htmlCode += '<td style="text-align:center; ">'; htmlCode += formatDate(warnObj.end,'W hh:mm'); htmlCode += '</td>'; htmlCode += '<td colspan="2" style="text-align:center; ">'; htmlCode += warnObj.event; htmlCode += '</td>'; htmlCode += '</tr>'; } } } } } } htmlCode += '</table>'; htmlCode += '</body></html>'; setState(htmlDP,htmlCode,false); }@mcu sagte in jarvis v3.0.0 (beta) - just another remarkable vis:
Nimm mal dieses Script
:+1: :+1: :+1:

-
@mcu sagte in jarvis v3.0.0 (beta) - just another remarkable vis:
Nimm mal dieses Script
:+1: :+1: :+1:

-
@wendy2702 Zeig mal bitte die Versionsnummer. Jarvis holt sich beim ersten Mal die Einträge aus dem ical.
F2
Ich vermute, dass du keine Infos bekommst, wenn du F2 drückst.
Du bist sehr wahrscheinlich noch auf v2.
Wie hast du das Update denn durchgeführt?@mcu sagte in jarvis v3.0.0 (beta) - just another remarkable vis:
@wendy2702 Zeig mal bitte die Versionsnummer. Jarvis holt sich beim ersten Mal die Einträge aus dem ical.
F2
Ich vermute, dass du keine Infos bekommst, wenn du F2 drückst.
Du bist sehr wahrscheinlich noch auf v2.
Wie hast du das Update denn durchgeführt?Richtig, mit F2 kommt nichts.
Ich habe eben alles deinstalliert und dann mit dem Github Link aus dem ersten Beitrag neu installiert.
Wenn ich Jarvis neu starte kommt das im Log:
jarvis.0 2021-12-16 19:31:25.490 info starting. Version 3.0.0-beta.17 in /opt/iobroker/node_modules/iobroker.jarvis, node: v14.18.2, js-controller: 3.3.21EDIT: bin jetzt mal kurz weg. Antworten in ca. 1 Stunde.
-
@sigi234 Ja ich stelle das neue dann in die Doku. Danke für den Hinweis. Bedeutet nur, ich muss alle Scripte umschreiben.
Das wird ein langes Wochenende oder Jahresende.
Insbesondere beim CSSEffects hätte es da richtig oft geknallt.@mcu sagte in jarvis v3.0.0 (beta) - just another remarkable vis:
Bedeutet nur, ich muss alle Scripte umschreiben.
Eigentlich müssen jetzt Alle Ihre Skripte umschreiben? Sehe ich das Richtig?
-
@mcu sagte in jarvis v3.0.0 (beta) - just another remarkable vis:
@wendy2702 Zeig mal bitte die Versionsnummer. Jarvis holt sich beim ersten Mal die Einträge aus dem ical.
F2
Ich vermute, dass du keine Infos bekommst, wenn du F2 drückst.
Du bist sehr wahrscheinlich noch auf v2.
Wie hast du das Update denn durchgeführt?Richtig, mit F2 kommt nichts.
Ich habe eben alles deinstalliert und dann mit dem Github Link aus dem ersten Beitrag neu installiert.
Wenn ich Jarvis neu starte kommt das im Log:
jarvis.0 2021-12-16 19:31:25.490 info starting. Version 3.0.0-beta.17 in /opt/iobroker/node_modules/iobroker.jarvis, node: v14.18.2, js-controller: 3.3.21EDIT: bin jetzt mal kurz weg. Antworten in ca. 1 Stunde.
@wendy2702 Web Adapter bzw. iobroker neustarten.
-
@zefau said in jarvis v3.0.0 (beta) - just another remarkable vis:
Beide rendern auch HTML Inhalte. Habe es gerade ausprobiert und bei mir geht es.
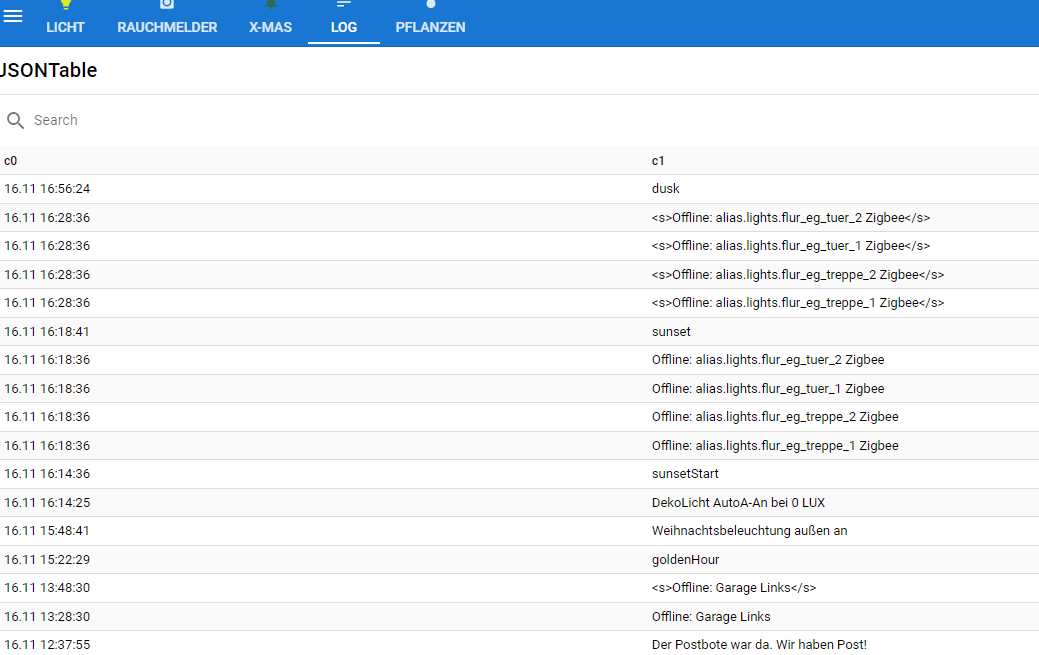
Poste mal bitte deine JSON Struktur, dann probiere ich es daran aus."2f6267e8-f322-4a77-84d2-5a833ce14ed8": { "id": "2f6267e8-f322-4a77-84d2-5a833ce14ed8", "config": { "thead": "[{\"field\":\"c0\"},{\"field\":\"c1\"}]", "sortDirection": false, "rowsPerPage": 10, "max": 0, "dense": true, "hideTopBar": false }, "module": "JsonTable", "title": "JSONTable", "items": [ { "type": "device", "deviceId": "4ec10aee-b580-4e36-97d9-fd41c7f360db", "id": "6c6ec7dd-c451-4179-bbfe-7d2fc756b333", "primaryStateKey": "LogData", "bodyStateKey": "LogData", "bodyElement": "LastChangeBody" } ], "revision": "4814a" },"4ec10aee-b580-4e36-97d9-fd41c7f360db": { "id": "4ec10aee-b580-4e36-97d9-fd41c7f360db", "name": "Log", "icon": "", "label": "Log", "function": "_defaults", "states": { "LogData": { "stateKey": "LogData", "showState": true, "state": "vis.0.custom.helper.json.logs-table" } }, "options": {}, "attributes": {}, "revision": "7bf47" },
Kurze Offtopic Frage: was bedeutet das revision property?
-
@mcu sagte in jarvis v3.0.0 (beta) - just another remarkable vis:
Bedeutet nur, ich muss alle Scripte umschreiben.
Eigentlich müssen jetzt Alle Ihre Skripte umschreiben? Sehe ich das Richtig?
-
@wendy2702 Web Adapter bzw. iobroker neustarten.
@zefau sagte in jarvis v3.0.0 (beta) - just another remarkable vis:
Web Adapter bzw. iobroker neustarten.
OK. Nach WEB Adapter restart kommt eine andere Seite und ich habe Jarvis erstmal automatisch eine Vis generieren lassen. Jetzt sehe ich dort das:

Alles leicht ausgegraut und vor jedem Device ein drehender Kreis.
OK Reload mit F5 hat geholfen.
-
@zefau sagte in jarvis v3.0.0 (beta) - just another remarkable vis:
Web Adapter bzw. iobroker neustarten.
OK. Nach WEB Adapter restart kommt eine andere Seite und ich habe Jarvis erstmal automatisch eine Vis generieren lassen. Jetzt sehe ich dort das:

Alles leicht ausgegraut und vor jedem Device ein drehender Kreis.
OK Reload mit F5 hat geholfen.
@wendy2702
F5 -
@wendy2702
F5@sigi234 sagte in jarvis v3.0.0 (beta) - just another remarkable vis:
@wendy2702
F5Hi,
ja hatte ich gesehen bin aber leider wahrscheinlich schon wieder raus da ich eigentlich kein Abo abschließen möchte.
-
@coalado kannst du mir noch das JSON des Datenpunkts mit dem HTML zum rumprobieren einstellen?
@zefau
gekürzt. Die Table hat sonst mehr Einträge. Danke für deinen Einsatz.[ { "c0": "16.11 19:08:39", "c1": "<s>Offline: alias.lights.flur_eg_tuer_2 Zigbee</s>" }, { "c0": "16.11 19:08:39", "c1": "<s>Offline: alias.lights.flur_eg_tuer_1 Zigbee</s>" }, { "c0": "16.11 19:08:39", "c1": "<s>Offline: alias.lights.flur_eg_treppe_2 Zigbee</s>" }, { "c0": "16.11 19:08:39", "c1": "<s>Offline: alias.lights.flur_eg_treppe_1 Zigbee</s>" }, { "c0": "16.11 18:48:39", "c1": "Offline: alias.lights.flur_eg_tuer_2 Zigbee" }, { "c0": "16.11 18:48:39", "c1": "Offline: alias.lights.flur_eg_tuer_1 Zigbee" }, { "c0": "16.11 18:48:39", "c1": "Offline: alias.lights.flur_eg_treppe_2 Zigbee" }, { "c0": "16.11 18:48:39", "c1": "Offline: alias.lights.flur_eg_treppe_1 Zigbee" }, { "c0": "16.11 18:16:08", "c1": "night" }, { "c0": "16.11 17:37:16", "c1": "nauticalDusk" }] -
Hallo,
ich meine hier schon mal gesehen zu haben, dass jemand klickbare Playlists in Jarvis hatte, die dann eben auf einem Echo-Gerät abgespielt werden. Kann mir hier jemand einen Denkansatz geben? In der Doku habe ich dazu nichts gefunden und den Beitrag finde ich ebenfalls nicht mehr.
Danke!


