NEWS
"values2table: Wie Radiobutton verwenden"
-
Hi,
ich generiere in meinem Adapter eine Tabelle / Liste, bei der eine Checkbox die in jeder Zeile vorkommt insgesammt nur einmal gesetzt sein darf.
Leider habe ich keine Ahung wie ich das umsetzen könnte und hoffe dass einer von euch hier einen Denkanstoß für mich hat.So wird die Tabelle erstellt:
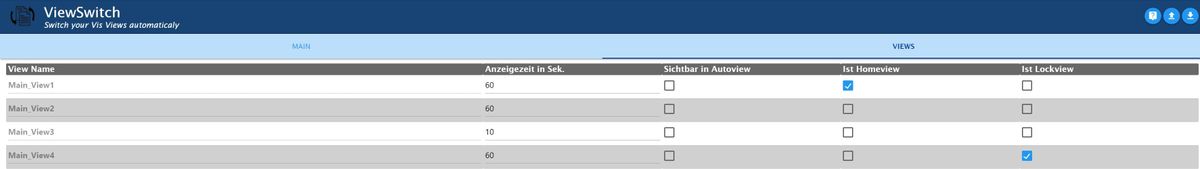
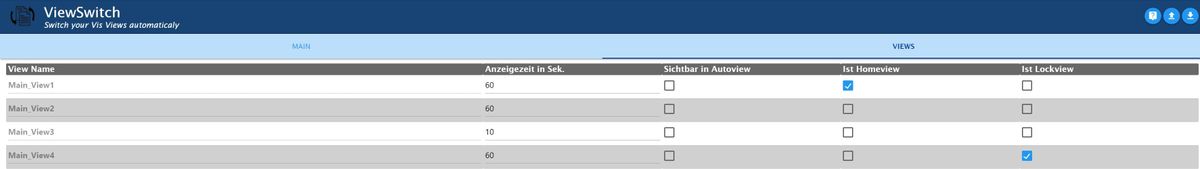
async function genViewList(settings, onChange) { if ($('#visProject').val()) { const visData = await getVisContent('views', settings); let arr = []; viewsTable = []; arr = visData.viewList; arr.sort(); for (var i in arr) { const _arr = { viewName: arr[i], swSec:60, isHomeView: false, isLockView: false, showIAV: false } i == 0 ? _arr.isHomeView = true : ''; viewsTable.push(_arr); } values2table('viewsTable', viewsTable, onChange, tableOnReady); } } function tableOnReady() { var _views = table2values('viewsTable'); for (var i = 0; i < _views.length; i++) { $('#viewsTable .values-input[data-name="viewName"][data-index="' + i + '"]').prop('disabled', true).trigger('change'); $('#viewsTable .values-input[data-name="viewName"][data-index="' + i + '"]').addClass('nameBold').trigger('change'); } }Und so sieht sie dann aus:

Bei allen aufgelisteten Views darf es nur möglich sein bei einer "Ist Homeview und/oder ist Lockview" an zu hacken, die Anderen müssten dann disabled sein eben wie es wäre wenn ich Radiobuttons verwenden würde.
Das Ganze wäre natürlich perfekt wenn das "Onchange" passieren würde also ohne speichern drücken zu müssen
Gerne her mit euren Ideen
-
Hi,
ich generiere in meinem Adapter eine Tabelle / Liste, bei der eine Checkbox die in jeder Zeile vorkommt insgesammt nur einmal gesetzt sein darf.
Leider habe ich keine Ahung wie ich das umsetzen könnte und hoffe dass einer von euch hier einen Denkanstoß für mich hat.So wird die Tabelle erstellt:
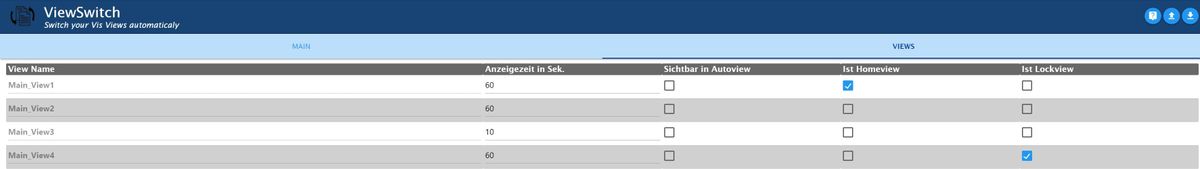
async function genViewList(settings, onChange) { if ($('#visProject').val()) { const visData = await getVisContent('views', settings); let arr = []; viewsTable = []; arr = visData.viewList; arr.sort(); for (var i in arr) { const _arr = { viewName: arr[i], swSec:60, isHomeView: false, isLockView: false, showIAV: false } i == 0 ? _arr.isHomeView = true : ''; viewsTable.push(_arr); } values2table('viewsTable', viewsTable, onChange, tableOnReady); } } function tableOnReady() { var _views = table2values('viewsTable'); for (var i = 0; i < _views.length; i++) { $('#viewsTable .values-input[data-name="viewName"][data-index="' + i + '"]').prop('disabled', true).trigger('change'); $('#viewsTable .values-input[data-name="viewName"][data-index="' + i + '"]').addClass('nameBold').trigger('change'); } }Und so sieht sie dann aus:

Bei allen aufgelisteten Views darf es nur möglich sein bei einer "Ist Homeview und/oder ist Lockview" an zu hacken, die Anderen müssten dann disabled sein eben wie es wäre wenn ich Radiobuttons verwenden würde.
Das Ganze wäre natürlich perfekt wenn das "Onchange" passieren würde also ohne speichern drücken zu müssen
Gerne her mit euren Ideen
@peoples sagte in Checkbox wie Radiobutton verwenden:
die Anderen müssten dann disabled sein eben wie es wäre wenn ich Radiobuttons verwenden würde.
Wenn ich mal ganz ketzerisch frage:
Warum verwendest du nicht Radiobuttons und stellst somit sicher, dass die UI-Elemente sich so verhalten wie User seit Jahren gewohnt sind? Das von dir gewünschte Verhalten gibts dabei sogar zusätzlich noch "kostenlos" obendrauf. -
@peoples sagte in Checkbox wie Radiobutton verwenden:
die Anderen müssten dann disabled sein eben wie es wäre wenn ich Radiobuttons verwenden würde.
Wenn ich mal ganz ketzerisch frage:
Warum verwendest du nicht Radiobuttons und stellst somit sicher, dass die UI-Elemente sich so verhalten wie User seit Jahren gewohnt sind? Das von dir gewünschte Verhalten gibts dabei sogar zusätzlich noch "kostenlos" obendrauf.@alcalzone sagte in Checkbox wie Radiobutton verwenden:
@peoples sagte in Checkbox wie Radiobutton verwenden:
die Anderen müssten dann disabled sein eben wie es wäre wenn ich Radiobuttons verwenden würde.
Wenn ich mal ganz ketzerisch frage:
Warum verwendest du nicht Radiobuttons und stellst somit sicher, dass die UI-Elemente sich so verhalten wie User seit Jahren gewohnt sind? Das von dir gewünschte Verhalten gibts dabei sogar zusätzlich noch "kostenlos" obendrauf.Das finde ich garnicht ketzerisch, das ist sogar ganz leicht zu beantworten: Ich habe es nicht hinbekommen dass es funktioniert :-)
Mit den Checkboxen war ich schlicht weg erfolgreich und hatte folglich die Vermutung dass das mit Radios nicht umsetzbar ist im AdminWeil wenn ich in der index_m.html
<th data-name="isHomeView" id="viewsTable_col_3" data-type="radio" style="width: 15%" class="translate">Ist Homeview</th>schreibe taucht einfach garnichts auf.
-
@alcalzone sagte in Checkbox wie Radiobutton verwenden:
@peoples sagte in Checkbox wie Radiobutton verwenden:
die Anderen müssten dann disabled sein eben wie es wäre wenn ich Radiobuttons verwenden würde.
Wenn ich mal ganz ketzerisch frage:
Warum verwendest du nicht Radiobuttons und stellst somit sicher, dass die UI-Elemente sich so verhalten wie User seit Jahren gewohnt sind? Das von dir gewünschte Verhalten gibts dabei sogar zusätzlich noch "kostenlos" obendrauf.Das finde ich garnicht ketzerisch, das ist sogar ganz leicht zu beantworten: Ich habe es nicht hinbekommen dass es funktioniert :-)
Mit den Checkboxen war ich schlicht weg erfolgreich und hatte folglich die Vermutung dass das mit Radios nicht umsetzbar ist im AdminWeil wenn ich in der index_m.html
<th data-name="isHomeView" id="viewsTable_col_3" data-type="radio" style="width: 15%" class="translate">Ist Homeview</th>schreibe taucht einfach garnichts auf.
@peoples sagte in Checkbox wie Radiobutton verwenden:
@alcalzone sagte in Checkbox wie Radiobutton verwenden:
@peoples sagte in Checkbox wie Radiobutton verwenden:
die Anderen müssten dann disabled sein eben wie es wäre wenn ich Radiobuttons verwenden würde.
Wenn ich mal ganz ketzerisch frage:
Warum verwendest du nicht Radiobuttons und stellst somit sicher, dass die UI-Elemente sich so verhalten wie User seit Jahren gewohnt sind? Das von dir gewünschte Verhalten gibts dabei sogar zusätzlich noch "kostenlos" obendrauf.Das finde ich garnicht ketzerisch, das ist sogar ganz leicht zu beantworten: Ich habe es nicht hinbekommen dass es funktioniert :-)
Mit den Checkboxen war ich schlicht weg erfolgreich und hatte folglich die Vermutung dass das mit Radios nicht umsetzbar ist im AdminWeil wenn ich in der index_m.html
<th data-name="isHomeView" id="viewsTable_col_3" data-type="radio" style="width: 15%" class="translate">Ist Homeview</th>schreibe taucht einfach garnichts auf.
Ohne dass ich zu der Frage die Lösung weiß, würde ich doch eher fragen, wie die Radiobuttons funktionieren, oder? ;-)
-
@alcalzone sagte in Checkbox wie Radiobutton verwenden:
@peoples sagte in Checkbox wie Radiobutton verwenden:
die Anderen müssten dann disabled sein eben wie es wäre wenn ich Radiobuttons verwenden würde.
Wenn ich mal ganz ketzerisch frage:
Warum verwendest du nicht Radiobuttons und stellst somit sicher, dass die UI-Elemente sich so verhalten wie User seit Jahren gewohnt sind? Das von dir gewünschte Verhalten gibts dabei sogar zusätzlich noch "kostenlos" obendrauf.Das finde ich garnicht ketzerisch, das ist sogar ganz leicht zu beantworten: Ich habe es nicht hinbekommen dass es funktioniert :-)
Mit den Checkboxen war ich schlicht weg erfolgreich und hatte folglich die Vermutung dass das mit Radios nicht umsetzbar ist im AdminWeil wenn ich in der index_m.html
<th data-name="isHomeView" id="viewsTable_col_3" data-type="radio" style="width: 15%" class="translate">Ist Homeview</th>schreibe taucht einfach garnichts auf.
@peoples Ich hab mal in der Entwicklergruppe gefragt wer sich mit values2table auskennt. Vielleicht änderst du mal den Titel des Posts zu "values2table: Wie Radiobutton verwenden" oder so, damit sich ggf. jemand findet, der mit dem eigentlichen Problem helfen kann statt dem Workaround :)
-
@peoples sagte in Checkbox wie Radiobutton verwenden:
@alcalzone sagte in Checkbox wie Radiobutton verwenden:
@peoples sagte in Checkbox wie Radiobutton verwenden:
die Anderen müssten dann disabled sein eben wie es wäre wenn ich Radiobuttons verwenden würde.
Wenn ich mal ganz ketzerisch frage:
Warum verwendest du nicht Radiobuttons und stellst somit sicher, dass die UI-Elemente sich so verhalten wie User seit Jahren gewohnt sind? Das von dir gewünschte Verhalten gibts dabei sogar zusätzlich noch "kostenlos" obendrauf.Das finde ich garnicht ketzerisch, das ist sogar ganz leicht zu beantworten: Ich habe es nicht hinbekommen dass es funktioniert :-)
Mit den Checkboxen war ich schlicht weg erfolgreich und hatte folglich die Vermutung dass das mit Radios nicht umsetzbar ist im AdminWeil wenn ich in der index_m.html
<th data-name="isHomeView" id="viewsTable_col_3" data-type="radio" style="width: 15%" class="translate">Ist Homeview</th>schreibe taucht einfach garnichts auf.
Ohne dass ich zu der Frage die Lösung weiß, würde ich doch eher fragen, wie die Radiobuttons funktionieren, oder? ;-)
Da hast du an und für sich recht, da ich aber der Meinung war dass das so überhaupt nicht funktioniert stellte sich die Frage garnicht, sondern nur die der Alternative
Die Doku ist halt leider oft "Lückenhaft" :-)
-
@peoples Ich hab mal in der Entwicklergruppe gefragt wer sich mit values2table auskennt. Vielleicht änderst du mal den Titel des Posts zu "values2table: Wie Radiobutton verwenden" oder so, damit sich ggf. jemand findet, der mit dem eigentlichen Problem helfen kann statt dem Workaround :)
@alcalzone
Das ist doch ein super Ansatz. Hab ich postwendend erledigt -
@alcalzone
Das ist doch ein super Ansatz. Hab ich postwendend erledigt@AlCalzone
so wie ich hörte, ist das ohne Weiteres nicht möglich?
Also wieder die Frage wie ich es hinbekomme dass die eine Checkbox die andere ausschließt?Zugegeben ich scheitere schon am Verständnis was values2table da macht und wo ich was ändern müsste
-
@AlCalzone
so wie ich hörte, ist das ohne Weiteres nicht möglich?
Also wieder die Frage wie ich es hinbekomme dass die eine Checkbox die andere ausschließt?Zugegeben ich scheitere schon am Verständnis was values2table da macht und wo ich was ändern müsste
-
@peoples Ich schaue morgen mal über deinen Code.
Denke das sollte auch mit Checkboxen kein großes Thema sein, die gegenseitig auszuschließen -
@simatec
Sekundär geht es natürlich darum das umzusetzen, aber primär geht es mir darum das zu verstehen, dass ich so etwas zukünftig selbst bewerkstelligen kann. -
@peoples
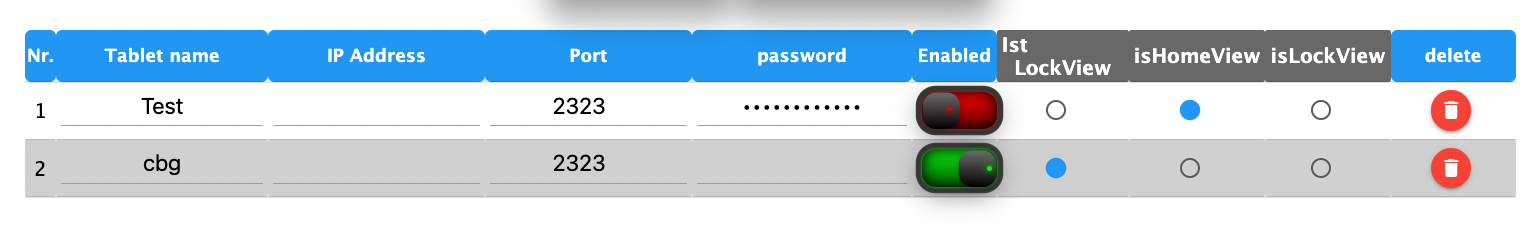
ich habe mir mal die Funktion table2value /value2table angeschaut und die radio buttons werden dort nicht unterstützt, dazu muss man die Funktionen anpassen, das heißt ein Issue im Admin oder ein PR machen. Ich habe da ein wenig herumgebastelt und bei mir schaut es jetzt so aus.

falls noch Interesse besteht, werde ich ein PR im Admin machen, damit es reinkommt. -
@peoples
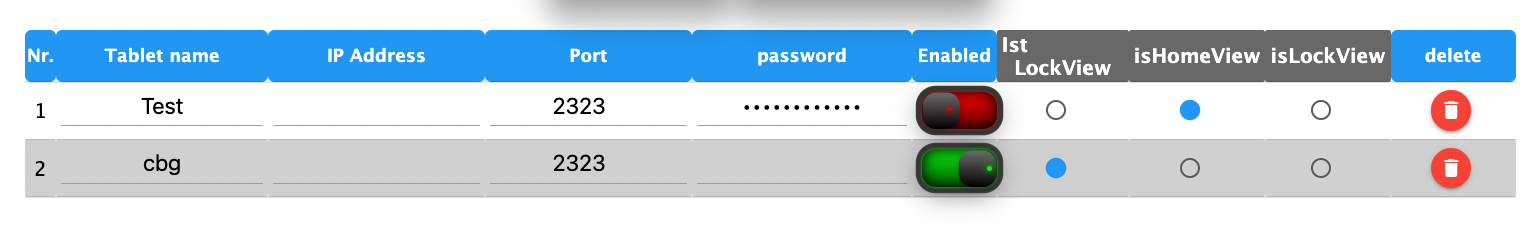
ich habe mir mal die Funktion table2value /value2table angeschaut und die radio buttons werden dort nicht unterstützt, dazu muss man die Funktionen anpassen, das heißt ein Issue im Admin oder ein PR machen. Ich habe da ein wenig herumgebastelt und bei mir schaut es jetzt so aus.

falls noch Interesse besteht, werde ich ein PR im Admin machen, damit es reinkommt. -
Hi,
ich generiere in meinem Adapter eine Tabelle / Liste, bei der eine Checkbox die in jeder Zeile vorkommt insgesammt nur einmal gesetzt sein darf.
Leider habe ich keine Ahung wie ich das umsetzen könnte und hoffe dass einer von euch hier einen Denkanstoß für mich hat.So wird die Tabelle erstellt:
async function genViewList(settings, onChange) { if ($('#visProject').val()) { const visData = await getVisContent('views', settings); let arr = []; viewsTable = []; arr = visData.viewList; arr.sort(); for (var i in arr) { const _arr = { viewName: arr[i], swSec:60, isHomeView: false, isLockView: false, showIAV: false } i == 0 ? _arr.isHomeView = true : ''; viewsTable.push(_arr); } values2table('viewsTable', viewsTable, onChange, tableOnReady); } } function tableOnReady() { var _views = table2values('viewsTable'); for (var i = 0; i < _views.length; i++) { $('#viewsTable .values-input[data-name="viewName"][data-index="' + i + '"]').prop('disabled', true).trigger('change'); $('#viewsTable .values-input[data-name="viewName"][data-index="' + i + '"]').addClass('nameBold').trigger('change'); } }Und so sieht sie dann aus:

Bei allen aufgelisteten Views darf es nur möglich sein bei einer "Ist Homeview und/oder ist Lockview" an zu hacken, die Anderen müssten dann disabled sein eben wie es wäre wenn ich Radiobuttons verwenden würde.
Das Ganze wäre natürlich perfekt wenn das "Onchange" passieren würde also ohne speichern drücken zu müssen
Gerne her mit euren Ideen
@peoples sagte in "values2table: Wie Radiobutton verwenden":
Homeview und/oder ist Lockview
Was würde den gegen eine DropDown SELECT Liste sprechen?
<th data-name="viewType" class="header translate" data-options="1/Homeview;2/Lockview" data-default="1" data-type="select">View Type</th> -
@peoples sagte in "values2table: Wie Radiobutton verwenden":
Homeview und/oder ist Lockview
Was würde den gegen eine DropDown SELECT Liste sprechen?
<th data-name="viewType" class="header translate" data-options="1/Homeview;2/Lockview" data-default="1" data-type="select">View Type</th>



