NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
Verschoben aus iQontrol Support Thread:
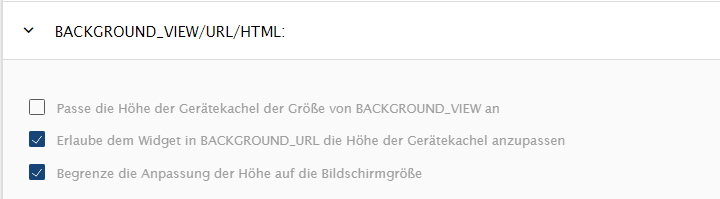
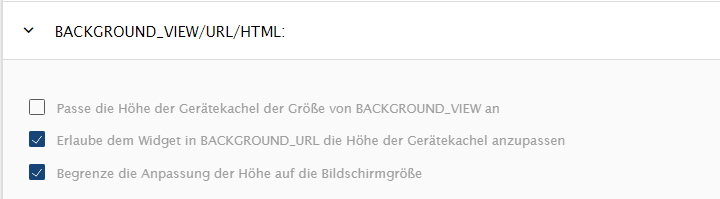
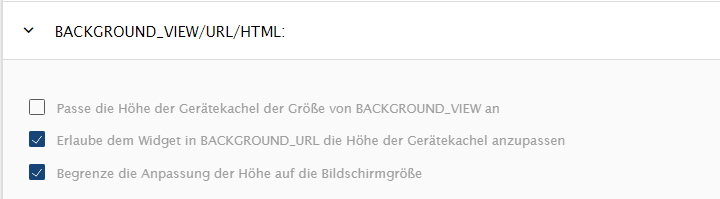
@dslraser @da_Woody und alle interessierten: Schaut mal bitte, auf Github habe ich mal eine Version mit der Möglichkeit, dass Widgets die Höhe der Gerätekachel anpassen können, hochgeladen. In den Geräte-Optionen muss man es erlauben (und kann es auch gleich auf die Bildschirmgröße begrenzen):

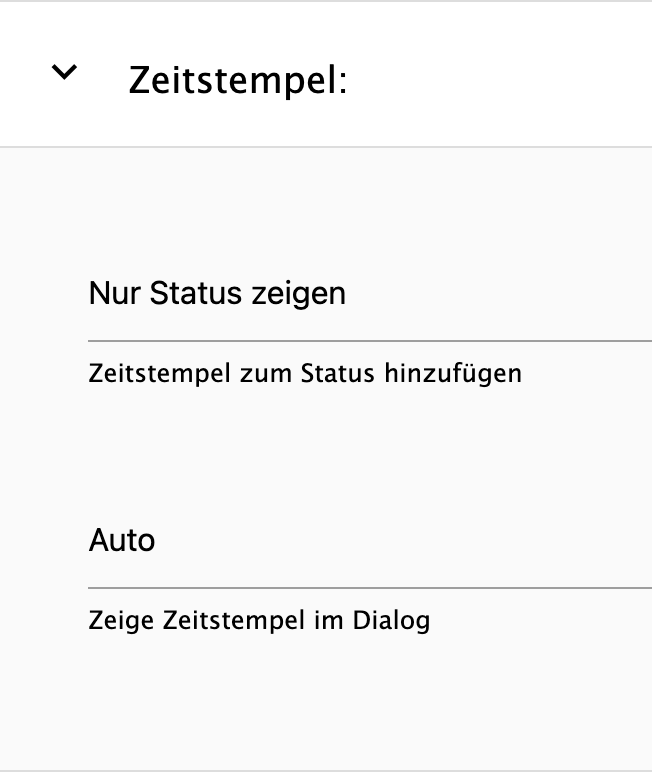
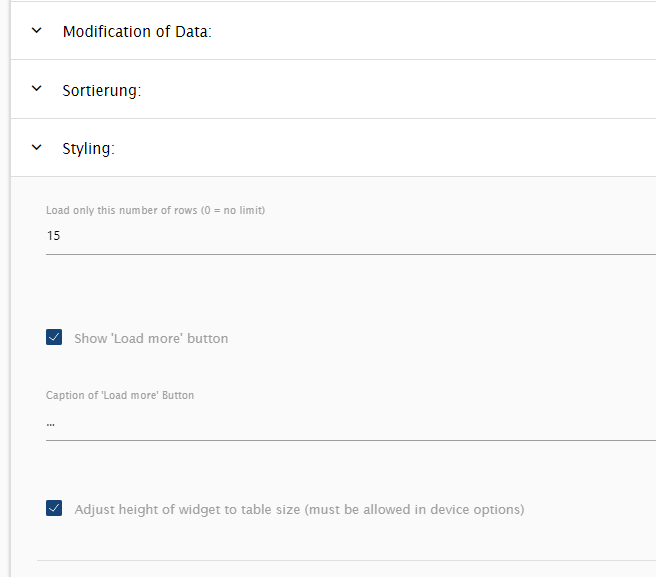
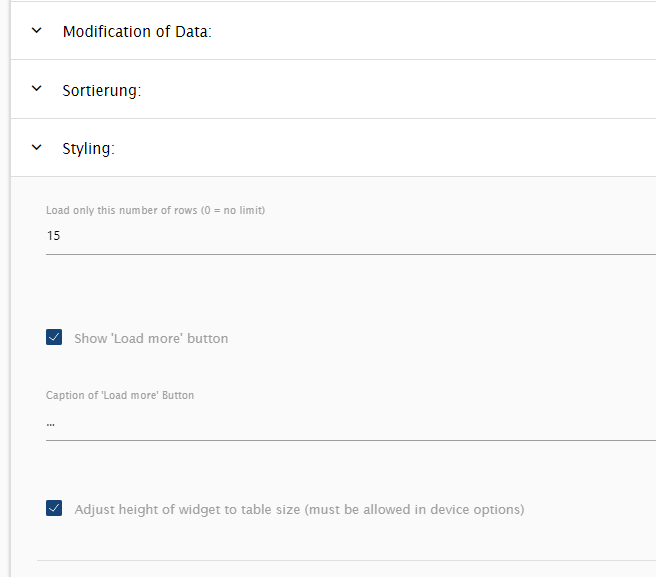
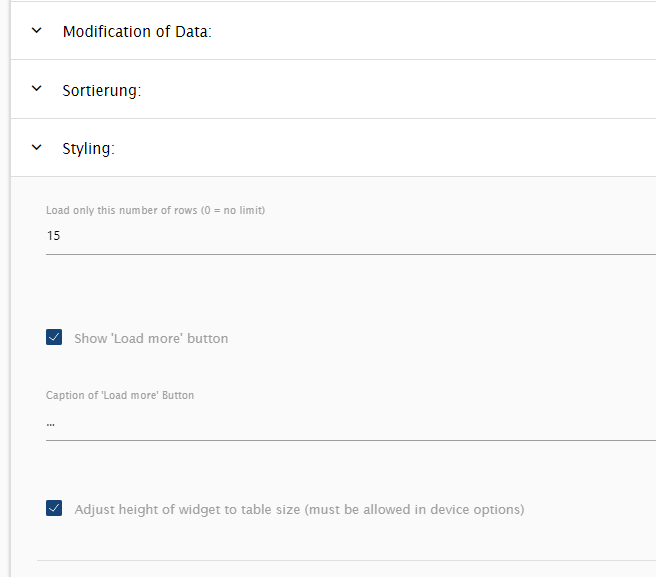
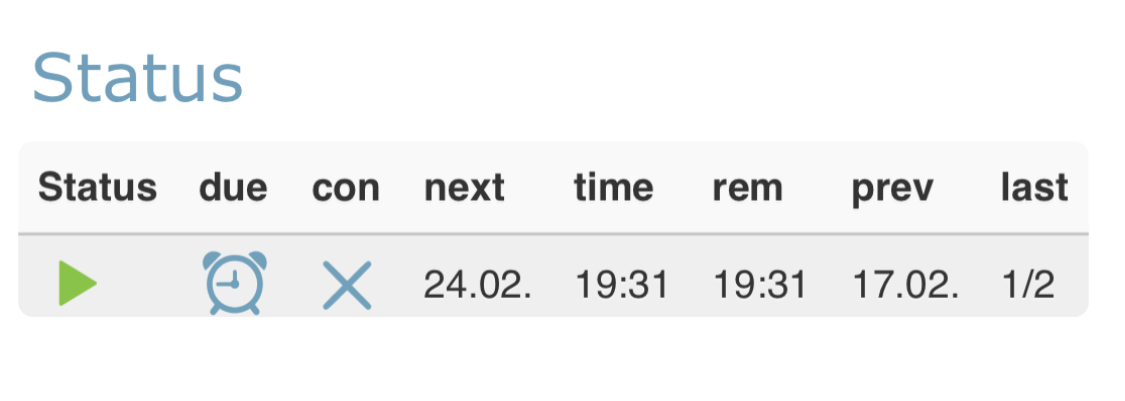
Und dann im Device-Counter bzw. JSON-Table-Widget aktivieren:

Schaut mal, ob das so OK ist.
LG
@muuulle sagte in iQontrol Vis Support Thread:
Moin,
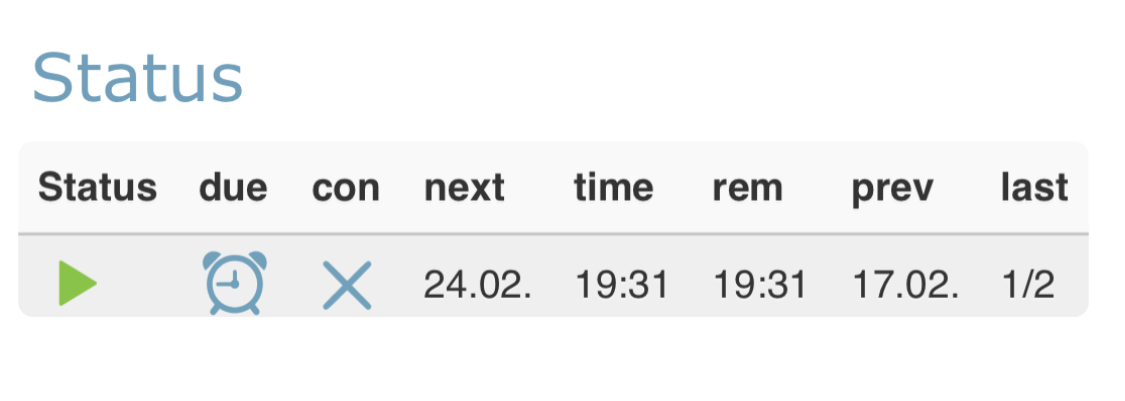
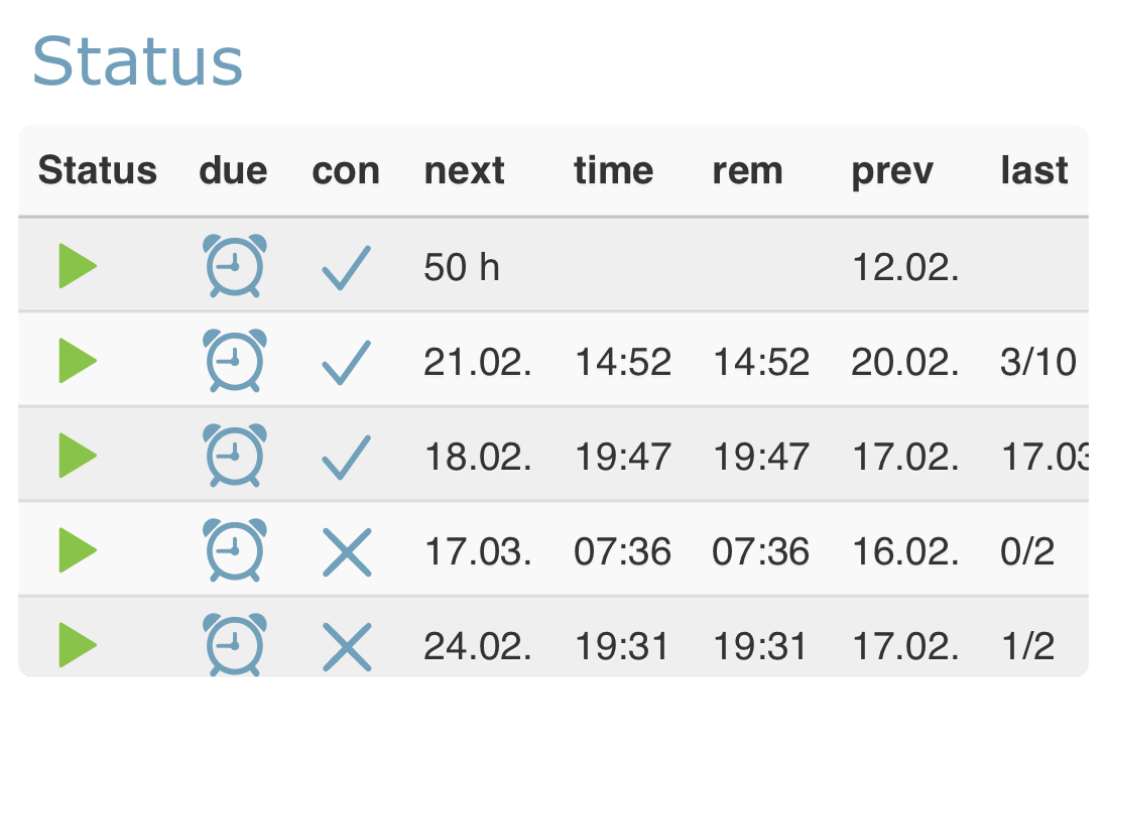
Super Erweiterung! In meiner Tabelle werden unten jedoch ein paar Pixel abgeschnitten.

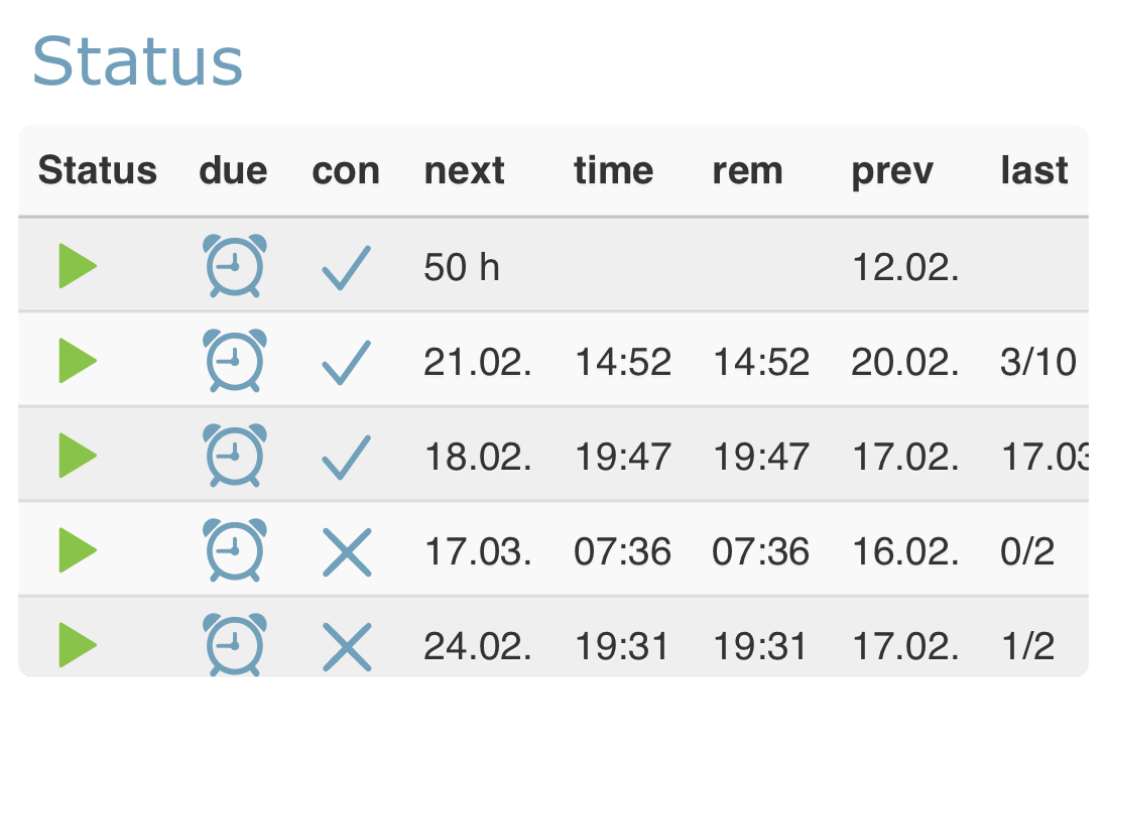
So sieht es in Gänze aus (auch hier ist unten etwas abgeschnitten, aber im oberen Bereich der Tabelle sieht man, wie es normal aussieht)

Habe gerade noch mal eine aktualisierte Version auf Github geladen. Ist recht kompliziert, das alles genau aufeinander abzustimmen, aber bei mir passt es jetzt. Schau doch mal bitte drüber, ob es so besser ist.
-
Verschoben aus iQontrol Support Thread:
@dslraser @da_Woody und alle interessierten: Schaut mal bitte, auf Github habe ich mal eine Version mit der Möglichkeit, dass Widgets die Höhe der Gerätekachel anpassen können, hochgeladen. In den Geräte-Optionen muss man es erlauben (und kann es auch gleich auf die Bildschirmgröße begrenzen):

Und dann im Device-Counter bzw. JSON-Table-Widget aktivieren:

Schaut mal, ob das so OK ist.
LG
@dslraser sagte in iQontrol Vis Support Thread:
@s-bormann
Hallo Sebastian, funktioniert. Tolle Erweiterung.
Aber eine Frage, ist das jetzt erstmal nur bei den Counter/Table Widget drinn ? Also noch nicht bei den „normalen“ Widget oder Geräten ?Hi, ja, erst mal nur da. Wie gesagt, die Größe des Inhaltes eines iFrames kann nicht direkt ermittelt werden, sondern muss vom Widget aktiv per postMessage gemeldet werden. iQontrol kann dazu die postMessage "adjustHeight" mit der gewünschten Höhe als Wert empfangen. Im Widget muss die entsprechende Logik eingebaut werden, die die gewünschte Höhe an iQontrol meldet.
Beim JSON-Table-Widget sieht das so aus:
//Adjust height var tableResizeObserver; var tableResizeObserverTimeout = false; var tableResizeObserverOldHeight = 0; function applyAdjustHeight(){ if(adjustHeight && getUrlParameter("allowAdjustHeight") == "true"){ console.log("Starting table resize observer to adjust height"); if (tableResizeObserver){ tableResizeObserver.disconnect(); } else { tableResizeObserver = new MutationObserver(adjustHeightFunction); } tableResizeObserver.observe(document.querySelector('#jsonTableContent'), {attributes: true, attributeOldValue: true, childList: false, subtree: true}); adjustHeightNow(); } } function adjustHeightNow(){ adjustHeightFunction([{attributeName: 'style'}]); } function adjustHeightFunction(mutationList){ mutationList.forEach(function(mutation){ if (mutation.attributeName === 'style' && !tableResizeObserverTimeout){ tableResizeObserverTimeout = setTimeout(function(){ var height = $('#jsonTableContent').innerHeight(); if (tableResizeObserverOldHeight != height){ console.log("adjustHeight to table: " + height); window.parent.postMessage({ command: "adjustHeight" , value: height }, "*"); } tableResizeObserverOldHeight = height; tableResizeObserverTimeout = false; }, 10); } }); } //send postMessages function sendPostMessage(command, stateId, value){ message = { command: command, stateId: stateId, value: value }; window.parent.postMessage(message, "*"); }Auf den
#jsonTableContentwird ein sog. MutationObserver angesetzt, der auf Änderungen am Styling des Elements reagiert und dann die FunktionadjustHeightFunctionaufruft.
Da wird geprüft, ob sich die Höhe geändert hat. Wenn ja, wird das ganze (mit einem kleinen Timeout, um zu viele Meldungen in zu kurzer Zeit zu verhindern) per postMessage gemeldet.Bei normalen Geräten (nicht Widgets) kann man ja die Größe des Gerätes dem STATE anpassen lassen.
-
Verschoben aus iQontrol Support Thread:
@dslraser @da_Woody und alle interessierten: Schaut mal bitte, auf Github habe ich mal eine Version mit der Möglichkeit, dass Widgets die Höhe der Gerätekachel anpassen können, hochgeladen. In den Geräte-Optionen muss man es erlauben (und kann es auch gleich auf die Bildschirmgröße begrenzen):

Und dann im Device-Counter bzw. JSON-Table-Widget aktivieren:

Schaut mal, ob das so OK ist.
LG
@s-bormann ei, jo! mal nur beim linken eingestellt...

nur mein freund firefox macht trotzdem einen nicht benutzbaren scrollbalken hin. i know, dar ist dir egal... :D

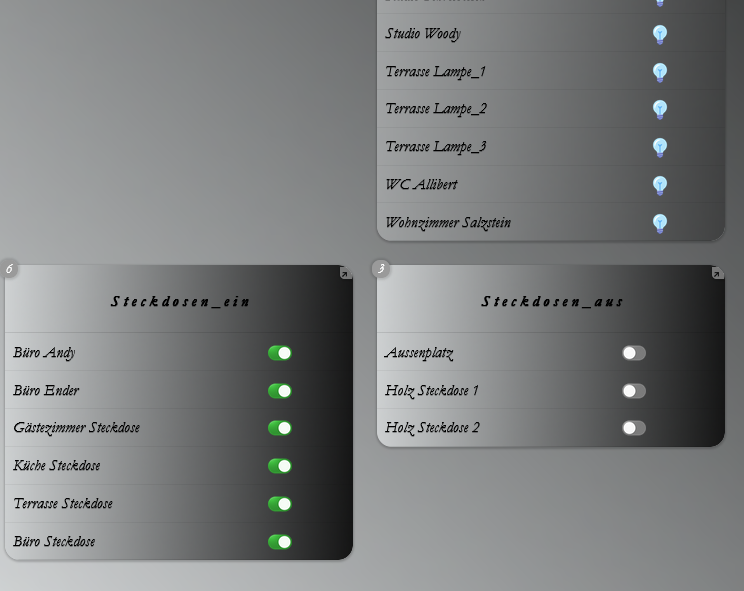
editha: habs jetzt auch bei den steckdosen gemacht, da aber die kachel gleich auf 2x0,5 eingestellt.

ändert auch sofort die höhe.

-
@s-bormann ei, jo! mal nur beim linken eingestellt...

nur mein freund firefox macht trotzdem einen nicht benutzbaren scrollbalken hin. i know, dar ist dir egal... :D

editha: habs jetzt auch bei den steckdosen gemacht, da aber die kachel gleich auf 2x0,5 eingestellt.

ändert auch sofort die höhe.

@da_woody sagte in Test Adapter iQontrol 1.11.x Vis (Entwicklungs-Thread):
@s-bormann ei, jo!
nur mein freund firefox macht trotzdem einen nicht benutzbaren scrollbalken hin. i know, dar ist dir egal... :DProbiers noch mal, ist es jetzt besser?
-
@muuulle sagte in iQontrol Vis Support Thread:
Moin,
Super Erweiterung! In meiner Tabelle werden unten jedoch ein paar Pixel abgeschnitten.

So sieht es in Gänze aus (auch hier ist unten etwas abgeschnitten, aber im oberen Bereich der Tabelle sieht man, wie es normal aussieht)

Habe gerade noch mal eine aktualisierte Version auf Github geladen. Ist recht kompliziert, das alles genau aufeinander abzustimmen, aber bei mir passt es jetzt. Schau doch mal bitte drüber, ob es so besser ist.
-
@da_woody sagte in Test Adapter iQontrol 1.11.x Vis (Entwicklungs-Thread):
@s-bormann ei, jo!
nur mein freund firefox macht trotzdem einen nicht benutzbaren scrollbalken hin. i know, dar ist dir egal... :DProbiers noch mal, ist es jetzt besser?
-
@da_woody irgendwieder knopf in der birne?
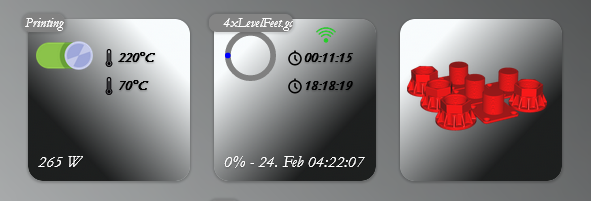
hab ja nach wie vor das script laufen für das thumbnail in octoprint.

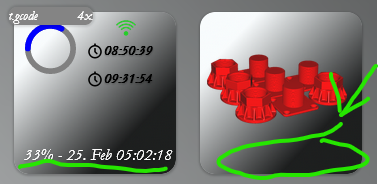
das wird über background_url in einer wert kachel angezeigt. jetzt wollte ich dort über state und level den layer-progress anzeigen lassen, wie daneben die % und die endzeit. allerdings wird das nicht angezeigt.
kann es daran liegen, daß ich da einen dynamischen zoom drinnen hab? oder hab ich was anderes übersehn?
die exportierte kachel:
2022-02-23_iqontrol_0_deviceoptions.json -
@da_woody sagte in Test Adapter iQontrol 1.11.x Vis (Entwicklungs-Thread):
@s-bormann ei, jo!
nur mein freund firefox macht trotzdem einen nicht benutzbaren scrollbalken hin. i know, dar ist dir egal... :DProbiers noch mal, ist es jetzt besser?
@s-bormann @dslraser
k, die letzte frage hab ich an mich gestellt, ist aber noch aktuell...
heute in der früh beim zähneputzen hatte ich wieder eine idea.
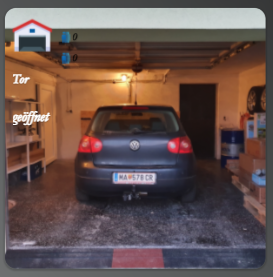
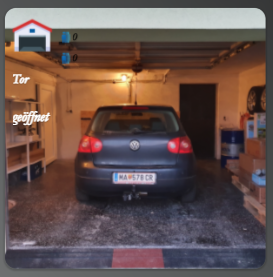
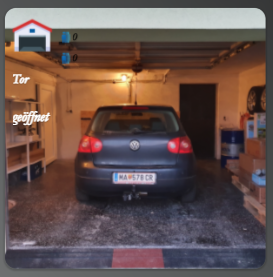
würde gerne in meiner garagetor kachel über info_a und b die bewegungsmelder anzeigen.

grundsätzlich sind sie ja drinnen, aber, statt 0 und 1 würd ich gern icons anzeigen. funktioniert das über den schraubenschlüssel? wenn ja, wie tu ich tun sollen am sein?

-
@s-bormann @dslraser
k, die letzte frage hab ich an mich gestellt, ist aber noch aktuell...
heute in der früh beim zähneputzen hatte ich wieder eine idea.
würde gerne in meiner garagetor kachel über info_a und b die bewegungsmelder anzeigen.

grundsätzlich sind sie ja drinnen, aber, statt 0 und 1 würd ich gern icons anzeigen. funktioniert das über den schraubenschlüssel? wenn ja, wie tu ich tun sollen am sein?

@da_woody sagte in Test Adapter iQontrol 1.11.x Vis (Entwicklungs-Thread):
@s-bormann @dslraser
k, die letzte frage hab ich an mich gestellt, ist aber noch aktuell...
heute in der früh beim zähneputzen hatte ich wieder eine idea.
würde gerne in meiner garagetor kachel über info_a und b die bewegungsmelder anzeigen.

grundsätzlich sind sie ja drinnen, aber, statt 0 und 1 würd ich gern icons anzeigen. funktioniert das über den schraubenschlüssel? wenn ja, wie tu ich tun sollen am sein?

@dslraser nutzt doch immer Emojis. Die in die Value-list eingetragen könnte gehen...
-
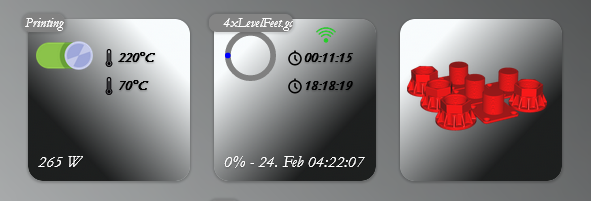
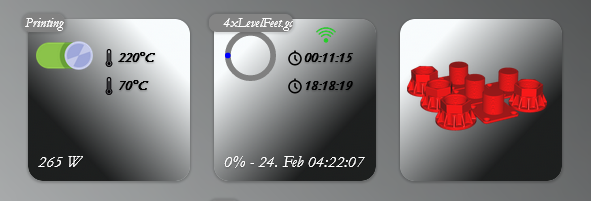
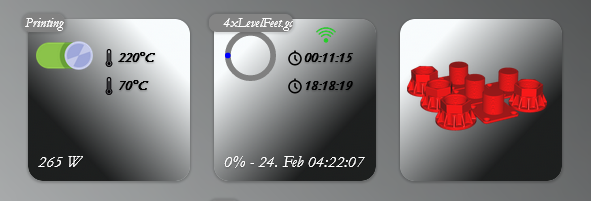
@da_woody irgendwieder knopf in der birne?
hab ja nach wie vor das script laufen für das thumbnail in octoprint.

das wird über background_url in einer wert kachel angezeigt. jetzt wollte ich dort über state und level den layer-progress anzeigen lassen, wie daneben die % und die endzeit. allerdings wird das nicht angezeigt.
kann es daran liegen, daß ich da einen dynamischen zoom drinnen hab? oder hab ich was anderes übersehn?
die exportierte kachel:
2022-02-23_iqontrol_0_deviceoptions.json@da_woody sagte in Test Adapter iQontrol 1.11.x Vis (Entwicklungs-Thread):
@da_woody irgendwieder knopf in der birne?
hab ja nach wie vor das script laufen für das thumbnail in octoprint.

das wird über background_url in einer wert kachel angezeigt. jetzt wollte ich dort über state und level den layer-progress anzeigen lassen, wie daneben die % und die endzeit. allerdings wird das nicht angezeigt.
kann es daran liegen, daß ich da einen dynamischen zoom drinnen hab? oder hab ich was anderes übersehn?
die exportierte kachel:
2022-02-23_iqontrol_0_deviceoptions.jsonDu hast Verstecke INFO_A wenn inaktiv/aktiv/... angeklickt
-
@da_woody sagte in Test Adapter iQontrol 1.11.x Vis (Entwicklungs-Thread):
@da_woody irgendwieder knopf in der birne?
hab ja nach wie vor das script laufen für das thumbnail in octoprint.

das wird über background_url in einer wert kachel angezeigt. jetzt wollte ich dort über state und level den layer-progress anzeigen lassen, wie daneben die % und die endzeit. allerdings wird das nicht angezeigt.
kann es daran liegen, daß ich da einen dynamischen zoom drinnen hab? oder hab ich was anderes übersehn?
die exportierte kachel:
2022-02-23_iqontrol_0_deviceoptions.jsonDu hast Verstecke INFO_A wenn inaktiv/aktiv/... angeklickt
-
@da_woody
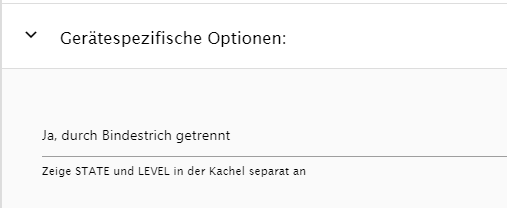
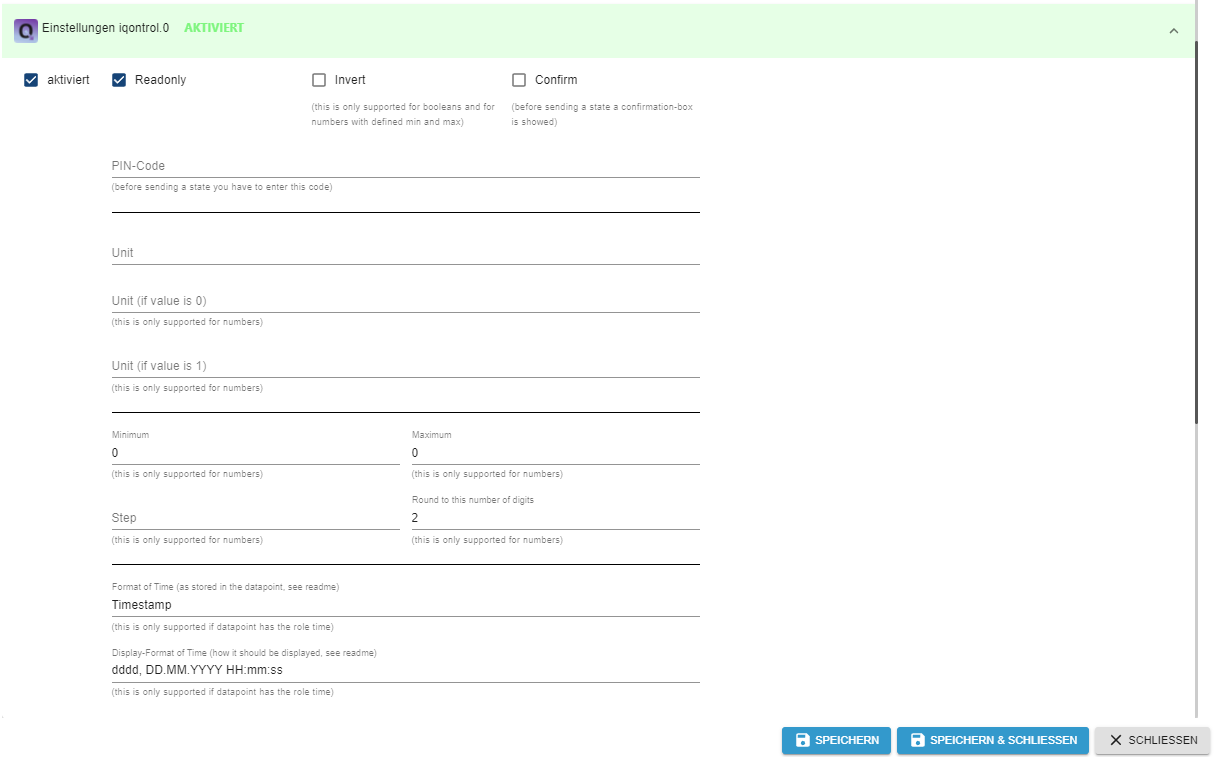
ich habe Deine Kachel nicht importiert, aber hast Du in den Einstellungen ganz unten (in der Wert Kachel) eingestellt das state und level angezeigt werden sollen ? -
@da_woody
ich habe Deine Kachel nicht importiert, aber hast Du in den Einstellungen ganz unten (in der Wert Kachel) eingestellt das state und level angezeigt werden sollen ? -
@da_woody
und testweise mal den zoom weg gelassen ? -
@da_woody
hm, dann muss Dir der Meister helfen… -
@da_woody
jetzt wollte ich Dein json mal importieren, aber wie ? Wenn ich ein Gerät importieren will, dann kommt das hier

Wenn ich nur Optionen importieren will, dann kommt kein Fehler, aber es passiert auch sonst nix ? -
@da_woody
jetzt wollte ich Dein json mal importieren, aber wie ? Wenn ich ein Gerät importieren will, dann kommt das hier

Wenn ich nur Optionen importieren will, dann kommt kein Fehler, aber es passiert auch sonst nix ?@dslraser das hab ich auch gerade festgestellt, wie ichs auf einer testseite importieren wollte...
geräte exportieren, das eine angehakt, das kommt raus...
hmpf. hab jetzt ein 2. gerät mitexportiert, damit gings dann.
2022-02-24_iqontrol_0_devices (2).json
geht um das thumbnail teil, der switch ist egal.edit: sorry, wieder falsches erwischt, (2 passt jetzt)
-
@dslraser das hab ich auch gerade festgestellt, wie ichs auf einer testseite importieren wollte...
geräte exportieren, das eine angehakt, das kommt raus...
hmpf. hab jetzt ein 2. gerät mitexportiert, damit gings dann.
2022-02-24_iqontrol_0_devices (2).json
geht um das thumbnail teil, der switch ist egal.edit: sorry, wieder falsches erwischt, (2 passt jetzt)
@da_woody
Ich habe bei einer ähnlichen Anwendung ein komisches Verhalten festgestellt.
Probiere mal damit rum...(bei mir funktioniert bei der Einstellungnichtsteilweise was anderes nicht)
-
@da_woody
Ich habe bei einer ähnlichen Anwendung ein komisches Verhalten festgestellt.
Probiere mal damit rum...(bei mir funktioniert bei der Einstellungnichtsteilweise was anderes nicht)