NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@mapelt sagte in Test Adapter iQontrol 1.11.x Vis (Entwicklungs-Thread):
Der Boostmodus funktioniert auch nicht. BOOST_STATE habe ich mit dem boostMode Datenpunkt verbunden.
Habe ich da einen Denkfehler?Nein, wahrscheinlich hast Du keinen Denkfehler. Ich denke im Moment ist das Gerät HMIP-Thermostat so nicht direkt für Dich verwendbar. Das kann Dir aber @s-bormann beantworten.
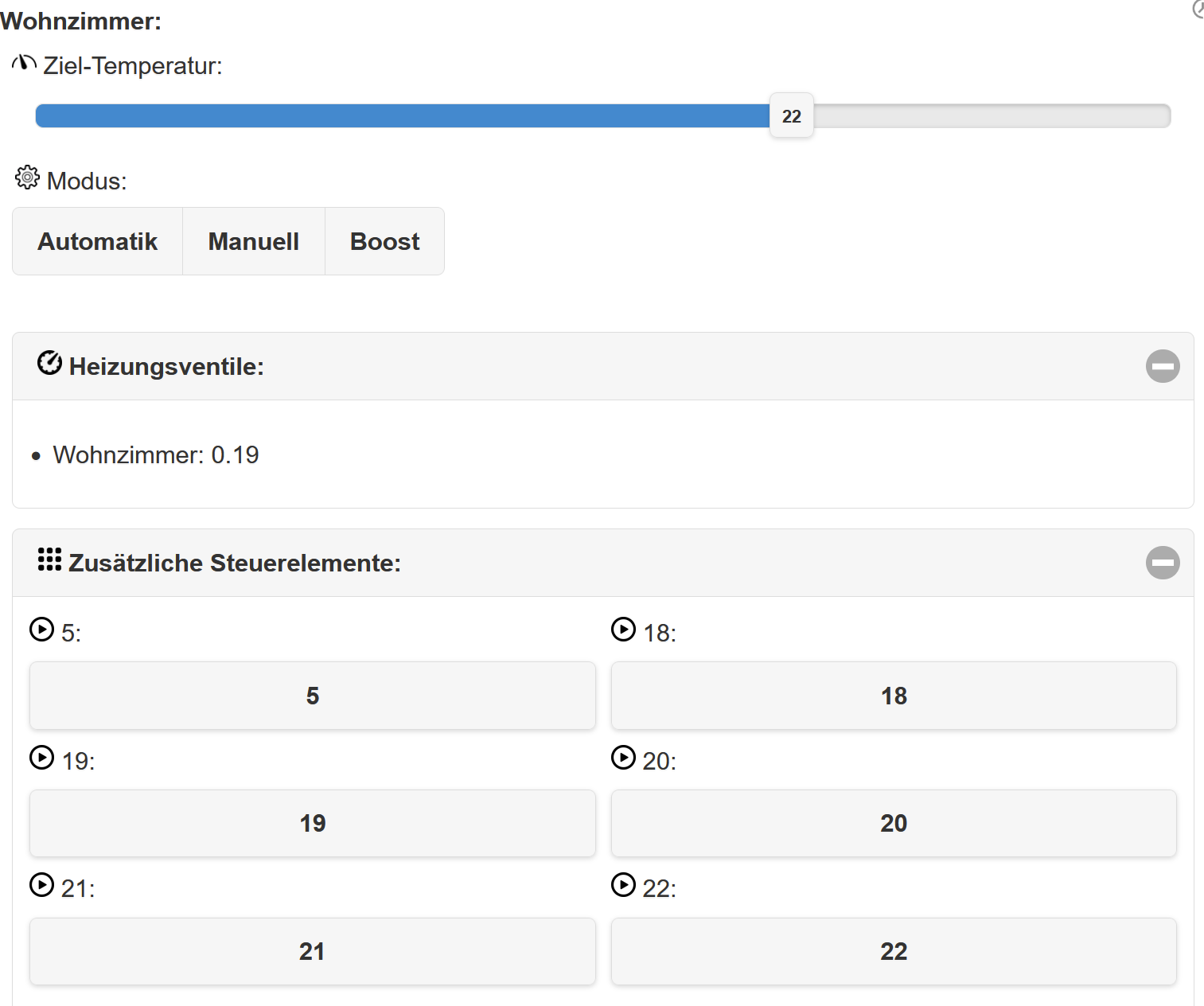
Du könntest mal diesen Weg wie hier beschrieben versuchen.Ich warte mal ab. Im Thermostat fehlt mir noch die Möglichkeit der direkten Temperaturauswahl. Es geht über zusätzliche Steuerelemente, aber schön ist es nicht.

@s-bormann
Es wäre schön wenn man die Temperatur nicht nur über den Slider auswählen könnte. Das wurde schon mehrfach angefragt. ;-)

Ist es korrekt, dass der Ventilstatus nicht in % angezeigt wird?
-
Ich warte mal ab. Im Thermostat fehlt mir noch die Möglichkeit der direkten Temperaturauswahl. Es geht über zusätzliche Steuerelemente, aber schön ist es nicht.

@s-bormann
Es wäre schön wenn man die Temperatur nicht nur über den Slider auswählen könnte. Das wurde schon mehrfach angefragt. ;-)

Ist es korrekt, dass der Ventilstatus nicht in % angezeigt wird?
@mapelt
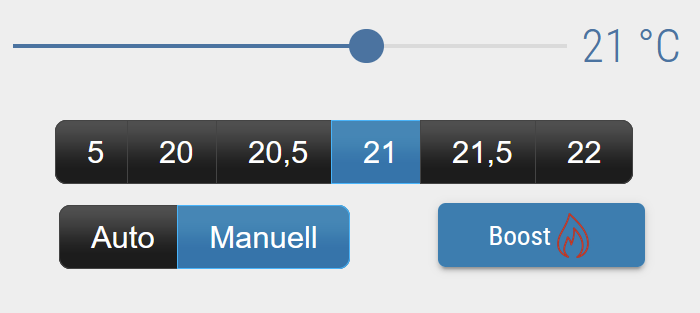
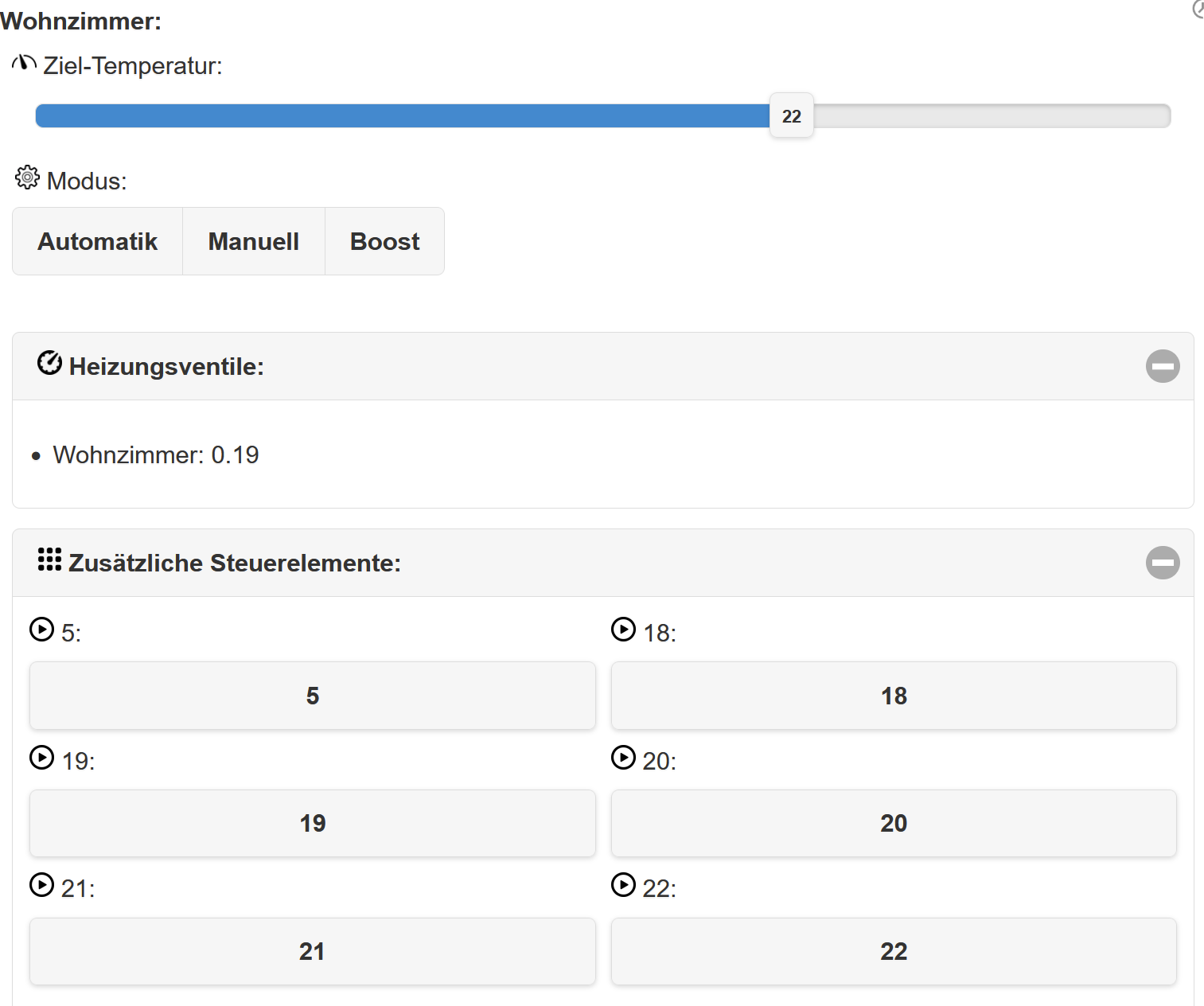
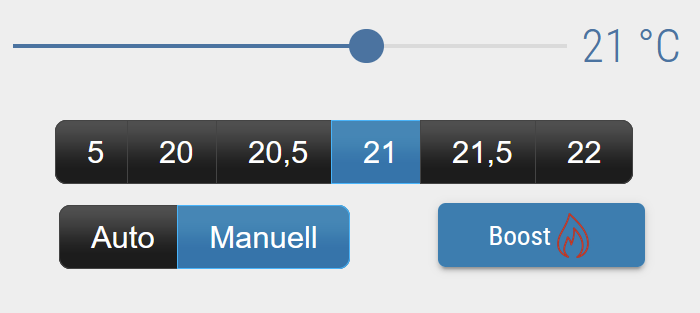
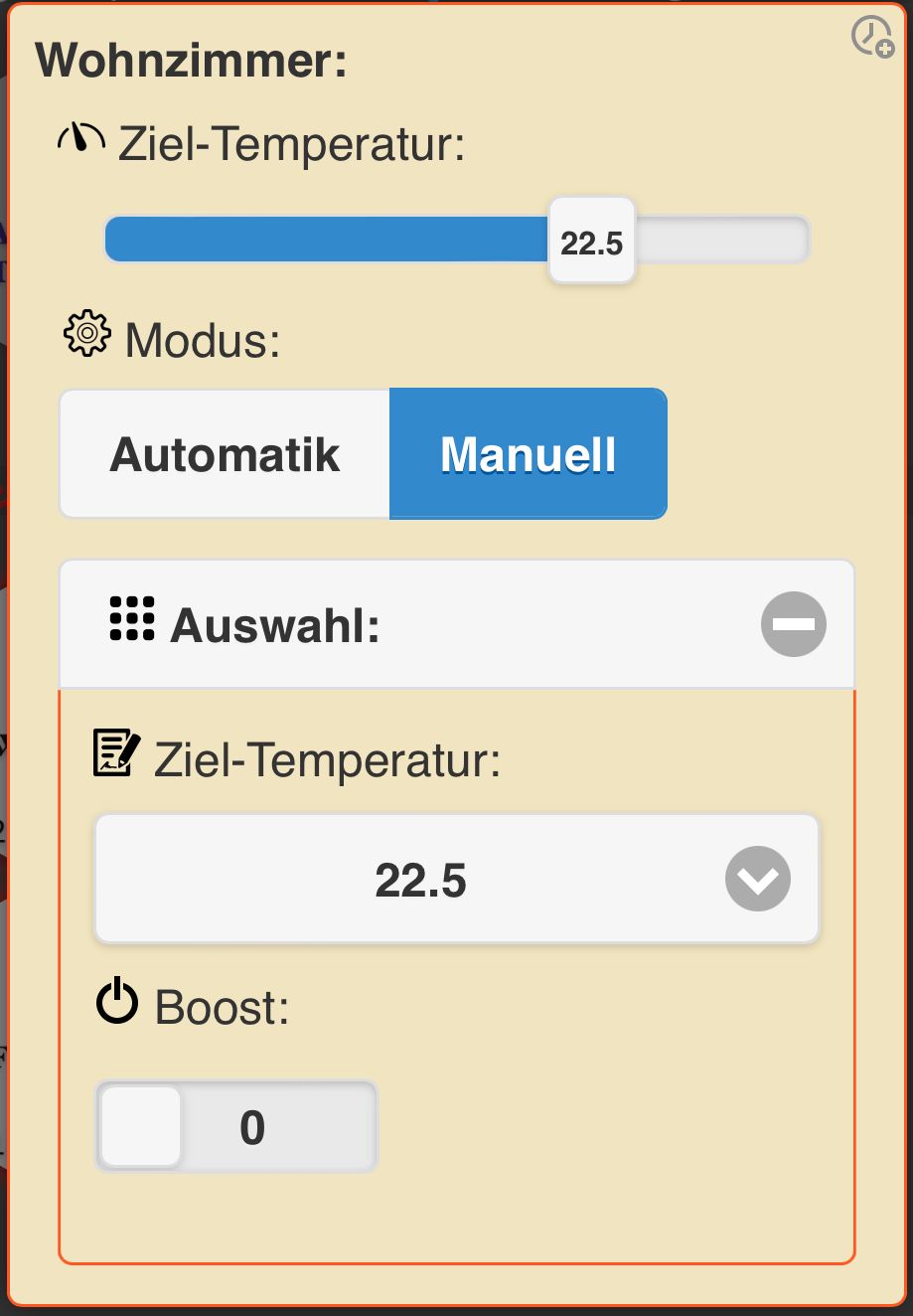
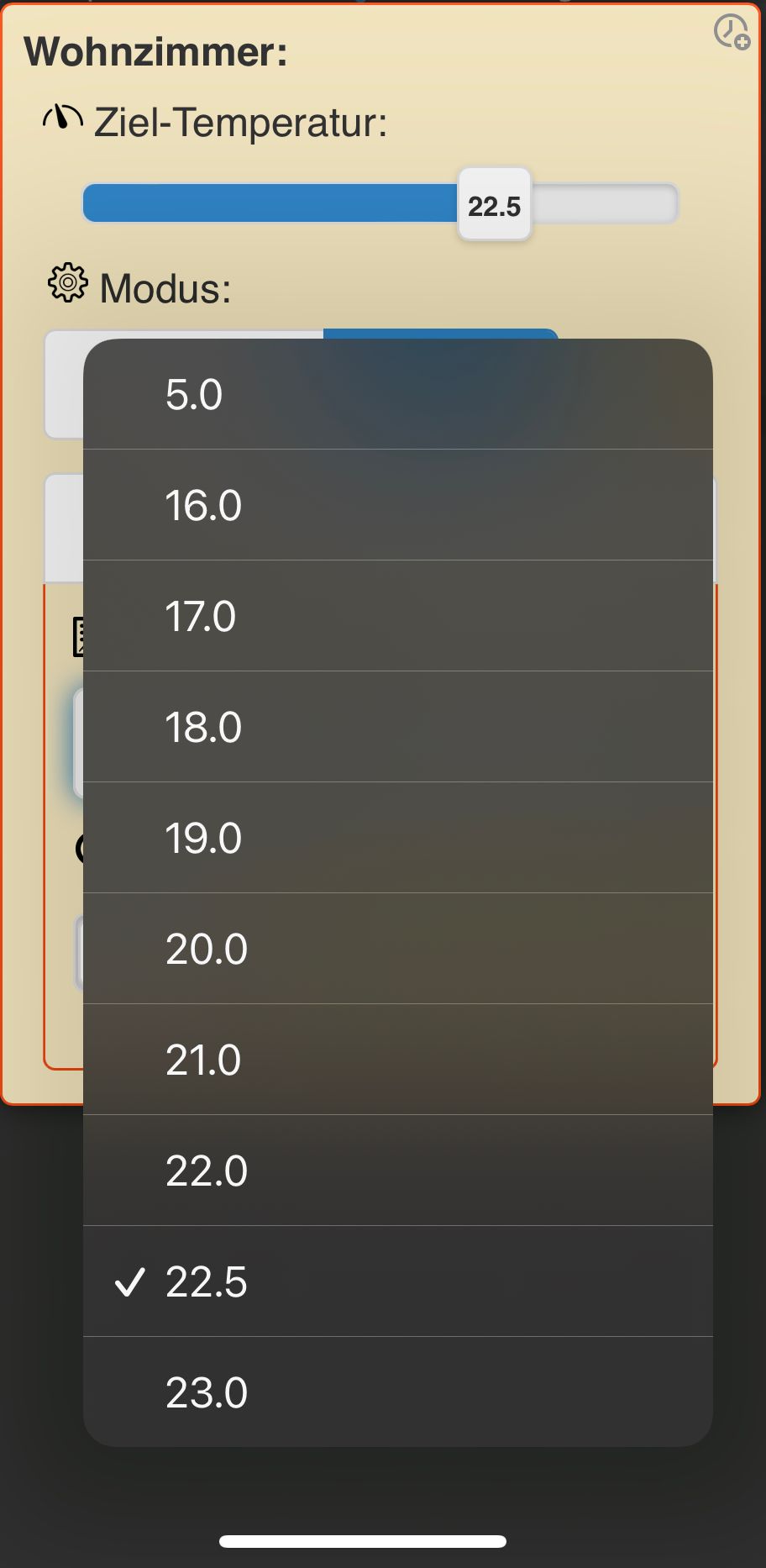
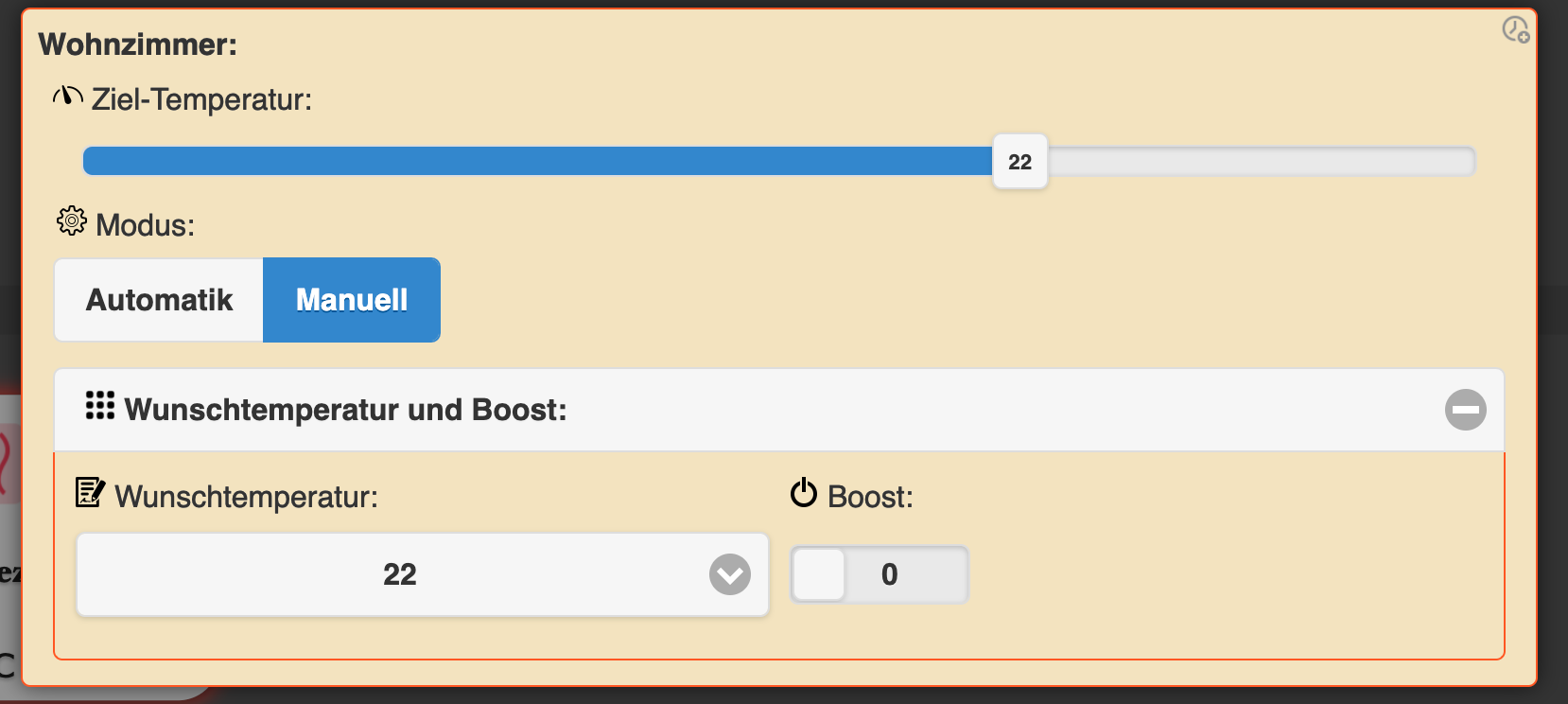
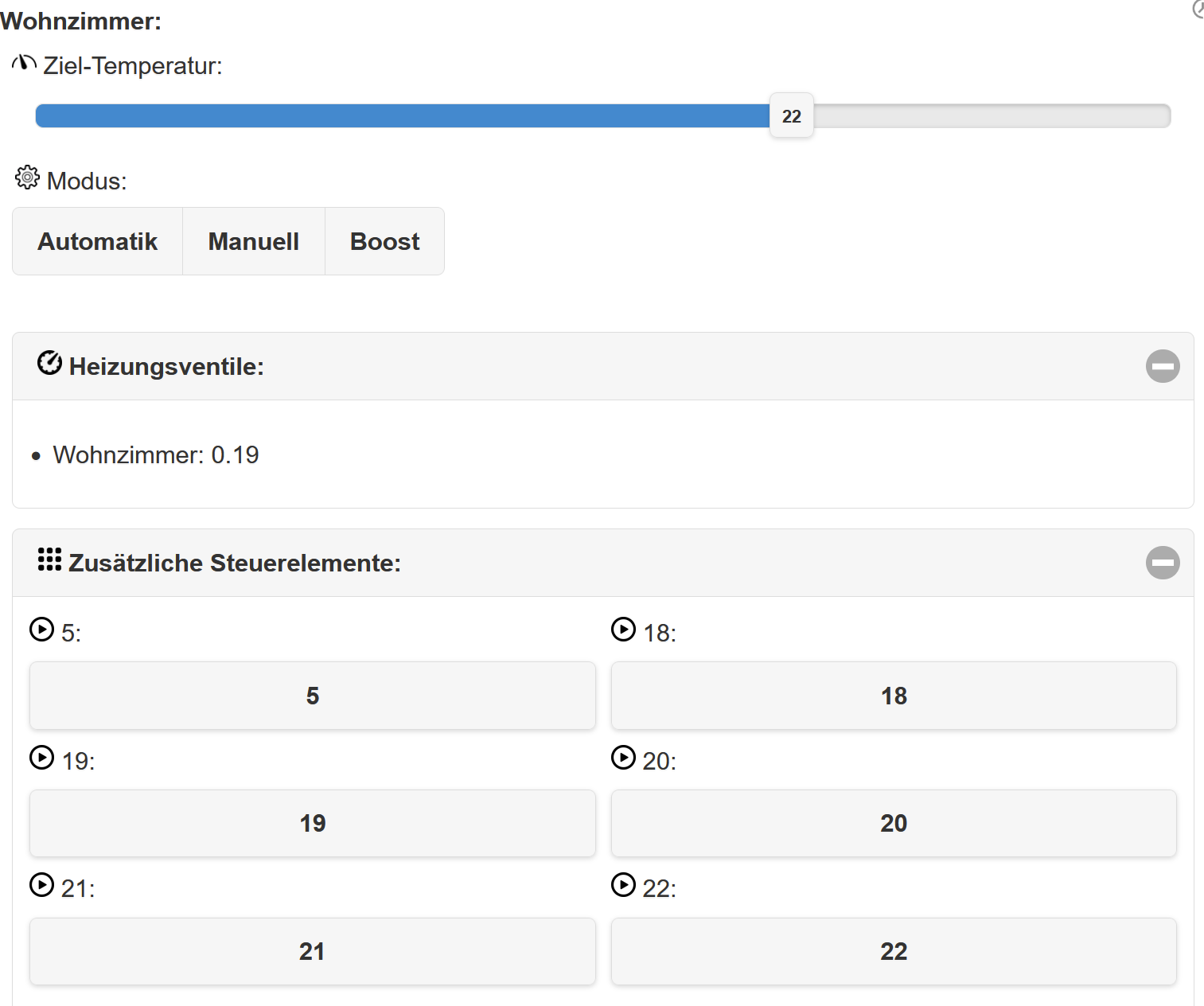
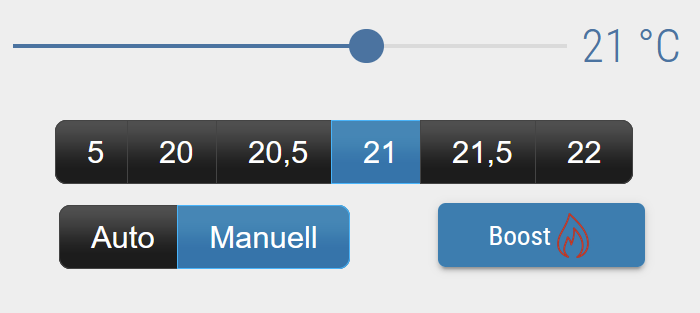
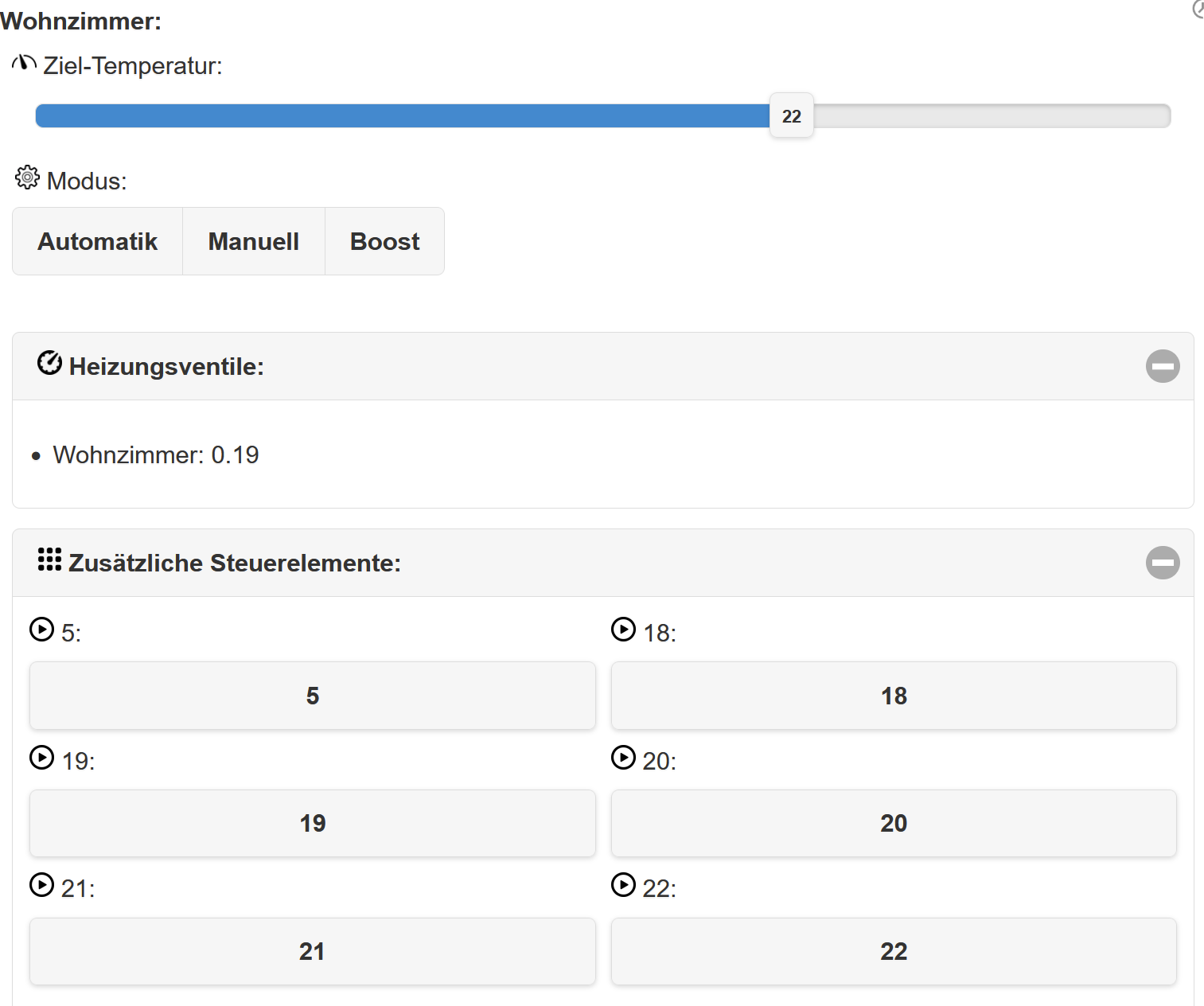
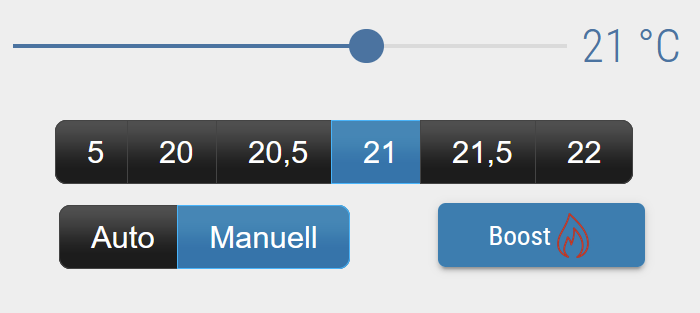
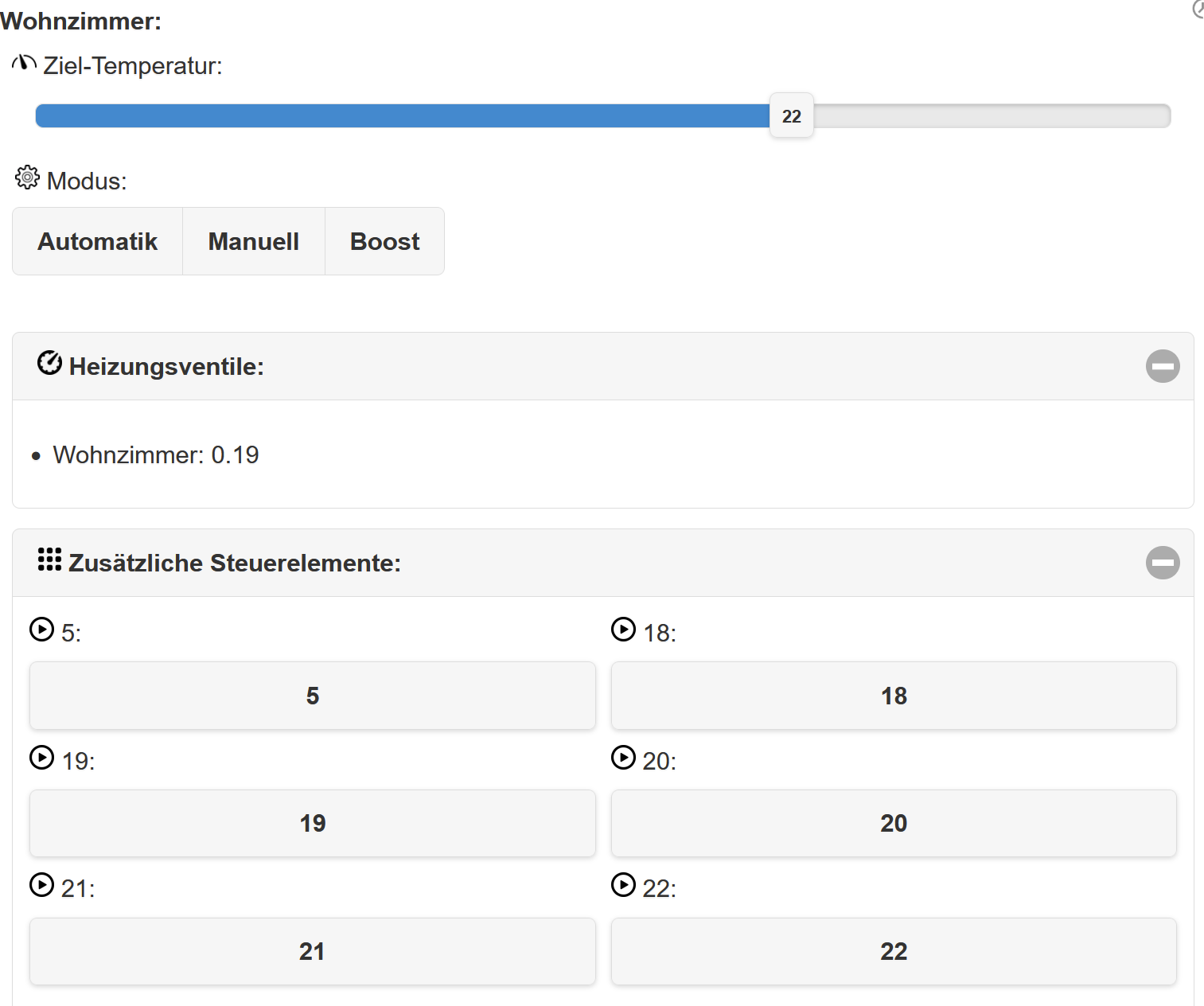
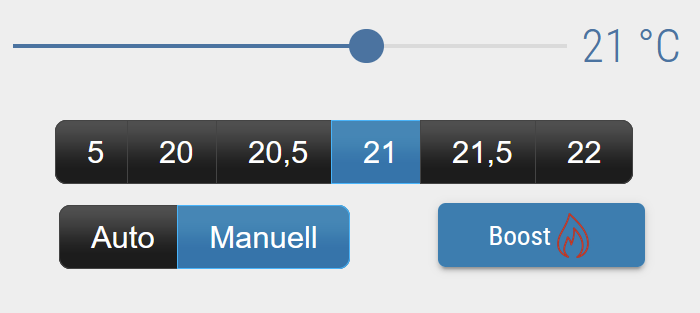
nur mal kurz zusammengeklöppelt. Einen alias als Werteliste und über Additional_Control eingebunden. Das wäre dann so (noch nicht ganz fertig)Handyansicht


Mac (jetzt so)

alias als Beispiel (erstmal nur kurz einige Temperaturen, lässt sich ja beliebig erweitern)
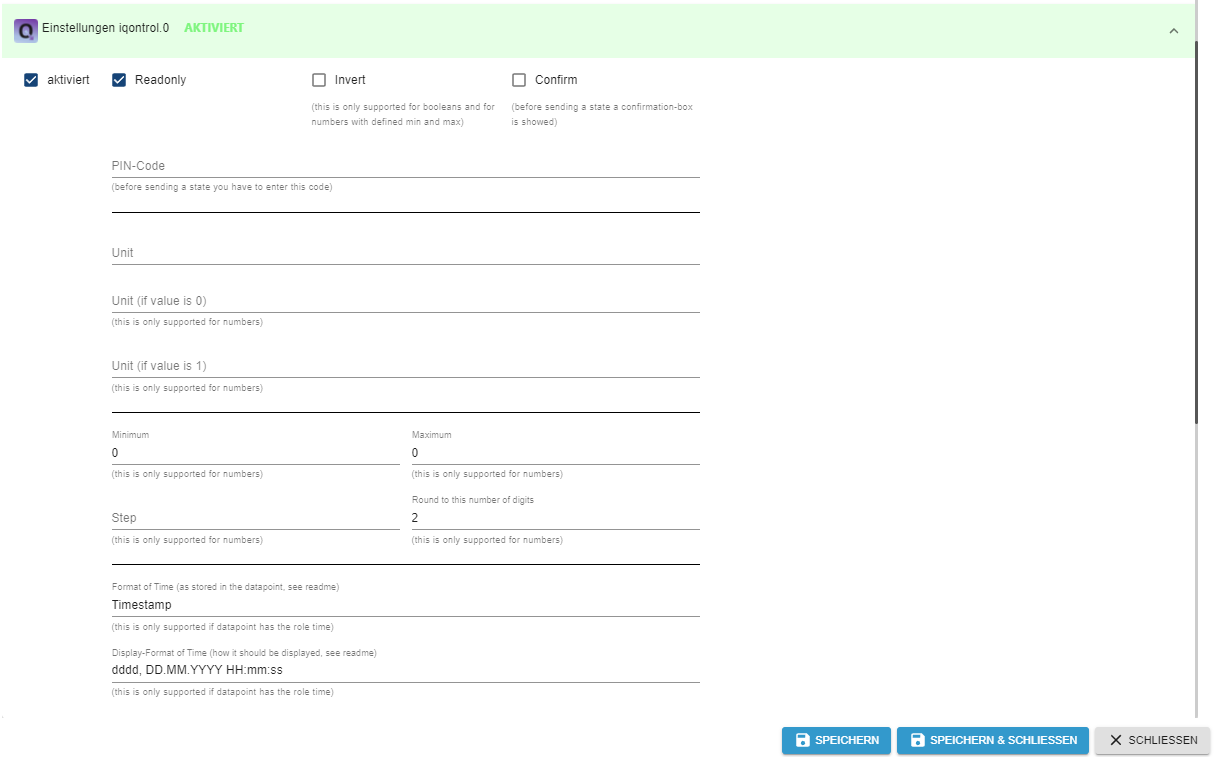
{ "common": { "name": "Wohnzimmer", "role": "state", "type": "number", "write": true, "read": true, "states": { "5.0": "5.0", "16.0": "16.0", "17.0": "17.0", "18.0": "18.0", "19.0": "19.0", "20.0": "20.0", "21.0": "21.0", "22.0": "22.0", "22.5": "22.5", "23.0": "23.0" }, "alias": { "id": "hm-rpc.2.INT0000014.1.SET_POINT_TEMPERATURE" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1645384978164, "custom": { "iqontrol.0": { "enabled": true, "readonly": false, "invert": false, "confirm": false, "pincode": "", "unit": "", "unit_zero": "", "unit_one": "", "min": "", "max": "", "step": "", "roundDigits": 2, "timeFormat": "x", "timeDisplayFormat": "dddd, DD.MM.YYYY HH:mm:ss", "timeDisplayDontShowDistance": false, "type": "string", "role": "state", "targetValueId": "", "states": { "5.0": "5.0", "16.0": "16.0", "17.0": "17.0", "18.0": "18.0", "19.0": "19.0", "20.0": "20.0", "21.0": "21.0", "22.0": "22.0", "22.5": "22.5", "23.0": "23.0" }, "statesAddInput": false, "statesAddInputCaption": "Enter other value...", "showOnlyTargetValues": false } } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "alias.0.Heizung.Wohnzimmer", "type": "state", "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1645389677465 } -
Ich warte mal ab. Im Thermostat fehlt mir noch die Möglichkeit der direkten Temperaturauswahl. Es geht über zusätzliche Steuerelemente, aber schön ist es nicht.

@s-bormann
Es wäre schön wenn man die Temperatur nicht nur über den Slider auswählen könnte. Das wurde schon mehrfach angefragt. ;-)

Ist es korrekt, dass der Ventilstatus nicht in % angezeigt wird?
@mapelt sagte in Test Adapter iQontrol 1.11.x Vis (Entwicklungs-Thread):
Ich warte mal ab. Im Thermostat fehlt mir noch die Möglichkeit der direkten Temperaturauswahl. Es geht über zusätzliche Steuerelemente, aber schön ist es nicht.

@s-bormann
Es wäre schön wenn man die Temperatur nicht nur über den Slider auswählen könnte. Das wurde schon mehrfach angefragt. ;-)

Ist es korrekt, dass der Ventilstatus nicht in % angezeigt wird?
Hi,
dass es so viele HM-Thermostat-Versionen gibt nervt ziemlich. Wäre schön von EQ3 gewesen, sich hier mal an den eigenen Standard zu halten. So ist es kaum möglich, alle möglichen Varianten abzubilden. Aber bei Gelegenheit mach ich mir mal Gedanken, wie man das ganze ein wenig flexibler gestalten kann.Das mit den Wunsch-Temperaturen schreibe ich mir auch auf, sollte ja irgendwie machbar sein.
VG
-
@mapelt sagte in Test Adapter iQontrol 1.11.x Vis (Entwicklungs-Thread):
Ich warte mal ab. Im Thermostat fehlt mir noch die Möglichkeit der direkten Temperaturauswahl. Es geht über zusätzliche Steuerelemente, aber schön ist es nicht.

@s-bormann
Es wäre schön wenn man die Temperatur nicht nur über den Slider auswählen könnte. Das wurde schon mehrfach angefragt. ;-)

Ist es korrekt, dass der Ventilstatus nicht in % angezeigt wird?
Hi,
dass es so viele HM-Thermostat-Versionen gibt nervt ziemlich. Wäre schön von EQ3 gewesen, sich hier mal an den eigenen Standard zu halten. So ist es kaum möglich, alle möglichen Varianten abzubilden. Aber bei Gelegenheit mach ich mir mal Gedanken, wie man das ganze ein wenig flexibler gestalten kann.Das mit den Wunsch-Temperaturen schreibe ich mir auch auf, sollte ja irgendwie machbar sein.
VG
@s-bormann
Hier kommt noch dazu, das es zwei verschiedene Adapter sind.
rpc und HMIP -
Hallo zusammen,
ich muß einfach mal eine Frege stellen. Kann sein das es schon in einem Beitrag steht.
Also, ich habe für iqontrol einen Startbildschrim. Dort steht die Uhr, Wetter und so.
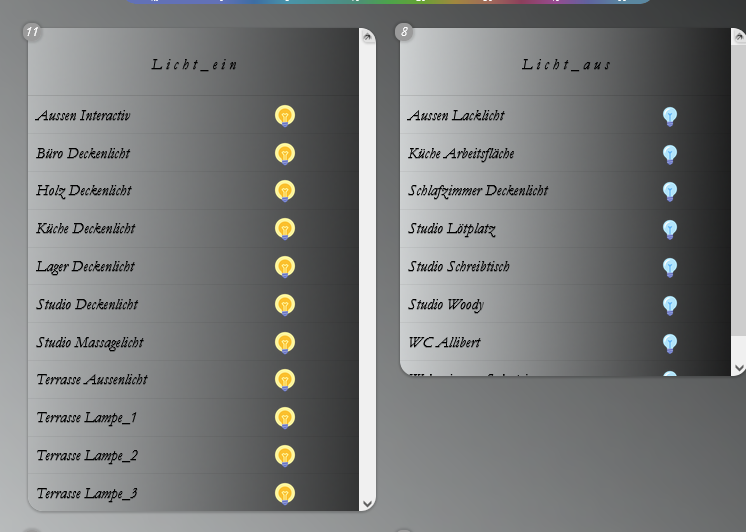
Würde es gehen, wenn jetzt drei oder vier Lampen eingeschaltet werde, das dann eine Kachel erscheint, auf der steht 4 Lampen an".
Tippe ich auf die Kachel, geht es zu einer Liste in der die Lampen aufgeführt ist. Mit der Möglichkeit, diese zu schalten.Entsprechend für z.B. Fenster. Jemand im Haus macht ein Fenster auf - es erscheint direkt eine Kachel in der steht 1 Fenster auf. Gut das kann man dann nicht per Fingertipp schließen.
Im Grunde geht es um das erscheinen einer Kachel wenn eine "Bedingung" erfüllt ist.
Grüße
Manfred -
Hallo zusammen,
ich muß einfach mal eine Frege stellen. Kann sein das es schon in einem Beitrag steht.
Also, ich habe für iqontrol einen Startbildschrim. Dort steht die Uhr, Wetter und so.
Würde es gehen, wenn jetzt drei oder vier Lampen eingeschaltet werde, das dann eine Kachel erscheint, auf der steht 4 Lampen an".
Tippe ich auf die Kachel, geht es zu einer Liste in der die Lampen aufgeführt ist. Mit der Möglichkeit, diese zu schalten.Entsprechend für z.B. Fenster. Jemand im Haus macht ein Fenster auf - es erscheint direkt eine Kachel in der steht 1 Fenster auf. Gut das kann man dann nicht per Fingertipp schließen.
Im Grunde geht es um das erscheinen einer Kachel wenn eine "Bedingung" erfüllt ist.
Grüße
Manfred@beowolf
ja, das geht alles zu machen. Du kannst das über die Einstellung der Kachel lösen, wenn was aktiv oder inaktiv oder größer als usw. ist, dann soll dies oder jenes passieren…. -
@beowolf
ja, das geht alles zu machen. Du kannst das über die Einstellung der Kachel lösen, wenn was aktiv oder inaktiv oder größer als usw. ist, dann soll dies oder jenes passieren…. -
Verschoben aus iQontrol Support Thread:
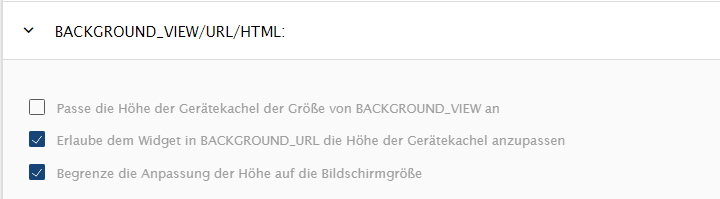
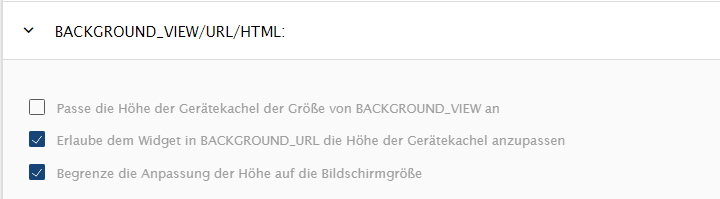
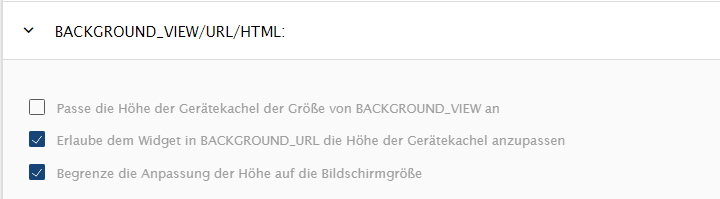
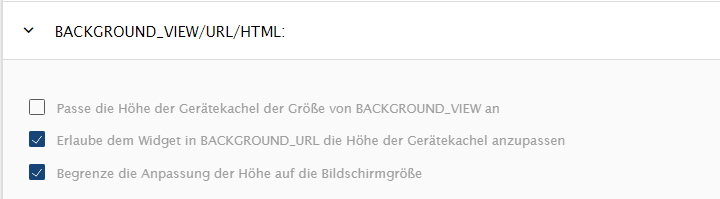
@dslraser @da_Woody und alle interessierten: Schaut mal bitte, auf Github habe ich mal eine Version mit der Möglichkeit, dass Widgets die Höhe der Gerätekachel anpassen können, hochgeladen. In den Geräte-Optionen muss man es erlauben (und kann es auch gleich auf die Bildschirmgröße begrenzen):

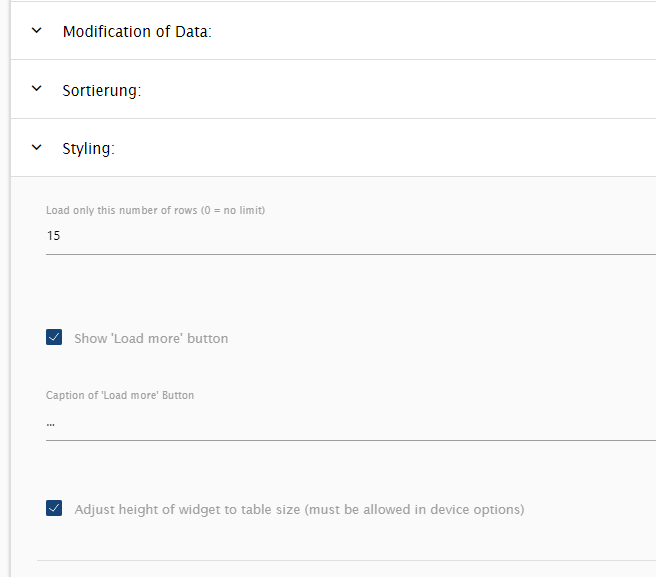
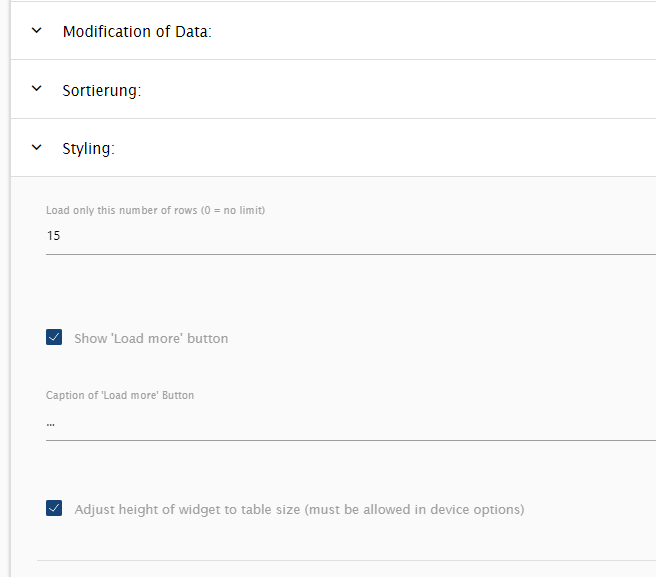
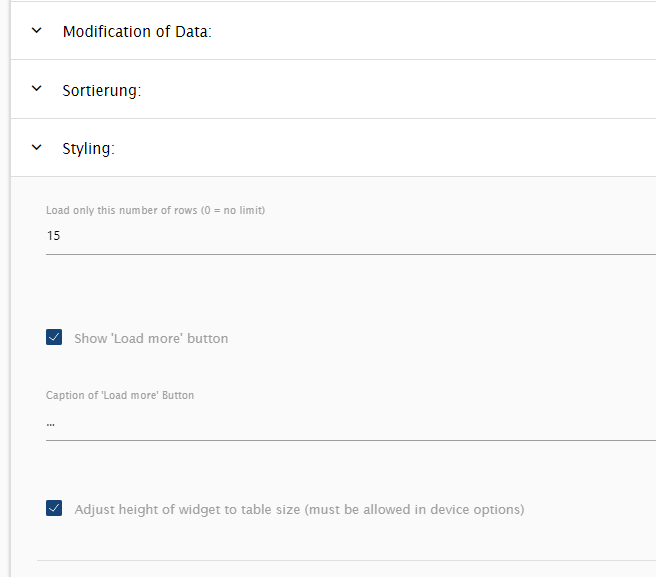
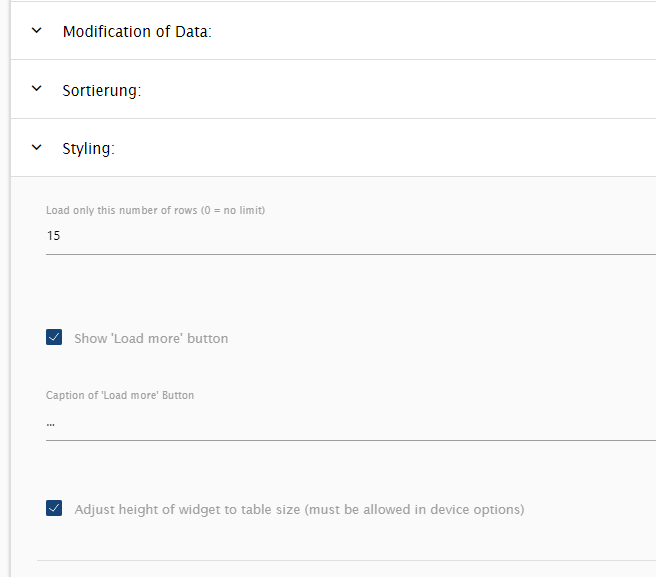
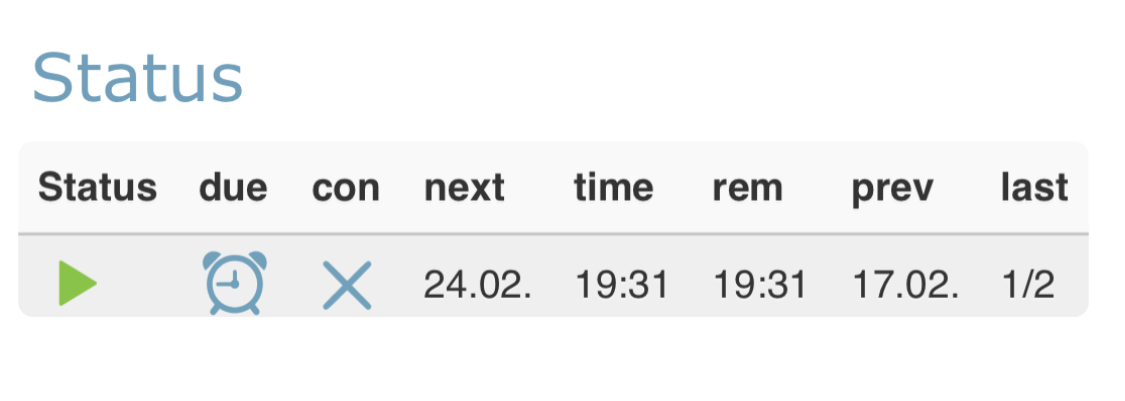
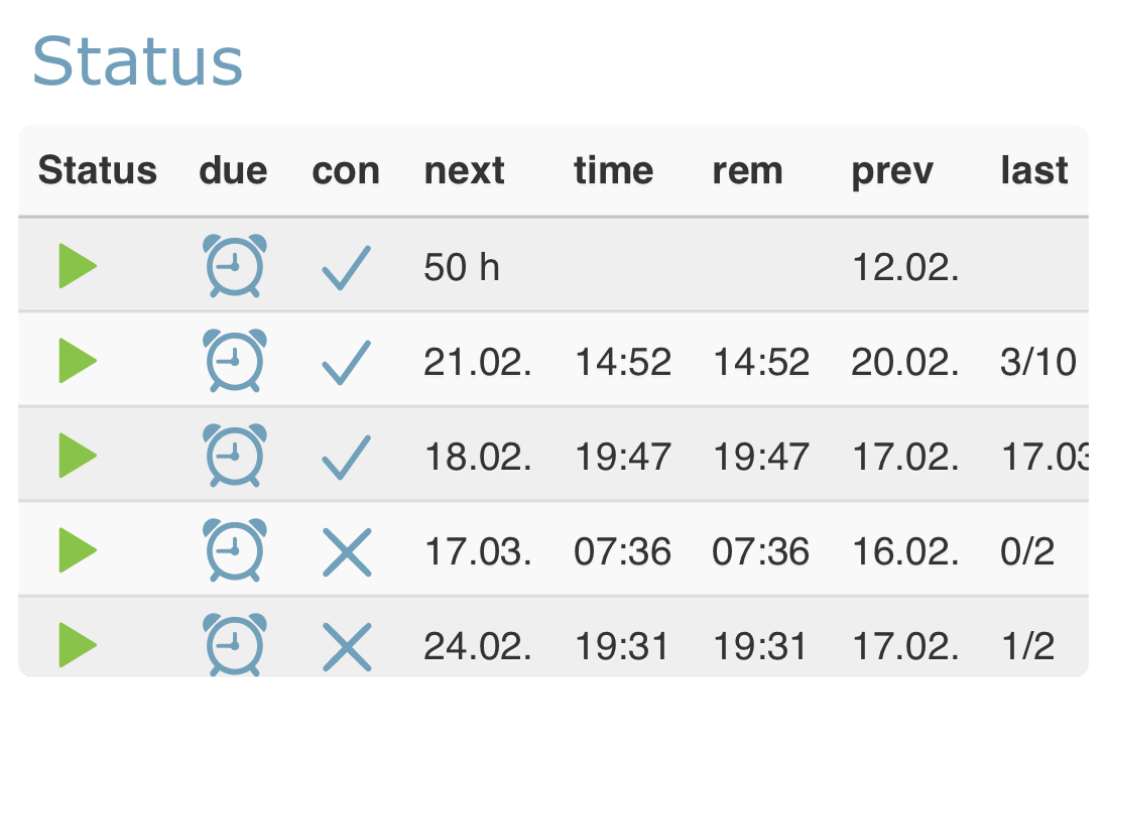
Und dann im Device-Counter bzw. JSON-Table-Widget aktivieren:

Schaut mal, ob das so OK ist.
LG
-
Verschoben aus iQontrol Support Thread:
@dslraser @da_Woody und alle interessierten: Schaut mal bitte, auf Github habe ich mal eine Version mit der Möglichkeit, dass Widgets die Höhe der Gerätekachel anpassen können, hochgeladen. In den Geräte-Optionen muss man es erlauben (und kann es auch gleich auf die Bildschirmgröße begrenzen):

Und dann im Device-Counter bzw. JSON-Table-Widget aktivieren:

Schaut mal, ob das so OK ist.
LG
@muuulle sagte in iQontrol Vis Support Thread:
Moin,
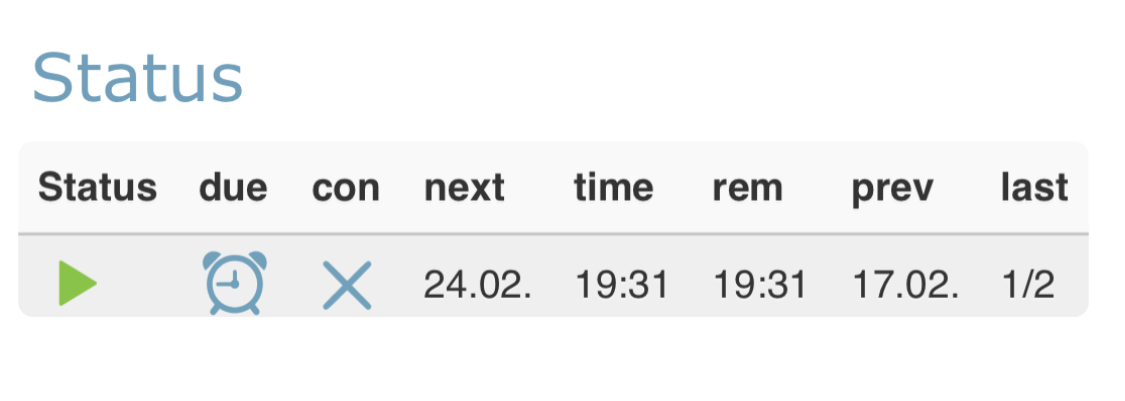
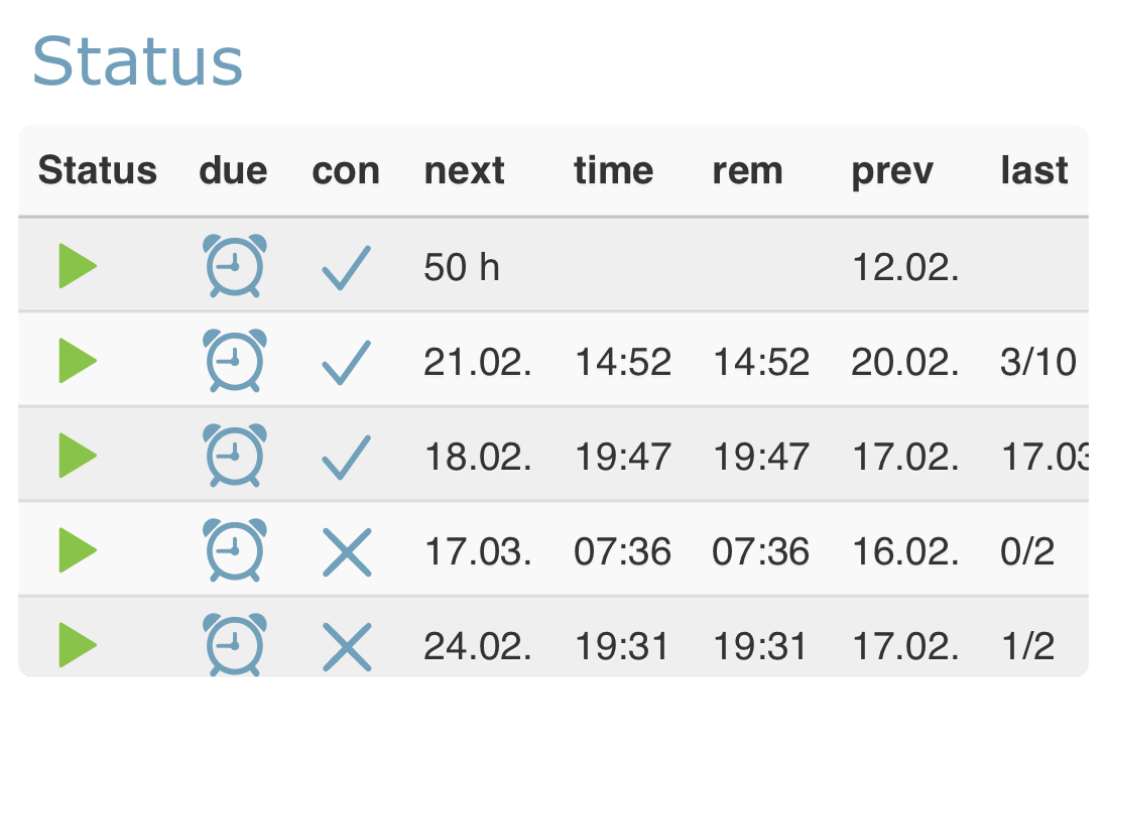
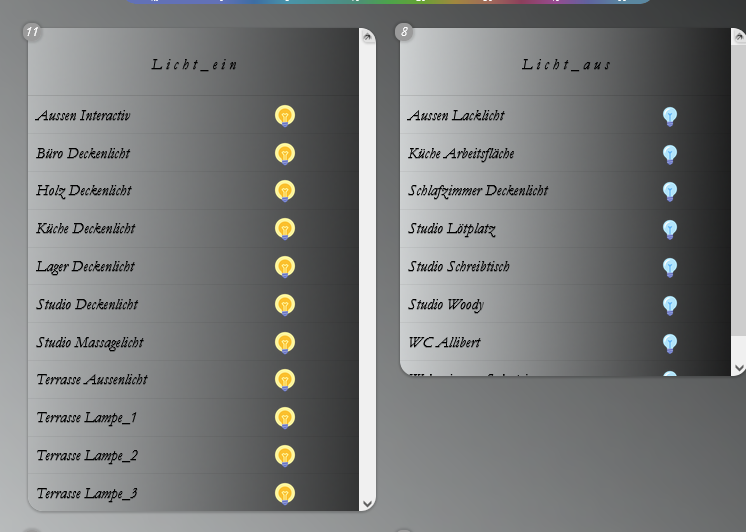
Super Erweiterung! In meiner Tabelle werden unten jedoch ein paar Pixel abgeschnitten.

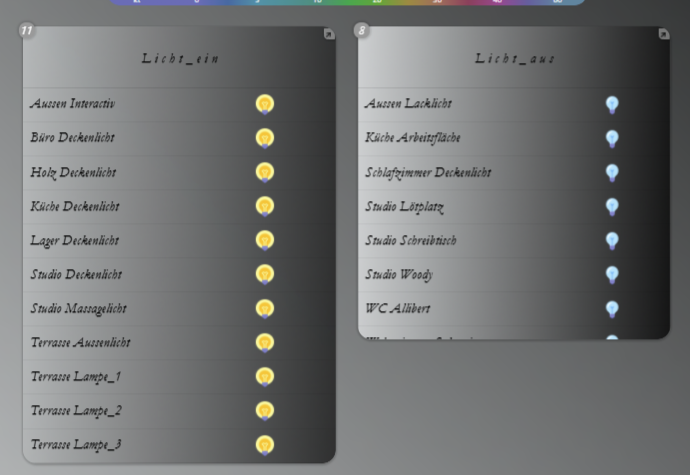
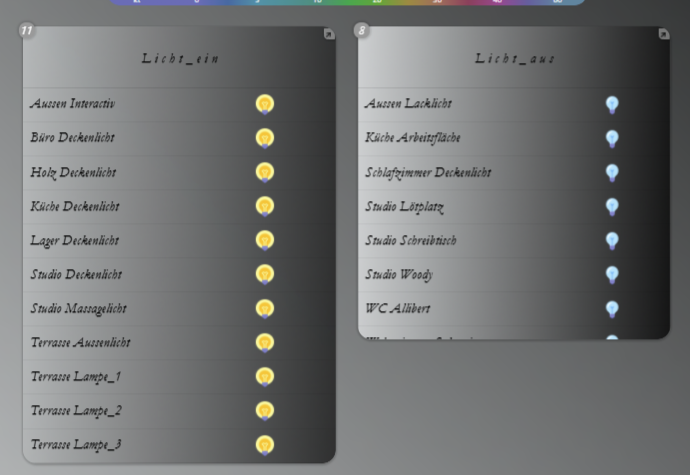
So sieht es in Gänze aus (auch hier ist unten etwas abgeschnitten, aber im oberen Bereich der Tabelle sieht man, wie es normal aussieht)

Habe gerade noch mal eine aktualisierte Version auf Github geladen. Ist recht kompliziert, das alles genau aufeinander abzustimmen, aber bei mir passt es jetzt. Schau doch mal bitte drüber, ob es so besser ist.
-
Verschoben aus iQontrol Support Thread:
@dslraser @da_Woody und alle interessierten: Schaut mal bitte, auf Github habe ich mal eine Version mit der Möglichkeit, dass Widgets die Höhe der Gerätekachel anpassen können, hochgeladen. In den Geräte-Optionen muss man es erlauben (und kann es auch gleich auf die Bildschirmgröße begrenzen):

Und dann im Device-Counter bzw. JSON-Table-Widget aktivieren:

Schaut mal, ob das so OK ist.
LG
@dslraser sagte in iQontrol Vis Support Thread:
@s-bormann
Hallo Sebastian, funktioniert. Tolle Erweiterung.
Aber eine Frage, ist das jetzt erstmal nur bei den Counter/Table Widget drinn ? Also noch nicht bei den „normalen“ Widget oder Geräten ?Hi, ja, erst mal nur da. Wie gesagt, die Größe des Inhaltes eines iFrames kann nicht direkt ermittelt werden, sondern muss vom Widget aktiv per postMessage gemeldet werden. iQontrol kann dazu die postMessage "adjustHeight" mit der gewünschten Höhe als Wert empfangen. Im Widget muss die entsprechende Logik eingebaut werden, die die gewünschte Höhe an iQontrol meldet.
Beim JSON-Table-Widget sieht das so aus:
//Adjust height var tableResizeObserver; var tableResizeObserverTimeout = false; var tableResizeObserverOldHeight = 0; function applyAdjustHeight(){ if(adjustHeight && getUrlParameter("allowAdjustHeight") == "true"){ console.log("Starting table resize observer to adjust height"); if (tableResizeObserver){ tableResizeObserver.disconnect(); } else { tableResizeObserver = new MutationObserver(adjustHeightFunction); } tableResizeObserver.observe(document.querySelector('#jsonTableContent'), {attributes: true, attributeOldValue: true, childList: false, subtree: true}); adjustHeightNow(); } } function adjustHeightNow(){ adjustHeightFunction([{attributeName: 'style'}]); } function adjustHeightFunction(mutationList){ mutationList.forEach(function(mutation){ if (mutation.attributeName === 'style' && !tableResizeObserverTimeout){ tableResizeObserverTimeout = setTimeout(function(){ var height = $('#jsonTableContent').innerHeight(); if (tableResizeObserverOldHeight != height){ console.log("adjustHeight to table: " + height); window.parent.postMessage({ command: "adjustHeight" , value: height }, "*"); } tableResizeObserverOldHeight = height; tableResizeObserverTimeout = false; }, 10); } }); } //send postMessages function sendPostMessage(command, stateId, value){ message = { command: command, stateId: stateId, value: value }; window.parent.postMessage(message, "*"); }Auf den
#jsonTableContentwird ein sog. MutationObserver angesetzt, der auf Änderungen am Styling des Elements reagiert und dann die FunktionadjustHeightFunctionaufruft.
Da wird geprüft, ob sich die Höhe geändert hat. Wenn ja, wird das ganze (mit einem kleinen Timeout, um zu viele Meldungen in zu kurzer Zeit zu verhindern) per postMessage gemeldet.Bei normalen Geräten (nicht Widgets) kann man ja die Größe des Gerätes dem STATE anpassen lassen.
-
Verschoben aus iQontrol Support Thread:
@dslraser @da_Woody und alle interessierten: Schaut mal bitte, auf Github habe ich mal eine Version mit der Möglichkeit, dass Widgets die Höhe der Gerätekachel anpassen können, hochgeladen. In den Geräte-Optionen muss man es erlauben (und kann es auch gleich auf die Bildschirmgröße begrenzen):

Und dann im Device-Counter bzw. JSON-Table-Widget aktivieren:

Schaut mal, ob das so OK ist.
LG
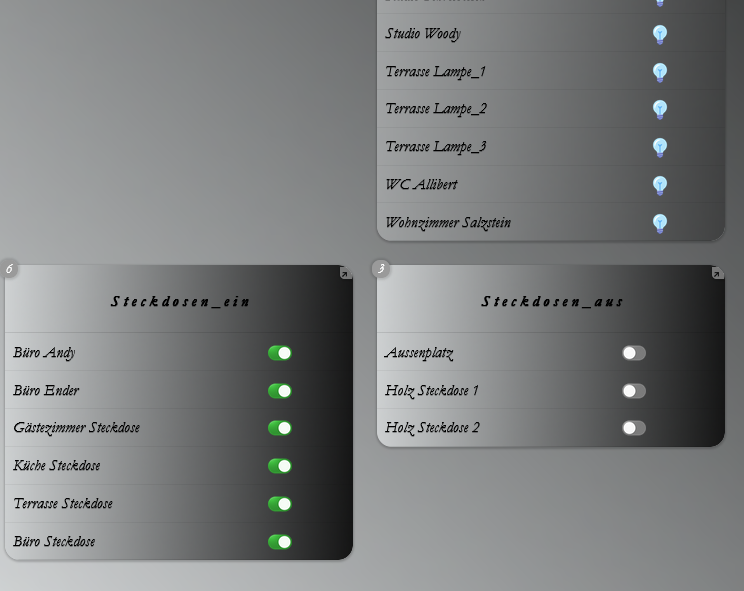
@s-bormann ei, jo! mal nur beim linken eingestellt...

nur mein freund firefox macht trotzdem einen nicht benutzbaren scrollbalken hin. i know, dar ist dir egal... :D

editha: habs jetzt auch bei den steckdosen gemacht, da aber die kachel gleich auf 2x0,5 eingestellt.

ändert auch sofort die höhe.

-
@s-bormann ei, jo! mal nur beim linken eingestellt...

nur mein freund firefox macht trotzdem einen nicht benutzbaren scrollbalken hin. i know, dar ist dir egal... :D

editha: habs jetzt auch bei den steckdosen gemacht, da aber die kachel gleich auf 2x0,5 eingestellt.

ändert auch sofort die höhe.

@da_woody sagte in Test Adapter iQontrol 1.11.x Vis (Entwicklungs-Thread):
@s-bormann ei, jo!
nur mein freund firefox macht trotzdem einen nicht benutzbaren scrollbalken hin. i know, dar ist dir egal... :DProbiers noch mal, ist es jetzt besser?
-
@muuulle sagte in iQontrol Vis Support Thread:
Moin,
Super Erweiterung! In meiner Tabelle werden unten jedoch ein paar Pixel abgeschnitten.

So sieht es in Gänze aus (auch hier ist unten etwas abgeschnitten, aber im oberen Bereich der Tabelle sieht man, wie es normal aussieht)

Habe gerade noch mal eine aktualisierte Version auf Github geladen. Ist recht kompliziert, das alles genau aufeinander abzustimmen, aber bei mir passt es jetzt. Schau doch mal bitte drüber, ob es so besser ist.
-
@da_woody sagte in Test Adapter iQontrol 1.11.x Vis (Entwicklungs-Thread):
@s-bormann ei, jo!
nur mein freund firefox macht trotzdem einen nicht benutzbaren scrollbalken hin. i know, dar ist dir egal... :DProbiers noch mal, ist es jetzt besser?
-
@da_woody irgendwieder knopf in der birne?
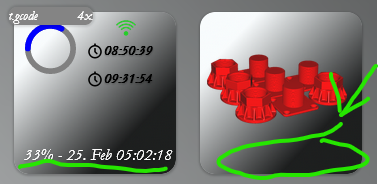
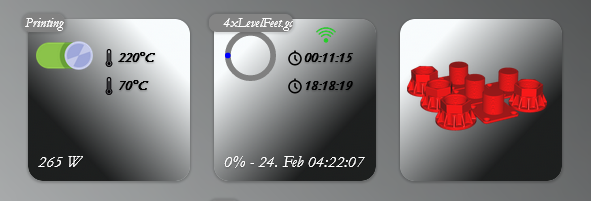
hab ja nach wie vor das script laufen für das thumbnail in octoprint.

das wird über background_url in einer wert kachel angezeigt. jetzt wollte ich dort über state und level den layer-progress anzeigen lassen, wie daneben die % und die endzeit. allerdings wird das nicht angezeigt.
kann es daran liegen, daß ich da einen dynamischen zoom drinnen hab? oder hab ich was anderes übersehn?
die exportierte kachel:
2022-02-23_iqontrol_0_deviceoptions.json -
@da_woody sagte in Test Adapter iQontrol 1.11.x Vis (Entwicklungs-Thread):
@s-bormann ei, jo!
nur mein freund firefox macht trotzdem einen nicht benutzbaren scrollbalken hin. i know, dar ist dir egal... :DProbiers noch mal, ist es jetzt besser?
@s-bormann @dslraser
k, die letzte frage hab ich an mich gestellt, ist aber noch aktuell...
heute in der früh beim zähneputzen hatte ich wieder eine idea.
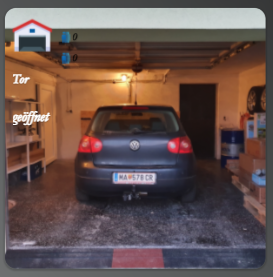
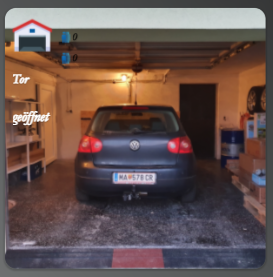
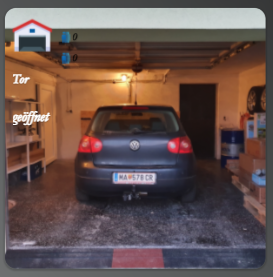
würde gerne in meiner garagetor kachel über info_a und b die bewegungsmelder anzeigen.

grundsätzlich sind sie ja drinnen, aber, statt 0 und 1 würd ich gern icons anzeigen. funktioniert das über den schraubenschlüssel? wenn ja, wie tu ich tun sollen am sein?

-
@s-bormann @dslraser
k, die letzte frage hab ich an mich gestellt, ist aber noch aktuell...
heute in der früh beim zähneputzen hatte ich wieder eine idea.
würde gerne in meiner garagetor kachel über info_a und b die bewegungsmelder anzeigen.

grundsätzlich sind sie ja drinnen, aber, statt 0 und 1 würd ich gern icons anzeigen. funktioniert das über den schraubenschlüssel? wenn ja, wie tu ich tun sollen am sein?

@da_woody sagte in Test Adapter iQontrol 1.11.x Vis (Entwicklungs-Thread):
@s-bormann @dslraser
k, die letzte frage hab ich an mich gestellt, ist aber noch aktuell...
heute in der früh beim zähneputzen hatte ich wieder eine idea.
würde gerne in meiner garagetor kachel über info_a und b die bewegungsmelder anzeigen.

grundsätzlich sind sie ja drinnen, aber, statt 0 und 1 würd ich gern icons anzeigen. funktioniert das über den schraubenschlüssel? wenn ja, wie tu ich tun sollen am sein?

@dslraser nutzt doch immer Emojis. Die in die Value-list eingetragen könnte gehen...
-
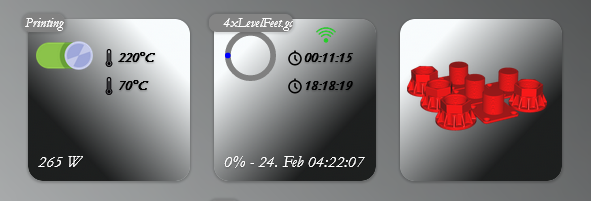
@da_woody irgendwieder knopf in der birne?
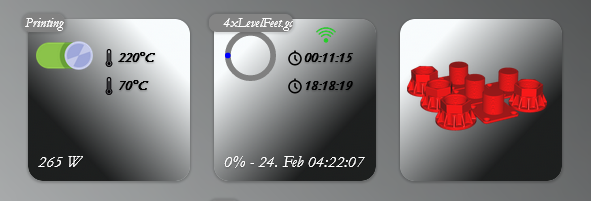
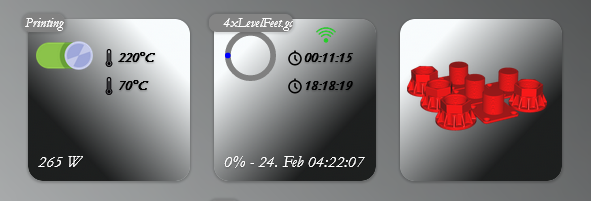
hab ja nach wie vor das script laufen für das thumbnail in octoprint.

das wird über background_url in einer wert kachel angezeigt. jetzt wollte ich dort über state und level den layer-progress anzeigen lassen, wie daneben die % und die endzeit. allerdings wird das nicht angezeigt.
kann es daran liegen, daß ich da einen dynamischen zoom drinnen hab? oder hab ich was anderes übersehn?
die exportierte kachel:
2022-02-23_iqontrol_0_deviceoptions.json@da_woody sagte in Test Adapter iQontrol 1.11.x Vis (Entwicklungs-Thread):
@da_woody irgendwieder knopf in der birne?
hab ja nach wie vor das script laufen für das thumbnail in octoprint.

das wird über background_url in einer wert kachel angezeigt. jetzt wollte ich dort über state und level den layer-progress anzeigen lassen, wie daneben die % und die endzeit. allerdings wird das nicht angezeigt.
kann es daran liegen, daß ich da einen dynamischen zoom drinnen hab? oder hab ich was anderes übersehn?
die exportierte kachel:
2022-02-23_iqontrol_0_deviceoptions.jsonDu hast Verstecke INFO_A wenn inaktiv/aktiv/... angeklickt
-
@da_woody sagte in Test Adapter iQontrol 1.11.x Vis (Entwicklungs-Thread):
@da_woody irgendwieder knopf in der birne?
hab ja nach wie vor das script laufen für das thumbnail in octoprint.

das wird über background_url in einer wert kachel angezeigt. jetzt wollte ich dort über state und level den layer-progress anzeigen lassen, wie daneben die % und die endzeit. allerdings wird das nicht angezeigt.
kann es daran liegen, daß ich da einen dynamischen zoom drinnen hab? oder hab ich was anderes übersehn?
die exportierte kachel:
2022-02-23_iqontrol_0_deviceoptions.jsonDu hast Verstecke INFO_A wenn inaktiv/aktiv/... angeklickt
-
@da_woody
ich habe Deine Kachel nicht importiert, aber hast Du in den Einstellungen ganz unten (in der Wert Kachel) eingestellt das state und level angezeigt werden sollen ?