NEWS
iQontrol Vis Support Thread
-
@c-radi sagte in iQontrol Vis Support Thread:
Kann mir vielleicht jemand auf die Sprünge helfen, wie das gehen könnte?
Das hier schon gesehen ?
https://github.com/sbormann/ioBroker.iqontrol/wiki/Trash-Calendar-Visualization
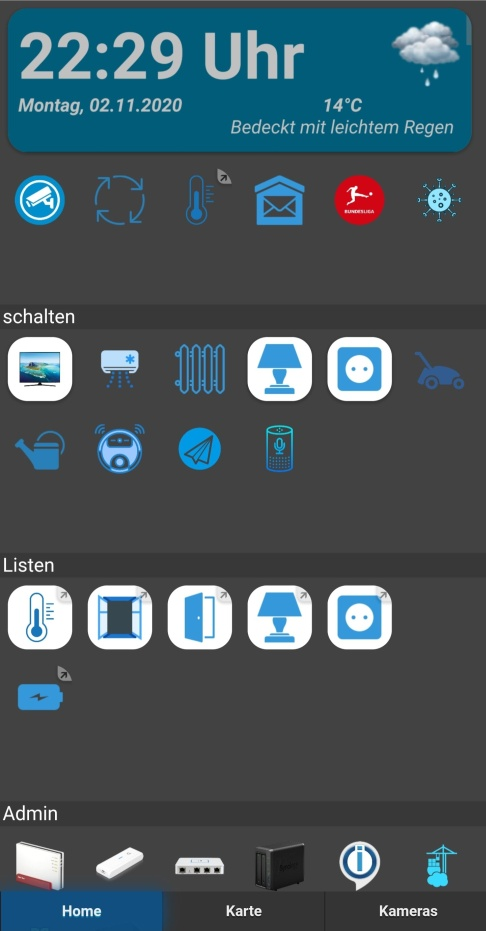
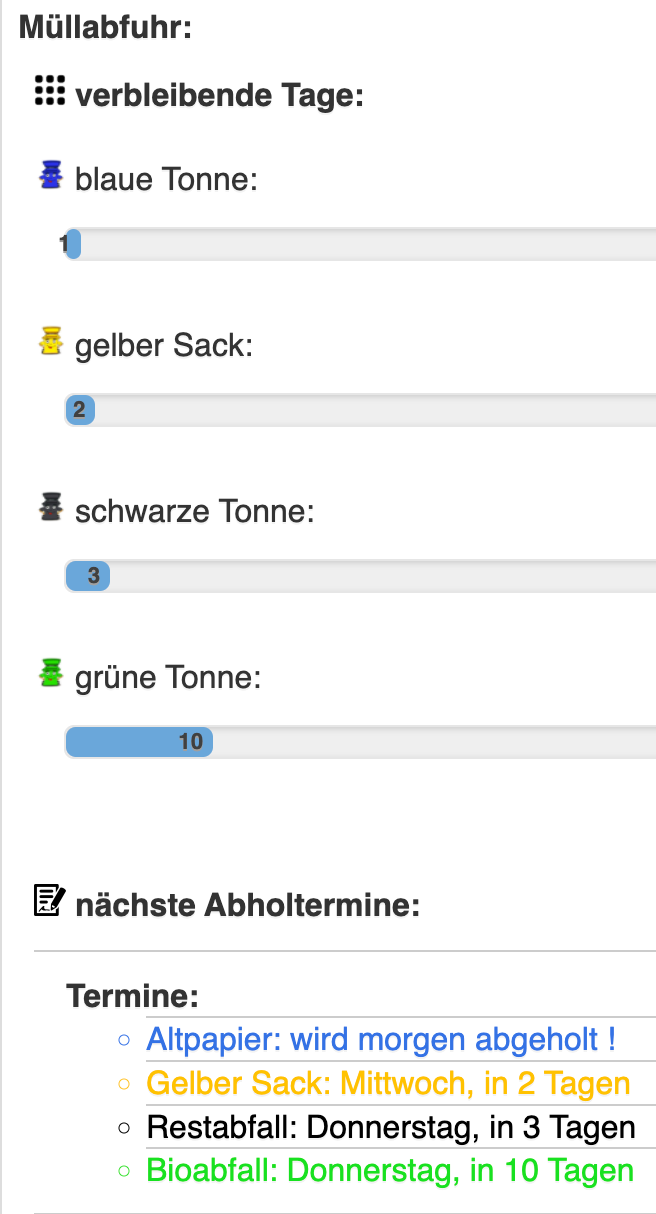
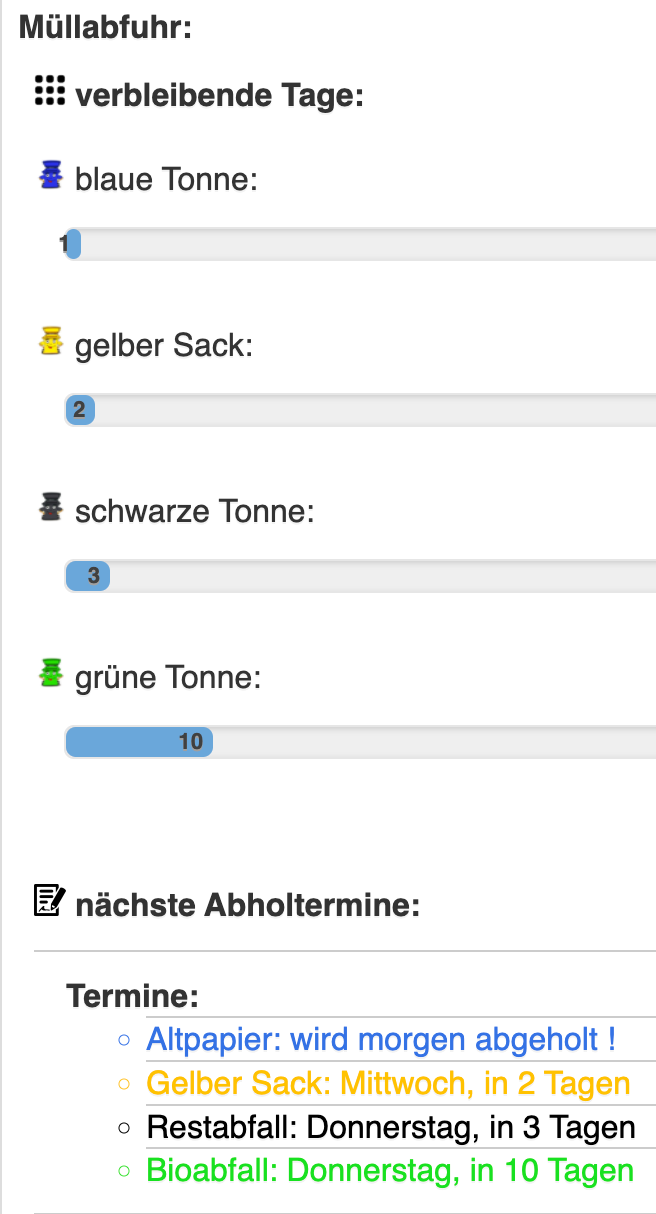
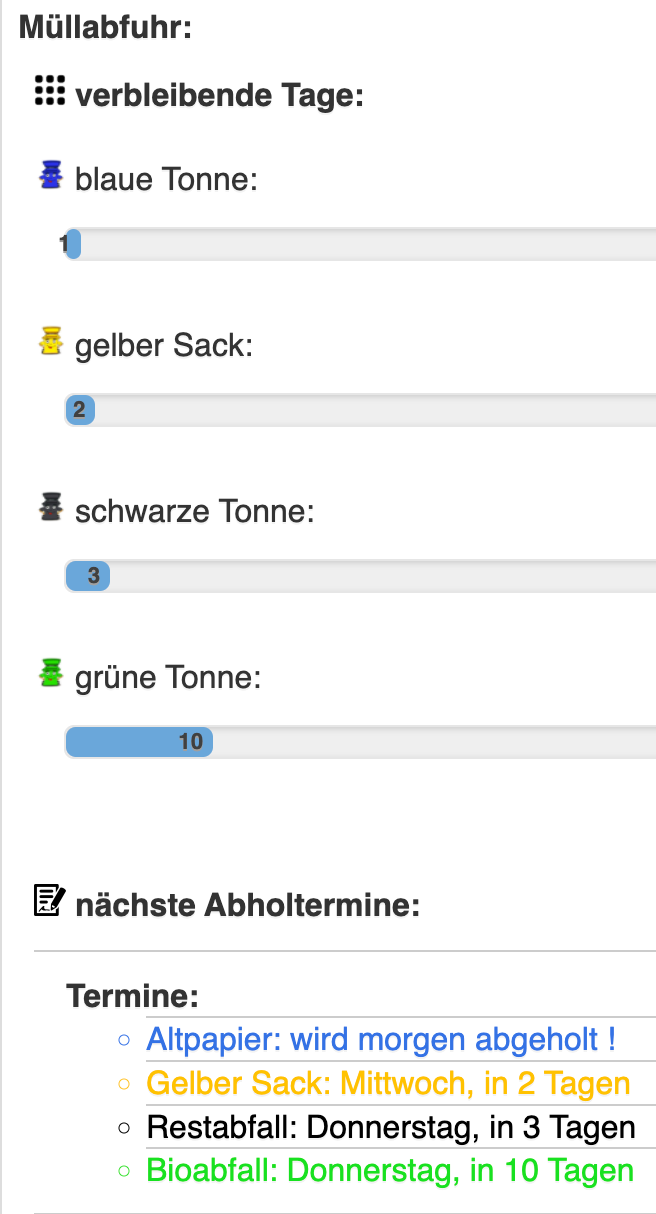
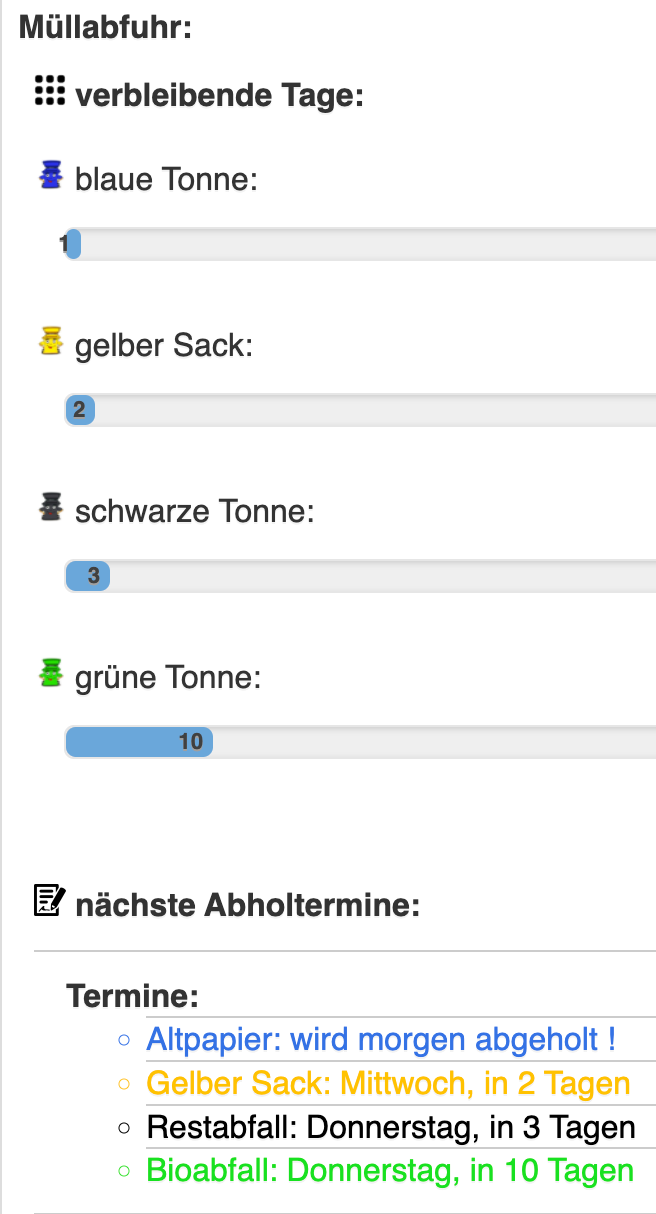
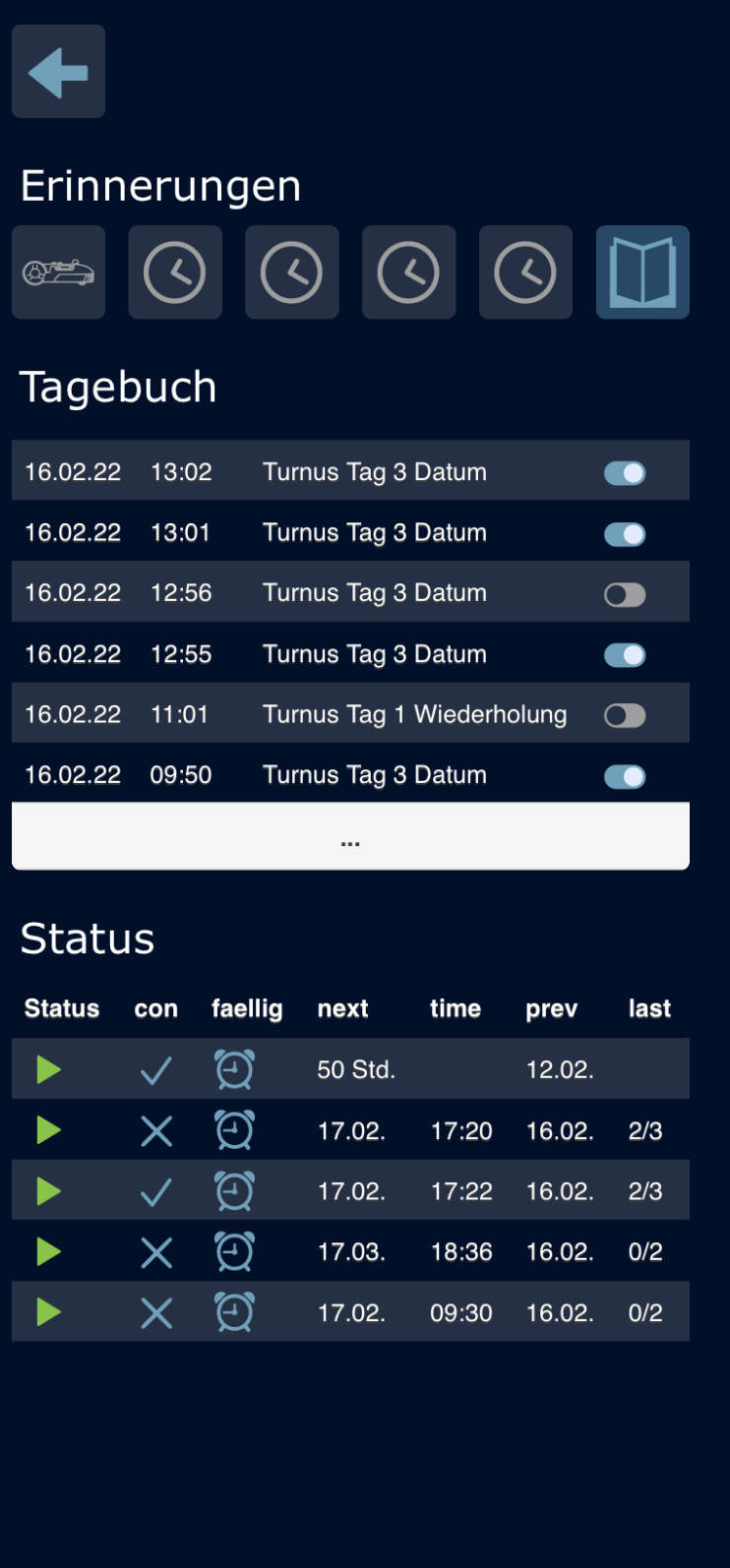
EDIT: sieht bei mir dann so aus: (es wird immer die nächste fällige Tonne angezeigt. 1 Tag vorher wird bei mir die Kachel aktiv, so wie jetzt gerade. Bei Klick auf die Kachel sieht das dann bei mir so aus:)


-
@c-radi sagte in iQontrol Vis Support Thread:
Kann mir vielleicht jemand auf die Sprünge helfen, wie das gehen könnte?
Das hier schon gesehen ?
https://github.com/sbormann/ioBroker.iqontrol/wiki/Trash-Calendar-Visualization
EDIT: sieht bei mir dann so aus: (es wird immer die nächste fällige Tonne angezeigt. 1 Tag vorher wird bei mir die Kachel aktiv, so wie jetzt gerade. Bei Klick auf die Kachel sieht das dann bei mir so aus:)


@dslraser sagte in iQontrol Vis Support Thread:
@c-radi sagte in iQontrol Vis Support Thread:
Kann mir vielleicht jemand auf die Sprünge helfen, wie das gehen könnte?
Das hier schon gesehen ?
https://github.com/sbormann/ioBroker.iqontrol/wiki/Trash-Calendar-Visualization
EDIT: sieht bei mir dann so aus: (es wird immer die nächste fällige Tonne angezeigt. 1 Tag vorher wird bei mir die Kachel aktiv, so wie jetzt gerade. Bei Klick auf die Kachel sieht das dann bei mir so aus:)


Hi,
Wie sieht es aus wenn mal zwei Abholungen am gleichen Tag stattfinden?
-
@dslraser sagte in iQontrol Vis Support Thread:
@c-radi sagte in iQontrol Vis Support Thread:
Kann mir vielleicht jemand auf die Sprünge helfen, wie das gehen könnte?
Das hier schon gesehen ?
https://github.com/sbormann/ioBroker.iqontrol/wiki/Trash-Calendar-Visualization
EDIT: sieht bei mir dann so aus: (es wird immer die nächste fällige Tonne angezeigt. 1 Tag vorher wird bei mir die Kachel aktiv, so wie jetzt gerade. Bei Klick auf die Kachel sieht das dann bei mir so aus:)


Hi,
Wie sieht es aus wenn mal zwei Abholungen am gleichen Tag stattfinden?
@wendy2702
dann wechseln die Tonnen (Gif), das war im anderen Thread mal Thema. @da_Woody hatte da mal passende Icon gemachtEdit: hier steht auch was dazu
https://forum.iobroker.net/post/741626
Hier war das glaube ich
-
@wendy2702
dann wechseln die Tonnen (Gif), das war im anderen Thread mal Thema. @da_Woody hatte da mal passende Icon gemachtEdit: hier steht auch was dazu
https://forum.iobroker.net/post/741626
Hier war das glaube ich
-
@s-bormann
So ich hoffe ich habe hier die richtigen Inhalte rausgesucht:
Layout-Darstellung wurde erzwungen, bevor die Seite vollständig geladen war. Falls Stylesheet noch nicht geladen sind, kann dies zu einem kurzzeitigen Darstellung des Inhalts ohne Formatierung führen. jquery.mobile-1.4.5.js:4303:3 Passwort-Felder sind auf einer unsicheren (http://) Seite vorhanden. Dies ist ein Sicherheitsrisiko, durch das Zugangsdaten gestohlen werden können. index.html injectCustomJs 2 utils.min.js:1:38 Starting Dialog resize observer index.js:13385:10 XHRGEThttp://10.0.0.210:8082/socket.io/?key=&EIO=3&transport=polling&t=Nxq9vPJ [HTTP/1.1 404 Not Found 15ms] Source-Map-Fehler: Error: request failed with status 404 Ressourcen-Adresse: http://10.0.0.210:8082/lib/js/socket.io.js Source-Map-Adresse: socket.io.js.map [Socket] connect error: Error: xhr poll error index.js:13700:11 XHRGEThttp://10.0.0.210:8082/socket.io/?key=&EIO=3&transport=polling&t=Nxq9vad [HTTP/1.1 404 Not Found 19ms] [Socket] connect error: Error: xhr poll error index.js:13700:11 XHRGEThttp://10.0.0.210:8082/socket.io/?key=&EIO=3&transport=polling&t=Nxq9vm- [HTTP/1.1 404 Not Found 16ms] [Socket] connect error: Error: xhr poll errorDanke für die Hilfe!
Gruß Elluminatus
@elluminatus sagte in iQontrol Vis Support Thread:
[Socket] connect error: Error: xhr poll error
Also es scheint sich um einen socket-Fehler zu handeln. Das heißt, iQontrol kann die Verbindung zum Server nicht öffnen.
Hast Du mal auf die neuen Versionen (im latest / beta) von web / socketIO / WS geupdatet? Da kann man zwischen WS und SocketIO umschalten. Bringt das was?
-
@dslraser sagte in iQontrol Vis Support Thread:
Hallo Zusammen,
weiß Jemand wie ich in der Additional Control Anzeige die Hintergrundfarbe dieser Ansicht einstellen/verändern kann ? Ich finde gerade nichts passendes dazu.ich glaube, das geht nur per CSS in den "Optionen"; bei mir tut's das so (Dark Mode aktiv):
html.color-mode-dark #Dialog{ background: #303030 !important; border-color: #5f5f5f !important; text-shadow: 0 0px 0 #999 !important; color: #D0D0D0; }@jleg sagte in iQontrol Vis Support Thread:
@dslraser sagte in iQontrol Vis Support Thread:
Hallo Zusammen,
weiß Jemand wie ich in der Additional Control Anzeige die Hintergrundfarbe dieser Ansicht einstellen/verändern kann ? Ich finde gerade nichts passendes dazu.ich glaube, das geht nur per CSS in den "Optionen"; bei mir tut's das so (Dark Mode aktiv):
html.color-mode-dark #Dialog{ background: #303030 !important; border-color: #5f5f5f !important; text-shadow: 0 0px 0 #999 !important; color: #D0D0D0; }weißt Du wie der "Name" für den normalen (nicht dark-mode) heißen muß ?
das hierhtml.color-mode-dark #Dialog -
@wendy2702
altpapier-bio
bio-restmüll
altpapier-restmüll
altpapier-restmüll
-
@dslraser sagte in iQontrol Vis Support Thread:
Hallo Zusammen,
weiß Jemand wie ich in der Additional Control Anzeige die Hintergrundfarbe dieser Ansicht einstellen/verändern kann ? Ich finde gerade nichts passendes dazu.ich glaube, das geht nur per CSS in den "Optionen"; bei mir tut's das so (Dark Mode aktiv):
html.color-mode-dark #Dialog{ background: #303030 !important; border-color: #5f5f5f !important; text-shadow: 0 0px 0 #999 !important; color: #D0D0D0; }@jleg sagte in iQontrol Vis Support Thread:
@dslraser sagte in iQontrol Vis Support Thread:
Hallo Zusammen,
weiß Jemand wie ich in der Additional Control Anzeige die Hintergrundfarbe dieser Ansicht einstellen/verändern kann ? Ich finde gerade nichts passendes dazu.ich glaube, das geht nur per CSS in den "Optionen"; bei mir tut's das so (Dark Mode aktiv):
html.color-mode-dark #Dialog{ background: #303030 !important; border-color: #5f5f5f !important; text-shadow: 0 0px 0 #999 !important; color: #D0D0D0; }Das habe ich probiert und auch einiges damit ändern können, aber was sich nicht ändert ist die Hintergrundfarbe von geöffneten ADDITIONAL_CONTROLS:
Ich habe auch in den Optionen dazu nix gefunden. Sebastian @s-bormann ?
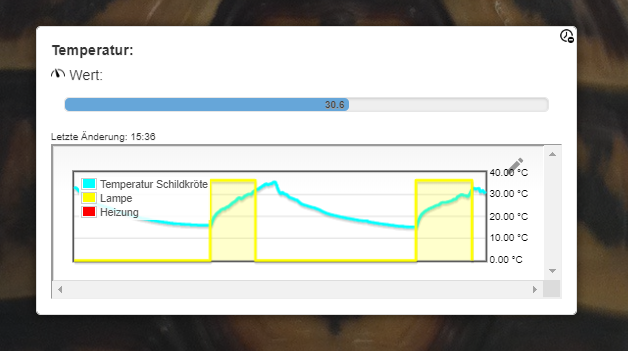
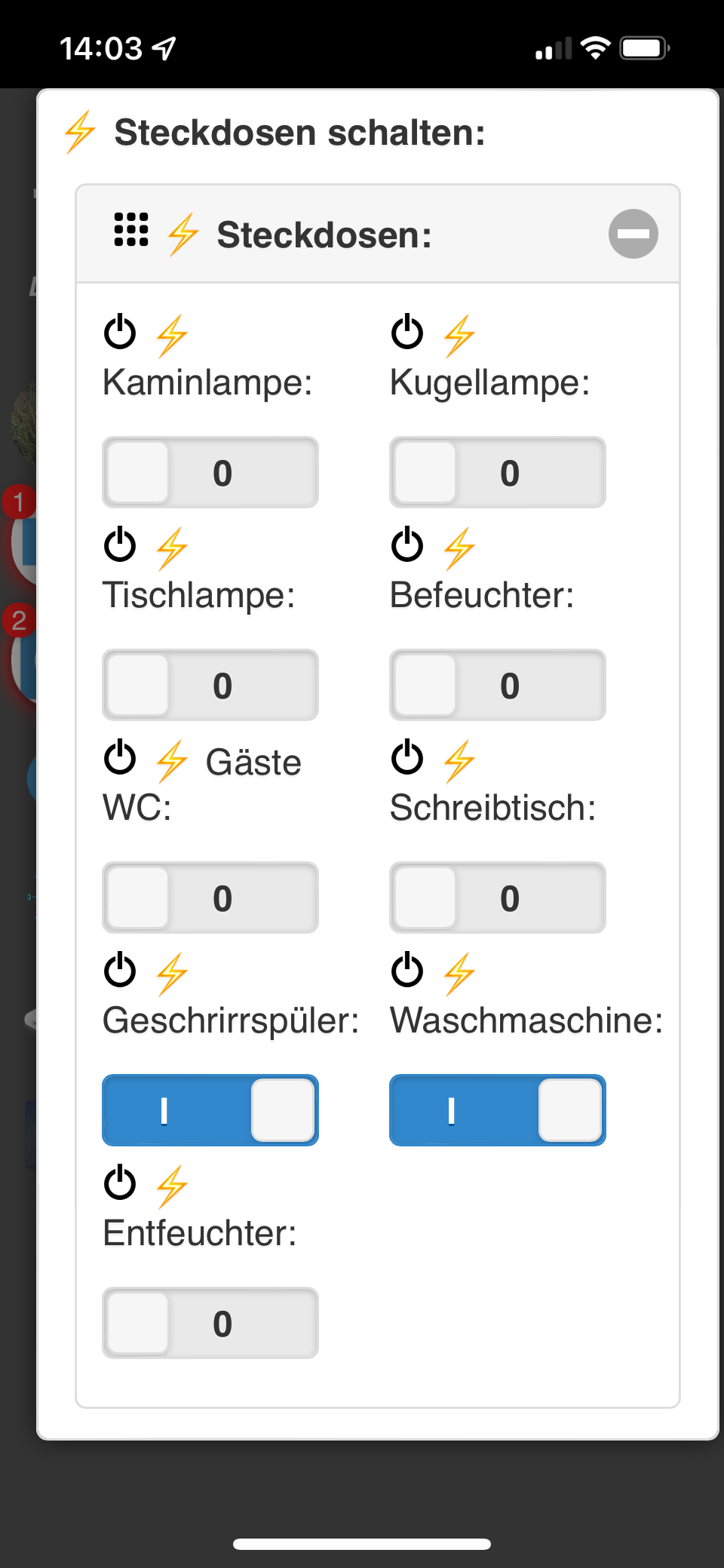
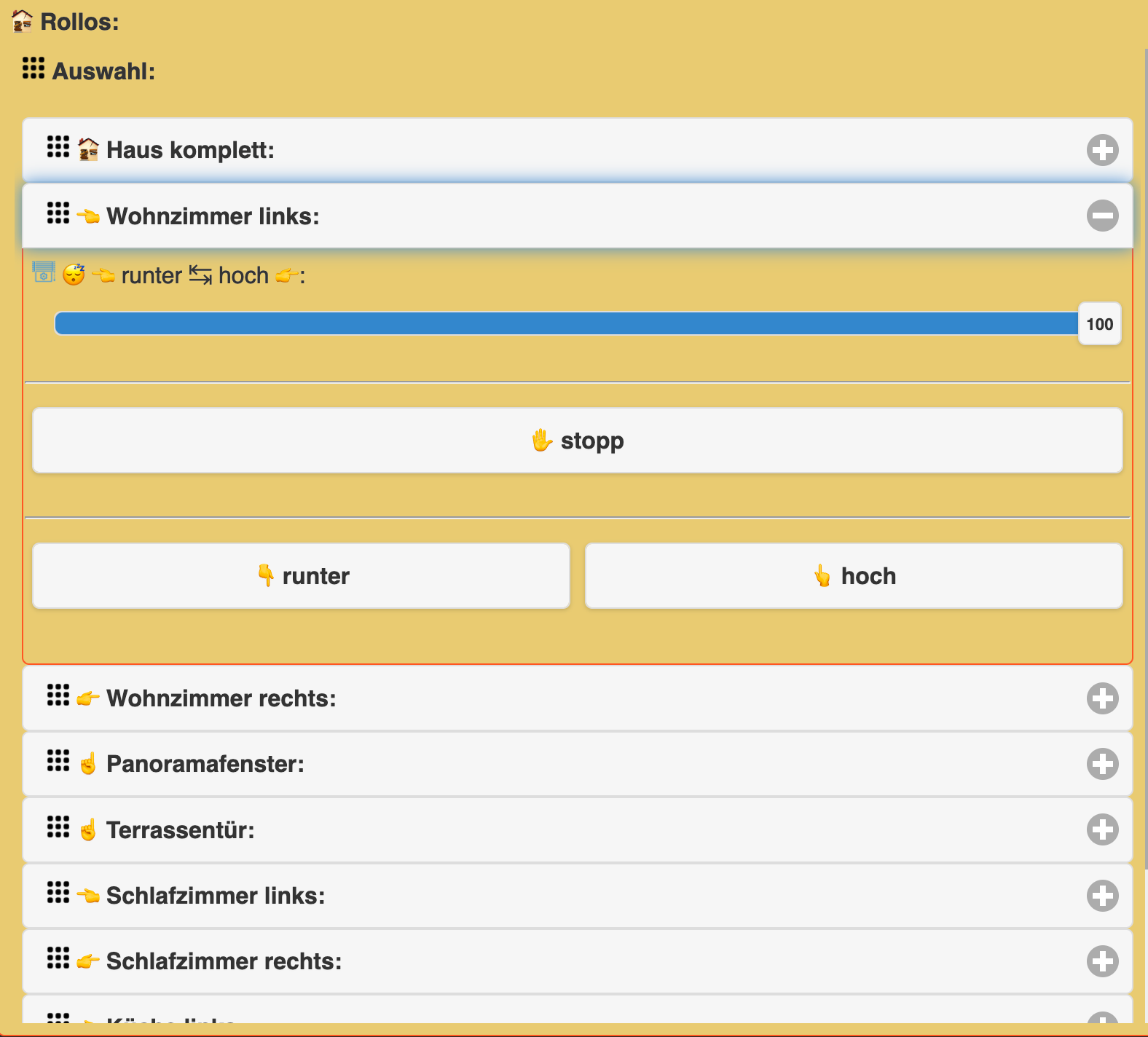
Beispiel ADDITIONAL_CONTROLS:
Edit: in ADDITIONAl_CONTROLS: sieht es bei weißem Hintergrund z.B. so aus

ist aber eigentlich das hier:

-
@jleg sagte in iQontrol Vis Support Thread:
@dslraser sagte in iQontrol Vis Support Thread:
Hallo Zusammen,
weiß Jemand wie ich in der Additional Control Anzeige die Hintergrundfarbe dieser Ansicht einstellen/verändern kann ? Ich finde gerade nichts passendes dazu.ich glaube, das geht nur per CSS in den "Optionen"; bei mir tut's das so (Dark Mode aktiv):
html.color-mode-dark #Dialog{ background: #303030 !important; border-color: #5f5f5f !important; text-shadow: 0 0px 0 #999 !important; color: #D0D0D0; }weißt Du wie der "Name" für den normalen (nicht dark-mode) heißen muß ?
das hierhtml.color-mode-dark #Dialog@dslraser sagte in iQontrol Vis Support Thread:
weißt Du wie der "Name" für den normalen (nicht dark-mode) heißen muß ?
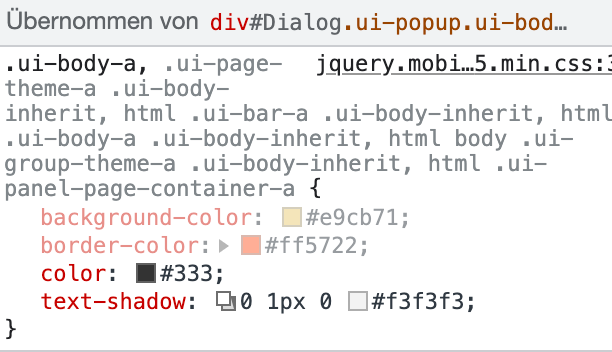
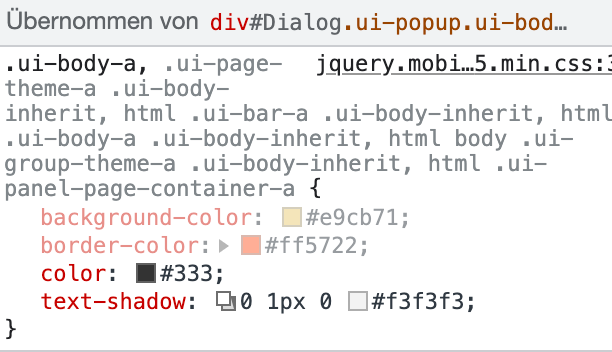
bin leider ein ziermlicher CSS-Noob - ich habe mir das einfach per Browser-Console und "inspect" rausgesucht...:grimacing:
-
@dslraser sagte in iQontrol Vis Support Thread:
weißt Du wie der "Name" für den normalen (nicht dark-mode) heißen muß ?
bin leider ein ziermlicher CSS-Noob - ich habe mir das einfach per Browser-Console und "inspect" rausgesucht...:grimacing:
@jleg sagte in iQontrol Vis Support Thread:
inspect
Ich glaube hier ist das: ?
html .ui-panel-page-container-ajedenfalls ändern sich dann die Farben von den von mir gesuchten Inhalten

-
@jleg sagte in iQontrol Vis Support Thread:
inspect
Ich glaube hier ist das: ?
html .ui-panel-page-container-ajedenfalls ändern sich dann die Farben von den von mir gesuchten Inhalten

@dslraser sagte in iQontrol Vis Support Thread:
Ich glaube hier ist das: ?
html .ui-panel-page-container-akönnte aber evtl. sein, dass das dann nur für genau dieses "Device" gilt ("panel"?); ich hätte im ersten "logischen" Ansatz gedacht, dass "mit ohne Darkmode" eigentlich einfach so lauten müsste "html #Dialog" - was aber nicht der Fall ist.
Ich weiss schon, warum ich mit CSS nie warm geworden bin...:face_with_rolling_eyes:Btw, hatte es eben mal ohne Darkmode getestet - nur um das neue "Preview"-Feature auszuprobieren - das tut's aber in diesem Fall zumindest wohl noch nicht... :wink:
-
@dslraser sagte in iQontrol Vis Support Thread:
Ich glaube hier ist das: ?
html .ui-panel-page-container-akönnte aber evtl. sein, dass das dann nur für genau dieses "Device" gilt ("panel"?); ich hätte im ersten "logischen" Ansatz gedacht, dass "mit ohne Darkmode" eigentlich einfach so lauten müsste "html #Dialog" - was aber nicht der Fall ist.
Ich weiss schon, warum ich mit CSS nie warm geworden bin...:face_with_rolling_eyes:Btw, hatte es eben mal ohne Darkmode getestet - nur um das neue "Preview"-Feature auszuprobieren - das tut's aber in diesem Fall zumindest wohl noch nicht... :wink:
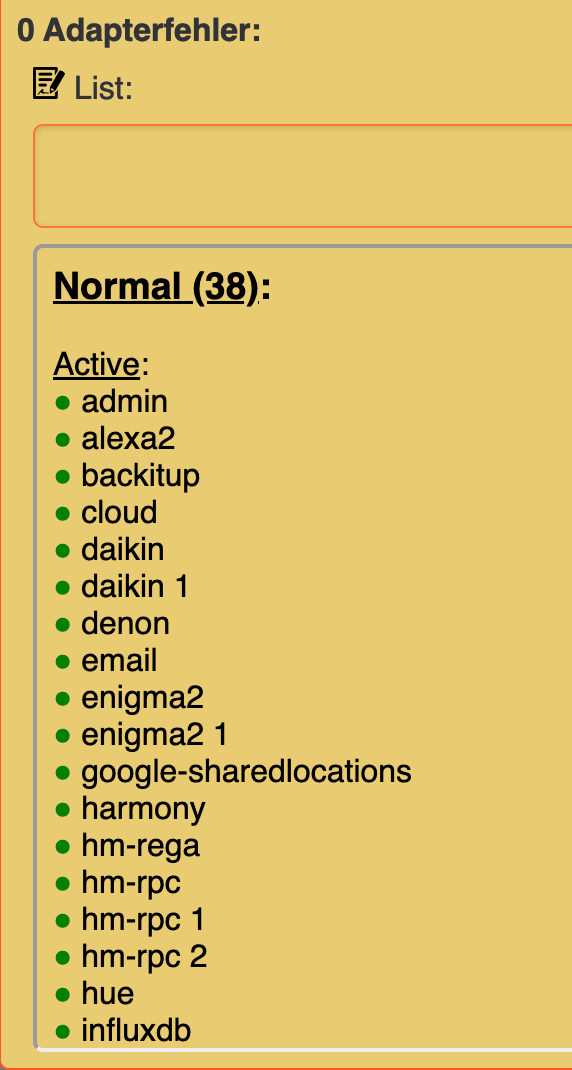
damit geht es. Farben sind nur "Testfarben"
.ui-body-a, .ui-page-theme-a .ui-body-inherit, html .ui-bar-a .ui-body-inherit, html .ui-body-a .ui-body-inherit, html body .ui-group-theme-a .ui-body-inherit, html .ui-panel-page-container-a { background: #e9cb71 !important; border-color: #ff5722 !important; text-shadow: 0 0px 0 #999 !important; color: #333; }Beispiele


-
@elluminatus sagte in iQontrol Vis Support Thread:
[Socket] connect error: Error: xhr poll error
Also es scheint sich um einen socket-Fehler zu handeln. Das heißt, iQontrol kann die Verbindung zum Server nicht öffnen.
Hast Du mal auf die neuen Versionen (im latest / beta) von web / socketIO / WS geupdatet? Da kann man zwischen WS und SocketIO umschalten. Bringt das was?
@s-bormann Hi, das Update von Socket.io war es. Jetzt funktioniert es wieder. Ich danke DIr und allen Anderen für die Unterstützung und vor allem für dieses feine Stück Software. Es erleichtert mir ein großes Stück die Steuerung von iobroker.
-
Hallo,
ich stehe gerade auf dem Schlauch. Ich habe ein Gerät was 1 und 0 als An und Aus Wert hat.
Wenn ich das in iQontrol einbinde macht er beim Ausschalten auch 0 aber beim Einschalten 100. Wie kriege ich das hin das er da nur 1 einträgt?
Das ist der Datenpunkt.{ "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1642959280388, "common": { "name": "Wellness_Saunabox_state", "role": "text", "type": "number", "read": true, "write": true, "alias": { "id": "blebox.0.Saunabox.command.state", "read": "", "write": "" } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "alias.0.ZuHause.Keller.Wellness.Saunabox.Wellness_Saunabox_state", "type": "state" } -
Hallo,
ich stehe gerade auf dem Schlauch. Ich habe ein Gerät was 1 und 0 als An und Aus Wert hat.
Wenn ich das in iQontrol einbinde macht er beim Ausschalten auch 0 aber beim Einschalten 100. Wie kriege ich das hin das er da nur 1 einträgt?
Das ist der Datenpunkt.{ "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1642959280388, "common": { "name": "Wellness_Saunabox_state", "role": "text", "type": "number", "read": true, "write": true, "alias": { "id": "blebox.0.Saunabox.command.state", "read": "", "write": "" } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "alias.0.ZuHause.Keller.Wellness.Saunabox.Wellness_Saunabox_state", "type": "state" }@peter213 sagte in iQontrol Vis Support Thread:
Hallo,
ich stehe gerade auf dem Schlauch. Ich habe ein Gerät was 1 und 0 als An und Aus Wert hat.
Wenn ich das in iQontrol einbinde macht er beim Ausschalten auch 0 aber beim Einschalten 100. Wie kriege ich das hin das er da nur 1 einträgt?
Das ist der Datenpunkt.{ "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1642959280388, "common": { "name": "Wellness_Saunabox_state", "role": "text", "type": "number", "read": true, "write": true, "alias": { "id": "blebox.0.Saunabox.command.state", "read": "", "write": "" } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "alias.0.ZuHause.Keller.Wellness.Saunabox.Wellness_Saunabox_state", "type": "state" }Hi
common.type muss boolean stat number sein.
Und common.role mit text passt ebenfalls nicht, hier wäre z.B. switch eine möglichkeit.
VG -
@peter213 sagte in iQontrol Vis Support Thread:
Hallo,
ich stehe gerade auf dem Schlauch. Ich habe ein Gerät was 1 und 0 als An und Aus Wert hat.
Wenn ich das in iQontrol einbinde macht er beim Ausschalten auch 0 aber beim Einschalten 100. Wie kriege ich das hin das er da nur 1 einträgt?
Das ist der Datenpunkt.{ "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1642959280388, "common": { "name": "Wellness_Saunabox_state", "role": "text", "type": "number", "read": true, "write": true, "alias": { "id": "blebox.0.Saunabox.command.state", "read": "", "write": "" } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "alias.0.ZuHause.Keller.Wellness.Saunabox.Wellness_Saunabox_state", "type": "state" }Hi
common.type muss boolean stat number sein.
Und common.role mit text passt ebenfalls nicht, hier wäre z.B. switch eine möglichkeit.
VG -
Moin zusammen,
gibt es für den „mehr anzeigen“ Button der JSON Tabelle eine individuelle Farbe im Dark Mode?
Danke!

Hallo,
ich habe eine Frage, ich habe eine View definiert, in der alle Fenster angezeigt werden. Diese lasse ich auf meiner Startseite im Widget anzeigen, damit eine schöbere Gruppierung stattfindet.
Leider reicht der vordefinierte Platz des Widgets nicht aus, alle Fenster anzuzeigen, was dann wieder blöd ist.Kann man die vordefinierte Größe eines Widget ändern?
Gruß
Christian