NEWS
Anleitung: Proxmox LXC - USB Geräte durchreichen
-
@homoran anpassen müsst ihr https://github.com/ioBroker/ioBroker.docs/blob/master/docs/content.md
@apollon77 danke, seh ich mir an wenn ich am pc bin
-
@TeNNo2k5 : Ja, das passt, genauso habe ich das auch recherchiert beim Einrichten. Auf Coldcorner bin ich bei meiner Suche auch gestoßen... CoolTux übrigens auch.
Ich kann es nachvollziehen. Sieht meinem Notizzettel (OneNote) sehr ähnlich, was du zusammengefasst hast.
-
@TeNNo2k5 @crunchip
Euer Artikel ist online!
Muss ich mir mal in Ruhe ansehen, da scheint etwas mit den Formatierungen nicht geklappt zu haben.@apollon77 , @FredF
ich hatte mir gestern deinen Link doch noch am Tablet angesehen.
Da ist wahrscheinlich nur die Struktur zu ändern, die Titel der Unterseiten jedoch nicht.Die Seite von @crunchip und @TeNNo2k5 beweist aber, was ich daraufhin vermutet hatte:
Der Menütitel der Unterseiten wird aus dem Header der Seite übernommen.
Da kann man incontent.mdändern was man lustig ist! -
@TeNNo2k5 @crunchip
Euer Artikel ist online!
Muss ich mir mal in Ruhe ansehen, da scheint etwas mit den Formatierungen nicht geklappt zu haben.@apollon77 , @FredF
ich hatte mir gestern deinen Link doch noch am Tablet angesehen.
Da ist wahrscheinlich nur die Struktur zu ändern, die Titel der Unterseiten jedoch nicht.Die Seite von @crunchip und @TeNNo2k5 beweist aber, was ich daraufhin vermutet hatte:
Der Menütitel der Unterseiten wird aus dem Header der Seite übernommen.
Da kann man incontent.mdändern was man lustig ist!@homoran sagte in Anleitung: Proxmox LXC - USB Geräte durchreichen:
scheint etwas mit den Formatierungen nicht geklappt zu haben
stimmt, gerade mal angesehen
@homoran sagte in Anleitung: Proxmox LXC - USB Geräte durchreichen:
Der Menütitel der Unterseiten wird aus dem Header der Seite übernommen.
so soll es doch auch sein, oder hab ich da was falsch verstanden?
-
@homoran sagte in Anleitung: Proxmox LXC - USB Geräte durchreichen:
scheint etwas mit den Formatierungen nicht geklappt zu haben
stimmt, gerade mal angesehen
@homoran sagte in Anleitung: Proxmox LXC - USB Geräte durchreichen:
Der Menütitel der Unterseiten wird aus dem Header der Seite übernommen.
so soll es doch auch sein, oder hab ich da was falsch verstanden?
@crunchip sagte in Anleitung: Proxmox LXC - USB Geräte durchreichen:
so soll es doch auch sein, oder hab ich da was falsch verstanden?
man hatte mir gesagt, das sei nur ein Fallback.
Aber jetzt ist es klar! -
@TeNNo2k5 @crunchip
Euer Artikel ist online!
Muss ich mir mal in Ruhe ansehen, da scheint etwas mit den Formatierungen nicht geklappt zu haben.@apollon77 , @FredF
ich hatte mir gestern deinen Link doch noch am Tablet angesehen.
Da ist wahrscheinlich nur die Struktur zu ändern, die Titel der Unterseiten jedoch nicht.Die Seite von @crunchip und @TeNNo2k5 beweist aber, was ich daraufhin vermutet hatte:
Der Menütitel der Unterseiten wird aus dem Header der Seite übernommen.
Da kann man incontent.mdändern was man lustig ist!@homoran sagte in Anleitung: Proxmox LXC - USB Geräte durchreichen:
Formatierungen nicht geklappt
so wie es aussieht, stimmt was mit den Inline-Code's nicht.
des weiteren hat @TeNNo2k5 in den ausklappbaren Menüs inline Codes verwendet, das funktioniert nicht, somit lässt sich nichts mehr auf/zu klappen, deshalb habe ich das bei meiner Seite(node.js update) umgeändert, da ich ursprünglich den log Auszug auch in code tags gesetzt hatte. Das ist mir aufgefallen, da ich testweise den kompletten code auf der Doku Seite als lokal Bearbeiten eingefügt hatte.
Was auch nicht funktioniert, einem Header direkt einen Link mitzugeben daher habe ich das ebenfalls getrennt angegeben. -
@homoran sagte in Anleitung: Proxmox LXC - USB Geräte durchreichen:
Formatierungen nicht geklappt
so wie es aussieht, stimmt was mit den Inline-Code's nicht.
des weiteren hat @TeNNo2k5 in den ausklappbaren Menüs inline Codes verwendet, das funktioniert nicht, somit lässt sich nichts mehr auf/zu klappen, deshalb habe ich das bei meiner Seite(node.js update) umgeändert, da ich ursprünglich den log Auszug auch in code tags gesetzt hatte. Das ist mir aufgefallen, da ich testweise den kompletten code auf der Doku Seite als lokal Bearbeiten eingefügt hatte.
Was auch nicht funktioniert, einem Header direkt einen Link mitzugeben daher habe ich das ebenfalls getrennt angegeben.@crunchip sagte in Anleitung: Proxmox LXC - USB Geräte durchreichen:
somit lässt sich nichts mehr auf/zu klappen
doch - ich habe eben noch geklappert :-)
Allerdings war irgendwo nur eine Zeile verstecktoder meinst du nur das mit inline Code?
dann muss in den versteckten Bereichen "echte" code-tags genommen werden?
-
@crunchip sagte in Anleitung: Proxmox LXC - USB Geräte durchreichen:
somit lässt sich nichts mehr auf/zu klappen
doch - ich habe eben noch geklappert :-)
Allerdings war irgendwo nur eine Zeile verstecktoder meinst du nur das mit inline Code?
dann muss in den versteckten Bereichen "echte" code-tags genommen werden?
@homoran seine komplette Anleitung wäre doch eigentlich zum auf/zu klappen

-
@crunchip sagte in Anleitung: Proxmox LXC - USB Geräte durchreichen:
@homoran seine komplette Anleitung wäre doch eigentlich zum auf/zu klappen
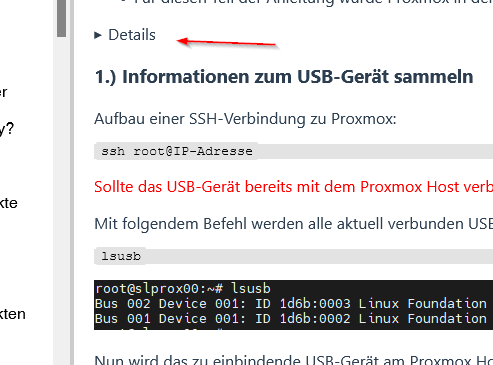
wenn das klappt, dann sollte man auch nicht Details, sondern mehr Infos, was sich hinter dem Spoiler befindet, eintragen
-
@crunchip sagte in Anleitung: Proxmox LXC - USB Geräte durchreichen:
@homoran seine komplette Anleitung wäre doch eigentlich zum auf/zu klappen
wenn das klappt, dann sollte man auch nicht Details, sondern mehr Infos, was sich hinter dem Spoiler befindet, eintragen
@homoran das außerdem, macht es übersichtlicher
was sind "echte" code tags, mal blöd gefragt:grin:
-
@homoran das außerdem, macht es übersichtlicher
was sind "echte" code tags, mal blöd gefragt:grin:
@crunchip sagte in Anleitung: Proxmox LXC - USB Geräte durchreichen:
@homoran sagte in Anleitung: Proxmox LXC - USB Geräte durchreichen:
Formatierungen nicht geklappt
so wie es aussieht, stimmt was mit den Inline-Code's nicht.
des weiteren hat @TeNNo2k5 in den ausklappbaren Menüs inline Codes verwendet, das funktioniert nicht, somit lässt sich nichts mehr auf/zu klappen, deshalb habe ich das bei meiner Seite(node.js update) umgeändert, da ich ursprünglich den log Auszug auch in code tags gesetzt hatte. Das ist mir aufgefallen, da ich testweise den kompletten code auf der Doku Seite als lokal Bearbeiten eingefügt hatte.
Was auch nicht funktioniert, einem Header direkt einen Link mitzugeben daher habe ich das ebenfalls getrennt angegeben.Jup das ist mir gestern auch aufgefallen, konnte aber in der Kürze kein zufriedenstellendes Ergebnis über die lokale Bearbeitung produzieren.
Die inline code Formatierung wird anders als in github dargestellt, kein kopier button und interessanterweise wird eine unterschiedliche Formatierung erzeugt je nachdem ob der code mit den backticks in einer Zeile geschrieben wird oder eben mit Zeilenumbrüchen.
@homoran sagte in Anleitung: Proxmox LXC - USB Geräte durchreichen:
dann muss in den versteckten Bereichen "echte" code-tags genommen werden?
Hat bei mir gestern über die lokale Bearbeitung nichts verändert. (<code> </code>)
-
@crunchip sagte in Anleitung: Proxmox LXC - USB Geräte durchreichen:
@homoran sagte in Anleitung: Proxmox LXC - USB Geräte durchreichen:
Formatierungen nicht geklappt
so wie es aussieht, stimmt was mit den Inline-Code's nicht.
des weiteren hat @TeNNo2k5 in den ausklappbaren Menüs inline Codes verwendet, das funktioniert nicht, somit lässt sich nichts mehr auf/zu klappen, deshalb habe ich das bei meiner Seite(node.js update) umgeändert, da ich ursprünglich den log Auszug auch in code tags gesetzt hatte. Das ist mir aufgefallen, da ich testweise den kompletten code auf der Doku Seite als lokal Bearbeiten eingefügt hatte.
Was auch nicht funktioniert, einem Header direkt einen Link mitzugeben daher habe ich das ebenfalls getrennt angegeben.Jup das ist mir gestern auch aufgefallen, konnte aber in der Kürze kein zufriedenstellendes Ergebnis über die lokale Bearbeitung produzieren.
Die inline code Formatierung wird anders als in github dargestellt, kein kopier button und interessanterweise wird eine unterschiedliche Formatierung erzeugt je nachdem ob der code mit den backticks in einer Zeile geschrieben wird oder eben mit Zeilenumbrüchen.
@homoran sagte in Anleitung: Proxmox LXC - USB Geräte durchreichen:
dann muss in den versteckten Bereichen "echte" code-tags genommen werden?
Hat bei mir gestern über die lokale Bearbeitung nichts verändert. (<code> </code>)
@tenno2k5 sagte in Anleitung: Proxmox LXC - USB Geräte durchreichen:
Hat bei mir gestern über die lokale Bearbeitung nichts verändert. (<code> </code>)
ich meinte den dreifachen Accent grave ```; inline ist doch nur der einfache, oder?
-
@tenno2k5 sagte in Anleitung: Proxmox LXC - USB Geräte durchreichen:
Hat bei mir gestern über die lokale Bearbeitung nichts verändert. (<code> </code>)
ich meinte den dreifachen Accent grave ```; inline ist doch nur der einfache, oder?
-
@tenno2k5 ok, ich kenne das hier als
inline, dass es in der Zeile steht (in line eben ;-) ).
und das wird mit einfachem Accent geschrieben `inline` -
@tenno2k5 ok, ich kenne das hier als
inline, dass es in der Zeile steht (in line eben ;-) ).
und das wird mit einfachem Accent geschrieben `inline` -
Hmm also wenn ich im lokalen Editor die drei backticks (```) durch (~~~) ersetze, funktionieren alle details blöcke mit Ausnahme des ersten für die komplette Anleitung.
@tenno2k5 sagte in Anleitung: Proxmox LXC - USB Geräte durchreichen:
funktionieren alle details blöcke mit Ausnahme des ersten für die komplette Anleitung.
müssen denn weitere verschachtelte Spoiler in einem "Haupt-Spoiler" überhaupt sein.
Die Idee hinter den Spoilern ist doch, dass Einsteiger/Interessierte nicht von zu viel Nerd-Kram erschlagen werden.Wenn jemand mehr Infos haben will, kann man ihm doch auch alles zumuten ;-)
-
@tenno2k5 sagte in Anleitung: Proxmox LXC - USB Geräte durchreichen:
funktionieren alle details blöcke mit Ausnahme des ersten für die komplette Anleitung.
müssen denn weitere verschachtelte Spoiler in einem "Haupt-Spoiler" überhaupt sein.
Die Idee hinter den Spoilern ist doch, dass Einsteiger/Interessierte nicht von zu viel Nerd-Kram erschlagen werden.Wenn jemand mehr Infos haben will, kann man ihm doch auch alles zumuten ;-)
@homoran je nach Aufbau und Inhalt einer Seite halt unterschiedlich. Praktisch ist es für detaillierte Zusatz-Info oder um Bilder zu "verstecken" damit die Seite nicht zu wuchtig wird
-
@homoran je nach Aufbau und Inhalt einer Seite halt unterschiedlich. Praktisch ist es für detaillierte Zusatz-Info oder um Bilder zu "verstecken" damit die Seite nicht zu wuchtig wird
@crunchip Da gebe ich dir recht, im Moment suche ich nach dem machbaren.
-
Ich weis nicht wieviel Aufwand das wäre und welche anderen Systeme noch damit zusammenhängen, aber wäre es evtl. möglich den Markdown processor von iobroker.net so anzupassen das der Text gleich interpretiert wird wie in Github?
Ansonsten prüfe ich was alternativ noch mit HTML/CSS möglich ist damit die Code blöcke richtig dargestellt werden und nicht mit details kollidieren.
-
Ich weis nicht wieviel Aufwand das wäre und welche anderen Systeme noch damit zusammenhängen, aber wäre es evtl. möglich den Markdown processor von iobroker.net so anzupassen das der Text gleich interpretiert wird wie in Github?
Ansonsten prüfe ich was alternativ noch mit HTML/CSS möglich ist damit die Code blöcke richtig dargestellt werden und nicht mit details kollidieren.
@tenno2k5 sagte in Anleitung: Proxmox LXC - USB Geräte durchreichen:
Ich weis nicht wieviel Aufwand das wäre und welche anderen Systeme noch damit zusammenhängen, aber wäre es evtl. möglich den Markdown processor von iobroker.net so anzupassen das der Text gleich interpretiert wird wie in Github?
weiss ich auch nicht, habe da keinsterlei Ahnung von, aber...
Da das Framework ja auch gewisse Informationen der Seiten z.B. für die Übersetzungsautomatik oder die Menüstruktur interpretieren muss, geht der Umfang über das normale MD hinaus (auch die roten und blauen Hinweisfelder).
Ich kann mir vorstellen, dass anderes dafür hinten runterfällt