NEWS
Material Design Widgets: Adapter Status
-
@scrounger
Guten Tag
Ich wollte nun auch dein Script nutzen aber leider bekomme ich es nicht zum laufenIch habe folgendes gemacht
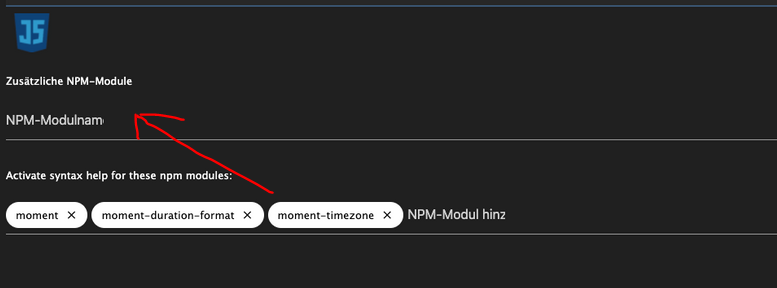
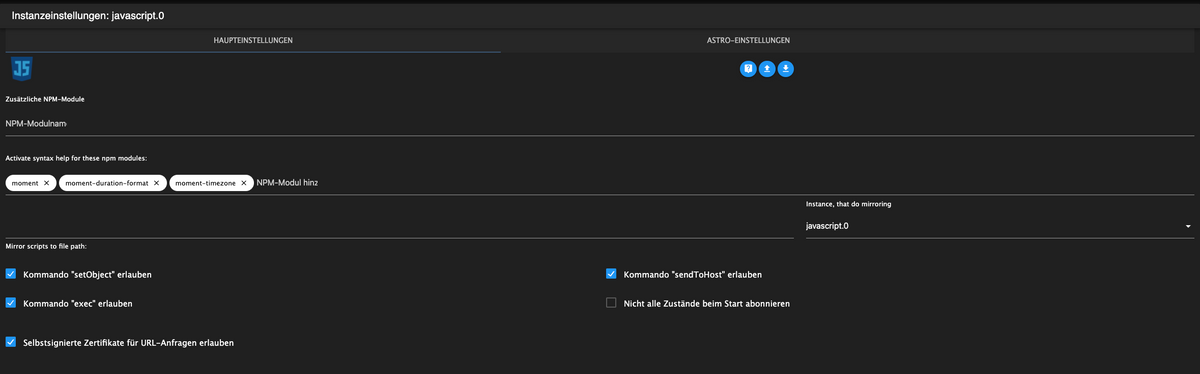
- im Javascript Adapter Module eingefügt

- Dein Script importiert und die Datenpunkte angepasst
// Skript Einstellungen ************************************************************************************************************************************************* let dpList = '0_userdata.0.002_nurVIS.18_Status.Adapter.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpAdapterRestart = '0_userdata.0.002_nurVIS.18_Status.Adapter.restartTrigger'; // Datenpunkt für Adapter restart (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.002_nurVIS.18_Status.Adapter.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.002_nurVIS.18_Status.Adapter.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) let adminUpdatesList = 'admin.0.info.updatesList'; // Datenpunkt Admin Adapter für verfübare Updates der Adapter const checkInterval = 30; // Interval wie oft Status der Adapter aktualisiert werden soll (in Sekunden) let sprache = 'de'; // Sprache für formatierung Dauer let formatierungDauer = "dd[T] hh[h] mm[m]"; // Formatierung der Dauer -> siehe momentjs library let neustarten = true; // true: Adapter wird neugestartet, false: Adapter wird gestoppt oder gestartet let farbeAdapterAktiv = 'green'; // Status Bar Farbe wenn Adapter aktiv ist let farbeAdapterNichtAktiv = 'FireBrick'; // Status Bar Farbe wenn Adapter nicht aktiv ist oder Fehler vorliegt let farbeAdapterDeaktiviert = 'darkgrey'; // Status Bar Farbe wenn Adapter deaktiviert ist let farbeAdapterNichtVerbunden = 'yellow'; // Status Bar Farbe wenn Adapter nicht verbunden ist let farbeAdapterZeitgesteuert = 'lightgreen'; // Status Bar Farbe wenn Adapter zeitgesteuert ist let farbeAdapterErweiterung = '#44739e'; // Status Bar Farbe wenn Adapter Erweiterung ist let farbeAdapterSystem = '#44739e'; // Status Bar Farbe wenn Adapter mit System gestartet wird let sortResetAfter = 120; // Sortierung nach X Sekunden auf sortReset zurücksetzen (0=deaktiviert) let sortReset = 'memHeapUsed' // Sortierung auf die zurückgesetzt werden soll let filterResetAfter = 120; // Filter nach X Sekunden zurücksetzen (0=deaktiviert) // **********************************************************************************************************************************************************************- Script gestartet
Dann bekomme ich folgende Fehler im Log und es werden auch keine Datenpunkte angelegt
javascript.0 2022-01-28 06:09:11.533 error script.js.001-VIS.Status.Adapterstatus: [adapterStatus] error: moment.duration(...).format is not a function, stack: TypeError: moment.duration(...).format is not a function at adapterStatus (script.js.001-VIS.Status.Adapterstatus:110:115) at script.js.001-VIS.Status.Adapterstatus:267:1 at script.js.001-VIS.Status.Adapterstatus:341:3 at Script.runInContext (vm.js:144:12) at Script.runInNewContext (vm.js:149:17) at execute (/opt/iobroker/node_modules/iobroker.javascript/main.js:1526:27) at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1736:38) at /opt/iobroker/node_modules/iobroker.javascript/main.js:1836:17 at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.javascript/main.js:1311:17) at processImmediate (internal/timers.js:466:21) javascript.0 2022-01-28 06:09:11.436 error at Script.runInContext (vm.js:144:12) javascript.0 2022-01-28 06:09:11.436 error at script.js.001-VIS.Status.Adapterstatus:340:3 javascript.0 2022-01-28 06:09:11.436 error at script.js.001-VIS.Status.Adapterstatus:5:35 javascript.0 2022-01-28 06:09:11.436 error at require (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:412:32) javascript.0 2022-01-28 06:09:11.436 error at require (internal/modules/cjs/helpers.js:93:18) javascript.0 2022-01-28 06:09:11.436 error at Module.require (internal/modules/cjs/loader.js:974:19) javascript.0 2022-01-28 06:09:11.435 error script.js.001-VIS.Status.Adapterstatus: Error: Cannot find module 'moment-duration-format'Leider kenne ich mit Javascript nicht aus
Kannst du mir sagen wo der Fehler liegt?
Danke im Voraus
Gruß
Marcel@wszene sagte in Material Design Widgets: Adapter Status:
und die Datenpunkte angepasst
es werden auch keine Datenpunkte angelegt(Typ: Zeichenkette (String))
Hast du den eigenen Datenpunkt erstellt , denn er wird nicht vom Skript selber erstellt .
Cannot find module 'moment-duration-format'
Mhh ,
lösche die Eintragung , Adapter neu starten ,
wieder eintragen , Adapter starten und im Log schauen ob eine Fehlermeldung kommt . -
@wszene sagte in Material Design Widgets: Adapter Status:
und die Datenpunkte angepasst
es werden auch keine Datenpunkte angelegt(Typ: Zeichenkette (String))
Hast du den eigenen Datenpunkt erstellt , denn er wird nicht vom Skript selber erstellt .
Cannot find module 'moment-duration-format'
Mhh ,
lösche die Eintragung , Adapter neu starten ,
wieder eintragen , Adapter starten und im Log schauen ob eine Fehlermeldung kommt .@glasfaser sagte in Material Design Widgets: Adapter Status:
@wszene sagte in Material Design Widgets: Adapter Status:
OK das werde ich heute Abend gleich ausprobieren
-
@glasfaser sagte in Material Design Widgets: Adapter Status:
@wszene sagte in Material Design Widgets: Adapter Status:
OK das werde ich heute Abend gleich ausprobieren
Bei mir steht über den Skripteinstellungen noch folgendens:
************************************************************************************************************************************************************************/ // imports NPM Module -> müssen im Javascript Adapter unter 'Zusätzliche NPM-Module' eingetragen sein const moment = require("moment"); const momentDurationFormatSetup = require("moment-duration-format"); // ********************************************************************************************************************************************************************** // Skript Einstellungen ************************************************************************************************************************************************* -
Bei mir steht über den Skripteinstellungen noch folgendens:
************************************************************************************************************************************************************************/ // imports NPM Module -> müssen im Javascript Adapter unter 'Zusätzliche NPM-Module' eingetragen sein const moment = require("moment"); const momentDurationFormatSetup = require("moment-duration-format"); // ********************************************************************************************************************************************************************** // Skript Einstellungen *************************************************************************************************************************************************@oli
Das habe ich auch noch oben drüber stehen@Glasfaser
Ich habe die Datenpunkte angelegt und das Modul raus gelöscht und wieder eingefügt
Aber leider ohne Erfolgjavascript.0 2022-01-28 20:24:30.004 error script.js.001-VIS.Status.Adapterstatus: [adapterStatus] error: moment.duration(...).format is not a function, stack: TypeError: moment.duration(...).format is not a function at Object.adapterStatus (script.js.001-VIS.Status.Adapterstatus:110:115) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1316:34) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Job.js:168:15) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Invocation.js:268:28 at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Invocation.js:228:7) at listOnTimeout (internal/timers.js:557:17) at processTimers (internal/timers.js:500:7) javascript.0 2022-01-28 20:24:15.293 error script.js.001-VIS.Status.Adapterstatus: [adapterStatus] error: moment.duration(...).format is not a function, stack: TypeError: moment.duration(...).format is not a function at Object.adapterStatus (script.js.001-VIS.Status.Adapterstatus:110:115) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1082:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:530:29) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5708:41) at processImmediate (internal/timers.js:464:21) javascript.0 2022-01-28 20:24:07.055 info script.js.001-VIS.Status.Adapterstatus: registered 73 subscriptions and 1 schedule javascript.0 2022-01-28 20:24:07.055 error script.js.001-VIS.Status.Adapterstatus: [adapterStatus] error: moment.duration(...).format is not a function, stack: TypeError: moment.duration(...).format is not a function at adapterStatus (script.js.001-VIS.Status.Adapterstatus:110:115) at script.js.001-VIS.Status.Adapterstatus:267:1 at script.js.001-VIS.Status.Adapterstatus:341:3 at Script.runInContext (vm.js:144:12) at Script.runInNewContext (vm.js:149:17) at execute (/opt/iobroker/node_modules/iobroker.javascript/main.js:1526:27) at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1736:38) at /opt/iobroker/node_modules/iobroker.javascript/main.js:1836:17 at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.javascript/main.js:1311:17) at processImmediate (internal/timers.js:466:21) javascript.0 2022-01-28 20:24:06.950 error at Script.runInContext (vm.js:144:12) javascript.0 2022-01-28 20:24:06.950 error at script.js.001-VIS.Status.Adapterstatus:340:3 javascript.0 2022-01-28 20:24:06.950 error at script.js.001-VIS.Status.Adapterstatus:5:35 javascript.0 2022-01-28 20:24:06.949 error at require (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:412:32) javascript.0 2022-01-28 20:24:06.949 error at require (internal/modules/cjs/helpers.js:93:18) javascript.0 2022-01-28 20:24:06.949 error at Module.require (internal/modules/cjs/loader.js:974:19) javascript.0 2022-01-28 20:24:06.949 error script.js.001-VIS.Status.Adapterstatus: Error: Cannot find module 'moment-duration-format' -
@oli
Das habe ich auch noch oben drüber stehen@Glasfaser
Ich habe die Datenpunkte angelegt und das Modul raus gelöscht und wieder eingefügt
Aber leider ohne Erfolgjavascript.0 2022-01-28 20:24:30.004 error script.js.001-VIS.Status.Adapterstatus: [adapterStatus] error: moment.duration(...).format is not a function, stack: TypeError: moment.duration(...).format is not a function at Object.adapterStatus (script.js.001-VIS.Status.Adapterstatus:110:115) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1316:34) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Job.js:168:15) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Invocation.js:268:28 at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Invocation.js:228:7) at listOnTimeout (internal/timers.js:557:17) at processTimers (internal/timers.js:500:7) javascript.0 2022-01-28 20:24:15.293 error script.js.001-VIS.Status.Adapterstatus: [adapterStatus] error: moment.duration(...).format is not a function, stack: TypeError: moment.duration(...).format is not a function at Object.adapterStatus (script.js.001-VIS.Status.Adapterstatus:110:115) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1082:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:530:29) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5708:41) at processImmediate (internal/timers.js:464:21) javascript.0 2022-01-28 20:24:07.055 info script.js.001-VIS.Status.Adapterstatus: registered 73 subscriptions and 1 schedule javascript.0 2022-01-28 20:24:07.055 error script.js.001-VIS.Status.Adapterstatus: [adapterStatus] error: moment.duration(...).format is not a function, stack: TypeError: moment.duration(...).format is not a function at adapterStatus (script.js.001-VIS.Status.Adapterstatus:110:115) at script.js.001-VIS.Status.Adapterstatus:267:1 at script.js.001-VIS.Status.Adapterstatus:341:3 at Script.runInContext (vm.js:144:12) at Script.runInNewContext (vm.js:149:17) at execute (/opt/iobroker/node_modules/iobroker.javascript/main.js:1526:27) at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1736:38) at /opt/iobroker/node_modules/iobroker.javascript/main.js:1836:17 at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.javascript/main.js:1311:17) at processImmediate (internal/timers.js:466:21) javascript.0 2022-01-28 20:24:06.950 error at Script.runInContext (vm.js:144:12) javascript.0 2022-01-28 20:24:06.950 error at script.js.001-VIS.Status.Adapterstatus:340:3 javascript.0 2022-01-28 20:24:06.950 error at script.js.001-VIS.Status.Adapterstatus:5:35 javascript.0 2022-01-28 20:24:06.949 error at require (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:412:32) javascript.0 2022-01-28 20:24:06.949 error at require (internal/modules/cjs/helpers.js:93:18) javascript.0 2022-01-28 20:24:06.949 error at Module.require (internal/modules/cjs/loader.js:974:19) javascript.0 2022-01-28 20:24:06.949 error script.js.001-VIS.Status.Adapterstatus: Error: Cannot find module 'moment-duration-format'Welche Version von javascript hast du?
-
@wszene sagte in Material Design Widgets: Adapter Status:
und die Datenpunkte angepasst
es werden auch keine Datenpunkte angelegt(Typ: Zeichenkette (String))
Hast du den eigenen Datenpunkt erstellt , denn er wird nicht vom Skript selber erstellt .
Cannot find module 'moment-duration-format'
Mhh ,
lösche die Eintragung , Adapter neu starten ,
wieder eintragen , Adapter starten und im Log schauen ob eine Fehlermeldung kommt .@glasfaser sagte in Material Design Widgets: Adapter Status:
Adapter starten und im Log schauen ob eine Fehlermeldung kommt .Ich meinte nicht das Script an sich , sondern was beim Hinzufügen des NPM Modul kommt .
-
@glasfaser sagte in Material Design Widgets: Adapter Status:
Adapter starten und im Log schauen ob eine Fehlermeldung kommt .Ich meinte nicht das Script an sich , sondern was beim Hinzufügen des NPM Modul kommt .
@glasfaser sagte in Material Design Widgets: Adapter Status:
@glasfaser sagte in Material Design Widgets: Adapter Status:
Adapter starten und im Log schauen ob eine Fehlermeldung kommt .Ich meinte nicht das Script an sich , sondern was beim Hinzufügen des NPM Modul kommt .
Achso
also nochmal :grin:javascript.0 2022-01-28 20:37:13.301 info State value to set for "0_userdata.0.001_Alexa.01_Stube.Lampen.Stehlampe" has to be type "boolean" but received type "string" javascript.0 2022-01-28 20:37:13.247 warn at processTimers (internal/timers.js:500:7) javascript.0 2022-01-28 20:37:13.247 warn at listOnTimeout (internal/timers.js:557:17) javascript.0 2022-01-28 20:37:13.247 warn at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2117:34) javascript.0 2022-01-28 20:37:13.247 warn at Object.<anonymous> (script.js.01-Stube.Lampen.Stehlampe_-_An_Aus:115:29) javascript.0 2022-01-28 20:37:13.247 warn at setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1437:20) javascript.0 2022-01-28 20:37:13.243 warn You are assigning a string to the state "0_userdata.0.001_Alexa.01_Stube.Lampen.Stehlampe" which expects a boolean. Please fix your code to use a boolean or change the state type to string. This warning might become an error in future versions. vw-connect.0 2022-01-28 20:37:13.028 error failed set state vw-connect.0 2022-01-28 20:37:13.027 error {"error":{"errorCode":"RS.security.9007","description":"The context has not gained a legitimation due to missing access rights."}} vw-connect.0 2022-01-28 20:37:13.027 error 403 javascript.0 2022-01-28 20:37:12.276 info script.js.001-VIS.Wetter.Wetter_DD_-_DWD-Regenradar: registered 0 subscriptions and 1 schedule javascript.0 2022-01-28 20:37:12.267 info Start javascript script.js.001-VIS.Wetter.Wetter_DD_-_DWD-Regenradar javascript.0 2022-01-28 20:37:12.267 info script.js.06-Autos.Scala_-_Tabelle-Status: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.266 info Start javascript script.js.06-Autos.Scala_-_Tabelle-Status javascript.0 2022-01-28 20:37:12.265 info script.js.001-VIS.Wetter.Wetter_DD_-_Es_regnet_oder_schneit_oder_stürmt: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.264 info Start javascript script.js.001-VIS.Wetter.Wetter_DD_-_Es_regnet_oder_schneit_oder_stürmt javascript.0 2022-01-28 20:37:12.264 info script.js.001-VIS.Wetter.Wetter_GRH_-_Überschriften: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.263 info Start javascript script.js.001-VIS.Wetter.Wetter_GRH_-_Überschriften javascript.0 2022-01-28 20:37:12.262 info script.js.001-VIS.Wetter.Wetter_GRH_-_Werte: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.261 info Start javascript script.js.001-VIS.Wetter.Wetter_GRH_-_Werte javascript.0 2022-01-28 20:37:12.261 info script.js.001-VIS.Wetter.Wetter_GRH_-_MinMax-Temp: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.260 info Start javascript script.js.001-VIS.Wetter.Wetter_GRH_-_MinMax-Temp javascript.0 2022-01-28 20:37:12.259 info script.js.001-VIS.Wetter.Wetter_DD_-_Werte: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.258 info Start javascript script.js.001-VIS.Wetter.Wetter_DD_-_Werte javascript.0 2022-01-28 20:37:12.258 info script.js.001-VIS.Wetter.Wetter_DD_-_MinMax-Temp: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.256 info Start javascript script.js.001-VIS.Wetter.Wetter_DD_-_MinMax-Temp javascript.0 2022-01-28 20:37:12.256 info script.js.001-VIS.Wetter.Wetter_DD_-_Überschriften: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.255 info Start javascript script.js.001-VIS.Wetter.Wetter_DD_-_Überschriften javascript.0 2022-01-28 20:37:12.255 info script.js.001-VIS.Welche_Steckdosen_sind_an: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.253 info Start javascript script.js.001-VIS.Welche_Steckdosen_sind_an javascript.0 2022-01-28 20:37:12.253 info script.js.001-VIS.Welche_Lampen_sind_an: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.252 info Start javascript script.js.001-VIS.Welche_Lampen_sind_an javascript.0 2022-01-28 20:37:12.252 info script.js.02-Schlafzimmer.Dosen.TV-Bett: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.250 info Start javascript script.js.02-Schlafzimmer.Dosen.TV-Bett javascript.0 2022-01-28 20:37:12.250 info script.js.02-Schlafzimmer.Taster.Sleeptimer_-_Button: registered 1 subscription and 0 schedules javascript.0 2022-01-28 20:37:12.249 info Start javascript script.js.02-Schlafzimmer.Taster.Sleeptimer_-_Button javascript.0 2022-01-28 20:37:12.249 info script.js.01-Stube.Fernbedienungen.Kino_an_aus: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.247 info Start javascript script.js.01-Stube.Fernbedienungen.Kino_an_aus javascript.0 2022-01-28 20:37:12.247 info script.js.01-Stube.Fernbedienungen.TV_Sender_schalten_-_Alexa: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.244 info Start javascript script.js.01-Stube.Fernbedienungen.TV_Sender_schalten_-_Alexa javascript.0 2022-01-28 20:37:12.231 info script.js.01-Stube.Fernbedienungen.TV_Kanal_-_Hoch_Runter: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.230 info Start javascript script.js.01-Stube.Fernbedienungen.TV_Kanal_-_Hoch_Runter javascript.0 2022-01-28 20:37:12.230 info script.js.01-Stube.Fernbedienungen.AV-Receiver_-_Lautstärke: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.228 info Start javascript script.js.01-Stube.Fernbedienungen.AV-Receiver_-_Lautstärke javascript.0 2022-01-28 20:37:12.228 info script.js.02-Schlafzimmer.Schalter.Schlafzimmerlampe: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.227 info Start javascript script.js.02-Schlafzimmer.Schalter.Schlafzimmerlampe javascript.0 2022-01-28 20:37:12.227 info script.js.01-Stube.Schalter.Lampe-Sofatisch: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.225 info Start javascript script.js.01-Stube.Schalter.Lampe-Sofatisch javascript.0 2022-01-28 20:37:12.121 info script.js.01-Stube.Schalter.Lampe-Esstisch: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.120 info Start javascript script.js.01-Stube.Schalter.Lampe-Esstisch javascript.0 2022-01-28 20:37:12.120 info script.js.01-Stube.Lampen.Stehlampe_-_An_Aus: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.118 info Start javascript script.js.01-Stube.Lampen.Stehlampe_-_An_Aus javascript.0 2022-01-28 20:37:12.118 info script.js.06-Autos.Kodiaq_-_Tabelle_Türen-Fenster: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.115 info Start javascript script.js.06-Autos.Kodiaq_-_Tabelle_Türen-Fenster javascript.0 2022-01-28 20:37:12.112 info script.js.06-Autos.Kodiaq_-_Tabelle-Status: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.111 info Start javascript script.js.06-Autos.Kodiaq_-_Tabelle-Status javascript.0 2022-01-28 20:37:12.111 info script.js.001-VIS.Tankstellen_-_offen-geschlossen: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.109 info Start javascript script.js.001-VIS.Tankstellen_-_offen-geschlossen javascript.0 2022-01-28 20:37:12.109 info script.js.06-Autos.Telegram_-_Tankerinnerung: registered 0 subscriptions and 1 schedule javascript.0 2022-01-28 20:37:12.092 info Start javascript script.js.06-Autos.Telegram_-_Tankerinnerung javascript.0 2022-01-28 20:37:12.092 info script.js.06-Autos.Telegram_-_Standortwechsel: registered 2 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.090 info Start javascript script.js.06-Autos.Telegram_-_Standortwechsel javascript.0 2022-01-28 20:37:12.090 info script.js.06-Autos.Kodiaq_-_Datenpunkte_Tueren-Fenster: registered 8 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.088 info Start javascript script.js.06-Autos.Kodiaq_-_Datenpunkte_Tueren-Fenster javascript.0 2022-01-28 20:37:12.088 info script.js.06-Autos.Kodiaq_-_Standheizung: registered 3 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.087 info Start javascript script.js.06-Autos.Kodiaq_-_Standheizung javascript.0 2022-01-28 20:37:12.086 info script.js.06-Autos.Scala_-_Datenpunkte_anlegen: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.085 info Start javascript script.js.06-Autos.Scala_-_Datenpunkte_anlegen javascript.0 2022-01-28 20:37:12.085 info script.js.06-Autos.Kodiaq_-_Datenpunkte_anlegen: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.079 info Start javascript script.js.06-Autos.Kodiaq_-_Datenpunkte_anlegen javascript.0 2022-01-28 20:37:12.079 info script.js.03-Flur-Kammer.Kammerlicht_schalten: registered 1 subscription and 0 schedules javascript.0 2022-01-28 20:37:12.077 info Start javascript script.js.03-Flur-Kammer.Kammerlicht_schalten javascript.0 2022-01-28 20:37:12.077 info script.js.01-Stube.Lampen.Zeitplan_-_Leuchtbaum: registered 0 subscriptions and 4 schedules javascript.0 2022-01-28 20:37:12.054 info Start javascript script.js.01-Stube.Lampen.Zeitplan_-_Leuchtbaum javascript.0 2022-01-28 20:37:11.793 info received all states javascript.0 2022-01-28 20:37:11.343 info received all objects javascript.0 2022-01-28 20:37:10.139 info requesting all objects javascript.0 2022-01-28 20:37:10.138 info requesting all states javascript.0 2022-01-28 20:37:10.100 info starting. Version 5.2.21 in /opt/iobroker/node_modules/iobroker.javascript, node: v14.18.3, js-controller: 3.3.22 host.ioBroker02 2022-01-28 20:37:09.239 info instance system.adapter.javascript.0 started with pid 73225 host.ioBroker02 2022-01-28 20:37:06.743 info instance system.adapter.javascript.0 terminated with code 11 (ADAPTER_REQUESTED_TERMINATION) javascript.0 2022-01-28 20:37:06.204 info Terminated (ADAPTER_REQUESTED_TERMINATION): Without reason javascript.0 2022-01-28 20:37:06.203 info terminating javascript.0 2022-01-28 20:37:06.200 info Stop script script.js.001-VIS.Wetter.Wetter_DD_-_DWD-Regenradar javascript.0 2022-01-28 20:37:06.199 info Stop script script.js.001-VIS.Wetter.Wetter_GRH_-_Überschriften javascript.0 2022-01-28 20:37:06.200 info Stop script script.js.001-VIS.Wetter.Wetter_DD_-_DWD-Regenradar javascript.0 2022-01-28 20:37:06.198 info Stop script script.js.001-VIS.Welche_Lampen_sind_an javascript.0 2022-01-28 20:37:06.199 info Stop script script.js.001-VIS.Wetter.Wetter_GRH_-_Überschriften javascript.0 2022-01-28 20:37:06.197 info Stop script script.js.01-Stube.Fernbedienungen.AV-Receiver_-_Lautstärke javascript.0 2022-01-28 20:37:06.200 info Stop script script.js.001-VIS.Wetter.Wetter_DD_-_DWD-Regenradar javascript.0 2022-01-28 20:37:06.198 info Stop script script.js.001-VIS.Welche_Lampen_sind_an javascript.0 2022-01-28 20:37:06.196 info Stop script script.js.01-Stube.Lampen.Stehlampe_-_An_Aus javascript.0 2022-01-28 20:37:06.199 info Stop script script.js.001-VIS.Wetter.Wetter_GRH_-_Überschriften javascript.0 2022-01-28 20:37:06.197 info Stop script script.js.01-Stube.Fernbedienungen.AV-Receiver_-_Lautstärke javascript.0 2022-01-28 20:37:06.195 info Stop script script.js.06-Autos.Telegram_-_Tankerinnerung javascript.0 2022-01-28 20:37:06.200 info Stop script script.js.001-VIS.Wetter.Wetter_DD_-_DWD-Regenradar javascript.0 2022-01-28 20:37:06.198 info Stop script script.js.001-VIS.Welche_Lampen_sind_an javascript.0 2022-01-28 20:37:06.196 info Stop script script.js.01-Stube.Lampen.Stehlampe_-_An_Aus javascript.0 2022-01-28 20:37:06.199 info Stop script script.js.001-VIS.Wetter.Wetter_GRH_-_Überschriften javascript.0 2022-01-28 20:37:06.197 info Stop script script.js.01-Stube.Fernbedienungen.AV-Receiver_-_Lautstärke javascript.0 2022-01-28 20:37:06.195 info Stop script script.js.06-Autos.Telegram_-_Tankerinnerung javascript.0 2022-01-28 20:37:06.200 info Stop script script.js.001-VIS.Wetter.Wetter_DD_-_DWD-Regenradar javascript.0 2022-01-28 20:37:06.198 info Stop script script.js.001-VIS.Welche_Lampen_sind_an javascript.0 2022-01-28 20:37:06.196 info Stop script script.js.01-Stube.Lampen.Stehlampe_-_An_Aus javascript.0 2022-01-28 20:37:06.199 info Stop script script.js.001-VIS.Wetter.Wetter_GRH_-_Überschriften javascript.0 2022-01-28 20:37:06.197 info Stop script script.js.01-Stube.Fernbedienungen.AV-Receiver_-_Lautstärke javascript.0 2022-01-28 20:37:06.195 info Stop script script.js.06-Autos.Telegram_-_Tankerinnerung javascript.0 2022-01-28 20:37:06.200 info Stop script script.js.001-VIS.Wetter.Wetter_DD_-_DWD-Regenradar javascript.0 2022-01-28 20:37:06.198 info Stop script script.js.001-VIS.Welche_Lampen_sind_an javascript.0 2022-01-28 20:37:06.196 info Stop script script.js.01-Stube.Lampen.Stehlampe_-_An_Aus javascript.0 2022-01-28 20:37:06.199 info Stop script script.js.001-VIS.Wetter.Wetter_GRH_-_Überschriften javascript.0 2022-01-28 20:37:06.197 info Stop script script.js.01-Stube.Fernbedienungen.AV-Receiver_-_Lautstärke javascript.0 2022-01-28 20:37:06.195 info Stop script script.js.06-Autos.Telegram_-_Tankerinnerung javascript.0 2022-01-28 20:37:06.200 info Stop script script.js.001-VIS.Wetter.Wetter_DD_-_DWD-Regenradar javascript.0 2022-01-28 20:37:06.198 info Stop script script.js.001-VIS.Welche_Lampen_sind_an javascript.0 2022-01-28 20:37:06.196 info Stop script script.js.01-Stube.Lampen.Stehlampe_-_An_Aus javascript.0 2022-01-28 20:37:06.199 info Stop script script.js.001-VIS.Wetter.Wetter_GRH_-_Überschriften javascript.0 2022-01-28 20:37:06.197 info Stop script script.js.01-Stube.Fernbedienungen.AV-Receiver_-_Lautstärke javascript.0 2022-01-28 20:37:06.195 info Stop script script.js.06-Autos.Telegram_-_Tankerinnerung javascript.0 2022-01-28 20:37:06.200 info Stop script script.js.001-VIS.Wetter.Wetter_DD_-_DWD-Regenradar javascript.0 2022-01-28 20:37:06.198 info Stop script script.js.001-VIS.Welche_Lampen_sind_an javascript.0 2022-01-28 20:37:06.196 info Stop script script.js.01-Stube.Lampen.Stehlampe_-_An_Aus javascript.0 2022-01-28 20:37:06.199 info Stop script script.js.001-VIS.Wetter.Wetter_GRH_-_Überschriften javascript.0 2022-01-28 20:37:06.197 info Stop script script.js.01-Stube.Fernbedienungen.AV-Receiver_-_Lautstärke javascript.0 2022-01-28 20:37:06.195 info Stop script script.js.06-Autos.Telegram_-_Tankerinnerung javascript.0 2022-01-28 20:37:06.200 info Stop script script.js.001-VIS.Wetter.Wetter_DD_-_DWD-Regenradar javascript.0 2022-01-28 20:37:06.198 info Stop script script.js.001-VIS.Welche_Lampen_sind_an javascript.0 2022-01-28 20:37:06.196 info Stop script script.js.01-Stube.Lampen.Stehlampe_-_An_Aus javascript.0 2022-01-28 20:37:06.200 info Stop script script.js.06-Autos.Scala_-_Tabelle-Status javascript.0 2022-01-28 20:37:06.200 info Stop script script.js.001-VIS.Wetter.Wetter_DD_-_Es_regnet_oder_schneit_oder_stürmt javascript.0 2022-01-28 20:37:06.199 info Stop script script.js.001-VIS.Wetter.Wetter_GRH_-_Überschriften javascript.0 2022-01-28 20:37:06.197 info Stop script script.js.01-Stube.Fernbedienungen.AV-Receiver_-_Lautstärke javascript.0 2022-01-28 20:37:06.195 info Stop script script.js.06-Autos.Telegram_-_Tankerinnerung javascript.0 2022-01-28 20:37:06.199 info Stop script script.js.001-VIS.Wetter.Wetter_GRH_-_Werte javascript.0 2022-01-28 20:37:06.199 info Stop script script.js.001-VIS.Wetter.Wetter_GRH_-_MinMax-Temp javascript.0 2022-01-28 20:37:06.199 info Stop script script.js.001-VIS.Wetter.Wetter_DD_-_Werte javascript.0 2022-01-28 20:37:06.199 info Stop script script.js.001-VIS.Wetter.Wetter_DD_-_MinMax-Temp javascript.0 2022-01-28 20:37:06.199 info Stop script script.js.001-VIS.Wetter.Wetter_DD_-_Überschriften javascript.0 2022-01-28 20:37:06.199 info Stop script script.js.001-VIS.Welche_Steckdosen_sind_an javascript.0 2022-01-28 20:37:06.198 info Stop script script.js.001-VIS.Welche_Lampen_sind_an javascript.0 2022-01-28 20:37:06.196 info Stop script script.js.01-Stube.Lampen.Stehlampe_-_An_Aus javascript.0 2022-01-28 20:37:06.198 info Stop script script.js.02-Schlafzimmer.Dosen.TV-Bett javascript.0 2022-01-28 20:37:06.198 info Stop script script.js.02-Schlafzimmer.Taster.Sleeptimer_-_Button javascript.0 2022-01-28 20:37:06.198 info Stop script script.js.01-Stube.Fernbedienungen.Kino_an_aus javascript.0 2022-01-28 20:37:06.198 info Stop script script.js.01-Stube.Fernbedienungen.TV_Sender_schalten_-_Alexa javascript.0 2022-01-28 20:37:06.198 info Stop script script.js.01-Stube.Fernbedienungen.TV_Kanal_-_Hoch_Runter javascript.0 2022-01-28 20:37:06.197 info Stop script script.js.01-Stube.Fernbedienungen.AV-Receiver_-_Lautstärke javascript.0 2022-01-28 20:37:06.195 info Stop script script.js.06-Autos.Telegram_-_Tankerinnerung javascript.0 2022-01-28 20:37:06.197 info Stop script script.js.02-Schlafzimmer.Schalter.Schlafzimmerlampe javascript.0 2022-01-28 20:37:06.197 info Stop script script.js.01-Stube.Schalter.Lampe-Sofatisch javascript.0 2022-01-28 20:37:06.197 info Stop script script.js.01-Stube.Schalter.Lampe-Esstisch javascript.0 2022-01-28 20:37:06.196 info Stop script script.js.01-Stube.Lampen.Stehlampe_-_An_Aus javascript.0 2022-01-28 20:37:06.196 info Stop script script.js.06-Autos.Kodiaq_-_Tabelle_Türen-Fenster javascript.0 2022-01-28 20:37:06.196 info Stop script script.js.06-Autos.Kodiaq_-_Tabelle-Status javascript.0 2022-01-28 20:37:06.196 info Stop script script.js.001-VIS.Tankstellen_-_offen-geschlossen javascript.0 2022-01-28 20:37:06.195 info Stop script script.js.06-Autos.Telegram_-_Tankerinnerung javascript.0 2022-01-28 20:37:06.195 info Stop script script.js.06-Autos.Telegram_-_Standortwechsel javascript.0 2022-01-28 20:37:06.195 info Stop script script.js.06-Autos.Kodiaq_-_Datenpunkte_Tueren-Fenster javascript.0 2022-01-28 20:37:06.194 info Stop script script.js.06-Autos.Kodiaq_-_Standheizung javascript.0 2022-01-28 20:37:06.194 info Stop script script.js.06-Autos.Scala_-_Datenpunkte_anlegen javascript.0 2022-01-28 20:37:06.194 info Stop script script.js.06-Autos.Kodiaq_-_Datenpunkte_anlegen javascript.0 2022-01-28 20:37:06.194 info Stop script script.js.03-Flur-Kammer.Kammerlicht_schalten javascript.0 2022-01-28 20:37:06.193 info Stop script script.js.01-Stube.Lampen.Zeitplan_-_Leuchtbaum javascript.0 2022-01-28 20:37:06.190 info Got terminate signal TERMINATE_YOURSELF host.ioBroker02 2022-01-28 20:37:06.197 info stopInstance system.adapter.javascript.0 send kill signal host.ioBroker02 2022-01-28 20:37:06.187 info stopInstance system.adapter.javascript.0 (force=false, process=true) -
@glasfaser sagte in Material Design Widgets: Adapter Status:
@glasfaser sagte in Material Design Widgets: Adapter Status:
Adapter starten und im Log schauen ob eine Fehlermeldung kommt .Ich meinte nicht das Script an sich , sondern was beim Hinzufügen des NPM Modul kommt .
Achso
also nochmal :grin:javascript.0 2022-01-28 20:37:13.301 info State value to set for "0_userdata.0.001_Alexa.01_Stube.Lampen.Stehlampe" has to be type "boolean" but received type "string" javascript.0 2022-01-28 20:37:13.247 warn at processTimers (internal/timers.js:500:7) javascript.0 2022-01-28 20:37:13.247 warn at listOnTimeout (internal/timers.js:557:17) javascript.0 2022-01-28 20:37:13.247 warn at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2117:34) javascript.0 2022-01-28 20:37:13.247 warn at Object.<anonymous> (script.js.01-Stube.Lampen.Stehlampe_-_An_Aus:115:29) javascript.0 2022-01-28 20:37:13.247 warn at setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1437:20) javascript.0 2022-01-28 20:37:13.243 warn You are assigning a string to the state "0_userdata.0.001_Alexa.01_Stube.Lampen.Stehlampe" which expects a boolean. Please fix your code to use a boolean or change the state type to string. This warning might become an error in future versions. vw-connect.0 2022-01-28 20:37:13.028 error failed set state vw-connect.0 2022-01-28 20:37:13.027 error {"error":{"errorCode":"RS.security.9007","description":"The context has not gained a legitimation due to missing access rights."}} vw-connect.0 2022-01-28 20:37:13.027 error 403 javascript.0 2022-01-28 20:37:12.276 info script.js.001-VIS.Wetter.Wetter_DD_-_DWD-Regenradar: registered 0 subscriptions and 1 schedule javascript.0 2022-01-28 20:37:12.267 info Start javascript script.js.001-VIS.Wetter.Wetter_DD_-_DWD-Regenradar javascript.0 2022-01-28 20:37:12.267 info script.js.06-Autos.Scala_-_Tabelle-Status: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.266 info Start javascript script.js.06-Autos.Scala_-_Tabelle-Status javascript.0 2022-01-28 20:37:12.265 info script.js.001-VIS.Wetter.Wetter_DD_-_Es_regnet_oder_schneit_oder_stürmt: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.264 info Start javascript script.js.001-VIS.Wetter.Wetter_DD_-_Es_regnet_oder_schneit_oder_stürmt javascript.0 2022-01-28 20:37:12.264 info script.js.001-VIS.Wetter.Wetter_GRH_-_Überschriften: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.263 info Start javascript script.js.001-VIS.Wetter.Wetter_GRH_-_Überschriften javascript.0 2022-01-28 20:37:12.262 info script.js.001-VIS.Wetter.Wetter_GRH_-_Werte: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.261 info Start javascript script.js.001-VIS.Wetter.Wetter_GRH_-_Werte javascript.0 2022-01-28 20:37:12.261 info script.js.001-VIS.Wetter.Wetter_GRH_-_MinMax-Temp: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.260 info Start javascript script.js.001-VIS.Wetter.Wetter_GRH_-_MinMax-Temp javascript.0 2022-01-28 20:37:12.259 info script.js.001-VIS.Wetter.Wetter_DD_-_Werte: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.258 info Start javascript script.js.001-VIS.Wetter.Wetter_DD_-_Werte javascript.0 2022-01-28 20:37:12.258 info script.js.001-VIS.Wetter.Wetter_DD_-_MinMax-Temp: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.256 info Start javascript script.js.001-VIS.Wetter.Wetter_DD_-_MinMax-Temp javascript.0 2022-01-28 20:37:12.256 info script.js.001-VIS.Wetter.Wetter_DD_-_Überschriften: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.255 info Start javascript script.js.001-VIS.Wetter.Wetter_DD_-_Überschriften javascript.0 2022-01-28 20:37:12.255 info script.js.001-VIS.Welche_Steckdosen_sind_an: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.253 info Start javascript script.js.001-VIS.Welche_Steckdosen_sind_an javascript.0 2022-01-28 20:37:12.253 info script.js.001-VIS.Welche_Lampen_sind_an: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.252 info Start javascript script.js.001-VIS.Welche_Lampen_sind_an javascript.0 2022-01-28 20:37:12.252 info script.js.02-Schlafzimmer.Dosen.TV-Bett: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.250 info Start javascript script.js.02-Schlafzimmer.Dosen.TV-Bett javascript.0 2022-01-28 20:37:12.250 info script.js.02-Schlafzimmer.Taster.Sleeptimer_-_Button: registered 1 subscription and 0 schedules javascript.0 2022-01-28 20:37:12.249 info Start javascript script.js.02-Schlafzimmer.Taster.Sleeptimer_-_Button javascript.0 2022-01-28 20:37:12.249 info script.js.01-Stube.Fernbedienungen.Kino_an_aus: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.247 info Start javascript script.js.01-Stube.Fernbedienungen.Kino_an_aus javascript.0 2022-01-28 20:37:12.247 info script.js.01-Stube.Fernbedienungen.TV_Sender_schalten_-_Alexa: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.244 info Start javascript script.js.01-Stube.Fernbedienungen.TV_Sender_schalten_-_Alexa javascript.0 2022-01-28 20:37:12.231 info script.js.01-Stube.Fernbedienungen.TV_Kanal_-_Hoch_Runter: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.230 info Start javascript script.js.01-Stube.Fernbedienungen.TV_Kanal_-_Hoch_Runter javascript.0 2022-01-28 20:37:12.230 info script.js.01-Stube.Fernbedienungen.AV-Receiver_-_Lautstärke: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.228 info Start javascript script.js.01-Stube.Fernbedienungen.AV-Receiver_-_Lautstärke javascript.0 2022-01-28 20:37:12.228 info script.js.02-Schlafzimmer.Schalter.Schlafzimmerlampe: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.227 info Start javascript script.js.02-Schlafzimmer.Schalter.Schlafzimmerlampe javascript.0 2022-01-28 20:37:12.227 info script.js.01-Stube.Schalter.Lampe-Sofatisch: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.225 info Start javascript script.js.01-Stube.Schalter.Lampe-Sofatisch javascript.0 2022-01-28 20:37:12.121 info script.js.01-Stube.Schalter.Lampe-Esstisch: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.120 info Start javascript script.js.01-Stube.Schalter.Lampe-Esstisch javascript.0 2022-01-28 20:37:12.120 info script.js.01-Stube.Lampen.Stehlampe_-_An_Aus: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.118 info Start javascript script.js.01-Stube.Lampen.Stehlampe_-_An_Aus javascript.0 2022-01-28 20:37:12.118 info script.js.06-Autos.Kodiaq_-_Tabelle_Türen-Fenster: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.115 info Start javascript script.js.06-Autos.Kodiaq_-_Tabelle_Türen-Fenster javascript.0 2022-01-28 20:37:12.112 info script.js.06-Autos.Kodiaq_-_Tabelle-Status: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.111 info Start javascript script.js.06-Autos.Kodiaq_-_Tabelle-Status javascript.0 2022-01-28 20:37:12.111 info script.js.001-VIS.Tankstellen_-_offen-geschlossen: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.109 info Start javascript script.js.001-VIS.Tankstellen_-_offen-geschlossen javascript.0 2022-01-28 20:37:12.109 info script.js.06-Autos.Telegram_-_Tankerinnerung: registered 0 subscriptions and 1 schedule javascript.0 2022-01-28 20:37:12.092 info Start javascript script.js.06-Autos.Telegram_-_Tankerinnerung javascript.0 2022-01-28 20:37:12.092 info script.js.06-Autos.Telegram_-_Standortwechsel: registered 2 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.090 info Start javascript script.js.06-Autos.Telegram_-_Standortwechsel javascript.0 2022-01-28 20:37:12.090 info script.js.06-Autos.Kodiaq_-_Datenpunkte_Tueren-Fenster: registered 8 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.088 info Start javascript script.js.06-Autos.Kodiaq_-_Datenpunkte_Tueren-Fenster javascript.0 2022-01-28 20:37:12.088 info script.js.06-Autos.Kodiaq_-_Standheizung: registered 3 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.087 info Start javascript script.js.06-Autos.Kodiaq_-_Standheizung javascript.0 2022-01-28 20:37:12.086 info script.js.06-Autos.Scala_-_Datenpunkte_anlegen: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.085 info Start javascript script.js.06-Autos.Scala_-_Datenpunkte_anlegen javascript.0 2022-01-28 20:37:12.085 info script.js.06-Autos.Kodiaq_-_Datenpunkte_anlegen: registered 0 subscriptions and 0 schedules javascript.0 2022-01-28 20:37:12.079 info Start javascript script.js.06-Autos.Kodiaq_-_Datenpunkte_anlegen javascript.0 2022-01-28 20:37:12.079 info script.js.03-Flur-Kammer.Kammerlicht_schalten: registered 1 subscription and 0 schedules javascript.0 2022-01-28 20:37:12.077 info Start javascript script.js.03-Flur-Kammer.Kammerlicht_schalten javascript.0 2022-01-28 20:37:12.077 info script.js.01-Stube.Lampen.Zeitplan_-_Leuchtbaum: registered 0 subscriptions and 4 schedules javascript.0 2022-01-28 20:37:12.054 info Start javascript script.js.01-Stube.Lampen.Zeitplan_-_Leuchtbaum javascript.0 2022-01-28 20:37:11.793 info received all states javascript.0 2022-01-28 20:37:11.343 info received all objects javascript.0 2022-01-28 20:37:10.139 info requesting all objects javascript.0 2022-01-28 20:37:10.138 info requesting all states javascript.0 2022-01-28 20:37:10.100 info starting. Version 5.2.21 in /opt/iobroker/node_modules/iobroker.javascript, node: v14.18.3, js-controller: 3.3.22 host.ioBroker02 2022-01-28 20:37:09.239 info instance system.adapter.javascript.0 started with pid 73225 host.ioBroker02 2022-01-28 20:37:06.743 info instance system.adapter.javascript.0 terminated with code 11 (ADAPTER_REQUESTED_TERMINATION) javascript.0 2022-01-28 20:37:06.204 info Terminated (ADAPTER_REQUESTED_TERMINATION): Without reason javascript.0 2022-01-28 20:37:06.203 info terminating javascript.0 2022-01-28 20:37:06.200 info Stop script script.js.001-VIS.Wetter.Wetter_DD_-_DWD-Regenradar javascript.0 2022-01-28 20:37:06.199 info Stop script script.js.001-VIS.Wetter.Wetter_GRH_-_Überschriften javascript.0 2022-01-28 20:37:06.200 info Stop script script.js.001-VIS.Wetter.Wetter_DD_-_DWD-Regenradar javascript.0 2022-01-28 20:37:06.198 info Stop script script.js.001-VIS.Welche_Lampen_sind_an javascript.0 2022-01-28 20:37:06.199 info Stop script script.js.001-VIS.Wetter.Wetter_GRH_-_Überschriften javascript.0 2022-01-28 20:37:06.197 info Stop script script.js.01-Stube.Fernbedienungen.AV-Receiver_-_Lautstärke javascript.0 2022-01-28 20:37:06.200 info Stop script script.js.001-VIS.Wetter.Wetter_DD_-_DWD-Regenradar javascript.0 2022-01-28 20:37:06.198 info Stop script script.js.001-VIS.Welche_Lampen_sind_an javascript.0 2022-01-28 20:37:06.196 info Stop script script.js.01-Stube.Lampen.Stehlampe_-_An_Aus javascript.0 2022-01-28 20:37:06.199 info Stop script script.js.001-VIS.Wetter.Wetter_GRH_-_Überschriften javascript.0 2022-01-28 20:37:06.197 info Stop script script.js.01-Stube.Fernbedienungen.AV-Receiver_-_Lautstärke javascript.0 2022-01-28 20:37:06.195 info Stop script script.js.06-Autos.Telegram_-_Tankerinnerung javascript.0 2022-01-28 20:37:06.200 info Stop script script.js.001-VIS.Wetter.Wetter_DD_-_DWD-Regenradar javascript.0 2022-01-28 20:37:06.198 info Stop script script.js.001-VIS.Welche_Lampen_sind_an javascript.0 2022-01-28 20:37:06.196 info Stop script script.js.01-Stube.Lampen.Stehlampe_-_An_Aus javascript.0 2022-01-28 20:37:06.199 info Stop script script.js.001-VIS.Wetter.Wetter_GRH_-_Überschriften javascript.0 2022-01-28 20:37:06.197 info Stop script script.js.01-Stube.Fernbedienungen.AV-Receiver_-_Lautstärke javascript.0 2022-01-28 20:37:06.195 info Stop script script.js.06-Autos.Telegram_-_Tankerinnerung javascript.0 2022-01-28 20:37:06.200 info Stop script script.js.001-VIS.Wetter.Wetter_DD_-_DWD-Regenradar javascript.0 2022-01-28 20:37:06.198 info Stop script script.js.001-VIS.Welche_Lampen_sind_an javascript.0 2022-01-28 20:37:06.196 info Stop script script.js.01-Stube.Lampen.Stehlampe_-_An_Aus javascript.0 2022-01-28 20:37:06.199 info Stop script script.js.001-VIS.Wetter.Wetter_GRH_-_Überschriften javascript.0 2022-01-28 20:37:06.197 info Stop script script.js.01-Stube.Fernbedienungen.AV-Receiver_-_Lautstärke javascript.0 2022-01-28 20:37:06.195 info Stop script script.js.06-Autos.Telegram_-_Tankerinnerung javascript.0 2022-01-28 20:37:06.200 info Stop script script.js.001-VIS.Wetter.Wetter_DD_-_DWD-Regenradar javascript.0 2022-01-28 20:37:06.198 info Stop script script.js.001-VIS.Welche_Lampen_sind_an javascript.0 2022-01-28 20:37:06.196 info Stop script script.js.01-Stube.Lampen.Stehlampe_-_An_Aus javascript.0 2022-01-28 20:37:06.199 info Stop script script.js.001-VIS.Wetter.Wetter_GRH_-_Überschriften javascript.0 2022-01-28 20:37:06.197 info Stop script script.js.01-Stube.Fernbedienungen.AV-Receiver_-_Lautstärke javascript.0 2022-01-28 20:37:06.195 info Stop script script.js.06-Autos.Telegram_-_Tankerinnerung javascript.0 2022-01-28 20:37:06.200 info Stop script script.js.001-VIS.Wetter.Wetter_DD_-_DWD-Regenradar javascript.0 2022-01-28 20:37:06.198 info Stop script script.js.001-VIS.Welche_Lampen_sind_an javascript.0 2022-01-28 20:37:06.196 info Stop script script.js.01-Stube.Lampen.Stehlampe_-_An_Aus javascript.0 2022-01-28 20:37:06.199 info Stop script script.js.001-VIS.Wetter.Wetter_GRH_-_Überschriften javascript.0 2022-01-28 20:37:06.197 info Stop script script.js.01-Stube.Fernbedienungen.AV-Receiver_-_Lautstärke javascript.0 2022-01-28 20:37:06.195 info Stop script script.js.06-Autos.Telegram_-_Tankerinnerung javascript.0 2022-01-28 20:37:06.200 info Stop script script.js.001-VIS.Wetter.Wetter_DD_-_DWD-Regenradar javascript.0 2022-01-28 20:37:06.198 info Stop script script.js.001-VIS.Welche_Lampen_sind_an javascript.0 2022-01-28 20:37:06.196 info Stop script script.js.01-Stube.Lampen.Stehlampe_-_An_Aus javascript.0 2022-01-28 20:37:06.199 info Stop script script.js.001-VIS.Wetter.Wetter_GRH_-_Überschriften javascript.0 2022-01-28 20:37:06.197 info Stop script script.js.01-Stube.Fernbedienungen.AV-Receiver_-_Lautstärke javascript.0 2022-01-28 20:37:06.195 info Stop script script.js.06-Autos.Telegram_-_Tankerinnerung javascript.0 2022-01-28 20:37:06.200 info Stop script script.js.001-VIS.Wetter.Wetter_DD_-_DWD-Regenradar javascript.0 2022-01-28 20:37:06.198 info Stop script script.js.001-VIS.Welche_Lampen_sind_an javascript.0 2022-01-28 20:37:06.196 info Stop script script.js.01-Stube.Lampen.Stehlampe_-_An_Aus javascript.0 2022-01-28 20:37:06.200 info Stop script script.js.06-Autos.Scala_-_Tabelle-Status javascript.0 2022-01-28 20:37:06.200 info Stop script script.js.001-VIS.Wetter.Wetter_DD_-_Es_regnet_oder_schneit_oder_stürmt javascript.0 2022-01-28 20:37:06.199 info Stop script script.js.001-VIS.Wetter.Wetter_GRH_-_Überschriften javascript.0 2022-01-28 20:37:06.197 info Stop script script.js.01-Stube.Fernbedienungen.AV-Receiver_-_Lautstärke javascript.0 2022-01-28 20:37:06.195 info Stop script script.js.06-Autos.Telegram_-_Tankerinnerung javascript.0 2022-01-28 20:37:06.199 info Stop script script.js.001-VIS.Wetter.Wetter_GRH_-_Werte javascript.0 2022-01-28 20:37:06.199 info Stop script script.js.001-VIS.Wetter.Wetter_GRH_-_MinMax-Temp javascript.0 2022-01-28 20:37:06.199 info Stop script script.js.001-VIS.Wetter.Wetter_DD_-_Werte javascript.0 2022-01-28 20:37:06.199 info Stop script script.js.001-VIS.Wetter.Wetter_DD_-_MinMax-Temp javascript.0 2022-01-28 20:37:06.199 info Stop script script.js.001-VIS.Wetter.Wetter_DD_-_Überschriften javascript.0 2022-01-28 20:37:06.199 info Stop script script.js.001-VIS.Welche_Steckdosen_sind_an javascript.0 2022-01-28 20:37:06.198 info Stop script script.js.001-VIS.Welche_Lampen_sind_an javascript.0 2022-01-28 20:37:06.196 info Stop script script.js.01-Stube.Lampen.Stehlampe_-_An_Aus javascript.0 2022-01-28 20:37:06.198 info Stop script script.js.02-Schlafzimmer.Dosen.TV-Bett javascript.0 2022-01-28 20:37:06.198 info Stop script script.js.02-Schlafzimmer.Taster.Sleeptimer_-_Button javascript.0 2022-01-28 20:37:06.198 info Stop script script.js.01-Stube.Fernbedienungen.Kino_an_aus javascript.0 2022-01-28 20:37:06.198 info Stop script script.js.01-Stube.Fernbedienungen.TV_Sender_schalten_-_Alexa javascript.0 2022-01-28 20:37:06.198 info Stop script script.js.01-Stube.Fernbedienungen.TV_Kanal_-_Hoch_Runter javascript.0 2022-01-28 20:37:06.197 info Stop script script.js.01-Stube.Fernbedienungen.AV-Receiver_-_Lautstärke javascript.0 2022-01-28 20:37:06.195 info Stop script script.js.06-Autos.Telegram_-_Tankerinnerung javascript.0 2022-01-28 20:37:06.197 info Stop script script.js.02-Schlafzimmer.Schalter.Schlafzimmerlampe javascript.0 2022-01-28 20:37:06.197 info Stop script script.js.01-Stube.Schalter.Lampe-Sofatisch javascript.0 2022-01-28 20:37:06.197 info Stop script script.js.01-Stube.Schalter.Lampe-Esstisch javascript.0 2022-01-28 20:37:06.196 info Stop script script.js.01-Stube.Lampen.Stehlampe_-_An_Aus javascript.0 2022-01-28 20:37:06.196 info Stop script script.js.06-Autos.Kodiaq_-_Tabelle_Türen-Fenster javascript.0 2022-01-28 20:37:06.196 info Stop script script.js.06-Autos.Kodiaq_-_Tabelle-Status javascript.0 2022-01-28 20:37:06.196 info Stop script script.js.001-VIS.Tankstellen_-_offen-geschlossen javascript.0 2022-01-28 20:37:06.195 info Stop script script.js.06-Autos.Telegram_-_Tankerinnerung javascript.0 2022-01-28 20:37:06.195 info Stop script script.js.06-Autos.Telegram_-_Standortwechsel javascript.0 2022-01-28 20:37:06.195 info Stop script script.js.06-Autos.Kodiaq_-_Datenpunkte_Tueren-Fenster javascript.0 2022-01-28 20:37:06.194 info Stop script script.js.06-Autos.Kodiaq_-_Standheizung javascript.0 2022-01-28 20:37:06.194 info Stop script script.js.06-Autos.Scala_-_Datenpunkte_anlegen javascript.0 2022-01-28 20:37:06.194 info Stop script script.js.06-Autos.Kodiaq_-_Datenpunkte_anlegen javascript.0 2022-01-28 20:37:06.194 info Stop script script.js.03-Flur-Kammer.Kammerlicht_schalten javascript.0 2022-01-28 20:37:06.193 info Stop script script.js.01-Stube.Lampen.Zeitplan_-_Leuchtbaum javascript.0 2022-01-28 20:37:06.190 info Got terminate signal TERMINATE_YOURSELF host.ioBroker02 2022-01-28 20:37:06.197 info stopInstance system.adapter.javascript.0 send kill signal host.ioBroker02 2022-01-28 20:37:06.187 info stopInstance system.adapter.javascript.0 (force=false, process=true) -
@glasfaser sagte in Material Design Widgets: Adapter Status:
Fehler gefunden ... trage es oben ein :
Sehr schön das scheint es gewesen zu sein
Jetzt hat sich auch der Datenpunkt "jsonList" gefüllt
Aber die anderen 3 bleiben leer -
@glasfaser sagte in Material Design Widgets: Adapter Status:
Fehler gefunden ... trage es oben ein :
Sehr schön das scheint es gewesen zu sein
Jetzt hat sich auch der Datenpunkt "jsonList" gefüllt
Aber die anderen 3 bleiben leer -
@wszene sagte in Material Design Widgets: Adapter Status:
Aber die anderen 3 bleiben leer
Die werden erst mit dem View gefüllt ( Auswahl .... )
@glasfaser sagte in Material Design Widgets: Adapter Status:
@wszene sagte in Material Design Widgets: Adapter Status:
Aber die anderen 3 bleiben leer
Die werden erst mit dem View gefüllt ( Auswahl .... )
OK ich habe die View mal importiert aber die DPs bleiben leer ich habe die View auch aufgerufen
Muss ich irgendwo meine eigenen DPs angeben ich habe nur gefunden wo ich die JsonList einfügen muss -
@glasfaser sagte in Material Design Widgets: Adapter Status:
@wszene sagte in Material Design Widgets: Adapter Status:
Aber die anderen 3 bleiben leer
Die werden erst mit dem View gefüllt ( Auswahl .... )
OK ich habe die View mal importiert aber die DPs bleiben leer ich habe die View auch aufgerufen
Muss ich irgendwo meine eigenen DPs angeben ich habe nur gefunden wo ich die JsonList einfügen muss -
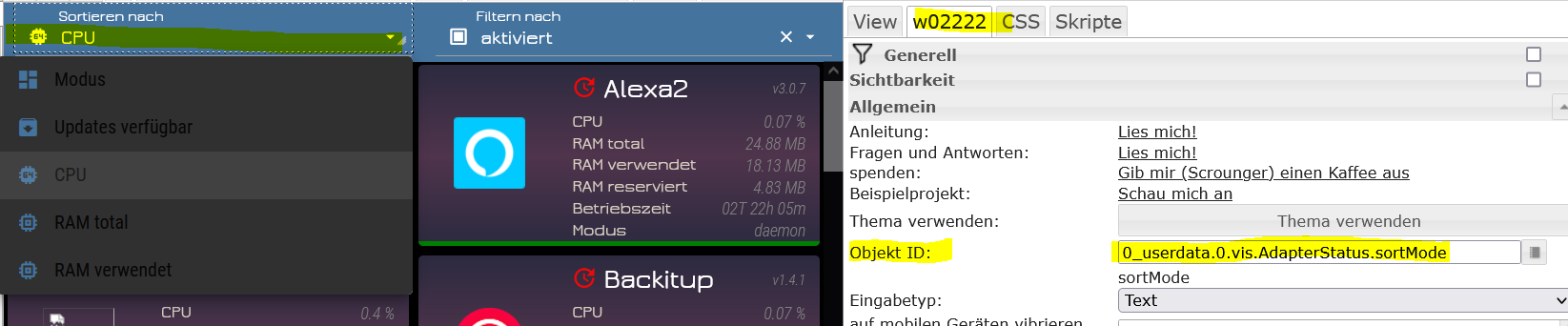
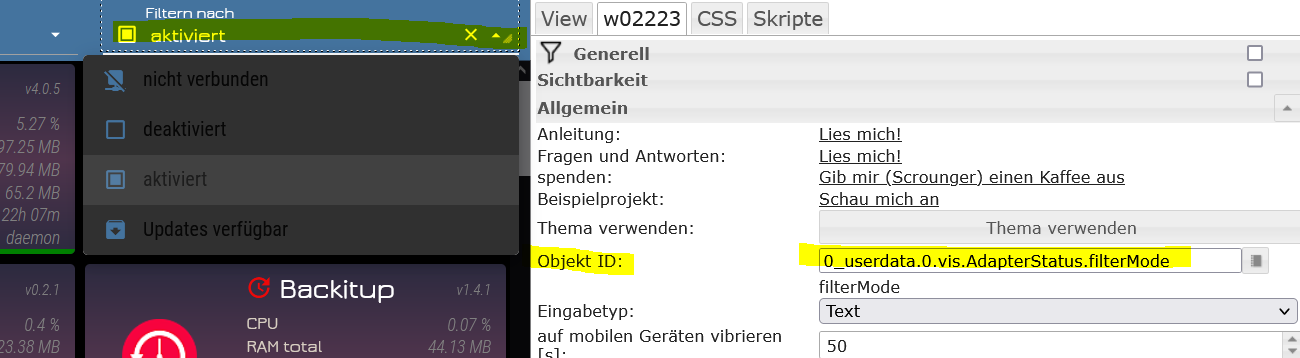
@glasfaser sagte in Material Design Widgets: Adapter Status:
hier bei den beiden Widgets

Ja wenn ich da Filter oder Sortiere passiert leider nichts
PS:
Habe gerade im Log gesehen das er die falschen DPs ansprechen willweb.0 2022-01-28 21:03:14.802 warn State "0_userdata.0.vis.AdapterStatus.filterMode" has no existing object, this might lead to an error in future versions web.0 2022-01-28 21:02:49.672 warn State "0_userdata.0.vis.AdapterStatus.sortMode" has no existing object, this might lead to an error in future versions -
@glasfaser sagte in Material Design Widgets: Adapter Status:
hier bei den beiden Widgets

Ja wenn ich da Filter oder Sortiere passiert leider nichts
PS:
Habe gerade im Log gesehen das er die falschen DPs ansprechen willweb.0 2022-01-28 21:03:14.802 warn State "0_userdata.0.vis.AdapterStatus.filterMode" has no existing object, this might lead to an error in future versions web.0 2022-01-28 21:02:49.672 warn State "0_userdata.0.vis.AdapterStatus.sortMode" has no existing object, this might lead to an error in future versions -
@glasfaser sagte in Material Design Widgets: Adapter Status:
hier bei den beiden Widgets

Ja wenn ich da Filter oder Sortiere passiert leider nichts
PS:
Habe gerade im Log gesehen das er die falschen DPs ansprechen willweb.0 2022-01-28 21:03:14.802 warn State "0_userdata.0.vis.AdapterStatus.filterMode" has no existing object, this might lead to an error in future versions web.0 2022-01-28 21:02:49.672 warn State "0_userdata.0.vis.AdapterStatus.sortMode" has no existing object, this might lead to an error in future versions -
@wszene sagte in Material Design Widgets: Adapter Status:
State "0_userdata.0.vis.AdapterStatus.filterMode" has no existing object, t
und genau das meinte ich !
@glasfaser sagte in Material Design Widgets: Adapter Status:
@wszene sagte in Material Design Widgets: Adapter Status:
State "0_userdata.0.vis.AdapterStatus.filterMode" has no existing object, t
und genau das meinte ich !
Ja aber wo muss ich denn meinen DP im Widget einfügen
-
@glasfaser sagte in Material Design Widgets: Adapter Status:
@wszene sagte in Material Design Widgets: Adapter Status:
State "0_userdata.0.vis.AdapterStatus.filterMode" has no existing object, t
und genau das meinte ich !
Ja aber wo muss ich denn meinen DP im Widget einfügen
-
@glasfaser
Danke jetzt geht esIch sollte wohl doch ins Bett gehen und morgen weiter machen
Seid 2Uhr wach dann sollte man soetwas um diese Zeit nicht mehr machenAber nochmal 1000Dank für deine Geduld
-
Für alle die am Anfang Probleme mit den nicht angelegten Datenpunkten haben, werden hier automatisch angelegt wenn sie noch nicht da sind. Zeilen 11 bis 17
// Skript Einstellungen ************************************************************************************************************************************************* // Imports -> müssen im Javascript Adapter unter 'Zusätzliche NPM-Module' eingetragen sein const moment = require("moment"); const momentDurationFormatSetup = require("moment-duration-format"); // Datenpunkte anlegen falls nicht vorhanden ******************************** if ( !existsState("0_userdata.0.vis.AdapterStatus.jsonList")){createState("0_userdata.0.vis.AdapterStatus.jsonList", false, {type: 'string'})}; if ( !existsState("0_userdata.0.vis.AdapterStatus.restartTrigger")){createState("0_userdata.0.vis.AdapterStatus.restartTrigger", false, {type: 'string'})}; if ( !existsState("0_userdata.0.vis.AdapterStatus.sortMode")){createState("0_userdata.0.vis.AdapterStatus.sortMode", false, {type: 'string'})}; if ( !existsState("0_userdata.0.vis.AdapterStatus.filterMode")){createState("0_userdata.0.vis.AdapterStatus.filterMode", false, {type: 'string'})}; // Skript Einstellungen ************************************************************************************************************************************************* let dpList = '0_userdata.0.vis.AdapterStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpAdapterRestart = '0_userdata.0.vis.AdapterStatus.restartTrigger'; // Datenpunkt für Adapter restart (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.AdapterStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.AdapterStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) let adminUpdatesList = 'admin.0.info.updatesList'; // Datenpunkt Admin Adapter für verfübare Updates der Adapter const checkInterval = 30; // Interval wie oft Status der Adapter aktualisiert werden soll (in Sekunden) let sprache = 'de'; // Sprache für formatierung Dauer let formatierungDauer = "dd[T] hh[h] mm[m]"; // Formatierung der Dauer -> siehe momentjs library let neustarten = true; // true: Adapter wird neugestartet, false: Adapter wird gestoppt oder gestartet let farbeAdapterAktiv = 'green'; // Status Bar Farbe wenn Adapter aktiv ist let farbeAdapterNichtAktiv = 'FireBrick'; // Status Bar Farbe wenn Adapter nicht aktiv ist oder Fehler vorliegt let farbeAdapterDeaktiviert = 'darkgrey'; // Status Bar Farbe wenn Adapter deaktiviert ist let farbeAdapterNichtVerbunden = 'yellow'; // Status Bar Farbe wenn Adapter nicht verbunden ist let farbeAdapterZeitgesteuert = 'lightgreen'; // Status Bar Farbe wenn Adapter zeitgesteuert ist let farbeAdapterErweiterung = '#44739e'; // Status Bar Farbe wenn Adapter Erweiterung ist let farbeAdapterSystem = '#44739e'; // Status Bar Farbe wenn Adapter mit System gestartet wird let sortResetAfter = 120; // Sortierung nach X Sekunden auf sortReset zurücksetzen (0=deaktiviert) let sortReset = 'memHeapUsed' // Sortierung auf die zurückgesetzt werden soll let filterResetAfter = 120; // Filter nach X Sekunden zurücksetzen (0=deaktiviert) // ********************************************************************************************************************************************************************** // Fomate für moment Lib moment.locale(sprache); // auf .alive Änderungen hören let aliveSelector = `[id=system.adapter.*.alive]`; let adapterAliveList = $(aliveSelector); if (adapterAliveList.length === 0) { // Fehlermeldung ausgeben, wenn selector kein result liefert console.error(`no result for selector '${aliveSelector}'`) } else { // listener nur für Änderung bei alive adapterAliveList.on(adapterStatus); } // auf .connection Änderungen hören let connectionSelector = `[id=*.info.connection]`; let adapterConnectionList = $(connectionSelector); if (adapterConnectionList.length === 0) { // Fehlermeldung ausgeben, wenn selector kein result liefert console.error(`no result for selector '${connectionSelector}'`) } else { // listener nur für Änderung bei alive adapterConnectionList.on(adapterStatus); } // auf .connected Änderungen hören let connectedSelector = `[id=system.adapter.*.connected]`; let adapterConnectedList = $(connectedSelector); if (adapterConnectedList.length === 0) { // Fehlermeldung ausgeben, wenn selector kein result liefert console.error(`no result for selector '${connectedSelector}'`) } else { // listener nur für Änderung bei alive adapterConnectedList.on(adapterStatus); } // auf Änderungen der Sortieung hören on({ id: dpSortMode, change: 'any' }, adapterStatus); on({ id: dpSortMode, change: 'any' }, resetSort); // auf Änderungen der Filter hören on({ id: dpFilterMode, change: 'any' }, adapterStatus); on({ id: dpFilterMode, change: 'any' }, resetFilter); // Funktion adapterStatus alle x Sekunden ausführen schedule('*/' + checkInterval + ' * * * * *', adapterStatus); function adapterStatus() { // Funktion um Status der Adapter abzurufen und als JSON String für das Material Design Widget IconList aufbereiten try { let adapterList = []; let updateList = myHelper().getStateValueIfExist(adminUpdatesList); for (var i = 0; i <= adapterAliveList.length - 1; i++) { let id = adapterAliveList[i].replace('.alive', ''); let obj = getObject(adapterAliveList[i].replace('.alive', '')); let nameArray = id.replace('system.adapter.', '').split("."); let name = nameArray[0]; name = name.charAt(0).toUpperCase() + name.slice(1); let nameWithInstance = name; let adapterInstance = nameArray[1]; if (parseInt(adapterInstance) > 0) { nameWithInstance = name + '.' + adapterInstance; } let uptime = (existsState(id + '.uptime')) ? moment.duration(getState(id + '.uptime').val, 'seconds').format(formatierungDauer, 0) : '-'; let image = (myHelper().checkCommonPropertyExist(obj, 'icon')) ? `/${nameArray[0]}.admin/${obj.common.icon}` : 'image-off-outline'; let hasUpdates = updateList && updateList.includes(nameArray[0]); let newVersion = (hasUpdates) ? '<span class="mdi mdi-update" style="color: #ec0909;"></span>' : ''; let text = `<div style="display: flex; flex-direction: row; line-height: 1.5; padding-right: 8px; align-items: center;"> <div style="flex: 1">${newVersion} ${nameWithInstance}</div> <div style="color: grey; font-size: 12px; font-family: RobotoCondensed-LightItalic;">${myHelper().getCommonPropertyIfExist(obj, 'version', '-', 'v', '')}</div> </div>` let subText = `<div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">CPU</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${myHelper().getStateValueIfExist(id + '.cpu', '-', '', ' %')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">RAM total</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${myHelper().getStateValueIfExist(id + '.memHeapTotal', '-', '', ' MB')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">RAM verwendet</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${myHelper().getStateValueIfExist(id + '.memHeapUsed', '-', '', ' MB')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">RAM reserviert</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${myHelper().getStateValueIfExist(id + '.memRss', '-', '', ' MB')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">Betriebszeit</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${uptime}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">Modus</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${myHelper().getCommonPropertyIfExist(obj, 'mode', '-')}</div> </div>` let statusBarColor = farbeAdapterNichtAktiv; let status = 3; if (myHelper().getStateValueIfExist(adapterAliveList[i]) === 'true') { statusBarColor = farbeAdapterAktiv; status = 0; if (existsState(id.replace('system.adapter.', '') + '.info.connection')) { if (!getState(id.replace('system.adapter.', '') + '.info.connection').val) { statusBarColor = farbeAdapterNichtVerbunden; status = 4; } } else { if (myHelper().getStateValueIfExist(adapterAliveList[i].replace('.alive', '.connected')) === 'false') { statusBarColor = farbeAdapterNichtVerbunden; status = 4; } } } if (myHelper().getCommonPropertyIfExist(obj, 'mode') === 'schedule') { // Adapter ist zeitgesteuert statusBarColor = farbeAdapterZeitgesteuert; status = 1; } if (myHelper().getCommonPropertyIfExist(obj, 'mode') === 'extension') { // Adapter ist Extension statusBarColor = farbeAdapterErweiterung; status = 1; } if (myHelper().getCommonPropertyIfExist(obj, 'mode') === 'once') { // Adapter wird mit System gestartet statusBarColor = farbeAdapterSystem; status = 1; } if (myHelper().getCommonPropertyIfExist(obj, 'enabled', false).toString() === 'false') { // Adapter ist deaktiviert statusBarColor = farbeAdapterDeaktiviert; status = 2; } adapterList.push({ text: text, subText: subText, image: image, listType: "buttonState", objectId: dpAdapterRestart, buttonStateValue: id, statusBarColor: statusBarColor, showValueLabel: false, name: name, mode: myHelper().getCommonPropertyIfExist(obj, 'mode'), hasUpdates: hasUpdates, cpu: parseFloat(myHelper().getStateValueIfExist(id + '.cpu', '0')), memHeapTotal: parseFloat(myHelper().getStateValueIfExist(id + '.memHeapTotal', '0')), memHeapUsed: parseFloat(myHelper().getStateValueIfExist(id + '.memHeapUsed', '0')), memRss: parseFloat(myHelper().getStateValueIfExist(id + '.memRss', '0')), uptime: parseFloat(myHelper().getStateValueIfExist(id + '.uptime', 0)), status: status, lockEnabled: true }) } let sortMode = myHelper().getStateValueIfExist(dpSortMode, 'name'); if (sortMode === 'name' || sortMode === 'mode') { adapterList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } else if (sortMode === 'hasUpdates' || sortMode === 'cpu' || sortMode === 'memHeapTotal' || sortMode === 'memHeapUsed' || sortMode === 'memRss' || sortMode === 'uptime' || sortMode === 'status') { adapterList.sort(function (a, b) { return a[sortMode] == b[sortMode] ? 0 : +(a[sortMode] < b[sortMode]) || -1; }); } else { // default: nach name sortieren sortMode = 'name' adapterList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } // Filter: not connected, updates, deaktiviert, aktiviert let filterMode = myHelper().getStateValueIfExist(dpFilterMode, null); if (filterMode && filterMode !== null && filterMode !== '') { if (filterMode === 'hasUpdates') { adapterList = adapterList.filter(function (item) { return item.hasUpdates === true; }); } else if (filterMode === 'notConnected') { adapterList = adapterList.filter(function (item) { return item.status === 4; }); } else if (filterMode === 'deactivated') { adapterList = adapterList.filter(function (item) { return item.status === 2; }); } else if (filterMode === 'activated') { adapterList = adapterList.filter(function (item) { return item.status <= 1; }); } } let result = JSON.stringify(adapterList); if (existsState(dpList) && getState(dpList).val !== result) { setState(dpList, result, true); } else { setState(dpList, result, true); } } catch (err) { console.error(`[adapterStatus] error: ${err.message}, stack: ${err.stack}`); } } // Beim Staren des Skriptes Adapter Status abrufen adapterStatus(); // Funktion um Adapter zu starten / neu starten on({ id: dpAdapterRestart }, function (obj) { var adapter = getObject(obj.state.val.toString()); if (neustarten) { if (adapter.common && adapter.common.enabled === false) { // Adapter deaktiviert -> starten adapter.common.enabled = true; } } else { if (adapter.common && adapter.common.enabled) { adapter.common.enabled = !adapter.common.enabled; } else { adapter.common.enabled = true; } } setObject(obj.state.val, adapter); console.log(`${obj.state.val.replace('system.adapter.', '')} neugestartet`); }); function resetSort() { let sortMode = myHelper().getStateValueIfExist(dpSortMode, null); if (sortResetAfter > 0) { setTimeout(function () { if (sortMode !== null && sortMode === myHelper().getStateValueIfExist(dpSortMode, null)) { setState(dpSortMode, sortReset); } }, sortResetAfter * 1000); } } function resetFilter() { let filterMode = myHelper().getStateValueIfExist(dpFilterMode, null); if (filterResetAfter > 0) { setTimeout(function () { if (filterMode !== null && filterMode === myHelper().getStateValueIfExist(dpFilterMode, null)) { setState(dpFilterMode, ''); } }, filterResetAfter * 1000); } } function myHelper() { return { getStateValueIfExist: function (id, nullValue = undefined, prepand = '', append = '') { if (existsState(id)) { return prepand + getState(id).val + append; } else { return nullValue; } }, getCommonPropertyIfExist: function (object, prop, nullValue = undefined, prepand = '', append = '') { if (myHelper().checkCommonPropertyExist(object, prop)) { return prepand + object.common[prop] + append; } else { return nullValue; } }, checkCommonPropertyExist: function (object, prop) { if (object && object.common && object.common[prop]) { return true; } else { return false; } } } }