NEWS
jarvis v3.0.0 - just another remarkable vis
-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
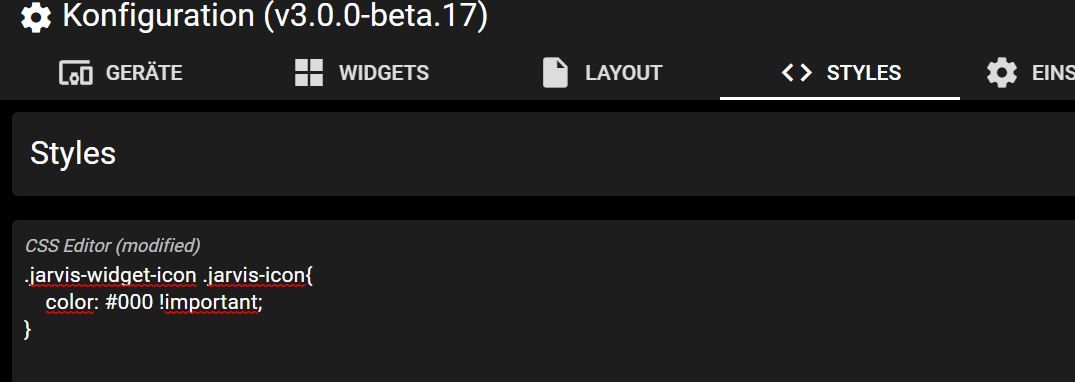
.jarvis-widget-icon .jarvis-icon{ color: #000 !important; }
Ja genau, nur das Icon.
Leider passiert einfach nichts im frontend.
@el-lutschi Warum bist du auf?


aktuell->
PRO User? -
@el-lutschi Warum bist du auf?


aktuell->
PRO User?@mcu
Hoppla. Da ist wohl das ein oder andere Update an mir vorbei gegangen.
Habe jetzt auf die neuste Version gewechselt. Leider noch immer ohne Erfolg.
Pro User bin ich aktuell noch nicht. -
@mcu
Hoppla. Da ist wohl das ein oder andere Update an mir vorbei gegangen.
Habe jetzt auf die neuste Version gewechselt. Leider noch immer ohne Erfolg.
Pro User bin ich aktuell noch nicht.@el-lutschi Ohne Pro-User funktioniert kein CSS.
-
@el-lutschi Ohne Pro-User funktioniert kein CSS.
@mcu
OH! Ok. Sorry, das wusste ich nicht. Dann muss ich mir die Pro Version mal noch genauer anschauen. Danke. -
Das hat wunderbar funktioniert, danke.

Das "an" müsste jetzt noch in gleicher Weise versetzt werden.
-
Das hat wunderbar funktioniert, danke.

Das "an" müsste jetzt noch in gleicher Weise versetzt werden.
-
Genial. Vielen Dank
-
Genial. Vielen Dank
-
@mcu
OH! Ok. Sorry, das wusste ich nicht. Dann muss ich mir die Pro Version mal noch genauer anschauen. Danke.@el-lutschi Es gibt keine Pro-Version zum anschauen. Du kannst dir aber die Doku anschauen.
https://mcuiobroker.gitbook.io/jarvis-infos/
Info wofür braucht man PRO:
https://github.com/Zefau/ioBroker.jarvis/discussions/891 1. Post -
@el-lutschi Es gibt keine Pro-Version zum anschauen. Du kannst dir aber die Doku anschauen.
https://mcuiobroker.gitbook.io/jarvis-infos/
Info wofür braucht man PRO:
https://github.com/Zefau/ioBroker.jarvis/discussions/891 1. Post@mcu
Genau das meinte ich :)
Aber vielen Dank. -
Klappt super.
Mir ist aufgefallen, dass wenn man switch Action und den State verschiebt, sich die Höhe leicht verändert.
Ich habe deshalb folgendes bei padding-bottom angepasst:.jarvis-StateListItem-Action-primaryStateKey .q-item__label { transform: translateX(-15px); padding-bottom: 5px; } .q-toggle { transform: translateX(-10px) scale(1.1,1.1); padding-bottom: 3px; }Kannst du das bei dir mal überprüfen?
-
Klappt super.
Mir ist aufgefallen, dass wenn man switch Action und den State verschiebt, sich die Höhe leicht verändert.
Ich habe deshalb folgendes bei padding-bottom angepasst:.jarvis-StateListItem-Action-primaryStateKey .q-item__label { transform: translateX(-15px); padding-bottom: 5px; } .q-toggle { transform: translateX(-10px) scale(1.1,1.1); padding-bottom: 3px; }Kannst du das bei dir mal überprüfen?
-
Hallo zusammen,
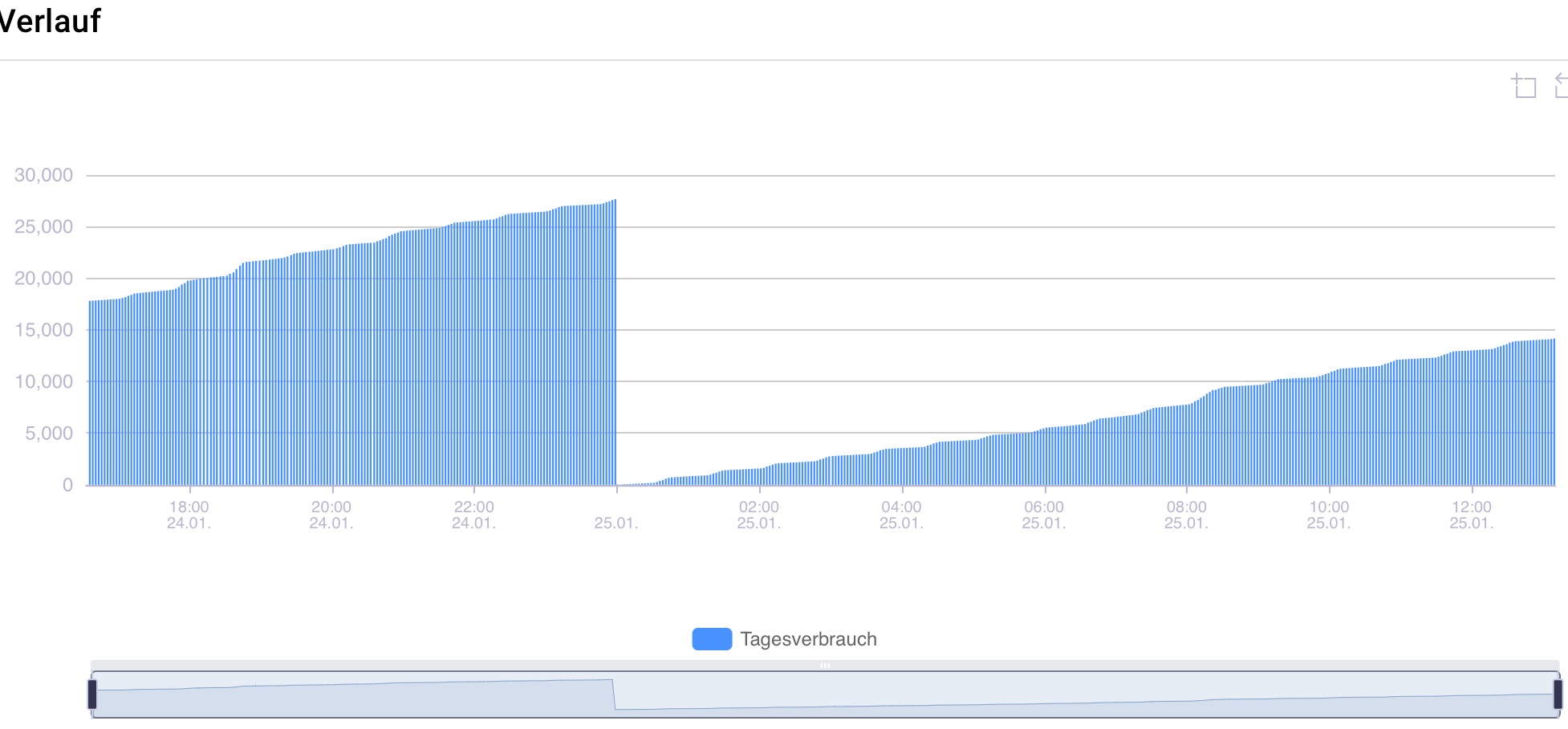
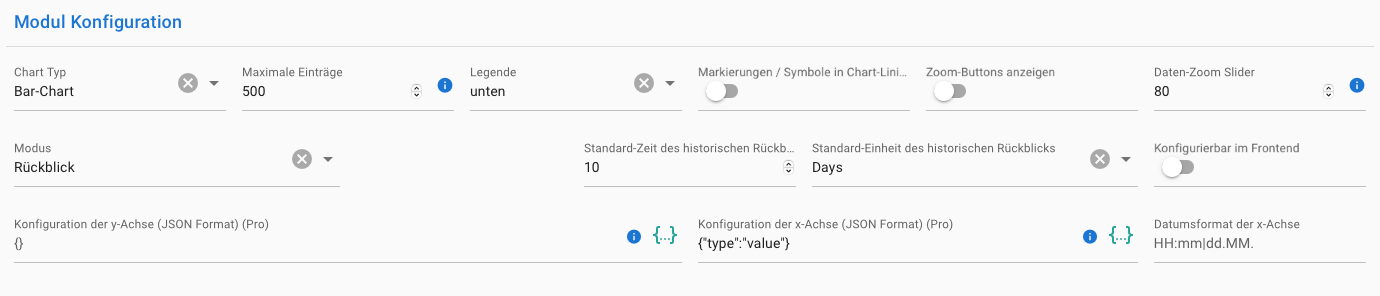
ich möchte gerne unter Jarvis 3.0 meinen täglichen Stromverbrauch darstellen. Ich habe hierzu ein HistoryGraph angelegt und diesen mit dem entsprechenden Gerät verknüpft. Mir werden auch Daten usw. angezeigt, aber Ich möchte gerne die Daten nicht per Stunde, sondern per Tag angezeigt bekommen.
Hierzu habe Ich mir jetzt die Pro Version zugelegt, weiß aber ehrlich gesagt nicht wie Ich die X-Achse in JSON so formatiere das mir ein Tageswert angezeigt wird.

Die Hilfe hat mir leider nicht weitergeholfen, da Ich ehrlicherweise nicht weiß wie ich das eintragen muss.
Vielleicht kann mir hier ja einer helfen.
Besten Dank im voraus
Gruß
Magnus
-
@dominik-f Das liegt ja nun daran, dass du den Scale-Wert verändert hast. Da muss man dann anpassen. Ich würde es aber für beide Werte (State und SwitchAction) gleich setzen. In deinem Fall > 3px. evtl > 2px.
Das scheint unabhängig vom Scale-Wert zu sein. Habe diesen jetzt wieder auf 1.5 gesetzt wie in deinem Beispiel.
Erste Bild ist mit padding-bottom wie in meinem Beispiel:

Zweites Bild ist mit padding-bottom wie in deinem Beispiel:

Ich habe die zum Testen bewusst übereinander gelegt.
Habe ich da einen Denkfehler? -
Das scheint unabhängig vom Scale-Wert zu sein. Habe diesen jetzt wieder auf 1.5 gesetzt wie in deinem Beispiel.
Erste Bild ist mit padding-bottom wie in meinem Beispiel:

Zweites Bild ist mit padding-bottom wie in deinem Beispiel:

Ich habe die zum Testen bewusst übereinander gelegt.
Habe ich da einen Denkfehler? -
Das habe ich ja gemacht im oberen Bild. Ich wollte dir nur mitteilen, dass mir das aufgefallen ist. Hätte ja sein können, dass das interessant für deine Doku ist.
-
@mcu Danke, im Grunde versuche Ich mir den Stromverbrauch der letzten 10 Tage als Balkendiagramm darzustellen. Um die Datenflut etwas zu entzerren, schreibe Ich jeden Tag zur gleichen Zeit den aktuellen Stand in eine Datenpunkt und tracke diesen dann mit History...
Diesen Datenpunkt will Ich dann darstellen lassen, aber Ich bekomme es einfach nicht hin das die X-Achse nicht als Zeitstrahl sondern einfach 10 Reihen anzeigt. Irgendwie habe Ich auch das Gefühl das Ich mit dem Datumsformat der x-Achse überhaupt nix ausrichten kann und mit dem JSON Format x-Achse scheint es auch nicht zu gehen.

-
Hallo zusammen,
meine ersten Gehversuche mit Jarvis sind a) toll (es gibt so viele Sachen die man recht einfach hinbekommt => gute Software) und b) knifflig: Es gibt so viele Stellen, wo ich nicht weiter komme!
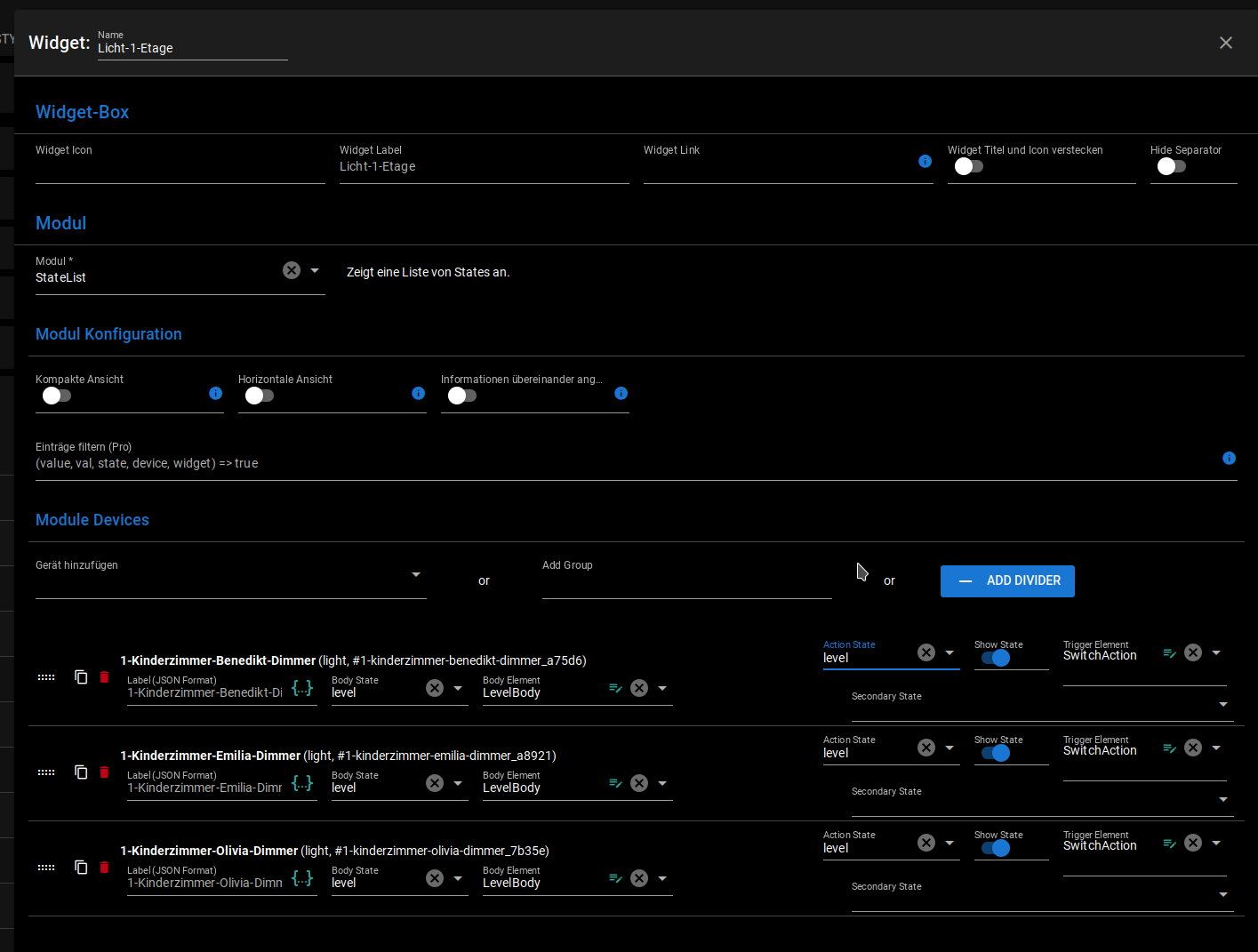
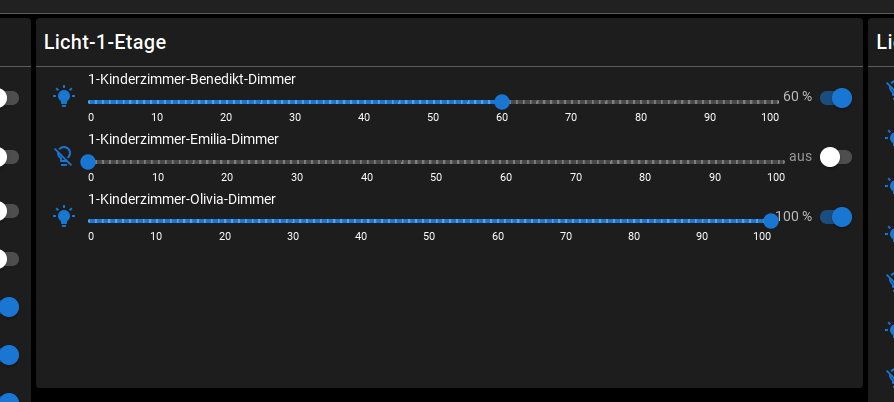
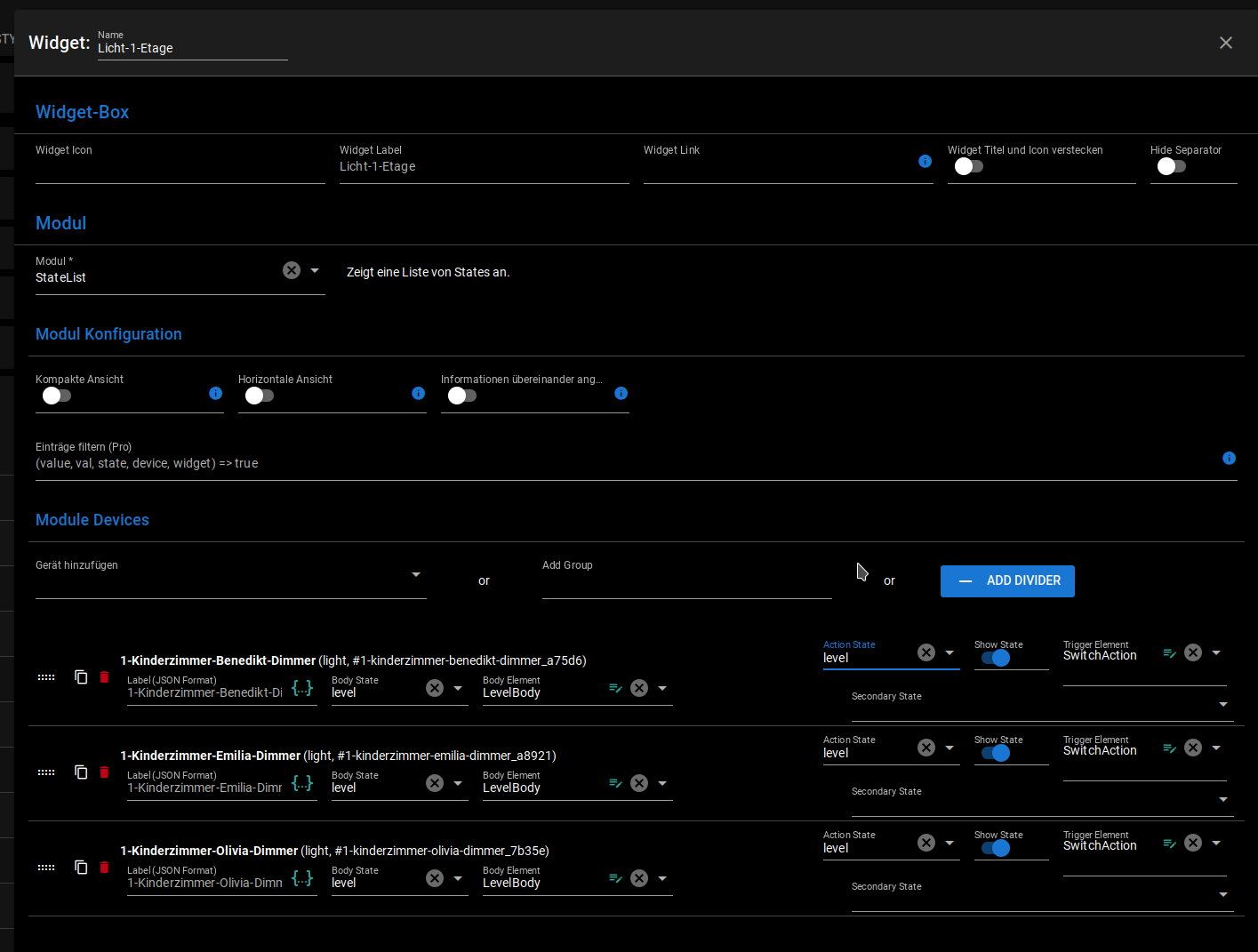
Will sagen: Ich sehe den Wald vor lauter Bäumen nicht mehr und brauche Hilfe zu folgendem Problem:Auf meinem Raspberry läuft ioBroker und Jarvis 3.x, im Hausnetzwerk gibt es eine Homematic (HM) CCU3 mit jeder Menge Hardware dran, die in ioBroker eingebunden ist. Nun möchte ich einen HM-Dimmer ansteuern, mit Jarvis 2.x war das erfolgreich, unter 3.x nur bedingt: Der LevelBody geht, aber ich kann nicht mittels eines "Schalters" neben dem LevelBody-Element das Licht komplett an/aus machen.
Unten findet ihr einmal die Einstellungen im Backendbereich. Im Frontend taucht der Schalter zwar auf, er funktioniert aber nicht - das Betätigen verursacht leider nichts. Daher gehe ich von einer falschen Einrichtung meinerseits aus. Diverse Einstellungsvariationen brachten keinen Erfolg, ebensowenig die Forumssuche.
Könnt ihr helfen und mir meinen Denkfehler sagen? Danke schon mal...


-
Hallo zusammen,
meine ersten Gehversuche mit Jarvis sind a) toll (es gibt so viele Sachen die man recht einfach hinbekommt => gute Software) und b) knifflig: Es gibt so viele Stellen, wo ich nicht weiter komme!
Will sagen: Ich sehe den Wald vor lauter Bäumen nicht mehr und brauche Hilfe zu folgendem Problem:Auf meinem Raspberry läuft ioBroker und Jarvis 3.x, im Hausnetzwerk gibt es eine Homematic (HM) CCU3 mit jeder Menge Hardware dran, die in ioBroker eingebunden ist. Nun möchte ich einen HM-Dimmer ansteuern, mit Jarvis 2.x war das erfolgreich, unter 3.x nur bedingt: Der LevelBody geht, aber ich kann nicht mittels eines "Schalters" neben dem LevelBody-Element das Licht komplett an/aus machen.
Unten findet ihr einmal die Einstellungen im Backendbereich. Im Frontend taucht der Schalter zwar auf, er funktioniert aber nicht - das Betätigen verursacht leider nichts. Daher gehe ich von einer falschen Einrichtung meinerseits aus. Diverse Einstellungsvariationen brachten keinen Erfolg, ebensowenig die Forumssuche.
Könnt ihr helfen und mir meinen Denkfehler sagen? Danke schon mal...


Ich bin zwar selber noch Anfänger, aber der Action State müsste der State sein, mit dem du die Lampe an/aus machst. Du hast dort Level drin
-
Ich bin zwar selber noch Anfänger, aber der Action State müsste der State sein, mit dem du die Lampe an/aus machst. Du hast dort Level drin
@dominik-f said in jarvis v3.0.0 - just another remarkable vis:
Ich bin zwar selber noch Anfänger, aber müsste der Trigger Action nicht der State sein? Du hast dort Level drin
Meinst Du den Auswahlbereich bei "Action State" ?
Da habe ich folgende Möglichkeiten zur Auswahl: config, unreach, connectivity, firmware und eben level.
(Selbige Auswahl ist auch im "Body State" zu finden.)


