NEWS
jarvis v3.0.0 - just another remarkable vis
-
genau
-
Hallo zusammen,
ich versuche gerade die Farbe der Widget-Icons zu ändern.
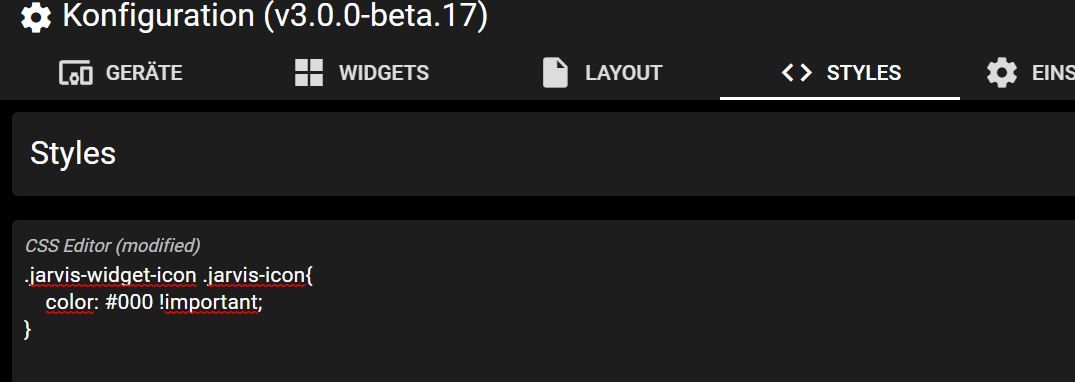
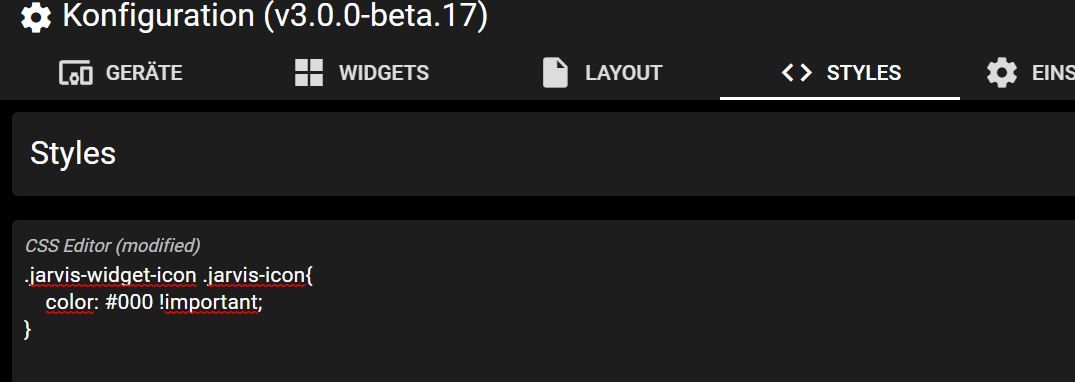
Aber egal was ich in den CSS Editor tippe, es passiert nichts. Muss ich in jarvis dafür etwas besonderes beachten?So sollte das doch passen, oder?
.jarvis-widget-icon { color: #000 !important; }@el-lutschi Also das Icon, nicht den Hintergrund?
.jarvis-widget-icon .jarvis-icon{ color: #000 !important; } -
@el-lutschi Also das Icon, nicht den Hintergrund?
.jarvis-widget-icon .jarvis-icon{ color: #000 !important; }@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
.jarvis-widget-icon .jarvis-icon{ color: #000 !important; }
Ja genau, nur das Icon.
Leider passiert einfach nichts im frontend.
-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
.jarvis-widget-icon .jarvis-icon{ color: #000 !important; }
Ja genau, nur das Icon.
Leider passiert einfach nichts im frontend.
@el-lutschi Warum bist du auf?


aktuell->
PRO User? -
@el-lutschi Warum bist du auf?


aktuell->
PRO User?@mcu
Hoppla. Da ist wohl das ein oder andere Update an mir vorbei gegangen.
Habe jetzt auf die neuste Version gewechselt. Leider noch immer ohne Erfolg.
Pro User bin ich aktuell noch nicht. -
@mcu
Hoppla. Da ist wohl das ein oder andere Update an mir vorbei gegangen.
Habe jetzt auf die neuste Version gewechselt. Leider noch immer ohne Erfolg.
Pro User bin ich aktuell noch nicht.@el-lutschi Ohne Pro-User funktioniert kein CSS.
-
@el-lutschi Ohne Pro-User funktioniert kein CSS.
@mcu
OH! Ok. Sorry, das wusste ich nicht. Dann muss ich mir die Pro Version mal noch genauer anschauen. Danke. -
Das hat wunderbar funktioniert, danke.

Das "an" müsste jetzt noch in gleicher Weise versetzt werden.
-
Das hat wunderbar funktioniert, danke.

Das "an" müsste jetzt noch in gleicher Weise versetzt werden.
-
Genial. Vielen Dank
-
Genial. Vielen Dank
-
@mcu
OH! Ok. Sorry, das wusste ich nicht. Dann muss ich mir die Pro Version mal noch genauer anschauen. Danke.@el-lutschi Es gibt keine Pro-Version zum anschauen. Du kannst dir aber die Doku anschauen.
https://mcuiobroker.gitbook.io/jarvis-infos/
Info wofür braucht man PRO:
https://github.com/Zefau/ioBroker.jarvis/discussions/891 1. Post -
@el-lutschi Es gibt keine Pro-Version zum anschauen. Du kannst dir aber die Doku anschauen.
https://mcuiobroker.gitbook.io/jarvis-infos/
Info wofür braucht man PRO:
https://github.com/Zefau/ioBroker.jarvis/discussions/891 1. Post@mcu
Genau das meinte ich :)
Aber vielen Dank. -
Klappt super.
Mir ist aufgefallen, dass wenn man switch Action und den State verschiebt, sich die Höhe leicht verändert.
Ich habe deshalb folgendes bei padding-bottom angepasst:.jarvis-StateListItem-Action-primaryStateKey .q-item__label { transform: translateX(-15px); padding-bottom: 5px; } .q-toggle { transform: translateX(-10px) scale(1.1,1.1); padding-bottom: 3px; }Kannst du das bei dir mal überprüfen?
-
Klappt super.
Mir ist aufgefallen, dass wenn man switch Action und den State verschiebt, sich die Höhe leicht verändert.
Ich habe deshalb folgendes bei padding-bottom angepasst:.jarvis-StateListItem-Action-primaryStateKey .q-item__label { transform: translateX(-15px); padding-bottom: 5px; } .q-toggle { transform: translateX(-10px) scale(1.1,1.1); padding-bottom: 3px; }Kannst du das bei dir mal überprüfen?
-
Hallo zusammen,
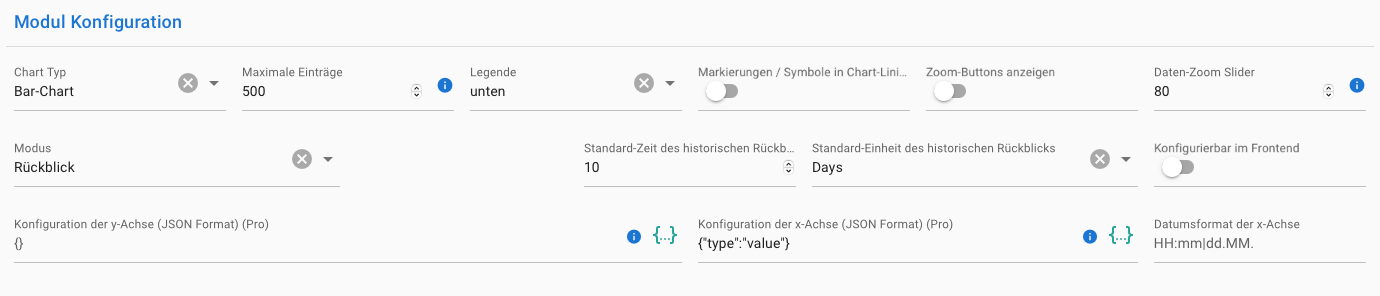
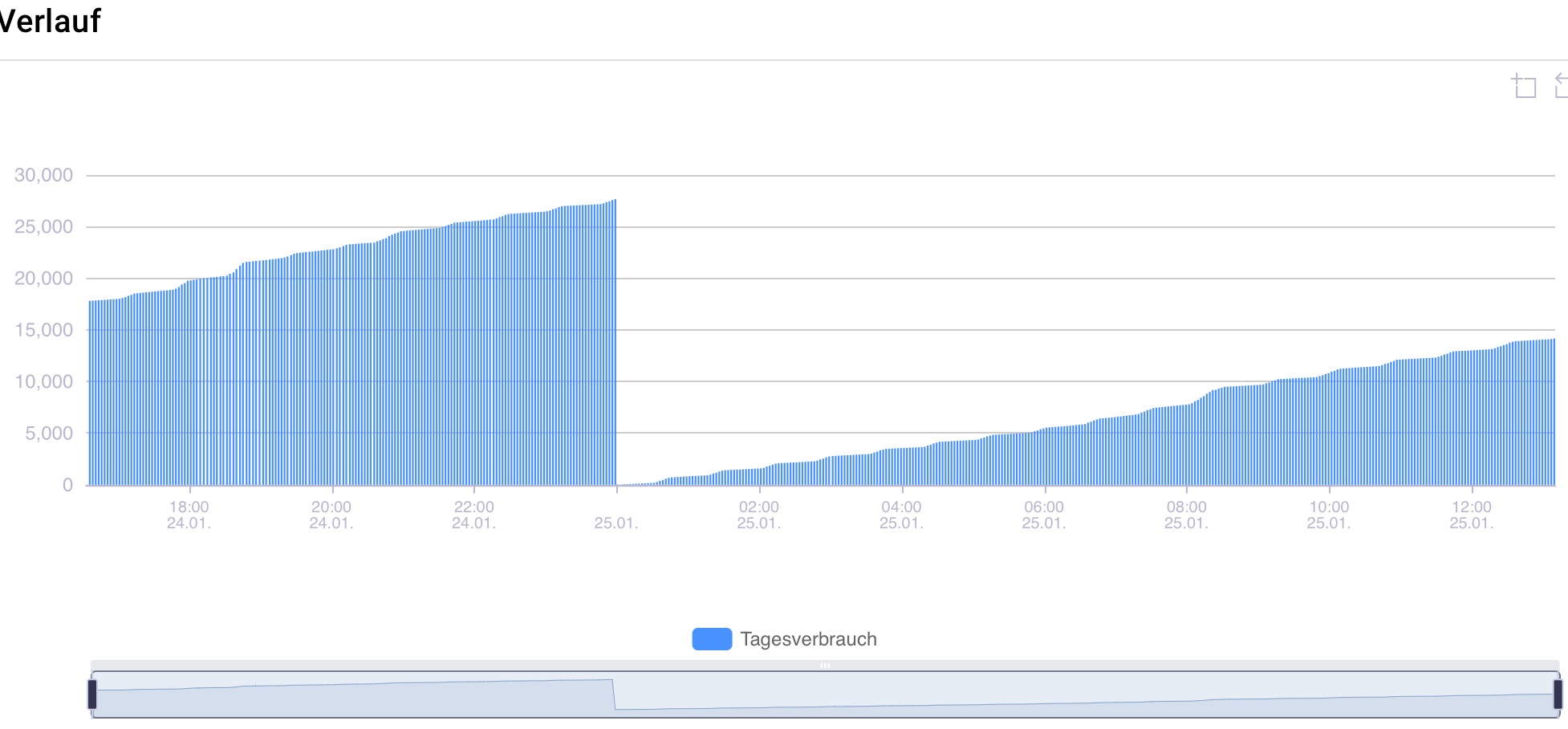
ich möchte gerne unter Jarvis 3.0 meinen täglichen Stromverbrauch darstellen. Ich habe hierzu ein HistoryGraph angelegt und diesen mit dem entsprechenden Gerät verknüpft. Mir werden auch Daten usw. angezeigt, aber Ich möchte gerne die Daten nicht per Stunde, sondern per Tag angezeigt bekommen.
Hierzu habe Ich mir jetzt die Pro Version zugelegt, weiß aber ehrlich gesagt nicht wie Ich die X-Achse in JSON so formatiere das mir ein Tageswert angezeigt wird.

Die Hilfe hat mir leider nicht weitergeholfen, da Ich ehrlicherweise nicht weiß wie ich das eintragen muss.
Vielleicht kann mir hier ja einer helfen.
Besten Dank im voraus
Gruß
Magnus
-
@dominik-f Das liegt ja nun daran, dass du den Scale-Wert verändert hast. Da muss man dann anpassen. Ich würde es aber für beide Werte (State und SwitchAction) gleich setzen. In deinem Fall > 3px. evtl > 2px.
Das scheint unabhängig vom Scale-Wert zu sein. Habe diesen jetzt wieder auf 1.5 gesetzt wie in deinem Beispiel.
Erste Bild ist mit padding-bottom wie in meinem Beispiel:

Zweites Bild ist mit padding-bottom wie in deinem Beispiel:

Ich habe die zum Testen bewusst übereinander gelegt.
Habe ich da einen Denkfehler? -
Das scheint unabhängig vom Scale-Wert zu sein. Habe diesen jetzt wieder auf 1.5 gesetzt wie in deinem Beispiel.
Erste Bild ist mit padding-bottom wie in meinem Beispiel:

Zweites Bild ist mit padding-bottom wie in deinem Beispiel:

Ich habe die zum Testen bewusst übereinander gelegt.
Habe ich da einen Denkfehler? -
Das habe ich ja gemacht im oberen Bild. Ich wollte dir nur mitteilen, dass mir das aufgefallen ist. Hätte ja sein können, dass das interessant für deine Doku ist.
-
@mcu Danke, im Grunde versuche Ich mir den Stromverbrauch der letzten 10 Tage als Balkendiagramm darzustellen. Um die Datenflut etwas zu entzerren, schreibe Ich jeden Tag zur gleichen Zeit den aktuellen Stand in eine Datenpunkt und tracke diesen dann mit History...
Diesen Datenpunkt will Ich dann darstellen lassen, aber Ich bekomme es einfach nicht hin das die X-Achse nicht als Zeitstrahl sondern einfach 10 Reihen anzeigt. Irgendwie habe Ich auch das Gefühl das Ich mit dem Datumsformat der x-Achse überhaupt nix ausrichten kann und mit dem JSON Format x-Achse scheint es auch nicht zu gehen.