NEWS
Fully Browser sensorinfo
-
das war es wohl auch nicht und dein Angebot zur "Systembesichtigung" nehme ich gerne an. Danke für deinen Einsatz und die Zeit.
2021-12-17 08:11:37.340 - debug: fullybrowser.0 (240254) create state 2021-12-17 08:11:37.341 - info: fullybrowser.0 (240254) Start with IP : 192.168.0.192 2021-12-17 08:11:38.841 - info: fullybrowser.0 (240254) State value to set for "fullybrowser.0.192_168_0_192.Info.sensorInfo" has to be stringified but received type "object" 2021-12-17 08:11:39.246 - debug: fullybrowser.0 (240254) get Information 2021-12-17 08:11:39.854 - info: fullybrowser.0 (240254) State value to set for "fullybrowser.0.192_168_0_192.Info.sensorInfo" has to be stringified but received type "object" -
leider wieder nüscht:relaxed: , dann aber heute Abend
2021-12-17 13:53:43.814 - debug: fullybrowser.0 (313156) create state 2021-12-17 13:53:43.816 - info: fullybrowser.0 (313156) Start with IP : 192.168.0.192 2021-12-17 13:53:45.493 - info: fullybrowser.0 (313156) State value to set for "fullybrowser.0.192_168_0_192.Info.sensorInfo" has to be type "string" but received type "object" 2021-12-17 13:53:46.002 - debug: fullybrowser.0 (313156) get Information 2021-12-17 13:53:46.534 - info: fullybrowser.0 (313156) State value to set for "fullybrowser.0.192_168_0_192.Info.sensorInfo" has to be type "string" but received type "object" -
@arteck
Zunächst einmal Frohe Weihnachten.
Adapter-Version2.0.12

Es kommen immer wieder die gleichen Meldungen:

Zusätzlich wird jetzt immer im LOG dies angezeigt:State "fullybrowser.0.192_168_178_20.Info.foregroundActivity" has no existing object, this might lead to an error in future versionsObwohl der FullyBrowser auf einem Gerät (192.168.178.20) gestartet ist , wird dieses als "nicht verbunden" angezeigt.

Ich kann aber trotzdem textTpSpeech nutzen?
Objekte habe ich einmal komplett gelöscht, Instanz neugestartet.
Was kann ich sonst noch tun?
Vielen Dank. -
@arteck
Zunächst einmal Frohe Weihnachten.
Adapter-Version2.0.12

Es kommen immer wieder die gleichen Meldungen:

Zusätzlich wird jetzt immer im LOG dies angezeigt:State "fullybrowser.0.192_168_178_20.Info.foregroundActivity" has no existing object, this might lead to an error in future versionsObwohl der FullyBrowser auf einem Gerät (192.168.178.20) gestartet ist , wird dieses als "nicht verbunden" angezeigt.

Ich kann aber trotzdem textTpSpeech nutzen?
Objekte habe ich einmal komplett gelöscht, Instanz neugestartet.
Was kann ich sonst noch tun?
Vielen Dank.@mcu deine Fehler haben nix mit dem Adapter zu tun.. wenn die ien UpdateDeviceError hast dann antwortet dein Tablet nicht in der vorgegebenen Zeit..
ist so.. entweder liegts am WLAN bie dir oder am Tablet.. nicht am Adapter...der Datenpunkt foregroundActivity wurde bestimmt nicht angelegt.. da hier jedes Tablet was anderes an datenpunkten liefert ..
stoppe den adapter
lösche alle object und
starte den adapter wiederdie Datenpunkte werden jetzt alle nochmal dynamisch angelegt.. so wie es sein soll.. zumindest so der plan..
- FullyBrowser auf einem Gerät (192.168.178.20) gestartet ist
damit kann ich nix anfangen.. ist das Tablet nicht ereichbar .. weil kein WLAN ..oder schlechtes WLAN oder psw ist falsch oder ADMIN am Tablet nicht aktiviert...
also alles nochmal checken bitte..
-
@mcu deine Fehler haben nix mit dem Adapter zu tun.. wenn die ien UpdateDeviceError hast dann antwortet dein Tablet nicht in der vorgegebenen Zeit..
ist so.. entweder liegts am WLAN bie dir oder am Tablet.. nicht am Adapter...der Datenpunkt foregroundActivity wurde bestimmt nicht angelegt.. da hier jedes Tablet was anderes an datenpunkten liefert ..
stoppe den adapter
lösche alle object und
starte den adapter wiederdie Datenpunkte werden jetzt alle nochmal dynamisch angelegt.. so wie es sein soll.. zumindest so der plan..
- FullyBrowser auf einem Gerät (192.168.178.20) gestartet ist
damit kann ich nix anfangen.. ist das Tablet nicht ereichbar .. weil kein WLAN ..oder schlechtes WLAN oder psw ist falsch oder ADMIN am Tablet nicht aktiviert...
also alles nochmal checken bitte..
@arteck
Sorry für die lange Wartezeit. System-Hardware-Defekt.
Habe es nach Deiner Anleitung mit 2.0.12 versucht, funktionierte aber nicht. Bin auf 2.0.9 zurück und es funktioniert.
Du hattest in der 2.0.10 glaube ich die Zeiten verändert, vielleicht liegt es daran?
Was kann ich liefern, um das Problem einzugrenzen? -
Ich habe auch diese Fehler mit der Version 2.0.12:
fullybrowser.0 2022-01-07 11:23:59.660 warn updateDeviceERROR 192.168.2.165 fullybrowser.0 2022-01-07 11:22:59.133 warn updateDeviceERROR 192.168.2.165 fullybrowser.0 2022-01-07 11:21:58.797 warn updateDeviceERROR 192.168.2.165 fullybrowser.0 2022-01-07 11:20:58.419 warn updateDeviceERROR 192.168.2.165 fullybrowser.0 2022-01-07 11:19:58.098 warn updateDeviceERROR 192.168.2.165Das Tablet ist definitiv netzmäßig erreichbar und alle Datenpunkte des Adapters werden aktualisiert. Der Datenpunkt fullybrowser.0.192_168_2_165.isFullyAlive ist aber false. Nach dem Downgrade auf Version 2.0.10 läuft wieder alles, nur bekommen ich dann wieder diese Fehlermeldungen:
fullybrowser.0 2022-01-07 11:38:25.975 info State value to set for "fullybrowser.0.192_168_2_165.Info.sensorInfo" has to be stringified but received type "object" fullybrowser.0 2022-01-07 11:37:24.186 info State value to set for "fullybrowser.0.192_168_2_165.Info.sensorInfo" has to be stringified but received type "object" fullybrowser.0 2022-01-07 11:36:23.100 info State value to set for "fullybrowser.0.192_168_2_165.Info.sensorInfo" has to be stringified but received type "object" -
Ich habe auch diese Fehler mit der Version 2.0.12:
fullybrowser.0 2022-01-07 11:23:59.660 warn updateDeviceERROR 192.168.2.165 fullybrowser.0 2022-01-07 11:22:59.133 warn updateDeviceERROR 192.168.2.165 fullybrowser.0 2022-01-07 11:21:58.797 warn updateDeviceERROR 192.168.2.165 fullybrowser.0 2022-01-07 11:20:58.419 warn updateDeviceERROR 192.168.2.165 fullybrowser.0 2022-01-07 11:19:58.098 warn updateDeviceERROR 192.168.2.165Das Tablet ist definitiv netzmäßig erreichbar und alle Datenpunkte des Adapters werden aktualisiert. Der Datenpunkt fullybrowser.0.192_168_2_165.isFullyAlive ist aber false. Nach dem Downgrade auf Version 2.0.10 läuft wieder alles, nur bekommen ich dann wieder diese Fehlermeldungen:
fullybrowser.0 2022-01-07 11:38:25.975 info State value to set for "fullybrowser.0.192_168_2_165.Info.sensorInfo" has to be stringified but received type "object" fullybrowser.0 2022-01-07 11:37:24.186 info State value to set for "fullybrowser.0.192_168_2_165.Info.sensorInfo" has to be stringified but received type "object" fullybrowser.0 2022-01-07 11:36:23.100 info State value to set for "fullybrowser.0.192_168_2_165.Info.sensorInfo" has to be stringified but received type "object" -
@arteck
Hier die Debugausgaben:fullybrowser.0 2022-01-07 11:52:46.479 warn updateDeviceERROR 192.168.2.165 fullybrowser.0 2022-01-07 11:52:45.440 debug get Information fullybrowser.0 2022-01-07 11:50:59.662 debug mqtt.0.Smarthome.zigbee.bridge: logging {"level":"debug","message":"Saving state to file /opt/zigbee2mqtt/data/state.json"} fullybrowser.0 2022-01-07 11:50:45.429 warn updateDeviceERROR 192.168.2.165 fullybrowser.0 2022-01-07 11:50:44.954 debug get Information fullybrowser.0 2022-01-07 11:50:44.904 info State value to set for "fullybrowser.0.192_168_2_165.Commands.screenBrightness" has to be type "number" but received type "string" fullybrowser.0 2022-01-07 11:50:42.128 info Start with IP : 192.168.2.165 fullybrowser.0 2022-01-07 11:50:42.127 debug create state fullybrowser.0 2022-01-07 11:50:42.079 info starting. Version 2.0.12 in /opt/iobroker/node_modules/iobroker.fullybrowser, node: v14.18.1, js-controller: 3.3.22 fullybrowser.0 2022-01-07 11:50:40.988 debug statesDB connected fullybrowser.0 2022-01-07 11:50:40.987 debug States connected to redis: 127.0.0.1:9000 fullybrowser.0 2022-01-07 11:50:40.967 debug States create User PubSub Client fullybrowser.0 2022-01-07 11:50:40.966 debug States create System PubSub Client fullybrowser.0 2022-01-07 11:50:40.914 debug Redis States: Use Redis connection: 127.0.0.1:9000 fullybrowser.0 2022-01-07 11:50:40.905 debug objectDB connected fullybrowser.0 2022-01-07 11:50:40.874 debug Objects connected to redis: 127.0.0.1:9001 fullybrowser.0 2022-01-07 11:50:40.844 debug Objects client initialize lua scripts fullybrowser.0 2022-01-07 11:50:40.842 debug Objects create User PubSub Client fullybrowser.0 2022-01-07 11:50:40.840 debug Objects create System PubSub Client fullybrowser.0 2022-01-07 11:50:40.815 debug Objects client ready ... initialize now fullybrowser.0 2022-01-07 11:50:40.572 debug Redis Objects: Use Redis connection: 127.0.0.1:9001Den Timeout habe ich mal testweise von 2000 auf 5000 msec erhöht, hat aber nichts gebracht...
-
@arteck
Hier die Debugausgaben:fullybrowser.0 2022-01-07 11:52:46.479 warn updateDeviceERROR 192.168.2.165 fullybrowser.0 2022-01-07 11:52:45.440 debug get Information fullybrowser.0 2022-01-07 11:50:59.662 debug mqtt.0.Smarthome.zigbee.bridge: logging {"level":"debug","message":"Saving state to file /opt/zigbee2mqtt/data/state.json"} fullybrowser.0 2022-01-07 11:50:45.429 warn updateDeviceERROR 192.168.2.165 fullybrowser.0 2022-01-07 11:50:44.954 debug get Information fullybrowser.0 2022-01-07 11:50:44.904 info State value to set for "fullybrowser.0.192_168_2_165.Commands.screenBrightness" has to be type "number" but received type "string" fullybrowser.0 2022-01-07 11:50:42.128 info Start with IP : 192.168.2.165 fullybrowser.0 2022-01-07 11:50:42.127 debug create state fullybrowser.0 2022-01-07 11:50:42.079 info starting. Version 2.0.12 in /opt/iobroker/node_modules/iobroker.fullybrowser, node: v14.18.1, js-controller: 3.3.22 fullybrowser.0 2022-01-07 11:50:40.988 debug statesDB connected fullybrowser.0 2022-01-07 11:50:40.987 debug States connected to redis: 127.0.0.1:9000 fullybrowser.0 2022-01-07 11:50:40.967 debug States create User PubSub Client fullybrowser.0 2022-01-07 11:50:40.966 debug States create System PubSub Client fullybrowser.0 2022-01-07 11:50:40.914 debug Redis States: Use Redis connection: 127.0.0.1:9000 fullybrowser.0 2022-01-07 11:50:40.905 debug objectDB connected fullybrowser.0 2022-01-07 11:50:40.874 debug Objects connected to redis: 127.0.0.1:9001 fullybrowser.0 2022-01-07 11:50:40.844 debug Objects client initialize lua scripts fullybrowser.0 2022-01-07 11:50:40.842 debug Objects create User PubSub Client fullybrowser.0 2022-01-07 11:50:40.840 debug Objects create System PubSub Client fullybrowser.0 2022-01-07 11:50:40.815 debug Objects client ready ... initialize now fullybrowser.0 2022-01-07 11:50:40.572 debug Redis Objects: Use Redis connection: 127.0.0.1:9001Den Timeout habe ich mal testweise von 2000 auf 5000 msec erhöht, hat aber nichts gebracht...
@arteck
Ich habe mal ein paar debug Ausgaben eingebaut:async updateDevice(ip, port, psw) { var id = ip.replace(/[.\s]+/g, '_'); var statusURL = 'http://' + ip + ':' + port + '/?cmd=deviceInfo&type=json&password=' + psw; let fullyInfoObject = null; // cre Info try { fullyInfoObject = await axios.get(statusURL); if (fullyInfoObject.status !== '200') { for (let lpEntry in fullyInfoObject.data) { if (fullyInfoObject.data[lpEntry] != undefined && fullyInfoObject.data[lpEntry] != null) { let lpType = typeof fullyInfoObject.data[lpEntry]; // get Type of Variable as String, like string/number/boolean if (lpType == 'object') { await this.setState(`${id}.${infoStr}.${lpEntry}`, JSON.stringify(dpArray[0]), true); } else { await this.setState(`${id}.${infoStr}.${lpEntry}`, fullyInfoObject.data[lpEntry], true); } } } await this.setState(`${id}.isFullyAlive`, true, true); } else { await this.setState(`${id}.isFullyAlive`, false, true); } } catch (err) { this.log.warn('updateDeviceERROR ' + statusURL + " : " + fullyInfoObject.status); this.log.warn('error: ' + err); await this.setState(`${id}.isFullyAlive`, false, true); } await this.setState(`${id}.lastInfoUpdate`, Number(Date.now()), true); }Und so sieht die Ausgabe aus:
fullybrowser.0 2022-01-07 13:20:08.811 warn error: ReferenceError: dpArray is not defined fullybrowser.0 2022-01-07 13:20:08.810 warn updateDeviceERROR http://192.168.2.165:2323/?cmd=deviceInfo&type=json&password=1234 : 200Da kannst Du sehen, dass HTTP code 200 zurück kommt, also das Tablet erreichbar ist.
Der Fehler hat scheinbar was mit dem Zerlegen des eines JSON Objects zu tun:await this.setState(`${id}.${infoStr}.${lpEntry}`, JSON.stringify(dpArray[0]), true); -
@arteck
Ich habe mal ein paar debug Ausgaben eingebaut:async updateDevice(ip, port, psw) { var id = ip.replace(/[.\s]+/g, '_'); var statusURL = 'http://' + ip + ':' + port + '/?cmd=deviceInfo&type=json&password=' + psw; let fullyInfoObject = null; // cre Info try { fullyInfoObject = await axios.get(statusURL); if (fullyInfoObject.status !== '200') { for (let lpEntry in fullyInfoObject.data) { if (fullyInfoObject.data[lpEntry] != undefined && fullyInfoObject.data[lpEntry] != null) { let lpType = typeof fullyInfoObject.data[lpEntry]; // get Type of Variable as String, like string/number/boolean if (lpType == 'object') { await this.setState(`${id}.${infoStr}.${lpEntry}`, JSON.stringify(dpArray[0]), true); } else { await this.setState(`${id}.${infoStr}.${lpEntry}`, fullyInfoObject.data[lpEntry], true); } } } await this.setState(`${id}.isFullyAlive`, true, true); } else { await this.setState(`${id}.isFullyAlive`, false, true); } } catch (err) { this.log.warn('updateDeviceERROR ' + statusURL + " : " + fullyInfoObject.status); this.log.warn('error: ' + err); await this.setState(`${id}.isFullyAlive`, false, true); } await this.setState(`${id}.lastInfoUpdate`, Number(Date.now()), true); }Und so sieht die Ausgabe aus:
fullybrowser.0 2022-01-07 13:20:08.811 warn error: ReferenceError: dpArray is not defined fullybrowser.0 2022-01-07 13:20:08.810 warn updateDeviceERROR http://192.168.2.165:2323/?cmd=deviceInfo&type=json&password=1234 : 200Da kannst Du sehen, dass HTTP code 200 zurück kommt, also das Tablet erreichbar ist.
Der Fehler hat scheinbar was mit dem Zerlegen des eines JSON Objects zu tun:await this.setState(`${id}.${infoStr}.${lpEntry}`, JSON.stringify(dpArray[0]), true);Die JSON Antwort des Fullybrowsers sieht so aus:
{ "deviceName": "Fire Tablet", "packageName": "de.ozerov.fully", "batteryLevel": 100, "isPlugged": true, "SSID": "<unknown ssid>", "BSSID": "XXX", "Mac": "XXX", "ip4": "192.168.2.165", "ip6": "XXX", "hostname4": "XXX", "hostname6": "XXX", "wifiSignalLevel": 9, "isMobileDataEnabled": false, "screenOrientation": 90, "screenBrightness": 65, "screenLocked": true, "screenOn": false, "batteryTemperature": 24, "plugged": true, "keyguardLocked": true, "locale": "de_DE", "serial": "unknown", "build": "PS7322", "androidVersion": "9", "webviewUA": "Mozilla/5.0 (Linux; Android 9; KFTRWI Build/PS7322; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/94.0.4606.118 Safari/537.36", "motionDetectorStatus": 2, "isDeviceAdmin": true, "isDeviceOwner": false, "internalStorageFreeSpace": 21382639616, "internalStorageTotalSpace": 25780625408, "ramUsedMemory": 2334187520, "ramFreeMemory": 598106112, "ramTotalMemory": 2932293632, "appUsedMemory": 10046824, "appFreeMemory": 124170904, "appTotalMemory": 134217728, "scopedStorage": false, "displayHeightPixels": 1200, "displayWidthPixels": 1920, "isMenuOpen": false, "topFragmentTag": "", "isInDaydream": false, "isRooted": false, "isLicensed": true, "isInScreensaver": false, "kioskLocked": false, "isInForcedSleep": false, "maintenanceMode": false, "kioskMode": false, "startUrl": "http://192.168.2.188:8082/vis/index.html#Kueche", "currentTabIndex": 0, "deviceID": "XXX", "appVersionCode": 100994, "appVersionName": "1.44.1-fire", "androidSdk": 28, "deviceModel": "KFTRWI", "deviceManufacturer": "Amazon", "foregroundApp": "de.ozerov.fully", "currentPage": "http://192.168.2.188:8082/vis/index.html#Kueche", "lastAppStart": "05.01.22 22:04:36", "sensorInfo": [ { "type": 5, "name": "LIGHT", "vendor": "MTK", "version": 1, "accuracy": -1, "values": [ 5 ], "lastValuesTime": 1641558070142, "lastAccuracyTime": -1 } ] } -
Die JSON Antwort des Fullybrowsers sieht so aus:
{ "deviceName": "Fire Tablet", "packageName": "de.ozerov.fully", "batteryLevel": 100, "isPlugged": true, "SSID": "<unknown ssid>", "BSSID": "XXX", "Mac": "XXX", "ip4": "192.168.2.165", "ip6": "XXX", "hostname4": "XXX", "hostname6": "XXX", "wifiSignalLevel": 9, "isMobileDataEnabled": false, "screenOrientation": 90, "screenBrightness": 65, "screenLocked": true, "screenOn": false, "batteryTemperature": 24, "plugged": true, "keyguardLocked": true, "locale": "de_DE", "serial": "unknown", "build": "PS7322", "androidVersion": "9", "webviewUA": "Mozilla/5.0 (Linux; Android 9; KFTRWI Build/PS7322; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/94.0.4606.118 Safari/537.36", "motionDetectorStatus": 2, "isDeviceAdmin": true, "isDeviceOwner": false, "internalStorageFreeSpace": 21382639616, "internalStorageTotalSpace": 25780625408, "ramUsedMemory": 2334187520, "ramFreeMemory": 598106112, "ramTotalMemory": 2932293632, "appUsedMemory": 10046824, "appFreeMemory": 124170904, "appTotalMemory": 134217728, "scopedStorage": false, "displayHeightPixels": 1200, "displayWidthPixels": 1920, "isMenuOpen": false, "topFragmentTag": "", "isInDaydream": false, "isRooted": false, "isLicensed": true, "isInScreensaver": false, "kioskLocked": false, "isInForcedSleep": false, "maintenanceMode": false, "kioskMode": false, "startUrl": "http://192.168.2.188:8082/vis/index.html#Kueche", "currentTabIndex": 0, "deviceID": "XXX", "appVersionCode": 100994, "appVersionName": "1.44.1-fire", "androidSdk": 28, "deviceModel": "KFTRWI", "deviceManufacturer": "Amazon", "foregroundApp": "de.ozerov.fully", "currentPage": "http://192.168.2.188:8082/vis/index.html#Kueche", "lastAppStart": "05.01.22 22:04:36", "sensorInfo": [ { "type": 5, "name": "LIGHT", "vendor": "MTK", "version": 1, "accuracy": -1, "values": [ 5 ], "lastValuesTime": 1641558070142, "lastAccuracyTime": -1 } ] }@arteck
Ich hab die entsprechende Codestelle bei mir mal so angepasst:if (fullyInfoObject.data[lpEntry] != undefined && fullyInfoObject.data[lpEntry] != null) { let lpType = typeof fullyInfoObject.data[lpEntry]; // get Type of Variable as String, like string/number/boolean if (lpType == 'object') { await this.setState(`${id}.${infoStr}.${lpEntry}`, JSON.stringify(fullyInfoObject.data[lpEntry]), true); } else { await this.setState(`${id}.${infoStr}.${lpEntry}`, fullyInfoObject.data[lpEntry], true); } }d.h. dpArray in fullyInfoObject.data geändert. Ich bin jetzt nicht der javascript Profi und hab keine Ahnung, ob dies mit der dpArray Variable ein copy/paste Fehler von dir war? Gucke doch mal bitte drüber, ob das so ok. Zumindest kommt bei mir eine Fehlermeldung mehr...
Eine Sache ist mir noch aufgefallen: Beim Datenpunkt sensorInfo kommt ein JSON Array zurück, welches nicht zerlegt wurde:
[{"type":5,"name":"LIGHT","vendor":"MTK","version":1,"accuracy":-1,"values":[3],"lastValuesTime":1641561660434,"lastAccuracyTime":-1}] -
@arteck
Ich hab die entsprechende Codestelle bei mir mal so angepasst:if (fullyInfoObject.data[lpEntry] != undefined && fullyInfoObject.data[lpEntry] != null) { let lpType = typeof fullyInfoObject.data[lpEntry]; // get Type of Variable as String, like string/number/boolean if (lpType == 'object') { await this.setState(`${id}.${infoStr}.${lpEntry}`, JSON.stringify(fullyInfoObject.data[lpEntry]), true); } else { await this.setState(`${id}.${infoStr}.${lpEntry}`, fullyInfoObject.data[lpEntry], true); } }d.h. dpArray in fullyInfoObject.data geändert. Ich bin jetzt nicht der javascript Profi und hab keine Ahnung, ob dies mit der dpArray Variable ein copy/paste Fehler von dir war? Gucke doch mal bitte drüber, ob das so ok. Zumindest kommt bei mir eine Fehlermeldung mehr...
Eine Sache ist mir noch aufgefallen: Beim Datenpunkt sensorInfo kommt ein JSON Array zurück, welches nicht zerlegt wurde:
[{"type":5,"name":"LIGHT","vendor":"MTK","version":1,"accuracy":-1,"values":[3],"lastValuesTime":1641561660434,"lastAccuracyTime":-1}] -
Kämpfe aktuell nach der Neuanschaffung eines Samsung A8 Tablets (wieder) mit der Meldung:
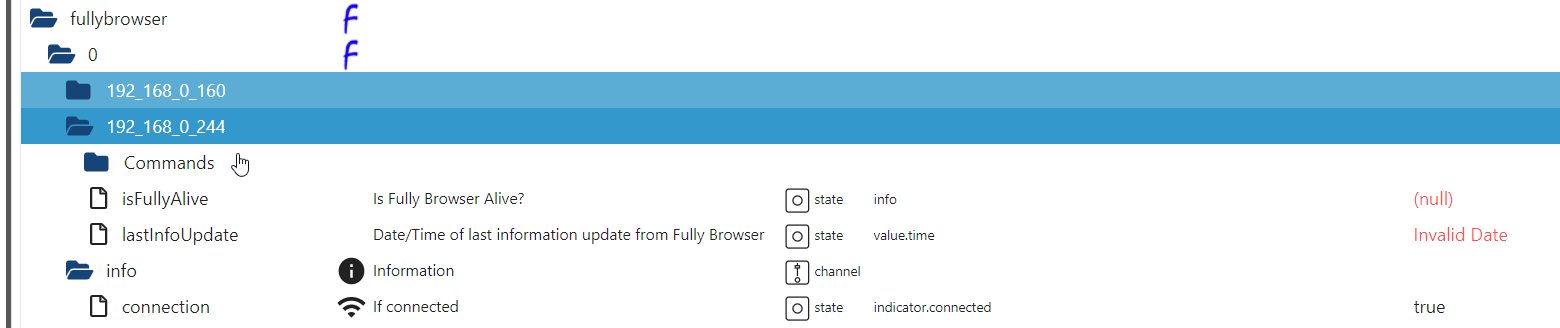
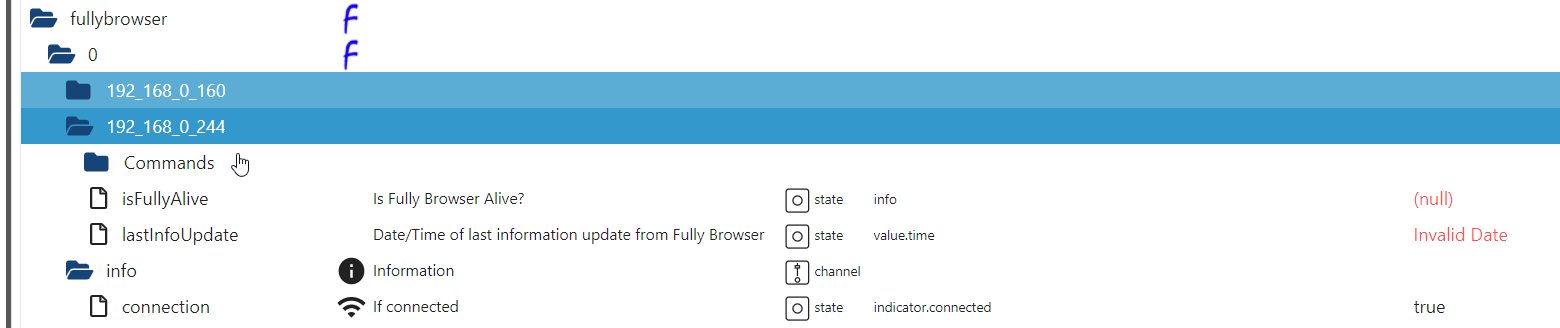
fullybrowser.0 2022-03-27 11:08:58.467 warn State "fullybrowser.0.192,168,0,244.lastInfoUpdate" has no existing object, this might lead to an error in future versions fullybrowser.0 2022-03-27 11:08:58.459 warn State "fullybrowser.0.192,168,0,244.isFullyAlive" has no existing object, this might lead to an error in future versions fullybrowser.0 2022-03-27 11:08:58.448 warn updateDeviceERROR 192,168,0,244Die Objekte sind aber angelegt, wenn ich das richtig sehe.
Hab noch ein Lenovo Tablet seit längerem im Einsatz, da kommt die Meldung nicht (mehr). Hatte am Anfang das Problem.
Hab auch mal versucht die Instanz zu stoppen und die Objekte des Samsungs gelöscht und neu aufbauen lassen, leider keine Besserung :(
-
Kämpfe aktuell nach der Neuanschaffung eines Samsung A8 Tablets (wieder) mit der Meldung:
fullybrowser.0 2022-03-27 11:08:58.467 warn State "fullybrowser.0.192,168,0,244.lastInfoUpdate" has no existing object, this might lead to an error in future versions fullybrowser.0 2022-03-27 11:08:58.459 warn State "fullybrowser.0.192,168,0,244.isFullyAlive" has no existing object, this might lead to an error in future versions fullybrowser.0 2022-03-27 11:08:58.448 warn updateDeviceERROR 192,168,0,244Die Objekte sind aber angelegt, wenn ich das richtig sehe.
Hab noch ein Lenovo Tablet seit längerem im Einsatz, da kommt die Meldung nicht (mehr). Hatte am Anfang das Problem.
Hab auch mal versucht die Instanz zu stoppen und die Objekte des Samsungs gelöscht und neu aufbauen lassen, leider keine Besserung :(
@merlin123 hast du die Version von GIT genommen ?


