NEWS
[gelöst] - VIS Intance Id - automatisiert ermitteln
-
@bahnuhr öhm hier mal was ungetestetes so aus der Hüfte.
let timeout = 50; //Zeit erhöhen wenn der Klick nicht angenommen wird $(document).ready( () => { setTimeout( () => { $('#widget-id').click(); }, timeout) })Die widget-id sieht man im Editor bei Aktives widget oder im Eigenschaften Tab, sieht so aus: w00001
@jey-cee sagte in VIS Intance Id - automatisiert ermitteln:
let timeout = 50; //Zeit erhöhen wenn der Klick nicht angenommen wird $(document).ready( () => { setTimeout( () => { $('#widget-id').click(); }, timeout) })
Hab folgendes eingefügt:
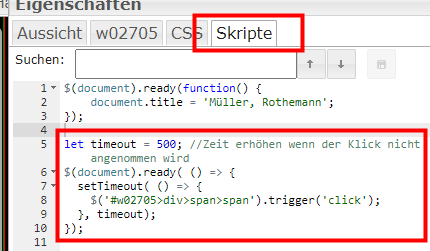
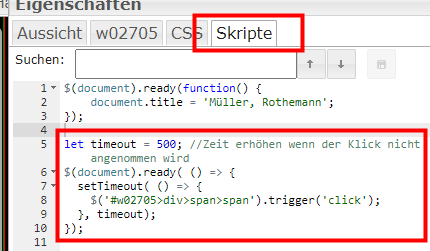
let timeout = 500; //Zeit erhöhen wenn der Klick nicht angenommen wird $(document).ready( () => { setTimeout( () => { $('w02705').click(); }, timeout); });Hat leider nicht geklappt. Es wird immer noch angezeigt "Klick"
-
@jey-cee sagte in VIS Intance Id - automatisiert ermitteln:
let timeout = 50; //Zeit erhöhen wenn der Klick nicht angenommen wird $(document).ready( () => { setTimeout( () => { $('#widget-id').click(); }, timeout) })
Hab folgendes eingefügt:
let timeout = 500; //Zeit erhöhen wenn der Klick nicht angenommen wird $(document).ready( () => { setTimeout( () => { $('w02705').click(); }, timeout); });Hat leider nicht geklappt. Es wird immer noch angezeigt "Klick"
@bahnuhr ich hab das jetzt mal gerade getestet. Der Klick muss einen bestimmten bereich des Widgets angewendet werden, außerdem hab ich es auf trigger('click') geändert das funktioniert sicher.
Hier die geänderte Zeile:
$('#w00003>div>span>span').trigger('click');PS: Die # sagt das es sich um eine id handelt, . wäre class, ohne bezieht es sich auf das HTML Element.
-
@bahnuhr ich hab das jetzt mal gerade getestet. Der Klick muss einen bestimmten bereich des Widgets angewendet werden, außerdem hab ich es auf trigger('click') geändert das funktioniert sicher.
Hier die geänderte Zeile:
$('#w00003>div>span>span').trigger('click');PS: Die # sagt das es sich um eine id handelt, . wäre class, ohne bezieht es sich auf das HTML Element.
@jey-cee
habe das unter Scripte eingefügt:

Ist das richtig.
Fazit:
Klick wird nicht vorgenommen.
Wenn ich edge im kiosk mode öffnen steht auf der view immer noch "klicken"

-
@jey-cee
habe das unter Scripte eingefügt:

Ist das richtig.
Fazit:
Klick wird nicht vorgenommen.
Wenn ich edge im kiosk mode öffnen steht auf der view immer noch "klicken"

-
@bahnuhr ok soweit richtig. Setz den Timeout mal auf 1000 oder noch höher, je nach größe der View kann der Wert sehr hoch sein.
Ich hab es mit Chrome und Firefox getestet, hat bei beiden geklappt.@jey-cee sagte in VIS Intance Id - automatisiert ermitteln:
@bahnuhr ok soweit richtig. Setz den Timeout mal auf 1000 oder noch höher, je nach größe der View kann der Wert sehr hoch sein.
Ich hab es mit Chrome und Firefox getestet, hat bei beiden geklappt.Habs jetzt mal auf 4000 gesetzt. Dann hat es mit edge kiosk geklappt.
Und nun noch ne letzte Frage.
Kann man diese erzeugte Instanz dann ebenfalls mit einem solchen kleinen Script in ein Objekt schreiben. -
Also, so richtig zuverlässig klappt das nicht.
Bin jetzt schon auf 11000, aber teilweise (wenn es länger dauert) wird die Instance nicht erzeugt.Könnte man nicht doch irgendwo im Script "basic.html" oder "js.js" eine Zeile ergänzen.
mfg
Dieter -
Also, so richtig zuverlässig klappt das nicht.
Bin jetzt schon auf 11000, aber teilweise (wenn es länger dauert) wird die Instance nicht erzeugt.Könnte man nicht doch irgendwo im Script "basic.html" oder "js.js" eine Zeile ergänzen.
mfg
Dieter@bahnuhr Man könnte den Klick auf das Widget auch von einem Skript aus machen:
setState("vis.0.control.command"/*Command for vis*/, '{"instance": "FFFFFFFF", "command": "dialog", "data": "w00319"}');w00319 ist die ID die geklickt werden soll. Aber dafür müsste man ja eigentlich die ID der Instanz wissen um nicht FFFFFFFF verwenden zu müssen ....
Ich habe jetzt insgesamt 4 Geräte mit eigener VIS und merke langsam das ich mehr gezielt an die einzelnen Geräte senden muss.
-
@bahnuhr Man könnte den Klick auf das Widget auch von einem Skript aus machen:
setState("vis.0.control.command"/*Command for vis*/, '{"instance": "FFFFFFFF", "command": "dialog", "data": "w00319"}');w00319 ist die ID die geklickt werden soll. Aber dafür müsste man ja eigentlich die ID der Instanz wissen um nicht FFFFFFFF verwenden zu müssen ....
Ich habe jetzt insgesamt 4 Geräte mit eigener VIS und merke langsam das ich mehr gezielt an die einzelnen Geräte senden muss.
@bananajoe
Vielleicht mit einem Script in VIS selber und einem onload der Startseite -
@bananajoe
Vielleicht mit einem Script in VIS selber und einem onload der Startseite@peoples sagte in VIS Intance Id - automatisiert ermitteln:
Vielleicht mit einem Script in VIS selber und einem onload der Startseite
Mach mal ein Beispiel wie das gehen soll.
Ich habe es bisher nicht hinbekommen. -
@peoples sagte in VIS Intance Id - automatisiert ermitteln:
Vielleicht mit einem Script in VIS selber und einem onload der Startseite
Mach mal ein Beispiel wie das gehen soll.
Ich habe es bisher nicht hinbekommen.Also, ich bin über die Monate ja schlauer geworden und habe dazugelernt.
Stand jetzt bekomme ich folgendes hin:
- VIS mit dem basic - Screen Resolution Widget. Hat in diesem Beispiel die Widget ID w00001
- Einen Datenpunkt vom Typ String unter 0_userdata.0.Visualisierung.Instanzen.DC.Test-Instanzen erstellt
- Folgendes Script in VIS im Projekt unter Scripte hinterlegt:
// Instanz-Id erzeugen und in Datenpunkt speichern let timeout = 2000; // ggf. vergrößern $(document).ready( () => { // Auf das Widget klicken, w00001 ist die ID von meinem basic - Screen Resolution Widget setTimeout( () => { $('#w00001>div>span>span').trigger('click'); }, timeout); // und in einen Datenpunkt schreiben setTimeout( () => { vis.setValue('0_userdata.0.Visualisierung.Instanzen.DC.Test-Instanzen', vis.instance); }, timeout * 2); });

Dank an @liv-in-sky für den schubs in die richtige Richtung.
Müsste man jetzt noch mehr perfektionieren (für meine Anwendung):
- zweites Merkmal wie IP-Adresse und/oder Gerätenamen mit übertragen. Damit ich per Skript mir das jeweilige Gerät heraussuchen und zuordnen kann, auch wenn z.B. verschiedene Browser verwendet werden um Tablet Küche eindeutig von Tablet WoZi zu unterscheiden
Ich möchte also 2 Geräte welche das gleiche VIS Projekt nutzen unterscheiden können - Hartnäckigkeit - wenn das mit dem Timeout nicht klappt (und vis.intance noch null ist) im begrenzten Umfang wiederholen.
Und gerne weitere Ideen. Aber ich fühle mich gerade einen großen Schritt weiter gekommen.
-
Also, ich bin über die Monate ja schlauer geworden und habe dazugelernt.
Stand jetzt bekomme ich folgendes hin:
- VIS mit dem basic - Screen Resolution Widget. Hat in diesem Beispiel die Widget ID w00001
- Einen Datenpunkt vom Typ String unter 0_userdata.0.Visualisierung.Instanzen.DC.Test-Instanzen erstellt
- Folgendes Script in VIS im Projekt unter Scripte hinterlegt:
// Instanz-Id erzeugen und in Datenpunkt speichern let timeout = 2000; // ggf. vergrößern $(document).ready( () => { // Auf das Widget klicken, w00001 ist die ID von meinem basic - Screen Resolution Widget setTimeout( () => { $('#w00001>div>span>span').trigger('click'); }, timeout); // und in einen Datenpunkt schreiben setTimeout( () => { vis.setValue('0_userdata.0.Visualisierung.Instanzen.DC.Test-Instanzen', vis.instance); }, timeout * 2); });

Dank an @liv-in-sky für den schubs in die richtige Richtung.
Müsste man jetzt noch mehr perfektionieren (für meine Anwendung):
- zweites Merkmal wie IP-Adresse und/oder Gerätenamen mit übertragen. Damit ich per Skript mir das jeweilige Gerät heraussuchen und zuordnen kann, auch wenn z.B. verschiedene Browser verwendet werden um Tablet Küche eindeutig von Tablet WoZi zu unterscheiden
Ich möchte also 2 Geräte welche das gleiche VIS Projekt nutzen unterscheiden können - Hartnäckigkeit - wenn das mit dem Timeout nicht klappt (und vis.intance noch null ist) im begrenzten Umfang wiederholen.
Und gerne weitere Ideen. Aber ich fühle mich gerade einen großen Schritt weiter gekommen.
@bananajoe
na, dass werde ich nachher gleich mal testen.
Danke.Melde mich dann.
-
Also, ich bin über die Monate ja schlauer geworden und habe dazugelernt.
Stand jetzt bekomme ich folgendes hin:
- VIS mit dem basic - Screen Resolution Widget. Hat in diesem Beispiel die Widget ID w00001
- Einen Datenpunkt vom Typ String unter 0_userdata.0.Visualisierung.Instanzen.DC.Test-Instanzen erstellt
- Folgendes Script in VIS im Projekt unter Scripte hinterlegt:
// Instanz-Id erzeugen und in Datenpunkt speichern let timeout = 2000; // ggf. vergrößern $(document).ready( () => { // Auf das Widget klicken, w00001 ist die ID von meinem basic - Screen Resolution Widget setTimeout( () => { $('#w00001>div>span>span').trigger('click'); }, timeout); // und in einen Datenpunkt schreiben setTimeout( () => { vis.setValue('0_userdata.0.Visualisierung.Instanzen.DC.Test-Instanzen', vis.instance); }, timeout * 2); });

Dank an @liv-in-sky für den schubs in die richtige Richtung.
Müsste man jetzt noch mehr perfektionieren (für meine Anwendung):
- zweites Merkmal wie IP-Adresse und/oder Gerätenamen mit übertragen. Damit ich per Skript mir das jeweilige Gerät heraussuchen und zuordnen kann, auch wenn z.B. verschiedene Browser verwendet werden um Tablet Küche eindeutig von Tablet WoZi zu unterscheiden
Ich möchte also 2 Geräte welche das gleiche VIS Projekt nutzen unterscheiden können - Hartnäckigkeit - wenn das mit dem Timeout nicht klappt (und vis.intance noch null ist) im begrenzten Umfang wiederholen.
Und gerne weitere Ideen. Aber ich fühle mich gerade einen großen Schritt weiter gekommen.
@bananajoe sagte in VIS Intance Id - automatisiert ermitteln:
zweites Merkmal wie IP-Adresse
Das müssten wir noch hinbekommen.
Vielleicht meldet sich noch jemand der dies weiß. -
Also, ich bin über die Monate ja schlauer geworden und habe dazugelernt.
Stand jetzt bekomme ich folgendes hin:
- VIS mit dem basic - Screen Resolution Widget. Hat in diesem Beispiel die Widget ID w00001
- Einen Datenpunkt vom Typ String unter 0_userdata.0.Visualisierung.Instanzen.DC.Test-Instanzen erstellt
- Folgendes Script in VIS im Projekt unter Scripte hinterlegt:
// Instanz-Id erzeugen und in Datenpunkt speichern let timeout = 2000; // ggf. vergrößern $(document).ready( () => { // Auf das Widget klicken, w00001 ist die ID von meinem basic - Screen Resolution Widget setTimeout( () => { $('#w00001>div>span>span').trigger('click'); }, timeout); // und in einen Datenpunkt schreiben setTimeout( () => { vis.setValue('0_userdata.0.Visualisierung.Instanzen.DC.Test-Instanzen', vis.instance); }, timeout * 2); });

Dank an @liv-in-sky für den schubs in die richtige Richtung.
Müsste man jetzt noch mehr perfektionieren (für meine Anwendung):
- zweites Merkmal wie IP-Adresse und/oder Gerätenamen mit übertragen. Damit ich per Skript mir das jeweilige Gerät heraussuchen und zuordnen kann, auch wenn z.B. verschiedene Browser verwendet werden um Tablet Küche eindeutig von Tablet WoZi zu unterscheiden
Ich möchte also 2 Geräte welche das gleiche VIS Projekt nutzen unterscheiden können - Hartnäckigkeit - wenn das mit dem Timeout nicht klappt (und vis.intance noch null ist) im begrenzten Umfang wiederholen.
Und gerne weitere Ideen. Aber ich fühle mich gerade einen großen Schritt weiter gekommen.
@bananajoe sagte in VIS Intance Id - automatisiert ermitteln:
Hartnäckigkeit - wenn das mit dem Timeout nicht klappt (und vis.intance noch null ist) im begrenzten Umfang wiederholen.
das macht der link, den ich gepostet habe - dort wird auf etwas gewartet und immer wieder versucht , den wert zu bekommen - diese funktionen sind sozusagen um das vis.instance gelegt
die instance id ist zum unterscheiden da - jeder browser bekommt seine eigene id - egal ob selber rechner oder ein anderer - du musst ihn nur einmal in der vis bekannt machen und kannst dann unterscheiden - ip oder hostnamen sind etwas komplizierter rauszubekommen - daher verstehe ich eigentlich deine frage nicht - mit der instance id weiß man, wer wer oder was da gerade die vis anzeigen will
-
@bananajoe sagte in VIS Intance Id - automatisiert ermitteln:
zweites Merkmal wie IP-Adresse
Das müssten wir noch hinbekommen.
Vielleicht meldet sich noch jemand der dies weiß.@bahnuhr google ist mein Freund:
alert(location.hostname);ergibt ein Popup mit der IP-Adresse bzw. den DNS Hostnamen (je nachdem was er liefern kann), könnte man auch so wegschreiben.
Oder besser, im Namen des Datenpunktes zum wegschreiben nutzen, dann hätte ich passend zur IP immer die ID
ist quatsch, lieger die IP des ioBroker-Servers -
Also, ich bin über die Monate ja schlauer geworden und habe dazugelernt.
Stand jetzt bekomme ich folgendes hin:
- VIS mit dem basic - Screen Resolution Widget. Hat in diesem Beispiel die Widget ID w00001
- Einen Datenpunkt vom Typ String unter 0_userdata.0.Visualisierung.Instanzen.DC.Test-Instanzen erstellt
- Folgendes Script in VIS im Projekt unter Scripte hinterlegt:
// Instanz-Id erzeugen und in Datenpunkt speichern let timeout = 2000; // ggf. vergrößern $(document).ready( () => { // Auf das Widget klicken, w00001 ist die ID von meinem basic - Screen Resolution Widget setTimeout( () => { $('#w00001>div>span>span').trigger('click'); }, timeout); // und in einen Datenpunkt schreiben setTimeout( () => { vis.setValue('0_userdata.0.Visualisierung.Instanzen.DC.Test-Instanzen', vis.instance); }, timeout * 2); });

Dank an @liv-in-sky für den schubs in die richtige Richtung.
Müsste man jetzt noch mehr perfektionieren (für meine Anwendung):
- zweites Merkmal wie IP-Adresse und/oder Gerätenamen mit übertragen. Damit ich per Skript mir das jeweilige Gerät heraussuchen und zuordnen kann, auch wenn z.B. verschiedene Browser verwendet werden um Tablet Küche eindeutig von Tablet WoZi zu unterscheiden
Ich möchte also 2 Geräte welche das gleiche VIS Projekt nutzen unterscheiden können - Hartnäckigkeit - wenn das mit dem Timeout nicht klappt (und vis.intance noch null ist) im begrenzten Umfang wiederholen.
Und gerne weitere Ideen. Aber ich fühle mich gerade einen großen Schritt weiter gekommen.
@bananajoe schau dir mal das Skript an. Das muss im Browser ausgeführt werden, in unserem Fall in VIS eingebetet werden, dann liefert es dir die Adresse vom Gerät.
-
@bananajoe schau dir mal das Skript an. Das muss im Browser ausgeführt werden, in unserem Fall in VIS eingebetet werden, dann liefert es dir die Adresse vom Gerät.
@jey-cee sag ich doch - voll kompliziert :-) - die instance id reicht völlig aus, um die unterschiedlichen clients herauszufinden
-
@bahnuhr google ist mein Freund:
alert(location.hostname);ergibt ein Popup mit der IP-Adresse bzw. den DNS Hostnamen (je nachdem was er liefern kann), könnte man auch so wegschreiben.
Oder besser, im Namen des Datenpunktes zum wegschreiben nutzen, dann hätte ich passend zur IP immer die ID
ist quatsch, lieger die IP des ioBroker-Serverszum warten auf ein objet, bevor man vis.instance aufrufen kann meinte ich diesen link - hatte das in einem anderen thread gepostet
https://forum.iobroker.net/topic/48663/howto-skripte-im-vis-editor-mit-jquery
-
@bahnuhr google ist mein Freund:
alert(location.hostname);ergibt ein Popup mit der IP-Adresse bzw. den DNS Hostnamen (je nachdem was er liefern kann), könnte man auch so wegschreiben.
Oder besser, im Namen des Datenpunktes zum wegschreiben nutzen, dann hätte ich passend zur IP immer die ID
ist quatsch, lieger die IP des ioBroker-ServersBist du weiter gekommen mit den Hinweisen und Scripten von @liv-in-sky und @Jey-Cee .
Ich habs probiert mit dem Script von @Jey-Cee und auch andere aus dem Netz.
Hat aber irgendwie nicht geklappt. -
Bist du weiter gekommen mit den Hinweisen und Scripten von @liv-in-sky und @Jey-Cee .
Ich habs probiert mit dem Script von @Jey-Cee und auch andere aus dem Netz.
Hat aber irgendwie nicht geklappt. -
in beispiel:
zum testen habe ich ein neues project gemacht, damit man nicht den ganzen durcheinander darin hat
2 html widgets
das obere wird mit der instance id geschrieben, wenn das widget da ist
das untere wartet bis die instance id vorhanden ist und schreibt dann den text in das widgets
am anfang (im vis-editor) sind die widgets ohne text !!
script im vis editor
function waitForElement(parent, elementPath, wid, widgetName, callBack, counter = 0, debug = false) { if (counter < 100) { setTimeout(function () { if (parent.find(elementPath).length > 0) { if (debug) console.log(`[${widgetName} ${wid}] it took ${counter}ms to wait for the element '${elementPath}'`); callBack(); } else { if (debug) console.log(`[${widgetName} ${wid}] wait for element '${elementPath}'`); counter++ waitForElement(parent, elementPath, wid, widgetName, callBack, counter, debug); } }, 1); } else { if (debug) console.warn(`[${widgetName} ${wid}] stop waiting after ${counter} retries`); callBack(); } } waitForElement($('body'),'#w00001', 'dummy', 'dummy', function () { // Widget ist vollständig geladen, wir können irgendwas damit machen console.log(vis.instance) $( "#w00001" ).text( 'Test mit warten auf Widget Instance ID: '+vis.instance); }, 0, true); waitForElement($('body'),'vis.instance', 'dummy', 'dummy', function () { // Widget ist vollständig geladen, wir können irgendwas damit machen console.log(vis.instance) $( "#w00002" ).text( 'Warten auf VIS-Instance Instance ID: '+vis.instance); }, 0, true);damit weiß man dann, welcher browser bzw welches gerät gerade browsen wil


