NEWS
[gelöst] - VIS Intance Id - automatisiert ermitteln
-
generateInstance: function () { if (typeof storage !== 'undefined') { this.instance = (Math.random() * 4294967296).toString(16); this.instance = '0000000' + this.instance; this.instance = this.instance.substring(this.instance.length - 8); $('#vis_instance').val(this.instance); storage.set(this.storageKeyInstance, this.instance); } },Nochmal die Frage an alle:
Wie kann man es erreichen, dass VIS beim Start diese Funktion automatisch ausführt ?
mfg
Dieter -
generateInstance: function () { if (typeof storage !== 'undefined') { this.instance = (Math.random() * 4294967296).toString(16); this.instance = '0000000' + this.instance; this.instance = this.instance.substring(this.instance.length - 8); $('#vis_instance').val(this.instance); storage.set(this.storageKeyInstance, this.instance); } },Nochmal die Frage an alle:
Wie kann man es erreichen, dass VIS beim Start diese Funktion automatisch ausführt ?
mfg
DieterIch habe die Idee das man das ganze über ein eigenes Widget lösen könnte. Da arbeite ich mich aber gerade erst ein (Beiträge dazu gibt es ja genug).
Ich habe schon in vielen Sprachen programmiert und bin - so glaube ich - fälschlicherweise davon ausgegangen das man auf die Variablen andere JavaScript-Prozesse innerhalb von VIS zugreifen könnte. Ich vermute aber die laufen isoliert und somit geht das gar nicht. Ich habe z.B. schon Erweiterungen für MediaWiki geschrieben, das ist in PHP, und da habe ich in jeder Extension Zugriff auf alle Variablen des Grundprogrammes. Das funktioniert aber gänzlich anders als beim JavaScript hier.
Wie genau das in JavaScript geht - da hat es bei mir noch nicht ganz klick gemacht (wie auch ein paar andere Dinge wie async/await).
Theoretisch könnte man den Code einfach aus dem vis-master vis.js übernehmen und selber ausführen und die Id speichern lassen. Aber ich vermute das deswegen der VIS Hauptprozesse das deswegen noch lange nicht übernimmt weil man die Id nur für den Bereich berechnet hat in dem das eigene Programm läuft (der this Bereich)
Ich werde da in der nächsten Zeit noch weiter tiefer Einsteigen.
-
Ich habe die Idee das man das ganze über ein eigenes Widget lösen könnte. Da arbeite ich mich aber gerade erst ein (Beiträge dazu gibt es ja genug).
Ich habe schon in vielen Sprachen programmiert und bin - so glaube ich - fälschlicherweise davon ausgegangen das man auf die Variablen andere JavaScript-Prozesse innerhalb von VIS zugreifen könnte. Ich vermute aber die laufen isoliert und somit geht das gar nicht. Ich habe z.B. schon Erweiterungen für MediaWiki geschrieben, das ist in PHP, und da habe ich in jeder Extension Zugriff auf alle Variablen des Grundprogrammes. Das funktioniert aber gänzlich anders als beim JavaScript hier.
Wie genau das in JavaScript geht - da hat es bei mir noch nicht ganz klick gemacht (wie auch ein paar andere Dinge wie async/await).
Theoretisch könnte man den Code einfach aus dem vis-master vis.js übernehmen und selber ausführen und die Id speichern lassen. Aber ich vermute das deswegen der VIS Hauptprozesse das deswegen noch lange nicht übernimmt weil man die Id nur für den Bereich berechnet hat in dem das eigene Programm läuft (der this Bereich)
Ich werde da in der nächsten Zeit noch weiter tiefer Einsteigen.
Danke für deine Info.
Wenn du Hilfe brauchst, sag Bescheid. -
In der Datei: ...widgets/basic.html ist folgender Scriptbaustein:
<script id="tplScreenResolution" type="text/ejs" class="vis-tpl" data-vis-prev='<img src="widgets/basic/img/Prev_ScreenResolution.png"></img>' data-vis-set="basic" data-vis-type="tools" data-vis-name="Screen Resolution" data-vis-attrs=""> <div class="vis-widget <%== this.data.attr('class') %>" style="width:170px; height:75px; border: 1px solid #888; font-size: 12px; opacity: 0.8" id="<%= this.data.attr('wid') %>"> <div id="div_<%= this.data.attr('wid') %>" style="padding: 10px"> Default view: <span class='vis-resolution-default-view'></span><br> Width: <span class='vis-resolution-width'></span><br> Height: <span class='vis-resolution-height'></span><br> Instance: <span><%== vis.instance ? vis.instance : vis.binds.basic.createScreenText() %></span> </div> <%= vis.binds.basic.detectScreen(this.data.attr('wid')) %> </div> </script>Dort habe ich folgendes ersetzt:
alt:Instance: <span><%== vis.instance ? vis.instance : vis.binds.basic.createScreenText() %></span>neu:
if (!vis.instance) { vis.generateInstance(); } setTimeout(function () { Instance: <span><%== vis.instance ? vis.instance : vis.binds.basic.createScreenText() %></span> }, 1000);Ziel ist es:
Ich möchte, dass die Instanz gleich bei Start von vis erzeugt wird. Nicht erst beim klicken.Hat aber nicht geklappt.
@apollon77
@Jey-Cee
@Jan1
@Thomas-BraunIhr seid doch Script Spezialisten. Könnt ihr mir hier mal helfen?
mfg
Dieter -
In der Datei: ...widgets/basic.html ist folgender Scriptbaustein:
<script id="tplScreenResolution" type="text/ejs" class="vis-tpl" data-vis-prev='<img src="widgets/basic/img/Prev_ScreenResolution.png"></img>' data-vis-set="basic" data-vis-type="tools" data-vis-name="Screen Resolution" data-vis-attrs=""> <div class="vis-widget <%== this.data.attr('class') %>" style="width:170px; height:75px; border: 1px solid #888; font-size: 12px; opacity: 0.8" id="<%= this.data.attr('wid') %>"> <div id="div_<%= this.data.attr('wid') %>" style="padding: 10px"> Default view: <span class='vis-resolution-default-view'></span><br> Width: <span class='vis-resolution-width'></span><br> Height: <span class='vis-resolution-height'></span><br> Instance: <span><%== vis.instance ? vis.instance : vis.binds.basic.createScreenText() %></span> </div> <%= vis.binds.basic.detectScreen(this.data.attr('wid')) %> </div> </script>Dort habe ich folgendes ersetzt:
alt:Instance: <span><%== vis.instance ? vis.instance : vis.binds.basic.createScreenText() %></span>neu:
if (!vis.instance) { vis.generateInstance(); } setTimeout(function () { Instance: <span><%== vis.instance ? vis.instance : vis.binds.basic.createScreenText() %></span> }, 1000);Ziel ist es:
Ich möchte, dass die Instanz gleich bei Start von vis erzeugt wird. Nicht erst beim klicken.Hat aber nicht geklappt.
@apollon77
@Jey-Cee
@Jan1
@Thomas-BraunIhr seid doch Script Spezialisten. Könnt ihr mir hier mal helfen?
mfg
Dieter@bahnuhr
Hab ich keinen Schimmer von. -
@bahnuhr
Hab ich keinen Schimmer von.@thomas-braun sagte in VIS Intance Id - automatisiert ermitteln:
@bahnuhr
Hab ich keinen Schimmer von.Schade, trotzdem Danke für die Antwort.
-
In der Datei: ...widgets/basic.html ist folgender Scriptbaustein:
<script id="tplScreenResolution" type="text/ejs" class="vis-tpl" data-vis-prev='<img src="widgets/basic/img/Prev_ScreenResolution.png"></img>' data-vis-set="basic" data-vis-type="tools" data-vis-name="Screen Resolution" data-vis-attrs=""> <div class="vis-widget <%== this.data.attr('class') %>" style="width:170px; height:75px; border: 1px solid #888; font-size: 12px; opacity: 0.8" id="<%= this.data.attr('wid') %>"> <div id="div_<%= this.data.attr('wid') %>" style="padding: 10px"> Default view: <span class='vis-resolution-default-view'></span><br> Width: <span class='vis-resolution-width'></span><br> Height: <span class='vis-resolution-height'></span><br> Instance: <span><%== vis.instance ? vis.instance : vis.binds.basic.createScreenText() %></span> </div> <%= vis.binds.basic.detectScreen(this.data.attr('wid')) %> </div> </script>Dort habe ich folgendes ersetzt:
alt:Instance: <span><%== vis.instance ? vis.instance : vis.binds.basic.createScreenText() %></span>neu:
if (!vis.instance) { vis.generateInstance(); } setTimeout(function () { Instance: <span><%== vis.instance ? vis.instance : vis.binds.basic.createScreenText() %></span> }, 1000);Ziel ist es:
Ich möchte, dass die Instanz gleich bei Start von vis erzeugt wird. Nicht erst beim klicken.Hat aber nicht geklappt.
@apollon77
@Jey-Cee
@Jan1
@Thomas-BraunIhr seid doch Script Spezialisten. Könnt ihr mir hier mal helfen?
mfg
Dieter -
@bahnuhr ohne jetzt tiefer ein zu steigen würde ich eine Quick and Dirty Lösung einbauen. Bau dir ein Skript in vis ein das einen Klick auf das Widget auslöst sobald vis geladen ist.
@jey-cee sagte in VIS Intance Id - automatisiert ermitteln:
Bau dir ein Skript in vis ein das einen Klick auf das Widget auslöst sobald vis geladen ist.
Danke für die Info.
Ja, das wäre eine Idee. Nur weiß ich nicht wie?Hättest du 2 Zeilen für mich?
Könnte man das Ergebnis (Browser Instanz) dann auch in einen Datenpunkt schreiben lassen? -
@jey-cee sagte in VIS Intance Id - automatisiert ermitteln:
Bau dir ein Skript in vis ein das einen Klick auf das Widget auslöst sobald vis geladen ist.
Danke für die Info.
Ja, das wäre eine Idee. Nur weiß ich nicht wie?Hättest du 2 Zeilen für mich?
Könnte man das Ergebnis (Browser Instanz) dann auch in einen Datenpunkt schreiben lassen?@bahnuhr öhm hier mal was ungetestetes so aus der Hüfte.
let timeout = 50; //Zeit erhöhen wenn der Klick nicht angenommen wird $(document).ready( () => { setTimeout( () => { $('#widget-id').click(); }, timeout) })Die widget-id sieht man im Editor bei Aktives widget oder im Eigenschaften Tab, sieht so aus: w00001
-
@bahnuhr öhm hier mal was ungetestetes so aus der Hüfte.
let timeout = 50; //Zeit erhöhen wenn der Klick nicht angenommen wird $(document).ready( () => { setTimeout( () => { $('#widget-id').click(); }, timeout) })Die widget-id sieht man im Editor bei Aktives widget oder im Eigenschaften Tab, sieht so aus: w00001
@jey-cee sagte in VIS Intance Id - automatisiert ermitteln:
let timeout = 50; //Zeit erhöhen wenn der Klick nicht angenommen wird $(document).ready( () => { setTimeout( () => { $('#widget-id').click(); }, timeout) })
Hab folgendes eingefügt:
let timeout = 500; //Zeit erhöhen wenn der Klick nicht angenommen wird $(document).ready( () => { setTimeout( () => { $('w02705').click(); }, timeout); });Hat leider nicht geklappt. Es wird immer noch angezeigt "Klick"
-
@jey-cee sagte in VIS Intance Id - automatisiert ermitteln:
let timeout = 50; //Zeit erhöhen wenn der Klick nicht angenommen wird $(document).ready( () => { setTimeout( () => { $('#widget-id').click(); }, timeout) })
Hab folgendes eingefügt:
let timeout = 500; //Zeit erhöhen wenn der Klick nicht angenommen wird $(document).ready( () => { setTimeout( () => { $('w02705').click(); }, timeout); });Hat leider nicht geklappt. Es wird immer noch angezeigt "Klick"
@bahnuhr ich hab das jetzt mal gerade getestet. Der Klick muss einen bestimmten bereich des Widgets angewendet werden, außerdem hab ich es auf trigger('click') geändert das funktioniert sicher.
Hier die geänderte Zeile:
$('#w00003>div>span>span').trigger('click');PS: Die # sagt das es sich um eine id handelt, . wäre class, ohne bezieht es sich auf das HTML Element.
-
@bahnuhr ich hab das jetzt mal gerade getestet. Der Klick muss einen bestimmten bereich des Widgets angewendet werden, außerdem hab ich es auf trigger('click') geändert das funktioniert sicher.
Hier die geänderte Zeile:
$('#w00003>div>span>span').trigger('click');PS: Die # sagt das es sich um eine id handelt, . wäre class, ohne bezieht es sich auf das HTML Element.
@jey-cee
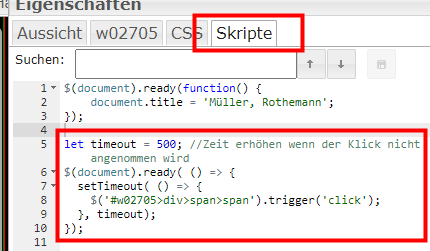
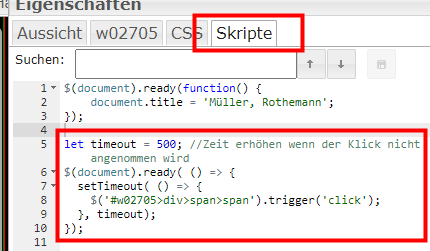
habe das unter Scripte eingefügt:

Ist das richtig.
Fazit:
Klick wird nicht vorgenommen.
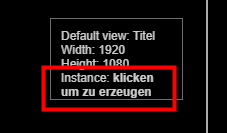
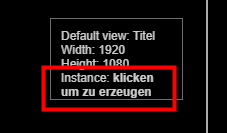
Wenn ich edge im kiosk mode öffnen steht auf der view immer noch "klicken"

-
@jey-cee
habe das unter Scripte eingefügt:

Ist das richtig.
Fazit:
Klick wird nicht vorgenommen.
Wenn ich edge im kiosk mode öffnen steht auf der view immer noch "klicken"

-
@bahnuhr ok soweit richtig. Setz den Timeout mal auf 1000 oder noch höher, je nach größe der View kann der Wert sehr hoch sein.
Ich hab es mit Chrome und Firefox getestet, hat bei beiden geklappt.@jey-cee sagte in VIS Intance Id - automatisiert ermitteln:
@bahnuhr ok soweit richtig. Setz den Timeout mal auf 1000 oder noch höher, je nach größe der View kann der Wert sehr hoch sein.
Ich hab es mit Chrome und Firefox getestet, hat bei beiden geklappt.Habs jetzt mal auf 4000 gesetzt. Dann hat es mit edge kiosk geklappt.
Und nun noch ne letzte Frage.
Kann man diese erzeugte Instanz dann ebenfalls mit einem solchen kleinen Script in ein Objekt schreiben. -
Also, so richtig zuverlässig klappt das nicht.
Bin jetzt schon auf 11000, aber teilweise (wenn es länger dauert) wird die Instance nicht erzeugt.Könnte man nicht doch irgendwo im Script "basic.html" oder "js.js" eine Zeile ergänzen.
mfg
Dieter -
Also, so richtig zuverlässig klappt das nicht.
Bin jetzt schon auf 11000, aber teilweise (wenn es länger dauert) wird die Instance nicht erzeugt.Könnte man nicht doch irgendwo im Script "basic.html" oder "js.js" eine Zeile ergänzen.
mfg
Dieter@bahnuhr Man könnte den Klick auf das Widget auch von einem Skript aus machen:
setState("vis.0.control.command"/*Command for vis*/, '{"instance": "FFFFFFFF", "command": "dialog", "data": "w00319"}');w00319 ist die ID die geklickt werden soll. Aber dafür müsste man ja eigentlich die ID der Instanz wissen um nicht FFFFFFFF verwenden zu müssen ....
Ich habe jetzt insgesamt 4 Geräte mit eigener VIS und merke langsam das ich mehr gezielt an die einzelnen Geräte senden muss.
-
@bahnuhr Man könnte den Klick auf das Widget auch von einem Skript aus machen:
setState("vis.0.control.command"/*Command for vis*/, '{"instance": "FFFFFFFF", "command": "dialog", "data": "w00319"}');w00319 ist die ID die geklickt werden soll. Aber dafür müsste man ja eigentlich die ID der Instanz wissen um nicht FFFFFFFF verwenden zu müssen ....
Ich habe jetzt insgesamt 4 Geräte mit eigener VIS und merke langsam das ich mehr gezielt an die einzelnen Geräte senden muss.
@bananajoe
Vielleicht mit einem Script in VIS selber und einem onload der Startseite -
@bananajoe
Vielleicht mit einem Script in VIS selber und einem onload der Startseite@peoples sagte in VIS Intance Id - automatisiert ermitteln:
Vielleicht mit einem Script in VIS selber und einem onload der Startseite
Mach mal ein Beispiel wie das gehen soll.
Ich habe es bisher nicht hinbekommen. -
@peoples sagte in VIS Intance Id - automatisiert ermitteln:
Vielleicht mit einem Script in VIS selber und einem onload der Startseite
Mach mal ein Beispiel wie das gehen soll.
Ich habe es bisher nicht hinbekommen.Also, ich bin über die Monate ja schlauer geworden und habe dazugelernt.
Stand jetzt bekomme ich folgendes hin:
- VIS mit dem basic - Screen Resolution Widget. Hat in diesem Beispiel die Widget ID w00001
- Einen Datenpunkt vom Typ String unter 0_userdata.0.Visualisierung.Instanzen.DC.Test-Instanzen erstellt
- Folgendes Script in VIS im Projekt unter Scripte hinterlegt:
// Instanz-Id erzeugen und in Datenpunkt speichern let timeout = 2000; // ggf. vergrößern $(document).ready( () => { // Auf das Widget klicken, w00001 ist die ID von meinem basic - Screen Resolution Widget setTimeout( () => { $('#w00001>div>span>span').trigger('click'); }, timeout); // und in einen Datenpunkt schreiben setTimeout( () => { vis.setValue('0_userdata.0.Visualisierung.Instanzen.DC.Test-Instanzen', vis.instance); }, timeout * 2); });

Dank an @liv-in-sky für den schubs in die richtige Richtung.
Müsste man jetzt noch mehr perfektionieren (für meine Anwendung):
- zweites Merkmal wie IP-Adresse und/oder Gerätenamen mit übertragen. Damit ich per Skript mir das jeweilige Gerät heraussuchen und zuordnen kann, auch wenn z.B. verschiedene Browser verwendet werden um Tablet Küche eindeutig von Tablet WoZi zu unterscheiden
Ich möchte also 2 Geräte welche das gleiche VIS Projekt nutzen unterscheiden können - Hartnäckigkeit - wenn das mit dem Timeout nicht klappt (und vis.intance noch null ist) im begrenzten Umfang wiederholen.
Und gerne weitere Ideen. Aber ich fühle mich gerade einen großen Schritt weiter gekommen.
-
Also, ich bin über die Monate ja schlauer geworden und habe dazugelernt.
Stand jetzt bekomme ich folgendes hin:
- VIS mit dem basic - Screen Resolution Widget. Hat in diesem Beispiel die Widget ID w00001
- Einen Datenpunkt vom Typ String unter 0_userdata.0.Visualisierung.Instanzen.DC.Test-Instanzen erstellt
- Folgendes Script in VIS im Projekt unter Scripte hinterlegt:
// Instanz-Id erzeugen und in Datenpunkt speichern let timeout = 2000; // ggf. vergrößern $(document).ready( () => { // Auf das Widget klicken, w00001 ist die ID von meinem basic - Screen Resolution Widget setTimeout( () => { $('#w00001>div>span>span').trigger('click'); }, timeout); // und in einen Datenpunkt schreiben setTimeout( () => { vis.setValue('0_userdata.0.Visualisierung.Instanzen.DC.Test-Instanzen', vis.instance); }, timeout * 2); });

Dank an @liv-in-sky für den schubs in die richtige Richtung.
Müsste man jetzt noch mehr perfektionieren (für meine Anwendung):
- zweites Merkmal wie IP-Adresse und/oder Gerätenamen mit übertragen. Damit ich per Skript mir das jeweilige Gerät heraussuchen und zuordnen kann, auch wenn z.B. verschiedene Browser verwendet werden um Tablet Küche eindeutig von Tablet WoZi zu unterscheiden
Ich möchte also 2 Geräte welche das gleiche VIS Projekt nutzen unterscheiden können - Hartnäckigkeit - wenn das mit dem Timeout nicht klappt (und vis.intance noch null ist) im begrenzten Umfang wiederholen.
Und gerne weitere Ideen. Aber ich fühle mich gerade einen großen Schritt weiter gekommen.
@bananajoe
na, dass werde ich nachher gleich mal testen.
Danke.Melde mich dann.


