NEWS
Test Adapter lovelace v1.2.x
-
@xbit ich nutze nicht den Panel modus. Auf allen meinen Geräten ist bisher die Aufteilung auf 3 Spalten völlig in Ausreichend und auf dem Handy ist es dann nur noch eine.
Du hast recht die 3 Spalten reichen mir auch im Prinzip, leider wird aber der erste und 2 Vertikale Stapler nicht nebeneinander sondern untereinander dargestellt.
Ich habe aber herausgefunden, dass es nur passiert wenn die custom card "custom:vertical-stack-in-card" genutzt wird.
Mit der normalen "vertical-stack" card nicht... ich gehe mal davon aus dass man da nichts ändern kann da es sich um eine custom card handelt (auch wenn mir das design der Custom Card besser gefällt). -
Du hast recht die 3 Spalten reichen mir auch im Prinzip, leider wird aber der erste und 2 Vertikale Stapler nicht nebeneinander sondern untereinander dargestellt.
Ich habe aber herausgefunden, dass es nur passiert wenn die custom card "custom:vertical-stack-in-card" genutzt wird.
Mit der normalen "vertical-stack" card nicht... ich gehe mal davon aus dass man da nichts ändern kann da es sich um eine custom card handelt (auch wenn mir das design der Custom Card besser gefällt).@xbit
du kannst bei der Karte mal auf github stöbern, ob das Problem bekannt ist und ob es ggf. forks gibt, die das lösen. Es gibt mehrere Karten, die nicht mehr wirklich weiter entwickelt werden und wo Leute aus der (HASS) Community solche Probleme dann lösen und man was auf Github suchen muss.@system-9 said in Test Adapter lovelace v1.2.x:
bei der button-entity-row bekomn ich folgenden fehler:
Log from UI http://*/cards/button-entity-row.js:15:15 Uncaught TypeError: css is not a function
Was kann ich hier machen ?
Welche Version hast du da installiert?
Geht denn was nicht oder kommt nur der Fehler im Log?Ich meine button-entity-row war auch etwas problematisch mit der Weiterentwicklung, da hab ich im ersten Post die Version hier verlinkt: https://github.com/mattatcha/button-entity-row - die hab ich auch und hat bei mir das Problem nicht. Ansonsten wird in einem anderen Issue noch die Version empfohlen: https://github.com/Hypfer/button-entity-row (ist auch schon auf 0.4.2 -> die geht bei mir aktuell auch).
-
Hey an alle,
ich suche eine Möglichkeit um die Gauge-Card zu erweitern. Leide finde ich keine Custom card die umsetzt was ich vor habe.
Evtl. kennt jemand eine Karte oder hat eine andere Idee.
Ich würde gerne in der Gauge-Card mehrere werde darstellen die sich "addieren".
Also zB die ersten 10% rot, dann 20% grün und 5% gelb. Die restlichen 65% sollen leer/grau sein.
Alle Werte stammen aus verschiedenen Datenpunkten.Sozusagen ein Kuchendiagramm in der Gauge.
-
Hey an alle,
ich suche eine Möglichkeit um die Gauge-Card zu erweitern. Leide finde ich keine Custom card die umsetzt was ich vor habe.
Evtl. kennt jemand eine Karte oder hat eine andere Idee.
Ich würde gerne in der Gauge-Card mehrere werde darstellen die sich "addieren".
Also zB die ersten 10% rot, dann 20% grün und 5% gelb. Die restlichen 65% sollen leer/grau sein.
Alle Werte stammen aus verschiedenen Datenpunkten.Sozusagen ein Kuchendiagramm in der Gauge.
-
@david-g
Ja, gibt es - Versuch mal ApexChart - läuft bei mir, allerdings den Pie hab ich noch nicht getestet…
-
Dank dir. Die kann ja einiges.
Wer braucht da flot oder eCharts 🤣Spass bei Seite. Werde ich mal testen. Auch wenn die ganzen Optionen einen ja regelrecht erschlagen.
-
Hallo zusammen,
gibt es die Möglichkeit ein JSON Objekt direkt anzuzeigen in einer Karte, ohne es vorher zu zerlegen?
Danke.
@nukleuz Müsste glaube ich mit der Markdown Karte gehen.
Bin mir aber nicht 100%ig sicher. -
@nukleuz Müsste glaube ich mit der Markdown Karte gehen.
Bin mir aber nicht 100%ig sicher.Das werde ich mal testen… 😇
-
Ich möchte das Thema Saugroboter nochmal aufgreifen.
Hat jemand schon ein Beispiel für eine Integration z.B. eines Roborock S7?
Evtl. gibt es schon eine "Vacuum Card" wie bei HA oder kann man diese irgendwie nutzen?@stealth die Vacuum Card wird noch nicht gehen, da der Adapter noch keine passenden entities erzeugen kann... das müsste ich noch implementieren. Bisher ist mir aber noch nicht so richtig klar geworden, wie das Staubsaugergerät im ioBroker funktioniert. Wird dein Staubsauer vom type-detector (bzw. devices adapter) als solcher erkannt? (Geräte Tab im Admin)
-
@stealth die Vacuum Card wird noch nicht gehen, da der Adapter noch keine passenden entities erzeugen kann... das müsste ich noch implementieren. Bisher ist mir aber noch nicht so richtig klar geworden, wie das Staubsaugergerät im ioBroker funktioniert. Wird dein Staubsauer vom type-detector (bzw. devices adapter) als solcher erkannt? (Geräte Tab im Admin)
@garfonso
Ein Saugrobotor wird wohl viele Ähnlichkeiten mit einem Mähroboter aufweisen.Ich habe heute mal HA aufgesetzt um mir dieses Paket anzuschauen:
https://github.com/Barma-lej/halandroid
Da gibt es einige Abhängigkeiten. Neben den Entities für den Mähroboter selber wird auch "fold-entity-row" und "card-tools" erwartet. Das Paket für den Mähroboter hat dann einen Unterordner für Bilder und eine "Landroid.yaml".Ich sehe das doch richtig, dass ich hier erst gar keinen Versuch des Nachbaus mit Lovelace in iobroker unternehmen brauche, richtig?
-
Hallo,
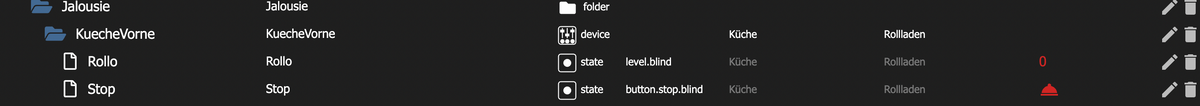
ich habe eine Frage, wie ihr eure Zigbee Geräte schaltet.
Bei mir will er nicht wirklich wenn ich ich dem ganzen Gerät alle Attribute zuordne.
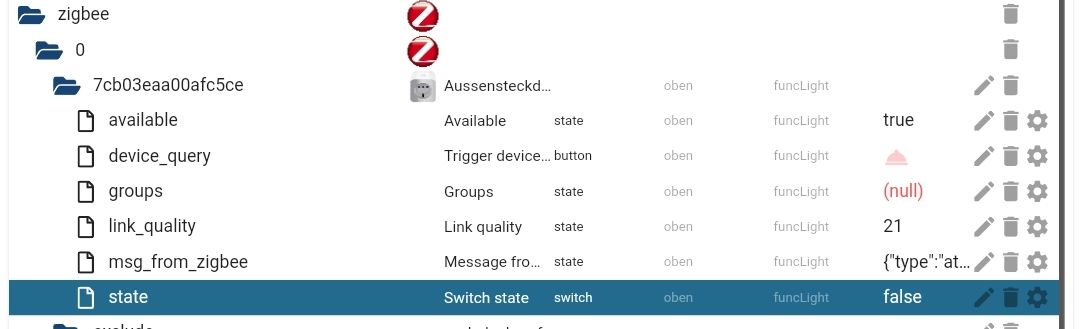
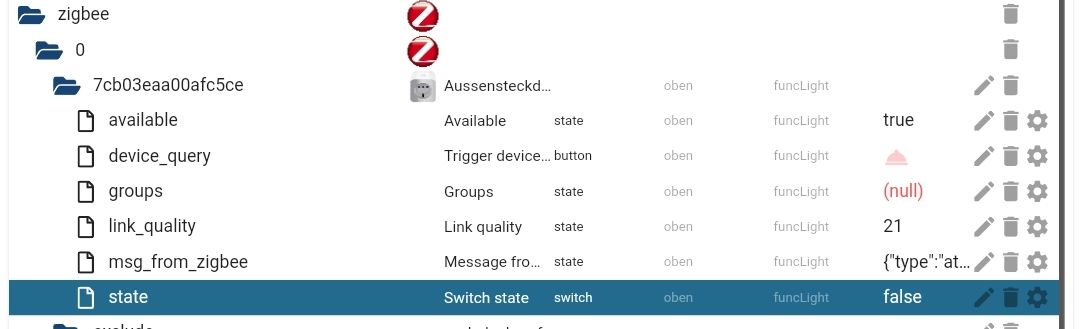
Die Steckdose sieht zB so aus:

Wenn ich die Steckdose auf aus schalte, springt sie in Lovelace sofort wieder auf an. In den Datenpunkten bleibt sie aber aus.
Ich vermute er holt sich das immer von dem "avivable" kann das sein?So erkennt er das Gerät in den Entitäten:

-
@garfonso
Hallo, ich mal wieder. :)Mir ist bei der Nutzung in den letzten Wochen ein merkwürdiges Verhalten aufgefallen und ich bin mir aber nicht sicher, ob es an einer Konfig oder am Adapter selbst liegt.
Ich nutze den Stable Adapter Version 2.0.4. Dabei nutze ich auch den Tankerkönig Adapter um die Dieselpreise anzuzeigen und die Tankerkönig Card. die soweit auch gut funktioniert. Bis zu einem gewissen Teil.Nach einer Zeit fällt mir auf, dass sich die Preise nicht mehr aktualisieren. Die Datenpunkte im Adapter allerdings schon.Sie werden demnach nicht mehr aktuell angezeigt.
Unter dem Menüpunkt "Instanzen" fällt mir dann auf, dass sich die RAM Nutzung in der Zeit extrem vervielfacht hat. (Mind. verdoppelt).
Erst nach einem Neustart des Lovelace Adapters funktioniert alles wieder für eine gewisse Zeit und die Preise werden wieder aktuell angezeigt.Ist das nur bei mir so, oder macht jemand ähnliche Erfahrungen damit?
Danke und Gruß -
Hallo,
ich habe eine Frage, wie ihr eure Zigbee Geräte schaltet.
Bei mir will er nicht wirklich wenn ich ich dem ganzen Gerät alle Attribute zuordne.
Die Steckdose sieht zB so aus:

Wenn ich die Steckdose auf aus schalte, springt sie in Lovelace sofort wieder auf an. In den Datenpunkten bleibt sie aber aus.
Ich vermute er holt sich das immer von dem "avivable" kann das sein?So erkennt er das Gerät in den Entitäten:

@david-g
Ich vermute, Du musst in den Objekten bei dem Datenpunkt "State" und "available" den Typ und/oder die Rolle manuell anpassen.Bei mir sieht das ganze so aus:
available: Typ: state, Rolle: indicator.reachable
state: Typ: state, Rolle: switchAdapter Neustart nicht vergessen.