NEWS
Test Adapter lovelace v1.2.x
-
@garfonso said in Test Adapter lovelace v1.2.x:
Ok, hab mal einen Vorschlag in dev eingebaut.
Ist jetzt wie folgt:
Es gibt
control.alarm -> bleibt alles wie gehabt, true/false. Code muss hier eingestellt werden
control.alarm_arm_state -> number, 0-9, übersetzt lovelace mögliche alarm states. Hier wird der volle status gesetzt. Bzw. ioBroker kann hier auch den status setzen -> arming/disarming wird als blinkendes icon angezeigt und triggered macht eine Alarmglocke ins UI. Hübsch. :-)-> man kann auch selber ein entity anlegen. Da entscheidet der Code über den type ob "nur" die Boolean-Funktion (type = boolean) oder nicht. Man kann statt Number+States auch ein Objekt mit type string nehmen, dann landet da einfach direkt der string drinnen bzw. kann reingeschrieben werden (allerdings ohne checks -> falsche Werte wird das UI dann nicht mögen) (oder man kann, was nicht offiziell unterstützt wird, auch das states-Feld für das String-Objekt füllen).
Ich habe mich mal weiter an den Aufbau meiner Alarmanlage gemacht, nachdem jetzt alle Komponenten soweit installiert sind. Leider schaffe ich es nicht, eine eigene Entity anzulegen, die auf die unterschiedlichen alarm_arm_states darstellt. Ich habe die Einstellungen des Datenpunkts exakt wie bei
lovelace.0.control.alarm_arm_stategewählt und dann das Objekt als Alarm-Entität angelegt. Unter Entities taucht er in der Lovelace-Instanz auf, Fehlermeldungen im Log sehe ich auch keine, allerdings bleibt die Alarm Panel Card leer, wenn ich die selbst erstellte Entität auswähle. Ich habe unter Native den Alarm Code ergänzt, der ja bisher nur im Bool-Objekt steht.{ "_id": "0_userdata.0.lovelace.alarm_arm_state", "type": "state", "common": { "name": "arm status", "type": "number", "read": true, "write": true, "desc": "Alarm arm status", "def": 0, "states": { "0": "disarmed", "1": "armed", "2": "armed_home", "3": "armed_away", "4": "armed_night", "5": "armed_custom_bypass", "6": "pending", "7": "arming", "8": "disarming", "9": "triggered" }, "custom": { "lovelace.0": { "enabled": true, "entity": "alarm_control_panel", "name": "central" } } }, "native": { "alarm_code": 2704 }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1632048858446, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Bei der Default Entity habe ich das Problem, dass nach jedem Neustart der Lovelace Instanz der Aktivierungscode wieder auf 1234 steht. Kannst du das mal prüfen? Ich schlage vor, den Code nicht neu zu setzen bei Neustart.
Viele Grüße!
@erstam said in Test Adapter lovelace v1.2.x:
@garfonso said in Test Adapter lovelace v1.2.x:
Ok, hab mal einen Vorschlag in dev eingebaut.
Ist jetzt wie folgt:
Es gibt
control.alarm -> bleibt alles wie gehabt, true/false. Code muss hier eingestellt werden
control.alarm_arm_state -> number, 0-9, übersetzt lovelace mögliche alarm states. Hier wird der volle status gesetzt. Bzw. ioBroker kann hier auch den status setzen -> arming/disarming wird als blinkendes icon angezeigt und triggered macht eine Alarmglocke ins UI. Hübsch. :-)-> man kann auch selber ein entity anlegen. Da entscheidet der Code über den type ob "nur" die Boolean-Funktion (type = boolean) oder nicht. Man kann statt Number+States auch ein Objekt mit type string nehmen, dann landet da einfach direkt der string drinnen bzw. kann reingeschrieben werden (allerdings ohne checks -> falsche Werte wird das UI dann nicht mögen) (oder man kann, was nicht offiziell unterstützt wird, auch das states-Feld für das String-Objekt füllen).
Ich habe mich mal weiter an den Aufbau meiner Alarmanlage gemacht, nachdem jetzt alle Komponenten soweit installiert sind. Leider schaffe ich es nicht, eine eigene Entity anzulegen, die auf die unterschiedlichen alarm_arm_states darstellt. Ich habe die Einstellungen des Datenpunkts exakt wie bei
lovelace.0.control.alarm_arm_stategewählt und dann das Objekt als Alarm-Entität angelegt. Unter Entities taucht er in der Lovelace-Instanz auf, Fehlermeldungen im Log sehe ich auch keine, allerdings bleibt die Alarm Panel Card leer, wenn ich die selbst erstellte Entität auswähle. Ich habe unter Native den Alarm Code ergänzt, der ja bisher nur im Bool-Objekt steht.{ "_id": "0_userdata.0.lovelace.alarm_arm_state", "type": "state", "common": { "name": "arm status", "type": "number", "read": true, "write": true, "desc": "Alarm arm status", "def": 0, "states": { "0": "disarmed", "1": "armed", "2": "armed_home", "3": "armed_away", "4": "armed_night", "5": "armed_custom_bypass", "6": "pending", "7": "arming", "8": "disarming", "9": "triggered" }, "custom": { "lovelace.0": { "enabled": true, "entity": "alarm_control_panel", "name": "central" } } }, "native": { "alarm_code": 2704 }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1632048858446, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Danke für den State. :-) Hab das direkt mal genutzt und ein bugs gefixt. Das "sollte" auch dein Problem lösen.
Wenn du probieren möchtest, installiere von dieser URL:https://github.com/Garfonso/iobroker.lovelaceBei der Default Entity habe ich das Problem, dass nach jedem Neustart der Lovelace Instanz der Aktivierungscode wieder auf 1234 steht. Kannst du das mal prüfen? Ich schlage vor, den Code nicht neu zu setzen bei Neustart.
Äh... ja... sollte nicht... warum das passiert... keine Ahnung...? Ich sehe im Adapter nichts, was das auslöst... das Objekt (und nur das?) wird beim Neustart immer wieder überschrieben. Sehr merkwürdig..
-
Ich habe gestern auf die letzte DEV-Version des Adapters aktualisiert. Seitdem hängt sich der Adapter auf, wenn ich eine bestimmte Seite in meinem Dashboard aufrufe. [EDIT]Ich habe das Verhalten auch in der letzten Beta 2.0.6 getestet, es passiert das gleiche.[/EDIT]
Hier der Log-Auszug:
lovelace.0 2021-09-20 08:37:26.240 error (9117) this.getSpecialValues is not a function lovelace.0 2021-09-20 08:37:26.240 error at processImmediate (internal/timers.js:434:9) lovelace.0 2021-09-20 08:37:26.240 error at runNextTicks (internal/process/task_queues.js:62:5) lovelace.0 2021-09-20 08:37:26.240 error at runMicrotasks (<anonymous>) lovelace.0 2021-09-20 08:37:26.240 error at /opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:2582:50 lovelace.0 2021-09-20 08:37:26.240 error at Object.formatBinding (/opt/iobroker/node_modules/iobroker.lovelace/lib/bindings.js:168:42) lovelace.0 2021-09-20 08:37:26.240 error (9117) TypeError: this.getSpecialValues is not a function lovelace.0 2021-09-20 08:37:26.233 error (9117) unhandled promise rejection: this.getSpecialValues is not a function lovelace.0 2021-09-20 08:37:26.233 error (9117) Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch().Ich habe im RAW-Editor die einzelnen Karten der entsprechenden Seite einzeln geprüft, das Problem liegt an einer (von mehreren) Markdown-Cards, die folgenden Content haben:
{a:linkeddevices.0.Erdgeschoss.Rolllade.Alle.timeOpen;b = new Date(parseInt(a)); b.toLocaleTimeString('de-DE')} {a:linkeddevices.0.Erdgeschoss.Rolllade.Alle.timeOpen; b = new Date(parseInt(a)); c = new Date(); c.setDate(c.getDate()+1); c.setHours(0); c.setMinutes(0); c.setSeconds(0); b > c ? "*(+1)*" : ""}Allerdings stürzt Lovelace bereits ab, wenn ich eine Markdown-Karte anlege und nur
{}eingebe. Dann erscheint folgende Fehlermeldung im Log:lovelace.0 2021-09-20 08:55:44.399 error (10330) Cannot read property 'val' of undefined lovelace.0 2021-09-20 08:55:44.399 error (10330) TypeError: Cannot read property 'val' of undefined at getSpecialValues (/opt/iobroker/node_modules/iobroker.lovelace/lib/bindings.js:143:17) at Object.formatBinding (/opt/iobroker/node lovelace.0 2021-09-20 08:55:44.397 error (10330) unhandled promise rejection: Cannot read property 'val' of undefined lovelace.0 2021-09-20 08:55:44.396 error (10330) Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch().``` -
Hallo,
mal eine allgemeine Frage wie ihr die Ansichten gestaltet…
Ich habe das Problem, dass bei jeder Konfiguration die Anordnung der Karten nicht wirklich sinnvoll ist.Im Panel-Modus wird alles super auf den ganzen Bildschirm dargestellt (ausgefüllt) mit Vertikalen und Horizontalen Staplern lassen sich gut die Positionen der einzelnen Karten festlegen
.
Nachteil für mich -> durch die Horizontalen Stapler sind die Karten relativ unflexibel falls mit Endgeräten mit kleiner Auflösung auf die Ansicht zugegriffen wird (Handy, Tablet im Portrait-Modus)Ohne Panel-Modus schaffe ich es maximal 3 Vertikale Stapler nebeneinander zu haben auch wenn theoretisch bei großer Auflösung noch 3 weitere daneben Platz hätten.
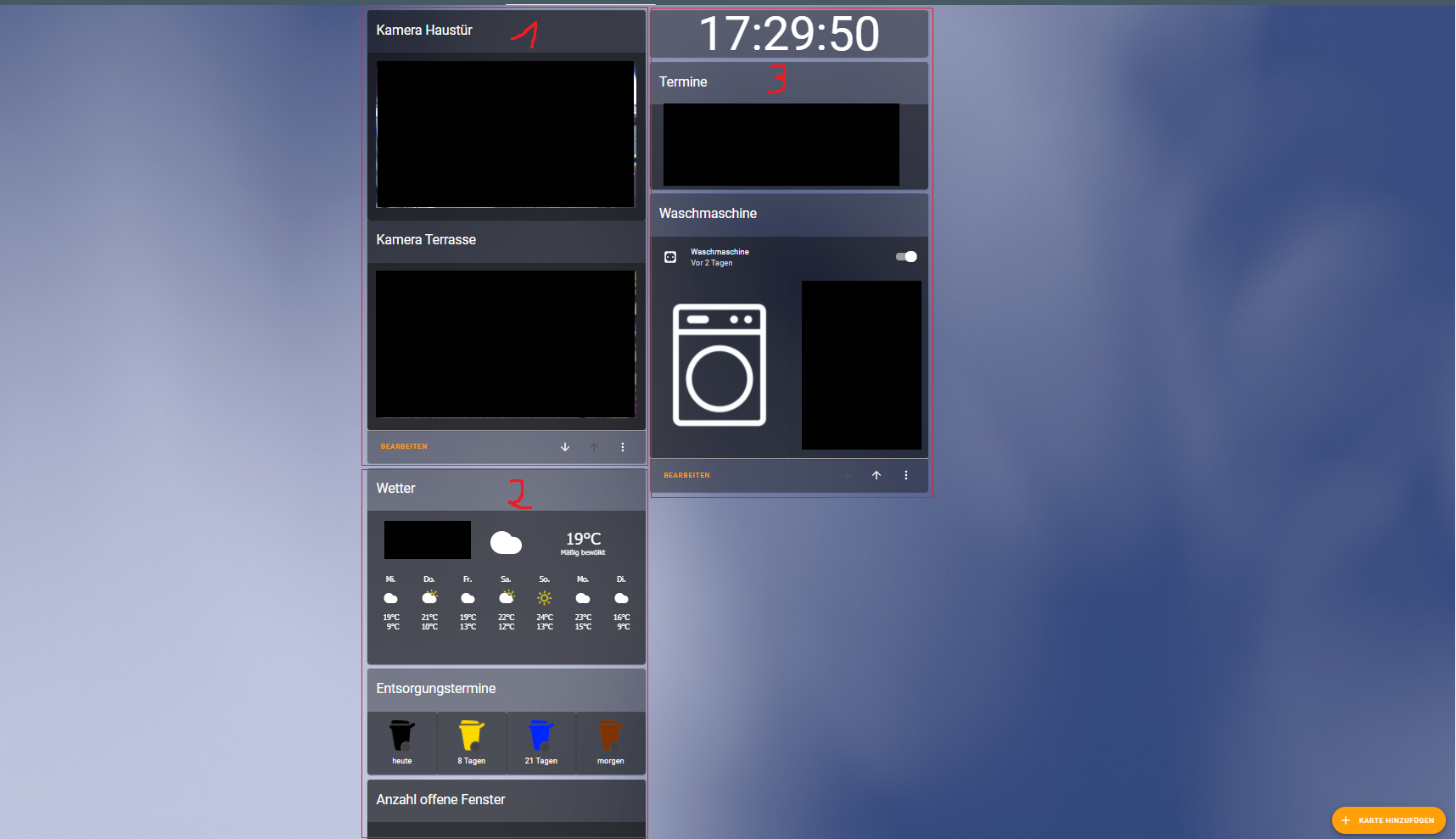
Fülle ich die 3 Vertikalen Stapler mit weiteren Karten (Inhalt) wird der 2 Stapler unter den ersten dargestellt somit hat meine Ansicht nur noch 2 Spalten. Ich stelle unten mal ein Bild rein zum besseren Verständnis.
Vorteil ohne Panel-Modus ist, dass die Ansichten auch auf kleine Displays passt.
Wie habt ihr die Aufteilung der Karten bei euch hinbekommen, oder nutzt ihr die Ansichten nur mit einem Endgerät?
-
Hi,
hat mal jemand versucht ein Rollo mit Lamellen zu integrieren? Wenn ich ein Device/Alias mit Tilt anlege, wird die Tilt Funktion nicht in die Entität übertragen UND kurz später ist das Tilt wieder aus der Alias verschwunden.
Hat das jemand schonmal hinbekommen? Oder eine Idee, woran es liegen könnte?
Edit: Unter Objekte -> Alias -> Rollo finde ich noch alle Datenpunkte für Tilt, aber in der Entität fehlen sie weiterhin.
Gruß,
Arni -
@xbit ich nutze nicht den Panel modus. Auf allen meinen Geräten ist bisher die Aufteilung auf 3 Spalten völlig in Ausreichend und auf dem Handy ist es dann nur noch eine.
Du hast recht die 3 Spalten reichen mir auch im Prinzip, leider wird aber der erste und 2 Vertikale Stapler nicht nebeneinander sondern untereinander dargestellt.
Ich habe aber herausgefunden, dass es nur passiert wenn die custom card "custom:vertical-stack-in-card" genutzt wird.
Mit der normalen "vertical-stack" card nicht... ich gehe mal davon aus dass man da nichts ändern kann da es sich um eine custom card handelt (auch wenn mir das design der Custom Card besser gefällt). -
Du hast recht die 3 Spalten reichen mir auch im Prinzip, leider wird aber der erste und 2 Vertikale Stapler nicht nebeneinander sondern untereinander dargestellt.
Ich habe aber herausgefunden, dass es nur passiert wenn die custom card "custom:vertical-stack-in-card" genutzt wird.
Mit der normalen "vertical-stack" card nicht... ich gehe mal davon aus dass man da nichts ändern kann da es sich um eine custom card handelt (auch wenn mir das design der Custom Card besser gefällt).@xbit
du kannst bei der Karte mal auf github stöbern, ob das Problem bekannt ist und ob es ggf. forks gibt, die das lösen. Es gibt mehrere Karten, die nicht mehr wirklich weiter entwickelt werden und wo Leute aus der (HASS) Community solche Probleme dann lösen und man was auf Github suchen muss.@system-9 said in Test Adapter lovelace v1.2.x:
bei der button-entity-row bekomn ich folgenden fehler:
Log from UI http://*/cards/button-entity-row.js:15:15 Uncaught TypeError: css is not a function
Was kann ich hier machen ?
Welche Version hast du da installiert?
Geht denn was nicht oder kommt nur der Fehler im Log?Ich meine button-entity-row war auch etwas problematisch mit der Weiterentwicklung, da hab ich im ersten Post die Version hier verlinkt: https://github.com/mattatcha/button-entity-row - die hab ich auch und hat bei mir das Problem nicht. Ansonsten wird in einem anderen Issue noch die Version empfohlen: https://github.com/Hypfer/button-entity-row (ist auch schon auf 0.4.2 -> die geht bei mir aktuell auch).
-
Hey an alle,
ich suche eine Möglichkeit um die Gauge-Card zu erweitern. Leide finde ich keine Custom card die umsetzt was ich vor habe.
Evtl. kennt jemand eine Karte oder hat eine andere Idee.
Ich würde gerne in der Gauge-Card mehrere werde darstellen die sich "addieren".
Also zB die ersten 10% rot, dann 20% grün und 5% gelb. Die restlichen 65% sollen leer/grau sein.
Alle Werte stammen aus verschiedenen Datenpunkten.Sozusagen ein Kuchendiagramm in der Gauge.
-
Hey an alle,
ich suche eine Möglichkeit um die Gauge-Card zu erweitern. Leide finde ich keine Custom card die umsetzt was ich vor habe.
Evtl. kennt jemand eine Karte oder hat eine andere Idee.
Ich würde gerne in der Gauge-Card mehrere werde darstellen die sich "addieren".
Also zB die ersten 10% rot, dann 20% grün und 5% gelb. Die restlichen 65% sollen leer/grau sein.
Alle Werte stammen aus verschiedenen Datenpunkten.Sozusagen ein Kuchendiagramm in der Gauge.
-
@david-g
Ja, gibt es - Versuch mal ApexChart - läuft bei mir, allerdings den Pie hab ich noch nicht getestet…
-
Dank dir. Die kann ja einiges.
Wer braucht da flot oder eCharts 🤣Spass bei Seite. Werde ich mal testen. Auch wenn die ganzen Optionen einen ja regelrecht erschlagen.
-
Hallo zusammen,
gibt es die Möglichkeit ein JSON Objekt direkt anzuzeigen in einer Karte, ohne es vorher zu zerlegen?
Danke.
@nukleuz Müsste glaube ich mit der Markdown Karte gehen.
Bin mir aber nicht 100%ig sicher. -
@nukleuz Müsste glaube ich mit der Markdown Karte gehen.
Bin mir aber nicht 100%ig sicher.Das werde ich mal testen… 😇
-
Ich möchte das Thema Saugroboter nochmal aufgreifen.
Hat jemand schon ein Beispiel für eine Integration z.B. eines Roborock S7?
Evtl. gibt es schon eine "Vacuum Card" wie bei HA oder kann man diese irgendwie nutzen?@stealth die Vacuum Card wird noch nicht gehen, da der Adapter noch keine passenden entities erzeugen kann... das müsste ich noch implementieren. Bisher ist mir aber noch nicht so richtig klar geworden, wie das Staubsaugergerät im ioBroker funktioniert. Wird dein Staubsauer vom type-detector (bzw. devices adapter) als solcher erkannt? (Geräte Tab im Admin)
-
@stealth die Vacuum Card wird noch nicht gehen, da der Adapter noch keine passenden entities erzeugen kann... das müsste ich noch implementieren. Bisher ist mir aber noch nicht so richtig klar geworden, wie das Staubsaugergerät im ioBroker funktioniert. Wird dein Staubsauer vom type-detector (bzw. devices adapter) als solcher erkannt? (Geräte Tab im Admin)
@garfonso
Ein Saugrobotor wird wohl viele Ähnlichkeiten mit einem Mähroboter aufweisen.Ich habe heute mal HA aufgesetzt um mir dieses Paket anzuschauen:
https://github.com/Barma-lej/halandroid
Da gibt es einige Abhängigkeiten. Neben den Entities für den Mähroboter selber wird auch "fold-entity-row" und "card-tools" erwartet. Das Paket für den Mähroboter hat dann einen Unterordner für Bilder und eine "Landroid.yaml".Ich sehe das doch richtig, dass ich hier erst gar keinen Versuch des Nachbaus mit Lovelace in iobroker unternehmen brauche, richtig?