NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@s-bormann
OK, das mit den Arrays wäre super.
Falls du doch mal Lust und Zeit hast 😉 einen Gerätetyp Vacuum zu machen, kann ich gerne behilflich sein. Zu mindestens für die Mi, Roborock Modelle.Hat jemand zufällig zum Netamo Crawler schon etwas in iqontrol gebastelt?
-
@s-bormann
OK, das mit den Arrays wäre super.
Falls du doch mal Lust und Zeit hast 😉 einen Gerätetyp Vacuum zu machen, kann ich gerne behilflich sein. Zu mindestens für die Mi, Roborock Modelle. -
@bengreenhigh sagte in Test Adapter iQontrol 1.9.x Vis:
@s-bormann Danke Dir. Etwas hat sich geändert: Unter 1.8.0 habe ich jetzt ein Pulldown-Menü beim "normalen" Thermostat, schalten funktioniert. Da mir die Schaltflächen lieber sind, wieder auf Homematic-Thermostat eingestellt.
Nach dem Update auf 1.9.3 lässt sich der Mode beim Homematic-Thermostat wieder nicht mehr verändern. Hab's dann wieder auf Thermostat eingestellt und mit dem Pulldown-Menü funktioniert auch das schalten.
Kann man denn irgendwie noch einstellen, dass statt des Pulldown-Menüs die Buttons zum bedienen erscheinen?
LGHi, nein, leider nicht. Du kannst Dir aber das Verhalten des Homematic-Thermostates mit einem Alias, Value-List und Target-Value-List nachbauen. Muss man vermutlich etwas rumtüfteln - aber ich bin mir ziemlich sicher, dass es geht.
@s-bormann said in Test Adapter iQontrol 1.9.x Vis:
@bengreenhigh sagte in Test Adapter iQontrol 1.9.x Vis:
@s-bormann Danke Dir. Etwas hat sich geändert: Unter 1.8.0 habe ich jetzt ein Pulldown-Menü beim "normalen" Thermostat, schalten funktioniert. Da mir die Schaltflächen lieber sind, wieder auf Homematic-Thermostat eingestellt.
Nach dem Update auf 1.9.3 lässt sich der Mode beim Homematic-Thermostat wieder nicht mehr verändern. Hab's dann wieder auf Thermostat eingestellt und mit dem Pulldown-Menü funktioniert auch das schalten.
Kann man denn irgendwie noch einstellen, dass statt des Pulldown-Menüs die Buttons zum bedienen erscheinen?
LGHi, nein, leider nicht. Du kannst Dir aber das Verhalten des Homematic-Thermostates mit einem Alias, Value-List und Target-Value-List nachbauen. Muss man vermutlich etwas rumtüfteln - aber ich bin mir ziemlich sicher, dass es geht.
Okay, da stehe ich gerade ein bisschen auf'm Schlauch. Alias, Valuue-List und Target-Value-List setzte ich schon ein, aber wie komme ich damit vom Pulldown-Menü zu Buttons?
LG -
@meerkat @s-bormann
Ich wäre auch für vacuum.
Habe einen Roborock S55 und würde gerne einzelne Räume oder eine bestimmte Auswahl an Räumen reinigen lassen.
Hat das schon jemand in iqontrol umgesetzt und könnte es mir zeigen.
Hi @kilasat,
Ich kann dir gerne einen Export meiner aktuellen Einstellung und die beiden Javascripte geben. Dort kannste dann die einzelnen Räume anklicken und nacheinander abarbeiten lassen. Wenn du das so möchtest. Eine festgelegte Reihenfolge der Räume habe ich noch nicht eingestellt, wäre aber vielleicht noch eine Idee.
Du müsstest dann halt lediglich die Datenpunkte anpassen. -
Hi @kilasat,
Ich kann dir gerne einen Export meiner aktuellen Einstellung und die beiden Javascripte geben. Dort kannste dann die einzelnen Räume anklicken und nacheinander abarbeiten lassen. Wenn du das so möchtest. Eine festgelegte Reihenfolge der Räume habe ich noch nicht eingestellt, wäre aber vielleicht noch eine Idee.
Du müsstest dann halt lediglich die Datenpunkte anpassen. -
Hi @s-bormann,
hast du dich evtl schon einmal mit einem Gerätetypen für Vacuums beschäftigt? Ich habe es jetzt weitestgehend mit dem Media-Player 🧐 umgesetzt. Ist aber bis auf 1-2 Sachen nicht so leicht verständlich.

@s-bormann
Ich hatte ja schon einmal nachgefragt, ob man die Additional Controls, Info A/B usw. auch per Datenpunkt einbinden könnte, könntest du noch mal schauen ob man das machen kann? Im Datenpunkt könnte man das entsprechende Array pflegen und so bei mehrfach Verwendung einmal zentral einstellen.Danke und Gruß
@meerkat Hei,
wollte das jetzt auch mal machen.
Also ich habe die Bereichsreinigung des Vaccums in ioB als Scene hinterlegt. Könnte aber auch via Add. Control die Koordianten den DP mihome-vacuum.0.control.zoneClean senden. Dafür muss ich aber die Koordinaten in den Namen schreiben und den kann man nicht ausblenden. Sieht also blöd aus.
Ich sehe aber bei dir, dass du kein Add. Control genommen hast. Wie hast du die Buttons eine Ebene höher rein bekommen. Und das auch nebeneinander und mit Icons? Und wie sendest du die Koordinaten an den Vacuum?
-
1.9.4 (2021-08-20)
- (sbormann, sandro_gera) Preventing injection of code into states.
- (sbormann) Sub-Headers can now contain variables.
- (sbormann) Added option to make sub-headers collapsible.
- (sbormann) BACKGROUND_VIEWs are now lightend up in dark-mode.

-
1.9.4 (2021-08-20)
- (sbormann, sandro_gera) Preventing injection of code into states.
- (sbormann) Sub-Headers can now contain variables.
- (sbormann) Added option to make sub-headers collapsible.
- (sbormann) BACKGROUND_VIEWs are now lightend up in dark-mode.

@s-bormann sagte in Test Adapter iQontrol 1.9.x Vis:
1.9.4 (2021-08-20)
- (sbormann, sandro_gera) Preventing injection of code into states.
- (sbormann) Sub-Headers can now contain variables.
- (sbormann) Added option to make sub-headers collapsible.
- (sbormann) BACKGROUND_VIEWs are now lightend up in dark-mode.

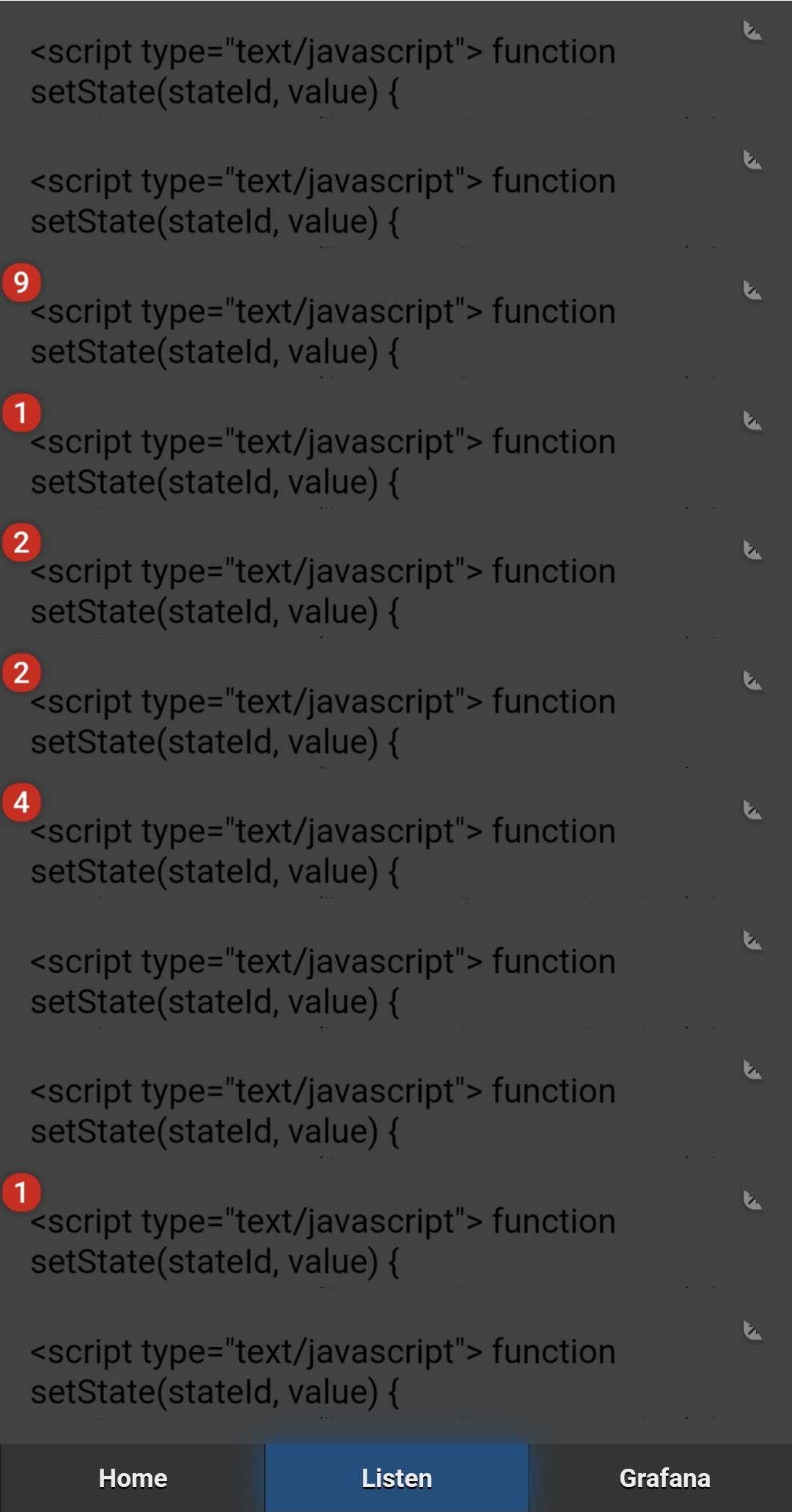
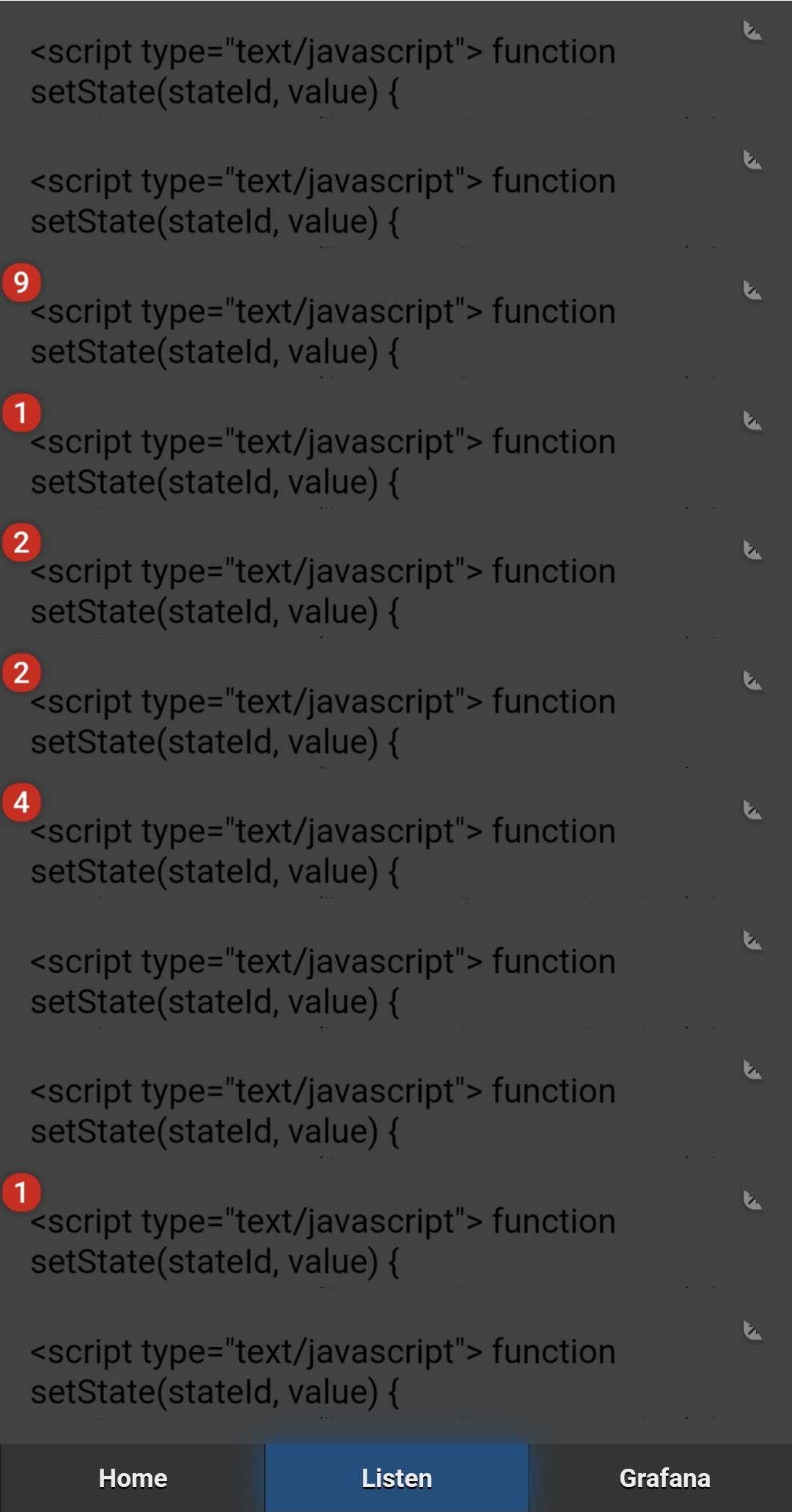
Mit 1.9.4 habe ich Fehler. Alles was per Script im HTML Code geschaltet werden kann sieht dann so aus:


Zurück auf 1.9.3 ist es wieder okay


-
@s-bormann sagte in Test Adapter iQontrol 1.9.x Vis:
1.9.4 (2021-08-20)
- (sbormann, sandro_gera) Preventing injection of code into states.
- (sbormann) Sub-Headers can now contain variables.
- (sbormann) Added option to make sub-headers collapsible.
- (sbormann) BACKGROUND_VIEWs are now lightend up in dark-mode.

Mit 1.9.4 habe ich Fehler. Alles was per Script im HTML Code geschaltet werden kann sieht dann so aus:


Zurück auf 1.9.3 ist es wieder okay


@dslraser sagte in Test Adapter iQontrol 1.9.x Vis:
@s-bormann sagte in Test Adapter iQontrol 1.9.x Vis:
1.9.4 (2021-08-20)
- (sbormann, sandro_gera) Preventing injection of code into states.
- (sbormann) Sub-Headers can now contain variables.
- (sbormann) Added option to make sub-headers collapsible.
- (sbormann) BACKGROUND_VIEWs are now lightend up in dark-mode.

Mit 1.9.4 habe ich Fehler. Alles was per Script im HTML Code geschaltet werden kann sieht dann so aus:


Zurück auf 1.9.3 ist es wieder okay


Hmm, da habe ich es mit dem injection-preventing wohl etwas übertrieben.
Probier mal bitte die aktuelle Github-Version, da habe ich es für die iFrames wieder rausgenommen. -
@dslraser sagte in Test Adapter iQontrol 1.9.x Vis:
@s-bormann sagte in Test Adapter iQontrol 1.9.x Vis:
1.9.4 (2021-08-20)
- (sbormann, sandro_gera) Preventing injection of code into states.
- (sbormann) Sub-Headers can now contain variables.
- (sbormann) Added option to make sub-headers collapsible.
- (sbormann) BACKGROUND_VIEWs are now lightend up in dark-mode.

Mit 1.9.4 habe ich Fehler. Alles was per Script im HTML Code geschaltet werden kann sieht dann so aus:


Zurück auf 1.9.3 ist es wieder okay


Hmm, da habe ich es mit dem injection-preventing wohl etwas übertrieben.
Probier mal bitte die aktuelle Github-Version, da habe ich es für die iFrames wieder rausgenommen.@s-bormann sagte in Test Adapter iQontrol 1.9.x Vis:
Probier mal bitte die aktuelle Github-Version, da habe ich es für die iFrames wieder rausgenommen.
Damit geht es wie es soll.
-
@s-bormann sagte in Test Adapter iQontrol 1.9.x Vis:
Probier mal bitte die aktuelle Github-Version, da habe ich es für die iFrames wieder rausgenommen.
Damit geht es wie es soll.
-
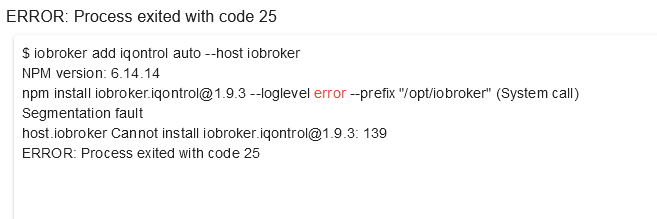
Mahlzeit; bin grade mal auf den Adapter aufmerksam geworden... leider steigt er bei der Installation schon mit Fehler 25 aus:

Node.js 12.22.5
NPM 6.14.14
js-controller 3.3.15
Admin 5Socket.io ist aktuell, die Option "integratet" hab ich nicht...
Wo steckt der Fehler?Scheint wohl ein Problem mit meinem System zu sein....
-
@guergen Ehrlichgesagt bin ich auch überfragt.
Die Versionen von Dir müssten passen.
Auf die Schnelle habe ich mal folgendes gefunden, vielleicht hilft das?
https://stackoverflow.com/questions/41813093/npm-causes-segmentation-faults -
@guergen Ehrlichgesagt bin ich auch überfragt.
Die Versionen von Dir müssten passen.
Auf die Schnelle habe ich mal folgendes gefunden, vielleicht hilft das?
https://stackoverflow.com/questions/41813093/npm-causes-segmentation-faults -
@s-bormann
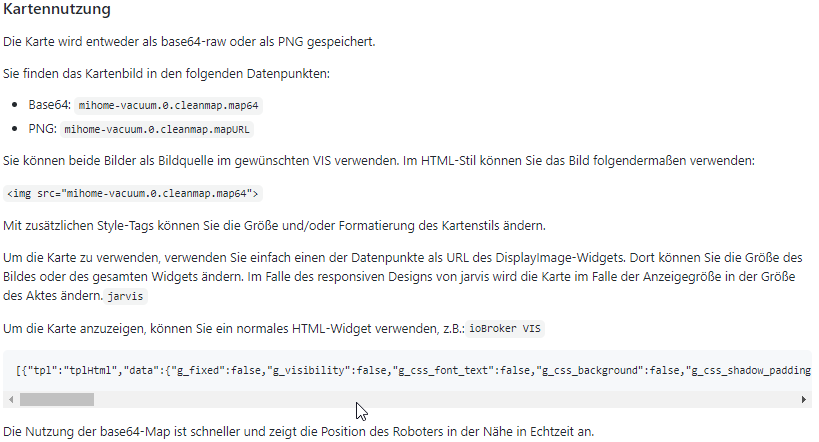
Wie kann ich die Karte der Xiaomi Vacuum als Bild zur Anzeige bringen?
1x einfach als großes Bild in einer Ansicht
1x als Bild in einem Kachel Pop Up.
Auf er Git Hub Seite steht folgendes:
Es gibt also eine URL zu einem Bild aber auch ein HTML-Widget Code.[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"{mihome-vacuum.0.map.map64}"},"style":{"left":"0","top":"0","width":"100%","height":"100%"},"widgetSet":"basic"}]Bekomme es aber nicht hin.
-
@s-bormann
Die "Halbierungsmöglichkeit" gefällt mir gut👍.
Sieht aufgeräumter aus.
-
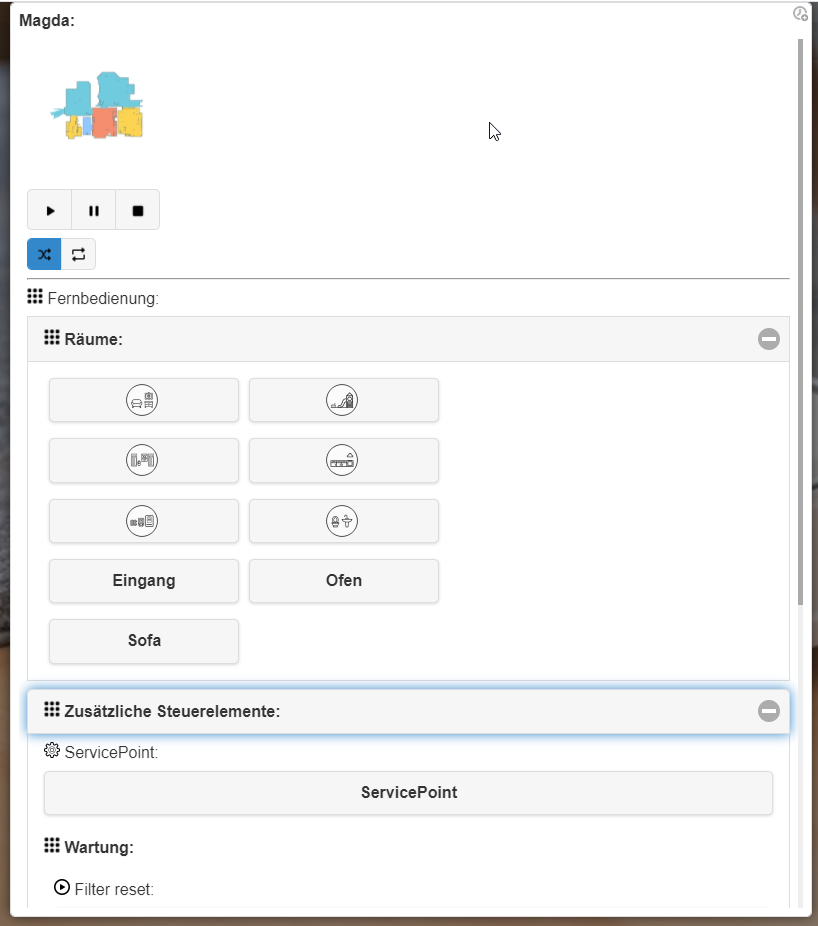
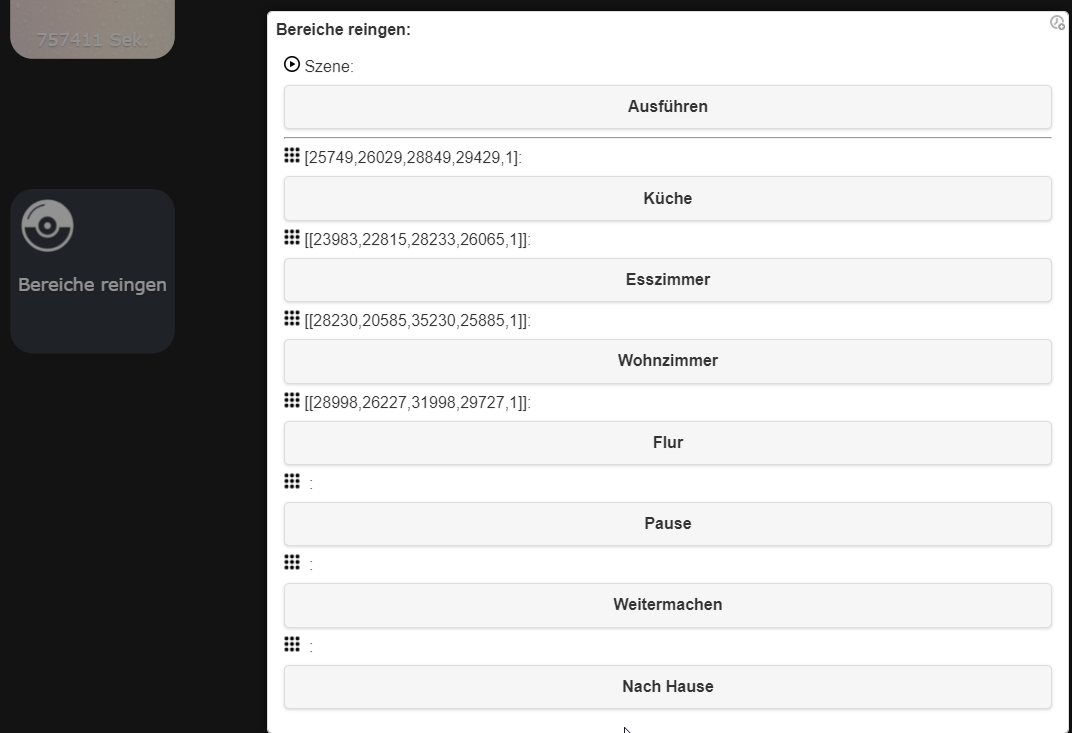
@meerkat Hei,
wollte das jetzt auch mal machen.
Also ich habe die Bereichsreinigung des Vaccums in ioB als Scene hinterlegt. Könnte aber auch via Add. Control die Koordianten den DP mihome-vacuum.0.control.zoneClean senden. Dafür muss ich aber die Koordinaten in den Namen schreiben und den kann man nicht ausblenden. Sieht also blöd aus.
Ich sehe aber bei dir, dass du kein Add. Control genommen hast. Wie hast du die Buttons eine Ebene höher rein bekommen. Und das auch nebeneinander und mit Icons? Und wie sendest du die Koordinaten an den Vacuum?
Hi @vocaris,
die zusätzlichen Zonen kann man im mihome-adapter unter Räume und dann addRooms anlegen. Wenn du da die Koordinaten einträgst, dann wird dir die Zone wie die Räume angelegt und hast dann auch einen entsprechenden Button.
Im iQontrol habe ich die Buttons über Remote-Channels angelegt. Dort kannste auch Icons auswählen und auf den Datenpunkt CleanRoom des jeweiligen Raumes bzw. Zone zugreifen. -
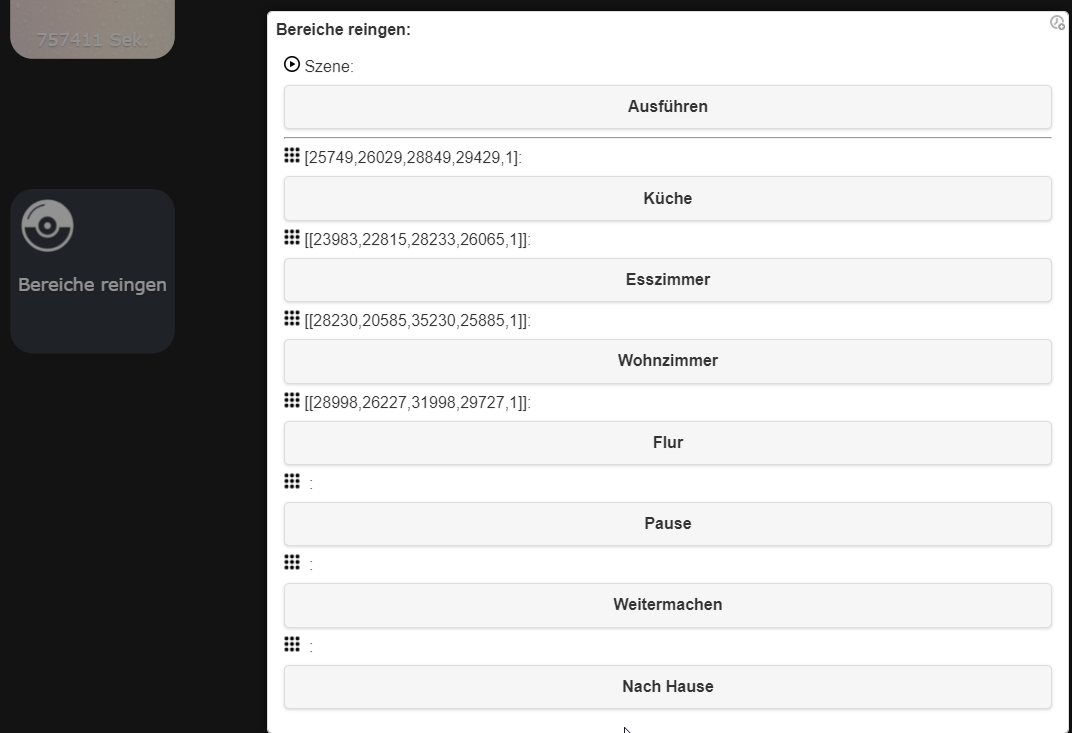
Hi @kilasat,
hier die beiden Javascripte. Als erstes die Datenpunkte hinzufügen und das Script einmal ausführen (1. Script), danach das 2. Script aktivieren und laufen lassen. Achso, natürlich noch die Werte (in beiden Scripts) anpassen, ich habe 2 von den Dingern laufen und da kannste alles für den 2. rausschmeißen.
In der Json ist meine Sicht mit dem Gerät, die kannste importieren und auch auf deine Datenpunkte anpassen./* Setze neue Datenpunkte für * - Wartungspunkt setzen pro Vacuum * - Weitere Zonen einrichten, über script, da wenn der Adapter mal nicht mehr funktioniert die Werte nicht erneut ermittelt werden müssen * - Warteschlange erzeugen, Standard reichte mir nicht * - */ //Settings //Anzahl der Vacuum var countVacuum = ['mihome-vacuum.0', 'mihome-vacuum.1']; var channelRooms = '.rooms'; var servicePoints = ['22250,32300','27950,25450'] var addRrooms = [ { 'room' : ['Zone1','Zone2','Zone3'], 'datenpunkt' : [[25235,29306,27535,30356],[23502,24895,25102,25995],[27763,30413,29163,33013]] } ] //Channel für alle Vacuum unter userdata anlegen setObject("0_userdata.0.vacuums", { common: { name: "Vacuums Zusatzpunkte" }, type: "channel" }); //Datenpunkte für ServicePoint und CleaningQueue pro Vacuum anlegen for (var v = 0; v < countVacuum.length; v++) { //Koordinaten des jeweiligen ServicPoints speichern if (servicePoints[v] != null){ createState("0_userdata.0." + countVacuum[v] + ".servicepoint", servicePoints[v], false, { name: "servicepoint", desc: "coordinates of servicepoint", type: "number", role: "value", unit: "", read: false, write: false }); } //Eine erweiterte CleaningQueue anlegen, in der dann Zone und Segment herausgefiltert wird und nur der Name steht createState("0_userdata.0." + countVacuum[v] + ".cleaningQueue", "", false, { name: "cleaning queue", desc: "cleaning queue", type: "object", role: "info", unit: "", read: true, write: true }); //Für die Ermittlung und anzeige des aktuellen Raumes, der gereinigt wird createState("0_userdata.0." + countVacuum[v] + ".currentRoom", "", false, { name: "current cleaning", desc: "current cleaning room or zone", type: "object", role: "info", unit: "", read: true, write: true }); //Datenpunkt für den Button Servicepoint createState("0_userdata.0." + countVacuum[v] + ".goToService", false, false, { name: "goToService", desc: "going to ServicePointcleaning queue", type: "boolean", role: "button", unit: "", read: false, write: true }); //Weitere Zonen anlegen if(addRrooms[v]!=null){ for (var i = 0; i < addRrooms[v]['room'].length; i++) { setState(countVacuum[v] + channelRooms + ".addRoom", addRrooms[v]['datenpunkt'][i]); var roomchannel = addRrooms[v]['datenpunkt'][i].toString(); roomchannel = roomchannel.replace("[", ""); roomchannel = roomchannel.replace("]", ""); roomchannel = roomchannel.split(",").join("_"); /*replaceAll(",", "_");*/ setState(countVacuum[v] + channelRooms + "." + roomchannel + ".roomFanPower", 103); setState(countVacuum[v] + channelRooms + "." + roomchannel + ".roomWaterBoxMode", 202); } } }//////////////////// Vacuum 1 ////////////////////// //Die beim nach Hause schicken die Queue leeren on({id: 'mihome-vacuum.0.control.home', val: true}, function() { setState('mihome-vacuum.0.control.clearQueue', true); }); //Die Queue der aktuellen Reinigung löschen wenn Vacuum in der Ladestation ist on({id: 'mihome-vacuum.0.info.state'/*Vacuum state*/, val: 8}, function() { setState('0_userdata.0.mihome-vacuum.0.currentRoom', ''); }); //Den aktuell zu reinigenden Raum ermitteln on({id: 'mihome-vacuum.0.rooms.106001012191.state'/*info*/, val: "clean Room"}, function() { setState('0_userdata.0.mihome-vacuum.0.currentRoom', getObject('mihome-vacuum.0.rooms.106001012191').common.name); }); on({id: 'mihome-vacuum.0.rooms.106001012206.state'/*info*/, val: "clean Room"}, function() { setState('0_userdata.0.mihome-vacuum.0.currentRoom', getObject('mihome-vacuum.0.rooms.106001012206').common.name); }); on({id: 'mihome-vacuum.0.rooms.106001012207.state'/*info*/, val: "clean Room"}, function() { setState('0_userdata.0.mihome-vacuum.0.currentRoom', getObject('mihome-vacuum.0.rooms.106001012207').common.name); }); on({id: 'mihome-vacuum.0.rooms.106001012208.state'/*info*/, val: "clean Room"}, function() { setState('0_userdata.0.mihome-vacuum.0.currentRoom', getObject('mihome-vacuum.0.rooms.106001012208').common.name); }); on({id: 'mihome-vacuum.0.rooms.106001012209.state'/*info*/, val: "clean Room"}, function() { setState('0_userdata.0.mihome-vacuum.0.currentRoom', getObject('mihome-vacuum.0.rooms.106001012209').common.name); }); on({id: 'mihome-vacuum.0.rooms.106001012210.state'/*info*/, val: "clean Room"}, function() { setState('0_userdata.0.mihome-vacuum.0.currentRoom', getObject('mihome-vacuum.0.rooms.106001012210').common.name); }); on({id: 'mihome-vacuum.0.rooms.manual_23502_24895_25102_25995.state'/*info*/, val: "clean Room"}, function() { setState('0_userdata.0.mihome-vacuum.0.currentRoom', getObject('mihome-vacuum.0.rooms.manual_23502_24895_25102_25995').common.name); }); on({id: 'mihome-vacuum.0.rooms.manual_25235_29306_27535_30356.state'/*info*/, val: "clean Room"}, function() { setState('0_userdata.0.mihome-vacuum.0.currentRoom', getObject('mihome-vacuum.0.rooms.manual_25235_29306_27535_30356').common.name); }); on({id: 'mihome-vacuum.0.rooms.manual_27763_30413_29163_33013.state'/*info*/, val: "clean Room"}, function() { setState('0_userdata.0.mihome-vacuum.0.currentRoom', getObject('mihome-vacuum.0.rooms.manual_27763_30413_29163_33013').common.name); }); //Die Standard CleaningQueue anpassen on({id: 'mihome-vacuum.0.info.queue', change: 'any'}, function (obj) { var queue = obj.state.val var tmpCleaningQueue = "Next: "; if (queue.length != 0) { log(queue.length); queue.reverse(); for (var i = 0; i < queue.length; i++){ tmpCleaningQueue += queue[i].replace("segment", "").replace("zone", ""); if(i+1<queue.length){ tmpCleaningQueue+= ","; } } } else { tmpCleaningQueue = ""; } setState('0_userdata.0.mihome-vacuum.0.cleaningQueue'/*cleaning queue*/, tmpCleaningQueue) }); //Auf den Button goToServicepoint reagieren on({id: '0_userdata.0.mihome-vacuum.0.goToService'/*goToService*/, val: true}, function (obj) { var servicepoint = getState('0_userdata.0.mihome-vacuum.0.servicepoint'/*map index*/).val; setState('mihome-vacuum.0.control.goTo'/*Go to point*/,servicepoint); }); //////////////////// Vacuum 2 ////////////////////// //Die beim nach Hause schicken die Queue leeren on({id: 'mihome-vacuum.1.control.home', val: true}, function() { setState('mihome-vacuum.1.control.clearQueue', true); }); //Die Queue der aktuellen Reinigung löschen wenn Vacuum in der Ladestation ist on({id: 'mihome-vacuum.1.info.state'/*Vacuum state*/, val: 8}, function() { setState('0_userdata.0.mihome-vacuum.1.currentRoom', ''); }); //Den aktuell zu reinigenden Raum ermitteln on({id: 'mihome-vacuum.1.rooms.106001012200.state'/*info*/, val: "clean Room"}, function() { setState('0_userdata.0.mihome-vacuum.1.currentRoom', getObject('mihome-vacuum.1.rooms.106001012200').common.name); }); on({id: 'mihome-vacuum.1.rooms.106001012201.state'/*info*/, val: "clean Room"}, function() { setState('0_userdata.0.mihome-vacuum.1.currentRoom', getObject('mihome-vacuum.1.rooms.106001012201').common.name); }); on({id: 'mihome-vacuum.1.rooms.106001012202.state'/*info*/, val: "clean Room"}, function() { setState('0_userdata.0.mihome-vacuum.1.currentRoom', getObject('mihome-vacuum.1.rooms.106001012202').common.name); }); on({id: 'mihome-vacuum.1.rooms.106001012203.state'/*info*/, val: "clean Room"}, function() { setState('0_userdata.0.mihome-vacuum.1.currentRoom', getObject('mihome-vacuum.1.rooms.106001012203').common.name); }); on({id: 'mihome-vacuum.1.rooms.106001012205.state'/*info*/, val: "clean Room"}, function() { setState('0_userdata.0.mihome-vacuum.1.currentRoom', getObject('mihome-vacuum.1.rooms.106001012205').common.name); }); on({id: 'mihome-vacuum.1.rooms.106001012607.state'/*info*/, val: "clean Room"}, function() { setState('0_userdata.0.mihome-vacuum.1.currentRoom', getObject('mihome-vacuum.1.rooms.106001012607').common.name); }); //Die Standard CleaningQueue anpassen on({id: 'mihome-vacuum.1.info.queue', change: 'any'}, function (obj) { var queue = obj.state.val var tmpCleaningQueue = "Next "; if (queue.length != 0) { for (var i = 0; i < queue.length; i++){ tmpCleaningQueue += queue[i].replace("segment", "").replace("zone", ""); if(i+1<queue.length){ tmpCleaningQueue+= ","; } } } else { tmpCleaningQueue = ""; } setState('0_userdata.0.mihome-vacuum.1.cleaningQueue'/*cleaning queue*/, tmpCleaningQueue) }); //Auf den Button goToServicepoint reagieren on({id: '0_userdata.0.mihome-vacuum.1.goToService'/*goToService*/, val: true}, function (obj) { var servicepoint = getState('0_userdata.0.mihome-vacuum.1.servicepoint'/*map index*/).val; setState('mihome-vacuum.1.control.goTo'/*Go to point*/,servicepoint); }); -
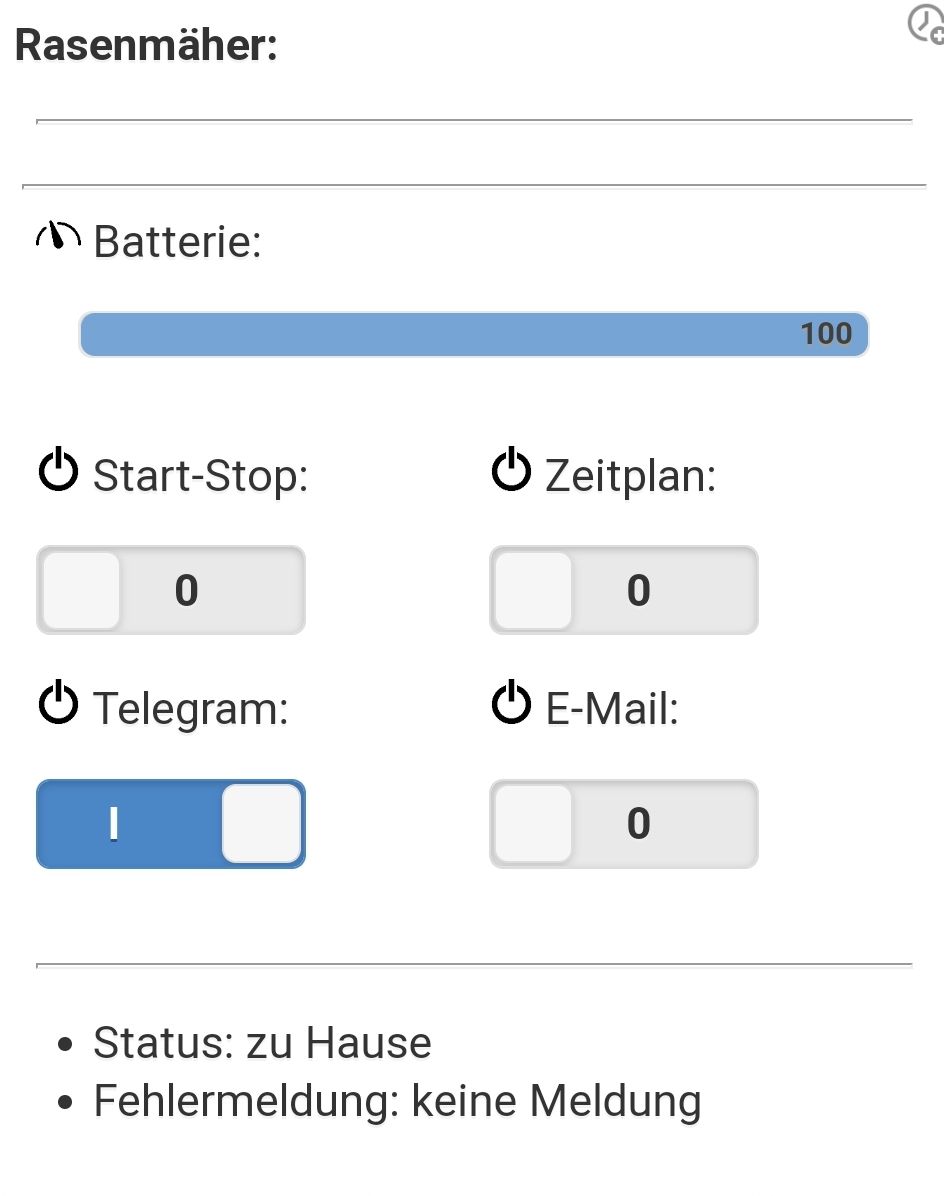
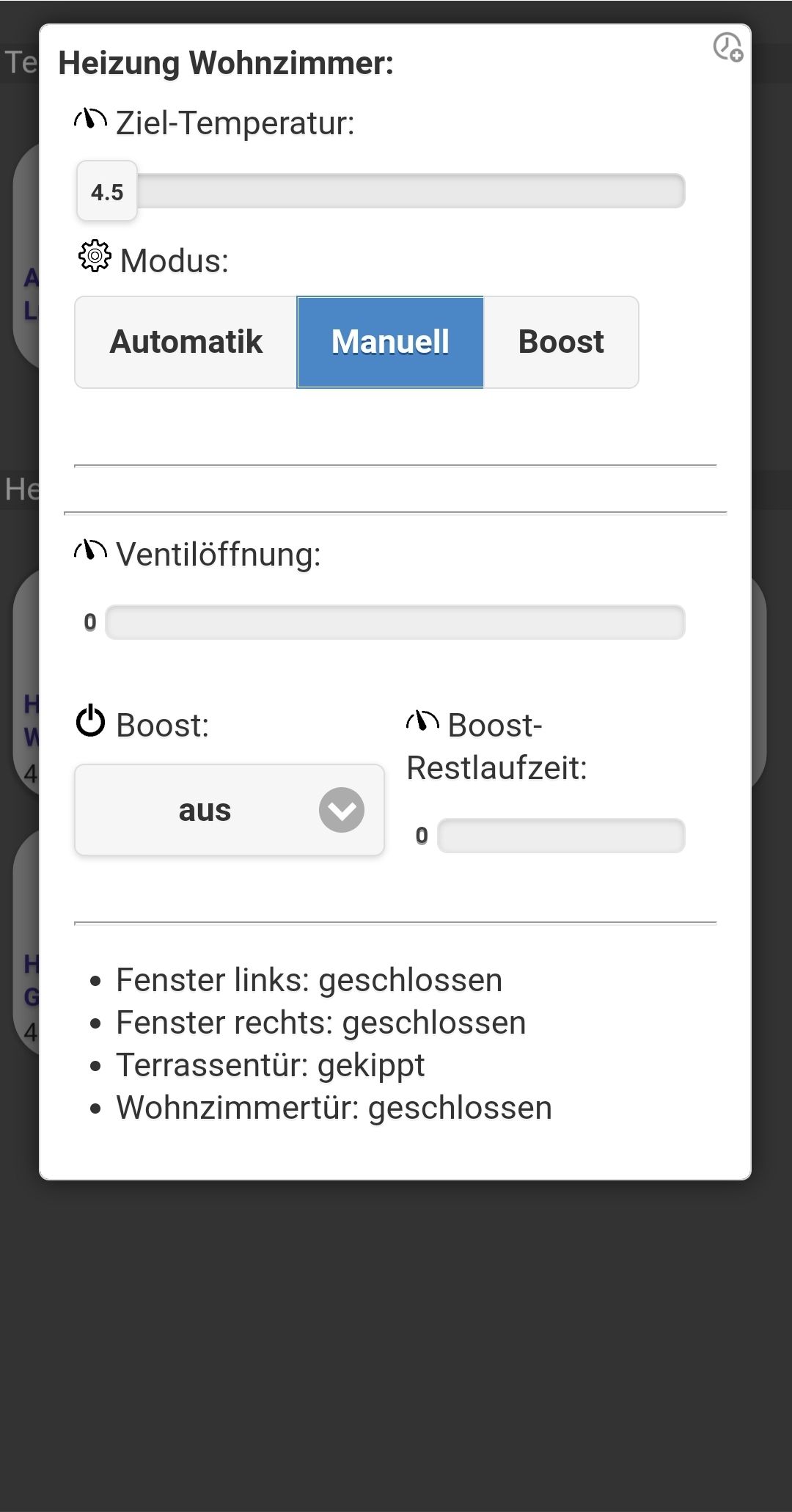
@s-bormann
Ich habe mal meine Rasenmäher Datenpunkte in ein Widget gepackt. Kann man eigentlich die beiden oberen Linien weg bekommen ? Ich nutze keinen State, nur additionl Control und additional Info