NEWS
vis-inventwo Ideen und Anregungen
-
für die wunschliste:
vergleichsoperatoren kleiner-gleich und grösser-gleich -
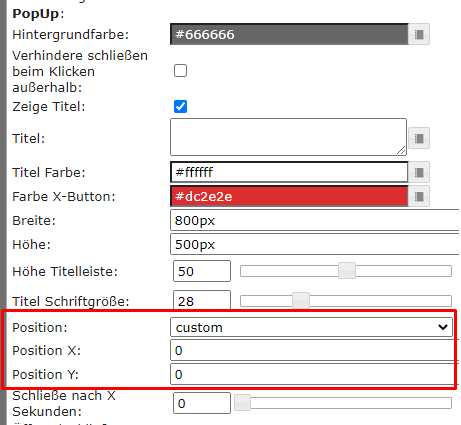
@senger1985 ja die Option, das PopUp frei zu positionieren kommt noch
Die Slider aktualisieren sich bei mir teilweise nicht. Selbst, wenn ich den Browser-Cache leere, verharren 2 von 3 Slidern auf den zuletzt eingestellten Werten, unbeeindruckt der Werte in den Datenpunkten.Bei den Multi-Button wäre es prima, wenn sich auch die (falschen) Ist-Zustände aus einem anderen Datenpunkt holen ließen.
Hintergrund:
Ich arbeite gerade an einer "Fernbedienung" für die Pioneer AVR. Da ist bei fast allen Buttons der Standard-Datenpunkt der zum Senden der Befehle an den AVR. Also meist '0_userdata.0.Pioneer.soll.senden'. Die Ist-Zustände, nach denen die Sendebefehle und Farben angepasst werden, jedoch immer ein anderer.Beispiel:
Ziel: '0_userdata.0.Pioneer.soll.senden'
Quelle falsch: '0_userdata.0.Pioneer.Speaker.B' == false
Quelle wahr: '0_userdata.0.Pioneer.Speaker.B' == trueJetzt kann man z.B. einen Wert setzen.
'0_userdata.0.Pioneer.soll.senden' = 2SPKDen Datenpunkt '0_userdata.0.Pioneer.soll.senden' brauche ich nicht lesend.
Passt jetzt was dem AVR nicht, wird der Wert einfach nicht übernommen. Die Widgets haben jetzt allerdings den vermeintlich anderen Zustand angenommen, sodass ich diese dann zweimal anklicken muss, damit es wieder synchron ist.
Da sich der AVR auch am Gerät selbst bedienen lässt, können sich einige Werte auch ändern, ohne dass die Widgets bedient wurden.
Ansonsten gefallen mit die inventwo-Widgets.
-
für die wunschliste:
vergleichsoperatoren kleiner-gleich und grösser-gleich@jackdaniel ich hab dafür ein Issue bei Github aufgemacht, damit das nicht untergeht. Sobald ich das umgesetzt habe werde ich das dort kommentieren
https://github.com/inventwo/ioBroker.vis-inventwo/issues/227
-
@jkvarel das ist schön zu lesen.
Danke dafür.@senger1985
Bitteschön.Ich hab dafür mal ein Issue erstellt, damit ich das nicht vergesse. Ich kam noch nicht dazu das zu machen.
Wenn ich das umgesetzt habe werde ich das dort kommentierenhttps://github.com/inventwo/ioBroker.vis-inventwo/issues/228
-
Die Slider aktualisieren sich bei mir teilweise nicht. Selbst, wenn ich den Browser-Cache leere, verharren 2 von 3 Slidern auf den zuletzt eingestellten Werten, unbeeindruckt der Werte in den Datenpunkten.Bei den Multi-Button wäre es prima, wenn sich auch die (falschen) Ist-Zustände aus einem anderen Datenpunkt holen ließen.
Hintergrund:
Ich arbeite gerade an einer "Fernbedienung" für die Pioneer AVR. Da ist bei fast allen Buttons der Standard-Datenpunkt der zum Senden der Befehle an den AVR. Also meist '0_userdata.0.Pioneer.soll.senden'. Die Ist-Zustände, nach denen die Sendebefehle und Farben angepasst werden, jedoch immer ein anderer.Beispiel:
Ziel: '0_userdata.0.Pioneer.soll.senden'
Quelle falsch: '0_userdata.0.Pioneer.Speaker.B' == false
Quelle wahr: '0_userdata.0.Pioneer.Speaker.B' == trueJetzt kann man z.B. einen Wert setzen.
'0_userdata.0.Pioneer.soll.senden' = 2SPKDen Datenpunkt '0_userdata.0.Pioneer.soll.senden' brauche ich nicht lesend.
Passt jetzt was dem AVR nicht, wird der Wert einfach nicht übernommen. Die Widgets haben jetzt allerdings den vermeintlich anderen Zustand angenommen, sodass ich diese dann zweimal anklicken muss, damit es wieder synchron ist.
Da sich der AVR auch am Gerät selbst bedienen lässt, können sich einige Werte auch ändern, ohne dass die Widgets bedient wurden.
Ansonsten gefallen mit die inventwo-Widgets.
Lässt sich einrichten.
Ich hab dafür ein Issue aufgemacht, damit das nicht untergeht. Sobald ich das umgesetzt habe werde ich das da kommentieren
https://github.com/inventwo/ioBroker.vis-inventwo/issues/229
-
@senger1985
Bitteschön.Ich hab dafür mal ein Issue erstellt, damit ich das nicht vergesse. Ich kam noch nicht dazu das zu machen.
Wenn ich das umgesetzt habe werde ich das dort kommentierenhttps://github.com/inventwo/ioBroker.vis-inventwo/issues/228
-
@senger1985
ich hab gerade gesehen, dass die Position bereits eingestellt werden kann. Weiß nicht mehr wann ich das gemacht habe.

@jkvarel danke, habe es auch schon vor einiger Zeit gesehen.
Sorry, dass ich keine Rückmeldung gegeben habe, war/ist etwas stressig, im Moment. -
Die Slider aktualisieren sich bei mir teilweise nicht. Selbst, wenn ich den Browser-Cache leere, verharren 2 von 3 Slidern auf den zuletzt eingestellten Werten, unbeeindruckt der Werte in den Datenpunkten.Bei den Multi-Button wäre es prima, wenn sich auch die (falschen) Ist-Zustände aus einem anderen Datenpunkt holen ließen.
Hintergrund:
Ich arbeite gerade an einer "Fernbedienung" für die Pioneer AVR. Da ist bei fast allen Buttons der Standard-Datenpunkt der zum Senden der Befehle an den AVR. Also meist '0_userdata.0.Pioneer.soll.senden'. Die Ist-Zustände, nach denen die Sendebefehle und Farben angepasst werden, jedoch immer ein anderer.Beispiel:
Ziel: '0_userdata.0.Pioneer.soll.senden'
Quelle falsch: '0_userdata.0.Pioneer.Speaker.B' == false
Quelle wahr: '0_userdata.0.Pioneer.Speaker.B' == trueJetzt kann man z.B. einen Wert setzen.
'0_userdata.0.Pioneer.soll.senden' = 2SPKDen Datenpunkt '0_userdata.0.Pioneer.soll.senden' brauche ich nicht lesend.
Passt jetzt was dem AVR nicht, wird der Wert einfach nicht übernommen. Die Widgets haben jetzt allerdings den vermeintlich anderen Zustand angenommen, sodass ich diese dann zweimal anklicken muss, damit es wieder synchron ist.
Da sich der AVR auch am Gerät selbst bedienen lässt, können sich einige Werte auch ändern, ohne dass die Widgets bedient wurden.
Ansonsten gefallen mit die inventwo-Widgets.
@peterfido
Eigentlich muss auf falsch nicht geprüft werden. Wenn einer der Zustände nicht Wahr ist dann wird immer der Falsch-Zustand angezeigt.
Die Zustände werden aufsteigend geprüft. Sobald einer Wahr ist wird dieser Zustand angenommen und nicht weiter geprüft. -
@peterfido
Eigentlich muss auf falsch nicht geprüft werden. Wenn einer der Zustände nicht Wahr ist dann wird immer der Falsch-Zustand angezeigt.
Die Zustände werden aufsteigend geprüft. Sobald einer Wahr ist wird dieser Zustand angenommen und nicht weiter geprüft. -
@jkvarel
Dann darf allerdings nicht der "Standard"-Datenpunkt ausgewertet werden, welcher ja auch durch andere Button zum Schreiben genutzt wird, was allerdings meinen Tests nach passiert.@peterfido ein Falsch-Zustand wird nicht ausgewertet. Trifft einer der Wahr-Zustände nicht zu werden die Einstellungen für Falsch benutzt. Beim Multi-Widget dient der Datenpunkt zum schalten auch wirklich nur zum Schalten und nicht zum Prüfen des Zustands.
Vielleicht verstehe ich nicht genau was du vorhast. -
@peterfido ein Falsch-Zustand wird nicht ausgewertet. Trifft einer der Wahr-Zustände nicht zu werden die Einstellungen für Falsch benutzt. Beim Multi-Widget dient der Datenpunkt zum schalten auch wirklich nur zum Schalten und nicht zum Prüfen des Zustands.
Vielleicht verstehe ich nicht genau was du vorhast.@jkvarel
Dann wäre es tatsächlich nicht notwendig, da was zu ändern. Musste bei meinen Tests allerdings teilweise zweimal klicken, sodass ich davon ausging, dass das was anderes als gewünscht ausgewertet wird.Ich teste das nochmal am Wochende.
-
@jkvarel
Dann wäre es tatsächlich nicht notwendig, da was zu ändern. Musste bei meinen Tests allerdings teilweise zweimal klicken, sodass ich davon ausging, dass das was anderes als gewünscht ausgewertet wird.Ich teste das nochmal am Wochende.
Hi Zusammen und vielen dank für dieses wunderbare Set an Widgets. Ich nutze Sie wirklich sehr gerne für die Visualisierung meiner Geräte.
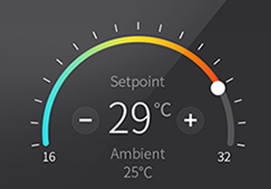
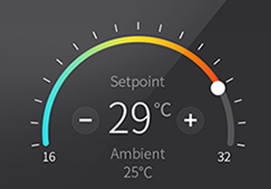
Was ich mich wünschen würde, wäre die Erweiterung der Slider widgets mit der Darstellung in einem Halbkreis ähnlich wie hier beschrieben: https://forum.iobroker.net/topic/45955/temperaturregler-mit-farbverlauf/13

Ansonsten wirklich klasse Arbeit :)
Danke & Grüße,
André -
Hi Zusammen und vielen dank für dieses wunderbare Set an Widgets. Ich nutze Sie wirklich sehr gerne für die Visualisierung meiner Geräte.
Was ich mich wünschen würde, wäre die Erweiterung der Slider widgets mit der Darstellung in einem Halbkreis ähnlich wie hier beschrieben: https://forum.iobroker.net/topic/45955/temperaturregler-mit-farbverlauf/13

Ansonsten wirklich klasse Arbeit :)
Danke & Grüße,
André -
Vielleicht stelle ich mich einfach nur zu dumm an. Ich habe den Adapter vis-icontwo installiert, aber alle .svg Icons sind in schwarz. Auf so vielen Screenshots wurden weiße Icons gezeigt, weshalb ich auch den Adapter gewählt habe. Was mache ich hier falsch?
-
Hi, erstmal vielen Dank für die tollen Widgets!!!
Ich wünsche mir in VIS generell ein Zeitschaltuhr Widget womit ich zum Beispiel 3 "Nocken" /Zeiten und Wochentage auswählen kann. Ich habe mir anhand der VIS Widgets was gebastelt und gruppiert sonst passen die Anordnungen nach dem verschieben nicht mehr und das Gruppieren funzt leider auch nicht richtig. Deshalb der Wunsch da es noch überhaut gar kein Zeitschaltuhr Widget gibt.
Hier mal mein gebasteltes Widget:



So könnte das aussehen. Bekommt Ihr das hin?
Würde mich MEGA freuen!!!PS.: Für die Checkboxen der Wochentage muss für jeden Tag eine Objekt ID eingetragen werden sowie die Zeiten und das für jeden Kanal.
Vielen Dank vorab!!!
-
Hi, erstmal vielen Dank für die tollen Widgets!!!
Ich wünsche mir in VIS generell ein Zeitschaltuhr Widget womit ich zum Beispiel 3 "Nocken" /Zeiten und Wochentage auswählen kann. Ich habe mir anhand der VIS Widgets was gebastelt und gruppiert sonst passen die Anordnungen nach dem verschieben nicht mehr und das Gruppieren funzt leider auch nicht richtig. Deshalb der Wunsch da es noch überhaut gar kein Zeitschaltuhr Widget gibt.
Hier mal mein gebasteltes Widget:



So könnte das aussehen. Bekommt Ihr das hin?
Würde mich MEGA freuen!!!PS.: Für die Checkboxen der Wochentage muss für jeden Tag eine Objekt ID eingetragen werden sowie die Zeiten und das für jeden Kanal.
Vielen Dank vorab!!!
Hallo Zusammen
Es gab schon mal die Idee
States des Datenpunktes als Dropdownbox einzulesen."type": "state", "common": { "role": "state", "states": { "0": "Auto", "1": "Dry", "2": "Cool", "3": "Heat", "4": "Fan" },Geht das inzwischen?
-
@ostseeskipper das geht noch nicht. Bitte mach dafür ein Issue auf GitHub auf. Dann geht das nicht verloren
@jkvarel
Ok, ist eingetragen. -
Ich bräuchte die Möglichkeit von einem "multi Taster"
bei dem pro Klick eingestellt werden kann wieviele Objekte geändert werden und wie.
zb
Objekt ID 1: boolean (true/false)
Objekt ID 2: string (selben Wert aktualisieren)
Objekt ID 3: boolean (an/aus)dabei sollte man auch definieren können welcher der 3 Objekt id's auf die Farben gelegt werden soll (Farbe bei aktiv/inaktiv)
-
Hi, erstmal vielen Dank für die tollen Widgets!!!
Ich wünsche mir in VIS generell ein Zeitschaltuhr Widget womit ich zum Beispiel 3 "Nocken" /Zeiten und Wochentage auswählen kann. Ich habe mir anhand der VIS Widgets was gebastelt und gruppiert sonst passen die Anordnungen nach dem verschieben nicht mehr und das Gruppieren funzt leider auch nicht richtig. Deshalb der Wunsch da es noch überhaut gar kein Zeitschaltuhr Widget gibt.
Hier mal mein gebasteltes Widget:



So könnte das aussehen. Bekommt Ihr das hin?
Würde mich MEGA freuen!!!PS.: Für die Checkboxen der Wochentage muss für jeden Tag eine Objekt ID eingetragen werden sowie die Zeiten und das für jeden Kanal.
Vielen Dank vorab!!!