NEWS
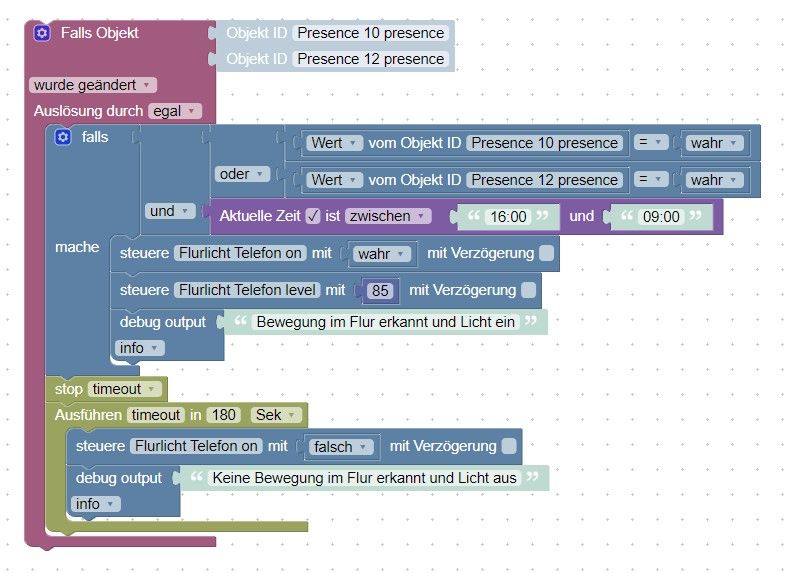
Bewegungsmelder script
-
beim drücken des Schalters ändert er auf 80%, aber das Licht geht nicht mehr aus (hab die Zeiten wegen den Tests verkürzt)

@michael-schmitt
Jetzt hast Du 2 Taster und einen Bewegungsmelder ?
Oben war es noch umgekehrt. Soll das so sein ? -
@michael-schmitt
Jetzt hast Du 2 Taster und einen Bewegungsmelder ?
Oben war es noch umgekehrt. Soll das so sein ?@dslraser
das oben war vom Flur, hab ich dann aber auch fürs Bad übernommen. Im Bad sind 2 taster und ein BWM -
beim drücken des Schalters ändert er auf 80%, aber das Licht geht nicht mehr aus (hab die Zeiten wegen den Tests verkürzt)

@michael-schmitt sagte: aber das Licht geht nicht mehr aus
Du hast rechts das Ausschalten vergessen.
@michael-schmitt sagte in Bewegungsmelder script:
Im Bad sind 2 taster und ein BWM
Beide liefern die Codes 1002 und 2002?
-
@michael-schmitt sagte: aber das Licht geht nicht mehr aus
Du hast rechts das Ausschalten vergessen.
@michael-schmitt sagte in Bewegungsmelder script:
Im Bad sind 2 taster und ein BWM
Beide liefern die Codes 1002 und 2002?
@paul53 ja liefern beide die selben codes
-
@michael-schmitt sagte: aber das Licht geht nicht mehr aus
Du hast rechts das Ausschalten vergessen.
@michael-schmitt sagte in Bewegungsmelder script:
Im Bad sind 2 taster und ein BWM
Beide liefern die Codes 1002 und 2002?
@paul53 ne das will nicht

-
@paul53 ne das will nicht

-
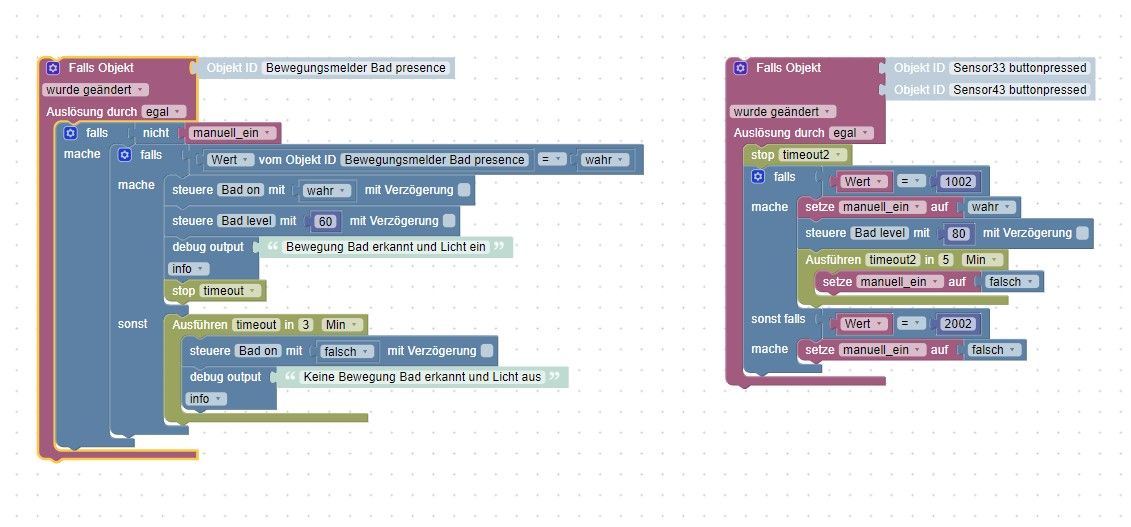
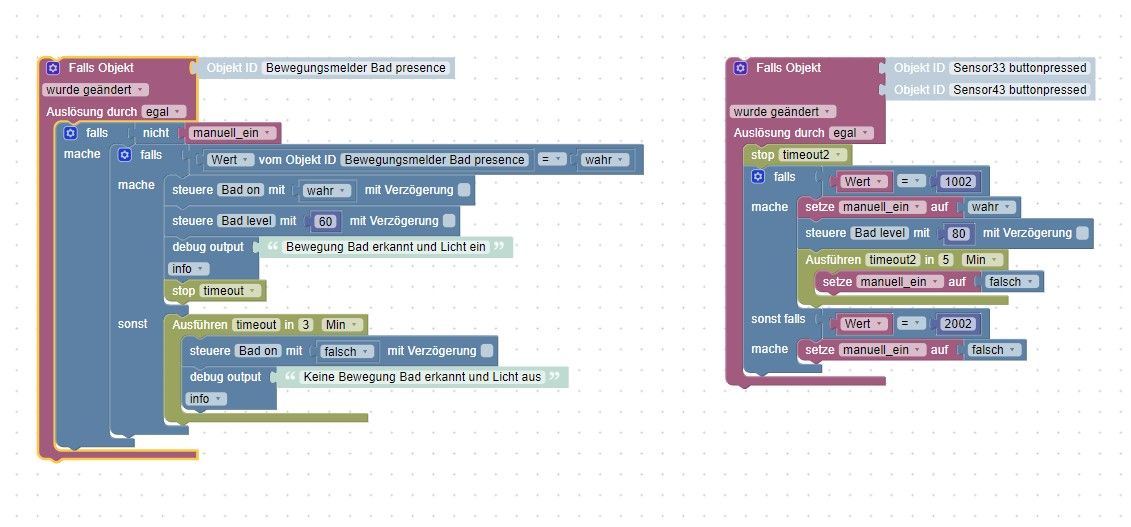
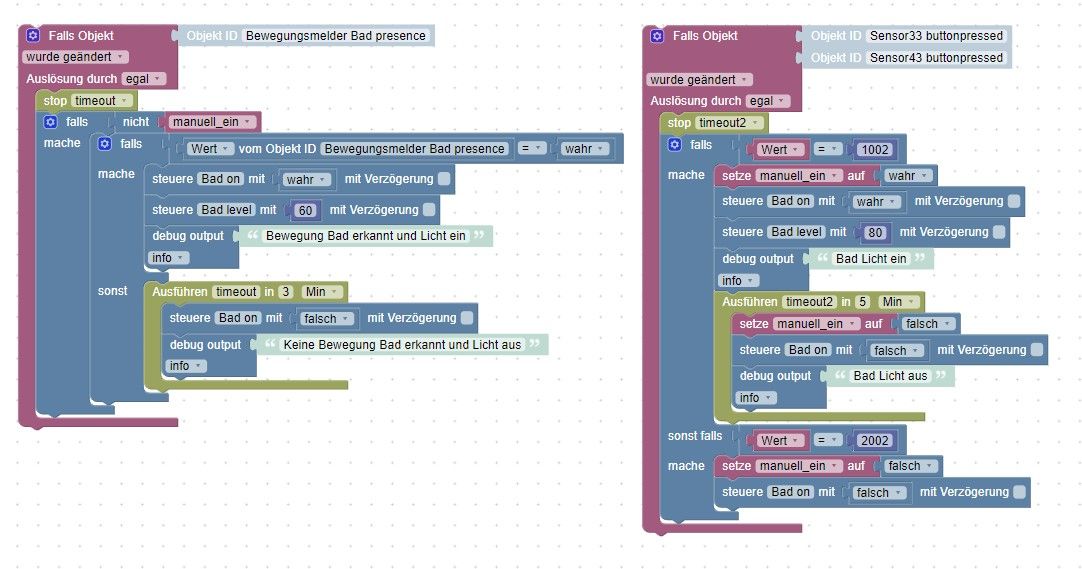
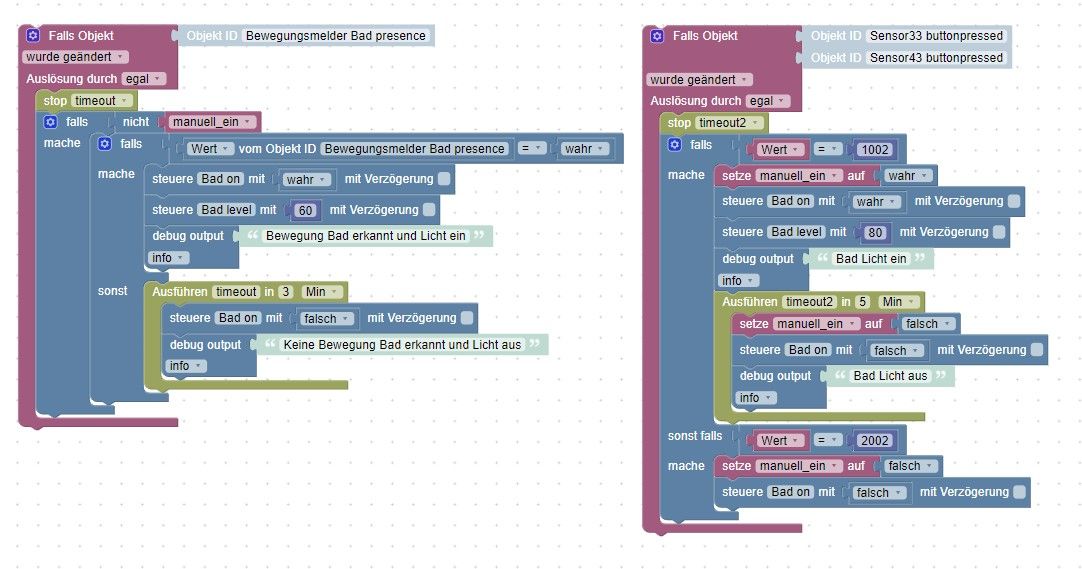
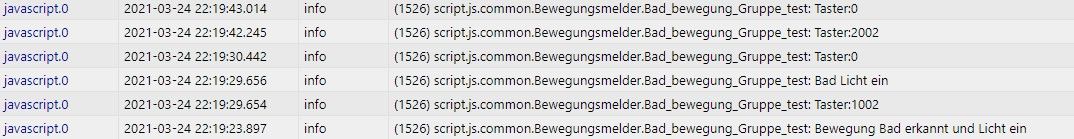
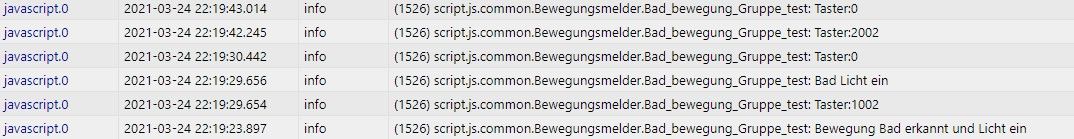
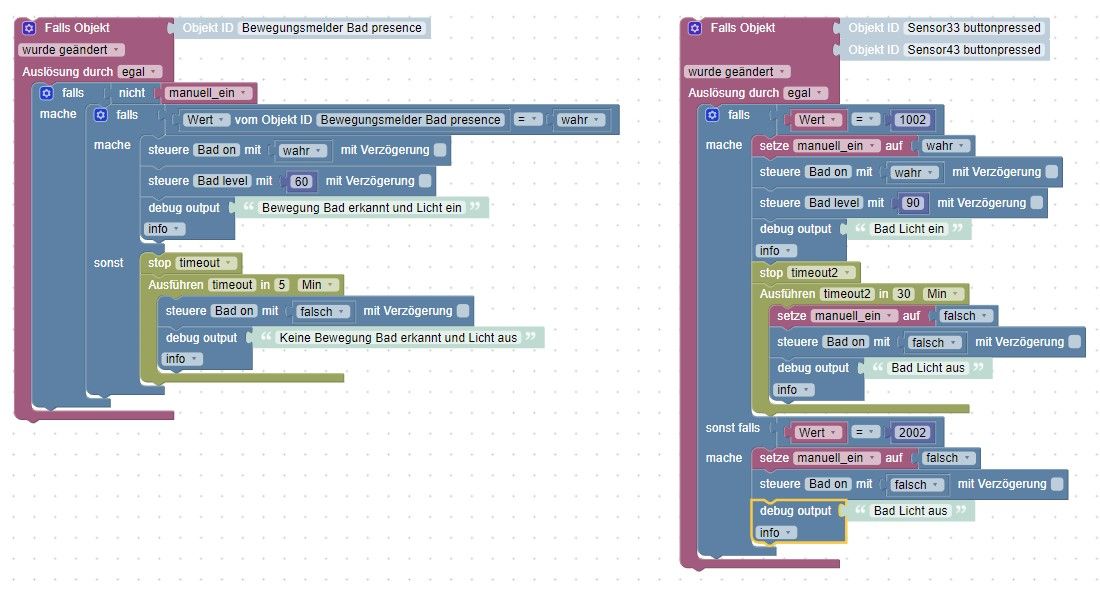
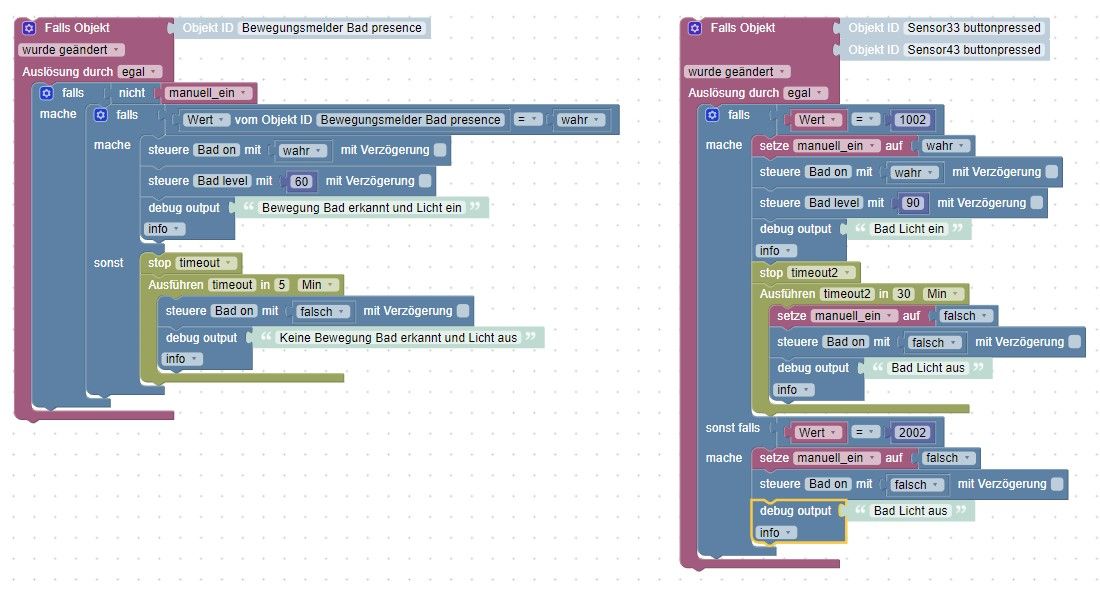
@paul53 das schaut dann so aus

-
@paul53 das schaut dann so aus

@michael-schmitt sagte: das schaut dann so aus
Dann muss doch ausgeschaltet werden, wenn der Code 2002 kommt (22:19:42).
-
@michael-schmitt sagte: das schaut dann so aus
Dann muss doch ausgeschaltet werden, wenn der Code 2002 kommt (22:19:42).
@paul53 wenn ich mit dem Taster drücke ja, aber nicht nach Ablauf der Zeit
-
@paul53 wenn ich mit dem Taster drücke ja, aber nicht nach Ablauf der Zeit
@michael-schmitt sagte aber nicht nach Ablauf der Zeit
Der Timer wird durch den Taster-Wert 0 gestoppt. Packe "stop timeout2" vor "Ausführen timeout2".
-
@michael-schmitt sagte aber nicht nach Ablauf der Zeit
Der Timer wird durch den Taster-Wert 0 gestoppt. Packe "stop timeout2" vor "Ausführen timeout2".
@paul53 tadaaaaa es geht. Ich werde da mal so laufen lassen und schauen was passiert.
-
@paul53 tadaaaaa es geht. Ich werde da mal so laufen lassen und schauen was passiert.
Hallo,
mußte noch das linke "stop timeout" versetzen, auch da ging das Licht nicht aus.

Vielen Dank an alle ;)
-
Hallo,
mußte noch das linke "stop timeout" versetzen, auch da ging das Licht nicht aus.

Vielen Dank an alle ;)
@michael-schmitt sagte: mußte noch das linke "stop timeout" versetzen
Aber dort besser in den mache-Zweig, damit der Ausschalt-Timer bei erneuter Bewegung gestoppt wird.
-
@michael-schmitt sagte: mußte noch das linke "stop timeout" versetzen
Aber dort besser in den mache-Zweig, damit der Ausschalt-Timer bei erneuter Bewegung gestoppt wird.
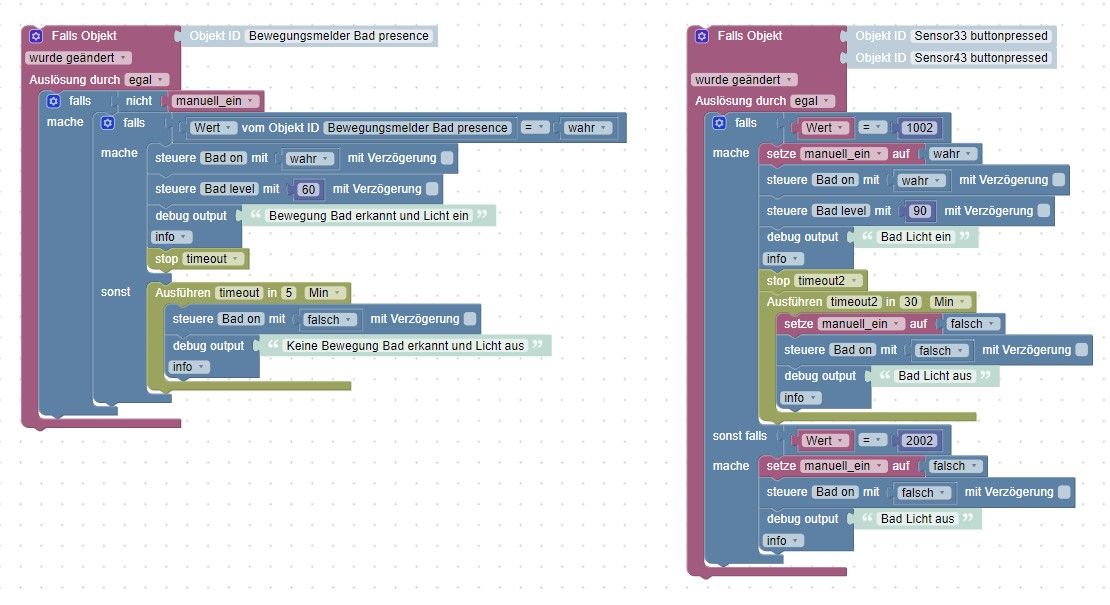
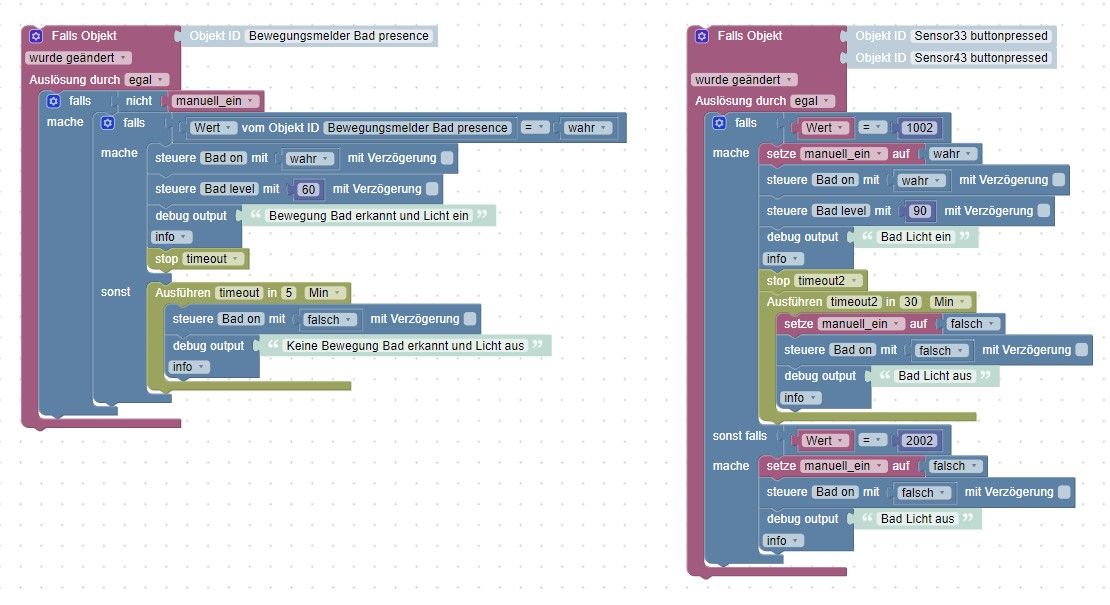
@paul53 gesagt getan

-
@paul53 gesagt getan

Hallo
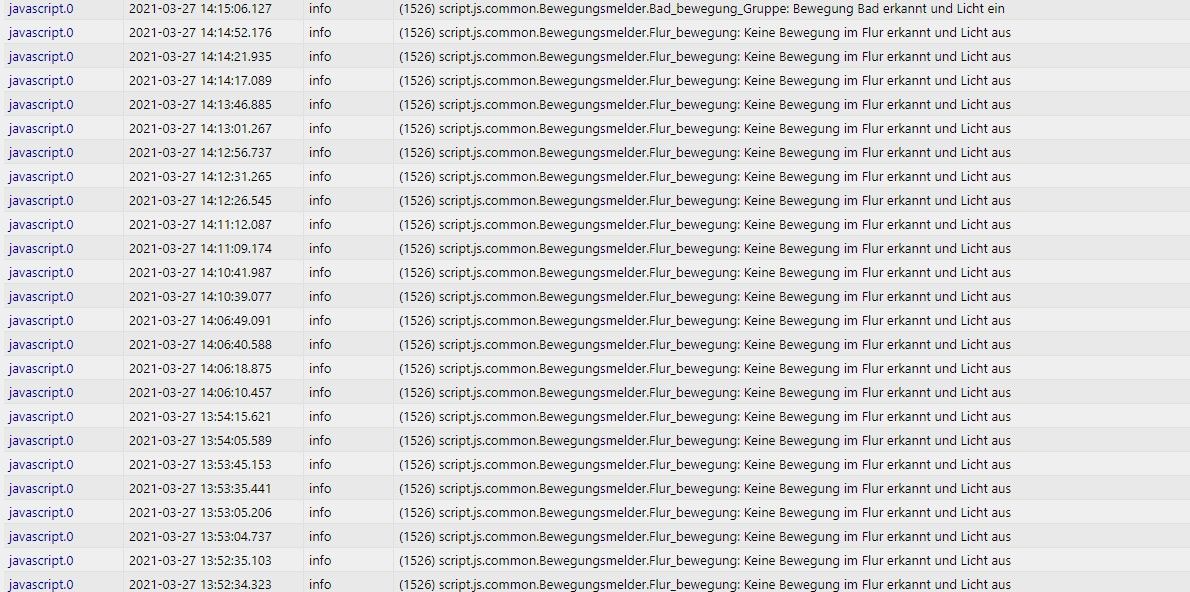
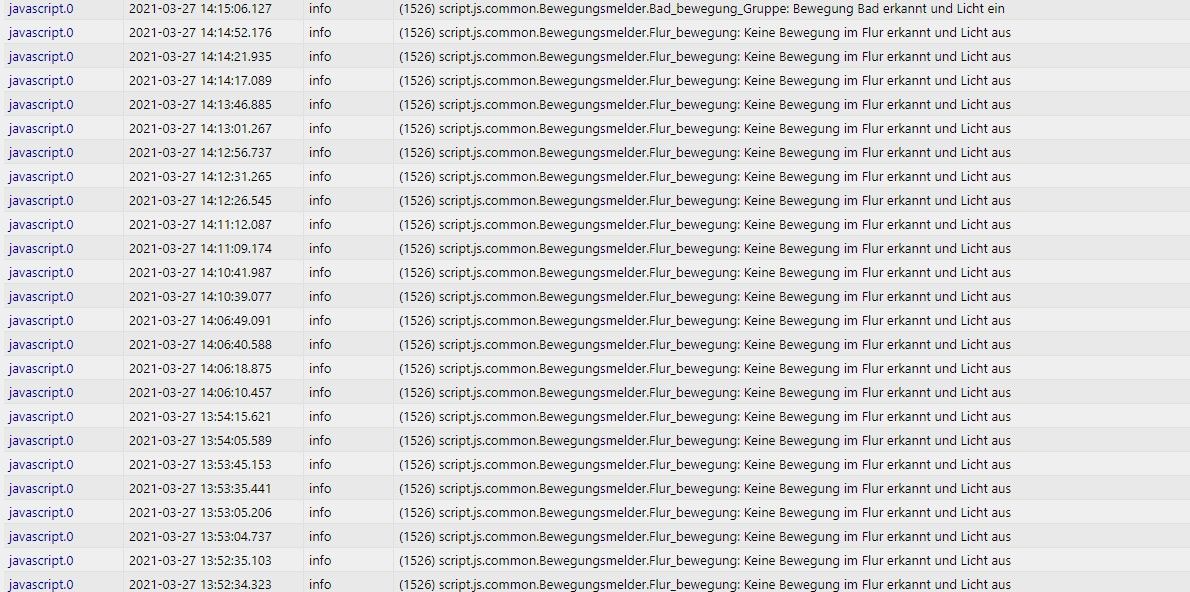
Soweit funktioniert alles. Ich habe nur eine Frage: ist es normal das im Log das Licht immer wieder und wieder ausgeschalten wird, auch wenn niemand da ist ?

-
Hallo
Soweit funktioniert alles. Ich habe nur eine Frage: ist es normal das im Log das Licht immer wieder und wieder ausgeschalten wird, auch wenn niemand da ist ?

@michael-schmitt sagte: ist es normal das im Log das Licht immer wieder und wieder ausgeschalten wird
Nein. Anscheinend laufen noch gepufferte Timer. Starte mal die Javascript-Instanz neu und/oder poste den erzeugten Javascript-Code ohne die letzte Zeile in Code tags.
-
@michael-schmitt sagte: ist es normal das im Log das Licht immer wieder und wieder ausgeschalten wird
Nein. Anscheinend laufen noch gepufferte Timer. Starte mal die Javascript-Instanz neu und/oder poste den erzeugten Javascript-Code ohne die letzte Zeile in Code tags.
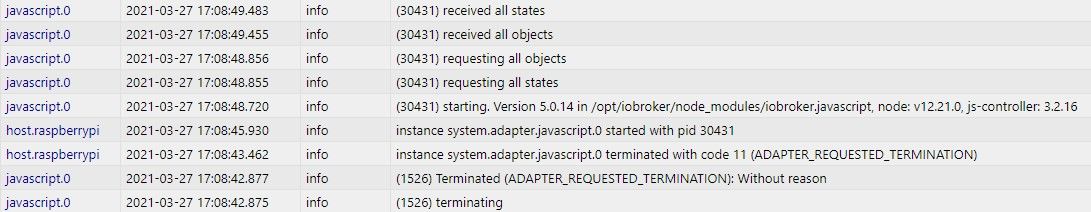
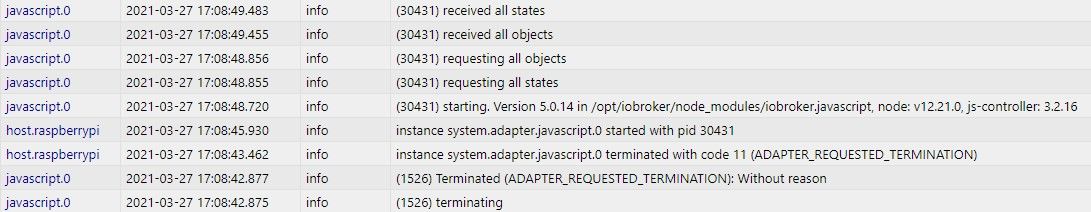
@paul53 hab mal javascript neu gestartet. Ich hoffe das ist es was du meinst (bin newbie)

-
@paul53 hab mal javascript neu gestartet. Ich hoffe das ist es was du meinst (bin newbie)

@michael-schmitt sagte: Ich hoffe das ist es was du meinst
Nein, Code der Javascript-Ansicht (oben rechts) mit Copy & Paste in das Forum kopieren (Code tags: </>). Vielleicht ist noch ein Fehler enthalten, den man in Blockly nicht sieht?
-
@paul53 hab mal javascript neu gestartet. Ich hoffe das ist es was du meinst (bin newbie)

var timeout; on({id: new RegExp('deconz\\.0\\.Sensors\\.10\\.presence' + "$|" + 'deconz\\.0\\.Sensors\\.12\\.presence' + "$"), change: "ne"}, async function (obj) { if ((getState("deconz.0.Sensors.10.presence").val == true || getState("deconz.0.Sensors.12.presence").val == true) && compareTime('16:00', '09:00', "between", null)) { setState("deconz.0.Lights.17.on"/*Flurlicht Telefon on*/, true); setState("deconz.0.Lights.17.level"/*Flurlicht Telefon level*/, 85); console.log('Bewegung im Flur erkannt und Licht ein'); (function () {if (timeout) {clearTimeout(timeout); timeout = null;}})(); } else { timeout = setTimeout(async function () { setState("deconz.0.Lights.17.on"/*Flurlicht Telefon on*/, false); console.log('Keine Bewegung im Flur erkannt und Licht aus'); }, 180000); } }); -
var timeout; on({id: new RegExp('deconz\\.0\\.Sensors\\.10\\.presence' + "$|" + 'deconz\\.0\\.Sensors\\.12\\.presence' + "$"), change: "ne"}, async function (obj) { if ((getState("deconz.0.Sensors.10.presence").val == true || getState("deconz.0.Sensors.12.presence").val == true) && compareTime('16:00', '09:00', "between", null)) { setState("deconz.0.Lights.17.on"/*Flurlicht Telefon on*/, true); setState("deconz.0.Lights.17.level"/*Flurlicht Telefon level*/, 85); console.log('Bewegung im Flur erkannt und Licht ein'); (function () {if (timeout) {clearTimeout(timeout); timeout = null;}})(); } else { timeout = setTimeout(async function () { setState("deconz.0.Lights.17.on"/*Flurlicht Telefon on*/, false); console.log('Keine Bewegung im Flur erkannt und Licht aus'); }, 180000); } });@michael-schmitt
Das sollte so funktionieren.