NEWS
Bindingsabhängige Farbbereiche
-
Hier ein Binding von mir; dies funktioniert einwandfrei.
{v:javascript.0.Geräte.Wemos.Wemos-Drucksensor.Sensor_05_Heizung;v<1.4?"red":v<1.6?"orange":v>2?"orange":v>2.2?"red":"#00FF00"}Das o.g. Binding sieht gut aus.
Dann machst du irgendetwas anders.Welches Widget hast du?
Wo trägst du dies ein (Hardcopy)? -
Hier ein Binding von mir; dies funktioniert einwandfrei.
{v:javascript.0.Geräte.Wemos.Wemos-Drucksensor.Sensor_05_Heizung;v<1.4?"red":v<1.6?"orange":v>2?"orange":v>2.2?"red":"#00FF00"}Das o.g. Binding sieht gut aus.
Dann machst du irgendetwas anders.Welches Widget hast du?
Wo trägst du dies ein (Hardcopy)?... habs jetzt hinbekommen!
Aber noch eine kleine Frage. Wie kann ich größer/gleich und kleiner/gleich anwenden?
Wann muss ich in der Programmierung Leerzeichen verwenden?{wert:hm-rpc.2.0006D788585F67.1.ACTUAL_TEMPERATURE; wert < 20 ? "#63a4ff" : wert > 21 ? "#ff6659" : "#6abf69"}Bei dir sind diese nicht vorhanden.
-
... habs jetzt hinbekommen!
Aber noch eine kleine Frage. Wie kann ich größer/gleich und kleiner/gleich anwenden?
Wann muss ich in der Programmierung Leerzeichen verwenden?{wert:hm-rpc.2.0006D788585F67.1.ACTUAL_TEMPERATURE; wert < 20 ? "#63a4ff" : wert > 21 ? "#ff6659" : "#6abf69"}Bei dir sind diese nicht vorhanden.
@ub-privat sagte in Bindingsabhängige Farbbereiche:
Wie kann ich größer/gleich und kleiner/gleich anwenden?
versteh ich nicht.
wie in Mathe üblich, also
v<=1.4
oder
v>=1.4oder du machst gleich eine Und - Prüfung, so:
{v:javascript.0.Geräte.Wemos.Wemos-Wohnzimmer.CO2;(v>1000&&v<=1500) ? "#51a0f5": "rgb(255, 255, 255)"} -
... habs jetzt hinbekommen!
Aber noch eine kleine Frage. Wie kann ich größer/gleich und kleiner/gleich anwenden?
Wann muss ich in der Programmierung Leerzeichen verwenden?{wert:hm-rpc.2.0006D788585F67.1.ACTUAL_TEMPERATURE; wert < 20 ? "#63a4ff" : wert > 21 ? "#ff6659" : "#6abf69"}Bei dir sind diese nicht vorhanden.
@ub-privat sagte in Bindingsabhängige Farbbereiche:
Wann muss ich in der Programmierung Leerzeichen verwenden?
Ich habe gar keine Leerzeichen.
-
@ub-privat sagte in Bindingsabhängige Farbbereiche:
Wann muss ich in der Programmierung Leerzeichen verwenden?
Ich habe gar keine Leerzeichen.
@bahnuhr sagte in Bindingsabhängige Farbbereiche:
@ub-privat sagte in Bindingsabhängige Farbbereiche:
Wann muss ich in der Programmierung Leerzeichen verwenden?
Ich habe gar keine Leerzeichen.
Das sagt @ub-privat ja
@ub-privat sagte in Bindingsabhängige Farbbereiche:
Bei dir sind diese nicht vorhanden.
-
@ub-privat sagte in Bindingsabhängige Farbbereiche:
Wie kann ich größer/gleich und kleiner/gleich anwenden?
versteh ich nicht.
wie in Mathe üblich, also
v<=1.4
oder
v>=1.4oder du machst gleich eine Und - Prüfung, so:
{v:javascript.0.Geräte.Wemos.Wemos-Wohnzimmer.CO2;(v>1000&&v<=1500) ? "#51a0f5": "rgb(255, 255, 255)"} -
@ub-privat sagte in Bindingsabhängige Farbbereiche:
Wann muss ich in der Programmierung Leerzeichen verwenden?
Ich habe gar keine Leerzeichen.
-
Wenn ich helfen konnte, dann Daumen hoch (Pfeil nach oben)!
Danke. -
na dann werde ich in der syntax noch ein wenig Ordnung schaffen... Auch hierfür DANKE.
@ub-privat
Hallo,
ich hatte was Ähnliches vorgehabt, aber mit mehr Farben im spiel und das auch für mehrere Widgets.
Hier ist das Problem, dass man die dann einzeln anpassen muss, wenn man an den Farbwerten Änderungen machen möchte.Ich habe das so gelöst.
- Im Widget selbst z.B bei Background-color rufe ich eine JavaScript Funktion "TempToColor"
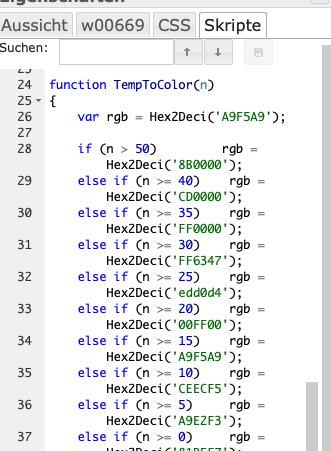
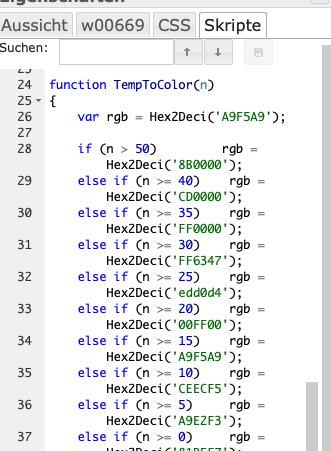
{n:hm-rpc.5.000E9569A32000.1.ACTUAL_TEMPERATURE; TempToColor(n)}- Hinzufügen der JavaScript-Funktion in den "Script"-Tab:

function TempToColor(n) { var rgb = Hex2Deci('A9F5A9'); if (n > 50) rgb = Hex2Deci('8B0000'); else if (n >= 40) rgb = Hex2Deci('CD0000'); else if (n >= 35) rgb = Hex2Deci('FF0000'); else if (n >= 30) rgb = Hex2Deci('FF6347'); else if (n >= 25) rgb = Hex2Deci('edd0d4'); else if (n >= 20) rgb = Hex2Deci('00FF00'); else if (n >= 15) rgb = Hex2Deci('A9F5A9'); else if (n >= 10) rgb = Hex2Deci('CEECF5'); else if (n >= 5) rgb = Hex2Deci('A9E2F3'); else if (n >= 0) rgb = Hex2Deci('81BEF7'); else if (n >= -5) rgb = Hex2Deci('2E64FE'); else if (n >= -10) rgb = Hex2Deci('0000FF'); else rgb = Hex2Deci('08088A'); return 'rgb(' + rgb[0] + ',' + rgb[1] + ',' + rgb[2] + ')'; } function Hex2Deci(hex) // Hexadezimal nach Dezimal { var r, g, b, hr, hg, hb; hr = hex.substr(0,2); r = parseInt(hr,16); hg = hex.substr(2,2); g = parseInt(hg,16); hb = hex.substr(4,2); b = parseInt(hb,16); return [r, g, b]; }Ich hoffe das hilft ebenfalls.
Viele Grüße -
@ub-privat
Hallo,
ich hatte was Ähnliches vorgehabt, aber mit mehr Farben im spiel und das auch für mehrere Widgets.
Hier ist das Problem, dass man die dann einzeln anpassen muss, wenn man an den Farbwerten Änderungen machen möchte.Ich habe das so gelöst.
- Im Widget selbst z.B bei Background-color rufe ich eine JavaScript Funktion "TempToColor"
{n:hm-rpc.5.000E9569A32000.1.ACTUAL_TEMPERATURE; TempToColor(n)}- Hinzufügen der JavaScript-Funktion in den "Script"-Tab:

function TempToColor(n) { var rgb = Hex2Deci('A9F5A9'); if (n > 50) rgb = Hex2Deci('8B0000'); else if (n >= 40) rgb = Hex2Deci('CD0000'); else if (n >= 35) rgb = Hex2Deci('FF0000'); else if (n >= 30) rgb = Hex2Deci('FF6347'); else if (n >= 25) rgb = Hex2Deci('edd0d4'); else if (n >= 20) rgb = Hex2Deci('00FF00'); else if (n >= 15) rgb = Hex2Deci('A9F5A9'); else if (n >= 10) rgb = Hex2Deci('CEECF5'); else if (n >= 5) rgb = Hex2Deci('A9E2F3'); else if (n >= 0) rgb = Hex2Deci('81BEF7'); else if (n >= -5) rgb = Hex2Deci('2E64FE'); else if (n >= -10) rgb = Hex2Deci('0000FF'); else rgb = Hex2Deci('08088A'); return 'rgb(' + rgb[0] + ',' + rgb[1] + ',' + rgb[2] + ')'; } function Hex2Deci(hex) // Hexadezimal nach Dezimal { var r, g, b, hr, hg, hb; hr = hex.substr(0,2); r = parseInt(hr,16); hg = hex.substr(2,2); g = parseInt(hg,16); hb = hex.substr(4,2); b = parseInt(hb,16); return [r, g, b]; }Ich hoffe das hilft ebenfalls.
Viele Grüße


