NEWS
jarvis v2.2.0 - just another remarkable vis
-
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
@lommi Stell sie dann bitte hier ein. Danke.
wirklich ungerne stelle ich GOOGLE Wissen rein, daher den Verweis auf das ;-)
Wer Icon so darstellen will, wird das mit dem Verweis schon finden.BSPW:
@keyframes bubble { 0% { transform:scale(0.2); opacity:1.0; } 50% { transform:scale(2.0); opacity:1.0; } 100% { transform:scale(1.0); opacity:1.0; } }@lommi said in jarvis v2.2.0 - just another remarkable vis:
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
@lommi Stell sie dann bitte hier ein. Danke.
wirklich ungerne stelle ich GOOGLE Wissen rein, daher den Verweis auf das ;-)
Wer Icon so darstellen will, wird das mit dem Verweis schon finden.BSPW:
@keyframes bubble { 0% { transform:scale(0.2); opacity:1.0; } 50% { transform:scale(2.0); opacity:1.0; } 100% { transform:scale(1.0); opacity:1.0; } }Geil, ich will es auch umsetzen. An welcher Stelle wird es eingesetzt?
-
Hallo,
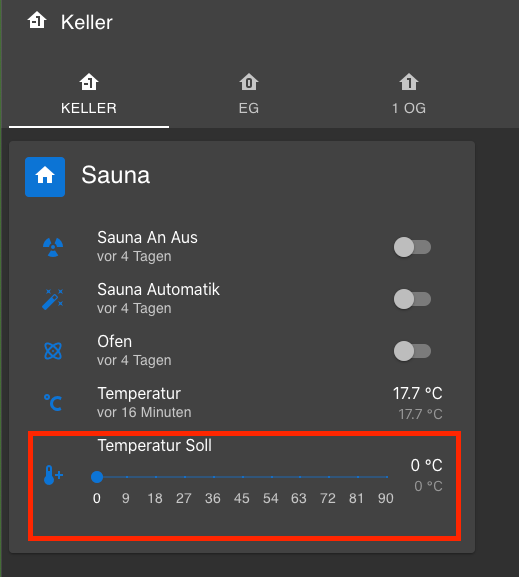
ich habe ein kleines Darstellungsproblem.
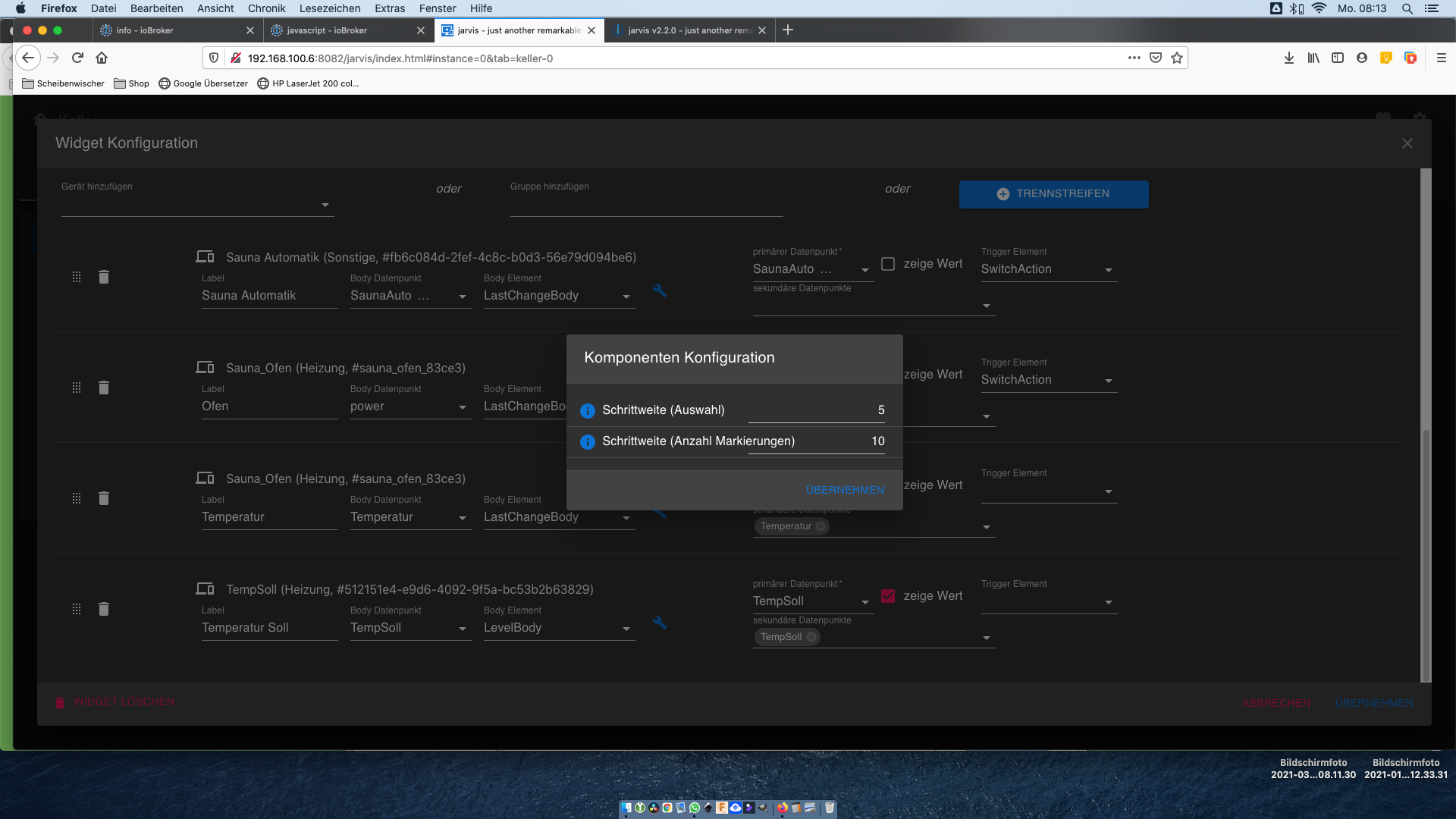
Die Zahlen auf der Skala werden nicht wie konfiguriert (5,10) angezeigt.
Habe den Datenpunkt in Jarvis auch schon neu angelegt, aber es gibt leider keine Veränderung.
Hat jemand eine Idee?


@stefan-otten Es ist ein Maxwert von 90 festgelegt? Vielleicht im DP? Anzahl der Markierung auf 9 setzen.
-
@lommi said in jarvis v2.2.0 - just another remarkable vis:
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
@lommi Stell sie dann bitte hier ein. Danke.
wirklich ungerne stelle ich GOOGLE Wissen rein, daher den Verweis auf das ;-)
Wer Icon so darstellen will, wird das mit dem Verweis schon finden.BSPW:
@keyframes bubble { 0% { transform:scale(0.2); opacity:1.0; } 50% { transform:scale(2.0); opacity:1.0; } 100% { transform:scale(1.0); opacity:1.0; } }Geil, ich will es auch umsetzen. An welcher Stelle wird es eingesetzt?
@santos said in jarvis v2.2.0 - just another remarkable vis:
@lommi said in jarvis v2.2.0 - just another remarkable vis:
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
@lommi Stell sie dann bitte hier ein. Danke.
wirklich ungerne stelle ich GOOGLE Wissen rein, daher den Verweis auf das ;-)
Wer Icon so darstellen will, wird das mit dem Verweis schon finden.BSPW:
@keyframes bubble { 0% { transform:scale(0.2); opacity:1.0; } 50% { transform:scale(2.0); opacity:1.0; } 100% { transform:scale(1.0); opacity:1.0; } }Geil, ich will es auch umsetzen. An welcher Stelle wird es eingesetzt?
Das legst du bei den Styles an. Und das "bubbles" kommt dann hinter die Icon Klasse (z.B. mdi-home bubbles)
-
@stefan-otten Es ist ein Maxwert von 90 festgelegt? Vielleicht im DP? Anzahl der Markierung auf 9 setzen.
@mcu said in jarvis v2.2.0 - just another remarkable vis:
@stefan-otten Es ist ein Maxwert von 90 festgelegt? Vielleicht im DP? Anzahl der Markierung auf 9 setzen.
Ahhhh super Danke, das war es.
Da hätte ich auch drauf kommen können. -
Hallo,
das ist zwar off topic - aber darf ich fragen welchen "smarten" Saunaofen du hast? Wir wollen uns auch eine Sauna anschaffen... ;)
oder hast du das einfach mittels Scripts gelöst... eingeschaltet bis soll Temperatur erreicht? usw...Danke!
mfg
@flo-xxx said in jarvis v2.2.0 - just another remarkable vis:
Hallo,
das ist zwar off topic - aber darf ich fragen welchen "smarten" Saunaofen du hast? Wir wollen uns auch eine Sauna anschaffen... ;)
oder hast du das einfach mittels Scripts gelöst... eingeschaltet bis soll Temperatur erreicht? usw...Danke!
mfg
Ich habe die original Saunasteuerung mit einem Sonoff TH16 gekapert ;-)
Den Temperaturfühler in der Sauna montiert und über ein Blockly-Script überwache icn dann alles und schalte den TH16. Der wiederum steuert das Saunaofen-Schütz. Habe also die originale Temp-Steuerung gegen die Sonoff getauscht. -
@flo-xxx said in jarvis v2.2.0 - just another remarkable vis:
Hallo,
das ist zwar off topic - aber darf ich fragen welchen "smarten" Saunaofen du hast? Wir wollen uns auch eine Sauna anschaffen... ;)
oder hast du das einfach mittels Scripts gelöst... eingeschaltet bis soll Temperatur erreicht? usw...Danke!
mfg
Ich habe die original Saunasteuerung mit einem Sonoff TH16 gekapert ;-)
Den Temperaturfühler in der Sauna montiert und über ein Blockly-Script überwache icn dann alles und schalte den TH16. Der wiederum steuert das Saunaofen-Schütz. Habe also die originale Temp-Steuerung gegen die Sonoff getauscht.@stefan-otten Kannst du das bitte für andere hier ein wenig mit Bildern darstellen. Und evtl auch die Blocklys und javascripte?
Vielen Dank. -
@stefan-otten Kannst du das bitte für andere hier ein wenig mit Bildern darstellen. Und evtl auch die Blocklys und javascripte?
Vielen Dank.@mcu said in jarvis v2.2.0 - just another remarkable vis:
@stefan-otten Kannst du das bitte für andere hier ein wenig mit Bildern darstellen. Und evtl auch die Blocklys und javascripte?
Vielen Dank.Mache ich die Tage mal
Aber in einem anderen (Neuen) Beitrag.
Verlinke dann hier. -
@santos said in jarvis v2.2.0 - just another remarkable vis:
@lommi said in jarvis v2.2.0 - just another remarkable vis:
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
@lommi Stell sie dann bitte hier ein. Danke.
wirklich ungerne stelle ich GOOGLE Wissen rein, daher den Verweis auf das ;-)
Wer Icon so darstellen will, wird das mit dem Verweis schon finden.BSPW:
@keyframes bubble { 0% { transform:scale(0.2); opacity:1.0; } 50% { transform:scale(2.0); opacity:1.0; } 100% { transform:scale(1.0); opacity:1.0; } }Geil, ich will es auch umsetzen. An welcher Stelle wird es eingesetzt?
Das legst du bei den Styles an. Und das "bubbles" kommt dann hinter die Icon Klasse (z.B. mdi-home bubbles)
-
@xdelta said in jarvis v2.2.0 - just another remarkable vis:
bubbles
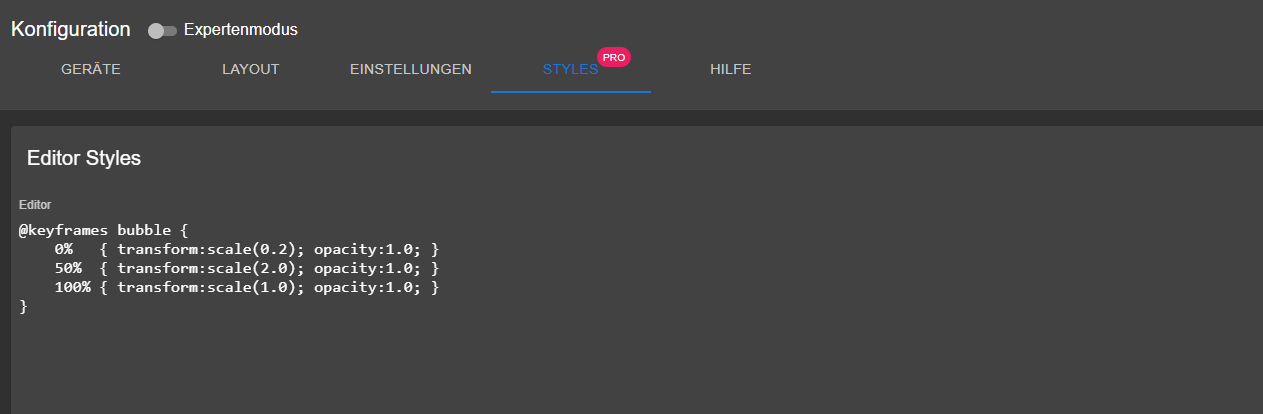
Ich habe es zuerst bei Styles angelegt

Dann beim Sensor eingefügt

Es wird aber gar kein Icon angezeigt

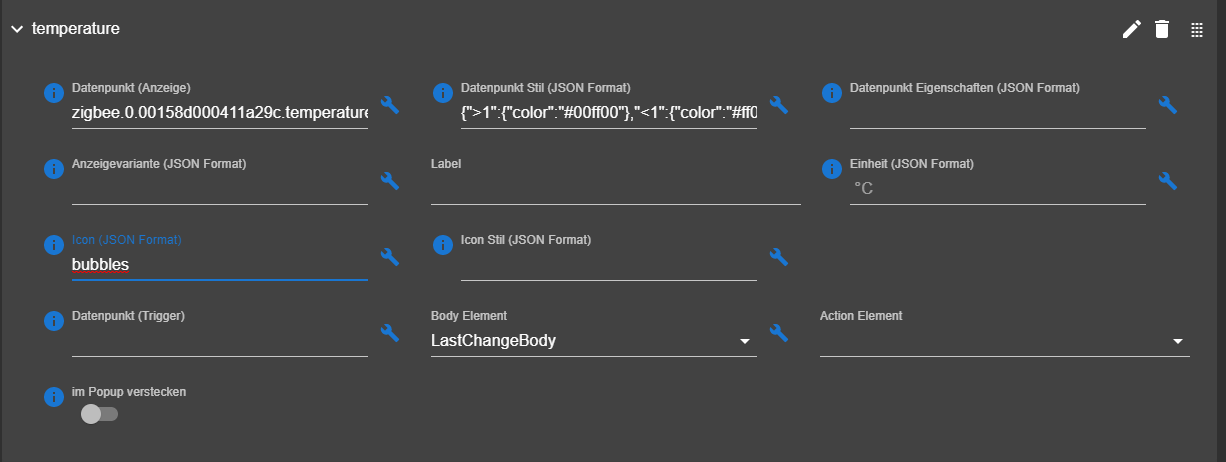
@santos Bin mir nicht sicher ob temperature das richtige Icon ist, aber sonst:
Geändert auf thermometer
Muss ein wenig mehr in die Styles:.bubbles {animation: bubble 2s infinite;} @keyframes bubble { 0% { transform:scale(0.2); opacity:1.0; } 50% { transform:scale(2.0); opacity:1.0; } 100% { transform:scale(1.0); opacity:1.0; } }{"<1":"mdi-thermometer bubbles"}Zum Testen:
{"default":"mdi-thermometer bubbles"}
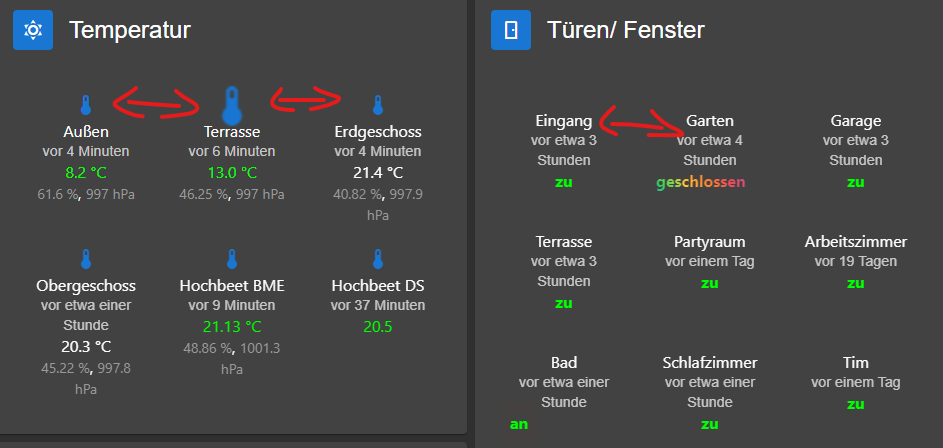
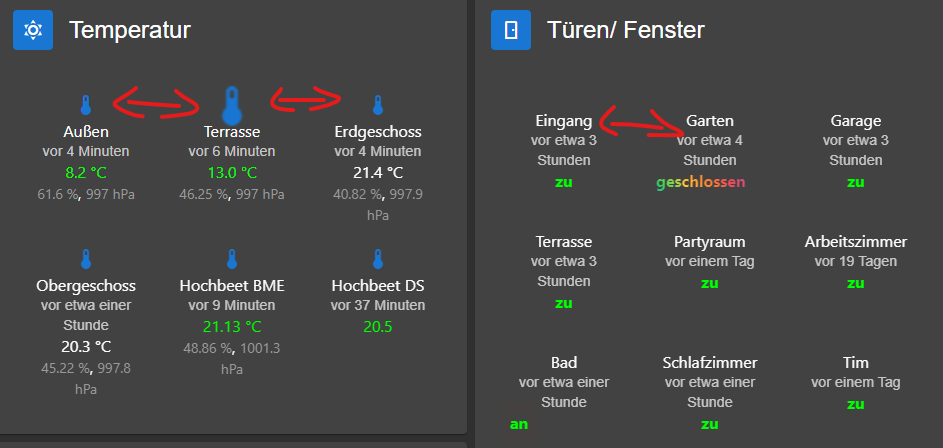
Problem, bei einigen Icons funktioniert es mit dem bubbles nicht: Beispiel:
(eigentlich sollte das Gelbe Icon auch mit dem bubbles Effekt laufen, haben beide die gleiche Einstellung)

-
Ich bekomme es nicht hin, das Zeitformat für den LastChangeBody zu ändern.
Egal was ich als Wert eingebe, es kommt immer die Fehlermeldung "Falsches Zeitformat".
"DistanceToNow" scheint der einzig gültige Wert zu sein.Laut der date-fns Doku, auf die Jarvis verweist, müsste "DistanceStrict" z.B. funktionieren, aber in keiner Variante geht es.
Liegt es an mir oder Jarvis?
-
Ich bekomme es nicht hin, das Zeitformat für den LastChangeBody zu ändern.
Egal was ich als Wert eingebe, es kommt immer die Fehlermeldung "Falsches Zeitformat".
"DistanceToNow" scheint der einzig gültige Wert zu sein.Laut der date-fns Doku, auf die Jarvis verweist, müsste "DistanceStrict" z.B. funktionieren, aber in keiner Variante geht es.
Liegt es an mir oder Jarvis?
@kbroker sagte in jarvis v2.2.0 - just another remarkable vis:
date-fns
Welche Vorteile haben die anderen Formate?
@Zefau
Kann ich bestätigen. Zurzeit ist nur distancetonow (Zeitformat LastChangeBody) ein gültiger Wert.
Habe versucht mit distancetonowstrict und distancestrict. Beide ergeben falsches Zeitformat.Legst du dazu ein Issue an: https://github.com/Zefau/ioBroker.jarvis/issues ?
-
Rainbow-Text Effekt nur für Anzeigevarianten:
{"open":"geöffnet","closed":"<span class='rainbow-text' >geschlossen</span>"}Einträge für Styles Pro:
Ergebnis:

Pulsierendes Rechteck in rot:
NUR für Anzeigevarianten möglich:
{"true":"<span class='impuls'>an</span>"}Ergebnis:

-
@mcu said in jarvis v2.2.0 - just another remarkable vis:
@stefan-otten Kannst du das bitte für andere hier ein wenig mit Bildern darstellen. Und evtl auch die Blocklys und javascripte?
Vielen Dank.Mache ich die Tage mal
Aber in einem anderen (Neuen) Beitrag.
Verlinke dann hier. -
@kbroker sagte in jarvis v2.2.0 - just another remarkable vis:
date-fns
Welche Vorteile haben die anderen Formate?
@Zefau
Kann ich bestätigen. Zurzeit ist nur distancetonow (Zeitformat LastChangeBody) ein gültiger Wert.
Habe versucht mit distancetonowstrict und distancestrict. Beide ergeben falsches Zeitformat.Legst du dazu ein Issue an: https://github.com/Zefau/ioBroker.jarvis/issues ?
@mcu Das ist richtig schön, all diese Gestaltungsmöglichkeiten! Ich finde sie klasse!
Könnte man es nicht in eine Wiki schieben, damit es alle nutzen können?
Für mich war das Design von Jarvis zuerst eher langweilig, denn ich kenne mich mit JSON nicht aus. Nachdem Du gezeigt hast, wie man verschiedene Effekte reinbringt, wird die VIS Anzeige lebendiger! -
Ich kriege mein Problem immer noch nicht in Griff! Zwar gibt es seit dem Update die Möglichkeit Anzahl der Spalten für verschieden große Bildschirme anzuzeigen, diese Option nutzt mir jedoch nichts. Denn die einzelnen Abstände zwischen den angezeigten Werten und Icons sind immer noch zu groß. Ich würde gern sie etwas kompakter halten.

-
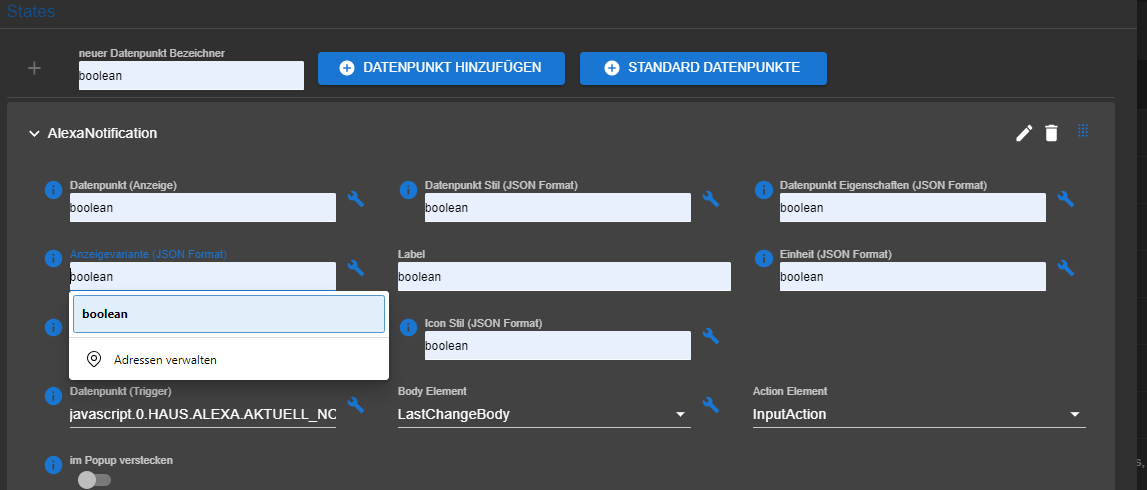
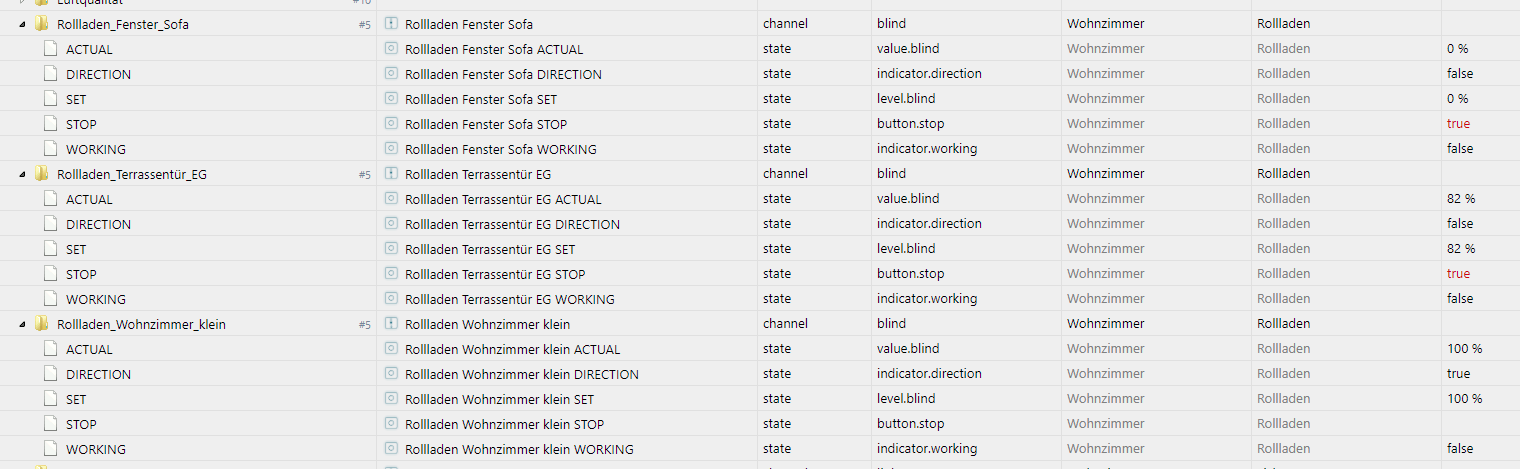
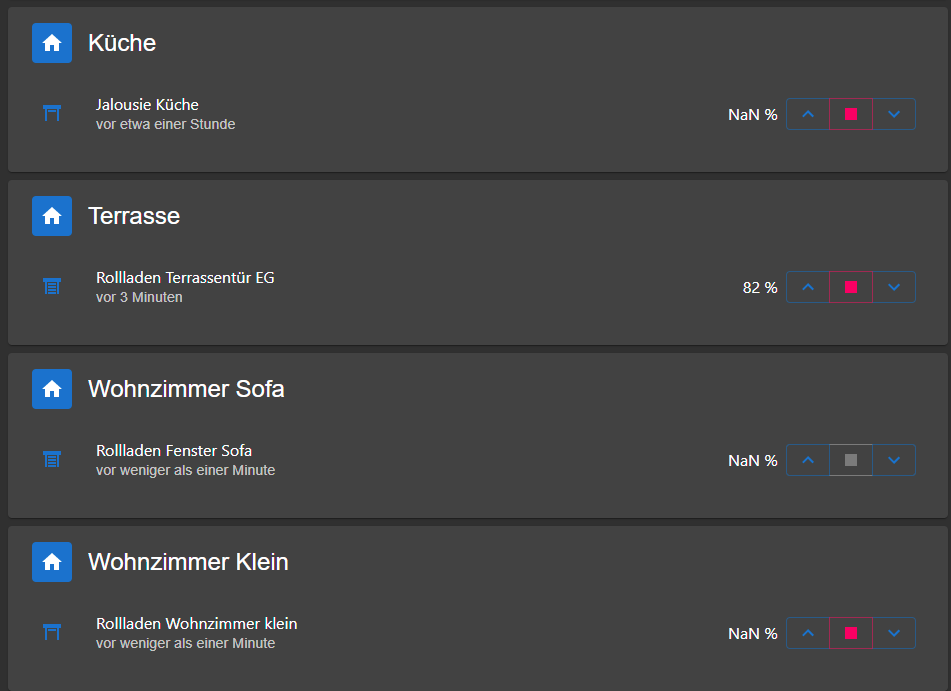
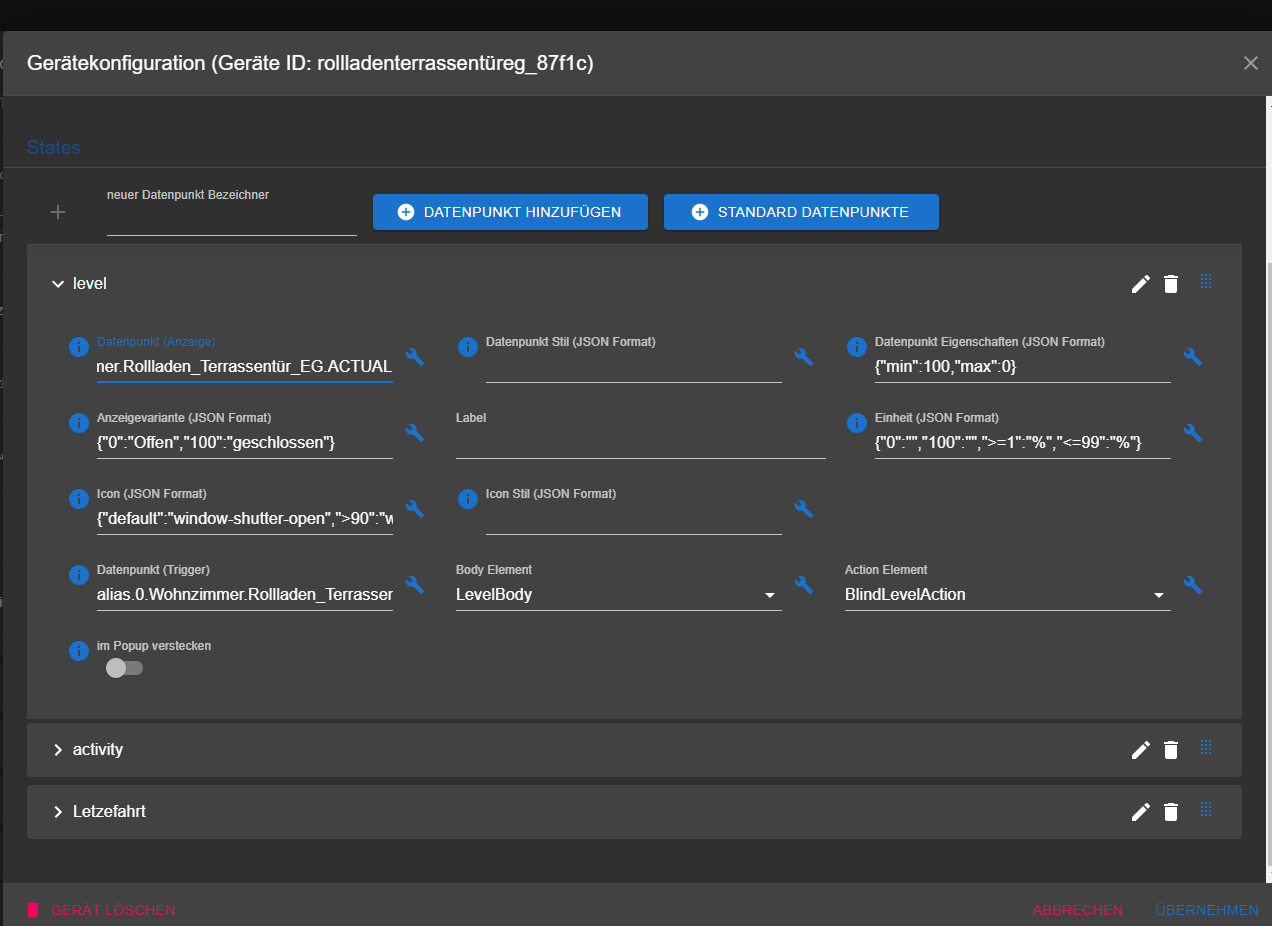
Mir werden die werte 0 und 100 als NaN erkannt dadurch funktioniert die abfrage auch nicht mehr



-
Ich kriege mein Problem immer noch nicht in Griff! Zwar gibt es seit dem Update die Möglichkeit Anzahl der Spalten für verschieden große Bildschirme anzuzeigen, diese Option nutzt mir jedoch nichts. Denn die einzelnen Abstände zwischen den angezeigten Werten und Icons sind immer noch zu groß. Ich würde gern sie etwas kompakter halten.