NEWS
jarvis v2.2.0 - just another remarkable vis
-
@stefan-otten Es ist ein Maxwert von 90 festgelegt? Vielleicht im DP? Anzahl der Markierung auf 9 setzen.
@mcu said in jarvis v2.2.0 - just another remarkable vis:
@stefan-otten Es ist ein Maxwert von 90 festgelegt? Vielleicht im DP? Anzahl der Markierung auf 9 setzen.
Ahhhh super Danke, das war es.
Da hätte ich auch drauf kommen können. -
Hallo,
das ist zwar off topic - aber darf ich fragen welchen "smarten" Saunaofen du hast? Wir wollen uns auch eine Sauna anschaffen... ;)
oder hast du das einfach mittels Scripts gelöst... eingeschaltet bis soll Temperatur erreicht? usw...Danke!
mfg
@flo-xxx said in jarvis v2.2.0 - just another remarkable vis:
Hallo,
das ist zwar off topic - aber darf ich fragen welchen "smarten" Saunaofen du hast? Wir wollen uns auch eine Sauna anschaffen... ;)
oder hast du das einfach mittels Scripts gelöst... eingeschaltet bis soll Temperatur erreicht? usw...Danke!
mfg
Ich habe die original Saunasteuerung mit einem Sonoff TH16 gekapert ;-)
Den Temperaturfühler in der Sauna montiert und über ein Blockly-Script überwache icn dann alles und schalte den TH16. Der wiederum steuert das Saunaofen-Schütz. Habe also die originale Temp-Steuerung gegen die Sonoff getauscht. -
@flo-xxx said in jarvis v2.2.0 - just another remarkable vis:
Hallo,
das ist zwar off topic - aber darf ich fragen welchen "smarten" Saunaofen du hast? Wir wollen uns auch eine Sauna anschaffen... ;)
oder hast du das einfach mittels Scripts gelöst... eingeschaltet bis soll Temperatur erreicht? usw...Danke!
mfg
Ich habe die original Saunasteuerung mit einem Sonoff TH16 gekapert ;-)
Den Temperaturfühler in der Sauna montiert und über ein Blockly-Script überwache icn dann alles und schalte den TH16. Der wiederum steuert das Saunaofen-Schütz. Habe also die originale Temp-Steuerung gegen die Sonoff getauscht.@stefan-otten Kannst du das bitte für andere hier ein wenig mit Bildern darstellen. Und evtl auch die Blocklys und javascripte?
Vielen Dank. -
@stefan-otten Kannst du das bitte für andere hier ein wenig mit Bildern darstellen. Und evtl auch die Blocklys und javascripte?
Vielen Dank.@mcu said in jarvis v2.2.0 - just another remarkable vis:
@stefan-otten Kannst du das bitte für andere hier ein wenig mit Bildern darstellen. Und evtl auch die Blocklys und javascripte?
Vielen Dank.Mache ich die Tage mal
Aber in einem anderen (Neuen) Beitrag.
Verlinke dann hier. -
@santos said in jarvis v2.2.0 - just another remarkable vis:
@lommi said in jarvis v2.2.0 - just another remarkable vis:
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
@lommi Stell sie dann bitte hier ein. Danke.
wirklich ungerne stelle ich GOOGLE Wissen rein, daher den Verweis auf das ;-)
Wer Icon so darstellen will, wird das mit dem Verweis schon finden.BSPW:
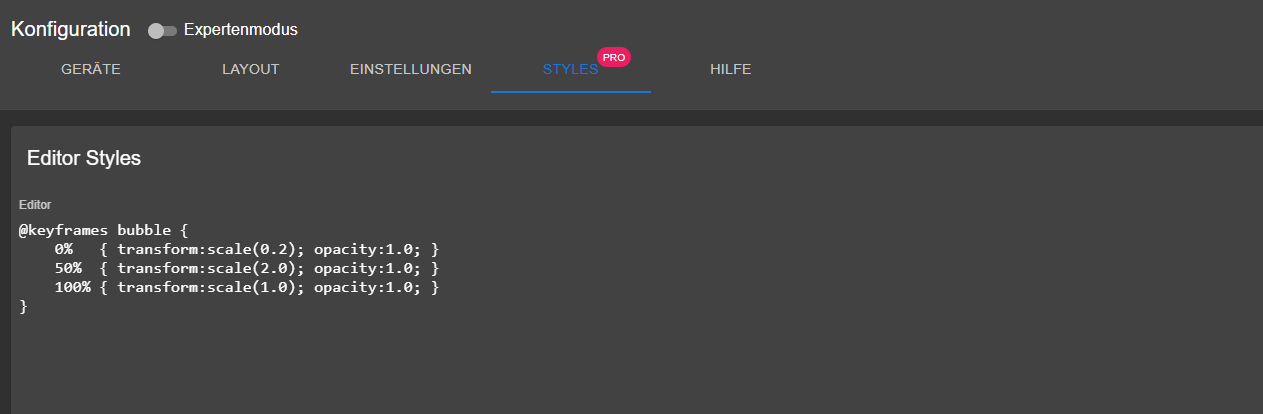
@keyframes bubble { 0% { transform:scale(0.2); opacity:1.0; } 50% { transform:scale(2.0); opacity:1.0; } 100% { transform:scale(1.0); opacity:1.0; } }Geil, ich will es auch umsetzen. An welcher Stelle wird es eingesetzt?
Das legst du bei den Styles an. Und das "bubbles" kommt dann hinter die Icon Klasse (z.B. mdi-home bubbles)
-
@xdelta said in jarvis v2.2.0 - just another remarkable vis:
bubbles
Ich habe es zuerst bei Styles angelegt

Dann beim Sensor eingefügt

Es wird aber gar kein Icon angezeigt

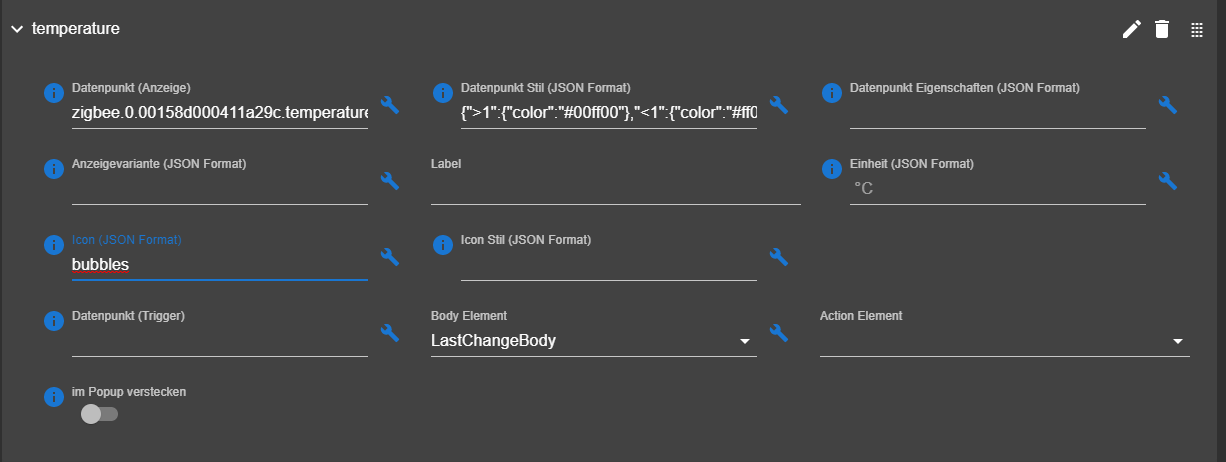
@santos Bin mir nicht sicher ob temperature das richtige Icon ist, aber sonst:
Geändert auf thermometer
Muss ein wenig mehr in die Styles:.bubbles {animation: bubble 2s infinite;} @keyframes bubble { 0% { transform:scale(0.2); opacity:1.0; } 50% { transform:scale(2.0); opacity:1.0; } 100% { transform:scale(1.0); opacity:1.0; } }{"<1":"mdi-thermometer bubbles"}Zum Testen:
{"default":"mdi-thermometer bubbles"}
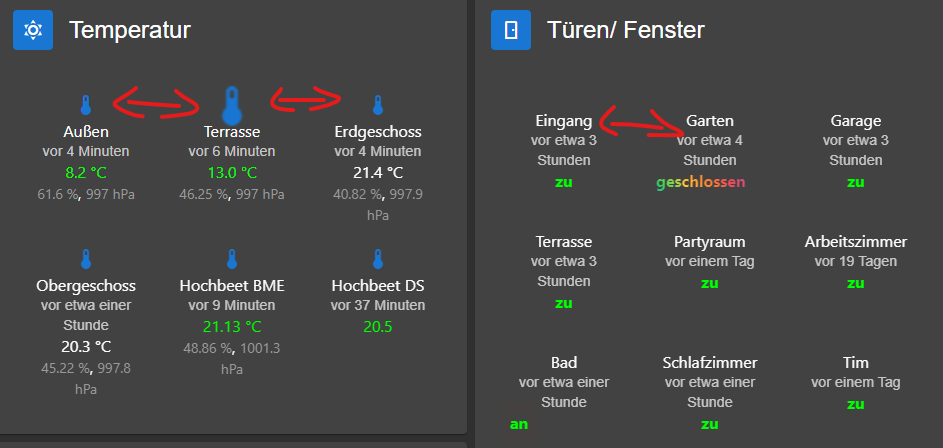
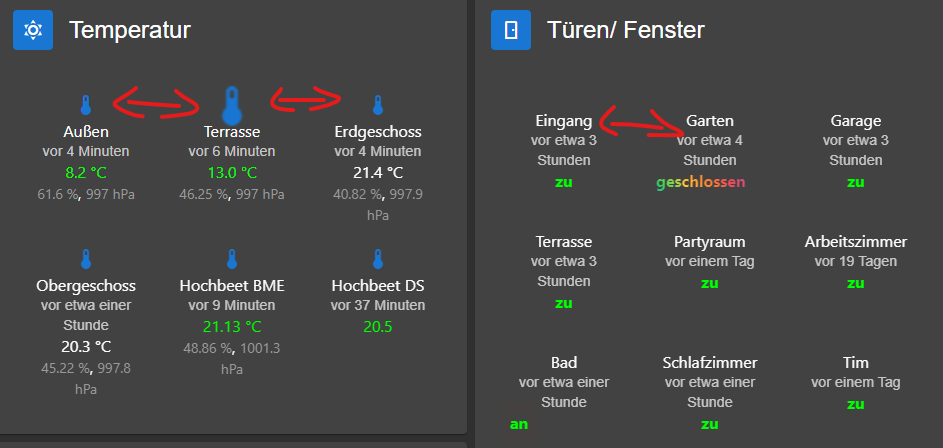
Problem, bei einigen Icons funktioniert es mit dem bubbles nicht: Beispiel:
(eigentlich sollte das Gelbe Icon auch mit dem bubbles Effekt laufen, haben beide die gleiche Einstellung)

-
Ich bekomme es nicht hin, das Zeitformat für den LastChangeBody zu ändern.
Egal was ich als Wert eingebe, es kommt immer die Fehlermeldung "Falsches Zeitformat".
"DistanceToNow" scheint der einzig gültige Wert zu sein.Laut der date-fns Doku, auf die Jarvis verweist, müsste "DistanceStrict" z.B. funktionieren, aber in keiner Variante geht es.
Liegt es an mir oder Jarvis?
-
Ich bekomme es nicht hin, das Zeitformat für den LastChangeBody zu ändern.
Egal was ich als Wert eingebe, es kommt immer die Fehlermeldung "Falsches Zeitformat".
"DistanceToNow" scheint der einzig gültige Wert zu sein.Laut der date-fns Doku, auf die Jarvis verweist, müsste "DistanceStrict" z.B. funktionieren, aber in keiner Variante geht es.
Liegt es an mir oder Jarvis?
@kbroker sagte in jarvis v2.2.0 - just another remarkable vis:
date-fns
Welche Vorteile haben die anderen Formate?
@Zefau
Kann ich bestätigen. Zurzeit ist nur distancetonow (Zeitformat LastChangeBody) ein gültiger Wert.
Habe versucht mit distancetonowstrict und distancestrict. Beide ergeben falsches Zeitformat.Legst du dazu ein Issue an: https://github.com/Zefau/ioBroker.jarvis/issues ?
-
Rainbow-Text Effekt nur für Anzeigevarianten:
{"open":"geöffnet","closed":"<span class='rainbow-text' >geschlossen</span>"}Einträge für Styles Pro:
Ergebnis:

Pulsierendes Rechteck in rot:
NUR für Anzeigevarianten möglich:
{"true":"<span class='impuls'>an</span>"}Ergebnis:

-
@mcu said in jarvis v2.2.0 - just another remarkable vis:
@stefan-otten Kannst du das bitte für andere hier ein wenig mit Bildern darstellen. Und evtl auch die Blocklys und javascripte?
Vielen Dank.Mache ich die Tage mal
Aber in einem anderen (Neuen) Beitrag.
Verlinke dann hier. -
@kbroker sagte in jarvis v2.2.0 - just another remarkable vis:
date-fns
Welche Vorteile haben die anderen Formate?
@Zefau
Kann ich bestätigen. Zurzeit ist nur distancetonow (Zeitformat LastChangeBody) ein gültiger Wert.
Habe versucht mit distancetonowstrict und distancestrict. Beide ergeben falsches Zeitformat.Legst du dazu ein Issue an: https://github.com/Zefau/ioBroker.jarvis/issues ?
@mcu Das ist richtig schön, all diese Gestaltungsmöglichkeiten! Ich finde sie klasse!
Könnte man es nicht in eine Wiki schieben, damit es alle nutzen können?
Für mich war das Design von Jarvis zuerst eher langweilig, denn ich kenne mich mit JSON nicht aus. Nachdem Du gezeigt hast, wie man verschiedene Effekte reinbringt, wird die VIS Anzeige lebendiger! -
Ich kriege mein Problem immer noch nicht in Griff! Zwar gibt es seit dem Update die Möglichkeit Anzahl der Spalten für verschieden große Bildschirme anzuzeigen, diese Option nutzt mir jedoch nichts. Denn die einzelnen Abstände zwischen den angezeigten Werten und Icons sind immer noch zu groß. Ich würde gern sie etwas kompakter halten.

-
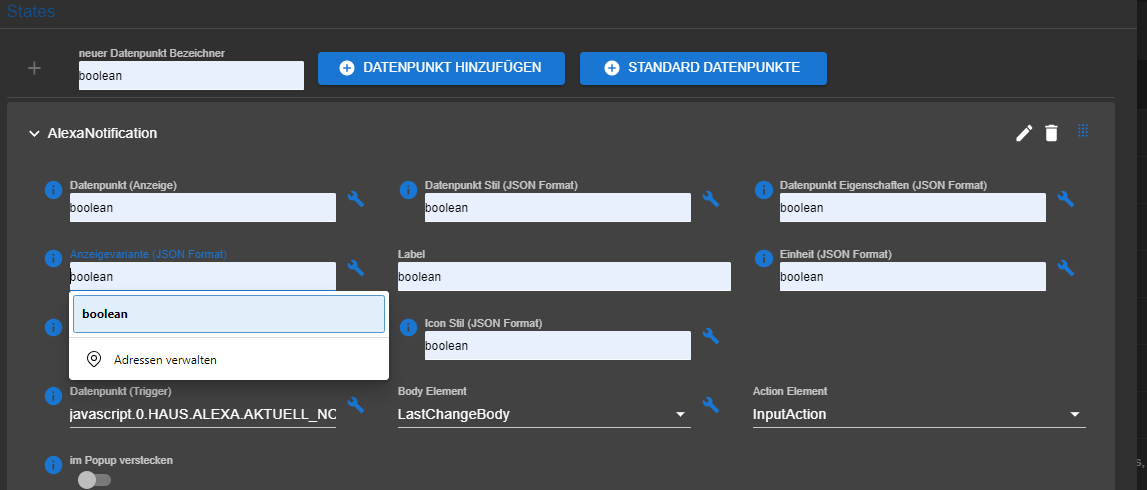
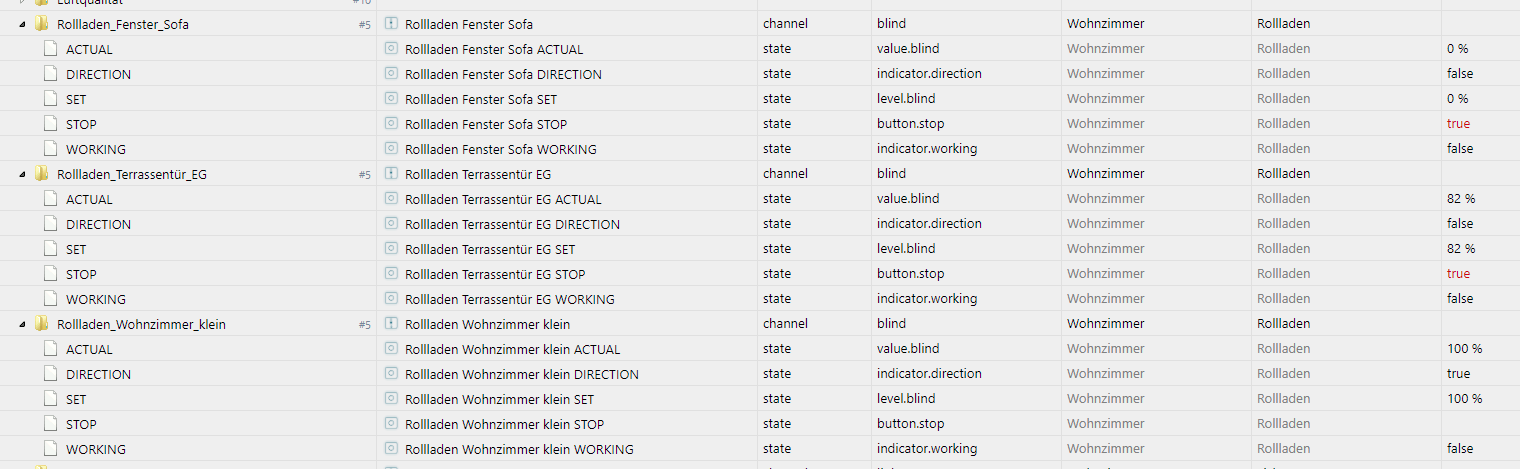
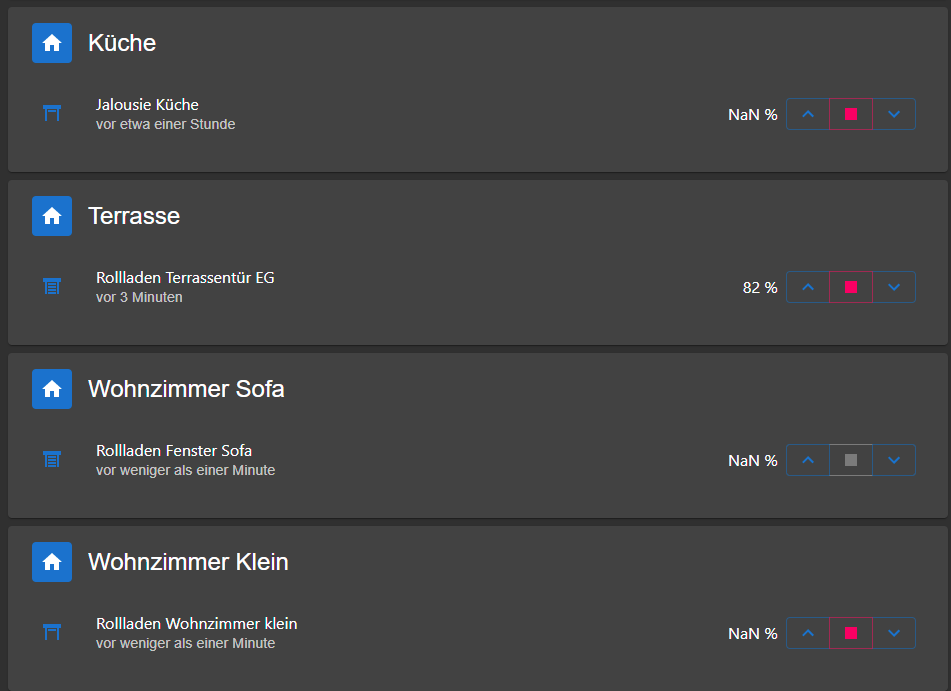
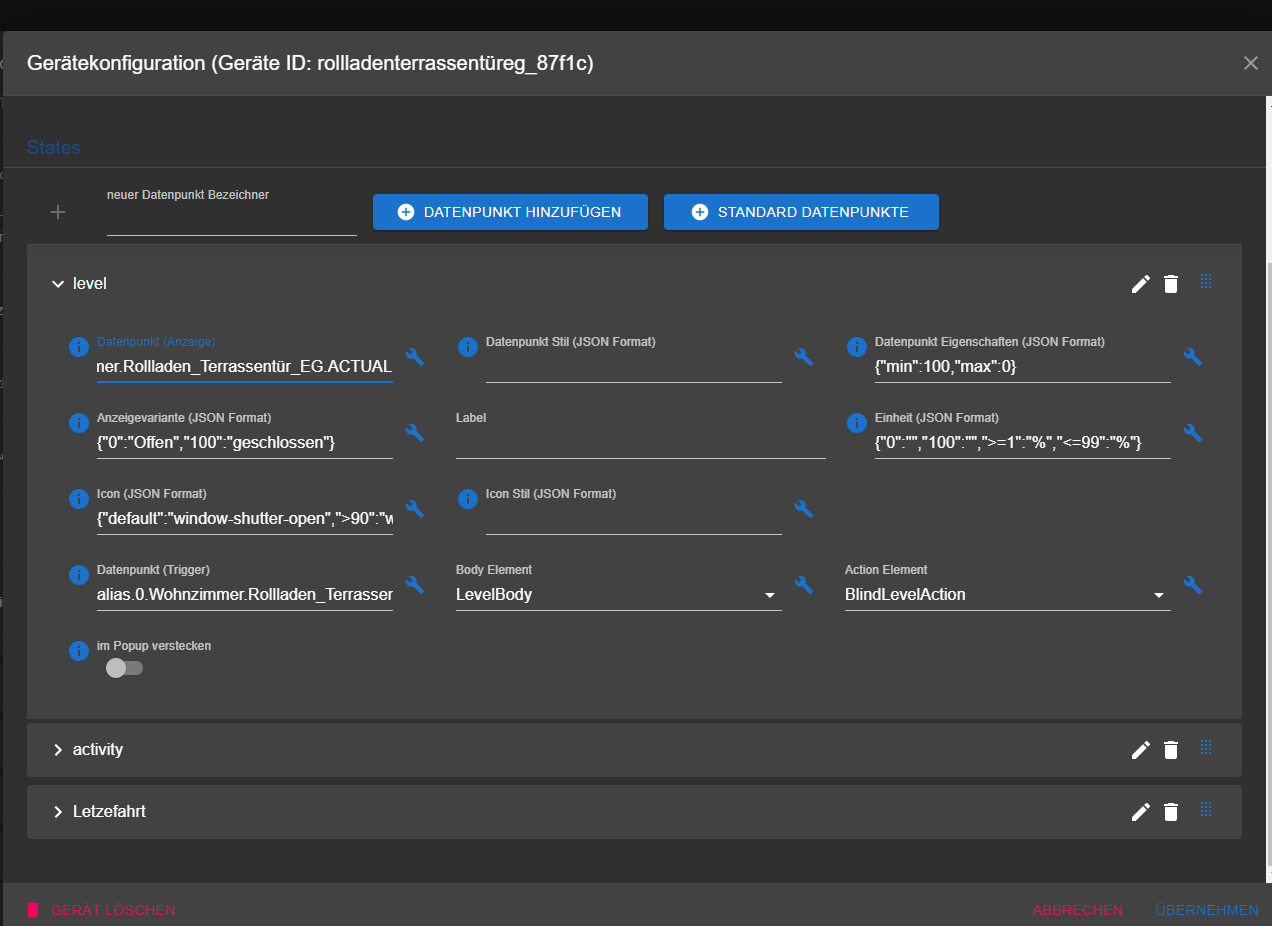
Mir werden die werte 0 und 100 als NaN erkannt dadurch funktioniert die abfrage auch nicht mehr



-
Ich kriege mein Problem immer noch nicht in Griff! Zwar gibt es seit dem Update die Möglichkeit Anzahl der Spalten für verschieden große Bildschirme anzuzeigen, diese Option nutzt mir jedoch nichts. Denn die einzelnen Abstände zwischen den angezeigten Werten und Icons sind immer noch zu groß. Ich würde gern sie etwas kompakter halten.

-
Hallo, habe ein Problem. Ich denke es war mit der Beta nicht.
Ich habe folgendes bei der Anzeige eines Datenpunktes eingegeben:
{
">=22.5": {
"color": "#ff0000"
},
">=21": {
"color": "#ffa500"
},
">=19": {
"color": "#fce903"
},
">16": {
"color": "#00ff00"
}
}Das sollte die Farbe bei den verschiedenen Werten ändern. Es wird aber immer nur grün angezeigt. Auch wenn die Werte anders sind.
-
Hallo, habe ein Problem. Ich denke es war mit der Beta nicht.
Ich habe folgendes bei der Anzeige eines Datenpunktes eingegeben:
{
">=22.5": {
"color": "#ff0000"
},
">=21": {
"color": "#ffa500"
},
">=19": {
"color": "#fce903"
},
">16": {
"color": "#00ff00"
}
}Das sollte die Farbe bei den verschiedenen Werten ändern. Es wird aber immer nur grün angezeigt. Auch wenn die Werte anders sind.
-
Hallo! :)
Erstmal sehr großes Lob für diesen sehr schlichten und dennoch sehr nützlichen Adapter! Ich arbeite derzeit an einem sehr großen Projekt wo ich es gerne einsetzen würde und stehe da vor einem Problem:
Man kann ja soviele Tabs auf einer Seite anlegen wie man möchte, aber man kann leider keine Untertabs anlegen und es gibt auch nur eine Seite. Zum Beispiel möchte ich ein Tab "Beleuchtung". In diesem Tab packe ich dann alle Lampen rein, es sind sehr viele Lampen über 4 Etagen + Garten usw. und damit man nicht am Handy 2000 States scrollen muss wäre es phänomenal wenn man entweder die Widgets einklappen könnte, oder nochmal einen Tableiste zur besseren Navigation drunterpacken könnte. Hab schon überlegt mehrere Instanzen von Jarvis zu installieren und diese dann untereinander zu verlinken, aber das wird dann schnell etwas unübersichtlich :dizzy_face:
Eine Startseite mit Sprungbuttons (idealerweise auch mit PASSWORTSCHUTZ!!!) um in Gewerke etc. zu kommen wäre auch genial.
Als nächstes wäre es sehr praktisch wenn man Defaults die Layouteinstellungen einstellen könnte. Weil erst lege ich in ioBroker die Datenpunkte an, dann lege ich in Jarvis die Geräte an und dann nochmal im Layout UND DANN klickere ich nochmal alles durch (z.B. "Zeige Werte" Haken weg, Trigger "SwitchAction" rein). Konnte mir da jetzt aber mit Notepad++, Regex Suchen&Erstezen usw. etwas helfen damit schneller ging... :dark_sunglasses:
Und nochmals vielen Dank für diese Visu, sie ist wirklich pfeilschnell und es macht riesen Spaß damit zu steuern :)
-
Hallo! :)
Erstmal sehr großes Lob für diesen sehr schlichten und dennoch sehr nützlichen Adapter! Ich arbeite derzeit an einem sehr großen Projekt wo ich es gerne einsetzen würde und stehe da vor einem Problem:
Man kann ja soviele Tabs auf einer Seite anlegen wie man möchte, aber man kann leider keine Untertabs anlegen und es gibt auch nur eine Seite. Zum Beispiel möchte ich ein Tab "Beleuchtung". In diesem Tab packe ich dann alle Lampen rein, es sind sehr viele Lampen über 4 Etagen + Garten usw. und damit man nicht am Handy 2000 States scrollen muss wäre es phänomenal wenn man entweder die Widgets einklappen könnte, oder nochmal einen Tableiste zur besseren Navigation drunterpacken könnte. Hab schon überlegt mehrere Instanzen von Jarvis zu installieren und diese dann untereinander zu verlinken, aber das wird dann schnell etwas unübersichtlich :dizzy_face:
Eine Startseite mit Sprungbuttons (idealerweise auch mit PASSWORTSCHUTZ!!!) um in Gewerke etc. zu kommen wäre auch genial.
Als nächstes wäre es sehr praktisch wenn man Defaults die Layouteinstellungen einstellen könnte. Weil erst lege ich in ioBroker die Datenpunkte an, dann lege ich in Jarvis die Geräte an und dann nochmal im Layout UND DANN klickere ich nochmal alles durch (z.B. "Zeige Werte" Haken weg, Trigger "SwitchAction" rein). Konnte mir da jetzt aber mit Notepad++, Regex Suchen&Erstezen usw. etwas helfen damit schneller ging... :dark_sunglasses:
Und nochmals vielen Dank für diese Visu, sie ist wirklich pfeilschnell und es macht riesen Spaß damit zu steuern :)