NEWS
jarvis v2.2.0 - just another remarkable vis
-
@MCU hast du das eigentlich geschafft mit dem auto Tab wechsel? War n paar Tage abwesend.
-
@MCU hast du das eigentlich geschafft mit dem auto Tab wechsel? War n paar Tage abwesend.
@saibot1981 ja. Es gibt noch das Problem, das die Nachrichten angezeigt werden,wenn jarvis nicht aktiv ist.
-
@saibot1981 ja. Es gibt noch das Problem, das die Nachrichten angezeigt werden,wenn jarvis nicht aktiv ist.
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
@saibot1981 ja.
Könntest du mir zeigen wie? Denken ist aktuell nicht so gut bei mir. (Medikamente hauen voll rein)
-
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
@saibot1981 ja.
Könntest du mir zeigen wie? Denken ist aktuell nicht so gut bei mir. (Medikamente hauen voll rein)
-
@mcu Und so springt der tab auch wieder auf zb den home tab?
-
@mcu Und so springt der tab auch wieder auf zb den home tab?
@saibot1981 Ja musst natürlich Dein Home-Tab angeben und neu absenden.
-
@saibot1981 Ja musst natürlich Dein Home-Tab angeben und neu absenden.
@mcu Perfekt... tausend dank...
-
@mcu Perfekt... tausend dank...
@saibot1981 Dann mal weiterhin Gute Besserung.
-
@saibot1981 Dann mal weiterhin Gute Besserung.
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
@saibot1981 Dann mal weiterhin Gute Besserung.
Danke, ist zum glück nicht mehr lange wo ich diese Medis nehmen muss. Jetzt bin ich happy, weil alles so ist wie ich es wollte.
-
Moin zusammen,
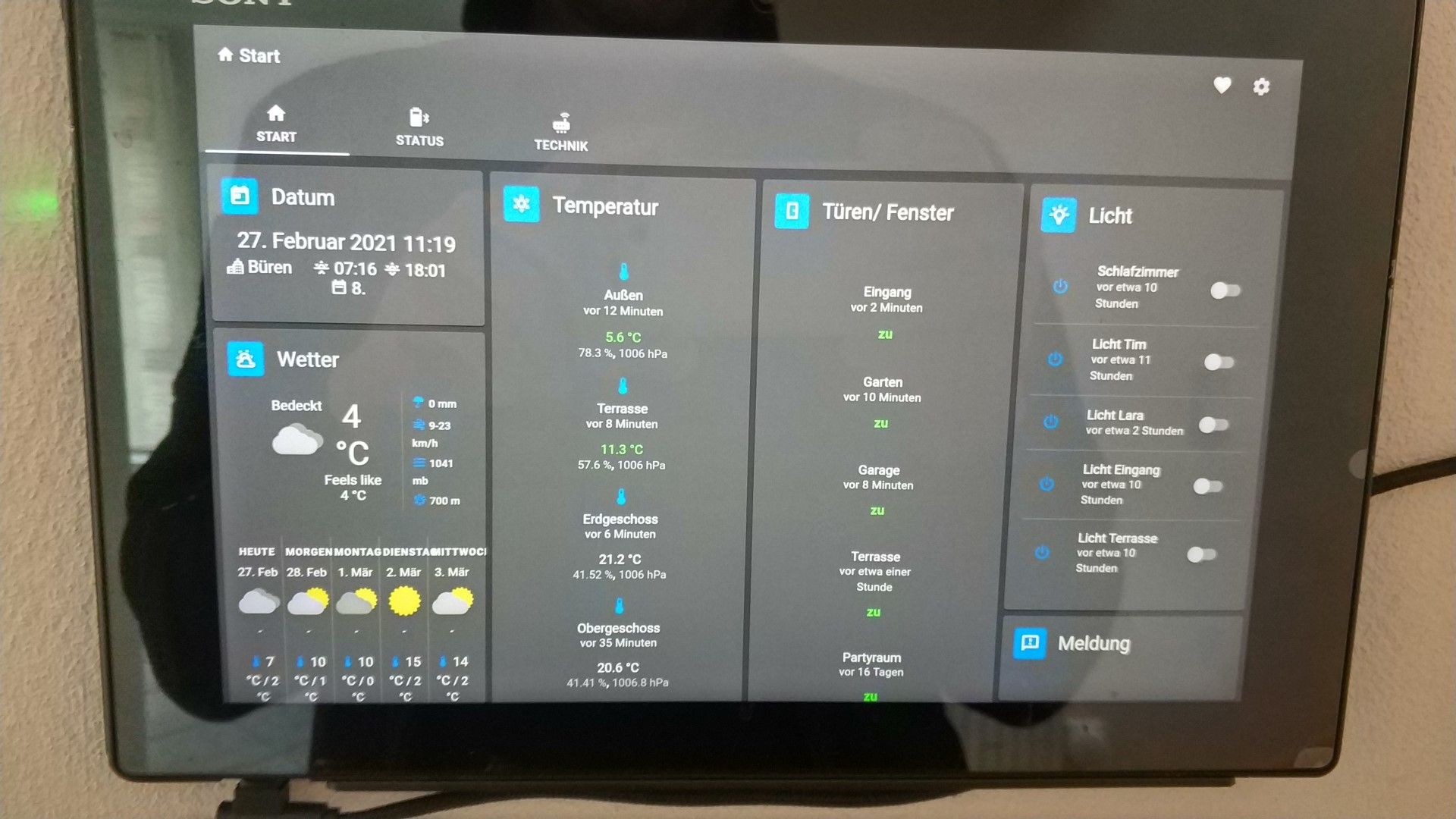
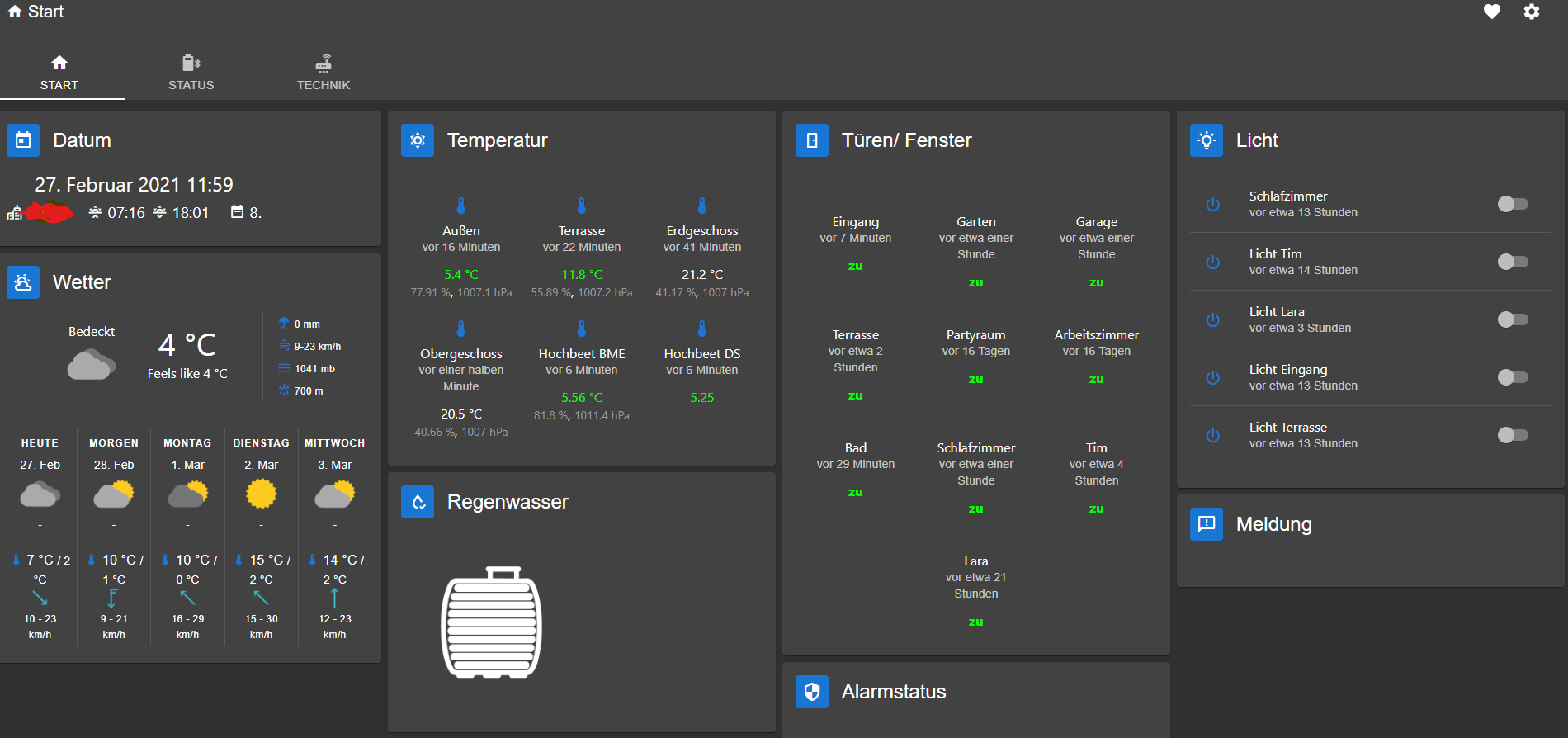
ich habe vor ca. drei Tagen den Adapter Jarvis entdeckt und bin von ihm begeistert. Nun finde ich leider keine Lösung für das Problem, dass die Icons auf dem Tablet anders als auf dem Laptop dargestellt werden. Ich habe schonmal die Skalierung eingeschaltet, es hat sich keine Änderung ergeben.
Ich würde gern die Piktogrammen kompakter haben, damit möglichst viele in den sichtbaren Bereich passen.


-
@Zefau
2.2.0-Stable: Datenpunkte mit "null"-Values werden als "false" angezeigt. Ist das ein Bug oder kann man das irgendwie ausblenden? Ich komme von der2.1.0-Stable. -
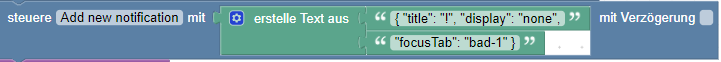
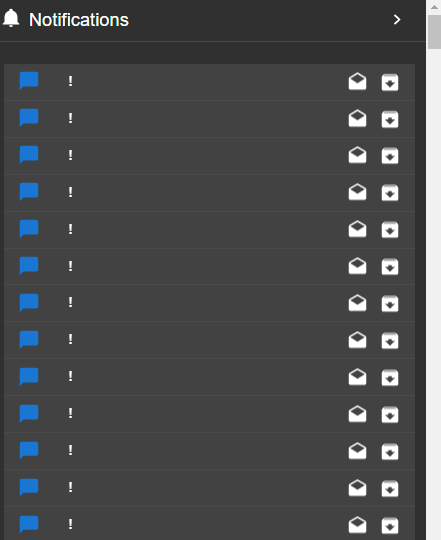
@Zefau Thema Notification
Vielleicht kannst du bei den Notifications auch eine Farbänderung für die Icons und die Bezeichnung der Tabs einführen.
Also ein zusätzliches "display":"none":{"display":"none","alarmTab":{"tab":"bad-1","colorIcon":"red","colorName":"red","time":"5","type":"blink"}}time in Sekunden, 0 Sek -> dauerhaft
type: blink, bubble (aufblähen), circle (Farbrahmen als Kreis), rectangle (FarbRahmen) , oder Kombinationen?, @keyframes die der User selbst definiert hat?Dies soll nur zu einer Farbveränderung vom TAB-Icon führen.
Er soll nicht gleichzeitig den Focus ändern, nur dann, wenn auch "focusTab":"bad-1" angegeben wurde.Somit kann der User visualisieren, dass in dem TAB seine Aufmerksamkeit gewünscht ist.
Weiter gedacht könnte man auch direkt die Widgets in einem Tab beeinflussen und dort auch Icons Widget-Überschriften änderbar machen.
In dem Fall:{"display":"none","alarmWidget":{"widget":"Allgmeines","colorIcon":"red","colorName":"red","time":"5","type":"blink"}}
Vielen Dank.
-
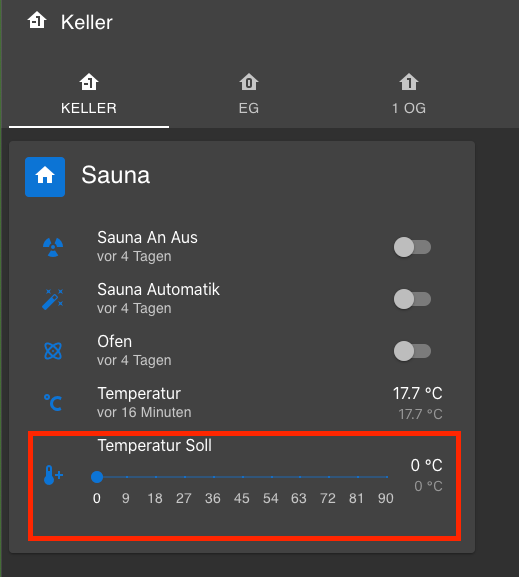
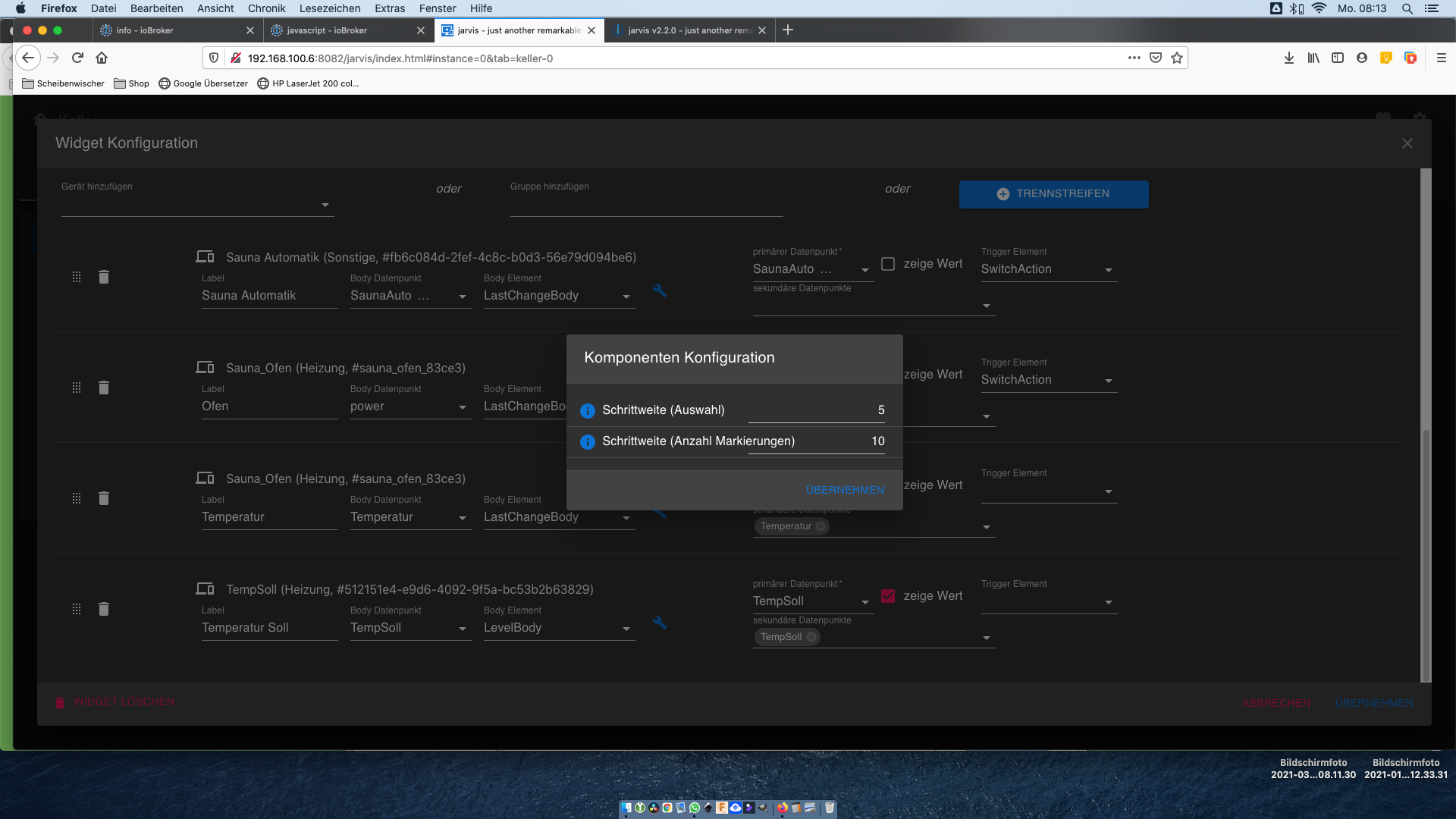
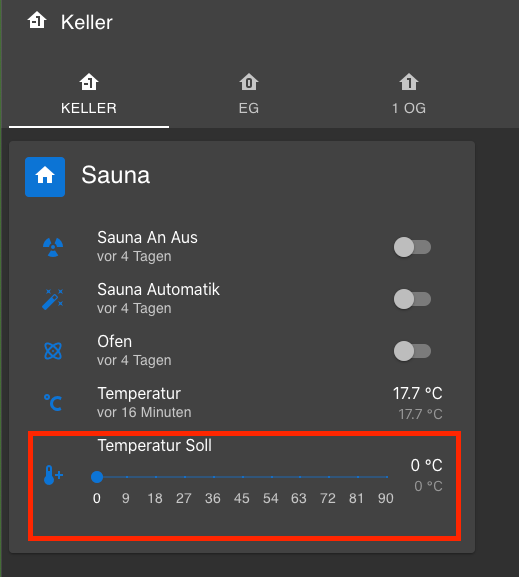
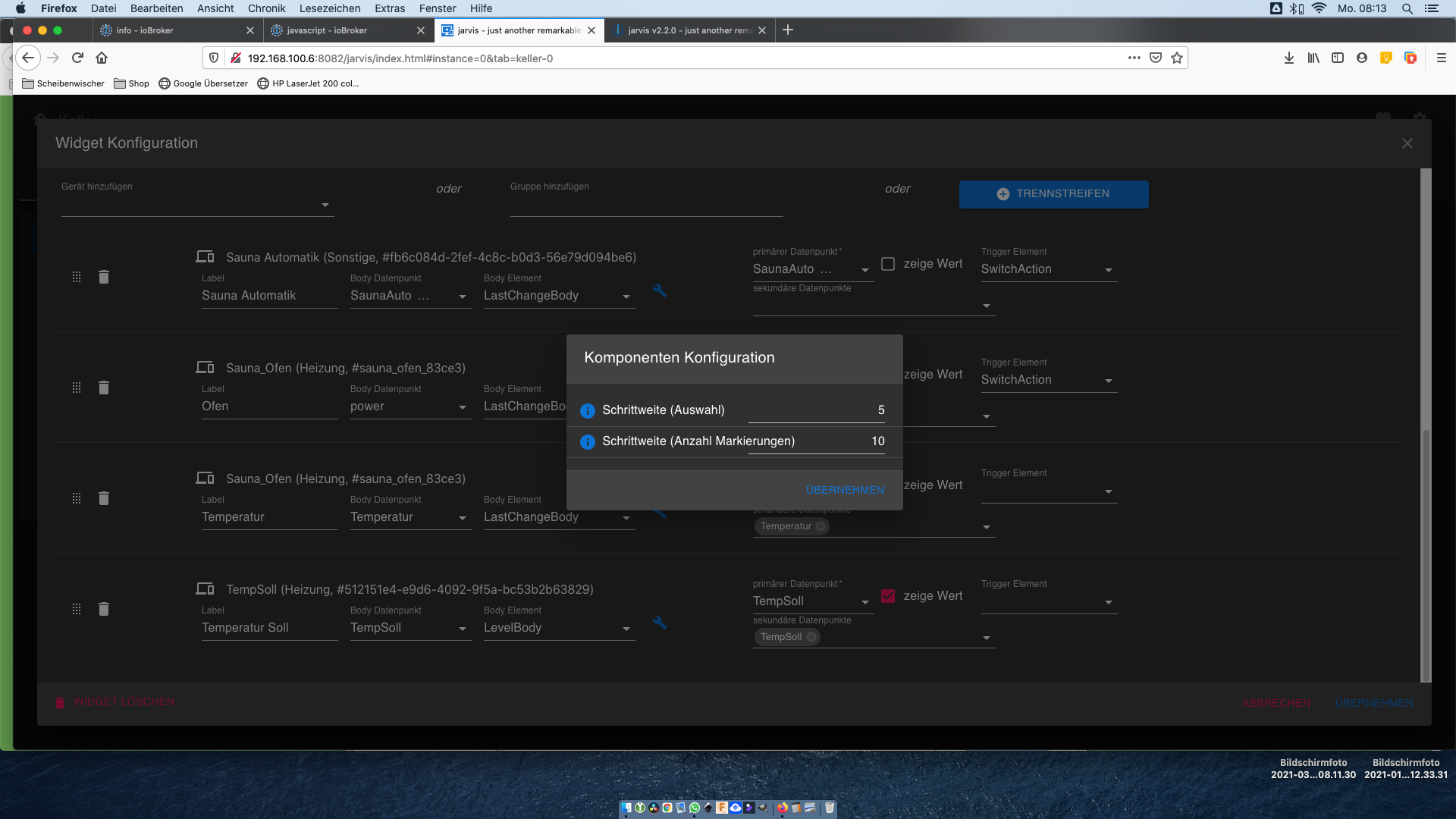
Hallo,
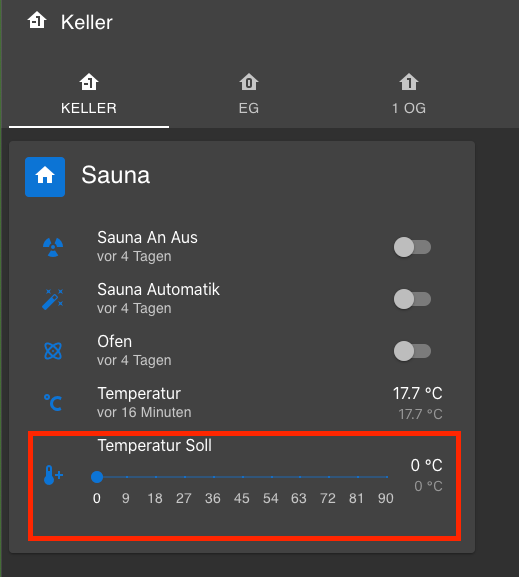
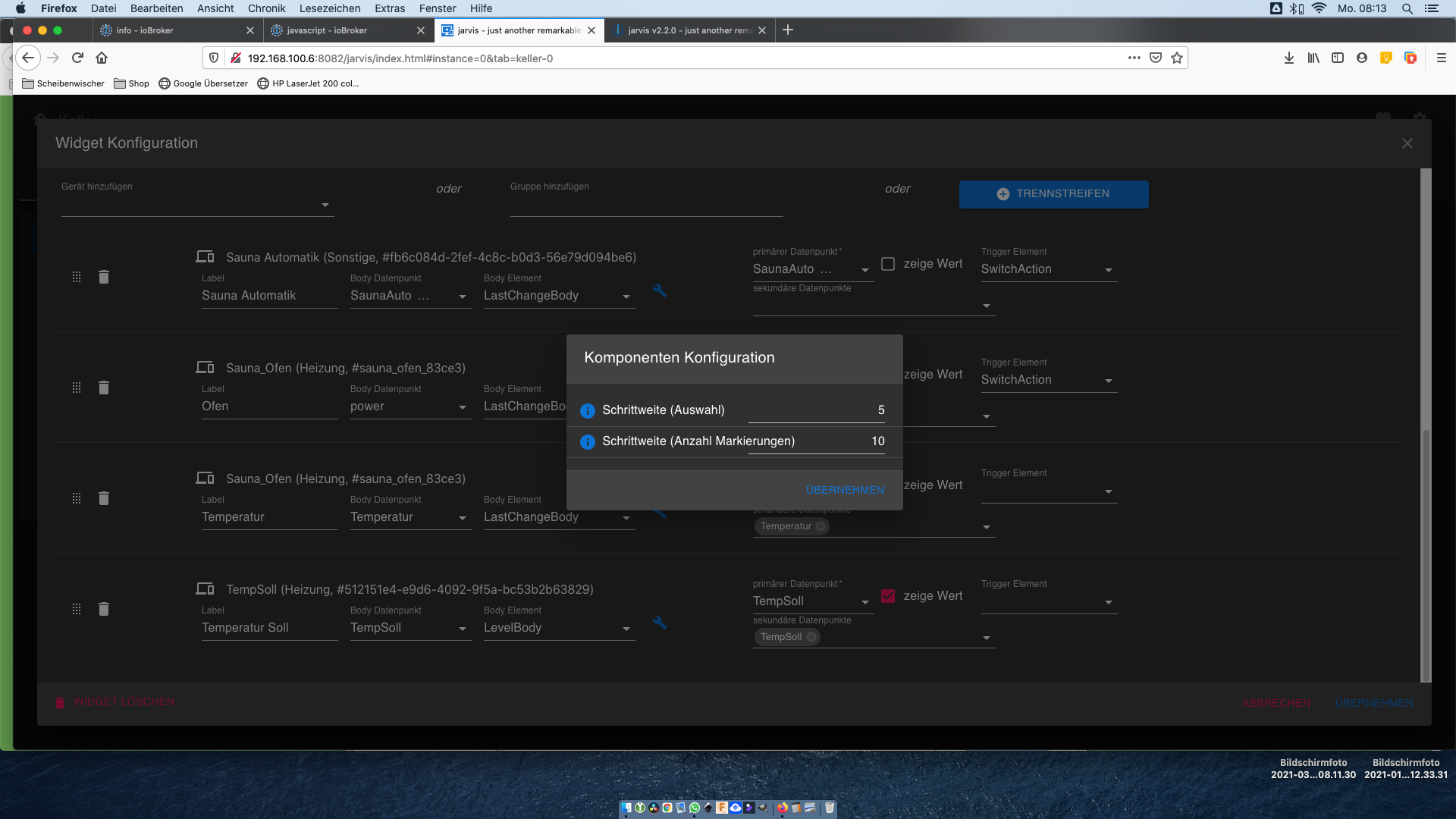
ich habe ein kleines Darstellungsproblem.
Die Zahlen auf der Skala werden nicht wie konfiguriert (5,10) angezeigt.
Habe den Datenpunkt in Jarvis auch schon neu angelegt, aber es gibt leider keine Veränderung.
Hat jemand eine Idee?


-
Hallo,
ich habe ein kleines Darstellungsproblem.
Die Zahlen auf der Skala werden nicht wie konfiguriert (5,10) angezeigt.
Habe den Datenpunkt in Jarvis auch schon neu angelegt, aber es gibt leider keine Veränderung.
Hat jemand eine Idee?


Hallo,
das ist zwar off topic - aber darf ich fragen welchen "smarten" Saunaofen du hast? Wir wollen uns auch eine Sauna anschaffen... ;)
oder hast du das einfach mittels Scripts gelöst... eingeschaltet bis soll Temperatur erreicht? usw...Danke!
mfg
-
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
@lommi Stell sie dann bitte hier ein. Danke.
wirklich ungerne stelle ich GOOGLE Wissen rein, daher den Verweis auf das ;-)
Wer Icon so darstellen will, wird das mit dem Verweis schon finden.BSPW:
@keyframes bubble { 0% { transform:scale(0.2); opacity:1.0; } 50% { transform:scale(2.0); opacity:1.0; } 100% { transform:scale(1.0); opacity:1.0; } }@lommi said in jarvis v2.2.0 - just another remarkable vis:
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
@lommi Stell sie dann bitte hier ein. Danke.
wirklich ungerne stelle ich GOOGLE Wissen rein, daher den Verweis auf das ;-)
Wer Icon so darstellen will, wird das mit dem Verweis schon finden.BSPW:
@keyframes bubble { 0% { transform:scale(0.2); opacity:1.0; } 50% { transform:scale(2.0); opacity:1.0; } 100% { transform:scale(1.0); opacity:1.0; } }Geil, ich will es auch umsetzen. An welcher Stelle wird es eingesetzt?
-
Hallo,
ich habe ein kleines Darstellungsproblem.
Die Zahlen auf der Skala werden nicht wie konfiguriert (5,10) angezeigt.
Habe den Datenpunkt in Jarvis auch schon neu angelegt, aber es gibt leider keine Veränderung.
Hat jemand eine Idee?


@stefan-otten Es ist ein Maxwert von 90 festgelegt? Vielleicht im DP? Anzahl der Markierung auf 9 setzen.
-
@lommi said in jarvis v2.2.0 - just another remarkable vis:
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
@lommi Stell sie dann bitte hier ein. Danke.
wirklich ungerne stelle ich GOOGLE Wissen rein, daher den Verweis auf das ;-)
Wer Icon so darstellen will, wird das mit dem Verweis schon finden.BSPW:
@keyframes bubble { 0% { transform:scale(0.2); opacity:1.0; } 50% { transform:scale(2.0); opacity:1.0; } 100% { transform:scale(1.0); opacity:1.0; } }Geil, ich will es auch umsetzen. An welcher Stelle wird es eingesetzt?
@santos said in jarvis v2.2.0 - just another remarkable vis:
@lommi said in jarvis v2.2.0 - just another remarkable vis:
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
@lommi Stell sie dann bitte hier ein. Danke.
wirklich ungerne stelle ich GOOGLE Wissen rein, daher den Verweis auf das ;-)
Wer Icon so darstellen will, wird das mit dem Verweis schon finden.BSPW:
@keyframes bubble { 0% { transform:scale(0.2); opacity:1.0; } 50% { transform:scale(2.0); opacity:1.0; } 100% { transform:scale(1.0); opacity:1.0; } }Geil, ich will es auch umsetzen. An welcher Stelle wird es eingesetzt?
Das legst du bei den Styles an. Und das "bubbles" kommt dann hinter die Icon Klasse (z.B. mdi-home bubbles)