NEWS
jarvis v2.2.0 - just another remarkable vis
-
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
@lommi Stell sie dann bitte hier ein. Danke.
wirklich ungerne stelle ich GOOGLE Wissen rein, daher den Verweis auf das ;-)
Wer Icon so darstellen will, wird das mit dem Verweis schon finden.BSPW:
@keyframes bubble { 0% { transform:scale(0.2); opacity:1.0; } 50% { transform:scale(2.0); opacity:1.0; } 100% { transform:scale(1.0); opacity:1.0; } } -
Ich habe vorhin nun auch auf die stable 2.2.0 geupdated von der beta39. Leider sind nun die Custom-HTML-Widgets über die ich meine Kamera-Streams eingebunden habe sehr buggy. Nach dem Wechsel auf den Tab wird zunächst nur der Widget-Titel angezeigt. Dann dauert es ca. 5 Sekunden bis sich das Widget aufbaut und der Videoplayer angezeigt wird. Gleichzeitig flackern dann im Halbsekunden-Takt Scrollbalken im Widget auf. Das ist nichts für Epileptiker ;) Sobald ich das Widget dann anklicke hört das mit den Scrollbalken auf. Hat sich irgendetwas grundlegendes an dem Custom-HTML-Widget geändert? in der Beta 39 lief das noch einwandfrei.
Abgesehen von meinem kleinen Problem mit dem Custom-HTML(
)
habe ich noch eine weitere Sache, für die ich bisher keine Lösung gefunden habe:gibt es eine Möglichkeit, das Wetter Widget automatisch aktualisieren zu lassen? Bei mir aktualisiert es sich immer erst nachdem ich die Vorschau geöffnet habe oder die gesamte Seite refreshe. Manchmal ist das angezeigte Wetter dann zwei Tage alt. Das DateTime-Widget z.B. zeigt immer die aktuelle Zeit und aktualisiert anscheinend automatisch
-
Wie handhabt ihr das eigentlich optisch möglichst schön mit Szenen?
Ganz konkret überlege ich grad wie ich z.B. meine Harmony Aktivitäten per Jarvis trigger. Man könnte eine Statelist mit einem Triggerbutton für jede Aktivität machen, das sieht aber irgendwie nicht so schön aus.Am besten gefällt mir die Lösung von HABPanel. Dort gibt es ein Selection Widget das quasi den aktuellen Wert eines Datenpunktes anzeigt. Wenn man drauf klickt, öffnet sich ein Popup mit konfigurierbaren Werten für den Datenpunkt.
Sieht man z.B. hier wenn der nette Herr auf die Kachel "Effect" drückt: https://youtu.be/gUDWCrSG8zA?t=260
Lässt sich sowas in Jarvis umsetzen oder gibt es da schon eine Feature Anfrage für? -
Moin!
Kann mir jemand sagen ob und wie die Charts funktionieren?
Habe einen Datenpunkt über den History Adapter mitgeloggt und diesen dann ins Chart Widget eingetragen. Die Chart Widgets laden aber nur unendlich lange :/
Edit: hat sich erledigt. Habe vergessen im Widget den Jarvis Datenpunkt anzugeben. :)
-
oder wenn Werte besonders auffällig werden, dann vielleicht so ..

@keyframes alert { 0% {top: 0px; background: orange; width: 100px;} 50% {top: 100px; background: lightred; width: 200px;} 100% {top: 200px; background: red; width: 300px;} }LG
-
@MCU hast du das eigentlich geschafft mit dem auto Tab wechsel? War n paar Tage abwesend.
-
@MCU hast du das eigentlich geschafft mit dem auto Tab wechsel? War n paar Tage abwesend.
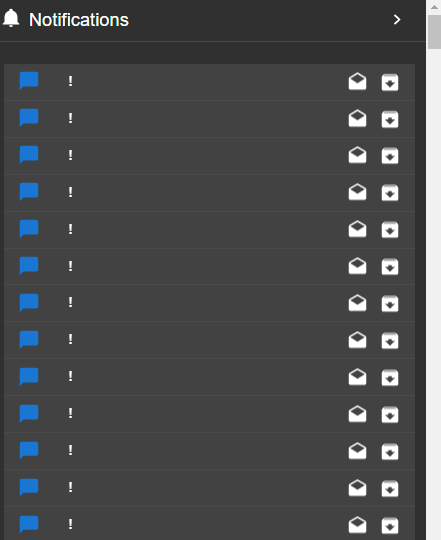
@saibot1981 ja. Es gibt noch das Problem, das die Nachrichten angezeigt werden,wenn jarvis nicht aktiv ist.
-
@saibot1981 ja. Es gibt noch das Problem, das die Nachrichten angezeigt werden,wenn jarvis nicht aktiv ist.
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
@saibot1981 ja.
Könntest du mir zeigen wie? Denken ist aktuell nicht so gut bei mir. (Medikamente hauen voll rein)
-
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
@saibot1981 ja.
Könntest du mir zeigen wie? Denken ist aktuell nicht so gut bei mir. (Medikamente hauen voll rein)
-
@mcu Und so springt der tab auch wieder auf zb den home tab?
-
@mcu Und so springt der tab auch wieder auf zb den home tab?
@saibot1981 Ja musst natürlich Dein Home-Tab angeben und neu absenden.
-
@saibot1981 Ja musst natürlich Dein Home-Tab angeben und neu absenden.
@mcu Perfekt... tausend dank...
-
@mcu Perfekt... tausend dank...
@saibot1981 Dann mal weiterhin Gute Besserung.
-
@saibot1981 Dann mal weiterhin Gute Besserung.
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
@saibot1981 Dann mal weiterhin Gute Besserung.
Danke, ist zum glück nicht mehr lange wo ich diese Medis nehmen muss. Jetzt bin ich happy, weil alles so ist wie ich es wollte.
-
Moin zusammen,
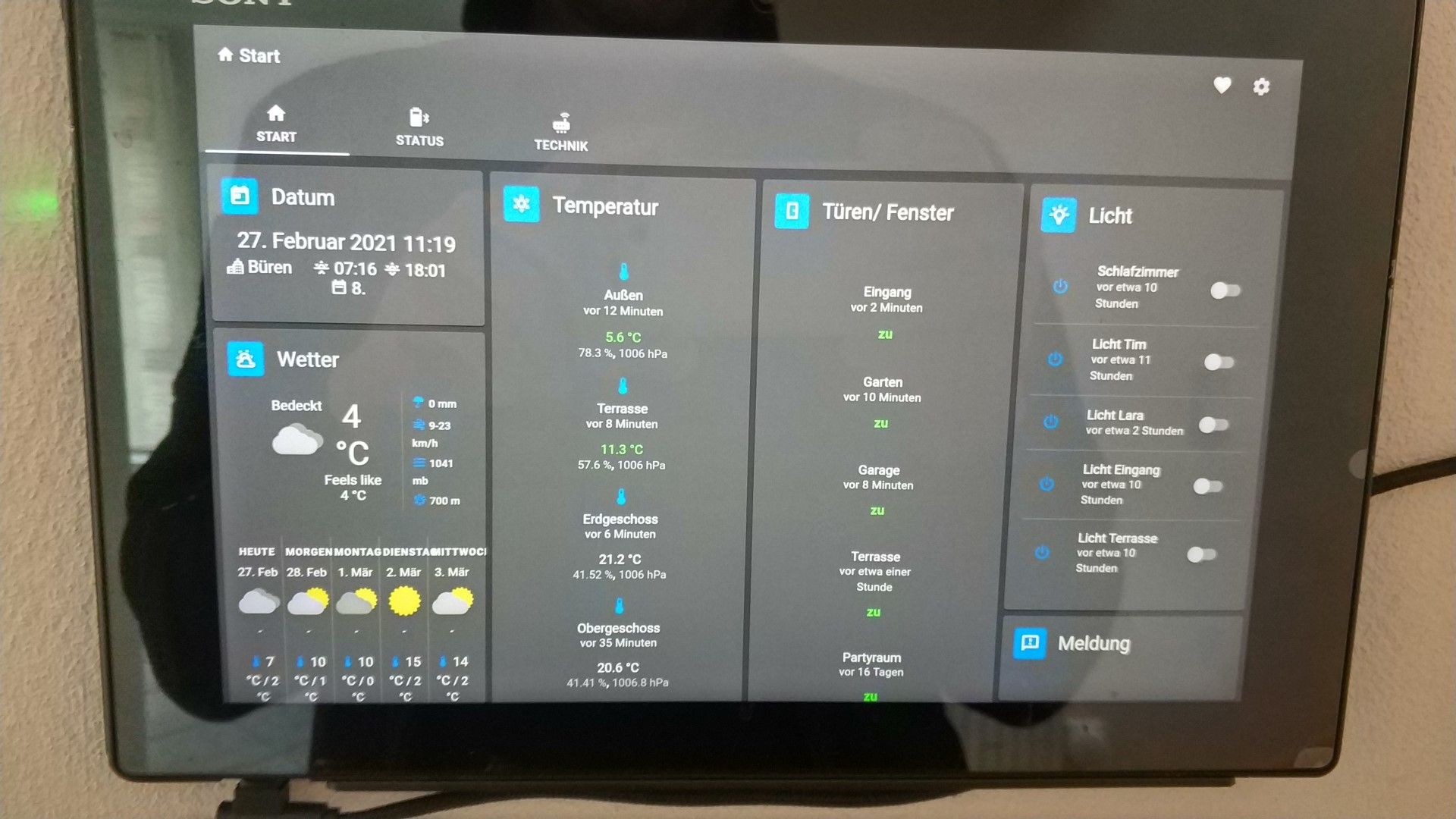
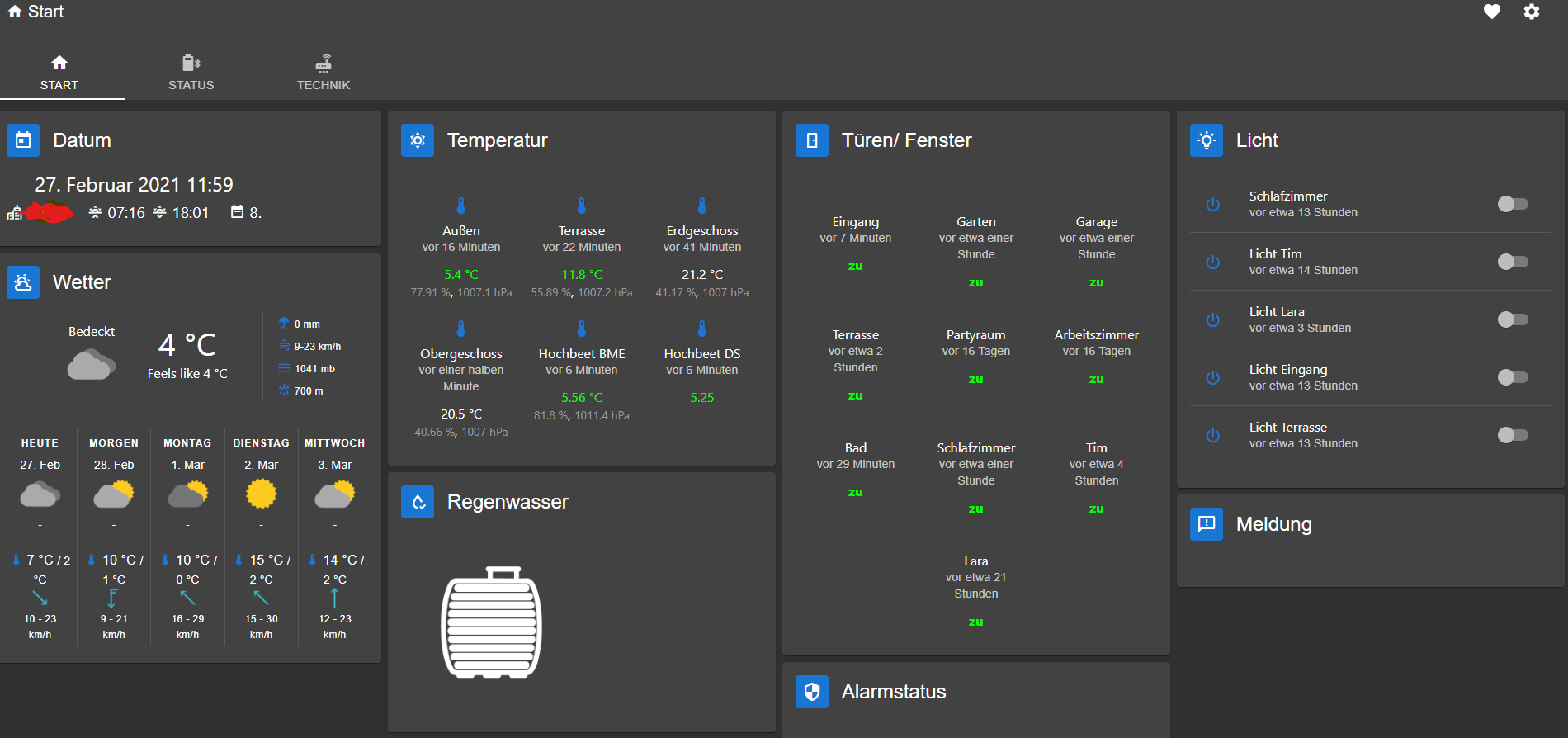
ich habe vor ca. drei Tagen den Adapter Jarvis entdeckt und bin von ihm begeistert. Nun finde ich leider keine Lösung für das Problem, dass die Icons auf dem Tablet anders als auf dem Laptop dargestellt werden. Ich habe schonmal die Skalierung eingeschaltet, es hat sich keine Änderung ergeben.
Ich würde gern die Piktogrammen kompakter haben, damit möglichst viele in den sichtbaren Bereich passen.


-
@Zefau
2.2.0-Stable: Datenpunkte mit "null"-Values werden als "false" angezeigt. Ist das ein Bug oder kann man das irgendwie ausblenden? Ich komme von der2.1.0-Stable. -
@Zefau Thema Notification
Vielleicht kannst du bei den Notifications auch eine Farbänderung für die Icons und die Bezeichnung der Tabs einführen.
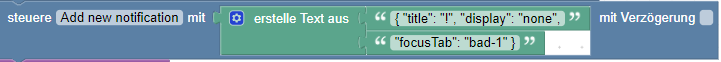
Also ein zusätzliches "display":"none":{"display":"none","alarmTab":{"tab":"bad-1","colorIcon":"red","colorName":"red","time":"5","type":"blink"}}time in Sekunden, 0 Sek -> dauerhaft
type: blink, bubble (aufblähen), circle (Farbrahmen als Kreis), rectangle (FarbRahmen) , oder Kombinationen?, @keyframes die der User selbst definiert hat?Dies soll nur zu einer Farbveränderung vom TAB-Icon führen.
Er soll nicht gleichzeitig den Focus ändern, nur dann, wenn auch "focusTab":"bad-1" angegeben wurde.Somit kann der User visualisieren, dass in dem TAB seine Aufmerksamkeit gewünscht ist.
Weiter gedacht könnte man auch direkt die Widgets in einem Tab beeinflussen und dort auch Icons Widget-Überschriften änderbar machen.
In dem Fall:{"display":"none","alarmWidget":{"widget":"Allgmeines","colorIcon":"red","colorName":"red","time":"5","type":"blink"}}
Vielen Dank.
-
Hallo,
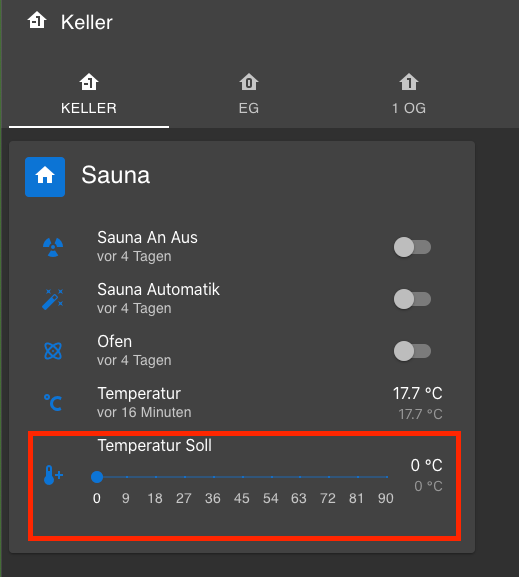
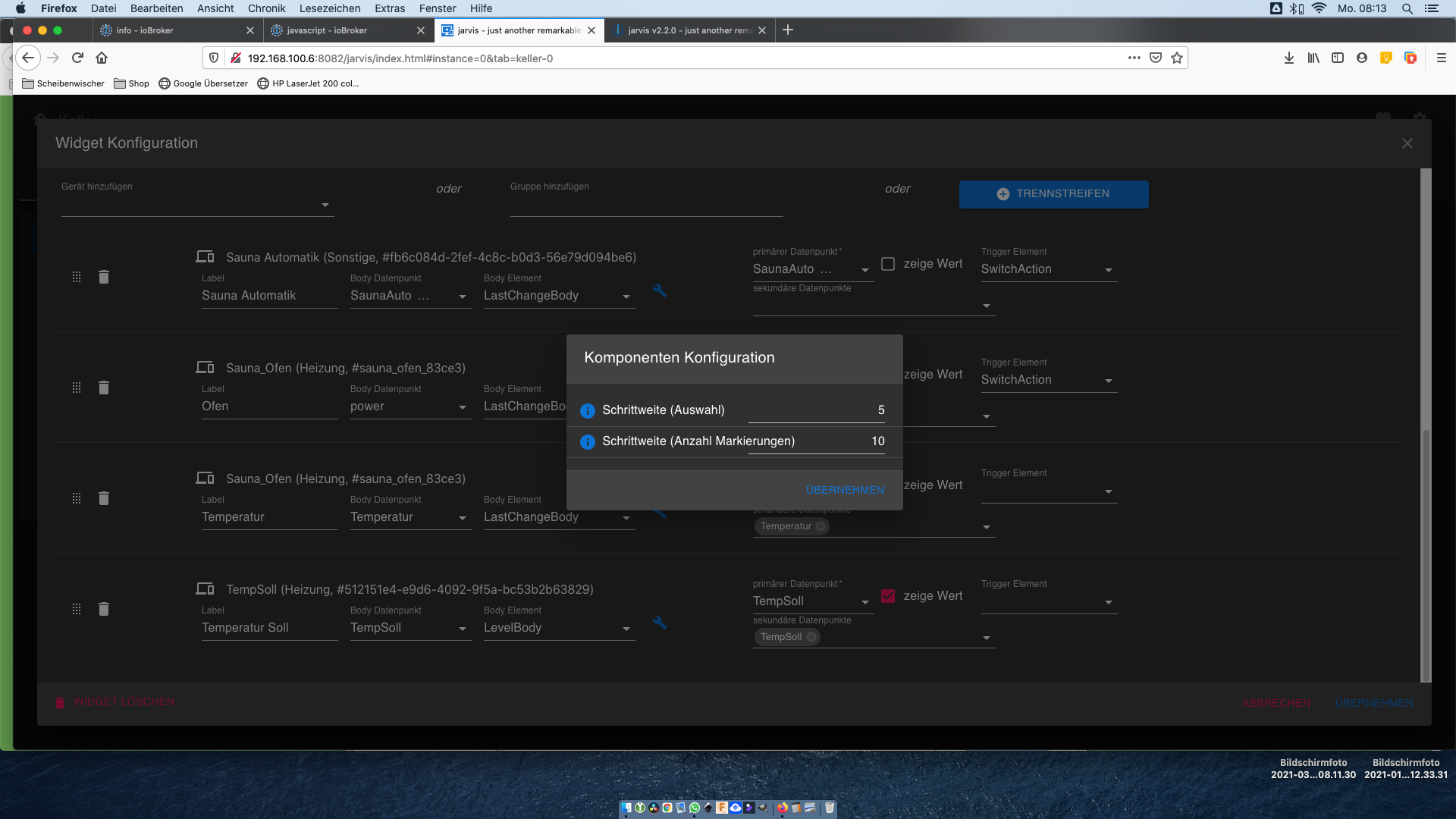
ich habe ein kleines Darstellungsproblem.
Die Zahlen auf der Skala werden nicht wie konfiguriert (5,10) angezeigt.
Habe den Datenpunkt in Jarvis auch schon neu angelegt, aber es gibt leider keine Veränderung.
Hat jemand eine Idee?