NEWS
Test Adapter lovelace v1.2.x
-
Hallo zusammen,
durch einen totalen Crash und auch noch einem versauten Backup bin ich gerade dabei, meinen ioBroker komplett neu zu bauen.
Leider bekomme ich es überhaupt nicht hin ein dunkles Theme einzubinden. Egal welches ich per Copy & Paste auf Konfigurationsseite einbinde, es wird nicht angezeigt.
Was mache ich falsch?
Folgendes Theme habe ich gerade erfolglos versucht:GreyNight: # MyVariables base-hue: '220' #Controls the base (and accent) color hue (0-360) | 0=Red 60=Yellow 120=Green 180=Cyan 240=Blue 300=Magenta 360=Red base-sat: '5%' #Controls the saturation of the theme (0%-100%) | 0%=Grey 100%=Full Saturation # MyVar huesat: 'var(--base-hue), var(--base-sat),' # Primary Color primary-color: 'hsl(var(--huesat) 36%)' #header colors and some text colors dark-primary-color: 'hsl(var(--huesat) 60%)' light-primary-color: 'hsl(var(--huesat) 90%)' accent-color: 'hsl(var(--huesat) 30%)' medium-grey-color: '#202020' # Backgrounds primary-background-color: 'hsl(var(--huesat) 16%)' secondary-background-color: 'hsl(var(--huesat) 16%)' # background behind cards paper-listbox-background-color: 'hsl(var(--huesat) 16%)' paper-card-background-color: 'hsl(var(--huesat) 12%)' paper-dialog-background-color: 'var(--paper-card-background-color)' table-row-background-color: 'hsl(var(--huesat) 12%)' table-row-alternative-background-color: 'hsl(var(--huesat) 10%)' card-background-color: 'var(--paper-card-background-color)' # Divider divider-color: 'hsla(0, 0%, 0%, 0)' dark-divider-opacity: '0' light-divider-opacity: '0' dark-secondary-opacity: '1' # Text colors primary-text-color: 'hsl(var(--huesat) 90%)' text-primary-color: 'hsl(var(--huesat) 90%)' secondary-text-color: 'hsl(var(--huesat) 80%)' disabled-text-color: 'hsl(var(--huesat) 70%)' sidebar-text_-_color: 'hsl(var(--huesat) 90%)' sidebar-text-color: 'hsl(var(--huesat) 90%)' paper-card-header-color: 'hsl(var(--huesat) 90%)' paper-button-ink-color: 'hsl(var(--huesat) 50%)' # Text Adjustments paper-font-headline_-_letter-spacing: '-0.5px' paper-font-headline_-_font-weight: '400' paper-font-body1_-_font-weight: '300' # Nav Menu paper-listbox-color: 'hsl(var(--huesat) 50%)' paper-grey-50: 'hsl(var(--huesat) 50%)' paper-grey-200: 'hsl(var(--huesat) 10%)' #active menu item sidebar-icon-color: 'hsl(var(--huesat) 50%)' #iron-icon-fill-color # Paper card paper-item-icon-color: 'hsl(var(--huesat) 40%)' #paper-item-icon-active-color: 'var(--paper-item-icon-color)' paper-item-icon_-_color: 'var(--paper-item-icon-color)' paper-item-selected_-_background-color: 'hsla(0, 0%, 0%, 0.2)' paper-item-selected_-_color: 'hsl(var(--huesat) 20%)' #? paper-tabs-selection-bar-color: 'hsla(0, 0%, 0%, 0.2)' paper-tab-ink: 'hsl(var(--huesat) 70%)' paper-input-container-color: 'hsl(var(--huesat) 60%)' # Labels label-badge-red: 'hsl(20, 50%, 25%)' label-badge-border-color: 'var(--label-badge-red)' label-badge-background-color: 'var(--paper-card-background-color)' label-badge-text-color: 'var(--primary-text-color)' # Shadows shadow-elevation-2dp_-_box-shadow: '0px 0px 0px 0px hsl(var(--huesat) 10%)' shadow-elevation-16dp_-_box-shadow: '0px 0px 0px 0px hsl(var(--huesat) 25%)' # Switches paper-toggle-button-checked-button-color: 'hsl(var(--base-hue), 90%, 50%)' paper-toggle-button-checked-bar-color: 'hsl(var(--huesat) 25%)' paper-toggle-button-unchecked-button-color: 'hsl(var(--huesat) 25%)' paper-toggle-button-unchecked-bar-color: 'hsl(var(--huesat) 5%)' # Sliders paper-slider-knob-color: 'hsl(var(--base-hue), 90%, 50%)' paper-slider-knob-start-color: 'hsl(var(--base-hue), 80%, 25%)' paper-slider-pin-color: 'hsl(var(--base-hue), 90%, 50%)' paper-slider-active-color: 'hsl(var(--base-hue), 90%, 50%)' paper-slider-container-color: 'hsl(var(--huesat) 28%)' paper-slider-secondary-color: 'hsl(var(--huesat) 90%)' paper-slider-disabled-active-color: 'hsl(var(--base-hue), 80%, 25%)' paper-slider-disabled-secondary-color: 'hsl(var(--base-hue), 80%, 25%)' paper-dialog-color: 'hsl(var(--base-hue), 20%, 80%)' #Changes to fix history/logbook menus lumo-primary-text-color: 'var(--primary-color)' lumo-secondary-text-color: 'var(--primary-color)' lumo-primary-color: 'var(--primary-color)' lumo-primary-color-50pct: 'rgba(37,129,172, .5)' lumo-primary-color-10pct: 'rgba(37,129,172, .1)' #Calendar day numbers lumo-body-text-color: 'var(--primary-text-color)' #Calendar/Date-Picker Background lumo-base-color: 'var(--medium-grey-color)' #Month/Year header lumo-header-text-color: 'var(--lumo-body-text-color)' #DayOfWeek Header lumo-tertiary-text-color: 'var(--lumo-body-text-color)' # Background of date in History/Logbook that you clcim to view date-picker lumo-shade: 'var(--medium-grey-color)' lumo-shade-90pct: 'rgba(41, 41, 41, .9)' lumo-shade-80pct: 'rgba(41, 41, 41, .8)' lumo-shade-70pct: 'rgba(41, 41, 41, .7)' lumo-shade-60pct: 'rgba(41, 41, 41, .6)' lumo-shade-50pct: 'rgba(41, 41, 41, .5)' lumo-shade-40pct: 'rgba(41, 41, 41, .4)' lumo-shade-30pct: 'rgba(41, 41, 41, .3)' lumo-shade-20pct: 'rgba(41, 41, 41, .2)' lumo-shade-10pct: 'rgba(41, 41, 41, .1)' lumo-shade-5pct: 'rgba(41, 41, 41, .05)' #Removes Gradient in Calendar/Date-Picker and Drop-down lists lumo-tint-5pct: 'var(--darker-grey-color)' -
Hallo zusammen,
durch einen totalen Crash und auch noch einem versauten Backup bin ich gerade dabei, meinen ioBroker komplett neu zu bauen.
Leider bekomme ich es überhaupt nicht hin ein dunkles Theme einzubinden. Egal welches ich per Copy & Paste auf Konfigurationsseite einbinde, es wird nicht angezeigt.
Was mache ich falsch?
Folgendes Theme habe ich gerade erfolglos versucht:GreyNight: # MyVariables base-hue: '220' #Controls the base (and accent) color hue (0-360) | 0=Red 60=Yellow 120=Green 180=Cyan 240=Blue 300=Magenta 360=Red base-sat: '5%' #Controls the saturation of the theme (0%-100%) | 0%=Grey 100%=Full Saturation # MyVar huesat: 'var(--base-hue), var(--base-sat),' # Primary Color primary-color: 'hsl(var(--huesat) 36%)' #header colors and some text colors dark-primary-color: 'hsl(var(--huesat) 60%)' light-primary-color: 'hsl(var(--huesat) 90%)' accent-color: 'hsl(var(--huesat) 30%)' medium-grey-color: '#202020' # Backgrounds primary-background-color: 'hsl(var(--huesat) 16%)' secondary-background-color: 'hsl(var(--huesat) 16%)' # background behind cards paper-listbox-background-color: 'hsl(var(--huesat) 16%)' paper-card-background-color: 'hsl(var(--huesat) 12%)' paper-dialog-background-color: 'var(--paper-card-background-color)' table-row-background-color: 'hsl(var(--huesat) 12%)' table-row-alternative-background-color: 'hsl(var(--huesat) 10%)' card-background-color: 'var(--paper-card-background-color)' # Divider divider-color: 'hsla(0, 0%, 0%, 0)' dark-divider-opacity: '0' light-divider-opacity: '0' dark-secondary-opacity: '1' # Text colors primary-text-color: 'hsl(var(--huesat) 90%)' text-primary-color: 'hsl(var(--huesat) 90%)' secondary-text-color: 'hsl(var(--huesat) 80%)' disabled-text-color: 'hsl(var(--huesat) 70%)' sidebar-text_-_color: 'hsl(var(--huesat) 90%)' sidebar-text-color: 'hsl(var(--huesat) 90%)' paper-card-header-color: 'hsl(var(--huesat) 90%)' paper-button-ink-color: 'hsl(var(--huesat) 50%)' # Text Adjustments paper-font-headline_-_letter-spacing: '-0.5px' paper-font-headline_-_font-weight: '400' paper-font-body1_-_font-weight: '300' # Nav Menu paper-listbox-color: 'hsl(var(--huesat) 50%)' paper-grey-50: 'hsl(var(--huesat) 50%)' paper-grey-200: 'hsl(var(--huesat) 10%)' #active menu item sidebar-icon-color: 'hsl(var(--huesat) 50%)' #iron-icon-fill-color # Paper card paper-item-icon-color: 'hsl(var(--huesat) 40%)' #paper-item-icon-active-color: 'var(--paper-item-icon-color)' paper-item-icon_-_color: 'var(--paper-item-icon-color)' paper-item-selected_-_background-color: 'hsla(0, 0%, 0%, 0.2)' paper-item-selected_-_color: 'hsl(var(--huesat) 20%)' #? paper-tabs-selection-bar-color: 'hsla(0, 0%, 0%, 0.2)' paper-tab-ink: 'hsl(var(--huesat) 70%)' paper-input-container-color: 'hsl(var(--huesat) 60%)' # Labels label-badge-red: 'hsl(20, 50%, 25%)' label-badge-border-color: 'var(--label-badge-red)' label-badge-background-color: 'var(--paper-card-background-color)' label-badge-text-color: 'var(--primary-text-color)' # Shadows shadow-elevation-2dp_-_box-shadow: '0px 0px 0px 0px hsl(var(--huesat) 10%)' shadow-elevation-16dp_-_box-shadow: '0px 0px 0px 0px hsl(var(--huesat) 25%)' # Switches paper-toggle-button-checked-button-color: 'hsl(var(--base-hue), 90%, 50%)' paper-toggle-button-checked-bar-color: 'hsl(var(--huesat) 25%)' paper-toggle-button-unchecked-button-color: 'hsl(var(--huesat) 25%)' paper-toggle-button-unchecked-bar-color: 'hsl(var(--huesat) 5%)' # Sliders paper-slider-knob-color: 'hsl(var(--base-hue), 90%, 50%)' paper-slider-knob-start-color: 'hsl(var(--base-hue), 80%, 25%)' paper-slider-pin-color: 'hsl(var(--base-hue), 90%, 50%)' paper-slider-active-color: 'hsl(var(--base-hue), 90%, 50%)' paper-slider-container-color: 'hsl(var(--huesat) 28%)' paper-slider-secondary-color: 'hsl(var(--huesat) 90%)' paper-slider-disabled-active-color: 'hsl(var(--base-hue), 80%, 25%)' paper-slider-disabled-secondary-color: 'hsl(var(--base-hue), 80%, 25%)' paper-dialog-color: 'hsl(var(--base-hue), 20%, 80%)' #Changes to fix history/logbook menus lumo-primary-text-color: 'var(--primary-color)' lumo-secondary-text-color: 'var(--primary-color)' lumo-primary-color: 'var(--primary-color)' lumo-primary-color-50pct: 'rgba(37,129,172, .5)' lumo-primary-color-10pct: 'rgba(37,129,172, .1)' #Calendar day numbers lumo-body-text-color: 'var(--primary-text-color)' #Calendar/Date-Picker Background lumo-base-color: 'var(--medium-grey-color)' #Month/Year header lumo-header-text-color: 'var(--lumo-body-text-color)' #DayOfWeek Header lumo-tertiary-text-color: 'var(--lumo-body-text-color)' # Background of date in History/Logbook that you clcim to view date-picker lumo-shade: 'var(--medium-grey-color)' lumo-shade-90pct: 'rgba(41, 41, 41, .9)' lumo-shade-80pct: 'rgba(41, 41, 41, .8)' lumo-shade-70pct: 'rgba(41, 41, 41, .7)' lumo-shade-60pct: 'rgba(41, 41, 41, .6)' lumo-shade-50pct: 'rgba(41, 41, 41, .5)' lumo-shade-40pct: 'rgba(41, 41, 41, .4)' lumo-shade-30pct: 'rgba(41, 41, 41, .3)' lumo-shade-20pct: 'rgba(41, 41, 41, .2)' lumo-shade-10pct: 'rgba(41, 41, 41, .1)' lumo-shade-5pct: 'rgba(41, 41, 41, .05)' #Removes Gradient in Calendar/Date-Picker and Drop-down lists lumo-tint-5pct: 'var(--darker-grey-color)'@haumichel
Hast du mal ein xbelibiges anderes Theme getestet? -
@haumichel
Hast du mal ein xbelibiges anderes Theme getestet? -
@david-g
Hallo David,ja, ich habe schon einige getestet. Hier aus dem Forum, direkt von GitHub und auch aus dem HomeAssistant Forum. Hat leider alles nicht funktioniert.
Und du fügst es ein, wählst dann im dropdown den Namen und dann auf übernehmen?
-
Und du fügst es ein, wählst dann im dropdown den Namen und dann auf übernehmen?
@david-g
Ich klicke nach der Auswahl auf Speichern. Einen Übernehmen-Button habe ich bei mir noch nicht entdeckt.
Wenn ich das nächste Mal die Konfigseite aufrufe, steht es wieder auf Standard. Wenn ich dann wieder ein anderes Theme auswähle, ist die Speichern-Schaltfläche weiterhin ausgegraut. ich muss dann erst in den Yaml-Text und eine Änderung machen. Dann kann ich es wieder speichern. Steht beim nächsten Mal aber wieder auf Standard. -
@david-g
Ich klicke nach der Auswahl auf Speichern. Einen Übernehmen-Button habe ich bei mir noch nicht entdeckt.
Wenn ich das nächste Mal die Konfigseite aufrufe, steht es wieder auf Standard. Wenn ich dann wieder ein anderes Theme auswähle, ist die Speichern-Schaltfläche weiterhin ausgegraut. ich muss dann erst in den Yaml-Text und eine Änderung machen. Dann kann ich es wieder speichern. Steht beim nächsten Mal aber wieder auf Standard. -
Wenn ich in die Setting gehe, ist auch das Standart-Theme ausgewählt.
Das Speichern von vorher hat er aber trotzdem übernommen.
So klappt es bei mir:
video@david-g
Genauso mache ich es auch. Ich habe mittlerweile bestimmt 10 verschiedene Themes probiert. Die Wahrscheinlichtkeit, dass alle defekt sind halte ich für sehr gering. Beim Neustart des Lovelace Adapters gibt es auch keine Fehlermeldung. Im Log vom Raspi ist auch nichts zu finden. Ich denke, ich werde nochmal einen Server aufsetzen und die stable Version des Adapters versuchen. Im Moment ist die Version 1.4.3 bei mir aktiv. -
@david-g
Genauso mache ich es auch. Ich habe mittlerweile bestimmt 10 verschiedene Themes probiert. Die Wahrscheinlichtkeit, dass alle defekt sind halte ich für sehr gering. Beim Neustart des Lovelace Adapters gibt es auch keine Fehlermeldung. Im Log vom Raspi ist auch nichts zu finden. Ich denke, ich werde nochmal einen Server aufsetzen und die stable Version des Adapters versuchen. Im Moment ist die Version 1.4.3 bei mir aktiv.War grad mal mutig und hab von der 1.3.3 auf die 1.4.3 gewechselt.
Spiele auch schon wieder mein Backup von heute morgen ein......
Das Theme ist in der Tat weg.
Viel schlimmer ist aber, dass keine custom cards mehr gefunden werden. Diese habe ich fast nur im Einsatz.EDIT:
Nach dem einspielen des Backups ist nochoch die 1.4.3 installiert.
Bin jetzt über die Adapterseite auf die 1.3.3.
Theme ist jetzt wieder da, aber sämtliche custom cards sind weg....
In den Einstellungen von lovelace sehe ich die Custom Card aber noch... -
War grad mal mutig und hab von der 1.3.3 auf die 1.4.3 gewechselt.
Spiele auch schon wieder mein Backup von heute morgen ein......
Das Theme ist in der Tat weg.
Viel schlimmer ist aber, dass keine custom cards mehr gefunden werden. Diese habe ich fast nur im Einsatz.EDIT:
Nach dem einspielen des Backups ist nochoch die 1.4.3 installiert.
Bin jetzt über die Adapterseite auf die 1.3.3.
Theme ist jetzt wieder da, aber sämtliche custom cards sind weg....
In den Einstellungen von lovelace sehe ich die Custom Card aber noch... -
@david-g
Wie kann ich denn auf die 1.3.3 updaten? Über die Adminoberfläche kann nur die 1.0.irgendwas oder die ganz aktuelle Version wählen, je nach Verwahrort.Jetzt läuft bei mir alles wieder, warum auch immer ist das Backup nicht ganz durchgelaufen.
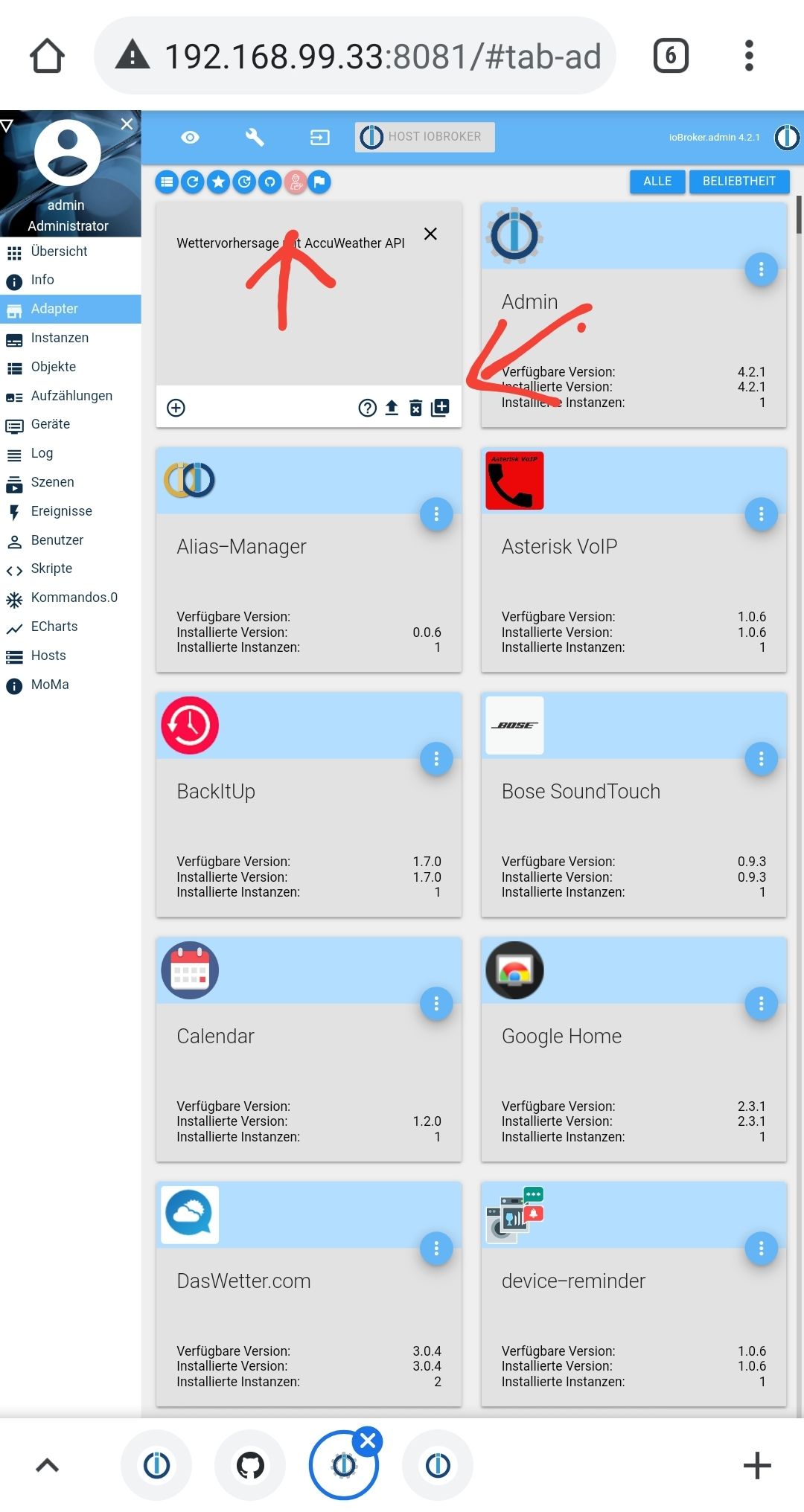
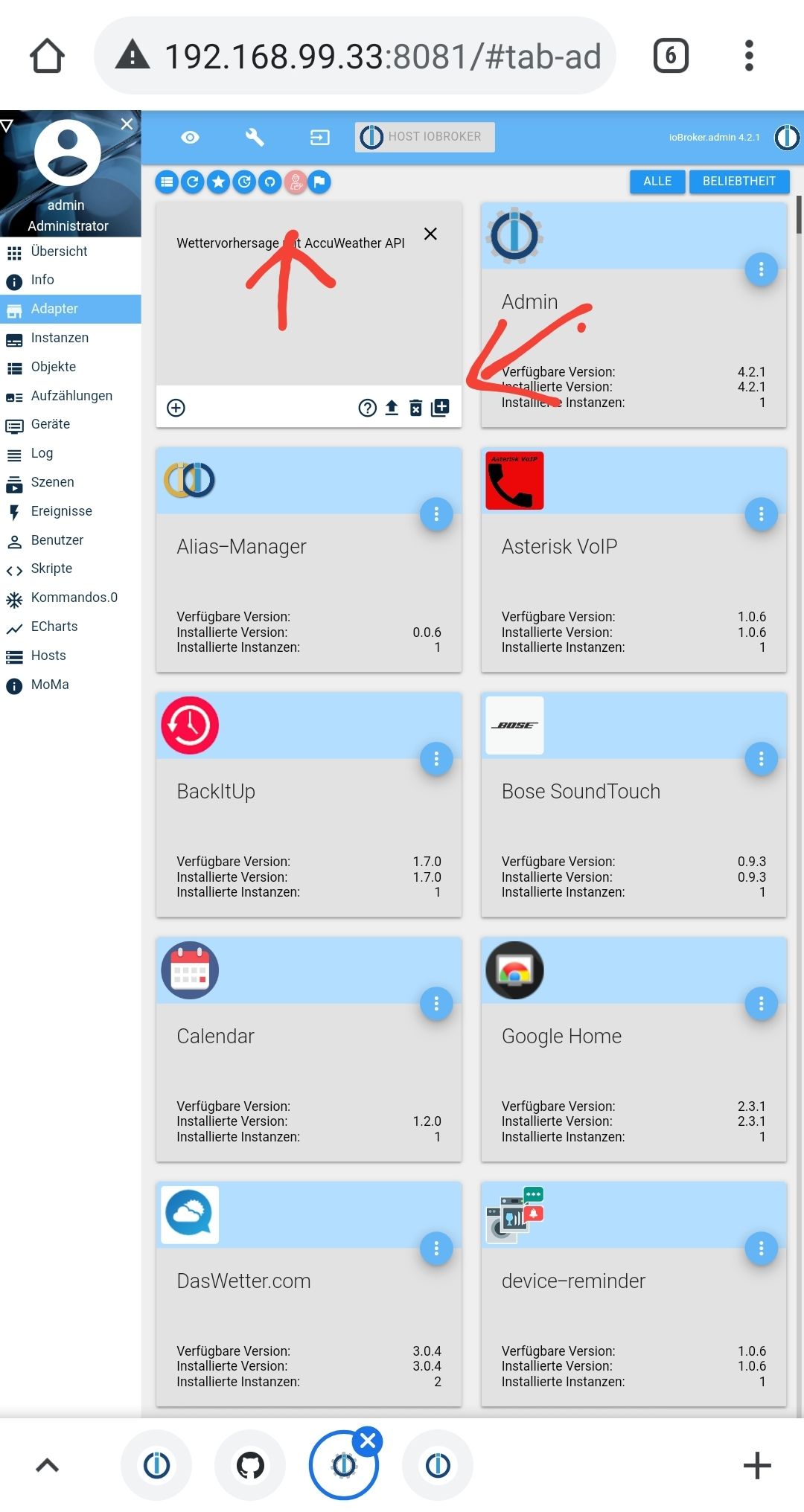
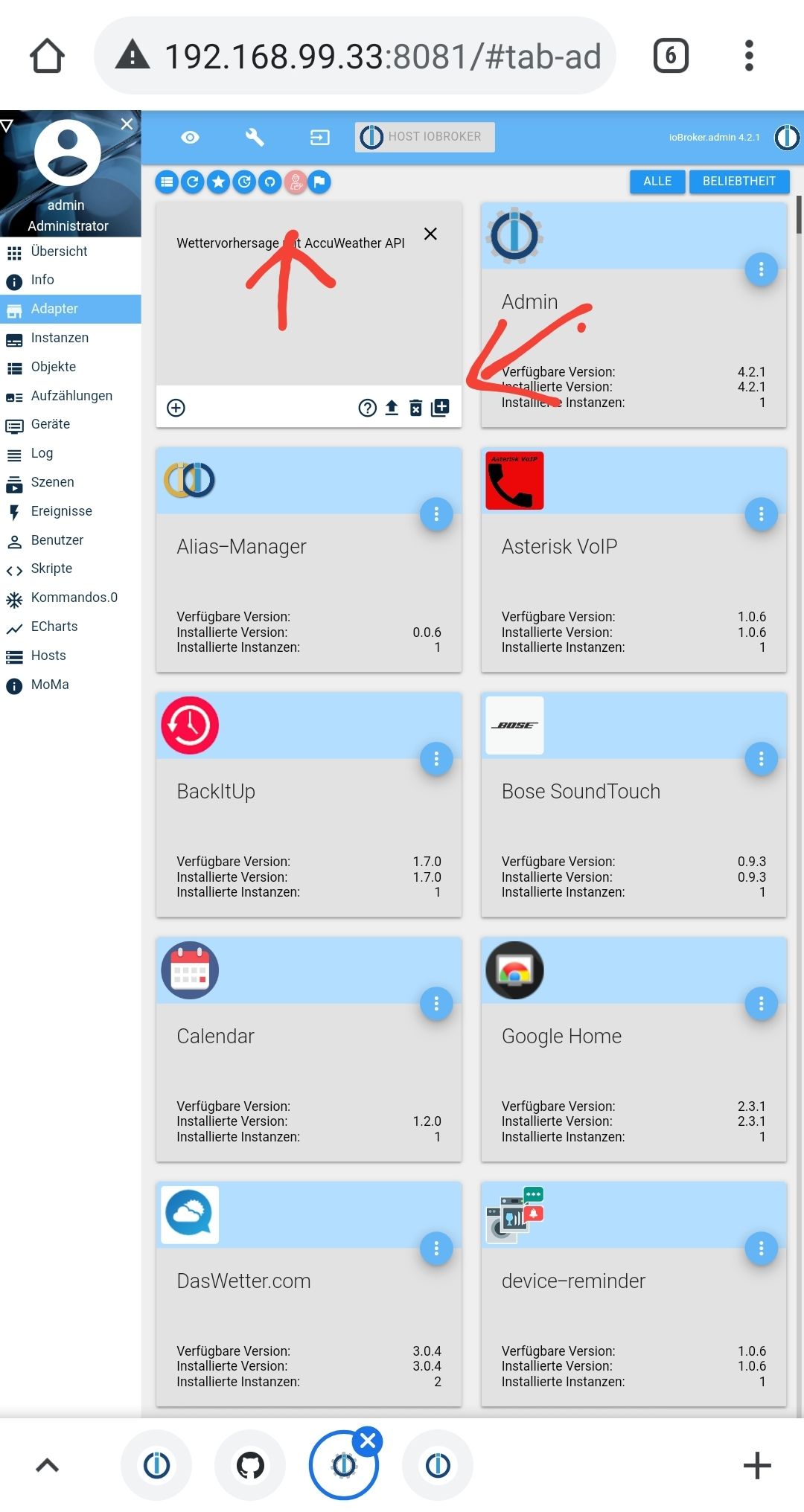
Musst erst über git die Dev Version installieren.
Dann bei den Adaptern den kleinen Handwerker drücken.
Danach kannst du die Versionen auswählen die es bis dahin gegeben hat, als du von git installiert hast.
Hab jetzt die 1.3.6 am laufen, da klappen die Themes noch, weiter hoch hab ich nicht getestet.
-
Jetzt läuft bei mir alles wieder, warum auch immer ist das Backup nicht ganz durchgelaufen.
Musst erst über git die Dev Version installieren.
Dann bei den Adaptern den kleinen Handwerker drücken.
Danach kannst du die Versionen auswählen die es bis dahin gegeben hat, als du von git installiert hast.
Hab jetzt die 1.3.6 am laufen, da klappen die Themes noch, weiter hoch hab ich nicht getestet.
-
Jetzt läuft bei mir alles wieder, warum auch immer ist das Backup nicht ganz durchgelaufen.
Musst erst über git die Dev Version installieren.
Dann bei den Adaptern den kleinen Handwerker drücken.
Danach kannst du die Versionen auswählen die es bis dahin gegeben hat, als du von git installiert hast.
Hab jetzt die 1.3.6 am laufen, da klappen die Themes noch, weiter hoch hab ich nicht getestet.
-
@david-g
Ich klicke nach der Auswahl auf Speichern. Einen Übernehmen-Button habe ich bei mir noch nicht entdeckt.
Wenn ich das nächste Mal die Konfigseite aufrufe, steht es wieder auf Standard. Wenn ich dann wieder ein anderes Theme auswähle, ist die Speichern-Schaltfläche weiterhin ausgegraut. ich muss dann erst in den Yaml-Text und eine Änderung machen. Dann kann ich es wieder speichern. Steht beim nächsten Mal aber wieder auf Standard.@haumichel
Welche Version?
Es gibt in einer Version noch nen blöden Bug / Konflikt... versuch mal lovelace.0.control.theme umzustellen.//Edit: Ja, es gibt noch einen Bug.. in der aktuellen dev Version, sollte es aber gehen. Da müsste sich auch live das Theme umschalten, wenn man es in den Settings ändert.
Sorry für die Verwirrung darum... :-/ -
Kann es sein, dass es jetzt einen Dark Mode gibt in Lovelace?
Weil mein Theme jetzt ganz dunkel ist.
Wenn ja, wie kann man den abschalten? -
@garfonso
Ich habe mittlerweile wieder auf Lovelace Version 1.2.6 zurückgedreht. In der 1.3.3 konnte ich keine Customcards einbinden.
Im Moment läuft das auf folgendem SystemRaspberry Pi 4 4GB
OS Raspios Buster
Node.js 12.20.1
js-controller 3.1.6Was genau bedeutet "versuch mal lovelace.0.control.theme umzustellen."?
-
@garfonso
Ich habe mittlerweile wieder auf Lovelace Version 1.2.6 zurückgedreht. In der 1.3.3 konnte ich keine Customcards einbinden.
Im Moment läuft das auf folgendem SystemRaspberry Pi 4 4GB
OS Raspios Buster
Node.js 12.20.1
js-controller 3.1.6Was genau bedeutet "versuch mal lovelace.0.control.theme umzustellen."?
@haumichel
Es gibt in einer der neueren Versionen (ich meine eine 1.3.x Version) einen Datenpunkt zur Kontrolle der Themes, eben lovelace.*.control.theme. Damit kann man dann das Theme im laufenden Betrieb umstellen. Der Wunsch war um per Skript tagsüber was helles und nachts was dunkles zu machen.
Das Problem ist, dass der State und das Setting das gleiche Steuern und ich die ungünstigen Interaktionen nicht komplett durchdacht hatte... -> daher kann es sein, dass man in diesen Versionen den state von Hand auf das gewünschte Theme setzen muss und sonst passiert nichts.
In der Dev-Version, die ich demnächst versuche ins latest zu bringen, ist es so, dass, wenn man es in der Config ändert einfach auch der state gesetzt wird und dann sollte das ok sein. (Teste ich aber gleich nochmal)Auch danke für den Hinweis mit den Custom-Cards.. da hab ich was kaputt gemacht in der dev-Version. Sollte jetzt auch gefixt sein.
//Edit: Ok, themes hatte ich einiges kaputt gemacht... :man-facepalming:
-
@haumichel
Es gibt in einer der neueren Versionen (ich meine eine 1.3.x Version) einen Datenpunkt zur Kontrolle der Themes, eben lovelace.*.control.theme. Damit kann man dann das Theme im laufenden Betrieb umstellen. Der Wunsch war um per Skript tagsüber was helles und nachts was dunkles zu machen.
Das Problem ist, dass der State und das Setting das gleiche Steuern und ich die ungünstigen Interaktionen nicht komplett durchdacht hatte... -> daher kann es sein, dass man in diesen Versionen den state von Hand auf das gewünschte Theme setzen muss und sonst passiert nichts.
In der Dev-Version, die ich demnächst versuche ins latest zu bringen, ist es so, dass, wenn man es in der Config ändert einfach auch der state gesetzt wird und dann sollte das ok sein. (Teste ich aber gleich nochmal)Auch danke für den Hinweis mit den Custom-Cards.. da hab ich was kaputt gemacht in der dev-Version. Sollte jetzt auch gefixt sein.
//Edit: Ok, themes hatte ich einiges kaputt gemacht... :man-facepalming:
@haumichel und @david-g oder wer es noch gesehen hat:
Das mit dem "Speichern wird nicht aktiv", wenn man ein Theme auswählt, ist ein Anzeigeproblem. Und zwar funktioniert irgendwie das Update der Auswahl-Dinger nicht richtig... es steht da immer "Standard" als ausgewählt oben drin und wenn man draufklickt, merkt das UI es und wählt das "richtige" Theme aus, registriert das aber (korrekt) nicht als Veränderung -> wenn der Speichernknopf nicht aktiviert wird, war schon das richtige Theme ausgewählt (wenn man nochmal Standard nimmt und dann ein anderes Theme, dann geht auch der Speichern-Knopf an)Und jetzt die Frage:
Ging das irgendwann mal? Also das da das "richtige" Theme ausgewählt stand? Wenn ja, könntet ihr gucken in welcher Version? Ich finde irgendwie keine Änderung, die damit zusammenhängt und finde auch keine Version in der es richtig geht... (und hab es bis jetzt auch noch nicht gefixt bekommen) -
@haumichel und @david-g oder wer es noch gesehen hat:
Das mit dem "Speichern wird nicht aktiv", wenn man ein Theme auswählt, ist ein Anzeigeproblem. Und zwar funktioniert irgendwie das Update der Auswahl-Dinger nicht richtig... es steht da immer "Standard" als ausgewählt oben drin und wenn man draufklickt, merkt das UI es und wählt das "richtige" Theme aus, registriert das aber (korrekt) nicht als Veränderung -> wenn der Speichernknopf nicht aktiviert wird, war schon das richtige Theme ausgewählt (wenn man nochmal Standard nimmt und dann ein anderes Theme, dann geht auch der Speichern-Knopf an)Und jetzt die Frage:
Ging das irgendwann mal? Also das da das "richtige" Theme ausgewählt stand? Wenn ja, könntet ihr gucken in welcher Version? Ich finde irgendwie keine Änderung, die damit zusammenhängt und finde auch keine Version in der es richtig geht... (und hab es bis jetzt auch noch nicht gefixt bekommen)






