NEWS
Test Adapter lovelace v1.2.x
-
War grad mal mutig und hab von der 1.3.3 auf die 1.4.3 gewechselt.
Spiele auch schon wieder mein Backup von heute morgen ein......
Das Theme ist in der Tat weg.
Viel schlimmer ist aber, dass keine custom cards mehr gefunden werden. Diese habe ich fast nur im Einsatz.EDIT:
Nach dem einspielen des Backups ist nochoch die 1.4.3 installiert.
Bin jetzt über die Adapterseite auf die 1.3.3.
Theme ist jetzt wieder da, aber sämtliche custom cards sind weg....
In den Einstellungen von lovelace sehe ich die Custom Card aber noch... -
@david-g
Wie kann ich denn auf die 1.3.3 updaten? Über die Adminoberfläche kann nur die 1.0.irgendwas oder die ganz aktuelle Version wählen, je nach Verwahrort.Jetzt läuft bei mir alles wieder, warum auch immer ist das Backup nicht ganz durchgelaufen.
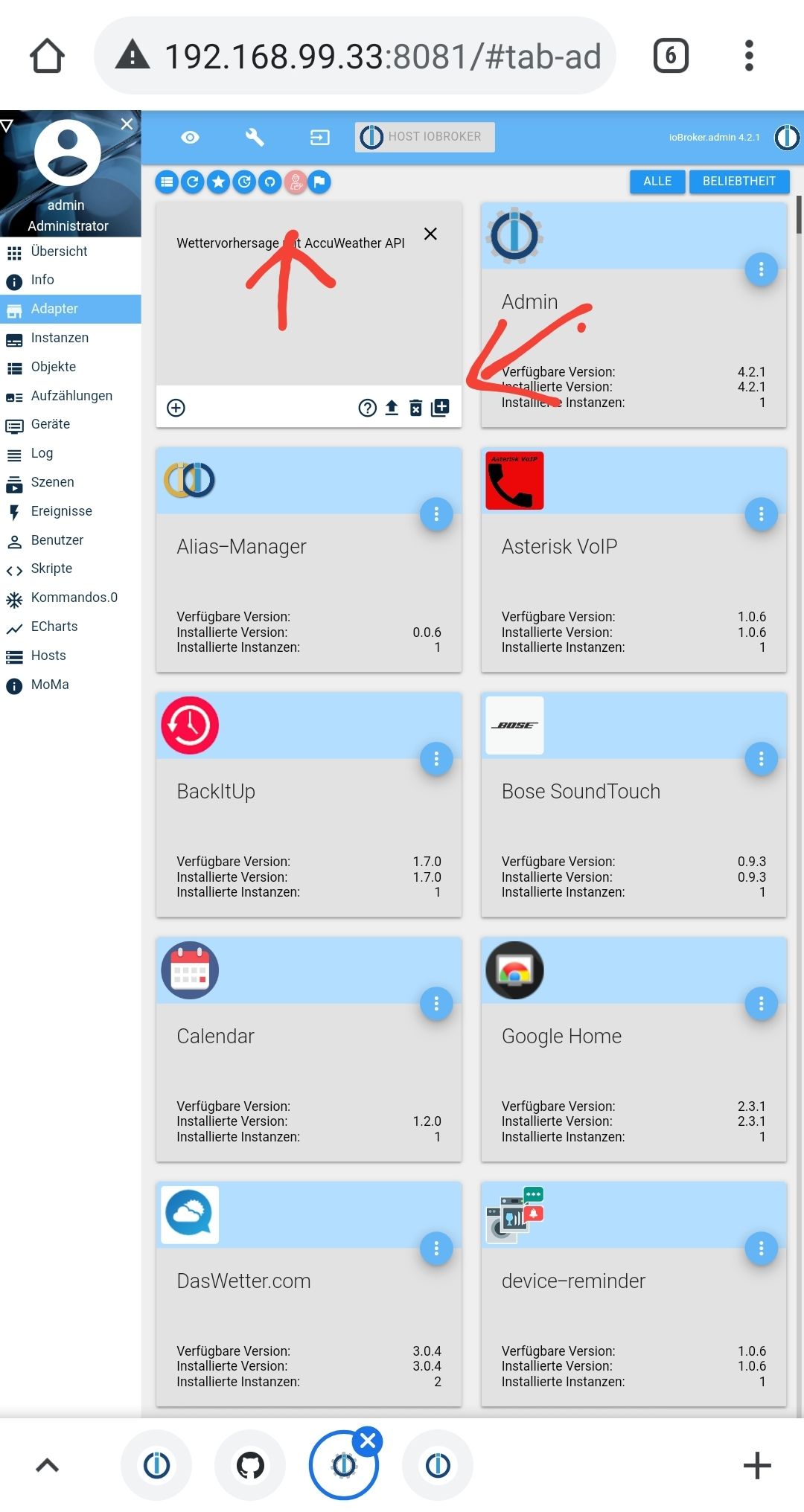
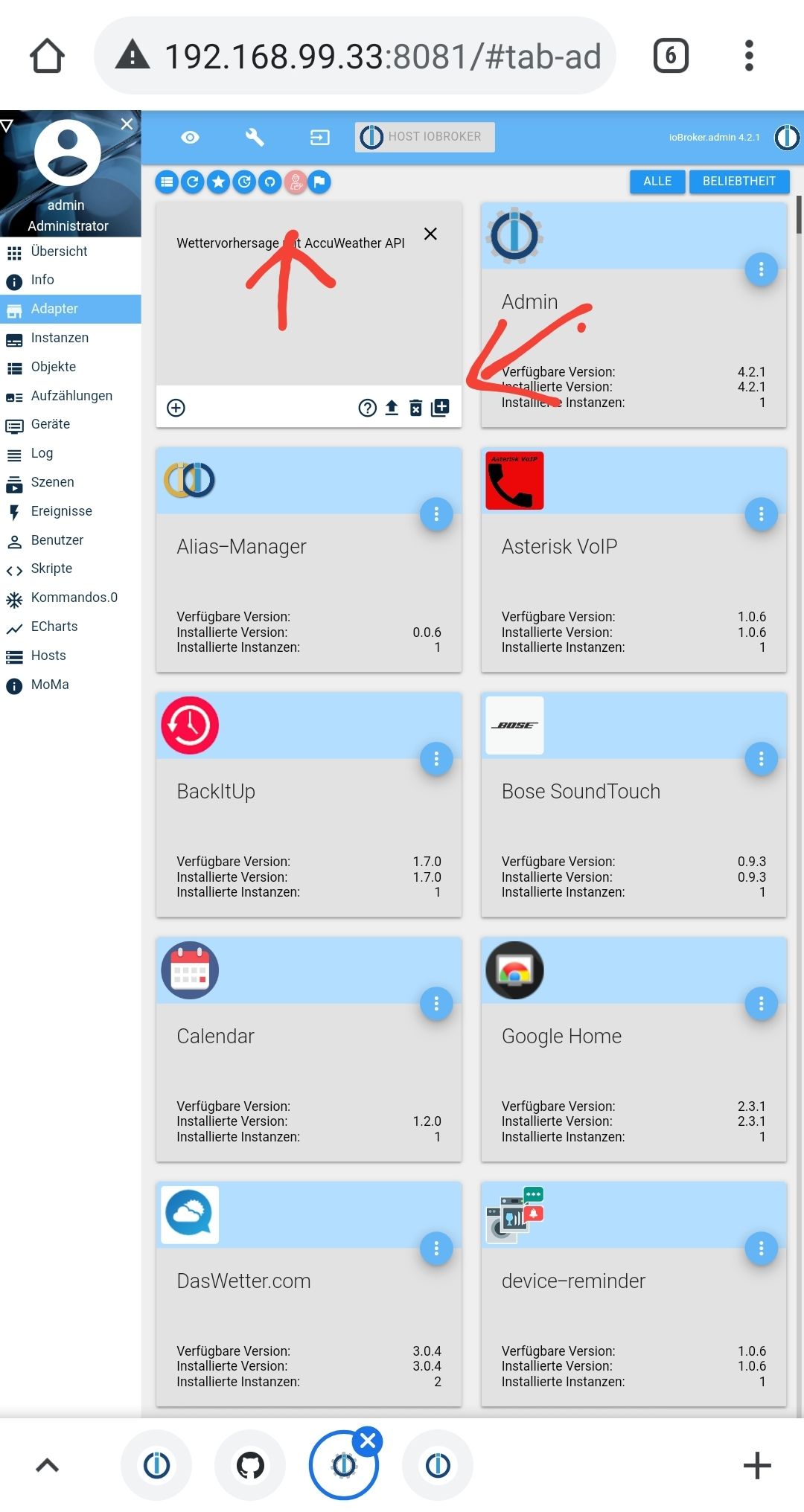
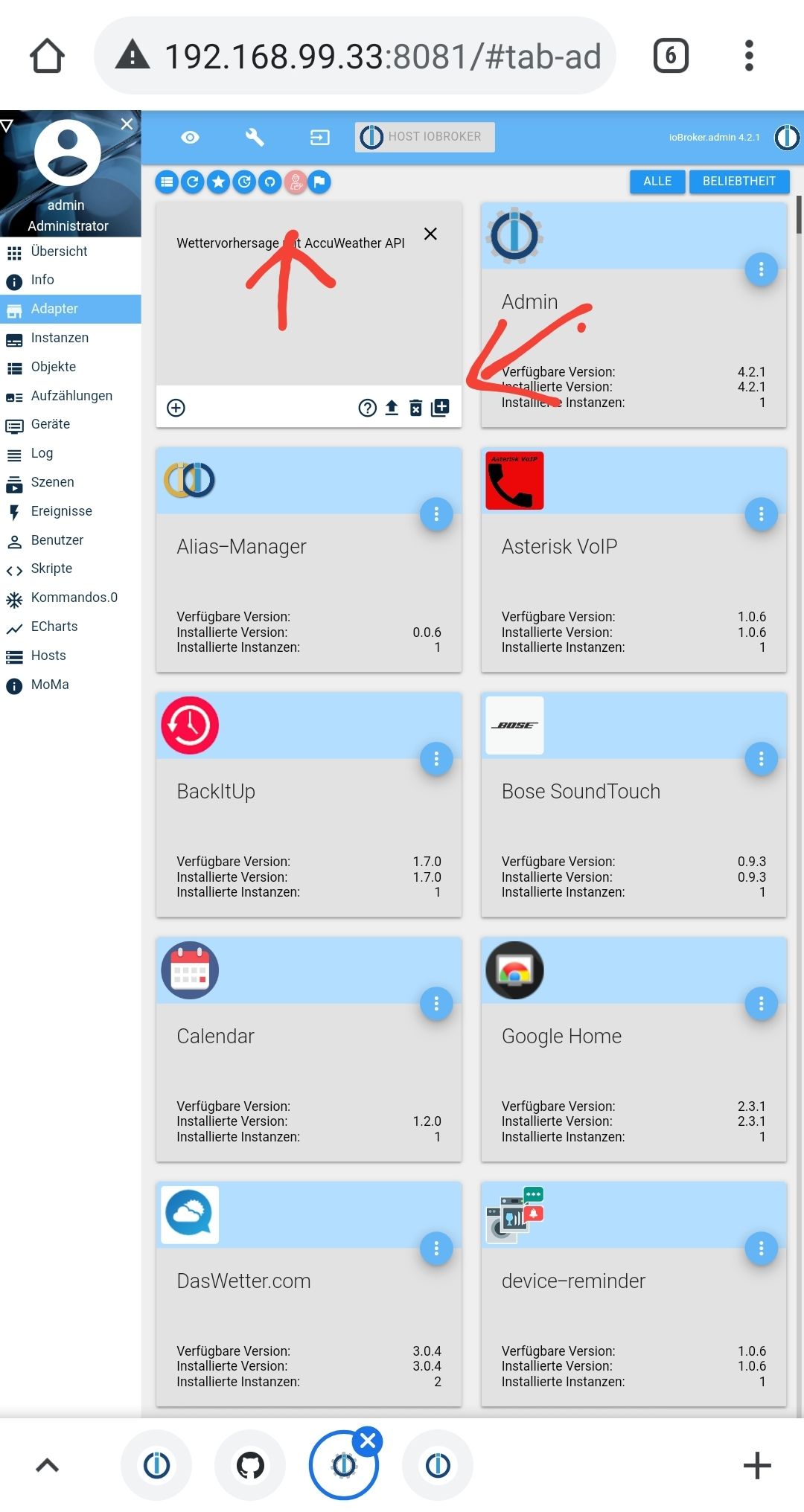
Musst erst über git die Dev Version installieren.
Dann bei den Adaptern den kleinen Handwerker drücken.
Danach kannst du die Versionen auswählen die es bis dahin gegeben hat, als du von git installiert hast.
Hab jetzt die 1.3.6 am laufen, da klappen die Themes noch, weiter hoch hab ich nicht getestet.
-
Jetzt läuft bei mir alles wieder, warum auch immer ist das Backup nicht ganz durchgelaufen.
Musst erst über git die Dev Version installieren.
Dann bei den Adaptern den kleinen Handwerker drücken.
Danach kannst du die Versionen auswählen die es bis dahin gegeben hat, als du von git installiert hast.
Hab jetzt die 1.3.6 am laufen, da klappen die Themes noch, weiter hoch hab ich nicht getestet.
-
Jetzt läuft bei mir alles wieder, warum auch immer ist das Backup nicht ganz durchgelaufen.
Musst erst über git die Dev Version installieren.
Dann bei den Adaptern den kleinen Handwerker drücken.
Danach kannst du die Versionen auswählen die es bis dahin gegeben hat, als du von git installiert hast.
Hab jetzt die 1.3.6 am laufen, da klappen die Themes noch, weiter hoch hab ich nicht getestet.
-
@david-g
Ich klicke nach der Auswahl auf Speichern. Einen Übernehmen-Button habe ich bei mir noch nicht entdeckt.
Wenn ich das nächste Mal die Konfigseite aufrufe, steht es wieder auf Standard. Wenn ich dann wieder ein anderes Theme auswähle, ist die Speichern-Schaltfläche weiterhin ausgegraut. ich muss dann erst in den Yaml-Text und eine Änderung machen. Dann kann ich es wieder speichern. Steht beim nächsten Mal aber wieder auf Standard.@haumichel
Welche Version?
Es gibt in einer Version noch nen blöden Bug / Konflikt... versuch mal lovelace.0.control.theme umzustellen.//Edit: Ja, es gibt noch einen Bug.. in der aktuellen dev Version, sollte es aber gehen. Da müsste sich auch live das Theme umschalten, wenn man es in den Settings ändert.
Sorry für die Verwirrung darum... :-/ -
Kann es sein, dass es jetzt einen Dark Mode gibt in Lovelace?
Weil mein Theme jetzt ganz dunkel ist.
Wenn ja, wie kann man den abschalten? -
@garfonso
Ich habe mittlerweile wieder auf Lovelace Version 1.2.6 zurückgedreht. In der 1.3.3 konnte ich keine Customcards einbinden.
Im Moment läuft das auf folgendem SystemRaspberry Pi 4 4GB
OS Raspios Buster
Node.js 12.20.1
js-controller 3.1.6Was genau bedeutet "versuch mal lovelace.0.control.theme umzustellen."?
-
@garfonso
Ich habe mittlerweile wieder auf Lovelace Version 1.2.6 zurückgedreht. In der 1.3.3 konnte ich keine Customcards einbinden.
Im Moment läuft das auf folgendem SystemRaspberry Pi 4 4GB
OS Raspios Buster
Node.js 12.20.1
js-controller 3.1.6Was genau bedeutet "versuch mal lovelace.0.control.theme umzustellen."?
@haumichel
Es gibt in einer der neueren Versionen (ich meine eine 1.3.x Version) einen Datenpunkt zur Kontrolle der Themes, eben lovelace.*.control.theme. Damit kann man dann das Theme im laufenden Betrieb umstellen. Der Wunsch war um per Skript tagsüber was helles und nachts was dunkles zu machen.
Das Problem ist, dass der State und das Setting das gleiche Steuern und ich die ungünstigen Interaktionen nicht komplett durchdacht hatte... -> daher kann es sein, dass man in diesen Versionen den state von Hand auf das gewünschte Theme setzen muss und sonst passiert nichts.
In der Dev-Version, die ich demnächst versuche ins latest zu bringen, ist es so, dass, wenn man es in der Config ändert einfach auch der state gesetzt wird und dann sollte das ok sein. (Teste ich aber gleich nochmal)Auch danke für den Hinweis mit den Custom-Cards.. da hab ich was kaputt gemacht in der dev-Version. Sollte jetzt auch gefixt sein.
//Edit: Ok, themes hatte ich einiges kaputt gemacht... :man-facepalming:
-
@haumichel
Es gibt in einer der neueren Versionen (ich meine eine 1.3.x Version) einen Datenpunkt zur Kontrolle der Themes, eben lovelace.*.control.theme. Damit kann man dann das Theme im laufenden Betrieb umstellen. Der Wunsch war um per Skript tagsüber was helles und nachts was dunkles zu machen.
Das Problem ist, dass der State und das Setting das gleiche Steuern und ich die ungünstigen Interaktionen nicht komplett durchdacht hatte... -> daher kann es sein, dass man in diesen Versionen den state von Hand auf das gewünschte Theme setzen muss und sonst passiert nichts.
In der Dev-Version, die ich demnächst versuche ins latest zu bringen, ist es so, dass, wenn man es in der Config ändert einfach auch der state gesetzt wird und dann sollte das ok sein. (Teste ich aber gleich nochmal)Auch danke für den Hinweis mit den Custom-Cards.. da hab ich was kaputt gemacht in der dev-Version. Sollte jetzt auch gefixt sein.
//Edit: Ok, themes hatte ich einiges kaputt gemacht... :man-facepalming:
@haumichel und @david-g oder wer es noch gesehen hat:
Das mit dem "Speichern wird nicht aktiv", wenn man ein Theme auswählt, ist ein Anzeigeproblem. Und zwar funktioniert irgendwie das Update der Auswahl-Dinger nicht richtig... es steht da immer "Standard" als ausgewählt oben drin und wenn man draufklickt, merkt das UI es und wählt das "richtige" Theme aus, registriert das aber (korrekt) nicht als Veränderung -> wenn der Speichernknopf nicht aktiviert wird, war schon das richtige Theme ausgewählt (wenn man nochmal Standard nimmt und dann ein anderes Theme, dann geht auch der Speichern-Knopf an)Und jetzt die Frage:
Ging das irgendwann mal? Also das da das "richtige" Theme ausgewählt stand? Wenn ja, könntet ihr gucken in welcher Version? Ich finde irgendwie keine Änderung, die damit zusammenhängt und finde auch keine Version in der es richtig geht... (und hab es bis jetzt auch noch nicht gefixt bekommen) -
@haumichel und @david-g oder wer es noch gesehen hat:
Das mit dem "Speichern wird nicht aktiv", wenn man ein Theme auswählt, ist ein Anzeigeproblem. Und zwar funktioniert irgendwie das Update der Auswahl-Dinger nicht richtig... es steht da immer "Standard" als ausgewählt oben drin und wenn man draufklickt, merkt das UI es und wählt das "richtige" Theme aus, registriert das aber (korrekt) nicht als Veränderung -> wenn der Speichernknopf nicht aktiviert wird, war schon das richtige Theme ausgewählt (wenn man nochmal Standard nimmt und dann ein anderes Theme, dann geht auch der Speichern-Knopf an)Und jetzt die Frage:
Ging das irgendwann mal? Also das da das "richtige" Theme ausgewählt stand? Wenn ja, könntet ihr gucken in welcher Version? Ich finde irgendwie keine Änderung, die damit zusammenhängt und finde auch keine Version in der es richtig geht... (und hab es bis jetzt auch noch nicht gefixt bekommen) -
@marcuskl ja, gibt es. Leider ist es nur mit der aktuellen dev Version möglich das Dark-Theme zu ändern.
-
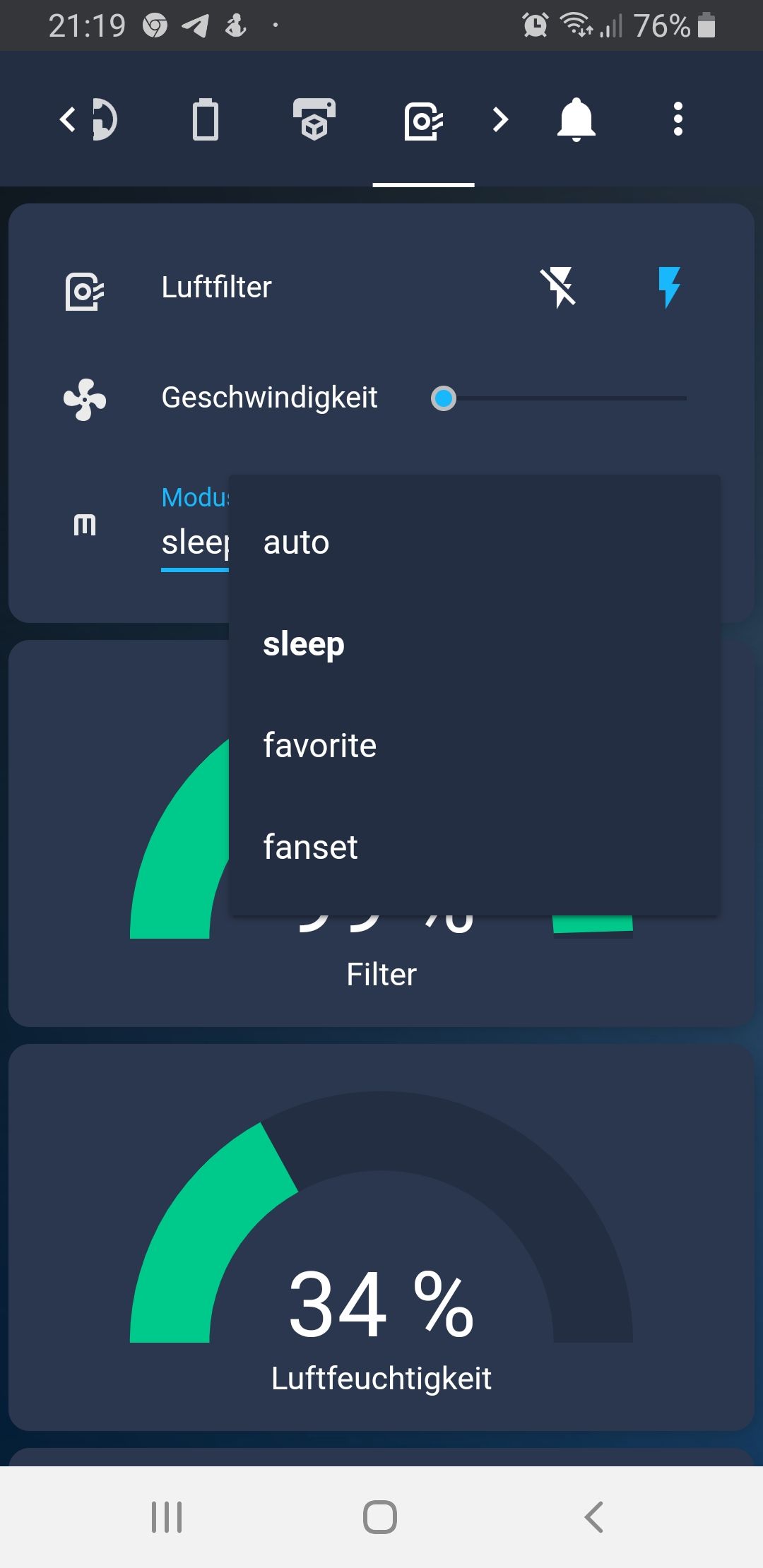
Ich bräuchte mal Hilfe bei einem Problem.
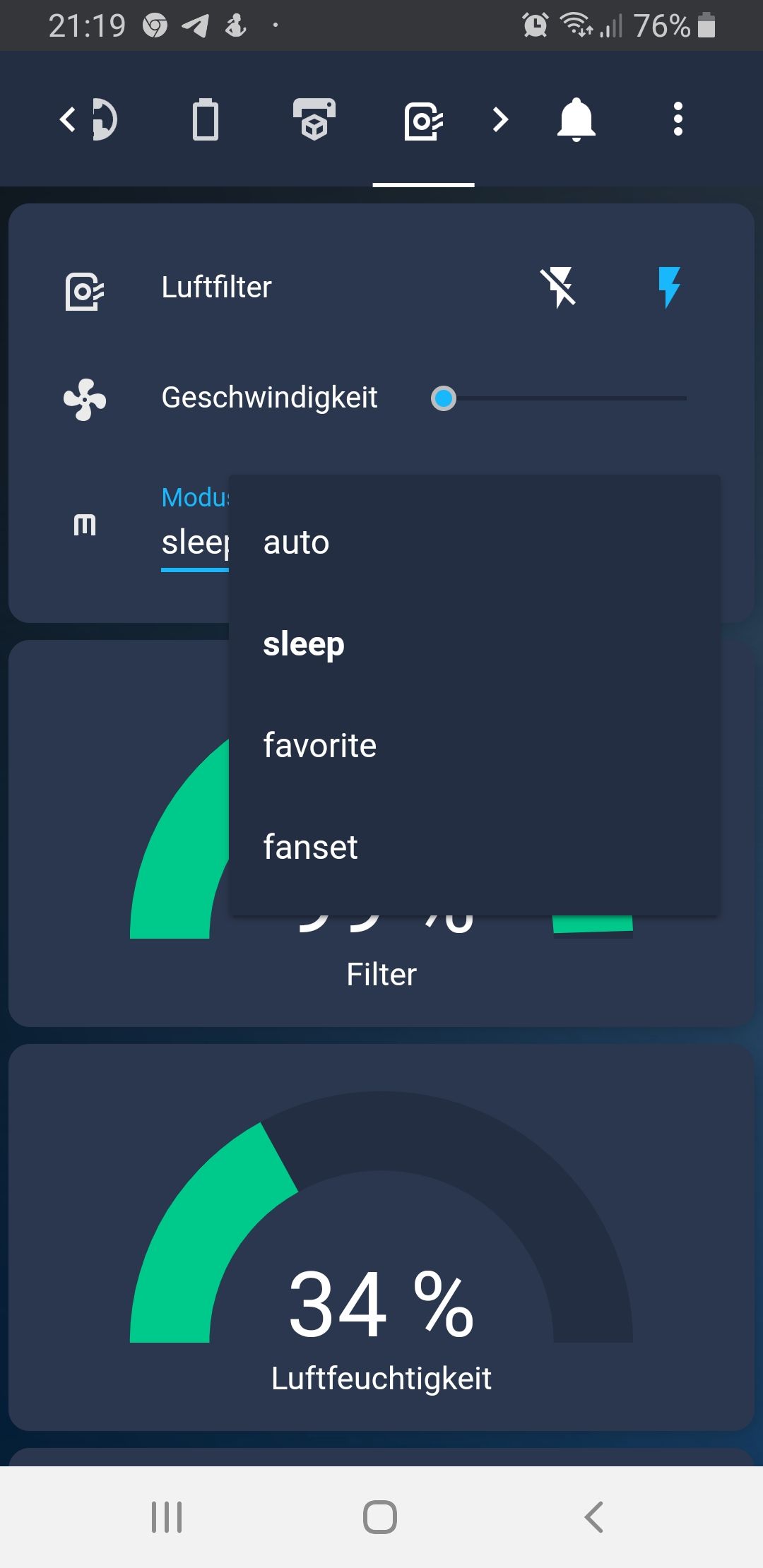
Und zwar habe ich ein Input_select Entität für ein Gerätemodus erstellt, wenn ich aber in lovelace was auswähle, ändert es den State, aber das Gerät ändert den Modus nicht.
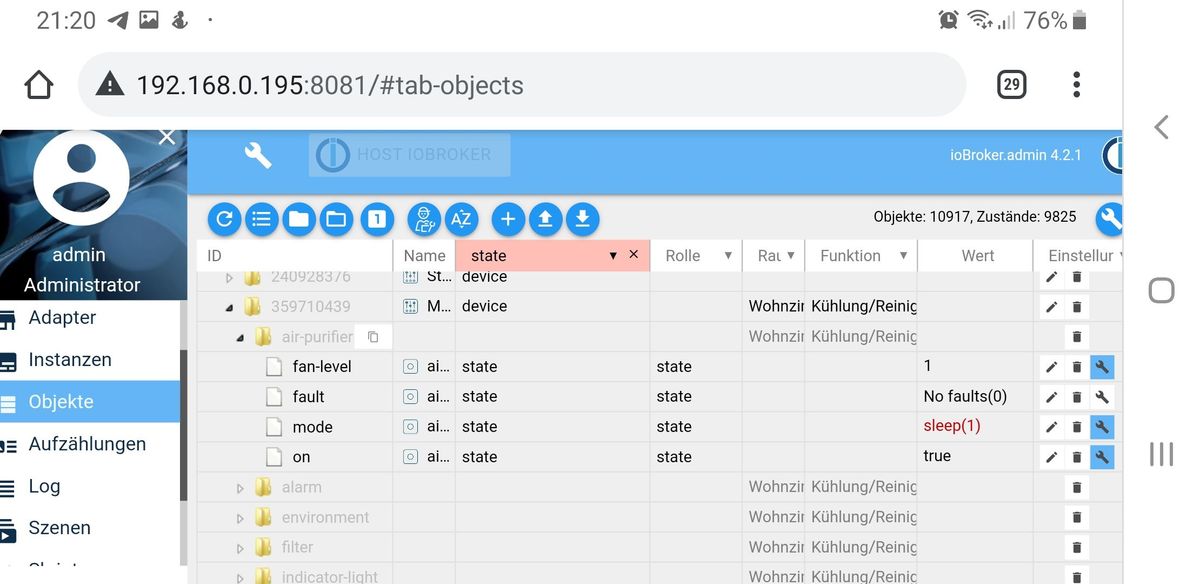
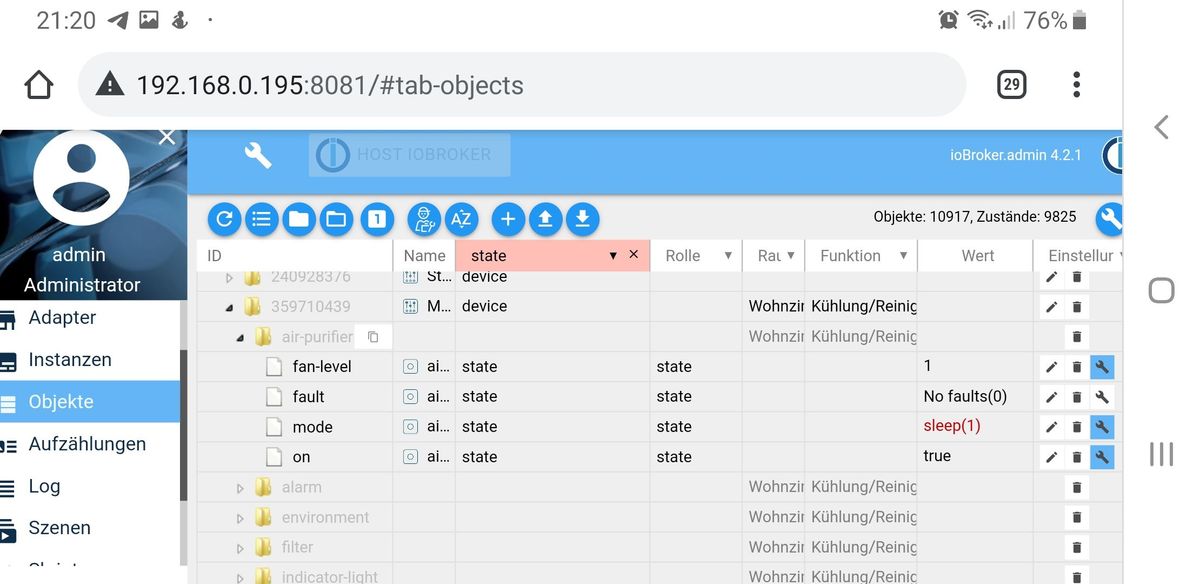
Wenn ich unter den Reiter Objekte, aus der Liste was wähle, stellt es den gewünschten Modus im Gerät ein, nur bei Lovelace nicht.
Was kann ich machen ? Weshalb funktioniert das nicht?


-
Ich bräuchte mal Hilfe bei einem Problem.
Und zwar habe ich ein Input_select Entität für ein Gerätemodus erstellt, wenn ich aber in lovelace was auswähle, ändert es den State, aber das Gerät ändert den Modus nicht.
Wenn ich unter den Reiter Objekte, aus der Liste was wähle, stellt es den gewünschten Modus im Gerät ein, nur bei Lovelace nicht.
Was kann ich machen ? Weshalb funktioniert das nicht?


@marcuskl said in Test Adapter lovelace v1.2.x:
Und zwar habe ich ein Input_select Entität für ein Gerätemodus erstellt, wenn ich aber in lovelace was auswähle, ändert es den State, aber das Gerät ändert den Modus nicht.
Hier verstehe ich: du kannst mit lovelace das Gerät nicht steuern. Stimmt das?
Wenn ich unter den Reiter Objekte, aus der Liste was wähle, stellt es den gewünschten Modus im Gerät ein, nur bei Lovelace nicht.
Hier verstehe ich: wenn der State sich in ioBroker ändert, siehst du kein Update in Lovelace. Stimmt das?
Was für eine Karte ist das? Einfach entities? -
@marcuskl said in Test Adapter lovelace v1.2.x:
Und zwar habe ich ein Input_select Entität für ein Gerätemodus erstellt, wenn ich aber in lovelace was auswähle, ändert es den State, aber das Gerät ändert den Modus nicht.
Hier verstehe ich: du kannst mit lovelace das Gerät nicht steuern. Stimmt das?
Wenn ich unter den Reiter Objekte, aus der Liste was wähle, stellt es den gewünschten Modus im Gerät ein, nur bei Lovelace nicht.
Hier verstehe ich: wenn der State sich in ioBroker ändert, siehst du kein Update in Lovelace. Stimmt das?
Was für eine Karte ist das? Einfach entities?@garfonso sagte in Test Adapter lovelace v1.2.x:
@marcuskl said in Test Adapter lovelace v1.2.x:
Und zwar habe ich ein Input_select Entität für ein Gerätemodus erstellt, wenn ich aber in lovelace was auswähle, ändert es den State, aber das Gerät ändert den Modus nicht.
Hier verstehe ich: du kannst mit lovelace das Gerät nicht steuern. Stimmt das?
Ja ich kannes nicht Steuern, aber im iobroker ändert sich der State wie in Lovelace eingestellt, aber das Gerät macht nichts.
Ändere ich den State direkt im Iobroker, reagiert das Gerät auch.Wenn ich unter den Reiter Objekte, aus der Liste was wähle, stellt es den gewünschten Modus im Gerät ein, nur bei Lovelace nicht.
Hier verstehe ich: wenn der State sich in ioBroker ändert, siehst du kein Update in Lovelace. Stimmt das?
Was für eine Karte ist das? Einfach entities?Wenn ich den State im Iobroker ändere, sehe ich es auch in Lovelace, andersherum auch.
Ja, einfach entities. -
@garfonso sagte in Test Adapter lovelace v1.2.x:
@marcuskl said in Test Adapter lovelace v1.2.x:
Und zwar habe ich ein Input_select Entität für ein Gerätemodus erstellt, wenn ich aber in lovelace was auswähle, ändert es den State, aber das Gerät ändert den Modus nicht.
Hier verstehe ich: du kannst mit lovelace das Gerät nicht steuern. Stimmt das?
Ja ich kannes nicht Steuern, aber im iobroker ändert sich der State wie in Lovelace eingestellt, aber das Gerät macht nichts.
Ändere ich den State direkt im Iobroker, reagiert das Gerät auch.Wenn ich unter den Reiter Objekte, aus der Liste was wähle, stellt es den gewünschten Modus im Gerät ein, nur bei Lovelace nicht.
Hier verstehe ich: wenn der State sich in ioBroker ändert, siehst du kein Update in Lovelace. Stimmt das?
Was für eine Karte ist das? Einfach entities?Wenn ich den State im Iobroker ändere, sehe ich es auch in Lovelace, andersherum auch.
Ja, einfach entities.@marcuskl said in Test Adapter lovelace v1.2.x:
@garfonso sagte in Test Adapter lovelace v1.2.x:
@marcuskl said in Test Adapter lovelace v1.2.x:
Und zwar habe ich ein Input_select Entität für ein Gerätemodus erstellt, wenn ich aber in lovelace was auswähle, ändert es den State, aber das Gerät ändert den Modus nicht.
Hier verstehe ich: du kannst mit lovelace das Gerät nicht steuern. Stimmt das?
Ja ich kannes nicht Steuern, aber im iobroker ändert sich der State wie in Lovelace eingestellt, aber das Gerät macht nichts.
Ändere ich den State direkt im Iobroker, reagiert das Gerät auch.Hm.. das kann ich mir nicht erklären... kann das an ack liegen? Oder ... puh... merkwürdig. Also das kann ich mir nicht wirklich erklären.
Wenn ich unter den Reiter Objekte, aus der Liste was wähle, stellt es den gewünschten Modus im Gerät ein, nur bei Lovelace nicht.
Hier verstehe ich: wenn der State sich in ioBroker ändert, siehst du kein Update in Lovelace. Stimmt das?
Was für eine Karte ist das? Einfach entities?Wenn ich den State im Iobroker ändere, sehe ich es auch in Lovelace, andersherum auch.
Ja, einfach entities.Also da geht alles?
-
@haumichel und @david-g oder wer es noch gesehen hat:
Das mit dem "Speichern wird nicht aktiv", wenn man ein Theme auswählt, ist ein Anzeigeproblem. Und zwar funktioniert irgendwie das Update der Auswahl-Dinger nicht richtig... es steht da immer "Standard" als ausgewählt oben drin und wenn man draufklickt, merkt das UI es und wählt das "richtige" Theme aus, registriert das aber (korrekt) nicht als Veränderung -> wenn der Speichernknopf nicht aktiviert wird, war schon das richtige Theme ausgewählt (wenn man nochmal Standard nimmt und dann ein anderes Theme, dann geht auch der Speichern-Knopf an)Und jetzt die Frage:
Ging das irgendwann mal? Also das da das "richtige" Theme ausgewählt stand? Wenn ja, könntet ihr gucken in welcher Version? Ich finde irgendwie keine Änderung, die damit zusammenhängt und finde auch keine Version in der es richtig geht... (und hab es bis jetzt auch noch nicht gefixt bekommen)@garfonso
Hallo,
hat ein wenig gedauert.
Ich kann nicht sagen ob das aktuelle Theme in anderen Versionen angezeigt wurde, oder ob da immer Standard ausgewählt war. Das Theme bleibt aber nun auch in der Dev-Version erhalten.
Vielen Dank für deine Arbeit -
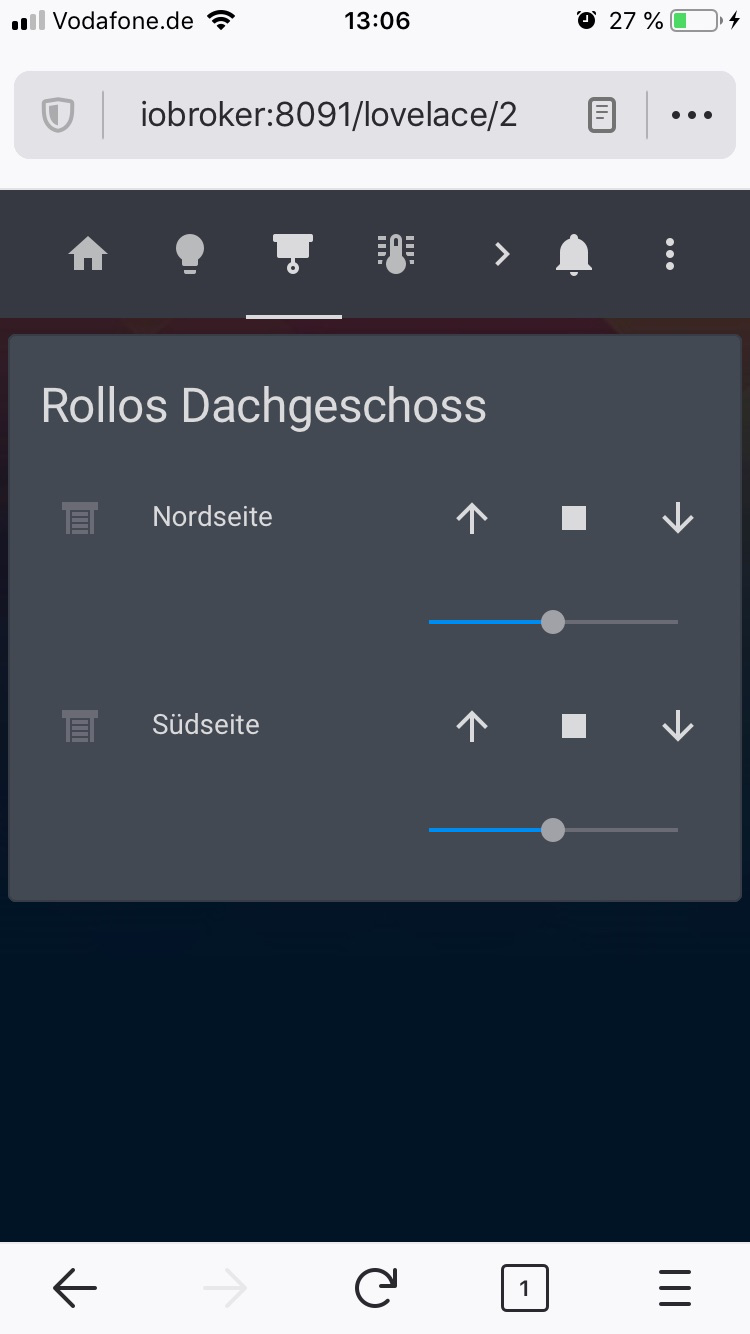
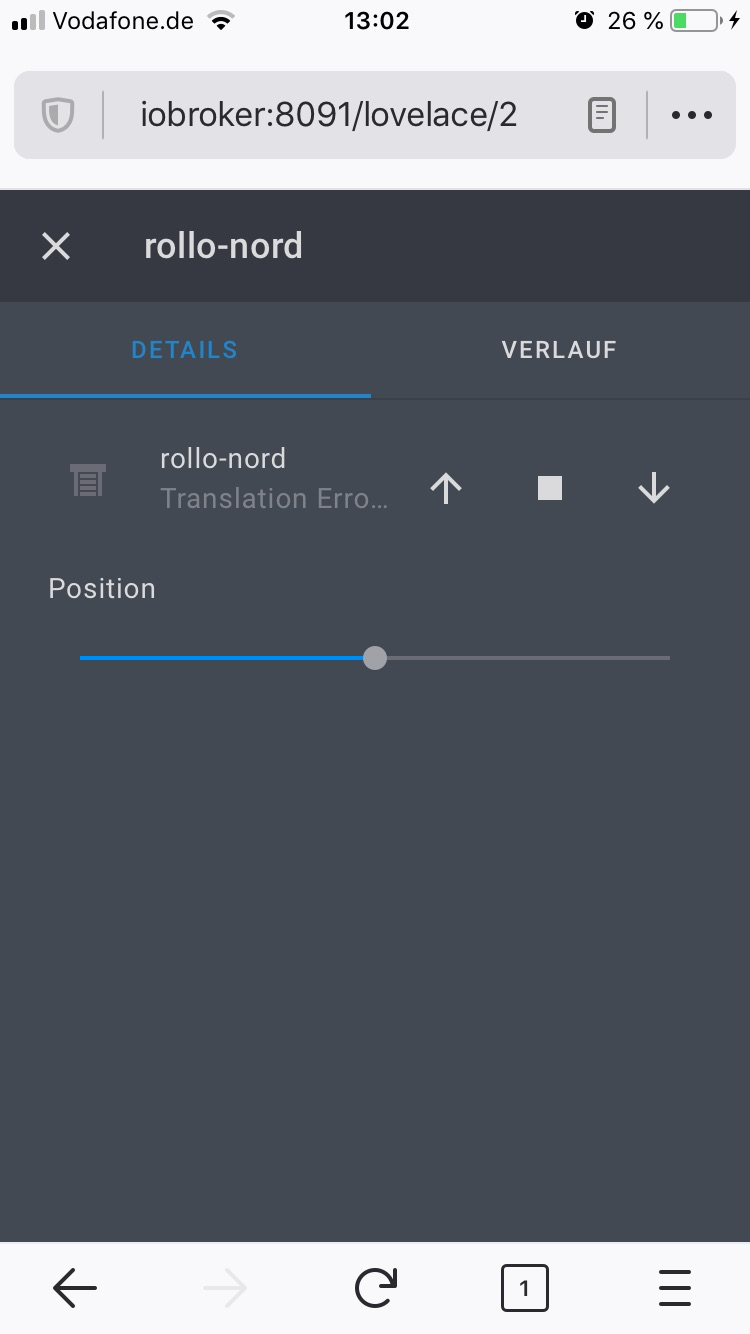
Hallo, ich brauche mal Hilfe bei einem Anzeigeproblem.
Ich versuche bei mir die Rollos mit dem Smartphone zu bedienen. Zur Zeit habe ich Lovelace in der Version 1.4.3 installiert.
Die Steuerung funktioniert gut, allerdings bekomme ich in der Datailanzeigenzeige auf dem Smartphone (auf dem Mac wird alles korrekt angezeigt) einen Translation Error, sowohl mit Safari als auch mit nem Firefox.In der Übersicht sieht alles gut aus.

In der Detailansicht ist folgender Fehler zu sehen.
Es wird der Name der Entität, nicht der vergebene Name angezeigt

Hier ist der Code dazu.
Damit für die input_number... Entitäten weder Name noch Icon angezeigt werden, habe ich etwas "gemogelt".
Kann mir da mal jemand sagen, wie das besser geht?type: entities title: Rollos Dachgeschoss entities: - entity: cover.rollo_nord name: Nordseite - entity: input_number.rollo_nord name: ' ' icon: ohne - entity: cover.rollo_sued name: Südseite - entity: input_number.rollo_sued name: ' ' icon: ohne show_header_toggle: false state_color: trueVielen Dank






