NEWS
Material Design Widgets: Top App Bar Widget
-
kannst du das TopAppBar Widget von dir mal hier hochladen .
@glasfaser
Klar...[{"tpl":"tplVis-materialdesign-TopAppBar-Navigation","data":{"oid":"0_userdata.0.vis.wohnzimmer.pageid","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"navItemCount":"5","navDefaultValue":"0","topAppBarLayout":"standard","titleTopAppBar":"Casa Martens","colorTopAppBarTitle":"{0_userdata.0.vis.Design.TopAppBar.Title.Farbe}","colorTopAppBarBackground":"{0_userdata.0.vis.Design.TopAppBar.BackgroundColor}","titleFont":"{0_userdata.0.vis.Design.TopAppBar.Title.Schriftart}","titleFontSize":"","topAppBarZ_index":"998","vibrateTopAppBarOnMobilDevices":"50","drawerLayout":"modal","drawerItemLayout":"standard","listItemDividerStyle":"standard","z_index":"1000","showHeader":false,"headerLabel":"<h4 class='mdc-drawer__title'>Casa Martens</h4><h6 class='mdc-drawer__subtitle'>Gugelitze 2</h6>","showLabels":"true","listItemAlignment":"left","listItemTextFont":"{0_userdata.0.vis.Design.TopAppBar.ListItem.Font-Family}","listItemTextFontDisabled":"","listItemTextSize":"","listItemHeaderFont":"","listItemHeaderTextSize":"","backdropLabelBackgroundHeight":"30","vibrateDrawerOnMobilDevices":"0","colorDrawerBackground":"{0_userdata.0.vis.Design.TopAppBar.ListItem.BackgroundColor}","colorDrawerItemBackground":"","colorDrawerHeaderBackground":"","colorListItemHover":"{0_userdata.0.vis.Design.TopAppBar.ListItem.HoverColor}","colorListItemSelected":"","colorListItemText":"{0_userdata.0.vis.Design.TopAppBar.ListItem.ItemTextColor}","colorListItemTextSelected":"","colorListItemTextDisabled":"","colorListItemIconDisabled":"","colorListItemHeaders":"","colorListItemDivider":"","colorSubItemToggleIcon":"","colorDrawerbackdropLabelBackground":"","colorDrawerbackdropLabelBackgroundActive":"","drawerSubItemLayout":"standard","listSubItemDividerStyle":"standard","colorListSubItemDivider":"{0_userdata.0.vis.Design.TopAppBar.ListItem.SubMenuDeviderColor}","listSubItemAlignment":"left","listItemSubTextFont":"{0_userdata.0.vis.Design.TopAppBar.ListItem.Font-Family}","listSubItemTextSize":"","listItemSubTextFontDisabled":"","showSubItemsLabels":true,"colorDrawerSubBackground":"","colorDrawerSubItemBackground":"","colorListSubItemHover":"","colorListSubItemSelected":"","colorListSubItemText":"","colorListSubItemTextSelected":"","colorDrawerbackdropSubLabelBackground":"","colorDrawerbackdropSubLabelBackgroundActive":"","iconDrawer0":"/vis.0/CasaMartens_WZ_new/icons/menue/home.svg","iconDrawerColor0":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.item_icon;dark:vis-materialdesign.0.colors.dark.top_app_bar.item_icon; mode === \"true\" ? dark : light}","permissionVisibility0":"hide","iconDrawer1":"/vis.0/CasaMartens_WZ_new/menue/humidity_02.png","iconDrawerColor1":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.item_icon;dark:vis-materialdesign.0.colors.dark.top_app_bar.item_icon; mode === \"true\" ? dark : light}","permissionVisibility1":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"showIndexNum":true,"dividers0":false,"labels0":"Übersicht","labels1":"Raumklima","iconDrawer2":"/vis-icontwo/Navigations/nav_i.png","iconDrawerColor2":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.item_icon;dark:vis-materialdesign.0.colors.dark.top_app_bar.item_icon; mode === \"true\" ? dark : light}","permissionVisibility2":"hide","submenus2":"[\n\t{\n\t\t\"text\": \"Heizung\",\n\t\t\"icon\": \"/vis.0/CasaMartens_WZ_new/icons/menue/heater.svg\"\n\t}, \n\t{\n\t\t\"text\": \"Fenster\",\n\t\t\"icon\": \"/vis-icontwo/Doors_Windows/window_open.png\"\n\t}, \n\t{\n\t\t\"text\": \"Licht\",\n\t\t\"icon\": \"/vis-icontwo/Lights/light_on.png\"\n\t}\n]","labels2":"Räume","iconDrawer3":"/vis/widgets/materialdesign/img/IoBroker_Logo.png","iconDrawerColor3":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.item_icon;dark:vis-materialdesign.0.colors.dark.top_app_bar.item_icon; mode === \"true\" ? dark : light}","permissionVisibility3":"hide","iconDrawer4":"/vis/widgets/materialdesign/img/IoBroker_Logo.png","iconDrawerColor4":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.item_icon;dark:vis-materialdesign.0.colors.dark.top_app_bar.item_icon; mode === \"true\" ? dark : light}","permissionVisibility4":"hide","iconDrawer5":"/vis/widgets/materialdesign/img/IoBroker_Logo.png","iconDrawerColor5":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.item_icon;dark:vis-materialdesign.0.colors.dark.top_app_bar.item_icon; mode === \"true\" ? dark : light}","permissionVisibility5":"hide","permissionGroupSelector2":null,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","labels3":"Covid","submenus1":"","showSelectedItemAsTitle":true,"drawerIconHeight":"25"},"style":{"left":"0px","top":"0px","width":"100%"},"widgetSet":"materialdesign"}] -
@glasfaser
Klar...[{"tpl":"tplVis-materialdesign-TopAppBar-Navigation","data":{"oid":"0_userdata.0.vis.wohnzimmer.pageid","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"navItemCount":"5","navDefaultValue":"0","topAppBarLayout":"standard","titleTopAppBar":"Casa Martens","colorTopAppBarTitle":"{0_userdata.0.vis.Design.TopAppBar.Title.Farbe}","colorTopAppBarBackground":"{0_userdata.0.vis.Design.TopAppBar.BackgroundColor}","titleFont":"{0_userdata.0.vis.Design.TopAppBar.Title.Schriftart}","titleFontSize":"","topAppBarZ_index":"998","vibrateTopAppBarOnMobilDevices":"50","drawerLayout":"modal","drawerItemLayout":"standard","listItemDividerStyle":"standard","z_index":"1000","showHeader":false,"headerLabel":"<h4 class='mdc-drawer__title'>Casa Martens</h4><h6 class='mdc-drawer__subtitle'>Gugelitze 2</h6>","showLabels":"true","listItemAlignment":"left","listItemTextFont":"{0_userdata.0.vis.Design.TopAppBar.ListItem.Font-Family}","listItemTextFontDisabled":"","listItemTextSize":"","listItemHeaderFont":"","listItemHeaderTextSize":"","backdropLabelBackgroundHeight":"30","vibrateDrawerOnMobilDevices":"0","colorDrawerBackground":"{0_userdata.0.vis.Design.TopAppBar.ListItem.BackgroundColor}","colorDrawerItemBackground":"","colorDrawerHeaderBackground":"","colorListItemHover":"{0_userdata.0.vis.Design.TopAppBar.ListItem.HoverColor}","colorListItemSelected":"","colorListItemText":"{0_userdata.0.vis.Design.TopAppBar.ListItem.ItemTextColor}","colorListItemTextSelected":"","colorListItemTextDisabled":"","colorListItemIconDisabled":"","colorListItemHeaders":"","colorListItemDivider":"","colorSubItemToggleIcon":"","colorDrawerbackdropLabelBackground":"","colorDrawerbackdropLabelBackgroundActive":"","drawerSubItemLayout":"standard","listSubItemDividerStyle":"standard","colorListSubItemDivider":"{0_userdata.0.vis.Design.TopAppBar.ListItem.SubMenuDeviderColor}","listSubItemAlignment":"left","listItemSubTextFont":"{0_userdata.0.vis.Design.TopAppBar.ListItem.Font-Family}","listSubItemTextSize":"","listItemSubTextFontDisabled":"","showSubItemsLabels":true,"colorDrawerSubBackground":"","colorDrawerSubItemBackground":"","colorListSubItemHover":"","colorListSubItemSelected":"","colorListSubItemText":"","colorListSubItemTextSelected":"","colorDrawerbackdropSubLabelBackground":"","colorDrawerbackdropSubLabelBackgroundActive":"","iconDrawer0":"/vis.0/CasaMartens_WZ_new/icons/menue/home.svg","iconDrawerColor0":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.item_icon;dark:vis-materialdesign.0.colors.dark.top_app_bar.item_icon; mode === \"true\" ? dark : light}","permissionVisibility0":"hide","iconDrawer1":"/vis.0/CasaMartens_WZ_new/menue/humidity_02.png","iconDrawerColor1":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.item_icon;dark:vis-materialdesign.0.colors.dark.top_app_bar.item_icon; mode === \"true\" ? dark : light}","permissionVisibility1":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"showIndexNum":true,"dividers0":false,"labels0":"Übersicht","labels1":"Raumklima","iconDrawer2":"/vis-icontwo/Navigations/nav_i.png","iconDrawerColor2":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.item_icon;dark:vis-materialdesign.0.colors.dark.top_app_bar.item_icon; mode === \"true\" ? dark : light}","permissionVisibility2":"hide","submenus2":"[\n\t{\n\t\t\"text\": \"Heizung\",\n\t\t\"icon\": \"/vis.0/CasaMartens_WZ_new/icons/menue/heater.svg\"\n\t}, \n\t{\n\t\t\"text\": \"Fenster\",\n\t\t\"icon\": \"/vis-icontwo/Doors_Windows/window_open.png\"\n\t}, \n\t{\n\t\t\"text\": \"Licht\",\n\t\t\"icon\": \"/vis-icontwo/Lights/light_on.png\"\n\t}\n]","labels2":"Räume","iconDrawer3":"/vis/widgets/materialdesign/img/IoBroker_Logo.png","iconDrawerColor3":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.item_icon;dark:vis-materialdesign.0.colors.dark.top_app_bar.item_icon; mode === \"true\" ? dark : light}","permissionVisibility3":"hide","iconDrawer4":"/vis/widgets/materialdesign/img/IoBroker_Logo.png","iconDrawerColor4":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.item_icon;dark:vis-materialdesign.0.colors.dark.top_app_bar.item_icon; mode === \"true\" ? dark : light}","permissionVisibility4":"hide","iconDrawer5":"/vis/widgets/materialdesign/img/IoBroker_Logo.png","iconDrawerColor5":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.item_icon;dark:vis-materialdesign.0.colors.dark.top_app_bar.item_icon; mode === \"true\" ? dark : light}","permissionVisibility5":"hide","permissionGroupSelector2":null,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","labels3":"Covid","submenus1":"","showSelectedItemAsTitle":true,"drawerIconHeight":"25"},"style":{"left":"0px","top":"0px","width":"100%"},"widgetSet":"materialdesign"}]Mhh ... funktioniert.
Habe auch das VIS Projekt von dos1973 importiert ,
gemeinsamen Datenpunkt in TopAppBar und im View in Widget 8 eingetragen , funktioniert. -
Mhh ... funktioniert.
Habe auch das VIS Projekt von dos1973 importiert ,
gemeinsamen Datenpunkt in TopAppBar und im View in Widget 8 eingetragen , funktioniert.@glasfaser sehr seltsam. Ich schau morgen mal was der Debuger vom Browser ausgibt
-
@glasfaser sehr seltsam. Ich schau morgen mal was der Debuger vom Browser ausgibt
Schau mal nach , wie sich der gemeinsame Datenpunkt verändert , beim umschalten und dann wenn der Fehler kommt auf welchen Wert er springt .
-
@glasfaser sehr seltsam. Ich schau morgen mal was der Debuger vom Browser ausgibt
-
@ckmartens
Welche Version vom vis Adapter hast du?@scrounger
VIS ist 1.3.7
Und Web 3.3.0 -
Schau mal nach , wie sich der gemeinsame Datenpunkt verändert , beim umschalten und dann wenn der Fehler kommt auf welchen Wert er springt .
@glasfaser er springt immer auf 0 zurück. Auch wenn ich den Wert händisch eingebe. Im Fallback ist egal was steht. Kann da z. B. 2 eintragen und es geht trotzdem auf 0
-
@glasfaser er springt immer auf 0 zurück. Auch wenn ich den Wert händisch eingebe. Im Fallback ist egal was steht. Kann da z. B. 2 eintragen und es geht trotzdem auf 0
-
beim view in widget 8 ist

aktiviert?brauch das consolen log (F12) zur runtime, wenn das phänomen auftritt.
@scrounger
Ja, ist aktiviert.
Ich stelle das Log Montage rein, am Wochenende komme ich nicht dazu. GöGa hat Aufgaben verteilt 🤷♂️ -
@scrounger
Ja, ist aktiviert.
Ich stelle das Log Montage rein, am Wochenende komme ich nicht dazu. GöGa hat Aufgaben verteilt 🤷♂️ -
@scrounger
Ja, ist aktiviert.
Ich stelle das Log Montage rein, am Wochenende komme ich nicht dazu. GöGa hat Aufgaben verteilt 🤷♂️Ich habe noch mal getestet ... ich finde kein Fehler .
Ich habe mal ein Test Projekt erstellt .
Teste es mal bei dir :
( den gemeinsamen Datenpunkt bei beiden Widgets ergänzen )

-
Sehr komisch das hier so viele damit Probleme haben !??
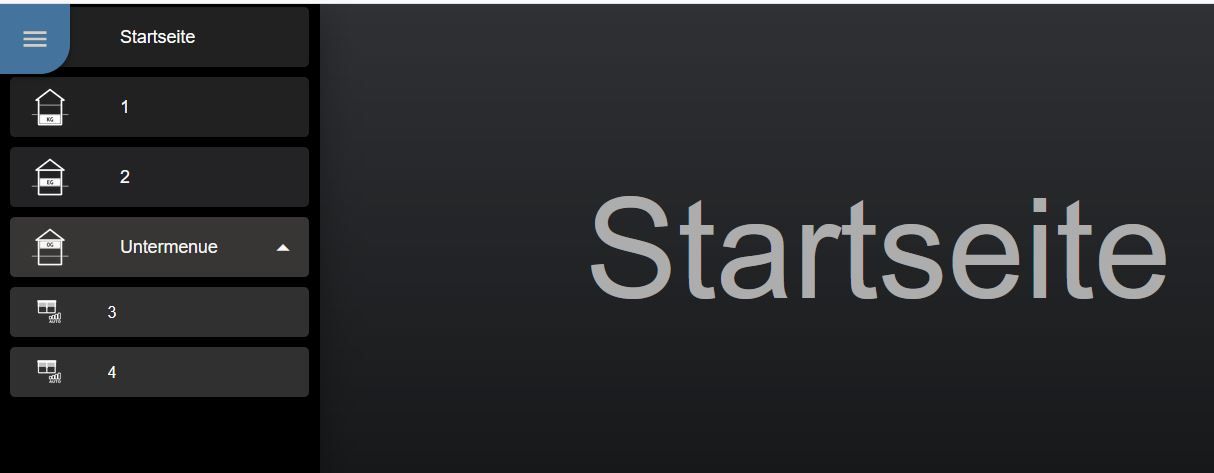
Funktioniert seit Anfang an Super die TopAppBar, eingerichtet / geändert nach der Github Anleitung .
Hier mal meine Einstellungen :

.

.
und im Submenue[ { "text": "Rollladen Erdgeschoß", "icon": "/icons-mfd-png/fts_shutter_automatic.png", "userGroups": ["administrator", "user"], "behaviorNotInUserGroup": "disabled" }, { "text": "Rollladen Obergeschoß", "icon": "/icons-mfd-png/fts_shutter_automatic.png", "divider": "true", "userGroups": ["administrator", "user"], "behaviorNotInUserGroup": "disabled" }, { "text": "Timer", "divider": "true", "icon": "/icons-mfd-png/fts_shutter_automatic.png", "userGroups": ["administrator", "user"], "behaviorNotInUserGroup": "disabled" } ].

@glasfaser sagte in Material Design Widgets: Top App Bar Widget:

Servus
Wie schaffst du im Widget den Verlauf für den Hintergrund?
Trag ich es so ein, wird der Hintergrund transparent.

-
@glasfaser sagte in Material Design Widgets: Top App Bar Widget:

Servus
Wie schaffst du im Widget den Verlauf für den Hintergrund?
Trag ich es so ein, wird der Hintergrund transparent.

Bitteschön ;)
/**Top App Bar Hintergrund und Auswahlbutton @Glasfaser**/ .mdc-drawer { background: linear-gradient(0deg, #2c2a3f, #4f344c, #2c2a3f) !important; } .mdc-top-app-bar { background: linear-gradient(0deg, #2c2a3f, #4f344c, #2c2a3f) !important; } -
Bitteschön ;)
/**Top App Bar Hintergrund und Auswahlbutton @Glasfaser**/ .mdc-drawer { background: linear-gradient(0deg, #2c2a3f, #4f344c, #2c2a3f) !important; } .mdc-top-app-bar { background: linear-gradient(0deg, #2c2a3f, #4f344c, #2c2a3f) !important; }@glasfaser sagte in Material Design Widgets: Top App Bar Widget:
Bitteschön
Dankeschön :)
Und lässt du dann das Feld "Hintergrund" einfach leer?
-
@glasfaser sagte in Material Design Widgets: Top App Bar Widget:
Bitteschön
Dankeschön :)
Und lässt du dann das Feld "Hintergrund" einfach leer?
-
@glasfaser sagte in Material Design Widgets: Top App Bar Widget:
Ja , lasse alles bei dem "Widget CSS Hintergrund Einstellungen " alles leer.
bräuchte nochmal deine Hilfe :)
Ich würde gern den Hintergrund in zB Schwarz haben.
Finde aber nicht den passenden Menüpunkt.

Und ist das normal? Version ist aktuell. Das steht bei jedem Feld für Schriftart und Farbe.
-
@glasfaser sagte in Material Design Widgets: Top App Bar Widget:
Ja , lasse alles bei dem "Widget CSS Hintergrund Einstellungen " alles leer.
bräuchte nochmal deine Hilfe :)
Ich würde gern den Hintergrund in zB Schwarz haben.
Finde aber nicht den passenden Menüpunkt.

Und ist das normal? Version ist aktuell. Das steht bei jedem Feld für Schriftart und Farbe.
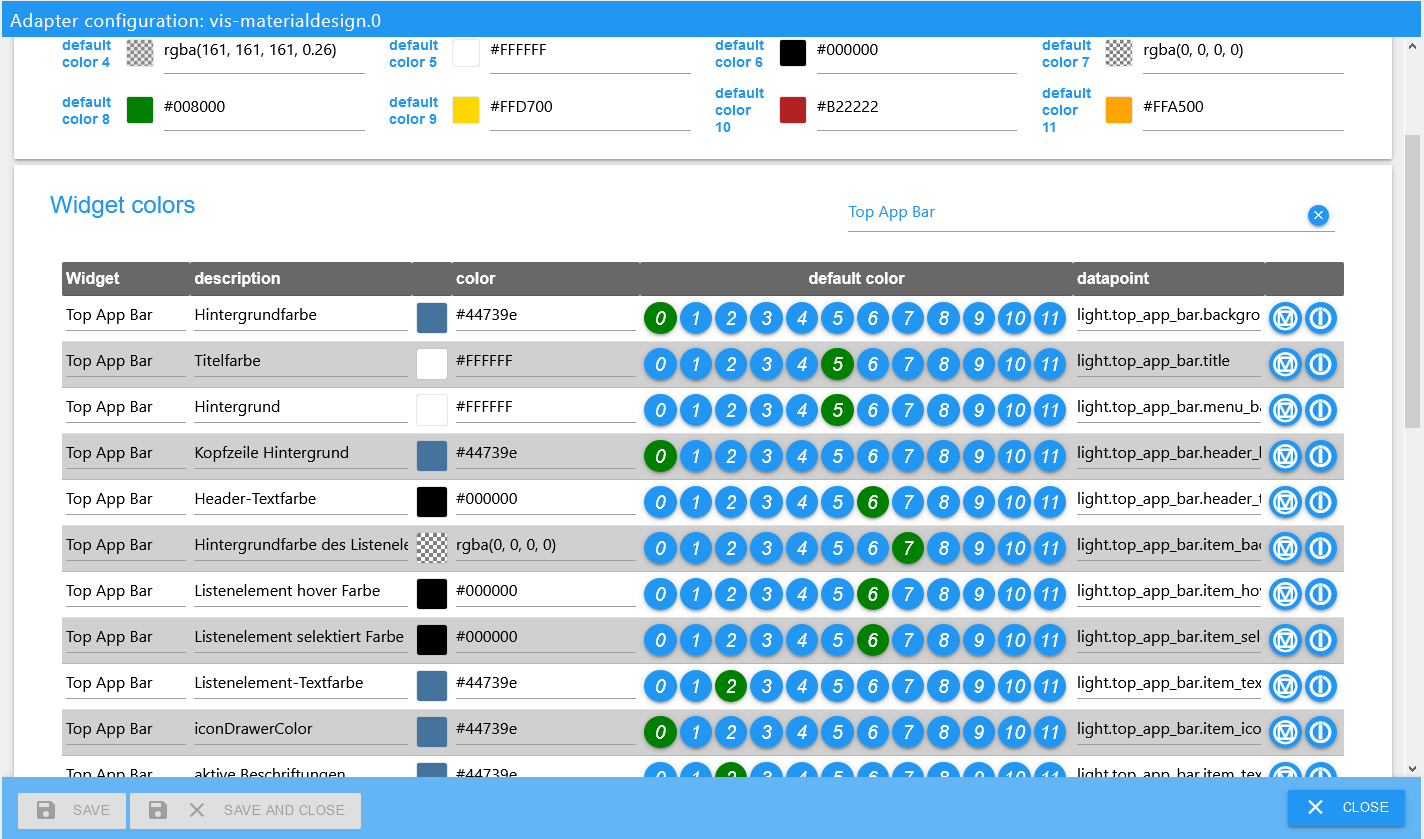
@negalein sagte in Material Design Widgets: Top App Bar Widget:
Und ist das normal? Version ist aktuell. Das steht bei jedem Feld für Schriftart und Farbe.
Ja das sind die Bindings für die themes die du über Adapter settings konfigurieren kannst.
Einfach nach Top App Bar Filtern und dort dann Farben, Schriftart und Schriftgröße einstellen:
-
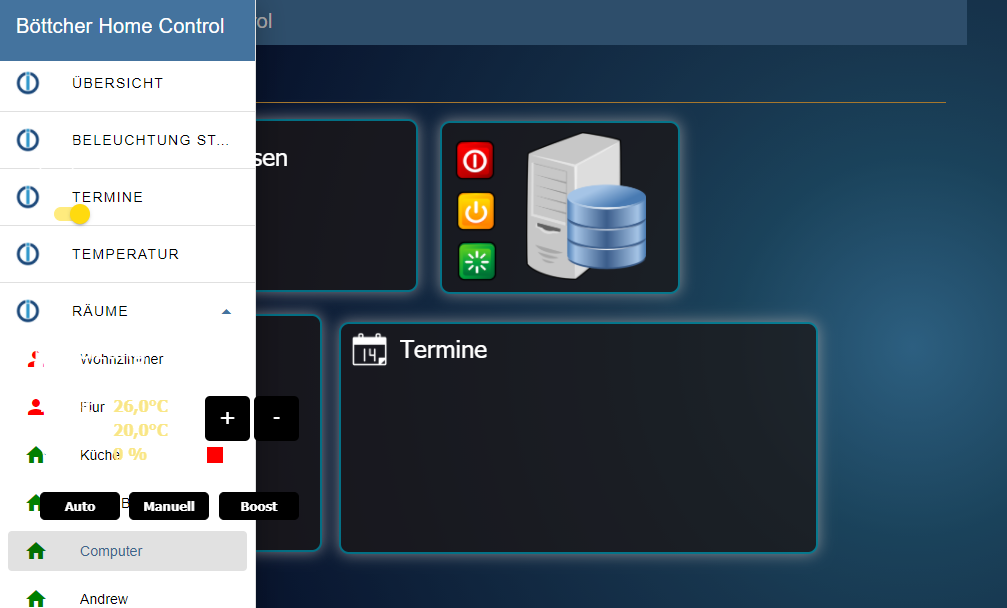
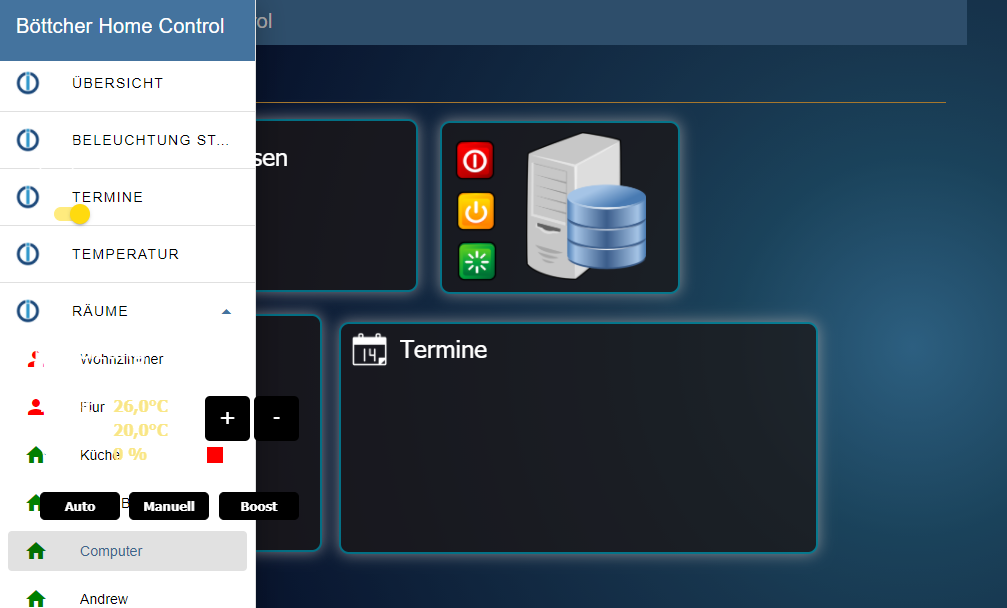
Wie kann ich das lösen View schaut durchs Menü
wnn ich den den Z-indedx verändere kann ich nicht mehr schalten aber dann wird es Richtig angezeigt

-
Wie kann ich das lösen View schaut durchs Menü
wnn ich den den Z-indedx verändere kann ich nicht mehr schalten aber dann wird es Richtig angezeigt

@horst-böttcher sagte in Material Design Widgets: Top App Bar Widget:
Wie kann ich das lösen View schaut durchs Menü
wie ist der Z-Index vom Menü und von dem was durchscheint?
Du musst mit dem Menü höher gehen. -
@horst-böttcher sagte in Material Design Widgets: Top App Bar Widget:
Wie kann ich das lösen View schaut durchs Menü
wie ist der Z-Index vom Menü und von dem was durchscheint?
Du musst mit dem Menü höher gehen.@negalein sagte in Material Design Widgets: Top App Bar Widget:
@horst-böttcher sagte in Material Design Widgets: Top App Bar Widget:
Wie kann ich das lösen View schaut durchs Menü
wie ist der Z-Index vom Menü und von dem was durchscheint?
Du musst mit dem Menü höher gehen.Wenn ich den Z index erhöhe kann ich in den views nicht mehr schalten