NEWS
Pegelstände Flüsse visualisieren
-
das hat soweit funktioniert, also die Werte stehen jetzt in dem Datenpunkt, aber wenn ich den Datenpunkt mit der JOSN Chart verknüpfe, kommt nur der Ladekreis aber es werden keine werte angezeigt. Woran kann das liegen?
-
danke erst mal für dein Script.
aber aktuell sieht es bei mir so aus:
Was ist das für ein Chart ?
Also für mich wäre es wichtig das mann ab bestimmten Wasserständen sich die farbe ändert, da es ab bestimmten höhen sich bestimmte Situationen ändern. geht das mit dem Chart?
und ich denke intessant sind aber mehr als ein Tag, so 3 Tage denke ich ist ok.
-
danke erst mal für dein Script.
aber aktuell sieht es bei mir so aus:
Was ist das für ein Chart ?
Also für mich wäre es wichtig das mann ab bestimmten Wasserständen sich die farbe ändert, da es ab bestimmten höhen sich bestimmte Situationen ändern. geht das mit dem Chart?
und ich denke intessant sind aber mehr als ein Tag, so 3 Tage denke ich ist ok.
@chrisbie mit dem 2ten kann ich es - mit den balken sollte es auch gehen - weiß aber noch nicht wie - finde ich noch raus
bist du dir sicher mit den mehr daten - das wird nicht schjön aussehen - in diesem script hier, habe ich sogar nur 3 stunden genommen - ich gehe immer davon aus, dass man platzsparend mit der vis umgehen will, damit das ganze übersichtlich bleibt bei 10" display.
teste mal das neue alls es dir gefällt, dann kannst du mir nochmal sagen, was du genau für daten sehen willst
es ist das selbe widget, nur anders gefüllt - diese teile sind sooo mächtig - respekt an @Scrounger
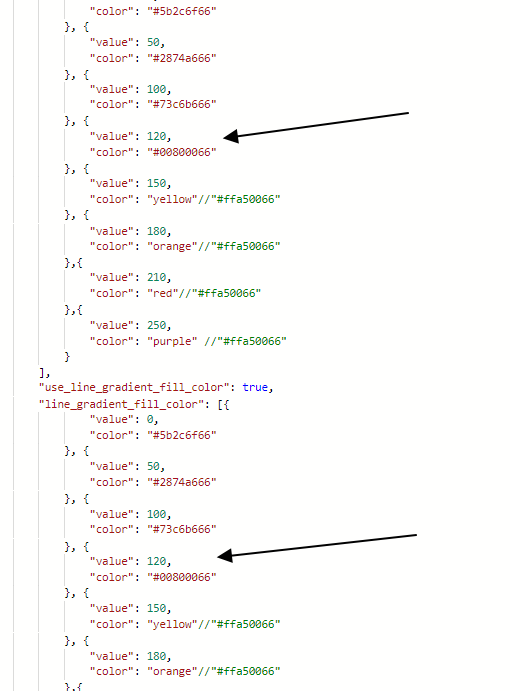
du müßtest mir die werte und die farbe dazu sagen, dann kann ich das einbinden - oder letztlich kannst du das selbstim script:

neues script - selbes widget - einfach datenpunkt angleichen und das alte script stoppen - es ist ein schedule alle 30 minuten, daher wird der graph erst später upgedated. willst du es gleich sehen , ziehe denn ganzen block aus dem schedule block raus - dann wird das script gleich ausgeführt beim aktivieren oder speichern (später wieder reinziehen nicht vergessen)
ps:
habe mal alle daten zugelassen - sieht auch nicht schlecht aus:
-
danke erst mal für dein Script.
aber aktuell sieht es bei mir so aus:
Was ist das für ein Chart ?
Also für mich wäre es wichtig das mann ab bestimmten Wasserständen sich die farbe ändert, da es ab bestimmten höhen sich bestimmte Situationen ändern. geht das mit dem Chart?
und ich denke intessant sind aber mehr als ein Tag, so 3 Tage denke ich ist ok.
-
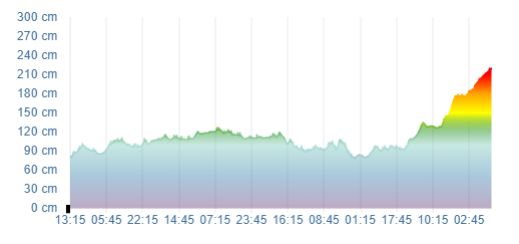
@liv-in-sky sagte in Pegelstände Flüsse visualisieren:
und das ? viele daten und farbig
supi!
Bei mir ist es ein einfacher Flot-Chart und da wechselt stattdessen das Hintergrundbild

und wie auf Bestellung ist jetzt gerade die Hochwassermarke I überschritten.
das klappt also auch ;-) -
Vielen Dank, das ist eigentlich genau das was ich wollte.
ich denke ich komme jetzt auch mit dem Skript zurecht.
ich gehe davon aus, dass ich mit value die höhen anpassen kann und farbe ist klar.
-
Vielen Dank, das ist eigentlich genau das was ich wollte.
ich denke ich komme jetzt auch mit dem Skript zurecht.
ich gehe davon aus, dass ich mit value die höhen anpassen kann und farbe ist klar.

was muss man wissen, wenn man die url haben will - für die eigeneumgebung
könntest du noch kurz dazu etwas schreiben und im ersten post verlinken - habe nur deine url genutzt, da bei mir kein wasser in der nähe
-
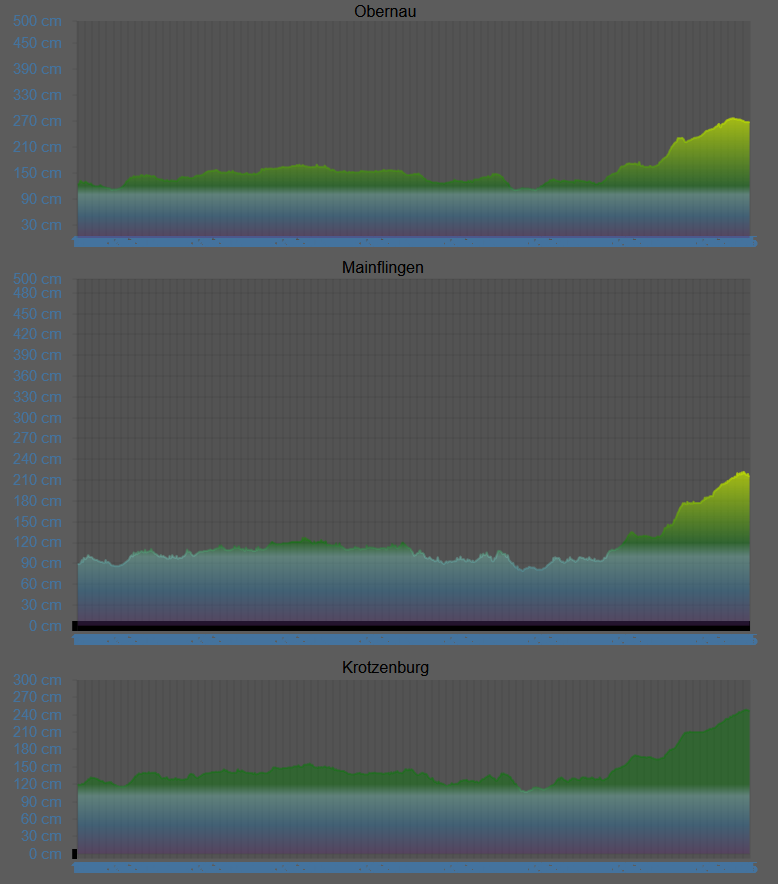
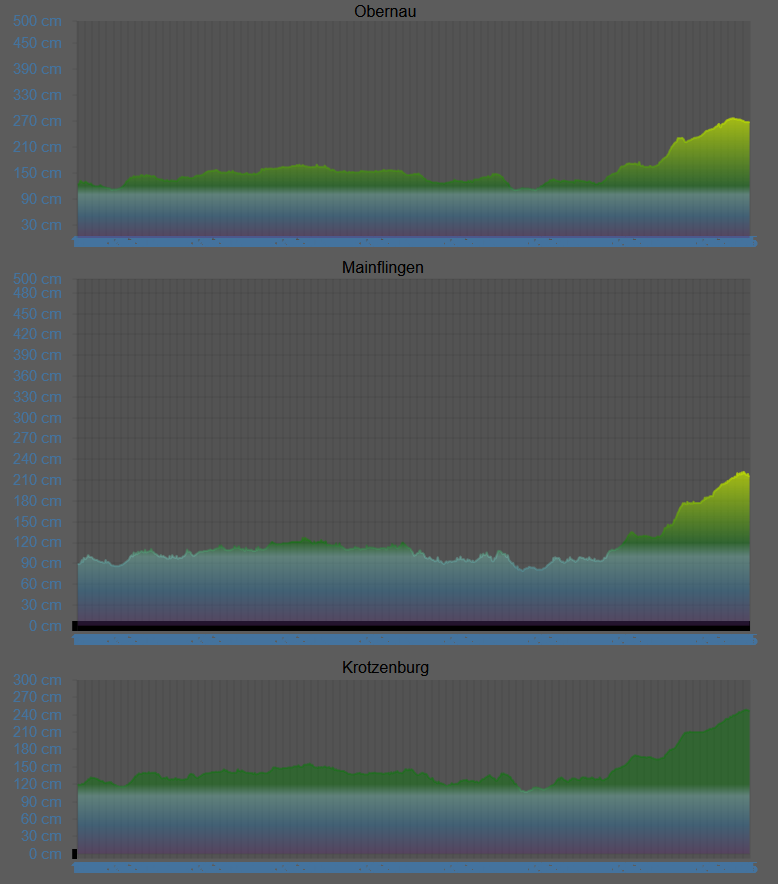
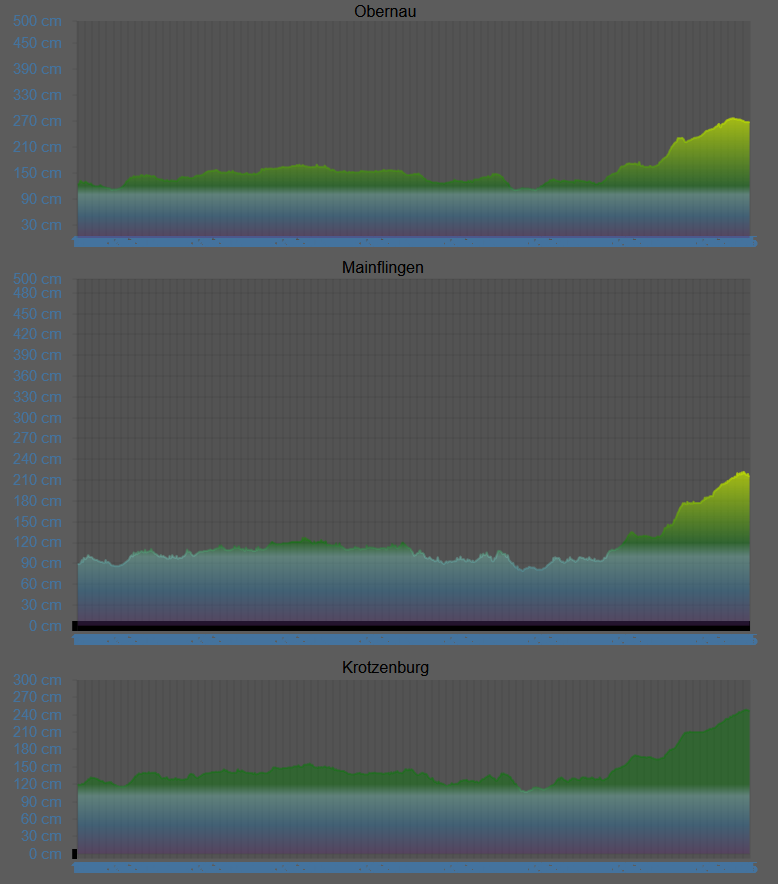
Ich habe jetzt alles mal nach meinen Vorstellungen angepasst, so sieht das nun aus

Sie 3 Graphen stellen den Flussverlauf da. Somit ist erkennbar wie der Scheitelverlauf ist und wenn der Flutscheitel bei mir ist.
ändere mal diesen wert
"yAxis_zeroLineColor": "transparent",
dann sollte das rechteck (schwarz) links unten verschwinden
-
Ich habe jetzt alles mal nach meinen Vorstellungen angepasst, so sieht das nun aus

Sie 3 Graphen stellen den Flussverlauf da. Somit ist erkennbar wie der Scheitelverlauf ist und wenn der Flutscheitel bei mir ist.
wie hast du die x-achsenbeschriftung wegbekommen - über das widget oder über das script ?
@Scrounger hast du einen tipp - habe probiert im script:
"xAxis_Show_Axis_Labels": false, heißt im widget: xAxisShowAxisLabels -
wie hast du die x-achsenbeschriftung wegbekommen - über das widget oder über das script ?
@Scrounger hast du einen tipp - habe probiert im script:
"xAxis_Show_Axis_Labels": false, heißt im widget: xAxisShowAxisLabelseigentlich sind die noch da, sind aber so überlagert, dass sie nur blaue Linie zu erkennen sind :grin:

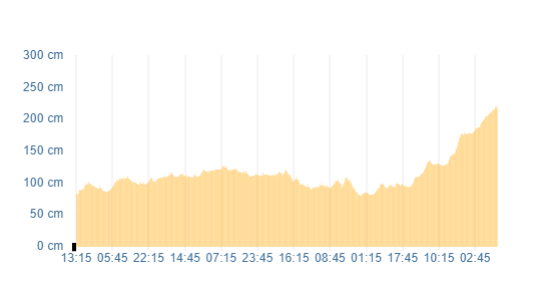
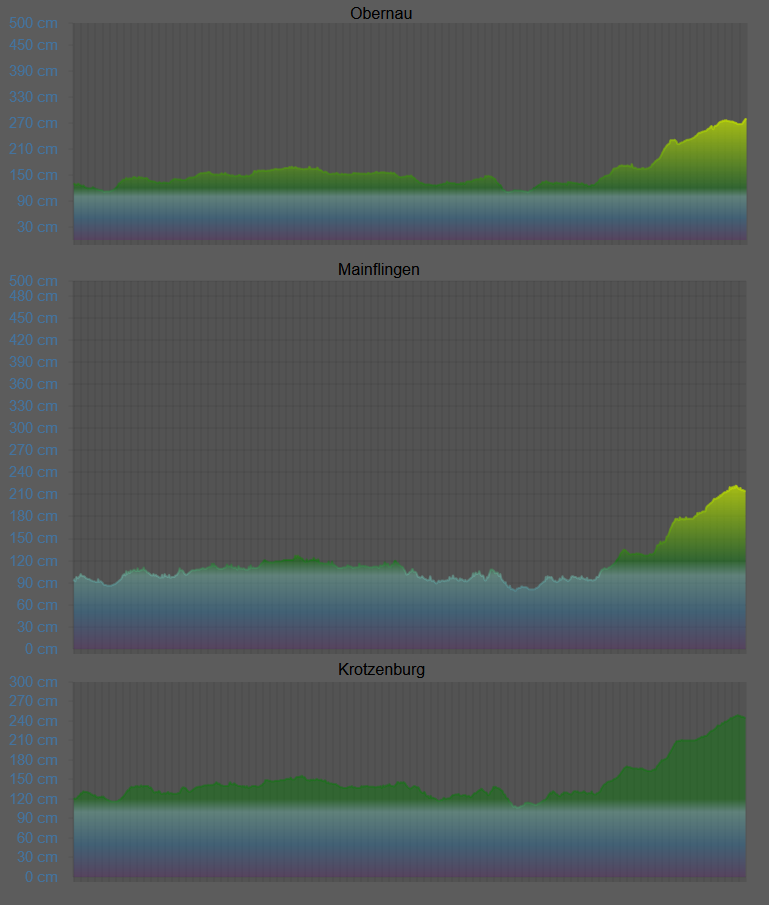
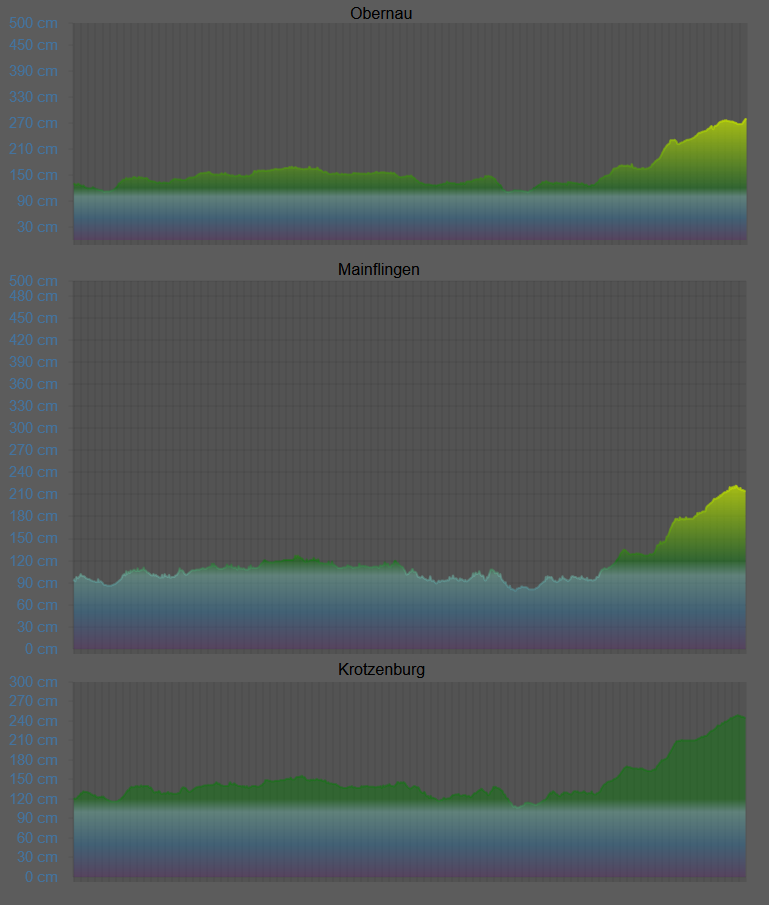
so sehen sie ohne aus
-
eigentlich sind die noch da, sind aber so überlagert, dass sie nur blaue Linie zu erkennen sind :grin:

so sehen sie ohne aus
@chrisbie suche schon die ganze zeit - finde den wert nur im widget - möchte aber alles im script machen - da kann ich solche tricks, wie du sie machst, leider nicht anwenden
-
wie hast du die x-achsenbeschriftung wegbekommen - über das widget oder über das script ?
@Scrounger hast du einen tipp - habe probiert im script:
"xAxis_Show_Axis_Labels": false, heißt im widget: xAxisShowAxisLabels@liv-in-sky sagte in Pegelstände Flüsse visualisieren:
@Scrounger hast du einen tipp - habe probiert im script:
"xAxis_Show_Axis_Labels": false, heißt im widget: xAxisShowAxisLabelsgeht nur über den Editor, wenn Achse ne Zeitachse ist.
Wenn ihr für die Achse eigene Labels vergebt, einfach leeren String verwenden.
Weiterer möglicher trick wäre, die achsenfarbe auftransparentzu setzen. Per Skript wäre das möglich wenn du den Theme Datenpunkt z.B. verwendestvis-materialdesign.0.colors.light.charts.x_axis_valuesbzw.vis-materialdesign.0.colors.dark.charts.x_axis_values -
@liv-in-sky sagte in Pegelstände Flüsse visualisieren:
@Scrounger hast du einen tipp - habe probiert im script:
"xAxis_Show_Axis_Labels": false, heißt im widget: xAxisShowAxisLabelsgeht nur über den Editor, wenn Achse ne Zeitachse ist.
Wenn ihr für die Achse eigene Labels vergebt, einfach leeren String verwenden.
Weiterer möglicher trick wäre, die achsenfarbe auftransparentzu setzen. Per Skript wäre das möglich wenn du den Theme Datenpunkt z.B. verwendestvis-materialdesign.0.colors.light.charts.x_axis_valuesbzw.vis-materialdesign.0.colors.dark.charts.x_axis_values@scrounger wie heißt den die y-achsen beschriftungs farbe genau ? :(
so jedenfalls nicht:

-
@chrisbie suche schon die ganze zeit - finde den wert nur im widget - möchte aber alles im script machen - da kann ich solche tricks, wie du sie machst, leider nicht anwenden
@liv-in-sky
im letzten Bild war ohne x beschrifting, die sind aber im widget ausgeschaltet -
@scrounger wie heißt den die y-achsen beschriftungs farbe genau ? :(
so jedenfalls nicht:

@liv-in-sky sagte in Pegelstände Flüsse visualisieren:
@scrounger wie heißt den die y-achsen beschriftungs farbe genau ? :(
y-Achse oder x-Achse? ;-)
y-Achse siehe hier:
https://github.com/Scrounger/ioBroker.vis-materialdesign#graph-y-axisx-Achse geht nur über Editor.

-
@liv-in-sky sagte in Pegelstände Flüsse visualisieren:
@scrounger wie heißt den die y-achsen beschriftungs farbe genau ? :(
y-Achse oder x-Achse? ;-)
y-Achse siehe hier:
https://github.com/Scrounger/ioBroker.vis-materialdesign#graph-y-axisx-Achse geht nur über Editor.

@scrounger ok - ich brauche die x-achse - dann halt über widget - danke dir
-
@scrounger ok - ich brauche die x-achse - dann halt über widget - danke dir
-
Ich habe jetzt alles mal nach meinen Vorstellungen angepasst, so sieht das nun aus

Sie 3 Graphen stellen den Flussverlauf da. Somit ist erkennbar wie der Scheitelverlauf ist und wenn der Flutscheitel bei mir ist.
@chrisbie sagte in Pegelstände Flüsse visualisieren:
Somit ist erkennbar wie der Scheitelverlauf ist und wenn der Flutscheitel bei mir ist.
Diese Idee gefällt mir und habe ich jetzt auch übernommen:

Bonn und Koblenz als flußaufwärts liegende Pegel .
Einmal als Widget mit Indikator ob es da noch steigt, und einmal als dünne Linien unter dem Kölner Graphen.
Da sind erstmal natürlich nur wenige Werte. Ob ichas so behalte weiß ich erst, wenn ich genug Daten habe. -
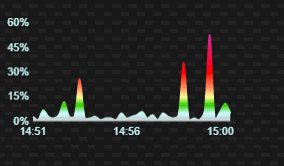
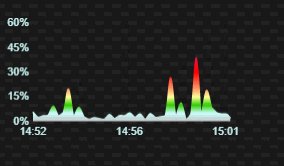
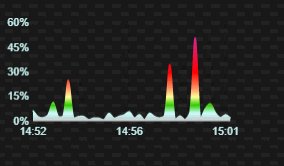
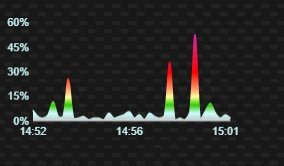
die farben diagramme gefallen mir gerade sehr gut
z.b. die letzten 10 minuten cpu usage vom server