- ioBroker Community Home
- Deutsch
- Visualisierung
- Pegelstände Flüsse visualisieren
NEWS
Pegelstände Flüsse visualisieren
-
könntest du da mal bitte drüberschauen - die daten im dp sind diese -habe noch nie so ein diagramm erstellt
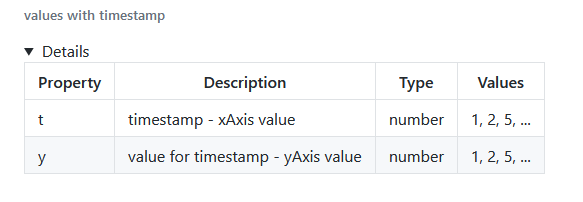
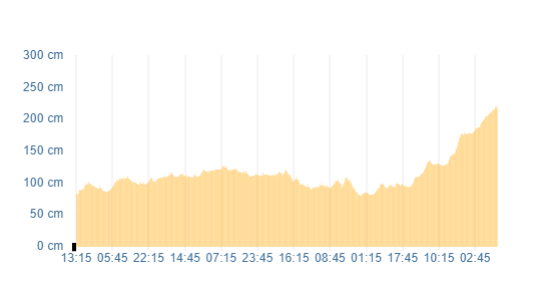
[ { "timestamp": "2021-01-21T20:00:00+01:00", "value": 82.0 }, { "timestamp": "2021-01-21T20:15:00+01:00", "value": 85.0 }, { "timestamp": "2021-01-21T20:30:00+01:00", "value": 81.0 }, { "timestamp": "2021-01-21T20:45:00+01:00", "value": 82.0 }, { "timestamp": "2021-01-21T21:00:00+01:00", "value": 81.0 }, { "timestamp": "2021-01-21T21:15:00+01:00", "value": 81.0 }, { "timestamp": "2021-01-21T21:30:00+01:00", "value": 80.0 }, { "timestamp": "2021-01-21T21:45:00+01:00", "value": 79.0 }, { "timestamp": "2021-01-21T22:00:00+01:00", "value": 79.0 }, { "timestamp": "2021-01-21T22:15:00+01:00", "value": 80.0 }, { "timestamp": "2021-01-21T22:30:00+01:00", "value": 80.0 }, { "timestamp": "2021-01-21T22:45:00+01:00", "value": 80.0 }, { "timestamp": "2021-01-21T23:00:00+01:00", "value": 84.0 }, { "timestamp": "2021-01-21T23:15:00+01:00", "value": 79.0 }, { "timestamp": "2021-01-21T23:30:00+01:00", "value": 80.0 }, { "timestamp": "2021-01-21T23:45:00+01:00", "value": 81.0 }, { "timestamp": "2021-01-22T00:00:00+01:00", "value": 80.0 }, { "timestamp": "2021-01-22T00:15:00+01:00", "value": 81.0 }, { "timestamp": "2021-01-22T00:30:00+01:00", "value": 78.0 }, { "timestamp": "2021-01-22T00:45:00+01:00", "value": 79.0 }, { "timestamp": "2021-01-22T01:00:00+01:00", "value": 80.0 }, { "timestamp": "2021-01-22T01:15:00+01:00", "value": 80.0 }, { "timestamp": "2021-01-22T01:30:00+01:00", "value": 79.0 }, { "timestamp": "2021-01-22T01:45:00+01:00", "value": 80.0 }, { "timestamp": "2021-01-22T02:00:00+01:00", "value": 80.0 }, { "timestamp": "2021-01-22T02:15:00+01:00", "value": 80.0 }, { "timestamp": "2021-01-22T02:30:00+01:00", "value": 80.0 }, { "timestamp": "2021-01-22T02:45:00+01:00", "value": 81.0 }, { "timestamp": "2021-01-22T03:00:00+01:00", "value": 81.0 }, { "timestamp": "2021-01-22T03:15:00+01:00", "value": 81.0 }, { "timestamp": "2021-01-22T03:30:00+01:00", "value": 81.0 }, { "timestamp": "2021-01-22T03:45:00+01:00", "value": 81.0 }, { "timestamp": "2021-01-22T04:00:00+01:00", "value": 81.0 }, { "timestamp": "2021-01-22T04:15:00+01:00", "value": 81.0 }, { "timestamp": "2021-01-22T04:30:00+01:00", "value": 81.0 }, { "timestamp": "2021-01-22T04:45:00+01:00", "value": 81.0 }, { "timestamp": "2021-01-22T05:00:00+01:00", "value": 80.0 }, { "timestamp": "2021-01-22T05:15:00+01:00", "value": 80.0 }, { "timestamp": "2021-01-22T05:30:00+01:00", "value": 79.0 }, { "timestamp": "2021-01-22T05:45:00+01:00", "value": 79.0 }, { "timestamp": "2021-01-22T06:00:00+01:00", "value": 79.0 }, { "timestamp": "2021-01-22T06:15:00+01:00", "value": 79.0 }, { "timestamp": "2021-01-22T06:30:00+01:00", "value": 79.0 }, { "timestamp": "2021-01-22T06:45:00+01:00", "value": 79.0 }, { "timestamp": "2021-01-22T07:00:00+01:00", "value": 79.0 }, { "timestamp": "2021-01-22T07:15:00+01:00", "value": 80.0 }, { "timestamp": "2021-01-22T07:30:00+01:00", "value": 83.0 }, { "timestamp": "2021-01-22T07:45:00+01:00", "value": 80.0 }, { "timestamp": "2021-01-22T08:00:00+01:00", "value": 80.0 }, { "timestamp": "2021-01-22T08:15:00+01:00", "value": 80.0 }, { "timestamp": "2021-01-22T08:30:00+01:00", "value": 84.0 }, { "timestamp": "2021-01-22T08:45:00+01:00", "value": 81.0 }, { "timestamp": "2021-01-22T09:00:00+01:00", "value": 80.0 }, { "timestamp": "2021-01-22T09:15:00+01:00", "value": 81.0 }, { "timestamp": "2021-01-22T09:30:00+01:00", "value": 82.0 }, { "timestamp": "2021-01-22T09:45:00+01:00", "value": 80.0 }, { "timestamp": "2021-01-22T10:00:00+01:00", "value": 79.0 }, { "timestamp": "2021-01-22T10:15:00+01:00", "value": 80.0 }, { "timestamp": "2021-01-22T10:30:00+01:00", "value": 81.0 }, { "timestamp": "2021-01-22T10:45:00+01:00", "value": 81.0 }, { "timestamp": "2021-01-22T11:00:00+01:00", "value": 81.0 }, { "timestamp": "2021-01-22T11:15:00+01:00", "value": 84.0 }, { "timestamp": "2021-01-22T11:30:00+01:00", "value": 81.0 }, { "timestamp": "2021-01-22T11:45:00+01:00", "value": 82.0 }, { "timestamp": "2021-01-22T12:00:00+01:00", "value": 83.0 }, { "timestamp": "2021-01-22T12:15:00+01:00", "value": 86.0 }, { "timestamp": "2021-01-22T12:30:00+01:00", "value": 81.0 }, { "timestamp": "2021-01-22T12:45:00+01:00", "value": 81.0 }, { "timestamp": "2021-01-22T13:00:00+01:00", "value": 82.0 }, { "timestamp": "2021-01-22T13:15:00+01:00", "value": 83.0 }, { "timestamp": "2021-01-22T13:30:00+01:00", "value": 83.0 }, { "timestamp": "2021-01-22T13:45:00+01:00", "value": 81.0 }, { "timestamp": "2021-01-22T14:00:00+01:00", "value": 82.0 }, { "timestamp": "2021-01-22T14:15:00+01:00", "value": 83.0 }, { "timestamp": "2021-01-22T14:30:00+01:00", "value": 87.0 }, { "timestamp": "2021-01-22T14:45:00+01:00", "value": 90.0 }, { "timestamp": "2021-01-22T15:00:00+01:00", "value": 87.0 }, { "timestamp": "2021-01-22T15:15:00+01:00", "value": 88.0 }, { "timestamp": "2021-01-22T15:30:00+01:00", "value": 89.0 }, { "timestamp": "2021-01-22T15:45:00+01:00", "value": 89.0 }, { "timestamp": "2021-01-22T16:00:00+01:00", "value": 89.0 }, { "timestamp": "2021-01-22T16:15:00+01:00", "value": 89.0 }, { "timestamp": "2021-01-22T16:30:00+01:00", "value": 90.0 }, { "timestamp": "2021-01-22T16:45:00+01:00", "value": 92.0 }, { "timestamp": "2021-01-22T17:00:00+01:00", "value": 95.0 }, { "timestamp": "2021-01-22T17:15:00+01:00", "value": 92.0 }, { "timestamp": "2021-01-22T17:30:00+01:00", "value": 98.0 }, { "timestamp": "2021-01-22T17:45:00+01:00", "value": 97.0 }, { "timestamp": "2021-01-22T18:00:00+01:00", "value": 96.0 }, { "timestamp": "2021-01-22T18:15:00+01:00", "value": 98.0 }, { "timestamp": "2021-01-22T18:30:00+01:00", "value": 99.0 }, { "timestamp": "2021-01-22T18:45:00+01:00", "value": 102.0 }, { "timestamp": "2021-01-22T19:00:00+01:00", "value": 100.0 }, { "timestamp": "2021-01-22T19:15:00+01:00", "value": 99.0 }, { "timestamp": "2021-01-22T19:30:00+01:00", "value": 99.0 }, { "timestamp": "2021-01-22T19:45:00+01:00", "value": 99.0 }, { "timestamp": "2021-01-22T20:00:00+01:00", "value": 98.0 }, { "timestamp": "2021-01-22T20:15:00+01:00", "value": 96.0 }, { "timestamp": "2021-01-22T20:30:00+01:00", "value": 96.0 }, { "timestamp": "2021-01-22T20:45:00+01:00", "value": 95.0 }, { "timestamp": "2021-01-22T21:00:00+01:00", "value": 95.0 }, { "timestamp": "2021-01-22T21:15:00+01:00", "value": 95.0 }, { "timestamp": "2021-01-22T21:30:00+01:00", "value": 94.0 }, { "timestamp": "2021-01-22T21:45:00+01:00", "value": 93.0 }, { "timestamp": "2021-01-22T22:00:00+01:00", "value": 93.0 }, { "timestamp": "2021-01-22T22:15:00+01:00", "value": 92.0 }, { "timestamp": "2021-01-22T22:30:00+01:00", "value": 92.0 }, { "timestamp": "2021-01-22T22:45:00+01:00", "value": 92.0 }, { "timestamp": "2021-01-22T23:00:00+01:00", "value": 91.0 }, { "timestamp": "2021-01-22T23:15:00+01:00", "value": 91.0 }, { "timestamp": "2021-01-22T23:30:00+01:00", "value": 91.0 }, { "timestamp": "2021-01-22T23:45:00+01:00", "value": 95.0 }, { "timestamp": "2021-01-23T00:00:00+01:00", "value": 91.0 }, { "timestamp": "2021-01-23T00:15:00+01:00", "value": 92.0 }, { "timestamp": "2021-01-23T00:30:00+01:00", "value": 92.0 }, { "timestamp": "2021-01-23T00:45:00+01:00", "value": 91.0 }, { "timestamp": "2021-01-23T01:00:00+01:00", "value": 90.0 }, { "timestamp": "2021-01-23T01:15:00+01:00", "value": 88.0 }, { "timestamp": "2021-01-23T01:30:00+01:00", "value": 87.0 }, { "timestamp": "2021-01-23T01:45:00+01:00", "value": 87.0 }, { "timestamp": "2021-01-23T02:00:00+01:00", "value": 87.0 }, { "timestamp": "2021-01-23T02:15:00+01:00", "value": 86.0 }, { "timestamp": "2021-01-23T02:30:00+01:00", "value": 86.0 }, { "timestamp": "2021-01-23T02:45:00+01:00", "value": 86.0 }, { "timestamp": "2021-01-23T03:00:00+01:00", "value": 86.0 }, { "timestamp": "2021-01-23T03:15:00+01:00", "value": 86.0 }, { "timestamp": "2021-01-23T03:30:00+01:00", "value": 86.0 }, { "timestamp": "2021-01-23T03:45:00+01:00", "value": 87.0 }, { "timestamp": "2021-01-23T04:00:00+01:00", "value": 87.0 }, { "timestamp": "2021-01-23T04:15:00+01:00", "value": 88.0 }, { "timestamp": "2021-01-23T04:30:00+01:00", "value": 88.0 }, { "timestamp": "2021-01-23T04:45:00+01:00", "value": 89.0 }, { "timestamp": "2021-01-23T05:00:00+01:00", "value": 90.0 }, { "timestamp": "2021-01-23T05:15:00+01:00", "value": 91.0 }, { "timestamp": "2021-01-23T05:30:00+01:00", "value": 92.0 }, { "timestamp": "2021-01-23T05:45:00+01:00", "value": 93.0 }, { "timestamp": "2021-01-23T06:00:00+01:00", "value": 94.0 }, { "timestamp": "2021-01-23T06:15:00+01:00", "value": 95.0 }, { "timestamp": "2021-01-23T06:30:00+01:00", "value": 97.0 }, { "timestamp": "2021-01-23T06:45:00+01:00", "value": 100.0 }, { "timestamp": "2021-01-23T07:00:00+01:00", "value": 101.0 }, { "timestamp": "2021-01-23T07:15:00+01:00", "value": 102.0 }, { "timestamp": "2021-01-23T07:30:00+01:00", "value": 100.0 }, { "timestamp": "2021-01-23T07:45:00+01:00", "value": 106.0 }, { "timestamp": "2021-01-23T08:00:00+01:00", "value": 102.0 }, { "timestamp": "2021-01-23T08:15:00+01:00", "value": 104.0 }, { "timestamp": "2021-01-23T08:30:00+01:00", "value": 105.0 }, { "timestamp": "2021-01-23T08:45:00+01:00", "value": 103.0 }, { "timestamp": "2021-01-23T09:00:00+01:00", "value": 107.0 }, { "timestamp": "2021-01-23T09:15:00+01:00", "value": 105.0 }, { "timestamp": "2021-01-23T09:30:00+01:00", "value": 106.0 }, { "timestamp": "2021-01-23T09:45:00+01:00", "value": 107.0 }, { "timestamp": "2021-01-23T10:00:00+01:00", "value": 108.0 }, { "timestamp": "2021-01-23T10:15:00+01:00", "value": 107.0 }, { "timestamp": "2021-01-23T10:30:00+01:00", "value": 106.0 }, { "timestamp": "2021-01-23T10:45:00+01:00", "value": 106.0 }, { "timestamp": "2021-01-23T11:00:00+01:00", "value": 110.0 }, { "timestamp": "2021-01-23T11:15:00+01:00", "value": 106.0 }, { "timestamp": "2021-01-23T11:30:00+01:00", "value": 106.0 }, { "timestamp": "2021-01-23T11:45:00+01:00", "value": 107.0 }, { "timestamp": "2021-01-23T12:00:00+01:00", "value": 107.0 }, { "timestamp": "2021-01-23T12:15:00+01:00", "value": 108.0 }, { "timestamp": "2021-01-23T12:30:00+01:00", "value": 108.0 }, { "timestamp": "2021-01-23T12:45:00+01:00", "value": 111.0 }, { "timestamp": "2021-01-23T13:00:00+01:00", "value": 107.0 }, { "timestamp": "2021-01-23T13:15:00+01:00", "value": 107.0 }, { "timestamp": "2021-01-23T13:30:00+01:00", "value": 106.0 }, { "timestamp": "2021-01-23T13:45:00+01:00", "value": 104.0 }, { "timestamp": "2021-01-23T14:00:00+01:00", "value": 104.0 }, { "timestamp": "2021-01-23T14:15:00+01:00", "value": 103.0 }, { "timestamp": "2021-01-23T14:30:00+01:00", "value": 102.0 }, { "timestamp": "2021-01-23T14:45:00+01:00", "value": 101.0 }, { "timestamp": "2021-01-23T15:00:00+01:00", "value": 100.0 }, { "timestamp": "2021-01-23T15:15:00+01:00", "value": 100.0 }, { "timestamp": "2021-01-23T15:30:00+01:00", "value": 102.0 }, { "timestamp": "2021-01-23T15:45:00+01:00", "value": 100.0 }, { "timestamp": "2021-01-23T16:00:00+01:00", "value": 100.0 }, { "timestamp": "2021-01-23T16:15:00+01:00", "value": 101.0 }, { "timestamp": "2021-01-23T16:30:00+01:00", "value": 99.0 }, { "timestamp": "2021-01-23T16:45:00+01:00", "value": 99.0 }, { "timestamp": "2021-01-23T17:00:00+01:00", "value": 98.0 }, { "timestamp": "2021-01-23T17:15:00+01:00", "value": 97.0 }, { "timestamp": "2021-01-23T17:30:00+01:00", "value": 97.0 }, { "timestamp": "2021-01-23T17:45:00+01:00", "value": 97.0 }, { "timestamp": "2021-01-23T18:00:00+01:00", "value": 101.0 }, { "timestamp": "2021-01-23T18:15:00+01:00", "value": 97.0 }, { "timestamp": "2021-01-23T18:30:00+01:00", "value": 99.0 }, { "timestamp": "2021-01-23T18:45:00+01:00", "value": 102.0 }, { "timestamp": "2021-01-23T19:00:00+01:00", "value": 99.0 }, { "timestamp": "2021-01-23T19:15:00+01:00", "value": 99.0 }, { "timestamp": "2021-01-23T19:30:00+01:00", "value": 98.0 }, { "timestamp": "2021-01-23T19:45:00+01:00", "value": 98.0 }, { "timestamp": "2021-01-23T20:00:00+01:00", "value": 101.0 }, { "timestamp": "2021-01-23T20:15:00+01:00", "value": 97.0 }, { "timestamp": "2021-01-23T20:30:00+01:00", "value": 97.0 }, { "timestamp": "2021-01-23T20:45:00+01:00", "value": 98.0 }, { "timestamp": "2021-01-23T21:00:00+01:00", "value": 98.0 }, { "timestamp": "2021-01-23T21:15:00+01:00", "value": 98.0 }, { "timestamp": "2021-01-23T21:30:00+01:00", "value": 98.0 }, { "timestamp": "2021-01-23T21:45:00+01:00", "value": 100.0 }, { "timestamp": "2021-01-23T22:00:00+01:00", "value": 100.0 }, { "timestamp": "2021-01-23T22:15:00+01:00", "value": 101.0 }, { "timestamp": "2021-01-23T22:30:00+01:00", "value": 103.0 }, { "timestamp": "2021-01-23T22:45:00+01:00", "value": 105.0 }, { "timestamp": "2021-01-23T23:00:00+01:00", "value": 110.0 }, { "timestamp": "2021-01-23T23:15:00+01:00", "value": 107.0 }, { "timestamp": "2021-01-23T23:30:00+01:00", "value": 107.0 }, { "timestamp": "2021-01-23T23:45:00+01:00", "value": 107.0 }, { "timestamp": "2021-01-24T00:00:00+01:00", "value": 106.0 }, { "timestamp": "2021-01-24T00:15:00+01:00", "value": 103.0 }, { "timestamp": "2021-01-24T00:30:00+01:00", "value": 102.0 }, { "timestamp": "2021-01-24T00:45:00+01:00", "value": 101.0 }, { "timestamp": "2021-01-24T01:00:00+01:00", "value": 101.0 }, { "timestamp": "2021-01-24T01:15:00+01:00", "value": 102.0 }, { "timestamp": "2021-01-24T01:30:00+01:00", "value": 103.0 }, { "timestamp": "2021-01-24T01:45:00+01:00", "value": 104.0 }, { "timestamp": "2021-01-24T02:00:00+01:00", "value": 105.0 }, { "timestamp": "2021-01-24T02:15:00+01:00", "value": 106.0 }, { "timestamp": "2021-01-24T02:30:00+01:00", "value": 107.0 }, { "timestamp": "2021-01-24T02:45:00+01:00", "value": 107.0 }, { "timestamp": "2021-01-24T03:00:00+01:00", "value": 107.0 }, { "timestamp": "2021-01-24T03:15:00+01:00", "value": 107.0 }, { "timestamp": "2021-01-24T03:30:00+01:00", "value": 107.0 }, { "timestamp": "2021-01-24T03:45:00+01:00", "value": 108.0 }, { "timestamp": "2021-01-24T04:00:00+01:00", "value": 108.0 }, { "timestamp": "2021-01-24T04:15:00+01:00", "value": 108.0 }, { "timestamp": "2021-01-24T04:30:00+01:00", "value": 108.0 }, { "timestamp": "2021-01-24T04:45:00+01:00", "value": 108.0 }, { "timestamp": "2021-01-24T05:00:00+01:00", "value": 109.0 }, { "timestamp": "2021-01-24T05:15:00+01:00", "value": 109.0 }, { "timestamp": "2021-01-24T05:30:00+01:00", "value": 110.0 }, { "timestamp": "2021-01-24T05:45:00+01:00", "value": 110.0 }, { "timestamp": "2021-01-24T06:00:00+01:00", "value": 109.0 }, { "timestamp": "2021-01-24T06:15:00+01:00", "value": 109.0 }, { "timestamp": "2021-01-24T06:30:00+01:00", "value": 109.0 }, { "timestamp": "2021-01-24T06:45:00+01:00", "value": 110.0 }, { "timestamp": "2021-01-24T07:00:00+01:00", "value": 111.0 }, { "timestamp": "2021-01-24T07:15:00+01:00", "value": 111.0 }, { "timestamp": "2021-01-24T07:30:00+01:00", "value": 112.0 }, { "timestamp": "2021-01-24T07:45:00+01:00", "value": 112.0 }, { "timestamp": "2021-01-24T08:00:00+01:00", "value": 112.0 }, { "timestamp": "2021-01-24T08:15:00+01:00", "value": 116.0 }, { "timestamp": "2021-01-24T08:30:00+01:00", "value": 113.0 }, { "timestamp": "2021-01-24T08:45:00+01:00", "value": 116.0 }, { "timestamp": "2021-01-24T09:00:00+01:00", "value": 113.0 }, { "timestamp": "2021-01-24T09:15:00+01:00", "value": 113.0 }, { "timestamp": "2021-01-24T09:30:00+01:00", "value": 112.0 }, { "timestamp": "2021-01-24T09:45:00+01:00", "value": 110.0 }, { "timestamp": "2021-01-24T10:00:00+01:00", "value": 110.0 }, { "timestamp": "2021-01-24T10:15:00+01:00", "value": 109.0 }, { "timestamp": "2021-01-24T10:30:00+01:00", "value": 109.0 }, { "timestamp": "2021-01-24T10:45:00+01:00", "value": 109.0 }, { "timestamp": "2021-01-24T11:00:00+01:00", "value": 109.0 }, { "timestamp": "2021-01-24T11:15:00+01:00", "value": 109.0 }, { "timestamp": "2021-01-24T11:30:00+01:00", "value": 110.0 }, { "timestamp": "2021-01-24T11:45:00+01:00", "value": 110.0 }, { "timestamp": "2021-01-24T12:00:00+01:00", "value": 111.0 }, { "timestamp": "2021-01-24T12:15:00+01:00", "value": 111.0 }, { "timestamp": "2021-01-24T12:30:00+01:00", "value": 115.0 }, { "timestamp": "2021-01-24T12:45:00+01:00", "value": 113.0 }, { "timestamp": "2021-01-24T13:00:00+01:00", "value": 112.0 }, { "timestamp": "2021-01-24T13:15:00+01:00", "value": 113.0 }, { "timestamp": "2021-01-24T13:30:00+01:00", "value": 112.0 }, { "timestamp": "2021-01-24T13:45:00+01:00", "value": 115.0 }, { "timestamp": "2021-01-24T14:00:00+01:00", "value": 111.0 }, { "timestamp": "2021-01-24T14:15:00+01:00", "value": 111.0 }, { "timestamp": "2021-01-24T14:30:00+01:00", "value": 110.0 }, { "timestamp": "2021-01-24T14:45:00+01:00", "value": 111.0 }, { "timestamp": "2021-01-24T15:00:00+01:00", "value": 111.0 }, { "timestamp": "2021-01-24T15:15:00+01:00", "value": 109.0 }, { "timestamp": "2021-01-24T15:30:00+01:00", "value": 108.0 }, { "timestamp": "2021-01-24T15:45:00+01:00", "value": 113.0 }, { "timestamp": "2021-01-24T16:00:00+01:00", "value": 111.0 }, { "timestamp": "2021-01-24T16:15:00+01:00", "value": 109.0 }, { "timestamp": "2021-01-24T16:30:00+01:00", "value": 110.0 }, { "timestamp": "2021-01-24T16:45:00+01:00", "value": 109.0 }, { "timestamp": "2021-01-24T17:00:00+01:00", "value": 109.0 }, { "timestamp": "2021-01-24T17:15:00+01:00", "value": 110.0 }, { "timestamp": "2021-01-24T17:30:00+01:00", "value": 109.0 }, { "timestamp": "2021-01-24T17:45:00+01:00", "value": 108.0 }, { "timestamp": "2021-01-24T18:00:00+01:00", "value": 108.0 }, { "timestamp": "2021-01-24T18:15:00+01:00", "value": 108.0 }, { "timestamp": "2021-01-24T18:30:00+01:00", "value": 108.0 }, { "timestamp": "2021-01-24T18:45:00+01:00", "value": 112.0 }, { "timestamp": "2021-01-24T19:00:00+01:00", "value": 109.0 }, { "timestamp": "2021-01-24T19:15:00+01:00", "value": 114.0 }, { "timestamp": "2021-01-24T19:30:00+01:00", "value": 111.0 }, { "timestamp": "2021-01-24T19:45:00+01:00", "value": 110.0 }, { "timestamp": "2021-01-24T20:00:00+01:00", "value": 111.0 }, { "timestamp": "2021-01-24T20:15:00+01:00", "value": 110.0 }, { "timestamp": "2021-01-24T20:30:00+01:00", "value": 110.0 }, { "timestamp": "2021-01-24T20:45:00+01:00", "value": 110.0 }, { "timestamp": "2021-01-24T21:00:00+01:00", "value": 110.0 }, { "timestamp": "2021-01-24T21:15:00+01:00", "value": 111.0 }, { "timestamp": "2021-01-24T21:30:00+01:00", "value": 111.0 }, { "timestamp": "2021-01-24T21:45:00+01:00", "value": 113.0 }, { "timestamp": "2021-01-24T22:00:00+01:00", "value": 114.0 }, { "timestamp": "2021-01-24T22:15:00+01:00", "value": 116.0 }, { "timestamp": "2021-01-24T22:30:00+01:00", "value": 117.0 }, { "timestamp": "2021-01-24T22:45:00+01:00", "value": 118.0 }, { "timestamp": "2021-01-24T23:00:00+01:00", "value": 120.0 }, { "timestamp": "2021-01-24T23:15:00+01:00", "value": 121.0 }, { "timestamp": "2021-01-24T23:30:00+01:00", "value": 120.0 }, { "timestamp": "2021-01-24T23:45:00+01:00", "value": 119.0 }, { "timestamp": "2021-01-25T00:00:00+01:00", "value": 119.0 }, { "timestamp": "2021-01-25T00:15:00+01:00", "value": 118.0 }, { "timestamp": "2021-01-25T00:30:00+01:00", "value": 118.0 }, { "timestamp": "2021-01-25T00:45:00+01:00", "value": 117.0 }, { "timestamp": "2021-01-25T01:00:00+01:00", "value": 118.0 }, { "timestamp": "2021-01-25T01:15:00+01:00", "value": 118.0 }, { "timestamp": "2021-01-25T01:30:00+01:00", "value": 117.0 }, { "timestamp": "2021-01-25T01:45:00+01:00", "value": 118.0 }, { "timestamp": "2021-01-25T02:00:00+01:00", "value": 118.0 }, { "timestamp": "2021-01-25T02:15:00+01:00", "value": 119.0 }, { "timestamp": "2021-01-25T02:30:00+01:00", "value": 119.0 }, { "timestamp": "2021-01-25T02:45:00+01:00", "value": 119.0 }, { "timestamp": "2021-01-25T03:00:00+01:00", "value": 119.0 }, { "timestamp": "2021-01-25T03:15:00+01:00", "value": 119.0 }, { "timestamp": "2021-01-25T03:30:00+01:00", "value": 119.0 }, { "timestamp": "2021-01-25T03:45:00+01:00", "value": 119.0 }, { "timestamp": "2021-01-25T04:00:00+01:00", "value": 119.0 }, { "timestamp": "2021-01-25T04:15:00+01:00", "value": 120.0 }, { "timestamp": "2021-01-25T04:30:00+01:00", "value": 120.0 }, { "timestamp": "2021-01-25T04:45:00+01:00", "value": 121.0 }, { "timestamp": "2021-01-25T05:00:00+01:00", "value": 121.0 }, { "timestamp": "2021-01-25T05:15:00+01:00", "value": 121.0 }, { "timestamp": "2021-01-25T05:30:00+01:00", "value": 121.0 }, { "timestamp": "2021-01-25T05:45:00+01:00", "value": 121.0 }, { "timestamp": "2021-01-25T06:00:00+01:00", "value": 121.0 }, { "timestamp": "2021-01-25T06:15:00+01:00", "value": 121.0 }, { "timestamp": "2021-01-25T06:30:00+01:00", "value": 121.0 }, { "timestamp": "2021-01-25T06:45:00+01:00", "value": 121.0 }, { "timestamp": "2021-01-25T07:00:00+01:00", "value": 121.0 }, { "timestamp": "2021-01-25T07:15:00+01:00", "value": 121.0 }, { "timestamp": "2021-01-25T07:30:00+01:00", "value": 122.0 }, { "timestamp": "2021-01-25T07:45:00+01:00", "value": 123.0 }, { "timestamp": "2021-01-25T08:00:00+01:00", "value": 127.0 }, { "timestamp": "2021-01-25T08:15:00+01:00", "value": 124.0 }, { "timestamp": "2021-01-25T08:30:00+01:00", "value": 126.0 }, { "timestamp": "2021-01-25T08:45:00+01:00", "value": 127.0 }, { "timestamp": "2021-01-25T09:00:00+01:00", "value": 124.0 }, { "timestamp": "2021-01-25T09:15:00+01:00", "value": 125.0 }, { "timestamp": "2021-01-25T09:30:00+01:00", "value": 124.0 }, { "timestamp": "2021-01-25T09:45:00+01:00", "value": 123.0 }, { "timestamp": "2021-01-25T10:00:00+01:00", "value": 123.0 }, { "timestamp": "2021-01-25T10:15:00+01:00", "value": 121.0 }, { "timestamp": "2021-01-25T10:30:00+01:00", "value": 120.0 }, { "timestamp": "2021-01-25T10:45:00+01:00", "value": 119.0 }, { "timestamp": "2021-01-25T11:00:00+01:00", "value": 118.0 }, { "timestamp": "2021-01-25T11:15:00+01:00", "value": 122.0 }, { "timestamp": "2021-01-25T11:30:00+01:00", "value": 119.0 }, { "timestamp": "2021-01-25T11:45:00+01:00", "value": 119.0 }, { "timestamp": "2021-01-25T12:00:00+01:00", "value": 120.0 }, { "timestamp": "2021-01-25T12:15:00+01:00", "value": 121.0 }, { "timestamp": "2021-01-25T12:30:00+01:00", "value": 121.0 }, { "timestamp": "2021-01-25T12:45:00+01:00", "value": 121.0 }, { "timestamp": "2021-01-25T13:00:00+01:00", "value": 121.0 }, { "timestamp": "2021-01-25T13:15:00+01:00", "value": 124.0 }, { "timestamp": "2021-01-25T13:30:00+01:00", "value": 121.0 }, { "timestamp": "2021-01-25T13:45:00+01:00", "value": 121.0 }, { "timestamp": "2021-01-25T14:00:00+01:00", "value": 121.0 }, { "timestamp": "2021-01-25T14:15:00+01:00", "value": 119.0 }, { "timestamp": "2021-01-25T14:30:00+01:00", "value": 122.0 }, { "timestamp": "2021-01-25T14:45:00+01:00", "value": 119.0 }, { "timestamp": "2021-01-25T15:00:00+01:00", "value": 116.0 }, { "timestamp": "2021-01-25T15:15:00+01:00", "value": 117.0 }, { "timestamp": "2021-01-25T15:30:00+01:00", "value": 117.0 }, { "timestamp": "2021-01-25T15:45:00+01:00", "value": 117.0 }, { "timestamp": "2021-01-25T16:00:00+01:00", "value": 116.0 }, { "timestamp": "2021-01-25T16:15:00+01:00", "value": 116.0 }, { "timestamp": "2021-01-25T16:30:00+01:00", "value": 116.0 }, { "timestamp": "2021-01-25T16:45:00+01:00", "value": 116.0 }, { "timestamp": "2021-01-25T17:00:00+01:00", "value": 116.0 }, { "timestamp": "2021-01-25T17:15:00+01:00", "value": 116.0 }, { "timestamp": "2021-01-25T17:30:00+01:00", "value": 119.0 }, { "timestamp": "2021-01-25T17:45:00+01:00", "value": 115.0 }, { "timestamp": "2021-01-25T18:00:00+01:00", "value": 115.0 }, { "timestamp": "2021-01-25T18:15:00+01:00", "value": 116.0 }, { "timestamp": "2021-01-25T18:30:00+01:00", "value": 119.0 }, { "timestamp": "2021-01-25T18:45:00+01:00", "value": 114.0 }, { "timestamp": "2021-01-25T19:00:00+01:00", "value": 115.0 }, { "timestamp": "2021-01-25T19:15:00+01:00", "value": 114.0 }, { "timestamp": "2021-01-25T19:30:00+01:00", "value": 113.0 }, { "timestamp": "2021-01-25T19:45:00+01:00", "value": 112.0 }, { "timestamp": "2021-01-25T20:00:00+01:00", "value": 111.0 }, { "timestamp": "2021-01-25T20:15:00+01:00", "value": 110.0 }, { "timestamp": "2021-01-25T20:30:00+01:00", "value": 110.0 }, { "timestamp": "2021-01-25T20:45:00+01:00", "value": 110.0 }, { "timestamp": "2021-01-25T21:00:00+01:00", "value": 110.0 }, { "timestamp": "2021-01-25T21:15:00+01:00", "value": 110.0 }, { "timestamp": "2021-01-25T21:30:00+01:00", "value": 111.0 }, { "timestamp": "2021-01-25T21:45:00+01:00", "value": 111.0 }, { "timestamp": "2021-01-25T22:00:00+01:00", "value": 111.0 }, { "timestamp": "2021-01-25T22:15:00+01:00", "value": 111.0 }, { "timestamp": "2021-01-25T22:30:00+01:00", "value": 111.0 }, { "timestamp": "2021-01-25T22:45:00+01:00", "value": 113.0 }, { "timestamp": "2021-01-25T23:00:00+01:00", "value": 114.0 }, { "timestamp": "2021-01-25T23:15:00+01:00", "value": 112.0 }, { "timestamp": "2021-01-25T23:30:00+01:00", "value": 113.0 }, { "timestamp": "2021-01-25T23:45:00+01:00", "value": 112.0 }, { "timestamp": "2021-01-26T00:00:00+01:00", "value": 112.0 }, { "timestamp": "2021-01-26T00:15:00+01:00", "value": 111.0 }, { "timestamp": "2021-01-26T00:30:00+01:00", "value": 110.0 }, { "timestamp": "2021-01-26T00:45:00+01:00", "value": 111.0 }, { "timestamp": "2021-01-26T01:00:00+01:00", "value": 111.0 }, { "timestamp": "2021-01-26T01:15:00+01:00", "value": 111.0 }, { "timestamp": "2021-01-26T01:30:00+01:00", "value": 111.0 }, { "timestamp": "2021-01-26T01:45:00+01:00", "value": 111.0 }, { "timestamp": "2021-01-26T02:00:00+01:00", "value": 111.0 }, { "timestamp": "2021-01-26T02:15:00+01:00", "value": 116.0 }, { "timestamp": "2021-01-26T02:30:00+01:00", "value": 112.0 }, { "timestamp": "2021-01-26T02:45:00+01:00", "value": 113.0 }, { "timestamp": "2021-01-26T03:00:00+01:00", "value": 113.0 }, { "timestamp": "2021-01-26T03:15:00+01:00", "value": 113.0 }, { "timestamp": "2021-01-26T03:30:00+01:00", "value": 113.0 }, { "timestamp": "2021-01-26T03:45:00+01:00", "value": 112.0 }, { "timestamp": "2021-01-26T04:00:00+01:00", "value": 113.0 }, { "timestamp": "2021-01-26T04:15:00+01:00", "value": 112.0 }, { "timestamp": "2021-01-26T04:30:00+01:00", "value": 112.0 }, { "timestamp": "2021-01-26T04:45:00+01:00", "value": 112.0 }, { "timestamp": "2021-01-26T05:00:00+01:00", "value": 111.0 }, { "timestamp": "2021-01-26T05:15:00+01:00", "value": 111.0 }, { "timestamp": "2021-01-26T05:30:00+01:00", "value": 111.0 }, { "timestamp": "2021-01-26T05:45:00+01:00", "value": 111.0 }, { "timestamp": "2021-01-26T06:00:00+01:00", "value": 111.0 }, { "timestamp": "2021-01-26T06:15:00+01:00", "value": 112.0 }, { "timestamp": "2021-01-26T06:30:00+01:00", "value": 112.0 }, { "timestamp": "2021-01-26T06:45:00+01:00", "value": 112.0 }, { "timestamp": "2021-01-26T07:00:00+01:00", "value": 112.0 }, { "timestamp": "2021-01-26T07:15:00+01:00", "value": 112.0 }, { "timestamp": "2021-01-26T07:30:00+01:00", "value": 112.0 }, { "timestamp": "2021-01-26T07:45:00+01:00", "value": 110.0 }, { "timestamp": "2021-01-26T08:00:00+01:00", "value": 111.0 }, { "timestamp": "2021-01-26T08:15:00+01:00", "value": 114.0 }, { "timestamp": "2021-01-26T08:30:00+01:00", "value": 113.0 }, { "timestamp": "2021-01-26T08:45:00+01:00", "value": 113.0 }, { "timestamp": "2021-01-26T09:00:00+01:00", "value": 114.0 }, { "timestamp": "2021-01-26T09:15:00+01:00", "value": 114.0 }, { "timestamp": "2021-01-26T09:30:00+01:00", "value": 118.0 }, { "timestamp": "2021-01-26T09:45:00+01:00", "value": 116.0 }, { "timestamp": "2021-01-26T10:00:00+01:00", "value": 116.0 }, { "timestamp": "2021-01-26T10:15:00+01:00", "value": 115.0 }, { "timestamp": "2021-01-26T10:30:00+01:00", "value": 116.0 }, { "timestamp": "2021-01-26T10:45:00+01:00", "value": 112.0 }, { "timestamp": "2021-01-26T11:00:00+01:00", "value": 112.0 }, { "timestamp": "2021-01-26T11:15:00+01:00", "value": 112.0 }, { "timestamp": "2021-01-26T11:30:00+01:00", "value": 115.0 }, { "timestamp": "2021-01-26T11:45:00+01:00", "value": 114.0 }, { "timestamp": "2021-01-26T12:00:00+01:00", "value": 116.0 }, { "timestamp": "2021-01-26T12:15:00+01:00", "value": 119.0 }, { "timestamp": "2021-01-26T12:30:00+01:00", "value": 120.0 }, { "timestamp": "2021-01-26T12:45:00+01:00", "value": 119.0 }, { "timestamp": "2021-01-26T13:00:00+01:00", "value": 117.0 }, { "timestamp": "2021-01-26T13:15:00+01:00", "value": 117.0 }, { "timestamp": "2021-01-26T13:30:00+01:00", "value": 115.0 }, { "timestamp": "2021-01-26T13:45:00+01:00", "value": 114.0 }, { "timestamp": "2021-01-26T14:00:00+01:00", "value": 113.0 }, { "timestamp": "2021-01-26T14:15:00+01:00", "value": 112.0 }, { "timestamp": "2021-01-26T14:30:00+01:00", "value": 112.0 }, { "timestamp": "2021-01-26T14:45:00+01:00", "value": 111.0 }, { "timestamp": "2021-01-26T15:00:00+01:00", "value": 108.0 }, { "timestamp": "2021-01-26T15:15:00+01:00", "value": 107.0 }, { "timestamp": "2021-01-26T15:30:00+01:00", "value": 104.0 }, { "timestamp": "2021-01-26T15:45:00+01:00", "value": 101.0 }, { "timestamp": "2021-01-26T16:00:00+01:00", "value": 102.0 }, { "timestamp": "2021-01-26T16:15:00+01:00", "value": 102.0 }, { "timestamp": "2021-01-26T16:30:00+01:00", "value": 104.0 }, { "timestamp": "2021-01-26T16:45:00+01:00", "value": 105.0 }, { "timestamp": "2021-01-26T17:00:00+01:00", "value": 105.0 }, { "timestamp": "2021-01-26T17:15:00+01:00", "value": 108.0 }, { "timestamp": "2021-01-26T17:30:00+01:00", "value": 109.0 }, { "timestamp": "2021-01-26T17:45:00+01:00", "value": 105.0 }, { "timestamp": "2021-01-26T18:00:00+01:00", "value": 105.0 }, { "timestamp": "2021-01-26T18:15:00+01:00", "value": 105.0 }, { "timestamp": "2021-01-26T18:30:00+01:00", "value": 104.0 }, { "timestamp": "2021-01-26T18:45:00+01:00", "value": 101.0 }, { "timestamp": "2021-01-26T19:00:00+01:00", "value": 98.0 }, { "timestamp": "2021-01-26T19:15:00+01:00", "value": 98.0 }, { "timestamp": "2021-01-26T19:30:00+01:00", "value": 97.0 }, { "timestamp": "2021-01-26T19:45:00+01:00", "value": 97.0 }, { "timestamp": "2021-01-26T20:00:00+01:00", "value": 98.0 }, { "timestamp": "2021-01-26T20:15:00+01:00", "value": 99.0 }, { "timestamp": "2021-01-26T20:30:00+01:00", "value": 97.0 }, { "timestamp": "2021-01-26T20:45:00+01:00", "value": 96.0 }, { "timestamp": "2021-01-26T21:00:00+01:00", "value": 95.0 }, { "timestamp": "2021-01-26T21:15:00+01:00", "value": 95.0 }, { "timestamp": "2021-01-26T21:30:00+01:00", "value": 94.0 }, { "timestamp": "2021-01-26T21:45:00+01:00", "value": 93.0 }, { "timestamp": "2021-01-26T22:00:00+01:00", "value": 94.0 }, { "timestamp": "2021-01-26T22:15:00+01:00", "value": 94.0 }, { "timestamp": "2021-01-26T22:30:00+01:00", "value": 99.0 }, { "timestamp": "2021-01-26T22:45:00+01:00", "value": 95.0 }, { "timestamp": "2021-01-26T23:00:00+01:00", "value": 92.0 }, { "timestamp": "2021-01-26T23:15:00+01:00", "value": 93.0 }, { "timestamp": "2021-01-26T23:30:00+01:00", "value": 93.0 }, { "timestamp": "2021-01-26T23:45:00+01:00", "value": 91.0 }, { "timestamp": "2021-01-27T00:00:00+01:00", "value": 90.0 }, { "timestamp": "2021-01-27T00:15:00+01:00", "value": 89.0 }, { "timestamp": "2021-01-27T00:30:00+01:00", "value": 90.0 }, { "timestamp": "2021-01-27T00:45:00+01:00", "value": 92.0 }, { "timestamp": "2021-01-27T01:00:00+01:00", "value": 93.0 }, { "timestamp": "2021-01-27T01:15:00+01:00", "value": 91.0 }, { "timestamp": "2021-01-27T01:30:00+01:00", "value": 92.0 }, { "timestamp": "2021-01-27T01:45:00+01:00", "value": 93.0 }, { "timestamp": "2021-01-27T02:00:00+01:00", "value": 93.0 }, { "timestamp": "2021-01-27T02:15:00+01:00", "value": 93.0 }, { "timestamp": "2021-01-27T02:30:00+01:00", "value": 92.0 }, { "timestamp": "2021-01-27T02:45:00+01:00", "value": 93.0 }, { "timestamp": "2021-01-27T03:00:00+01:00", "value": 93.0 }, { "timestamp": "2021-01-27T03:15:00+01:00", "value": 93.0 }, { "timestamp": "2021-01-27T03:30:00+01:00", "value": 94.0 }, { "timestamp": "2021-01-27T03:45:00+01:00", "value": 93.0 }, { "timestamp": "2021-01-27T04:00:00+01:00", "value": 98.0 }, { "timestamp": "2021-01-27T04:15:00+01:00", "value": 96.0 }, { "timestamp": "2021-01-27T04:30:00+01:00", "value": 96.0 }, { "timestamp": "2021-01-27T04:45:00+01:00", "value": 96.0 }, { "timestamp": "2021-01-27T05:00:00+01:00", "value": 100.0 }, { "timestamp": "2021-01-27T05:15:00+01:00", "value": 96.0 }, { "timestamp": "2021-01-27T05:30:00+01:00", "value": 96.0 }, { "timestamp": "2021-01-27T05:45:00+01:00", "value": 96.0 }, { "timestamp": "2021-01-27T06:00:00+01:00", "value": 96.0 }, { "timestamp": "2021-01-27T06:15:00+01:00", "value": 94.0 }, { "timestamp": "2021-01-27T06:30:00+01:00", "value": 93.0 }, { "timestamp": "2021-01-27T06:45:00+01:00", "value": 93.0 }, { "timestamp": "2021-01-27T07:00:00+01:00", "value": 96.0 }, { "timestamp": "2021-01-27T07:15:00+01:00", "value": 94.0 }, { "timestamp": "2021-01-27T07:30:00+01:00", "value": 95.0 }, { "timestamp": "2021-01-27T07:45:00+01:00", "value": 94.0 }, { "timestamp": "2021-01-27T08:00:00+01:00", "value": 93.0 }, { "timestamp": "2021-01-27T08:15:00+01:00", "value": 92.0 }, { "timestamp": "2021-01-27T08:30:00+01:00", "value": 94.0 }, { "timestamp": "2021-01-27T08:45:00+01:00", "value": 92.0 }, { "timestamp": "2021-01-27T09:00:00+01:00", "value": 92.0 }, { "timestamp": "2021-01-27T09:15:00+01:00", "value": 93.0 }, { "timestamp": "2021-01-27T09:30:00+01:00", "value": 94.0 }, { "timestamp": "2021-01-27T09:45:00+01:00", "value": 95.0 }, { "timestamp": "2021-01-27T10:00:00+01:00", "value": 96.0 }, { "timestamp": "2021-01-27T10:15:00+01:00", "value": 97.0 }, { "timestamp": "2021-01-27T10:30:00+01:00", "value": 98.0 }, { "timestamp": "2021-01-27T10:45:00+01:00", "value": 103.0 }, { "timestamp": "2021-01-27T11:00:00+01:00", "value": 99.0 }, { "timestamp": "2021-01-27T11:15:00+01:00", "value": 102.0 }, { "timestamp": "2021-01-27T11:30:00+01:00", "value": 104.0 }, { "timestamp": "2021-01-27T11:45:00+01:00", "value": 102.0 }, { "timestamp": "2021-01-27T12:00:00+01:00", "value": 102.0 }, { "timestamp": "2021-01-27T12:15:00+01:00", "value": 103.0 }, { "timestamp": "2021-01-27T12:30:00+01:00", "value": 106.0 }, { "timestamp": "2021-01-27T12:45:00+01:00", "value": 102.0 }, { "timestamp": "2021-01-27T13:00:00+01:00", "value": 100.0 }, { "timestamp": "2021-01-27T13:15:00+01:00", "value": 99.0 }, { "timestamp": "2021-01-27T13:30:00+01:00", "value": 100.0 }, { "timestamp": "2021-01-27T13:45:00+01:00", "value": 99.0 }, { "timestamp": "2021-01-27T14:00:00+01:00", "value": 94.0 }, { "timestamp": "2021-01-27T14:15:00+01:00", "value": 93.0 }, { "timestamp": "2021-01-27T14:30:00+01:00", "value": 94.0 }, { "timestamp": "2021-01-27T14:45:00+01:00", "value": 98.0 }, { "timestamp": "2021-01-27T15:00:00+01:00", "value": 97.0 }, { "timestamp": "2021-01-27T15:15:00+01:00", "value": 101.0 }, { "timestamp": "2021-01-27T15:30:00+01:00", "value": 104.0 }, { "timestamp": "2021-01-27T15:45:00+01:00", "value": 108.0 }, { "timestamp": "2021-01-27T16:00:00+01:00", "value": 108.0 }, { "timestamp": "2021-01-27T16:15:00+01:00", "value": 108.0 }, { "timestamp": "2021-01-27T16:30:00+01:00", "value": 107.0 }, { "timestamp": "2021-01-27T16:45:00+01:00", "value": 106.0 }, { "timestamp": "2021-01-27T17:00:00+01:00", "value": 103.0 }, { "timestamp": "2021-01-27T17:15:00+01:00", "value": 104.0 }, { "timestamp": "2021-01-27T17:30:00+01:00", "value": 103.0 }, { "timestamp": "2021-01-27T17:45:00+01:00", "value": 104.0 }, { "timestamp": "2021-01-27T18:00:00+01:00", "value": 100.0 }, { "timestamp": "2021-01-27T18:15:00+01:00", "value": 99.0 }, { "timestamp": "2021-01-27T18:30:00+01:00", "value": 102.0 }, { "timestamp": "2021-01-27T18:45:00+01:00", "value": 97.0 }, { "timestamp": "2021-01-27T19:00:00+01:00", "value": 94.0 }, { "timestamp": "2021-01-27T19:15:00+01:00", "value": 93.0 }, { "timestamp": "2021-01-27T19:30:00+01:00", "value": 91.0 }, { "timestamp": "2021-01-27T19:45:00+01:00", "value": 90.0 }, { "timestamp": "2021-01-27T20:00:00+01:00", "value": 91.0 }, { "timestamp": "2021-01-27T20:15:00+01:00", "value": 87.0 }, { "timestamp": "2021-01-27T20:30:00+01:00", "value": 86.0 }, { "timestamp": "2021-01-27T20:45:00+01:00", "value": 84.0 }, { "timestamp": "2021-01-27T21:00:00+01:00", "value": 84.0 }, { "timestamp": "2021-01-27T21:15:00+01:00", "value": 86.0 }, { "timestamp": "2021-01-27T21:30:00+01:00", "value": 81.0 }, { "timestamp": "2021-01-27T21:45:00+01:00", "value": 82.0 }, { "timestamp": "2021-01-27T22:00:00+01:00", "value": 81.0 }, { "timestamp": "2021-01-27T22:15:00+01:00", "value": 81.0 }, { "timestamp": "2021-01-27T22:30:00+01:00", "value": 80.0 }, { "timestamp": "2021-01-27T22:45:00+01:00", "value": 79.0 }, { "timestamp": "2021-01-27T23:00:00+01:00", "value": 80.0 }, { "timestamp": "2021-01-27T23:15:00+01:00", "value": 82.0 }, { "timestamp": "2021-01-27T23:30:00+01:00", "value": 82.0 }, { "timestamp": "2021-01-27T23:45:00+01:00", "value": 83.0 }, { "timestamp": "2021-01-28T00:00:00+01:00", "value": 83.0 }, { "timestamp": "2021-01-28T00:15:00+01:00", "value": 83.0 }, { "timestamp": "2021-01-28T00:30:00+01:00", "value": 85.0 }, { "timestamp": "2021-01-28T00:45:00+01:00", "value": 85.0 }, { "timestamp": "2021-01-28T01:00:00+01:00", "value": 84.0 }, { "timestamp": "2021-01-28T01:15:00+01:00", "value": 84.0 }, { "timestamp": "2021-01-28T01:30:00+01:00", "value": 84.0 }, { "timestamp": "2021-01-28T01:45:00+01:00", "value": 84.0 }, { "timestamp": "2021-01-28T02:00:00+01:00", "value": 84.0 }, { "timestamp": "2021-01-28T02:15:00+01:00", "value": 83.0 }, { "timestamp": "2021-01-28T02:30:00+01:00", "value": 82.0 }, { "timestamp": "2021-01-28T02:45:00+01:00", "value": 81.0 }, { "timestamp": "2021-01-28T03:00:00+01:00", "value": 81.0 }, { "timestamp": "2021-01-28T03:15:00+01:00", "value": 81.0 }, { "timestamp": "2021-01-28T03:30:00+01:00", "value": 81.0 }, { "timestamp": "2021-01-28T03:45:00+01:00", "value": 81.0 }, { "timestamp": "2021-01-28T04:00:00+01:00", "value": 81.0 }, { "timestamp": "2021-01-28T04:15:00+01:00", "value": 81.0 }, { "timestamp": "2021-01-28T04:30:00+01:00", "value": 82.0 }, { "timestamp": "2021-01-28T04:45:00+01:00", "value": 83.0 }, { "timestamp": "2021-01-28T05:00:00+01:00", "value": 83.0 }, { "timestamp": "2021-01-28T05:15:00+01:00", "value": 84.0 }, { "timestamp": "2021-01-28T05:30:00+01:00", "value": 85.0 }, { "timestamp": "2021-01-28T05:45:00+01:00", "value": 87.0 }, { "timestamp": "2021-01-28T06:00:00+01:00", "value": 88.0 }, { "timestamp": "2021-01-28T06:15:00+01:00", "value": 89.0 }, { "timestamp": "2021-01-28T06:30:00+01:00", "value": 90.0 }, { "timestamp": "2021-01-28T06:45:00+01:00", "value": 91.0 }, { "timestamp": "2021-01-28T07:00:00+01:00", "value": 92.0 }, { "timestamp": "2021-01-28T07:15:00+01:00", "value": 92.0 }, { "timestamp": "2021-01-28T07:30:00+01:00", "value": 98.0 }, { "timestamp": "2021-01-28T07:45:00+01:00", "value": 95.0 }, { "timestamp": "2021-01-28T08:00:00+01:00", "value": 99.0 }, { "timestamp": "2021-01-28T08:15:00+01:00", "value": 97.0 }, { "timestamp": "2021-01-28T08:30:00+01:00", "value": 98.0 }, { "timestamp": "2021-01-28T08:45:00+01:00", "value": 97.0 }, { "timestamp": "2021-01-28T09:00:00+01:00", "value": 98.0 }, { "timestamp": "2021-01-28T09:15:00+01:00", "value": 97.0 }, { "timestamp": "2021-01-28T09:30:00+01:00", "value": 94.0 }, { "timestamp": "2021-01-28T09:45:00+01:00", "value": 93.0 }, { "timestamp": "2021-01-28T10:00:00+01:00", "value": 92.0 }, { "timestamp": "2021-01-28T10:15:00+01:00", "value": 93.0 }, { "timestamp": "2021-01-28T10:30:00+01:00", "value": 91.0 }, { "timestamp": "2021-01-28T10:45:00+01:00", "value": 91.0 }, { "timestamp": "2021-01-28T11:00:00+01:00", "value": 92.0 }, { "timestamp": "2021-01-28T11:15:00+01:00", "value": 93.0 }, { "timestamp": "2021-01-28T11:30:00+01:00", "value": 96.0 }, { "timestamp": "2021-01-28T11:45:00+01:00", "value": 94.0 }, { "timestamp": "2021-01-28T12:00:00+01:00", "value": 95.0 }, { "timestamp": "2021-01-28T12:15:00+01:00", "value": 99.0 }, { "timestamp": "2021-01-28T12:30:00+01:00", "value": 96.0 }, { "timestamp": "2021-01-28T12:45:00+01:00", "value": 96.0 }, { "timestamp": "2021-01-28T13:00:00+01:00", "value": 95.0 }, { "timestamp": "2021-01-28T13:15:00+01:00", "value": 94.0 }, { "timestamp": "2021-01-28T13:30:00+01:00", "value": 94.0 }, { "timestamp": "2021-01-28T13:45:00+01:00", "value": 92.0 }, { "timestamp": "2021-01-28T14:00:00+01:00", "value": 93.0 }, { "timestamp": "2021-01-28T14:15:00+01:00", "value": 94.0 }, { "timestamp": "2021-01-28T14:30:00+01:00", "value": 95.0 }, { "timestamp": "2021-01-28T14:45:00+01:00", "value": 98.0 }, { "timestamp": "2021-01-28T15:00:00+01:00", "value": 99.0 }, { "timestamp": "2021-01-28T15:15:00+01:00", "value": 99.0 }, { "timestamp": "2021-01-28T15:30:00+01:00", "value": 98.0 }, { "timestamp": "2021-01-28T15:45:00+01:00", "value": 98.0 }, { "timestamp": "2021-01-28T16:00:00+01:00", "value": 98.0 }, { "timestamp": "2021-01-28T16:15:00+01:00", "value": 97.0 }, { "timestamp": "2021-01-28T16:30:00+01:00", "value": 96.0 }, { "timestamp": "2021-01-28T16:45:00+01:00", "value": 96.0 }, { "timestamp": "2021-01-28T17:00:00+01:00", "value": 97.0 }, { "timestamp": "2021-01-28T17:15:00+01:00", "value": 95.0 }, { "timestamp": "2021-01-28T17:30:00+01:00", "value": 97.0 }, { "timestamp": "2021-01-28T17:45:00+01:00", "value": 99.0 }, { "timestamp": "2021-01-28T18:00:00+01:00", "value": 96.0 }, { "timestamp": "2021-01-28T18:15:00+01:00", "value": 96.0 }, { "timestamp": "2021-01-28T18:30:00+01:00", "value": 95.0 }, { "timestamp": "2021-01-28T18:45:00+01:00", "value": 95.0 }, { "timestamp": "2021-01-28T19:00:00+01:00", "value": 94.0 }, { "timestamp": "2021-01-28T19:15:00+01:00", "value": 97.0 }, { "timestamp": "2021-01-28T19:30:00+01:00", "value": 93.0 }, { "timestamp": "2021-01-28T19:45:00+01:00", "value": 94.0 }, { "timestamp": "2021-01-28T20:00:00+01:00", "value": 94.0 }, { "timestamp": "2021-01-28T20:15:00+01:00", "value": 94.0 }, { "timestamp": "2021-01-28T20:30:00+01:00", "value": 94.0 }, { "timestamp": "2021-01-28T20:45:00+01:00", "value": 93.0 }, { "timestamp": "2021-01-28T21:00:00+01:00", "value": 93.0 }, { "timestamp": "2021-01-28T21:15:00+01:00", "value": 94.0 }, { "timestamp": "2021-01-28T21:30:00+01:00", "value": 94.0 }, { "timestamp": "2021-01-28T21:45:00+01:00", "value": 95.0 }, { "timestamp": "2021-01-28T22:00:00+01:00", "value": 98.0 }, { "timestamp": "2021-01-28T22:15:00+01:00", "value": 98.0 }, { "timestamp": "2021-01-28T22:30:00+01:00", "value": 98.0 }, { "timestamp": "2021-01-28T22:45:00+01:00", "value": 101.0 }, { "timestamp": "2021-01-28T23:00:00+01:00", "value": 104.0 }, { "timestamp": "2021-01-28T23:15:00+01:00", "value": 106.0 }, { "timestamp": "2021-01-28T23:30:00+01:00", "value": 108.0 }, { "timestamp": "2021-01-28T23:45:00+01:00", "value": 108.0 }, { "timestamp": "2021-01-29T00:00:00+01:00", "value": 109.0 }, { "timestamp": "2021-01-29T00:15:00+01:00", "value": 110.0 }, { "timestamp": "2021-01-29T00:30:00+01:00", "value": 109.0 }, { "timestamp": "2021-01-29T00:45:00+01:00", "value": 109.0 }, { "timestamp": "2021-01-29T01:00:00+01:00", "value": 109.0 }, { "timestamp": "2021-01-29T01:15:00+01:00", "value": 110.0 }, { "timestamp": "2021-01-29T01:30:00+01:00", "value": 111.0 }, { "timestamp": "2021-01-29T01:45:00+01:00", "value": 111.0 }, { "timestamp": "2021-01-29T02:00:00+01:00", "value": 112.0 }, { "timestamp": "2021-01-29T02:15:00+01:00", "value": 113.0 }, { "timestamp": "2021-01-29T02:30:00+01:00", "value": 114.0 }, { "timestamp": "2021-01-29T02:45:00+01:00", "value": 115.0 }, { "timestamp": "2021-01-29T03:00:00+01:00", "value": 116.0 }, { "timestamp": "2021-01-29T03:15:00+01:00", "value": 117.0 }, { "timestamp": "2021-01-29T03:30:00+01:00", "value": 119.0 }, { "timestamp": "2021-01-29T03:45:00+01:00", "value": 121.0 }, { "timestamp": "2021-01-29T04:00:00+01:00", "value": 122.0 }, { "timestamp": "2021-01-29T04:15:00+01:00", "value": 124.0 }, { "timestamp": "2021-01-29T04:30:00+01:00", "value": 126.0 }, { "timestamp": "2021-01-29T04:45:00+01:00", "value": 129.0 }, { "timestamp": "2021-01-29T05:00:00+01:00", "value": 131.0 }, { "timestamp": "2021-01-29T05:15:00+01:00", "value": 132.0 }, { "timestamp": "2021-01-29T05:30:00+01:00", "value": 134.0 }, { "timestamp": "2021-01-29T05:45:00+01:00", "value": 135.0 }, { "timestamp": "2021-01-29T06:00:00+01:00", "value": 135.0 }, { "timestamp": "2021-01-29T06:15:00+01:00", "value": 134.0 }, { "timestamp": "2021-01-29T06:30:00+01:00", "value": 133.0 }, { "timestamp": "2021-01-29T06:45:00+01:00", "value": 131.0 }, { "timestamp": "2021-01-29T07:00:00+01:00", "value": 131.0 }, { "timestamp": "2021-01-29T07:15:00+01:00", "value": 129.0 }, { "timestamp": "2021-01-29T07:30:00+01:00", "value": 129.0 }, { "timestamp": "2021-01-29T07:45:00+01:00", "value": 128.0 }, { "timestamp": "2021-01-29T08:00:00+01:00", "value": 129.0 }, { "timestamp": "2021-01-29T08:15:00+01:00", "value": 129.0 }, { "timestamp": "2021-01-29T08:30:00+01:00", "value": 129.0 }, { "timestamp": "2021-01-29T08:45:00+01:00", "value": 129.0 }, { "timestamp": "2021-01-29T09:00:00+01:00", "value": 129.0 }, { "timestamp": "2021-01-29T09:15:00+01:00", "value": 130.0 }, { "timestamp": "2021-01-29T09:30:00+01:00", "value": 130.0 }, { "timestamp": "2021-01-29T09:45:00+01:00", "value": 129.0 }, { "timestamp": "2021-01-29T10:00:00+01:00", "value": 130.0 }, { "timestamp": "2021-01-29T10:15:00+01:00", "value": 129.0 }, { "timestamp": "2021-01-29T10:30:00+01:00", "value": 129.0 }, { "timestamp": "2021-01-29T10:45:00+01:00", "value": 129.0 }, { "timestamp": "2021-01-29T11:00:00+01:00", "value": 128.0 }, { "timestamp": "2021-01-29T11:15:00+01:00", "value": 128.0 }, { "timestamp": "2021-01-29T11:30:00+01:00", "value": 127.0 }, { "timestamp": "2021-01-29T11:45:00+01:00", "value": 127.0 }, { "timestamp": "2021-01-29T12:00:00+01:00", "value": 127.0 }, { "timestamp": "2021-01-29T12:15:00+01:00", "value": 127.0 }, { "timestamp": "2021-01-29T12:30:00+01:00", "value": 127.0 }, { "timestamp": "2021-01-29T12:45:00+01:00", "value": 127.0 }, { "timestamp": "2021-01-29T13:00:00+01:00", "value": 128.0 }, { "timestamp": "2021-01-29T13:15:00+01:00", "value": 129.0 }, { "timestamp": "2021-01-29T13:30:00+01:00", "value": 129.0 }, { "timestamp": "2021-01-29T13:45:00+01:00", "value": 128.0 }, { "timestamp": "2021-01-29T14:00:00+01:00", "value": 129.0 }, { "timestamp": "2021-01-29T14:15:00+01:00", "value": 130.0 }, { "timestamp": "2021-01-29T14:30:00+01:00", "value": 131.0 }, { "timestamp": "2021-01-29T14:45:00+01:00", "value": 134.0 }, { "timestamp": "2021-01-29T15:00:00+01:00", "value": 136.0 }, { "timestamp": "2021-01-29T15:15:00+01:00", "value": 141.0 }, { "timestamp": "2021-01-29T15:30:00+01:00", "value": 141.0 }, { "timestamp": "2021-01-29T15:45:00+01:00", "value": 142.0 }, { "timestamp": "2021-01-29T16:00:00+01:00", "value": 143.0 }, { "timestamp": "2021-01-29T16:15:00+01:00", "value": 146.0 }, { "timestamp": "2021-01-29T16:30:00+01:00", "value": 143.0 }, { "timestamp": "2021-01-29T16:45:00+01:00", "value": 144.0 }, { "timestamp": "2021-01-29T17:00:00+01:00", "value": 146.0 }, { "timestamp": "2021-01-29T17:15:00+01:00", "value": 145.0 }, { "timestamp": "2021-01-29T17:30:00+01:00", "value": 146.0 }, { "timestamp": "2021-01-29T17:45:00+01:00", "value": 148.0 }, { "timestamp": "2021-01-29T18:00:00+01:00", "value": 153.0 }, { "timestamp": "2021-01-29T18:15:00+01:00", "value": 153.0 }, { "timestamp": "2021-01-29T18:30:00+01:00", "value": 156.0 }, { "timestamp": "2021-01-29T18:45:00+01:00", "value": 159.0 }, { "timestamp": "2021-01-29T19:00:00+01:00", "value": 163.0 }, { "timestamp": "2021-01-29T19:15:00+01:00", "value": 165.0 }, { "timestamp": "2021-01-29T19:30:00+01:00", "value": 168.0 }, { "timestamp": "2021-01-29T19:45:00+01:00", "value": 171.0 } ]Das geht mit dem JSON chart, allerdings nicht direkt, man muss die Werte in folgendes Format konvertieren:

D.h.
timestampmuss als property nameterhalten und im timestamp format sein.valuemuss der property nameyseinAllen weiteren Infos dazu findet Ihr in der Doku:
https://github.com/Scrounger/ioBroker.vis-materialdesign#json-properties-1 -
Hallo zusammen,
kann man mit der eigentlich direkt JSON-Daten aus dem Internter visualisieren?
eigentlich direkt JSON-Daten aus dem Internter visualisieren?
z.B. JSON-Daten.
Oder muss ich diese erst in einen Datenpunkt schreiben um sie an zeigen zu können?
Mein erster Versuch hat leider so nicht fuktioniert:


also das ding fordert mich - ich habe mal das hier zusammengeschustert
werrte sind nur auf heute gekürzt - evtl muss man auch nur die letzen paar stunden nehmen, damit der graph nicht zu breit wird
hoffe, das kommt einigermaßen hin

hier das script
<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="7Z!unBd[mu#=;hnBG)Nt">x</variable> <variable id="Q;J%QaE}s=7|%1QKaN,R">result</variable> </variables> <block type="schedule" id="TXjZNI)!SIELg@NS)/eD" x="-63" y="-338"> <field name="SCHEDULE">0,30 * * * *</field> <statement name="STATEMENT"> <block type="request" id="vLFe*WH!=i3:]KPT74cA"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="true"></mutation> <field name="WITH_STATEMENT">TRUE</field> <field name="LOG">log</field> <value name="URL"> <shadow type="text" id="!edZYKh_^rBL)oP:pg}1"> <field name="TEXT">https://www.pegelonline.wsv.de/webservices/rest-api/v2/stations/Mainflingen/W/measurements.json?start=P8D</field> </shadow> </value> <statement name="STATEMENT"> <block type="control" id="yq!nlp(hh)D,y|+=bn:."> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.example_state</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="procedures_callcustomreturn" id="{`=3Bjn~yybAm`am$S$8"> <mutation name="etwas tun2"> <arg name="x"></arg> </mutation> <value name="ARG0"> <block type="variables_get" id="L(8iG*;Q_bp,ERh_i*vH"> <field name="VAR" id="Q;J%QaE}s=7|%1QKaN,R">result</field> </block> </value> </block> </value> </block> </statement> </block> </statement> </block> <block type="procedures_defcustomreturn" id="#lGkUyA~gv~maa%1U#KB" x="563" y="-162"> <mutation statements="false"> <arg name="x" varid="7Z!unBd[mu#=;hnBG)Nt"></arg> </mutation> <field name="NAME">etwas tun2</field> <field name="SCRIPT">bGV0IG15T2JqQXJyPVtdOw0KbGV0IG15T2JqQXJyTGFiZWxzPVtdOw0KbGV0IG15T2JqQXJyRGF0YT1bXTsNCg0KbGV0IG15V2hvbGVBcnI9ew0KCSJheGlzTGFiZWxzIjogW10sDQoJImdyYXBocyI6IFsNCgkgew0KCQkJImRhdGEiOiBbXSwNCgkJCSJ0eXBlIjogImJhciIsDQoJCQkiY29sb3IiOiAib3JhbmdlIiwNCgkJCSJ5QXhpc19taW4iOiAwLA0KCQkJInlBeGlzX21heCI6IDMwMCwNCgkJCSJ5QXhpc19tYXhTdGVwcyI6IDMwLA0KCQkJInlBeGlzX3Bvc2l0aW9uIjogImxlZnQiLA0KCQkJInlBeGlzX2dyaWRMaW5lc19zaG93IjogZmFsc2UsDQoJCQkieUF4aXNfYXBwZW5kaXgiOiAiIGNtIiwNCgkJCSJ5QXhpc19ncmlkTGluZXNfYm9yZGVyX3Nob3ciOiBmYWxzZSwNCgkJCSJ5QXhpc196ZXJvTGluZVdpZHRoIjogMTAsDQoJCQkieUF4aXNfemVyb0xpbmVDb2xvciI6ICJibGFjayIsDQoJCQkiZGlzcGxheU9yZGVyIjogMSwNCgkJCSJ0b29sdGlwX0FwcGVuZFRleHQiOiAiIGNtIiwNCgkJCSJkYXRhbGFiZWxfc2hvdyI6IGZhbHNlDQoJCX0NCgldDQp9DQoNCnggPSB4LnJlcGxhY2UoL3ZhbHVlL2csICJ5Iik7DQp4ID0geC5yZXBsYWNlKC90aW1lc3RhbXAvZywgInQiKTsNCm15T2JqQXJyPUpTT04ucGFyc2UoeCkNCi8vbG9nKEpTT04uc3RyaW5naWZ5KG15T2JqQXJyKSkNCg0KZm9yIChsZXQgaT0wOyBpPG15T2JqQXJyLmxlbmd0aCA7aSsrKXsNCiAvLyBsb2cobXlPYmpBcnJbaV0ueSkNCi8vICAgIGxvZyhnZXREYXRlT2JqZWN0KG15T2JqQXJyW2ldLnQpKyIgLS0tIisobmV3IERhdGUoKS5nZXRUaW1lKCktIDEwODAwMDAwKS50b1N0cmluZygpICkNCiAgIGlmKGZvcm1hdERhdGUoZ2V0RGF0ZU9iamVjdChteU9iakFycltpXS50KSwgIk1NLlRUIik9PWZvcm1hdERhdGUoZ2V0RGF0ZU9iamVjdCgobmV3IERhdGUoKS5nZXRUaW1lKCkpKSwgIk1NLlRUIikgJiYgDQogICAgICAgKGdldERhdGVPYmplY3QobXlPYmpBcnJbaV0udCkpID4gbmV3IERhdGUoKS5nZXRUaW1lKCktIDEwODAwMDAwICkgew0KICAgICAgICAgICAgICAgICAgICAgIG15T2JqQXJyW2ldLnQ9Zm9ybWF0RGF0ZShnZXREYXRlT2JqZWN0KG15T2JqQXJyW2ldLnQpLCAiaGg6bW0iKSANCiAgICAgICAgICAgICAgICAgICAgICBteU9iakFyckxhYmVscy5wdXNoKG15T2JqQXJyW2ldLnQpDQogICAgICAgICAgICAgICAgICAgICAgbXlPYmpBcnJEYXRhLnB1c2gobXlPYmpBcnJbaV0ueSkNCiAgIH0gDQp9DQoNCm15V2hvbGVBcnIuYXhpc0xhYmVscz1teU9iakFyckxhYmVscw0KbXlXaG9sZUFyci5ncmFwaHNbMF0uZGF0YT1teU9iakFyckRhdGENCi8vbG9nKEpTT04uc3RyaW5naWZ5KG15V2hvbGVBcnIpKQ0KDQpyZXR1cm4gSlNPTi5zdHJpbmdpZnkobXlXaG9sZUFycik7DQoNCg0KDQoNCg==</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> </xml>im chart json widget nur den datenpunkt angeben - dieser muss auch im script bei dir angelichen werden
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
Hallo zusammen,
kann man mit der eigentlich direkt JSON-Daten aus dem Internter visualisieren?
eigentlich direkt JSON-Daten aus dem Internter visualisieren?
z.B. JSON-Daten.
Oder muss ich diese erst in einen Datenpunkt schreiben um sie an zeigen zu können?
Mein erster Versuch hat leider so nicht fuktioniert:


vielleicht kannst du deine überschrift im ersten post ändern - irgendwas mit wasserpegel flüsse - oder so - da haben sicher andere auch noch interesse daran - vorallem zur zeit ist das doch aktuell
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
das hat soweit funktioniert, also die Werte stehen jetzt in dem Datenpunkt, aber wenn ich den Datenpunkt mit der JOSN Chart verknüpfe, kommt nur der Ladekreis aber es werden keine werte angezeigt. Woran kann das liegen?
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
danke erst mal für dein Script.
aber aktuell sieht es bei mir so aus:
Was ist das für ein Chart ?
Also für mich wäre es wichtig das mann ab bestimmten Wasserständen sich die farbe ändert, da es ab bestimmten höhen sich bestimmte Situationen ändern. geht das mit dem Chart?
und ich denke intessant sind aber mehr als ein Tag, so 3 Tage denke ich ist ok.
-
danke erst mal für dein Script.
aber aktuell sieht es bei mir so aus:
Was ist das für ein Chart ?
Also für mich wäre es wichtig das mann ab bestimmten Wasserständen sich die farbe ändert, da es ab bestimmten höhen sich bestimmte Situationen ändern. geht das mit dem Chart?
und ich denke intessant sind aber mehr als ein Tag, so 3 Tage denke ich ist ok.
@chrisbie mit dem 2ten kann ich es - mit den balken sollte es auch gehen - weiß aber noch nicht wie - finde ich noch raus
bist du dir sicher mit den mehr daten - das wird nicht schjön aussehen - in diesem script hier, habe ich sogar nur 3 stunden genommen - ich gehe immer davon aus, dass man platzsparend mit der vis umgehen will, damit das ganze übersichtlich bleibt bei 10" display.
teste mal das neue alls es dir gefällt, dann kannst du mir nochmal sagen, was du genau für daten sehen willst
es ist das selbe widget, nur anders gefüllt - diese teile sind sooo mächtig - respekt an @Scrounger
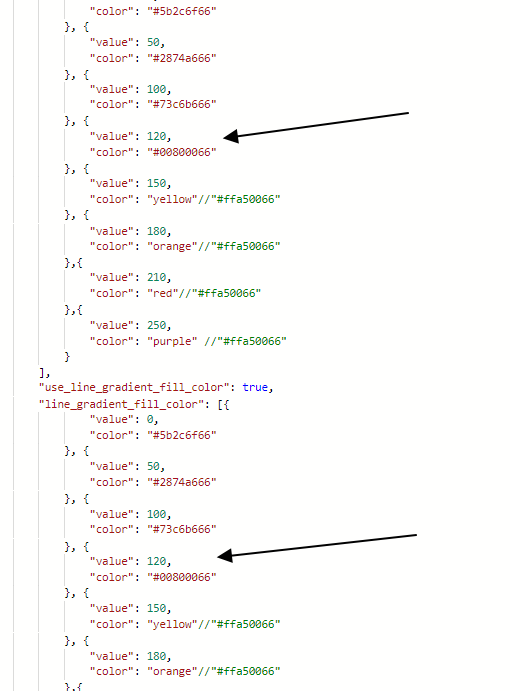
du müßtest mir die werte und die farbe dazu sagen, dann kann ich das einbinden - oder letztlich kannst du das selbstim script:

neues script - selbes widget - einfach datenpunkt angleichen und das alte script stoppen - es ist ein schedule alle 30 minuten, daher wird der graph erst später upgedated. willst du es gleich sehen , ziehe denn ganzen block aus dem schedule block raus - dann wird das script gleich ausgeführt beim aktivieren oder speichern (später wieder reinziehen nicht vergessen)
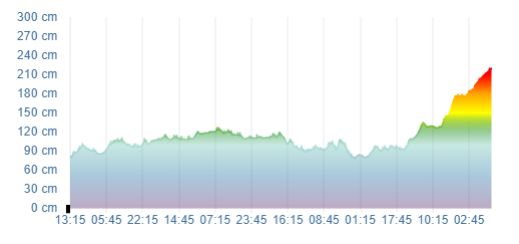
<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="7Z!unBd[mu#=;hnBG)Nt">x</variable> <variable id="Q;J%QaE}s=7|%1QKaN,R">result</variable> </variables> <block type="schedule" id="TXjZNI)!SIELg@NS)/eD" x="13" y="-238"> <field name="SCHEDULE">0,30 * * * *</field> <statement name="STATEMENT"> <block type="request" id="vLFe*WH!=i3:]KPT74cA"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="true"></mutation> <field name="WITH_STATEMENT">TRUE</field> <field name="LOG">log</field> <value name="URL"> <shadow type="text" id="!edZYKh_^rBL)oP:pg}1"> <field name="TEXT">https://www.pegelonline.wsv.de/webservices/rest-api/v2/stations/Mainflingen/W/measurements.json?start=P8D</field> </shadow> </value> <statement name="STATEMENT"> <block type="control" id="yq!nlp(hh)D,y|+=bn:."> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.example_state</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="procedures_callcustomreturn" id="{`=3Bjn~yybAm`am$S$8"> <mutation name="etwas tun2"> <arg name="x"></arg> </mutation> <value name="ARG0"> <block type="variables_get" id="L(8iG*;Q_bp,ERh_i*vH"> <field name="VAR" id="Q;J%QaE}s=7|%1QKaN,R">result</field> </block> </value> </block> </value> </block> </statement> </block> </statement> </block> <block type="procedures_defcustomreturn" id="#lGkUyA~gv~maa%1U#KB" x="613" y="-187"> <mutation statements="false"> <arg name="x" varid="7Z!unBd[mu#=;hnBG)Nt"></arg> </mutation> <field name="NAME">etwas tun2</field> <field name="SCRIPT">bGV0IG15T2JqQXJyPVtdOw0KbGV0IG15T2JqQXJyTGFiZWxzPVtdOw0KbGV0IG15T2JqQXJyRGF0YT1bXTsNCg0KbGV0IG15V2hvbGVBcnI9ew0KCSJheGlzTGFiZWxzIjogW10sDQoJImdyYXBocyI6IFsNCgkJew0KCQkJImRhdGEiOiBbXSwNCgkJCSJ0eXBlIjogImxpbmUiLA0KCQkJImNvbG9yIjogImdyYXkiLA0KCQkJImxlZ2VuZFRleHQiOiAiIiwNCgkJCSJsaW5lX3BvaW50U2l6ZUhvdmVyIjogNSwNCgkJCSJsaW5lX3BvaW50U2l6ZSI6IDAsDQoJCQkibGluZV9UZW5zaW9uIjogMC4zLA0KCQkJInlBeGlzX3Nob3ciOiB0cnVlLA0KCQkJInlBeGlzX2dyaWRMaW5lc19zaG93IjogZmFsc2UsDQoJCQkieUF4aXNfZ3JpZExpbmVzX3RpY2tzX2xlbmd0aCI6IDUsDQoJCQkieUF4aXNfbWluIjogMTAwLA0KCQkJInlBeGlzX21heCI6IDMwMCwNCgkJCSJ5QXhpc19zdGVwIjogMzAsDQoJCQkieUF4aXNfcG9zaXRpb24iOiAibGVmdCIsDQoJCQkieUF4aXNfYXBwZW5kaXgiOiAiIGNtIiwNCgkJCSJ5QXhpc196ZXJvTGluZVdpZHRoIjogMTAsDQoJCQkieUF4aXNfemVyb0xpbmVDb2xvciI6ICJibGFjayIsDQoJCQkiZGlzcGxheU9yZGVyIjogMCwNCgkJCSJ0b29sdGlwX0FwcGVuZFRleHQiOiAiICIsDQoJCQkiZGF0YWxhYmVsX2JhY2tncm91bmRDb2xvciI6ICIjNkQ4N0E5IiwNCgkJCSJkYXRhbGFiZWxfY29sb3IiOiAid2hpdGUiLA0KCQkJImRhdGFsYWJlbF9vZmZzZXQiOiAwLA0KCQkJImRhdGFsYWJlbF9mb250RmFtaWx5IjogIlJvYm90b0NvbmRlbnNlZC1MaWdodCIsDQoJCQkiZGF0YWxhYmVsX2ZvbnRTaXplIjogMTIsDQoJCQkiZGF0YWxhYmVsX2JvcmRlclJhZGl1cyI6IDYsDQoJCQkiZGF0YWxhYmVsX3Nob3ciOiAiYXV0byIsDQoJCQkibGluZV9Qb2ludENvbG9yIjogWyIjMmI5YTQ0IiwgIiMyYjlhNDQiLCAiIzNhYTM1YiIsICIjMmI5YTQ0IiwgIiMyYjlhNDQiLCAiIzFkOTIyZSIsICIjMWQ5MjJlIiwgIiMwZTg5MTciLCAiIzAwODAwMCIsICIjNjY4ZjAwIiwgIiM2NjhmMDAiLCAiIzY2OGYwMCIsICIjMzM4NzAwIiwgIiMwMDgwMDAiLCAiIzMzODcwMCIsICIjMzM4NzAwIiwgIiM2NjhmMDAiLCAiIzMzODcwMCIsICIjMzM4NzAwIiwgIiMwMDgwMDAiLCAiIzAwODAwMCIsICIjMGU4OTE3IiwgIiMxZDkyMmUiLCAiIzFkOTIyZSJdLA0KCQkJImxpbmVfUG9pbnRDb2xvckJvcmRlciI6IFsiIzJiOWE0NCIsICIjMmI5YTQ0IiwgIiMzYWEzNWIiLCAiIzJiOWE0NCIsICIjMmI5YTQ0IiwgIiMxZDkyMmUiLCAiIzFkOTIyZSIsICIjMGU4OTE3IiwgIiMwMDgwMDAiLCAiIzY2OGYwMCIsICIjNjY4ZjAwIiwgIiM2NjhmMDAiLCAiIzMzODcwMCIsICIjMDA4MDAwIiwgIiMzMzg3MDAiLCAiIzMzODcwMCIsICIjNjY4ZjAwIiwgIiMzMzg3MDAiLCAiIzMzODcwMCIsICIjMDA4MDAwIiwgIiMwMDgwMDAiLCAiIzBlODkxNyIsICIjMWQ5MjJlIiwgIiMxZDkyMmUiXSwNCgkJCSJsaW5lX1BvaW50Q29sb3JIb3ZlciI6IFsiIzJiOWE0NCIsICIjMmI5YTQ0IiwgIiMzYWEzNWIiLCAiIzJiOWE0NCIsICIjMmI5YTQ0IiwgIiMxZDkyMmUiLCAiIzFkOTIyZSIsICIjMGU4OTE3IiwgIiMwMDgwMDAiLCAiIzY2OGYwMCIsICIjNjY4ZjAwIiwgIiM2NjhmMDAiLCAiIzMzODcwMCIsICIjMDA4MDAwIiwgIiMzMzg3MDAiLCAiIzMzODcwMCIsICIjNjY4ZjAwIiwgIiMzMzg3MDAiLCAiIzMzODcwMCIsICIjMDA4MDAwIiwgIiMwMDgwMDAiLCAiIzBlODkxNyIsICIjMWQ5MjJlIiwgIiMxZDkyMmUiXSwNCgkJCSJsaW5lX1BvaW50Q29sb3JCb3JkZXJIb3ZlciI6IFsiIzJiOWE0NCIsICIjMmI5YTQ0IiwgIiMzYWEzNWIiLCAiIzJiOWE0NCIsICIjMmI5YTQ0IiwgIiMxZDkyMmUiLCAiIzFkOTIyZSIsICIjMGU4OTE3IiwgIiMwMDgwMDAiLCAiIzY2OGYwMCIsICIjNjY4ZjAwIiwgIiM2NjhmMDAiLCAiIzMzODcwMCIsICIjMDA4MDAwIiwgIiMzMzg3MDAiLCAiIzMzODcwMCIsICIjNjY4ZjAwIiwgIiMzMzg3MDAiLCAiIzMzODcwMCIsICIjMDA4MDAwIiwgIiMwMDgwMDAiLCAiIzBlODkxNyIsICIjMWQ5MjJlIiwgIiMxZDkyMmUiXSwNCgkJCSJ1c2VfZ3JhZGllbnRfY29sb3IiOiB0cnVlLA0KCQkJImdyYWRpZW50X2NvbG9yIjogW3sNCgkJCQkJInZhbHVlIjogMCwNCgkJCQkJImNvbG9yIjogIiM1YjJjNmY2NiINCgkJCQl9LCB7DQoJCQkJCSJ2YWx1ZSI6IDUwLA0KCQkJCQkiY29sb3IiOiAiIzI4NzRhNjY2Ig0KCQkJCX0sIHsNCgkJCQkJInZhbHVlIjogMTAwLA0KCQkJCQkiY29sb3IiOiAiIzczYzZiNjY2Ig0KCQkJCX0sIHsNCgkJCQkJInZhbHVlIjogMTIwLA0KCQkJCQkiY29sb3IiOiAiIzAwODAwMDY2Ig0KCQkJCX0sIHsNCgkJCQkJInZhbHVlIjogMTUwLA0KCQkJCQkiY29sb3IiOiAieWVsbG93Ii8vIiNmZmE1MDA2NiINCgkJCQl9LCB7DQoJCQkJCSJ2YWx1ZSI6IDE4MCwNCgkJCQkJImNvbG9yIjogIm9yYW5nZSIvLyIjZmZhNTAwNjYiDQoJCQkJfSx7DQoJCQkJCSJ2YWx1ZSI6IDIxMCwNCgkJCQkJImNvbG9yIjogInJlZCIvLyIjZmZhNTAwNjYiDQoJCQkJfSx7DQoJCQkJCSJ2YWx1ZSI6IDI1MCwNCgkJCQkJImNvbG9yIjogInB1cnBsZSIgLy8iI2ZmYTUwMDY2Ig0KCQkJCX0NCgkJCV0sDQoJCQkidXNlX2xpbmVfZ3JhZGllbnRfZmlsbF9jb2xvciI6IHRydWUsDQoJCQkibGluZV9ncmFkaWVudF9maWxsX2NvbG9yIjogW3sNCgkJCQkJInZhbHVlIjogMCwNCgkJCQkJImNvbG9yIjogIiM1YjJjNmY2NiINCgkJCQl9LCB7DQoJCQkJCSJ2YWx1ZSI6IDUwLA0KCQkJCQkiY29sb3IiOiAiIzI4NzRhNjY2Ig0KCQkJCX0sIHsNCgkJCQkJInZhbHVlIjogMTAwLA0KCQkJCQkiY29sb3IiOiAiIzczYzZiNjY2Ig0KCQkJCX0sIHsNCgkJCQkJInZhbHVlIjogMTIwLA0KCQkJCQkiY29sb3IiOiAiIzAwODAwMDY2Ig0KCQkJCX0sIHsNCgkJCQkJInZhbHVlIjogMTUwLA0KCQkJCQkiY29sb3IiOiAieWVsbG93Ii8vIiNmZmE1MDA2NiINCgkJCQl9LCB7DQoJCQkJCSJ2YWx1ZSI6IDE4MCwNCgkJCQkJImNvbG9yIjogIm9yYW5nZSIvLyIjZmZhNTAwNjYiDQoJCQkJfSx7DQoJCQkJCSJ2YWx1ZSI6IDIxMCwNCgkJCQkJImNvbG9yIjogInJlZCIvLyIjZmZhNTAwNjYiDQoJCQkJfSx7DQoJCQkJCSJ2YWx1ZSI6IDI1MCwNCgkJCQkJImNvbG9yIjogInB1cnBsZSIgLy8iI2ZmYTUwMDY2Ig0KCQkJCX0NCgkJCV0NCgkJfQ0KCV0NCn0NCg0KeCA9IHgucmVwbGFjZSgvdmFsdWUvZywgInkiKTsNCnggPSB4LnJlcGxhY2UoL3RpbWVzdGFtcC9nLCAidCIpOw0KbXlPYmpBcnI9SlNPTi5wYXJzZSh4KQ0KLy9sb2coSlNPTi5zdHJpbmdpZnkobXlPYmpBcnIpKQ0KDQpmb3IgKGxldCBpPTA7IGk8bXlPYmpBcnIubGVuZ3RoIDtpKyspew0KICAvL2xvZyhteU9iakFycltpXS55KQ0KICAgLy8gbG9nKGdldERhdGVPYmplY3QobXlPYmpBcnJbaV0udCkrIiAtLS0iKyhuZXcgRGF0ZSgpLmdldFRpbWUoKS0gMTA4MDAwMDApLnRvU3RyaW5nKCkgKQ0KICAgaWYoZm9ybWF0RGF0ZShnZXREYXRlT2JqZWN0KG15T2JqQXJyW2ldLnQpLCAiTU0uVFQiKT09Zm9ybWF0RGF0ZShnZXREYXRlT2JqZWN0KChuZXcgRGF0ZSgpLmdldFRpbWUoKSkpLCAiTU0uVFQiKSAmJiANCiAgICAgICAoZ2V0RGF0ZU9iamVjdChteU9iakFycltpXS50KSkgPiBuZXcgRGF0ZSgpLmdldFRpbWUoKS0gMTA4MDAwMDAgKSB7DQogICAgICAgICAgICAgICAgICAgICAgbXlPYmpBcnJbaV0udD1mb3JtYXREYXRlKGdldERhdGVPYmplY3QobXlPYmpBcnJbaV0udCksICJoaDptbSIpIA0KICAgICAgICAgICAgICAgICAgICAgIG15T2JqQXJyTGFiZWxzLnB1c2gobXlPYmpBcnJbaV0udCkNCiAgICAgICAgICAgICAgICAgICAgICBteU9iakFyckRhdGEucHVzaChteU9iakFycltpXS55KQ0KICAgfSANCn0NCg0KbXlXaG9sZUFyci5heGlzTGFiZWxzPW15T2JqQXJyTGFiZWxzDQpteVdob2xlQXJyLmdyYXBoc1swXS5kYXRhPW15T2JqQXJyRGF0YQ0KLy9sb2coSlNPTi5zdHJpbmdpZnkobXlXaG9sZUFycikpDQoNCnJldHVybiBKU09OLnN0cmluZ2lmeShteVdob2xlQXJyKTsNCg0KDQoNCg0K</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> </xml>ps:
habe mal alle daten zugelassen - sieht auch nicht schlecht aus:
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
danke erst mal für dein Script.
aber aktuell sieht es bei mir so aus:
Was ist das für ein Chart ?
Also für mich wäre es wichtig das mann ab bestimmten Wasserständen sich die farbe ändert, da es ab bestimmten höhen sich bestimmte Situationen ändern. geht das mit dem Chart?
und ich denke intessant sind aber mehr als ein Tag, so 3 Tage denke ich ist ok.
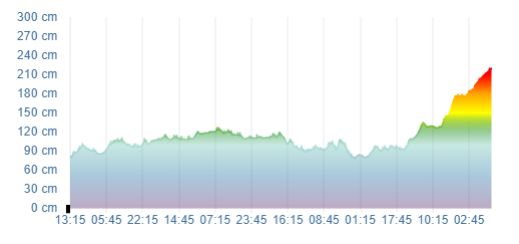
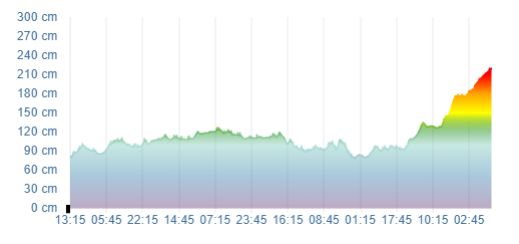
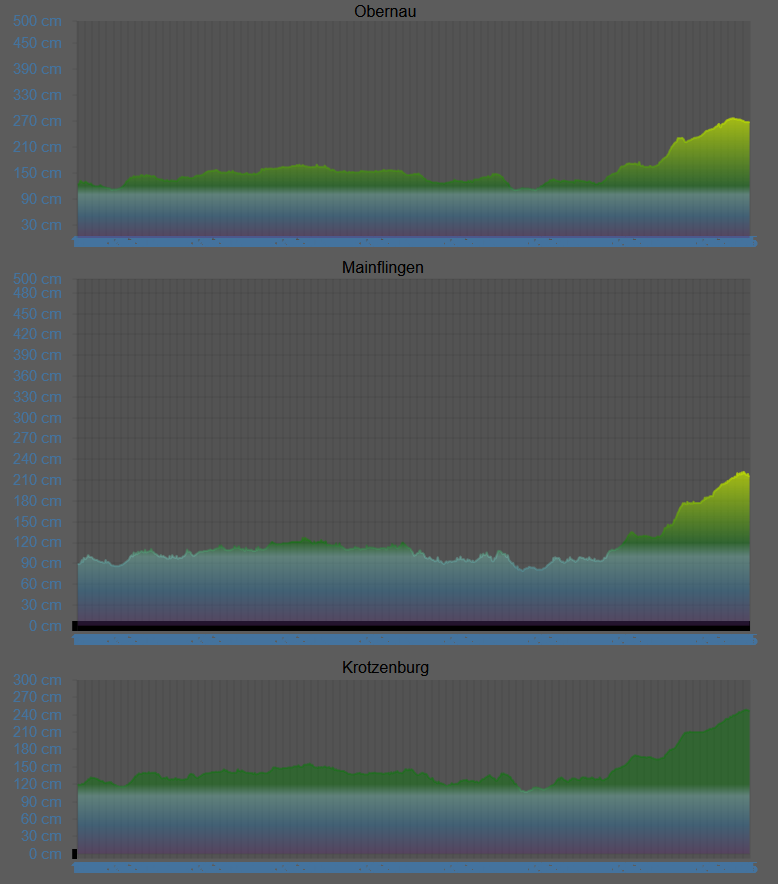
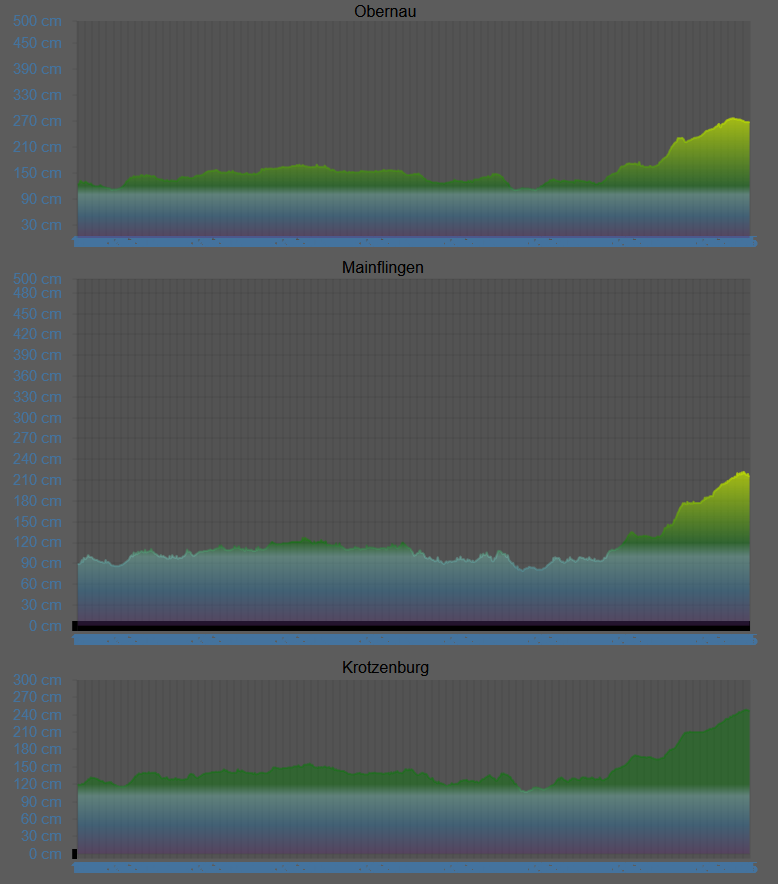
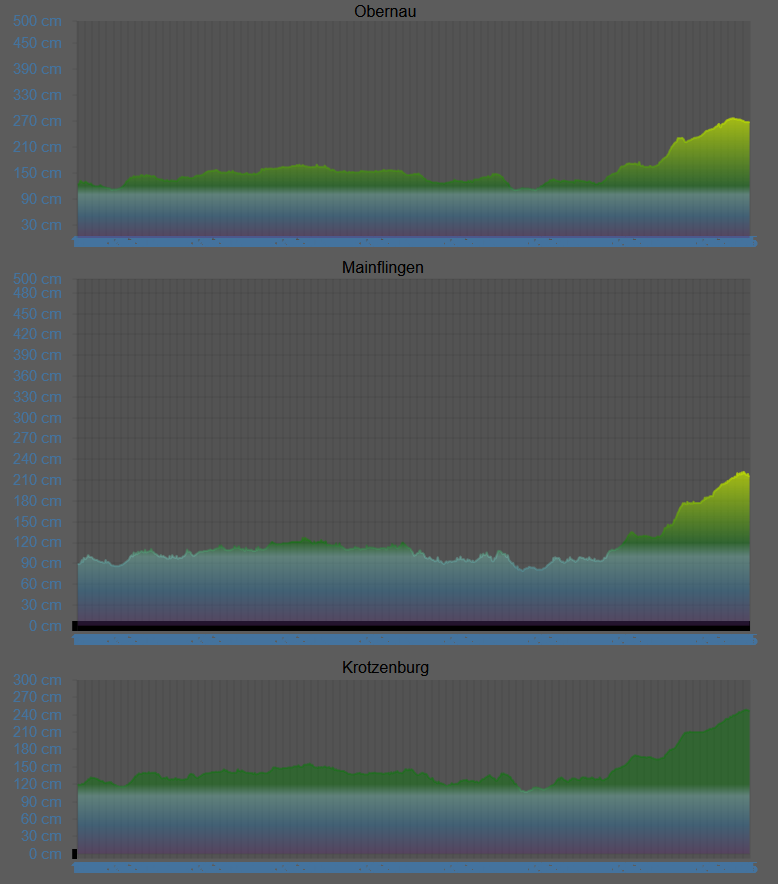
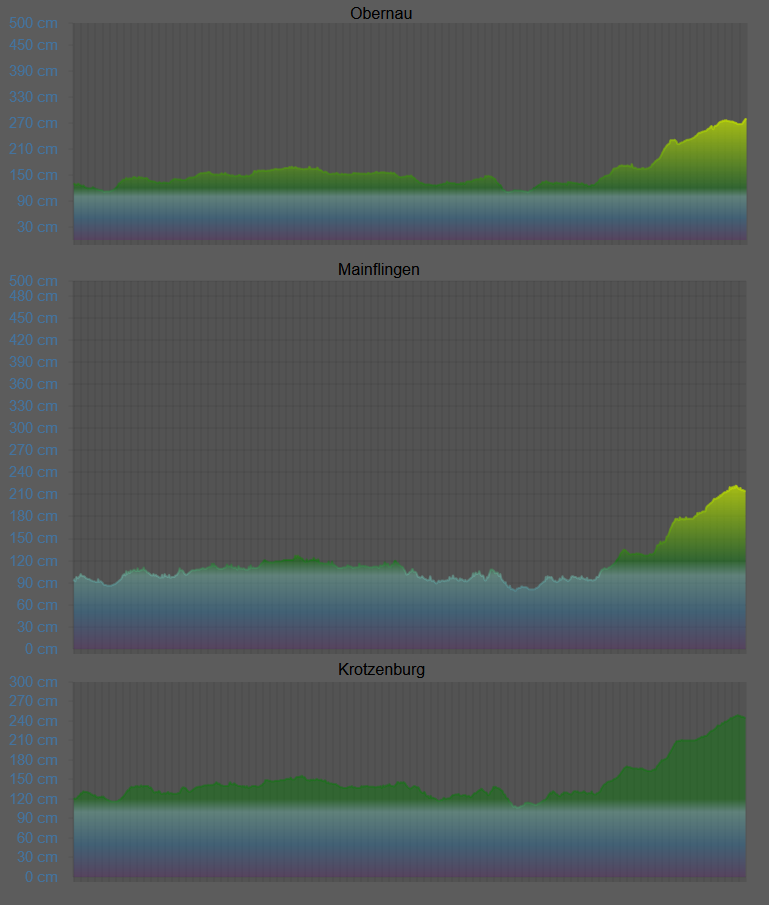
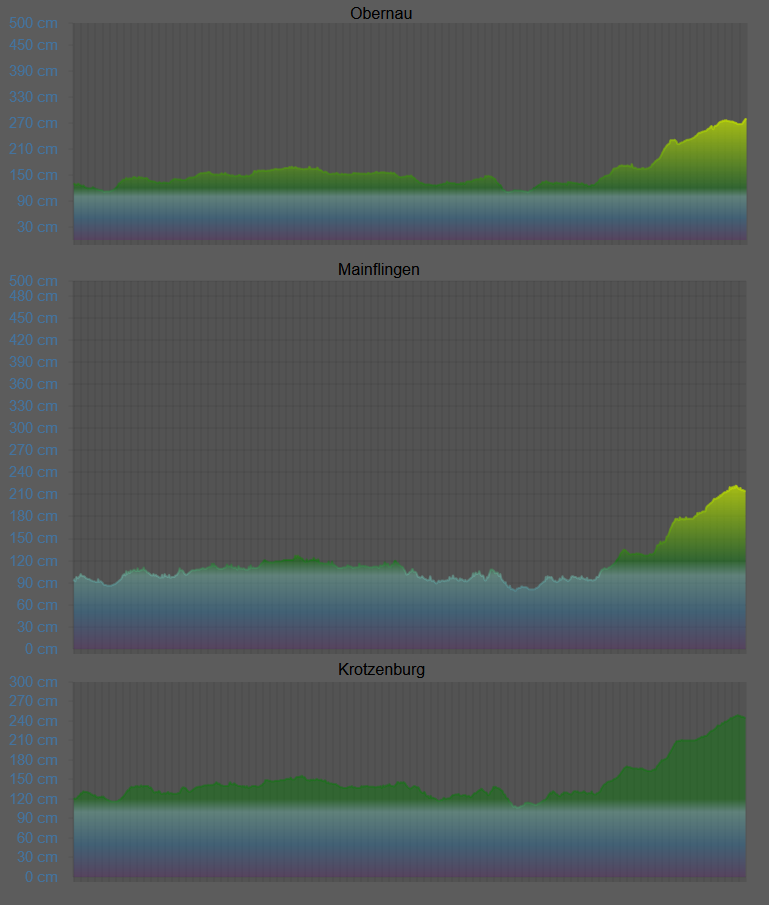
und das ? viele daten und farbig

<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="7Z!unBd[mu#=;hnBG)Nt">x</variable> <variable id="Q;J%QaE}s=7|%1QKaN,R">result</variable> </variables> <block type="schedule" id="TXjZNI)!SIELg@NS)/eD" x="13" y="-238"> <field name="SCHEDULE">0,30 * * * *</field> <statement name="STATEMENT"> <block type="request" id="vLFe*WH!=i3:]KPT74cA"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="true"></mutation> <field name="WITH_STATEMENT">TRUE</field> <field name="LOG">log</field> <value name="URL"> <shadow type="text" id="!edZYKh_^rBL)oP:pg}1"> <field name="TEXT">https://www.pegelonline.wsv.de/webservices/rest-api/v2/stations/Mainflingen/W/measurements.json?start=P8D</field> </shadow> </value> <statement name="STATEMENT"> <block type="control" id="yq!nlp(hh)D,y|+=bn:."> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.example_state</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="procedures_callcustomreturn" id="{`=3Bjn~yybAm`am$S$8"> <mutation name="etwas tun2"> <arg name="x"></arg> </mutation> <value name="ARG0"> <block type="variables_get" id="L(8iG*;Q_bp,ERh_i*vH"> <field name="VAR" id="Q;J%QaE}s=7|%1QKaN,R">result</field> </block> </value> </block> </value> </block> </statement> </block> </statement> </block> <block type="procedures_defcustomreturn" id="#lGkUyA~gv~maa%1U#KB" x="613" y="-187"> <mutation statements="false"> <arg name="x" varid="7Z!unBd[mu#=;hnBG)Nt"></arg> </mutation> <field name="NAME">etwas tun2</field> <field name="SCRIPT">bGV0IG15T2JqQXJyPVtdOw0KbGV0IG15T2JqQXJyTGFiZWxzPVtdOw0KbGV0IG15T2JqQXJyRGF0YT1bXTsNCg0KbGV0IG15V2hvbGVBcnI9ew0KCSJheGlzTGFiZWxzIjogW10sDQoJImdyYXBocyI6IFsNCgkJew0KCQkJImRhdGEiOiBbXSwNCgkJCSJ0eXBlIjogImxpbmUiLA0KCQkJImNvbG9yIjogImdyYXkiLA0KCQkJImxlZ2VuZFRleHQiOiAiIiwNCgkJCSJsaW5lX3BvaW50U2l6ZUhvdmVyIjogNSwNCgkJCSJsaW5lX3BvaW50U2l6ZSI6IDAsDQoJCQkibGluZV9UZW5zaW9uIjogMC4zLA0KCQkJInlBeGlzX3Nob3ciOiB0cnVlLA0KCQkJInlBeGlzX2dyaWRMaW5lc19zaG93IjogZmFsc2UsDQoJCQkieUF4aXNfZ3JpZExpbmVzX3RpY2tzX2xlbmd0aCI6IDUsDQoJCQkieUF4aXNfbWluIjogMCwNCgkJCSJ5QXhpc19tYXgiOiAzMDAsDQoJCQkieUF4aXNfc3RlcCI6IDMwLA0KCQkJInlBeGlzX3Bvc2l0aW9uIjogImxlZnQiLA0KCQkJInlBeGlzX2FwcGVuZGl4IjogIiBjbSIsDQoJCQkieUF4aXNfemVyb0xpbmVXaWR0aCI6IDEwLA0KCQkJInlBeGlzX3plcm9MaW5lQ29sb3IiOiAiYmxhY2siLA0KCQkJImRpc3BsYXlPcmRlciI6IDAsDQoJCQkidG9vbHRpcF9BcHBlbmRUZXh0IjogIiAiLA0KCQkJImRhdGFsYWJlbF9iYWNrZ3JvdW5kQ29sb3IiOiAiIzZEODdBOSIsDQoJCQkiZGF0YWxhYmVsX2NvbG9yIjogIndoaXRlIiwNCgkJCSJkYXRhbGFiZWxfb2Zmc2V0IjogMCwNCgkJCSJkYXRhbGFiZWxfZm9udEZhbWlseSI6ICJSb2JvdG9Db25kZW5zZWQtTGlnaHQiLA0KCQkJImRhdGFsYWJlbF9mb250U2l6ZSI6IDEyLA0KCQkJImRhdGFsYWJlbF9ib3JkZXJSYWRpdXMiOiA2LA0KCQkJImRhdGFsYWJlbF9zaG93IjogImZhbHNlIiwNCgkJCSJsaW5lX1BvaW50Q29sb3IiOiBbIiMyYjlhNDQiLCAiIzJiOWE0NCIsICIjM2FhMzViIiwgIiMyYjlhNDQiLCAiIzJiOWE0NCIsICIjMWQ5MjJlIiwgIiMxZDkyMmUiLCAiIzBlODkxNyIsICIjMDA4MDAwIiwgIiM2NjhmMDAiLCAiIzY2OGYwMCIsICIjNjY4ZjAwIiwgIiMzMzg3MDAiLCAiIzAwODAwMCIsICIjMzM4NzAwIiwgIiMzMzg3MDAiLCAiIzY2OGYwMCIsICIjMzM4NzAwIiwgIiMzMzg3MDAiLCAiIzAwODAwMCIsICIjMDA4MDAwIiwgIiMwZTg5MTciLCAiIzFkOTIyZSIsICIjMWQ5MjJlIl0sDQoJCQkibGluZV9Qb2ludENvbG9yQm9yZGVyIjogWyIjMmI5YTQ0IiwgIiMyYjlhNDQiLCAiIzNhYTM1YiIsICIjMmI5YTQ0IiwgIiMyYjlhNDQiLCAiIzFkOTIyZSIsICIjMWQ5MjJlIiwgIiMwZTg5MTciLCAiIzAwODAwMCIsICIjNjY4ZjAwIiwgIiM2NjhmMDAiLCAiIzY2OGYwMCIsICIjMzM4NzAwIiwgIiMwMDgwMDAiLCAiIzMzODcwMCIsICIjMzM4NzAwIiwgIiM2NjhmMDAiLCAiIzMzODcwMCIsICIjMzM4NzAwIiwgIiMwMDgwMDAiLCAiIzAwODAwMCIsICIjMGU4OTE3IiwgIiMxZDkyMmUiLCAiIzFkOTIyZSJdLA0KCQkJImxpbmVfUG9pbnRDb2xvckhvdmVyIjogWyIjMmI5YTQ0IiwgIiMyYjlhNDQiLCAiIzNhYTM1YiIsICIjMmI5YTQ0IiwgIiMyYjlhNDQiLCAiIzFkOTIyZSIsICIjMWQ5MjJlIiwgIiMwZTg5MTciLCAiIzAwODAwMCIsICIjNjY4ZjAwIiwgIiM2NjhmMDAiLCAiIzY2OGYwMCIsICIjMzM4NzAwIiwgIiMwMDgwMDAiLCAiIzMzODcwMCIsICIjMzM4NzAwIiwgIiM2NjhmMDAiLCAiIzMzODcwMCIsICIjMzM4NzAwIiwgIiMwMDgwMDAiLCAiIzAwODAwMCIsICIjMGU4OTE3IiwgIiMxZDkyMmUiLCAiIzFkOTIyZSJdLA0KCQkJImxpbmVfUG9pbnRDb2xvckJvcmRlckhvdmVyIjogWyIjMmI5YTQ0IiwgIiMyYjlhNDQiLCAiIzNhYTM1YiIsICIjMmI5YTQ0IiwgIiMyYjlhNDQiLCAiIzFkOTIyZSIsICIjMWQ5MjJlIiwgIiMwZTg5MTciLCAiIzAwODAwMCIsICIjNjY4ZjAwIiwgIiM2NjhmMDAiLCAiIzY2OGYwMCIsICIjMzM4NzAwIiwgIiMwMDgwMDAiLCAiIzMzODcwMCIsICIjMzM4NzAwIiwgIiM2NjhmMDAiLCAiIzMzODcwMCIsICIjMzM4NzAwIiwgIiMwMDgwMDAiLCAiIzAwODAwMCIsICIjMGU4OTE3IiwgIiMxZDkyMmUiLCAiIzFkOTIyZSJdLA0KCQkJInVzZV9ncmFkaWVudF9jb2xvciI6IHRydWUsDQoJCQkiZ3JhZGllbnRfY29sb3IiOiBbew0KCQkJCQkidmFsdWUiOiAwLA0KCQkJCQkiY29sb3IiOiAiIzViMmM2ZjY2Ig0KCQkJCX0sIHsNCgkJCQkJInZhbHVlIjogNTAsDQoJCQkJCSJjb2xvciI6ICIjMjg3NGE2NjYiDQoJCQkJfSwgew0KCQkJCQkidmFsdWUiOiAxMDAsDQoJCQkJCSJjb2xvciI6ICIjNzNjNmI2NjYiDQoJCQkJfSwgew0KCQkJCQkidmFsdWUiOiAxMjAsDQoJCQkJCSJjb2xvciI6ICIjMDA4MDAwNjYiDQoJCQkJfSwgew0KCQkJCQkidmFsdWUiOiAxNTAsDQoJCQkJCSJjb2xvciI6ICJ5ZWxsb3ciLy8iI2ZmYTUwMDY2Ig0KCQkJCX0sIHsNCgkJCQkJInZhbHVlIjogMTgwLA0KCQkJCQkiY29sb3IiOiAib3JhbmdlIi8vIiNmZmE1MDA2NiINCgkJCQl9LHsNCgkJCQkJInZhbHVlIjogMjEwLA0KCQkJCQkiY29sb3IiOiAicmVkIi8vIiNmZmE1MDA2NiINCgkJCQl9LHsNCgkJCQkJInZhbHVlIjogMjUwLA0KCQkJCQkiY29sb3IiOiAicHVycGxlIiAvLyIjZmZhNTAwNjYiDQoJCQkJfQ0KCQkJXSwNCgkJCSJ1c2VfbGluZV9ncmFkaWVudF9maWxsX2NvbG9yIjogdHJ1ZSwNCgkJCSJsaW5lX2dyYWRpZW50X2ZpbGxfY29sb3IiOiBbew0KCQkJCQkidmFsdWUiOiAwLA0KCQkJCQkiY29sb3IiOiAiIzViMmM2ZjY2Ig0KCQkJCX0sIHsNCgkJCQkJInZhbHVlIjogNTAsDQoJCQkJCSJjb2xvciI6ICIjMjg3NGE2NjYiDQoJCQkJfSwgew0KCQkJCQkidmFsdWUiOiAxMDAsDQoJCQkJCSJjb2xvciI6ICIjNzNjNmI2NjYiDQoJCQkJfSwgew0KCQkJCQkidmFsdWUiOiAxMjAsDQoJCQkJCSJjb2xvciI6ICIjMDA4MDAwNjYiDQoJCQkJfSwgew0KCQkJCQkidmFsdWUiOiAxNTAsDQoJCQkJCSJjb2xvciI6ICJ5ZWxsb3ciLy8iI2ZmYTUwMDY2Ig0KCQkJCX0sIHsNCgkJCQkJInZhbHVlIjogMTgwLA0KCQkJCQkiY29sb3IiOiAib3JhbmdlIi8vIiNmZmE1MDA2NiINCgkJCQl9LHsNCgkJCQkJInZhbHVlIjogMjEwLA0KCQkJCQkiY29sb3IiOiAicmVkIi8vIiNmZmE1MDA2NiINCgkJCQl9LHsNCgkJCQkJInZhbHVlIjogMjUwLA0KCQkJCQkiY29sb3IiOiAicHVycGxlIiAvLyIjZmZhNTAwNjYiDQoJCQkJfQ0KCQkJXQ0KCQl9DQoJXQ0KfQ0KDQp4ID0geC5yZXBsYWNlKC92YWx1ZS9nLCAieSIpOw0KeCA9IHgucmVwbGFjZSgvdGltZXN0YW1wL2csICJ0Iik7DQpteU9iakFycj1KU09OLnBhcnNlKHgpDQovL2xvZyhKU09OLnN0cmluZ2lmeShteU9iakFycikpDQoNCmZvciAobGV0IGk9MDsgaTxteU9iakFyci5sZW5ndGggO2krKyl7DQogIC8vbG9nKG15T2JqQXJyW2ldLnkpDQogICAvLyBsb2coZ2V0RGF0ZU9iamVjdChteU9iakFycltpXS50KSsiIC0tLSIrKG5ldyBEYXRlKCkuZ2V0VGltZSgpLSAxMDgwMDAwMCkudG9TdHJpbmcoKSApDQogIC8vIGlmKGZvcm1hdERhdGUoZ2V0RGF0ZU9iamVjdChteU9iakFycltpXS50KSwgIk1NLlRUIik9PWZvcm1hdERhdGUoZ2V0RGF0ZU9iamVjdCgobmV3IERhdGUoKS5nZXRUaW1lKCkpKSwgIk1NLlRUIikgJiYgDQogICAgLy8gICAoZ2V0RGF0ZU9iamVjdChteU9iakFycltpXS50KSkgPiBuZXcgRGF0ZSgpLmdldFRpbWUoKS0gMTA4MDAwMDAgKQ0KICAgICAgIGlmKHRydWUpIHsNCiAgICAgICAgICAgICAgICAgICAgICBteU9iakFycltpXS50PWZvcm1hdERhdGUoZ2V0RGF0ZU9iamVjdChteU9iakFycltpXS50KSwgImhoOm1tIikgDQogICAgICAgICAgICAgICAgICAgICAgbXlPYmpBcnJMYWJlbHMucHVzaChteU9iakFycltpXS50KQ0KICAgICAgICAgICAgICAgICAgICAgIG15T2JqQXJyRGF0YS5wdXNoKG15T2JqQXJyW2ldLnkpDQogICB9IA0KfQ0KDQpteVdob2xlQXJyLmF4aXNMYWJlbHM9bXlPYmpBcnJMYWJlbHMNCm15V2hvbGVBcnIuZ3JhcGhzWzBdLmRhdGE9bXlPYmpBcnJEYXRhDQovL2xvZyhKU09OLnN0cmluZ2lmeShteVdob2xlQXJyKSkNCg0KcmV0dXJuIEpTT04uc3RyaW5naWZ5KG15V2hvbGVBcnIpOw0KDQoNCg0KDQo=</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> </xml>nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
und das ? viele daten und farbig

<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="7Z!unBd[mu#=;hnBG)Nt">x</variable> <variable id="Q;J%QaE}s=7|%1QKaN,R">result</variable> </variables> <block type="schedule" id="TXjZNI)!SIELg@NS)/eD" x="13" y="-238"> <field name="SCHEDULE">0,30 * * * *</field> <statement name="STATEMENT"> <block type="request" id="vLFe*WH!=i3:]KPT74cA"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="true"></mutation> <field name="WITH_STATEMENT">TRUE</field> <field name="LOG">log</field> <value name="URL"> <shadow type="text" id="!edZYKh_^rBL)oP:pg}1"> <field name="TEXT">https://www.pegelonline.wsv.de/webservices/rest-api/v2/stations/Mainflingen/W/measurements.json?start=P8D</field> </shadow> </value> <statement name="STATEMENT"> <block type="control" id="yq!nlp(hh)D,y|+=bn:."> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.example_state</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="procedures_callcustomreturn" id="{`=3Bjn~yybAm`am$S$8"> <mutation name="etwas tun2"> <arg name="x"></arg> </mutation> <value name="ARG0"> <block type="variables_get" id="L(8iG*;Q_bp,ERh_i*vH"> <field name="VAR" id="Q;J%QaE}s=7|%1QKaN,R">result</field> </block> </value> </block> </value> </block> </statement> </block> </statement> </block> <block type="procedures_defcustomreturn" id="#lGkUyA~gv~maa%1U#KB" x="613" y="-187"> <mutation statements="false"> <arg name="x" varid="7Z!unBd[mu#=;hnBG)Nt"></arg> </mutation> <field name="NAME">etwas tun2</field> <field name="SCRIPT">bGV0IG15T2JqQXJyPVtdOw0KbGV0IG15T2JqQXJyTGFiZWxzPVtdOw0KbGV0IG15T2JqQXJyRGF0YT1bXTsNCg0KbGV0IG15V2hvbGVBcnI9ew0KCSJheGlzTGFiZWxzIjogW10sDQoJImdyYXBocyI6IFsNCgkJew0KCQkJImRhdGEiOiBbXSwNCgkJCSJ0eXBlIjogImxpbmUiLA0KCQkJImNvbG9yIjogImdyYXkiLA0KCQkJImxlZ2VuZFRleHQiOiAiIiwNCgkJCSJsaW5lX3BvaW50U2l6ZUhvdmVyIjogNSwNCgkJCSJsaW5lX3BvaW50U2l6ZSI6IDAsDQoJCQkibGluZV9UZW5zaW9uIjogMC4zLA0KCQkJInlBeGlzX3Nob3ciOiB0cnVlLA0KCQkJInlBeGlzX2dyaWRMaW5lc19zaG93IjogZmFsc2UsDQoJCQkieUF4aXNfZ3JpZExpbmVzX3RpY2tzX2xlbmd0aCI6IDUsDQoJCQkieUF4aXNfbWluIjogMCwNCgkJCSJ5QXhpc19tYXgiOiAzMDAsDQoJCQkieUF4aXNfc3RlcCI6IDMwLA0KCQkJInlBeGlzX3Bvc2l0aW9uIjogImxlZnQiLA0KCQkJInlBeGlzX2FwcGVuZGl4IjogIiBjbSIsDQoJCQkieUF4aXNfemVyb0xpbmVXaWR0aCI6IDEwLA0KCQkJInlBeGlzX3plcm9MaW5lQ29sb3IiOiAiYmxhY2siLA0KCQkJImRpc3BsYXlPcmRlciI6IDAsDQoJCQkidG9vbHRpcF9BcHBlbmRUZXh0IjogIiAiLA0KCQkJImRhdGFsYWJlbF9iYWNrZ3JvdW5kQ29sb3IiOiAiIzZEODdBOSIsDQoJCQkiZGF0YWxhYmVsX2NvbG9yIjogIndoaXRlIiwNCgkJCSJkYXRhbGFiZWxfb2Zmc2V0IjogMCwNCgkJCSJkYXRhbGFiZWxfZm9udEZhbWlseSI6ICJSb2JvdG9Db25kZW5zZWQtTGlnaHQiLA0KCQkJImRhdGFsYWJlbF9mb250U2l6ZSI6IDEyLA0KCQkJImRhdGFsYWJlbF9ib3JkZXJSYWRpdXMiOiA2LA0KCQkJImRhdGFsYWJlbF9zaG93IjogImZhbHNlIiwNCgkJCSJsaW5lX1BvaW50Q29sb3IiOiBbIiMyYjlhNDQiLCAiIzJiOWE0NCIsICIjM2FhMzViIiwgIiMyYjlhNDQiLCAiIzJiOWE0NCIsICIjMWQ5MjJlIiwgIiMxZDkyMmUiLCAiIzBlODkxNyIsICIjMDA4MDAwIiwgIiM2NjhmMDAiLCAiIzY2OGYwMCIsICIjNjY4ZjAwIiwgIiMzMzg3MDAiLCAiIzAwODAwMCIsICIjMzM4NzAwIiwgIiMzMzg3MDAiLCAiIzY2OGYwMCIsICIjMzM4NzAwIiwgIiMzMzg3MDAiLCAiIzAwODAwMCIsICIjMDA4MDAwIiwgIiMwZTg5MTciLCAiIzFkOTIyZSIsICIjMWQ5MjJlIl0sDQoJCQkibGluZV9Qb2ludENvbG9yQm9yZGVyIjogWyIjMmI5YTQ0IiwgIiMyYjlhNDQiLCAiIzNhYTM1YiIsICIjMmI5YTQ0IiwgIiMyYjlhNDQiLCAiIzFkOTIyZSIsICIjMWQ5MjJlIiwgIiMwZTg5MTciLCAiIzAwODAwMCIsICIjNjY4ZjAwIiwgIiM2NjhmMDAiLCAiIzY2OGYwMCIsICIjMzM4NzAwIiwgIiMwMDgwMDAiLCAiIzMzODcwMCIsICIjMzM4NzAwIiwgIiM2NjhmMDAiLCAiIzMzODcwMCIsICIjMzM4NzAwIiwgIiMwMDgwMDAiLCAiIzAwODAwMCIsICIjMGU4OTE3IiwgIiMxZDkyMmUiLCAiIzFkOTIyZSJdLA0KCQkJImxpbmVfUG9pbnRDb2xvckhvdmVyIjogWyIjMmI5YTQ0IiwgIiMyYjlhNDQiLCAiIzNhYTM1YiIsICIjMmI5YTQ0IiwgIiMyYjlhNDQiLCAiIzFkOTIyZSIsICIjMWQ5MjJlIiwgIiMwZTg5MTciLCAiIzAwODAwMCIsICIjNjY4ZjAwIiwgIiM2NjhmMDAiLCAiIzY2OGYwMCIsICIjMzM4NzAwIiwgIiMwMDgwMDAiLCAiIzMzODcwMCIsICIjMzM4NzAwIiwgIiM2NjhmMDAiLCAiIzMzODcwMCIsICIjMzM4NzAwIiwgIiMwMDgwMDAiLCAiIzAwODAwMCIsICIjMGU4OTE3IiwgIiMxZDkyMmUiLCAiIzFkOTIyZSJdLA0KCQkJImxpbmVfUG9pbnRDb2xvckJvcmRlckhvdmVyIjogWyIjMmI5YTQ0IiwgIiMyYjlhNDQiLCAiIzNhYTM1YiIsICIjMmI5YTQ0IiwgIiMyYjlhNDQiLCAiIzFkOTIyZSIsICIjMWQ5MjJlIiwgIiMwZTg5MTciLCAiIzAwODAwMCIsICIjNjY4ZjAwIiwgIiM2NjhmMDAiLCAiIzY2OGYwMCIsICIjMzM4NzAwIiwgIiMwMDgwMDAiLCAiIzMzODcwMCIsICIjMzM4NzAwIiwgIiM2NjhmMDAiLCAiIzMzODcwMCIsICIjMzM4NzAwIiwgIiMwMDgwMDAiLCAiIzAwODAwMCIsICIjMGU4OTE3IiwgIiMxZDkyMmUiLCAiIzFkOTIyZSJdLA0KCQkJInVzZV9ncmFkaWVudF9jb2xvciI6IHRydWUsDQoJCQkiZ3JhZGllbnRfY29sb3IiOiBbew0KCQkJCQkidmFsdWUiOiAwLA0KCQkJCQkiY29sb3IiOiAiIzViMmM2ZjY2Ig0KCQkJCX0sIHsNCgkJCQkJInZhbHVlIjogNTAsDQoJCQkJCSJjb2xvciI6ICIjMjg3NGE2NjYiDQoJCQkJfSwgew0KCQkJCQkidmFsdWUiOiAxMDAsDQoJCQkJCSJjb2xvciI6ICIjNzNjNmI2NjYiDQoJCQkJfSwgew0KCQkJCQkidmFsdWUiOiAxMjAsDQoJCQkJCSJjb2xvciI6ICIjMDA4MDAwNjYiDQoJCQkJfSwgew0KCQkJCQkidmFsdWUiOiAxNTAsDQoJCQkJCSJjb2xvciI6ICJ5ZWxsb3ciLy8iI2ZmYTUwMDY2Ig0KCQkJCX0sIHsNCgkJCQkJInZhbHVlIjogMTgwLA0KCQkJCQkiY29sb3IiOiAib3JhbmdlIi8vIiNmZmE1MDA2NiINCgkJCQl9LHsNCgkJCQkJInZhbHVlIjogMjEwLA0KCQkJCQkiY29sb3IiOiAicmVkIi8vIiNmZmE1MDA2NiINCgkJCQl9LHsNCgkJCQkJInZhbHVlIjogMjUwLA0KCQkJCQkiY29sb3IiOiAicHVycGxlIiAvLyIjZmZhNTAwNjYiDQoJCQkJfQ0KCQkJXSwNCgkJCSJ1c2VfbGluZV9ncmFkaWVudF9maWxsX2NvbG9yIjogdHJ1ZSwNCgkJCSJsaW5lX2dyYWRpZW50X2ZpbGxfY29sb3IiOiBbew0KCQkJCQkidmFsdWUiOiAwLA0KCQkJCQkiY29sb3IiOiAiIzViMmM2ZjY2Ig0KCQkJCX0sIHsNCgkJCQkJInZhbHVlIjogNTAsDQoJCQkJCSJjb2xvciI6ICIjMjg3NGE2NjYiDQoJCQkJfSwgew0KCQkJCQkidmFsdWUiOiAxMDAsDQoJCQkJCSJjb2xvciI6ICIjNzNjNmI2NjYiDQoJCQkJfSwgew0KCQkJCQkidmFsdWUiOiAxMjAsDQoJCQkJCSJjb2xvciI6ICIjMDA4MDAwNjYiDQoJCQkJfSwgew0KCQkJCQkidmFsdWUiOiAxNTAsDQoJCQkJCSJjb2xvciI6ICJ5ZWxsb3ciLy8iI2ZmYTUwMDY2Ig0KCQkJCX0sIHsNCgkJCQkJInZhbHVlIjogMTgwLA0KCQkJCQkiY29sb3IiOiAib3JhbmdlIi8vIiNmZmE1MDA2NiINCgkJCQl9LHsNCgkJCQkJInZhbHVlIjogMjEwLA0KCQkJCQkiY29sb3IiOiAicmVkIi8vIiNmZmE1MDA2NiINCgkJCQl9LHsNCgkJCQkJInZhbHVlIjogMjUwLA0KCQkJCQkiY29sb3IiOiAicHVycGxlIiAvLyIjZmZhNTAwNjYiDQoJCQkJfQ0KCQkJXQ0KCQl9DQoJXQ0KfQ0KDQp4ID0geC5yZXBsYWNlKC92YWx1ZS9nLCAieSIpOw0KeCA9IHgucmVwbGFjZSgvdGltZXN0YW1wL2csICJ0Iik7DQpteU9iakFycj1KU09OLnBhcnNlKHgpDQovL2xvZyhKU09OLnN0cmluZ2lmeShteU9iakFycikpDQoNCmZvciAobGV0IGk9MDsgaTxteU9iakFyci5sZW5ndGggO2krKyl7DQogIC8vbG9nKG15T2JqQXJyW2ldLnkpDQogICAvLyBsb2coZ2V0RGF0ZU9iamVjdChteU9iakFycltpXS50KSsiIC0tLSIrKG5ldyBEYXRlKCkuZ2V0VGltZSgpLSAxMDgwMDAwMCkudG9TdHJpbmcoKSApDQogIC8vIGlmKGZvcm1hdERhdGUoZ2V0RGF0ZU9iamVjdChteU9iakFycltpXS50KSwgIk1NLlRUIik9PWZvcm1hdERhdGUoZ2V0RGF0ZU9iamVjdCgobmV3IERhdGUoKS5nZXRUaW1lKCkpKSwgIk1NLlRUIikgJiYgDQogICAgLy8gICAoZ2V0RGF0ZU9iamVjdChteU9iakFycltpXS50KSkgPiBuZXcgRGF0ZSgpLmdldFRpbWUoKS0gMTA4MDAwMDAgKQ0KICAgICAgIGlmKHRydWUpIHsNCiAgICAgICAgICAgICAgICAgICAgICBteU9iakFycltpXS50PWZvcm1hdERhdGUoZ2V0RGF0ZU9iamVjdChteU9iakFycltpXS50KSwgImhoOm1tIikgDQogICAgICAgICAgICAgICAgICAgICAgbXlPYmpBcnJMYWJlbHMucHVzaChteU9iakFycltpXS50KQ0KICAgICAgICAgICAgICAgICAgICAgIG15T2JqQXJyRGF0YS5wdXNoKG15T2JqQXJyW2ldLnkpDQogICB9IA0KfQ0KDQpteVdob2xlQXJyLmF4aXNMYWJlbHM9bXlPYmpBcnJMYWJlbHMNCm15V2hvbGVBcnIuZ3JhcGhzWzBdLmRhdGE9bXlPYmpBcnJEYXRhDQovL2xvZyhKU09OLnN0cmluZ2lmeShteVdob2xlQXJyKSkNCg0KcmV0dXJuIEpTT04uc3RyaW5naWZ5KG15V2hvbGVBcnIpOw0KDQoNCg0KDQo=</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> </xml>@liv-in-sky sagte in Pegelstände Flüsse visualisieren:
und das ? viele daten und farbig
supi!
Bei mir ist es ein einfacher Flot-Chart und da wechselt stattdessen das Hintergrundbild

und wie auf Bestellung ist jetzt gerade die Hochwassermarke I überschritten.
das klappt also auch ;-)kein Support per PN! - Fragen im Forum stellen - es gibt fast nichts, was nicht auch für andere interessant ist.
Benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
der Installationsfixer: curl -fsL https://iobroker.net/fix.sh | bash -
-
und das ? viele daten und farbig

<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="7Z!unBd[mu#=;hnBG)Nt">x</variable> <variable id="Q;J%QaE}s=7|%1QKaN,R">result</variable> </variables> <block type="schedule" id="TXjZNI)!SIELg@NS)/eD" x="13" y="-238"> <field name="SCHEDULE">0,30 * * * *</field> <statement name="STATEMENT"> <block type="request" id="vLFe*WH!=i3:]KPT74cA"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="true"></mutation> <field name="WITH_STATEMENT">TRUE</field> <field name="LOG">log</field> <value name="URL"> <shadow type="text" id="!edZYKh_^rBL)oP:pg}1"> <field name="TEXT">https://www.pegelonline.wsv.de/webservices/rest-api/v2/stations/Mainflingen/W/measurements.json?start=P8D</field> </shadow> </value> <statement name="STATEMENT"> <block type="control" id="yq!nlp(hh)D,y|+=bn:."> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.example_state</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="procedures_callcustomreturn" id="{`=3Bjn~yybAm`am$S$8"> <mutation name="etwas tun2"> <arg name="x"></arg> </mutation> <value name="ARG0"> <block type="variables_get" id="L(8iG*;Q_bp,ERh_i*vH"> <field name="VAR" id="Q;J%QaE}s=7|%1QKaN,R">result</field> </block> </value> </block> </value> </block> </statement> </block> </statement> </block> <block type="procedures_defcustomreturn" id="#lGkUyA~gv~maa%1U#KB" x="613" y="-187"> <mutation statements="false"> <arg name="x" varid="7Z!unBd[mu#=;hnBG)Nt"></arg> </mutation> <field name="NAME">etwas tun2</field> <field name="SCRIPT">bGV0IG15T2JqQXJyPVtdOw0KbGV0IG15T2JqQXJyTGFiZWxzPVtdOw0KbGV0IG15T2JqQXJyRGF0YT1bXTsNCg0KbGV0IG15V2hvbGVBcnI9ew0KCSJheGlzTGFiZWxzIjogW10sDQoJImdyYXBocyI6IFsNCgkJew0KCQkJImRhdGEiOiBbXSwNCgkJCSJ0eXBlIjogImxpbmUiLA0KCQkJImNvbG9yIjogImdyYXkiLA0KCQkJImxlZ2VuZFRleHQiOiAiIiwNCgkJCSJsaW5lX3BvaW50U2l6ZUhvdmVyIjogNSwNCgkJCSJsaW5lX3BvaW50U2l6ZSI6IDAsDQoJCQkibGluZV9UZW5zaW9uIjogMC4zLA0KCQkJInlBeGlzX3Nob3ciOiB0cnVlLA0KCQkJInlBeGlzX2dyaWRMaW5lc19zaG93IjogZmFsc2UsDQoJCQkieUF4aXNfZ3JpZExpbmVzX3RpY2tzX2xlbmd0aCI6IDUsDQoJCQkieUF4aXNfbWluIjogMCwNCgkJCSJ5QXhpc19tYXgiOiAzMDAsDQoJCQkieUF4aXNfc3RlcCI6IDMwLA0KCQkJInlBeGlzX3Bvc2l0aW9uIjogImxlZnQiLA0KCQkJInlBeGlzX2FwcGVuZGl4IjogIiBjbSIsDQoJCQkieUF4aXNfemVyb0xpbmVXaWR0aCI6IDEwLA0KCQkJInlBeGlzX3plcm9MaW5lQ29sb3IiOiAiYmxhY2siLA0KCQkJImRpc3BsYXlPcmRlciI6IDAsDQoJCQkidG9vbHRpcF9BcHBlbmRUZXh0IjogIiAiLA0KCQkJImRhdGFsYWJlbF9iYWNrZ3JvdW5kQ29sb3IiOiAiIzZEODdBOSIsDQoJCQkiZGF0YWxhYmVsX2NvbG9yIjogIndoaXRlIiwNCgkJCSJkYXRhbGFiZWxfb2Zmc2V0IjogMCwNCgkJCSJkYXRhbGFiZWxfZm9udEZhbWlseSI6ICJSb2JvdG9Db25kZW5zZWQtTGlnaHQiLA0KCQkJImRhdGFsYWJlbF9mb250U2l6ZSI6IDEyLA0KCQkJImRhdGFsYWJlbF9ib3JkZXJSYWRpdXMiOiA2LA0KCQkJImRhdGFsYWJlbF9zaG93IjogImZhbHNlIiwNCgkJCSJsaW5lX1BvaW50Q29sb3IiOiBbIiMyYjlhNDQiLCAiIzJiOWE0NCIsICIjM2FhMzViIiwgIiMyYjlhNDQiLCAiIzJiOWE0NCIsICIjMWQ5MjJlIiwgIiMxZDkyMmUiLCAiIzBlODkxNyIsICIjMDA4MDAwIiwgIiM2NjhmMDAiLCAiIzY2OGYwMCIsICIjNjY4ZjAwIiwgIiMzMzg3MDAiLCAiIzAwODAwMCIsICIjMzM4NzAwIiwgIiMzMzg3MDAiLCAiIzY2OGYwMCIsICIjMzM4NzAwIiwgIiMzMzg3MDAiLCAiIzAwODAwMCIsICIjMDA4MDAwIiwgIiMwZTg5MTciLCAiIzFkOTIyZSIsICIjMWQ5MjJlIl0sDQoJCQkibGluZV9Qb2ludENvbG9yQm9yZGVyIjogWyIjMmI5YTQ0IiwgIiMyYjlhNDQiLCAiIzNhYTM1YiIsICIjMmI5YTQ0IiwgIiMyYjlhNDQiLCAiIzFkOTIyZSIsICIjMWQ5MjJlIiwgIiMwZTg5MTciLCAiIzAwODAwMCIsICIjNjY4ZjAwIiwgIiM2NjhmMDAiLCAiIzY2OGYwMCIsICIjMzM4NzAwIiwgIiMwMDgwMDAiLCAiIzMzODcwMCIsICIjMzM4NzAwIiwgIiM2NjhmMDAiLCAiIzMzODcwMCIsICIjMzM4NzAwIiwgIiMwMDgwMDAiLCAiIzAwODAwMCIsICIjMGU4OTE3IiwgIiMxZDkyMmUiLCAiIzFkOTIyZSJdLA0KCQkJImxpbmVfUG9pbnRDb2xvckhvdmVyIjogWyIjMmI5YTQ0IiwgIiMyYjlhNDQiLCAiIzNhYTM1YiIsICIjMmI5YTQ0IiwgIiMyYjlhNDQiLCAiIzFkOTIyZSIsICIjMWQ5MjJlIiwgIiMwZTg5MTciLCAiIzAwODAwMCIsICIjNjY4ZjAwIiwgIiM2NjhmMDAiLCAiIzY2OGYwMCIsICIjMzM4NzAwIiwgIiMwMDgwMDAiLCAiIzMzODcwMCIsICIjMzM4NzAwIiwgIiM2NjhmMDAiLCAiIzMzODcwMCIsICIjMzM4NzAwIiwgIiMwMDgwMDAiLCAiIzAwODAwMCIsICIjMGU4OTE3IiwgIiMxZDkyMmUiLCAiIzFkOTIyZSJdLA0KCQkJImxpbmVfUG9pbnRDb2xvckJvcmRlckhvdmVyIjogWyIjMmI5YTQ0IiwgIiMyYjlhNDQiLCAiIzNhYTM1YiIsICIjMmI5YTQ0IiwgIiMyYjlhNDQiLCAiIzFkOTIyZSIsICIjMWQ5MjJlIiwgIiMwZTg5MTciLCAiIzAwODAwMCIsICIjNjY4ZjAwIiwgIiM2NjhmMDAiLCAiIzY2OGYwMCIsICIjMzM4NzAwIiwgIiMwMDgwMDAiLCAiIzMzODcwMCIsICIjMzM4NzAwIiwgIiM2NjhmMDAiLCAiIzMzODcwMCIsICIjMzM4NzAwIiwgIiMwMDgwMDAiLCAiIzAwODAwMCIsICIjMGU4OTE3IiwgIiMxZDkyMmUiLCAiIzFkOTIyZSJdLA0KCQkJInVzZV9ncmFkaWVudF9jb2xvciI6IHRydWUsDQoJCQkiZ3JhZGllbnRfY29sb3IiOiBbew0KCQkJCQkidmFsdWUiOiAwLA0KCQkJCQkiY29sb3IiOiAiIzViMmM2ZjY2Ig0KCQkJCX0sIHsNCgkJCQkJInZhbHVlIjogNTAsDQoJCQkJCSJjb2xvciI6ICIjMjg3NGE2NjYiDQoJCQkJfSwgew0KCQkJCQkidmFsdWUiOiAxMDAsDQoJCQkJCSJjb2xvciI6ICIjNzNjNmI2NjYiDQoJCQkJfSwgew0KCQkJCQkidmFsdWUiOiAxMjAsDQoJCQkJCSJjb2xvciI6ICIjMDA4MDAwNjYiDQoJCQkJfSwgew0KCQkJCQkidmFsdWUiOiAxNTAsDQoJCQkJCSJjb2xvciI6ICJ5ZWxsb3ciLy8iI2ZmYTUwMDY2Ig0KCQkJCX0sIHsNCgkJCQkJInZhbHVlIjogMTgwLA0KCQkJCQkiY29sb3IiOiAib3JhbmdlIi8vIiNmZmE1MDA2NiINCgkJCQl9LHsNCgkJCQkJInZhbHVlIjogMjEwLA0KCQkJCQkiY29sb3IiOiAicmVkIi8vIiNmZmE1MDA2NiINCgkJCQl9LHsNCgkJCQkJInZhbHVlIjogMjUwLA0KCQkJCQkiY29sb3IiOiAicHVycGxlIiAvLyIjZmZhNTAwNjYiDQoJCQkJfQ0KCQkJXSwNCgkJCSJ1c2VfbGluZV9ncmFkaWVudF9maWxsX2NvbG9yIjogdHJ1ZSwNCgkJCSJsaW5lX2dyYWRpZW50X2ZpbGxfY29sb3IiOiBbew0KCQkJCQkidmFsdWUiOiAwLA0KCQkJCQkiY29sb3IiOiAiIzViMmM2ZjY2Ig0KCQkJCX0sIHsNCgkJCQkJInZhbHVlIjogNTAsDQoJCQkJCSJjb2xvciI6ICIjMjg3NGE2NjYiDQoJCQkJfSwgew0KCQkJCQkidmFsdWUiOiAxMDAsDQoJCQkJCSJjb2xvciI6ICIjNzNjNmI2NjYiDQoJCQkJfSwgew0KCQkJCQkidmFsdWUiOiAxMjAsDQoJCQkJCSJjb2xvciI6ICIjMDA4MDAwNjYiDQoJCQkJfSwgew0KCQkJCQkidmFsdWUiOiAxNTAsDQoJCQkJCSJjb2xvciI6ICJ5ZWxsb3ciLy8iI2ZmYTUwMDY2Ig0KCQkJCX0sIHsNCgkJCQkJInZhbHVlIjogMTgwLA0KCQkJCQkiY29sb3IiOiAib3JhbmdlIi8vIiNmZmE1MDA2NiINCgkJCQl9LHsNCgkJCQkJInZhbHVlIjogMjEwLA0KCQkJCQkiY29sb3IiOiAicmVkIi8vIiNmZmE1MDA2NiINCgkJCQl9LHsNCgkJCQkJInZhbHVlIjogMjUwLA0KCQkJCQkiY29sb3IiOiAicHVycGxlIiAvLyIjZmZhNTAwNjYiDQoJCQkJfQ0KCQkJXQ0KCQl9DQoJXQ0KfQ0KDQp4ID0geC5yZXBsYWNlKC92YWx1ZS9nLCAieSIpOw0KeCA9IHgucmVwbGFjZSgvdGltZXN0YW1wL2csICJ0Iik7DQpteU9iakFycj1KU09OLnBhcnNlKHgpDQovL2xvZyhKU09OLnN0cmluZ2lmeShteU9iakFycikpDQoNCmZvciAobGV0IGk9MDsgaTxteU9iakFyci5sZW5ndGggO2krKyl7DQogIC8vbG9nKG15T2JqQXJyW2ldLnkpDQogICAvLyBsb2coZ2V0RGF0ZU9iamVjdChteU9iakFycltpXS50KSsiIC0tLSIrKG5ldyBEYXRlKCkuZ2V0VGltZSgpLSAxMDgwMDAwMCkudG9TdHJpbmcoKSApDQogIC8vIGlmKGZvcm1hdERhdGUoZ2V0RGF0ZU9iamVjdChteU9iakFycltpXS50KSwgIk1NLlRUIik9PWZvcm1hdERhdGUoZ2V0RGF0ZU9iamVjdCgobmV3IERhdGUoKS5nZXRUaW1lKCkpKSwgIk1NLlRUIikgJiYgDQogICAgLy8gICAoZ2V0RGF0ZU9iamVjdChteU9iakFycltpXS50KSkgPiBuZXcgRGF0ZSgpLmdldFRpbWUoKS0gMTA4MDAwMDAgKQ0KICAgICAgIGlmKHRydWUpIHsNCiAgICAgICAgICAgICAgICAgICAgICBteU9iakFycltpXS50PWZvcm1hdERhdGUoZ2V0RGF0ZU9iamVjdChteU9iakFycltpXS50KSwgImhoOm1tIikgDQogICAgICAgICAgICAgICAgICAgICAgbXlPYmpBcnJMYWJlbHMucHVzaChteU9iakFycltpXS50KQ0KICAgICAgICAgICAgICAgICAgICAgIG15T2JqQXJyRGF0YS5wdXNoKG15T2JqQXJyW2ldLnkpDQogICB9IA0KfQ0KDQpteVdob2xlQXJyLmF4aXNMYWJlbHM9bXlPYmpBcnJMYWJlbHMNCm15V2hvbGVBcnIuZ3JhcGhzWzBdLmRhdGE9bXlPYmpBcnJEYXRhDQovL2xvZyhKU09OLnN0cmluZ2lmeShteVdob2xlQXJyKSkNCg0KcmV0dXJuIEpTT04uc3RyaW5naWZ5KG15V2hvbGVBcnIpOw0KDQoNCg0KDQo=</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> </xml>Vielen Dank, das ist eigentlich genau das was ich wollte.
ich denke ich komme jetzt auch mit dem Skript zurecht.
ich gehe davon aus, dass ich mit value die höhen anpassen kann und farbe ist klar.
-
Vielen Dank, das ist eigentlich genau das was ich wollte.
ich denke ich komme jetzt auch mit dem Skript zurecht.
ich gehe davon aus, dass ich mit value die höhen anpassen kann und farbe ist klar.

was muss man wissen, wenn man die url haben will - für die eigeneumgebung
könntest du noch kurz dazu etwas schreiben und im ersten post verlinken - habe nur deine url genutzt, da bei mir kein wasser in der nähe
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
Ich habe jetzt alles mal nach meinen Vorstellungen angepasst, so sieht das nun aus

Sie 3 Graphen stellen den Flussverlauf da. Somit ist erkennbar wie der Scheitelverlauf ist und wenn der Flutscheitel bei mir ist.
-
Ich habe jetzt alles mal nach meinen Vorstellungen angepasst, so sieht das nun aus

Sie 3 Graphen stellen den Flussverlauf da. Somit ist erkennbar wie der Scheitelverlauf ist und wenn der Flutscheitel bei mir ist.
ändere mal diesen wert
"yAxis_zeroLineColor": "transparent",
dann sollte das rechteck (schwarz) links unten verschwinden
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
Ich habe jetzt alles mal nach meinen Vorstellungen angepasst, so sieht das nun aus

Sie 3 Graphen stellen den Flussverlauf da. Somit ist erkennbar wie der Scheitelverlauf ist und wenn der Flutscheitel bei mir ist.
wie hast du die x-achsenbeschriftung wegbekommen - über das widget oder über das script ?
@Scrounger hast du einen tipp - habe probiert im script:
"xAxis_Show_Axis_Labels": false, heißt im widget: xAxisShowAxisLabelsnach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
wie hast du die x-achsenbeschriftung wegbekommen - über das widget oder über das script ?
@Scrounger hast du einen tipp - habe probiert im script:
"xAxis_Show_Axis_Labels": false, heißt im widget: xAxisShowAxisLabelseigentlich sind die noch da, sind aber so überlagert, dass sie nur blaue Linie zu erkennen sind :grin:

so sehen sie ohne aus
-
eigentlich sind die noch da, sind aber so überlagert, dass sie nur blaue Linie zu erkennen sind :grin:

so sehen sie ohne aus
@chrisbie suche schon die ganze zeit - finde den wert nur im widget - möchte aber alles im script machen - da kann ich solche tricks, wie du sie machst, leider nicht anwenden
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
wie hast du die x-achsenbeschriftung wegbekommen - über das widget oder über das script ?
@Scrounger hast du einen tipp - habe probiert im script:
"xAxis_Show_Axis_Labels": false, heißt im widget: xAxisShowAxisLabels@liv-in-sky sagte in Pegelstände Flüsse visualisieren:
@Scrounger hast du einen tipp - habe probiert im script:
"xAxis_Show_Axis_Labels": false, heißt im widget: xAxisShowAxisLabelsgeht nur über den Editor, wenn Achse ne Zeitachse ist.
Wenn ihr für die Achse eigene Labels vergebt, einfach leeren String verwenden.
Weiterer möglicher trick wäre, die achsenfarbe auftransparentzu setzen. Per Skript wäre das möglich wenn du den Theme Datenpunkt z.B. verwendestvis-materialdesign.0.colors.light.charts.x_axis_valuesbzw.vis-materialdesign.0.colors.dark.charts.x_axis_values -
@liv-in-sky sagte in Pegelstände Flüsse visualisieren:
@Scrounger hast du einen tipp - habe probiert im script:
"xAxis_Show_Axis_Labels": false, heißt im widget: xAxisShowAxisLabelsgeht nur über den Editor, wenn Achse ne Zeitachse ist.
Wenn ihr für die Achse eigene Labels vergebt, einfach leeren String verwenden.
Weiterer möglicher trick wäre, die achsenfarbe auftransparentzu setzen. Per Skript wäre das möglich wenn du den Theme Datenpunkt z.B. verwendestvis-materialdesign.0.colors.light.charts.x_axis_valuesbzw.vis-materialdesign.0.colors.dark.charts.x_axis_values@scrounger wie heißt den die y-achsen beschriftungs farbe genau ? :(
so jedenfalls nicht:

nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@chrisbie suche schon die ganze zeit - finde den wert nur im widget - möchte aber alles im script machen - da kann ich solche tricks, wie du sie machst, leider nicht anwenden
@liv-in-sky
im letzten Bild war ohne x beschrifting, die sind aber im widget ausgeschaltet -
@scrounger wie heißt den die y-achsen beschriftungs farbe genau ? :(
so jedenfalls nicht:

@liv-in-sky sagte in Pegelstände Flüsse visualisieren:
@scrounger wie heißt den die y-achsen beschriftungs farbe genau ? :(
y-Achse oder x-Achse? ;-)
y-Achse siehe hier:
https://github.com/Scrounger/ioBroker.vis-materialdesign#graph-y-axisx-Achse geht nur über Editor.

-
@liv-in-sky sagte in Pegelstände Flüsse visualisieren:
@scrounger wie heißt den die y-achsen beschriftungs farbe genau ? :(
y-Achse oder x-Achse? ;-)
y-Achse siehe hier:
https://github.com/Scrounger/ioBroker.vis-materialdesign#graph-y-axisx-Achse geht nur über Editor.

@scrounger ok - ich brauche die x-achse - dann halt über widget - danke dir
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html



