NEWS
Pegelstände Flüsse visualisieren
-
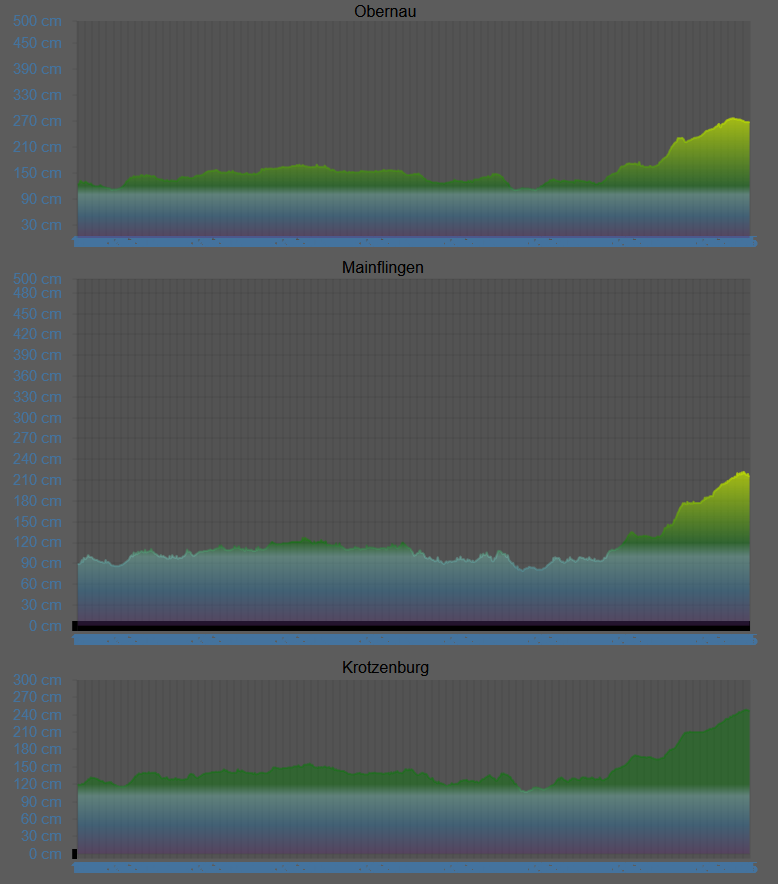
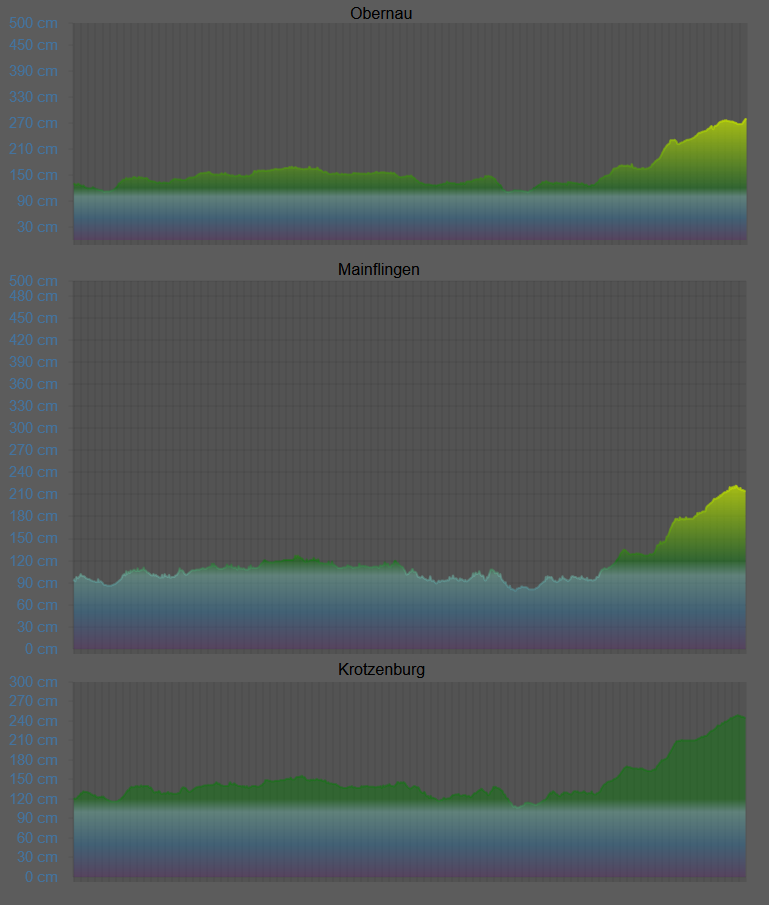
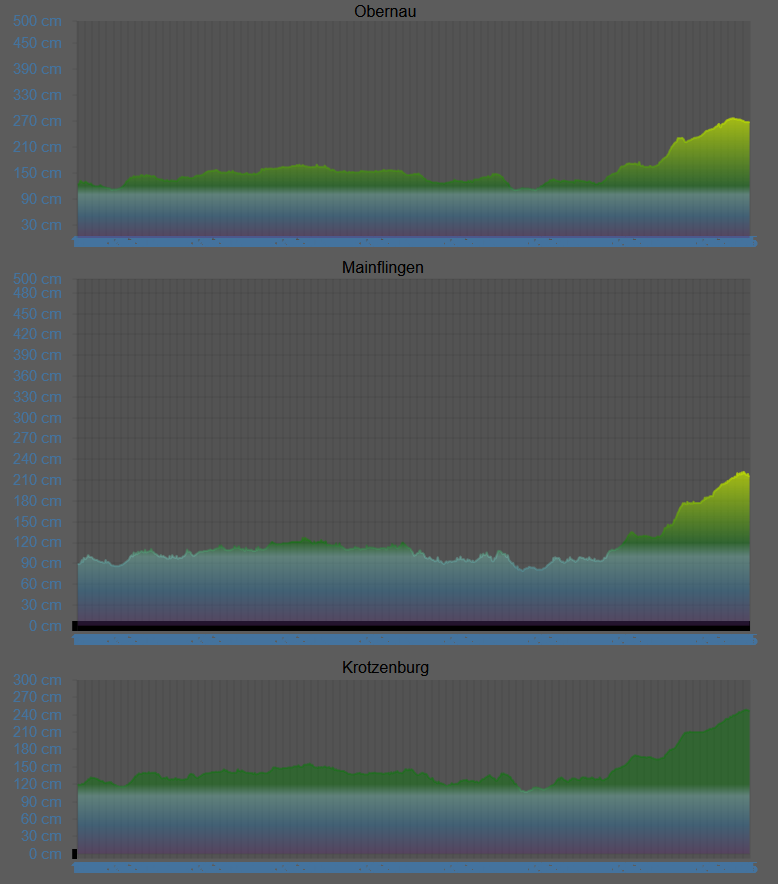
Ich habe jetzt alles mal nach meinen Vorstellungen angepasst, so sieht das nun aus

Sie 3 Graphen stellen den Flussverlauf da. Somit ist erkennbar wie der Scheitelverlauf ist und wenn der Flutscheitel bei mir ist.
ändere mal diesen wert
"yAxis_zeroLineColor": "transparent",
dann sollte das rechteck (schwarz) links unten verschwinden
-
Ich habe jetzt alles mal nach meinen Vorstellungen angepasst, so sieht das nun aus

Sie 3 Graphen stellen den Flussverlauf da. Somit ist erkennbar wie der Scheitelverlauf ist und wenn der Flutscheitel bei mir ist.
wie hast du die x-achsenbeschriftung wegbekommen - über das widget oder über das script ?
@Scrounger hast du einen tipp - habe probiert im script:
"xAxis_Show_Axis_Labels": false, heißt im widget: xAxisShowAxisLabels -
wie hast du die x-achsenbeschriftung wegbekommen - über das widget oder über das script ?
@Scrounger hast du einen tipp - habe probiert im script:
"xAxis_Show_Axis_Labels": false, heißt im widget: xAxisShowAxisLabelseigentlich sind die noch da, sind aber so überlagert, dass sie nur blaue Linie zu erkennen sind :grin:

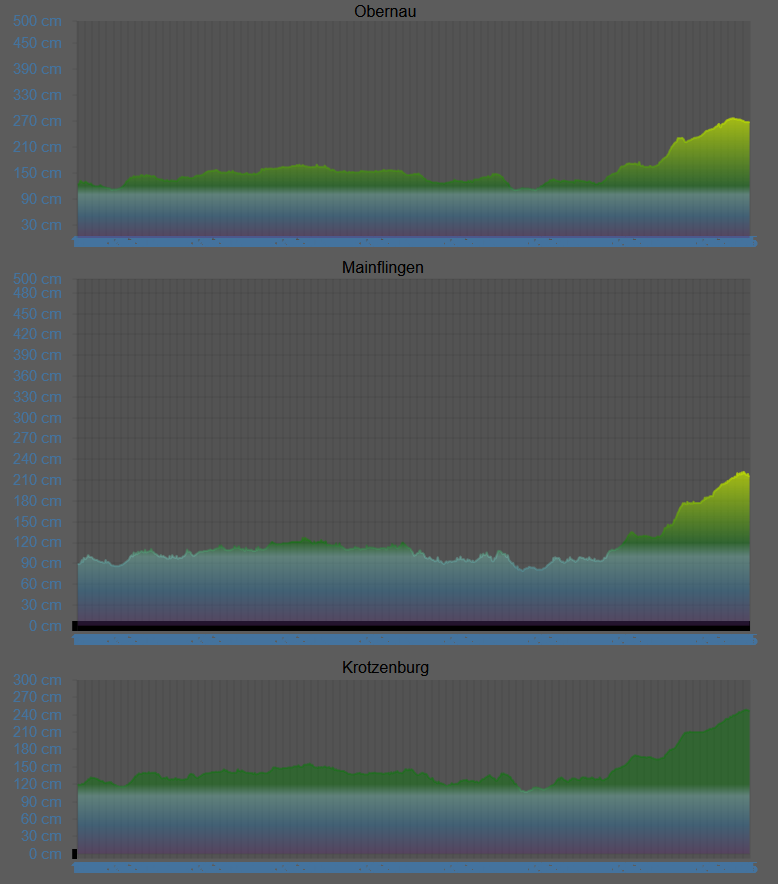
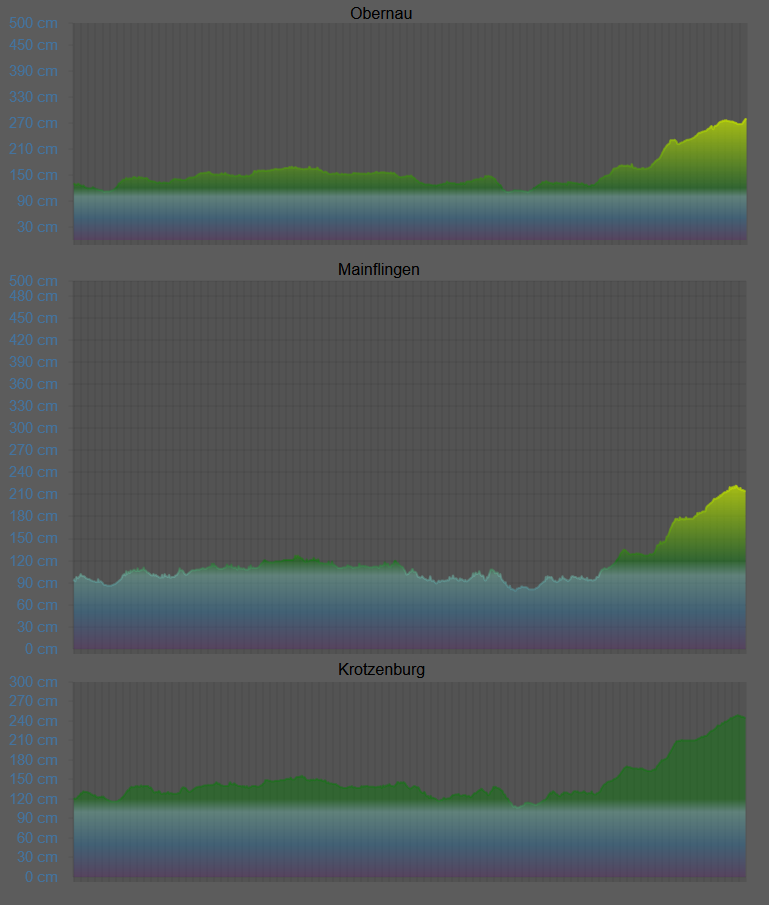
so sehen sie ohne aus
-
eigentlich sind die noch da, sind aber so überlagert, dass sie nur blaue Linie zu erkennen sind :grin:

so sehen sie ohne aus
@chrisbie suche schon die ganze zeit - finde den wert nur im widget - möchte aber alles im script machen - da kann ich solche tricks, wie du sie machst, leider nicht anwenden
-
wie hast du die x-achsenbeschriftung wegbekommen - über das widget oder über das script ?
@Scrounger hast du einen tipp - habe probiert im script:
"xAxis_Show_Axis_Labels": false, heißt im widget: xAxisShowAxisLabels@liv-in-sky sagte in Pegelstände Flüsse visualisieren:
@Scrounger hast du einen tipp - habe probiert im script:
"xAxis_Show_Axis_Labels": false, heißt im widget: xAxisShowAxisLabelsgeht nur über den Editor, wenn Achse ne Zeitachse ist.
Wenn ihr für die Achse eigene Labels vergebt, einfach leeren String verwenden.
Weiterer möglicher trick wäre, die achsenfarbe auftransparentzu setzen. Per Skript wäre das möglich wenn du den Theme Datenpunkt z.B. verwendestvis-materialdesign.0.colors.light.charts.x_axis_valuesbzw.vis-materialdesign.0.colors.dark.charts.x_axis_values -
@liv-in-sky sagte in Pegelstände Flüsse visualisieren:
@Scrounger hast du einen tipp - habe probiert im script:
"xAxis_Show_Axis_Labels": false, heißt im widget: xAxisShowAxisLabelsgeht nur über den Editor, wenn Achse ne Zeitachse ist.
Wenn ihr für die Achse eigene Labels vergebt, einfach leeren String verwenden.
Weiterer möglicher trick wäre, die achsenfarbe auftransparentzu setzen. Per Skript wäre das möglich wenn du den Theme Datenpunkt z.B. verwendestvis-materialdesign.0.colors.light.charts.x_axis_valuesbzw.vis-materialdesign.0.colors.dark.charts.x_axis_values@scrounger wie heißt den die y-achsen beschriftungs farbe genau ? :(
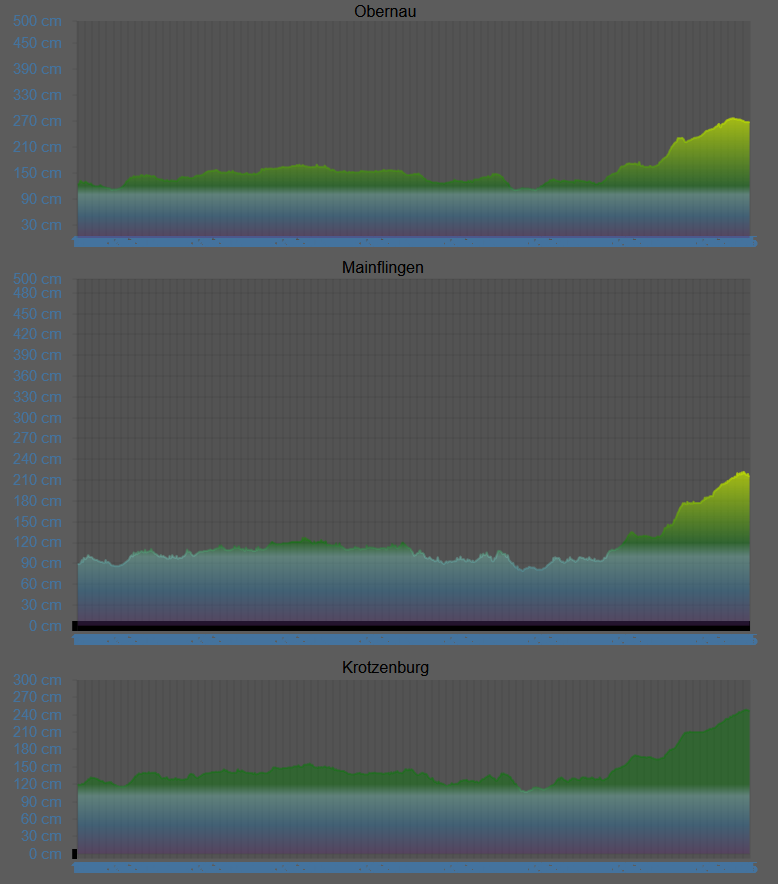
so jedenfalls nicht:

-
@chrisbie suche schon die ganze zeit - finde den wert nur im widget - möchte aber alles im script machen - da kann ich solche tricks, wie du sie machst, leider nicht anwenden
@liv-in-sky
im letzten Bild war ohne x beschrifting, die sind aber im widget ausgeschaltet -
@scrounger wie heißt den die y-achsen beschriftungs farbe genau ? :(
so jedenfalls nicht:

@liv-in-sky sagte in Pegelstände Flüsse visualisieren:
@scrounger wie heißt den die y-achsen beschriftungs farbe genau ? :(
y-Achse oder x-Achse? ;-)
y-Achse siehe hier:
https://github.com/Scrounger/ioBroker.vis-materialdesign#graph-y-axisx-Achse geht nur über Editor.

-
@liv-in-sky sagte in Pegelstände Flüsse visualisieren:
@scrounger wie heißt den die y-achsen beschriftungs farbe genau ? :(
y-Achse oder x-Achse? ;-)
y-Achse siehe hier:
https://github.com/Scrounger/ioBroker.vis-materialdesign#graph-y-axisx-Achse geht nur über Editor.

@scrounger ok - ich brauche die x-achse - dann halt über widget - danke dir
-
@scrounger ok - ich brauche die x-achse - dann halt über widget - danke dir
-
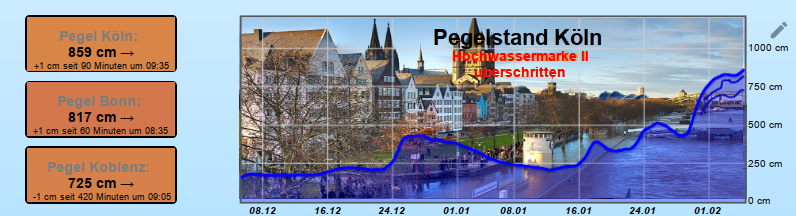
Ich habe jetzt alles mal nach meinen Vorstellungen angepasst, so sieht das nun aus

Sie 3 Graphen stellen den Flussverlauf da. Somit ist erkennbar wie der Scheitelverlauf ist und wenn der Flutscheitel bei mir ist.
@chrisbie sagte in Pegelstände Flüsse visualisieren:
Somit ist erkennbar wie der Scheitelverlauf ist und wenn der Flutscheitel bei mir ist.
Diese Idee gefällt mir und habe ich jetzt auch übernommen:

Bonn und Koblenz als flußaufwärts liegende Pegel .
Einmal als Widget mit Indikator ob es da noch steigt, und einmal als dünne Linien unter dem Kölner Graphen.
Da sind erstmal natürlich nur wenige Werte. Ob ichas so behalte weiß ich erst, wenn ich genug Daten habe. -
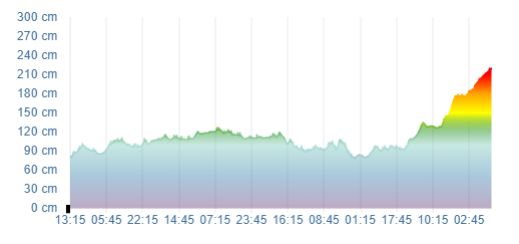
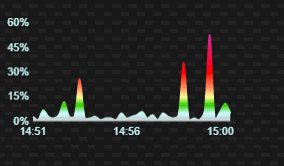
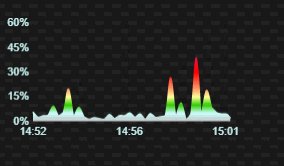
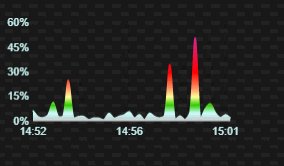
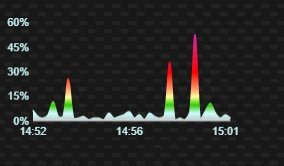
die farben diagramme gefallen mir gerade sehr gut
z.b. die letzten 10 minuten cpu usage vom server

-
Hallo @liv-in-sky könntest du vllt dein Widget hier einmal teilen? Finde es sehr gelungen! :-)
DANKE
-
Hallo @liv-in-sky könntest du vllt dein Widget hier einmal teilen? Finde es sehr gelungen! :-)
DANKE
im script musst du in der function holeHistory einen datenpunkt angleichen,. der dp muss eine zahl sein und natürlich history einträge haben. ich habe sql als history - das müßtest du auch angleichen.
die blockly variablen kannst du nach deinen bedingungen angleichen.
letztlich habe ich noch ein paar sachen im widget selbst definiert.
bei fragen, einfac h melkdendas script:
das widget:
-
Ich habe jetzt alles mal nach meinen Vorstellungen angepasst, so sieht das nun aus

Sie 3 Graphen stellen den Flussverlauf da. Somit ist erkennbar wie der Scheitelverlauf ist und wenn der Flutscheitel bei mir ist.
@chrisbie sagte in Pegelstände Flüsse visualisieren:
Sie 3 Graphen stellen den Flussverlauf da. Somit ist erkennbar wie der Scheitelverlauf ist und wenn der Flutscheitel bei mir ist.
Die Idee ist gut, hat aber so ihre Grenzen ;-)

Die (für mich) sinnvollen Pegel liegen bei Rheinkilometer 591 (KO), 655 (BN) und 688 (K).
Bei üblicher Fließgeschwindigkeit von 5-6km/h wären es von Koblenz bis Köln etwa 15h Vorlaufzeit.
Jetzt bei Hochwasser und Fließgeschwindigkeiten von bis zu 20km/h schrumpft die Vorlaufzeit erheblic.Weiter rheinaufwärts liegende Pegel wären auch nicht sinnvoll, da alleine die Zuflüssen von Mosel, Ahr, Lahn und Sieg erhebliche Wassermengen, insbesondere bei langanhaltendem regional begrenztem Regen, wie es jetzt gerade war, nicht berücksichtigt.
Wie seht ihr das?