NEWS
jarvis v2.2.0 - just another remarkable vis
-
@uncleb sagte in jarvis v2.1.0 - just another remarkable vis:
Ja hab alle drei Varianten durch
100 100% 100 %
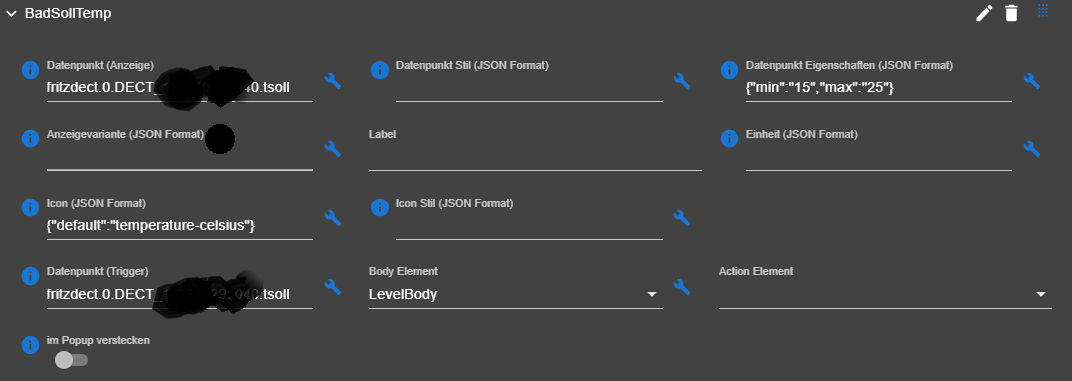
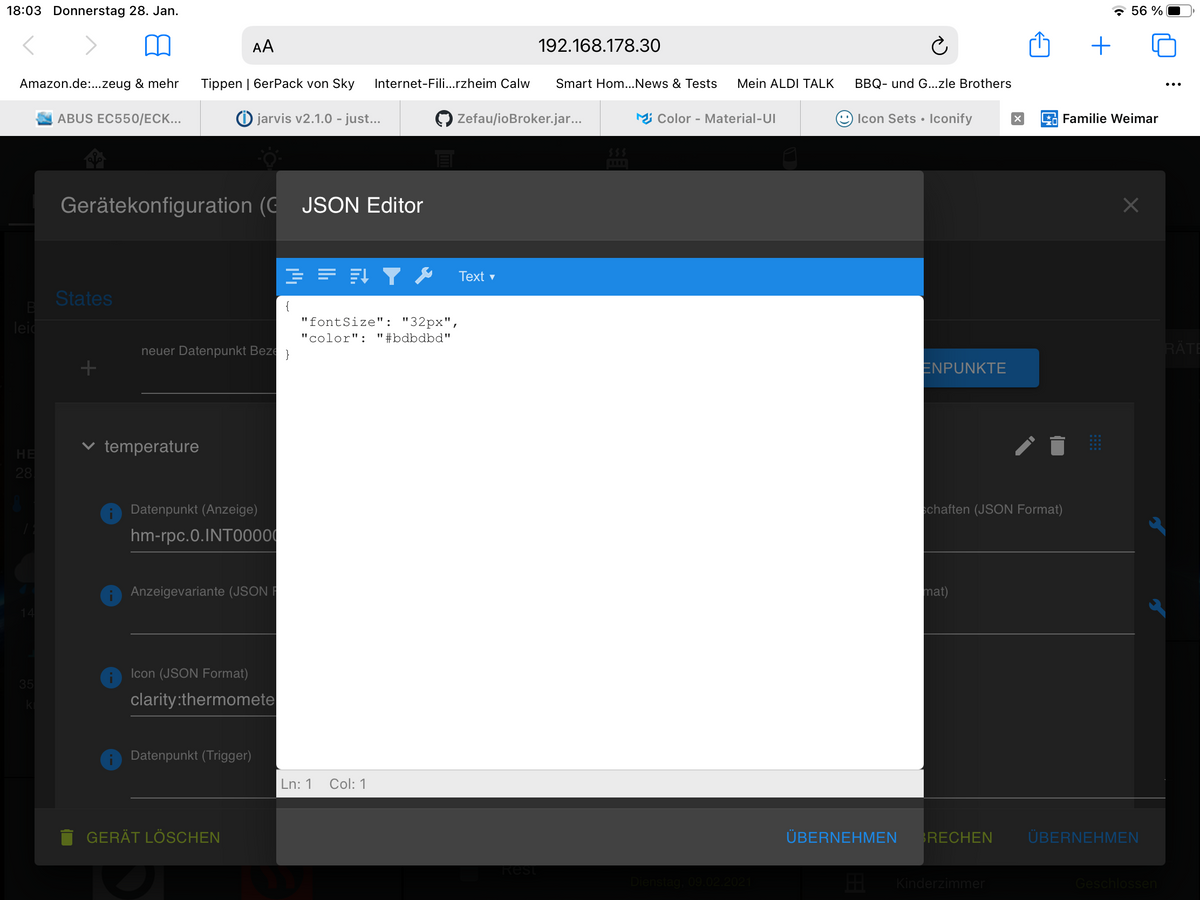
Keins von den dreien bewirkt iwasEs ist stets ohne Einheit, sofern sollte die erste Variante gehen. Sehr merkwürdig. Was für ein Datenpunkt ist das? Kannst du mal einen Screenshot von der Geräte-Konfiguration machen?
Was passiert, wenn du 100 ohne Anführungszeichen
"probierst?@zefau
Das funktioniert :)

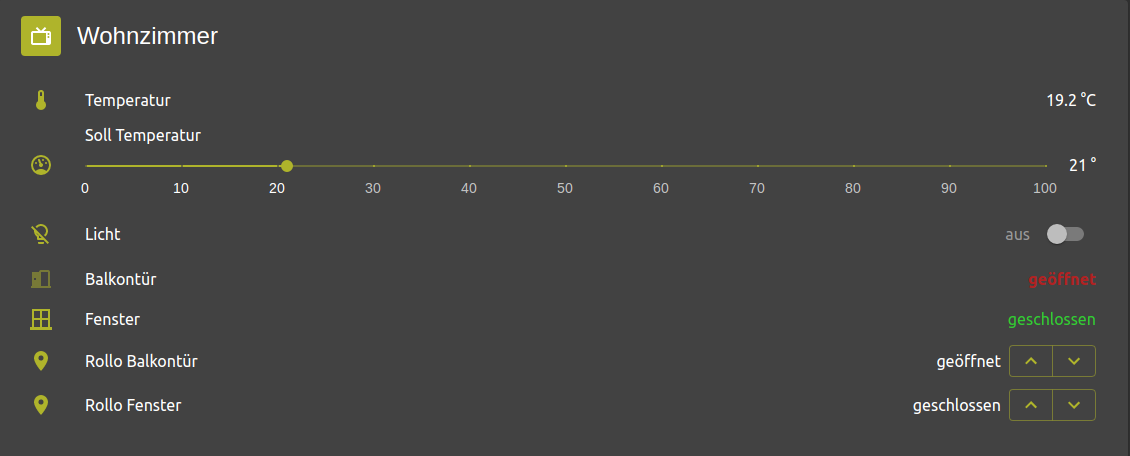
Vielen Dank :)Eine Frage zum Level Widget..
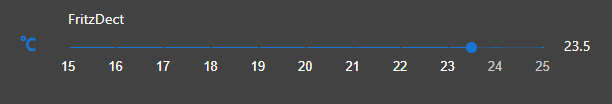
Hätte gerne einen Bereich von 15 - 25 auswählbar.
Das hast du in deinen FAQs schon beantwortet, man könne dies in den Widget Einstellungen umsetzen?
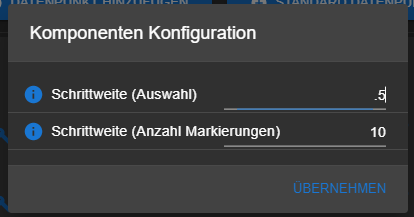
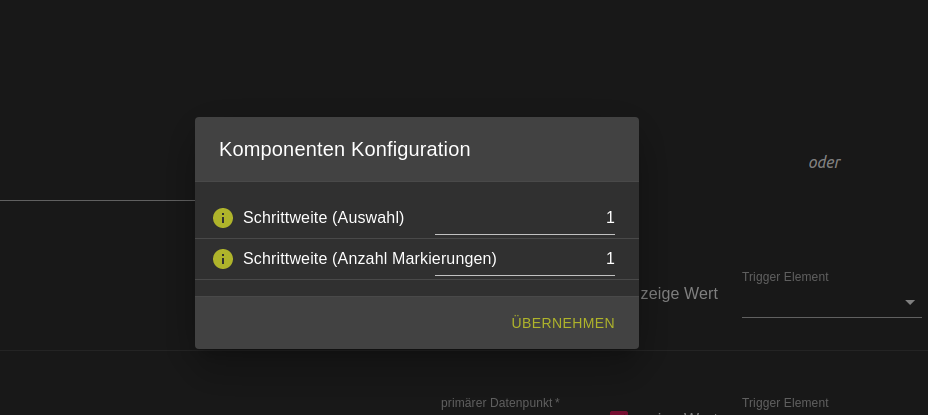
In den Einstellungen finde ich allerdings nur die Möglichkeit die Schrittweite und Anzahl der Markierung einzustellen.
Übersehe ich da was?

-
jarvis - just another remarkable vis
Was ist jarvis?
jarvis ist eine Material Design Visualisierung, die auf Material UI basiert. jarvis gibt eine Struktur und Module vor, die zur Visualisierung genutzt werden, aber sehr flexibel konfiguriert werden können.
jarvis ist responsive und passt sich der Größe des Screens an.
Das Layout ist flexibel konfigurierbar. Es können optional (beliebig viele) Tabs verwendet werden. Jeder Tab kann entweder
fullscreensein oder beliebig vielecolumnshaben, die die einzelnenmodulesin flexibler Reihenfolge beinhalten.Jedes Modul hat spezielle Konfigurationsmöglichkeiten (siehe Wiki je Modul).
Warum jarvis?
jarvis ist weitaus weniger flexibel als ioBroker.vis, aber bietet dafür ein standardisiertes Design, um schnell eine Visualisierung zusammenzustellen. Wer besonders spezifische Anforderungen hat, sollte (weiterhin) ioBroker.vis verwendet.
Mehr Informationen
Mehr Informationen - insbesondere zur Konfiguration - gibt es im Wiki.
Gestalte mit und stimme ab
Bitte stimmt für eure gewünschten Feature Requests ab: Nutzt dazu die Emoticon auf Github, um für eure favorisierten Feature Requests abzustimmen:

Jeder Emoticon zählt gleich. Bitte stimmt nicht für alle / zu viele Feature Requests ab, sonst gibt es am Ende keine großen Unterschiede mehr.
Die Reihenfolge nach abgegebenen Stimmen seht ihr hier: Übersicht der Feature Requests nach Stimmen
Siehe https://forum.iobroker.net/post/526170
Impressionen
Die Konfiguration von Modulen kann frei angeordnet werden.
Nachfolgend einige Impressionen / Beispiele:Users
@braindead: https://forum.iobroker.net/post/490283
@JackDaniel: https://forum.iobroker.net/post/490928
@Mooo: https://forum.iobroker.net/post/493843Screencast / Video
Screenshots
Beispiel: Dashboard (3
columns)
Beispiel: Karte (Vollbild)

Beispiel: Statistiken (2
columns)
Beispiel: Status (3
columns, davon 2 leer)
Module
Die folgenden Module sind aktuell (Februar 2020) verfügbar und können frei konfiguriert werden. Eine aktuelle Liste der Module ist im Wiki zu finden.
AdapterStatus

Chart

DateTime

Map

StateList




StateListHorizontal

Konfiguration / erste Schritte
Ausblick / Roadmap
Ihr habt Wünsche? Bitte legt ein Issue auf Github an.
MEILENSTEINE / ROADMAPs
siehe https://github.com/Zefau/ioBroker.jarvis/milestones
nächste Release
-
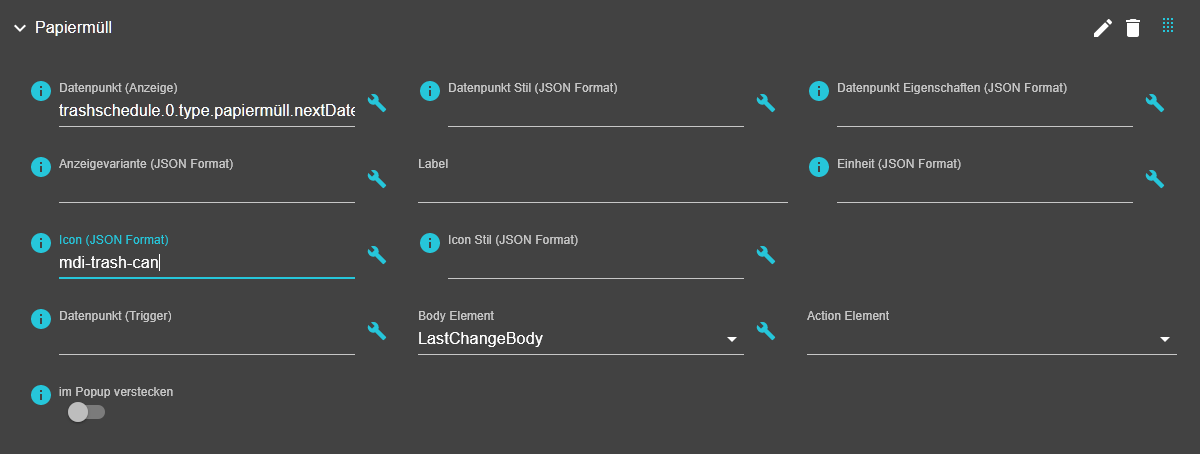
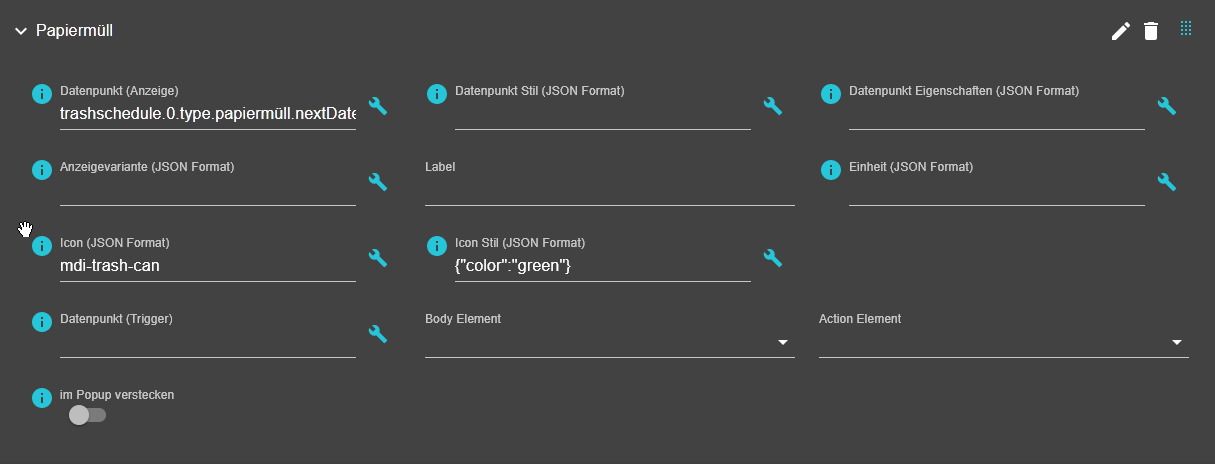
Was muss ich machen wenn ich nur ein bestimmtes Icon in einer anderen Farbe habe möchte.
Hier z.b. möcht ich das das Icon grün erscheint.

-
@wolkenschaufler sagte in jarvis v2.0.0 - just another remarkable vis:
ich bin begeistert von Jarvis! Das einzige was mir nicht so gefällt, ist die Darstellung der Diagramme. Da ich schon ein wenig mit Material Design Widgets Diagrammen rumgespielt haben, möchte ich diese gerne in Jarvis einbinden.
Was genau gefällt dir beim Chart nicht was das Material Design Line History Chart Widget bietet?
@zefau
Hallo, hab auch mal jarvis angetestet und gefällt mir sehr gut, bis auf die Chart Darstellung.
In Lovelace gibt es eine geniale Erweiterung:
https://github.com/kalkih/mini-graph-card
Wäre so eine Darstellung in jarvis auch machbar? Finde das sehr schick.
Will nicht auch noch Grafana installieren und einbinden. ;-)
-
@zefau
Hallo, hab auch mal jarvis angetestet und gefällt mir sehr gut, bis auf die Chart Darstellung.
In Lovelace gibt es eine geniale Erweiterung:
https://github.com/kalkih/mini-graph-card
Wäre so eine Darstellung in jarvis auch machbar? Finde das sehr schick.
Will nicht auch noch Grafana installieren und einbinden. ;-)
@smarthome20 sagte in jarvis v2.1.0 - just another remarkable vis:
Wäre so eine Darstellung in jarvis auch machbar? Finde das sehr schick.
Mach gerne einen Feature Request auf Github auf
-
@smarthome20 sagte in jarvis v2.1.0 - just another remarkable vis:
Wäre so eine Darstellung in jarvis auch machbar? Finde das sehr schick.
Mach gerne einen Feature Request auf Github auf
Guten Abend zusammen,
gibt es eine Möglichkeit bei dem Mediacontrol Widget die Steuerleiste unten zu verbergen?
Also nur Cover und Info Anzeige :) -
In dem Feld Icon Stil musst du „color“:“green“ (bzw. den Hex Wert #xxxxxx) eintragen
So etwa:

-
@swe1008 sagte in jarvis v2.1.0 - just another remarkable vis:
„color“:“green“
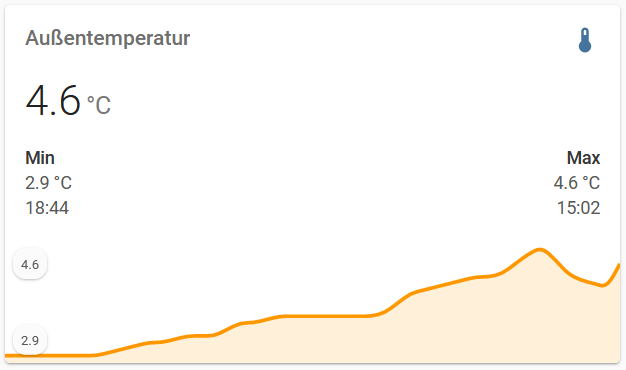
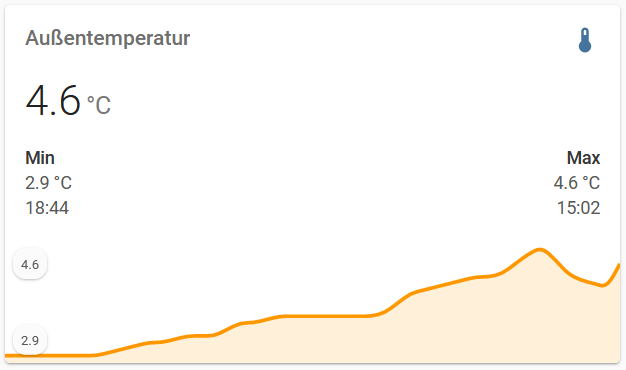
Farbe ändert sich leider nicht:



Update habe die BETA 26 installiert jetzt gehts mit der Farbe
-
Wie macht ihr das mit den Wetterdaten ..
Will mich bei wetter.com anmelden der verlangt aber ein webseite die ich nicht habe.....
Wichtig:
Um die API von Daswetter.com zu verwenden, ist es notwendig, auf Ihrer Website einen Link auf Daswetter.com (https://www.daswetter.com/) zu setzen. Wenn Sie Anwendungsentwickler für mobile Applikationen sind und über keine Webseite verfügen, können Sie gerne die URL des Markets (Google Play oder App Store) angeben. Es ist erforderlich, eine Referenz in Ihrer App hinzuzufügen. -
Wie macht ihr das mit den Wetterdaten ..
Will mich bei wetter.com anmelden der verlangt aber ein webseite die ich nicht habe.....
Wichtig:
Um die API von Daswetter.com zu verwenden, ist es notwendig, auf Ihrer Website einen Link auf Daswetter.com (https://www.daswetter.com/) zu setzen. Wenn Sie Anwendungsentwickler für mobile Applikationen sind und über keine Webseite verfügen, können Sie gerne die URL des Markets (Google Play oder App Store) angeben. Es ist erforderlich, eine Referenz in Ihrer App hinzuzufügen.@flopsi https://github.com/rg-engineering/ioBroker.daswetter
Dort steht:
Register at https://www.daswetter.com/api/#/login The account is for free under certain conditions. -
@smarthome20 sagte in jarvis v2.1.0 - just another remarkable vis:
Wäre so eine Darstellung in jarvis auch machbar? Finde das sehr schick.
Mach gerne einen Feature Request auf Github auf
@Zefau
Notifications: Gut wäre, wenn man die Nachricht auch direkt in der Ansicht löschen kann.
Neben Schliessen ein Löschen.
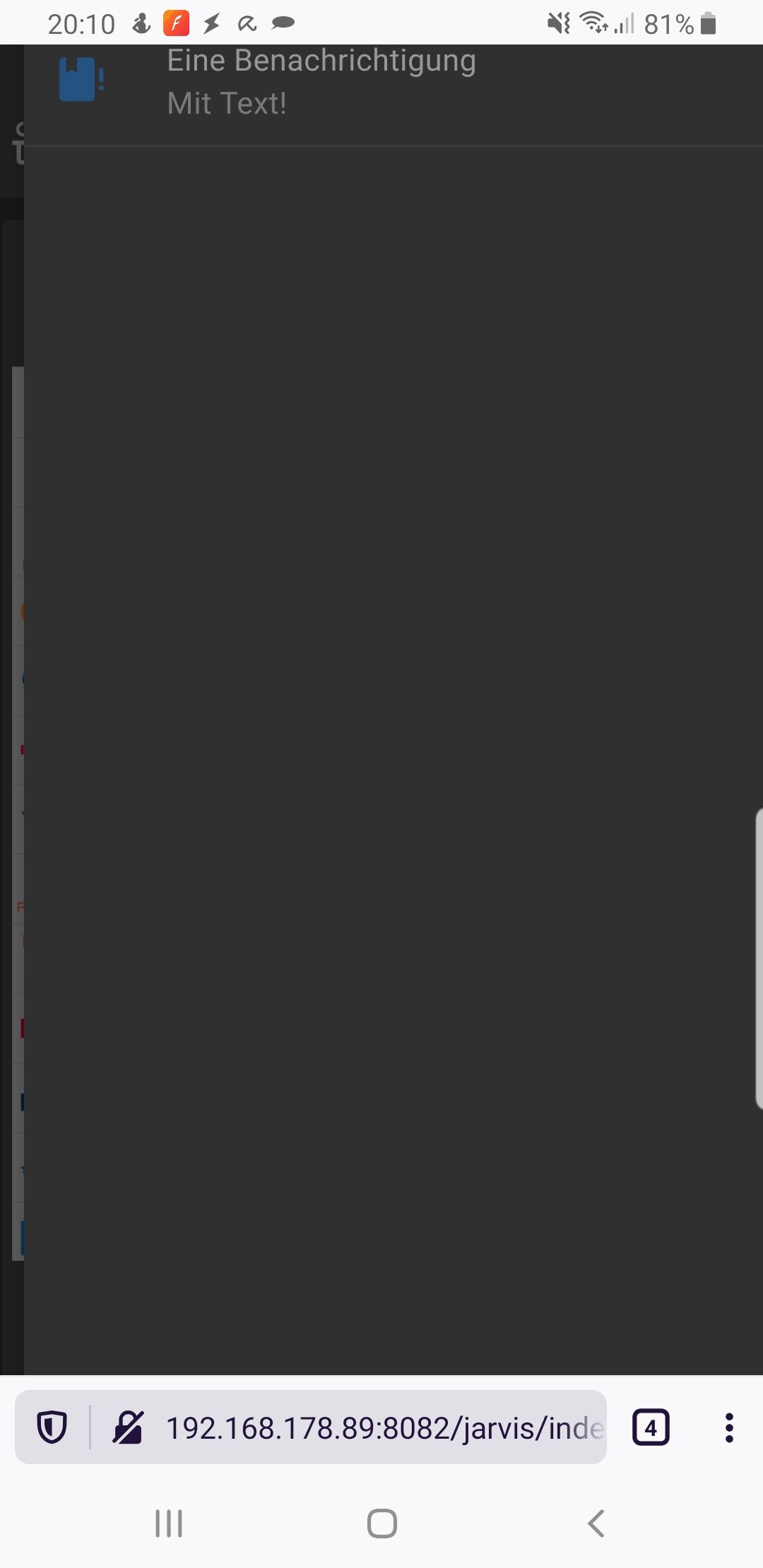
Auf dem Handy kann man die Benachrichtigungen schlecht schliessen (die graue Fläche verschwinden lassen):

Auch die Ansicht ist dort zu weit oben.
Vielleicht auch dort ein Schliessen als letzte Punkt unten? -
@zefau
Das funktioniert :)

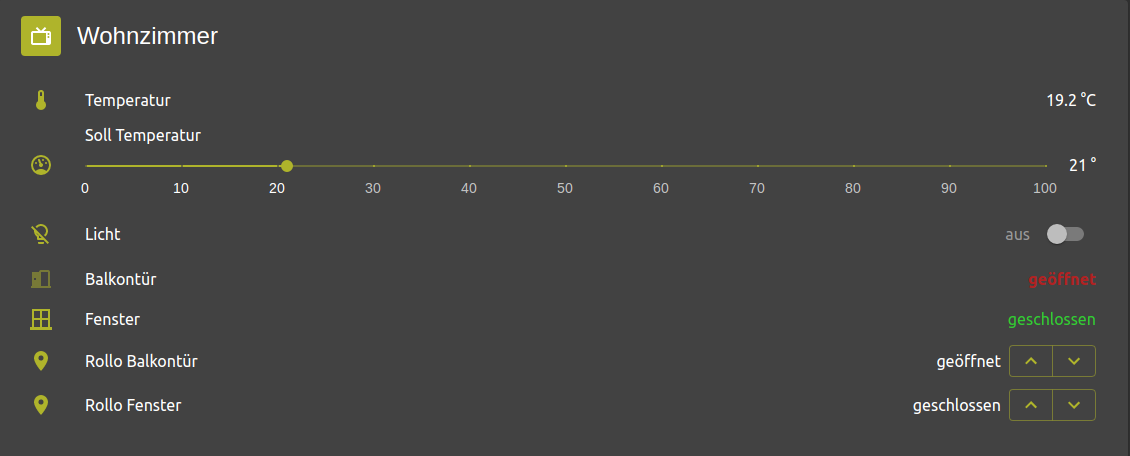
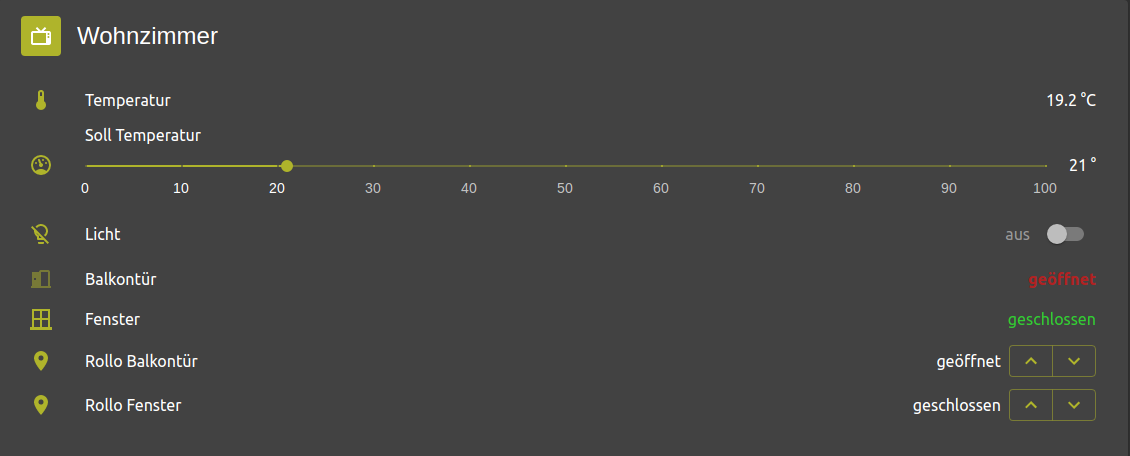
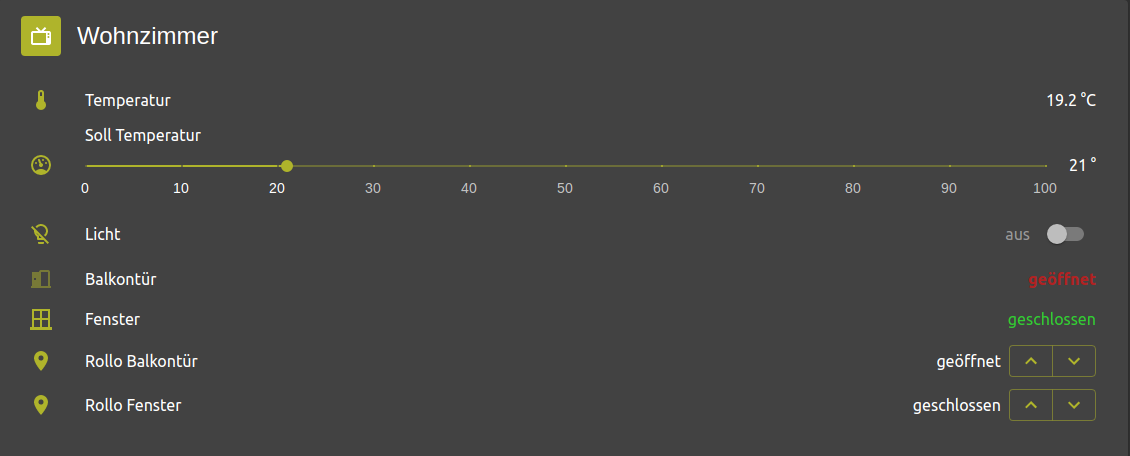
Vielen Dank :)Eine Frage zum Level Widget..
Hätte gerne einen Bereich von 15 - 25 auswählbar.
Das hast du in deinen FAQs schon beantwortet, man könne dies in den Widget Einstellungen umsetzen?
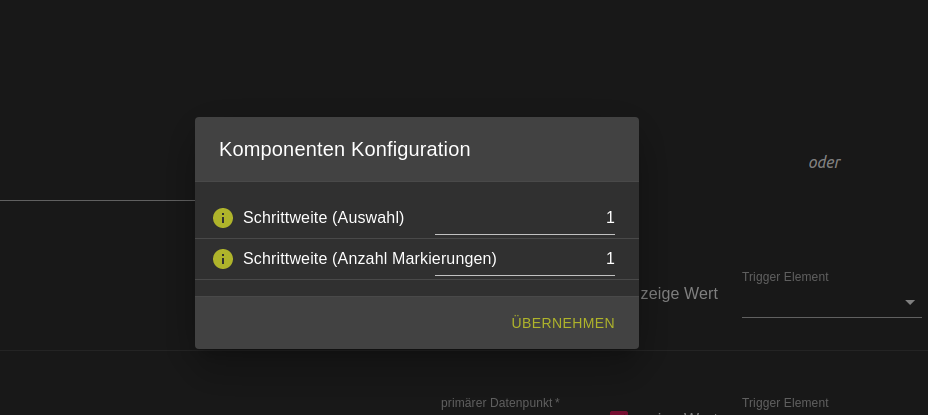
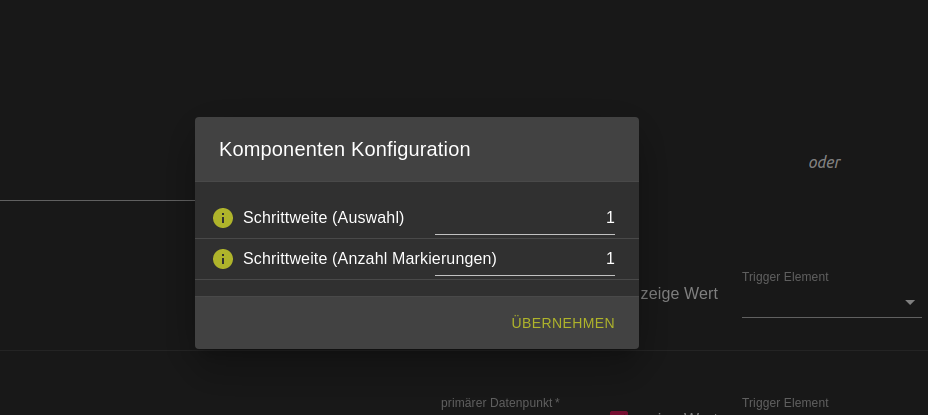
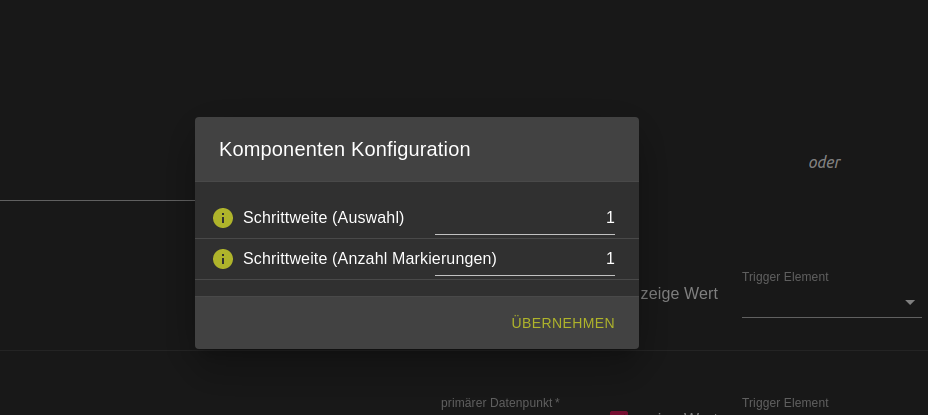
In den Einstellungen finde ich allerdings nur die Möglichkeit die Schrittweite und Anzahl der Markierung einzustellen.
Übersehe ich da was?

@uncleb said in jarvis v2.1.0 - just another remarkable vis:
@zefau
Das funktioniert :)

Vielen Dank :)Eine Frage zum Level Widget..
Hätte gerne einen Bereich von 15 - 25 auswählbar.
Das hast du in deinen FAQs schon beantwortet, man könne dies in den Widget Einstellungen umsetzen?
In den Einstellungen finde ich allerdings nur die Möglichkeit die Schrittweite und Anzahl der Markierung einzustellen.
Übersehe ich da was?

Kanns sein das die Möglichkeit in eins der Updates verloren ging?
-
@uncleb said in jarvis v2.1.0 - just another remarkable vis:
@zefau
Das funktioniert :)

Vielen Dank :)Eine Frage zum Level Widget..
Hätte gerne einen Bereich von 15 - 25 auswählbar.
Das hast du in deinen FAQs schon beantwortet, man könne dies in den Widget Einstellungen umsetzen?
In den Einstellungen finde ich allerdings nur die Möglichkeit die Schrittweite und Anzahl der Markierung einzustellen.
Übersehe ich da was?

Kanns sein das die Möglichkeit in eins der Updates verloren ging?
-
@mcu said in jarvis v2.1.0 - just another remarkable vis:
Datenpunkt-Eigenschaften
{"min":"15","max:"25"}Perfekt danke :)
Für die nächsten dies rauskopieren
Ein " ist falschDatenpunkt-Eigenschaften {"min":"15","max":"25"}So passts :)
-
@mcu sagte in jarvis v2.1.0 - just another remarkable vis:
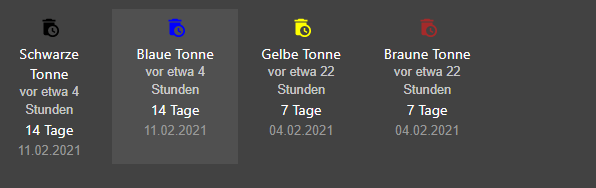
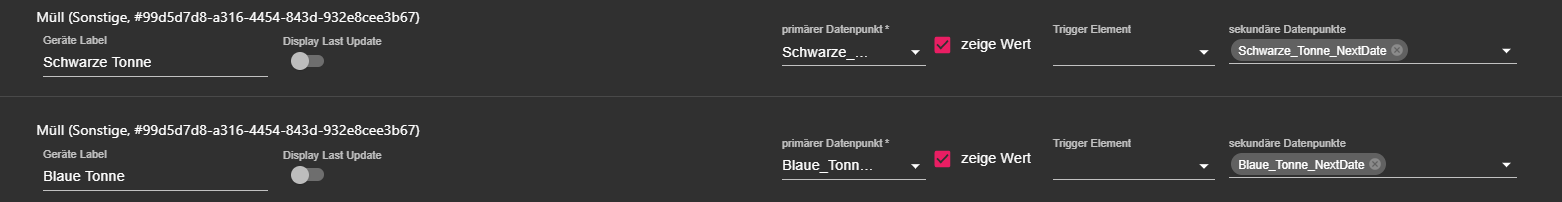
Thema StateListHorizontal
Last Update wird trotzdem angezeigt?
Bei mir lokal geht es. Kannst du mal schauen, was im JSON steht bzgl.
lastUpdate? Zur Not mal aktivieren, speichern und wieder deaktivieren. -
@mcu sagte in jarvis v2.1.0 - just another remarkable vis:
Thema StateListHorizontal
Last Update wird trotzdem angezeigt?
Bei mir lokal geht es. Kannst du mal schauen, was im JSON steht bzgl.
lastUpdate? Zur Not mal aktivieren, speichern und wieder deaktivieren.