NEWS
Test Adapter tvprogram
-
@oliverio sagte in Test Adapter tvprogram:
Welche css-Stile haben die folgenden Elemente ?
Wo sehe ich diese?
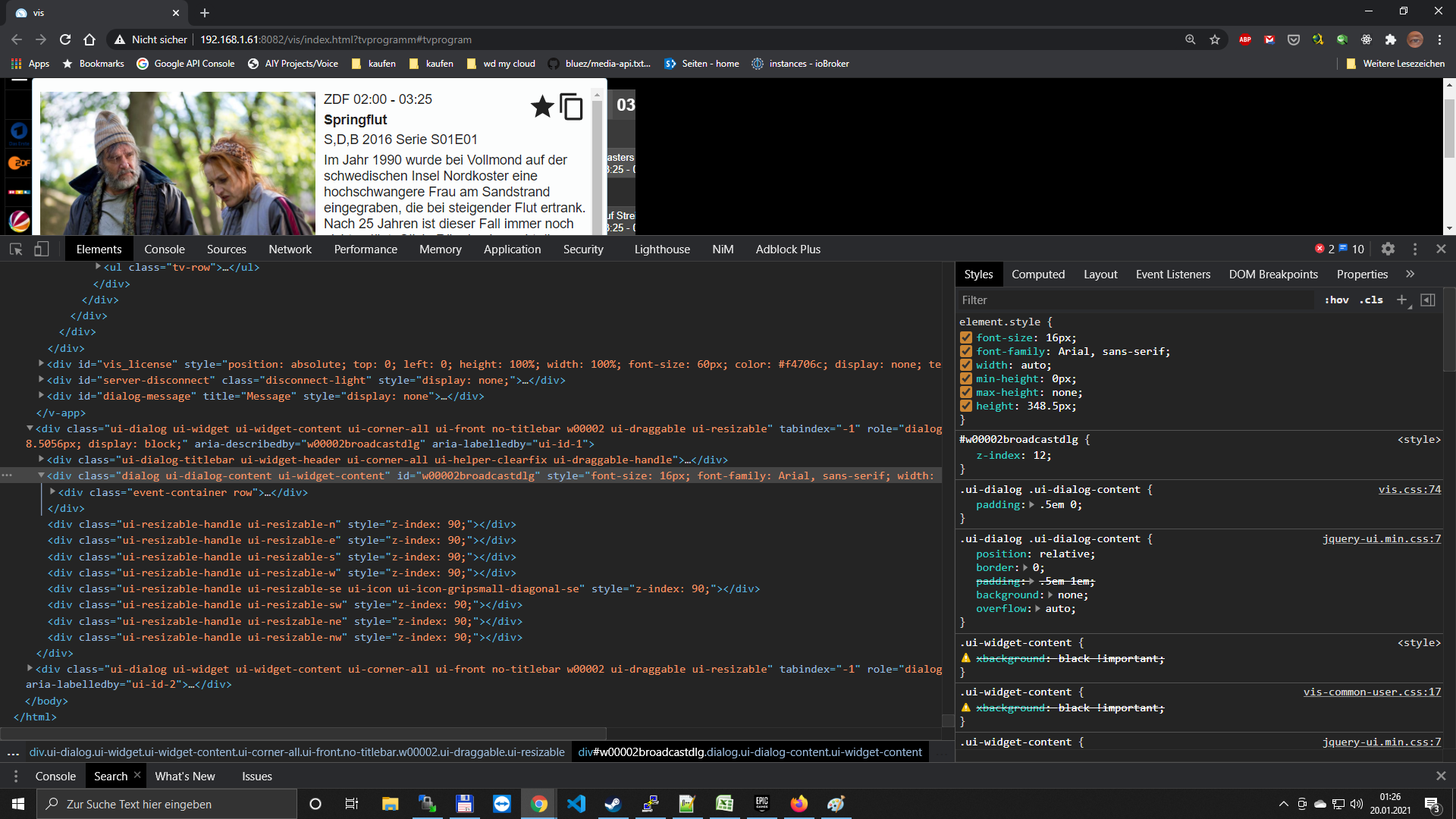
@sigi234 In den developer tools des browsers
- tv detail view dialog öffnen
- rechte maustaste an irgendeine stelle des dialogs
- Untersuchen oder Element untersuchen auswählen.
- in der angezeigten html struktur ein paar zeilen weiter hoch gehen. da müssten dann diese elemente mit den obigen codes stehen

- dann im rechten Bereich unter styles mal schauen und ggfs rauskopieren
6 dann die elemente einzeln durch gehen und markieren, dann ändert sich auch die styles ansicht für das jeweilige element.
-
@sigi234 In den developer tools des browsers
- tv detail view dialog öffnen
- rechte maustaste an irgendeine stelle des dialogs
- Untersuchen oder Element untersuchen auswählen.
- in der angezeigten html struktur ein paar zeilen weiter hoch gehen. da müssten dann diese elemente mit den obigen codes stehen

- dann im rechten Bereich unter styles mal schauen und ggfs rauskopieren
6 dann die elemente einzeln durch gehen und markieren, dann ändert sich auch die styles ansicht für das jeweilige element.
-
-
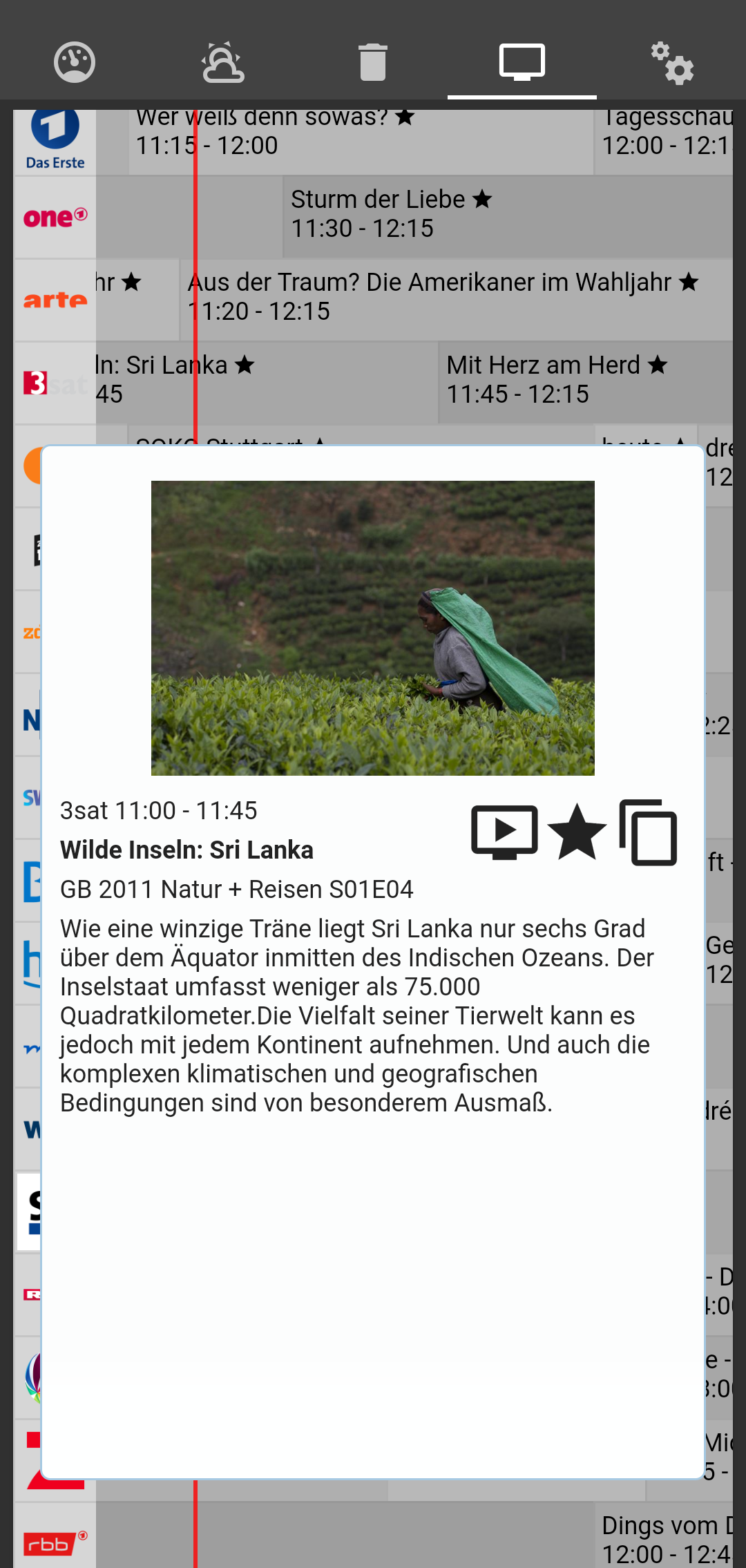
ok das war das erste Element und jetzt noch die anderen
hier ist doch das bild groß und die schrift in Ordnung? oder sehe ich da was falsch? -
ok das war das erste Element und jetzt noch die anderen
hier ist doch das bild groß und die schrift in Ordnung? oder sehe ich da was falsch?@oliverio sagte in Test Adapter tvprogram:
hier ist doch das bild groß und die schrift in Ordnung? oder sehe ich da was falsch?
Ja, das ändert sich nach einiger Zeit auf groß.
-
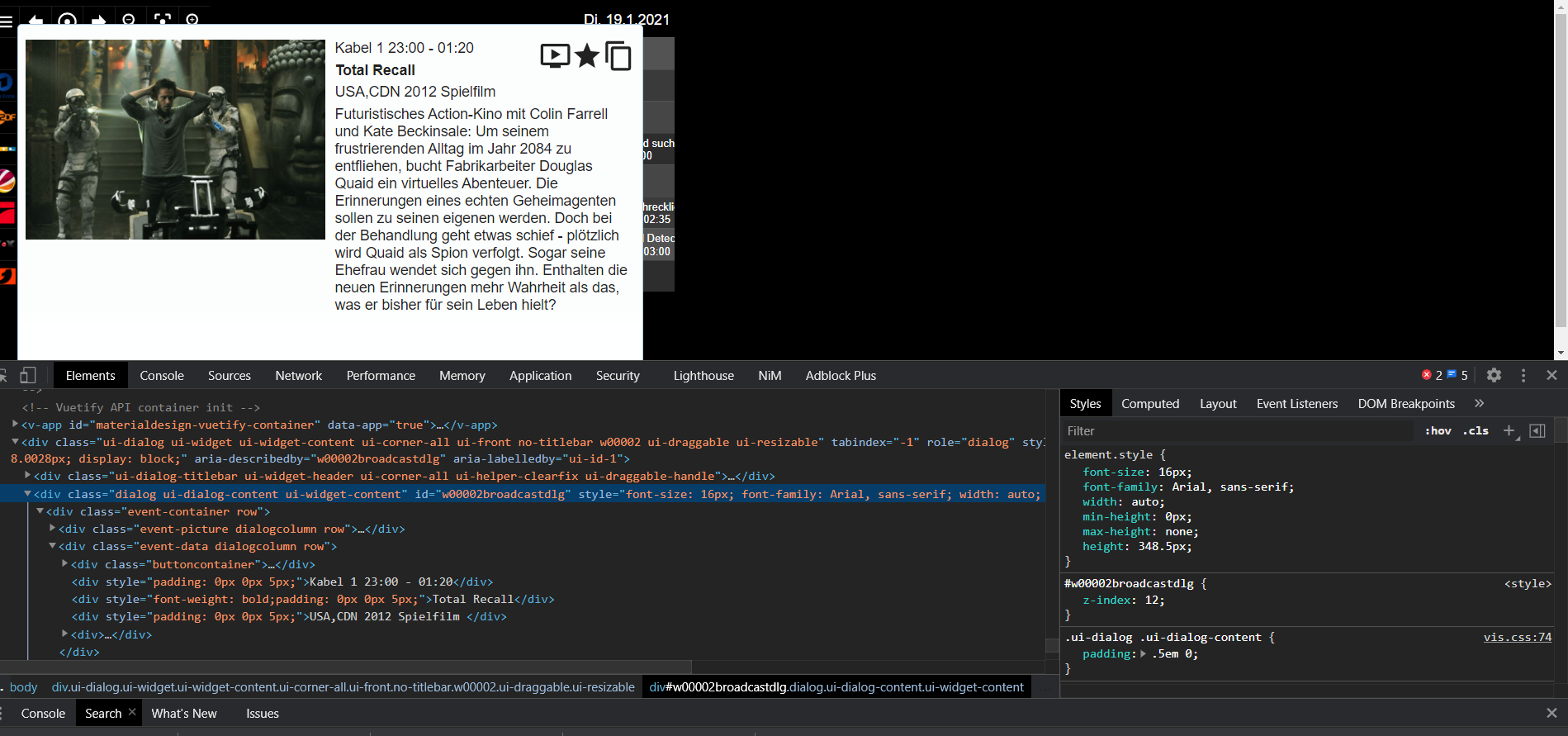
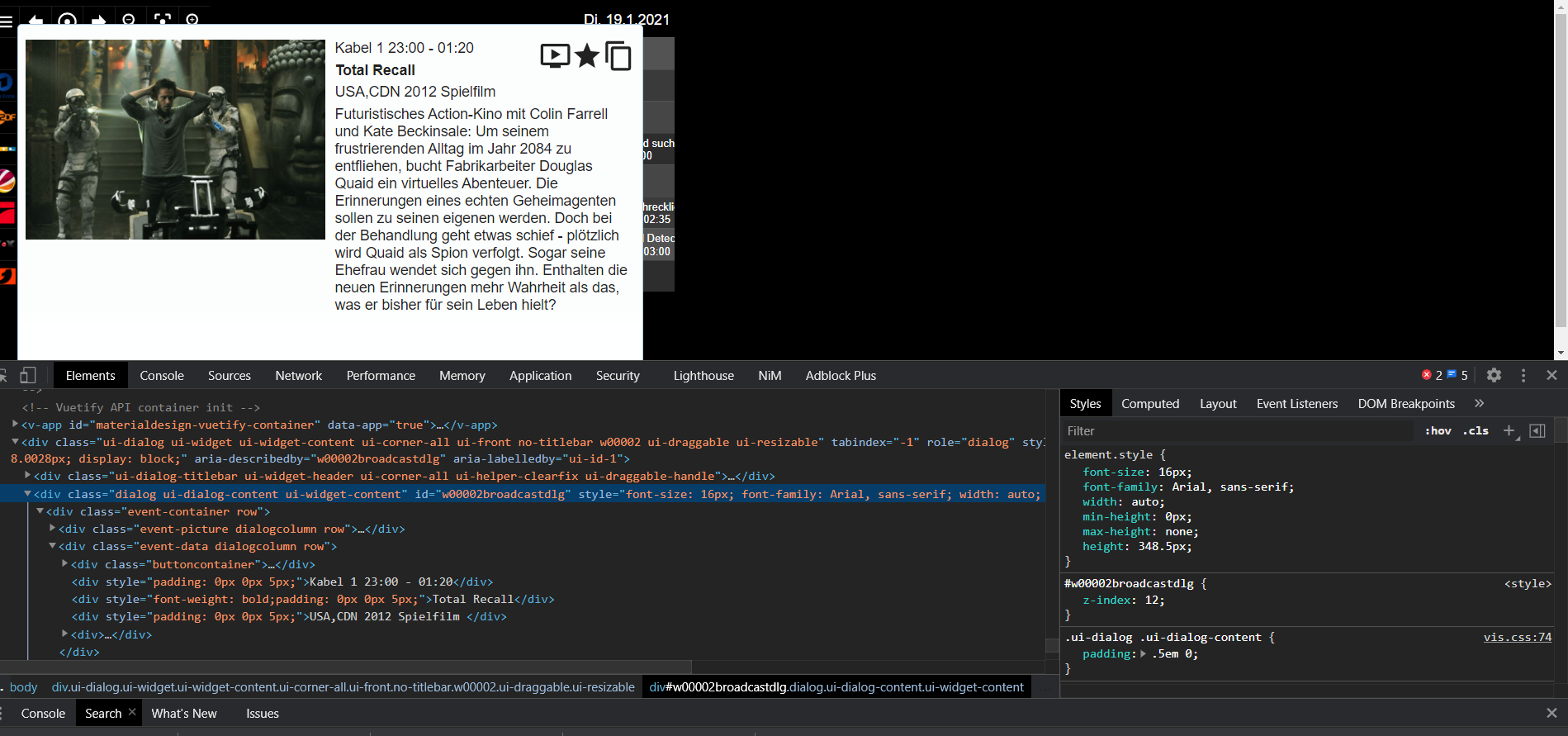
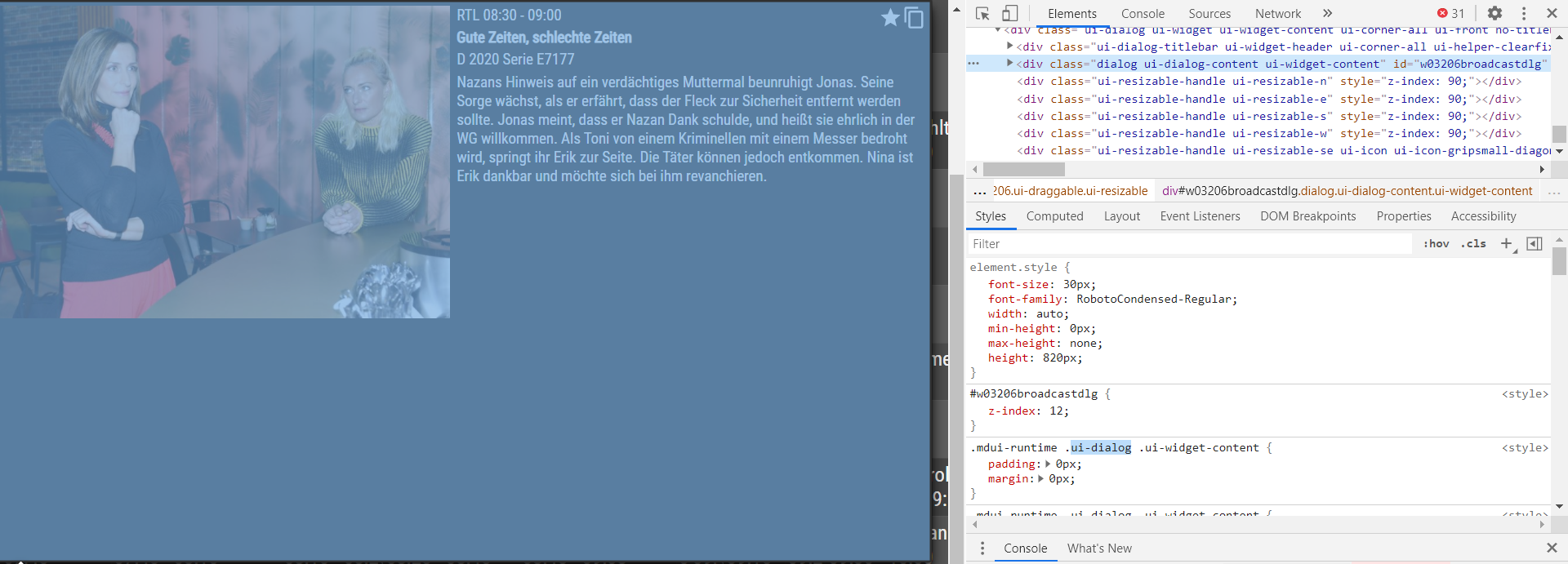
@oliverio
so sieht es bei mir aus
das material design spielt bei dir kräftig mit

sag mir mal was du da genau verwendest?
einen adapter?
ein css?evtl. kann ich das hier nachstellen.
@oliverio sagte in Test Adapter tvprogram:
sag mir mal was du da genau verwendest?
einen adapter?
ein css?
evtl. kann ich das hier nachstellen.https://forum.iobroker.net/topic/30363/projekt-mdcss-v2-material-design-css-version-2
-
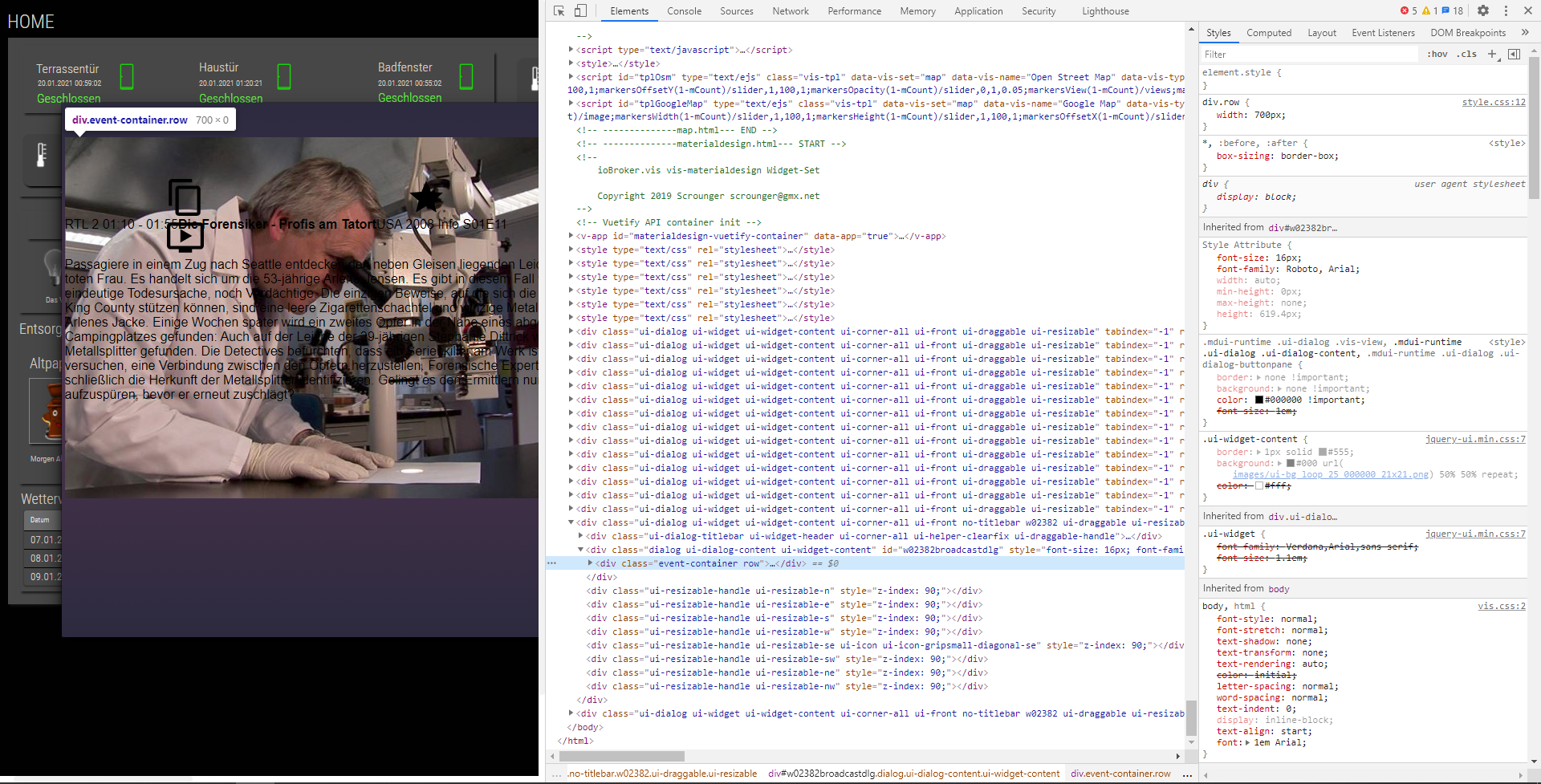
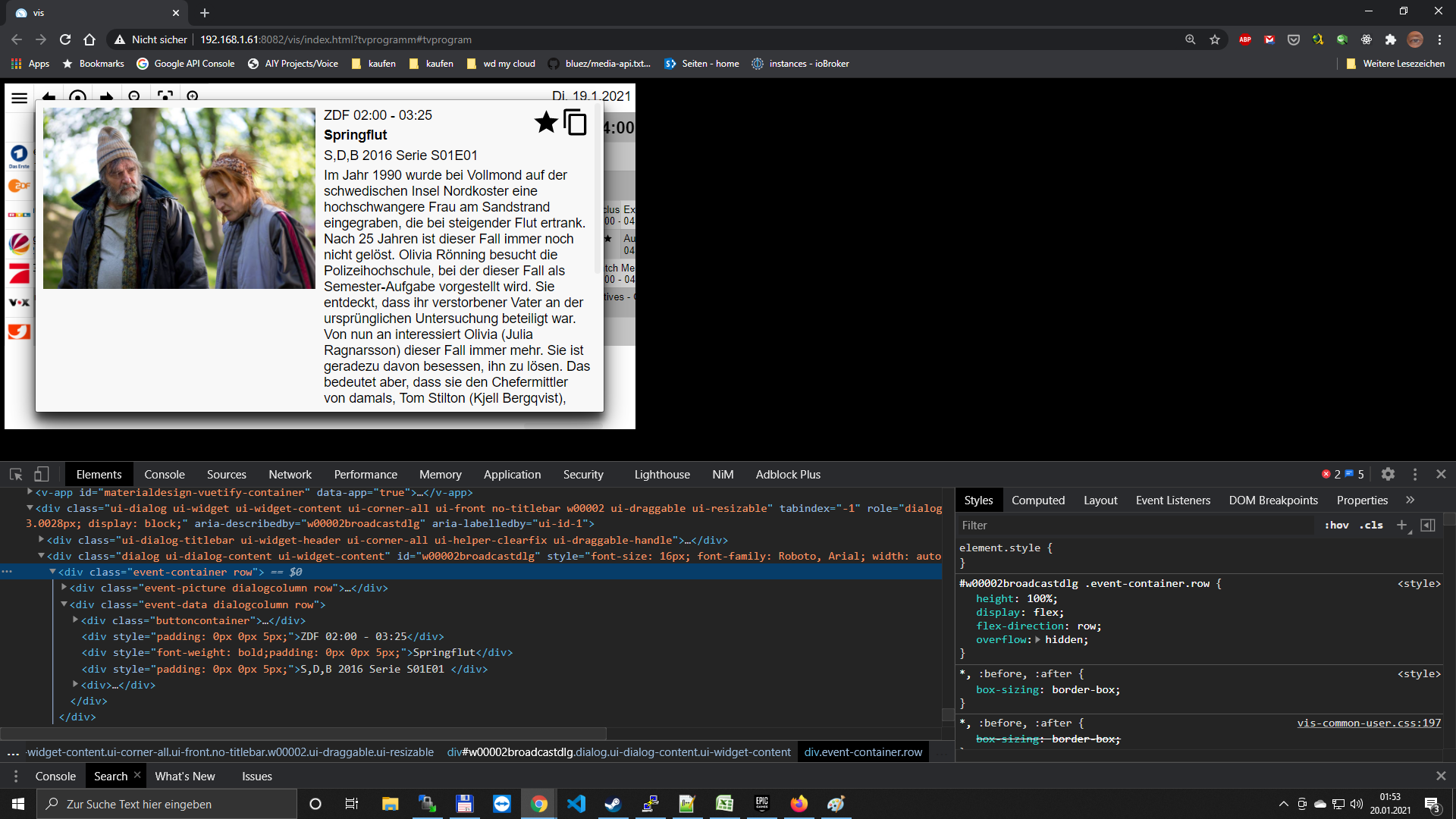
bei den stilen vom event-container
fehlt der folgende stil#w00002broadcastdlg .event-container.row {
height: 100%;
display: flex;
flex-direction: row;
overflow: hidden;
}und div.row kommt auch woanders her.
spielt aber nur indirekt eine rolle -
ja ich musste den layout aufbau ändern, so das schmale Bildschirme ein anderes Layout zur verbesserten Darstellung erhalten.
dein Post zeigt nur einen Stil für Hintergrund an.
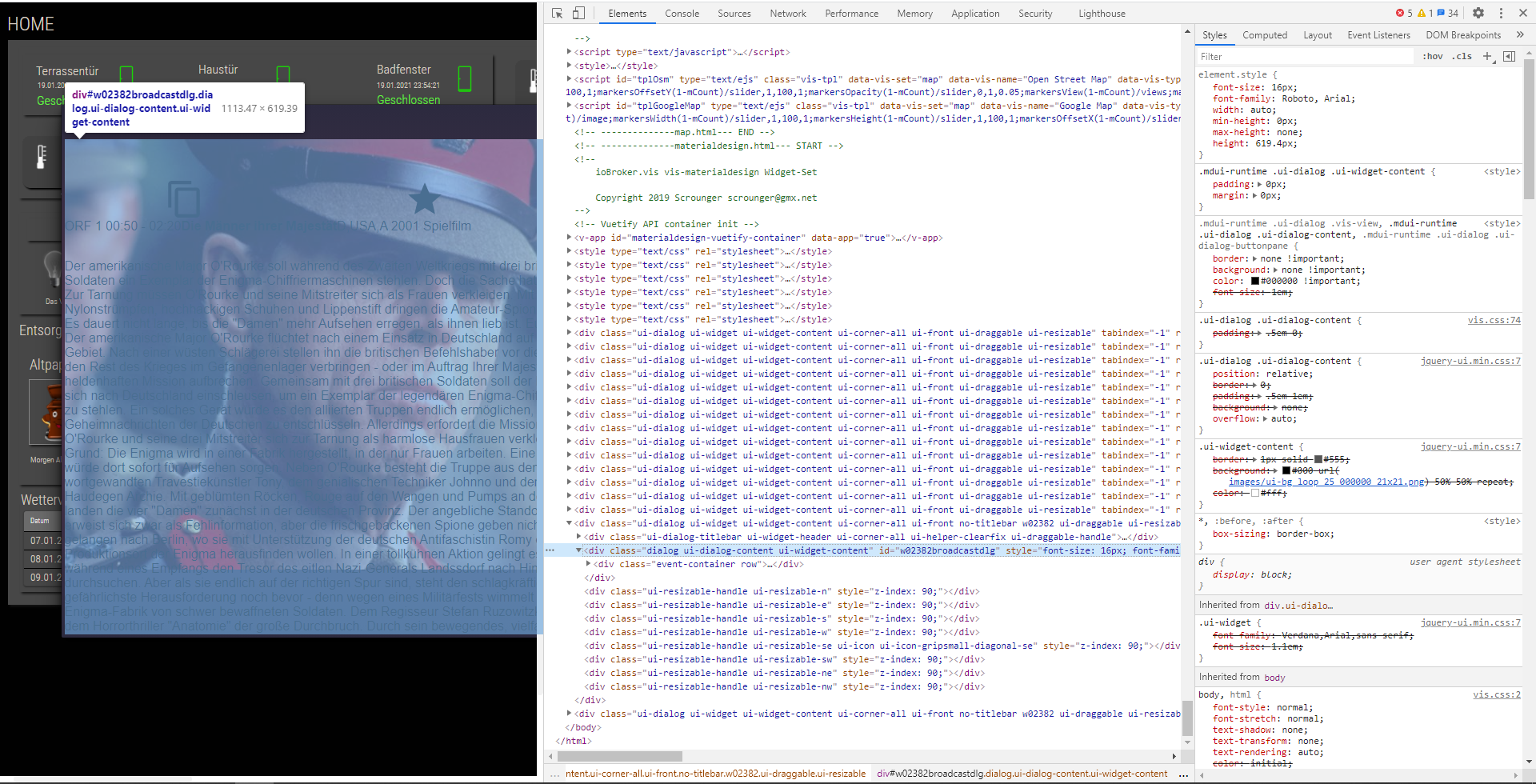
Welche css-Stile haben die folgenden Elemente ?
#w00001broadcastdlg
#w00001 .event-container.row
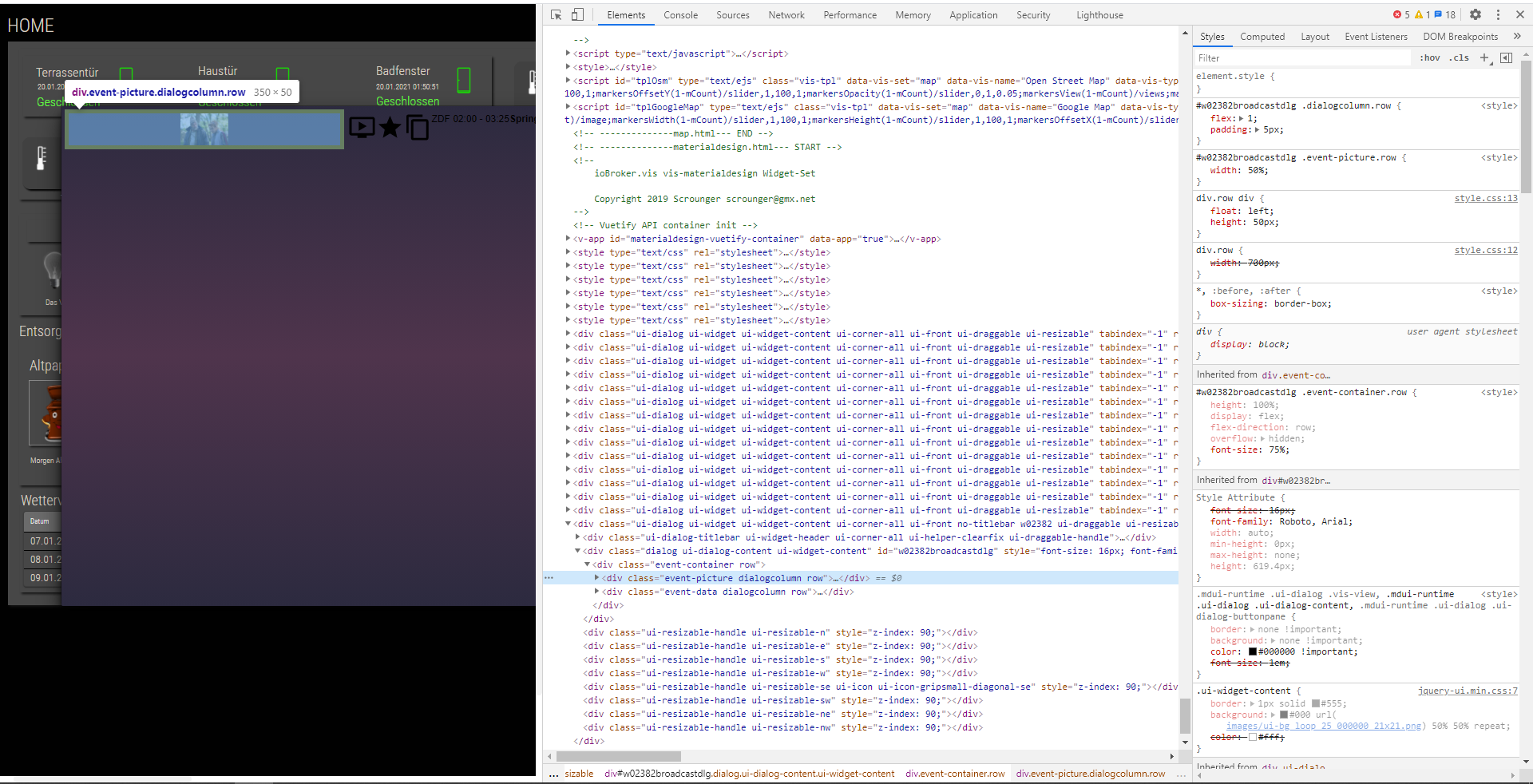
#w00001 .event-picture.dialogcolumn.row
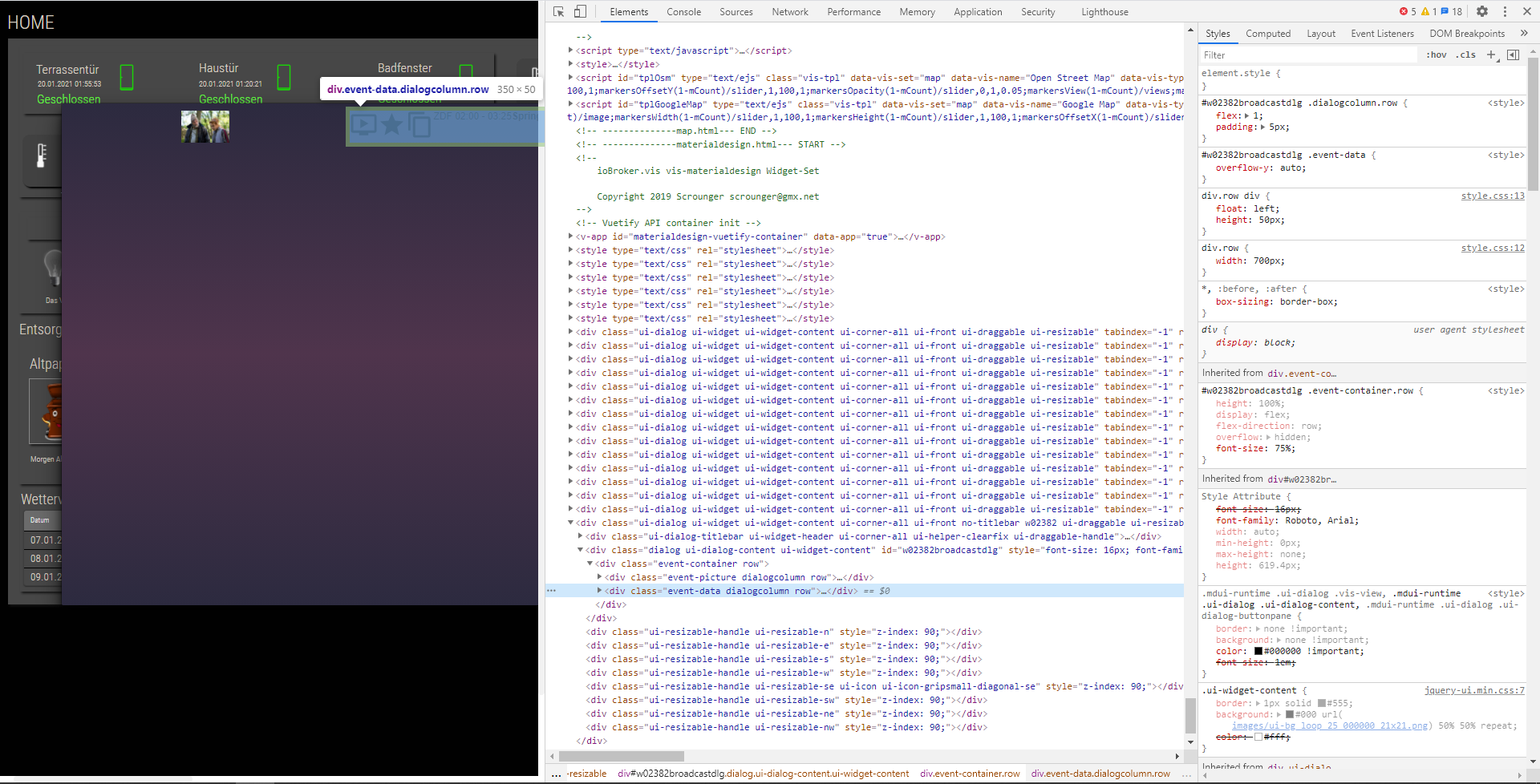
#w00001 .event-data.dialogcolumn.rowbitte widgetid jeweils anpassen
wobei ich eher davon ausgehe, das das problem bei dir in den ersten beiden liegt.@oliverio sagte in Test Adapter tvprogram:
#w00001 .event-picture.dialogcolumn.row
#w00001 .event-data.dialogcolumn.rowDiese finde ich nicht.
-
@oliverio sagte in Test Adapter tvprogram:
#w00001 .event-picture.dialogcolumn.row
#w00001 .event-data.dialogcolumn.rowDiese finde ich nicht.
-
@oliverio sagte in Test Adapter tvprogram:
#w00001 .event-picture.dialogcolumn.row
#w00001 .event-data.dialogcolumn.rowDiese finde ich nicht.
-
-
@knallochse
ok, schrift von 75% auf 100% geändert. mal schauen was die anderen sagen.hast du bei dem dialog css-technisch noch eingegriffen w/Hintergrund und die Ränder sehen auch schmaler aus.
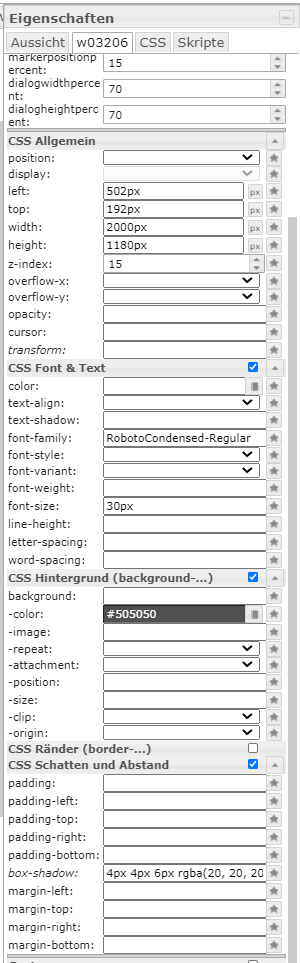
@oliverio Guten Morgen
hier mal meine allgemeinen Einstellungen im Widget
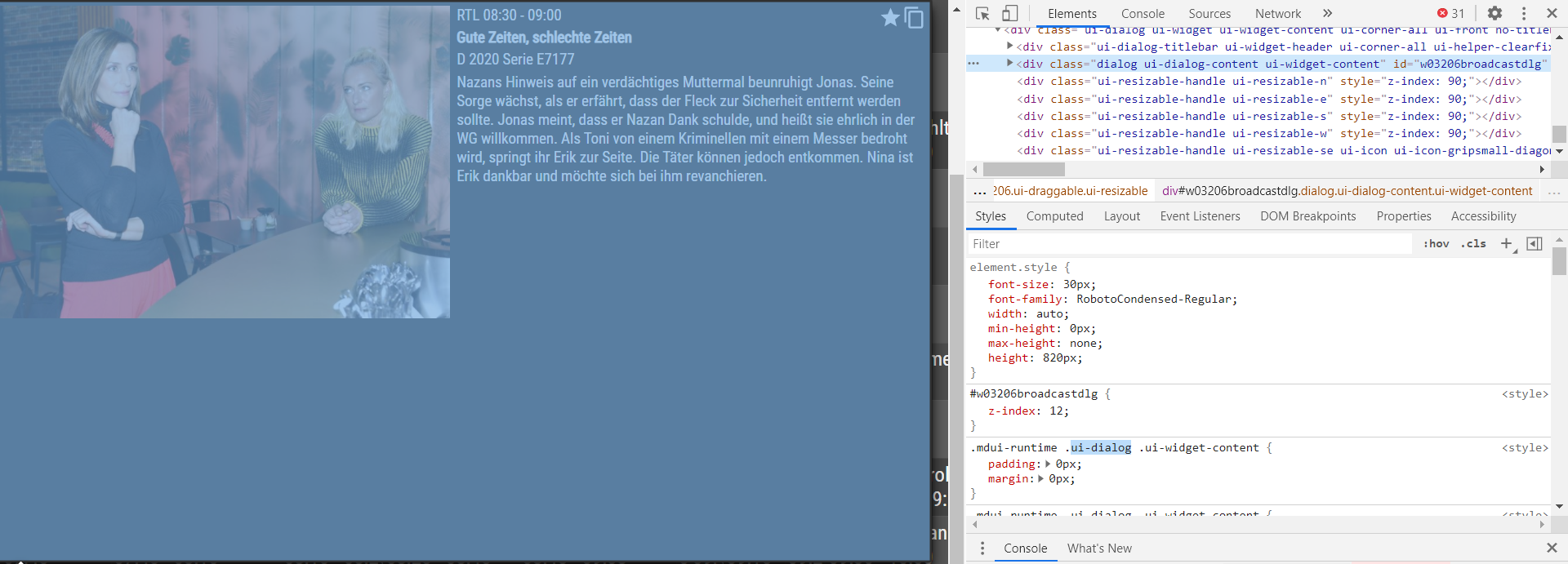
Ich habe mich ebenfalls mal an der Untersuchung der Seite versucht.
Bei mir scheint die class "ui-dialog" zu wirken (Vermutung)
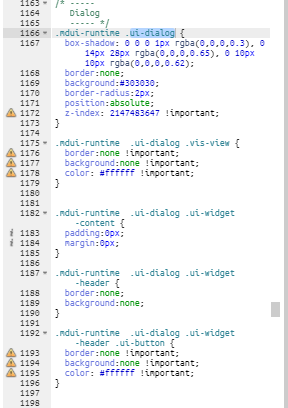
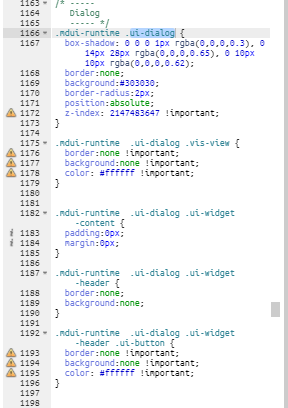
In den Widget-Einstellungen unter CSS/Projekt finde ich da diesen Eintrag:

Ich habe in deiem Screenshot gesehen, dass ebenfalls ein dunkles Design hast.
Kannst du die dunklen Logos (z.Bsp. Eurosport & Sport1) noch erkennen? -
@oliverio
Ich bin noch nicht dazu gekommen, die aktuelle Adapter-Version auszuprobieren. Ich vermute aber, dass die Kopieren-Schaltfläche in der Detailansicht den ganzen Text in die Zwischenablage kopiert. Wenn das so ist, dann tut es mir leid, dass ich meinen Feature-Request nicht genauer formuliert habe. Ich möchte eigentlich nur Teile oder ein Wort kopieren können. Kannst du vielleicht der Detailansicht eine Reißzwecke verpassen, sodass sie bei Bedarf geöffnet bleibt? -
Unsere tägliche neue Version gib uns heute:
Neue Version v0.0.15- Die Logos im Kanalauswahldialog sind nun größer
- Die Schriftstile des Widgets werden nun auch im Detaildialog angewendet
- Für schmale Bildschirme ist nun das Foto über dem Text. Eine Auswahl des Layouts erfolgt über den Vergleich Höhe > Breite des Dialogs
- Verschönerung des Codes beim setzen eines Status
Als nächstes kommt ein neues Widget zum Anzeigen und Verwalten der Favoriten
-
@oliverio Guten Morgen
hier mal meine allgemeinen Einstellungen im Widget
Ich habe mich ebenfalls mal an der Untersuchung der Seite versucht.
Bei mir scheint die class "ui-dialog" zu wirken (Vermutung)
In den Widget-Einstellungen unter CSS/Projekt finde ich da diesen Eintrag:

Ich habe in deiem Screenshot gesehen, dass ebenfalls ein dunkles Design hast.
Kannst du die dunklen Logos (z.Bsp. Eurosport & Sport1) noch erkennen?ich verwende im widget jquery-ui als hilfsbibliothek bspw für die dialoge.
jquery und jquery ui ist bereits in vis vorinstalliert, da es schon durch vis selbst verwendet wird.
jquery-ui bringt eine ganze reihe von css definitionen mit.
diese fanken alle mit "ui-" an.
So wie ich, finden sich darin weitgehend keine besonderen Farbanweisungen, so das diese Grundsätzlich "themable" sind.Im screenshot sieht man dann noch css-Anweisungen die mit mdui- beginnen. Das sind die, die aus dem Materialdesign stylesheet kommen.
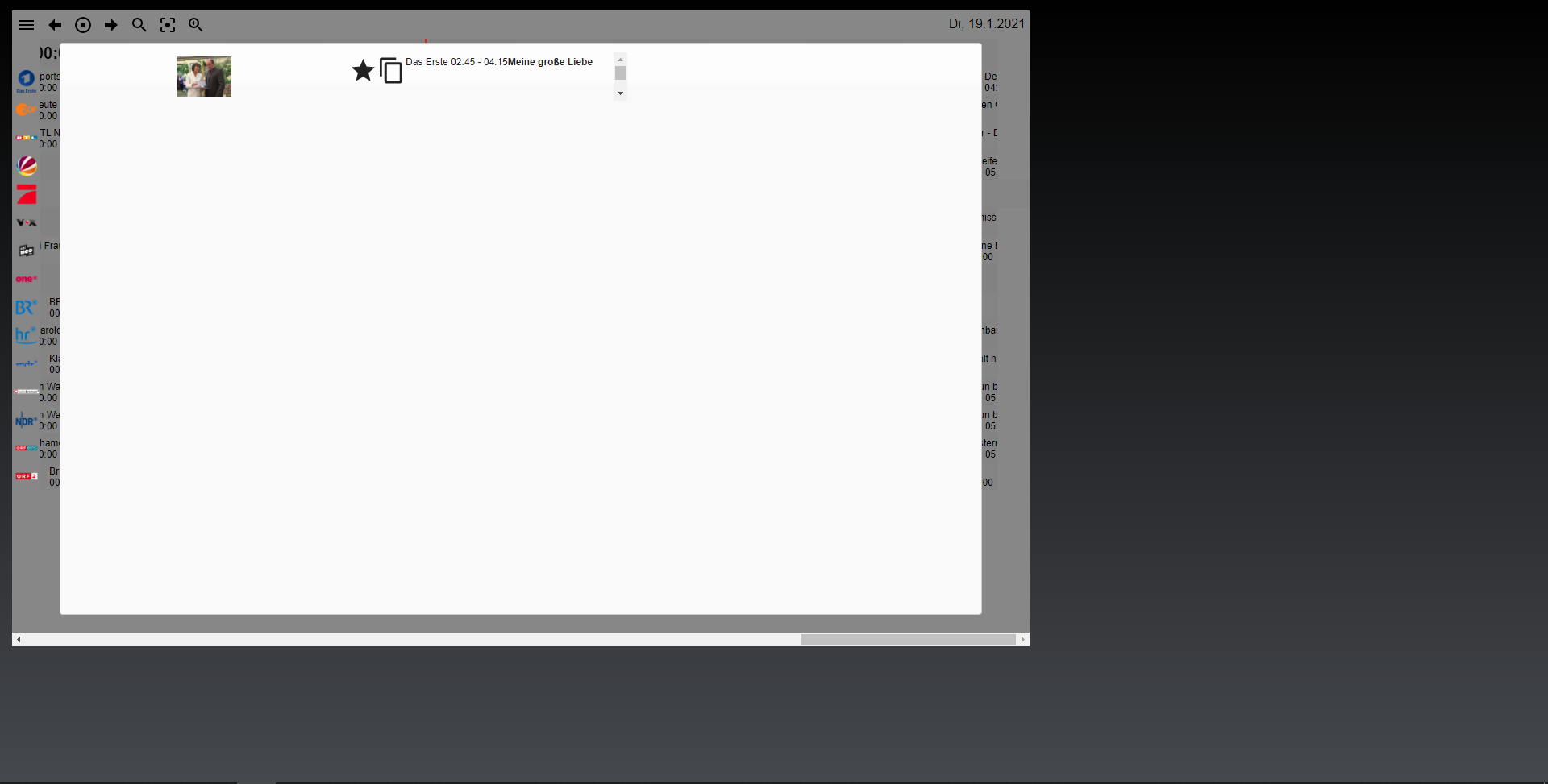
Wie man sieht, ist der Dialog, nachdem ich den Anweisungen zum Materialdesign gefolgt bin, auch noch keine Farbe.
Auch ist das Layout, mal von den kleineren Rändern abgesehen, identisch.Daher kommen alle weiteren Änderungen durch zusätzliche CSS-Anweisungen, die ihr selber eingefügt habt oder die durch andere Adapter-Widgets ebenfalls mit in die Seite eingefügt werden.
Problem bei CSS ist, wenn ich die Anweisungen nicht spezialisiert genug auspräge, gelten sie halt umfangreicher. Daher immer eigene Sachen in einen container packen, dem container zumindest einen Classname geben, und diesen classname mit in den css-Selektor mit aufnehmen.
Ich habe den container mit classname tvbrowser, da ich aber die css-styles nur für genau ein widget spezialisiere, verwende ich nur die eindeutige id für das widget. -
@sigi234 sagte in Test Adapter tvprogram:

So muss jetzt ins Bett, G8
Bin wieder da.
Installiere den Adapter mal bitte neu.
Weiter oben ist mir ja aufgefallen, das das eine css format gar nicht da ist.
#w00002broadcastdlg .event-container.row {
wenn dass fehlt, , würde das die komplett fehlerhafte formatierung erklären. -
@oliverio
Ich bin noch nicht dazu gekommen, die aktuelle Adapter-Version auszuprobieren. Ich vermute aber, dass die Kopieren-Schaltfläche in der Detailansicht den ganzen Text in die Zwischenablage kopiert. Wenn das so ist, dann tut es mir leid, dass ich meinen Feature-Request nicht genauer formuliert habe. Ich möchte eigentlich nur Teile oder ein Wort kopieren können. Kannst du vielleicht der Detailansicht eine Reißzwecke verpassen, sodass sie bei Bedarf geöffnet bleibt?@ofbeqnpolkkl6mby5e13 sagte in Test Adapter tvprogram:
@oliverio
Ich bin noch nicht dazu gekommen, die aktuelle Adapter-Version auszuprobieren. Ich vermute aber, dass die Kopieren-Schaltfläche in der Detailansicht den ganzen Text in die Zwischenablage kopiert. Wenn das so ist, dann tut es mir leid, dass ich meinen Feature-Request nicht genauer formuliert habe. Ich möchte eigentlich nur Teile oder ein Wort kopieren können. Kannst du vielleicht der Detailansicht eine Reißzwecke verpassen, sodass sie bei Bedarf geöffnet bleibt?Das ist die Lösung die ich dir anbieten kann.
Der Click auf die Fläche ist bereits für das schließen blockiert.
Dann musst du den Text wo einfügen und dann den Anteil raus kopieren, den du benötigst.Aktuell kopiert es den ganzen Text auch nur als einzige Zeile. Da werd ich schauen ob das verbessert wird. Allerdings ist die Zwischenablage für den Browser sicherheitsrelevant und nicht so einfach anzusteuern.
-
@ofbeqnpolkkl6mby5e13 sagte in Test Adapter tvprogram:
@oliverio
Ich bin noch nicht dazu gekommen, die aktuelle Adapter-Version auszuprobieren. Ich vermute aber, dass die Kopieren-Schaltfläche in der Detailansicht den ganzen Text in die Zwischenablage kopiert. Wenn das so ist, dann tut es mir leid, dass ich meinen Feature-Request nicht genauer formuliert habe. Ich möchte eigentlich nur Teile oder ein Wort kopieren können. Kannst du vielleicht der Detailansicht eine Reißzwecke verpassen, sodass sie bei Bedarf geöffnet bleibt?Das ist die Lösung die ich dir anbieten kann.
Der Click auf die Fläche ist bereits für das schließen blockiert.
Dann musst du den Text wo einfügen und dann den Anteil raus kopieren, den du benötigst.Aktuell kopiert es den ganzen Text auch nur als einzige Zeile. Da werd ich schauen ob das verbessert wird. Allerdings ist die Zwischenablage für den Browser sicherheitsrelevant und nicht so einfach anzusteuern.
@oliverio
Okay. -
@oliverio
Okay. -
@OliverIO
habe jetzt auch auf die neue version Upgedated und sehe in der Detail View keine Buttons für die Favoriten.
Woran könnte das liegen?
Habe den Adapter zuvor gelöscht und dann wieder neu installiert.@claus1993 zeig bitte mal einen screenshot