NEWS
Test Adapter tvprogram
-
@oliverio sagte in Test Adapter tvprogram:
@knallochse sagte in Test Adapter tvprogram:
Es wäre hier (Tablet - Sortierung) sicher hilfreich, wenn die Senderlogos größer wären (Platz ist ja genug vorhanden).
Jetzt verstehe ich, das man für diesen Dialog die Logos größer machen sollte. Soll ich die doppelt oder nur 1.5 fach so groß machen?
Meiner Meinung nach würde ich mal mit der doppelten Größe probieren.
Muss man ja erst mal live probieren.
Anschließend würde ich mal die Reaktion darauf von den anderen Testern auswerten. (Meine Meinung)@knallochse
ok, habe jetzt 1.5 fach gemacht und den Rand um die Logos noch ein wenig vergrößert. -
@knallochse
ok, habe jetzt 1.5 fach gemacht und den Rand um die Logos noch ein wenig vergrößert. -
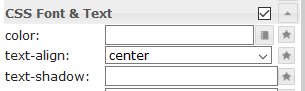
@oliverio Komischer Effekt erklärbar?:

Steuerungselemente weg:

nehm ich das center raus sind sie wieder da.@mcu sagte in Test Adapter tvprogram:
@oliverio Komischer Effekt erklärbar?:
Ja das ist erklärbar.
Das widget enthält sehr viele HTML-Elemente mit komplexe css-Anweisungen.
Wenn du jetzt dem widget eine Formatierung vorgibst, dann vererben sich die meisten
Anweisungen bis in das letzte Element durch.
Das verträgt nicht jedes enthaltene HTML-Element .
So kannst du ja bspw auch nicht steuern das du nur die Uhrzeitzeile zentrieren möchtest, den Rest aber nicht.
Da muss man dann zu direkten css-Anweisungen greifen, die dann bestimmte Elemente direkt adressieren können.
Über die developer Tools kannst du rausfinden, wie ein Element per CSS zu adressieren ist oder du musst hier Fragen.
Aktuell verwendet das Widget knapp 50 verschiedene Formatvorlagen, jede enthält eine bis mehrere Detailanweisungen. -
@mcu sagte in Test Adapter tvprogram:
@oliverio Komischer Effekt erklärbar?:
Ja das ist erklärbar.
Das widget enthält sehr viele HTML-Elemente mit komplexe css-Anweisungen.
Wenn du jetzt dem widget eine Formatierung vorgibst, dann vererben sich die meisten
Anweisungen bis in das letzte Element durch.
Das verträgt nicht jedes enthaltene HTML-Element .
So kannst du ja bspw auch nicht steuern das du nur die Uhrzeitzeile zentrieren möchtest, den Rest aber nicht.
Da muss man dann zu direkten css-Anweisungen greifen, die dann bestimmte Elemente direkt adressieren können.
Über die developer Tools kannst du rausfinden, wie ein Element per CSS zu adressieren ist oder du musst hier Fragen.
Aktuell verwendet das Widget knapp 50 verschiedene Formatvorlagen, jede enthält eine bis mehrere Detailanweisungen.Unsere tägliche neue Version gib uns heute:
Neue Version v0.0.15- Die Logos im Kanalauswahldialog sind nun größer
- Die Schriftstile des Widgets werden nun auch im Detaildialog angewendet
- Für schmale Bildschirme ist nun das Foto über dem Text. Eine Auswahl des Layouts erfolgt über den Vergleich Höhe > Breite des Dialogs
- Verschönerung des Codes beim setzen eines Status
Als nächstes kommt ein neues Widget zum Anzeigen und Verwalten der Favoriten
-
Unsere tägliche neue Version gib uns heute:
Neue Version v0.0.15- Die Logos im Kanalauswahldialog sind nun größer
- Die Schriftstile des Widgets werden nun auch im Detaildialog angewendet
- Für schmale Bildschirme ist nun das Foto über dem Text. Eine Auswahl des Layouts erfolgt über den Vergleich Höhe > Breite des Dialogs
- Verschönerung des Codes beim setzen eines Status
Als nächstes kommt ein neues Widget zum Anzeigen und Verwalten der Favoriten
@oliverio sagte in Test Adapter tvprogram:
Neue Version v0.0.15
Neue Version v0.0.15 getestet.
Die größeren Logos im Kanalauswahlfenster lassen sich jetzt hervorragend per drag&drop sortieren :+1:
Das funktioniert sowohl technisch sehr gut, als auch funktionell. Die Logos lassen sich durch ihre Größe gut "greifen"Die Schriftgröße im Dialogfenster ist jetzt größer, aber kleiner als im Hauptfenster. (Nur zur Info)

Dein Adapter fühlt sich echt rund an.
-
Unsere tägliche neue Version gib uns heute:
Neue Version v0.0.15- Die Logos im Kanalauswahldialog sind nun größer
- Die Schriftstile des Widgets werden nun auch im Detaildialog angewendet
- Für schmale Bildschirme ist nun das Foto über dem Text. Eine Auswahl des Layouts erfolgt über den Vergleich Höhe > Breite des Dialogs
- Verschönerung des Codes beim setzen eines Status
Als nächstes kommt ein neues Widget zum Anzeigen und Verwalten der Favoriten
-
@oliverio sagte in Test Adapter tvprogram:
Neue Version v0.0.15
Neue Version v0.0.15 getestet.
Die größeren Logos im Kanalauswahlfenster lassen sich jetzt hervorragend per drag&drop sortieren :+1:
Das funktioniert sowohl technisch sehr gut, als auch funktionell. Die Logos lassen sich durch ihre Größe gut "greifen"Die Schriftgröße im Dialogfenster ist jetzt größer, aber kleiner als im Hauptfenster. (Nur zur Info)

Dein Adapter fühlt sich echt rund an.
@knallochse
ok, schrift von 75% auf 100% geändert. mal schauen was die anderen sagen.hast du bei dem dialog css-technisch noch eingegriffen w/Hintergrund und die Ränder sehen auch schmaler aus.
-
@sigi234 sagte in Test Adapter tvprogram:
@oliverio sagte in Test Adapter tvprogram:
Neue Version v0.0.15
Sehr klein Alles?

Ich wette da pfuscht css von woanders mit rein
du siehst ja am screenshot von knallfrosch, das das nicht normal ist. -
@sigi234 sagte in Test Adapter tvprogram:
@oliverio sagte in Test Adapter tvprogram:
Neue Version v0.0.15
Sehr klein Alles?

Ich wette da pfuscht css von woanders mit rein
du siehst ja am screenshot von knallfrosch, das das nicht normal ist.@oliverio sagte in Test Adapter tvprogram:
Ich wette da pfuscht css von woanders mit rein
Hm, hat vorher aber genau gepasst. Ok CSS (Material Design CSS for ioBroker.vis) habe ich schon:
/***Hintergrund Popup ändern *******/ .mdui-runtime .ui-dialog { background: linear-gradient(0deg, #2c2a3f, #4f344c, #2c2a3f) !important; } .hintergrund{ background-image: url(http://192.168.178.20:8107/vis-icontwo/Backgrounds/202.jpg); } -
@oliverio sagte in Test Adapter tvprogram:
Ich wette da pfuscht css von woanders mit rein
Hm, hat vorher aber genau gepasst. Ok CSS (Material Design CSS for ioBroker.vis) habe ich schon:
/***Hintergrund Popup ändern *******/ .mdui-runtime .ui-dialog { background: linear-gradient(0deg, #2c2a3f, #4f344c, #2c2a3f) !important; } .hintergrund{ background-image: url(http://192.168.178.20:8107/vis-icontwo/Backgrounds/202.jpg); }ja ich musste den layout aufbau ändern, so das schmale Bildschirme ein anderes Layout zur verbesserten Darstellung erhalten.
dein Post zeigt nur einen Stil für Hintergrund an.
Welche css-Stile haben die folgenden Elemente ?
#w00001broadcastdlg
#w00001 .event-container.row
#w00001 .event-picture.dialogcolumn.row
#w00001 .event-data.dialogcolumn.rowbitte widgetid jeweils anpassen
wobei ich eher davon ausgehe, das das problem bei dir in den ersten beiden liegt. -
ja ich musste den layout aufbau ändern, so das schmale Bildschirme ein anderes Layout zur verbesserten Darstellung erhalten.
dein Post zeigt nur einen Stil für Hintergrund an.
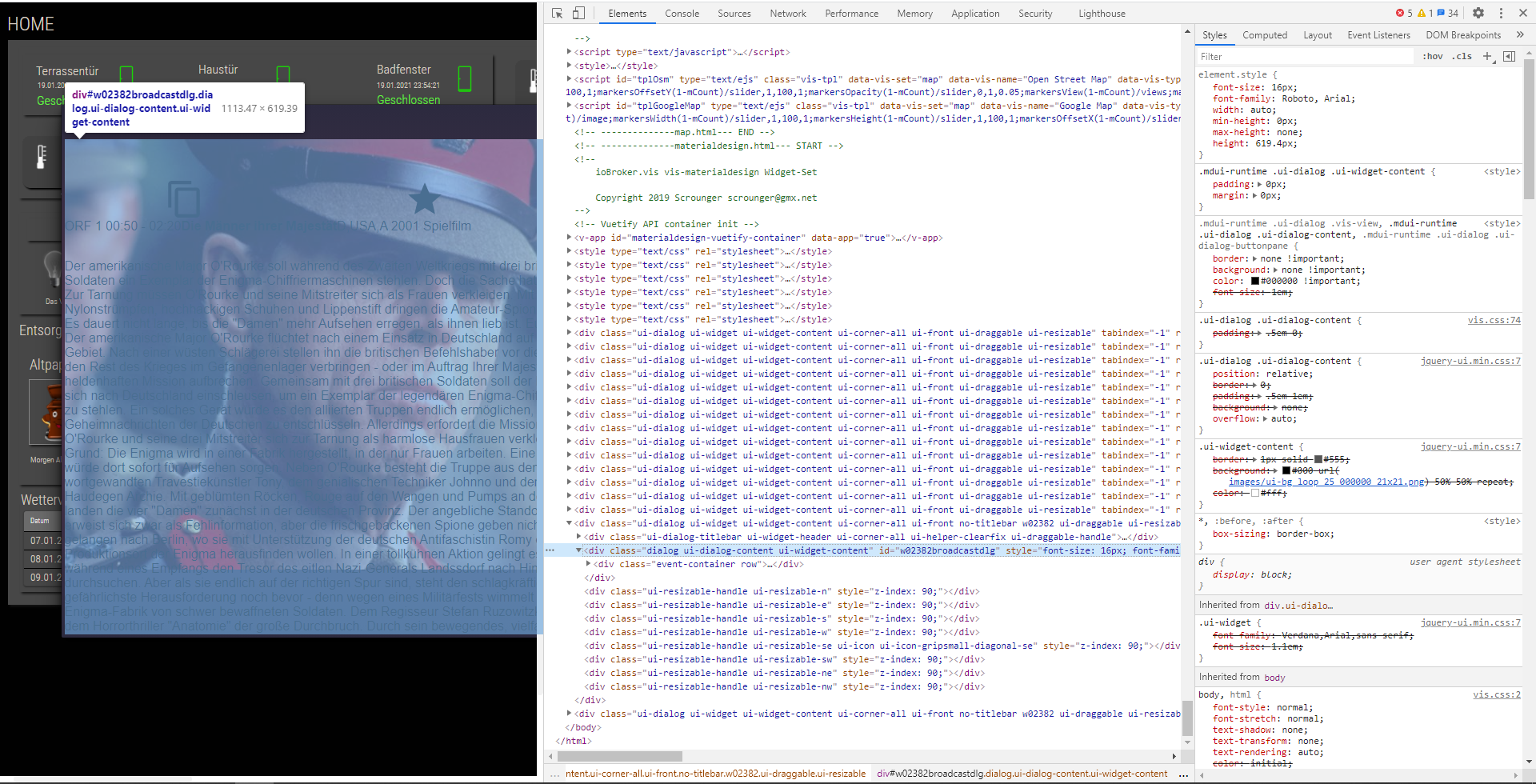
Welche css-Stile haben die folgenden Elemente ?
#w00001broadcastdlg
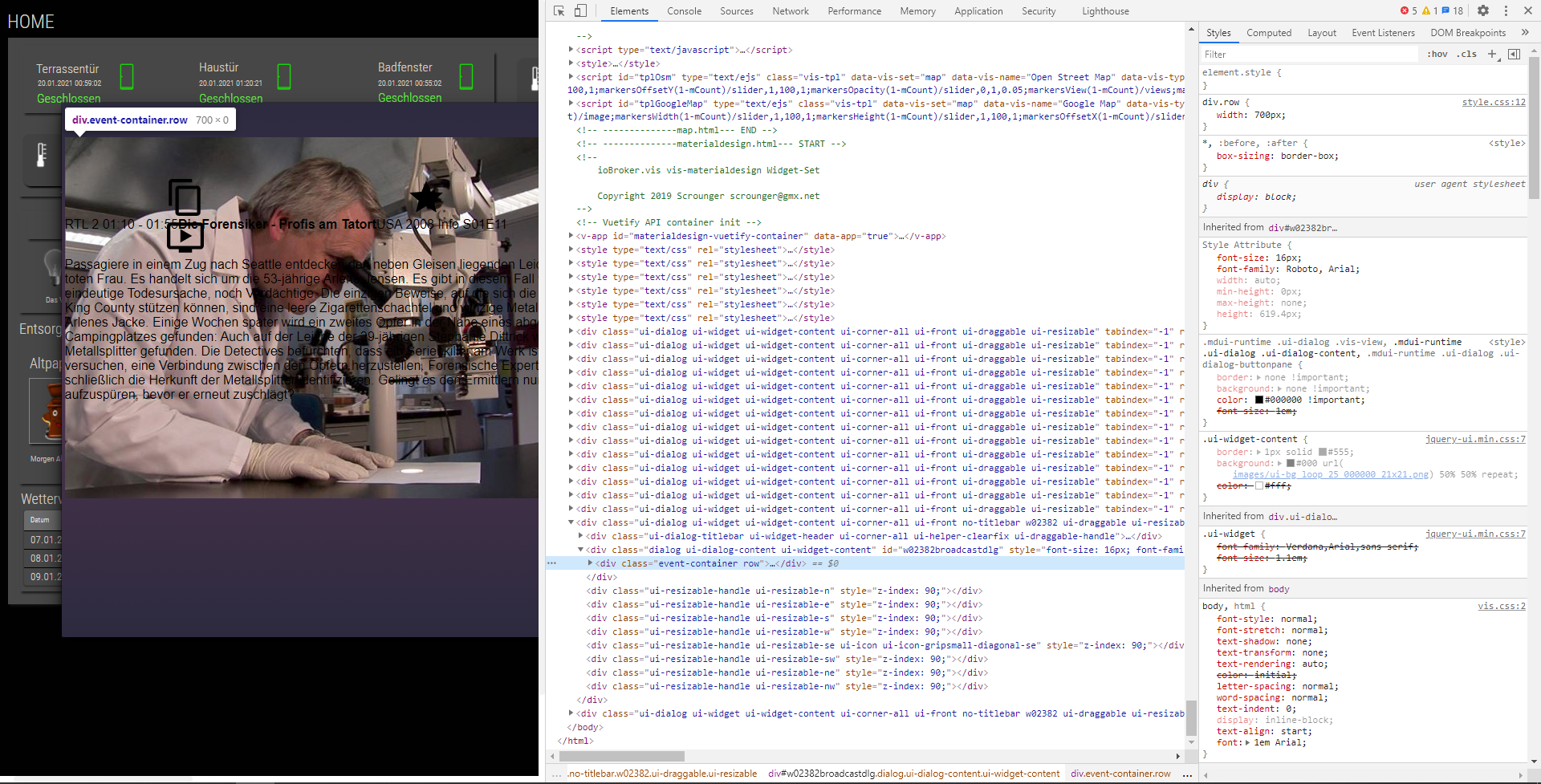
#w00001 .event-container.row
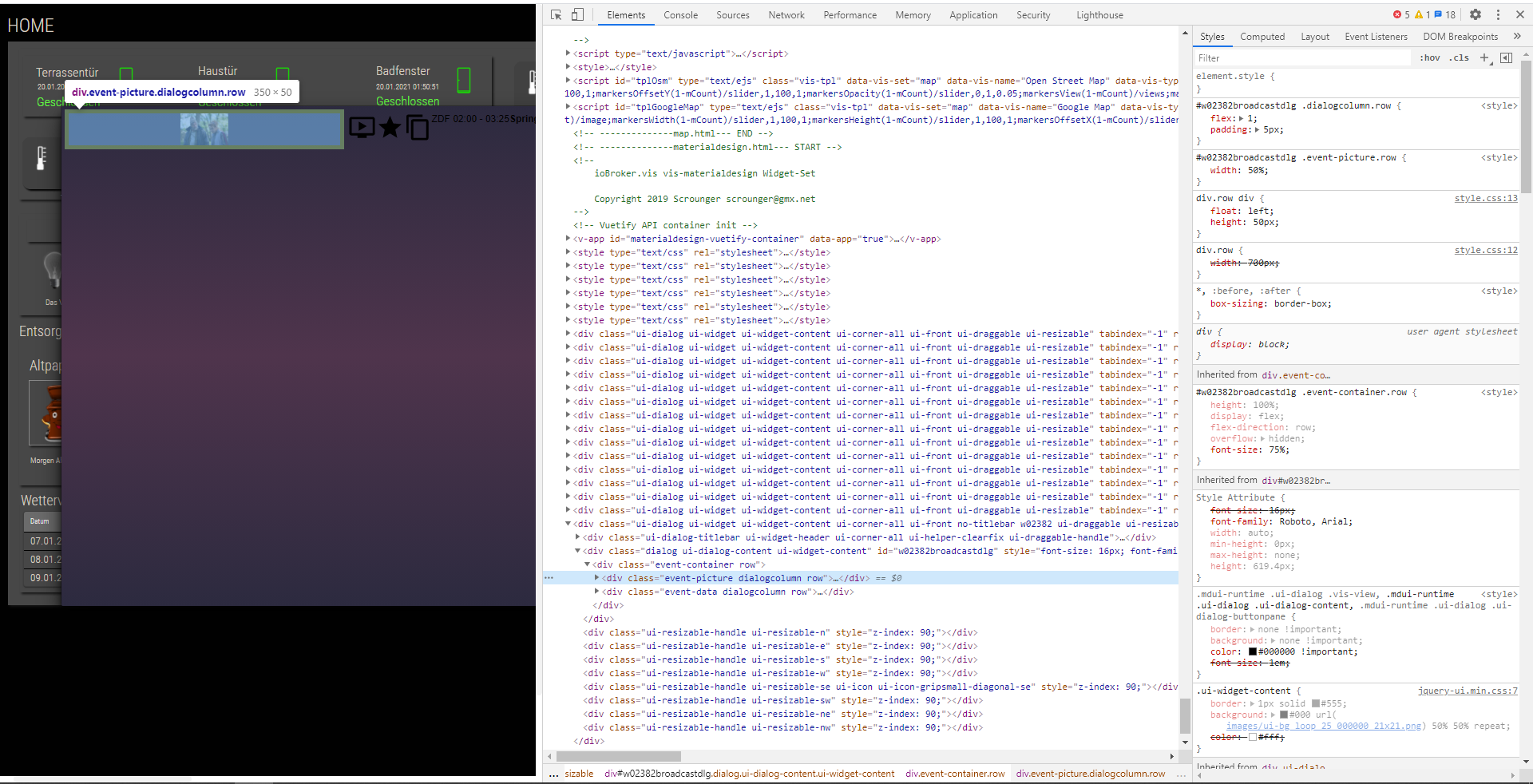
#w00001 .event-picture.dialogcolumn.row
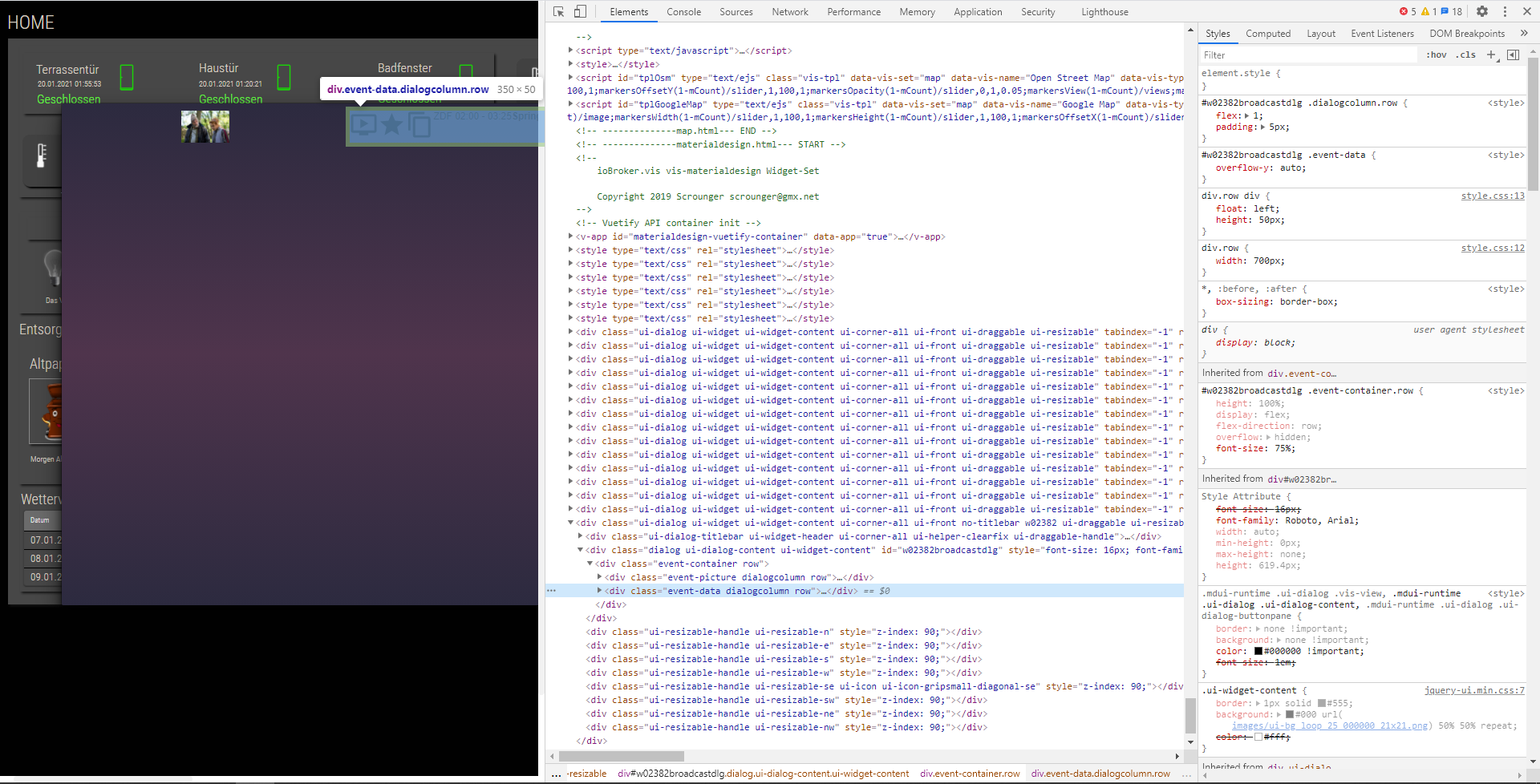
#w00001 .event-data.dialogcolumn.rowbitte widgetid jeweils anpassen
wobei ich eher davon ausgehe, das das problem bei dir in den ersten beiden liegt.@oliverio sagte in Test Adapter tvprogram:
Welche css-Stile haben die folgenden Elemente ?
Wo sehe ich diese?
-
@oliverio sagte in Test Adapter tvprogram:
Welche css-Stile haben die folgenden Elemente ?
Wo sehe ich diese?
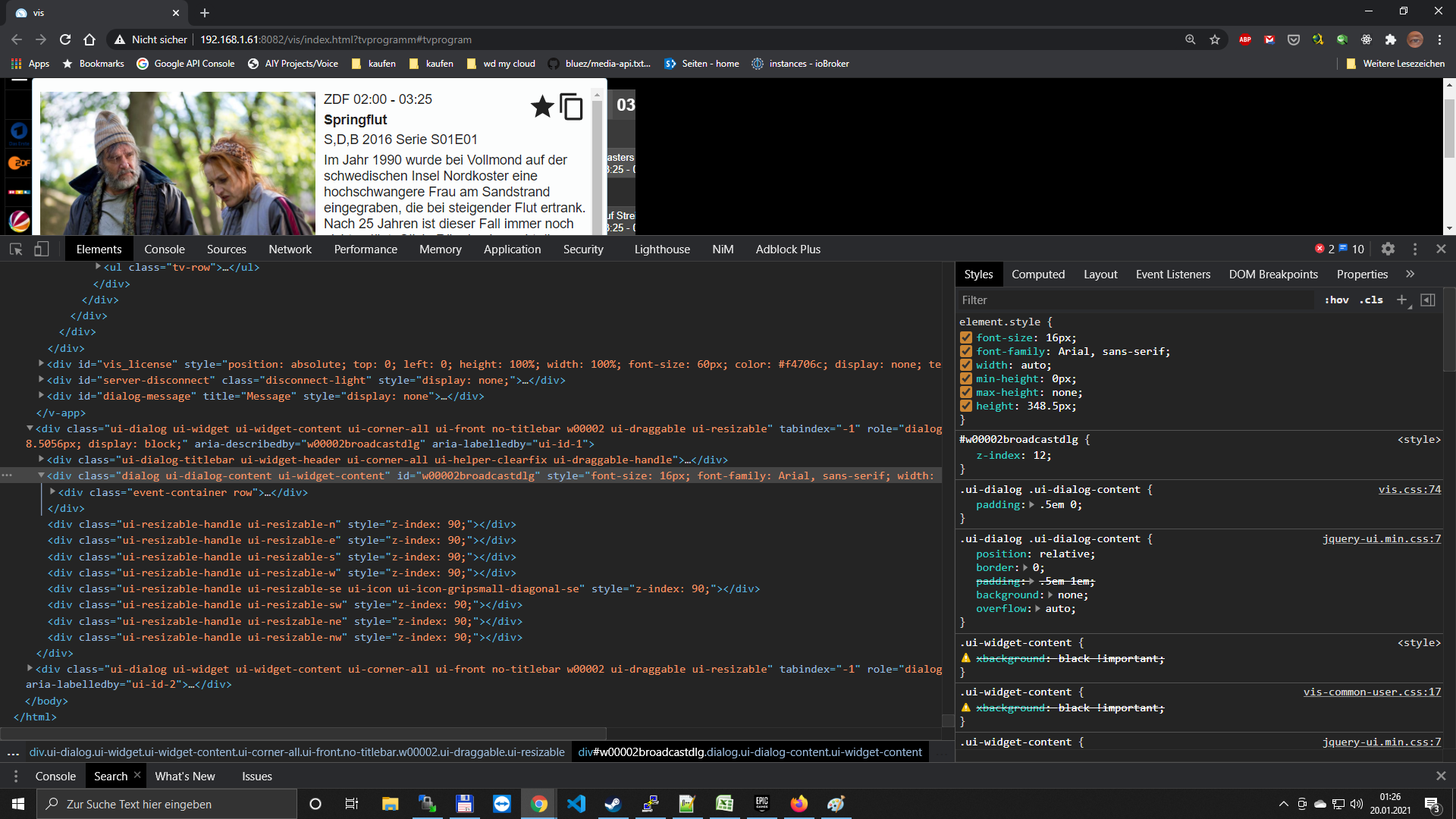
@sigi234 In den developer tools des browsers
- tv detail view dialog öffnen
- rechte maustaste an irgendeine stelle des dialogs
- Untersuchen oder Element untersuchen auswählen.
- in der angezeigten html struktur ein paar zeilen weiter hoch gehen. da müssten dann diese elemente mit den obigen codes stehen

- dann im rechten Bereich unter styles mal schauen und ggfs rauskopieren
6 dann die elemente einzeln durch gehen und markieren, dann ändert sich auch die styles ansicht für das jeweilige element.
-
@sigi234 In den developer tools des browsers
- tv detail view dialog öffnen
- rechte maustaste an irgendeine stelle des dialogs
- Untersuchen oder Element untersuchen auswählen.
- in der angezeigten html struktur ein paar zeilen weiter hoch gehen. da müssten dann diese elemente mit den obigen codes stehen

- dann im rechten Bereich unter styles mal schauen und ggfs rauskopieren
6 dann die elemente einzeln durch gehen und markieren, dann ändert sich auch die styles ansicht für das jeweilige element.
-
-
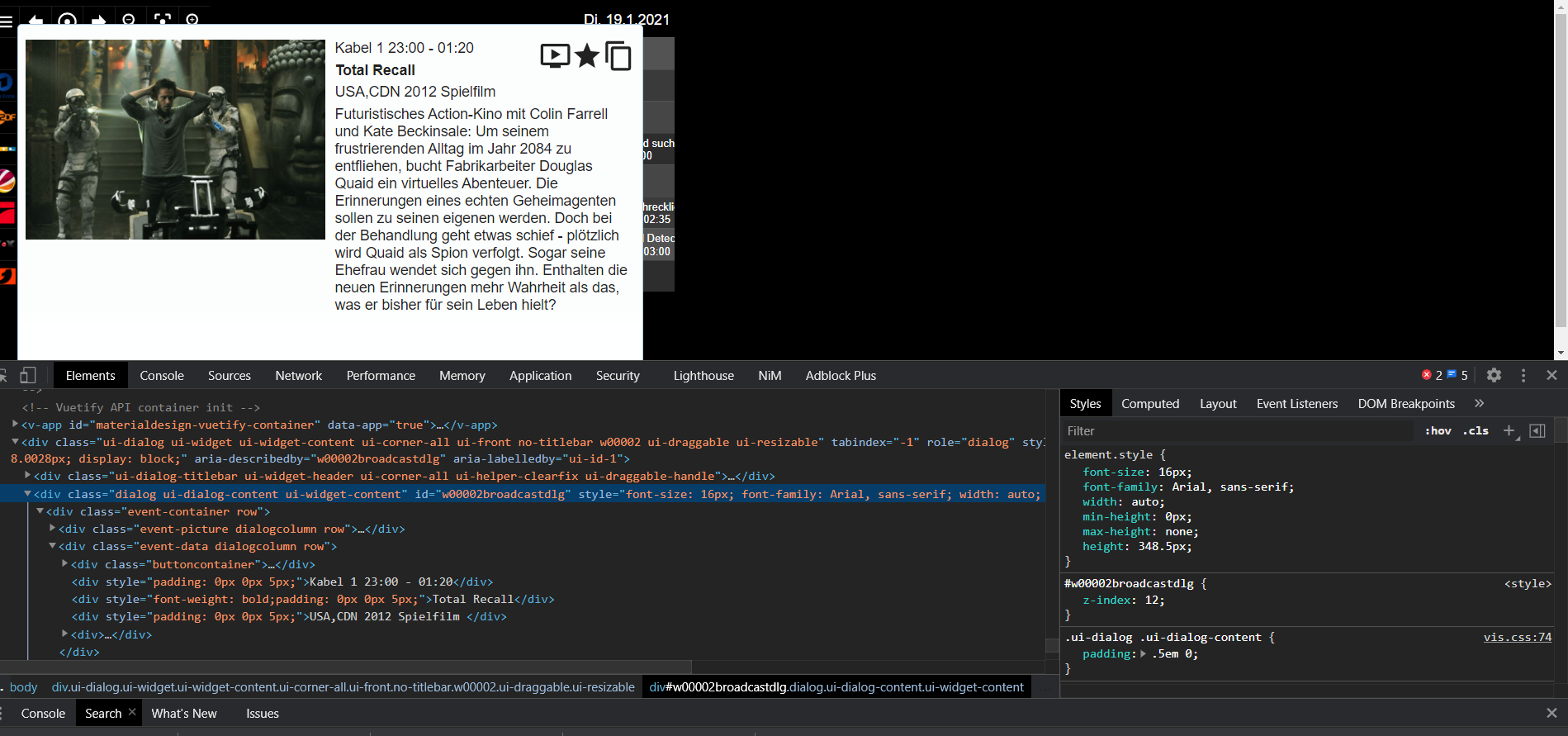
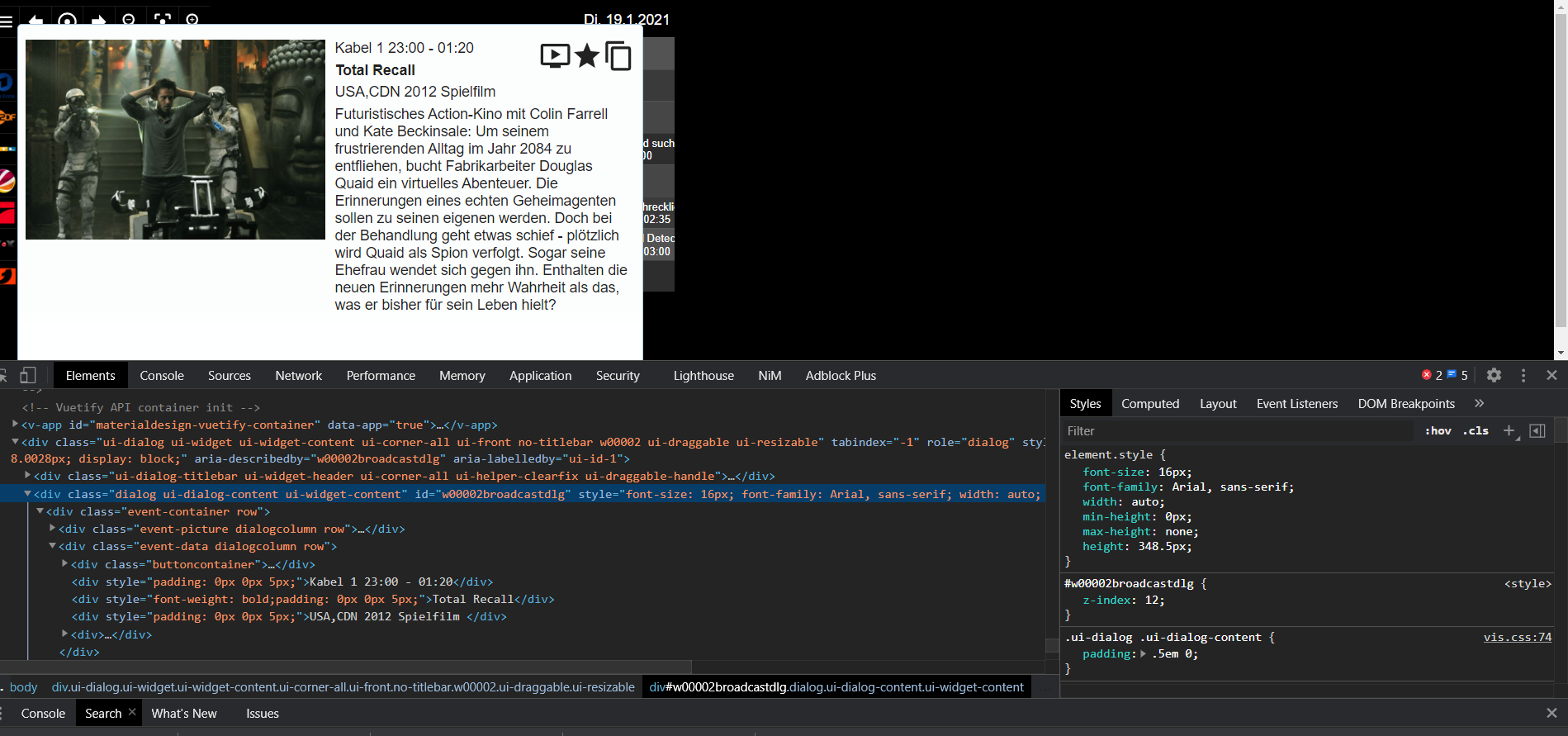
ok das war das erste Element und jetzt noch die anderen
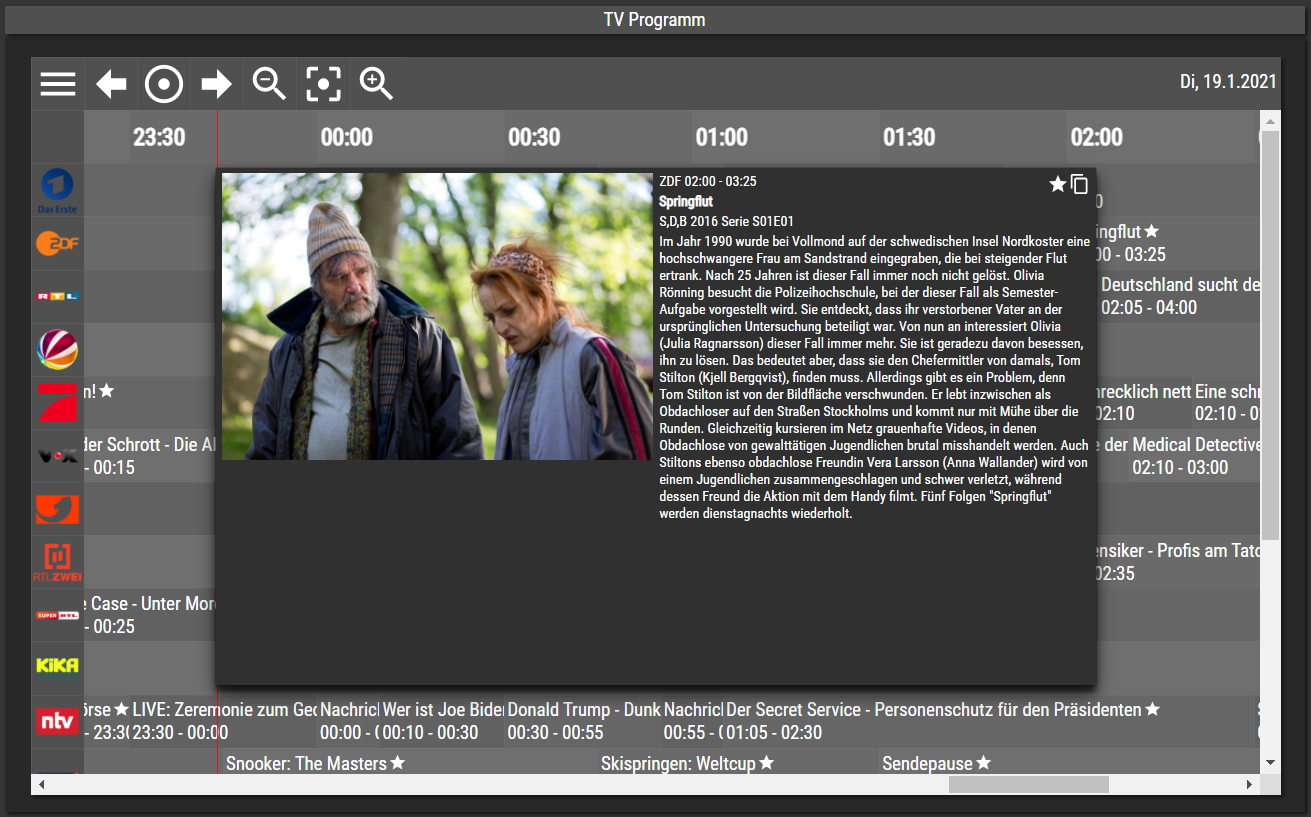
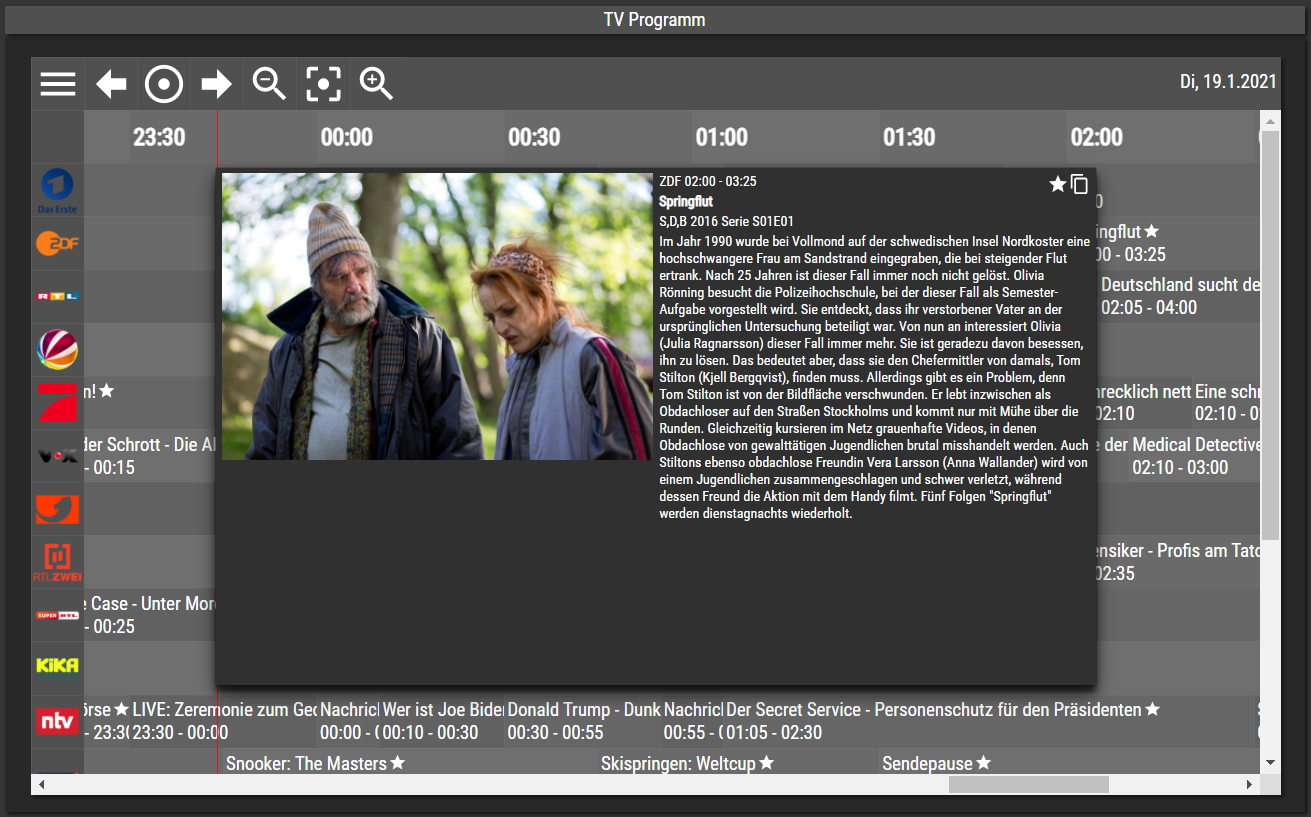
hier ist doch das bild groß und die schrift in Ordnung? oder sehe ich da was falsch? -
ok das war das erste Element und jetzt noch die anderen
hier ist doch das bild groß und die schrift in Ordnung? oder sehe ich da was falsch?@oliverio sagte in Test Adapter tvprogram:
hier ist doch das bild groß und die schrift in Ordnung? oder sehe ich da was falsch?
Ja, das ändert sich nach einiger Zeit auf groß.
-
@oliverio
so sieht es bei mir aus
das material design spielt bei dir kräftig mit

sag mir mal was du da genau verwendest?
einen adapter?
ein css?evtl. kann ich das hier nachstellen.
@oliverio sagte in Test Adapter tvprogram:
sag mir mal was du da genau verwendest?
einen adapter?
ein css?
evtl. kann ich das hier nachstellen.https://forum.iobroker.net/topic/30363/projekt-mdcss-v2-material-design-css-version-2
-
bei den stilen vom event-container
fehlt der folgende stil#w00002broadcastdlg .event-container.row {
height: 100%;
display: flex;
flex-direction: row;
overflow: hidden;
}und div.row kommt auch woanders her.
spielt aber nur indirekt eine rolle -
ja ich musste den layout aufbau ändern, so das schmale Bildschirme ein anderes Layout zur verbesserten Darstellung erhalten.
dein Post zeigt nur einen Stil für Hintergrund an.
Welche css-Stile haben die folgenden Elemente ?
#w00001broadcastdlg
#w00001 .event-container.row
#w00001 .event-picture.dialogcolumn.row
#w00001 .event-data.dialogcolumn.rowbitte widgetid jeweils anpassen
wobei ich eher davon ausgehe, das das problem bei dir in den ersten beiden liegt.@oliverio sagte in Test Adapter tvprogram:
#w00001 .event-picture.dialogcolumn.row
#w00001 .event-data.dialogcolumn.rowDiese finde ich nicht.
-
@oliverio sagte in Test Adapter tvprogram:
#w00001 .event-picture.dialogcolumn.row
#w00001 .event-data.dialogcolumn.rowDiese finde ich nicht.