NEWS
jarvis v2.2.0 - just another remarkable vis
-
@DNC74 sagte in jarvis v2.1.0 - just another remarkable vis:
ist es möglich die aktuell gültige Farbe z.B. aus themeColorSecondary in den Json-Stil-Einstellungen der Geräte zu verwenden?
Ja, siehe https://developer.mozilla.org/en-US/docs/Web/CSS/Using_CSS_custom_properties mittels

@Zefau Klasse, funktioniert :+1:
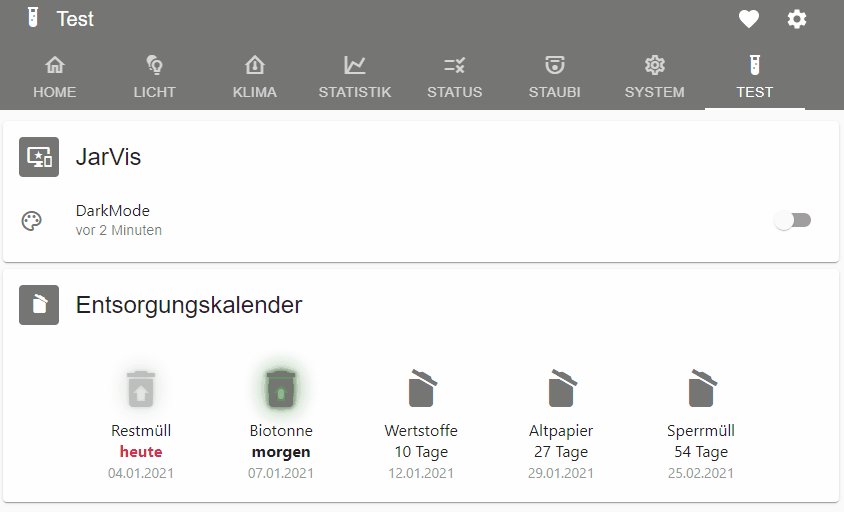
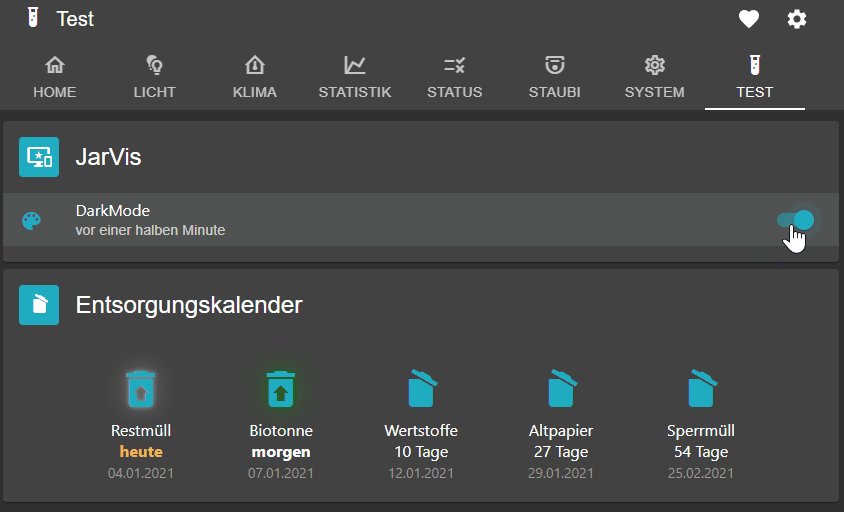
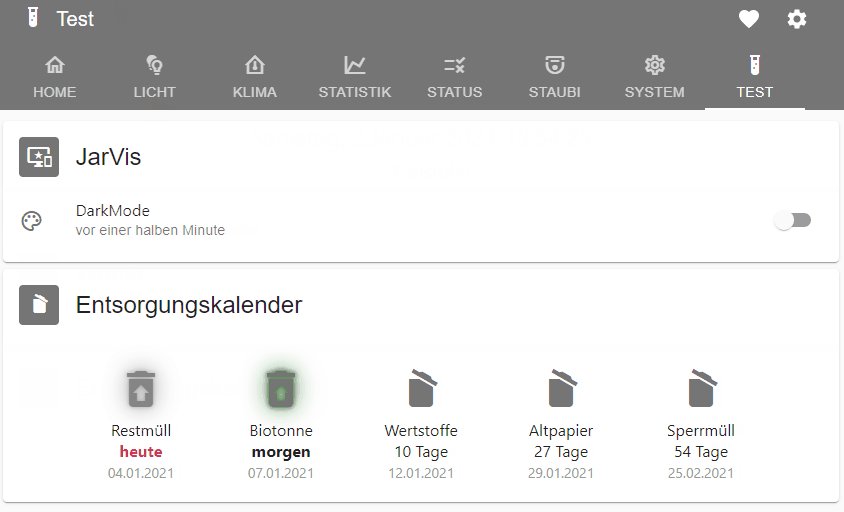
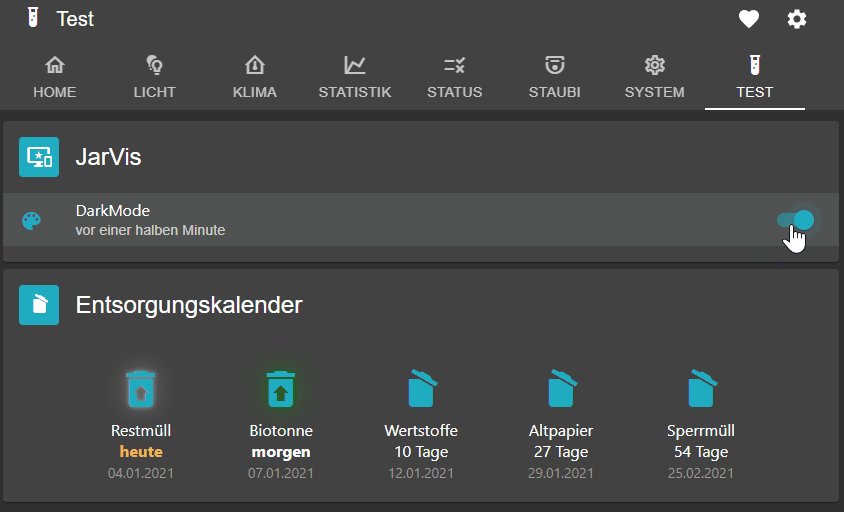
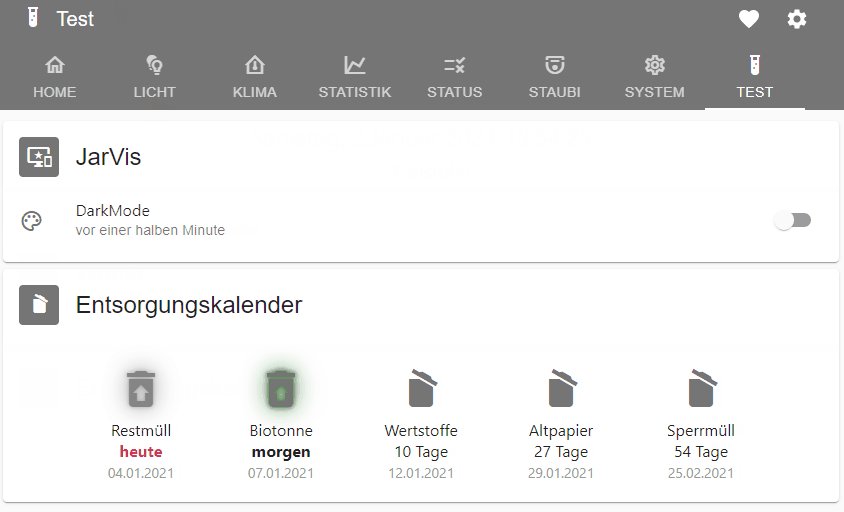
So kann dann z.B. der Entsorgungskalender aussehen:
- 1 Tag vor Abholung
- das Icon wechselt auf das "Abhol-Icon" und fängt an in der passenden Farbe zu "glühen"
- der Text für die Resttage wird fett geschrieben
- am Tag der Abholung
- das Icon blinkt zusätzlich für 10 Sekunden
- der Text für die Resttage wird fett und in der sekundären Farbe geschrieben

Danke @dabbeljuh :+1: - 1 Tag vor Abholung
-
@Zefau Klasse, funktioniert :+1:
So kann dann z.B. der Entsorgungskalender aussehen:
- 1 Tag vor Abholung
- das Icon wechselt auf das "Abhol-Icon" und fängt an in der passenden Farbe zu "glühen"
- der Text für die Resttage wird fett geschrieben
- am Tag der Abholung
- das Icon blinkt zusätzlich für 10 Sekunden
- der Text für die Resttage wird fett und in der sekundären Farbe geschrieben

Danke @dabbeljuh :+1: - 1 Tag vor Abholung
-
@Torrid schau in den Spoiler "Geräte im json-Format" und du findest
"text-shadow": "0 0 25px blue"Großes Lob an den Entwickler. Das Ding ist sehr schnell einsatzfähig und sehr intuitiv.
Ein kleines Problem hab ich noch:
Wie muss ich einen Schalter definieren, damit dieser meinen Alias mit 0 oder 1 schaltet:
-
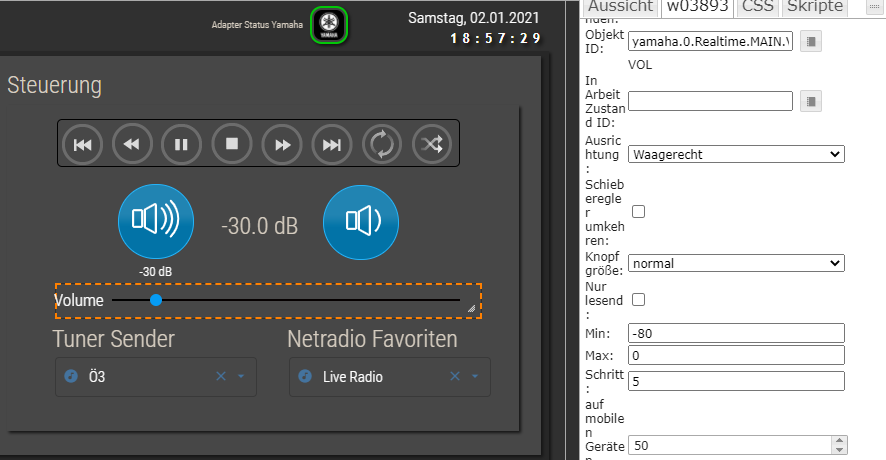
Hallo, wie kann ich von meinen Yamaha Receiver die Lautstärke regeln lassen.
Ich muss wo Min und Max einstellen können, da ich da -80 und 0 als Wert in 5 er Schritten setzen muss.Der DP ist
{ "from": "system.adapter.admin.0", "ts": 1527413940928, "common": { "name": "VOL", "type": "string", "role": "state", "custom": { "history.0": { "enabled": true, "changesOnly": true, "debounce": "1000", "maxLength": "10", "retention": 0, "changesRelogInterval": 5, "changesMinDelta": 0, "aliasId": "" } } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "yamaha.0.Realtime.MAIN.VOL", "type": "state" }Beispiel:

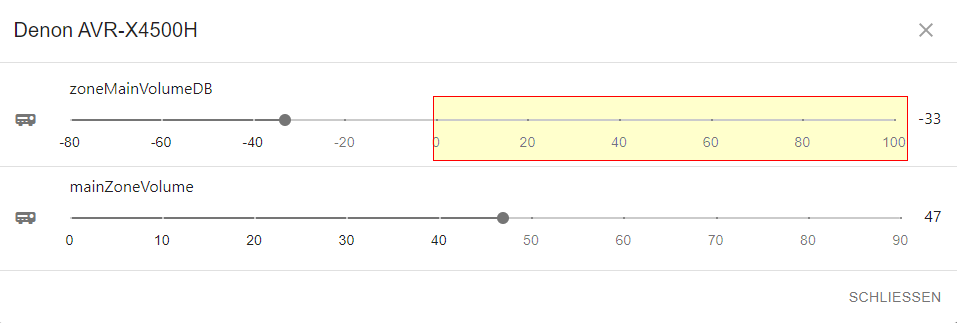
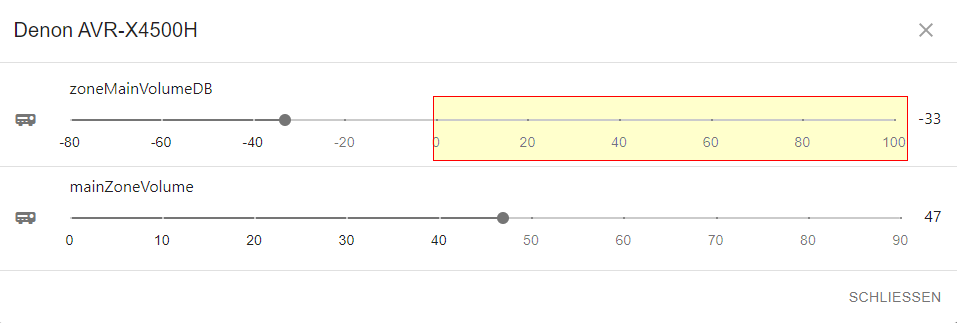
@sigi234 ich befürchte fast, Du hast dort nen Bug gefunden...
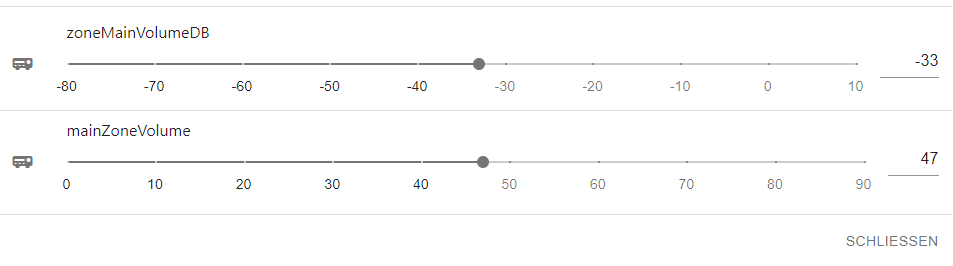
@Zefau zumindest laufe ich auf einen, wenn ich versuche, den max-Wert auf "0" zu setzen, es wird dann ein Slider von "-80" bis "100" angezeigt.

Mit einer Spanne von "-80" bis "10" klappt's dann.

@sigi234
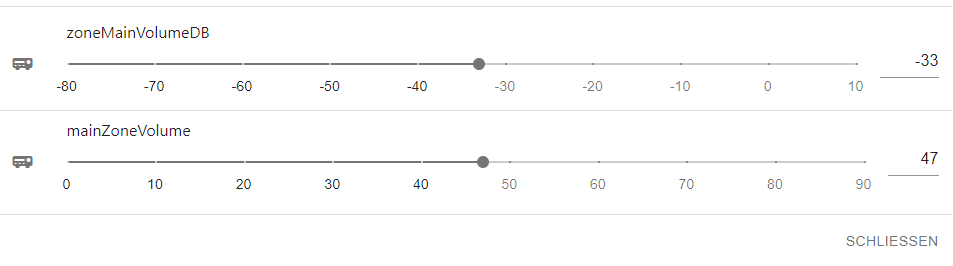
Wichtig hier die Punkte"LevelBodyConfig": { "markStep": "9", "step": "5" },
und"properties": { "min": "-80", "max": "10" },"6c9e247b-f90f-4d27-a820-2662514d58f4": { "id": "6c9e247b-f90f-4d27-a820-2662514d58f4", "function": "other", "states": { "zoneMainVolumeDB": { "state": { "node": "denon.0.zoneMain.volumeDB" }, "bodyElement": "LevelBody", "LevelBodyConfig": { "markStep": "9", "step": "5" }, "properties": { "min": "-80", "max": "10" }, "action": "denon.0.zoneMain.volumeDB", "actionElement": "InputAction" }, "mainZoneVolume": { "state": { "node": "denon.0.zoneMain.volume" }, "properties": { "min": "0", "max": "90" }, "bodyElement": "LevelBody", "LevelBodyConfig": { "markStep": "9" }, "action": "denon.0.zoneMain.volume", "actionElement": "InputAction" } }, "options": {}, "attributes": { "_created": 1609617271585, "_updated": 1609618559958 }, "name": "Denon AVR", "label": "Denon AVR", "icon": "audio-video", "hash": 1609618559958 } -
Großes Lob an den Entwickler. Das Ding ist sehr schnell einsatzfähig und sehr intuitiv.
Ein kleines Problem hab ich noch:
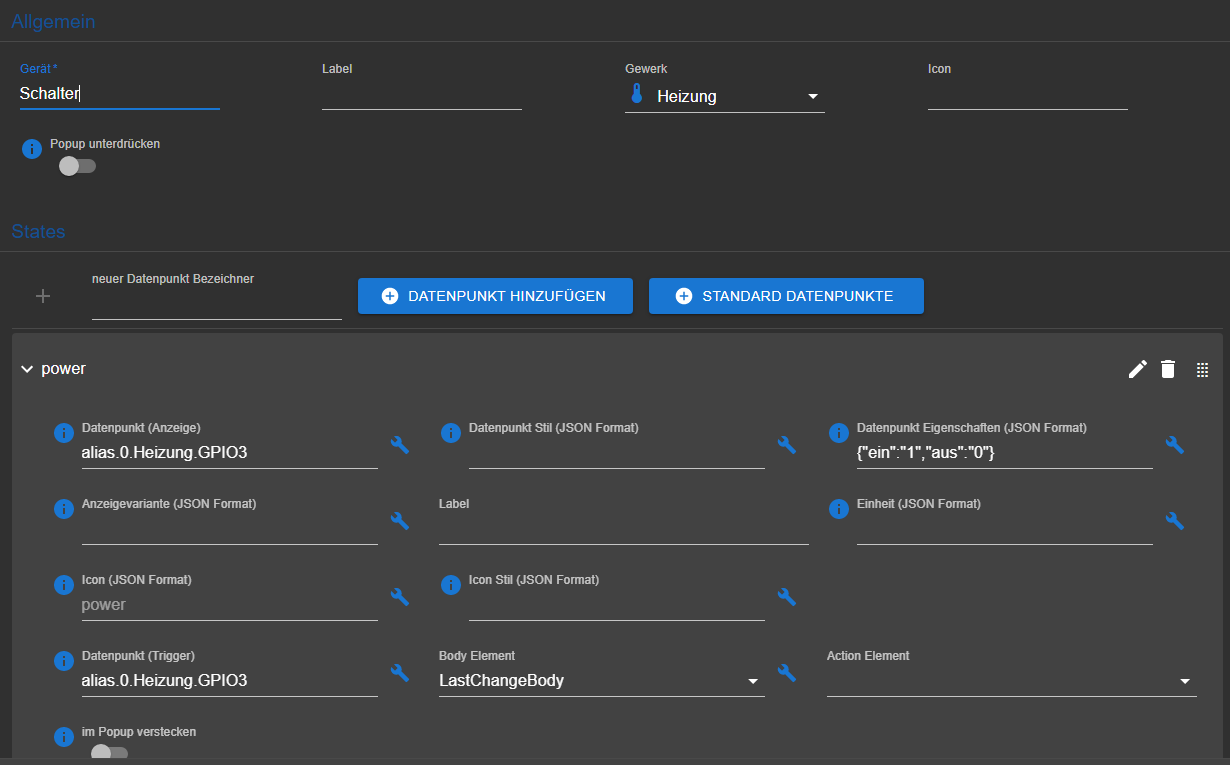
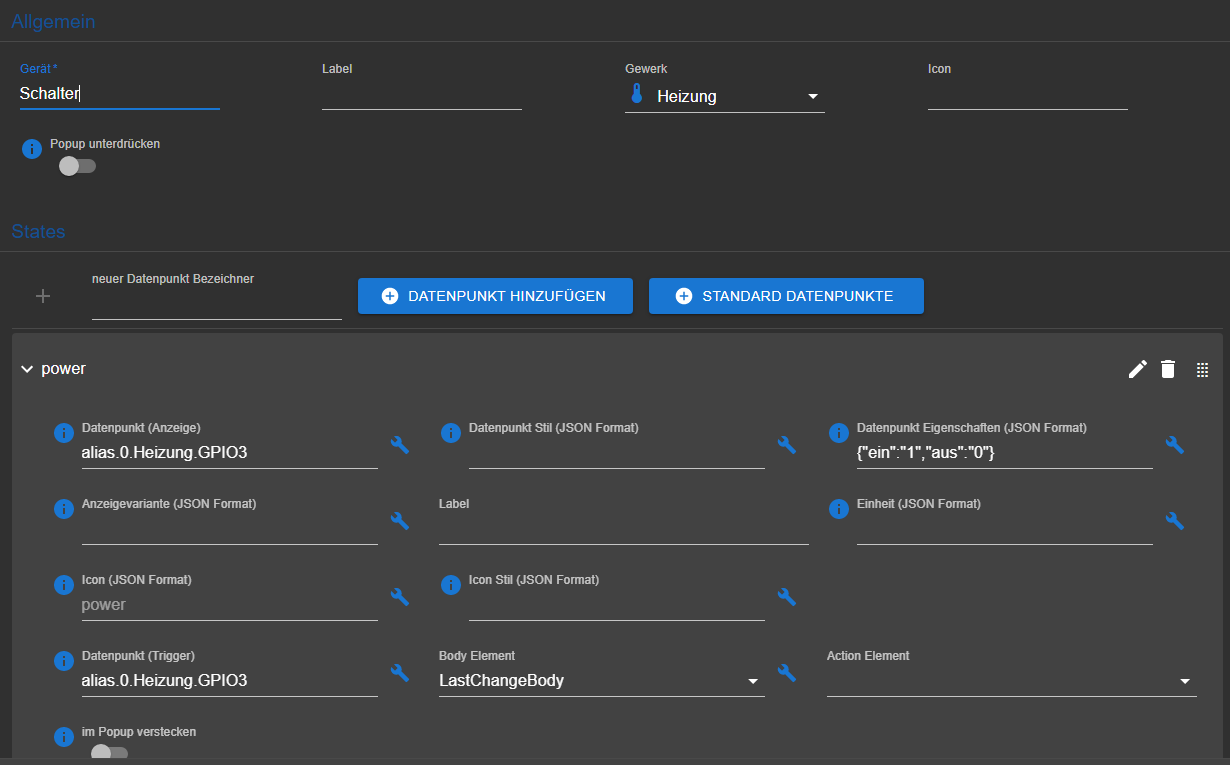
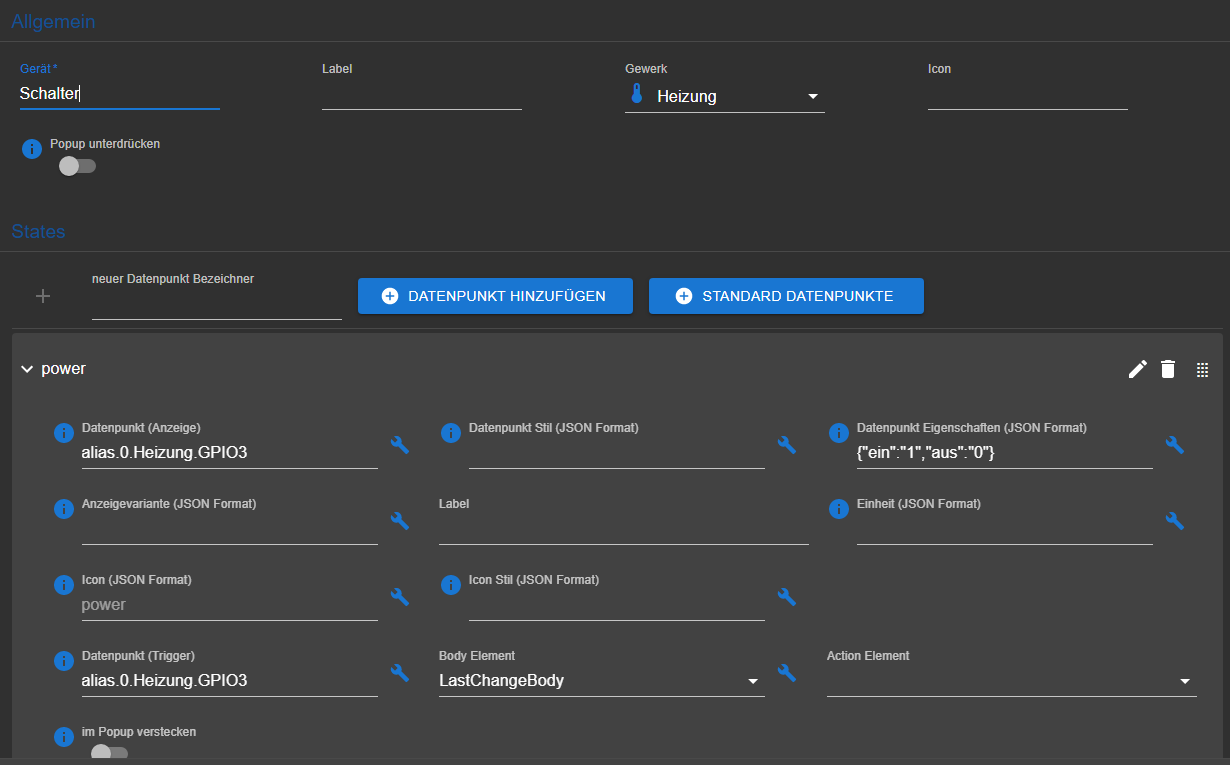
Wie muss ich einen Schalter definieren, damit dieser meinen Alias mit 0 oder 1 schaltet:
@Johannes-Bauerstatter rechts unten über das "Action Element" kannst Du den Schalter auswählen.
-
Großes Lob an den Entwickler. Das Ding ist sehr schnell einsatzfähig und sehr intuitiv.
Ein kleines Problem hab ich noch:
Wie muss ich einen Schalter definieren, damit dieser meinen Alias mit 0 oder 1 schaltet:
@Johannes-Bauerstatter sagte in jarvis v2.1.0 - just another remarkable vis:
Wie muss ich einen Schalter definieren, damit dieser meinen Alias mit 0 oder 1 schaltet:
siehe Wiki, https://github.com/Zefau/ioBroker.jarvis/wiki/de-Devices#datenpunkt-eigenschaften (mit
on/off) -
@sigi234 ich befürchte fast, Du hast dort nen Bug gefunden...
@Zefau zumindest laufe ich auf einen, wenn ich versuche, den max-Wert auf "0" zu setzen, es wird dann ein Slider von "-80" bis "100" angezeigt.

Mit einer Spanne von "-80" bis "10" klappt's dann.

@sigi234
Wichtig hier die Punkte"LevelBodyConfig": { "markStep": "9", "step": "5" },
und"properties": { "min": "-80", "max": "10" },"6c9e247b-f90f-4d27-a820-2662514d58f4": { "id": "6c9e247b-f90f-4d27-a820-2662514d58f4", "function": "other", "states": { "zoneMainVolumeDB": { "state": { "node": "denon.0.zoneMain.volumeDB" }, "bodyElement": "LevelBody", "LevelBodyConfig": { "markStep": "9", "step": "5" }, "properties": { "min": "-80", "max": "10" }, "action": "denon.0.zoneMain.volumeDB", "actionElement": "InputAction" }, "mainZoneVolume": { "state": { "node": "denon.0.zoneMain.volume" }, "properties": { "min": "0", "max": "90" }, "bodyElement": "LevelBody", "LevelBodyConfig": { "markStep": "9" }, "action": "denon.0.zoneMain.volume", "actionElement": "InputAction" } }, "options": {}, "attributes": { "_created": 1609617271585, "_updated": 1609618559958 }, "name": "Denon AVR", "label": "Denon AVR", "icon": "audio-video", "hash": 1609618559958 }@DNC74
Ja, 100 dB wäre fatal, das würde der AV nicht verkraften. -
Nabend,
Ich suche nach einer Möglichkeit über Jarvis einen Wert in einen Datenpunkt zu füllen. Ist das Möglich? Ich arbeite in einem Schichtsystem und habe unterschiedliche scripte die Schichtabhängig arbeiten. Ich würde gerne direkt in der Oberfläche mit 1-2 Klicks die Schicht für die Woche festlegen finde aber keine passende Möglichkeit.
@Aru sagte in jarvis v2.1.0 - just another remarkable vis:
Ich suche nach einer Möglichkeit über Jarvis einen Wert in einen Datenpunkt zu füllen. Ist das Möglich? Ich arbeite in einem Schichtsystem und habe unterschiedliche scripte die Schichtabhängig arbeiten. Ich würde gerne direkt in der Oberfläche mit 1-2 Klicks die Schicht für die Woche festlegen finde aber keine passende Möglichkeit.
Kommt drauf an, was du genau machen willst.
InputActionliefert die ein Eingabefeld. -
@sigi234 würde mich aber auch wundern, wenn er es annehmen würde. Zumal man sowas wohl am besten am Datenpunkt im iobroker Objekt-Baum begrenzt ;-)
@DNC74 sagte in jarvis v2.1.0 - just another remarkable vis:
@sigi234 würde mich aber auch wundern, wenn er es annehmen würde. Zumal man sowas wohl am besten am Datenpunkt im iobroker Objekt-Baum begrenzt ;-)
Nimmt er an, hatte mal aus Versehen 100 in den DP geschrieben. Nach einem lauten Klick hat er sich dann sofort ausgeschaltet. Das mit dem DP zu ändern muss ich mir noch anschauen. Bin da aber sehr vorsichtig.
Der DP ist ja eine Zeichenfolge und keine Zahl. -
@DNC74 sagte in jarvis v2.1.0 - just another remarkable vis:
@sigi234 würde mich aber auch wundern, wenn er es annehmen würde. Zumal man sowas wohl am besten am Datenpunkt im iobroker Objekt-Baum begrenzt ;-)
Nimmt er an, hatte mal aus Versehen 100 in den DP geschrieben. Nach einem lauten Klick hat er sich dann sofort ausgeschaltet. Das mit dem DP zu ändern muss ich mir noch anschauen. Bin da aber sehr vorsichtig.
Der DP ist ja eine Zeichenfolge und keine Zahl.@sigi234 keine Zahl? hmm... seltsam. also beim Denon gibt es zwei Werte für die Lautstärke, welche aber eigentlich nur eine andere Einheit darstellen, beides
"type": "number"
volume"common": { "name": "Main Volume", "role": "level.volume", "type": "number", "min": 0, "max": 98, "read": true, "write": true },und
volumeDB"common": { "name": "Main Volume DB", "role": "level.volume.main", "type": "number", "read": true, "write": true, "min": -80, "max": 18, "unit": "dB" }, -
Nutzt jemand den MQTT Adapter (https://github.com/Zefau/ioBroker.jarvis/issues/454) und könnte mir die Adapter-Struktur screenshoten?
-
@Aru sagte in jarvis v2.1.0 - just another remarkable vis:
Ich suche nach einer Möglichkeit über Jarvis einen Wert in einen Datenpunkt zu füllen. Ist das Möglich? Ich arbeite in einem Schichtsystem und habe unterschiedliche scripte die Schichtabhängig arbeiten. Ich würde gerne direkt in der Oberfläche mit 1-2 Klicks die Schicht für die Woche festlegen finde aber keine passende Möglichkeit.
Kommt drauf an, was du genau machen willst.
InputActionliefert die ein Eingabefeld. -
@Zefau Öhem. Dazu hab ich im Wiki nichts gefunden, wo versteckt sich denn InputAction? Das ist kein Widget Modul oder?
-
@nolimitek hatte die gleiche Aufgabenstellung, hier eine einfache Lösung RE: Wie 2 Werte per Blockly in einen Datenpunkt schreiben?
@flkontakt besten Dank funktioniert perfekt lg
-
@Aru sagte in jarvis v2.1.0 - just another remarkable vis:
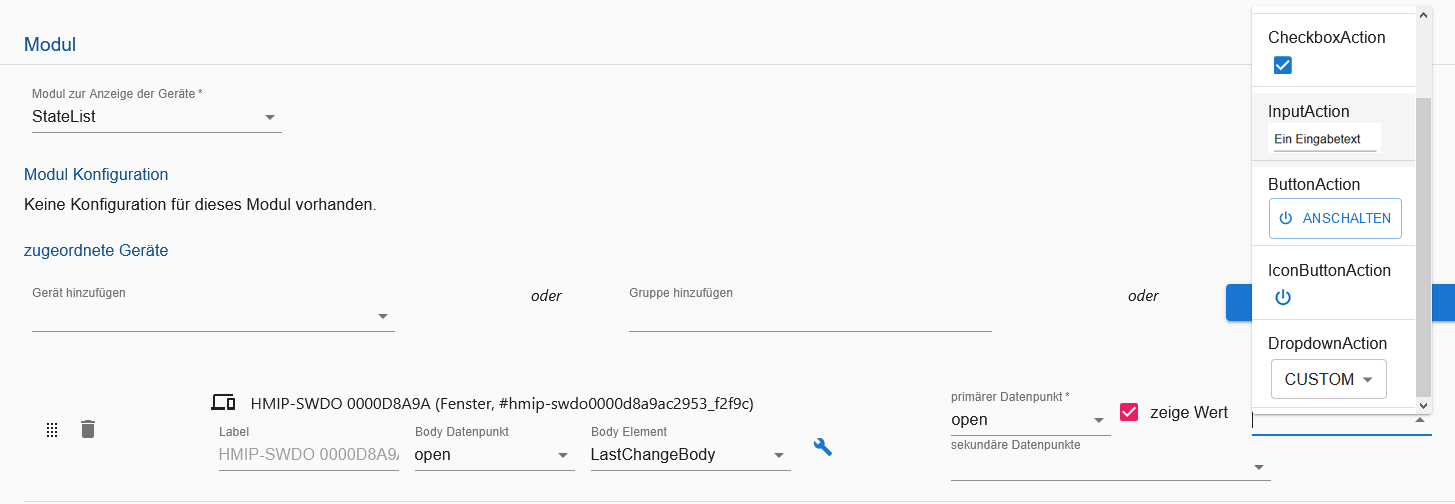
Dazu hab ich im Wiki nichts gefunden, wo versteckt sich denn InputAction? Das ist kein Widget Modul oder?
im StateList Modul:

@Zefau Tatsächlich wäre das perfekt. Ich hab damit ein bisschen rumgespielt Ich sehe aber keinen Weg damit einen Datenpunkt anzusprechen der kein Gerät ist. Und beim Anlegen eines Fake Geräts kann Ich zwar einen Datenpunkt anlegen aber nicht auf einen Verweisen, zb auf einen in meinen Userdata

Und den in Jarvis angvelegten Datenpunkt kann Ich dann wiederum leider nicht als Objeckt über das Script ansprechen. Dann muss Ich mir vielleicht was anderes ausdenken
-
@Zefau Tatsächlich wäre das perfekt. Ich hab damit ein bisschen rumgespielt Ich sehe aber keinen Weg damit einen Datenpunkt anzusprechen der kein Gerät ist. Und beim Anlegen eines Fake Geräts kann Ich zwar einen Datenpunkt anlegen aber nicht auf einen Verweisen, zb auf einen in meinen Userdata

Und den in Jarvis angvelegten Datenpunkt kann Ich dann wiederum leider nicht als Objeckt über das Script ansprechen. Dann muss Ich mir vielleicht was anderes ausdenken
@Aru sagte in jarvis v2.1.0 - just another remarkable vis:
Und beim Anlegen eines Fake Geräts kann Ich zwar einen Datenpunkt anlegen aber nicht auf einen Verweisen
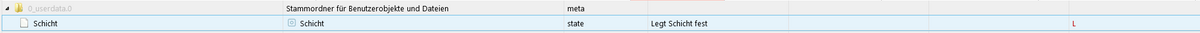
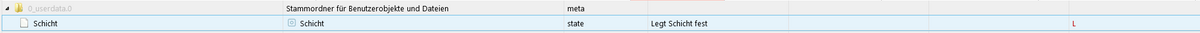
Was meinst du damit? Der Anwendungsfall wäre hier tatsächlich das Anlegen eines Geräts in jarvis und dort einen Datenpunkt, der mittels Datenpunkt (Trigger) auf deinen userdata Datenpunkt in ioBroker zeigt. Diesem Trigger weist du dann das InputAction zu.
-
@Aru sagte in jarvis v2.1.0 - just another remarkable vis:
Und beim Anlegen eines Fake Geräts kann Ich zwar einen Datenpunkt anlegen aber nicht auf einen Verweisen
Was meinst du damit? Der Anwendungsfall wäre hier tatsächlich das Anlegen eines Geräts in jarvis und dort einen Datenpunkt, der mittels Datenpunkt (Trigger) auf deinen userdata Datenpunkt in ioBroker zeigt. Diesem Trigger weist du dann das InputAction zu.
-
@Zefau Jetzt wo Ich die Namensgebung richtig hinbekommen habe funktionierts auch. Mein Unvermögen :slightly_smiling_face: , danke für die Hilfe.
Ich komme in v2.0.0 mit dem iFrame-Modul noch nicht so ganz klar.
Worauf beziehen sich die Skalierungen mit den % bzw. vh-Werten? Die iFrames laufen unabhängig von der Einstellung grundsätzlich über die volle Spalten-/Seitenbreite - selbst bei festen Pixelwerten - und die Höhe bei 100% scheint eher in der Größenordnung von 100px zu liegen, so dass ich je nach Inhalt bei Werten von 500% liege, um eine 16:9 Grafik ordentlich darzustellen.
Auch die "Ausrichtung des Inhalts" und der Skalierungsbutton scheinen keine Auswirkung auf die Darstellung zu haben.
Habe ich da eine Grundidee des iFrame noch nicht verstanden? Ich wäre da für eine Beispielanwendung wirklich dankbar.







