NEWS
jarvis v2.2.0 - just another remarkable vis
-
@Zefau
Da ich selbst nicht weitergekommen bin:
Gibt es einen technischen Hintergrund dass Jarvis auf unserem iPad Mini 1 weiß bleibt? Ist auch unabhängig vom Browser und tritt bei allen probierten auf.
Ich habe nun auch z.B. iqontrol versucht. Da scheint es bei mir keine Probleme zu geben. Dabei gefällt mir Jarvis eigentlich besser :disappointed_relieved:@Zuki ich bin zwar nicht Zefau und habe auch kein Ipad, aber ich tippe auf folgendes:
https://github.com/ioBroker/ioBroker.web/blob/master/README.md
3.0.0 (2020-01-15)
(Apollon77) upgrade all dependencies, especially socket-io to current version! This might break iPad 1/2 devices -
ziemlich cool. Das mit dem blinken würde ich nativ in jarvis aufnehmen (z. B. für Batterien <10%). Was meint ihr? Scheint auch nicht Aufwand zu sein.
Hallo @Zefau, das würde ich sehr begrüßen. :) :+1: Wie oben geschrieben, habe ich es bei mir derzeit manuell implementiert, weil es optisch gleich ins Auge springt, wenn ein Gerät / Zustand besondere Aufmerksamkeit möchte.
Eventuell könntest du es noch aufteilen in blinken und glühen. Oder der Einfachheit halber den Intervall und die Farbe selbstständig einstellen lassen. Oder könnte man die Farbe gar vom Zustand / CSS-Klasse abhängig machen!?
-
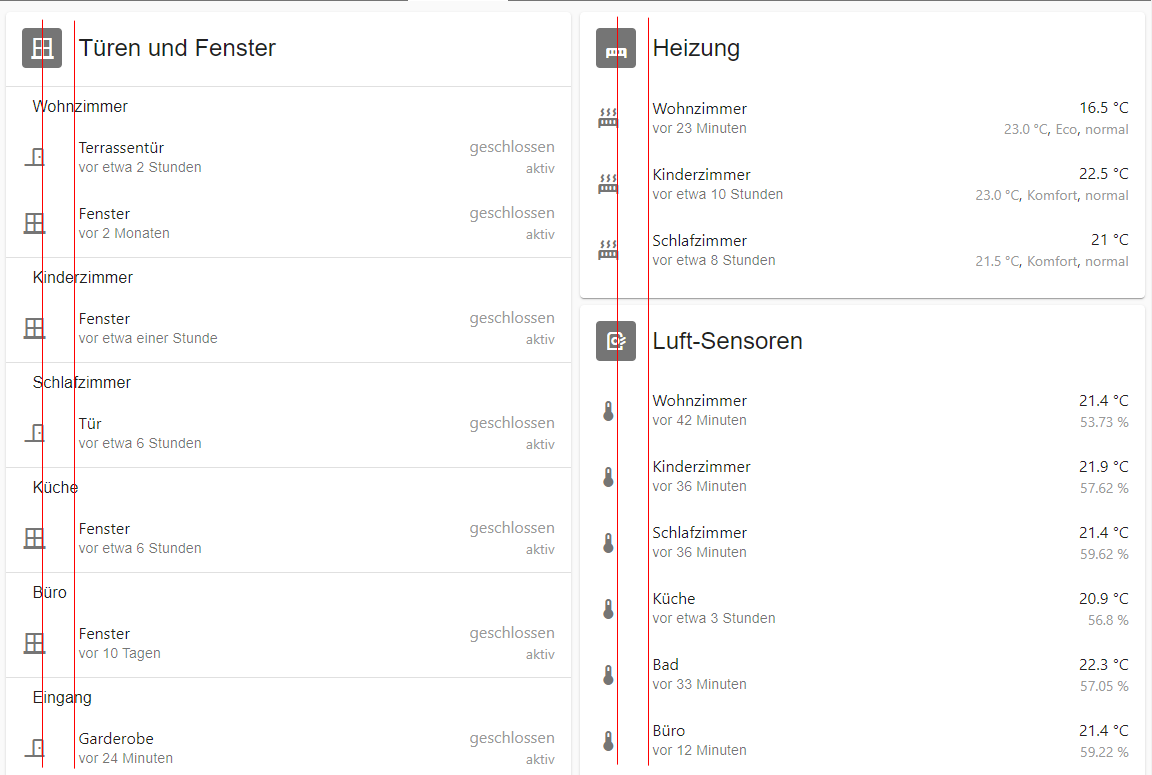
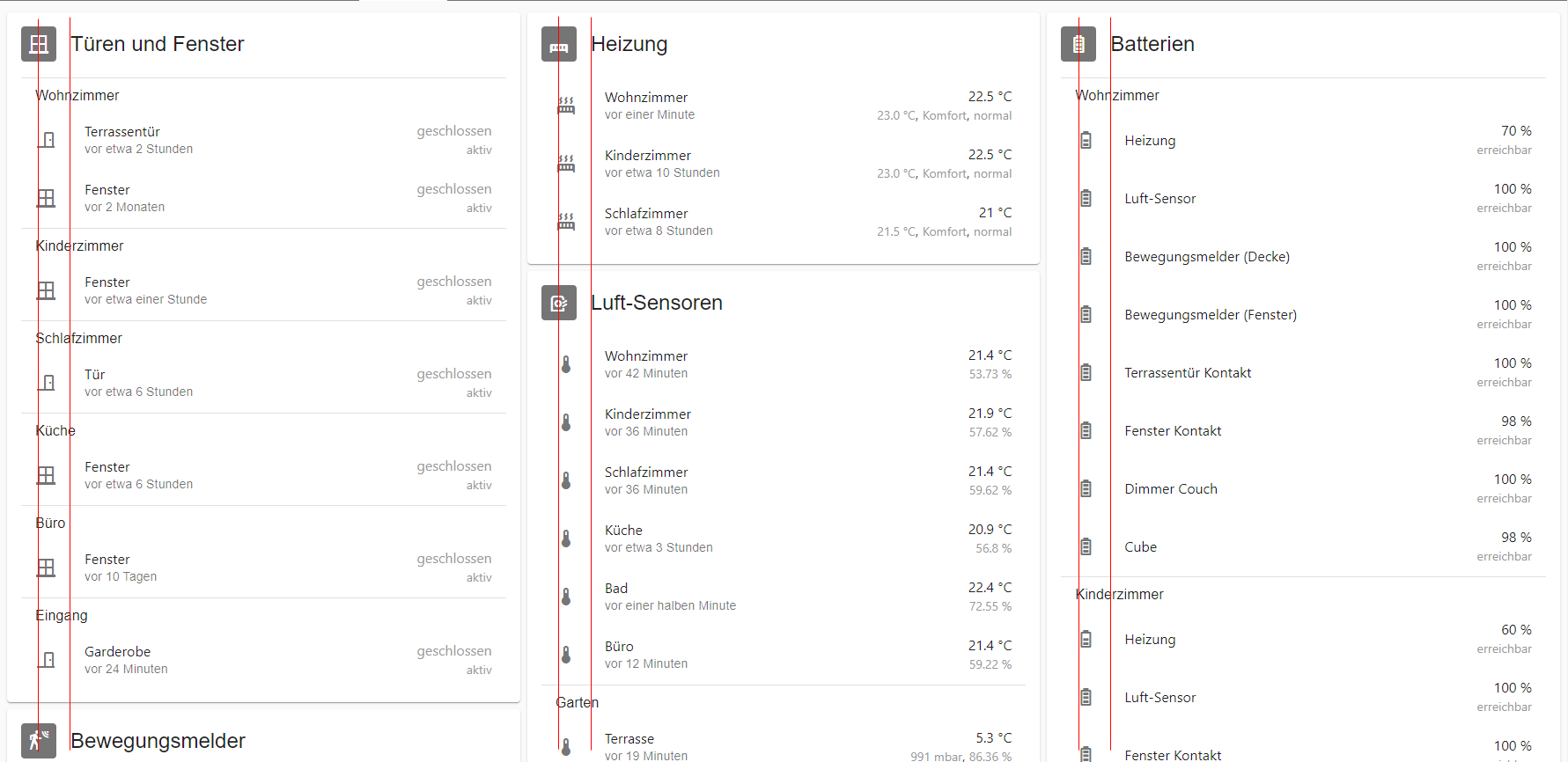
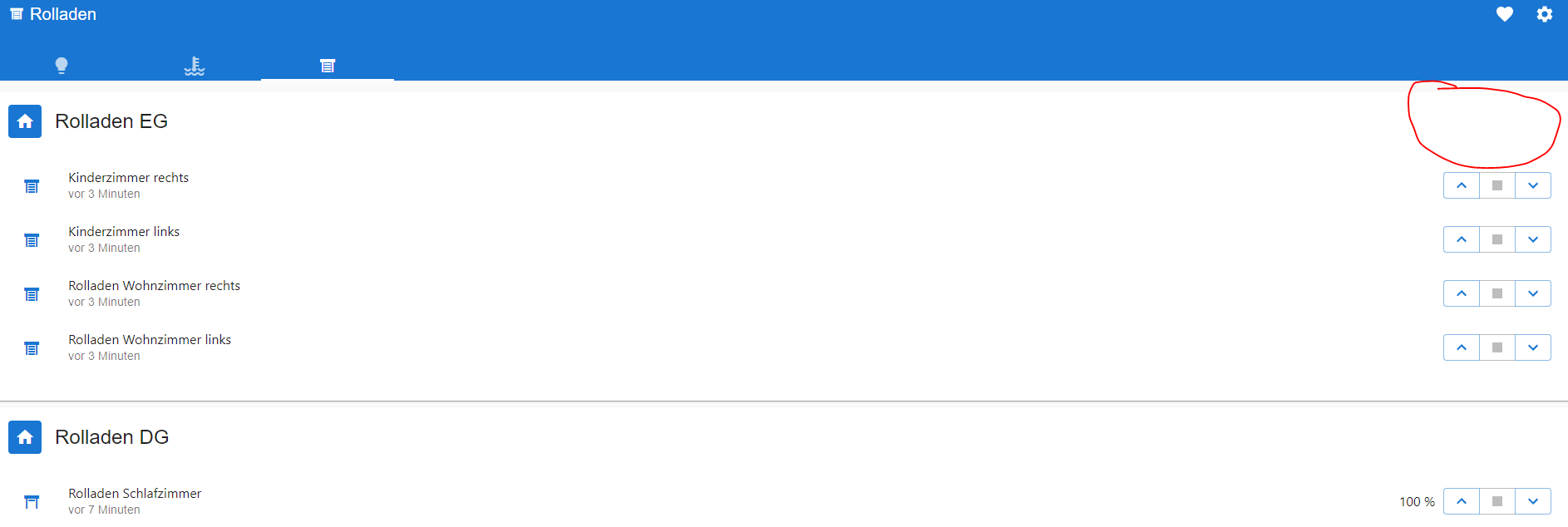
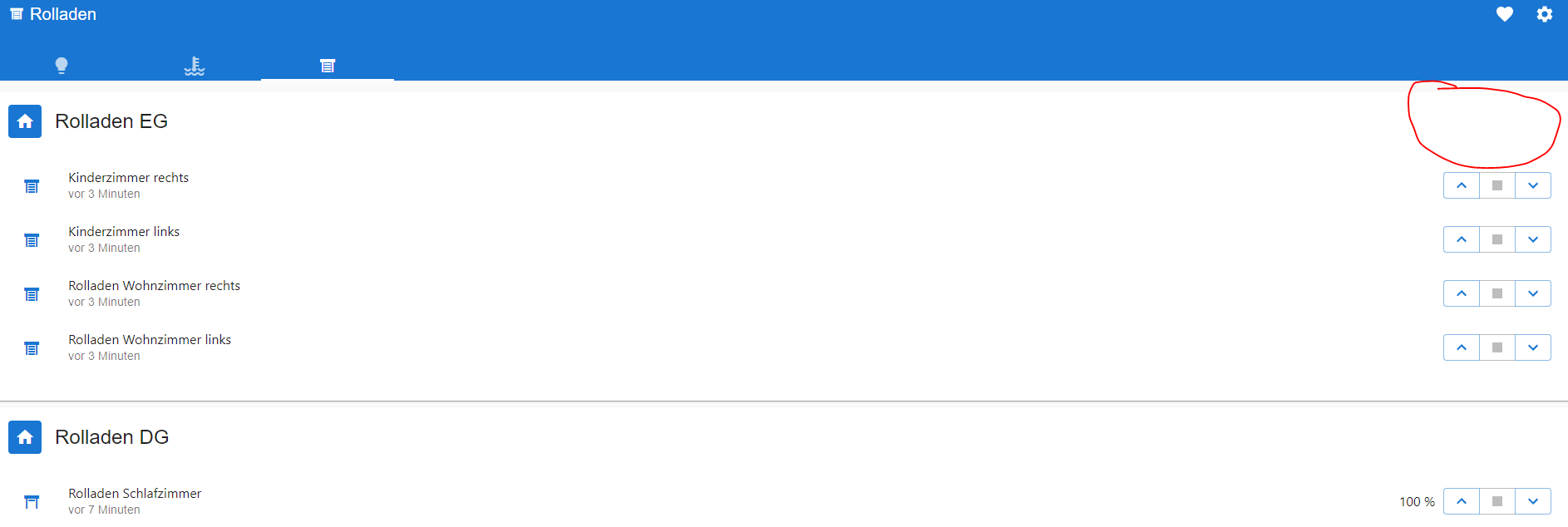
@Zefau ich hätte da noch nen optischen Wunsch: Das Alignment der Icons und des Textes im StateList-Widget: wäre schön, wenn die Icons mittig/zentriert unter dem großen Icon des Widgets sitzen würden, ebenso der Text bündig mit der Überschrift des Widgets. Das natürlich unabhängig von der aktuellen Breite des ViewPorts. Je nach Breite liegen die Icons aktuell mal nach links, mal nach rechts verschoben. Der Text ist mal bündig, mal nach rechts verschoben.


Was denkst Du dazu?
-
@Zuki ich bin zwar nicht Zefau und habe auch kein Ipad, aber ich tippe auf folgendes:
https://github.com/ioBroker/ioBroker.web/blob/master/README.md
3.0.0 (2020-01-15)
(Apollon77) upgrade all dependencies, especially socket-io to current version! This might break iPad 1/2 devices -
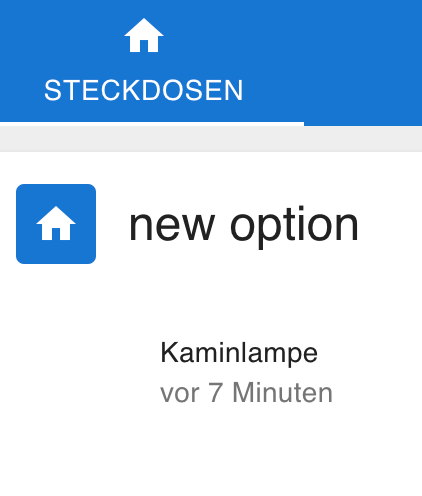
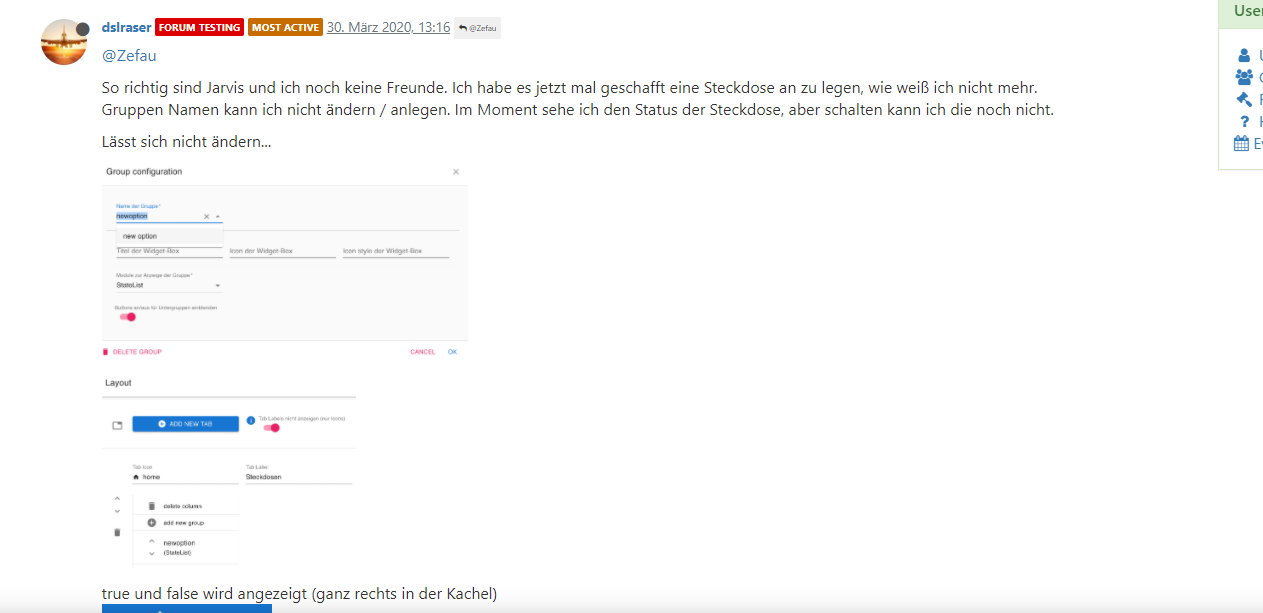
So richtig sind Jarvis und ich noch keine Freunde. Ich habe es jetzt mal geschafft eine Steckdose an zu legen, wie weiß ich nicht mehr.
Gruppen Namen kann ich nicht ändern / anlegen. Im Moment sehe ich den Status der Steckdose, aber schalten kann ich die noch nicht.Lässt sich nicht ändern...


true und false wird angezeigt (ganz rechts in der Kachel)

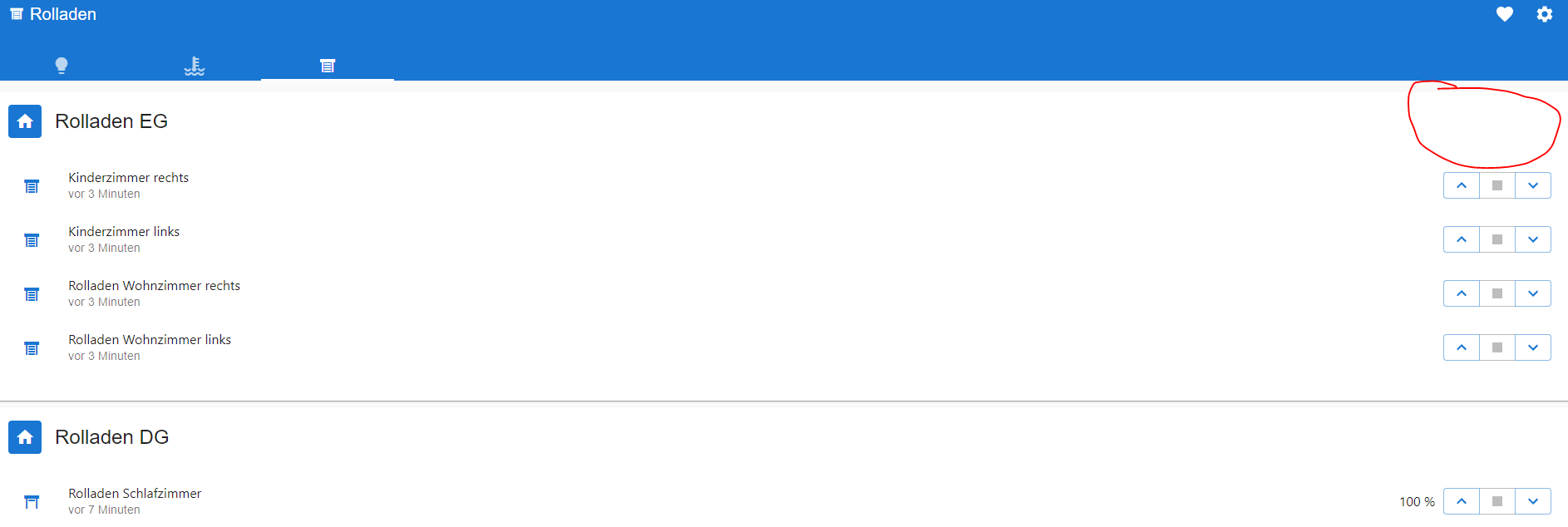
@dslraser Sorry für die Anfänger-Frage, aber wie erstelle ich überhaupt Gruppen? Ich sehe bei mir nirgendwo die Auswahl für Add-Group. Ansonsten habe ich alles eingestellt und läuft alles nach meinen wünschen. Aber ich würde die Rolladen im EG alle gemeinsam schalten können.

-
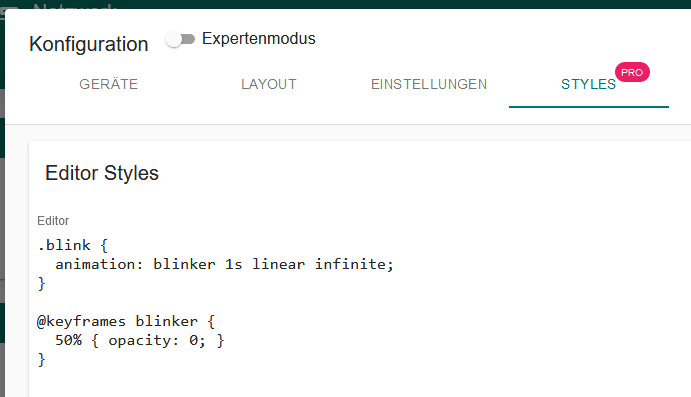
Hallo @banza, hast du beide Schnipsel denn an die jeweils richtige Stelle kopiert? Wie gesagt, die Definition für "blink" muss in den Bereich "Styles" in den Einstellungen.

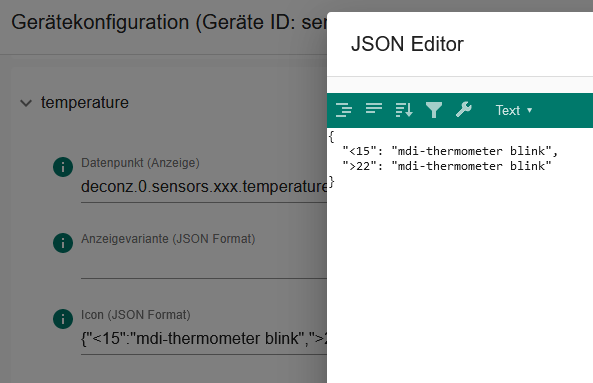
Und so sieht das JSON im Icon aus:

@dabbeljuh
Hallo, ja, die beiden Schnipsel waren an die richtige Stelle kopiert, nach Neustart geht's jetzt auch, anscheinend zu viel gebastelt
Danke dir -
@dabbeljuh
Hallo, ja, die beiden Schnipsel waren an die richtige Stelle kopiert, nach Neustart geht's jetzt auch, anscheinend zu viel gebastelt
Danke dir -
@DNC74 das ist in der Tat der Grund - hat bei mir nämlich das iPad 3 endgültig zum Briefbeschwerer degradiert.
Es irritiert mich nur gerade, dass iqontrol weiterhin funktioniert!? :thinking_face:
Genau das irritiert mich auch.
Den Hinweis mit dem Update von Socket IO hatte ich auch schon gesehen. -
@dslraser Sorry für die Anfänger-Frage, aber wie erstelle ich überhaupt Gruppen? Ich sehe bei mir nirgendwo die Auswahl für Add-Group. Ansonsten habe ich alles eingestellt und läuft alles nach meinen wünschen. Aber ich würde die Rolladen im EG alle gemeinsam schalten können.

@lopez
Ich habe "noch" keine Rolläden. (deshalb wundere ich mich das Du mich fragst ?) -
Genau das irritiert mich auch.
Den Hinweis mit dem Update von Socket IO hatte ich auch schon gesehen.@Zuki
Ich könnte mir lediglich vorstellen, dass die App anders an die Daten ran geht und es daher noch klappt.Ich hatte da auch schon mal was für den persönlichen Gebrauch gebastelt, das aber nie über Pre-Alpha hinausgekommen ist. Aber dank @Zefau muss ich mir über andere Visualisierungen keine Gedanken mehr machen. :)
-
@dslraser du hattest hier über Gruppen gesprochen und ich finde diese Optionen bei mir nicht.
Es geht nicht um Rolladen im Allgemeinen, sondern auch z.B. komplette Beleuchtung auf einem Stock aus usw.
-

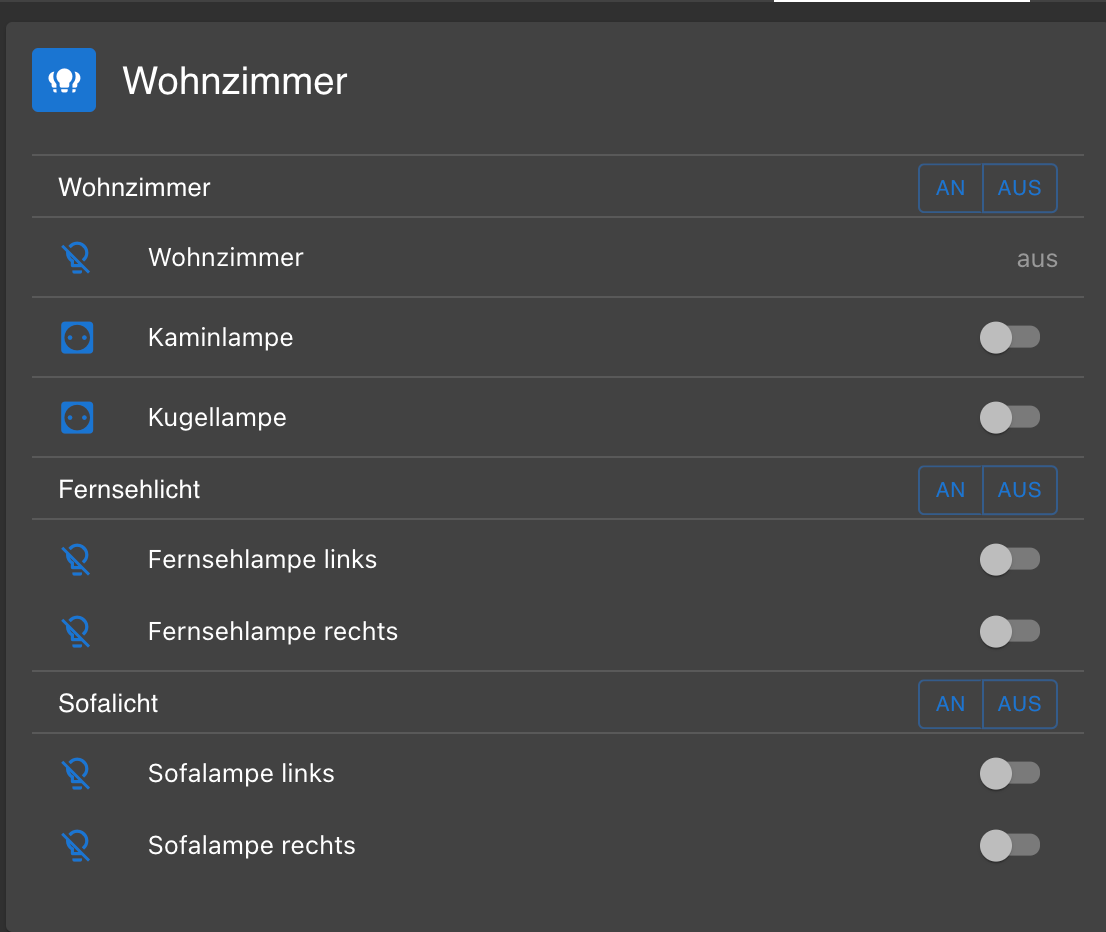
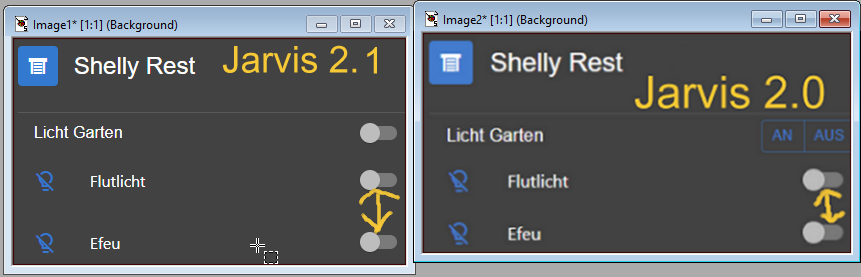
@Zefau ich traue mich zwar schon gar nichts mehr zu sagen ;-) aber nur weil ich es gerade wieder sehe. Bin der Meinung, dass die Reihenfolge (links/rechts) der Gruppen-Buttons vertauscht sein müsste. Analog den Einzelschaltern, sollte rechts der "AN" Button sein und links der "AUS" Button. Kleinigkeit!
Update:
Habe gerade auf Jarvis 2.1 upgedatet. Es ist nun nicht mehr möglich diese Art der Gruppenschalter (aus dem Screenshot) zu verwenden? Fand diese zuvor extrem schön. -
@dslraser Danke. Hat geklappt mit dem Anlegen. Offensichtlich scheint das wirklich nur fürs Licht zu klappen.
Wäre toll wenn man hier eine komplette Gruppe hoch oder runterfahren lassen könnte. -
@dslraser Sorry für die Anfänger-Frage, aber wie erstelle ich überhaupt Gruppen? Ich sehe bei mir nirgendwo die Auswahl für Add-Group. Ansonsten habe ich alles eingestellt und läuft alles nach meinen wünschen. Aber ich würde die Rolladen im EG alle gemeinsam schalten können.

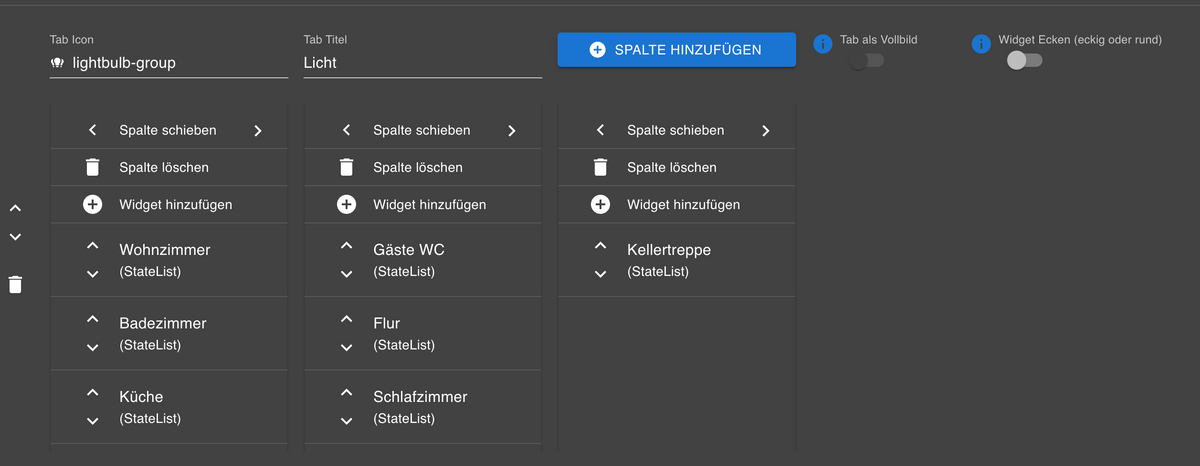
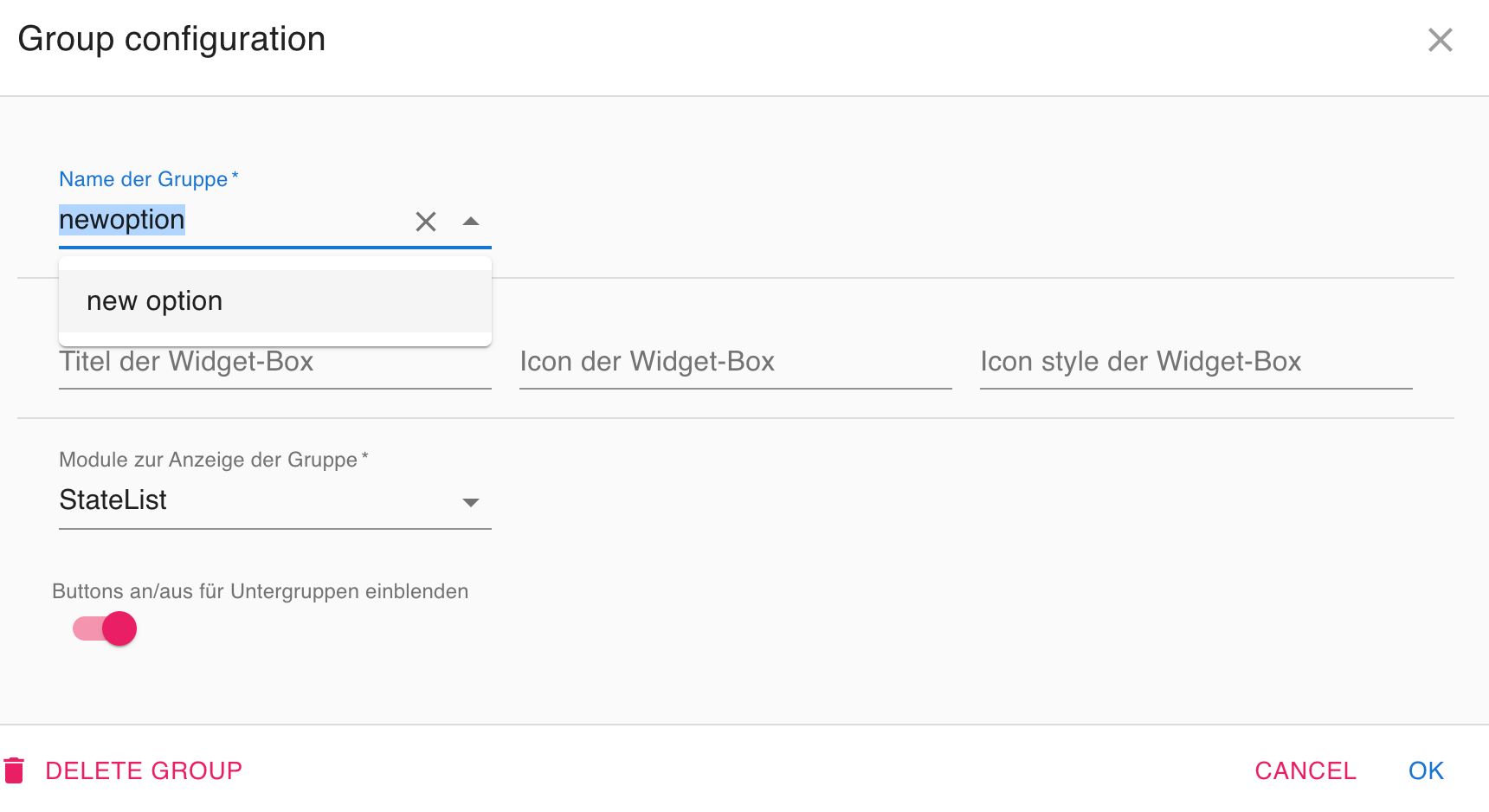
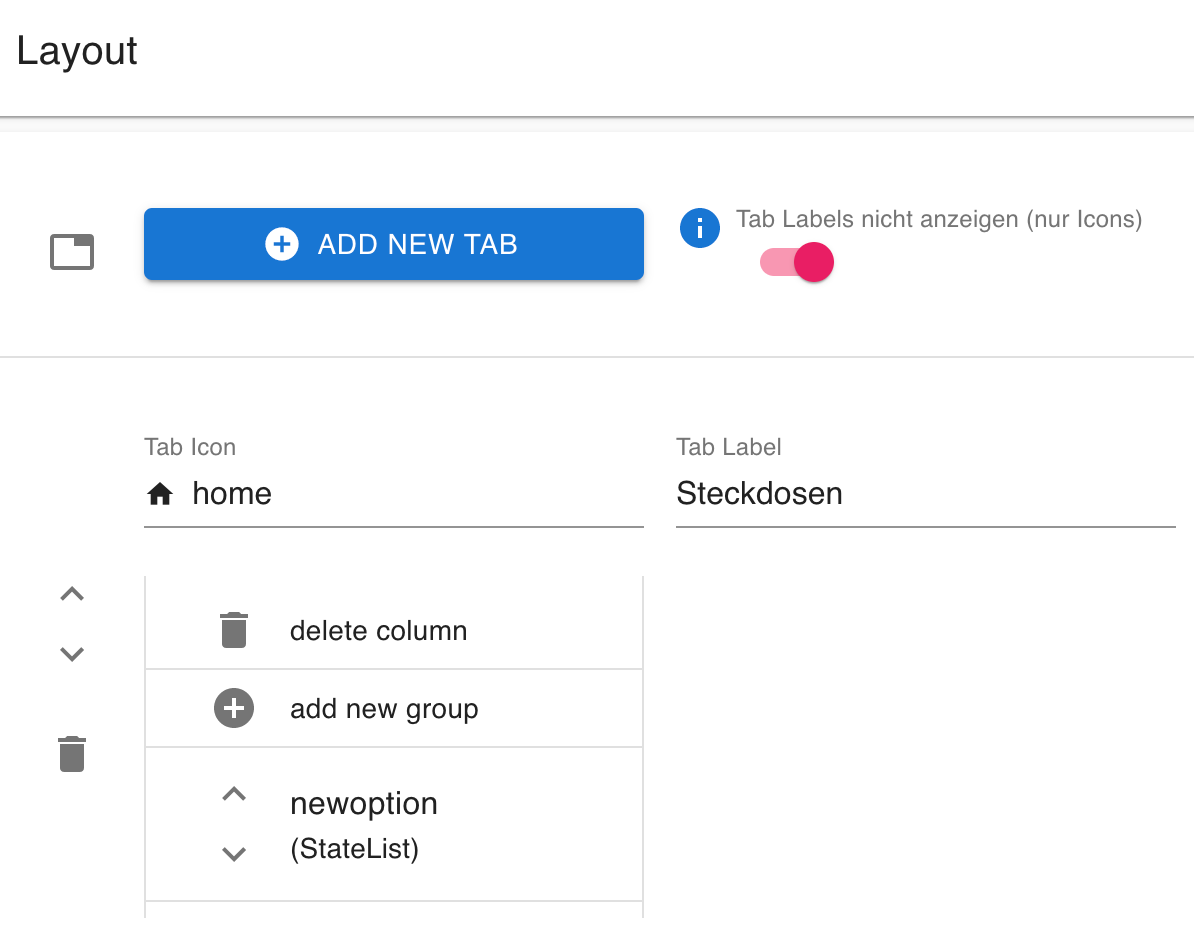
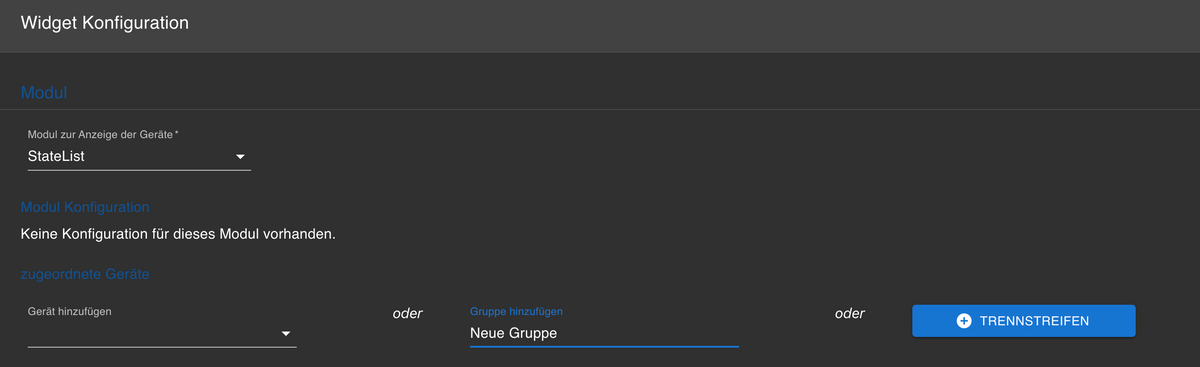
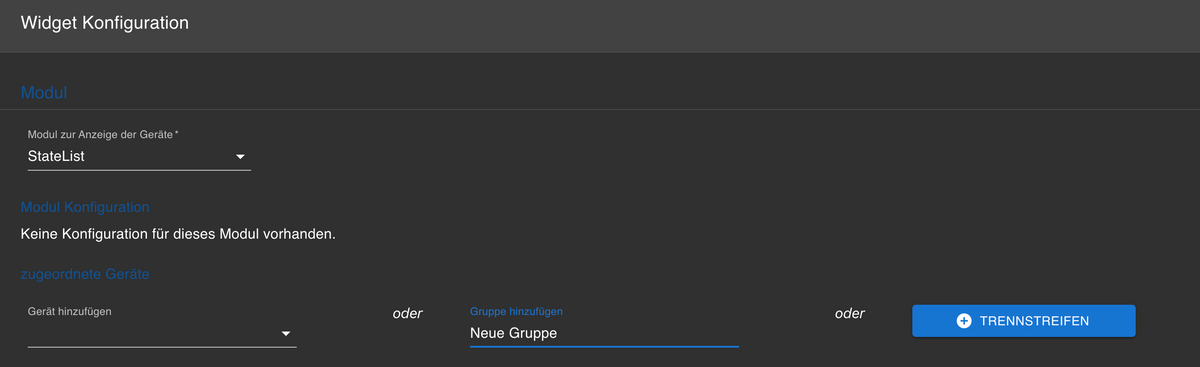
@lopez Du gehst an die Stelle wo Du auch Widget einfügst und gibst dort den Namen für die neue Gruppe ein, dann einfach "enter" drücken. Wenn Du schon Geräte in der Liste hast dann wird die Gruppe am Ende eingefügt aber über die Punkte an der Seite kannst Du die Gruppe nach oben schieben.

-
@lopez Du gehst an die Stelle wo Du auch Widget einfügst und gibst dort den Namen für die neue Gruppe ein, dann einfach "enter" drücken. Wenn Du schon Geräte in der Liste hast dann wird die Gruppe am Ende eingefügt aber über die Punkte an der Seite kannst Du die Gruppe nach oben schieben.

-
@Zefau :
Nach dem Update auf 2.1 sind die Abstände zwischen den "Zeilen" größer geworden?

Kann man dies selber irgendwie ändern/konfigurieren? Oder mache ich einfach was falsch?

@uwe72 hatte ich auch festgestellt.
Vielleicht hilft dir sowas in den Styles?/* Smaller ListItems */ .MuiListItemText-root { min-width: 0; margin-top: 4px; margin-bottom: 4px; } .MuiListItem-root { padding-top: 4px; padding-bottom: 4px; }Auch die "Header" der Widgets sind höher geworden
/* Smaller Headers */ .MuiCardHeader-root { /* padding: 16px; */ padding-top: 16px; padding-right: 16px; padding-bottom: 8px; padding-left: 16px; } .MuiCardContent-root:last-child { padding-bottom: 8px; /* padding-bottom: 24px; */ } -
@uwe72 hatte ich auch festgestellt.
Vielleicht hilft dir sowas in den Styles?/* Smaller ListItems */ .MuiListItemText-root { min-width: 0; margin-top: 4px; margin-bottom: 4px; } .MuiListItem-root { padding-top: 4px; padding-bottom: 4px; }Auch die "Header" der Widgets sind höher geworden
/* Smaller Headers */ .MuiCardHeader-root { /* padding: 16px; */ padding-top: 16px; padding-right: 16px; padding-bottom: 8px; padding-left: 16px; } .MuiCardContent-root:last-child { padding-bottom: 8px; /* padding-bottom: 24px; */ }@DNC74 said in jarvis v2.1.0 - just another remarkable vis:
/* Smaller Headers / .MuiCardHeader-root { / padding: 16px; / padding-top: 16px; padding-right: 16px; padding-bottom: 8px; padding-left: 16px; } .MuiCardContent-root:last-child { padding-bottom: 8px; / padding-bottom: 24px; */ }
Perfekt, danke für den Tipp. Dann hat man dies selber in der Hand, finde ich klasse!
-

@Zefau ich traue mich zwar schon gar nichts mehr zu sagen ;-) aber nur weil ich es gerade wieder sehe. Bin der Meinung, dass die Reihenfolge (links/rechts) der Gruppen-Buttons vertauscht sein müsste. Analog den Einzelschaltern, sollte rechts der "AN" Button sein und links der "AUS" Button. Kleinigkeit!
Update:
Habe gerade auf Jarvis 2.1 upgedatet. Es ist nun nicht mehr möglich diese Art der Gruppenschalter (aus dem Screenshot) zu verwenden? Fand diese zuvor extrem schön.@uwe72 sagte in jarvis v2.1.0 - just another remarkable vis:
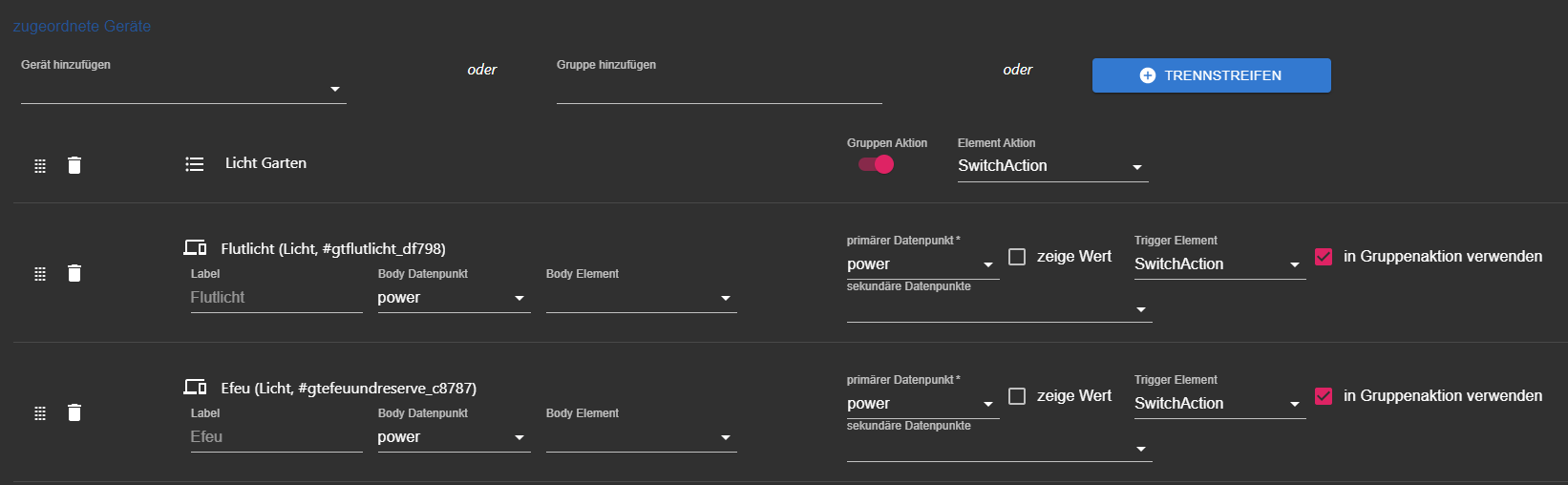
Habe gerade auf Jarvis 2.1 upgedatet. Es ist nun nicht mehr möglich diese Art der Gruppenschalter (aus dem Screenshot) zu verwenden? Fand diese zuvor extrem schön.
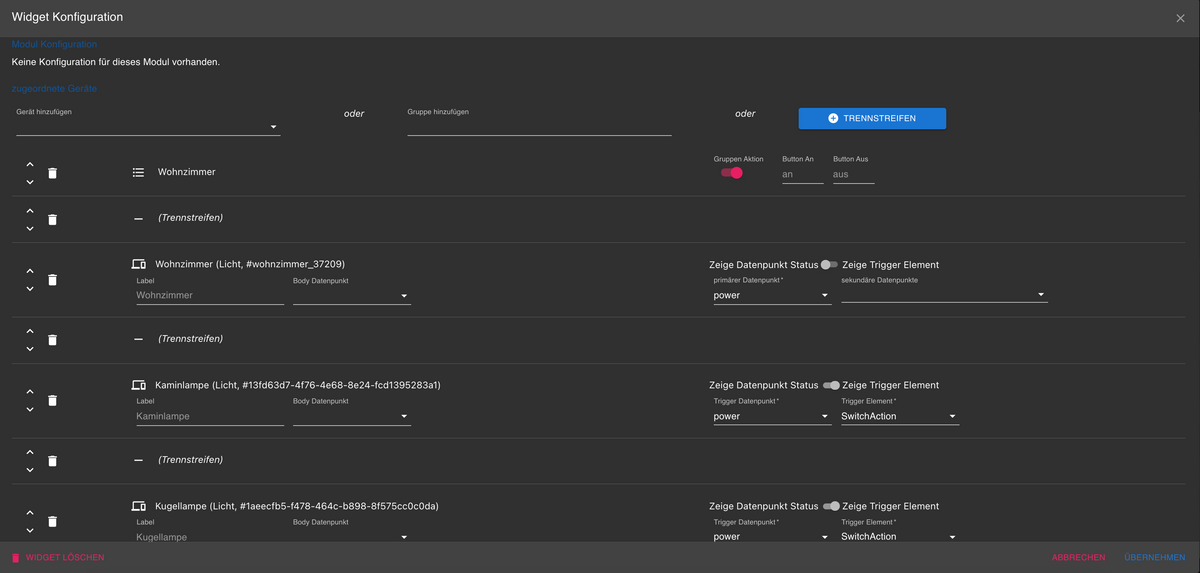
Du kannst die Komponente für die Gruppe ebenfalls wählen und auf Buttons ändern, siehe Widget