NEWS
jarvis v2.2.0 - just another remarkable vis
-
@DNC74 sagte in jarvis v2.0.0 - just another remarkable vis:
@Zefau passt :+1: Hammer wie schnell Du die Fixes raus haust!
Jupp, da komme ich mit dem updaten nicht mehr nach...:grinning:
-
@DNC74 sagte in jarvis v2.0.0 - just another remarkable vis:
ich habe es ausprobiert, es betrifft nur die InputAction.
Ok, schau nochmal mit
2.1.0-beta.33. -
@Zefau dann hätte ich noch ein paar (hoffentlich) kleinere Dinge:
-
Wie oben in dem Screen-Record von dem Issue mit der InputAction zu sehen: Das Eingabefeld ist vermutlich im Blocksatz formatiert? Was dazu führt, dass Value und Unit so weit auseinander gezogen werden. Wäre es eine Lösung, das EIngabefeld rechtsbündig zu formatieren?
-
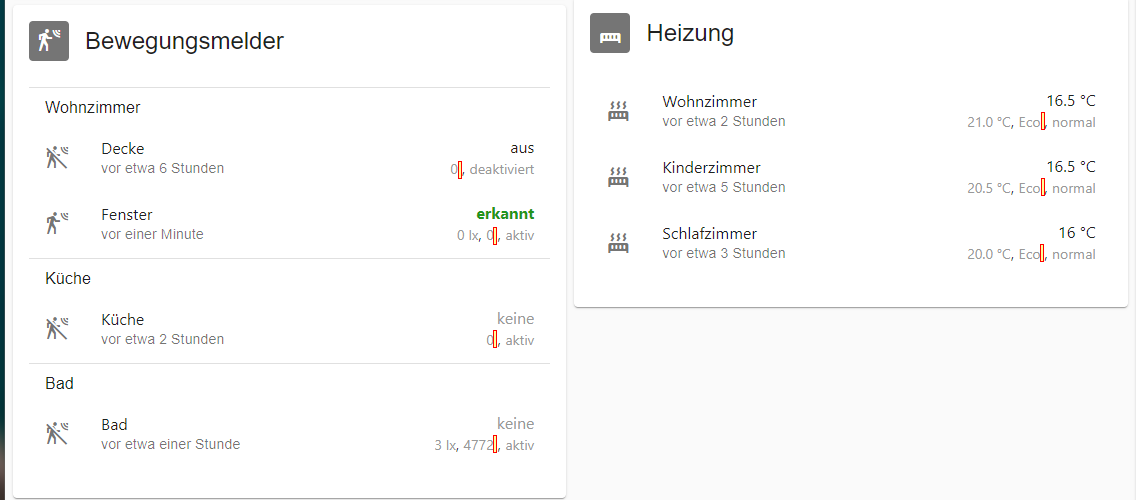
und jetzt was ganz pingeliges ;-) im Layout des StateList-Widgets: hat man mehr als einen Sekundären Datenpunkt in der Anzeige, und einer dieser hat keine Unit, wird vor dem Komma (zum nächsten DP) ein Leerzeichen eingefügt. Das ist vermutlich etwas globales, da du offenbar zwischen Value und Unit immer ein Leerzeichen einfügst. Man könnte jetzt darüber diskutieren, ob das so sein muss, oder ob man generell darauf verzichtet - man könnte das Leerzeichen bei der Unit-Definition ja selbst einfügen, wenn man es haben will. Oder Du prüfst in dem von mir angesprochenen Fall ab, ob eine Unit gesetzt ist und wenn nicht, lässt du das Leerzeichen weg. (Ja ich weiß, seeehr picky, wegen so einem bisschen Leerzeichen, tschuldigung, bitte nicht übel nehmen :) ) Hier ein Screenshot, siehe die gelb/roten Rechtecke:

-
Last-but-not-least noch ne wirkliche Kleinigkeit: In den Einstellungen > Layout gibt es die Option Widget-Ecken (rund oder eckig) zu konfigurieren. Die Beschreibung in der Info ist invertiert zum Ergebnis, oder anders gesagt: falsch rum.
@MCU sagte in jarvis v2.0.0 - just another remarkable vis:
@Zefau Ist es möglich bei Änderung vom DarkMode:

Direkt bei allen Browser, die jarvis geladen haben dies zu aktualisieren?Das würde ich mir auch wünschen.
Use Case dazu: Ich schreibe mittlerweile die Werte fürjarvis.0.settings.themeColorPrimary,jarvis.0.settings.themeColorSecondaryundjarvis.0.settings.themeDarkModeper Script in Abhängigkeit der Tageszeit bzw. Lichtlevel um somit automatisch in den DarkMode und zurück zu wechseln. Nur muss man dann halt noch manuell den Browser aktualisieren um die Änderung auch angezeigt zu bekommen.
Meine Idee dazu wäre folgende: wenn Du im iobroker z.B. einen Datenpunkt "ThemeUpdated" als Button einbauen könntest, welcher einen Reload an den Browsern auslöst? Den könnten wir dann (auch per Script) triggern, wenn wir die o.g. Datenpunkte aktualisiert haben. -
-
@Zefau Ist es möglich bei Änderung vom DarkMode:

Direkt bei allen Browser, die jarvis geladen haben, die Ansicht zu aktualisieren?Bei StateList Horizontal ist das Icon rechtsbündig, bitte Zentriert darstellen, wenn möglich:

@Zefau Wünschenswert wäre auch ein DP mit der Anzahl der aktiven Verbindungen zu jarvis.
Und eine Liste der Browser-IDs (Android/iOs-Name vom Tablet , Handy oder so), damit man diese evtl später direkt ansprechen kann, so wie man es von der VIS kennt.Als Hintergrund: Wenn man ein Zimmer betritt löst der Sensor im Zimmer aus startet dann, auf dem Tablet in dem Zimmer mit der entsprechenden ID, das gewünschte jarvis/Tab-x.
https://github.com/Zefau/ioBroker.jarvis/issues/537 (Voten!) Remote Control über Datenpunkt in ioBroker.
-
@Zefau Wünschenswert wäre auch ein DP mit der Anzahl der aktiven Verbindungen zu jarvis.
Und eine Liste der Browser-IDs (Android/iOs-Name vom Tablet , Handy oder so), damit man diese evtl später direkt ansprechen kann, so wie man es von der VIS kennt.Als Hintergrund: Wenn man ein Zimmer betritt löst der Sensor im Zimmer aus startet dann, auf dem Tablet in dem Zimmer mit der entsprechenden ID, das gewünschte jarvis/Tab-x.
https://github.com/Zefau/ioBroker.jarvis/issues/537 (Voten!) Remote Control über Datenpunkt in ioBroker.
@MCU sagte in jarvis v2.0.0 - just another remarkable vis:
Wünschenswert wäre auch ein DP mit der Anzahl der aktiven Verbindungen zu jarvis.
Und eine Liste der Browser-IDs (Android/iOs-Name vom Tablet , Handy oder so), damit man diese evtl später direkt ansprechen kann, so wie man es von der VIS kennt.
Als Hintergrund: Wenn man ein Zimmer betritt löst der Sensor im Zimmer aus startet dann, auf dem Tablet in dem Zimmer mit der entsprechenden ID, das gewünschte jarvis/Tab-x.Bitte Feature Request öffnen
-
@Zefau Ist es möglich bei Änderung vom DarkMode:

Direkt bei allen Browser, die jarvis geladen haben, die Ansicht zu aktualisieren?Bei StateList Horizontal ist das Icon rechtsbündig, bitte Zentriert darstellen, wenn möglich:

@MCU sagte in jarvis v2.0.0 - just another remarkable vis:
Ist es möglich bei Änderung vom DarkMode:
Direkt bei allen Browser, die jarvis geladen haben, die Ansicht zu aktualisieren?
Wird über https://github.com/Zefau/ioBroker.jarvis/issues/311 möglich sein
-
@stephan1827 Sorry, ich hatte gehofft, dass du sieht aus welchen Kommentar ich geantwortet habe 😊 das mit dem verschwinden der % Anzeige bei den Rollos
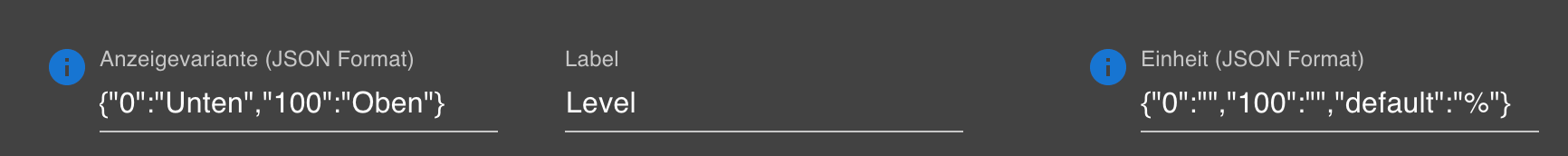
@DarkDevil yep, man kann das sogar noch schöner machen. Vielleicht will @Zefau das ja sogar die Standardeinstellungen machen.

Wenn Du das ganze so einstellst dann wird Unten, Oben und dazwischen Prozent angezeigt.
Stephan
-
Da ich glaube das sich einige mit JSON schwer tun habe ich mal eine Datei erstellt wo ich verschiedene Varianten gemacht habe die ich so verwende. Vielleicht kann sich da der ein oder andere was raus ziehen.
// ---------------------------------------------------------------------- // Rollo Icon Stil, blau wenn unter 50%, grün wenn über 50% { "default": { "color": "#4287f5" }, ">50": { "color": "#090" } } // Rollo Anzeigevariante, Zeige Oben bei 100, Unten bei 0, sonst Wert { "0": "Unten", "100": "Oben" } // Rollo Einheit, Zeige Prozent bei Wert zwischen 0 und 100 { "0": "", "100": "", "default": "%" } // ---------------------------------------------------------------------- // Thermostat Icon Stil, rot wenn über 22° oder unter 15°, sonst grün { "default": { "color": "#090" }, ">22": { "color": "#8f2e2e" }, "<15": { "color": "#8f2e2e" } } // ---------------------------------------------------------------------- // Licht Icon Stil, grün wenn true, sonst blau { "true": { "color": "#090" }, "false": { "color": "#4287f5" } } // ---------------------------------------------------------------------- // Wassermelder Icon, Tropfenalarm wenn true, sonst tropfen { "true": "water-alert", "false": "water" } // Wassermelder Anzeigevariante { "false": "OK", "true": "Alarm" } // ---------------------------------------------------------------------- // Fenster Anzeigevariante für HMIP-SWDO { "1": "window#open#true", "0": "window#open#false" } // Fenster Icon { "1": "window-open-variant", "0": "window-closed-variant" } // ---------------------------------------------------------------------- // Tür Anzeigevariante für HMIP-SWDO { "true": "door#open#true", "false": "door#open#false" } // Tür Icon { "true": "door-open", "false": "door-closed" } // ---------------------------------------------------------------------- // Allgemein Icon Stil, true=green, false=red { "true": { "color": "#090", "fontWeight": "normal" }, "false": { "color": "#8f2e2e", "fontWeight": "bold" } } // Allgemein Icon Stil, true=red, false=green { "true": { "color": "#8f2e2e", "fontWeight": "bold" }, "false": { "color": "#090", "fontWeight": "normal" } } // Allgemein Icon Stil, normal blau, bei <10 rot { "default":{"color": "#4287f5"}, "<10":{"color": "#8f2e2e"} } -
@DarkDevil yep, man kann das sogar noch schöner machen. Vielleicht will @Zefau das ja sogar die Standardeinstellungen machen.

Wenn Du das ganze so einstellst dann wird Unten, Oben und dazwischen Prozent angezeigt.
Stephan
@stephan1827 danke dir, damit konnte ich was anfangen 👍
-
Hallo zusammen!
Als Neuling mit iobroker unf jarvis arbeite ich mich derzeit intensiv in die Themen ein, komme aber bei zwei Punkten leider nicht weiter und erhoffe mir ein wenig Hilfe von euch Profis.
-
Ich versuche derzeit das Jarvis Theme ein wenig in den Experteneinstellungen anzupassen. Das funktioniert auf Basis der Infos und Beispiele hier aus dem Forum schon ganzl gut. Allerdings finde ich einfach nicht raus welchen Code ich brauche um mit den Einstellungen die default Farben der Tab Leiste zu überschreiben.
-
Habe ich ein paar Zigbee Lampen, welche mit einem Echo als Hub über den Alexa2 Adapter ohne Cloud eingebunden sind. Ich habe einen Schieberegler als Dimmer in das Widget gelegt, die Ansteuerung funktioniert auch super, aber dann springt der Regler auf 100% zurück. Das Licht bleibt aber gedimmt.
Viele Grüße und vielen Dank für eure Hilfe :)
-
-
@Zefau dann hätte ich noch ein paar (hoffentlich) kleinere Dinge:
-
Wie oben in dem Screen-Record von dem Issue mit der InputAction zu sehen: Das Eingabefeld ist vermutlich im Blocksatz formatiert? Was dazu führt, dass Value und Unit so weit auseinander gezogen werden. Wäre es eine Lösung, das EIngabefeld rechtsbündig zu formatieren?
-
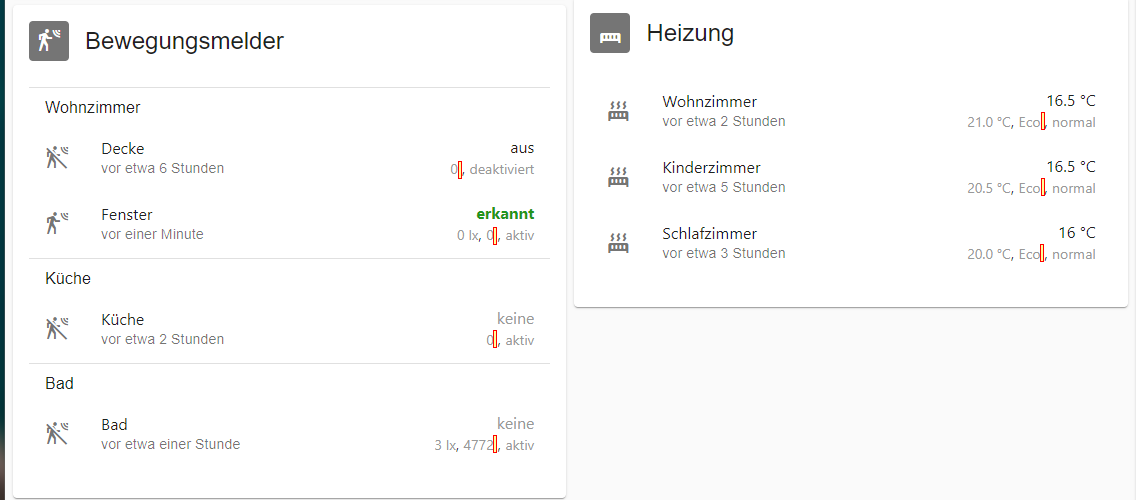
und jetzt was ganz pingeliges ;-) im Layout des StateList-Widgets: hat man mehr als einen Sekundären Datenpunkt in der Anzeige, und einer dieser hat keine Unit, wird vor dem Komma (zum nächsten DP) ein Leerzeichen eingefügt. Das ist vermutlich etwas globales, da du offenbar zwischen Value und Unit immer ein Leerzeichen einfügst. Man könnte jetzt darüber diskutieren, ob das so sein muss, oder ob man generell darauf verzichtet - man könnte das Leerzeichen bei der Unit-Definition ja selbst einfügen, wenn man es haben will. Oder Du prüfst in dem von mir angesprochenen Fall ab, ob eine Unit gesetzt ist und wenn nicht, lässt du das Leerzeichen weg. (Ja ich weiß, seeehr picky, wegen so einem bisschen Leerzeichen, tschuldigung, bitte nicht übel nehmen :) ) Hier ein Screenshot, siehe die gelb/roten Rechtecke:

-
Last-but-not-least noch ne wirkliche Kleinigkeit: In den Einstellungen > Layout gibt es die Option Widget-Ecken (rund oder eckig) zu konfigurieren. Die Beschreibung in der Info ist invertiert zum Ergebnis, oder anders gesagt: falsch rum.
@MCU sagte in jarvis v2.0.0 - just another remarkable vis:
@Zefau Ist es möglich bei Änderung vom DarkMode:

Direkt bei allen Browser, die jarvis geladen haben dies zu aktualisieren?Das würde ich mir auch wünschen.
Use Case dazu: Ich schreibe mittlerweile die Werte fürjarvis.0.settings.themeColorPrimary,jarvis.0.settings.themeColorSecondaryundjarvis.0.settings.themeDarkModeper Script in Abhängigkeit der Tageszeit bzw. Lichtlevel um somit automatisch in den DarkMode und zurück zu wechseln. Nur muss man dann halt noch manuell den Browser aktualisieren um die Änderung auch angezeigt zu bekommen.
Meine Idee dazu wäre folgende: wenn Du im iobroker z.B. einen Datenpunkt "ThemeUpdated" als Button einbauen könntest, welcher einen Reload an den Browsern auslöst? Den könnten wir dann (auch per Script) triggern, wenn wir die o.g. Datenpunkte aktualisiert haben.@DNC74 sagte in jarvis v2.0.0 - just another remarkable vis:
Wie oben in dem Screen-Record von dem Issue mit der InputAction zu sehen: Das Eingabefeld ist vermutlich im Blocksatz formatiert? Was dazu führt, dass Value und Unit so weit auseinander gezogen werden. Wäre es eine Lösung, das EIngabefeld rechtsbündig zu formatieren?
Ist nun rechtsbündig.
und jetzt was ganz pingeliges im Layout des StateList-Widgets: hat man mehr als einen Sekundären Datenpunkt in der Anzeige, und einer dieser hat keine Unit, wird vor dem Komma (zum nächsten DP) ein Leerzeichen eingefügt. Das ist vermutlich etwas globales, da du offenbar zwischen Value und Unit immer ein Leerzeichen einfügst. Man könnte jetzt darüber diskutieren, ob das so sein muss, oder ob man generell darauf verzichtet - man könnte das Leerzeichen bei der Unit-Definition ja selbst einfügen, wenn man es haben will. Oder Du prüfst in dem von mir angesprochenen Fall ab, ob eine Unit gesetzt ist und wenn nicht, lässt du das Leerzeichen weg. (Ja ich weiß, seeehr picky, wegen so einem bisschen Leerzeichen, tschuldigung, bitte nicht übel nehmen ) Hier ein Screenshot, siehe die gelb/roten Rechtecke:
Leerzeichen sollte nun weg sein.
Last-but-not-least noch ne wirkliche Kleinigkeit: In den Einstellungen > Layout gibt es die Option Widget-Ecken (rund oder eckig) zu konfigurieren. Die Beschreibung in der Info ist invertiert zum Ergebnis, oder anders gesagt: falsch rum.
Danke für den Hinweis. Habe ich korrigiert.
Kannst du nochmal mit
v2.1.0-beta.34prüfen bitte? -
-
@MCU sagte in jarvis v2.0.0 - just another remarkable vis:
Wünschenswert wäre auch ein DP mit der Anzahl der aktiven Verbindungen zu jarvis.
Und eine Liste der Browser-IDs (Android/iOs-Name vom Tablet , Handy oder so), damit man diese evtl später direkt ansprechen kann, so wie man es von der VIS kennt.
Als Hintergrund: Wenn man ein Zimmer betritt löst der Sensor im Zimmer aus startet dann, auf dem Tablet in dem Zimmer mit der entsprechenden ID, das gewünschte jarvis/Tab-x.Bitte Feature Request öffnen
-
@Zefau
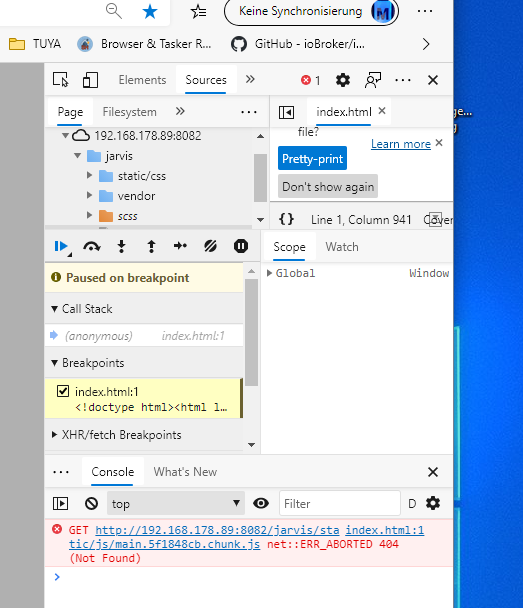
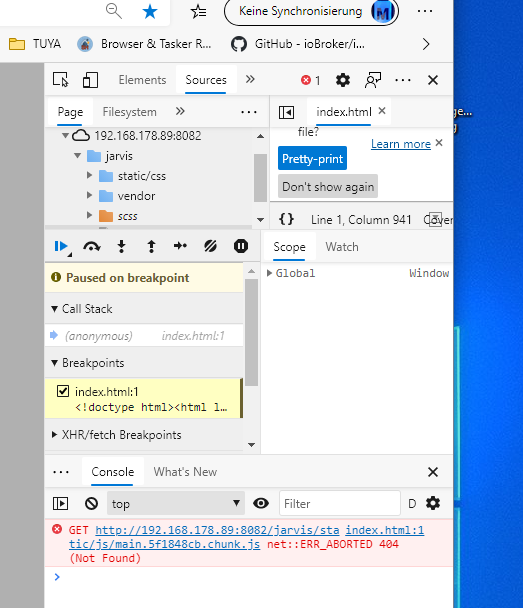
2.1.0-beta.34nur noch weisser Bildschirm:

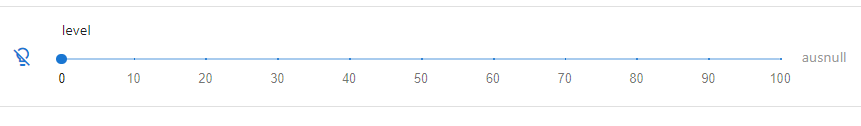
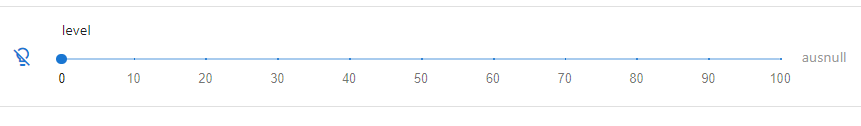
Nochmal geladen. Jetzt ok.Im Popup LevelBody 0 wird als ausnull dargestellt:

Im StateList Horizontal passt es jetzt: Danke

InputBox jetzt auch rechtsbündig: Super

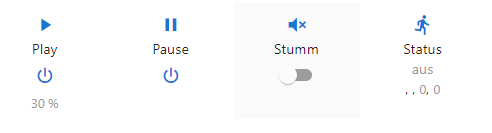
@Zefau Der obere Button müsste nagepasst werden

-
@Zefau Der obere Button müsste nagepasst werden

@Stephan-Schleich sagte in jarvis v2.0.0 - just another remarkable vis:
Der obere Button müsste nagepasst werden
Das sollte bereits behoben sein. Auf welcher beta bist du?
-
@DNC74 sagte in jarvis v2.0.0 - just another remarkable vis:
Wie oben in dem Screen-Record von dem Issue mit der InputAction zu sehen: Das Eingabefeld ist vermutlich im Blocksatz formatiert? Was dazu führt, dass Value und Unit so weit auseinander gezogen werden. Wäre es eine Lösung, das EIngabefeld rechtsbündig zu formatieren?
Ist nun rechtsbündig.
und jetzt was ganz pingeliges im Layout des StateList-Widgets: hat man mehr als einen Sekundären Datenpunkt in der Anzeige, und einer dieser hat keine Unit, wird vor dem Komma (zum nächsten DP) ein Leerzeichen eingefügt. Das ist vermutlich etwas globales, da du offenbar zwischen Value und Unit immer ein Leerzeichen einfügst. Man könnte jetzt darüber diskutieren, ob das so sein muss, oder ob man generell darauf verzichtet - man könnte das Leerzeichen bei der Unit-Definition ja selbst einfügen, wenn man es haben will. Oder Du prüfst in dem von mir angesprochenen Fall ab, ob eine Unit gesetzt ist und wenn nicht, lässt du das Leerzeichen weg. (Ja ich weiß, seeehr picky, wegen so einem bisschen Leerzeichen, tschuldigung, bitte nicht übel nehmen ) Hier ein Screenshot, siehe die gelb/roten Rechtecke:
Leerzeichen sollte nun weg sein.
Last-but-not-least noch ne wirkliche Kleinigkeit: In den Einstellungen > Layout gibt es die Option Widget-Ecken (rund oder eckig) zu konfigurieren. Die Beschreibung in der Info ist invertiert zum Ergebnis, oder anders gesagt: falsch rum.
Danke für den Hinweis. Habe ich korrigiert.
Kannst du nochmal mit
v2.1.0-beta.34prüfen bitte? -
@Zefau
2.1.0-beta.34nur noch weisser Bildschirm:

Nochmal geladen. Jetzt ok.Im Popup LevelBody 0 wird als ausnull dargestellt:

Im StateList Horizontal passt es jetzt: Danke

InputBox jetzt auch rechtsbündig: Super

-
@MCU sagte in jarvis v2.0.0 - just another remarkable vis:
Im Popup LevelBody 0 wird als ausnull dargestellt:
Sollte mit
v2.1.0-rc.1wieder passen. -
@MCU sagte in jarvis v2.0.0 - just another remarkable vis:
@Zefau Wenn dort ein x ist, ist es noch nicht hochgeladen?

Läuft.

-
Erst einmal Danke an @Zefau für die wirklich exzellente Arbeit mit diesem Adapter. Die Visualisierung ist prinzipiell komplett ohne große Kenntnisse zu erstellen, bietet aber insbesondere durch das CustomHTMLWidget viele Möglichkeiten, individuelle Visualisierungen zu erstellen.
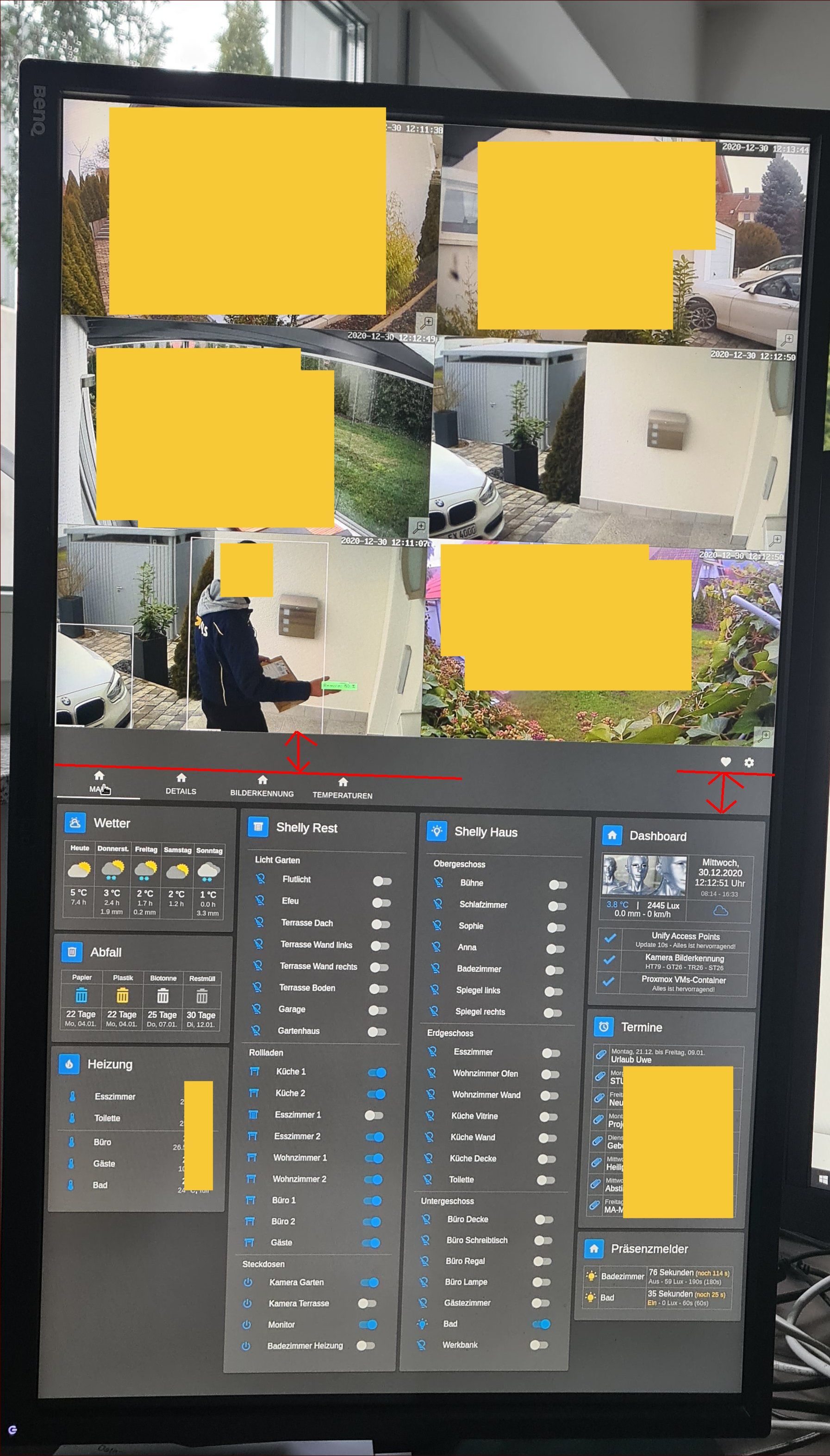
Das einzige was mich stört ist, dass die Topbar, d.h. die Menüleiste in vertikaler Richtung so viel Platz in Anspruch nimmt. Eigentlich besteht doch bei den meisten Visualisierungen Platzmangel. Ich brauche den Platz um noch mehr auf die "erste Seite" zu packen, siehe Screenshot.
Weiß nicht, ob die Community, d.h. die Anwender dies nicht noch öfters stört? Falls doch, würde ich mir wünschen, dass ihr für den dafür vorgesehenen FeatureRequest "votet", d.h. unterstützt:
https://github.com/Zefau/ioBroker.jarvis/issues/124Danke Euch!

-
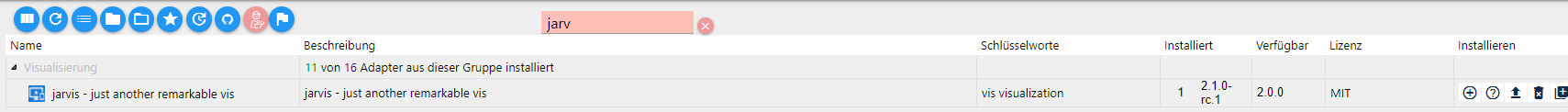
v2.1.0 nun im Latest (als
v2.1.0-rc.1)Ankündigung auf Facebook: https://www.facebook.com/groups/440499112958264/permalink/1390299254644907 (gerne liken)
Ankündigung auf Github: https://github.com/Zefau/ioBroker.jarvis/releases/tag/v2.1.0-rc.1
NEUE FEATURES:
- Einführungstutorial mit automatischer Erstellung einer vis, sofern noch keine vorhanden ist! Einfach jarvis öffnen und direkt starten (abhängig genutzter Adapter) [ siehe animiertes gif ]
- Custom CSS / Eigene Styles mit CSS in jarvis nutzen und dadurch jegliche Komponenten im Stil ändern
- Support für den Import von ioBroker.mihome-vacuum, ioBroker.knx, ioBroker.nuki-extended und ioBroker.tr-064 sowie mehr Geräte von ioBroker.hm-rpc (nicht vergessen: alles was aktuell nicht importiert wird kann immer auch manuell angelegt werden)
- Modul StateList: Trigger können nun mit sekundären Datenpunkt-Werten kombiniert werden. Auch kann der primäre Datenpunkt-Wert mit angezeigt werden. Es sind nun viele Kombinationsmöglichkeiten darstellbar
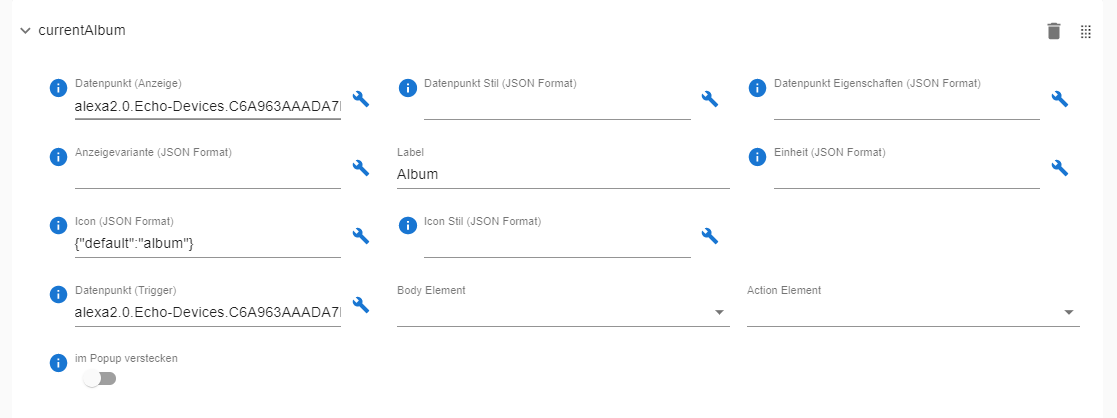
- Objekt-Explorer zur schnellen Auswahl von Datenpunkten bei manueller Anlage eines Geräts [ siehe Screenshot ]
- JSON-Editor für alle JSON-Felder, um diese bei der Geräte-Anlage oder -Änderung einfacher bearbeiten zu können [ siehe Screenshot ]
- Gruppierung für die Geräte-Liste (nach Gewerken oder Herstellern)
- Filterung / Suche in der Geräte-Liste zum schnellen Auffinden der Geräte anhand verschiedener Felder / Attribute
- Modul StateList: Geräte in Gruppen können nun dediziert angesteuert (bzw. ausgeschlossen) werden
- Modul Kalender: Unterstützung von wiederkehrenden Terminen / Terminserien
- Eckige Widgets (bzw. Auswahl zwischen eckig und rund)
- neue Komponente CustomTextBody, um individuellen Text (statt letzter Änderung) anzuzeigen
- Komponente LightColorBody erkennt nun den Farbmodus automatisch