NEWS
jarvis v2.2.0 - just another remarkable vis
-
Ok, dann werde ich den DP selber anlegen habe ich nämlich aus den importierten Geräten genommen. Scheint nicht zu klappen.


-
@Zefau
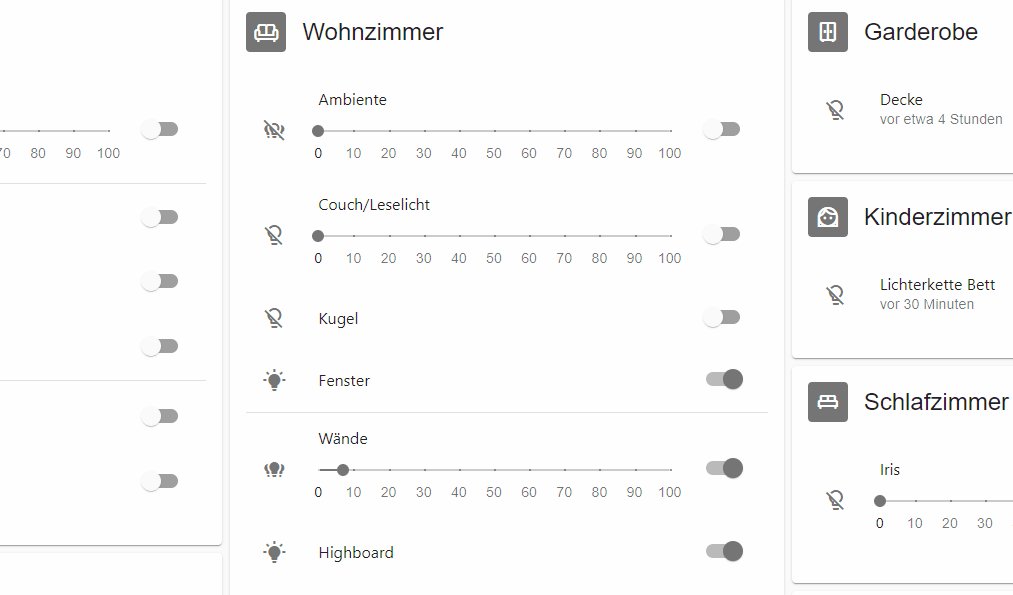
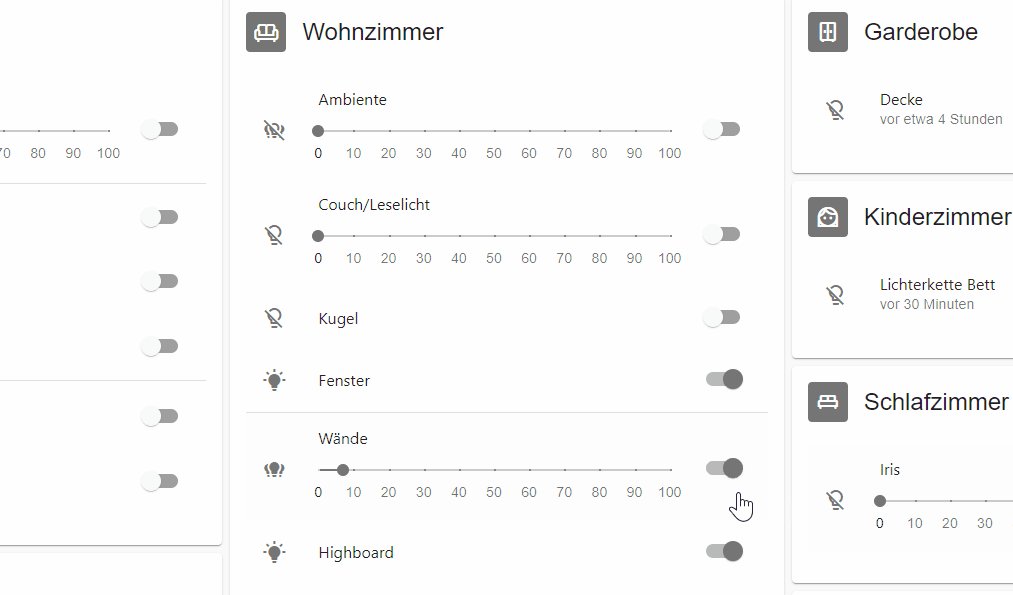
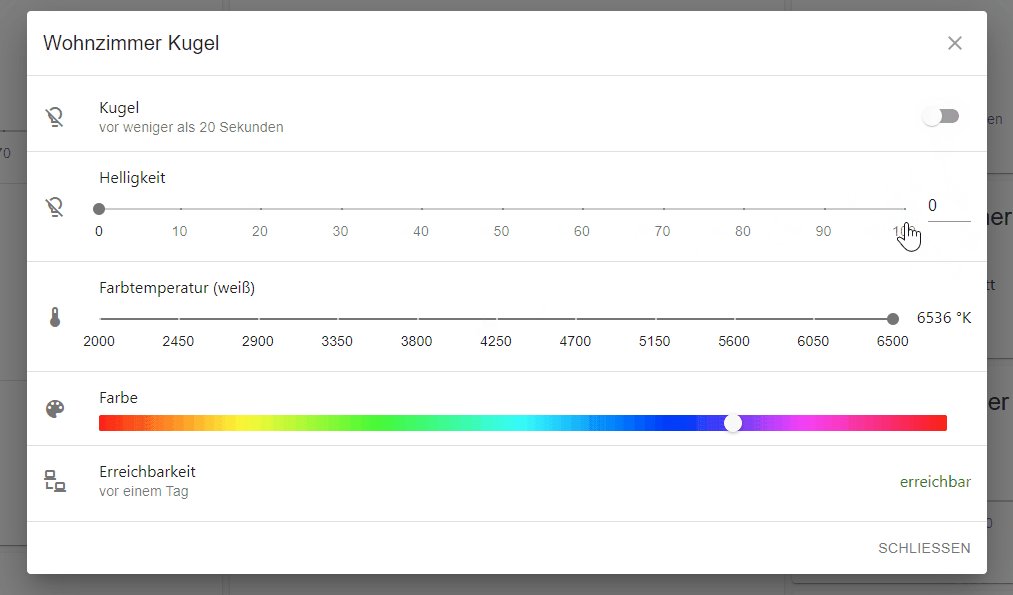
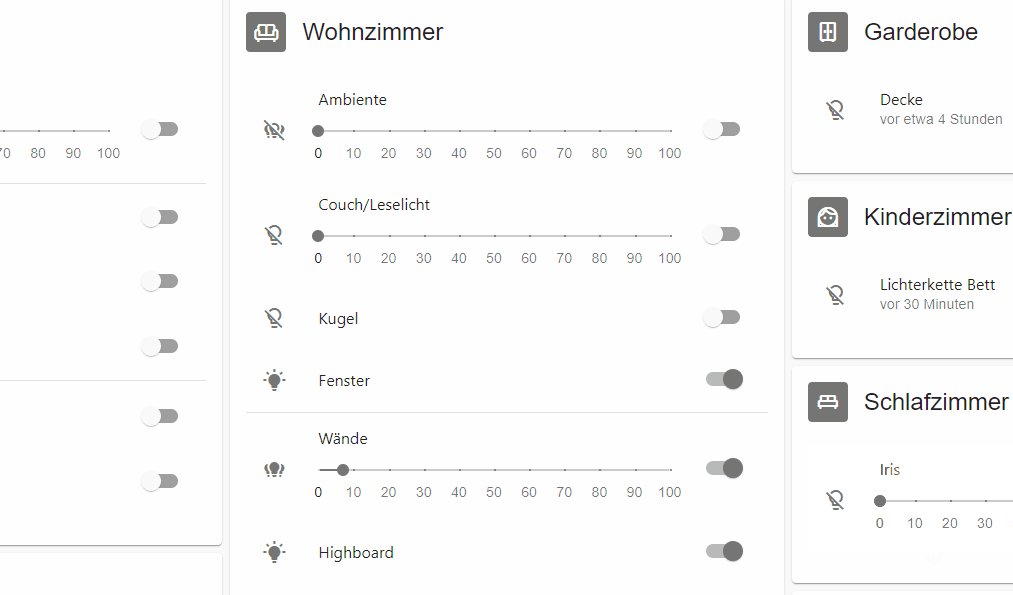
2.1.0-beta.31: ein Issue bzgl. Auswertung der angepassten Stile.Folgendes Licht als Beispiel, hier im Besonderen der Datenpunkt "level":
- der Wert "0" soll als "aus" dargestellt werden.
- Werte größer als "0" sollen den Wert und die Einheit "%" anzeigen
"kugel_ba3c3": { "id": "kugel_ba3c3", "name": "Wohnzimmer Kugel", "function": "light", "states": { "on": { "state": { "node": "hue.0.Kugel.on" }, "action": "hue.0.Kugel.on", "label": "Kugel", "bodyElement": "LastChangeBody" }, "level": { "state": { "node": "hue.0.Kugel.level" }, "actionElement": "InputAction", "display": { "0": "aus" }, "unit": { "0": "", ">0": "%" }, "action": "hue.0.Kugel.level", "label": "Helligkeit" }, "colorTemperature": { "state": { "node": "hue.0.Kugel.ct" }, "action": "hue.0.Kugel.ct", "label": "Farbtemperatur (weiß)" }, "hue": { "state": { "node": "hue.0.Kugel.hue" }, "action": "hue.0.Kugel.hue", "label": "Farbe" }, "reachability": { "state": { "node": "hue.0.Kugel.reachable" }, "label": "Erreichbarkeit", "bodyElement": "LastChangeBody" } }, "options": { "hiddenStates": [] }, "attributes": { "imported": true, "manufacturer": { "name": "hue", "namespace": "hue" }, "_updated": 1607188571824 } },Problembeschreibung:
Im Geräte-Popup wird für das actionElement: "InputAction" die Anzeige nicht richtig aktualisiert:- Ist das Licht ausgeschaltet und man öffnet das Popup, passt alles: "0" wird als "aus" dargestellt.
- Ist das Licht bereits eingeschaltet und man öffnet das Popup, passt es nicht: "0" wird als "0" dargestellt.
Ist etwas schwierig zu erklären, ich habe daher mal ein Screen-Record gemacht.

@DNC74 sagte in jarvis v2.0.0 - just another remarkable vis:
Im Geräte-Popup wird für das actionElement: "InputAction" die Anzeige nicht richtig aktualisiert:
Könntest du mir den Gefallen tun und InputAction einfach durch die State Anzeige ersetzen? Tritt der Fehler dann ebenfalls auf? Oder ist dieser wirklich InputAction spezifisch? Ich befürchte, der Fehler ist übergreifend.
-
@DNC74 sagte in jarvis v2.0.0 - just another remarkable vis:
Im Geräte-Popup wird für das actionElement: "InputAction" die Anzeige nicht richtig aktualisiert:
Könntest du mir den Gefallen tun und InputAction einfach durch die State Anzeige ersetzen? Tritt der Fehler dann ebenfalls auf? Oder ist dieser wirklich InputAction spezifisch? Ich befürchte, der Fehler ist übergreifend.
-
@MCU sagte in jarvis v2.0.0 - just another remarkable vis:
Problem mit zwei aufeinander folgenden Gruppen:
Untere Gruppe kann nicht geschaltet werden.
kannst du mal prüfen, ob das mit
v2.1.0-beta.31behoben ist? -
@DNC74 sagte in jarvis v2.0.0 - just another remarkable vis:
ich habe es ausprobiert, es betrifft nur die InputAction.
Ok, schau nochmal mit
2.1.0-beta.33. -
@DNC74 sagte in jarvis v2.0.0 - just another remarkable vis:
ich habe es ausprobiert, es betrifft nur die InputAction.
Ok, schau nochmal mit
2.1.0-beta.33. -
@DNC74 sagte in jarvis v2.0.0 - just another remarkable vis:
@Zefau passt :+1: Hammer wie schnell Du die Fixes raus haust!
Jupp, da komme ich mit dem updaten nicht mehr nach...:grinning:
-
@DNC74 sagte in jarvis v2.0.0 - just another remarkable vis:
ich habe es ausprobiert, es betrifft nur die InputAction.
Ok, schau nochmal mit
2.1.0-beta.33. -
@Zefau dann hätte ich noch ein paar (hoffentlich) kleinere Dinge:
-
Wie oben in dem Screen-Record von dem Issue mit der InputAction zu sehen: Das Eingabefeld ist vermutlich im Blocksatz formatiert? Was dazu führt, dass Value und Unit so weit auseinander gezogen werden. Wäre es eine Lösung, das EIngabefeld rechtsbündig zu formatieren?
-
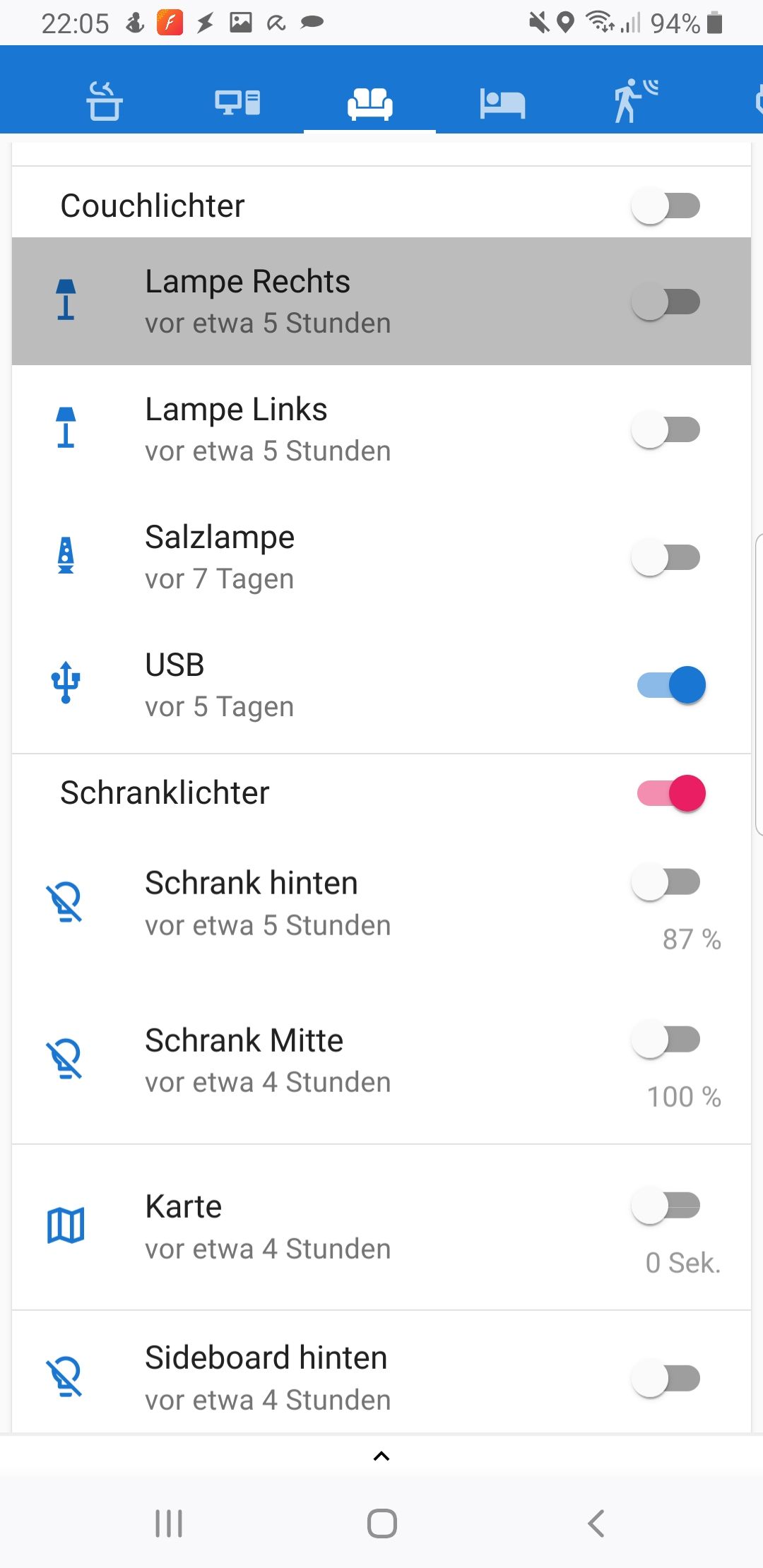
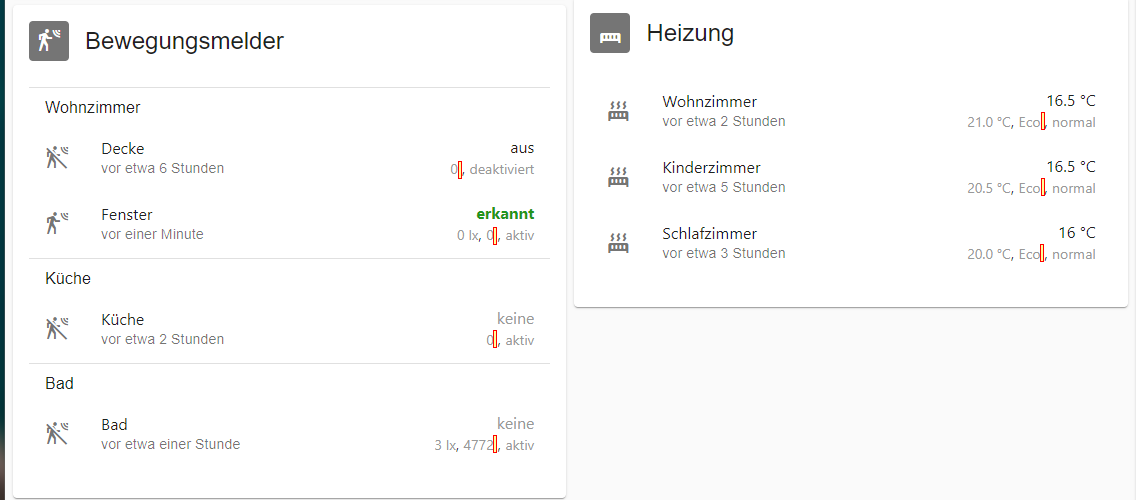
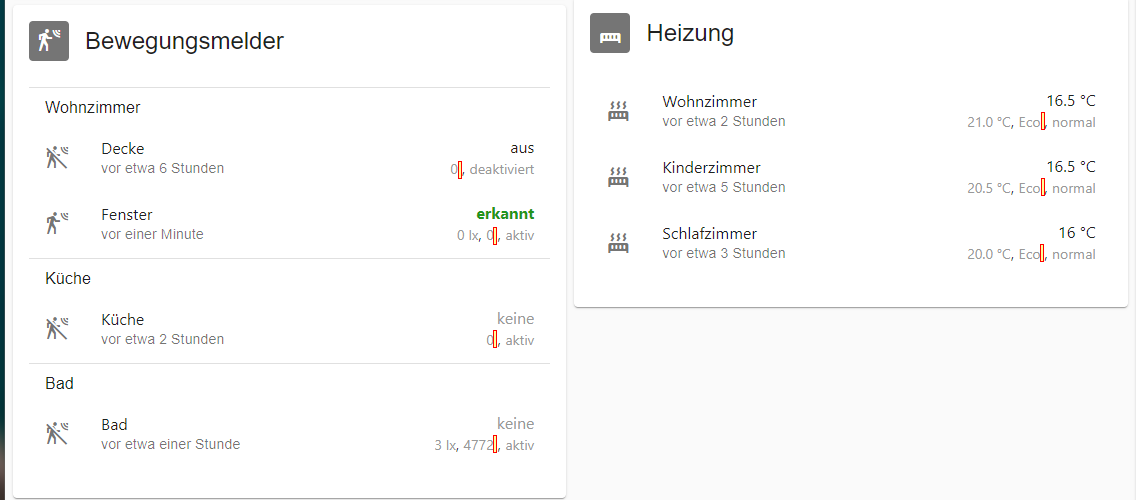
und jetzt was ganz pingeliges ;-) im Layout des StateList-Widgets: hat man mehr als einen Sekundären Datenpunkt in der Anzeige, und einer dieser hat keine Unit, wird vor dem Komma (zum nächsten DP) ein Leerzeichen eingefügt. Das ist vermutlich etwas globales, da du offenbar zwischen Value und Unit immer ein Leerzeichen einfügst. Man könnte jetzt darüber diskutieren, ob das so sein muss, oder ob man generell darauf verzichtet - man könnte das Leerzeichen bei der Unit-Definition ja selbst einfügen, wenn man es haben will. Oder Du prüfst in dem von mir angesprochenen Fall ab, ob eine Unit gesetzt ist und wenn nicht, lässt du das Leerzeichen weg. (Ja ich weiß, seeehr picky, wegen so einem bisschen Leerzeichen, tschuldigung, bitte nicht übel nehmen :) ) Hier ein Screenshot, siehe die gelb/roten Rechtecke:

-
Last-but-not-least noch ne wirkliche Kleinigkeit: In den Einstellungen > Layout gibt es die Option Widget-Ecken (rund oder eckig) zu konfigurieren. Die Beschreibung in der Info ist invertiert zum Ergebnis, oder anders gesagt: falsch rum.
@MCU sagte in jarvis v2.0.0 - just another remarkable vis:
@Zefau Ist es möglich bei Änderung vom DarkMode:

Direkt bei allen Browser, die jarvis geladen haben dies zu aktualisieren?Das würde ich mir auch wünschen.
Use Case dazu: Ich schreibe mittlerweile die Werte fürjarvis.0.settings.themeColorPrimary,jarvis.0.settings.themeColorSecondaryundjarvis.0.settings.themeDarkModeper Script in Abhängigkeit der Tageszeit bzw. Lichtlevel um somit automatisch in den DarkMode und zurück zu wechseln. Nur muss man dann halt noch manuell den Browser aktualisieren um die Änderung auch angezeigt zu bekommen.
Meine Idee dazu wäre folgende: wenn Du im iobroker z.B. einen Datenpunkt "ThemeUpdated" als Button einbauen könntest, welcher einen Reload an den Browsern auslöst? Den könnten wir dann (auch per Script) triggern, wenn wir die o.g. Datenpunkte aktualisiert haben. -
-
@Zefau Ist es möglich bei Änderung vom DarkMode:

Direkt bei allen Browser, die jarvis geladen haben, die Ansicht zu aktualisieren?Bei StateList Horizontal ist das Icon rechtsbündig, bitte Zentriert darstellen, wenn möglich:

@Zefau Wünschenswert wäre auch ein DP mit der Anzahl der aktiven Verbindungen zu jarvis.
Und eine Liste der Browser-IDs (Android/iOs-Name vom Tablet , Handy oder so), damit man diese evtl später direkt ansprechen kann, so wie man es von der VIS kennt.Als Hintergrund: Wenn man ein Zimmer betritt löst der Sensor im Zimmer aus startet dann, auf dem Tablet in dem Zimmer mit der entsprechenden ID, das gewünschte jarvis/Tab-x.
https://github.com/Zefau/ioBroker.jarvis/issues/537 (Voten!) Remote Control über Datenpunkt in ioBroker.
-
@Zefau Wünschenswert wäre auch ein DP mit der Anzahl der aktiven Verbindungen zu jarvis.
Und eine Liste der Browser-IDs (Android/iOs-Name vom Tablet , Handy oder so), damit man diese evtl später direkt ansprechen kann, so wie man es von der VIS kennt.Als Hintergrund: Wenn man ein Zimmer betritt löst der Sensor im Zimmer aus startet dann, auf dem Tablet in dem Zimmer mit der entsprechenden ID, das gewünschte jarvis/Tab-x.
https://github.com/Zefau/ioBroker.jarvis/issues/537 (Voten!) Remote Control über Datenpunkt in ioBroker.
@MCU sagte in jarvis v2.0.0 - just another remarkable vis:
Wünschenswert wäre auch ein DP mit der Anzahl der aktiven Verbindungen zu jarvis.
Und eine Liste der Browser-IDs (Android/iOs-Name vom Tablet , Handy oder so), damit man diese evtl später direkt ansprechen kann, so wie man es von der VIS kennt.
Als Hintergrund: Wenn man ein Zimmer betritt löst der Sensor im Zimmer aus startet dann, auf dem Tablet in dem Zimmer mit der entsprechenden ID, das gewünschte jarvis/Tab-x.Bitte Feature Request öffnen
-
@Zefau Ist es möglich bei Änderung vom DarkMode:

Direkt bei allen Browser, die jarvis geladen haben, die Ansicht zu aktualisieren?Bei StateList Horizontal ist das Icon rechtsbündig, bitte Zentriert darstellen, wenn möglich:

@MCU sagte in jarvis v2.0.0 - just another remarkable vis:
Ist es möglich bei Änderung vom DarkMode:
Direkt bei allen Browser, die jarvis geladen haben, die Ansicht zu aktualisieren?
Wird über https://github.com/Zefau/ioBroker.jarvis/issues/311 möglich sein
-
@stephan1827 Sorry, ich hatte gehofft, dass du sieht aus welchen Kommentar ich geantwortet habe 😊 das mit dem verschwinden der % Anzeige bei den Rollos
@DarkDevil yep, man kann das sogar noch schöner machen. Vielleicht will @Zefau das ja sogar die Standardeinstellungen machen.

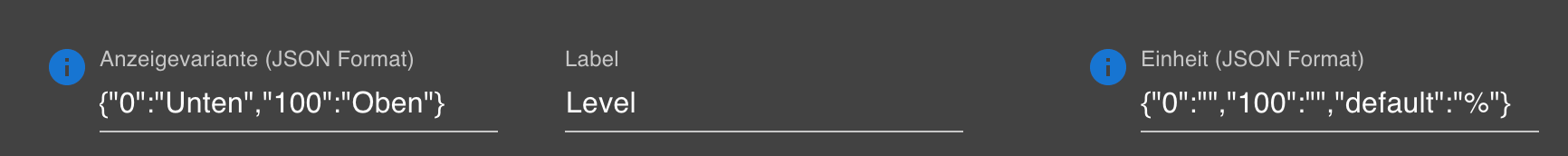
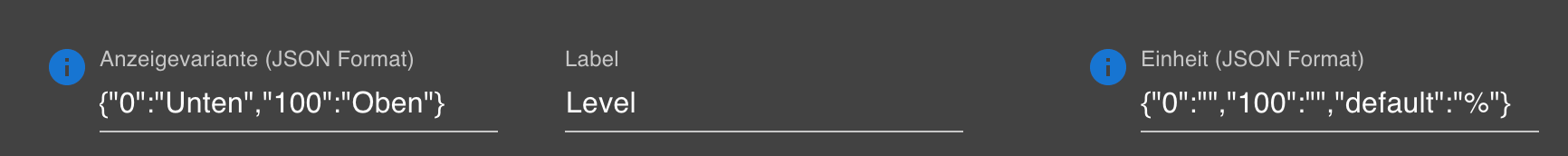
Wenn Du das ganze so einstellst dann wird Unten, Oben und dazwischen Prozent angezeigt.
Stephan
-
Da ich glaube das sich einige mit JSON schwer tun habe ich mal eine Datei erstellt wo ich verschiedene Varianten gemacht habe die ich so verwende. Vielleicht kann sich da der ein oder andere was raus ziehen.
// ---------------------------------------------------------------------- // Rollo Icon Stil, blau wenn unter 50%, grün wenn über 50% { "default": { "color": "#4287f5" }, ">50": { "color": "#090" } } // Rollo Anzeigevariante, Zeige Oben bei 100, Unten bei 0, sonst Wert { "0": "Unten", "100": "Oben" } // Rollo Einheit, Zeige Prozent bei Wert zwischen 0 und 100 { "0": "", "100": "", "default": "%" } // ---------------------------------------------------------------------- // Thermostat Icon Stil, rot wenn über 22° oder unter 15°, sonst grün { "default": { "color": "#090" }, ">22": { "color": "#8f2e2e" }, "<15": { "color": "#8f2e2e" } } // ---------------------------------------------------------------------- // Licht Icon Stil, grün wenn true, sonst blau { "true": { "color": "#090" }, "false": { "color": "#4287f5" } } // ---------------------------------------------------------------------- // Wassermelder Icon, Tropfenalarm wenn true, sonst tropfen { "true": "water-alert", "false": "water" } // Wassermelder Anzeigevariante { "false": "OK", "true": "Alarm" } // ---------------------------------------------------------------------- // Fenster Anzeigevariante für HMIP-SWDO { "1": "window#open#true", "0": "window#open#false" } // Fenster Icon { "1": "window-open-variant", "0": "window-closed-variant" } // ---------------------------------------------------------------------- // Tür Anzeigevariante für HMIP-SWDO { "true": "door#open#true", "false": "door#open#false" } // Tür Icon { "true": "door-open", "false": "door-closed" } // ---------------------------------------------------------------------- // Allgemein Icon Stil, true=green, false=red { "true": { "color": "#090", "fontWeight": "normal" }, "false": { "color": "#8f2e2e", "fontWeight": "bold" } } // Allgemein Icon Stil, true=red, false=green { "true": { "color": "#8f2e2e", "fontWeight": "bold" }, "false": { "color": "#090", "fontWeight": "normal" } } // Allgemein Icon Stil, normal blau, bei <10 rot { "default":{"color": "#4287f5"}, "<10":{"color": "#8f2e2e"} } -
@DarkDevil yep, man kann das sogar noch schöner machen. Vielleicht will @Zefau das ja sogar die Standardeinstellungen machen.

Wenn Du das ganze so einstellst dann wird Unten, Oben und dazwischen Prozent angezeigt.
Stephan
@stephan1827 danke dir, damit konnte ich was anfangen 👍
-
Hallo zusammen!
Als Neuling mit iobroker unf jarvis arbeite ich mich derzeit intensiv in die Themen ein, komme aber bei zwei Punkten leider nicht weiter und erhoffe mir ein wenig Hilfe von euch Profis.
-
Ich versuche derzeit das Jarvis Theme ein wenig in den Experteneinstellungen anzupassen. Das funktioniert auf Basis der Infos und Beispiele hier aus dem Forum schon ganzl gut. Allerdings finde ich einfach nicht raus welchen Code ich brauche um mit den Einstellungen die default Farben der Tab Leiste zu überschreiben.
-
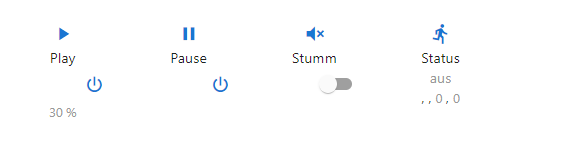
Habe ich ein paar Zigbee Lampen, welche mit einem Echo als Hub über den Alexa2 Adapter ohne Cloud eingebunden sind. Ich habe einen Schieberegler als Dimmer in das Widget gelegt, die Ansteuerung funktioniert auch super, aber dann springt der Regler auf 100% zurück. Das Licht bleibt aber gedimmt.
Viele Grüße und vielen Dank für eure Hilfe :)
-
-
@Zefau dann hätte ich noch ein paar (hoffentlich) kleinere Dinge:
-
Wie oben in dem Screen-Record von dem Issue mit der InputAction zu sehen: Das Eingabefeld ist vermutlich im Blocksatz formatiert? Was dazu führt, dass Value und Unit so weit auseinander gezogen werden. Wäre es eine Lösung, das EIngabefeld rechtsbündig zu formatieren?
-
und jetzt was ganz pingeliges ;-) im Layout des StateList-Widgets: hat man mehr als einen Sekundären Datenpunkt in der Anzeige, und einer dieser hat keine Unit, wird vor dem Komma (zum nächsten DP) ein Leerzeichen eingefügt. Das ist vermutlich etwas globales, da du offenbar zwischen Value und Unit immer ein Leerzeichen einfügst. Man könnte jetzt darüber diskutieren, ob das so sein muss, oder ob man generell darauf verzichtet - man könnte das Leerzeichen bei der Unit-Definition ja selbst einfügen, wenn man es haben will. Oder Du prüfst in dem von mir angesprochenen Fall ab, ob eine Unit gesetzt ist und wenn nicht, lässt du das Leerzeichen weg. (Ja ich weiß, seeehr picky, wegen so einem bisschen Leerzeichen, tschuldigung, bitte nicht übel nehmen :) ) Hier ein Screenshot, siehe die gelb/roten Rechtecke:

-
Last-but-not-least noch ne wirkliche Kleinigkeit: In den Einstellungen > Layout gibt es die Option Widget-Ecken (rund oder eckig) zu konfigurieren. Die Beschreibung in der Info ist invertiert zum Ergebnis, oder anders gesagt: falsch rum.
@MCU sagte in jarvis v2.0.0 - just another remarkable vis:
@Zefau Ist es möglich bei Änderung vom DarkMode:

Direkt bei allen Browser, die jarvis geladen haben dies zu aktualisieren?Das würde ich mir auch wünschen.
Use Case dazu: Ich schreibe mittlerweile die Werte fürjarvis.0.settings.themeColorPrimary,jarvis.0.settings.themeColorSecondaryundjarvis.0.settings.themeDarkModeper Script in Abhängigkeit der Tageszeit bzw. Lichtlevel um somit automatisch in den DarkMode und zurück zu wechseln. Nur muss man dann halt noch manuell den Browser aktualisieren um die Änderung auch angezeigt zu bekommen.
Meine Idee dazu wäre folgende: wenn Du im iobroker z.B. einen Datenpunkt "ThemeUpdated" als Button einbauen könntest, welcher einen Reload an den Browsern auslöst? Den könnten wir dann (auch per Script) triggern, wenn wir die o.g. Datenpunkte aktualisiert haben.@DNC74 sagte in jarvis v2.0.0 - just another remarkable vis:
Wie oben in dem Screen-Record von dem Issue mit der InputAction zu sehen: Das Eingabefeld ist vermutlich im Blocksatz formatiert? Was dazu führt, dass Value und Unit so weit auseinander gezogen werden. Wäre es eine Lösung, das EIngabefeld rechtsbündig zu formatieren?
Ist nun rechtsbündig.
und jetzt was ganz pingeliges im Layout des StateList-Widgets: hat man mehr als einen Sekundären Datenpunkt in der Anzeige, und einer dieser hat keine Unit, wird vor dem Komma (zum nächsten DP) ein Leerzeichen eingefügt. Das ist vermutlich etwas globales, da du offenbar zwischen Value und Unit immer ein Leerzeichen einfügst. Man könnte jetzt darüber diskutieren, ob das so sein muss, oder ob man generell darauf verzichtet - man könnte das Leerzeichen bei der Unit-Definition ja selbst einfügen, wenn man es haben will. Oder Du prüfst in dem von mir angesprochenen Fall ab, ob eine Unit gesetzt ist und wenn nicht, lässt du das Leerzeichen weg. (Ja ich weiß, seeehr picky, wegen so einem bisschen Leerzeichen, tschuldigung, bitte nicht übel nehmen ) Hier ein Screenshot, siehe die gelb/roten Rechtecke:
Leerzeichen sollte nun weg sein.
Last-but-not-least noch ne wirkliche Kleinigkeit: In den Einstellungen > Layout gibt es die Option Widget-Ecken (rund oder eckig) zu konfigurieren. Die Beschreibung in der Info ist invertiert zum Ergebnis, oder anders gesagt: falsch rum.
Danke für den Hinweis. Habe ich korrigiert.
Kannst du nochmal mit
v2.1.0-beta.34prüfen bitte? -
-
@MCU sagte in jarvis v2.0.0 - just another remarkable vis:
Wünschenswert wäre auch ein DP mit der Anzahl der aktiven Verbindungen zu jarvis.
Und eine Liste der Browser-IDs (Android/iOs-Name vom Tablet , Handy oder so), damit man diese evtl später direkt ansprechen kann, so wie man es von der VIS kennt.
Als Hintergrund: Wenn man ein Zimmer betritt löst der Sensor im Zimmer aus startet dann, auf dem Tablet in dem Zimmer mit der entsprechenden ID, das gewünschte jarvis/Tab-x.Bitte Feature Request öffnen
-
@Zefau
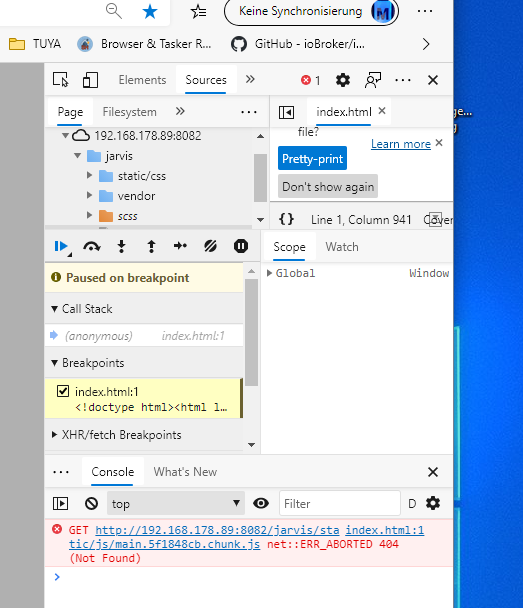
2.1.0-beta.34nur noch weisser Bildschirm:

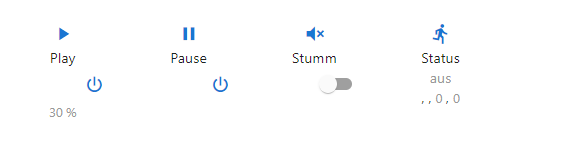
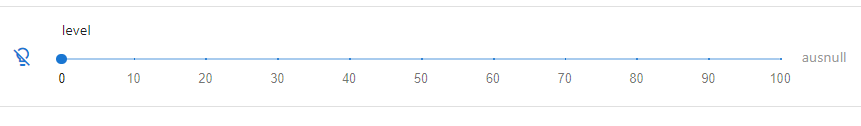
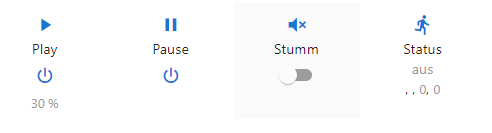
Nochmal geladen. Jetzt ok.Im Popup LevelBody 0 wird als ausnull dargestellt:

Im StateList Horizontal passt es jetzt: Danke

InputBox jetzt auch rechtsbündig: Super

@Zefau Der obere Button müsste nagepasst werden