NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@s-bormann
In meinem Szenario habe ich keine Toolbar. Solange hinter den Strich keine Kachel ist, funktioniert es (auch schon vorher). Mit hinterlegender Kachel kommt weiterhin das Menü.Den Cache hatte ich zuvor gelöscht.

@s-bormann Hast recht, dachte ich kann die einfach nutzen ;-)
-
@s-bormann
In meinem Szenario habe ich keine Toolbar. Solange hinter den Strich keine Kachel ist, funktioniert es (auch schon vorher). Mit hinterlegender Kachel kommt weiterhin das Menü.Den Cache hatte ich zuvor gelöscht.

@muuulle sagte in Test Adapter iQontrol 1.5.x:
@s-bormann
In meinem Szenario habe ich keine Toolbar. Solange hinter den Strich keine Kachel ist, funktioniert es (auch schon vorher). Mit hinterlegender Kachel kommt weiterhin das Menü.Den Cache hatte ich zuvor gelöscht.

Ahja, an die Möglichkeit, dass man keine Toolbar nutzt, habe ich gar nicht gedacht. Probiers mal bitte mit der neuen Github-Version - ich bin mir nicht sicher, ob es damit funktioniert, bitte teste es noch mal. LG
-
@muuulle sagte in Test Adapter iQontrol 1.5.x:
@s-bormann
In meinem Szenario habe ich keine Toolbar. Solange hinter den Strich keine Kachel ist, funktioniert es (auch schon vorher). Mit hinterlegender Kachel kommt weiterhin das Menü.Den Cache hatte ich zuvor gelöscht.

Ahja, an die Möglichkeit, dass man keine Toolbar nutzt, habe ich gar nicht gedacht. Probiers mal bitte mit der neuen Github-Version - ich bin mir nicht sicher, ob es damit funktioniert, bitte teste es noch mal. LG
@s-bormann said in Test Adapter iQontrol 1.5.x:
@muuulle sagte in Test Adapter iQontrol 1.5.x:
@s-bormann
In meinem Szenario habe ich keine Toolbar. Solange hinter den Strich keine Kachel ist, funktioniert es (auch schon vorher). Mit hinterlegender Kachel kommt weiterhin das Menü.Den Cache hatte ich zuvor gelöscht.

Ahja, an die Möglichkeit, dass man keine Toolbar nutzt, habe ich gar nicht gedacht. Probiers mal bitte mit der neuen Github-Version - ich bin mir nicht sicher, ob es damit funktioniert, bitte teste es noch mal. LG
Super. Funktioniert! Vielen Dank!
-
Hallo,
versuche mich gerade an dem Einbinden meiner Kamera. Das klappt auch soweit sogar mit Livebild.
Nur wird das Bild der Kamera nicht skaliert, d.h. auf dem Handy wird nur ein Ausschnitt des Kamerabildes angezeigt, beim Tablet passt es.Für die Anzeige habe ich einfach ein leeres Widget mit der Größe 3 x 2 verwendet und die Kamera als link für den Hintergrund eingetragen.
Kann man die Skalierung irgendwie automatisch anpassen lassen?Gruss
heinzie -
Hallo,
versuche mich gerade an dem Einbinden meiner Kamera. Das klappt auch soweit sogar mit Livebild.
Nur wird das Bild der Kamera nicht skaliert, d.h. auf dem Handy wird nur ein Ausschnitt des Kamerabildes angezeigt, beim Tablet passt es.Für die Anzeige habe ich einfach ein leeres Widget mit der Größe 3 x 2 verwendet und die Kamera als link für den Hintergrund eingetragen.
Kann man die Skalierung irgendwie automatisch anpassen lassen?Gruss
heinzie@heinzie sagte in Test Adapter iQontrol 1.5.x:
Hallo,
versuche mich gerade an dem Einbinden meiner Kamera. Das klappt auch soweit sogar mit Livebild.
Nur wird das Bild der Kamera nicht skaliert, d.h. auf dem Handy wird nur ein Ausschnitt des Kamerabildes angezeigt, beim Tablet passt es.Für die Anzeige habe ich einfach ein leeres Widget mit der Größe 3 x 2 verwendet und die Kamera als link für den Hintergrund eingetragen.
Kann man die Skalierung irgendwie automatisch anpassen lassen?Gruss
heinzieProbier mal diese Option hier:

-
@heinzie sagte in Test Adapter iQontrol 1.5.x:
Hallo,
versuche mich gerade an dem Einbinden meiner Kamera. Das klappt auch soweit sogar mit Livebild.
Nur wird das Bild der Kamera nicht skaliert, d.h. auf dem Handy wird nur ein Ausschnitt des Kamerabildes angezeigt, beim Tablet passt es.Für die Anzeige habe ich einfach ein leeres Widget mit der Größe 3 x 2 verwendet und die Kamera als link für den Hintergrund eingetragen.
Kann man die Skalierung irgendwie automatisch anpassen lassen?Gruss
heinzieProbier mal diese Option hier:

@s-bormann danke, damit habe ich es einigermaßen hinbekommen.
Eine kurze Frage noch, kann man den Radius der der icons irgendwo einstellen? mir persönlich gefallen die icons wie z.B. unter Windows 10 (also eckig) besser. Ist aber natürlich geschmackssache :-)
-
@s-bormann danke, damit habe ich es einigermaßen hinbekommen.
Eine kurze Frage noch, kann man den Radius der der icons irgendwo einstellen? mir persönlich gefallen die icons wie z.B. unter Windows 10 (also eckig) besser. Ist aber natürlich geschmackssache :-)
-
Hallo,
versuche mich gerade an dem Einbinden meiner Kamera. Das klappt auch soweit sogar mit Livebild.
Nur wird das Bild der Kamera nicht skaliert, d.h. auf dem Handy wird nur ein Ausschnitt des Kamerabildes angezeigt, beim Tablet passt es.Für die Anzeige habe ich einfach ein leeres Widget mit der Größe 3 x 2 verwendet und die Kamera als link für den Hintergrund eingetragen.
Kann man die Skalierung irgendwie automatisch anpassen lassen?Gruss
heinzie -
@heinzie
Darf ich fragen, wie du die Kamera genau eingebunden hast? Ich bekomme entweder ein statisches Bild oder über eine getriggerte Variable ein Flackerndes Bild (beim neu laden erst mal kurz weiß).
GrußDas geht meine Wissens nur mit einem mjpeg Stream. Die Kamera hängt bei mir an einer Synology und dort kann ich einen mjpeg Stream einstellen.
Der Aufruf sieht dann bei mir so aus:http://192.168.0.4:5000/webapi/entry.cgi?api=SYNO.SurveillanceStation.Stream.VideoStreaming&version=1&method=Stream&format=mjpeg&cameraId=2&StmKey="87bca24857561c16"
Den Link kann ich auch einfach in einem beliebigen Browser öffnen und es wird mir dann immer der live Stream angezeigt.
Das ist die einzige Methode mit der es bei mir läuft
-
Das geht meine Wissens nur mit einem mjpeg Stream. Die Kamera hängt bei mir an einer Synology und dort kann ich einen mjpeg Stream einstellen.
Der Aufruf sieht dann bei mir so aus:http://192.168.0.4:5000/webapi/entry.cgi?api=SYNO.SurveillanceStation.Stream.VideoStreaming&version=1&method=Stream&format=mjpeg&cameraId=2&StmKey="87bca24857561c16"
Den Link kann ich auch einfach in einem beliebigen Browser öffnen und es wird mir dann immer der live Stream angezeigt.
Das ist die einzige Methode mit der es bei mir läuft
-
@heinzie
Das wäre bei mir möglich, hab auch ne Synology...wo kann ich die url denn kopieren?@Mr-Burns
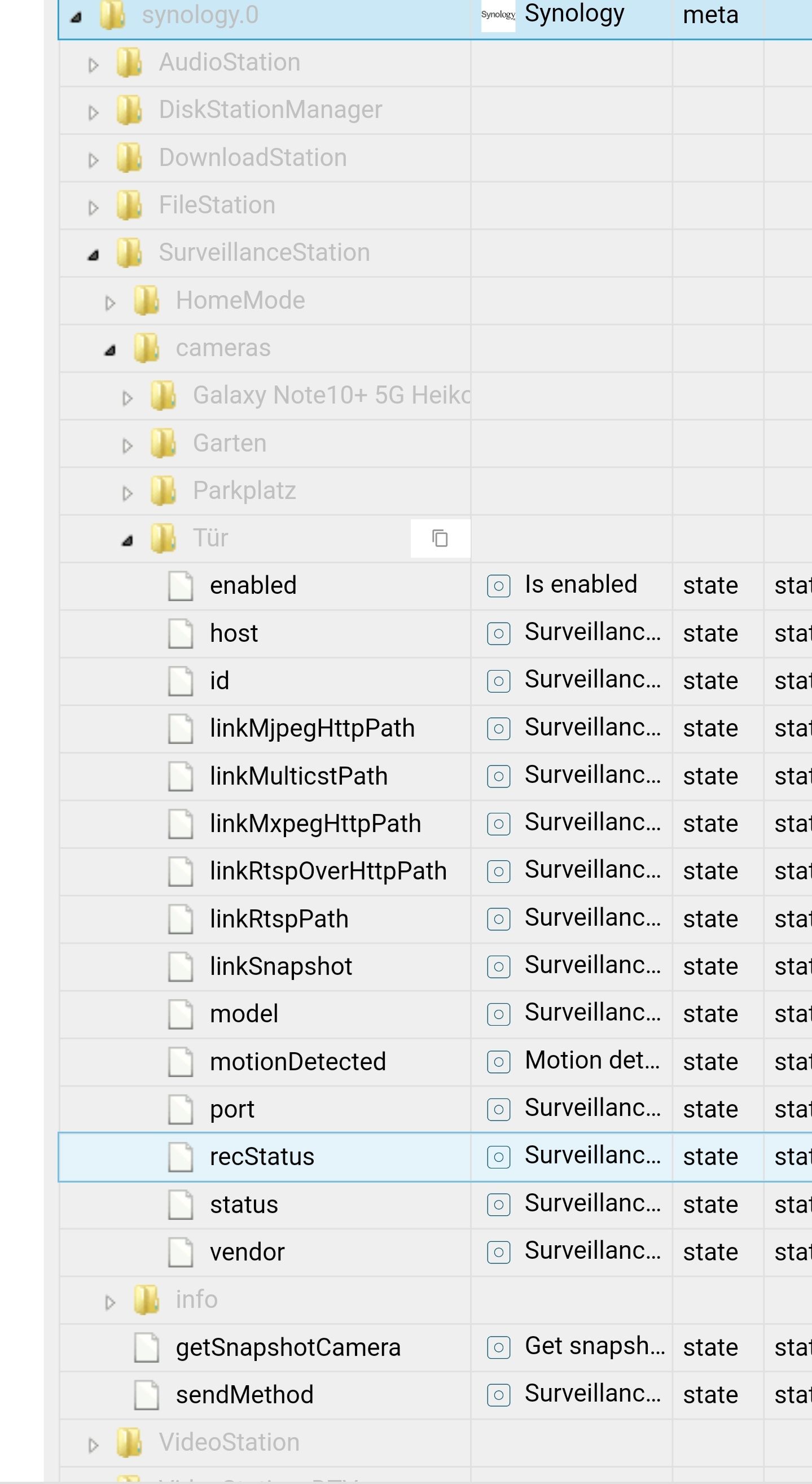
im Synology Adapter gibt es diesen Datenpunkt auch -
@heinzie
Das wäre bei mir möglich, hab auch ne Synology...wo kann ich die url denn kopieren?@Mr-Burns

-
@heinzie
Das wäre bei mir möglich, hab auch ne Synology...wo kann ich die url denn kopieren? -
@Mr-Burns Ich hatte direkt einen mjpeg Stream in der Surveillance Station eingestellt, aber wenn das über den Adpater geht ist das natürlich noch einfacher
@heinzie
ja, der Adapter liefert alle Datenpunkte. Ich nutze das schon eine ganze Weile so. Tipp kam hier aus dem Forum, irgendwo weiter oben.Edit: Tipp von hier
https://forum.iobroker.net/post/496938 -
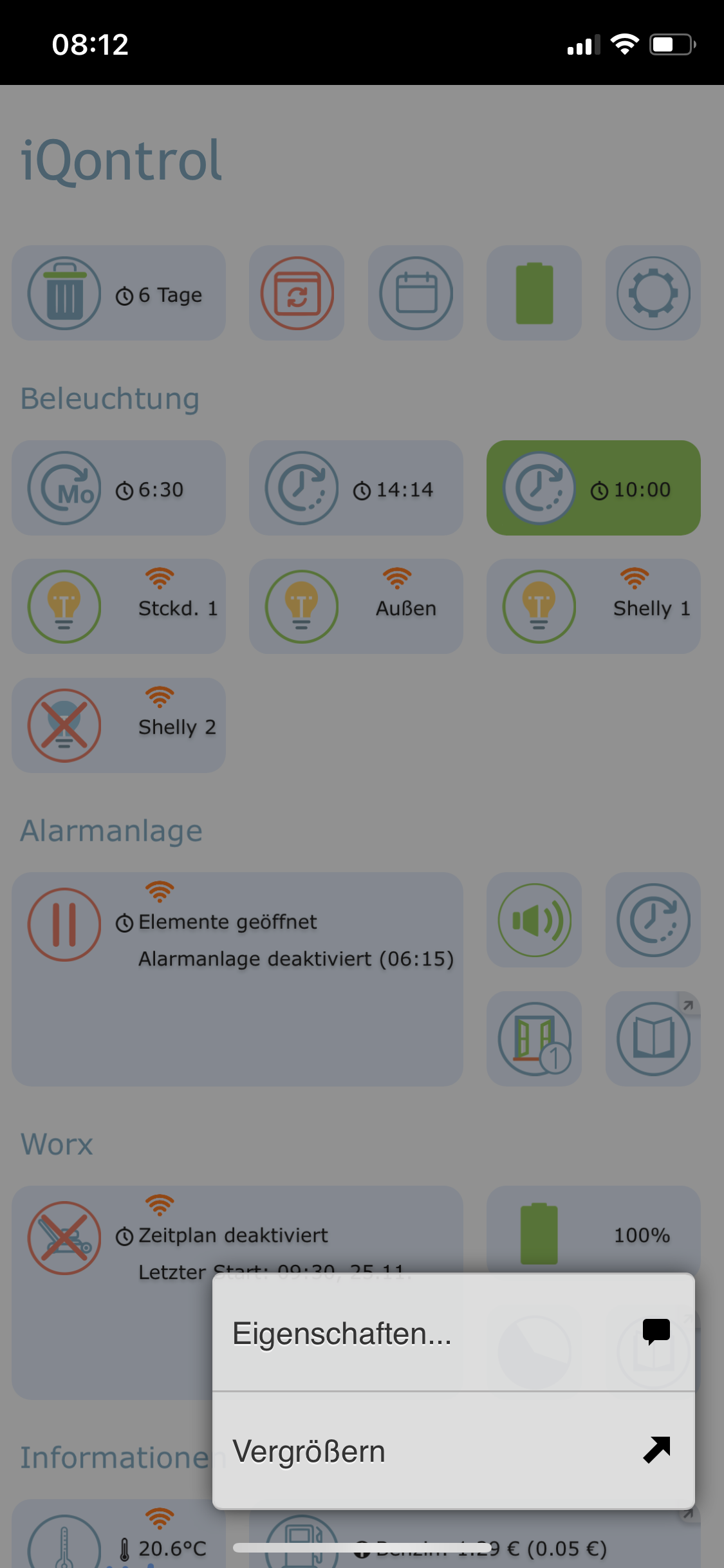
Mal eine Frage an die experten.
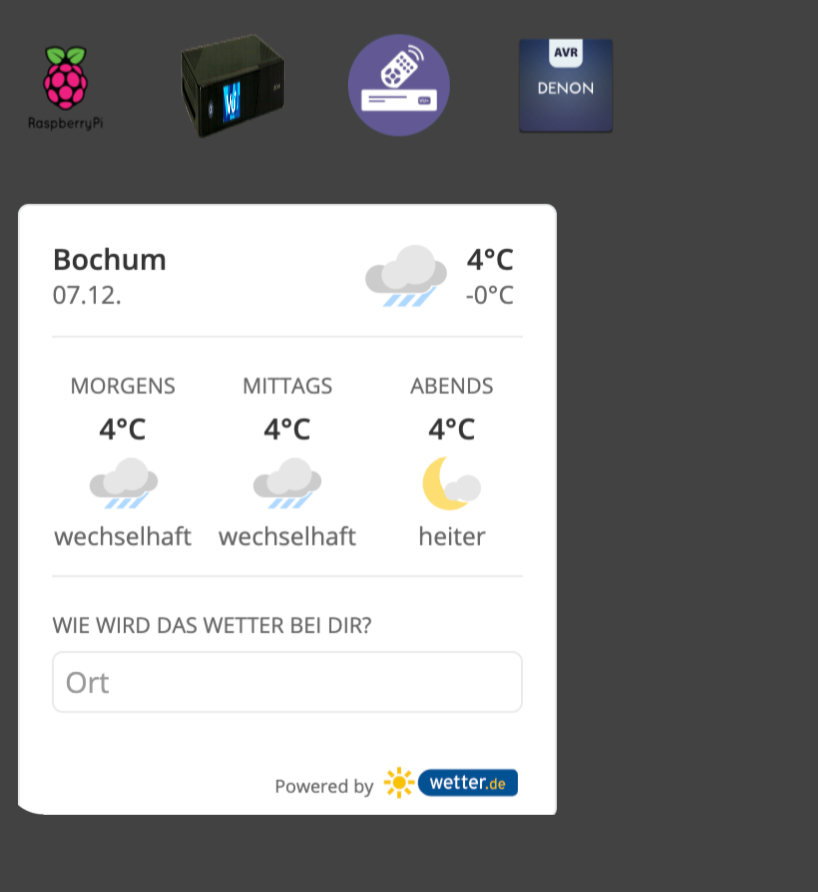
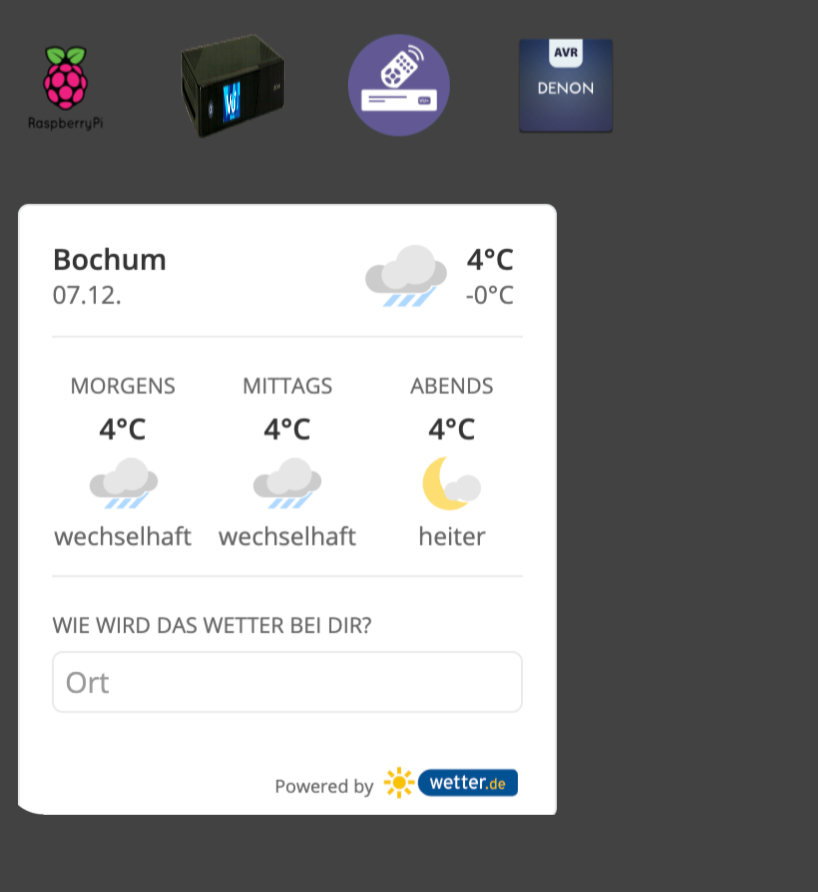
Habe von einer Wetterseite ein iframe Code den man auf seiner Hompage einbinden kann.
Besteht auch die Möglichkeit diesen code in ein Widget einzubinden , d.h. in der Kachel würde das dann direkt dargestellt.Beispiel Code ```
<iframe style="max-width: 300px; border: none; min-height: 350px; background-color: transparent;" src="https://www.wetter.de/widget/heute/u1jhuh/true/"></iframe><a href="https://www.wetter.de/deutschland/wetter-bochum-18220925.html" rel="nofollow" target="_blank">Das Wetter in Bochum</a> -
Mal eine Frage an die experten.
Habe von einer Wetterseite ein iframe Code den man auf seiner Hompage einbinden kann.
Besteht auch die Möglichkeit diesen code in ein Widget einzubinden , d.h. in der Kachel würde das dann direkt dargestellt.Beispiel Code ```
<iframe style="max-width: 300px; border: none; min-height: 350px; background-color: transparent;" src="https://www.wetter.de/widget/heute/u1jhuh/true/"></iframe><a href="https://www.wetter.de/deutschland/wetter-bochum-18220925.html" rel="nofollow" target="_blank">Das Wetter in Bochum</a>@heinzie sagte in Test Adapter iQontrol 1.5.x:
<iframe style="max-width: 300px; border: none; min-height: 350px; background-color: transparent;" src="https://www.wetter.de/widget/heute/u1jhuh/true/"></iframe><a href="https://www.wetter.de/deutschland/wetter-bochum-18220925.html" rel="nofollow" target="_blank">Das Wetter in Bochum</a>
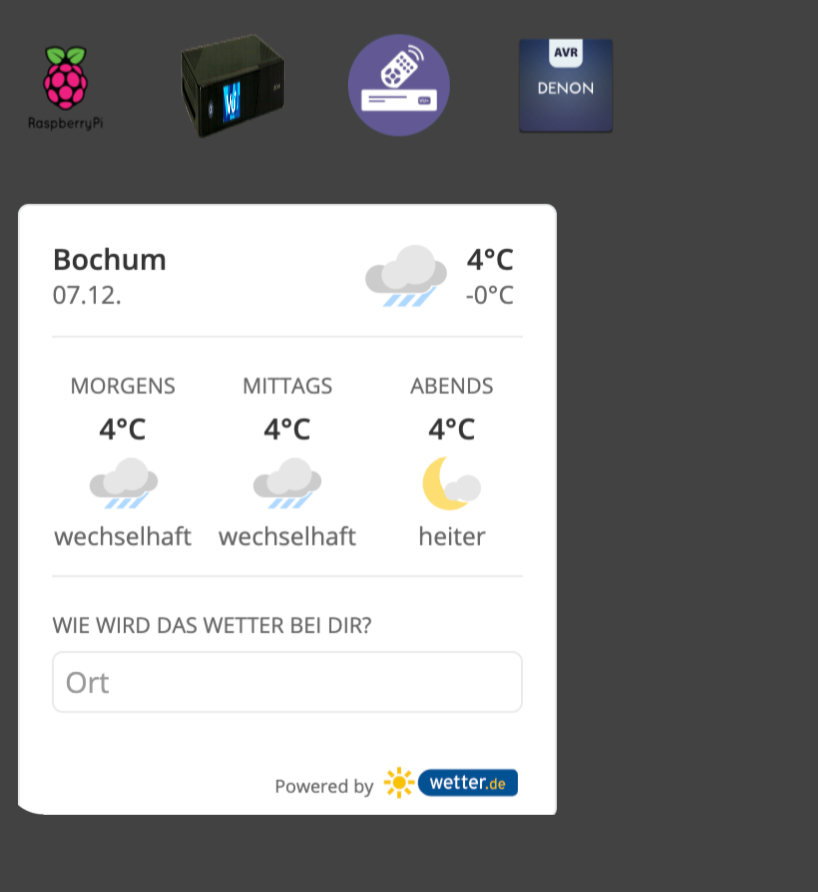
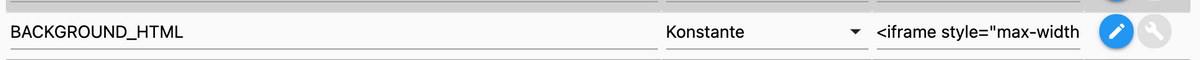
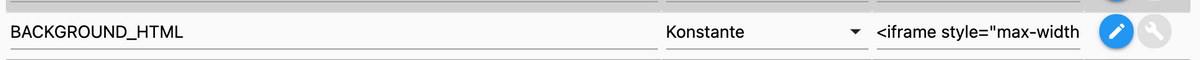
meinst Du so...?

<iframe style="max-width: 350px; border: none; min-height: 350px; background-color: transparent;" src="https://www.wetter.de/widget/heute/u1jhuh/true/"></iframe><a href="https://www.wetter.de/deutschland/wetter-bochum-18220925.html"Das ist ein Widget mit 2x2 (die Grössen kannst Du ja anpassen)

-
@heinzie sagte in Test Adapter iQontrol 1.5.x:
<iframe style="max-width: 300px; border: none; min-height: 350px; background-color: transparent;" src="https://www.wetter.de/widget/heute/u1jhuh/true/"></iframe><a href="https://www.wetter.de/deutschland/wetter-bochum-18220925.html" rel="nofollow" target="_blank">Das Wetter in Bochum</a>
meinst Du so...?

<iframe style="max-width: 350px; border: none; min-height: 350px; background-color: transparent;" src="https://www.wetter.de/widget/heute/u1jhuh/true/"></iframe><a href="https://www.wetter.de/deutschland/wetter-bochum-18220925.html"Das ist ein Widget mit 2x2 (die Grössen kannst Du ja anpassen)

@dslraser sagte in Test Adapter iQontrol 1.5.x:
@heinzie sagte in Test Adapter iQontrol 1.5.x:
<iframe style="max-width: 300px; border: none; min-height: 350px; background-color: transparent;" src="https://www.wetter.de/widget/heute/u1jhuh/true/"></iframe><a href="https://www.wetter.de/deutschland/wetter-bochum-18220925.html" rel="nofollow" target="_blank">Das Wetter in Bochum</a>
meinst Du so...?

<iframe style="max-width: 350px; border: none; min-height: 350px; background-color: transparent;" src="https://www.wetter.de/widget/heute/u1jhuh/true/"></iframe><a href="https://www.wetter.de/deutschland/wetter-bochum-18220925.html"Das ist ein Widget mit 2x2 (die Grössen kannst Du ja anpassen)

Danke, genau so das wollte ich das machen.
-
@heinzie sagte in Test Adapter iQontrol 1.5.x:
Hallo,
versuche mich gerade an dem Einbinden meiner Kamera. Das klappt auch soweit sogar mit Livebild.
Nur wird das Bild der Kamera nicht skaliert, d.h. auf dem Handy wird nur ein Ausschnitt des Kamerabildes angezeigt, beim Tablet passt es.Für die Anzeige habe ich einfach ein leeres Widget mit der Größe 3 x 2 verwendet und die Kamera als link für den Hintergrund eingetragen.
Kann man die Skalierung irgendwie automatisch anpassen lassen?Gruss
heinzieProbier mal diese Option hier:

@s-bormann
Wo kann man denn die Schriftgrösse der Kacheln ändern?
Finde bei den Optionen nur Größe für Überschriften und Toolbar. 🤔



