NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@Blackeye Mh... Rolle des Datenpunktes State? Kann sonst bei Gelegenheit Mal den Export des Datenpunktes hochladen.
-
@s-bormann
Ich habe mit der aktuellen Version das Phänomen, dass auf meinen beiden Wandtablets die enlarge Funktion per Button nicht funktioniert.
Auf dem PC und am Handy geht es problemlos. Gerne würde ich dir mehr Infos geben, da es aber am PC funktioniert, gibt es auch keinen Fehler aus der Entwicklerkonsole...Bin überfragt und ratlos.
@blackeagle998 sagte in Test Adapter iQontrol 1.4.x:
@s-bormann
Ich habe mit der aktuellen Version das Phänomen, dass auf meinen beiden Wandtablets die enlarge Funktion per Button nicht funktioniert.
Auf dem PC und am Handy geht es problemlos. Gerne würde ich dir mehr Infos geben, da es aber am PC funktioniert, gibt es auch keinen Fehler aus der Entwicklerkonsole...Bin überfragt und ratlos.
Sag mal, welche Tablets und welcher Browser, vielleicht kann ich es mit Browserstack nachstellen.
-
Hallo zusammen,
habe es mit dm Background View endlich hinbekommen.
Ist es da denn auch möglich die Ansicht auf eine Iconbreite zu begrenzen? Im Moment wird der Platz von 2 Icons in Anspruch genommen.@Blackeye sagte in Test Adapter iQontrol 1.4.x:
Hallo zusammen,
habe es mit dm Background View endlich hinbekommen.
Ist es da denn auch möglich die Ansicht auf eine Iconbreite zu begrenzen? Im Moment wird der Platz von 2 Icons in Anspruch genommen.Wähle doch als Kachelgröße "2 x 1"
-
@s-bormann sagte in Test Adapter iQontrol 1.4.x:
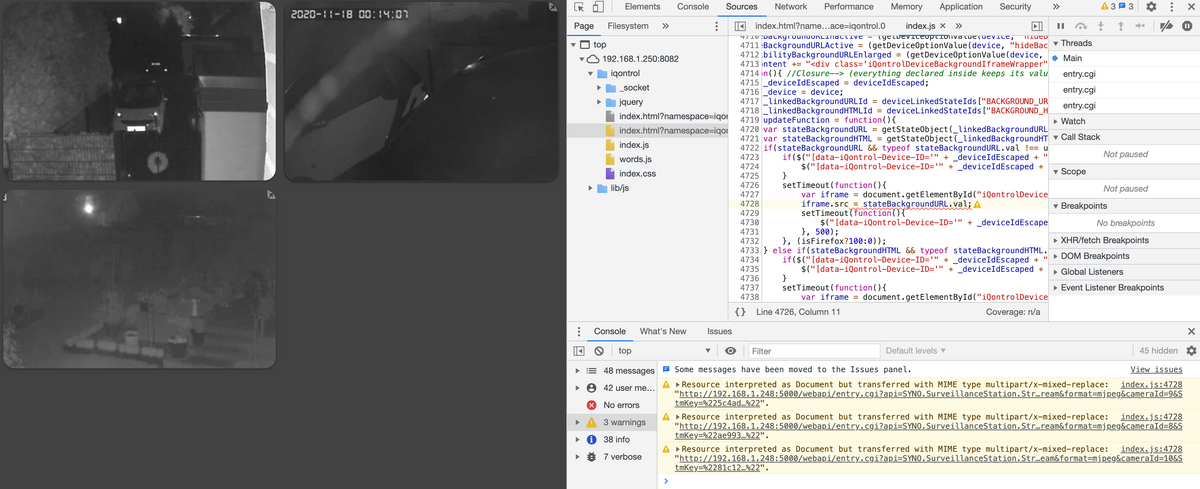
Hi,
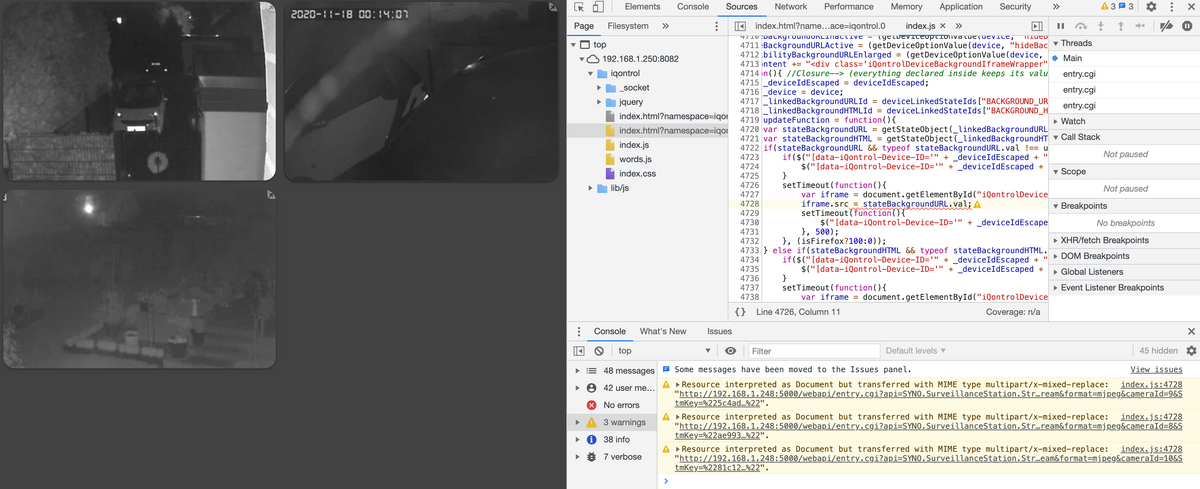
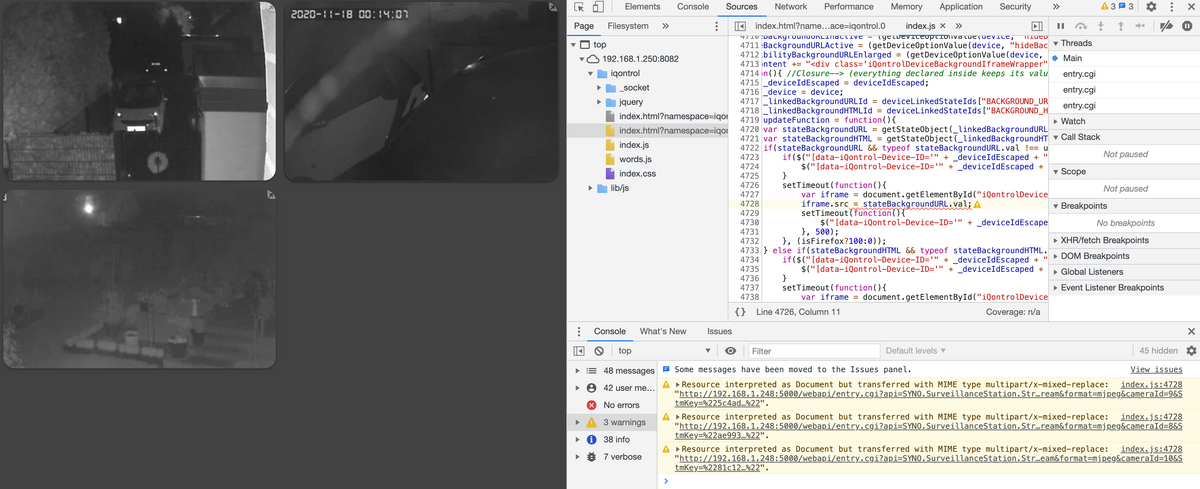
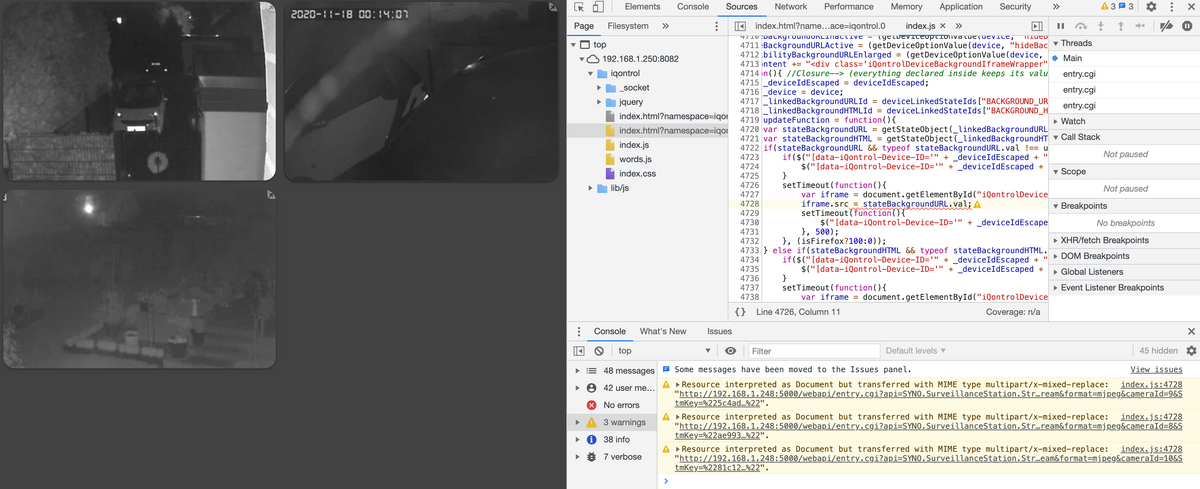
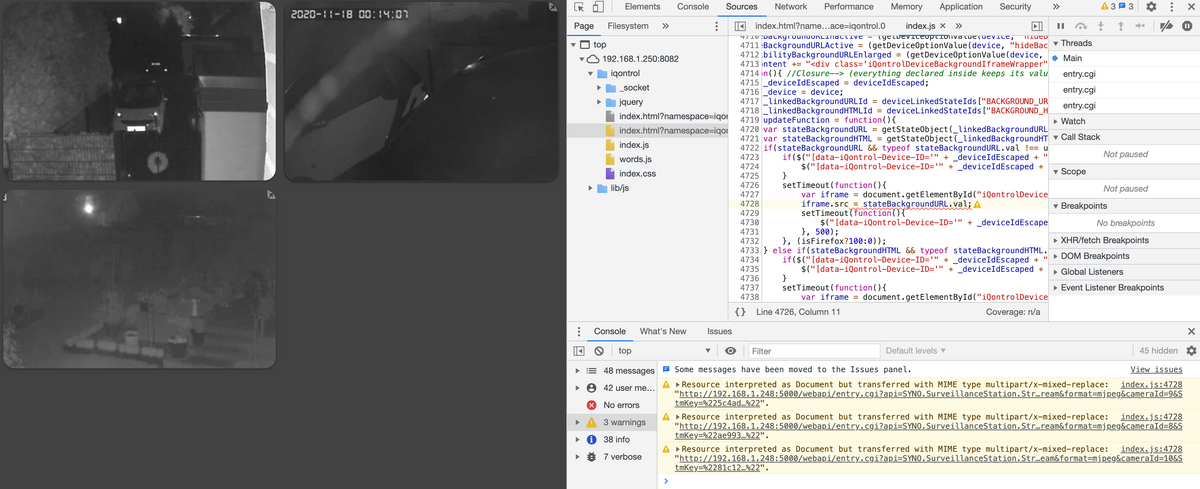
ich habe mir das angeschaut, verstehe es aber nicht. Die Warnung (ist ja keine Fehlermeldung) besagt wohl, dass der Mime-Typ, den die Synology liefert, keine klassische Webseite ist (das wäre text/html statt multipart/x-mixed-replace - was auch immer das heißen mag).
Jetzt ist aber in der Art, wie der iframe von iQontrol mit den Daten bespielt wird, zwischen der stable und der aktuellen Version identisch:
iframe.src = stateBackgroundURL.val;
Deshalb kapiere ich nicht, warum es in der stable läuft, und in der latest nicht. Kannst Du es bitte noch mal gegenchecken, ob es wirklich an der iQontrol-Version liegt? Gibt es in der Stable vielleicht die gleichen Warnmeldungen und der Fehler liegt wo anders?
Bin hier im Moment ehrlichgesagt überfragt, sorry...Die Meldungen sind in der 1.3.3 ähnlich (die Zeilennummer ist in der stable allerdings viel kleiner)
Aber, mit der 1.3.3 läuft es noch bzw. sofort
@dslraser sagte in Test Adapter iQontrol 1.4.x:
@s-bormann sagte in Test Adapter iQontrol 1.4.x:
Hi,
ich habe mir das angeschaut, verstehe es aber nicht. Die Warnung (ist ja keine Fehlermeldung) besagt wohl, dass der Mime-Typ, den die Synology liefert, keine klassische Webseite ist (das wäre text/html statt multipart/x-mixed-replace - was auch immer das heißen mag).
Jetzt ist aber in der Art, wie der iframe von iQontrol mit den Daten bespielt wird, zwischen der stable und der aktuellen Version identisch:
iframe.src = stateBackgroundURL.val;
Deshalb kapiere ich nicht, warum es in der stable läuft, und in der latest nicht. Kannst Du es bitte noch mal gegenchecken, ob es wirklich an der iQontrol-Version liegt? Gibt es in der Stable vielleicht die gleichen Warnmeldungen und der Fehler liegt wo anders?
Bin hier im Moment ehrlichgesagt überfragt, sorry...Die Meldungen sind in der 1.3.3 ähnlich (die Zeilennummer ist in der stable allerdings viel kleiner)
Aber, mit der 1.3.3 läuft es noch bzw. sofort
Ok, wir nähern uns dem mal schrittweise. Die Fehlermeldung (bzw. ist ja nur eine Warnung) hat also scheinbar nichts damit zu tun, dass es nicht läuft. Idee: Vielleicht wir die onload-Funktion nicht richtig getriggert? Über diese Funktion wird der iFrame sichtbar gemacht (d.h. die opacity von 0 auf 1 gesetzt), wenn der Inhalt geladen wird.
Kannst Du spaßeshalber mal die Zeile
if($("[data-iQontrol-Device-ID='" + _deviceIdEscaped + "'].iQontrolDeviceBackgroundIframeWrapper").css('opacity') == '0') $("[data-iQontrol-Device-ID='" + _deviceIdEscaped + "'].iQontrolDeviceBackgroundIframeWrapper").css('opacity', '');(bei Dir im Screenshot Zeile 5215, in der aktuellen Github-Version Zeile 5238) auf Pause setzen und schauen, ob diese überhaupt ausgeführt wird?
EDIT:
Nach kurzer Suche habe glaube ich, dass das tatsächlich das Problem ist: Chrome führt das "onload"-Event nur aus, wenn es sich um den mime-Typen "html" handelt. Die Warnmeldung besagt aber, dass die Synology irgendeinen anderen komischen mime-typen liefert. Ergo: Chrome führt die onload-Funktion nicht aus und der iFrame bleibt unsichtbar...
(siehe https://stackoverflow.com/questions/13952942/iframe-readystate-does-not-work-in-chrome/13954128#13954128, 1. Antwort)...jetzt muss ich mir hierfür einen Workaround überlegen.
-
@blackeagle998 sagte in Test Adapter iQontrol 1.4.x:
@s-bormann
Ich habe mit der aktuellen Version das Phänomen, dass auf meinen beiden Wandtablets die enlarge Funktion per Button nicht funktioniert.
Auf dem PC und am Handy geht es problemlos. Gerne würde ich dir mehr Infos geben, da es aber am PC funktioniert, gibt es auch keinen Fehler aus der Entwicklerkonsole...Bin überfragt und ratlos.
Sag mal, welche Tablets und welcher Browser, vielleicht kann ich es mit Browserstack nachstellen.
@s-bormann
Tablet Galaxy Tab A 10.1 mit FullyBrowser der verwendet Android System WebView aktuell Version 86.0.4240.185Danke für deine Hilfe!
-
@dslraser sagte in Test Adapter iQontrol 1.4.x:
@s-bormann sagte in Test Adapter iQontrol 1.4.x:
Hi,
ich habe mir das angeschaut, verstehe es aber nicht. Die Warnung (ist ja keine Fehlermeldung) besagt wohl, dass der Mime-Typ, den die Synology liefert, keine klassische Webseite ist (das wäre text/html statt multipart/x-mixed-replace - was auch immer das heißen mag).
Jetzt ist aber in der Art, wie der iframe von iQontrol mit den Daten bespielt wird, zwischen der stable und der aktuellen Version identisch:
iframe.src = stateBackgroundURL.val;
Deshalb kapiere ich nicht, warum es in der stable läuft, und in der latest nicht. Kannst Du es bitte noch mal gegenchecken, ob es wirklich an der iQontrol-Version liegt? Gibt es in der Stable vielleicht die gleichen Warnmeldungen und der Fehler liegt wo anders?
Bin hier im Moment ehrlichgesagt überfragt, sorry...Die Meldungen sind in der 1.3.3 ähnlich (die Zeilennummer ist in der stable allerdings viel kleiner)
Aber, mit der 1.3.3 läuft es noch bzw. sofort
Ok, wir nähern uns dem mal schrittweise. Die Fehlermeldung (bzw. ist ja nur eine Warnung) hat also scheinbar nichts damit zu tun, dass es nicht läuft. Idee: Vielleicht wir die onload-Funktion nicht richtig getriggert? Über diese Funktion wird der iFrame sichtbar gemacht (d.h. die opacity von 0 auf 1 gesetzt), wenn der Inhalt geladen wird.
Kannst Du spaßeshalber mal die Zeile
if($("[data-iQontrol-Device-ID='" + _deviceIdEscaped + "'].iQontrolDeviceBackgroundIframeWrapper").css('opacity') == '0') $("[data-iQontrol-Device-ID='" + _deviceIdEscaped + "'].iQontrolDeviceBackgroundIframeWrapper").css('opacity', '');(bei Dir im Screenshot Zeile 5215, in der aktuellen Github-Version Zeile 5238) auf Pause setzen und schauen, ob diese überhaupt ausgeführt wird?
EDIT:
Nach kurzer Suche habe glaube ich, dass das tatsächlich das Problem ist: Chrome führt das "onload"-Event nur aus, wenn es sich um den mime-Typen "html" handelt. Die Warnmeldung besagt aber, dass die Synology irgendeinen anderen komischen mime-typen liefert. Ergo: Chrome führt die onload-Funktion nicht aus und der iFrame bleibt unsichtbar...
(siehe https://stackoverflow.com/questions/13952942/iframe-readystate-does-not-work-in-chrome/13954128#13954128, 1. Antwort)...jetzt muss ich mir hierfür einen Workaround überlegen.
@s-bormann sagte in Test Adapter iQontrol 1.4.x:
@dslraser sagte in Test Adapter iQontrol 1.4.x:
@s-bormann sagte in Test Adapter iQontrol 1.4.x:
Hi,
ich habe mir das angeschaut, verstehe es aber nicht. Die Warnung (ist ja keine Fehlermeldung) besagt wohl, dass der Mime-Typ, den die Synology liefert, keine klassische Webseite ist (das wäre text/html statt multipart/x-mixed-replace - was auch immer das heißen mag).
Jetzt ist aber in der Art, wie der iframe von iQontrol mit den Daten bespielt wird, zwischen der stable und der aktuellen Version identisch:
iframe.src = stateBackgroundURL.val;
Deshalb kapiere ich nicht, warum es in der stable läuft, und in der latest nicht. Kannst Du es bitte noch mal gegenchecken, ob es wirklich an der iQontrol-Version liegt? Gibt es in der Stable vielleicht die gleichen Warnmeldungen und der Fehler liegt wo anders?
Bin hier im Moment ehrlichgesagt überfragt, sorry...Die Meldungen sind in der 1.3.3 ähnlich (die Zeilennummer ist in der stable allerdings viel kleiner)
Aber, mit der 1.3.3 läuft es noch bzw. sofort
Ok, wir nähern uns dem mal schrittweise. Die Fehlermeldung (bzw. ist ja nur eine Warnung) hat also scheinbar nichts damit zu tun, dass es nicht läuft. Idee: Vielleicht wir die onload-Funktion nicht richtig getriggert? Über diese Funktion wird der iFrame sichtbar gemacht (d.h. die opacity von 0 auf 1 gesetzt), wenn der Inhalt geladen wird.
Kannst Du spaßeshalber mal die Zeile
if($("[data-iQontrol-Device-ID='" + _deviceIdEscaped + "'].iQontrolDeviceBackgroundIframeWrapper").css('opacity') == '0') $("[data-iQontrol-Device-ID='" + _deviceIdEscaped + "'].iQontrolDeviceBackgroundIframeWrapper").css('opacity', '');(bei Dir im Screenshot Zeile 5215, in der aktuellen Github-Version Zeile 5238) auf Pause setzen und schauen, ob diese überhaupt ausgeführt wird?
EDIT:
Nach kurzer Suche habe glaube ich, dass das tatsächlich das Problem ist: Chrome führt das "onload"-Event nur aus, wenn es sich um den mime-Typen "html" handelt. Die Warnmeldung besagt aber, dass die Synology irgendeinen anderen komischen mime-typen liefert. Ergo: Chrome führt die onload-Funktion nicht aus und der iFrame bleibt unsichtbar...
(siehe https://stackoverflow.com/questions/13952942/iframe-readystate-does-not-work-in-chrome/13954128#13954128, 1. Antwort)...jetzt muss ich mir hierfür einen Workaround überlegen.
Bitte teste mal die aktuelle Github-Version
-
@s-bormann
Tablet Galaxy Tab A 10.1 mit FullyBrowser der verwendet Android System WebView aktuell Version 86.0.4240.185Danke für deine Hilfe!
@blackeagle998 sagte in Test Adapter iQontrol 1.4.x:
@s-bormann
Tablet Galaxy Tab A 10.1 mit FullyBrowser der verwendet Android System WebView aktuell Version 86.0.4240.185Danke für deine Hilfe!
Hmm. Bin mir nicht sicher, ob das was gebracht habe, aber ich habe mal ein bisschen an der CSS rumgeschraubt. Teste mal bitte die aktuelle Github-Version.
-
@blackeagle998 sagte in Test Adapter iQontrol 1.4.x:
@s-bormann
Ich habe die Farbe der Toolbar in grau und die Schriftfarbe in weiß geändert.
Die Schrift hat einen blauen Schatten.
In der Entwicklerkonsole musste ich bei 5 CSS Einträgen die Text-shadows EIgenschaft deaktivieren, bis die Schrift tatsächlich klar weiß angezeigt wurde. Vielleicht kannst du das noch per Auswahl skalierbar gestalten :-)In der nächsten Version wird die Schattenfarbe wählbar sein. VG
@s-bormann sagte in Test Adapter iQontrol 1.4.x:
@blackeagle998 sagte in Test Adapter iQontrol 1.4.x:
@s-bormann
Ich habe die Farbe der Toolbar in grau und die Schriftfarbe in weiß geändert.
Die Schrift hat einen blauen Schatten.
In der Entwicklerkonsole musste ich bei 5 CSS Einträgen die Text-shadows EIgenschaft deaktivieren, bis die Schrift tatsächlich klar weiß angezeigt wurde. Vielleicht kannst du das noch per Auswahl skalierbar gestalten :-)In der nächsten Version wird die Schattenfarbe wählbar sein. VG
Ist jetzt in der aktuellen Github-Version online.
-
Frage an alle: Passt das mit dem Panel und dem Scrolling jetzt bei allen mit der aktuellen Github-Version? Dann könnte ich daraus nämlich eine richtige "latest"-Version machen.
-
Frage an alle: Passt das mit dem Panel und dem Scrolling jetzt bei allen mit der aktuellen Github-Version? Dann könnte ich daraus nämlich eine richtige "latest"-Version machen.
-
Frage an alle: Passt das mit dem Panel und dem Scrolling jetzt bei allen mit der aktuellen Github-Version? Dann könnte ich daraus nämlich eine richtige "latest"-Version machen.
@s-bormann
bei mir passt es auch....(bis auf das bunte Startbild...:grinning: ) -
@dslraser sagte in Test Adapter iQontrol 1.4.x:
@s-bormann
bei mir passt es auch....(bis auf das bunte Startbild...:grinning: ):joy:
-
@dslraser sagte in Test Adapter iQontrol 1.4.x:
@s-bormann
bei mir passt es auch....(bis auf das bunte Startbild...:grinning: ):joy:
@s-bormann
github lade ich gerade... -
@s-bormann sagte in Test Adapter iQontrol 1.4.x:
@dslraser sagte in Test Adapter iQontrol 1.4.x:
@s-bormann sagte in Test Adapter iQontrol 1.4.x:
Hi,
ich habe mir das angeschaut, verstehe es aber nicht. Die Warnung (ist ja keine Fehlermeldung) besagt wohl, dass der Mime-Typ, den die Synology liefert, keine klassische Webseite ist (das wäre text/html statt multipart/x-mixed-replace - was auch immer das heißen mag).
Jetzt ist aber in der Art, wie der iframe von iQontrol mit den Daten bespielt wird, zwischen der stable und der aktuellen Version identisch:
iframe.src = stateBackgroundURL.val;
Deshalb kapiere ich nicht, warum es in der stable läuft, und in der latest nicht. Kannst Du es bitte noch mal gegenchecken, ob es wirklich an der iQontrol-Version liegt? Gibt es in der Stable vielleicht die gleichen Warnmeldungen und der Fehler liegt wo anders?
Bin hier im Moment ehrlichgesagt überfragt, sorry...Die Meldungen sind in der 1.3.3 ähnlich (die Zeilennummer ist in der stable allerdings viel kleiner)
Aber, mit der 1.3.3 läuft es noch bzw. sofort
Ok, wir nähern uns dem mal schrittweise. Die Fehlermeldung (bzw. ist ja nur eine Warnung) hat also scheinbar nichts damit zu tun, dass es nicht läuft. Idee: Vielleicht wir die onload-Funktion nicht richtig getriggert? Über diese Funktion wird der iFrame sichtbar gemacht (d.h. die opacity von 0 auf 1 gesetzt), wenn der Inhalt geladen wird.
Kannst Du spaßeshalber mal die Zeile
if($("[data-iQontrol-Device-ID='" + _deviceIdEscaped + "'].iQontrolDeviceBackgroundIframeWrapper").css('opacity') == '0') $("[data-iQontrol-Device-ID='" + _deviceIdEscaped + "'].iQontrolDeviceBackgroundIframeWrapper").css('opacity', '');(bei Dir im Screenshot Zeile 5215, in der aktuellen Github-Version Zeile 5238) auf Pause setzen und schauen, ob diese überhaupt ausgeführt wird?
EDIT:
Nach kurzer Suche habe glaube ich, dass das tatsächlich das Problem ist: Chrome führt das "onload"-Event nur aus, wenn es sich um den mime-Typen "html" handelt. Die Warnmeldung besagt aber, dass die Synology irgendeinen anderen komischen mime-typen liefert. Ergo: Chrome führt die onload-Funktion nicht aus und der iFrame bleibt unsichtbar...
(siehe https://stackoverflow.com/questions/13952942/iframe-readystate-does-not-work-in-chrome/13954128#13954128, 1. Antwort)...jetzt muss ich mir hierfür einen Workaround überlegen.
Bitte teste mal die aktuelle Github-Version
@s-bormann sagte in Test Adapter iQontrol 1.4.x:
Bitte teste mal die aktuelle Github-Version
läuft, sehr schön, wie immer top :+1:

-
Frage an alle: Passt das mit dem Panel und dem Scrolling jetzt bei allen mit der aktuellen Github-Version? Dann könnte ich daraus nämlich eine richtige "latest"-Version machen.
@s-bormann
Panel funktioniert perfekt und die aktuelle Github Version läuft.
Das Enlarge Problem besteht leider weiterhin, liegt aber an der Android webview Version.
Ich habe gerade eines meiner beiden Tablets komplett zurückgesetzt, da läuft die 81er Webview Version und da geht alles im iqontrol. Die 86er scheint die Ursache zu sein. -
@dslraser sagte in Test Adapter iQontrol 1.4.x:
@s-bormann
bei mir passt es auch....(bis auf das bunte Startbild...:grinning: ):joy:
@s-bormann said in Test Adapter iQontrol 1.4.x:
@dslraser sagte in Test Adapter iQontrol 1.4.x:
@s-bormann
bei mir passt es auch....(bis auf das bunte Startbild...:grinning: ):joy:
Hier alles topp. Den Hintergrund thematisiere ich nicht nochmal :yum: :zipper_mouth_face:
-
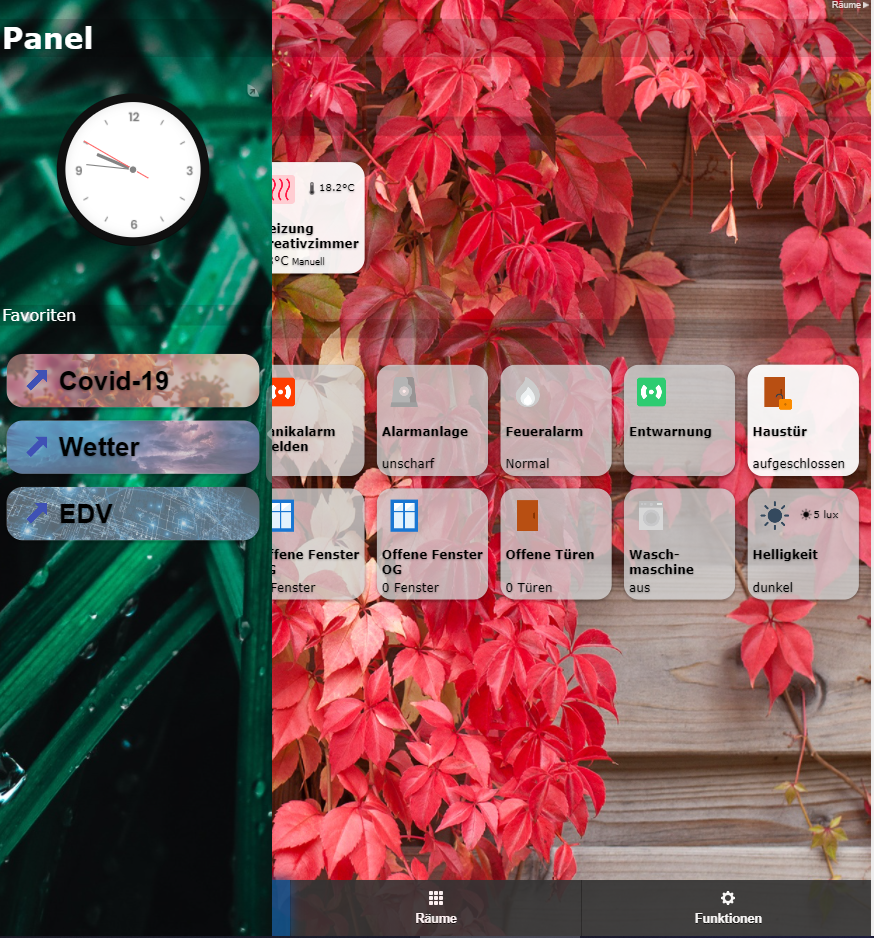
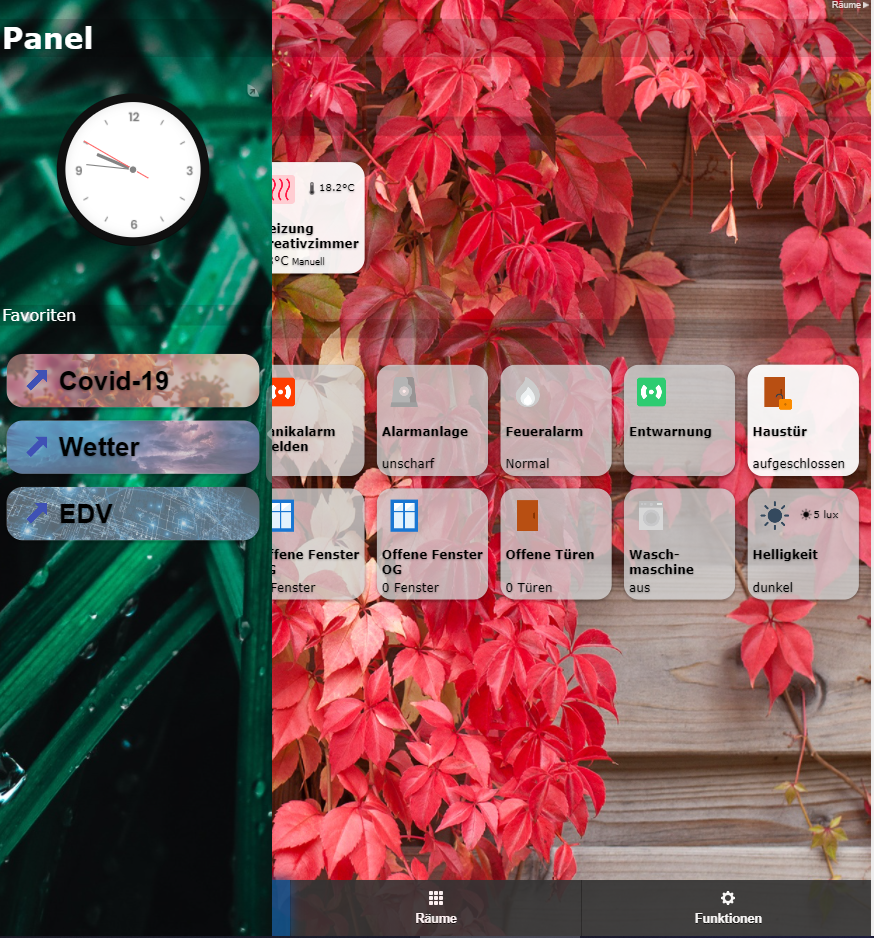
Hier mal eine Anregung, wie man im Panel Links gestalten könnte:

Geht so:
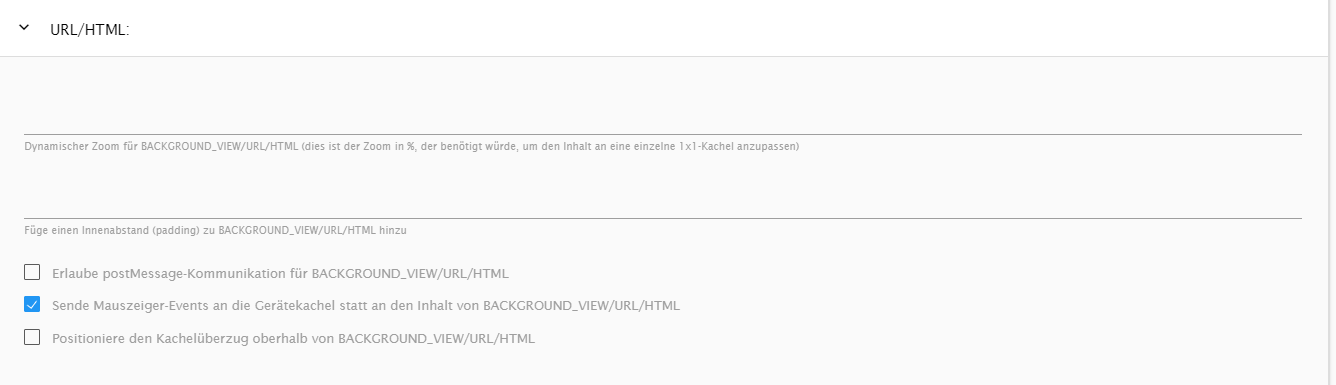
- Der Link ist eine "Verknüpfung zu anderer Ansicht"
- Als BACKGROUND_HTML (Konstante) gibt man
<h2 style="padding: 3px 0 0 40px; margin: 0; text-shadow: 0px 1px 2px rgba(0,0,0,0.3);">Covid-19</h2>an (wenn man kein Icon verwendet, kann man bei padding die 40px auf 0 setzen) - Folgende Optionen sind aktiviert:
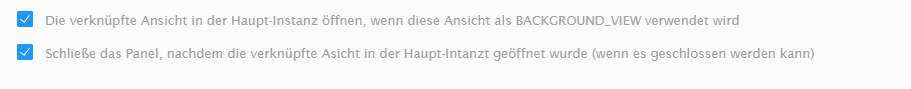
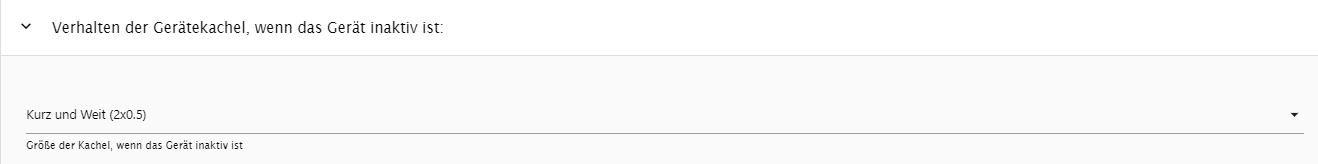
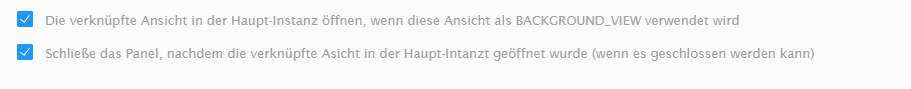
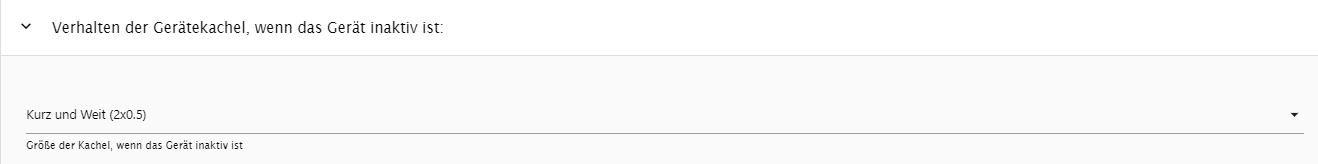
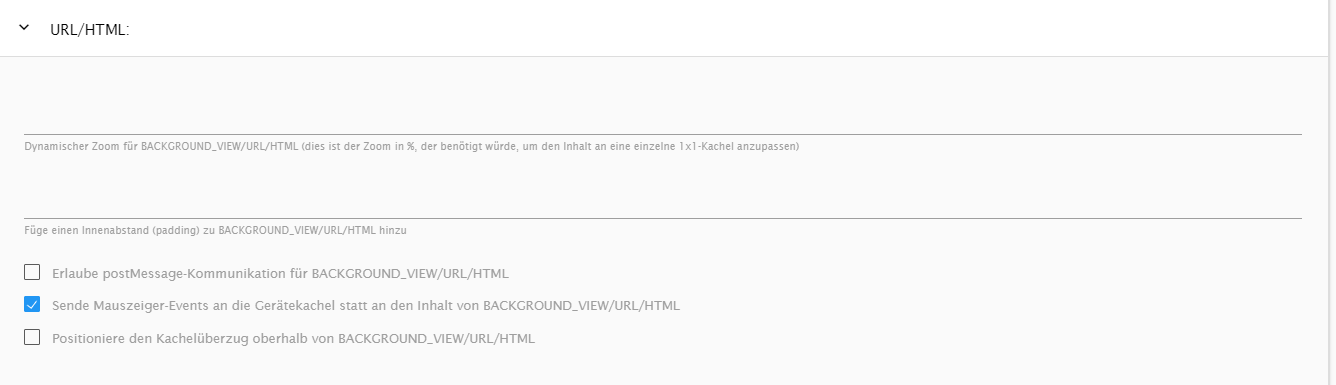
- Allgemein:



- Allgemein:
(Ich plane, das irgendwie noch einfacher zu machen - aber für den Moment wäre das ein Workaround)
LG!
-
@s-bormann said in Test Adapter iQontrol 1.4.x:
@FuXXz2 sagte in Test Adapter iQontrol 1.4.x:
Wenn man bei Icons oder Hintergründen einen Fortschritts-Balken einfügt, dann geht ein Abfragefenter für den Datenpunkt auf.
Dieses Fenster geht aber immer wieder auf, es schließt sich nicht.

Stimmt, muss ich mir anschauen. Ich schreibe es mir auf.
Bei Hintergründen wird der Datenpunkt noch immer angefragt.
Sonst läuft die Version fehlerfrei (mit buntem Hintergrund 😂)
Gruß
Edit
Beim App-Wechsel wird jetzt nicht mehr die gesamte Liste der Ansichten angezeigt. Stattdessen kommt dieses hier:

Edit 2
Wenn ich genau zwischen den beiden Kacheln wische, kommt die Nachricht nicht 🥴@muuulle said in Test Adapter iQontrol 1.4.x:
Beim App-Wechsel wird jetzt nicht mehr die gesamte Liste der Ansichten angezeigt. Stattdessen kommt dieses hier:

Edit 2
Wenn ich genau zwischen den beiden Kacheln wische, kommt die Nachricht nicht 🥴Dies ist weiterhin so
-
Hier mal eine Anregung, wie man im Panel Links gestalten könnte:

Geht so:
- Der Link ist eine "Verknüpfung zu anderer Ansicht"
- Als BACKGROUND_HTML (Konstante) gibt man
<h2 style="padding: 3px 0 0 40px; margin: 0; text-shadow: 0px 1px 2px rgba(0,0,0,0.3);">Covid-19</h2>an (wenn man kein Icon verwendet, kann man bei padding die 40px auf 0 setzen) - Folgende Optionen sind aktiviert:
- Allgemein:



- Allgemein:
(Ich plane, das irgendwie noch einfacher zu machen - aber für den Moment wäre das ein Workaround)
LG!
@s-bormann
Es wäre cool, wenn auf der git Seite ein paar Beispiele, wie diese zum importieren verfügbar wären.Ich komme an manchen Stellen immer noch nicht 100%ig mit den ganzen Optionen klar. Vor allem verhalten sich die Kacheln ja manchmal seltsam, wie z.B. bei den schmalen Kacheln, dass die Titel verschwinden und man dann das Feld InfoA nehmen muss.
Oft tue ich mich auch schwer, wenn es um HTML Datenpunkte zur Einbindung geht. Nehme ich das Feld URL, HTML, BACKGROUND_URL, BACKGROUND_HTML usw.
Hätte man dann ein Template zum importieren, könnte man sich viel schneller rein arbeiten.
-
@s-bormann
Es wäre cool, wenn auf der git Seite ein paar Beispiele, wie diese zum importieren verfügbar wären.Ich komme an manchen Stellen immer noch nicht 100%ig mit den ganzen Optionen klar. Vor allem verhalten sich die Kacheln ja manchmal seltsam, wie z.B. bei den schmalen Kacheln, dass die Titel verschwinden und man dann das Feld InfoA nehmen muss.
Oft tue ich mich auch schwer, wenn es um HTML Datenpunkte zur Einbindung geht. Nehme ich das Feld URL, HTML, BACKGROUND_URL, BACKGROUND_HTML usw.
Hätte man dann ein Template zum importieren, könnte man sich viel schneller rein arbeiten.



