NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@dslraser
Da hat dich aber der Bormann voll erwischt, mit dem Hintergrund ne? :grin:
Ganze Konzept zerstört :)@FuXXz2 sagte in Test Adapter iQontrol 1.4.x:
@dslraser
Da hat dich aber der Bormann voll erwischt, mit dem Hintergrund ne? :grin:
Ganze Konzept zerstört :)der Hintergrund ist ja "nur" beim laden bunt.
-
@dslraser ja, stimmt. Am besten Du schreibst
‘‘‘‘
body { background: transparent !important; }
‘‘‘‘In das CSS- Feld unter Optionen/ Sonstiges, dann bleibt die Anpassung auch nach einem Versionsupdate bestehen.
-
@s-bormann
in der aktuellen beta gingen meine Kamera streams nicht mehr auf. Ich bin mal zurück auf die 1.4.1 , da geht es wieder@dslraser sagte in Test Adapter iQontrol 1.4.x:
@s-bormann
in der aktuellen beta gingen meine Kamera streams nicht mehr auf. Ich bin mal zurück auf die 1.4.1 , da geht es wiederKannst Du es mal näher beschreiben, woran es hakt? Ggf. mit Auszug aus der Console?
-
@s-bormann
Sach mal, kann da eigentlich iqontrol systemweit eine eigene Schriftart einbinden?MfG
eMd@eMd sagte in Test Adapter iQontrol 1.4.x:
@s-bormann
Sach mal, kann da eigentlich iqontrol systemweit eine eigene Schriftart einbinden?MfG
eMdDu meinst, dass man eine Schriftart hochlädt oder so?
-
@s-bormann
Kann es sein, dass die Einstellungen der Abstände für die Unter-Überschriften ignoriert werden?Kann das einer bestätigen?

Edit
Kann man editieren, welchen Abstand NZ u zu den Kacheln ober- und unterhalb hat?@muuulle sagte in Test Adapter iQontrol 1.4.x:
@s-bormann
Kann es sein, dass die Einstellungen der Abstände für die Unter-Überschriften ignoriert werden?Kann das einer bestätigen?

Edit
Kann man editieren, welchen Abstand NZ u zu den Kacheln ober- und unterhalb hat?Ich glaube, Du hast Recht. Bei der Überarbeitung ist mir ein "!important" in das css-file gerutscht, das überschreibt denke ich die eigenen Einstellungen. Wird gefixed.
Zum Abstand von NZ: Geht aktuell noch nicht, muss ich einbauen.
-
@dslraser
Da hat dich aber der Bormann voll erwischt, mit dem Hintergrund ne? :grin:
Ganze Konzept zerstört :)@FuXXz2 sagte in Test Adapter iQontrol 1.4.x:
@dslraser
Da hat dich aber der Bormann voll erwischt, mit dem Hintergrund ne? :grin:
Ganze Konzept zerstört :):grimacing: :joy:
-
@s-bormann
Einen Wunsch hätte ich da noch:
Bei der Toolbar anstatt der eingebauten Icons, benutzerdefinierte Icons verwenden zu dürfen.
Aber vielleicht ist der Aufwand zu groß?@vepman sagte in Test Adapter iQontrol 1.4.x:
@s-bormann
Einen Wunsch hätte ich da noch:
Bei der Toolbar anstatt der eingebauten Icons, benutzerdefinierte Icons verwenden zu dürfen.
Aber vielleicht ist der Aufwand zu groß?Steht schon auf der Liste. In der Zwischenzeit geht das recht einfach als Workaround so:
.iQontrolToolbarLink[data-index='0']:after { background:url('https://demos.jquerymobile.com/1.4.5/_assets/img/glyphish-icons/21-skull.png'); background-size:cover; }In das CSS-Feld unter Optionen/Sonstiges eingeben. Dies ändert den ersten (data-index=0) Eintrag in der Toolbar.
-
@vepman sagte in Test Adapter iQontrol 1.4.x:
@s-bormann
Einen Wunsch hätte ich da noch:
Bei der Toolbar anstatt der eingebauten Icons, benutzerdefinierte Icons verwenden zu dürfen.
Aber vielleicht ist der Aufwand zu groß?Steht schon auf der Liste. In der Zwischenzeit geht das recht einfach als Workaround so:
.iQontrolToolbarLink[data-index='0']:after { background:url('https://demos.jquerymobile.com/1.4.5/_assets/img/glyphish-icons/21-skull.png'); background-size:cover; }In das CSS-Feld unter Optionen/Sonstiges eingeben. Dies ändert den ersten (data-index=0) Eintrag in der Toolbar.
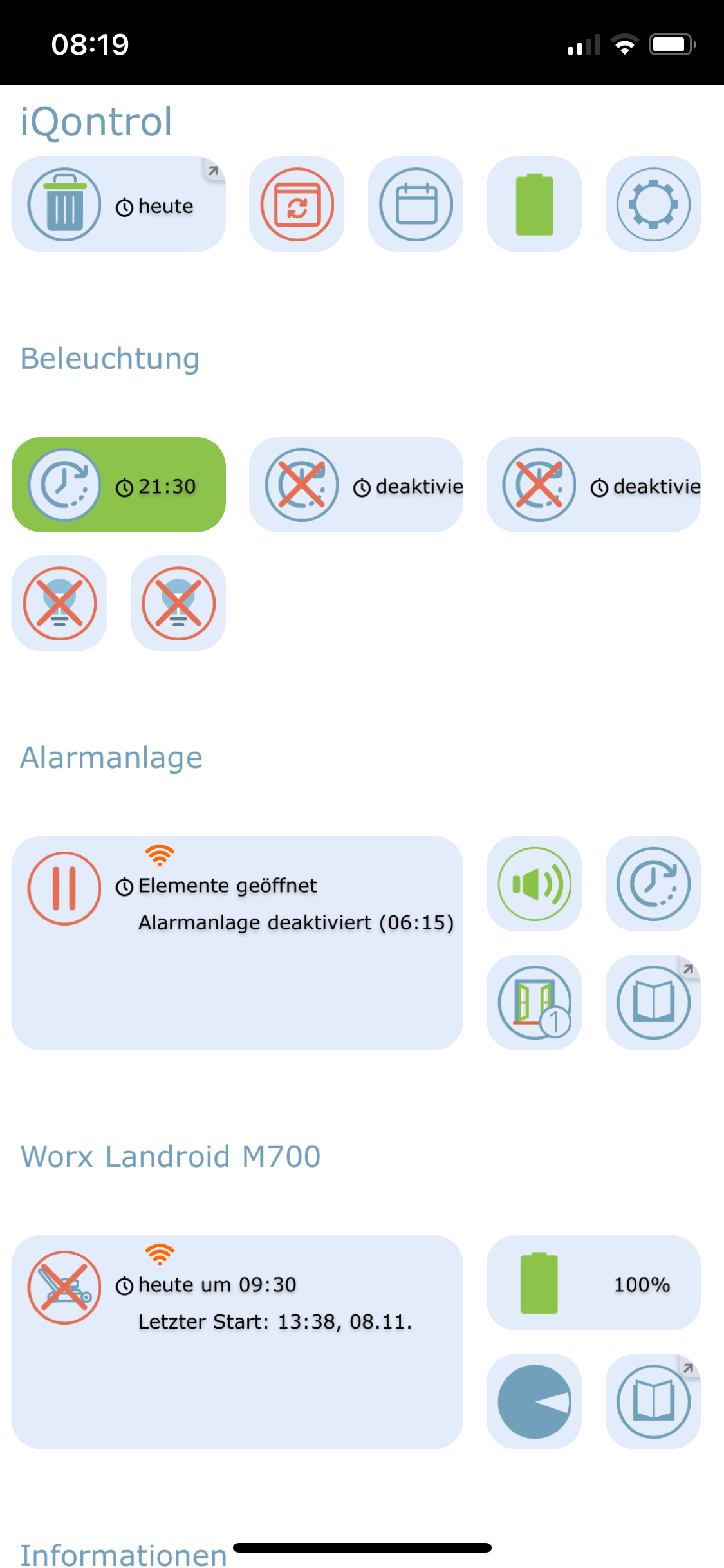
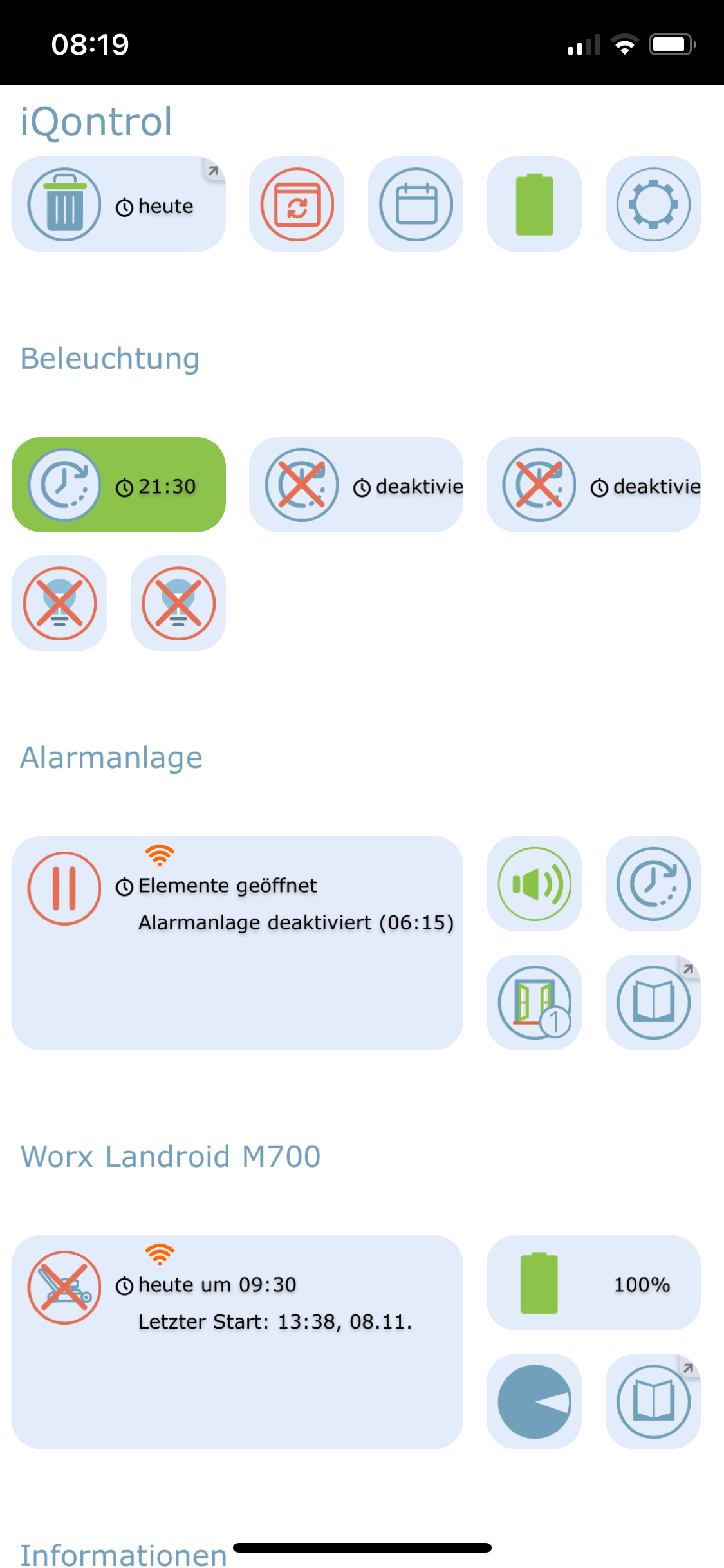
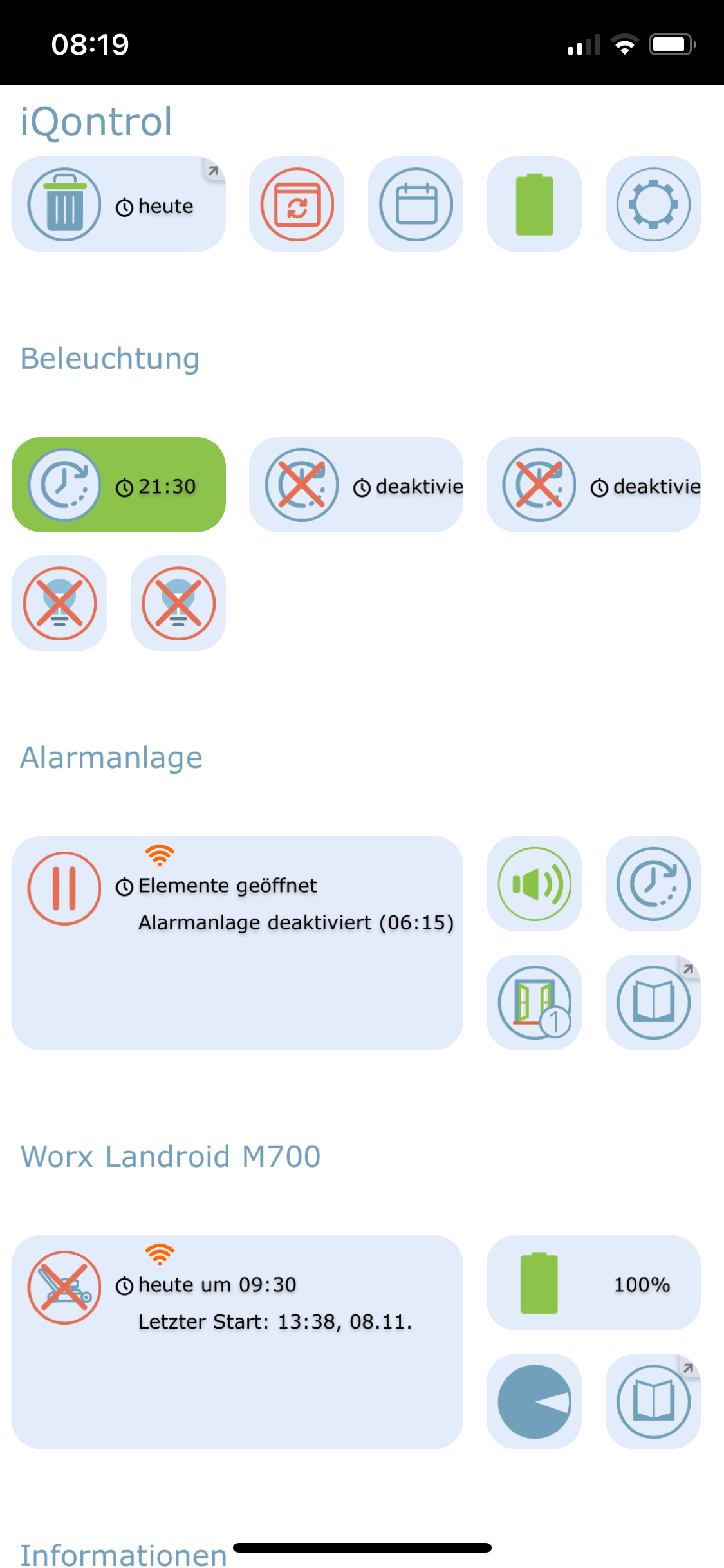
@s-bormann
Klasse.👍Hier mal ein Beispiel für andere, wie ich das genutzt habe:

Icons nach usericons hochgeladen und mit diesem Code eingebunden:
.iQontrolToolbarLink[data-index='0']:after { background:url('./../iqontrol.meta/userimages/usericons/home.png'); background-size:cover; } .iQontrolToolbarLink[data-index='1']:after { background:url('./../iqontrol.meta/userimages//usericons/light.png'); background-size:cover; } .iQontrolToolbarLink[data-index='2']:after { background:url('./../iqontrol.meta/userimages//usericons/thermostat.png'); background-size:cover; } -
@muuulle sagte in Test Adapter iQontrol 1.4.x:
@s-bormann
Kann es sein, dass die Einstellungen der Abstände für die Unter-Überschriften ignoriert werden?Kann das einer bestätigen?

Edit
Kann man editieren, welchen Abstand NZ u zu den Kacheln ober- und unterhalb hat?Ich glaube, Du hast Recht. Bei der Überarbeitung ist mir ein "!important" in das css-file gerutscht, das überschreibt denke ich die eigenen Einstellungen. Wird gefixed.
Zum Abstand von NZ: Geht aktuell noch nicht, muss ich einbauen.
@s-bormann sagte in Test Adapter iQontrol 1.4.x:
@muuulle sagte in Test Adapter iQontrol 1.4.x:
@s-bormann
Kann es sein, dass die Einstellungen der Abstände für die Unter-Überschriften ignoriert werden?Kann das einer bestätigen?

Edit
Kann man editieren, welchen Abstand NZ u zu den Kacheln ober- und unterhalb hat?Ich glaube, Du hast Recht. Bei der Überarbeitung ist mir ein "!important" in das css-file gerutscht, das überschreibt denke ich die eigenen Einstellungen. Wird gefixed.
Zum Abstand von NZ: Geht aktuell noch nicht, muss ich einbauen.
Beides geht jetzt (hoffentlich) mit der aktuellen Github-Version.
-
@FuXXz2 sagte in Test Adapter iQontrol 1.4.x:
Wenn man bei Icons oder Hintergründen einen Fortschritts-Balken einfügt, dann geht ein Abfragefenter für den Datenpunkt auf.
Dieses Fenster geht aber immer wieder auf, es schließt sich nicht.

Stimmt, muss ich mir anschauen. Ich schreibe es mir auf.
@s-bormann sagte in Test Adapter iQontrol 1.4.x:
@FuXXz2 sagte in Test Adapter iQontrol 1.4.x:
Wenn man bei Icons oder Hintergründen einen Fortschritts-Balken einfügt, dann geht ein Abfragefenter für den Datenpunkt auf.
Dieses Fenster geht aber immer wieder auf, es schließt sich nicht.

Stimmt, muss ich mir anschauen. Ich schreibe es mir auf.
Sollte jetzt wieder gehen mit der aktuellen Github-Version.
-
@s-bormann sagte in Test Adapter iQontrol 1.4.x:
@muuulle sagte in Test Adapter iQontrol 1.4.x:
@s-bormann
Kann es sein, dass die Einstellungen der Abstände für die Unter-Überschriften ignoriert werden?Kann das einer bestätigen?

Edit
Kann man editieren, welchen Abstand NZ u zu den Kacheln ober- und unterhalb hat?Ich glaube, Du hast Recht. Bei der Überarbeitung ist mir ein "!important" in das css-file gerutscht, das überschreibt denke ich die eigenen Einstellungen. Wird gefixed.
Zum Abstand von NZ: Geht aktuell noch nicht, muss ich einbauen.
Beides geht jetzt (hoffentlich) mit der aktuellen Github-Version.
@s-bormann
Ich bin gerade nicht zuhause und kann es daher nicht testen.Aber verstehe ich das richtig, dass man künftig den Abstand nach NZ definieren kann? Großartig 👏Wo finde ich die Einstellung?
Edit
Der Innenabstand funktioniert jetzt wieder. Vielen Dank! Der Außenabstand leider nicht. Oder verstehe ich ihn falsch? Hier wird der Abstand zu den Kacheln ober- und unterhalt der Überschrift bestimmt?! -
@dslraser ja, stimmt. Am besten Du schreibst
‘‘‘‘
body { background: transparent !important; }
‘‘‘‘In das CSS- Feld unter Optionen/ Sonstiges, dann bleibt die Anpassung auch nach einem Versionsupdate bestehen.
@s-bormann sagte in Test Adapter iQontrol 1.4.x:
@dslraser ja, stimmt. Am besten Du schreibst
‘‘‘‘
body { background: transparent !important; }
‘‘‘‘In das CSS- Feld unter Optionen/ Sonstiges, dann bleibt die Anpassung auch nach einem Versionsupdate bestehen.
gehört das so da rein
‘‘‘‘ body { background: transparent !important; } ‘‘‘‘oder eher so ?
body { background: transparent !important; } -
@s-bormann sagte in Test Adapter iQontrol 1.4.x:
@dslraser ja, stimmt. Am besten Du schreibst
‘‘‘‘
body { background: transparent !important; }
‘‘‘‘In das CSS- Feld unter Optionen/ Sonstiges, dann bleibt die Anpassung auch nach einem Versionsupdate bestehen.
gehört das so da rein
‘‘‘‘ body { background: transparent !important; } ‘‘‘‘oder eher so ?
body { background: transparent !important; } -
@s-bormann
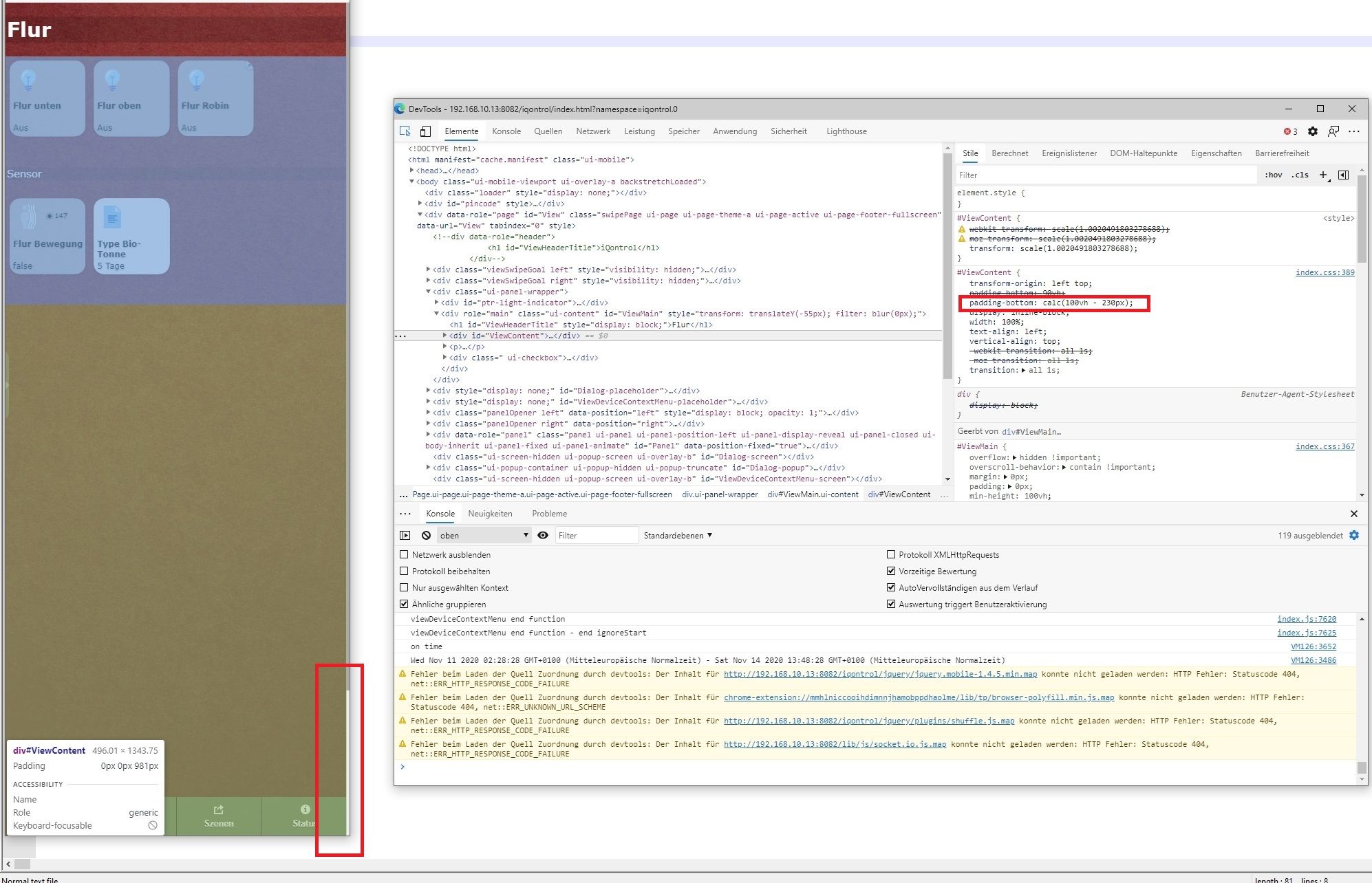
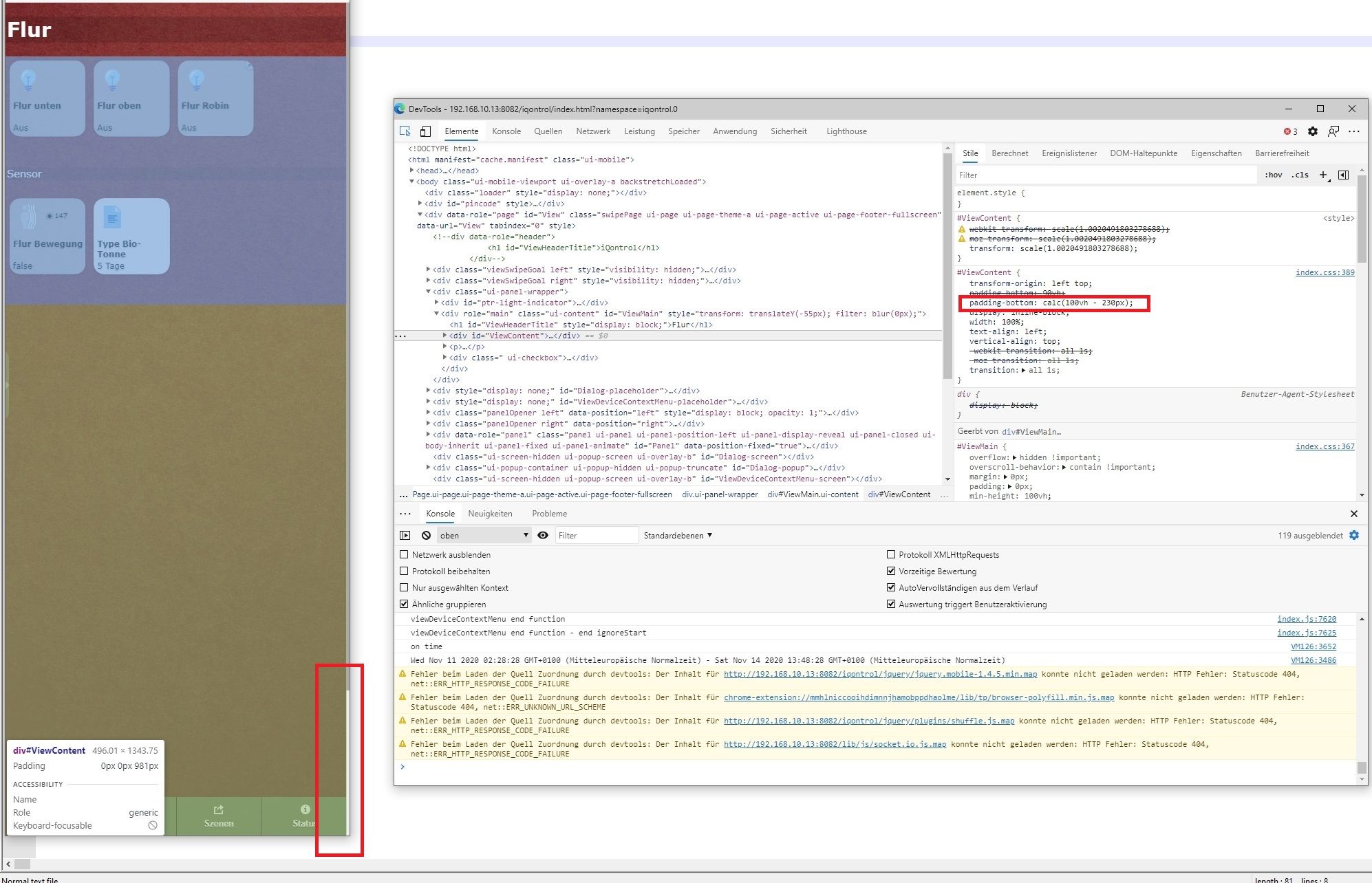
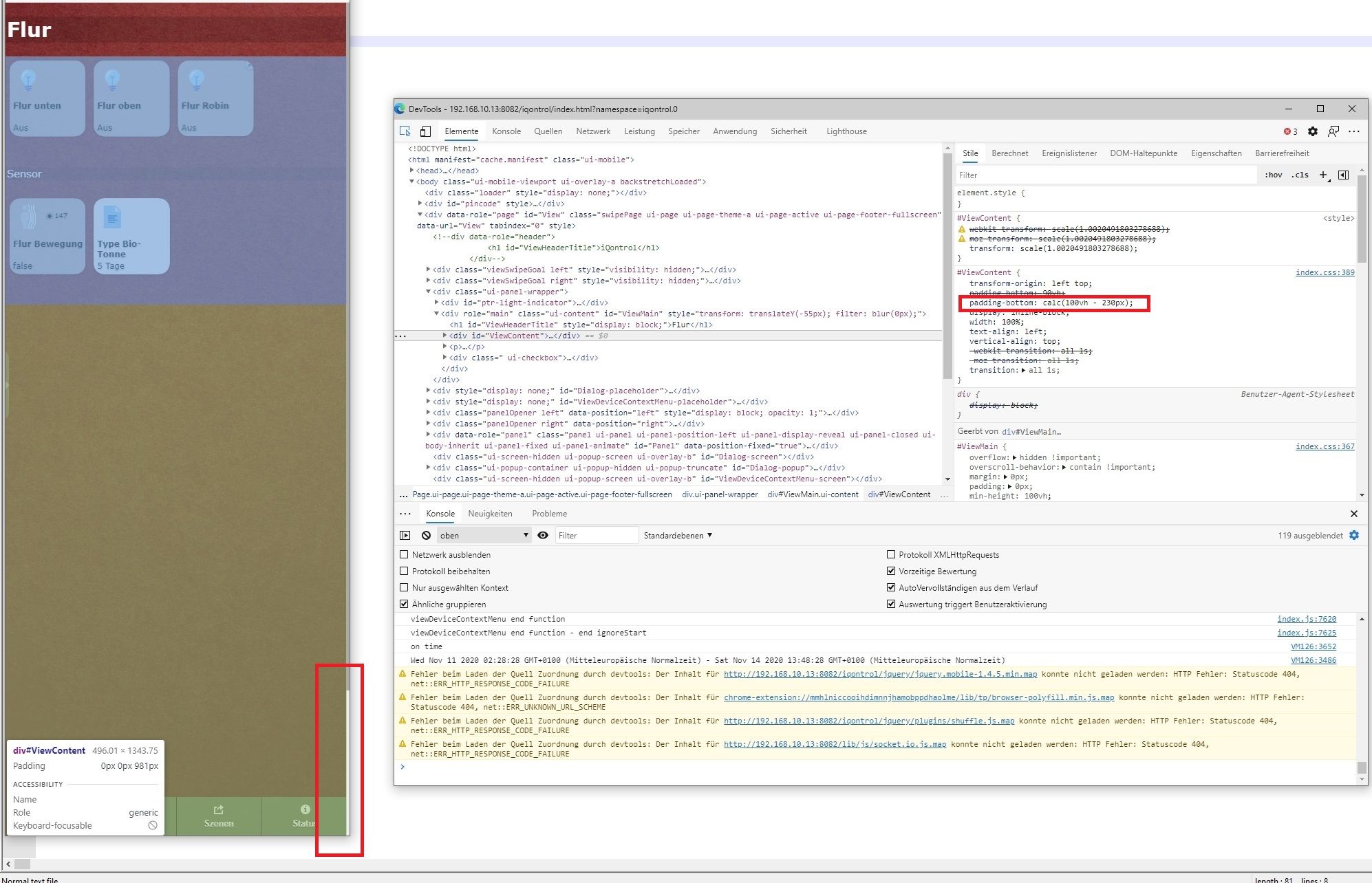
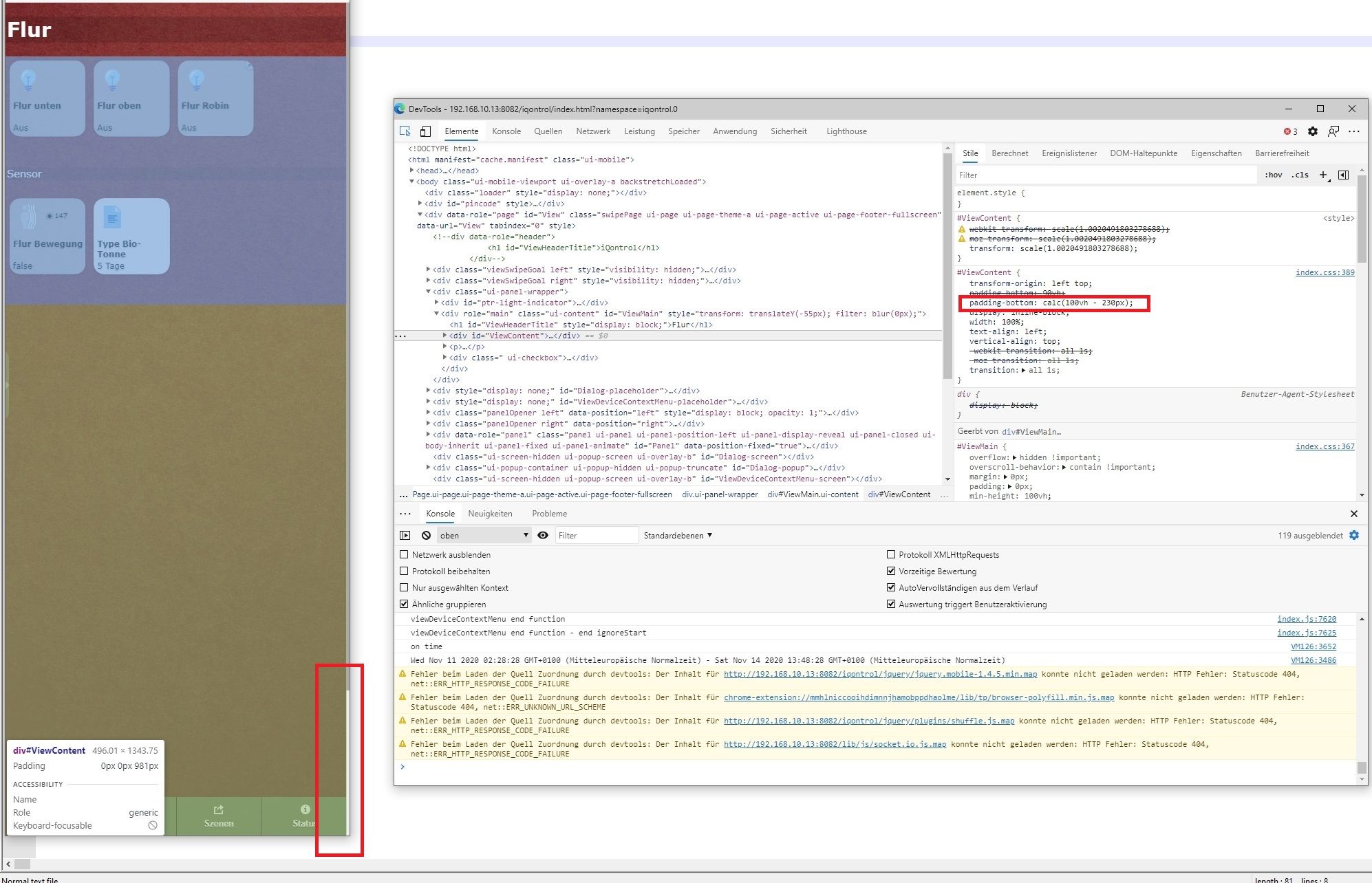
ich habe übrigens auf allen Seiten immer einen extrem großen Abstand nach unten. Selbst Seiten mit nur einer Kachel nehmen 1,5 Bildschirme ein und dadurch scrollen die Ansichten immer.
Ich habe das für mich vorläufig gelöst mit :#ViewContent { padding-bottom: 0px; }
-
@s-bormann
ich habe übrigens auf allen Seiten immer einen extrem großen Abstand nach unten. Selbst Seiten mit nur einer Kachel nehmen 1,5 Bildschirme ein und dadurch scrollen die Ansichten immer.
Ich habe das für mich vorläufig gelöst mit :#ViewContent { padding-bottom: 0px; }
-
@s-bormann
Die setState Funktion geht nur mit "true", nicht mit "false", kannst du das mal bitte prüfen?sendPostMessage("setState", "0_userdata.0.Test.Test_Trigger", true); --> geht sendPostMessage("setState", "0_userdata.0.Test.Test_Trigger", false); --> geht nicht -
@eMd sagte in Test Adapter iQontrol 1.4.x:
@s-bormann
Sach mal, kann da eigentlich iqontrol systemweit eine eigene Schriftart einbinden?MfG
eMdDu meinst, dass man eine Schriftart hochlädt oder so?
-
@s-bormann
Ja hochladen oder ein Pfad angeben wo schon eine liegt. Das wäre toll, würde gerne meine eigene Schriftart nutzen 😃
MfG
eMd -
@dslraser unwahrscheinlich dass es klappt, der Background hat schon !important attribut.
Also entweder wird der Code unter Optionen/Sonstiges später ausgeführt oder der Selektor muss höhere Gewichtung haben.@FuXXz2 sagte in Test Adapter iQontrol 1.4.x:
@dslraser unwahrscheinlich dass es klappt, der Background hat schon !important attribut.
Also entweder wird der Code unter Optionen/Sonstiges später ausgeführt oder der Selektor muss höhere Gewichtung haben.Hi, ja sorry, ich hatte das von unterwegs aus geschrieben, ohne es zu testen.
Die "manuellen" CSS-Einträge werden nach dem CSS-File platziert, so dass sie das ursprüngliche CSS überschreiben. D.h. einen !important-Eintrag kann man auch mit einem !important-Eintrag überschreiben.
In diesem speziellen Fall klappt das aber nicht - denn der Background des Ladebildschirms wird ja schon angezeigt, während die manuellen Einstellungen erst noch geladen werden...
@dslraser : sorry, dann bleibt leider nichts, außer das CSS-File von Hand zu editieren.
-
@s-bormann
ich habe übrigens auf allen Seiten immer einen extrem großen Abstand nach unten. Selbst Seiten mit nur einer Kachel nehmen 1,5 Bildschirme ein und dadurch scrollen die Ansichten immer.
Ich habe das für mich vorläufig gelöst mit :#ViewContent { padding-bottom: 0px; }
@FuXXz2 sagte in Test Adapter iQontrol 1.4.x:
@s-bormann
ich habe übrigens auf allen Seiten immer einen extrem großen Abstand nach unten. Selbst Seiten mit nur einer Kachel nehmen 1,5 Bildschirme ein und dadurch scrollen die Ansichten immer.
Ich habe das für mich vorläufig gelöst mit :#ViewContent { padding-bottom: 0px; }
Hallo,
das stimmt - ist aber beabsichtigt. Denn, wenn man eine Kachel auf Bildschirmgröße vergrößert und anschließend wieder verkleinert, sieht es gut aus, wenn die Kachel sich zum oberen Bildschirmrand hin verkleinert.Wenn aber der Abstand zum Boden zu klein ist, geht das nicht und der Browser scrollt ruckartig nach oben.
...mir kommt hier aber eine Idee: Vielleicht könnte ich einfach den Bodenabstand via Script nur dann vergrößern, wenn eine Kachel verkleinert wurde. Das wäre doch dann ein Kompromiss. Muss ich mal ausprobieren :)



