NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
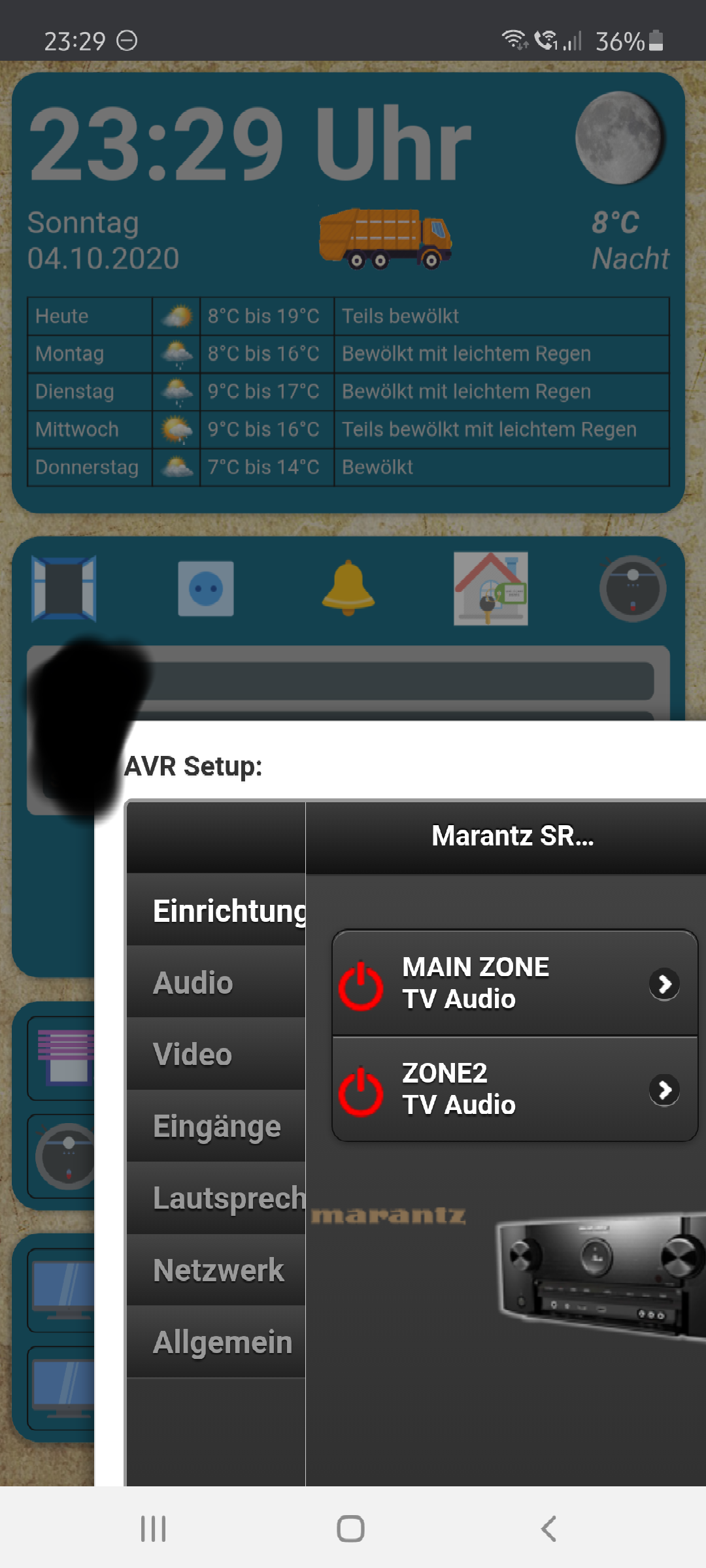
Hi, in der aktuellen Version besteht das Problem aus folgendem Post wieder (DIALOG wird nicht zentriert angezeigt):
Du hattest das ja damals schon gefixt, kannst du das bitte nochmal prüfen?Danke!
@blackeagle998 sagte in Test Adapter iQontrol 1.4.x:
@s-bormann
Hi, in der aktuellen Version besteht das Problem aus folgendem Post wieder (DIALOG wird nicht zentriert angezeigt):@blackeagle998 sagte in Test Adapter iQontrol 1.4.x:
@s-bormann
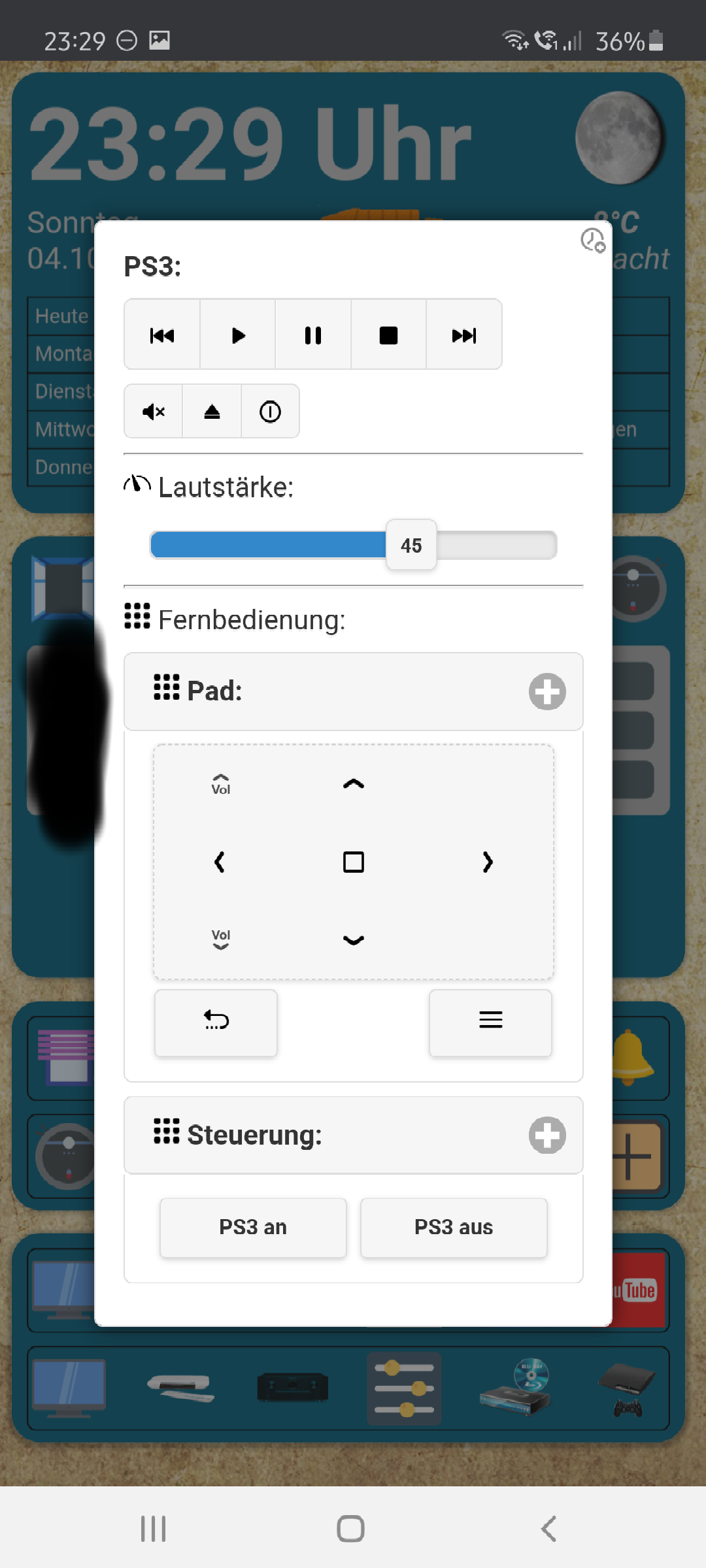
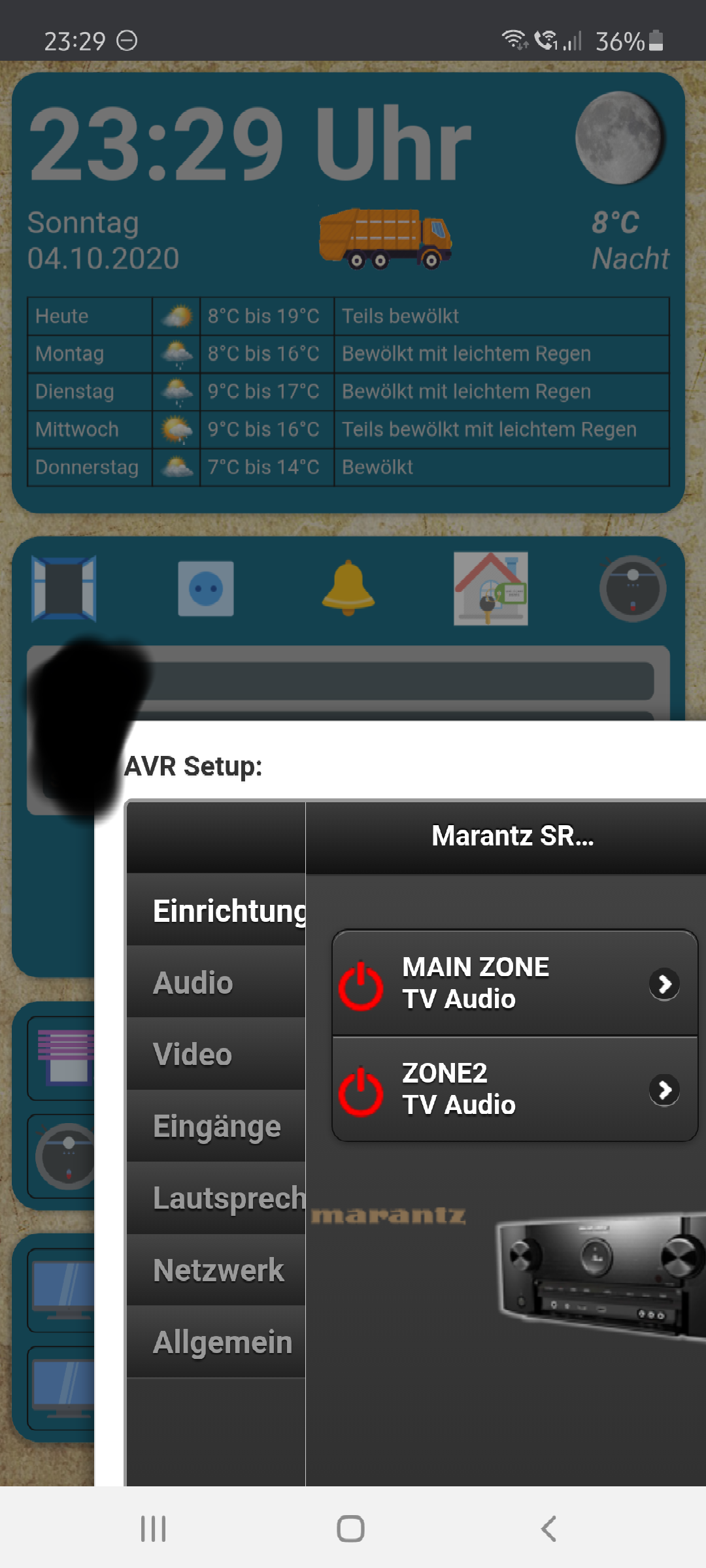
Hey, openDialog einer Popup Kachel mit URL wird nicht vernünftig skaliert, das Popup rutscht immer aus dem Bild rechts raus:

Bei einem "normalen" Dialog klappt es:

Kannst du mal bitte schauen ob du da noch was drehen kannst?
Du hattest das ja damals schon gefixt, kannst du das bitte nochmal prüfen?
Danke!
Seltsam, habe ich eigentlich nichts mehr dran geändert. Vielleicht ist jetzt durch die vielen iFrames für die Widgets, die er laden muss, das Timing etwas verschoben. Versuch es bitte noch mal mit der aktuellen Github-Version, da habe ich das Timing noch mal angepasst.
LG
-
@dslraser sagte in Test Adapter iQontrol 1.4.x:
@s-bormann sagte in Test Adapter iQontrol 1.4.x:
Versuch mal die aktuelle Github-Version
Jetzt sind die kleinen Icon schön dicht untereinander. 👍
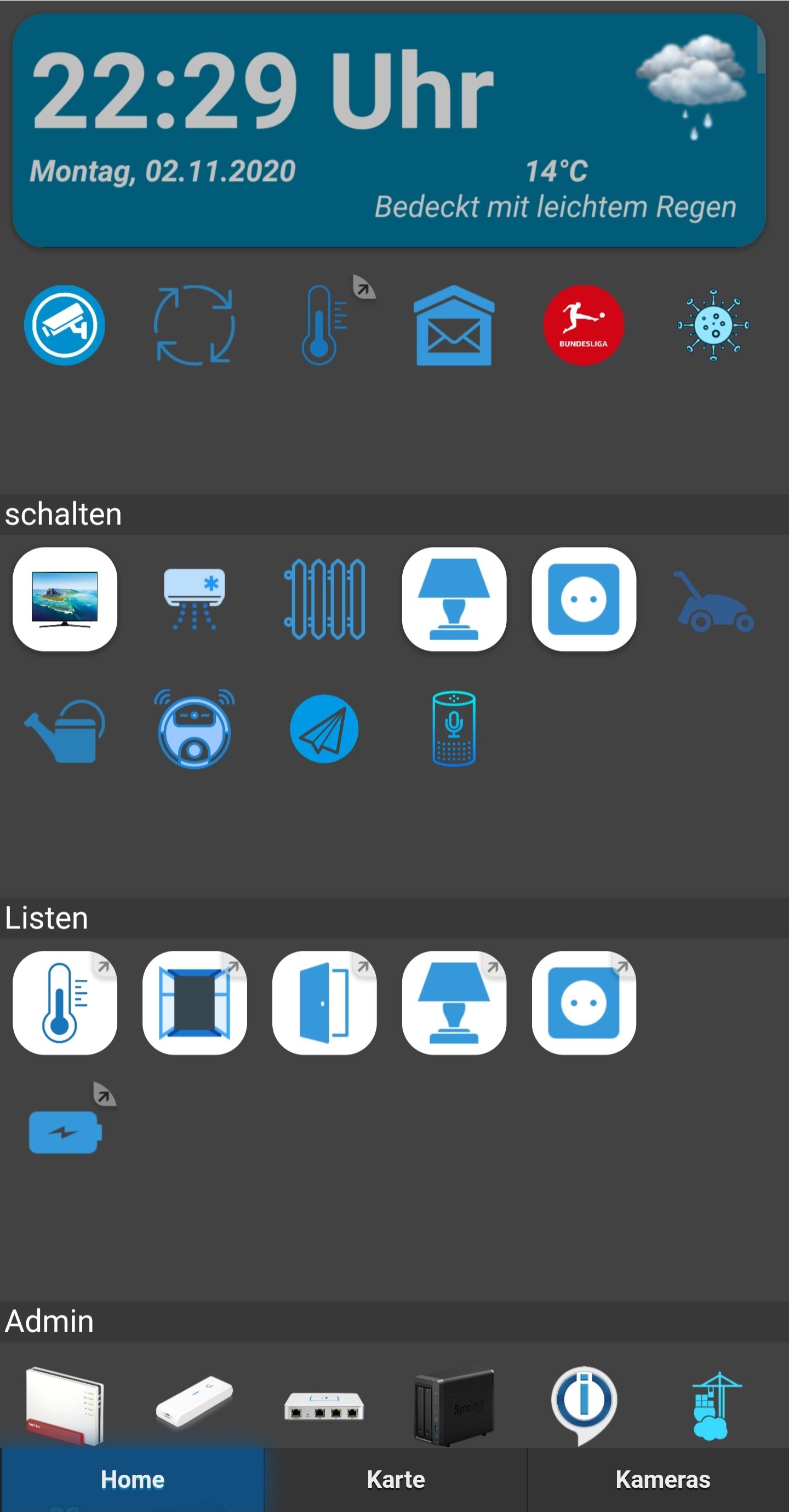
Ich habe in meiner Ansicht bei Listen inaktive Kacheln versteckt. Es passen sechs Kacheln in eine Reihe, danach habe ich NZ (neue Zeile) gemacht. Ist das so gewollt, das dann der "leere Platz" reserviert ist, oder könnte auch das Icon aus der neuen Zeile da hin rutschen ?
Hi,
nein, die neue Zeile generiert quasi einen neuen Container, in dem die Kacheln angeordnet werden. Deshalb geht das nicht.
Aber warum machst Du eigentlich "per Hand" eine neue Zeile? Wenn nach 6 voll ist, macht er doch automatisch eine neue Zeile auf. Dann ordnet er sich auch neu an, wenn eine Kachel ausgeblendet wird.
LGPS: Echt geiles Layout - coole Umsetzung mit den kleinen Buttons mit und ohne Hintergrund bei aktiv/inaktiv!
Dürfte ich den Screenshot vielleicht auf der Github-Seite im Readme als Beispiel veröffentlichen (gerne mit (C) by dslraser)?@s-bormann sagte in Test Adapter iQontrol 1.4.x:
Aber warum machst Du eigentlich "per Hand" eine neue Zeile? Wenn nach 6 voll ist, macht er doch automatisch eine neue Zeile auf. Dann ordnet er sich auch neu an, wenn eine Kachel ausgeblendet wird.
LGHi, neue Zeile mache ich, damit die Ansicht am Mac genau so aussieht.
PS: Echt geiles Layout - coole Umsetzung mit den kleinen Buttons mit und ohne Hintergrund bei aktiv/inaktiv!
Danke für die Blumen.
Dürfte ich den Screenshot vielleicht auf der Github-Seite im Readme als Beispiel veröffentlichen (gerne mit (C) by dslraser)?
Klar, kannst Du gern machen.
-
@s-bormann
Ja im IO broker ist sie unter meinen deConz devices drin.
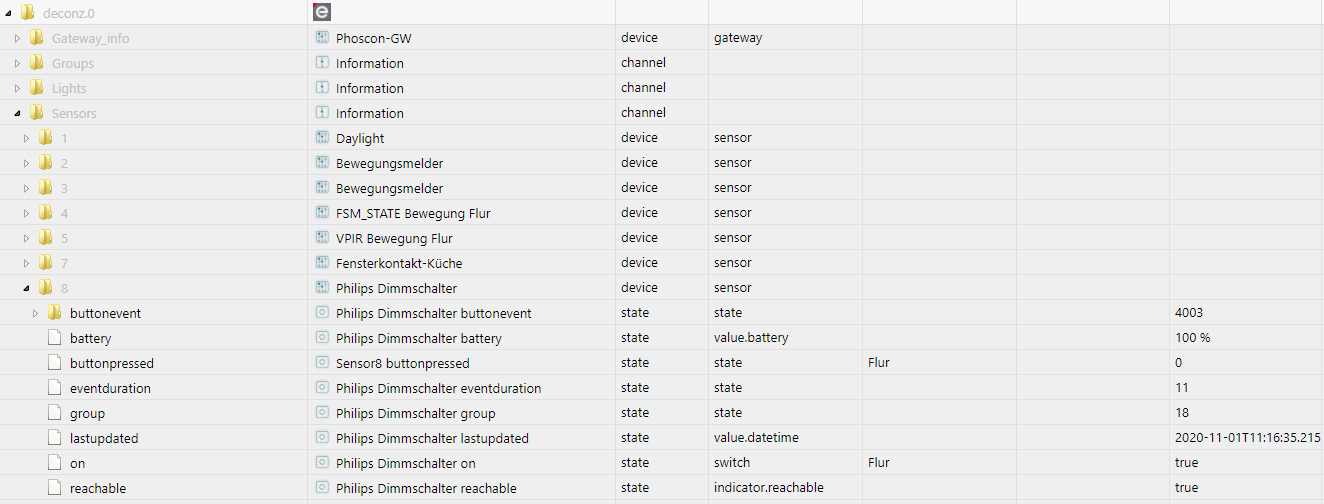
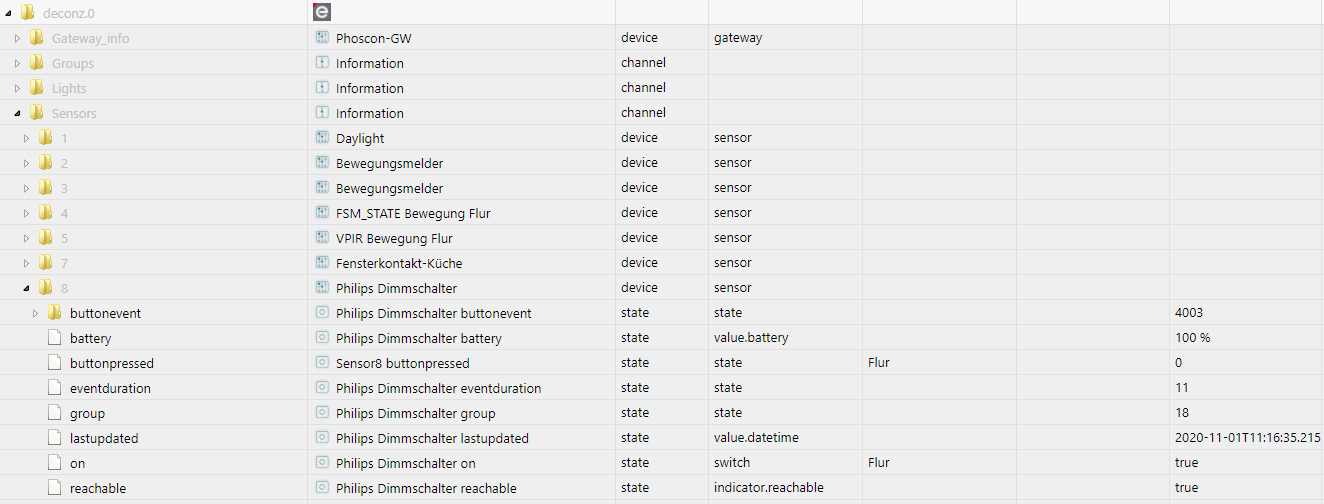
hier der Screenshot vom Philips Dimmer
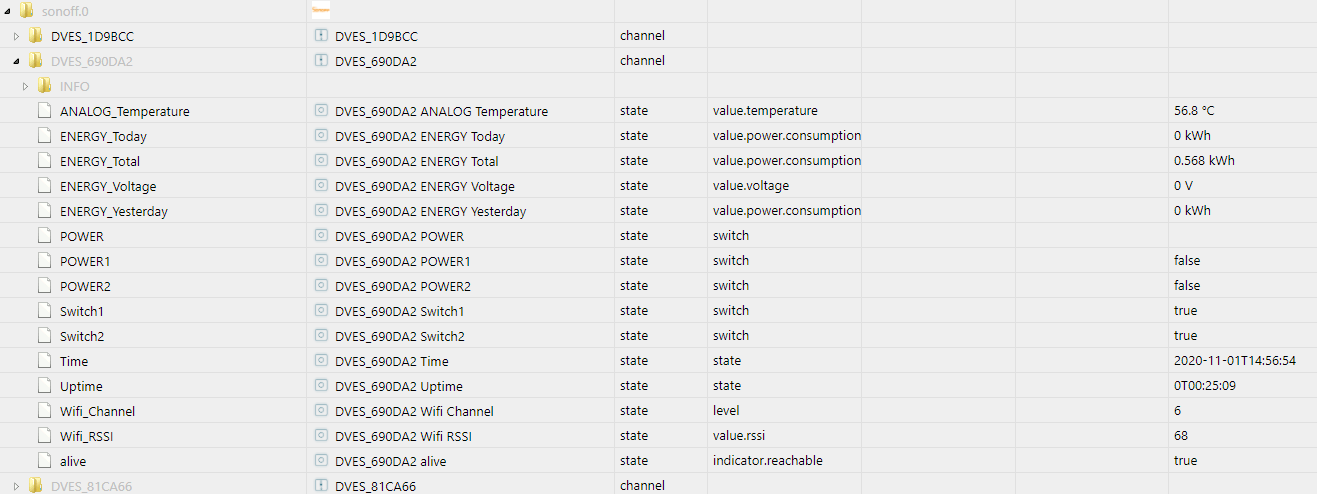
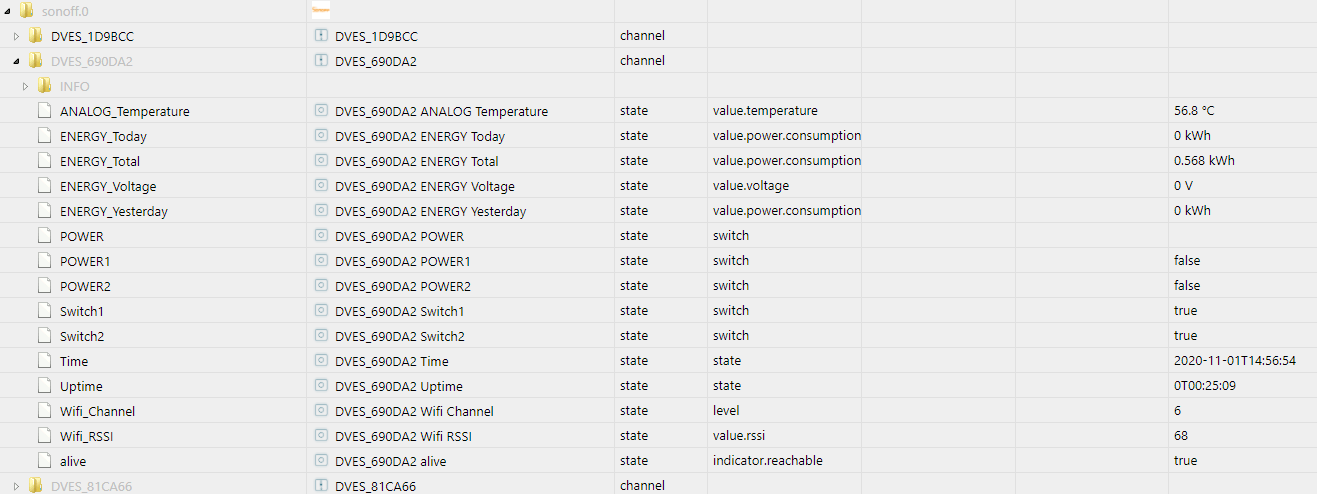
Hier der von Sonoff Touch 2CH

Bitte bescheid sagen alls du noch mehr brauchst
@sandro_gera sagte in Test Adapter iQontrol 1.4.x:
@s-bormann
Ja im IO broker ist sie unter meinen deConz devices drin.
hier der Screenshot vom Philips Dimmer
Hier der von Sonoff Touch 2CH

Bitte bescheid sagen alls du noch mehr brauchst
Hi,
ich denke, der "Philips Dimmschalter" ist nur eine Fernbedienung, oder? (Da steht sensor als Rolle). In iQontrol musst Du aber das Endgerät einbinden, das Du schalten möchtest (also die Lampe(n)). Willst Du mehrere Lampen auf einmal schalten, dann kannst Du Dir z.B. eine virtuelle Gruppe mit dem Szenes-Adapter erstellen und dann diese virutelle Gruppe in iQontrol einbinden und ansteuern.
VG! -
@blackeagle998 sagte in Test Adapter iQontrol 1.4.x:
@s-bormann
Hi, in der aktuellen Version besteht das Problem aus folgendem Post wieder (DIALOG wird nicht zentriert angezeigt):@blackeagle998 sagte in Test Adapter iQontrol 1.4.x:
@s-bormann
Hey, openDialog einer Popup Kachel mit URL wird nicht vernünftig skaliert, das Popup rutscht immer aus dem Bild rechts raus:

Bei einem "normalen" Dialog klappt es:

Kannst du mal bitte schauen ob du da noch was drehen kannst?
Du hattest das ja damals schon gefixt, kannst du das bitte nochmal prüfen?
Danke!
Seltsam, habe ich eigentlich nichts mehr dran geändert. Vielleicht ist jetzt durch die vielen iFrames für die Widgets, die er laden muss, das Timing etwas verschoben. Versuch es bitte noch mal mit der aktuellen Github-Version, da habe ich das Timing noch mal angepasst.
LG
@s-bormann
Jepp, funktioniert wieder, danköööööööö! -
@s-bormann sagte in Test Adapter iQontrol 1.4.x:
Versuch mal die aktuelle Github-Version
Jetzt sind die kleinen Icon schön dicht untereinander. 👍
Ich habe in meiner Ansicht bei Listen inaktive Kacheln versteckt. Es passen sechs Kacheln in eine Reihe, danach habe ich NZ (neue Zeile) gemacht. Ist das so gewollt, das dann der "leere Platz" reserviert ist, oder könnte auch das Icon aus der neuen Zeile da hin rutschen ?
@dslraser
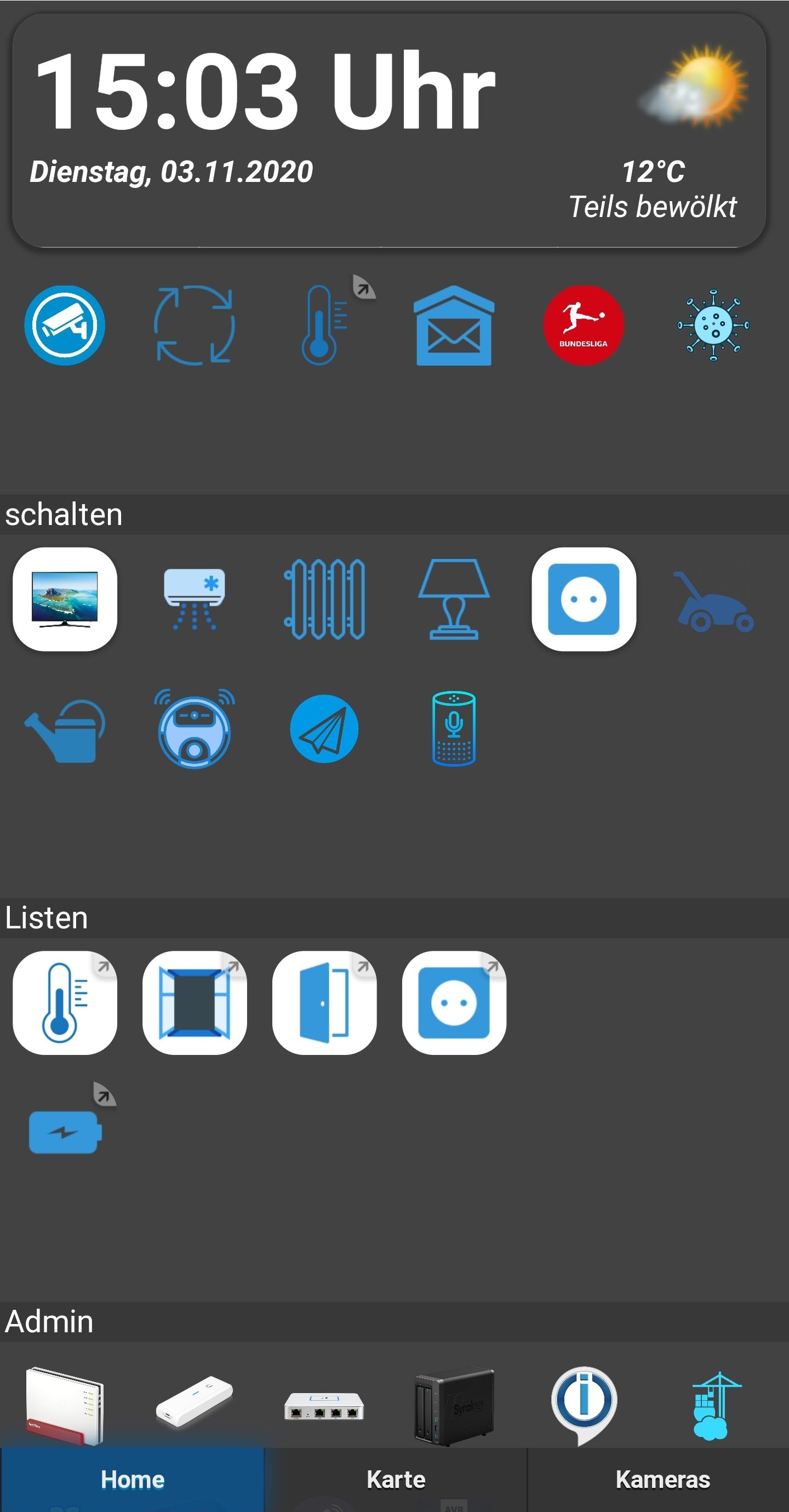
Echt ne schicke View!
Sollte dich der blaue Hintergrund der Uhr-Kachel stören, sag Bescheid, dann machen wir das transparent und die Schriftfarbe weiß. Würde bestimmt auch cool aussehen. -
@dslraser
Echt ne schicke View!
Sollte dich der blaue Hintergrund der Uhr-Kachel stören, sag Bescheid, dann machen wir das transparent und die Schriftfarbe weiß. Würde bestimmt auch cool aussehen.@blackeagle998 sagte in Test Adapter iQontrol 1.4.x:
@dslraser
Echt ne schicke View!
Sollte dich der blaue Hintergrund der Uhr-Kachel stören, sag Bescheid, dann machen wir das transparent und die Schriftfarbe weiß. Würde bestimmt auch cool aussehen.Danke, in der View sind ja auch Deine Sachen dabei.👍
Deine Vorschläge würde ich gern probieren. (ich nutze die Version ohne Müll usw. Brauchst Du das Script in Kopie ?) -
@blackeagle998 sagte in Test Adapter iQontrol 1.4.x:
@dslraser
Echt ne schicke View!
Sollte dich der blaue Hintergrund der Uhr-Kachel stören, sag Bescheid, dann machen wir das transparent und die Schriftfarbe weiß. Würde bestimmt auch cool aussehen.Danke, in der View sind ja auch Deine Sachen dabei.👍
Deine Vorschläge würde ich gern probieren. (ich nutze die Version ohne Müll usw. Brauchst Du das Script in Kopie ?)@dslraser
Ja, die Kopie brauche ich bitte, sonst komme ich nur durcheinander und dann funktioniert am Ende nichts :-) -
@s-bormann sagte in Test Adapter iQontrol 1.4.x:
Versuch mal die aktuelle Github-Version
Jetzt sind die kleinen Icon schön dicht untereinander. 👍
Ich habe in meiner Ansicht bei Listen inaktive Kacheln versteckt. Es passen sechs Kacheln in eine Reihe, danach habe ich NZ (neue Zeile) gemacht. Ist das so gewollt, das dann der "leere Platz" reserviert ist, oder könnte auch das Icon aus der neuen Zeile da hin rutschen ?
-
@dslraser
Ja, die Kopie brauche ich bitte, sonst komme ich nur durcheinander und dann funktioniert am Ende nichts :-)@blackeagle998 sagte in Test Adapter iQontrol 1.4.x:
Ja, die Kopie brauche ich bitte, sonst komme ich nur durcheinander und dann funktioniert am Ende nichts
ich nutze aktuell dieses Script
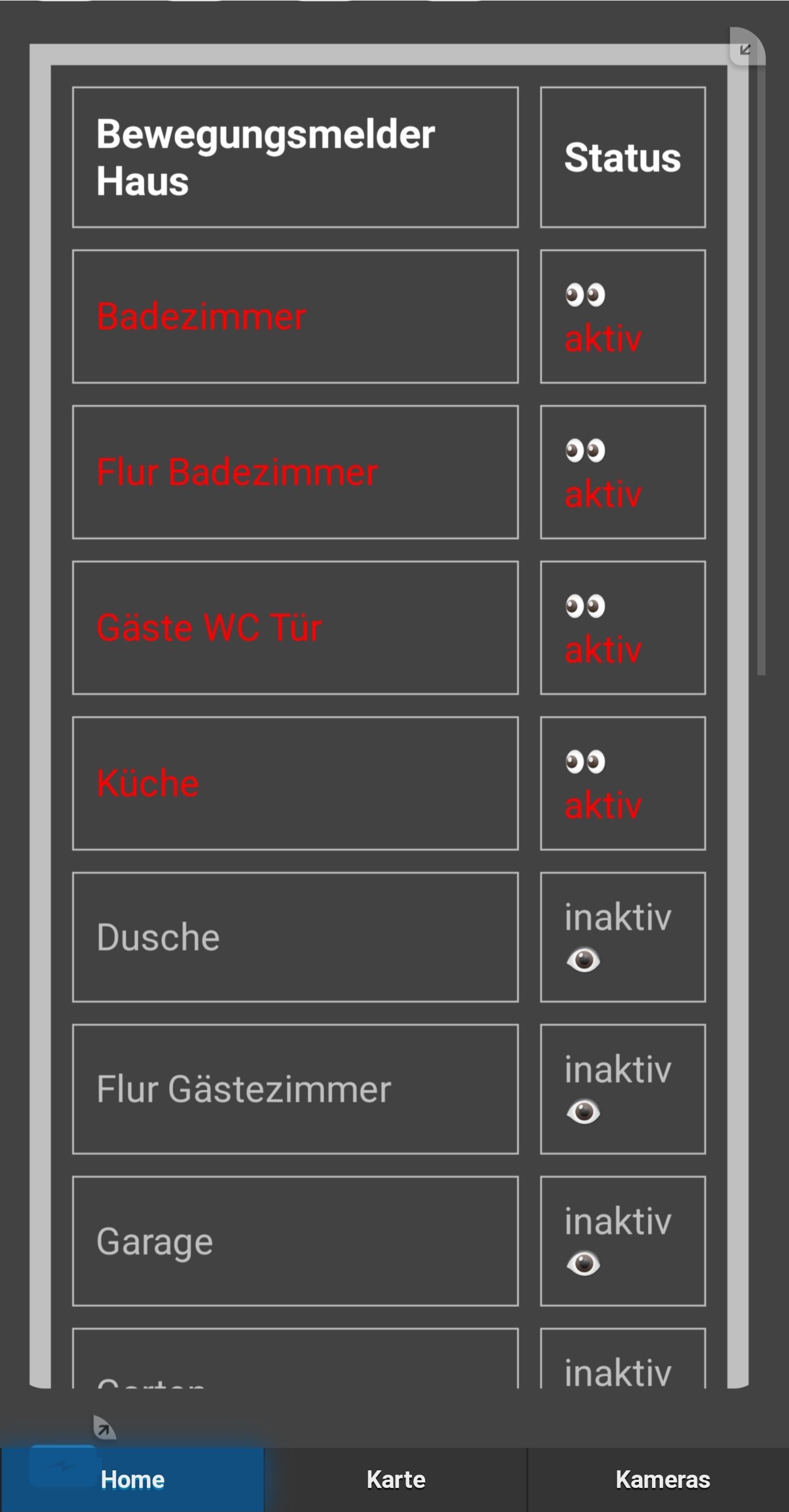
In meinen Listen nutze ich aktuell Die Überschrift auch in weiß und Border und inaktive Geräte ist die Schriftfarbe : silver. Der Hintergrund ist in #424242
Beispiel Liste

-
@blackeagle998 sagte in Test Adapter iQontrol 1.4.x:
Ja, die Kopie brauche ich bitte, sonst komme ich nur durcheinander und dann funktioniert am Ende nichts
ich nutze aktuell dieses Script
In meinen Listen nutze ich aktuell Die Überschrift auch in weiß und Border und inaktive Geräte ist die Schriftfarbe : silver. Der Hintergrund ist in #424242
Beispiel Liste

@dslraser
Ändere mal bitte diese drei Zeilenlet str_color_body = '#005c78'; let str_color_cell = '#47575c'; let str_color_font = 'Silver';in
let str_color_body = 'rgba(0, 92, 120, 0)'; let str_color_cell = 'rgba(71, 87, 92, 0)'; let str_color_font = 'rgba(255, 255, 255, 1)';Hinweis:
rgba(255, 255, 255, 1) = weiß, silber wäre (192, 192, 192, 1)Die 0 bzw. 1 am Ende gibt die Deckkraft (opacity) an, 1 = 100%, bei 0 sollte der Hintergrund also unsichtbar sein.
Außerdem kannst du bei der Tabellenformatierung der Wettervorschau noch die Schriftfarbe von "black" in "silver" ändern, das wäre dann in diesem Abschnitt:str_html_head = str_html_head + 'td {'; str_html_head = str_html_head + 'border-width:1px;'; str_html_head = str_html_head + 'border-style:solid;'; str_html_head = str_html_head + 'border-color:black;'; str_html_head = str_html_head + '}';Für weiß wäre das dann --> border-color:rgba(255, 255, 255, 1);
Für Silber wäre das dann --> border-color:rgba(192, 192, 192, 1);Probier mal ob's klappt.
-
@dslraser
Ändere mal bitte diese drei Zeilenlet str_color_body = '#005c78'; let str_color_cell = '#47575c'; let str_color_font = 'Silver';in
let str_color_body = 'rgba(0, 92, 120, 0)'; let str_color_cell = 'rgba(71, 87, 92, 0)'; let str_color_font = 'rgba(255, 255, 255, 1)';Hinweis:
rgba(255, 255, 255, 1) = weiß, silber wäre (192, 192, 192, 1)Die 0 bzw. 1 am Ende gibt die Deckkraft (opacity) an, 1 = 100%, bei 0 sollte der Hintergrund also unsichtbar sein.
Außerdem kannst du bei der Tabellenformatierung der Wettervorschau noch die Schriftfarbe von "black" in "silver" ändern, das wäre dann in diesem Abschnitt:str_html_head = str_html_head + 'td {'; str_html_head = str_html_head + 'border-width:1px;'; str_html_head = str_html_head + 'border-style:solid;'; str_html_head = str_html_head + 'border-color:black;'; str_html_head = str_html_head + '}';Für weiß wäre das dann --> border-color:rgba(255, 255, 255, 1);
Für Silber wäre das dann --> border-color:rgba(192, 192, 192, 1);Probier mal ob's klappt.
-
@blackeagle998 sagte in Test Adapter iQontrol 1.4.x:
Ja, die Kopie brauche ich bitte, sonst komme ich nur durcheinander und dann funktioniert am Ende nichts
ich nutze aktuell dieses Script
In meinen Listen nutze ich aktuell Die Überschrift auch in weiß und Border und inaktive Geräte ist die Schriftfarbe : silver. Der Hintergrund ist in #424242
Beispiel Liste

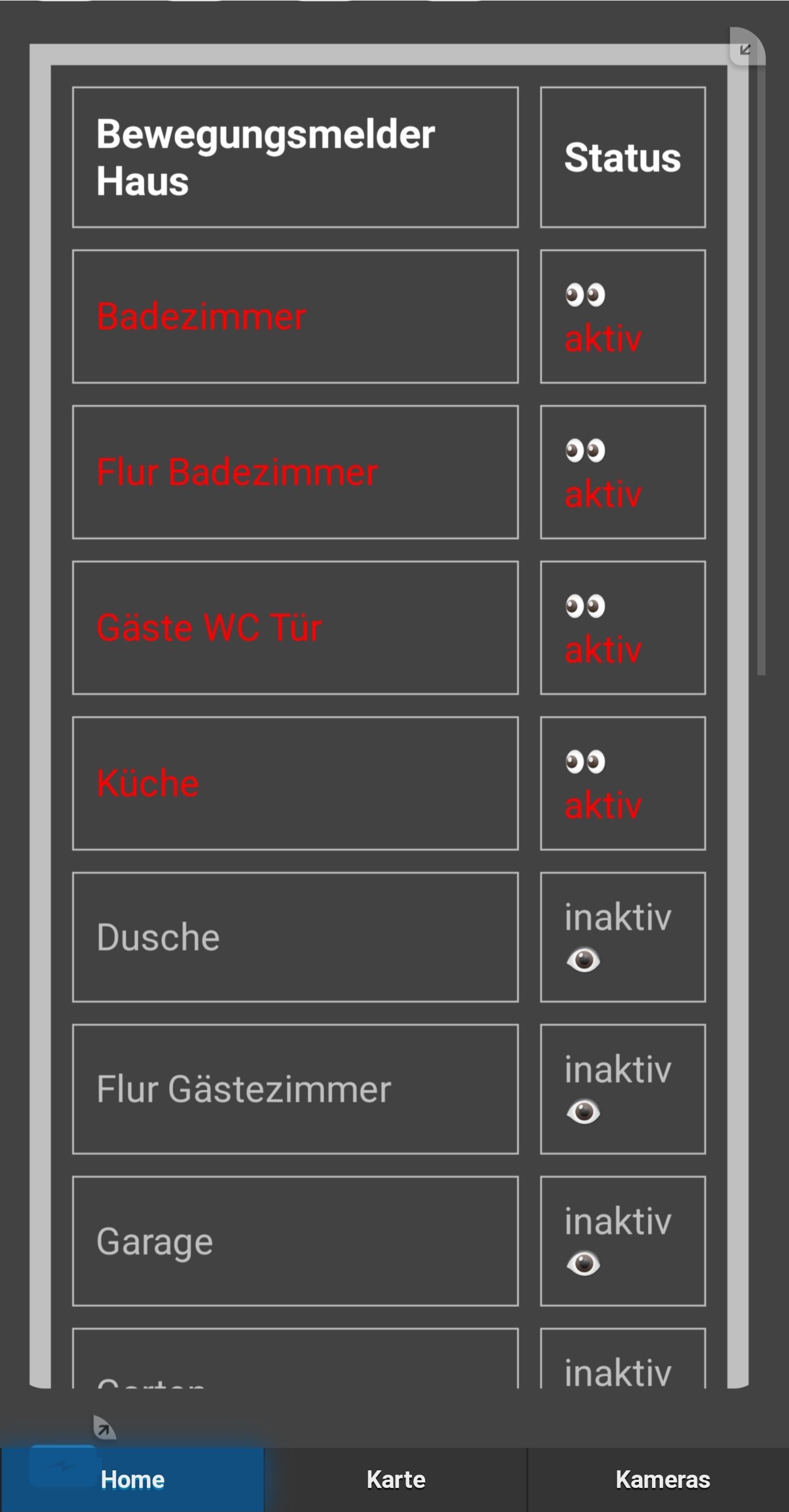
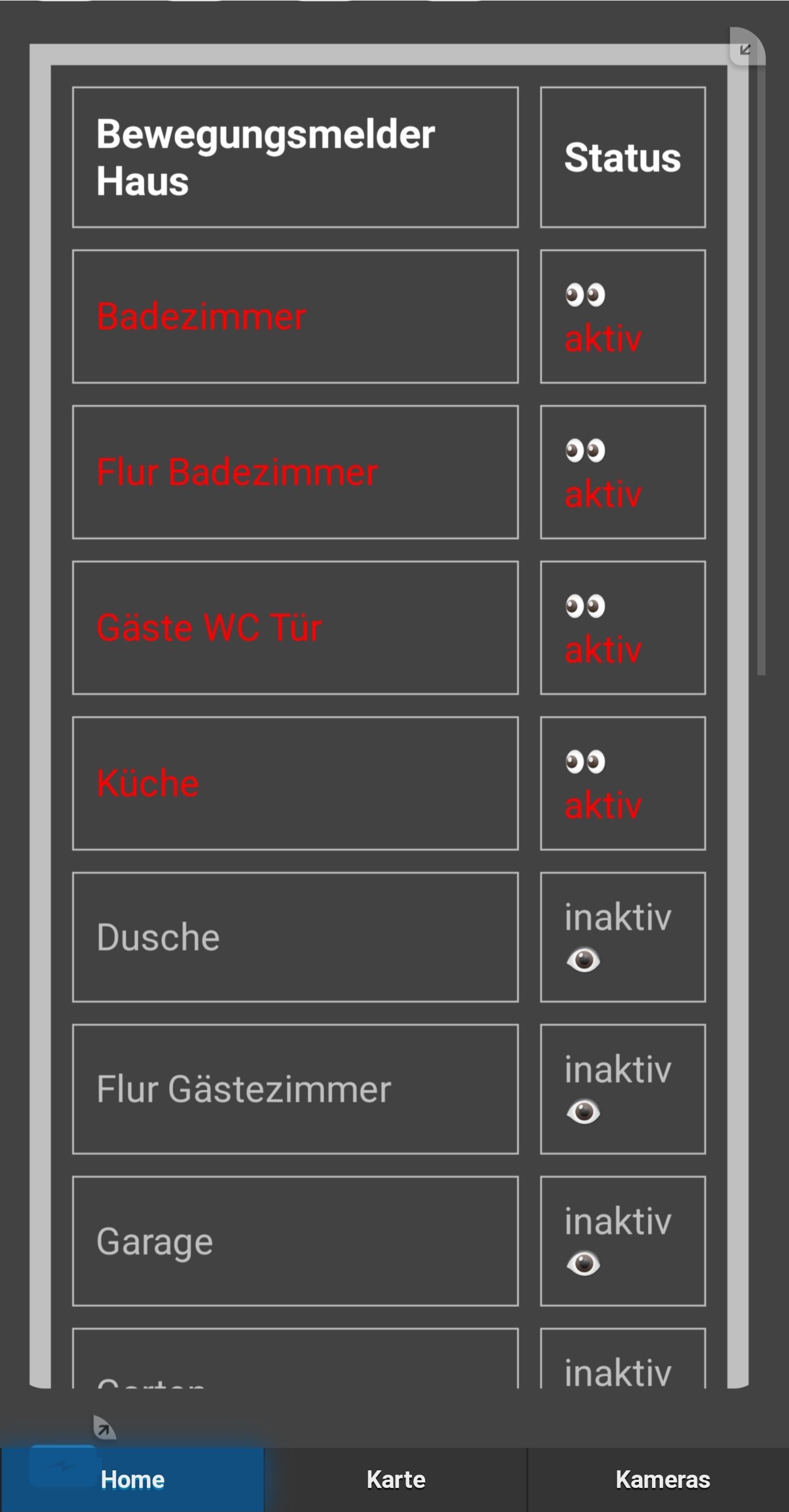
@dslraser wie hast du die Bewegungsmelder aktiv und inaktiv geschaltet? also ich habe das mal über einen separaten Datenpunkt gemacht den ich dann immer nach einer Bewegung abfrage ob True/False aber das ist irgendwie umständlich
-
@dslraser
Ändere mal bitte diese drei Zeilenlet str_color_body = '#005c78'; let str_color_cell = '#47575c'; let str_color_font = 'Silver';in
let str_color_body = 'rgba(0, 92, 120, 0)'; let str_color_cell = 'rgba(71, 87, 92, 0)'; let str_color_font = 'rgba(255, 255, 255, 1)';Hinweis:
rgba(255, 255, 255, 1) = weiß, silber wäre (192, 192, 192, 1)Die 0 bzw. 1 am Ende gibt die Deckkraft (opacity) an, 1 = 100%, bei 0 sollte der Hintergrund also unsichtbar sein.
Außerdem kannst du bei der Tabellenformatierung der Wettervorschau noch die Schriftfarbe von "black" in "silver" ändern, das wäre dann in diesem Abschnitt:str_html_head = str_html_head + 'td {'; str_html_head = str_html_head + 'border-width:1px;'; str_html_head = str_html_head + 'border-style:solid;'; str_html_head = str_html_head + 'border-color:black;'; str_html_head = str_html_head + '}';Für weiß wäre das dann --> border-color:rgba(255, 255, 255, 1);
Für Silber wäre das dann --> border-color:rgba(192, 192, 192, 1);Probier mal ob's klappt.
-
@dslraser wie hast du die Bewegungsmelder aktiv und inaktiv geschaltet? also ich habe das mal über einen separaten Datenpunkt gemacht den ich dann immer nach einer Bewegung abfrage ob True/False aber das ist irgendwie umständlich
@StephanJanine sagte in Test Adapter iQontrol 1.4.x:
wie hast du die Bewegungsmelder aktiv und inaktiv geschaltet?
Das macht ein Blockly. Dieses Blockly erstellt "dynamisch" html Listen, die sich auch in geöffneter Listenansicht live ändern.
-
@dslraser
Hmm warum der Kachelumriss angezeigt wird, kann ich nicht genau sagen.
Hast du bei der Kachel ein Hintergrundbild aktiv / inaktiv eingestellt? Wenn ja, nimm das mal bitte raus.Wenn du den Scrollbalken rechts nicht haben willst, ergänzt du hinter der Zeile "str_html_head = str_html_head + 'body {';" folgende Zeile:
str_html_head = str_html_head + 'overflow:hidden;'; -
@dslraser
Hmm warum der Kachelumriss angezeigt wird, kann ich nicht genau sagen.
Hast du bei der Kachel ein Hintergrundbild aktiv / inaktiv eingestellt? Wenn ja, nimm das mal bitte raus.Wenn du den Scrollbalken rechts nicht haben willst, ergänzt du hinter der Zeile "str_html_head = str_html_head + 'body {';" folgende Zeile:
str_html_head = str_html_head + 'overflow:hidden;';@blackeagle998 sagte in Test Adapter iQontrol 1.4.x:
Wenn du den Scrollbalken rechts nicht haben willst, ergänzt du hinter der Zeile "str_html_head = str_html_head + 'body {';" folgende Zeile:
str_html_head = str_html_head + 'overflow:hidden;';Die Zeile zerstört dann die Farbe und der Balken bleibt.

Ein Hintergundbild aktiv/inaktiv habe ich nicht, steht auf standard.
Edit: welche Zeilennummer meinst Du dafür ?
str_html_head = str_html_head + 'overflow:hidden;';EDIT 2: der Scrollbalken ist weg, ich habe vorher an der falschen Stelle eingefügt.
-
@dslraser
Hmm warum der Kachelumriss angezeigt wird, kann ich nicht genau sagen.
Hast du bei der Kachel ein Hintergrundbild aktiv / inaktiv eingestellt? Wenn ja, nimm das mal bitte raus.Wenn du den Scrollbalken rechts nicht haben willst, ergänzt du hinter der Zeile "str_html_head = str_html_head + 'body {';" folgende Zeile:
str_html_head = str_html_head + 'overflow:hidden;';@blackeagle998
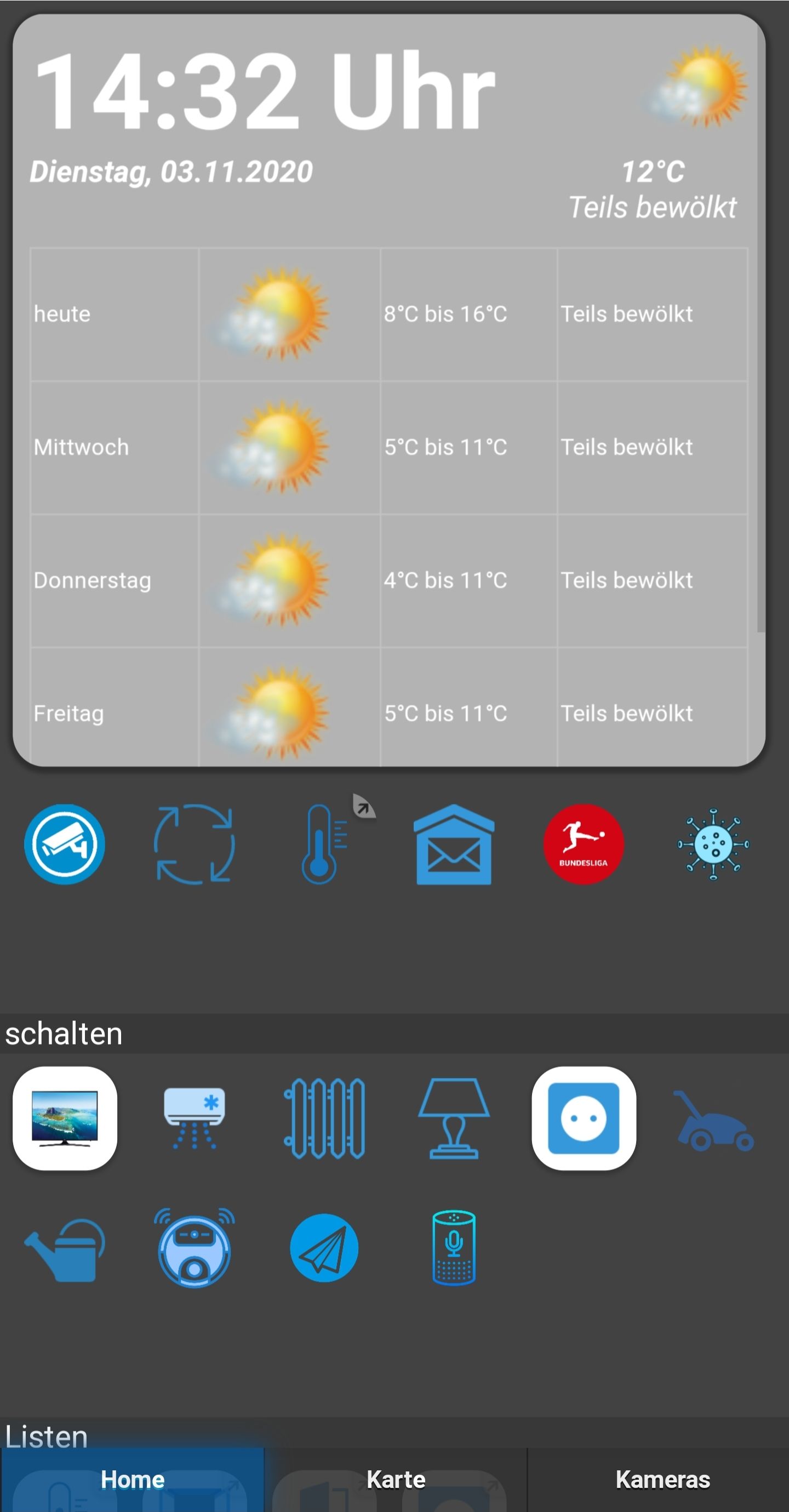
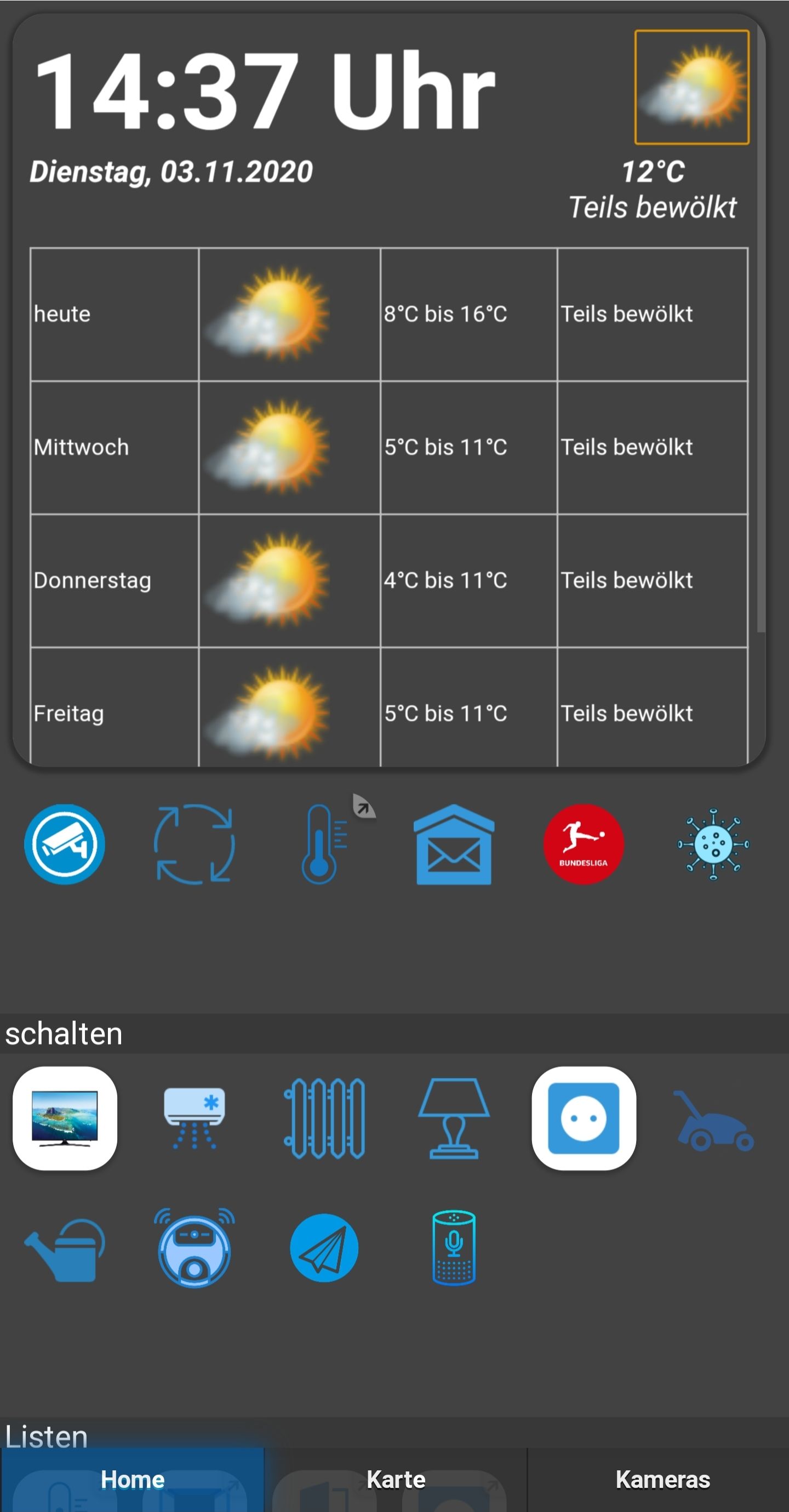
der kleine weiße Strich am unteren Rand in der Kachel ist schon die erste Linie der darunter liegenden Tabelle. Bekomme ich das auch noch wech ?
-
@blackeagle998
der kleine weiße Strich am unteren Rand in der Kachel ist schon die erste Linie der darunter liegenden Tabelle. Bekomme ich das auch noch wech ?
str_html_head = str_html_head + '.table_Wettervorschau {'; str_html_head = str_html_head + 'margin-top:3vw;';Anstatt 3vw kannst du 3.5vw oder 4vw probieren.
Das ist der Abstand der Tabelle Wettervorschau nach oben. -
@blackeagle998 sagte in Test Adapter iQontrol 1.4.x:
Wenn du den Scrollbalken rechts nicht haben willst, ergänzt du hinter der Zeile "str_html_head = str_html_head + 'body {';" folgende Zeile:
str_html_head = str_html_head + 'overflow:hidden;';Die Zeile zerstört dann die Farbe und der Balken bleibt.

Ein Hintergundbild aktiv/inaktiv habe ich nicht, steht auf standard.
Edit: welche Zeilennummer meinst Du dafür ?
str_html_head = str_html_head + 'overflow:hidden;';EDIT 2: der Scrollbalken ist weg, ich habe vorher an der falschen Stelle eingefügt.
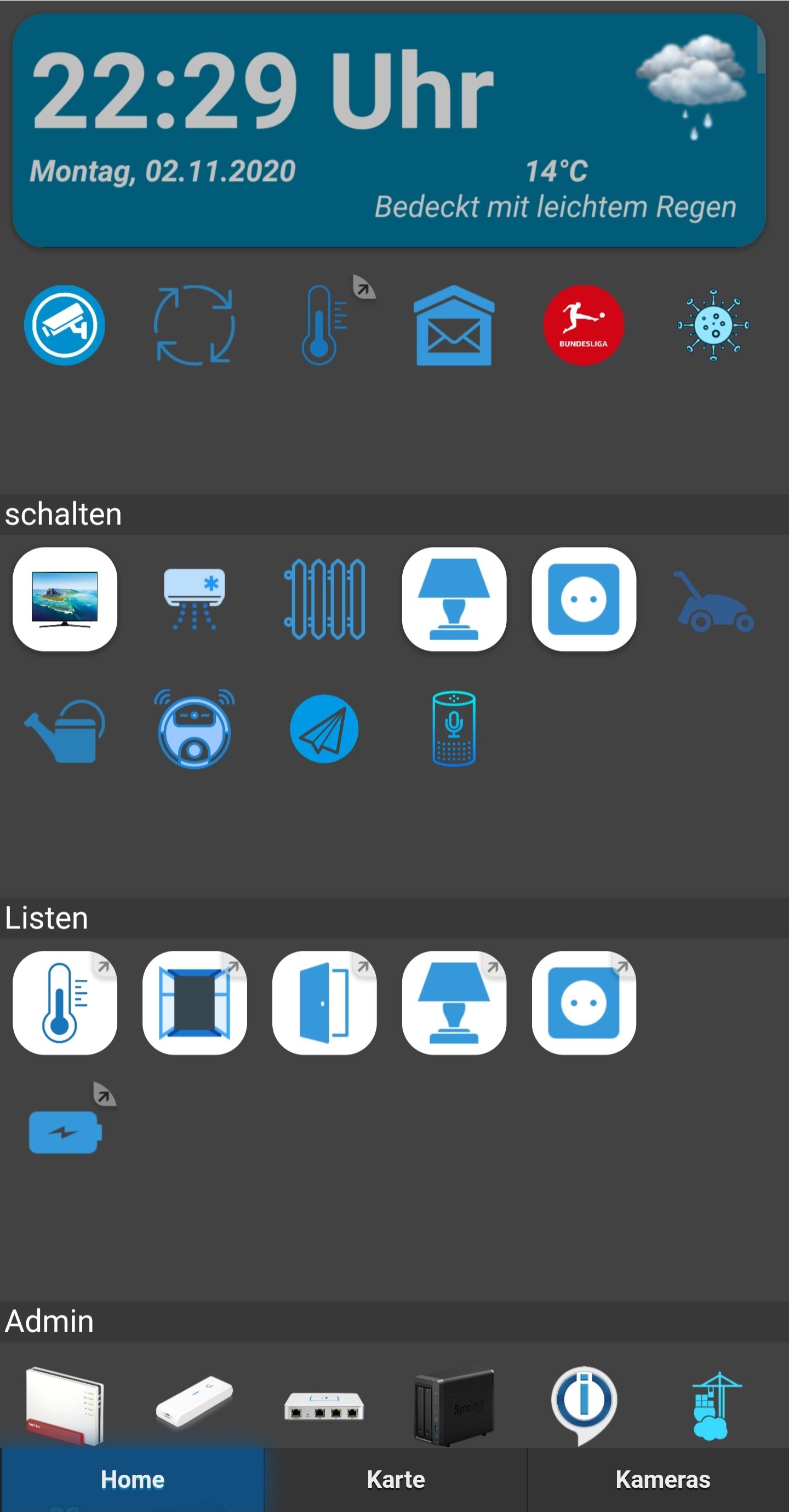
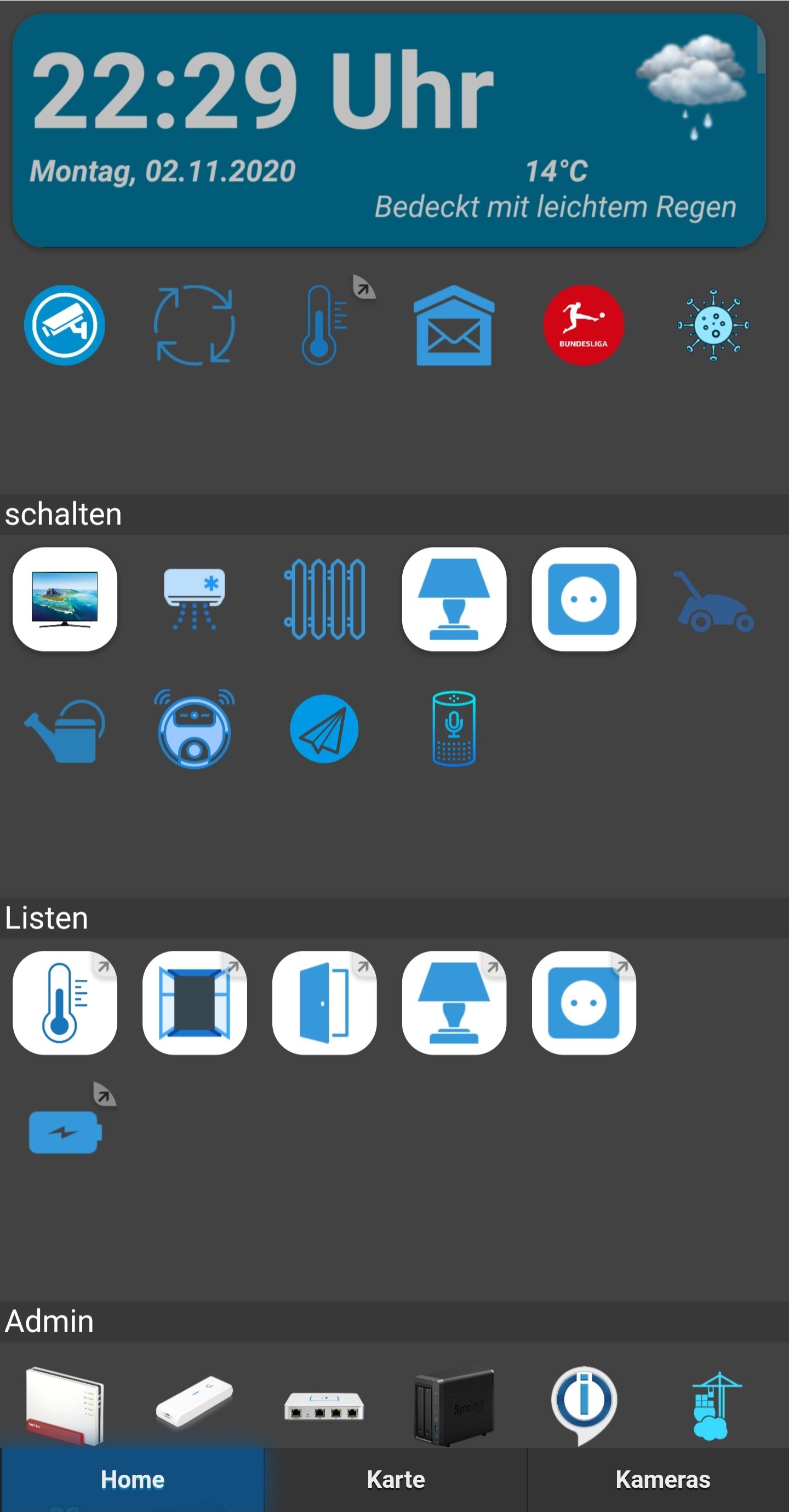
@dslraser
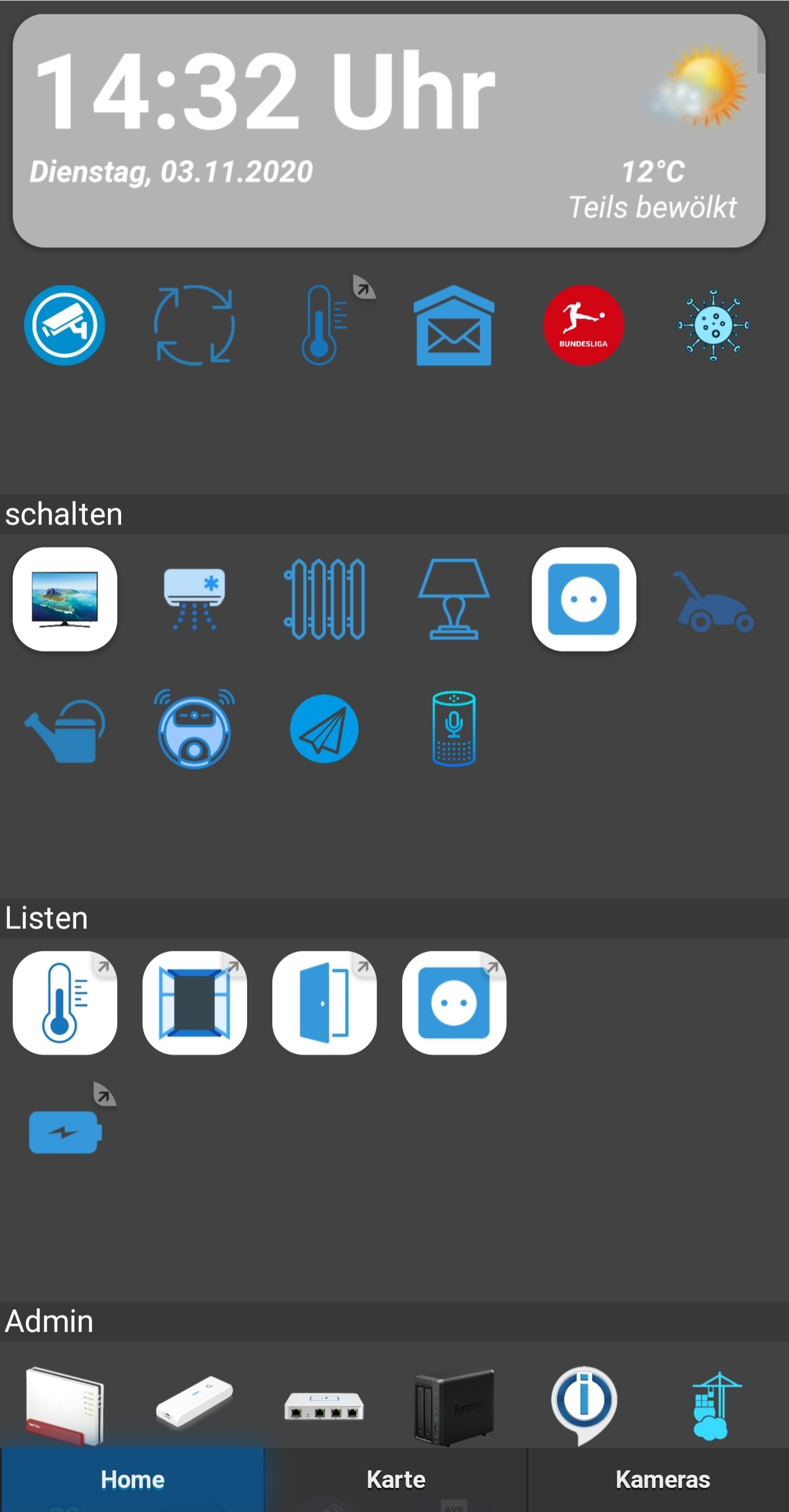
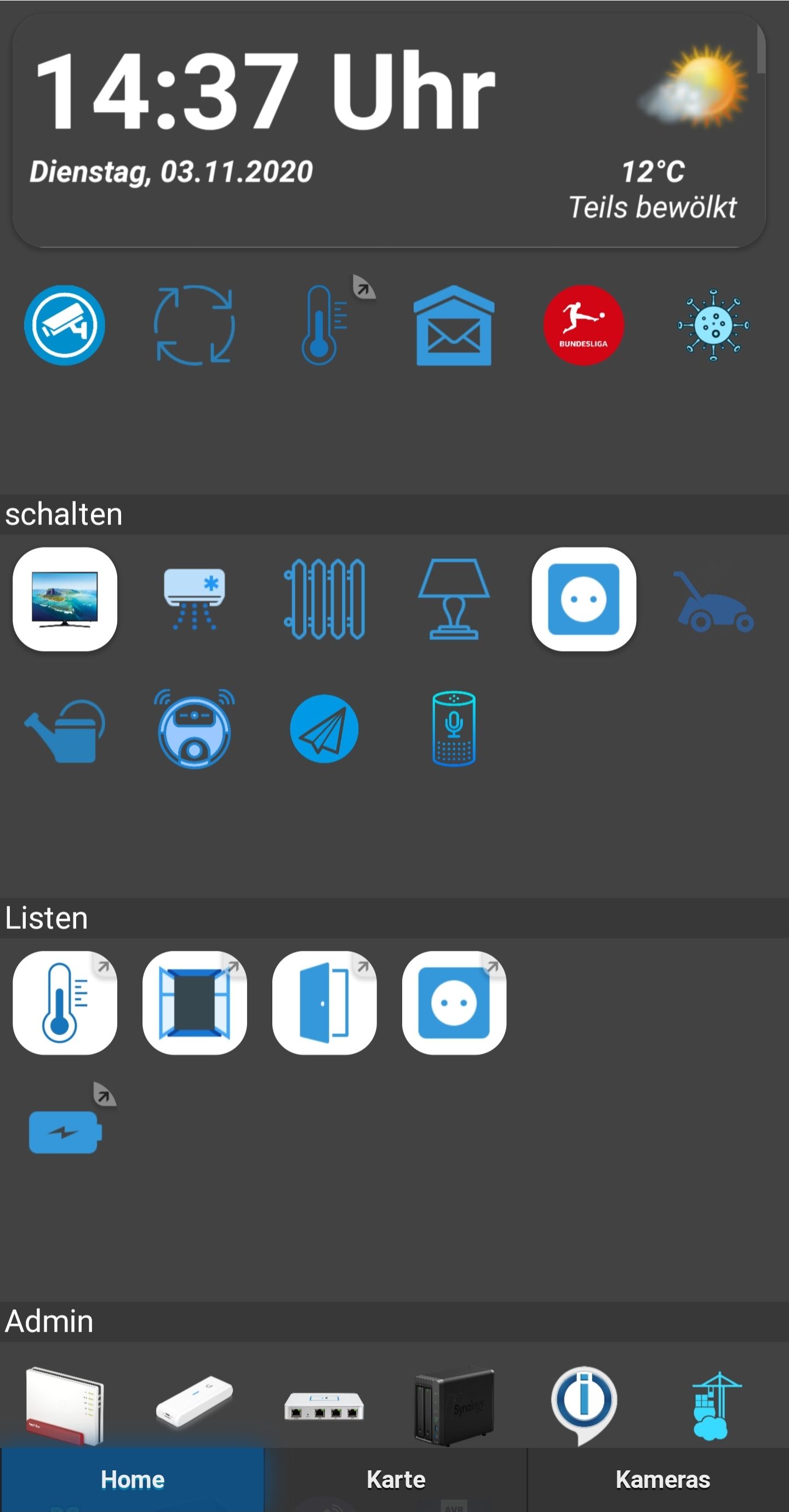
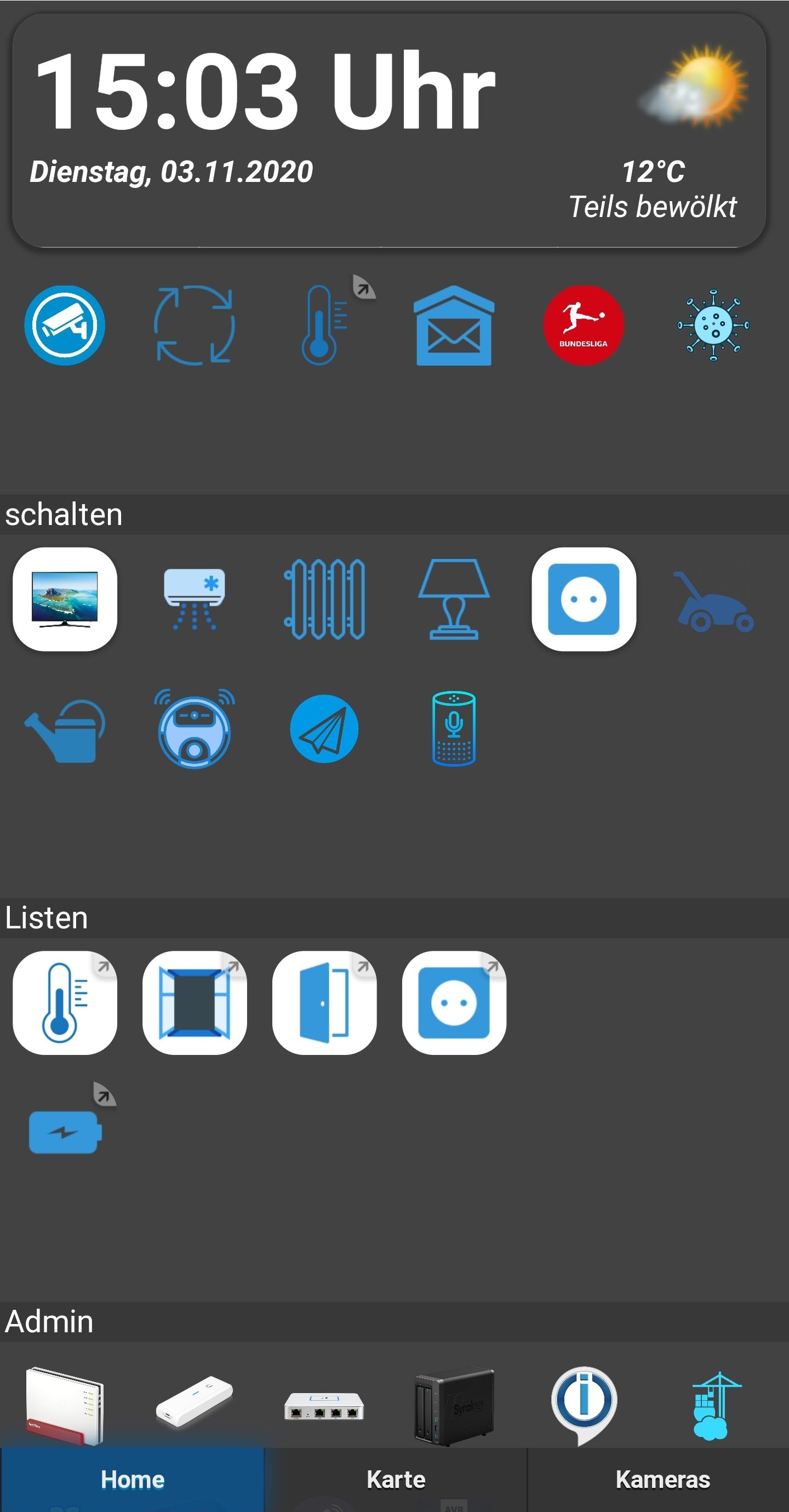
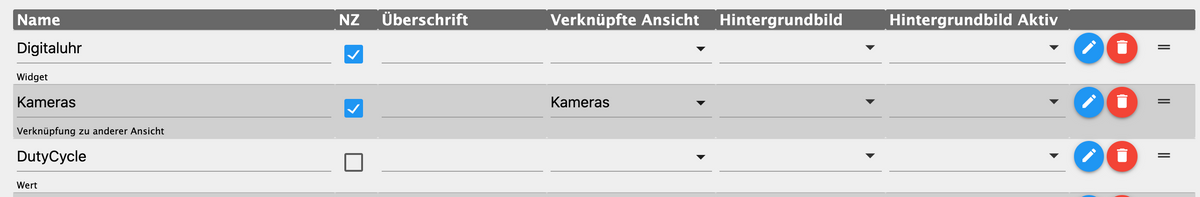
Kannst du mal bitte ein Screenshot der Geräteübersicht machen, wo sich diese Kachel befindet (nicht die Kachel Einstellungen)? -
@dslraser
Kannst du mal bitte ein Screenshot der Geräteübersicht machen, wo sich diese Kachel befindet (nicht die Kachel Einstellungen)?@blackeagle998 sagte in Test Adapter iQontrol 1.4.x:
@dslraser
Kannst du mal bitte ein Screenshot der Geräteübersicht machen, wo sich diese Kachel befindet (nicht die Kachel Einstellungen)?meinst Du das ?

Edit: den obersten Haken habe ich raus genommen, der war da quatsch, weil ich mal die Geräte verschoben hatte.