NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@blackeagle998 sagte in Test Adapter iQontrol 1.4.x:
Ja, die Kopie brauche ich bitte, sonst komme ich nur durcheinander und dann funktioniert am Ende nichts
ich nutze aktuell dieses Script
In meinen Listen nutze ich aktuell Die Überschrift auch in weiß und Border und inaktive Geräte ist die Schriftfarbe : silver. Der Hintergrund ist in #424242
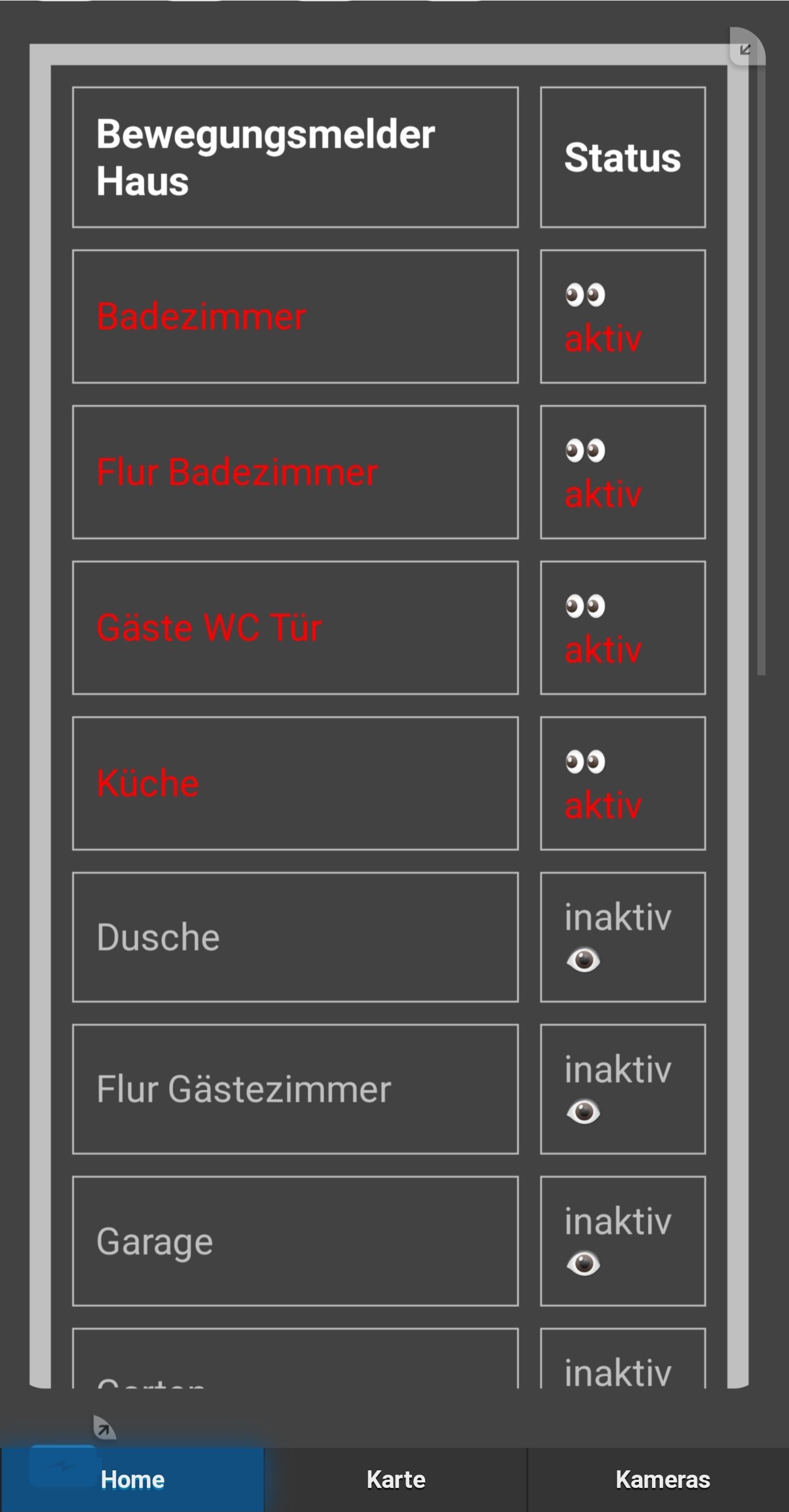
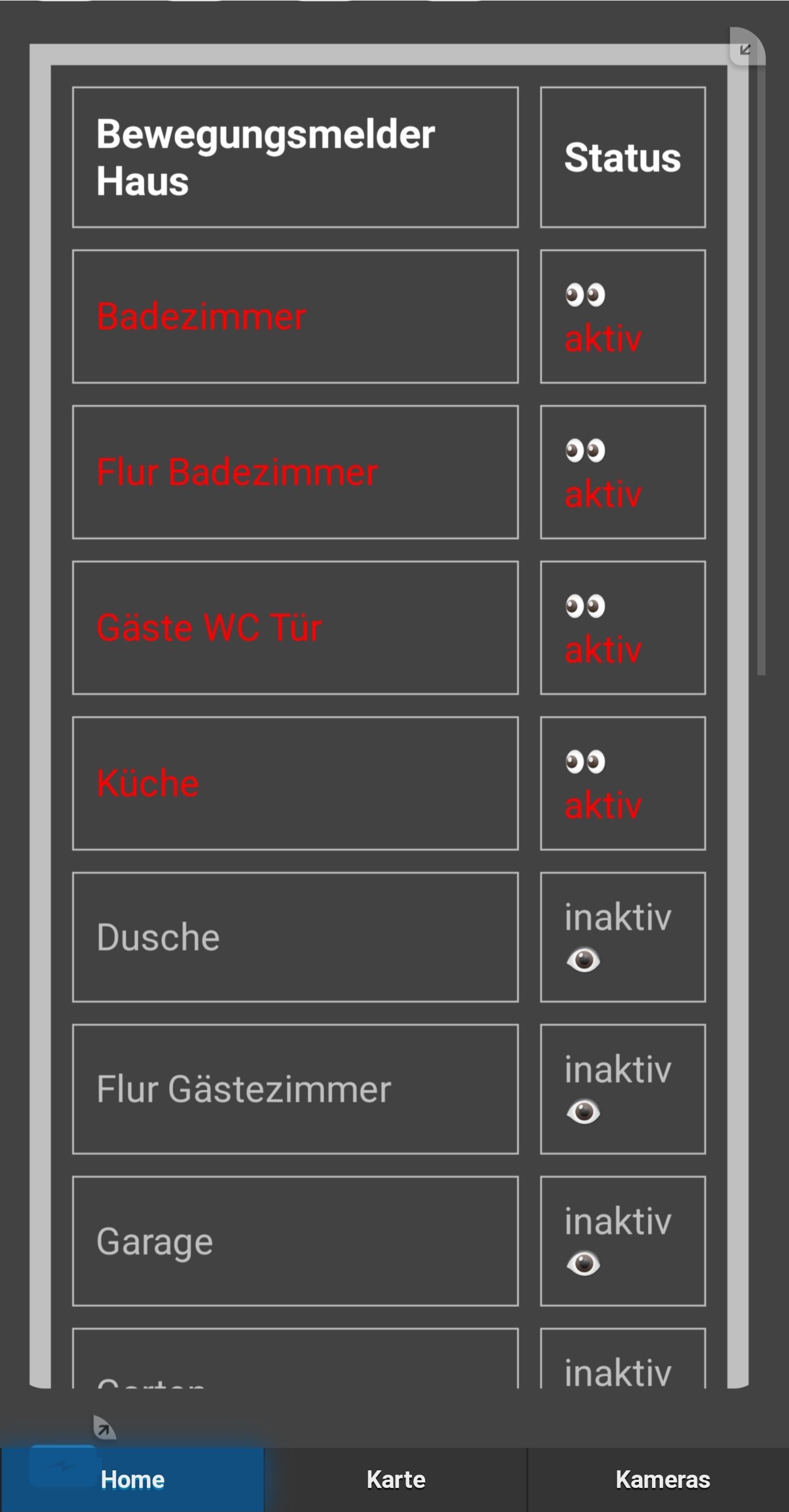
Beispiel Liste

@dslraser
Ändere mal bitte diese drei Zeilenlet str_color_body = '#005c78'; let str_color_cell = '#47575c'; let str_color_font = 'Silver';in
let str_color_body = 'rgba(0, 92, 120, 0)'; let str_color_cell = 'rgba(71, 87, 92, 0)'; let str_color_font = 'rgba(255, 255, 255, 1)';Hinweis:
rgba(255, 255, 255, 1) = weiß, silber wäre (192, 192, 192, 1)Die 0 bzw. 1 am Ende gibt die Deckkraft (opacity) an, 1 = 100%, bei 0 sollte der Hintergrund also unsichtbar sein.
Außerdem kannst du bei der Tabellenformatierung der Wettervorschau noch die Schriftfarbe von "black" in "silver" ändern, das wäre dann in diesem Abschnitt:str_html_head = str_html_head + 'td {'; str_html_head = str_html_head + 'border-width:1px;'; str_html_head = str_html_head + 'border-style:solid;'; str_html_head = str_html_head + 'border-color:black;'; str_html_head = str_html_head + '}';Für weiß wäre das dann --> border-color:rgba(255, 255, 255, 1);
Für Silber wäre das dann --> border-color:rgba(192, 192, 192, 1);Probier mal ob's klappt.
-
@dslraser
Ändere mal bitte diese drei Zeilenlet str_color_body = '#005c78'; let str_color_cell = '#47575c'; let str_color_font = 'Silver';in
let str_color_body = 'rgba(0, 92, 120, 0)'; let str_color_cell = 'rgba(71, 87, 92, 0)'; let str_color_font = 'rgba(255, 255, 255, 1)';Hinweis:
rgba(255, 255, 255, 1) = weiß, silber wäre (192, 192, 192, 1)Die 0 bzw. 1 am Ende gibt die Deckkraft (opacity) an, 1 = 100%, bei 0 sollte der Hintergrund also unsichtbar sein.
Außerdem kannst du bei der Tabellenformatierung der Wettervorschau noch die Schriftfarbe von "black" in "silver" ändern, das wäre dann in diesem Abschnitt:str_html_head = str_html_head + 'td {'; str_html_head = str_html_head + 'border-width:1px;'; str_html_head = str_html_head + 'border-style:solid;'; str_html_head = str_html_head + 'border-color:black;'; str_html_head = str_html_head + '}';Für weiß wäre das dann --> border-color:rgba(255, 255, 255, 1);
Für Silber wäre das dann --> border-color:rgba(192, 192, 192, 1);Probier mal ob's klappt.
-
@blackeagle998 sagte in Test Adapter iQontrol 1.4.x:
Ja, die Kopie brauche ich bitte, sonst komme ich nur durcheinander und dann funktioniert am Ende nichts
ich nutze aktuell dieses Script
In meinen Listen nutze ich aktuell Die Überschrift auch in weiß und Border und inaktive Geräte ist die Schriftfarbe : silver. Der Hintergrund ist in #424242
Beispiel Liste

@dslraser wie hast du die Bewegungsmelder aktiv und inaktiv geschaltet? also ich habe das mal über einen separaten Datenpunkt gemacht den ich dann immer nach einer Bewegung abfrage ob True/False aber das ist irgendwie umständlich
-
@dslraser
Ändere mal bitte diese drei Zeilenlet str_color_body = '#005c78'; let str_color_cell = '#47575c'; let str_color_font = 'Silver';in
let str_color_body = 'rgba(0, 92, 120, 0)'; let str_color_cell = 'rgba(71, 87, 92, 0)'; let str_color_font = 'rgba(255, 255, 255, 1)';Hinweis:
rgba(255, 255, 255, 1) = weiß, silber wäre (192, 192, 192, 1)Die 0 bzw. 1 am Ende gibt die Deckkraft (opacity) an, 1 = 100%, bei 0 sollte der Hintergrund also unsichtbar sein.
Außerdem kannst du bei der Tabellenformatierung der Wettervorschau noch die Schriftfarbe von "black" in "silver" ändern, das wäre dann in diesem Abschnitt:str_html_head = str_html_head + 'td {'; str_html_head = str_html_head + 'border-width:1px;'; str_html_head = str_html_head + 'border-style:solid;'; str_html_head = str_html_head + 'border-color:black;'; str_html_head = str_html_head + '}';Für weiß wäre das dann --> border-color:rgba(255, 255, 255, 1);
Für Silber wäre das dann --> border-color:rgba(192, 192, 192, 1);Probier mal ob's klappt.
-
@dslraser wie hast du die Bewegungsmelder aktiv und inaktiv geschaltet? also ich habe das mal über einen separaten Datenpunkt gemacht den ich dann immer nach einer Bewegung abfrage ob True/False aber das ist irgendwie umständlich
@StephanJanine sagte in Test Adapter iQontrol 1.4.x:
wie hast du die Bewegungsmelder aktiv und inaktiv geschaltet?
Das macht ein Blockly. Dieses Blockly erstellt "dynamisch" html Listen, die sich auch in geöffneter Listenansicht live ändern.
-
@dslraser
Hmm warum der Kachelumriss angezeigt wird, kann ich nicht genau sagen.
Hast du bei der Kachel ein Hintergrundbild aktiv / inaktiv eingestellt? Wenn ja, nimm das mal bitte raus.Wenn du den Scrollbalken rechts nicht haben willst, ergänzt du hinter der Zeile "str_html_head = str_html_head + 'body {';" folgende Zeile:
str_html_head = str_html_head + 'overflow:hidden;'; -
@dslraser
Hmm warum der Kachelumriss angezeigt wird, kann ich nicht genau sagen.
Hast du bei der Kachel ein Hintergrundbild aktiv / inaktiv eingestellt? Wenn ja, nimm das mal bitte raus.Wenn du den Scrollbalken rechts nicht haben willst, ergänzt du hinter der Zeile "str_html_head = str_html_head + 'body {';" folgende Zeile:
str_html_head = str_html_head + 'overflow:hidden;';@blackeagle998 sagte in Test Adapter iQontrol 1.4.x:
Wenn du den Scrollbalken rechts nicht haben willst, ergänzt du hinter der Zeile "str_html_head = str_html_head + 'body {';" folgende Zeile:
str_html_head = str_html_head + 'overflow:hidden;';Die Zeile zerstört dann die Farbe und der Balken bleibt.

Ein Hintergundbild aktiv/inaktiv habe ich nicht, steht auf standard.
Edit: welche Zeilennummer meinst Du dafür ?
str_html_head = str_html_head + 'overflow:hidden;';EDIT 2: der Scrollbalken ist weg, ich habe vorher an der falschen Stelle eingefügt.
-
@dslraser
Hmm warum der Kachelumriss angezeigt wird, kann ich nicht genau sagen.
Hast du bei der Kachel ein Hintergrundbild aktiv / inaktiv eingestellt? Wenn ja, nimm das mal bitte raus.Wenn du den Scrollbalken rechts nicht haben willst, ergänzt du hinter der Zeile "str_html_head = str_html_head + 'body {';" folgende Zeile:
str_html_head = str_html_head + 'overflow:hidden;';@blackeagle998
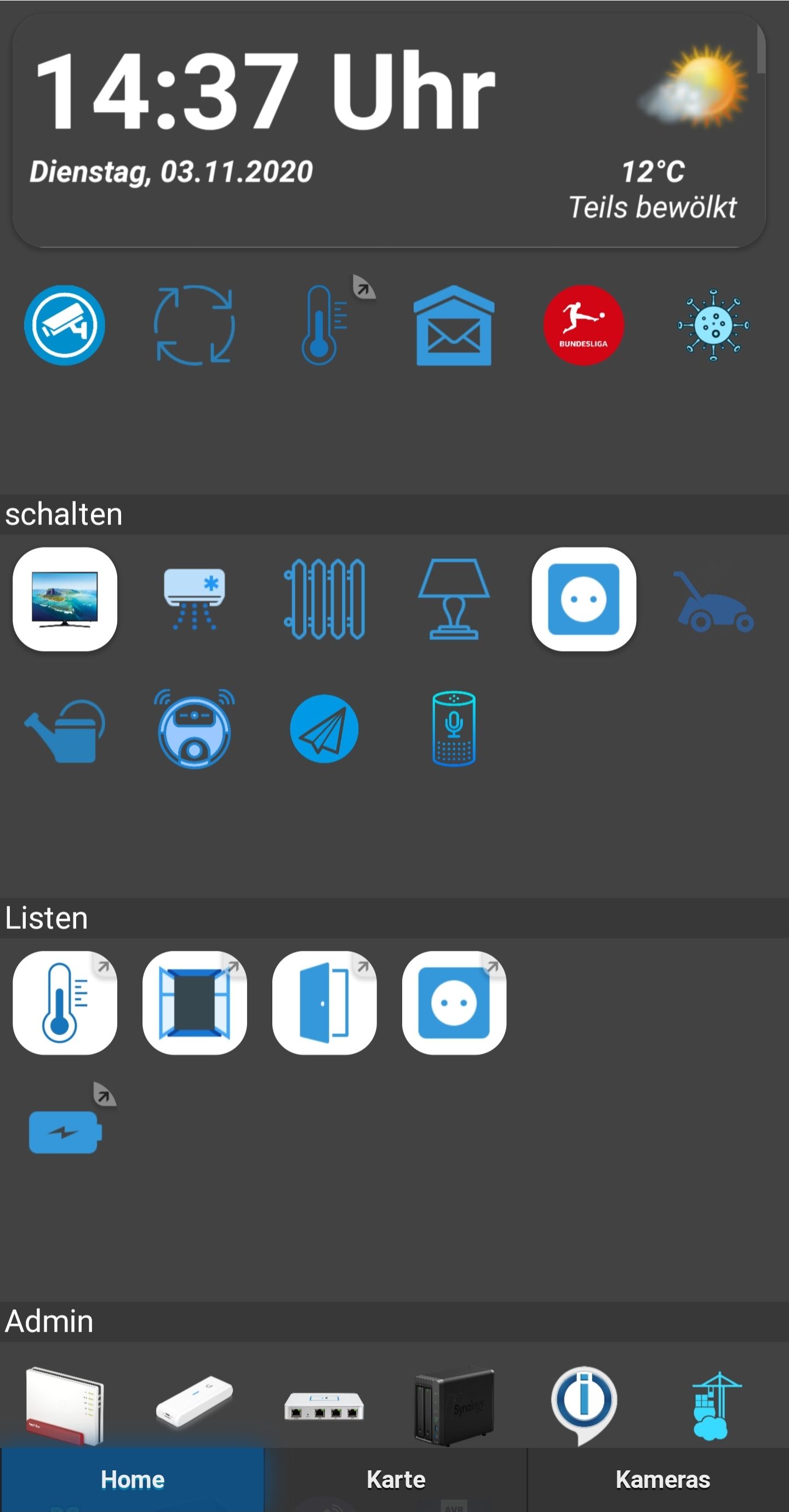
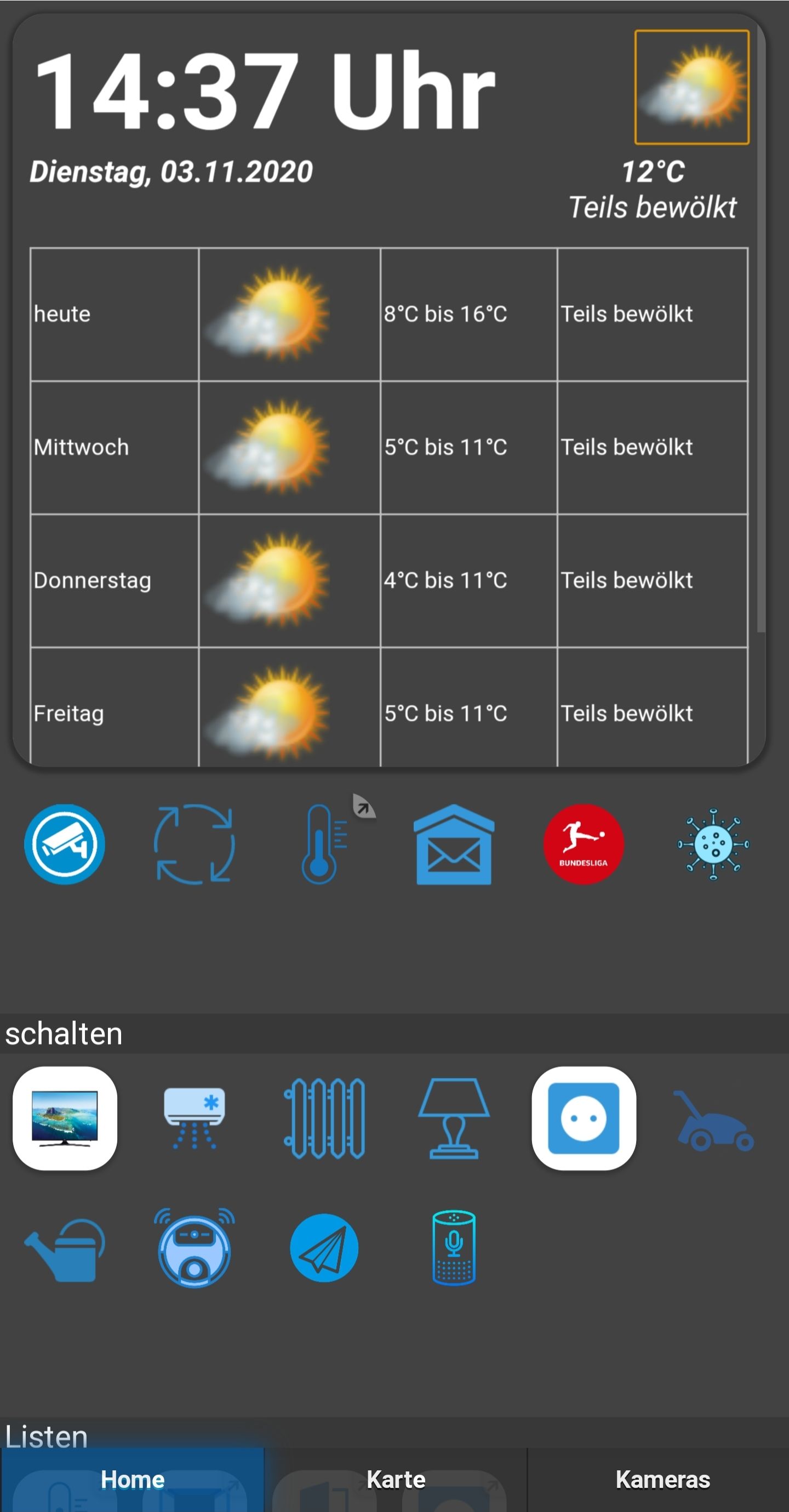
der kleine weiße Strich am unteren Rand in der Kachel ist schon die erste Linie der darunter liegenden Tabelle. Bekomme ich das auch noch wech ?
-
@blackeagle998
der kleine weiße Strich am unteren Rand in der Kachel ist schon die erste Linie der darunter liegenden Tabelle. Bekomme ich das auch noch wech ?
str_html_head = str_html_head + '.table_Wettervorschau {'; str_html_head = str_html_head + 'margin-top:3vw;';Anstatt 3vw kannst du 3.5vw oder 4vw probieren.
Das ist der Abstand der Tabelle Wettervorschau nach oben. -
@blackeagle998 sagte in Test Adapter iQontrol 1.4.x:
Wenn du den Scrollbalken rechts nicht haben willst, ergänzt du hinter der Zeile "str_html_head = str_html_head + 'body {';" folgende Zeile:
str_html_head = str_html_head + 'overflow:hidden;';Die Zeile zerstört dann die Farbe und der Balken bleibt.

Ein Hintergundbild aktiv/inaktiv habe ich nicht, steht auf standard.
Edit: welche Zeilennummer meinst Du dafür ?
str_html_head = str_html_head + 'overflow:hidden;';EDIT 2: der Scrollbalken ist weg, ich habe vorher an der falschen Stelle eingefügt.
@dslraser
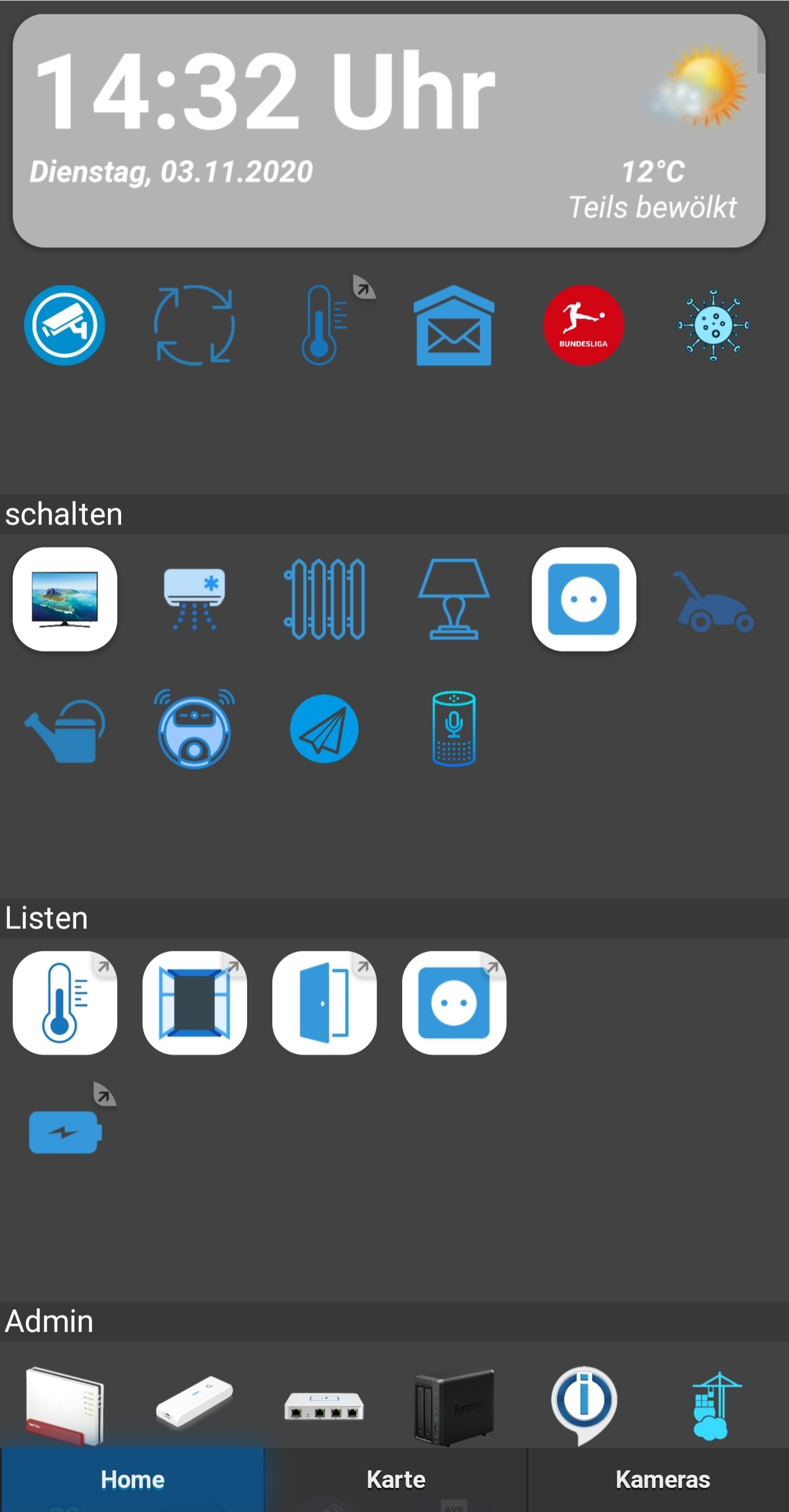
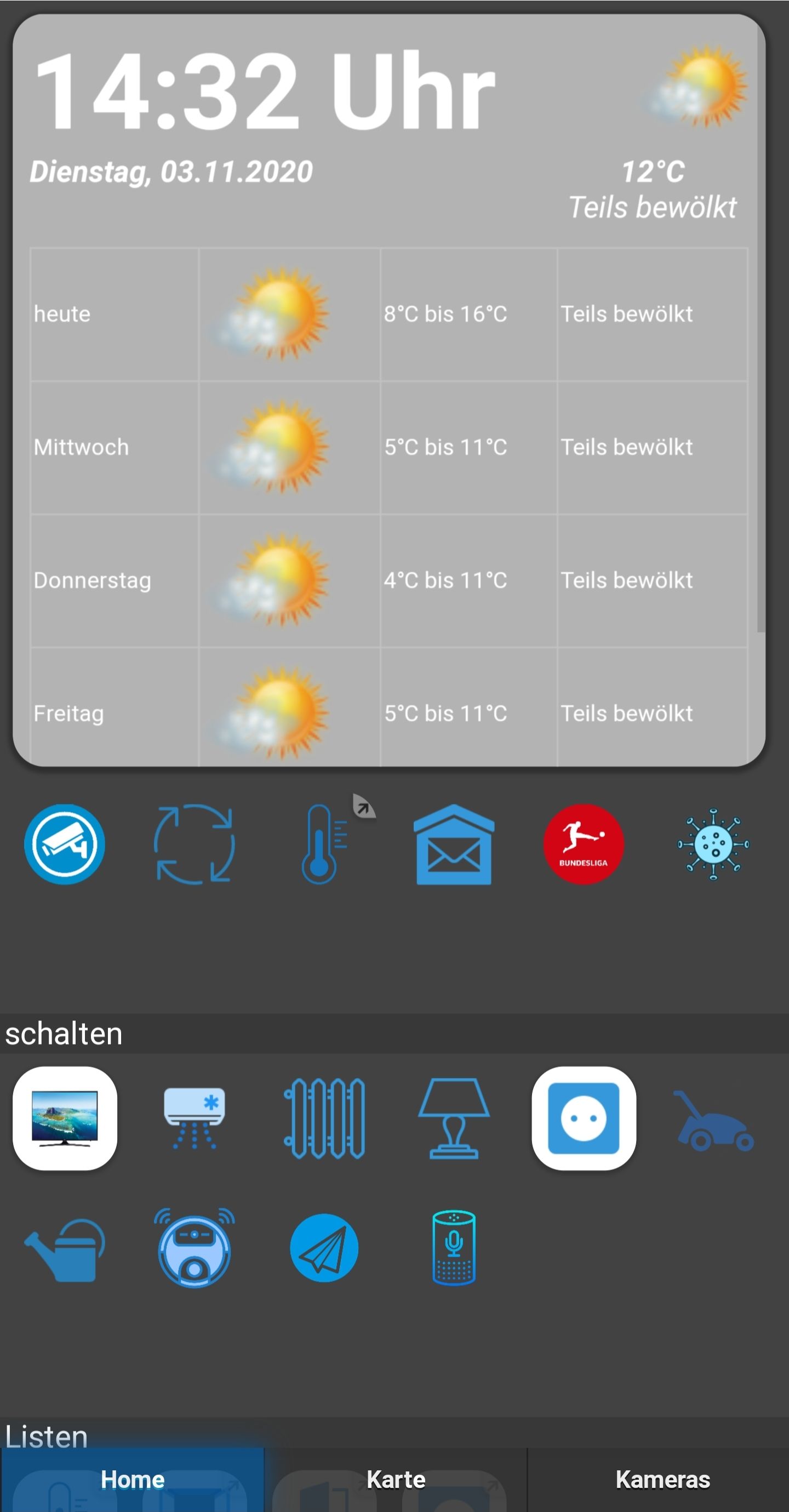
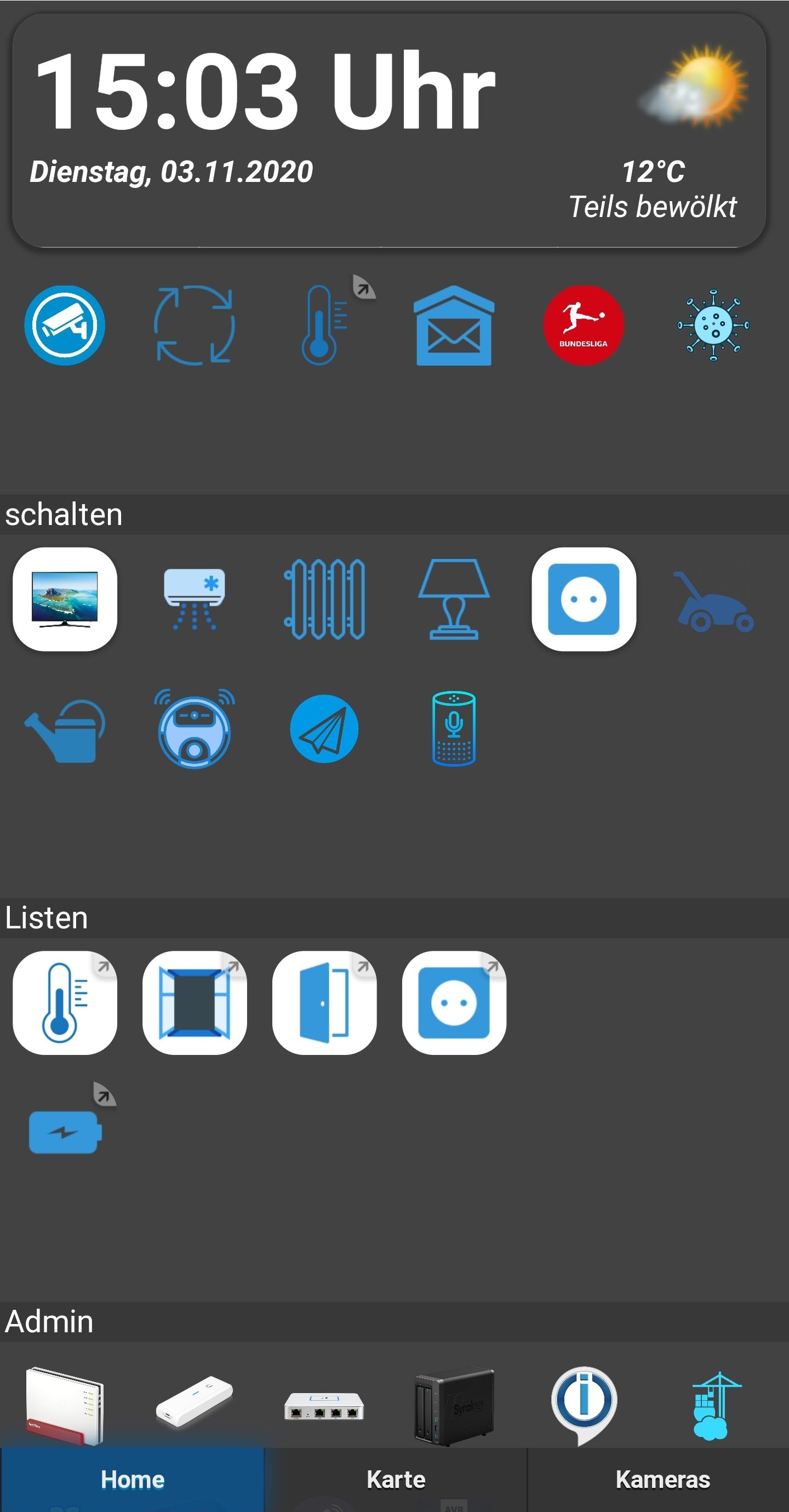
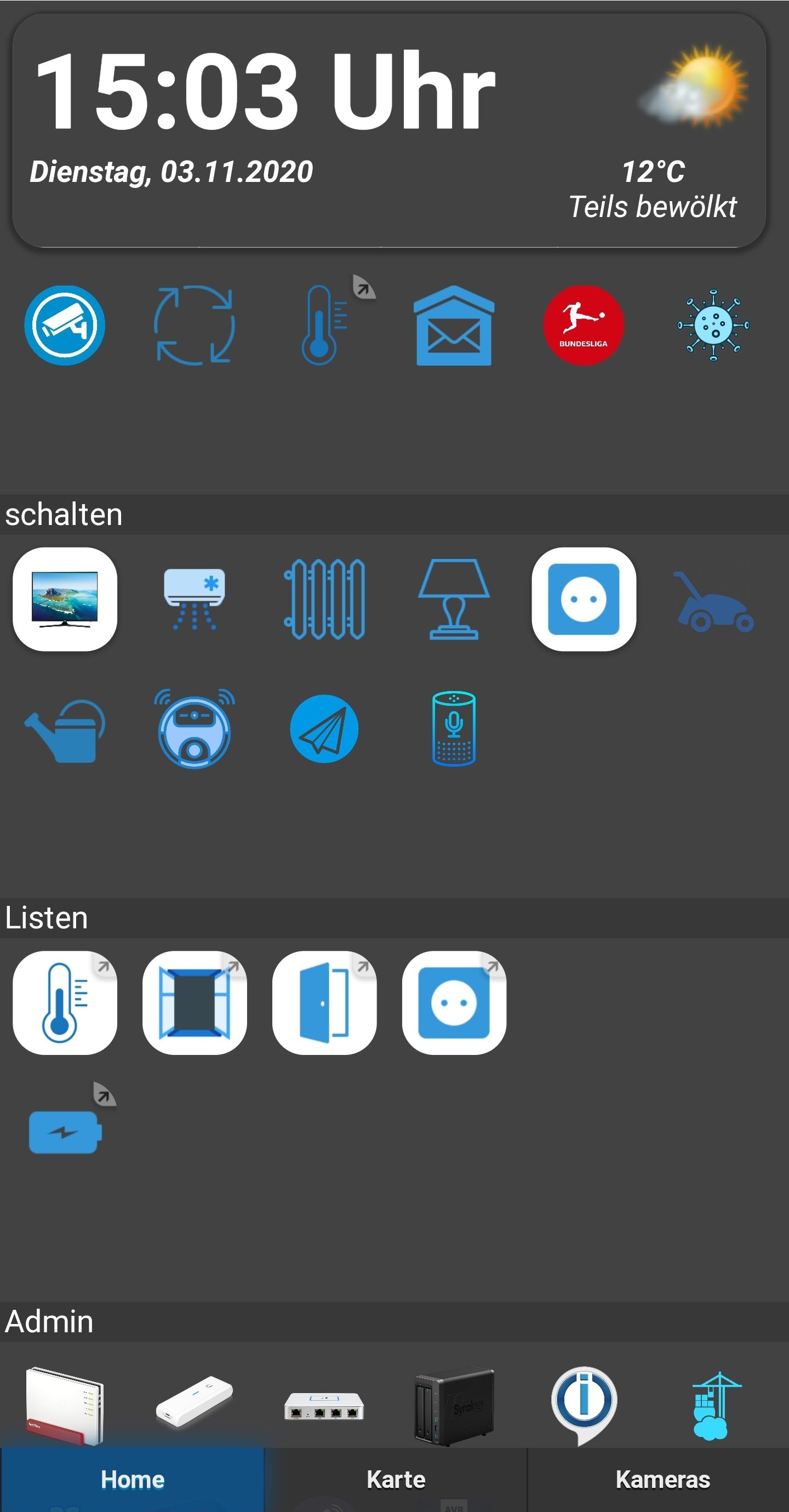
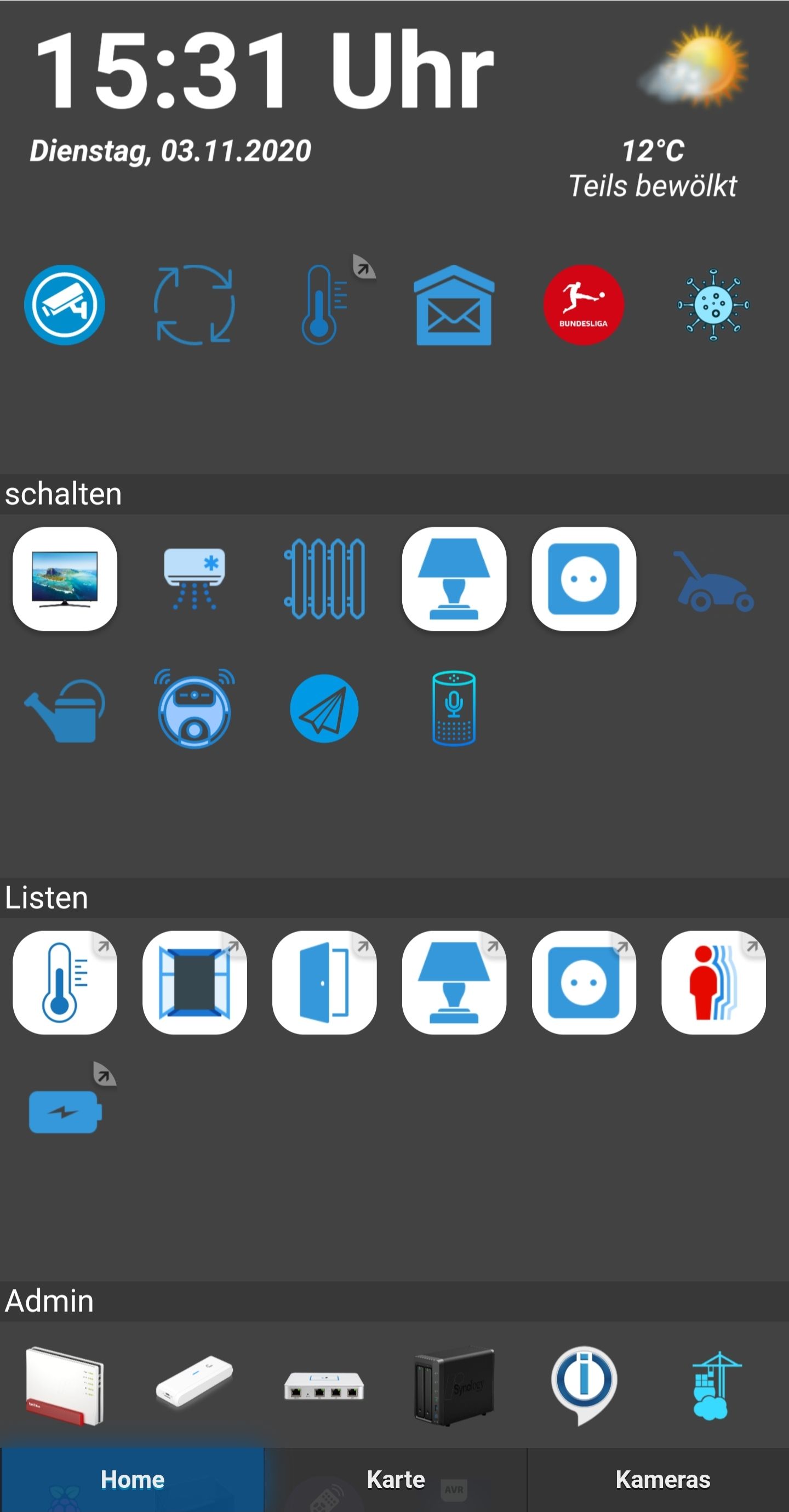
Kannst du mal bitte ein Screenshot der Geräteübersicht machen, wo sich diese Kachel befindet (nicht die Kachel Einstellungen)? -
@dslraser
Kannst du mal bitte ein Screenshot der Geräteübersicht machen, wo sich diese Kachel befindet (nicht die Kachel Einstellungen)?@blackeagle998 sagte in Test Adapter iQontrol 1.4.x:
@dslraser
Kannst du mal bitte ein Screenshot der Geräteübersicht machen, wo sich diese Kachel befindet (nicht die Kachel Einstellungen)?meinst Du das ?

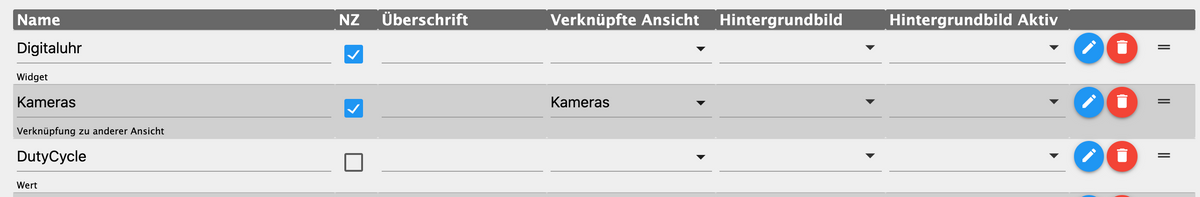
Edit: den obersten Haken habe ich raus genommen, der war da quatsch, weil ich mal die Geräte verschoben hatte.
-
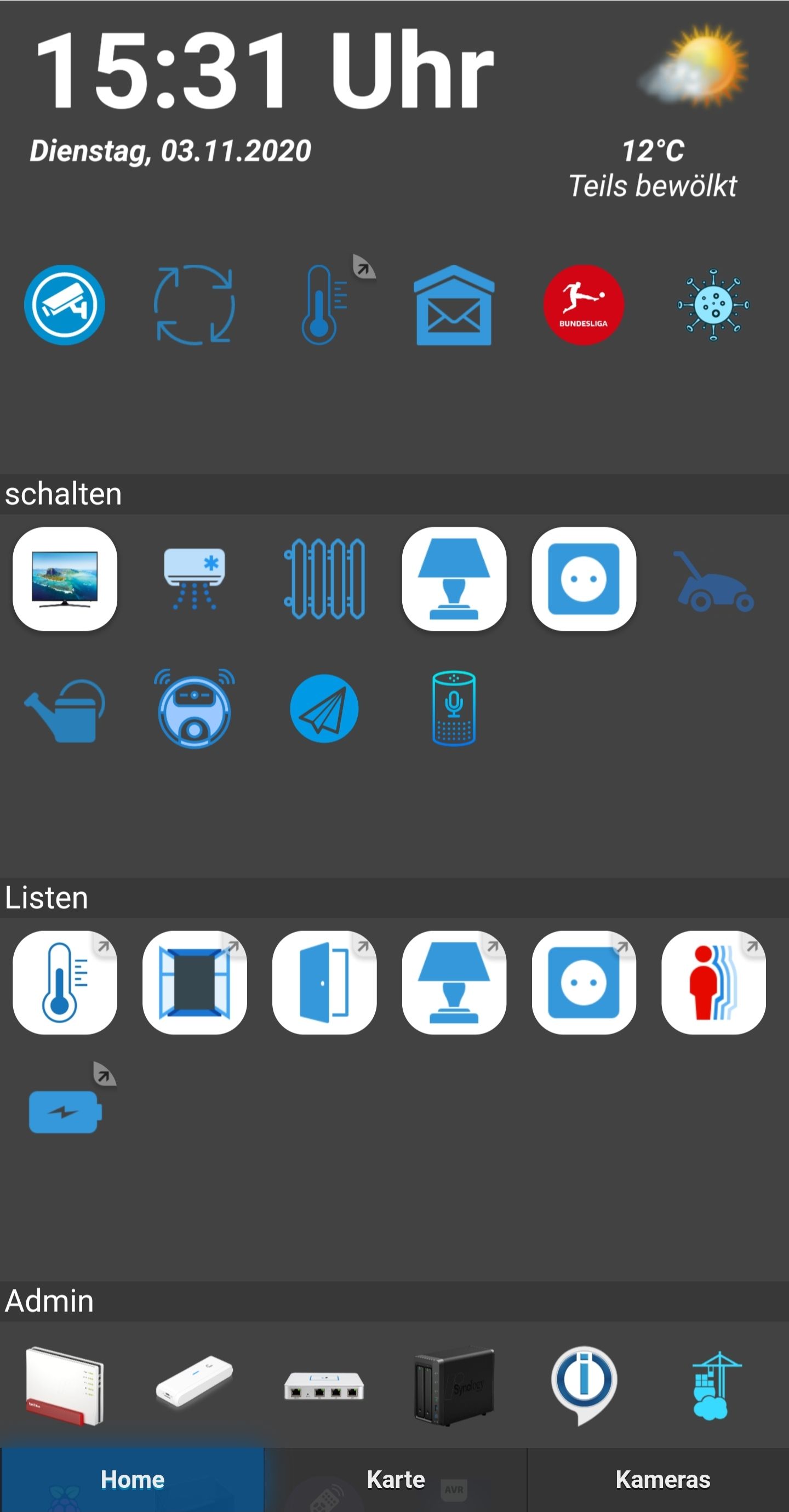
hier noch mal das aktuelle Script für diese Ansicht
EDIT: so ist es nun fertig.

Hier habe ich das angepasst, nun ist es perfekt.


-
hier noch mal das aktuelle Script für diese Ansicht
EDIT: so ist es nun fertig.

Hier habe ich das angepasst, nun ist es perfekt.


@dslraser
Aus meiner Sicht muss irgendwo in den Kachel oder in den Instanzeinstellungen irgendwas aktiviert sein, dass der Kachelumriss sichtbar ist.
Schau mal durch, vielleicht findest du ja was. -
@dslraser
Aus meiner Sicht muss irgendwo in den Kachel oder in den Instanzeinstellungen irgendwas aktiviert sein, dass der Kachelumriss sichtbar ist.
Schau mal durch, vielleicht findest du ja was.@blackeagle998 sagte in Test Adapter iQontrol 1.4.x:
Schau mal durch, vielleicht findest du ja was.
edit einen über Dir 👍😜
-
@blackeagle998 sagte in Test Adapter iQontrol 1.4.x:
Schau mal durch, vielleicht findest du ja was.
edit einen über Dir 👍😜
@dslraser
Sehr edel, top! -
@dslraser
Sehr edel, top!@blackeagle998 sagte in Test Adapter iQontrol 1.4.x:
@dslraser
Sehr edel, top!Danke. Und dank Deiner Hilfe👍
Und natürlich auch Dank an @s-bormann 👍👍👍
-
@blackeagle998 @s-bormann
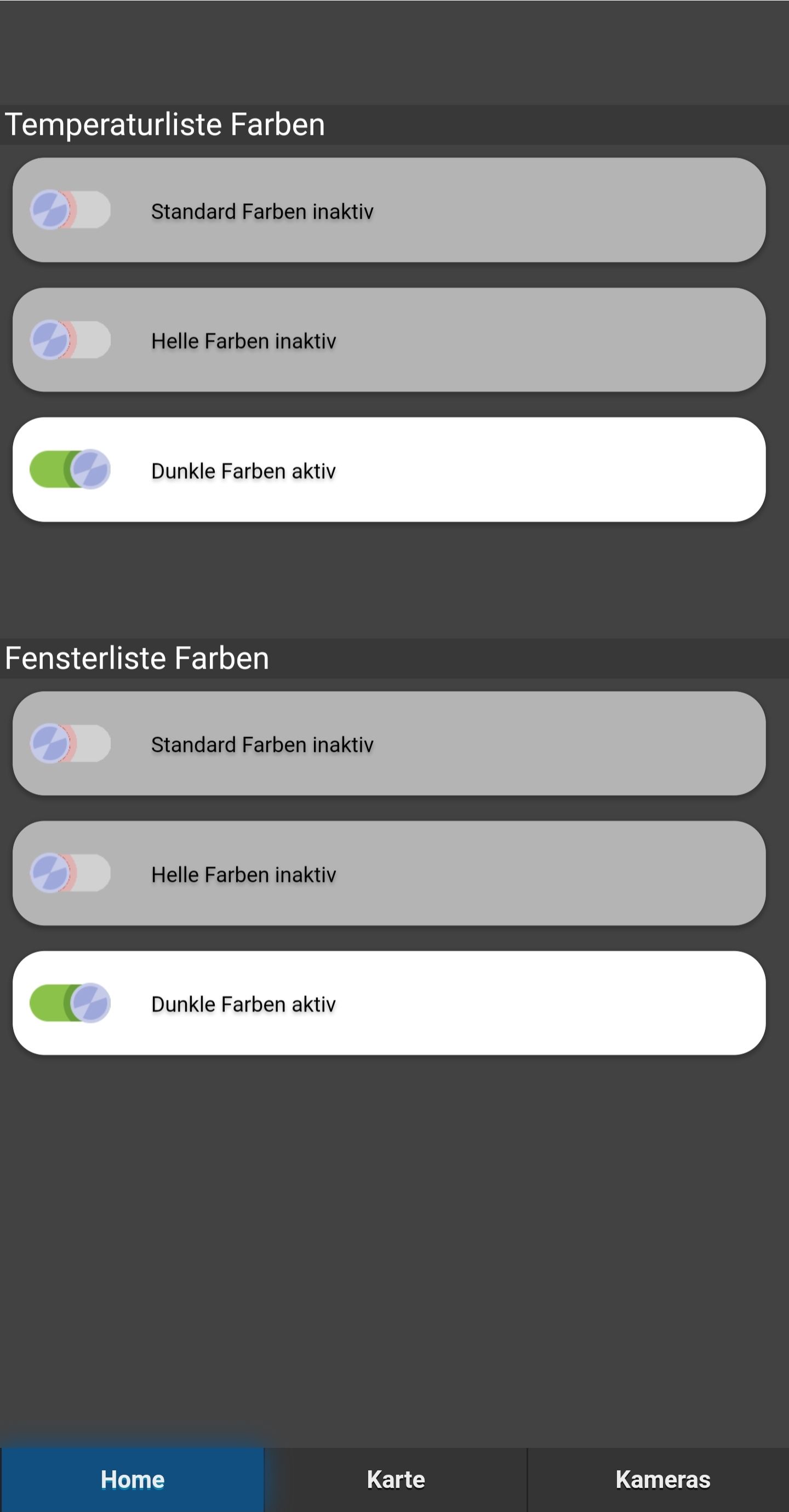
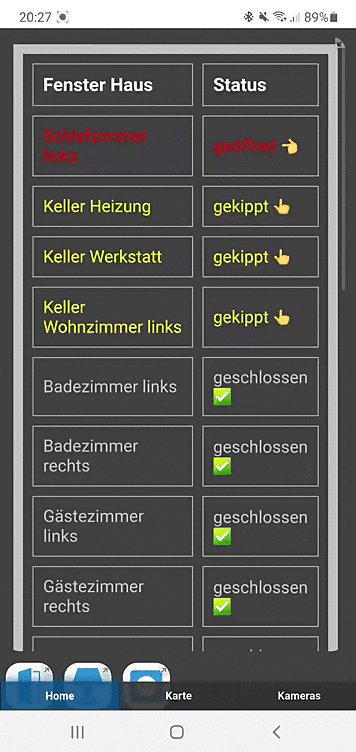
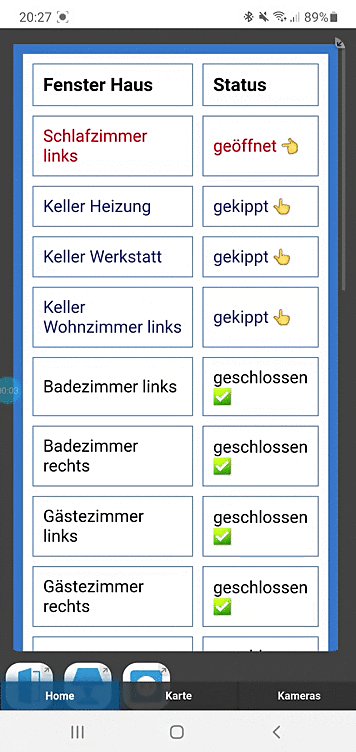
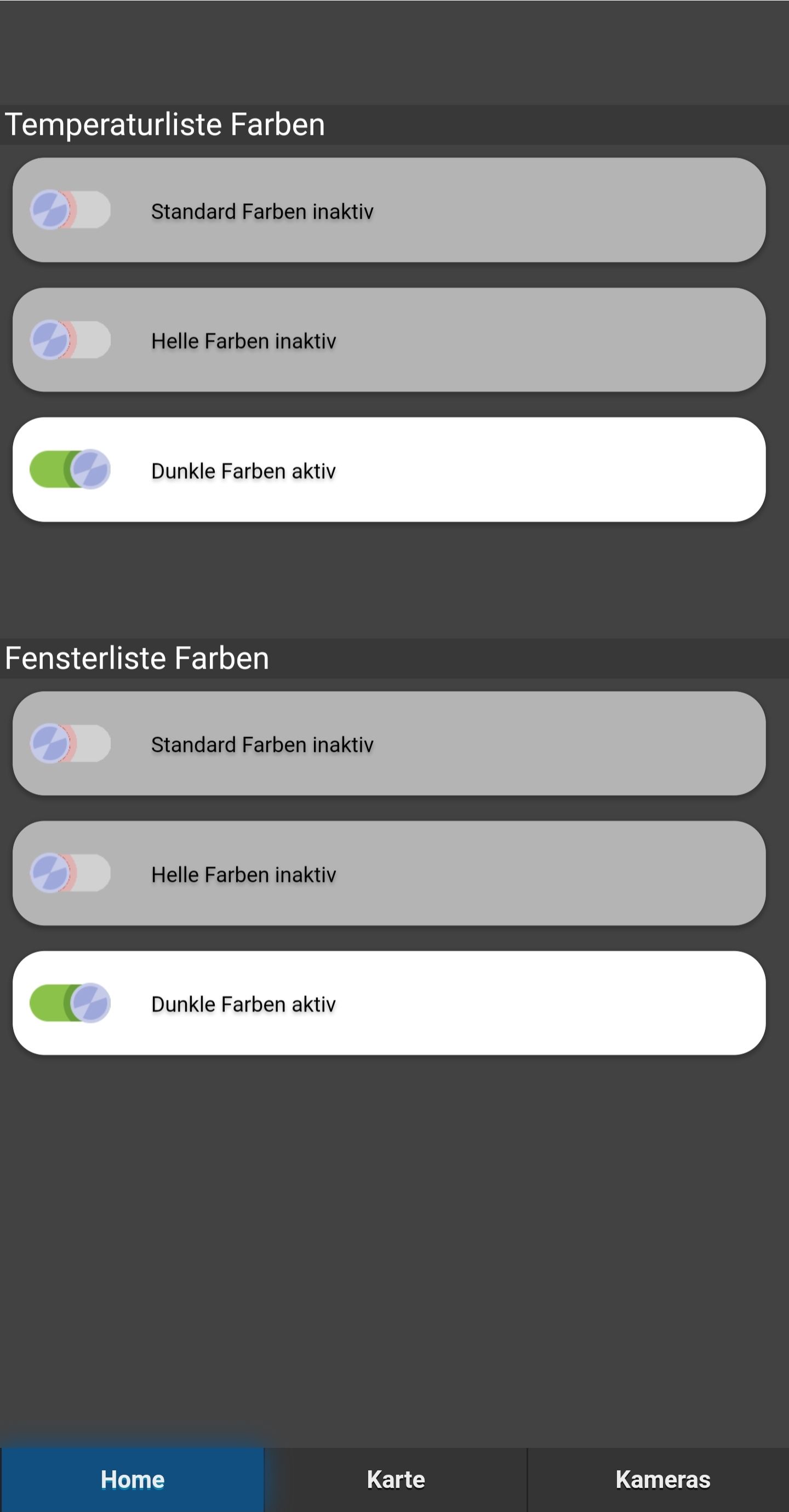
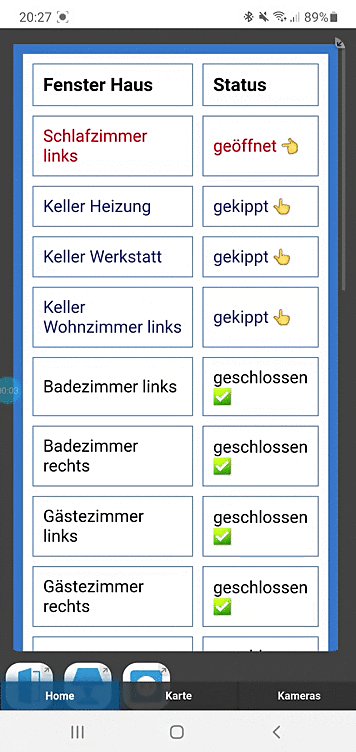
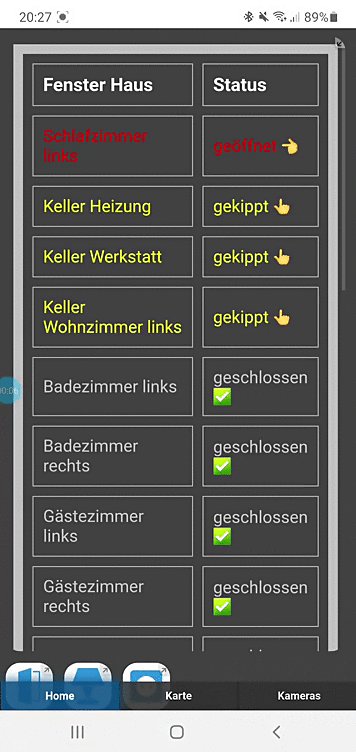
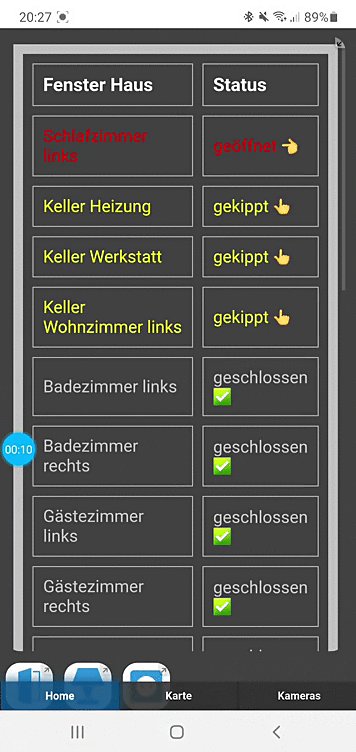
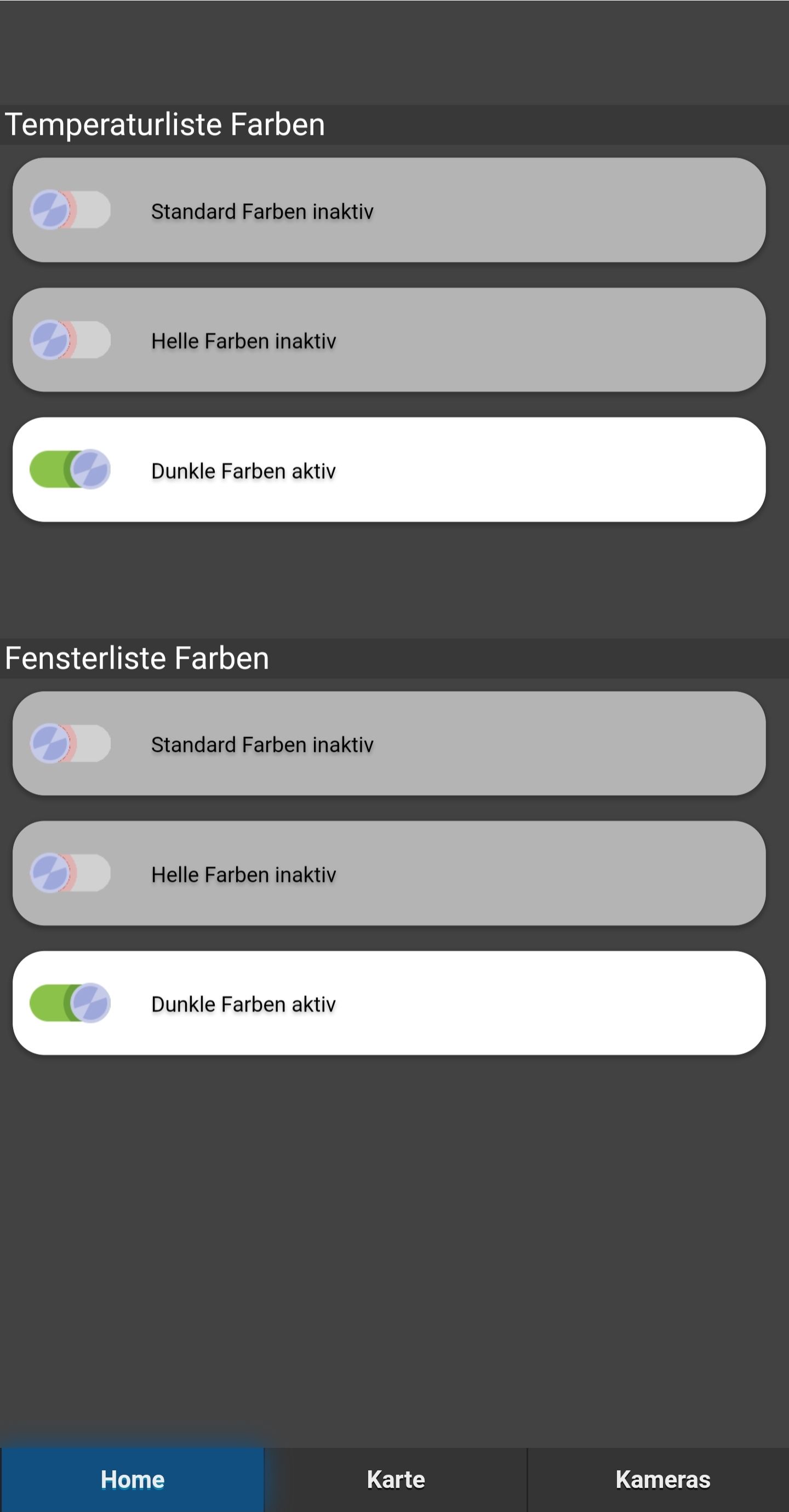
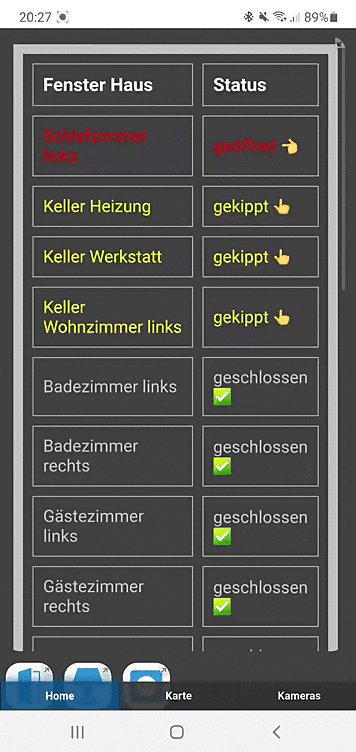
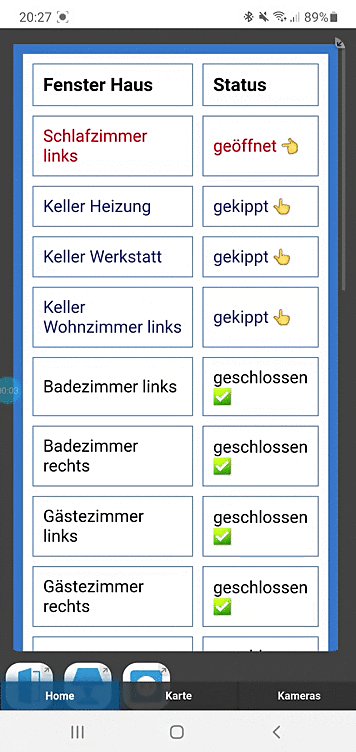
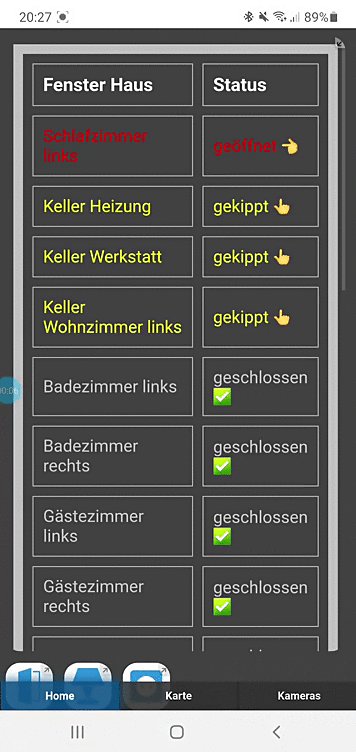
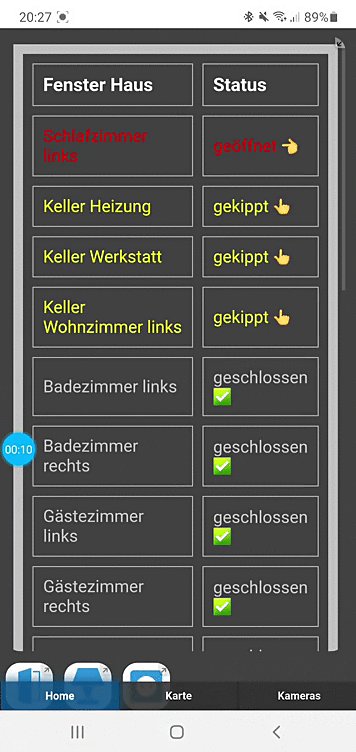
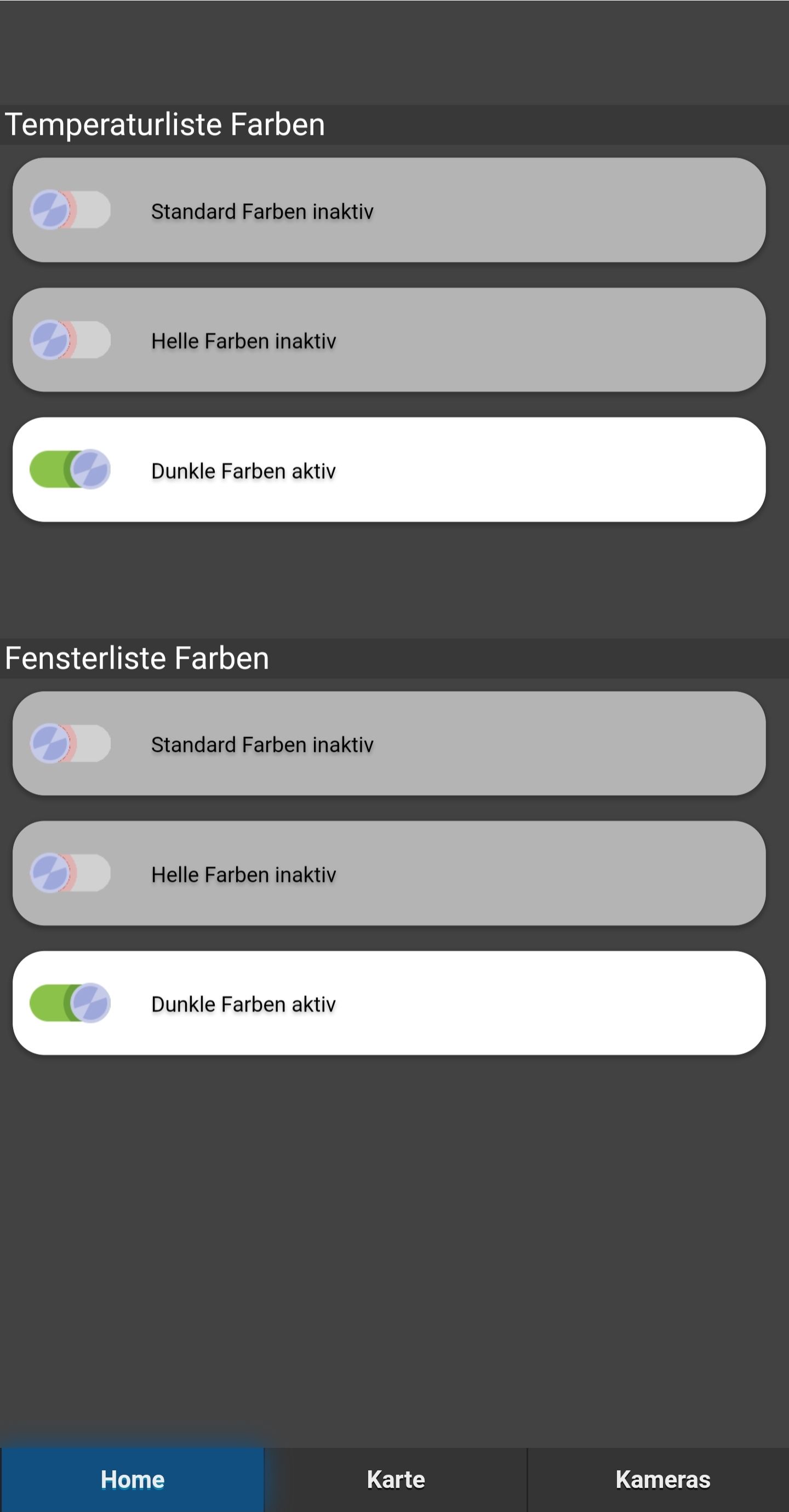
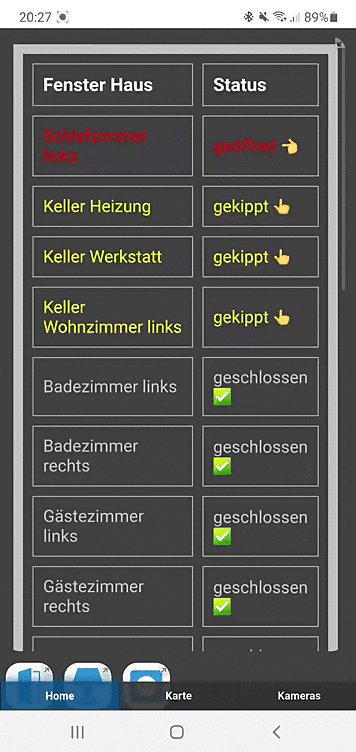
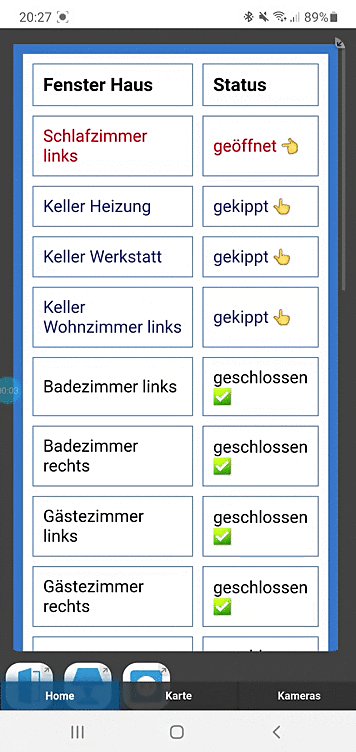
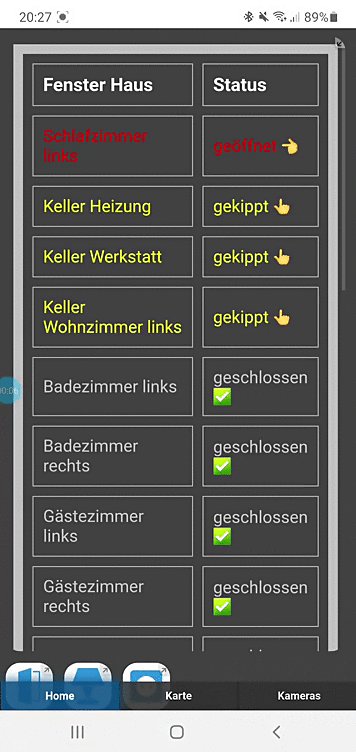
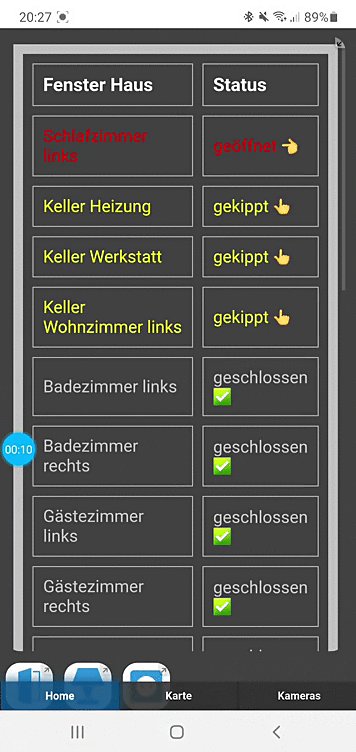
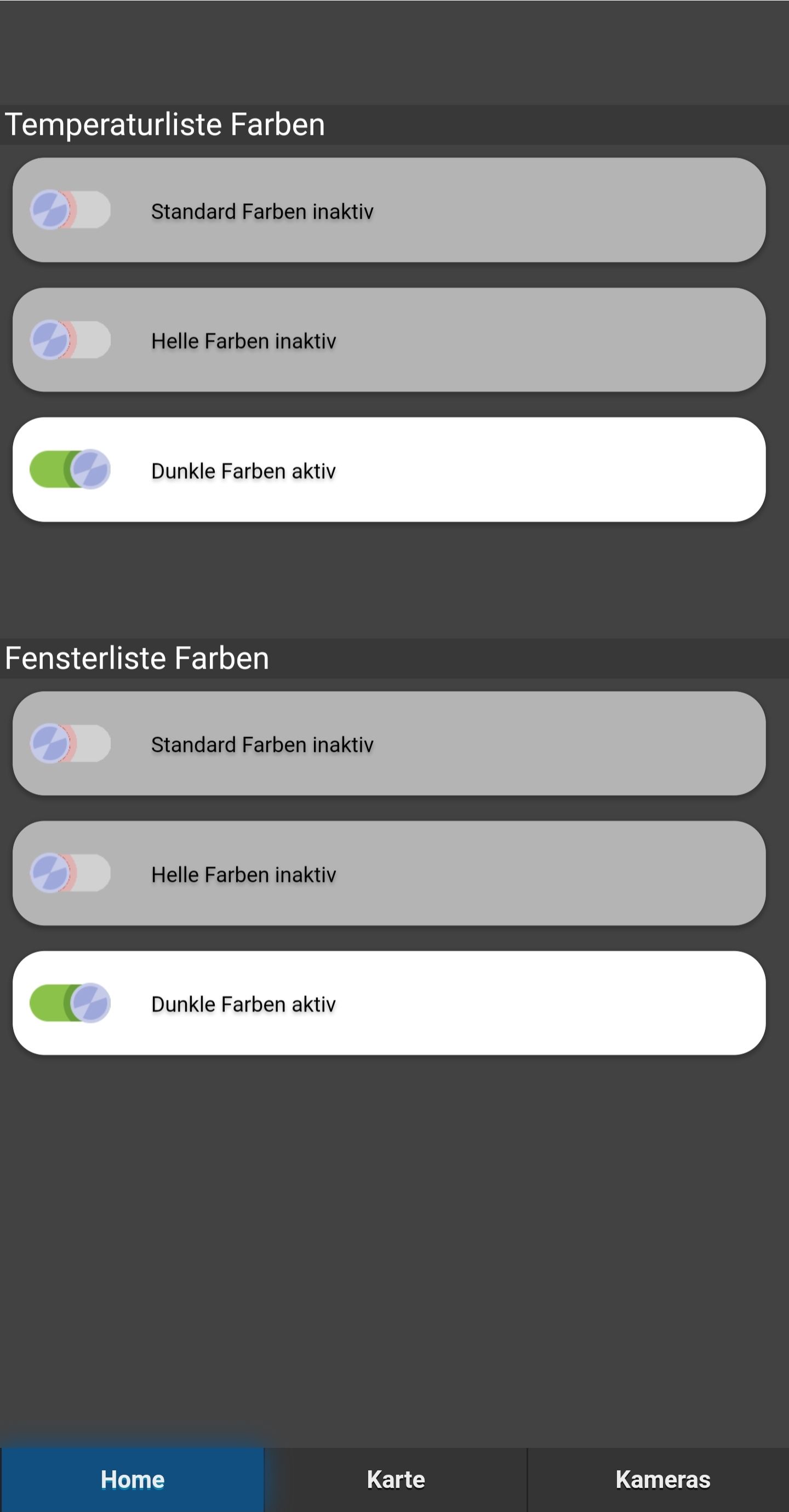
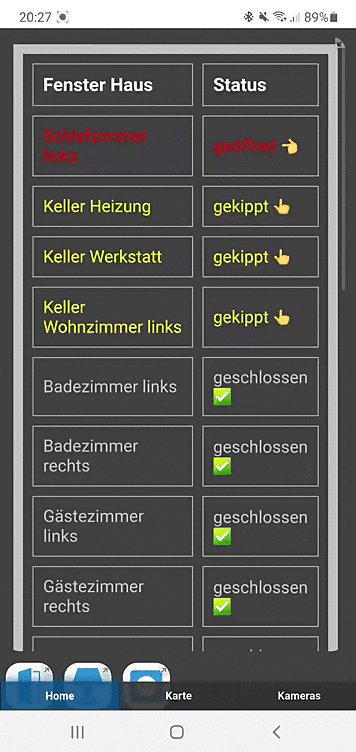
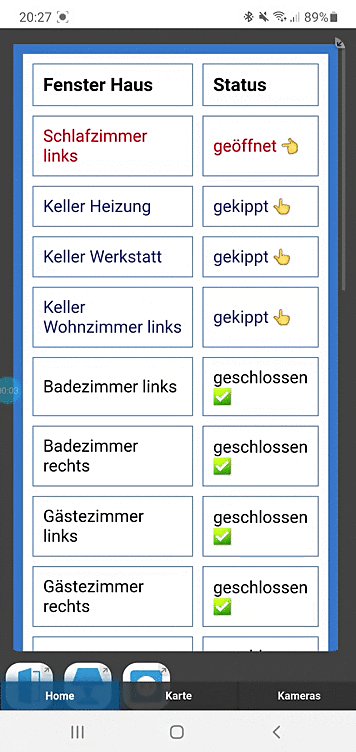
Ich habe jetzt mal die Version 0.9 für mein Blockly erstellt (noch nicht hoch geladen). Damit ist es möglich für die HTML Listen ein Standard Farbthema/ein helles Farbthema und ein dunkles Farbthema per Schalter in den Datenpunken zu schalten.
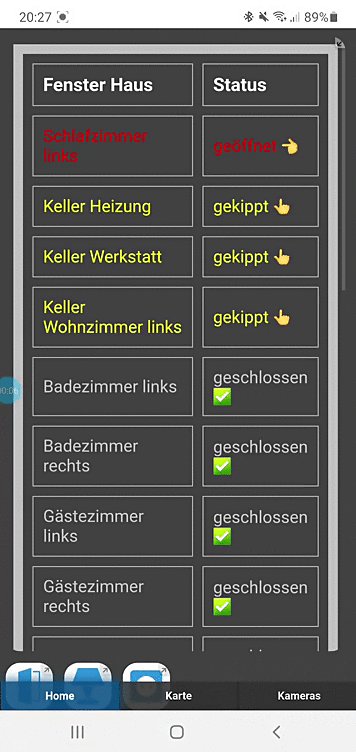
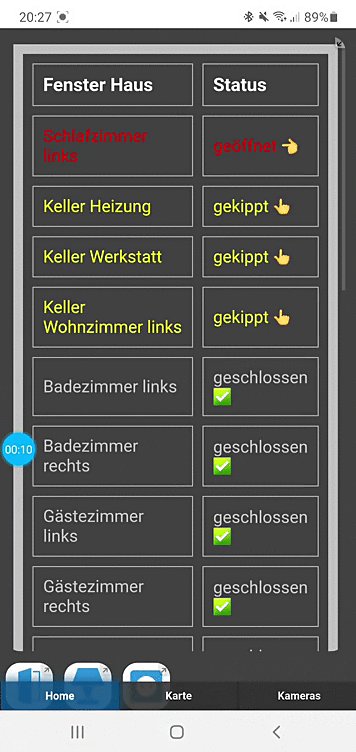
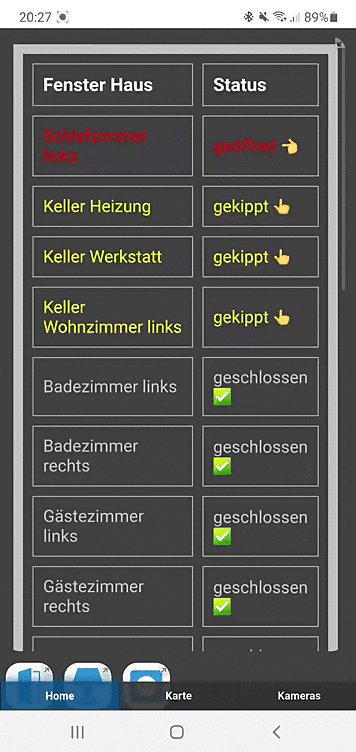
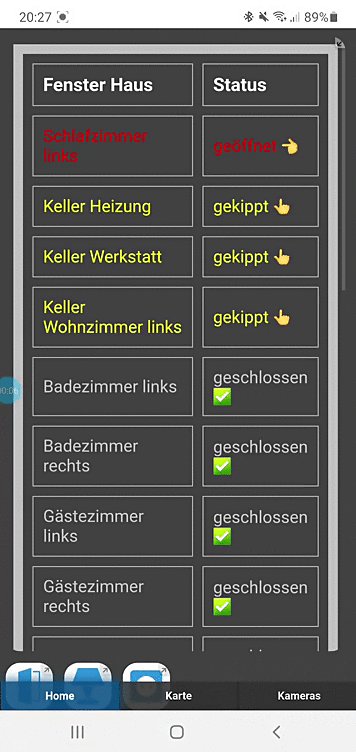
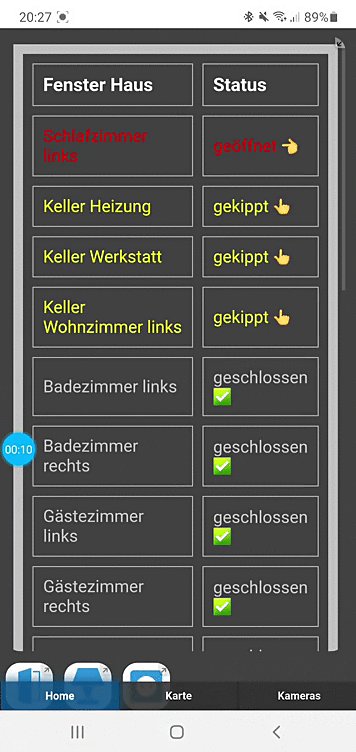
In diesem Beispiel schalte ich hier sogar direkt in iQontrol um

Hier mal am Beispiel mit iQontrol und der Fensterliste. (Gif mit nicht so toller Qualität)

@s-bormann
So ähnlich meinte ich meine Anfrage, ob es möglich ist, eine Art Tag Nachtschaltung in iQontrol ein zu bauen ?
Dann könnte man, abhängig von einem Helligkeitswert oder Uhrzeit, die Ansicht umschalten lassen. -
@blackeagle998 @s-bormann
Ich habe jetzt mal die Version 0.9 für mein Blockly erstellt (noch nicht hoch geladen). Damit ist es möglich für die HTML Listen ein Standard Farbthema/ein helles Farbthema und ein dunkles Farbthema per Schalter in den Datenpunken zu schalten.
In diesem Beispiel schalte ich hier sogar direkt in iQontrol um

Hier mal am Beispiel mit iQontrol und der Fensterliste. (Gif mit nicht so toller Qualität)

@s-bormann
So ähnlich meinte ich meine Anfrage, ob es möglich ist, eine Art Tag Nachtschaltung in iQontrol ein zu bauen ?
Dann könnte man, abhängig von einem Helligkeitswert oder Uhrzeit, die Ansicht umschalten lassen.@dslraser sagte in Test Adapter iQontrol 1.4.x:
@blackeagle998 @s-bormann
Ich habe jetzt mal die Version 0.9 für mein Blockly erstellt (noch nicht hoch geladen). Damit ist es möglich für die HTML Listen ein Standard Farbthema/ein helles Farbthema und ein dunkles Farbthema per Schalter in den Datenpunken zu schalten.
In diesem Beispiel schalte ich hier sogar direkt in iQontrol um

Hier mal am Beispiel mit iQontrol und der Fensterliste. (Gif mit nicht so toller Qualität)

@s-bormann
So ähnlich meinte ich meine Anfrage, ob es möglich ist, eine Art Tag Nachtschaltung in iQontrol ein zu bauen ?
Dann könnte man, abhängig von einem Helligkeitswert oder Uhrzeit, die Ansicht umschalten lassen.Wie immer, sehr geile Umsetzung von Dir! Mir gefällt die Idee, wie Du das mit der Schalter-Liste gemacht hast. Ist schon krass, was man alles rausholen kann, wenn man etwas rumspielt und die ganzen Optionen richtig einzusetzen weiß!
Mit der Tag-Nacht-Schaltung habe ich schon ein wenig geschaut - schön wäre ja z.B. eine automatisch Anpassung, die der Einstellung des Endgerätes folgt. Da sich mein Urlaub aber jetzt dem Ende neigt und das ganze eine etwas umfangreichere Anpassung mit viel Fleißarbeit wird (alle Farb-Optionen müssen ja im Prinzip nochmal für den Nachtmodus erstellt werden), fürchte ich, dass das noch ein wenig dauert. Kommt aber bestimmt!
LG
-
@dslraser sagte in Test Adapter iQontrol 1.4.x:
@blackeagle998 @s-bormann
Ich habe jetzt mal die Version 0.9 für mein Blockly erstellt (noch nicht hoch geladen). Damit ist es möglich für die HTML Listen ein Standard Farbthema/ein helles Farbthema und ein dunkles Farbthema per Schalter in den Datenpunken zu schalten.
In diesem Beispiel schalte ich hier sogar direkt in iQontrol um

Hier mal am Beispiel mit iQontrol und der Fensterliste. (Gif mit nicht so toller Qualität)

@s-bormann
So ähnlich meinte ich meine Anfrage, ob es möglich ist, eine Art Tag Nachtschaltung in iQontrol ein zu bauen ?
Dann könnte man, abhängig von einem Helligkeitswert oder Uhrzeit, die Ansicht umschalten lassen.Wie immer, sehr geile Umsetzung von Dir! Mir gefällt die Idee, wie Du das mit der Schalter-Liste gemacht hast. Ist schon krass, was man alles rausholen kann, wenn man etwas rumspielt und die ganzen Optionen richtig einzusetzen weiß!
Mit der Tag-Nacht-Schaltung habe ich schon ein wenig geschaut - schön wäre ja z.B. eine automatisch Anpassung, die der Einstellung des Endgerätes folgt. Da sich mein Urlaub aber jetzt dem Ende neigt und das ganze eine etwas umfangreichere Anpassung mit viel Fleißarbeit wird (alle Farb-Optionen müssen ja im Prinzip nochmal für den Nachtmodus erstellt werden), fürchte ich, dass das noch ein wenig dauert. Kommt aber bestimmt!
LG
@s-bormann
Kein Problem, eilt ja auch nicht. Du bist ja sonst an Geschwindigkeit und Support nicht zu übertreffen.
Aber...😀, Du hattest vor kurzem mal nach Ideen für die kalte Jahreszeit gefragt.😜 -
@dslraser sagte in Test Adapter iQontrol 1.4.x:
@blackeagle998 @s-bormann
Ich habe jetzt mal die Version 0.9 für mein Blockly erstellt (noch nicht hoch geladen). Damit ist es möglich für die HTML Listen ein Standard Farbthema/ein helles Farbthema und ein dunkles Farbthema per Schalter in den Datenpunken zu schalten.
In diesem Beispiel schalte ich hier sogar direkt in iQontrol um

Hier mal am Beispiel mit iQontrol und der Fensterliste. (Gif mit nicht so toller Qualität)

@s-bormann
So ähnlich meinte ich meine Anfrage, ob es möglich ist, eine Art Tag Nachtschaltung in iQontrol ein zu bauen ?
Dann könnte man, abhängig von einem Helligkeitswert oder Uhrzeit, die Ansicht umschalten lassen.Wie immer, sehr geile Umsetzung von Dir! Mir gefällt die Idee, wie Du das mit der Schalter-Liste gemacht hast. Ist schon krass, was man alles rausholen kann, wenn man etwas rumspielt und die ganzen Optionen richtig einzusetzen weiß!
Mit der Tag-Nacht-Schaltung habe ich schon ein wenig geschaut - schön wäre ja z.B. eine automatisch Anpassung, die der Einstellung des Endgerätes folgt. Da sich mein Urlaub aber jetzt dem Ende neigt und das ganze eine etwas umfangreichere Anpassung mit viel Fleißarbeit wird (alle Farb-Optionen müssen ja im Prinzip nochmal für den Nachtmodus erstellt werden), fürchte ich, dass das noch ein wenig dauert. Kommt aber bestimmt!
LG