NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@zahnheinrich sagte in Test Adapter iQontrol 1.4.x:
@s-bormann
Ich möchte durch Klick auf eine Kachel die Vergrößerung toggeln.
Im README lese ich:"ENLARGE_TILE: boolean - when true, the tile will be set as enlarged. You can overwrite that by clicking the enlarge/reduce button. But everytime the state of ENLARGE_TILE changes, it will take over control of the tiles enlargement state again. If the role of ENLARGE_TILE is button, then every state change will toggle the enlargement state"
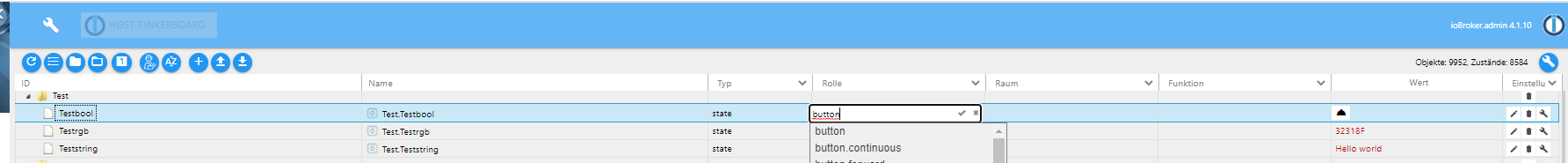
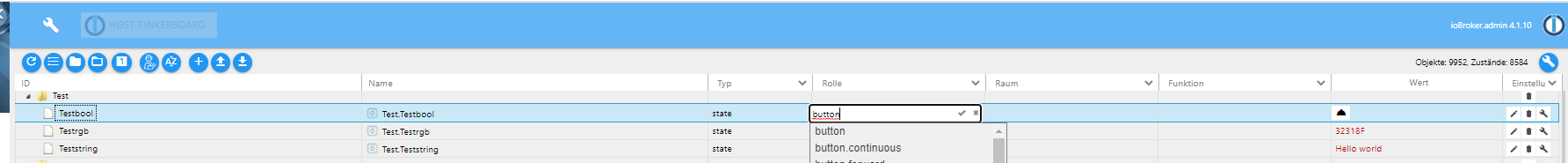
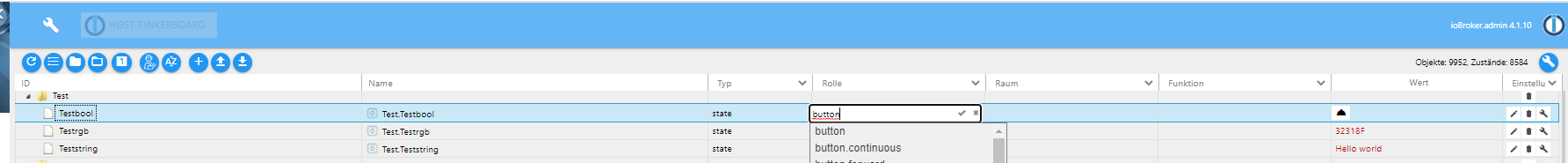
Als Variable habe ich einen Button eingetragen. Im Schraubenschlüssel rechts daneben kann ich die Rolle (State/Level/Switch..) auswählen, "Button" wird mir jedoch nicht angeboten.
Togglen der Größe geht daher nicht.
Was mache ich falsch?Hi,
stimmt, die Rolle Button fehlt dort, muss ich ergänzen.Du kannst jedoch auch im ioBroker selbst das ganze als Button anlegen:

Versuch es mal so.
LG
@s-bormann sagte in Test Adapter iQontrol 1.4.x:
@zahnheinrich sagte in Test Adapter iQontrol 1.4.x:
@s-bormann
Ich möchte durch Klick auf eine Kachel die Vergrößerung toggeln.
Im README lese ich:"ENLARGE_TILE: boolean - when true, the tile will be set as enlarged. You can overwrite that by clicking the enlarge/reduce button. But everytime the state of ENLARGE_TILE changes, it will take over control of the tiles enlargement state again. If the role of ENLARGE_TILE is button, then every state change will toggle the enlargement state"
Als Variable habe ich einen Button eingetragen. Im Schraubenschlüssel rechts daneben kann ich die Rolle (State/Level/Switch..) auswählen, "Button" wird mir jedoch nicht angeboten.
Togglen der Größe geht daher nicht.
Was mache ich falsch?Hi,
stimmt, die Rolle Button fehlt dort, muss ich ergänzen.Du kannst jedoch auch im ioBroker selbst das ganze als Button anlegen:

Versuch es mal so.
LG
Habe die Rolle in der aktuellen Github-Version ergänzt.
-
@muuulle sagte in Test Adapter iQontrol 1.4.x:
@s-bormann
Hallo, kriegt man den Abstand kleiner? Ist irgendwo der Abstand zwischen den Kacheln einzusehen?Schön wäre ein Abstand wie die „normalen“ Abstände zwischen den Kacheln.
Danke
Hast Du das mit "Neue Zeile" gemacht? Nur damit ich weiß, wo ich schauen muss.
@s-bormann sagte in Test Adapter iQontrol 1.4.x:
@muuulle sagte in Test Adapter iQontrol 1.4.x:
@s-bormann
Hallo, kriegt man den Abstand kleiner? Ist irgendwo der Abstand zwischen den Kacheln einzusehen?Schön wäre ein Abstand wie die „normalen“ Abstände zwischen den Kacheln.
Danke
Hast Du das mit "Neue Zeile" gemacht? Nur damit ich weiß, wo ich schauen muss.
Versuch mal die aktuelle Github-Version.

-
@s-bormann sagte in Test Adapter iQontrol 1.4.x:
@muuulle sagte in Test Adapter iQontrol 1.4.x:
@s-bormann
Hallo, kriegt man den Abstand kleiner? Ist irgendwo der Abstand zwischen den Kacheln einzusehen?Schön wäre ein Abstand wie die „normalen“ Abstände zwischen den Kacheln.
Danke
Hast Du das mit "Neue Zeile" gemacht? Nur damit ich weiß, wo ich schauen muss.
Versuch mal die aktuelle Github-Version.

@s-bormann wow, jetzt hab ich auch plötzlich auf dem startschirm gleich einen hintergrund! vorher musst ich einmal auf räume gehn, erst dann wurde auf home der HG angezeigt.
könntest du die vorinstallierten als .zip zu verfügung stellen? würd da gern meine "persönliche" note eventuell dazu schnitzen...
einfach zu faul um die jetzt in dem linux gewusel zu suchen... :face_with_rolling_eyes: -
@zahnheinrich sagte in Test Adapter iQontrol 1.4.x:
@s-bormann
Ich möchte durch Klick auf eine Kachel die Vergrößerung toggeln.
Im README lese ich:"ENLARGE_TILE: boolean - when true, the tile will be set as enlarged. You can overwrite that by clicking the enlarge/reduce button. But everytime the state of ENLARGE_TILE changes, it will take over control of the tiles enlargement state again. If the role of ENLARGE_TILE is button, then every state change will toggle the enlargement state"
Als Variable habe ich einen Button eingetragen. Im Schraubenschlüssel rechts daneben kann ich die Rolle (State/Level/Switch..) auswählen, "Button" wird mir jedoch nicht angeboten.
Togglen der Größe geht daher nicht.
Was mache ich falsch?Hi,
stimmt, die Rolle Button fehlt dort, muss ich ergänzen.Du kannst jedoch auch im ioBroker selbst das ganze als Button anlegen:

Versuch es mal so.
LG
@s-bormann
Danke, hatte ich probiert.
Ging nicht.
Geht das bei dir? -
@s-bormann wow, jetzt hab ich auch plötzlich auf dem startschirm gleich einen hintergrund! vorher musst ich einmal auf räume gehn, erst dann wurde auf home der HG angezeigt.
könntest du die vorinstallierten als .zip zu verfügung stellen? würd da gern meine "persönliche" note eventuell dazu schnitzen...
einfach zu faul um die jetzt in dem linux gewusel zu suchen... :face_with_rolling_eyes:@da_Woody sagte in Test Adapter iQontrol 1.4.x:
@s-bormann wow, jetzt hab ich auch plötzlich auf dem startschirm gleich einen hintergrund! vorher musst ich einmal auf räume gehn, erst dann wurde auf home der HG angezeigt.
könntest du die vorinstallierten als .zip zu verfügung stellen? würd da gern meine "persönliche" note eventuell dazu schnitzen...
einfach zu faul um die jetzt in dem linux gewusel zu suchen... :face_with_rolling_eyes: -
@da_Woody sagte in Test Adapter iQontrol 1.4.x:
@s-bormann wow, jetzt hab ich auch plötzlich auf dem startschirm gleich einen hintergrund! vorher musst ich einmal auf räume gehn, erst dann wurde auf home der HG angezeigt.
könntest du die vorinstallierten als .zip zu verfügung stellen? würd da gern meine "persönliche" note eventuell dazu schnitzen...
einfach zu faul um die jetzt in dem linux gewusel zu suchen... :face_with_rolling_eyes: -
@s-bormann sagte in Test Adapter iQontrol 1.4.x:
@muuulle sagte in Test Adapter iQontrol 1.4.x:
@s-bormann
Hallo, kriegt man den Abstand kleiner? Ist irgendwo der Abstand zwischen den Kacheln einzusehen?Schön wäre ein Abstand wie die „normalen“ Abstände zwischen den Kacheln.
Danke
Hast Du das mit "Neue Zeile" gemacht? Nur damit ich weiß, wo ich schauen muss.
Versuch mal die aktuelle Github-Version.

-
@s-bormann sagte in Test Adapter iQontrol 1.4.x:
@muuulle sagte in Test Adapter iQontrol 1.4.x:
@s-bormann
Hallo, kriegt man den Abstand kleiner? Ist irgendwo der Abstand zwischen den Kacheln einzusehen?Schön wäre ein Abstand wie die „normalen“ Abstände zwischen den Kacheln.
Danke
Hast Du das mit "Neue Zeile" gemacht? Nur damit ich weiß, wo ich schauen muss.
Versuch mal die aktuelle Github-Version.

@s-bormann sagte in Test Adapter iQontrol 1.4.x:
Versuch mal die aktuelle Github-Version
Jetzt sind die kleinen Icon schön dicht untereinander. 👍
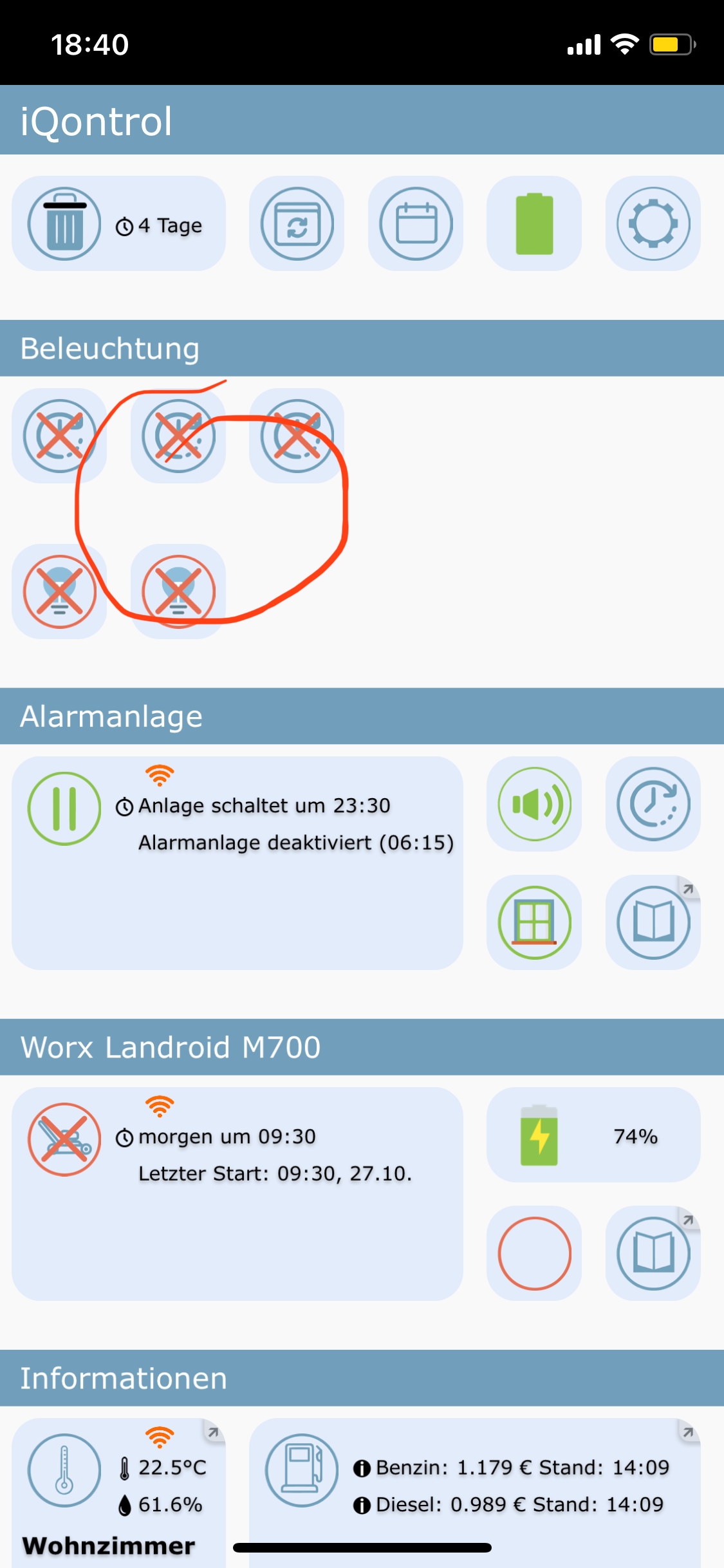
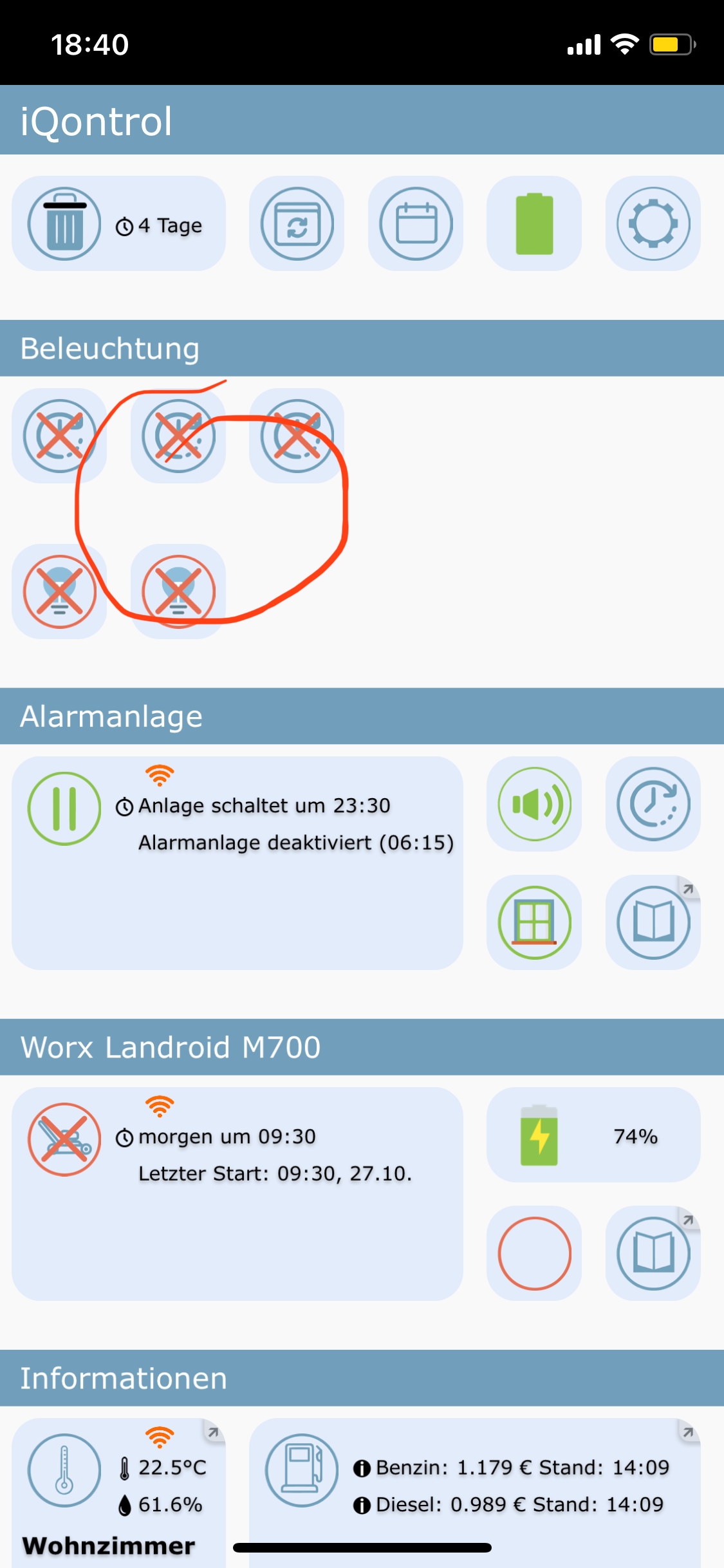
Ich habe in meiner Ansicht bei Listen inaktive Kacheln versteckt. Es passen sechs Kacheln in eine Reihe, danach habe ich NZ (neue Zeile) gemacht. Ist das so gewollt, das dann der "leere Platz" reserviert ist, oder könnte auch das Icon aus der neuen Zeile da hin rutschen ?
-
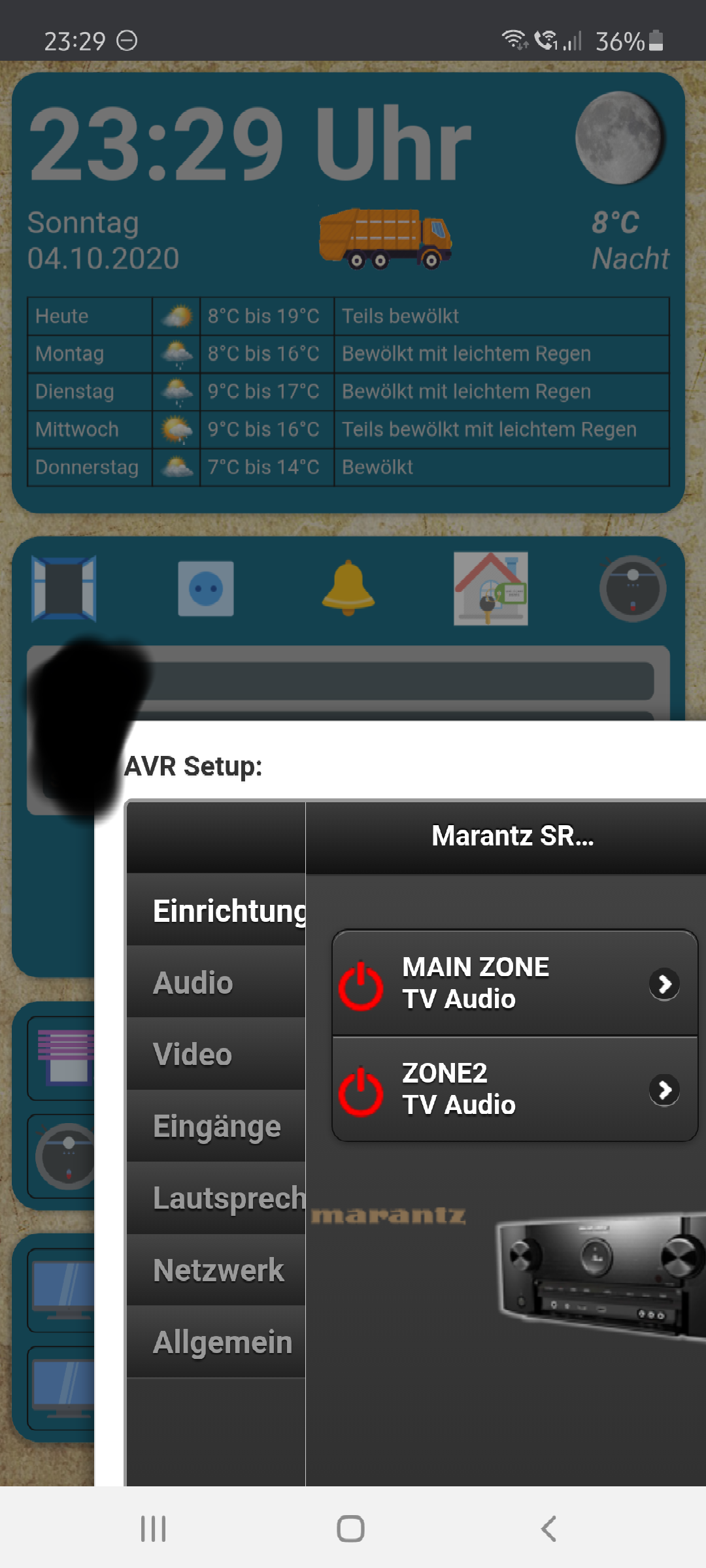
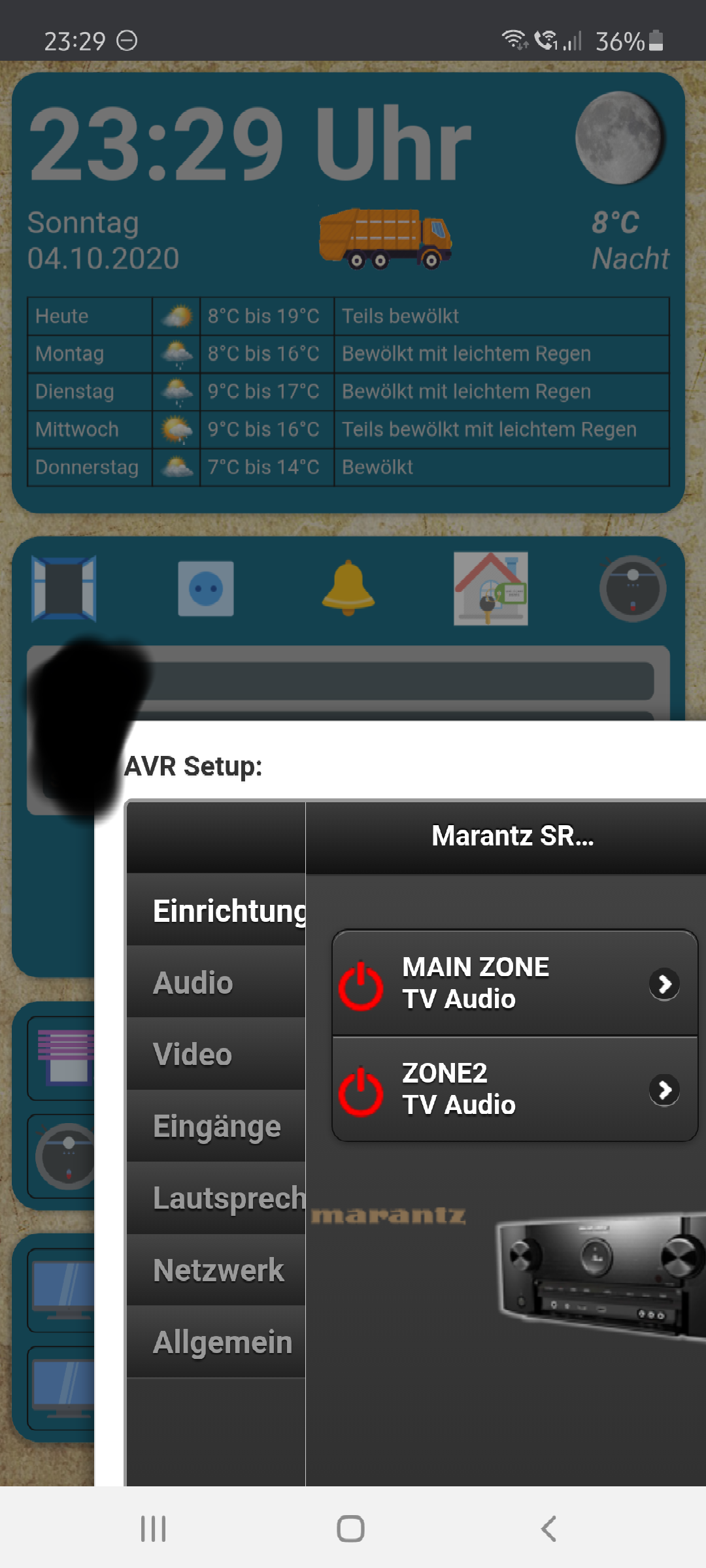
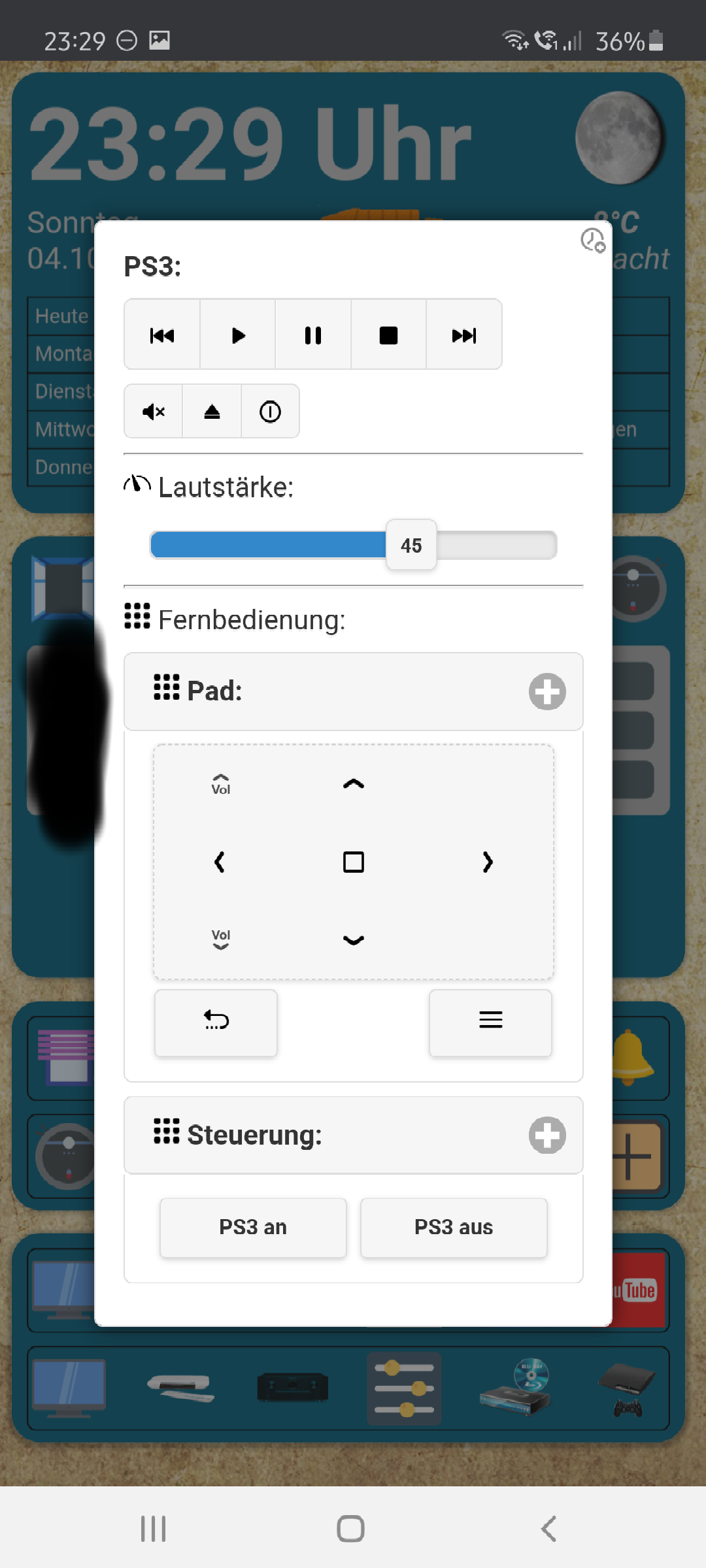
Hi, in der aktuellen Version besteht das Problem aus folgendem Post wieder (DIALOG wird nicht zentriert angezeigt):
Du hattest das ja damals schon gefixt, kannst du das bitte nochmal prüfen?Danke!
-
@s-bormann
Danke, hatte ich probiert.
Ging nicht.
Geht das bei dir?@zahnheinrich sagte in Test Adapter iQontrol 1.4.x:
@s-bormann
Danke, hatte ich probiert.
Ging nicht.
Geht das bei dir?Habs gerade noch mal probiert, bei mir klappt es.
Hier mein Test-Datenpunkt:
{ "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1602936231881, "common": { "name": "Test.Testbool", "role": "button", "type": "boolean", "desc": "Manuell erzeugt", "def": "", "read": true, "write": true }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "javascript.0.Test.Testbool", "type": "state" }Was genau klappt den nicht? Gibt es eine Meldung in der Konsole?
-
@s-bormann sagte in Test Adapter iQontrol 1.4.x:
Versuch mal die aktuelle Github-Version
Jetzt sind die kleinen Icon schön dicht untereinander. 👍
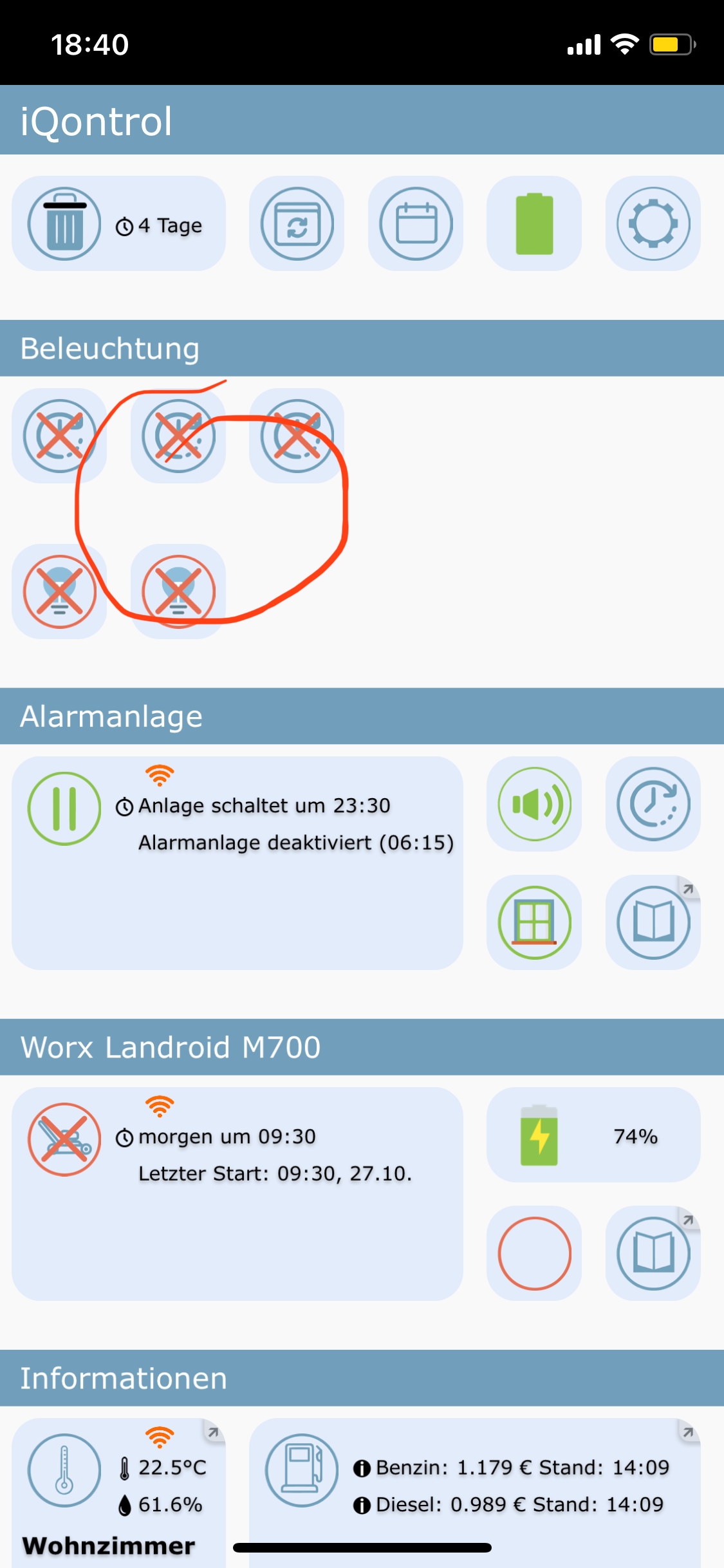
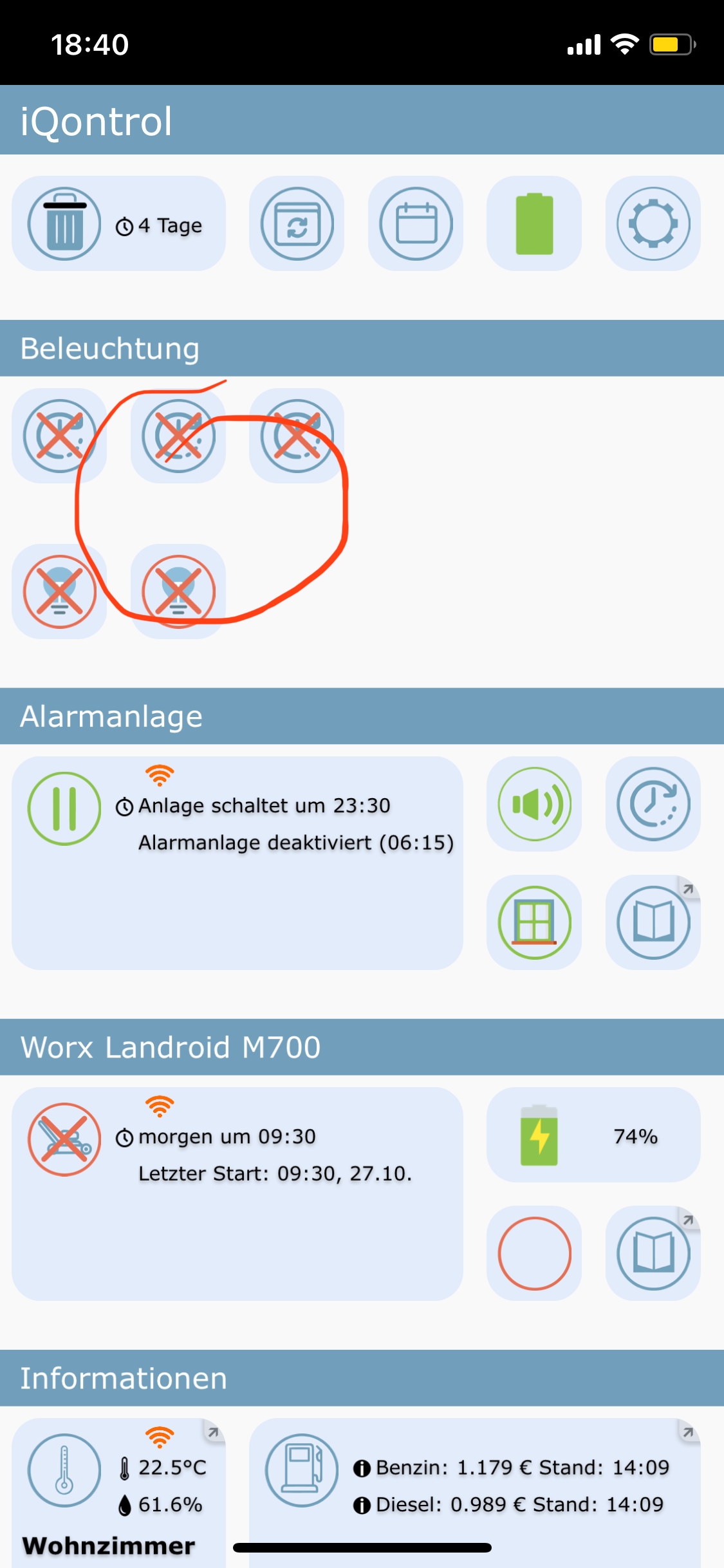
Ich habe in meiner Ansicht bei Listen inaktive Kacheln versteckt. Es passen sechs Kacheln in eine Reihe, danach habe ich NZ (neue Zeile) gemacht. Ist das so gewollt, das dann der "leere Platz" reserviert ist, oder könnte auch das Icon aus der neuen Zeile da hin rutschen ?
@dslraser sagte in Test Adapter iQontrol 1.4.x:
@s-bormann sagte in Test Adapter iQontrol 1.4.x:
Versuch mal die aktuelle Github-Version
Jetzt sind die kleinen Icon schön dicht untereinander. 👍
Ich habe in meiner Ansicht bei Listen inaktive Kacheln versteckt. Es passen sechs Kacheln in eine Reihe, danach habe ich NZ (neue Zeile) gemacht. Ist das so gewollt, das dann der "leere Platz" reserviert ist, oder könnte auch das Icon aus der neuen Zeile da hin rutschen ?
Hi,
nein, die neue Zeile generiert quasi einen neuen Container, in dem die Kacheln angeordnet werden. Deshalb geht das nicht.
Aber warum machst Du eigentlich "per Hand" eine neue Zeile? Wenn nach 6 voll ist, macht er doch automatisch eine neue Zeile auf. Dann ordnet er sich auch neu an, wenn eine Kachel ausgeblendet wird.
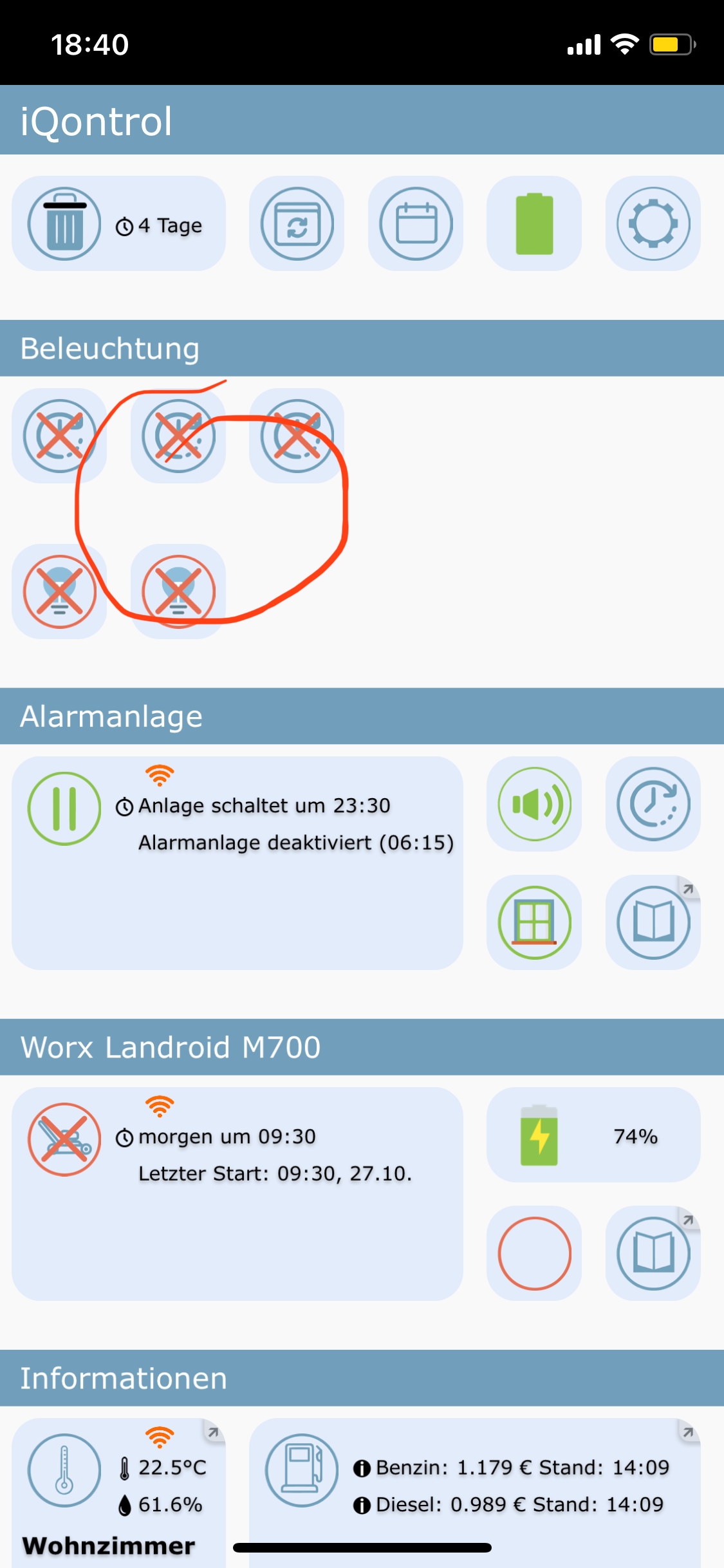
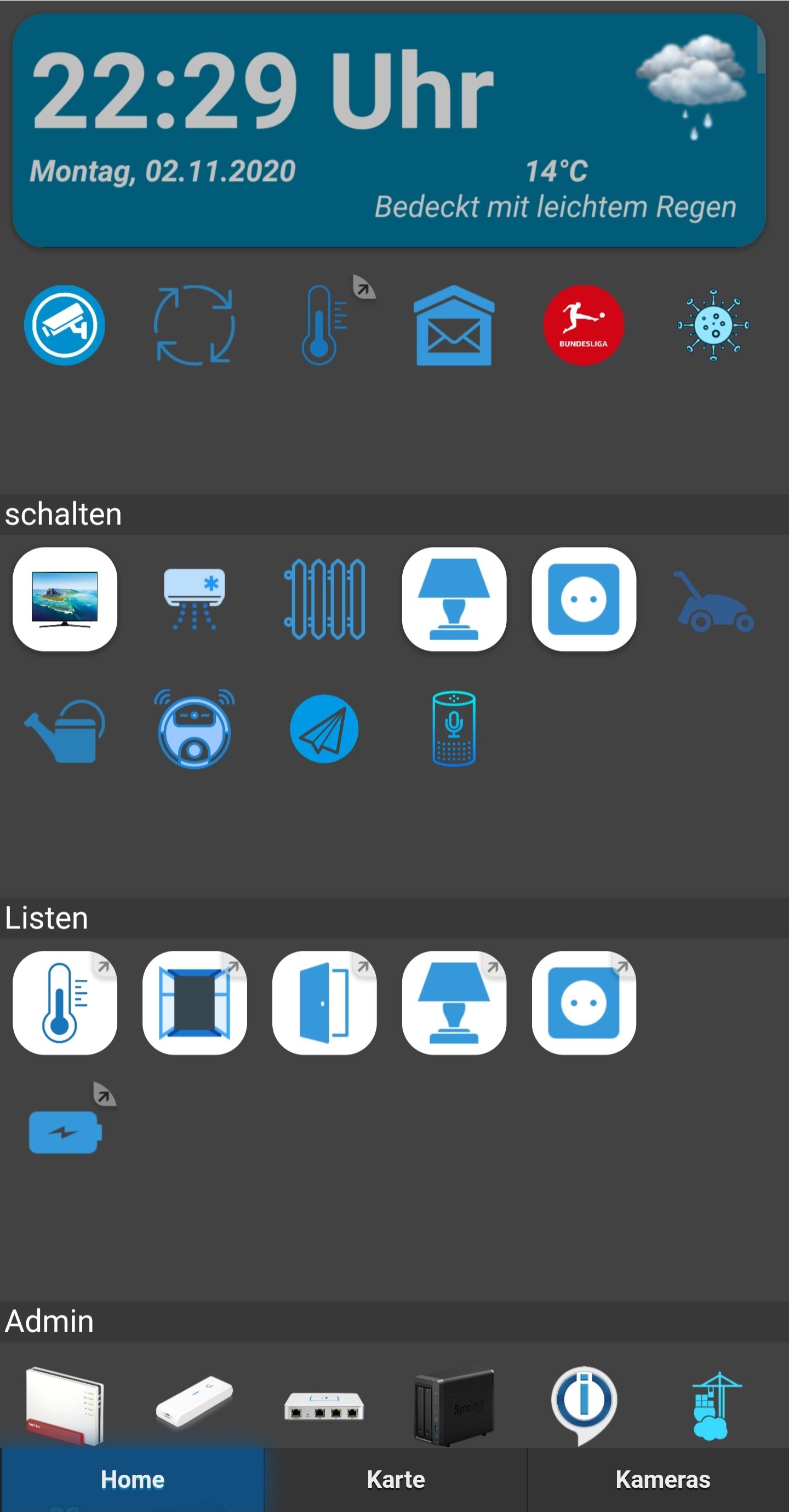
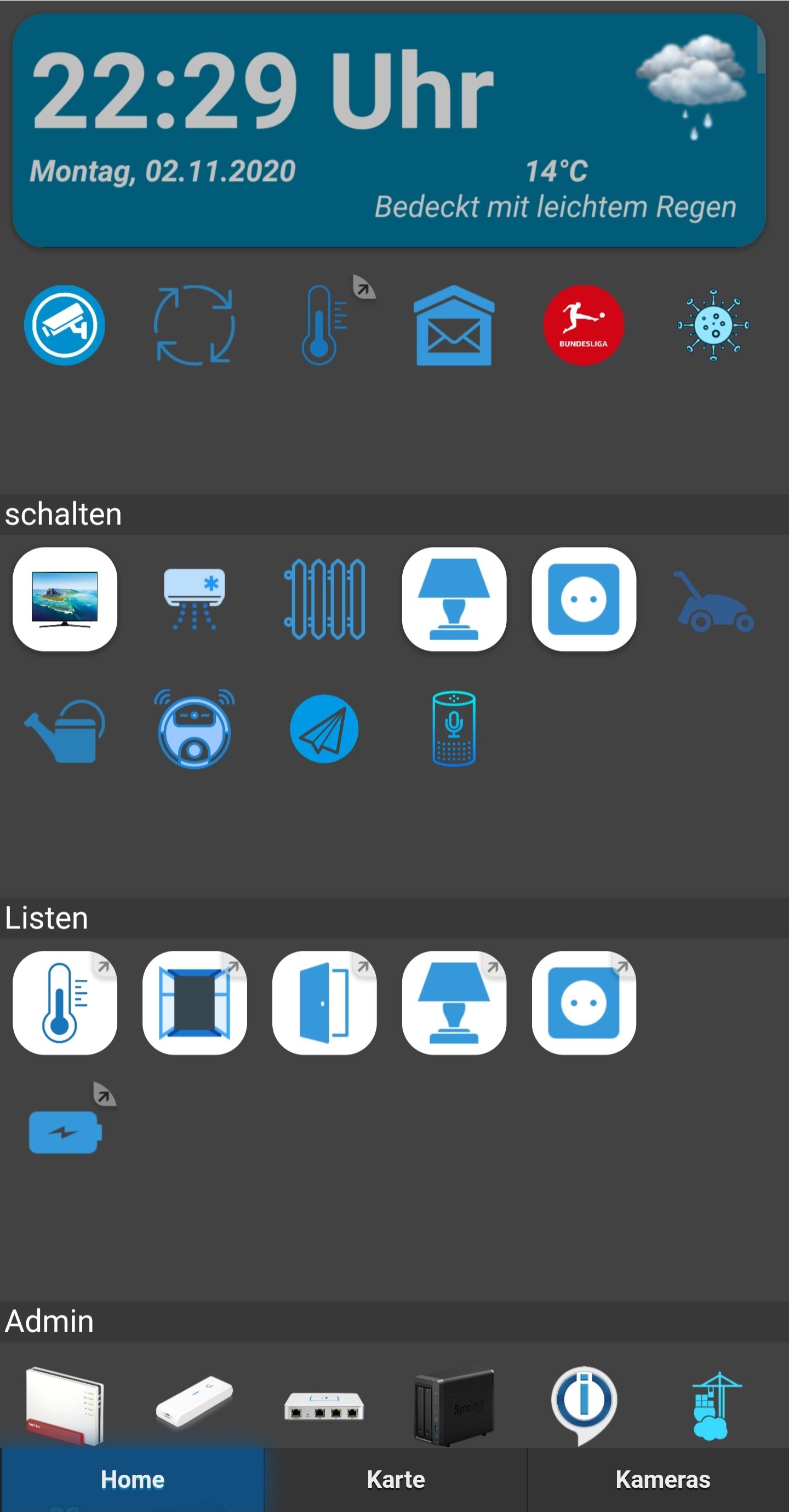
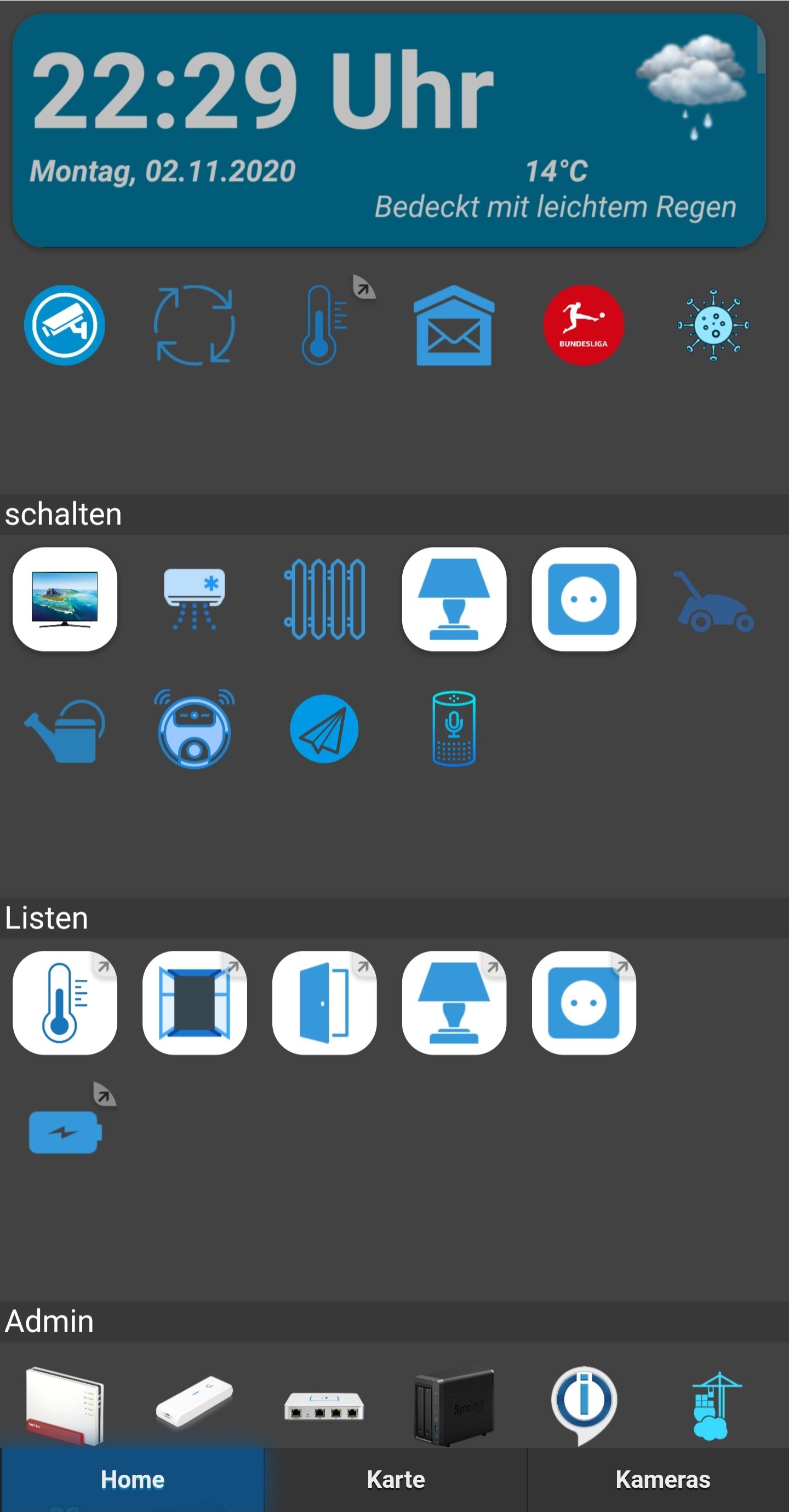
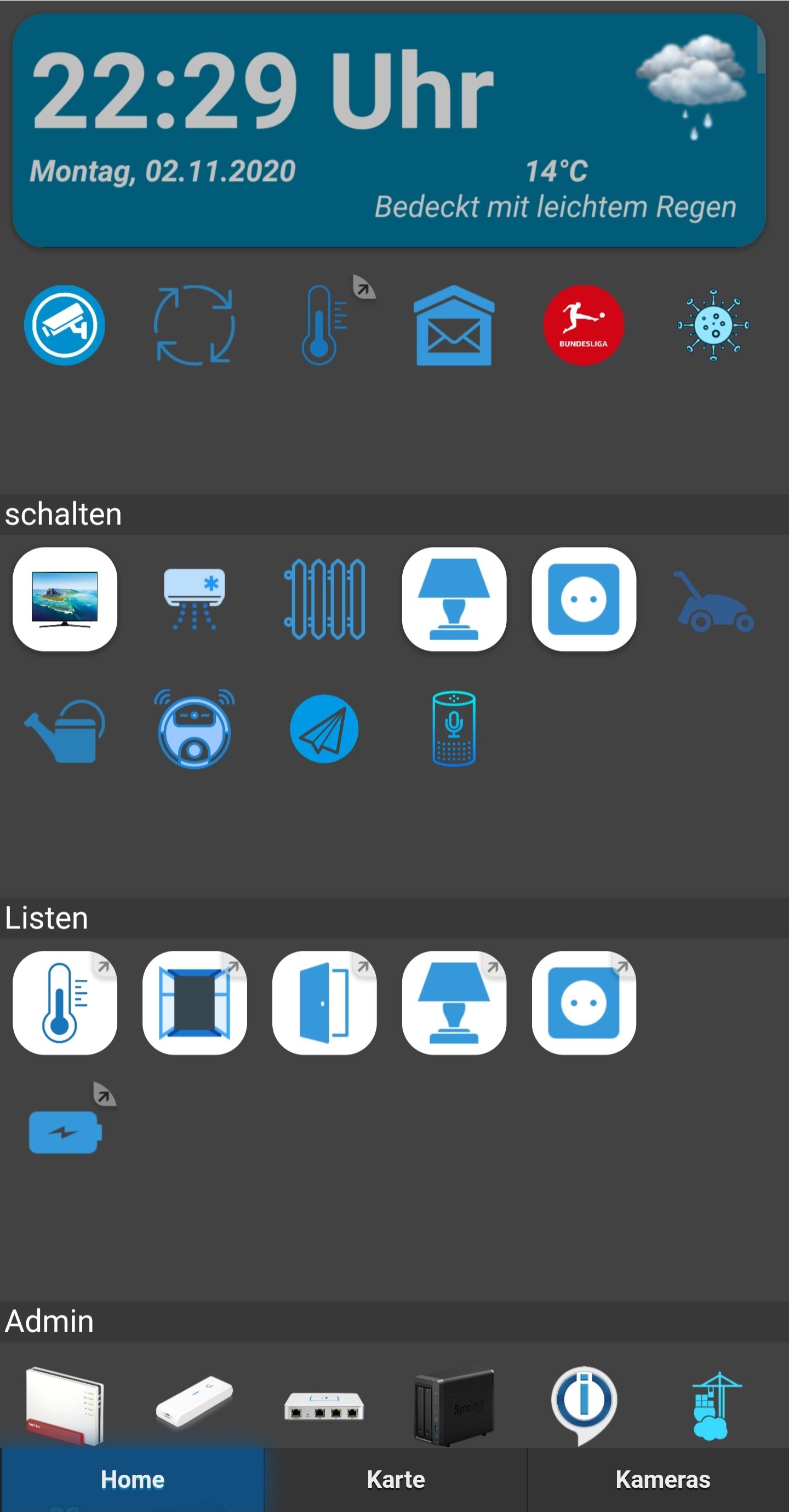
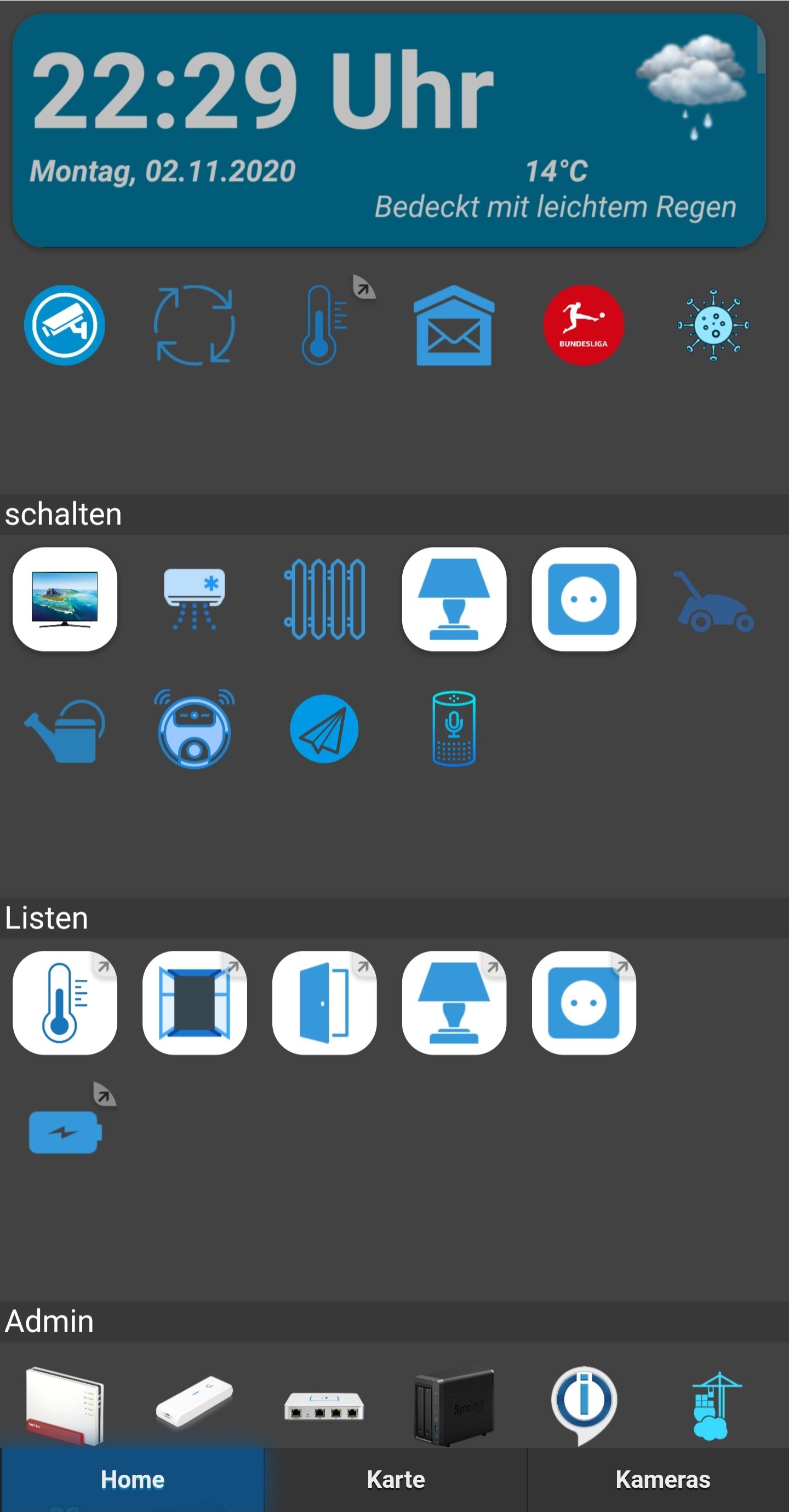
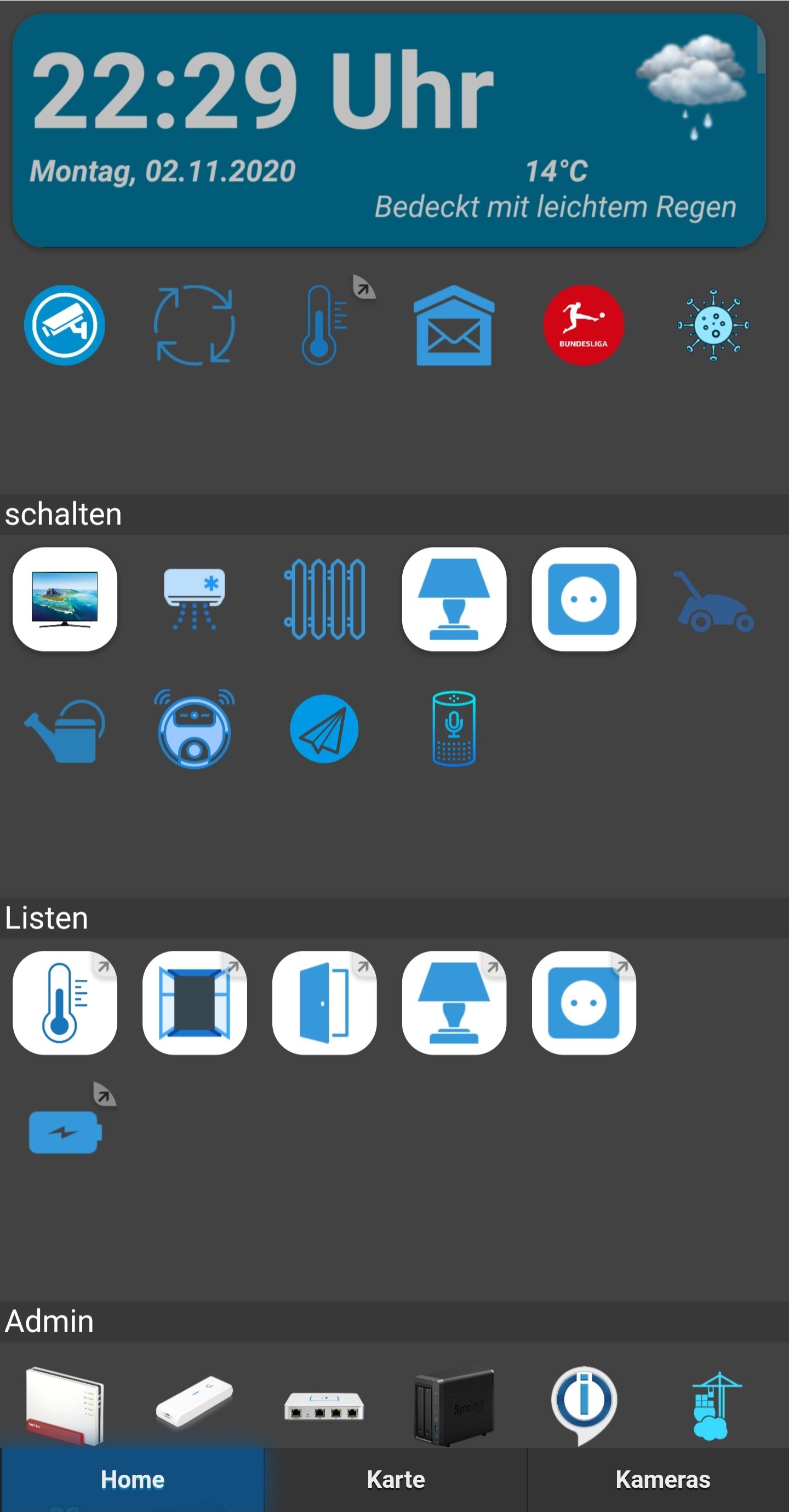
LGPS: Echt geiles Layout - coole Umsetzung mit den kleinen Buttons mit und ohne Hintergrund bei aktiv/inaktiv!
Dürfte ich den Screenshot vielleicht auf der Github-Seite im Readme als Beispiel veröffentlichen (gerne mit (C) by dslraser)? -
Hi, in der aktuellen Version besteht das Problem aus folgendem Post wieder (DIALOG wird nicht zentriert angezeigt):
Du hattest das ja damals schon gefixt, kannst du das bitte nochmal prüfen?Danke!
@blackeagle998 sagte in Test Adapter iQontrol 1.4.x:
@s-bormann
Hi, in der aktuellen Version besteht das Problem aus folgendem Post wieder (DIALOG wird nicht zentriert angezeigt):@blackeagle998 sagte in Test Adapter iQontrol 1.4.x:
@s-bormann
Hey, openDialog einer Popup Kachel mit URL wird nicht vernünftig skaliert, das Popup rutscht immer aus dem Bild rechts raus:

Bei einem "normalen" Dialog klappt es:

Kannst du mal bitte schauen ob du da noch was drehen kannst?
Du hattest das ja damals schon gefixt, kannst du das bitte nochmal prüfen?
Danke!
Seltsam, habe ich eigentlich nichts mehr dran geändert. Vielleicht ist jetzt durch die vielen iFrames für die Widgets, die er laden muss, das Timing etwas verschoben. Versuch es bitte noch mal mit der aktuellen Github-Version, da habe ich das Timing noch mal angepasst.
LG
-
@dslraser sagte in Test Adapter iQontrol 1.4.x:
@s-bormann sagte in Test Adapter iQontrol 1.4.x:
Versuch mal die aktuelle Github-Version
Jetzt sind die kleinen Icon schön dicht untereinander. 👍
Ich habe in meiner Ansicht bei Listen inaktive Kacheln versteckt. Es passen sechs Kacheln in eine Reihe, danach habe ich NZ (neue Zeile) gemacht. Ist das so gewollt, das dann der "leere Platz" reserviert ist, oder könnte auch das Icon aus der neuen Zeile da hin rutschen ?
Hi,
nein, die neue Zeile generiert quasi einen neuen Container, in dem die Kacheln angeordnet werden. Deshalb geht das nicht.
Aber warum machst Du eigentlich "per Hand" eine neue Zeile? Wenn nach 6 voll ist, macht er doch automatisch eine neue Zeile auf. Dann ordnet er sich auch neu an, wenn eine Kachel ausgeblendet wird.
LGPS: Echt geiles Layout - coole Umsetzung mit den kleinen Buttons mit und ohne Hintergrund bei aktiv/inaktiv!
Dürfte ich den Screenshot vielleicht auf der Github-Seite im Readme als Beispiel veröffentlichen (gerne mit (C) by dslraser)?@s-bormann sagte in Test Adapter iQontrol 1.4.x:
Aber warum machst Du eigentlich "per Hand" eine neue Zeile? Wenn nach 6 voll ist, macht er doch automatisch eine neue Zeile auf. Dann ordnet er sich auch neu an, wenn eine Kachel ausgeblendet wird.
LGHi, neue Zeile mache ich, damit die Ansicht am Mac genau so aussieht.
PS: Echt geiles Layout - coole Umsetzung mit den kleinen Buttons mit und ohne Hintergrund bei aktiv/inaktiv!
Danke für die Blumen.
Dürfte ich den Screenshot vielleicht auf der Github-Seite im Readme als Beispiel veröffentlichen (gerne mit (C) by dslraser)?
Klar, kannst Du gern machen.
-
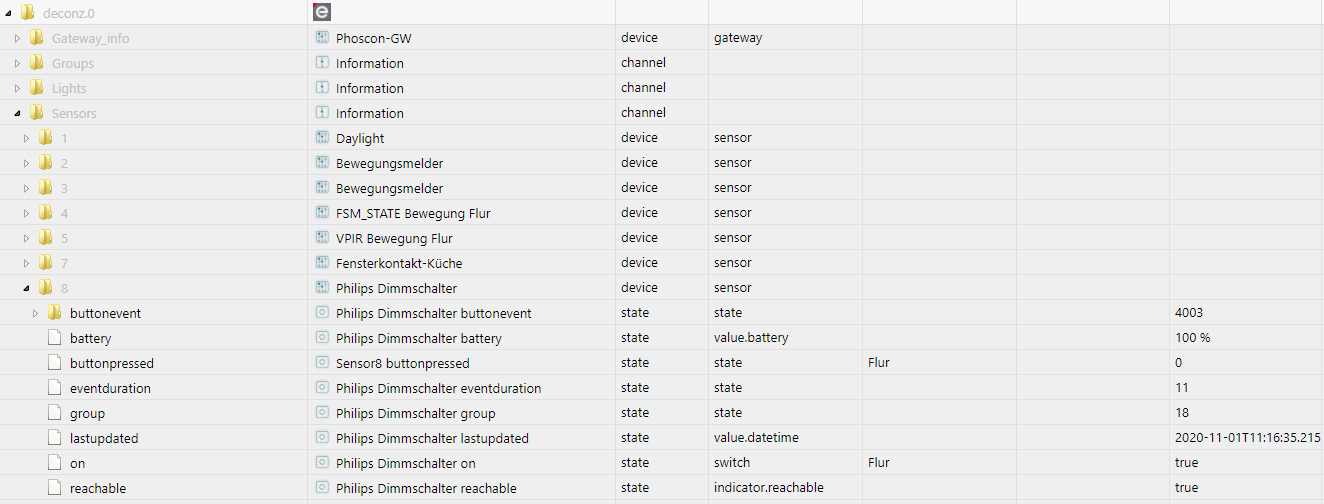
@s-bormann
Ja im IO broker ist sie unter meinen deConz devices drin.
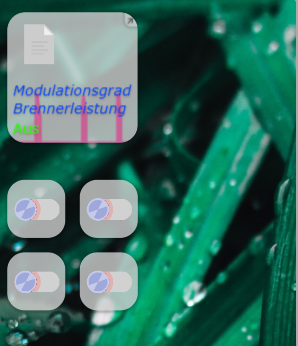
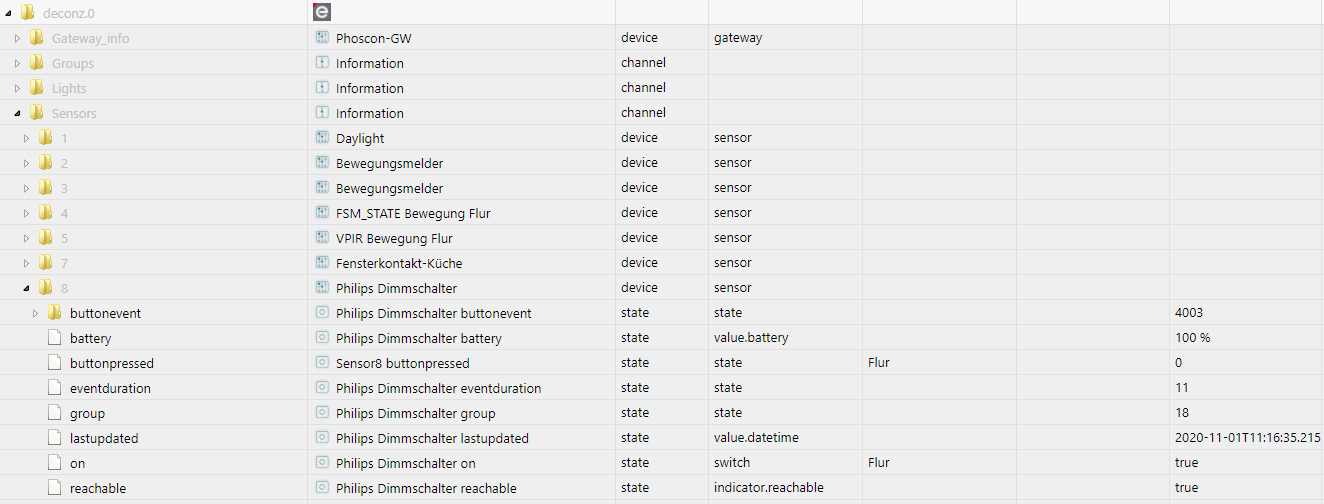
hier der Screenshot vom Philips Dimmer
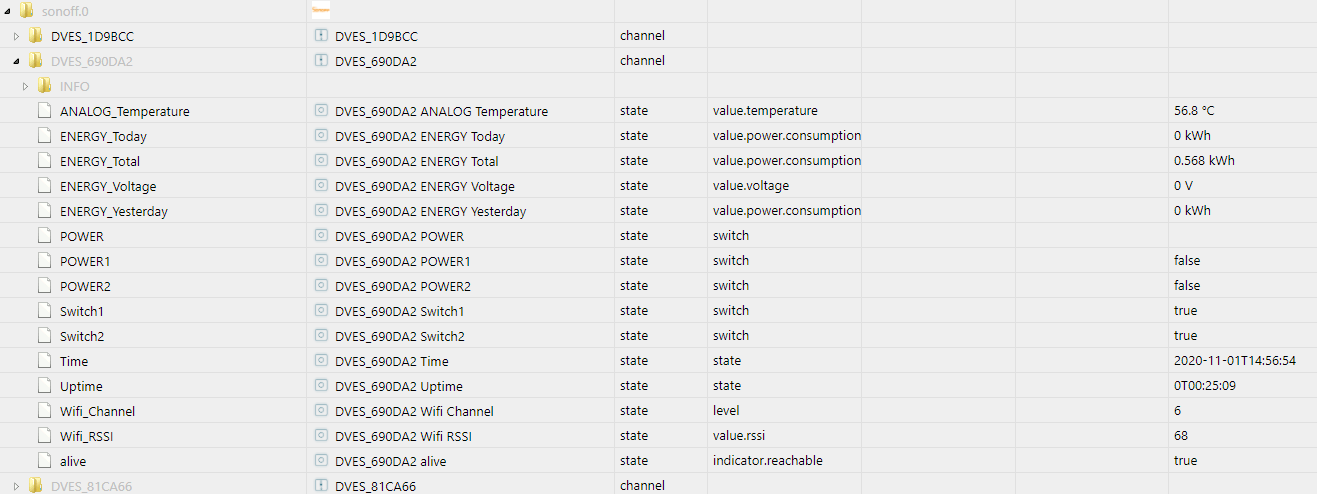
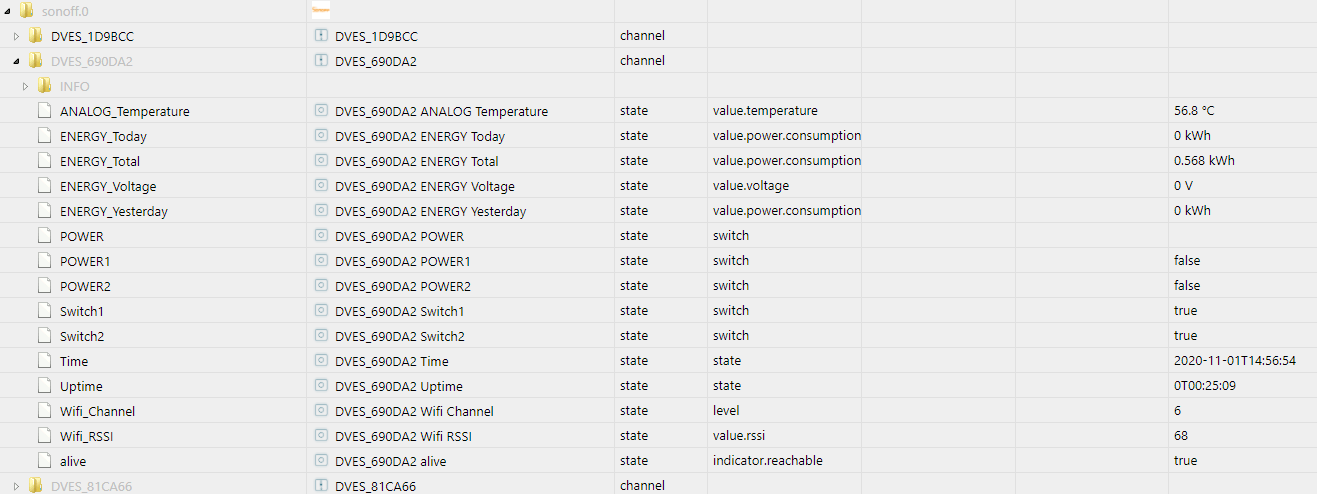
Hier der von Sonoff Touch 2CH

Bitte bescheid sagen alls du noch mehr brauchst
@sandro_gera sagte in Test Adapter iQontrol 1.4.x:
@s-bormann
Ja im IO broker ist sie unter meinen deConz devices drin.
hier der Screenshot vom Philips Dimmer
Hier der von Sonoff Touch 2CH

Bitte bescheid sagen alls du noch mehr brauchst
Hi,
ich denke, der "Philips Dimmschalter" ist nur eine Fernbedienung, oder? (Da steht sensor als Rolle). In iQontrol musst Du aber das Endgerät einbinden, das Du schalten möchtest (also die Lampe(n)). Willst Du mehrere Lampen auf einmal schalten, dann kannst Du Dir z.B. eine virtuelle Gruppe mit dem Szenes-Adapter erstellen und dann diese virutelle Gruppe in iQontrol einbinden und ansteuern.
VG! -
@blackeagle998 sagte in Test Adapter iQontrol 1.4.x:
@s-bormann
Hi, in der aktuellen Version besteht das Problem aus folgendem Post wieder (DIALOG wird nicht zentriert angezeigt):@blackeagle998 sagte in Test Adapter iQontrol 1.4.x:
@s-bormann
Hey, openDialog einer Popup Kachel mit URL wird nicht vernünftig skaliert, das Popup rutscht immer aus dem Bild rechts raus:

Bei einem "normalen" Dialog klappt es:

Kannst du mal bitte schauen ob du da noch was drehen kannst?
Du hattest das ja damals schon gefixt, kannst du das bitte nochmal prüfen?
Danke!
Seltsam, habe ich eigentlich nichts mehr dran geändert. Vielleicht ist jetzt durch die vielen iFrames für die Widgets, die er laden muss, das Timing etwas verschoben. Versuch es bitte noch mal mit der aktuellen Github-Version, da habe ich das Timing noch mal angepasst.
LG
@s-bormann
Jepp, funktioniert wieder, danköööööööö! -
@s-bormann sagte in Test Adapter iQontrol 1.4.x:
Versuch mal die aktuelle Github-Version
Jetzt sind die kleinen Icon schön dicht untereinander. 👍
Ich habe in meiner Ansicht bei Listen inaktive Kacheln versteckt. Es passen sechs Kacheln in eine Reihe, danach habe ich NZ (neue Zeile) gemacht. Ist das so gewollt, das dann der "leere Platz" reserviert ist, oder könnte auch das Icon aus der neuen Zeile da hin rutschen ?
@dslraser
Echt ne schicke View!
Sollte dich der blaue Hintergrund der Uhr-Kachel stören, sag Bescheid, dann machen wir das transparent und die Schriftfarbe weiß. Würde bestimmt auch cool aussehen. -
@dslraser
Echt ne schicke View!
Sollte dich der blaue Hintergrund der Uhr-Kachel stören, sag Bescheid, dann machen wir das transparent und die Schriftfarbe weiß. Würde bestimmt auch cool aussehen.@blackeagle998 sagte in Test Adapter iQontrol 1.4.x:
@dslraser
Echt ne schicke View!
Sollte dich der blaue Hintergrund der Uhr-Kachel stören, sag Bescheid, dann machen wir das transparent und die Schriftfarbe weiß. Würde bestimmt auch cool aussehen.Danke, in der View sind ja auch Deine Sachen dabei.👍
Deine Vorschläge würde ich gern probieren. (ich nutze die Version ohne Müll usw. Brauchst Du das Script in Kopie ?) -
@blackeagle998 sagte in Test Adapter iQontrol 1.4.x:
@dslraser
Echt ne schicke View!
Sollte dich der blaue Hintergrund der Uhr-Kachel stören, sag Bescheid, dann machen wir das transparent und die Schriftfarbe weiß. Würde bestimmt auch cool aussehen.Danke, in der View sind ja auch Deine Sachen dabei.👍
Deine Vorschläge würde ich gern probieren. (ich nutze die Version ohne Müll usw. Brauchst Du das Script in Kopie ?)@dslraser
Ja, die Kopie brauche ich bitte, sonst komme ich nur durcheinander und dann funktioniert am Ende nichts :-) -
@s-bormann sagte in Test Adapter iQontrol 1.4.x:
Versuch mal die aktuelle Github-Version
Jetzt sind die kleinen Icon schön dicht untereinander. 👍
Ich habe in meiner Ansicht bei Listen inaktive Kacheln versteckt. Es passen sechs Kacheln in eine Reihe, danach habe ich NZ (neue Zeile) gemacht. Ist das so gewollt, das dann der "leere Platz" reserviert ist, oder könnte auch das Icon aus der neuen Zeile da hin rutschen ?
-
@dslraser
Ja, die Kopie brauche ich bitte, sonst komme ich nur durcheinander und dann funktioniert am Ende nichts :-)@blackeagle998 sagte in Test Adapter iQontrol 1.4.x:
Ja, die Kopie brauche ich bitte, sonst komme ich nur durcheinander und dann funktioniert am Ende nichts
ich nutze aktuell dieses Script
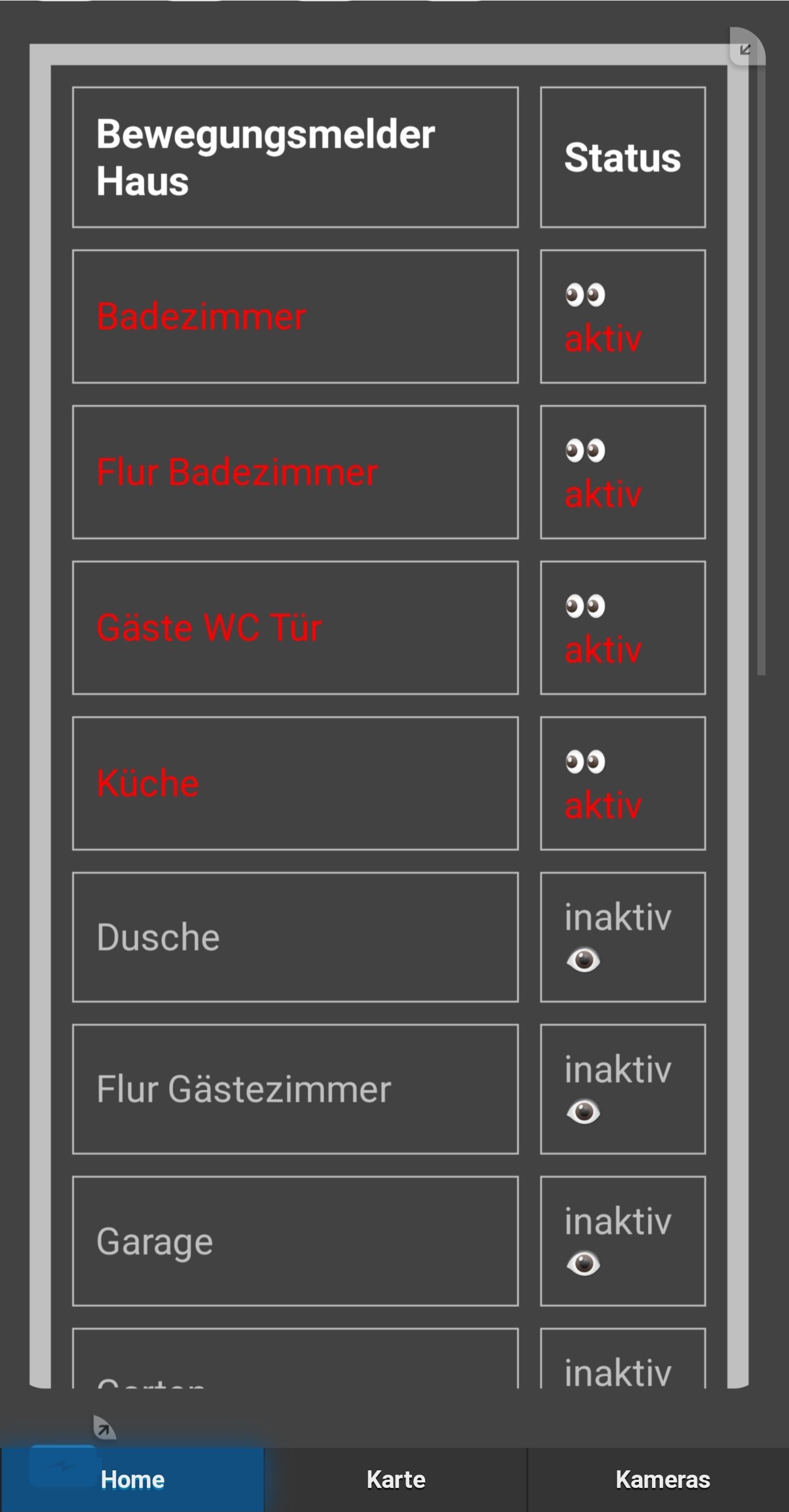
In meinen Listen nutze ich aktuell Die Überschrift auch in weiß und Border und inaktive Geräte ist die Schriftfarbe : silver. Der Hintergrund ist in #424242
Beispiel Liste