NEWS
Material Design Widgets: Table Widget
-
Perfekt, danke. Das klappt.
Die Frage bleibt leider, wie man einen farbigen Text im JSON unterbringt:{ "1": "Servicemeldungen", "2": { text: 'Mein Text', color: '{ccu:hm-rega.0.1919; ccu <= 10 ? 'lime' : ccu <= 20 ? 'orange' : 'red'} ' } }So hätte ich z.B. gedacht. Klappt aber nicht.
@gender
Die Hochkommas nur innerhalb der property verwenden!
Farbe geht z.B. so[ { "1": "Servicemeldungen", "2": "<font color='{ccu:hm-rega.0.1919; ccu <= 10 ? 'lime' : ccu <= 20 ? 'orange' : 'red'}'>mein farbiger Text</font>" } ]Kannst auch alternativ html tags einsetzen.
-
mir ist heute aufgefallen, dass alle Tables jetzt weiß sind!

Kann es sein, dass sich der "Material Advanced" nicht mit "Material Design" verträgt?

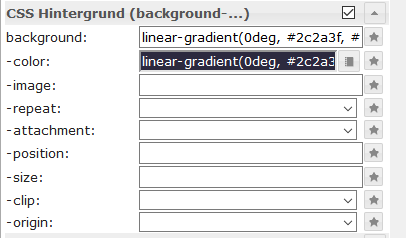
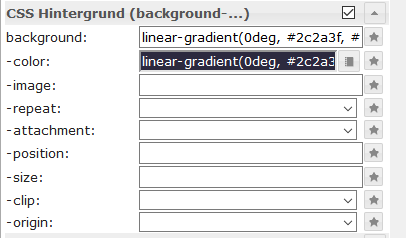
[{"tpl":"tplVis-materialdesign-Table","data":{"oid":"javascript.0.VIS.Synology.DS211+_Volumeanzeige","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"countCols":"4","tableLayout":"card","showHeader":true,"headerTextSize":"small","showColumn0":"true","colType0":"text","textAlign0":"left","showColumn1":"true","colType1":"text","textAlign1":"center","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"showColumn2":"true","colType2":"text","textAlign2":"center","label0":"Laufwerk","label2":"Used","label1":"Gesamt","padding_left0":"6","dataJson":"","padding_left2":"","class":"mdui-table mdui-table-ascard-r250-l mdui-table-striped noSwipe","textSize3":"small","textColor2":"#8f8f8f","textSize2":"small","rowHeight":"","textSize0":"small","textSize1":"small","padding_left1":"22","textColor0":"#8f8f8f","textColor1":"#8f8f8f","textColor3":"#8f8f8f","imageSize1":"0","colorHeaderRowText":"#8f8f8f","colorHeaderRowBackground":"#202020","colorRowBackground":"linear-gradient(0deg, #2c2a3f, #4f344c, #2c2a3f)","colorRowText":"#d7cec1","dividers":"","colorBackground":"linear-gradient(0deg, #2c2a3f, #4f344c, #2c2a3f)","prefix2":"<span style=\"display: inline-block; word-wrap:break-word;\">","prefix1":"<span style=\"display: inline-block; word-wrap:break-word;\">","suffix2":"</span>","suffix1":"</span>","columnWidth0":"","columnWidth1":"2","columnWidth2":"32","fontFamily2":"Jura-DemiBold","fontFamily1":"Jura-DemiBold","fontFamily0":"Jura-DemiBold","showColumn4":"true","colType4":"text","textAlign4":"center","name":"Tab_Warn-Error","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","imageSize0":"0","colNoWrap0":false,"colNoWrap1":true,"padding_right1":"22","g_columnLayout_§3":true,"showColumn3":"true","colType3":"text","textAlign3":"center","label4":"%","label3":"Free","colNoWrap4":false,"padding_right0":"0","colTextColor2":"","colNoWrap2":false,"colTextSize0":"11","colTextSize1":"11","colTextSize2":"11","colTextSize3":"11","headerRowHeight":"0","colTextColor0":"","sortKey0":"","showColumn5":"true","colType5":"text","textAlign5":"center","padding_right2":"","colTextSize4":"11"},"style":{"left":"198px","top":"83px","width":"343px","height":"202px","z-index":"20","background":"linear-gradient(0deg, #2c2a3f, #4f344c, #2c2a3f)","background-color":"linear-gradient(0deg, #2c2a3f, #4f344c, #2c2a3f)","color":"","overflow-y":"","border-radius":"","font-family":"Jura-DemiBold"},"widgetSet":"materialdesign"}]Material-Design ist auf 0.3.19






-
mir ist heute aufgefallen, dass alle Tables jetzt weiß sind!

Kann es sein, dass sich der "Material Advanced" nicht mit "Material Design" verträgt?

[{"tpl":"tplVis-materialdesign-Table","data":{"oid":"javascript.0.VIS.Synology.DS211+_Volumeanzeige","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"countCols":"4","tableLayout":"card","showHeader":true,"headerTextSize":"small","showColumn0":"true","colType0":"text","textAlign0":"left","showColumn1":"true","colType1":"text","textAlign1":"center","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"showColumn2":"true","colType2":"text","textAlign2":"center","label0":"Laufwerk","label2":"Used","label1":"Gesamt","padding_left0":"6","dataJson":"","padding_left2":"","class":"mdui-table mdui-table-ascard-r250-l mdui-table-striped noSwipe","textSize3":"small","textColor2":"#8f8f8f","textSize2":"small","rowHeight":"","textSize0":"small","textSize1":"small","padding_left1":"22","textColor0":"#8f8f8f","textColor1":"#8f8f8f","textColor3":"#8f8f8f","imageSize1":"0","colorHeaderRowText":"#8f8f8f","colorHeaderRowBackground":"#202020","colorRowBackground":"linear-gradient(0deg, #2c2a3f, #4f344c, #2c2a3f)","colorRowText":"#d7cec1","dividers":"","colorBackground":"linear-gradient(0deg, #2c2a3f, #4f344c, #2c2a3f)","prefix2":"<span style=\"display: inline-block; word-wrap:break-word;\">","prefix1":"<span style=\"display: inline-block; word-wrap:break-word;\">","suffix2":"</span>","suffix1":"</span>","columnWidth0":"","columnWidth1":"2","columnWidth2":"32","fontFamily2":"Jura-DemiBold","fontFamily1":"Jura-DemiBold","fontFamily0":"Jura-DemiBold","showColumn4":"true","colType4":"text","textAlign4":"center","name":"Tab_Warn-Error","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","imageSize0":"0","colNoWrap0":false,"colNoWrap1":true,"padding_right1":"22","g_columnLayout_§3":true,"showColumn3":"true","colType3":"text","textAlign3":"center","label4":"%","label3":"Free","colNoWrap4":false,"padding_right0":"0","colTextColor2":"","colNoWrap2":false,"colTextSize0":"11","colTextSize1":"11","colTextSize2":"11","colTextSize3":"11","headerRowHeight":"0","colTextColor0":"","sortKey0":"","showColumn5":"true","colType5":"text","textAlign5":"center","padding_right2":"","colTextSize4":"11"},"style":{"left":"198px","top":"83px","width":"343px","height":"202px","z-index":"20","background":"linear-gradient(0deg, #2c2a3f, #4f344c, #2c2a3f)","background-color":"linear-gradient(0deg, #2c2a3f, #4f344c, #2c2a3f)","color":"","overflow-y":"","border-radius":"","font-family":"Jura-DemiBold"},"widgetSet":"materialdesign"}]Material-Design ist auf 0.3.19






@Negalein sagte in Material Design Widgets: Table Widget:
mir ist heute aufgefallen, dass alle Tables jetzt weiß sind!
Kann ich bestätigen.
-
@Negalein sagte in Material Design Widgets: Table Widget:
mir ist heute aufgefallen, dass alle Tables jetzt weiß sind!
Kann ich bestätigen.
@sigi234 @Negalein ich habe eine ähnliche Verhaltensweise in einem anderen Chat (https://forum.iobroker.net/topic/36473/edit-vis-1-2-11) angemerkt. ich habe nun Material Advanced gelöscht und schon sehen meine Views wieder aus wie zuvor.
Gruß
MH -
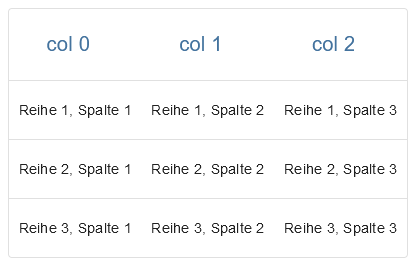
Ich "füttere" die Table über eine JSON. Wie wird ein JSON property auf die richtige Spalte "gemapped"?
So z.B.:
[ { "col1": "Reihe 1, Spalte 1", "col2": "Reihe 1, Spalte 2", "col3": "Reihe 1, Spalte 3" }, { "col1": "Reihe 2, Spalte 1", "col2": "Reihe 2, Spalte 2", "col3": "Reihe 2, Spalte 3" }, { "col1": "Reihe 3, Spalte 1", "col2": "Reihe 3, Spalte 2", "col3": "Reihe 3, Spalte 3" } ]
d.h. 1. Property = 1. Spalte, 2. Property = 2. Spalte, usw.
-
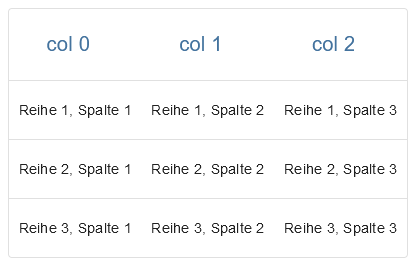
So z.B.:
[ { "col1": "Reihe 1, Spalte 1", "col2": "Reihe 1, Spalte 2", "col3": "Reihe 1, Spalte 3" }, { "col1": "Reihe 2, Spalte 1", "col2": "Reihe 2, Spalte 2", "col3": "Reihe 2, Spalte 3" }, { "col1": "Reihe 3, Spalte 1", "col2": "Reihe 3, Spalte 2", "col3": "Reihe 3, Spalte 3" } ]
d.h. 1. Property = 1. Spalte, 2. Property = 2. Spalte, usw.
@Scrounger
Ich habe eben im Code gesehen, dass die Reihenfolge der Properties zählt.let colElement = getColElement(row, col, Object.values(jsonData[row])[col], textSize, jsonData[row]);Das ist eher "ungewöhnlich".
Wäre es nicht eine schöne Erweiterung wenn man für jede Spalte optional einen Wert "mapping" definieren könnte? Setze ich Spalte1.mapping = "banane", wird dafür immer das property {banane:"gelb"} verwendet.
Also
if(mapping){ let colElement = getColElement(row, col, jsonData[row][mapping], textSize, jsonData[row]); }else{ let colElement = getColElement(row, col, Object.values(jsonData[row])[col], textSize, jsonData[row]); }Ansonsten mal an dieser Stelle ein DICKES DANKESCHÖN. Deine Widgets sind wirklich super.
-
@Scrounger
Ich habe eben im Code gesehen, dass die Reihenfolge der Properties zählt.let colElement = getColElement(row, col, Object.values(jsonData[row])[col], textSize, jsonData[row]);Das ist eher "ungewöhnlich".
Wäre es nicht eine schöne Erweiterung wenn man für jede Spalte optional einen Wert "mapping" definieren könnte? Setze ich Spalte1.mapping = "banane", wird dafür immer das property {banane:"gelb"} verwendet.
Also
if(mapping){ let colElement = getColElement(row, col, jsonData[row][mapping], textSize, jsonData[row]); }else{ let colElement = getColElement(row, col, Object.values(jsonData[row])[col], textSize, jsonData[row]); }Ansonsten mal an dieser Stelle ein DICKES DANKESCHÖN. Deine Widgets sind wirklich super.
@coalado sagte in Material Design Widgets: Table Widget:
Das ist eher "ungewöhnlich".
Wieso soll das "ungewöhnlich" sein. Man kann es auf beide arten realisieren. Allerdings hab ich das Widget an das "orginale" table Widget vom vis adapter angelehnt, damit ggf. ein Umstieg sehr einfach ist.
Ich seh den Vorteil eines Mappings nicht. Man muss doch bloß die reihenfolge der Props z.B. durch copy paste ändern oder halt per skript?Wäre es nicht eine schöne Erweiterung wenn man für jede Spalte optional einen Wert "mapping" definieren könnte? Setze ich Spalte1.mapping = "banane", wird dafür immer das property {banane:"gelb"} verwendet.
Also
if(mapping){ let colElement = getColElement(row, col, jsonData[row][mapping], textSize, jsonData[row]); }else{ let colElement = getColElement(row, col, Object.values(jsonData[row])[col], textSize, jsonData[row]); }Du kannst gerne einen PR machen. Allerdings dabei bitte drauf achten, dass das mapping auf die Sortierung, die Controls und das update entsprechend auch angepasst werden muss.
-
Es ist sicher völlig OK das so zu machen. Für mich ist es einfach ungewohnt.
Die Gefahr dass ich dabei einiges kaputt mache überwiegt vermutlich.
Ich baue einfach einen Wrapper, der mir am Ende nochmal die Properties in die passende Reihenfolge setzt.
Vielen Dank soweit -
Ich glaube ich bin zu blöd... wie kriege ich denn den Scrollbar hin? Habe eine Tabelle, die wesentlich mehr Inhalt besitzt als angezeigt, aber einen Scrollbar zeigt er mir nicht. Bedarf es irgendeiner Einstellung? Habe mich schon durch den Thread und die Anleitung gelesen, aber nichts gefunden....
habs gerade gefunden :face_with_rolling_eyes:
-
Hab das ical2Table skript nochmal überarbeitet:
- nun werden alle ical instanzen berücksichtigt
- Sortierung nach Zeit aufsteigend hinzugefügt
var instances = $(`[id=ical.*.data.table]`); instances.on(ical2TableWidget); function ical2TableWidget() { try { let calList = []; for (var inst = 0; inst <= instances.length - 1; inst++) { let icalObj = getState(instances[inst]).val; if (icalObj) { for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; let calendarName = item._class.split(' ')[0].replace('ical_', ''); // Objekt für Tabelle erzeugen calList.push({ farbe: `<div style="background: ${getMyCalendarColor(calendarName)}; width: 3px; height: 20px"></div>`, zeit: item.date, termin: item.event, kalender: calendarName, timestamp: Date.parse(item._date) }) } } } // Liste sort by timestamp asc calList.sort(function (a, b) { return a.timestamp == b.timestamp ? 0 : +(a.timestamp > b.timestamp) || -1; }); // Enter the destination data point that is to be used as object ID in the widget setState('0_userdata.0.ical', JSON.stringify(calList), true); function getMyCalendarColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FF0000'; } else if (calendarName === 'calendar2') { return '#44739e' } else if (calendarName === 'calendar3') { return '#32a852' } } } catch (e) { console.error(`ical2MaterialDesignTableWidget: message: ${e.message}, stack: ${e.stack}`); } } ical2TableWidget();
Widget:
@Scrounger
Danke für das schöne Skript und das Widget!
Ich glaube das Widget müsste aber aktualisiert werden, dass Bild und Widget zusammen passen. Ich musste noch bei Spaltenlayout[0] die Spaltenbreite von 0 auf 1 erhöhen, um die Farbmarkierungen zu sehen.Grüße
Fabi -
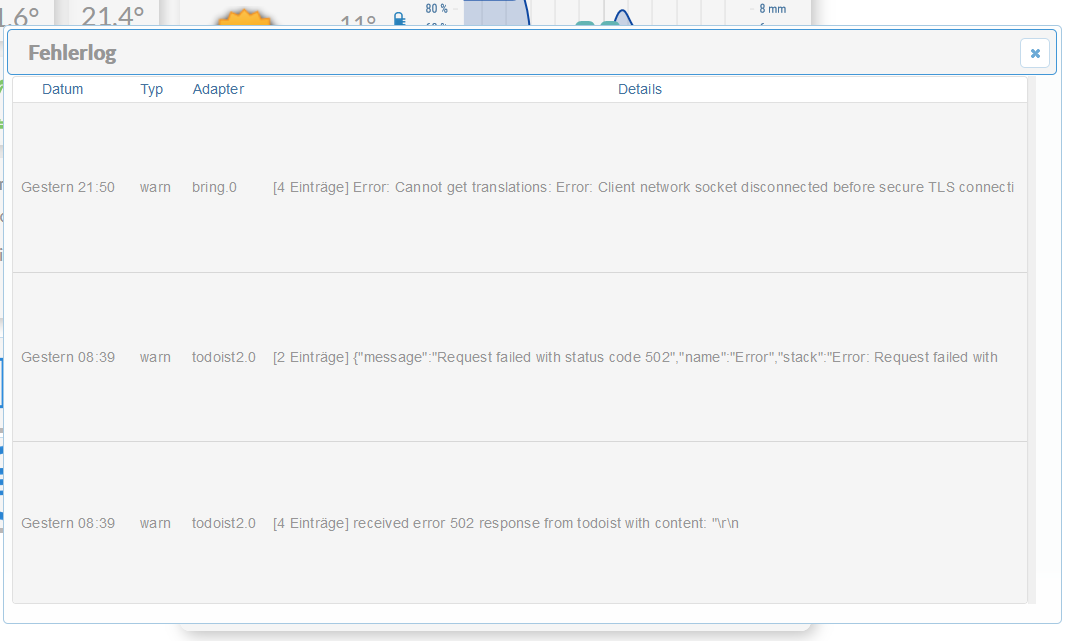
Servus! Ich hab dein Widget schon länger in Verwendung, um das JSON vom Log Parser auszugeben. Seit einiger Zeit (weiß leider nicht wie lange, aber es kann nicht so lange her sein) zeigt es mir nur noch drei Zeilen an:

Ich hab es grad neu hinzugefügt, sobald ich das Widget größer ziehe, wird nur die Zeilenhöhe größer, aber nicht mehr Inhalt. Hat jemand da eine Idee? Das JSON enthält definitiv mehr Einträge als 3. Overflow-y hab ich auf Scroll eingestellt.
-
Servus! Ich hab dein Widget schon länger in Verwendung, um das JSON vom Log Parser auszugeben. Seit einiger Zeit (weiß leider nicht wie lange, aber es kann nicht so lange her sein) zeigt es mir nur noch drei Zeilen an:

Ich hab es grad neu hinzugefügt, sobald ich das Widget größer ziehe, wird nur die Zeilenhöhe größer, aber nicht mehr Inhalt. Hat jemand da eine Idee? Das JSON enthält definitiv mehr Einträge als 3. Overflow-y hab ich auf Scroll eingestellt.
das Problem hatte ich ja auch. Gehe mal in den Einstellungen des Widgets im Reiter Layout auf "feste Zeilenüberschrift" und setze da den Haken. Dann war das Problem bei mir gelöst.
-
das Problem hatte ich ja auch. Gehe mal in den Einstellungen des Widgets im Reiter Layout auf "feste Zeilenüberschrift" und setze da den Haken. Dann war das Problem bei mir gelöst.
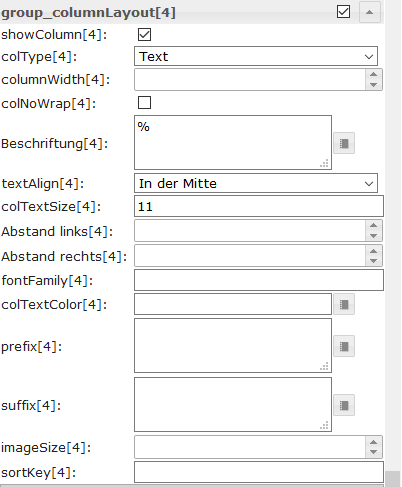
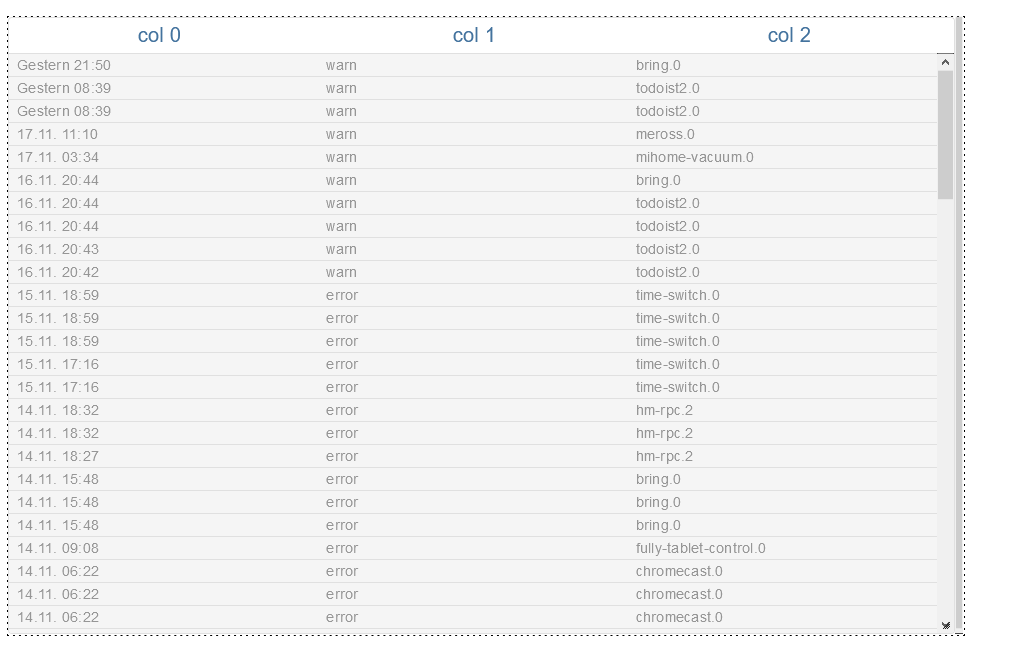
@Snapergy Danke für den Tipp, hab ich probiert. Ich konnte es nun etwas eingrenzen. Wenn ich bei countcols 2 eingebe, klappt alles:

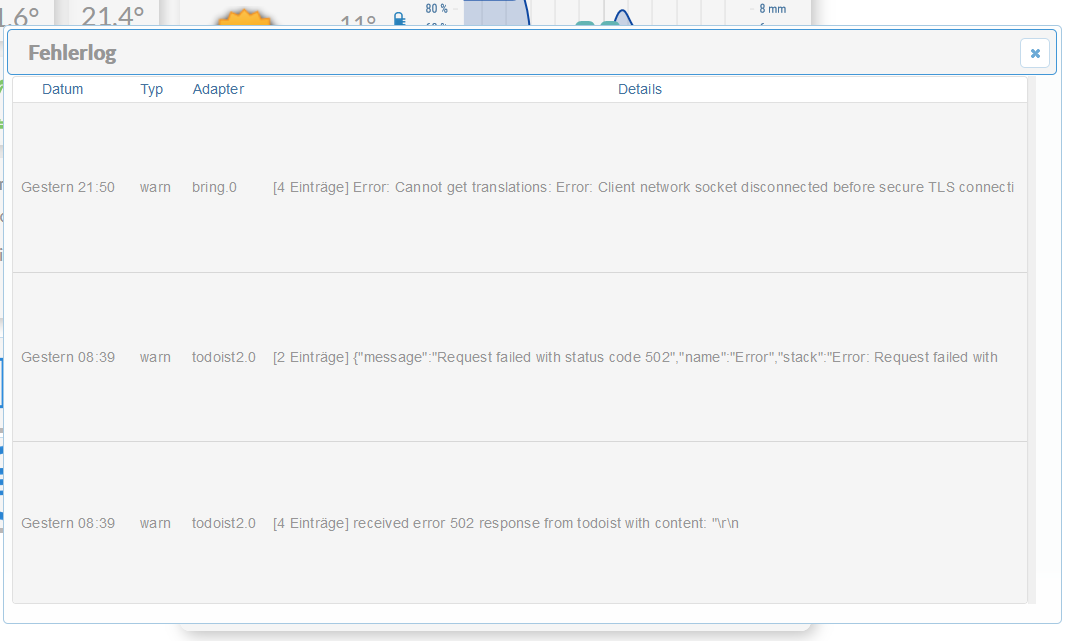
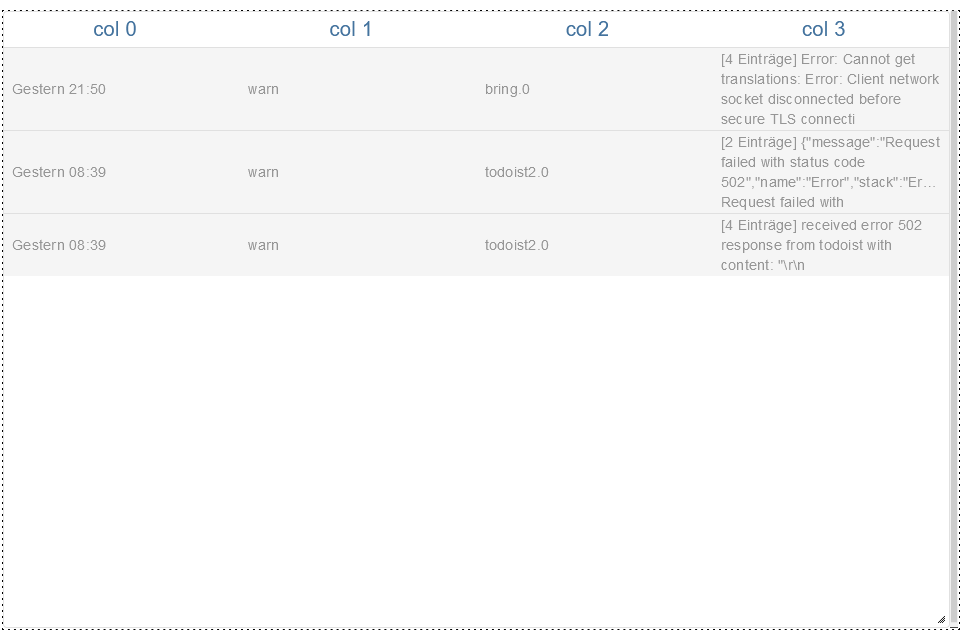
Sobald ich es auf 3 ändere, weil ich ja den Warntext sehen will, schaut es dann so aus:

-
Bar Chart Widget


Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
@Scrounger Hallo,
ich würde gerne einen Datenpunkt direkt in der Tabelle anzeigen lassen wollen. Über Beispiele habe ich für das Feld "Daten als JSON" zunächst das gefunden:"test": { "type" : "textfield", "inputLayout": "solo", "inputAlignment": "center", "oid": "deconz.0.Sensors.20.battery" }, "test2": { "type": "html",Wie sähe der Punkt "oid" im Falle des Typs "html" aus?
Es mag simpel sein, aber meine Kenntnisse sind so olaola ...
Vielen Dank und Gruß
-
@Scrounger Hallo,
ich würde gerne einen Datenpunkt direkt in der Tabelle anzeigen lassen wollen. Über Beispiele habe ich für das Feld "Daten als JSON" zunächst das gefunden:"test": { "type" : "textfield", "inputLayout": "solo", "inputAlignment": "center", "oid": "deconz.0.Sensors.20.battery" }, "test2": { "type": "html",Wie sähe der Punkt "oid" im Falle des Typs "html" aus?
Es mag simpel sein, aber meine Kenntnisse sind so olaola ...
Vielen Dank und Gruß
@PeterPan sagte in Material Design Widgets: Table Widget:
Wie sähe der Punkt "oid" im Falle des Typs "html" aus?
z.B.
"test2": { "type": "<div>[#value]</div>", "oid": "mein.datenpunkt"https://github.com/Scrounger/ioBroker.vis-materialdesign#html
-
@PeterPan sagte in Material Design Widgets: Table Widget:
Wie sähe der Punkt "oid" im Falle des Typs "html" aus?
z.B.
"test2": { "type": "<div>[#value]</div>", "oid": "mein.datenpunkt"https://github.com/Scrounger/ioBroker.vis-materialdesign#html
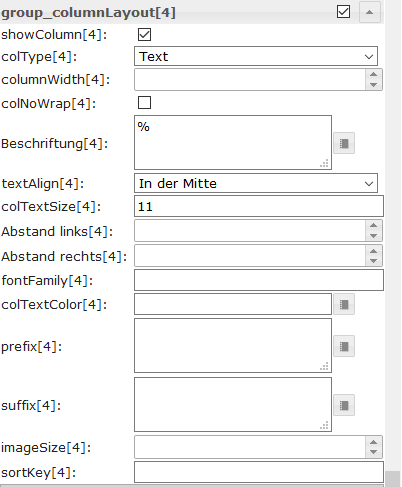
kann es sein, dass bei ausgeblendeter Spaltenüberschrift die gesetzte Spaltenbreite nicht berüsckichtigt wird?


-
kann es sein, dass bei ausgeblendeter Spaltenüberschrift die gesetzte Spaltenbreite nicht berüsckichtigt wird?


@Oli sagte in Material Design Widgets: Table Widget:
kann es sein, dass bei ausgeblendeter Spaltenüberschrift die gesetzte Spaltenbreite nicht berüsckichtigt wird?
Ja, man muss in diesem Fall
feste Tabellenüberschriftaktivieren, dann geht auch die Spaltenbreite. -
@Oli sagte in Material Design Widgets: Table Widget:
kann es sein, dass bei ausgeblendeter Spaltenüberschrift die gesetzte Spaltenbreite nicht berüsckichtigt wird?
Ja, man muss in diesem Fall
feste Tabellenüberschriftaktivieren, dann geht auch die Spaltenbreite.@Scrounger
Super, danke dir -
Bar Chart Widget


Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.



