NEWS
Material Design Widgets: Table Widget
-
@Negalein sagte in Material Design Widgets: Table Widget:
mir ist heute aufgefallen, dass alle Tables jetzt weiß sind!
Kann ich bestätigen.
@sigi234 @Negalein ich habe eine ähnliche Verhaltensweise in einem anderen Chat (https://forum.iobroker.net/topic/36473/edit-vis-1-2-11) angemerkt. ich habe nun Material Advanced gelöscht und schon sehen meine Views wieder aus wie zuvor.
Gruß
MH -
Ich "füttere" die Table über eine JSON. Wie wird ein JSON property auf die richtige Spalte "gemapped"?
So z.B.:
[ { "col1": "Reihe 1, Spalte 1", "col2": "Reihe 1, Spalte 2", "col3": "Reihe 1, Spalte 3" }, { "col1": "Reihe 2, Spalte 1", "col2": "Reihe 2, Spalte 2", "col3": "Reihe 2, Spalte 3" }, { "col1": "Reihe 3, Spalte 1", "col2": "Reihe 3, Spalte 2", "col3": "Reihe 3, Spalte 3" } ]
d.h. 1. Property = 1. Spalte, 2. Property = 2. Spalte, usw.
-
So z.B.:
[ { "col1": "Reihe 1, Spalte 1", "col2": "Reihe 1, Spalte 2", "col3": "Reihe 1, Spalte 3" }, { "col1": "Reihe 2, Spalte 1", "col2": "Reihe 2, Spalte 2", "col3": "Reihe 2, Spalte 3" }, { "col1": "Reihe 3, Spalte 1", "col2": "Reihe 3, Spalte 2", "col3": "Reihe 3, Spalte 3" } ]
d.h. 1. Property = 1. Spalte, 2. Property = 2. Spalte, usw.
@Scrounger
Ich habe eben im Code gesehen, dass die Reihenfolge der Properties zählt.let colElement = getColElement(row, col, Object.values(jsonData[row])[col], textSize, jsonData[row]);Das ist eher "ungewöhnlich".
Wäre es nicht eine schöne Erweiterung wenn man für jede Spalte optional einen Wert "mapping" definieren könnte? Setze ich Spalte1.mapping = "banane", wird dafür immer das property {banane:"gelb"} verwendet.
Also
if(mapping){ let colElement = getColElement(row, col, jsonData[row][mapping], textSize, jsonData[row]); }else{ let colElement = getColElement(row, col, Object.values(jsonData[row])[col], textSize, jsonData[row]); }Ansonsten mal an dieser Stelle ein DICKES DANKESCHÖN. Deine Widgets sind wirklich super.
-
@Scrounger
Ich habe eben im Code gesehen, dass die Reihenfolge der Properties zählt.let colElement = getColElement(row, col, Object.values(jsonData[row])[col], textSize, jsonData[row]);Das ist eher "ungewöhnlich".
Wäre es nicht eine schöne Erweiterung wenn man für jede Spalte optional einen Wert "mapping" definieren könnte? Setze ich Spalte1.mapping = "banane", wird dafür immer das property {banane:"gelb"} verwendet.
Also
if(mapping){ let colElement = getColElement(row, col, jsonData[row][mapping], textSize, jsonData[row]); }else{ let colElement = getColElement(row, col, Object.values(jsonData[row])[col], textSize, jsonData[row]); }Ansonsten mal an dieser Stelle ein DICKES DANKESCHÖN. Deine Widgets sind wirklich super.
@coalado sagte in Material Design Widgets: Table Widget:
Das ist eher "ungewöhnlich".
Wieso soll das "ungewöhnlich" sein. Man kann es auf beide arten realisieren. Allerdings hab ich das Widget an das "orginale" table Widget vom vis adapter angelehnt, damit ggf. ein Umstieg sehr einfach ist.
Ich seh den Vorteil eines Mappings nicht. Man muss doch bloß die reihenfolge der Props z.B. durch copy paste ändern oder halt per skript?Wäre es nicht eine schöne Erweiterung wenn man für jede Spalte optional einen Wert "mapping" definieren könnte? Setze ich Spalte1.mapping = "banane", wird dafür immer das property {banane:"gelb"} verwendet.
Also
if(mapping){ let colElement = getColElement(row, col, jsonData[row][mapping], textSize, jsonData[row]); }else{ let colElement = getColElement(row, col, Object.values(jsonData[row])[col], textSize, jsonData[row]); }Du kannst gerne einen PR machen. Allerdings dabei bitte drauf achten, dass das mapping auf die Sortierung, die Controls und das update entsprechend auch angepasst werden muss.
-
Es ist sicher völlig OK das so zu machen. Für mich ist es einfach ungewohnt.
Die Gefahr dass ich dabei einiges kaputt mache überwiegt vermutlich.
Ich baue einfach einen Wrapper, der mir am Ende nochmal die Properties in die passende Reihenfolge setzt.
Vielen Dank soweit -
Ich glaube ich bin zu blöd... wie kriege ich denn den Scrollbar hin? Habe eine Tabelle, die wesentlich mehr Inhalt besitzt als angezeigt, aber einen Scrollbar zeigt er mir nicht. Bedarf es irgendeiner Einstellung? Habe mich schon durch den Thread und die Anleitung gelesen, aber nichts gefunden....
habs gerade gefunden :face_with_rolling_eyes:
-
Hab das ical2Table skript nochmal überarbeitet:
- nun werden alle ical instanzen berücksichtigt
- Sortierung nach Zeit aufsteigend hinzugefügt
var instances = $(`[id=ical.*.data.table]`); instances.on(ical2TableWidget); function ical2TableWidget() { try { let calList = []; for (var inst = 0; inst <= instances.length - 1; inst++) { let icalObj = getState(instances[inst]).val; if (icalObj) { for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; let calendarName = item._class.split(' ')[0].replace('ical_', ''); // Objekt für Tabelle erzeugen calList.push({ farbe: `<div style="background: ${getMyCalendarColor(calendarName)}; width: 3px; height: 20px"></div>`, zeit: item.date, termin: item.event, kalender: calendarName, timestamp: Date.parse(item._date) }) } } } // Liste sort by timestamp asc calList.sort(function (a, b) { return a.timestamp == b.timestamp ? 0 : +(a.timestamp > b.timestamp) || -1; }); // Enter the destination data point that is to be used as object ID in the widget setState('0_userdata.0.ical', JSON.stringify(calList), true); function getMyCalendarColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FF0000'; } else if (calendarName === 'calendar2') { return '#44739e' } else if (calendarName === 'calendar3') { return '#32a852' } } } catch (e) { console.error(`ical2MaterialDesignTableWidget: message: ${e.message}, stack: ${e.stack}`); } } ical2TableWidget();
Widget:
@Scrounger
Danke für das schöne Skript und das Widget!
Ich glaube das Widget müsste aber aktualisiert werden, dass Bild und Widget zusammen passen. Ich musste noch bei Spaltenlayout[0] die Spaltenbreite von 0 auf 1 erhöhen, um die Farbmarkierungen zu sehen.Grüße
Fabi -
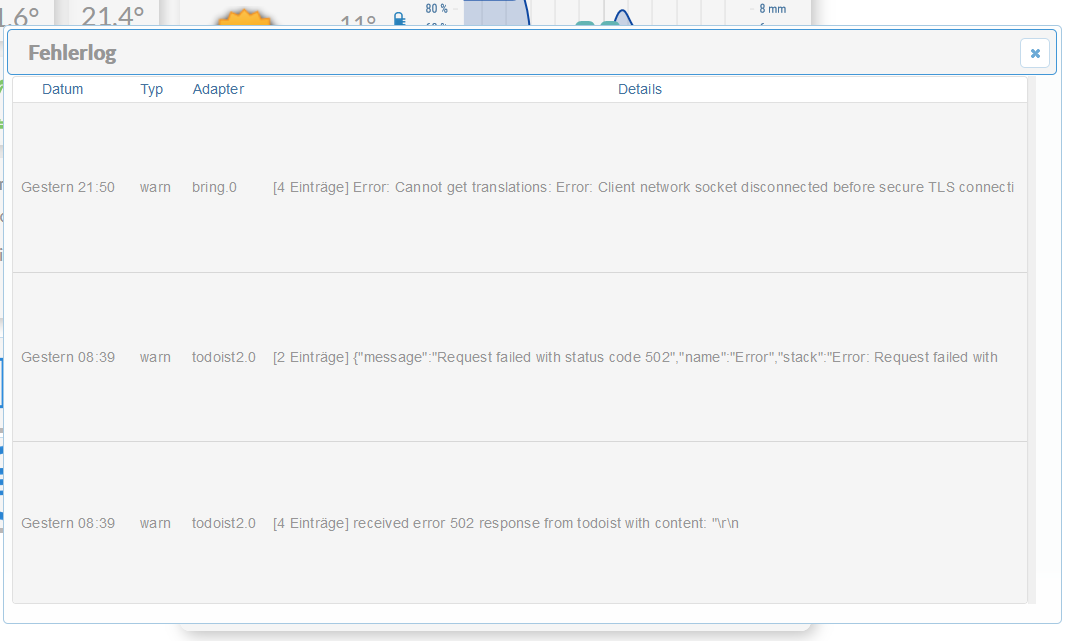
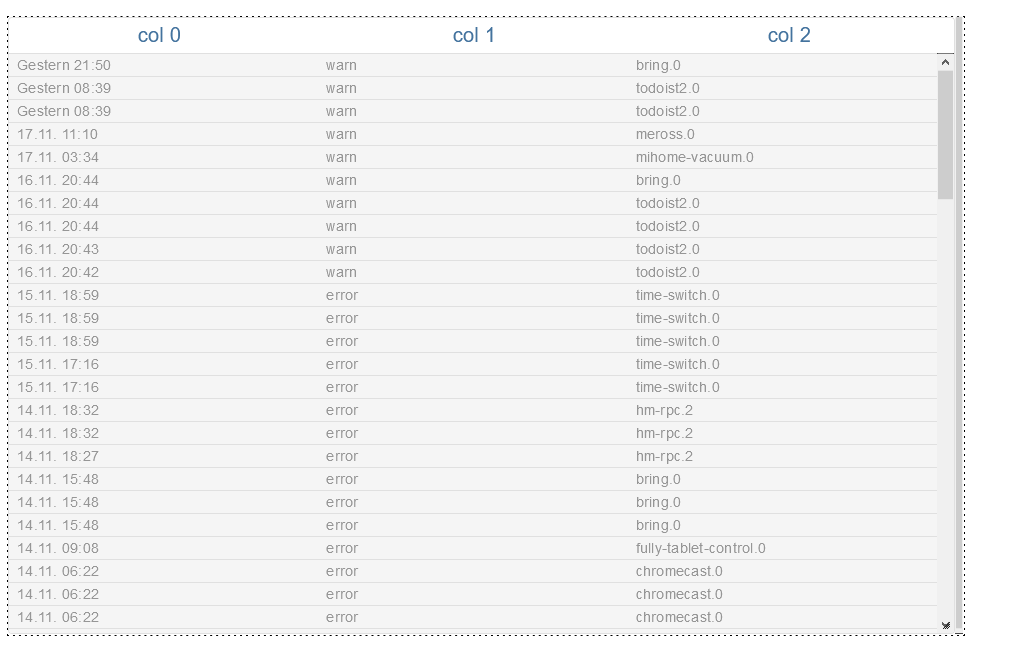
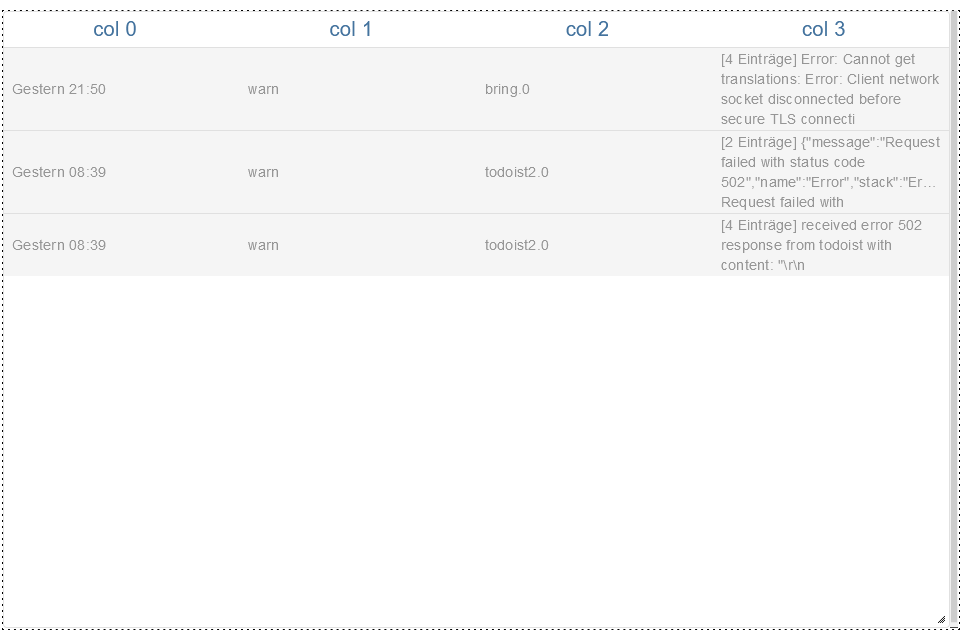
Servus! Ich hab dein Widget schon länger in Verwendung, um das JSON vom Log Parser auszugeben. Seit einiger Zeit (weiß leider nicht wie lange, aber es kann nicht so lange her sein) zeigt es mir nur noch drei Zeilen an:

Ich hab es grad neu hinzugefügt, sobald ich das Widget größer ziehe, wird nur die Zeilenhöhe größer, aber nicht mehr Inhalt. Hat jemand da eine Idee? Das JSON enthält definitiv mehr Einträge als 3. Overflow-y hab ich auf Scroll eingestellt.
-
Servus! Ich hab dein Widget schon länger in Verwendung, um das JSON vom Log Parser auszugeben. Seit einiger Zeit (weiß leider nicht wie lange, aber es kann nicht so lange her sein) zeigt es mir nur noch drei Zeilen an:

Ich hab es grad neu hinzugefügt, sobald ich das Widget größer ziehe, wird nur die Zeilenhöhe größer, aber nicht mehr Inhalt. Hat jemand da eine Idee? Das JSON enthält definitiv mehr Einträge als 3. Overflow-y hab ich auf Scroll eingestellt.
das Problem hatte ich ja auch. Gehe mal in den Einstellungen des Widgets im Reiter Layout auf "feste Zeilenüberschrift" und setze da den Haken. Dann war das Problem bei mir gelöst.
-
das Problem hatte ich ja auch. Gehe mal in den Einstellungen des Widgets im Reiter Layout auf "feste Zeilenüberschrift" und setze da den Haken. Dann war das Problem bei mir gelöst.
@Snapergy Danke für den Tipp, hab ich probiert. Ich konnte es nun etwas eingrenzen. Wenn ich bei countcols 2 eingebe, klappt alles:

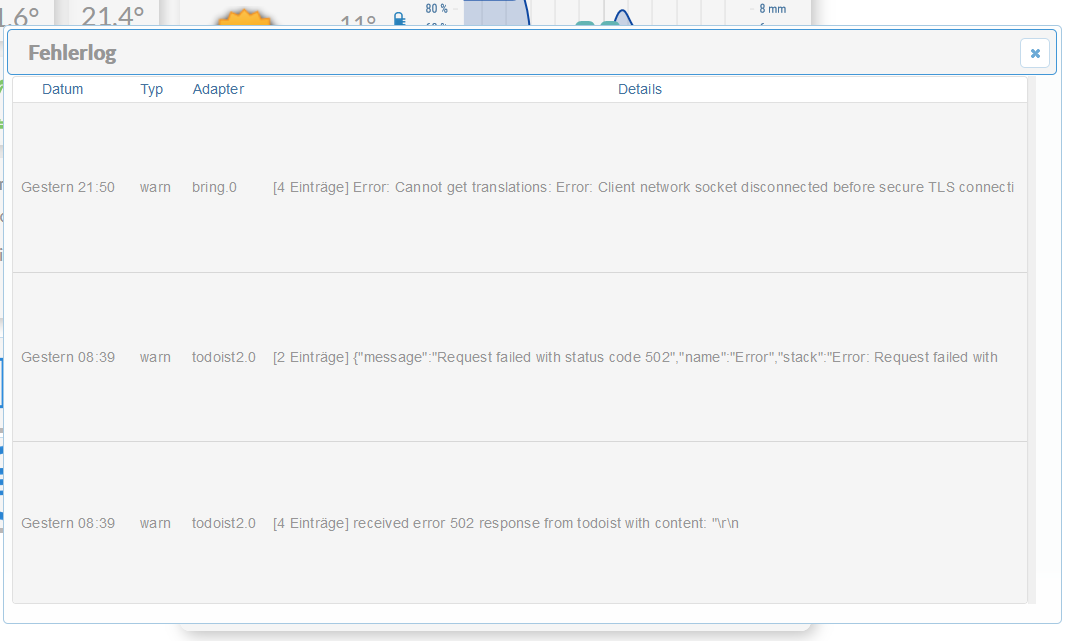
Sobald ich es auf 3 ändere, weil ich ja den Warntext sehen will, schaut es dann so aus:

-
Bar Chart Widget


Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
@Scrounger Hallo,
ich würde gerne einen Datenpunkt direkt in der Tabelle anzeigen lassen wollen. Über Beispiele habe ich für das Feld "Daten als JSON" zunächst das gefunden:"test": { "type" : "textfield", "inputLayout": "solo", "inputAlignment": "center", "oid": "deconz.0.Sensors.20.battery" }, "test2": { "type": "html",Wie sähe der Punkt "oid" im Falle des Typs "html" aus?
Es mag simpel sein, aber meine Kenntnisse sind so olaola ...
Vielen Dank und Gruß
-
@Scrounger Hallo,
ich würde gerne einen Datenpunkt direkt in der Tabelle anzeigen lassen wollen. Über Beispiele habe ich für das Feld "Daten als JSON" zunächst das gefunden:"test": { "type" : "textfield", "inputLayout": "solo", "inputAlignment": "center", "oid": "deconz.0.Sensors.20.battery" }, "test2": { "type": "html",Wie sähe der Punkt "oid" im Falle des Typs "html" aus?
Es mag simpel sein, aber meine Kenntnisse sind so olaola ...
Vielen Dank und Gruß
@PeterPan sagte in Material Design Widgets: Table Widget:
Wie sähe der Punkt "oid" im Falle des Typs "html" aus?
z.B.
"test2": { "type": "<div>[#value]</div>", "oid": "mein.datenpunkt"https://github.com/Scrounger/ioBroker.vis-materialdesign#html
-
@PeterPan sagte in Material Design Widgets: Table Widget:
Wie sähe der Punkt "oid" im Falle des Typs "html" aus?
z.B.
"test2": { "type": "<div>[#value]</div>", "oid": "mein.datenpunkt"https://github.com/Scrounger/ioBroker.vis-materialdesign#html
kann es sein, dass bei ausgeblendeter Spaltenüberschrift die gesetzte Spaltenbreite nicht berüsckichtigt wird?


-
kann es sein, dass bei ausgeblendeter Spaltenüberschrift die gesetzte Spaltenbreite nicht berüsckichtigt wird?


@Oli sagte in Material Design Widgets: Table Widget:
kann es sein, dass bei ausgeblendeter Spaltenüberschrift die gesetzte Spaltenbreite nicht berüsckichtigt wird?
Ja, man muss in diesem Fall
feste Tabellenüberschriftaktivieren, dann geht auch die Spaltenbreite. -
@Oli sagte in Material Design Widgets: Table Widget:
kann es sein, dass bei ausgeblendeter Spaltenüberschrift die gesetzte Spaltenbreite nicht berüsckichtigt wird?
Ja, man muss in diesem Fall
feste Tabellenüberschriftaktivieren, dann geht auch die Spaltenbreite.@Scrounger
Super, danke dir -
Bar Chart Widget


Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
-
-
@Scrounger
Hallo, ich versuche pro Tabellenzeile weitere Details anzuzeigen, die nach einer User-Interaktion ge-triggered werden . Momentan habe ich es mir so vorgestellt, dass in jeder Zeile ein Button angezeigt wird oder aber der User direkt auf die gesamte Zeile klicken kann und dann wird ein Dialog mit weiteren Details, die zu dieser Zeile gehören, angezeigt.
Prinzipiell würde z.B. das "jqui - HTML - Dialog"-Widget die Anforderung erfüllen, allerdings müsste ja solches Nicht-MD-Widget in die JSON-Struktur kommen... Hast Du einen Tipp für mich, wie ich das umsetzen könnte?
Danke im Voraus :-) -
Ab version 0.3.13 kann man jetzt verschiedene Widgets per json string in die Zellen der Tabelle packen.

alle infos wie das ganze funktioniert findet ihr in der Doku:
https://github.com/Scrounger/ioBroker.vis-materialdesign#control-elementsJson String vom oberen Beispiel:
[ { "col_1": "Button Toggle", "col_2": { "type": "buttonToggle_vertical", "width": "102px", "height": "67px", "oid": "0_userdata.0.MDW.Table.Control.bool", "buttonStyle": "raised", "toggleType": "boolean", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "iconPosition": "top", "autoLockAfter": "10", "lockIconTop": "5", "lockIconLeft": "5", "lockFilterGrayscale": "30", "buttontext": "off", "labelTrue": "on", "colorBgTrue": "#ffffff", "image": "access-point-network-off", "imageTrue": "access-point-network", "imageColor": "#c70000", "iconHeight": "36", "lockEnabled": true, "imageTrueColor": "#36fa29", "labelColorTrue": "#000000", "lockIconColor": "#000000" }, "col_3": { "type": "buttonToggle", "oid": "0_userdata.0.MDW.Table.Control.bool", "buttonStyle": "raised", "toggleType": "boolean", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "iconPosition": "left", "autoLockAfter": "10", "lockFilterGrayscale": "30", "buttontext": "off", "labelTrue": "on", "image": "access-point-network-off", "imageColor": "#c70000", "imageTrue": "access-point-network", "colorBgTrue": "#a2bc9f", "imageTrueColor": "#36fa29" }, "col_4": { "type": "buttonToggle_icon", "oid": "0_userdata.0.MDW.Table.Control.bool", "toggleType": "boolean", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "autoLockAfter": "10", "lockIconTop": "45", "lockIconLeft": "55", "lockIconSize": "20", "lockIconColor": "red", "lockFilterGrayscale": "30", "image": "access-point-network-off", "imageColor": "#c70000", "imageTrue": "access-point-network", "colorBgTrue": "#a2bc9f", "imageTrueColor": "#000000" } }, { "col_1": "Checkbox / Switch", "col_2": { "type": "checkbox", "width": "71px", "height": "24px", "oid": "0_userdata.0.MDW.Table.Control.bool", "toggleType": "boolean", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "labelPosition": "left", "labelClickActive": "true", "autoLockAfter": "10", "lockIconTop": "5", "lockIconLeft": "5", "lockFilterGrayscale": "30", "labelFalse": "on", "labelTrue": "off" }, "col_3": { "type": "switch", "width": "83px", "height": "44px", "oid": "0_userdata.0.MDW.Table.Control.bool", "toggleType": "boolean", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "labelPosition": "right", "labelClickActive": "true", "autoLockAfter": "10", "lockIconTop": "5", "lockIconLeft": "5", "lockFilterGrayscale": "30", "labelFalse": "off", "labelTrue": "on", "lockEnabled": true }, "col_4": { "type": "switch", "width": "83px", "height": "44px", "oid": "0_userdata.0.MDW.Table.Control.number", "toggleType": "value", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "labelPosition": "right", "labelClickActive": "true", "autoLockAfter": "10", "lockIconTop": "5", "lockIconLeft": "5", "lockFilterGrayscale": "30", "labelFalse": "off", "labelTrue": "on", "lockEnabled": false, "valueOff": "10", "valueOn": "70" } }, { "col_1": "Button State", "col_2": { "type": "buttonState_icon", "oid": "0_userdata.0.MDW.Table.Control.number", "vibrateOnMobilDevices": "50", "autoLockAfter": "10", "lockIconTop": "45", "lockIconLeft": "55", "lockIconSize": "20", "lockIconColor": "red", "lockFilterGrayscale": "30", "image": "battery", "value": "100", "imageColor": "#44739e" }, "col_3": { "type": "buttonState", "oid": "0_userdata.0.MDW.Table.Control.number", "buttonStyle": "raised", "vibrateOnMobilDevices": "50", "iconPosition": "left", "autoLockAfter": "10", "lockFilterGrayscale": "30", "buttontext": "70", "image": "battery-70", "iconHeight": "20", "value": "70" }, "col_4": { "type": "buttonState_vertical", "width": "102px", "height": "67px", "oid": "0_userdata.0.MDW.Table.Control.number", "buttonStyle": "raised", "vibrateOnMobilDevices": "50", "iconPosition": "top", "autoLockAfter": "10", "lockIconTop": "5", "lockIconLeft": "5", "lockFilterGrayscale": "30", "value": "10", "buttontext": "10", "image": "battery-10", "iconHeight": "38" } }, { "col_1": "Progress", "col_2": { "type": "progress_circular", "width": "83px", "height": "81px", "oid": "0_userdata.0.MDW.Table.Control.number", "showValueLabel": true, "min": "0", "max": "100", "colorProgress": "", "colorOneCondition": "60", "colorOne": "gold", "colorTwoCondition": "80", "colorTwo": "red", "colorProgressBackground": "", "progressCircularSize": "80", "progressCircularWidth": "10", "progressCircularRotate": "90", "innerColor": "", "textColor": "", "valueLabelStyle": "progressValue", "valueLabelUnit": "", "valueMaxDecimals": "3" }, "col_3": { "type": "progress", "width": "152px", "height": "24px", "oid": "0_userdata.0.MDW.Table.Control.number", "progressRounded": false, "showValueLabel": "true", "valueLabelStyle": "progressPercent", "textAlign": "end", "min": "0", "max": "100", "colorProgress": "#ff780a", "colorOne": "gold", "colorTwo": "red", "colorOneCondition": "50", "colorTwoCondition": "70" }, "col_4": "col_4" }, { "col_1": "Slider", "col_2": { "type": "slider", "width": "187px", "height": "60px", "oid": "0_userdata.0.MDW.Table.Control.number", "orientation": "horizontal", "knobSize": "knobSmall", "step": "1", "vibrateOnMobilDevices": "50", "showTicks": "no", "showValueLabel": "true", "valueLabelWidth": "50", "showThumbLabel": "no", "valueLabelUnit": "%", "prepandTextWidth": "1" }, "col_3": { "type": "slider_round", "width": "80px", "height": "80px", "oid": "0_userdata.0.MDW.Table.Control.number", "step": "1", "startAngle": "135", "arcLength": "270", "handleZoom": "1.5", "vibrateOnMobilDevices": "50", "showValueLabel": "true" }, "col_4": "col_4" }, { "col_1": "Select", "col_2": { "type": "select", "width": "100%", "height": "38px", "oid": "0_userdata.0.MDW.Table.Control.number", "inputType": "text", "vibrateOnMobilDevices": "50", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": "true", "listDataMethod": "inputPerEditor", "countSelectItems": "2", "listPosition": "auto", "showSelectedIcon": "prepend-inner", "showValue": "true", "value0": "10", "value1": "70", "value2": "100", "label0": "val0", "listIcon0": "alpha-d-box", "label1": "val1", "label2": "val2", "listIcon1": "account-alert", "listIcon2": "karate", "inputLabelText": "by Editor" }, "col_3": { "type": "select", "width": "183px", "height": "38px", "oid": "0_userdata.0.MDW.Table.Control.string", "inputType": "text", "vibrateOnMobilDevices": "50", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": "true", "listDataMethod": "jsonStringObject", "countSelectItems": "0", "listPosition": "auto", "inputLayout": "solo-shaped", "showSelectedIcon": "prepend-inner", "showValue": "true", "inputLabelText": "by JSON Editor", "jsonStringObject": [ { "text": "1 Tag", "value": "1 day" }, { "text": "3 Tage", "value": "3 days" }, { "text": "1 Woche", "value": "7 days" }, { "text": "2 Wochen", "value": "14 days" }, { "text": "1 Monat", "value": "1 month" }, { "text": "2 Monate", "value": "2 months" }, { "text": "3 Monate", "value": "3 months" }, { "text": "6 Monate", "value": "6 months" }, { "text": "1 Jahr", "value": "1 year" } ] }, "col_4": { "type": "select", "width": "183px", "height": "38px", "oid": "0_userdata.0.MDW.Table.Control.number", "inputType": "text", "vibrateOnMobilDevices": "50", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": "true", "listDataMethod": "valueList", "countSelectItems": "0", "listPosition": "auto", "showSelectedIcon": "prepend-inner", "showValue": "true", "inputLabelText": "by Value List", "valueList": "10;30;90", "valueListLabels": "val1;val2;val3", "valueListIcons": "home;home;home" } }, { "col_1": "Input / Autocomplete", "col_2": { "type": "textfield", "oid": "0_userdata.0.MDW.Table.Control.string", "inputType": "text", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": "true" }, "col_3": { "type": "autocomplete", "oid": "0_userdata.0.MDW.Table.Control.string", "inputMode": "write", "inputType": "text", "vibrateOnMobilDevices": "50", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": "true", "listDataMethod": "jsonStringObject", "countSelectItems": "1", "listPosition": "auto", "listPositionOffset": "true", "showSelectedIcon": "prepend-inner", "showValue": "true", "jsonStringObject": [ { "text": "1 Tag", "value": "1 day" }, { "text": "3 Tage", "value": "3 days" }, { "text": "1 Woche", "value": "7 days" }, { "text": "2 Wochen", "value": "14 days" }, { "text": "1 Monat", "value": "1 month" }, { "text": "2 Monate", "value": "2 months" }, { "text": "3 Monate", "value": "3 months" }, { "text": "6 Monate", "value": "6 months" }, { "text": "1 Jahr", "value": "1 year" } ] }, "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" } ]@DevChannel-de sagte in Material Design Widgets: Table Widget:
@Scrounger
Hallo, ich versuche pro Tabellenzeile weitere Details anzuzeigen, die nach einer User-Interaktion ge-triggered werden . Momentan habe ich es mir so vorgestellt, dass in jeder Zeile ein Button angezeigt wird oder aber der User direkt auf die gesamte Zeile klicken kann und dann wird ein Dialog mit weiteren Details, die zu dieser Zeile gehören, angezeigt.
Prinzipiell würde z.B. das "jqui - HTML - Dialog"-Widget die Anforderung erfüllen, allerdings müsste ja solches Nicht-MD-Widget in die JSON-Struktur kommen... Hast Du einen Tipp für mich, wie ich das umsetzen könnte?
Danke im Voraus :-)Ja siehe mein Post. Z.b. Buttons einfügen - man kann den button auch über die gesamte Zeilenlänge machen, dann ist es wie wenn du eine Zeile anklickst.
@Scrounger sagte in Material Design Widgets: Table Widget:
Ab version 0.3.13 kann man jetzt verschiedene Widgets per json string in die Zellen der Tabelle packen.

alle infos wie das ganze funktioniert findet ihr in der Doku:
https://github.com/Scrounger/ioBroker.vis-materialdesign#control-elementsJson String vom oberen Beispiel:
[ { "col_1": "Button Toggle", "col_2": { "type": "buttonToggle_vertical", "width": "102px", "height": "67px", "oid": "0_userdata.0.MDW.Table.Control.bool", "buttonStyle": "raised", "toggleType": "boolean", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "iconPosition": "top", "autoLockAfter": "10", "lockIconTop": "5", "lockIconLeft": "5", "lockFilterGrayscale": "30", "buttontext": "off", "labelTrue": "on", "colorBgTrue": "#ffffff", "image": "access-point-network-off", "imageTrue": "access-point-network", "imageColor": "#c70000", "iconHeight": "36", "lockEnabled": true, "imageTrueColor": "#36fa29", "labelColorTrue": "#000000", "lockIconColor": "#000000" }, "col_3": { "type": "buttonToggle", "oid": "0_userdata.0.MDW.Table.Control.bool", "buttonStyle": "raised", "toggleType": "boolean", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "iconPosition": "left", "autoLockAfter": "10", "lockFilterGrayscale": "30", "buttontext": "off", "labelTrue": "on", "image": "access-point-network-off", "imageColor": "#c70000", "imageTrue": "access-point-network", "colorBgTrue": "#a2bc9f", "imageTrueColor": "#36fa29" }, "col_4": { "type": "buttonToggle_icon", "oid": "0_userdata.0.MDW.Table.Control.bool", "toggleType": "boolean", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "autoLockAfter": "10", "lockIconTop": "45", "lockIconLeft": "55", "lockIconSize": "20", "lockIconColor": "red", "lockFilterGrayscale": "30", "image": "access-point-network-off", "imageColor": "#c70000", "imageTrue": "access-point-network", "colorBgTrue": "#a2bc9f", "imageTrueColor": "#000000" } }, { "col_1": "Checkbox / Switch", "col_2": { "type": "checkbox", "width": "71px", "height": "24px", "oid": "0_userdata.0.MDW.Table.Control.bool", "toggleType": "boolean", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "labelPosition": "left", "labelClickActive": "true", "autoLockAfter": "10", "lockIconTop": "5", "lockIconLeft": "5", "lockFilterGrayscale": "30", "labelFalse": "on", "labelTrue": "off" }, "col_3": { "type": "switch", "width": "83px", "height": "44px", "oid": "0_userdata.0.MDW.Table.Control.bool", "toggleType": "boolean", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "labelPosition": "right", "labelClickActive": "true", "autoLockAfter": "10", "lockIconTop": "5", "lockIconLeft": "5", "lockFilterGrayscale": "30", "labelFalse": "off", "labelTrue": "on", "lockEnabled": true }, "col_4": { "type": "switch", "width": "83px", "height": "44px", "oid": "0_userdata.0.MDW.Table.Control.number", "toggleType": "value", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "labelPosition": "right", "labelClickActive": "true", "autoLockAfter": "10", "lockIconTop": "5", "lockIconLeft": "5", "lockFilterGrayscale": "30", "labelFalse": "off", "labelTrue": "on", "lockEnabled": false, "valueOff": "10", "valueOn": "70" } }, { "col_1": "Button State", "col_2": { "type": "buttonState_icon", "oid": "0_userdata.0.MDW.Table.Control.number", "vibrateOnMobilDevices": "50", "autoLockAfter": "10", "lockIconTop": "45", "lockIconLeft": "55", "lockIconSize": "20", "lockIconColor": "red", "lockFilterGrayscale": "30", "image": "battery", "value": "100", "imageColor": "#44739e" }, "col_3": { "type": "buttonState", "oid": "0_userdata.0.MDW.Table.Control.number", "buttonStyle": "raised", "vibrateOnMobilDevices": "50", "iconPosition": "left", "autoLockAfter": "10", "lockFilterGrayscale": "30", "buttontext": "70", "image": "battery-70", "iconHeight": "20", "value": "70" }, "col_4": { "type": "buttonState_vertical", "width": "102px", "height": "67px", "oid": "0_userdata.0.MDW.Table.Control.number", "buttonStyle": "raised", "vibrateOnMobilDevices": "50", "iconPosition": "top", "autoLockAfter": "10", "lockIconTop": "5", "lockIconLeft": "5", "lockFilterGrayscale": "30", "value": "10", "buttontext": "10", "image": "battery-10", "iconHeight": "38" } }, { "col_1": "Progress", "col_2": { "type": "progress_circular", "width": "83px", "height": "81px", "oid": "0_userdata.0.MDW.Table.Control.number", "showValueLabel": true, "min": "0", "max": "100", "colorProgress": "", "colorOneCondition": "60", "colorOne": "gold", "colorTwoCondition": "80", "colorTwo": "red", "colorProgressBackground": "", "progressCircularSize": "80", "progressCircularWidth": "10", "progressCircularRotate": "90", "innerColor": "", "textColor": "", "valueLabelStyle": "progressValue", "valueLabelUnit": "", "valueMaxDecimals": "3" }, "col_3": { "type": "progress", "width": "152px", "height": "24px", "oid": "0_userdata.0.MDW.Table.Control.number", "progressRounded": false, "showValueLabel": "true", "valueLabelStyle": "progressPercent", "textAlign": "end", "min": "0", "max": "100", "colorProgress": "#ff780a", "colorOne": "gold", "colorTwo": "red", "colorOneCondition": "50", "colorTwoCondition": "70" }, "col_4": "col_4" }, { "col_1": "Slider", "col_2": { "type": "slider", "width": "187px", "height": "60px", "oid": "0_userdata.0.MDW.Table.Control.number", "orientation": "horizontal", "knobSize": "knobSmall", "step": "1", "vibrateOnMobilDevices": "50", "showTicks": "no", "showValueLabel": "true", "valueLabelWidth": "50", "showThumbLabel": "no", "valueLabelUnit": "%", "prepandTextWidth": "1" }, "col_3": { "type": "slider_round", "width": "80px", "height": "80px", "oid": "0_userdata.0.MDW.Table.Control.number", "step": "1", "startAngle": "135", "arcLength": "270", "handleZoom": "1.5", "vibrateOnMobilDevices": "50", "showValueLabel": "true" }, "col_4": "col_4" }, { "col_1": "Select", "col_2": { "type": "select", "width": "100%", "height": "38px", "oid": "0_userdata.0.MDW.Table.Control.number", "inputType": "text", "vibrateOnMobilDevices": "50", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": "true", "listDataMethod": "inputPerEditor", "countSelectItems": "2", "listPosition": "auto", "showSelectedIcon": "prepend-inner", "showValue": "true", "value0": "10", "value1": "70", "value2": "100", "label0": "val0", "listIcon0": "alpha-d-box", "label1": "val1", "label2": "val2", "listIcon1": "account-alert", "listIcon2": "karate", "inputLabelText": "by Editor" }, "col_3": { "type": "select", "width": "183px", "height": "38px", "oid": "0_userdata.0.MDW.Table.Control.string", "inputType": "text", "vibrateOnMobilDevices": "50", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": "true", "listDataMethod": "jsonStringObject", "countSelectItems": "0", "listPosition": "auto", "inputLayout": "solo-shaped", "showSelectedIcon": "prepend-inner", "showValue": "true", "inputLabelText": "by JSON Editor", "jsonStringObject": [ { "text": "1 Tag", "value": "1 day" }, { "text": "3 Tage", "value": "3 days" }, { "text": "1 Woche", "value": "7 days" }, { "text": "2 Wochen", "value": "14 days" }, { "text": "1 Monat", "value": "1 month" }, { "text": "2 Monate", "value": "2 months" }, { "text": "3 Monate", "value": "3 months" }, { "text": "6 Monate", "value": "6 months" }, { "text": "1 Jahr", "value": "1 year" } ] }, "col_4": { "type": "select", "width": "183px", "height": "38px", "oid": "0_userdata.0.MDW.Table.Control.number", "inputType": "text", "vibrateOnMobilDevices": "50", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": "true", "listDataMethod": "valueList", "countSelectItems": "0", "listPosition": "auto", "showSelectedIcon": "prepend-inner", "showValue": "true", "inputLabelText": "by Value List", "valueList": "10;30;90", "valueListLabels": "val1;val2;val3", "valueListIcons": "home;home;home" } }, { "col_1": "Input / Autocomplete", "col_2": { "type": "textfield", "oid": "0_userdata.0.MDW.Table.Control.string", "inputType": "text", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": "true" }, "col_3": { "type": "autocomplete", "oid": "0_userdata.0.MDW.Table.Control.string", "inputMode": "write", "inputType": "text", "vibrateOnMobilDevices": "50", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": "true", "listDataMethod": "jsonStringObject", "countSelectItems": "1", "listPosition": "auto", "listPositionOffset": "true", "showSelectedIcon": "prepend-inner", "showValue": "true", "jsonStringObject": [ { "text": "1 Tag", "value": "1 day" }, { "text": "3 Tage", "value": "3 days" }, { "text": "1 Woche", "value": "7 days" }, { "text": "2 Wochen", "value": "14 days" }, { "text": "1 Monat", "value": "1 month" }, { "text": "2 Monate", "value": "2 months" }, { "text": "3 Monate", "value": "3 months" }, { "text": "6 Monate", "value": "6 months" }, { "text": "1 Jahr", "value": "1 year" } ] }, "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" } ]



