NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@blackeagle998 @s-bormann
seit dem letzten Update auf 1.3.1 geht bei mir die Vorhersage mit klick auf das "unsichtbare" Icon oben links nicht mehr auf ?
@blackeagle998 geht das bei Dir noch ?
Ich habe eben nochmal drüber installiert und auch einen upload gemacht.
@dslraser @s-bormann
Hmm stimmt, jetzt lässt sich der virtuelle State einer Widget Kachel nicht mehr schalten, wenn das Icon blank ist.
Kann man die Option pro Kachel steuerbar machen? -
@blackeagle998 @s-bormann
seit dem letzten Update auf 1.3.1 geht bei mir die Vorhersage mit klick auf das "unsichtbare" Icon oben links nicht mehr auf ?
@blackeagle998 geht das bei Dir noch ?
Ich habe eben nochmal drüber installiert und auch einen upload gemacht.
@dslraser
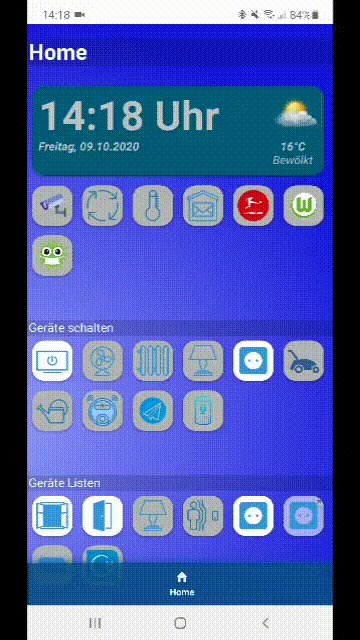
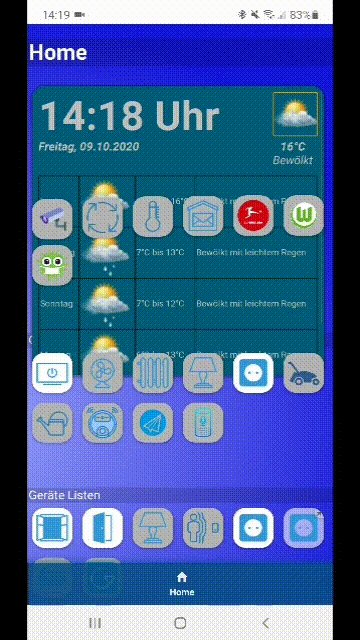
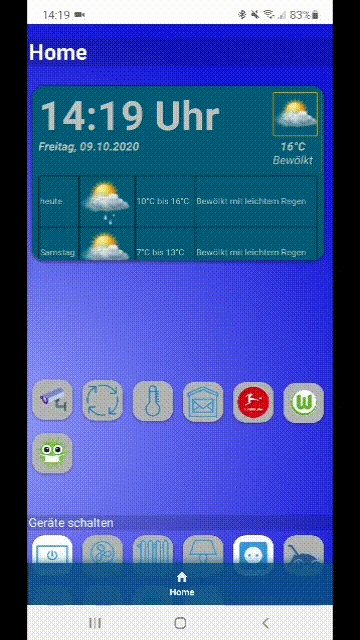
Ich nutze mittlerweile das Wettericon rechts oben, um die Wettervorschau anzuzeigen / auszublenden.
Wäre das für dich eine Option?Wenn ja, müsstest du mir mal dein komplettes Skript zur Verfügung stellen, dann kann ich dir helfen, das anzupassen.
Dafür bräuchtest du lediglich einen zusätzlichen Datenpunkt (boolean, switch), der über true/false die Anzeige (true = Kachel aktiv = Größe 3x2, false = Kachel inaktiv = Größe 3x1) regelt. -
@dslraser
Ich nutze mittlerweile das Wettericon rechts oben, um die Wettervorschau anzuzeigen / auszublenden.
Wäre das für dich eine Option?Wenn ja, müsstest du mir mal dein komplettes Skript zur Verfügung stellen, dann kann ich dir helfen, das anzupassen.
Dafür bräuchtest du lediglich einen zusätzlichen Datenpunkt (boolean, switch), der über true/false die Anzeige (true = Kachel aktiv = Größe 3x2, false = Kachel inaktiv = Größe 3x1) regelt.@blackeagle998
Moin, danke für Deine Hilfe. Das Script ist noch das hier aus dem Forum (V7 ohne Müll)Edit: müßte das hier sein
https://forum.iobroker.net/post/491770 -
@blackeagle998
Moin, danke für Deine Hilfe. Das Script ist noch das hier aus dem Forum (V7 ohne Müll)Edit: müßte das hier sein
https://forum.iobroker.net/post/491770Hier stand was.
-
Hier stand was.
@blackeagle998
Danke Dir. Ich muß jetzt erstmal los. Probiere ich dann später und gebe Dir Rückmeldung. -
Hier stand was.
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
Anschließend solltest du per Klick auf das Wetter-Icon oben rechts die Anzeige steuern können.
Probier mal bitte ob es geht.Funktioniert prima. Danke Dir.

-
Hier stand was.
-
Hier stand was.
@blackeagle998 ich denke, das kannst du auf jeden Fall hier reinstellen. Ggf kann man das mit irgendwo beim Adapter packen als Idee zu einer Ideensammlung? :)
Ich hab noch den Vacuum v1, da gibts keine Räume, aber die restlichen Funktionen sollten funktionieren. -
@blackeagle998 ich denke, das kannst du auf jeden Fall hier reinstellen. Ggf kann man das mit irgendwo beim Adapter packen als Idee zu einer Ideensammlung? :)
Ich hab noch den Vacuum v1, da gibts keine Räume, aber die restlichen Funktionen sollten funktionieren.@Kueppert
Hab's oben ergänzt :wink:
Hmm kann sein, dass es momentan nur geht, wenn auch Räume gefunden werden.
Wusste nicht, dass es auch ohne Raumdefinitionen geht.Probier es mal, wenn nicht, muss ich da nochmal ran...
-
@Kueppert
Hab's oben ergänzt :wink:
Hmm kann sein, dass es momentan nur geht, wenn auch Räume gefunden werden.
Wusste nicht, dass es auch ohne Raumdefinitionen geht.Probier es mal, wenn nicht, muss ich da nochmal ran...
@blackeagle998 wofür ist das css- und js-file? ^^ Ansonsten hört sich das total easy an. Probiere ich später direkt mal aus ^^
NACHTRAG: steht in Punkt 1 ^^ -
@blackeagle998 ich denke, das kannst du auf jeden Fall hier reinstellen. Ggf kann man das mit irgendwo beim Adapter packen als Idee zu einer Ideensammlung? :)
Ich hab noch den Vacuum v1, da gibts keine Räume, aber die restlichen Funktionen sollten funktionieren.@Kueppert sagte in Test Adapter iQontrol 1.2.x:
Ich hab noch den Vacuum v1, da gibts keine Räume, aber die restlichen Funktionen sollten funktionieren.
Ich habe auch noch den V1, mal schauen was da geht...
-
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
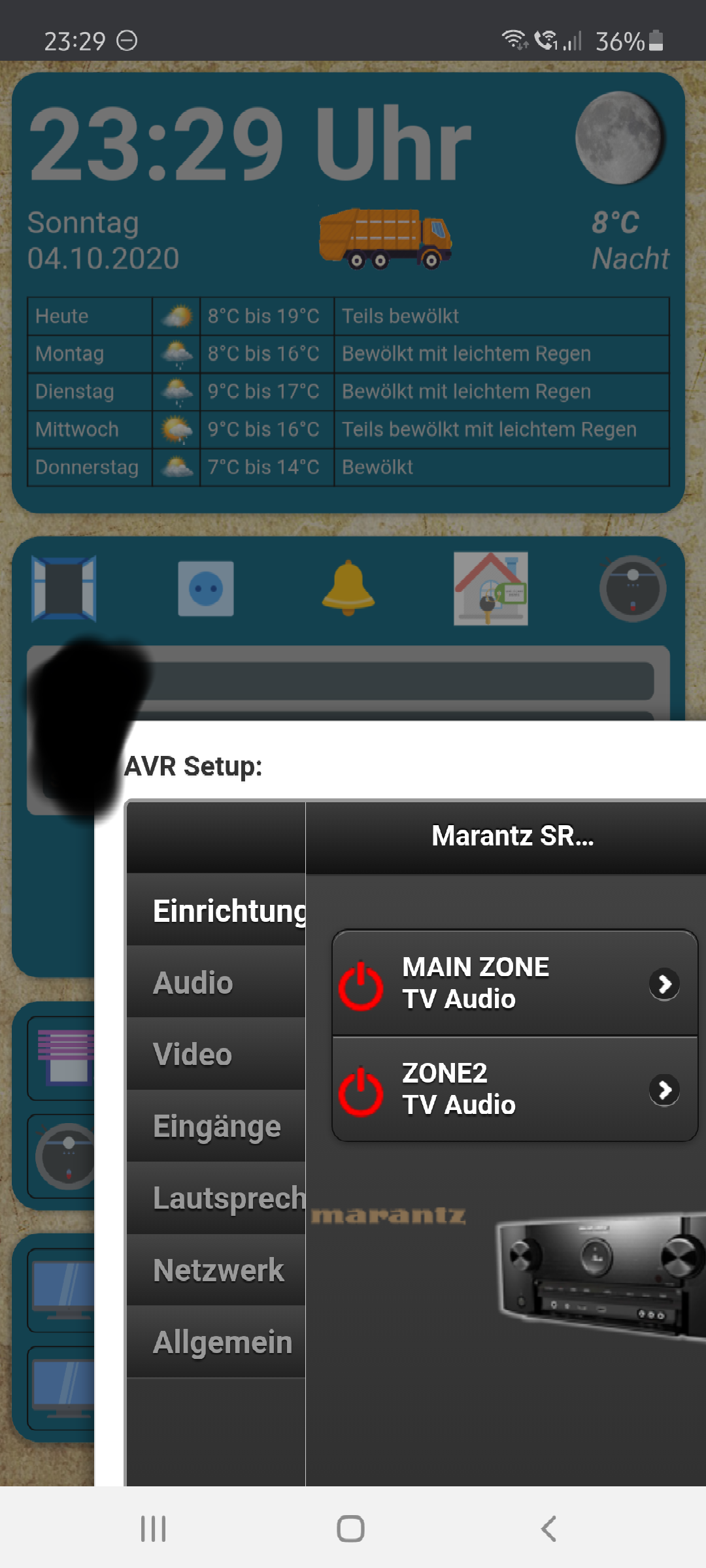
Hey, openDialog einer Popup Kachel mit URL wird nicht vernünftig skaliert, das Popup rutscht immer aus dem Bild rechts raus:

Bei einem "normalen" Dialog klappt es:

Kannst du mal bitte schauen ob du da noch was drehen kannst?
Versuchs mal mit der aktuellen Github-Version.
-
@s-bormann
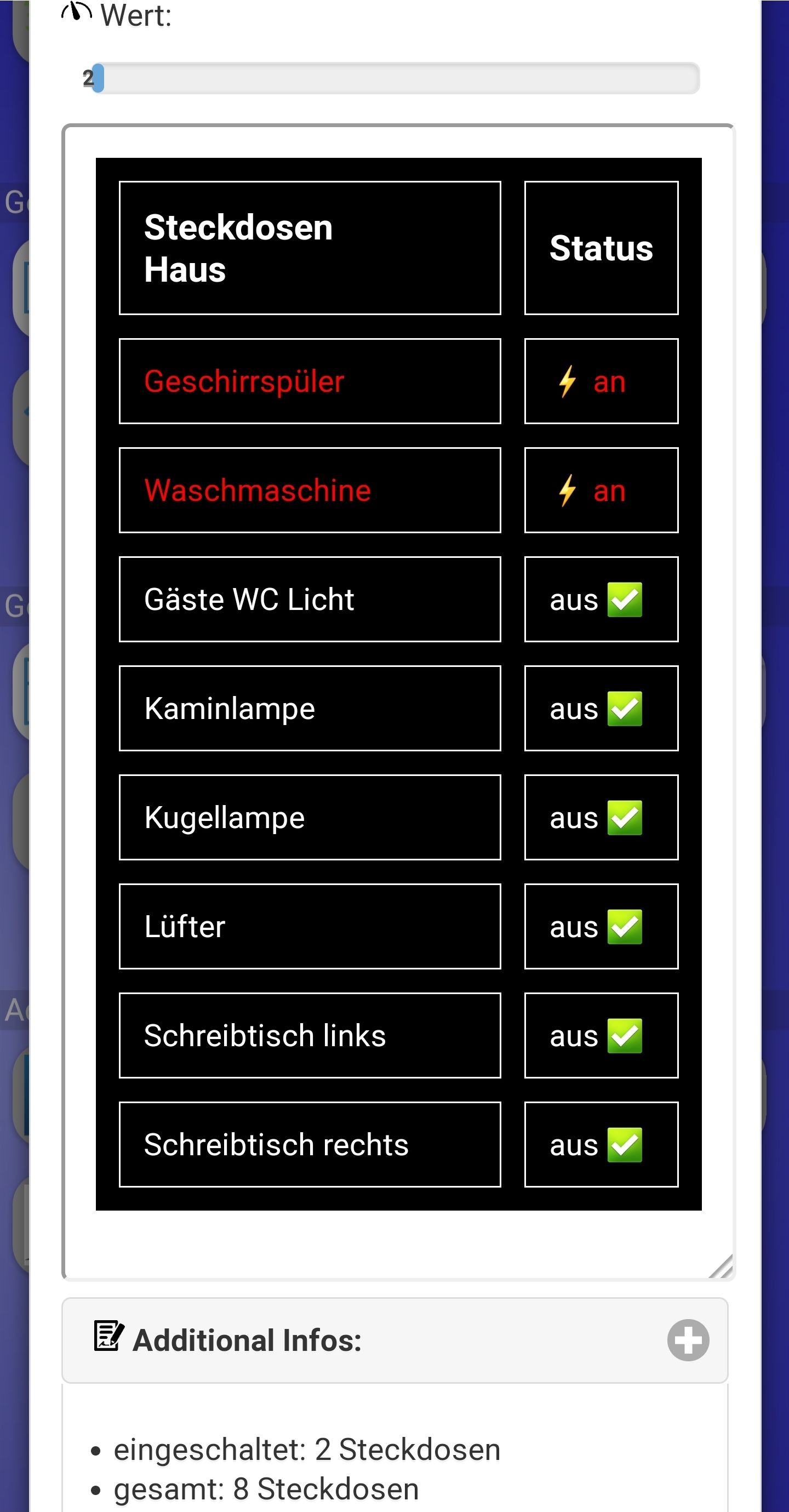
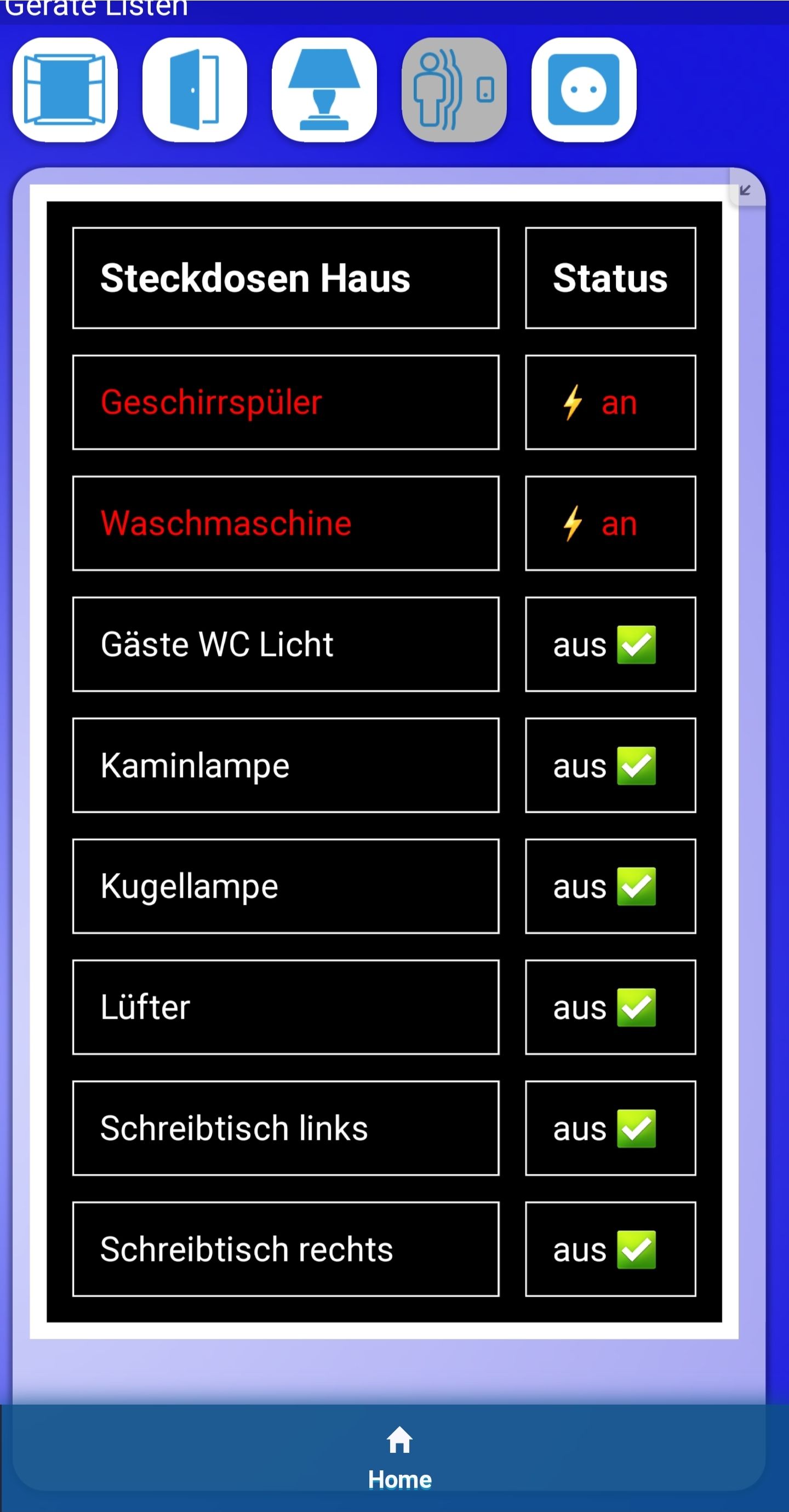
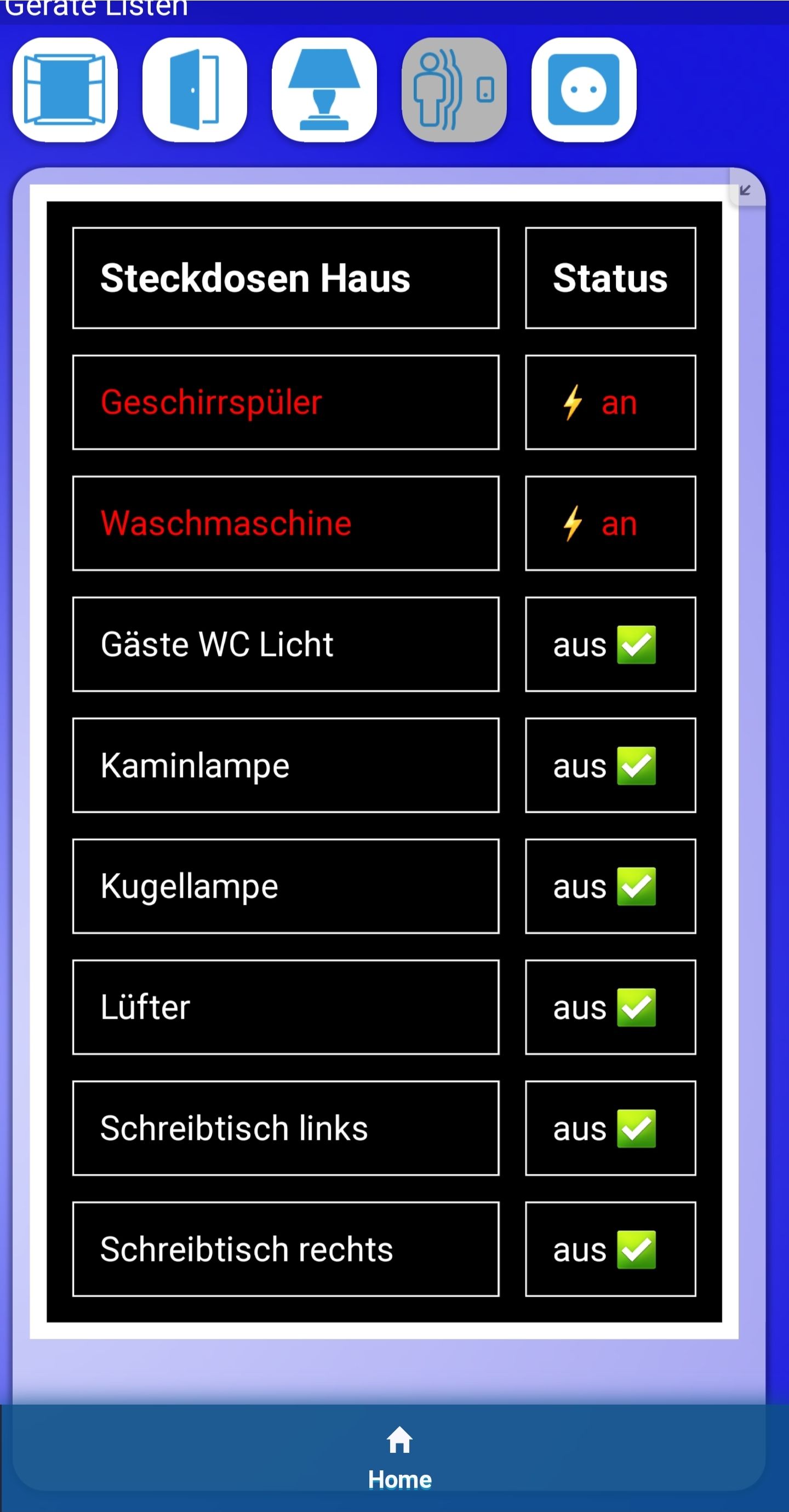
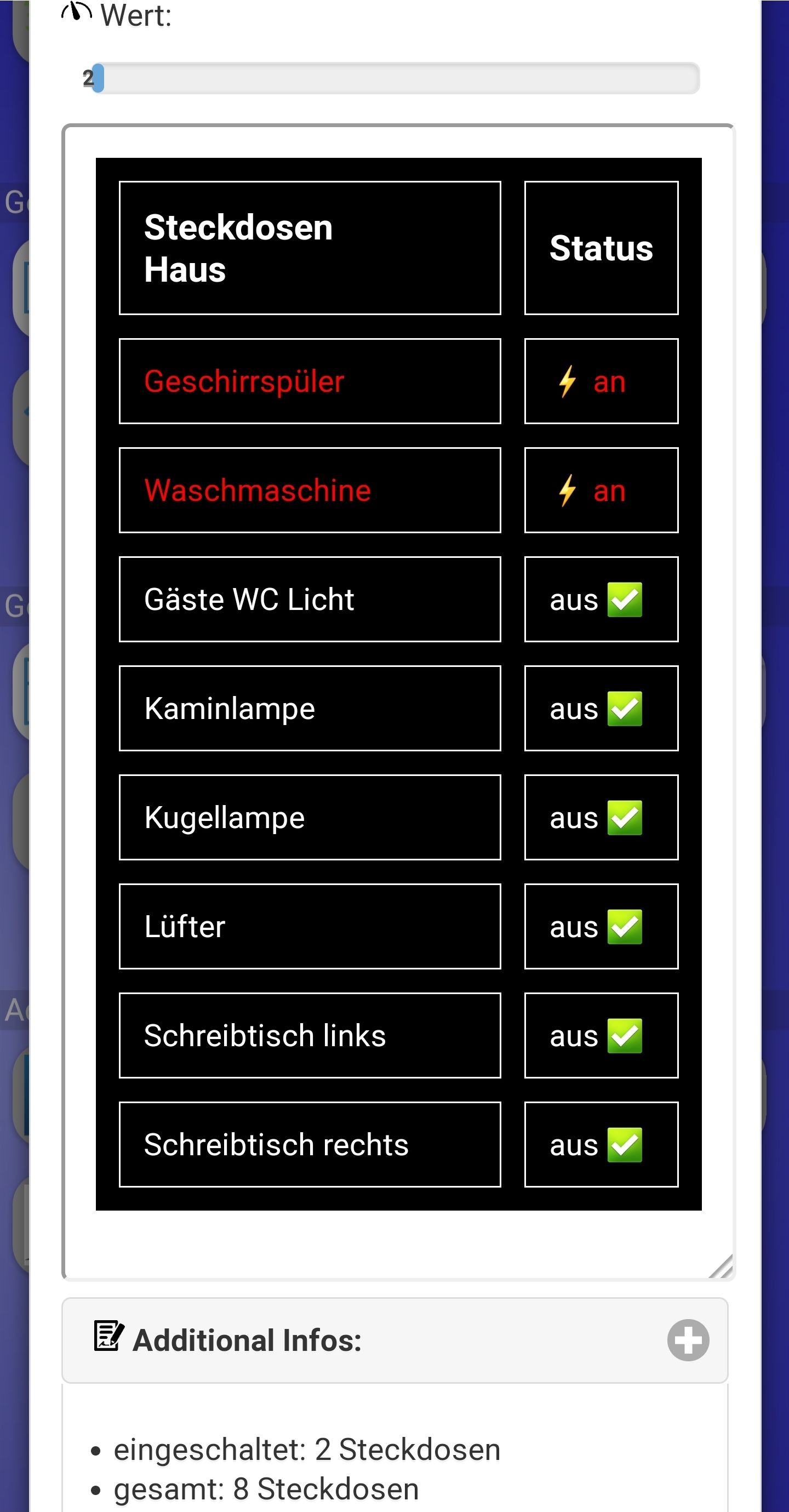
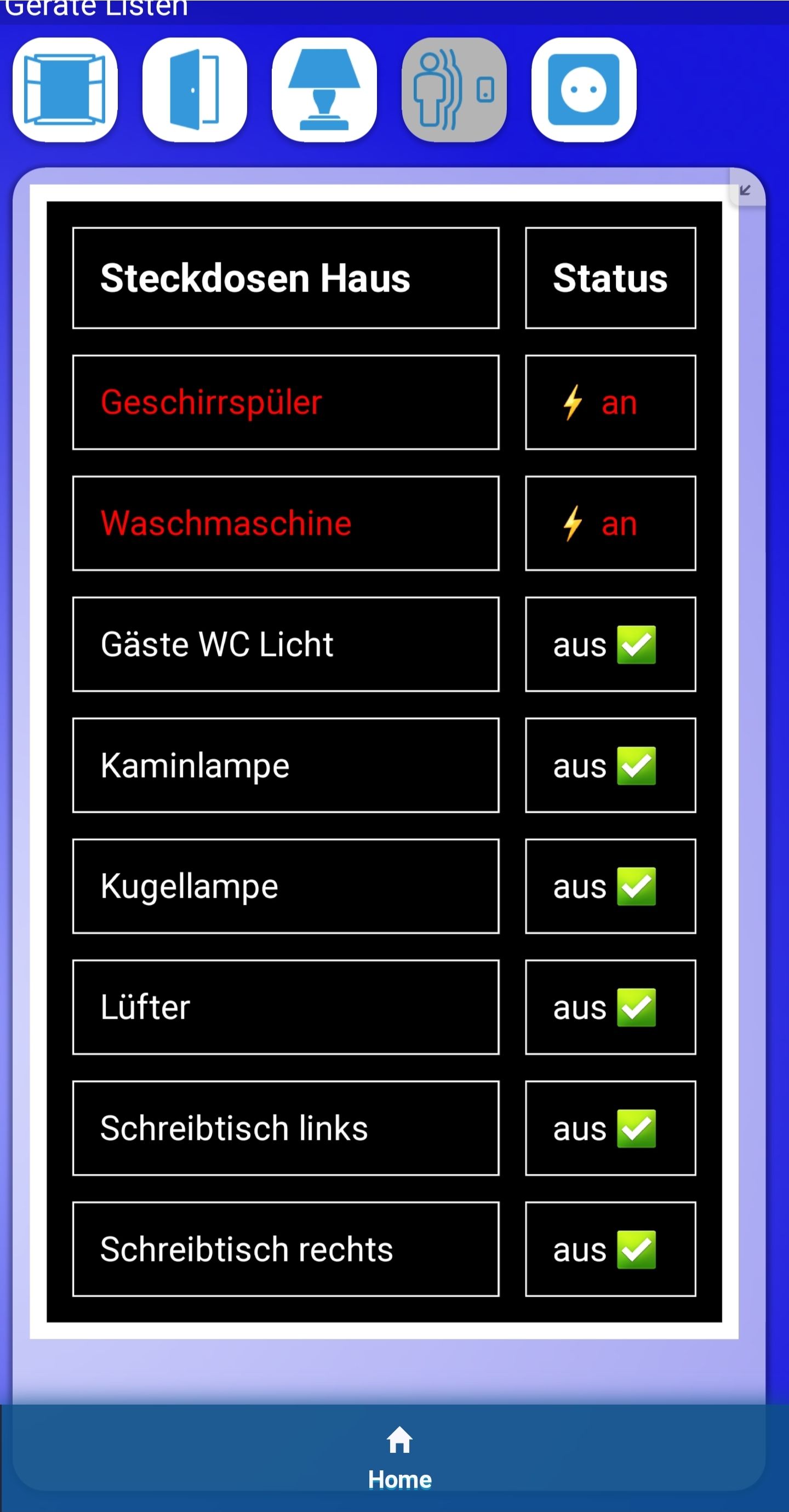
Ich habe bisher eine kleine Kachel als Wert benutzt um mir html Listen anzuzeigen.
Eine aktive Kachel ist hell mit entsprechendem Symbol und eine inaktive mit anderem Symbol.aktiv

inaktiv

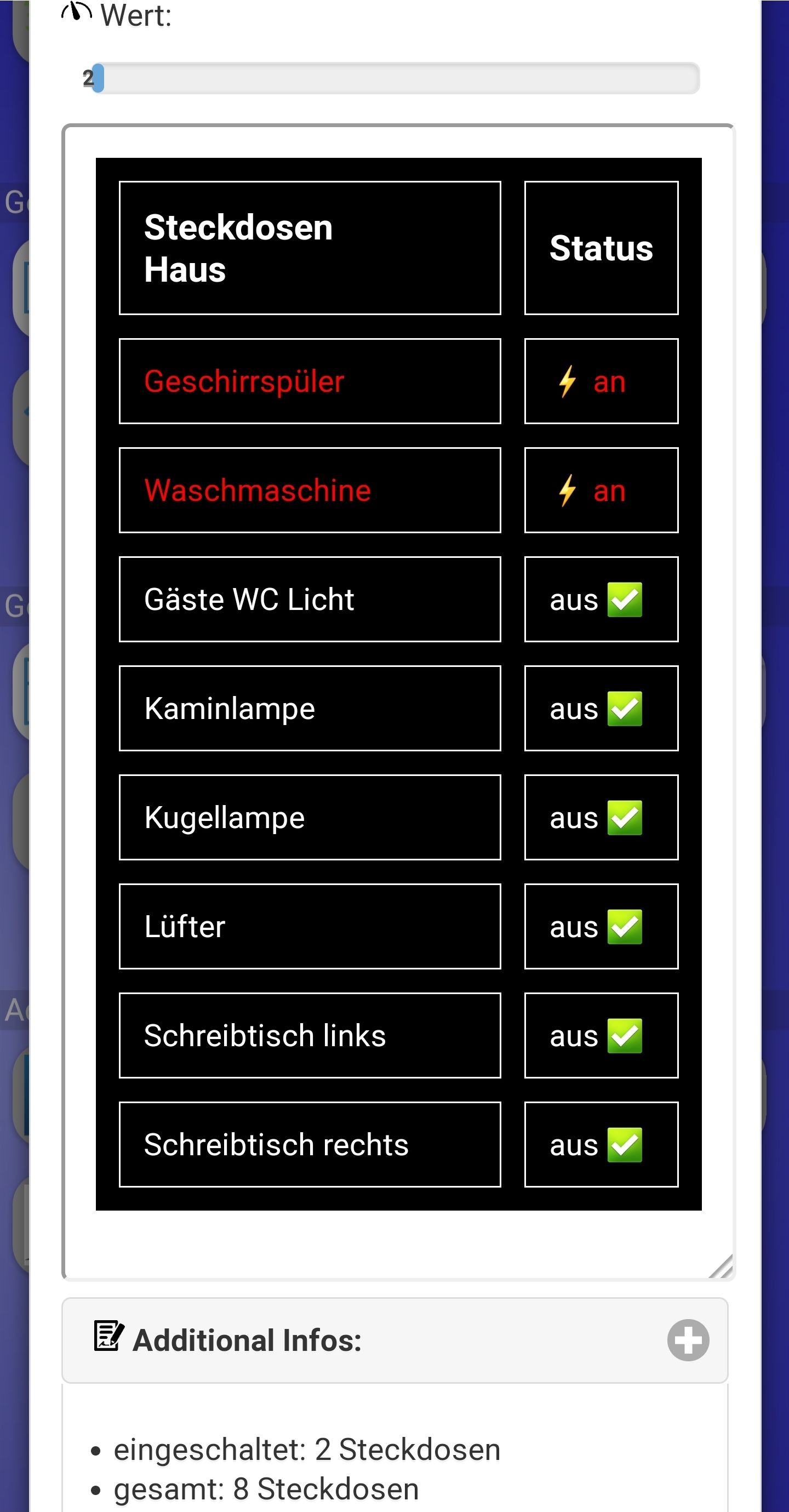
Liste als PopUp

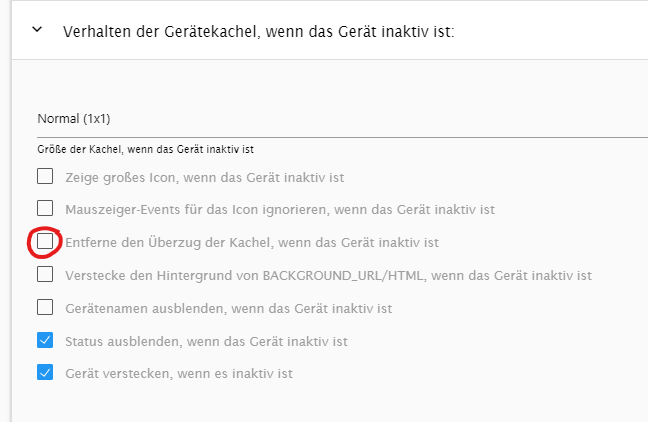
Jetzt möchte ich das Ganze als Widget nutzen, das funktioniert auch soweit, bis auf eine Kleinigkeit. Ich bekomme den Überzug der Kachel nicht weg
links als Wert /rechts als Widget

Das Widget an sich gefällt mir besser, da mehr Bildschirmfläche auf dem Handy benutzt wird

Wie bekomme ich den Überzug bzw. "Schleier" von dem 0,5x0,5 Icon weg ?

@dslraser sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Ich habe bisher eine kleine Kachel als Wert benutzt um mir html Listen anzuzeigen.
Eine aktive Kachel ist hell mit entsprechendem Symbol und eine inaktive mit anderem Symbol.aktiv

inaktiv

Liste als PopUp

Jetzt möchte ich das Ganze als Widget nutzen, das funktioniert auch soweit, bis auf eine Kleinigkeit. Ich bekomme den Überzug der Kachel nicht weg
links als Wert /rechts als Widget

Das Widget an sich gefällt mir besser, da mehr Bildschirmfläche auf dem Handy benutzt wird

Wie bekomme ich den Überzug bzw. "Schleier" von dem 0,5x0,5 Icon weg ?

Hi,
die neue Github-Version hat das jetzt als Option
VG -
@s-bormann
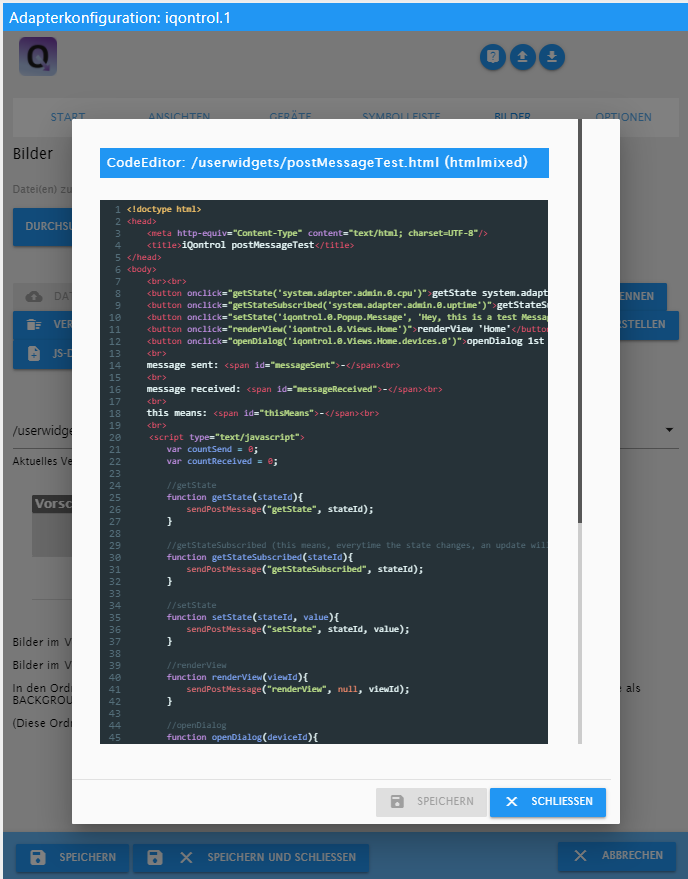
Hi, siehst du irgendeine Möglichkeit die .js und .css Dateien im Ordner /userwidgets direkt über die iQontrol Config Seite bearbeiten zu können?Dieses ständige hochladen bei Änderungen nervt etwas :wink:
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Hi, siehst du irgendeine Möglichkeit die .js und .css Dateien im Ordner /userwidgets direkt über die iQontrol Config Seite bearbeiten zu können?Dieses ständige hochladen bei Änderungen nervt etwas :wink:
Wir denken wohl oft an das Gleiche. Schau mal in der aktuellen github-Version :)

-
@dslraser @s-bormann
Hmm stimmt, jetzt lässt sich der virtuelle State einer Widget Kachel nicht mehr schalten, wenn das Icon blank ist.
Kann man die Option pro Kachel steuerbar machen?@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
@dslraser @s-bormann
Hmm stimmt, jetzt lässt sich der virtuelle State einer Widget Kachel nicht mehr schalten, wenn das Icon blank ist.
Kann man die Option pro Kachel steuerbar machen?Hi,
ist jetzt als Option in der aktuellen Github-Version verfügbar (Mauszeiger-Events für Icon).
VG -
@s-bormann sagte in Test Adapter iQontrol 1.2.x:
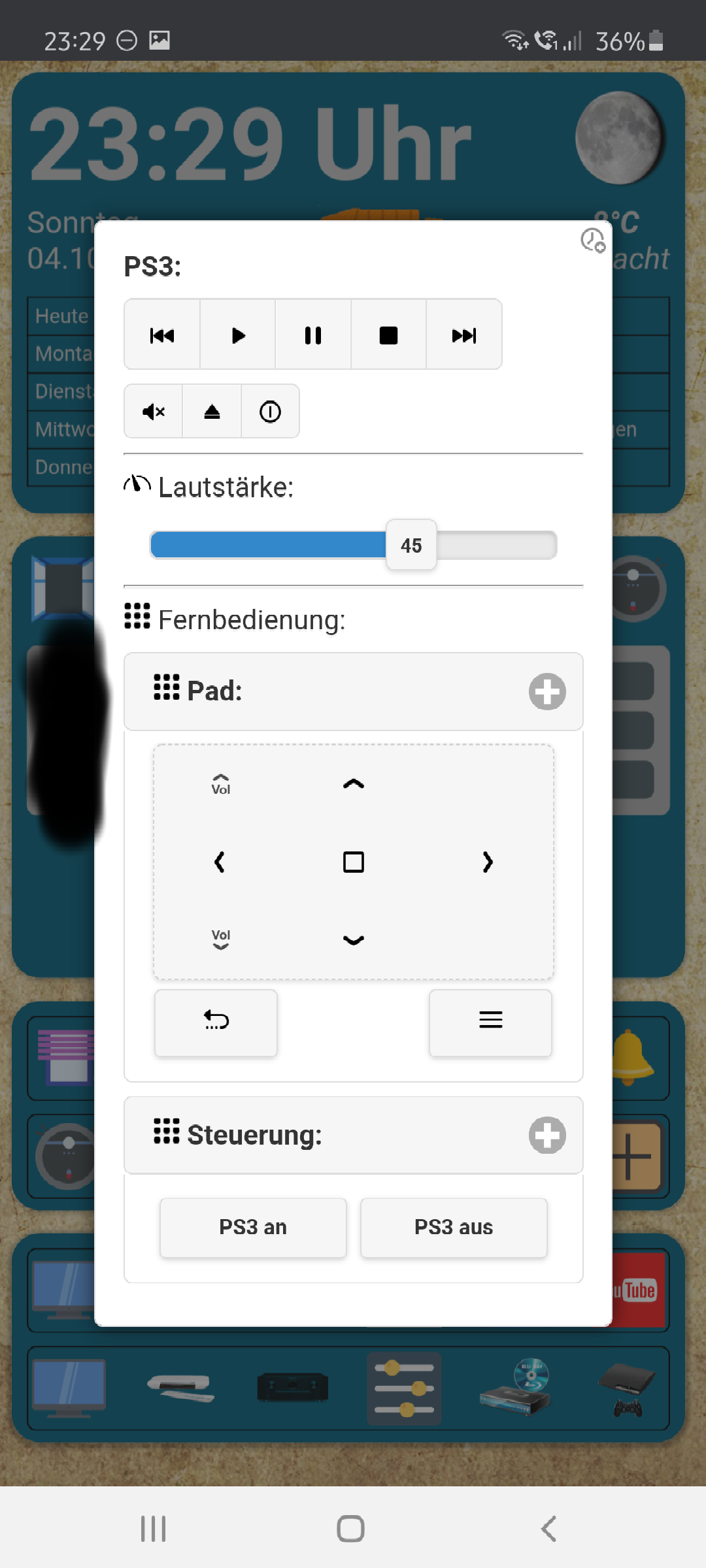
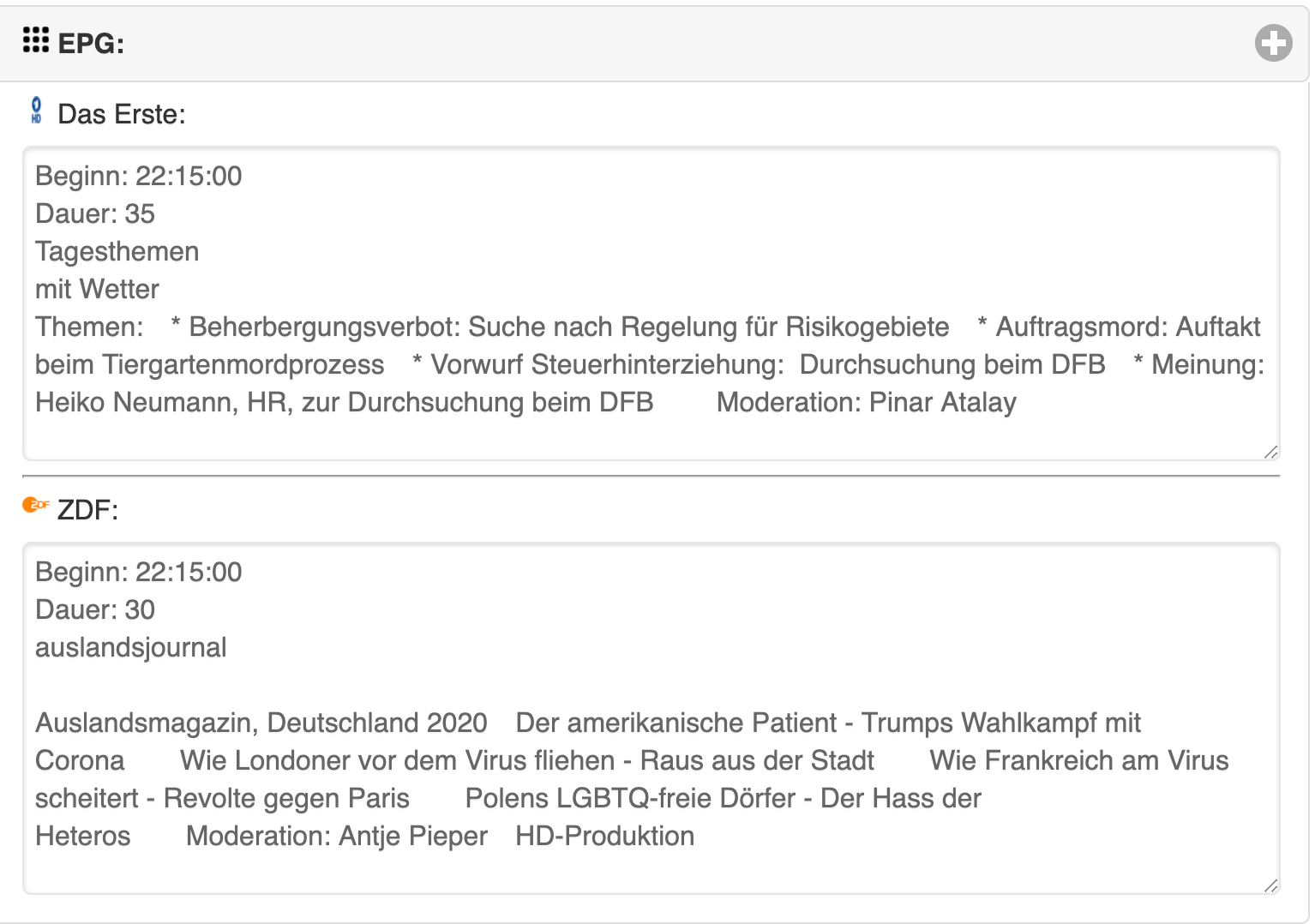
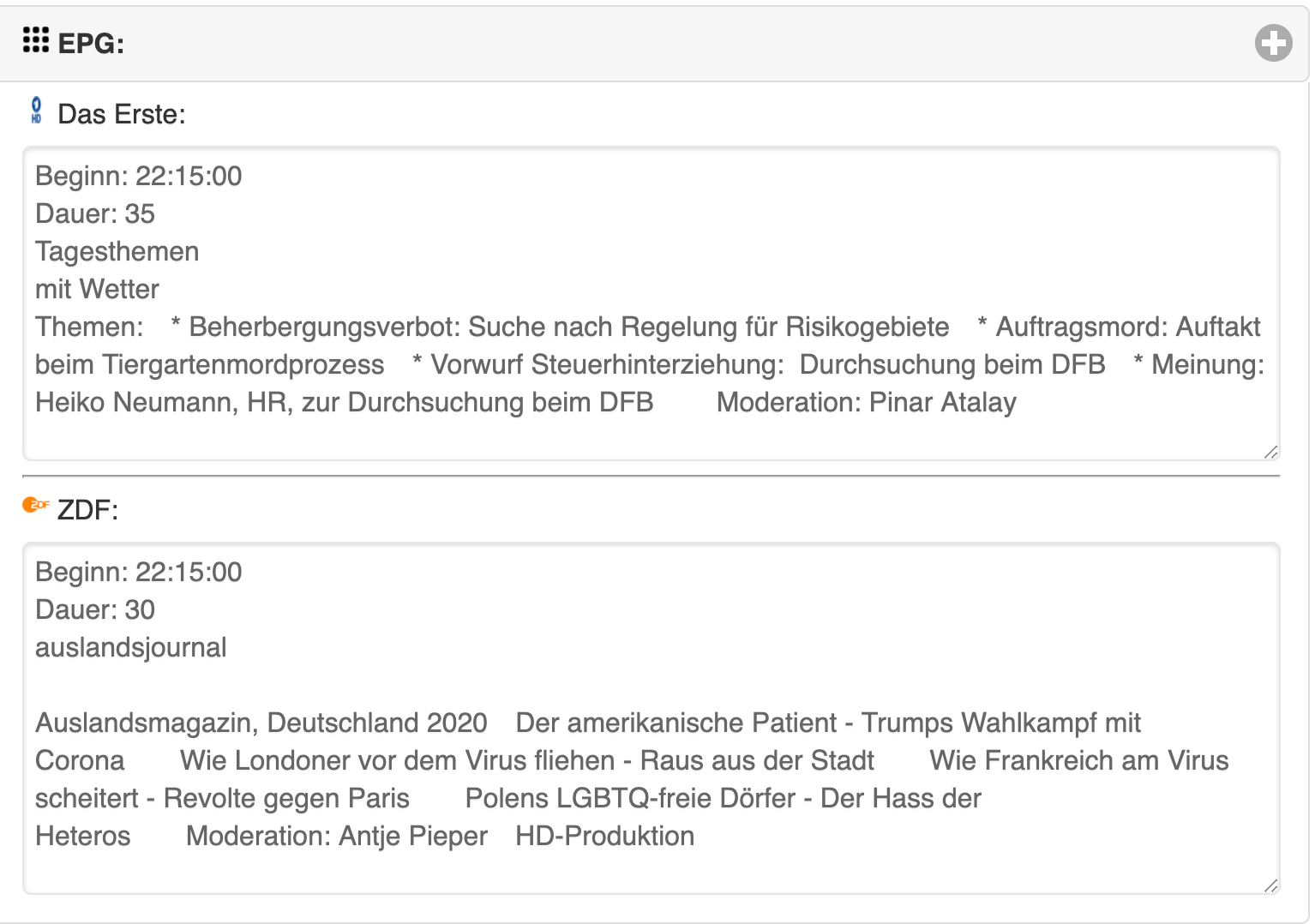
Sag mal, kann man mit den neuen ADDITIONAL_CONTROLS nicht so was basteln? Eine value-List, in der man den Sender auswählt, und darunter ein oder mehrere Strings mit den EPG-Infos. Dahinter steckt dann ein Blockly-Script, dass dann die String-Datenpunkte entsprechend der Auswahl der value-List befüllt.
meinst Du so in etwa ?

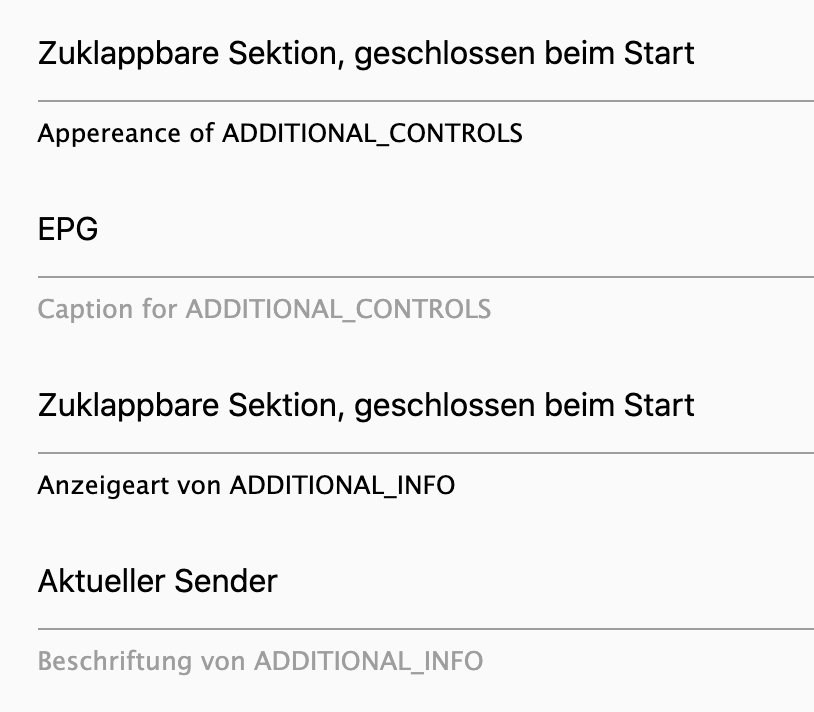
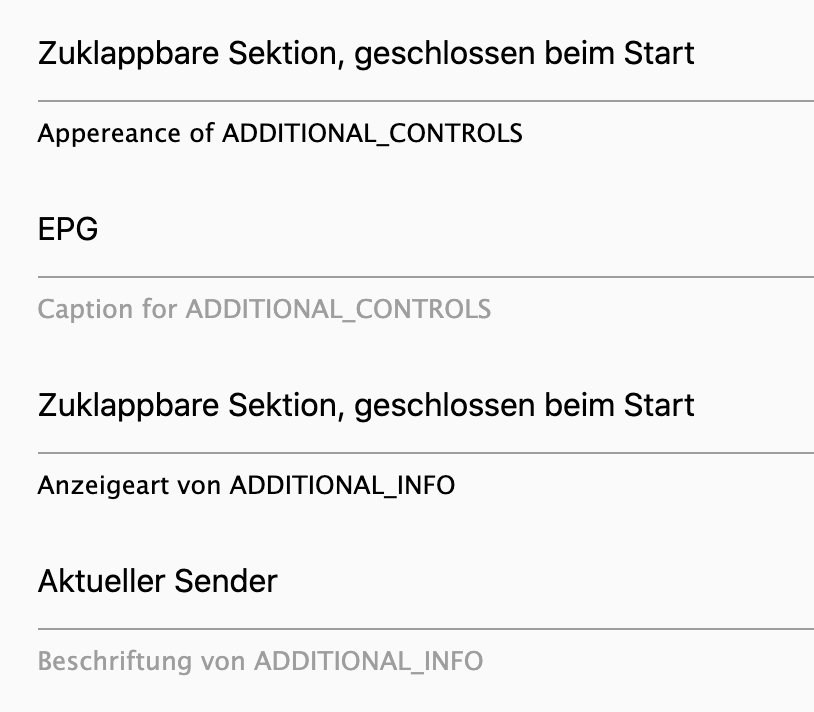
EDIT: übrigens sind beim Start trotz anderer Einstellung alle Sektionen geöffnet

@dslraser sagte in Test Adapter iQontrol 1.2.x:
@s-bormann sagte in Test Adapter iQontrol 1.2.x:
Sag mal, kann man mit den neuen ADDITIONAL_CONTROLS nicht so was basteln? Eine value-List, in der man den Sender auswählt, und darunter ein oder mehrere Strings mit den EPG-Infos. Dahinter steckt dann ein Blockly-Script, dass dann die String-Datenpunkte entsprechend der Auswahl der value-List befüllt.
meinst Du so in etwa ?

Ja, das sieht doch ganz gut aus, oder?
EDIT: übrigens sind beim Start trotz anderer Einstellung alle Sektionen geöffnet

Bei mir funktioniert das genau, wie es soll.
Für die REMOTE-Sektionen wurde jetzt eine eigene Option eingebaut (aktuelle Github-Version).
VG! -
@s-bormann
Magst du einmal einen kurzen Ausblick geben, was deine nächsten Schwerpunkte beim Adapter sind?Ich denke, dass ich nicht der einzige Neugierige bin 😊
@muuulle sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Magst du einmal einen kurzen Ausblick geben, was deine nächsten Schwerpunkte beim Adapter sind?Ich denke, dass ich nicht der einzige Neugierige bin 😊
Hmm, das ganze geschieht mehr so spontan und ohne so ganz ausgeklügelten Plan :)
Manchmal fasziniert mich einfach ein Gedanke oder eine Idee (die kommen ja auch oft hier aus dem Forum).
Ein paar andere Dinge stehen zwar noch auf einer ToDo-Liste, allerdings weiß ich noch nicht, ob und wann ich das umsetzen will und kann.
Was ich gerne noch machen würde (aber das geht vermutlich nur, wenn ich Urlaub und mehr zusammenhängende Zeit habe), ist eine Möglichkeit, automatisch Räume und Geräte einfügen zu lassen (entsprechend der Raum-Liste von ioBroker). Aktuell ist mir das aber ein zu großes Projekt.
Zunächst denke ich deshalb eher, dass ich etwas Zeit in die feste Implementation von Widgets stecken werde. Hier sind ja schon einige ziemlich gute Entwürfe entstanden, die ich gerne (natürlich mit Zustimmung der Entwickler) fest in iQontrol integrieren würde. Hier denke ich gerade darüber nach, wie man das dann mit den dazu benötigten Datenpunkten lösen kann.
Ich hoffe, das hilft erst mal :)
VG!
-
@dslraser sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Ich habe bisher eine kleine Kachel als Wert benutzt um mir html Listen anzuzeigen.
Eine aktive Kachel ist hell mit entsprechendem Symbol und eine inaktive mit anderem Symbol.aktiv

inaktiv

Liste als PopUp

Jetzt möchte ich das Ganze als Widget nutzen, das funktioniert auch soweit, bis auf eine Kleinigkeit. Ich bekomme den Überzug der Kachel nicht weg
links als Wert /rechts als Widget

Das Widget an sich gefällt mir besser, da mehr Bildschirmfläche auf dem Handy benutzt wird

Wie bekomme ich den Überzug bzw. "Schleier" von dem 0,5x0,5 Icon weg ?

Hi,
die neue Github-Version hat das jetzt als Option
VG@s-bormann sagte in Test Adapter iQontrol 1.3.x:
Hi,
die neue Github-Version hat das jetzt als Option
VGDanke Dir, aber welche Option ist das ?
-
@s-bormann sagte in Test Adapter iQontrol 1.3.x:
Hi,
die neue Github-Version hat das jetzt als Option
VGDanke Dir, aber welche Option ist das ?
-
@s-bormann
Danke, funktioniert wie gewünscht. 👍