NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@s-bormann
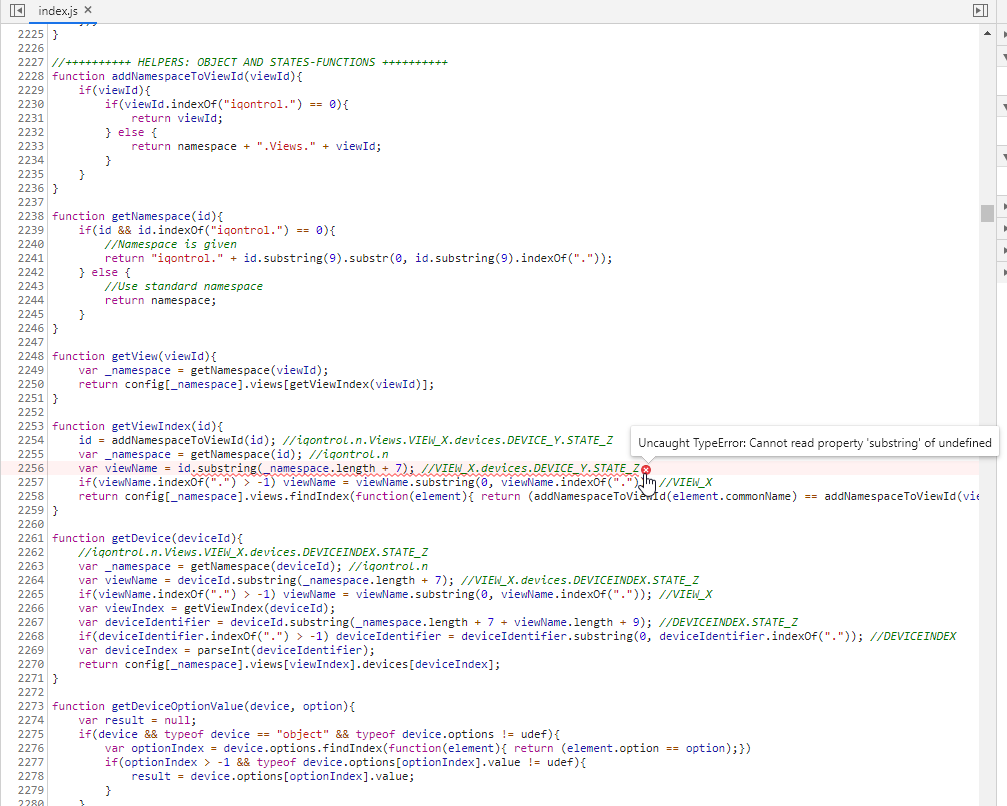
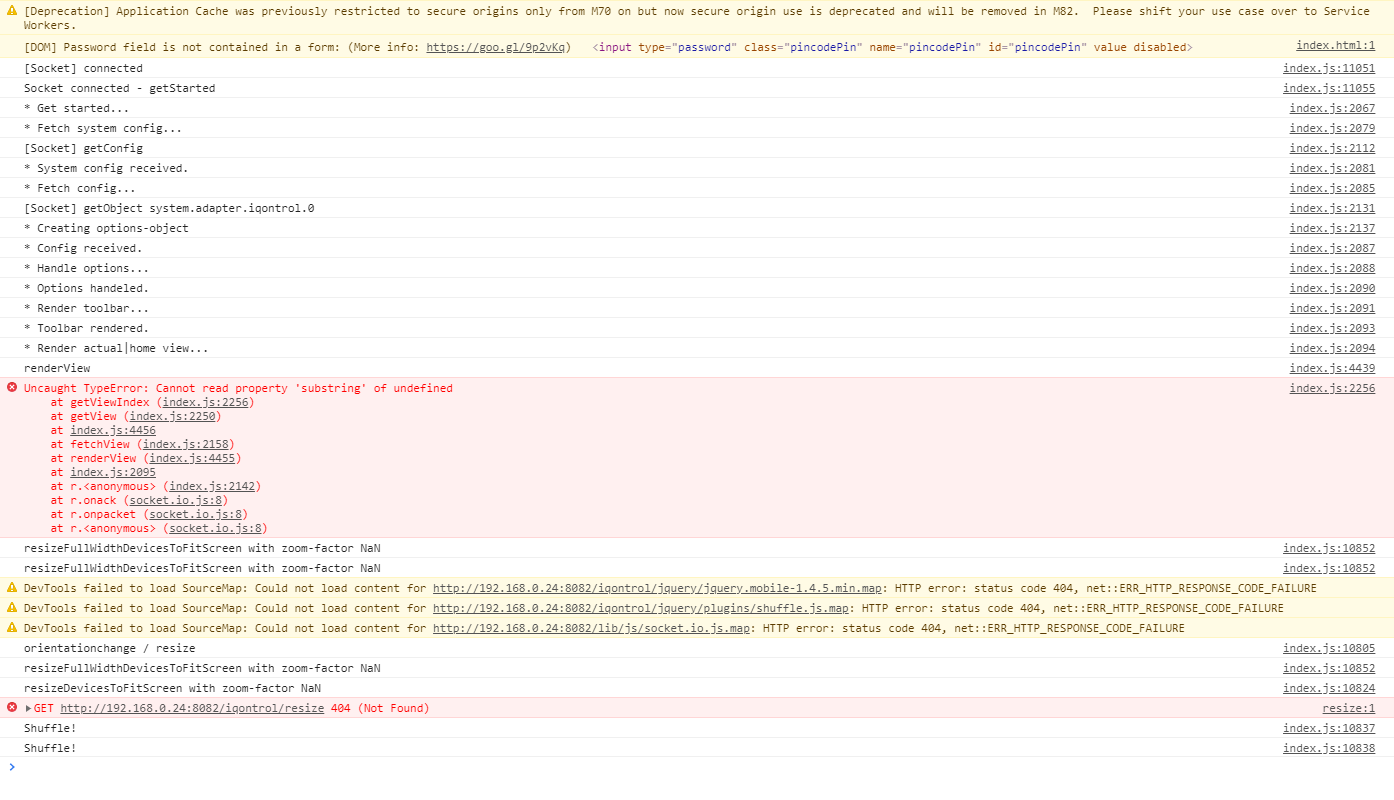
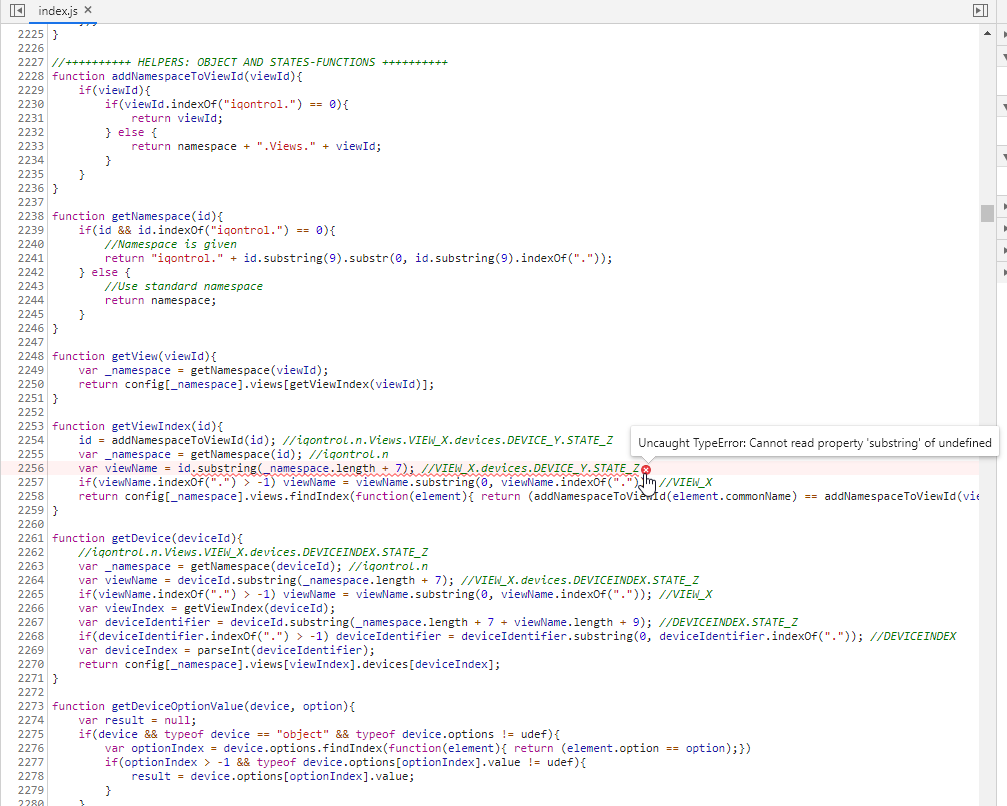
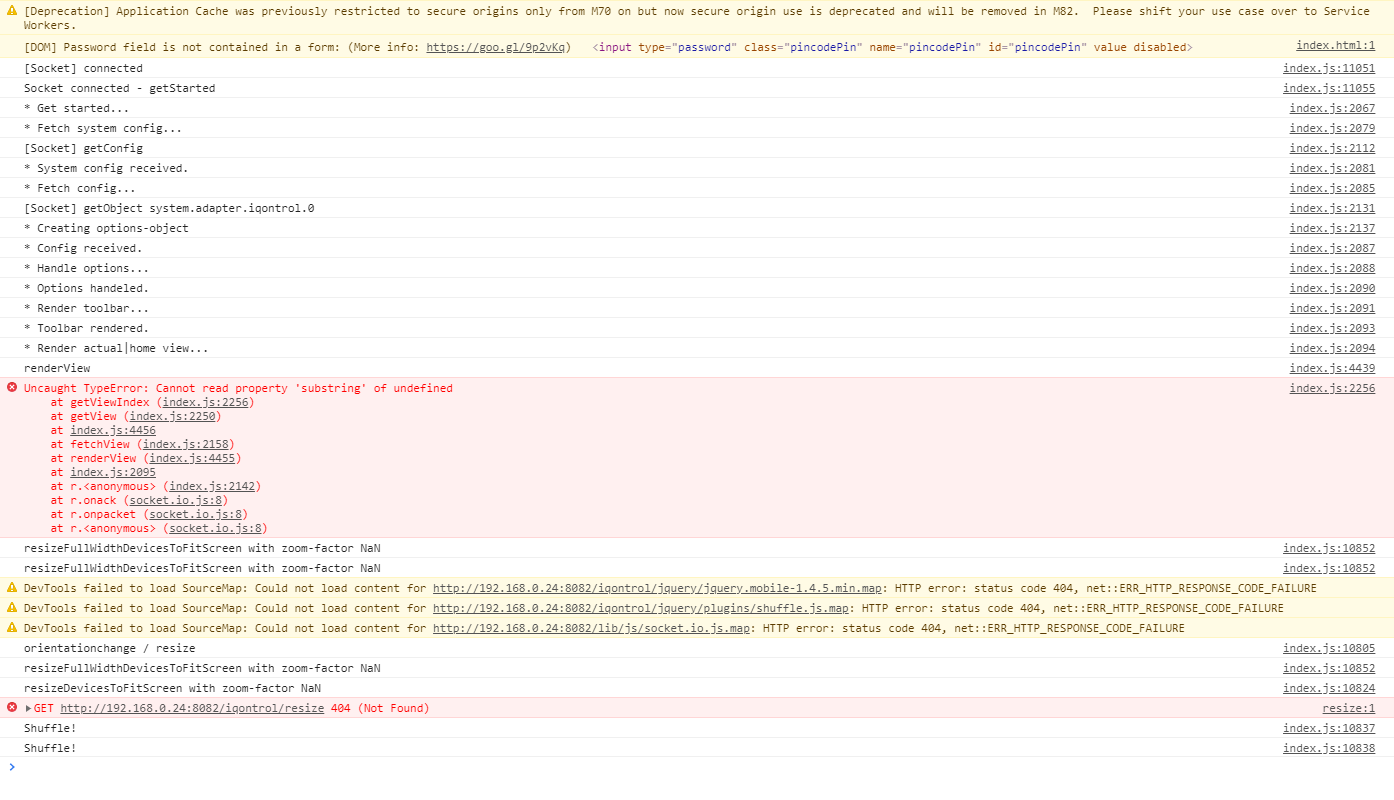
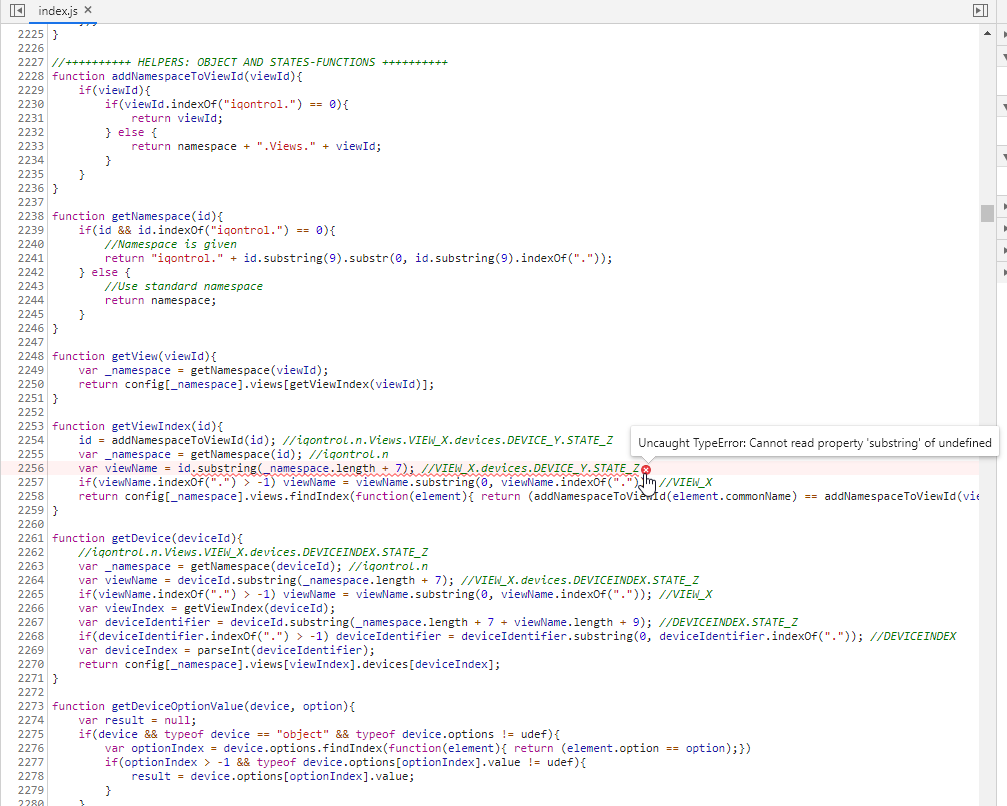
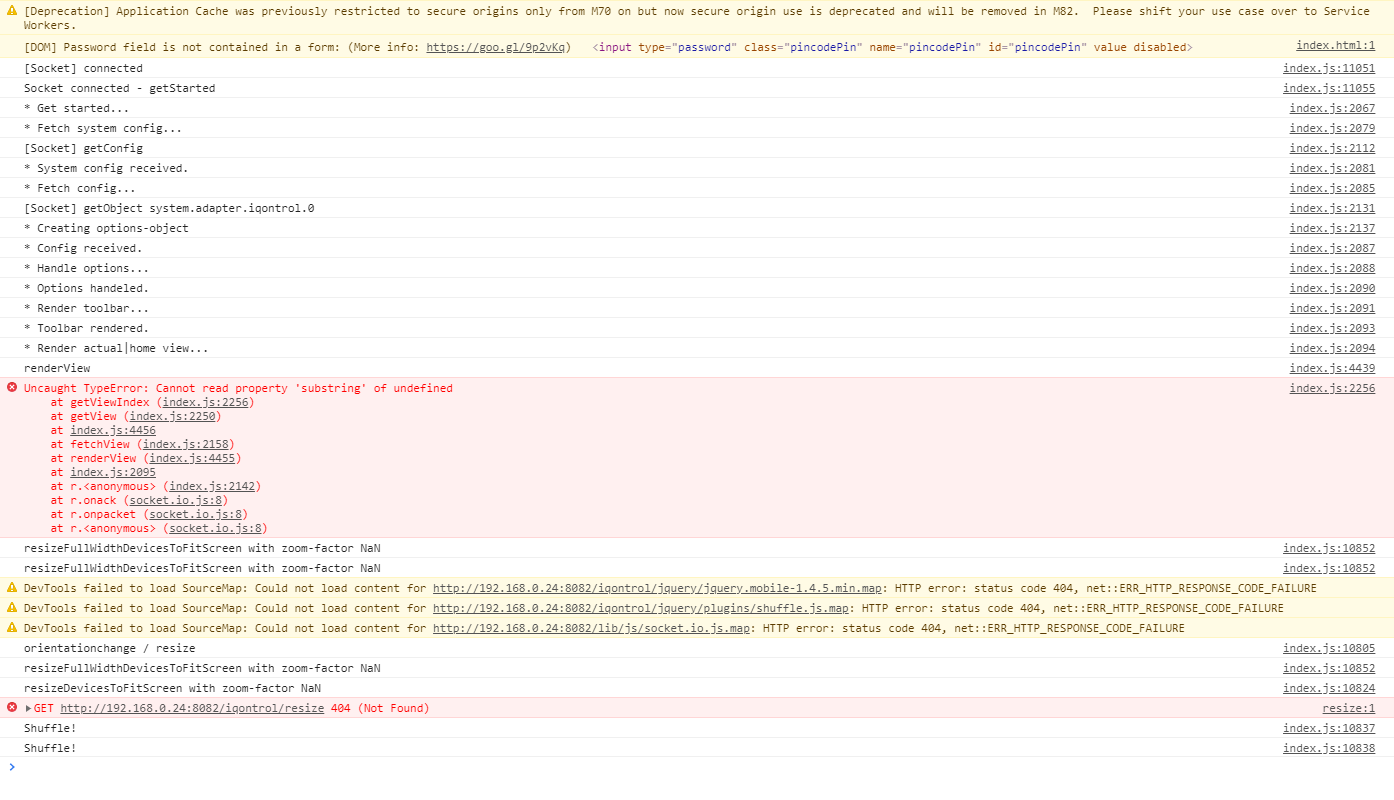
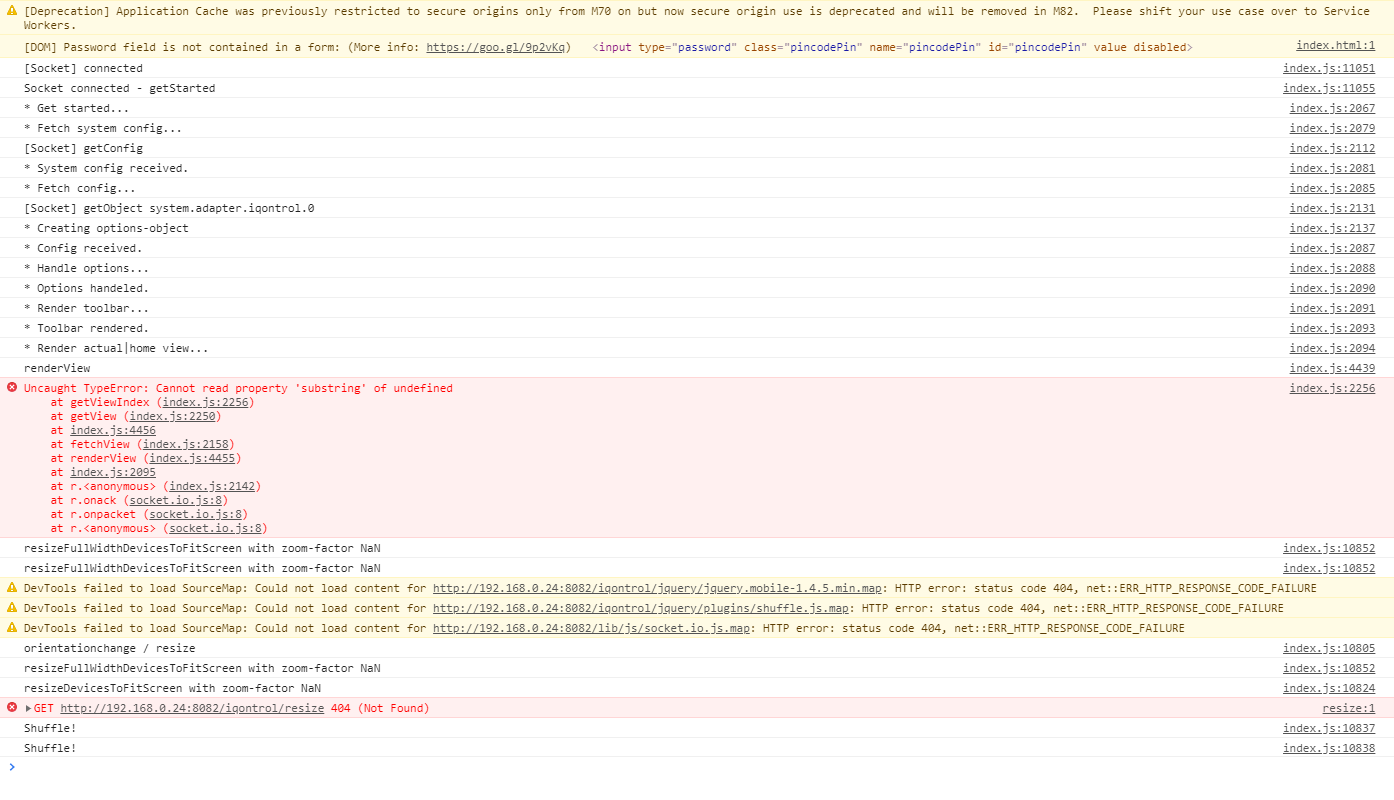
Hi und danke für die schnelle Änderung... jetzt ist zwar der eine Fehler nicht mehr aufgetreten dafür aber ein ganz anderer und zwar "id ist nicht definiert".
Und das sieht jetzt bei mir folgendermaßen aus...


@Victor2589 sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Hi und danke für die schnelle Änderung... jetzt ist zwar der eine Fehler nicht mehr aufgetreten dafür aber ein ganz anderer und zwar "id ist nicht definiert".
Und das sieht jetzt bei mir folgendermaßen aus...


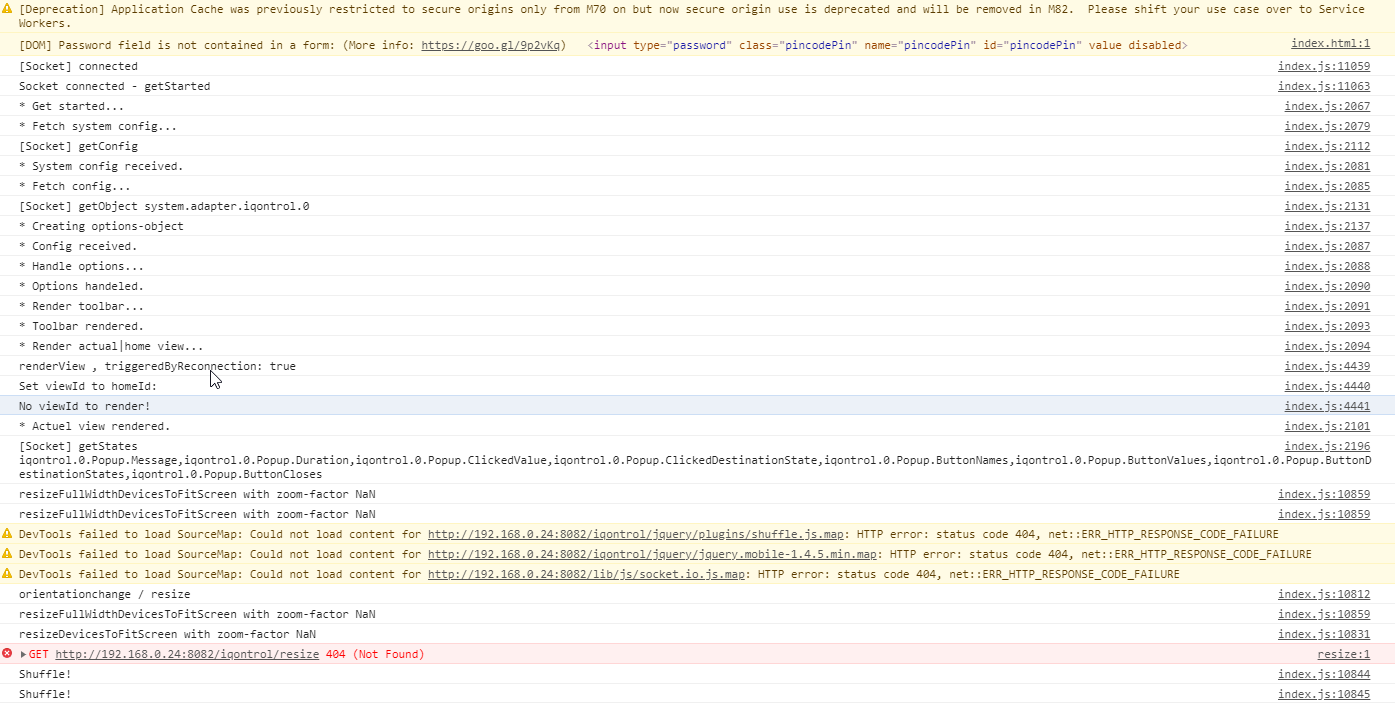
Hmm, schräg. Er sagt "renderView " und gibt dann keine viewId an - das heißt, er versucht einen view zu rendern, der nicht definiert ist. Warum ist das aber so? Mit der aktuellen Github-Version habe ich jetzt noch mal ein paar Debug-Meldungen eingebaut, um das zu bestätigen. Vielleicht kannst Du es damit noch mal probieren.
Ich denke aber nach wie vor, dass es - wie auch immer - Deine Konfiguration verhauen hat. Leg doch bitte testweise mal einen neuen View an und lege den dann auf den ersten Toolbar-Eintrag. Dann sollte zumindest eine vernünftige Startseite existieren.
-
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
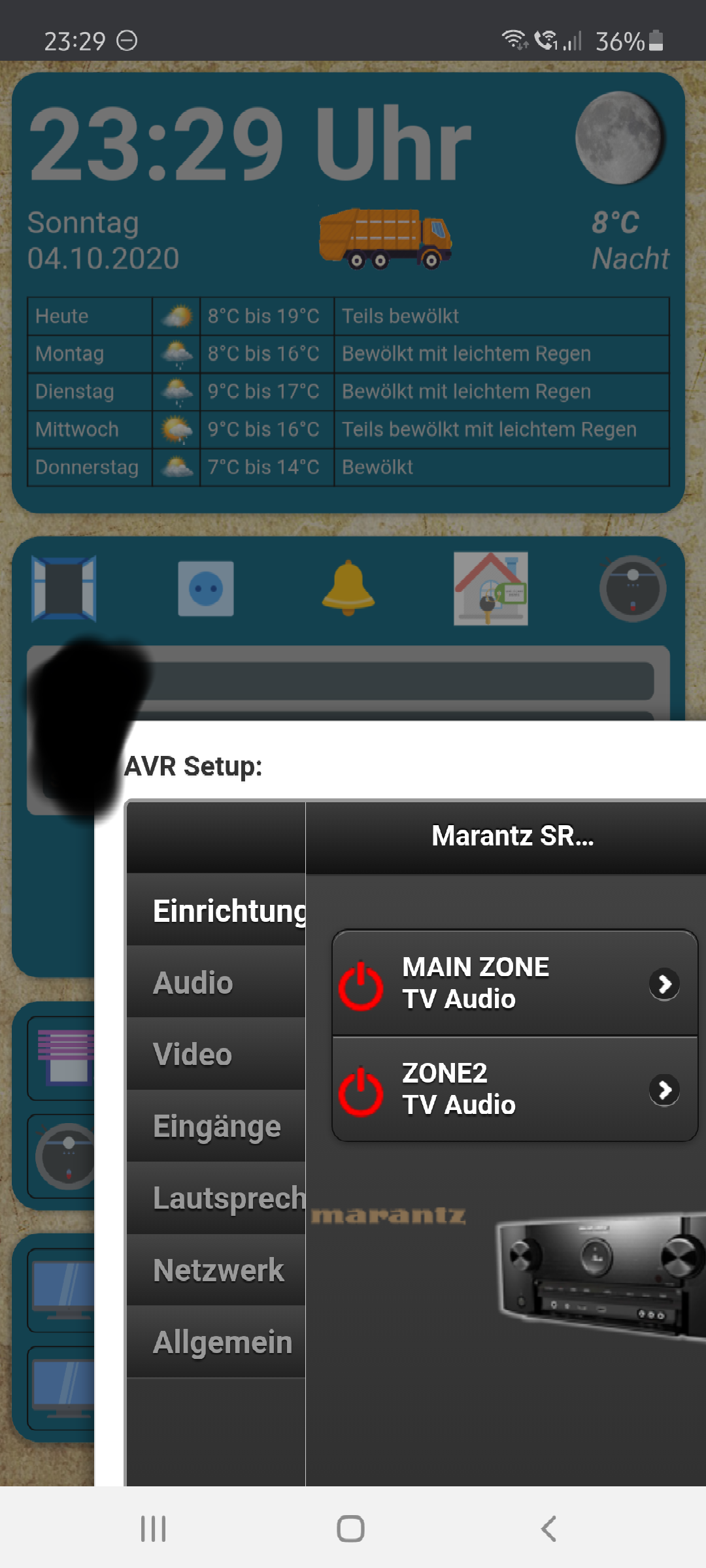
Hey, openDialog einer Popup Kachel mit URL wird nicht vernünftig skaliert, das Popup rutscht immer aus dem Bild rechts raus:

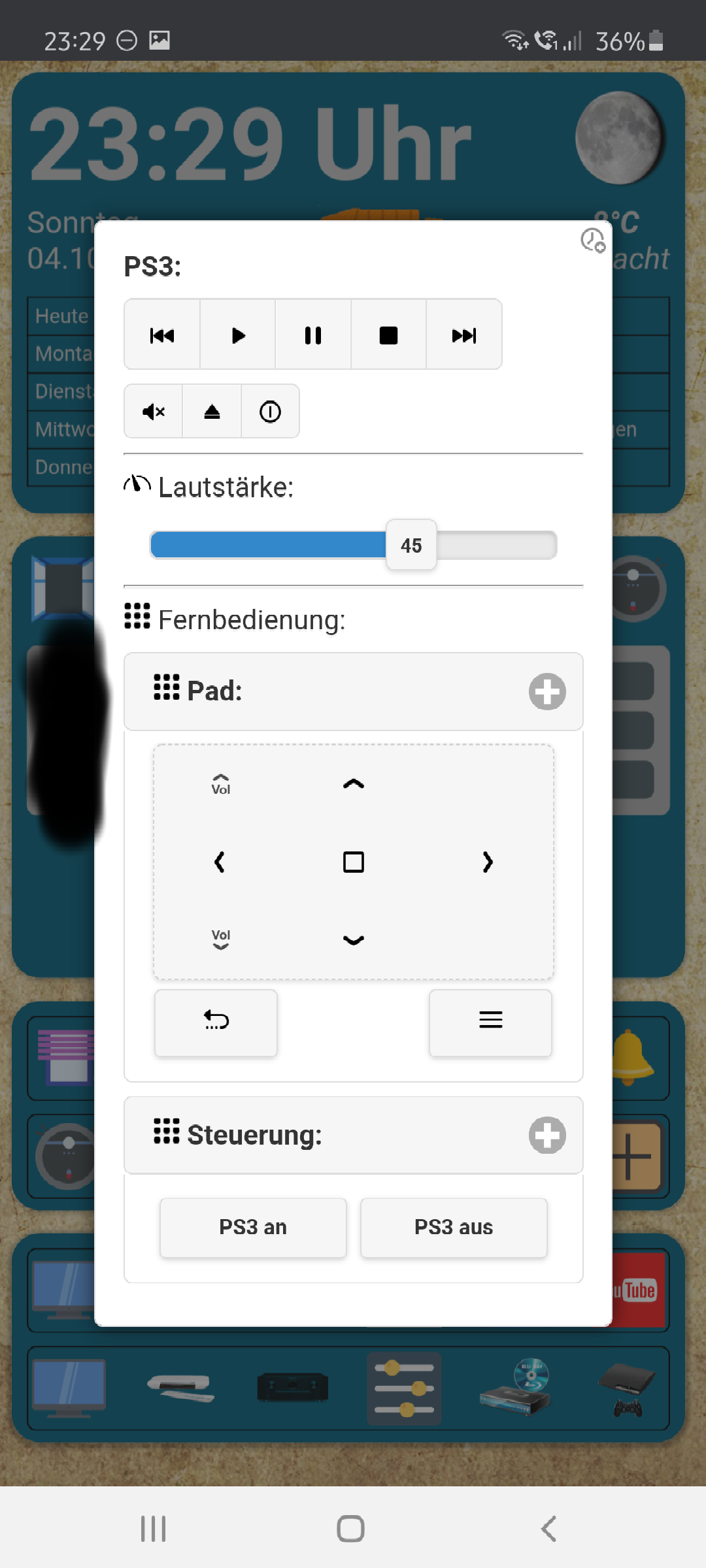
Bei einem "normalen" Dialog klappt es:

Kannst du mal bitte schauen ob du da noch was drehen kannst?
Versuchs mal mit der aktuellen Github-Version.
@s-bormann
Funktioniert, danke! -
@Victor2589 sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Hi und danke für die schnelle Änderung... jetzt ist zwar der eine Fehler nicht mehr aufgetreten dafür aber ein ganz anderer und zwar "id ist nicht definiert".
Und das sieht jetzt bei mir folgendermaßen aus...


Hmm, schräg. Er sagt "renderView " und gibt dann keine viewId an - das heißt, er versucht einen view zu rendern, der nicht definiert ist. Warum ist das aber so? Mit der aktuellen Github-Version habe ich jetzt noch mal ein paar Debug-Meldungen eingebaut, um das zu bestätigen. Vielleicht kannst Du es damit noch mal probieren.
Ich denke aber nach wie vor, dass es - wie auch immer - Deine Konfiguration verhauen hat. Leg doch bitte testweise mal einen neuen View an und lege den dann auf den ersten Toolbar-Eintrag. Dann sollte zumindest eine vernünftige Startseite existieren.
@s-bormann
Perfekt, DANKeeeeee jetzt klappt alles... meine config war verhauen... dein tipp hat wunder bewirkt... hab einfach alles neu gemacht und siehe da, es funktioniert.

Vorher ohne config änderung sah das ganze noch so aus mit deiner debugausgabe:

-
@Victor2589 sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Hi und danke für die schnelle Änderung... jetzt ist zwar der eine Fehler nicht mehr aufgetreten dafür aber ein ganz anderer und zwar "id ist nicht definiert".
Und das sieht jetzt bei mir folgendermaßen aus...


Hmm, schräg. Er sagt "renderView " und gibt dann keine viewId an - das heißt, er versucht einen view zu rendern, der nicht definiert ist. Warum ist das aber so? Mit der aktuellen Github-Version habe ich jetzt noch mal ein paar Debug-Meldungen eingebaut, um das zu bestätigen. Vielleicht kannst Du es damit noch mal probieren.
Ich denke aber nach wie vor, dass es - wie auch immer - Deine Konfiguration verhauen hat. Leg doch bitte testweise mal einen neuen View an und lege den dann auf den ersten Toolbar-Eintrag. Dann sollte zumindest eine vernünftige Startseite existieren.
@s-bormann
Gestern war noch bei der Fernbedienung, dass sie beim Start komplett ausgeklappt war.(Pad, Zahlen usw.)
Das war Klasse.
Ich vermute mal, dass dafür unter Optionen -> Remote -> "Sektionen offen lassen" gedacht ist?
Leider funktioniert das nicht mehr.
Oder habe ich da was falsch verstanden? -
Hm,
ich habe (bei Git gemeldet #145) auch die von Victor genannten Fehlermeldungen...puuuh, alles neu machen, das wird ein Kraftakt. Ich warte mal noch auf die Rückmeldung von sbohrmann und mache mich dann daran, alles neu zu machen...
PS: Habe auch ne neue Instanz ausprobiert. Leider brachte das bei mir keinen Erfolg. -
@dslraser sagte in Test Adapter iQontrol 1.2.x:
@s-bormann sagte in Test Adapter iQontrol 1.2.x:
Hi,
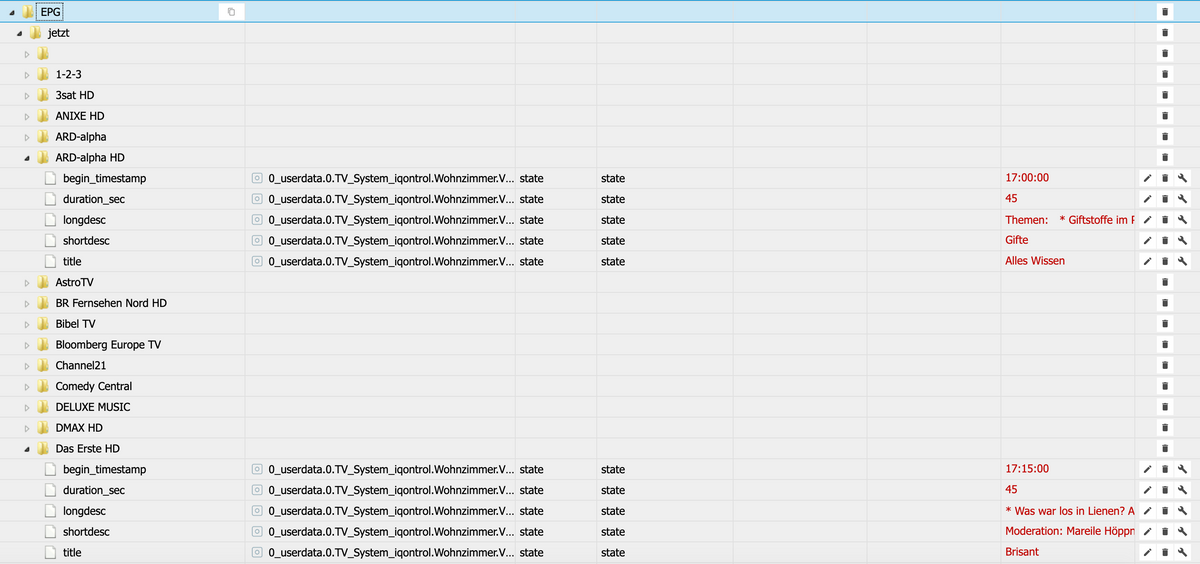
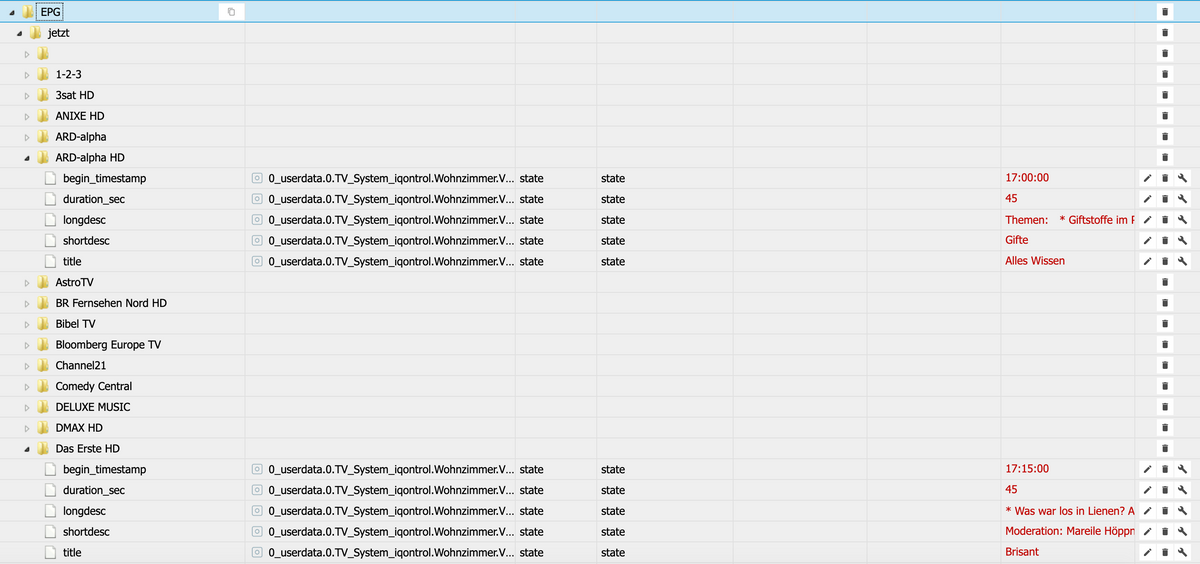
kannst Du mir mal bitte genau beschreiben, wie die Datenpunkte des EPG aufgebaut sind? Vielleicht mit Screenshot der Datenpunkte? Über welchen Adapter holst Du Dir das EPG?
VG!Es ist das gepostete Script von @Julian-0 , das ist kein Adapter.
Ich habe mir die Datenpunkte unter 0_userdata.0 anlegen lassen. (javascript.x geht natürlich auch)Die Struktur ist immer gleich.
Beispiel:

Script
Edit:
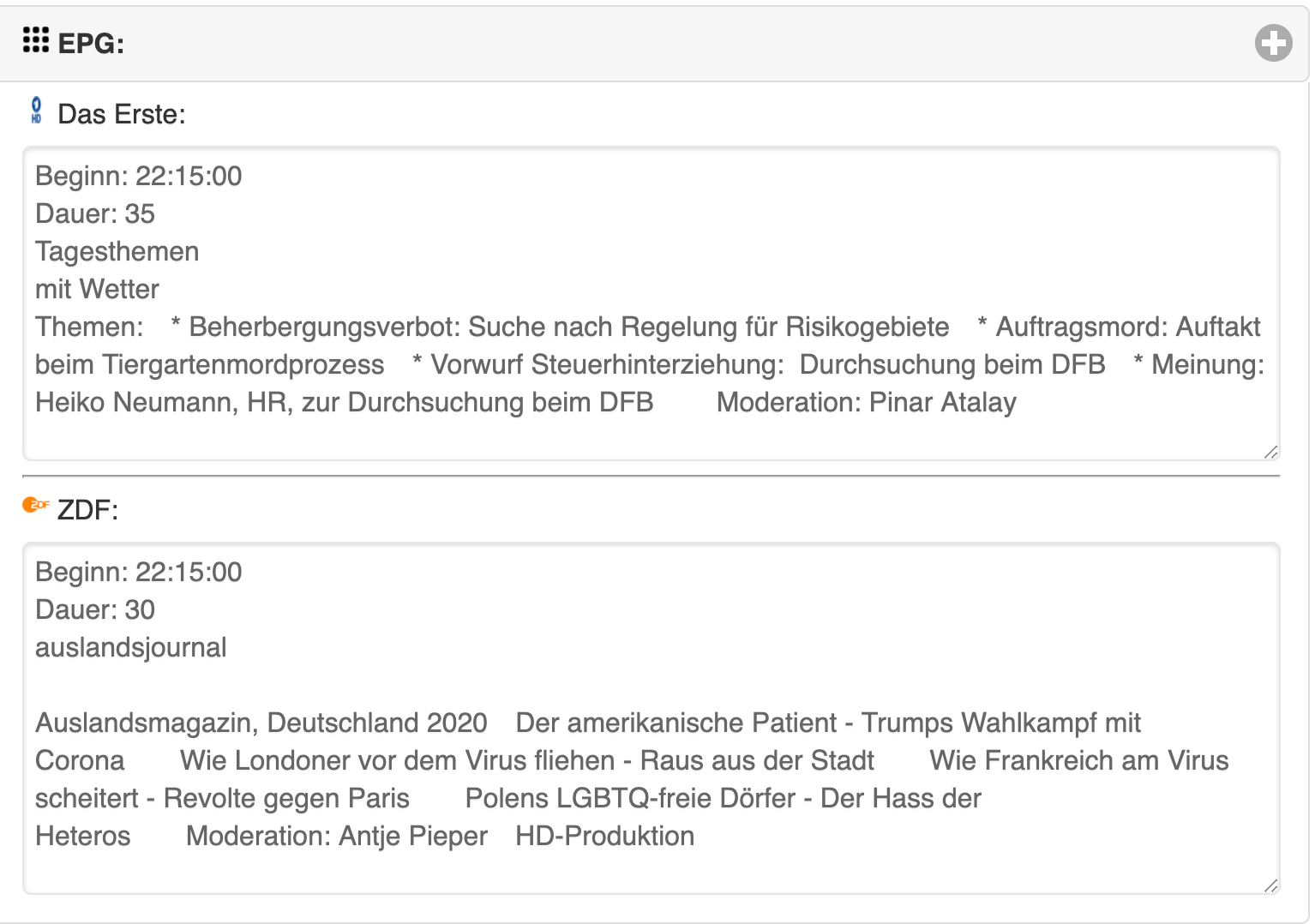
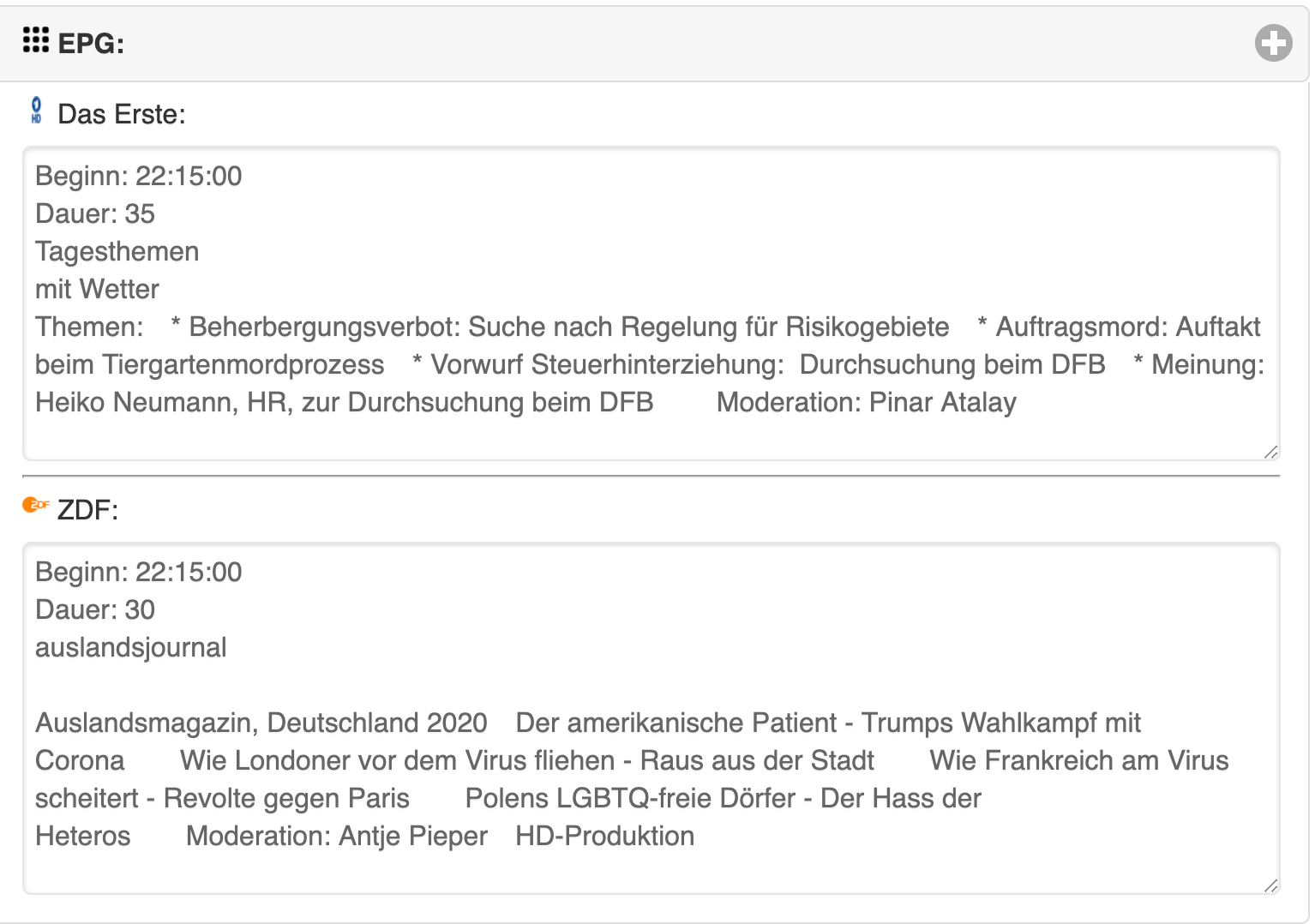
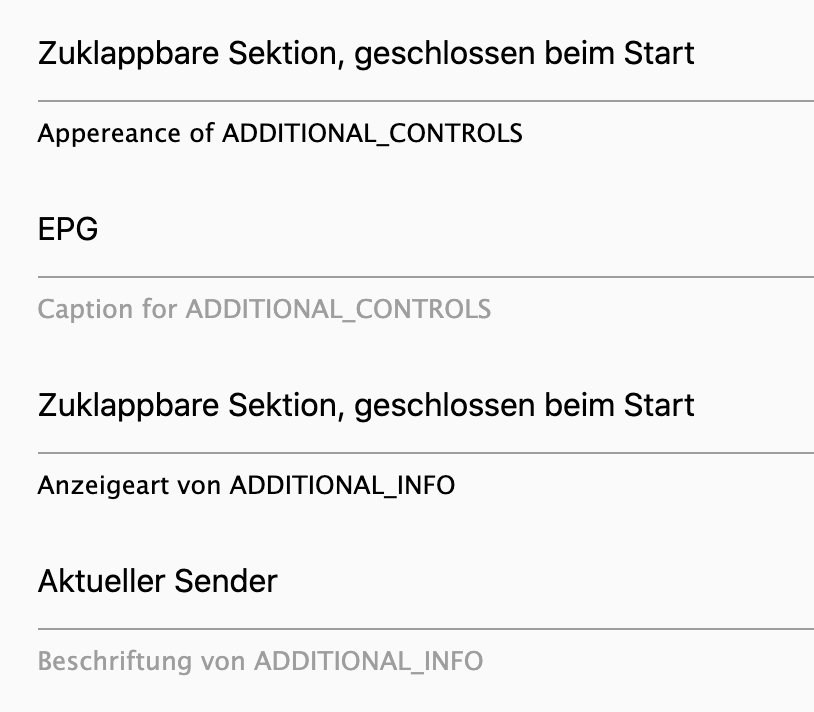
das war der Beitrag von hier, da siehst Du wie es @Julian-0 es jetzt machtSag mal, kann man mit den neuen ADDITIONAL_CONTROLS nicht so was basteln? Eine value-List, in der man den Sender auswählt, und darunter ein oder mehrere Strings mit den EPG-Infos. Dahinter steckt dann ein Blockly-Script, dass dann die String-Datenpunkte entsprechend der Auswahl der value-List befüllt.
@s-bormann sagte in Test Adapter iQontrol 1.2.x:
Sag mal, kann man mit den neuen ADDITIONAL_CONTROLS nicht so was basteln? Eine value-List, in der man den Sender auswählt, und darunter ein oder mehrere Strings mit den EPG-Infos. Dahinter steckt dann ein Blockly-Script, dass dann die String-Datenpunkte entsprechend der Auswahl der value-List befüllt.
wenn ich aus dem Urlaub zurück bin schaue ich mir das mal an.
-
Hm,
ich habe (bei Git gemeldet #145) auch die von Victor genannten Fehlermeldungen...puuuh, alles neu machen, das wird ein Kraftakt. Ich warte mal noch auf die Rückmeldung von sbohrmann und mache mich dann daran, alles neu zu machen...
PS: Habe auch ne neue Instanz ausprobiert. Leider brachte das bei mir keinen Erfolg.@Kueppert sagte in Test Adapter iQontrol 1.2.x:
Hm,
ich habe (bei Git gemeldet #145) auch die von Victor genannten Fehlermeldungen...puuuh, alles neu machen, das wird ein Kraftakt. Ich warte mal noch auf die Rückmeldung von sbohrmann und mache mich dann daran, alles neu zu machen...
PS: Habe auch ne neue Instanz ausprobiert. Leider brachte das bei mir keinen Erfolg.Schreib mir mal bitte eine PN
Edit: Ist ja quatsch, ich schreib Dir ne PN. Sorry, bin müde... :) -
@s-bormann
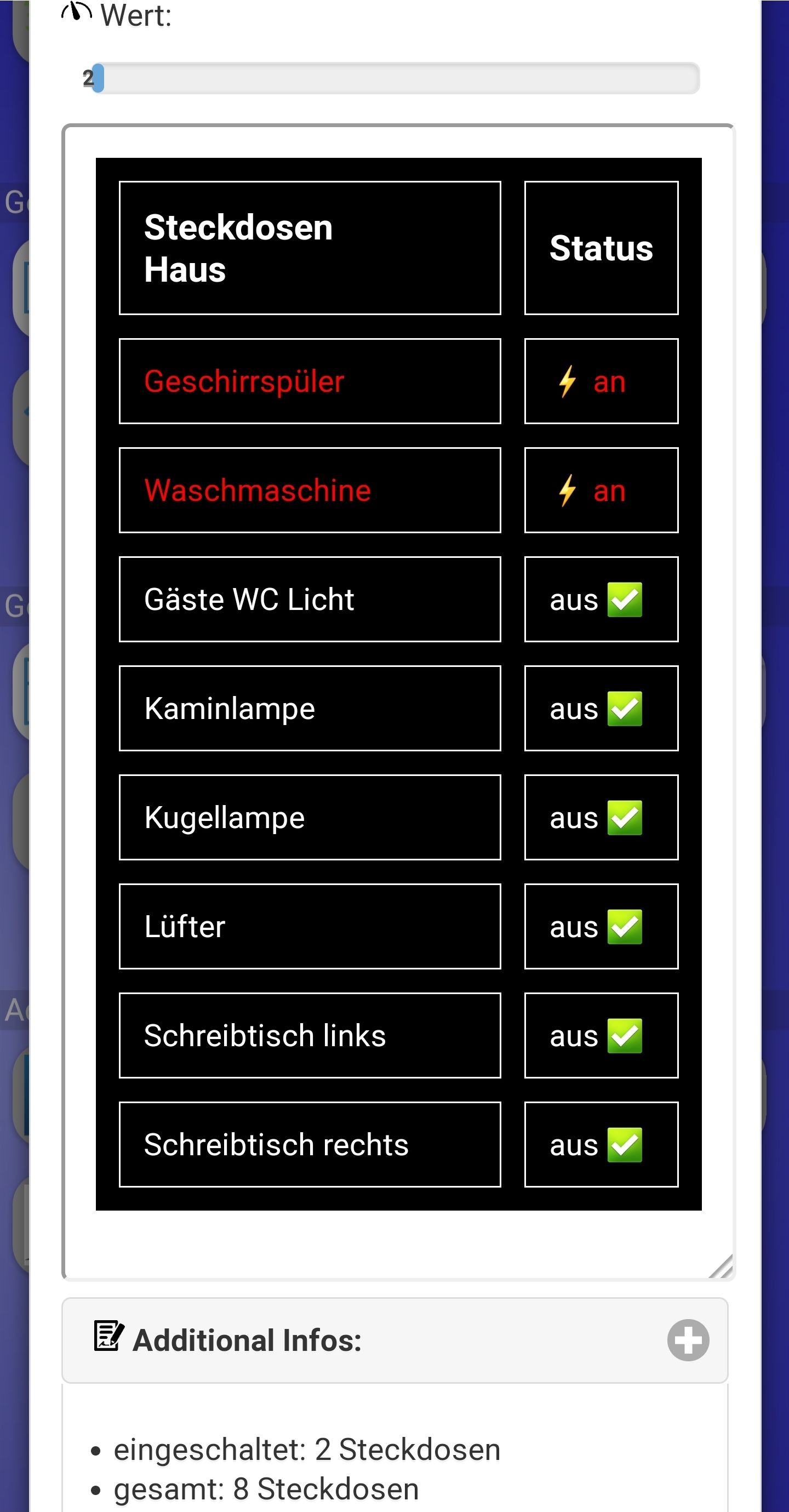
Ich habe bisher eine kleine Kachel als Wert benutzt um mir html Listen anzuzeigen.
Eine aktive Kachel ist hell mit entsprechendem Symbol und eine inaktive mit anderem Symbol.aktiv

inaktiv

Liste als PopUp

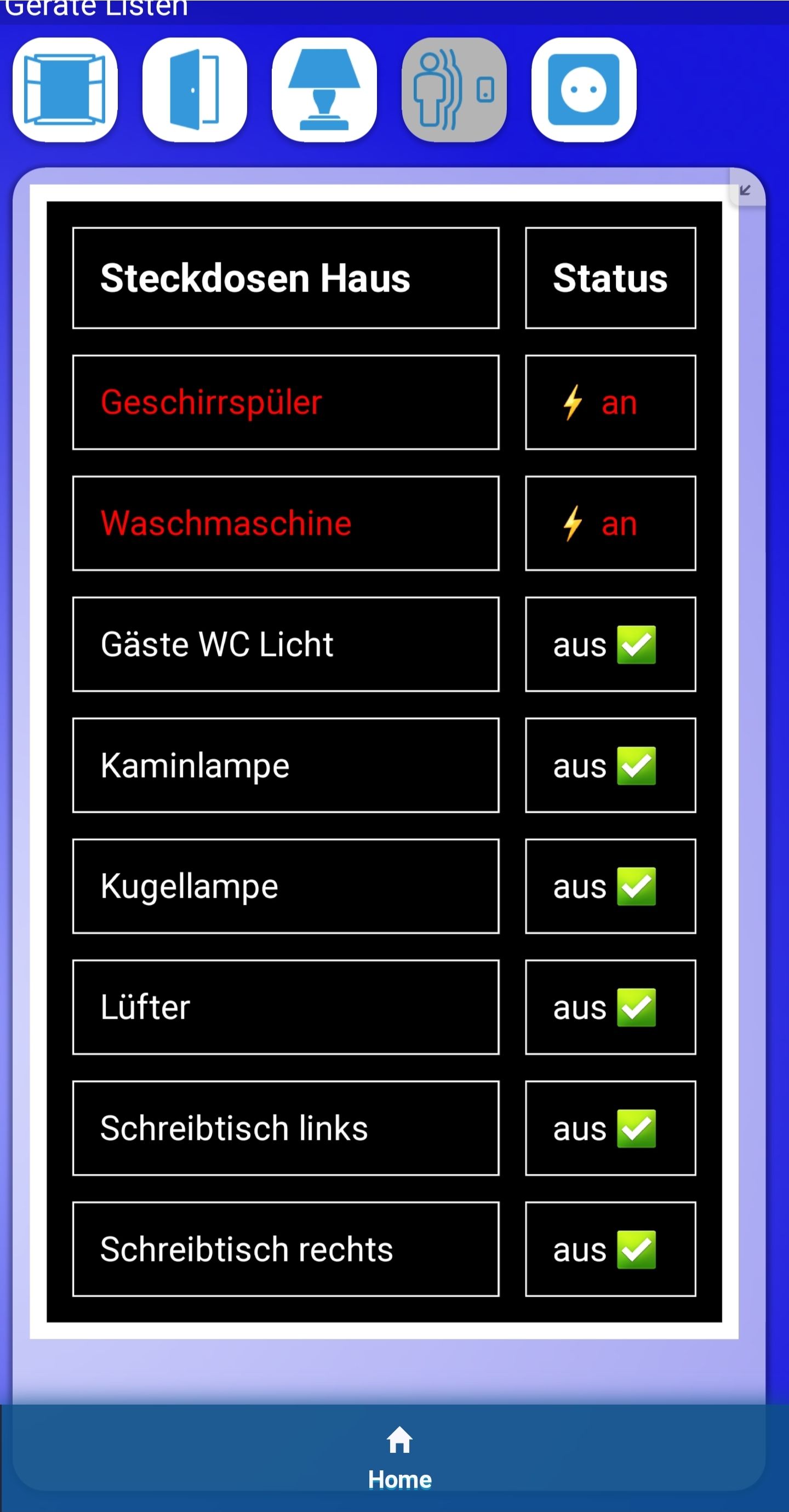
Jetzt möchte ich das Ganze als Widget nutzen, das funktioniert auch soweit, bis auf eine Kleinigkeit. Ich bekomme den Überzug der Kachel nicht weg
links als Wert /rechts als Widget

Das Widget an sich gefällt mir besser, da mehr Bildschirmfläche auf dem Handy benutzt wird

Wie bekomme ich den Überzug bzw. "Schleier" von dem 0,5x0,5 Icon weg ?

-
@s-bormann
Hi, siehst du irgendeine Möglichkeit die .js und .css Dateien im Ordner /userwidgets direkt über die iQontrol Config Seite bearbeiten zu können?Dieses ständige hochladen bei Änderungen nervt etwas :wink:
-
@dslraser sagte in Test Adapter iQontrol 1.2.x:
@s-bormann sagte in Test Adapter iQontrol 1.2.x:
Hi,
kannst Du mir mal bitte genau beschreiben, wie die Datenpunkte des EPG aufgebaut sind? Vielleicht mit Screenshot der Datenpunkte? Über welchen Adapter holst Du Dir das EPG?
VG!Es ist das gepostete Script von @Julian-0 , das ist kein Adapter.
Ich habe mir die Datenpunkte unter 0_userdata.0 anlegen lassen. (javascript.x geht natürlich auch)Die Struktur ist immer gleich.
Beispiel:

Script
Edit:
das war der Beitrag von hier, da siehst Du wie es @Julian-0 es jetzt machtSag mal, kann man mit den neuen ADDITIONAL_CONTROLS nicht so was basteln? Eine value-List, in der man den Sender auswählt, und darunter ein oder mehrere Strings mit den EPG-Infos. Dahinter steckt dann ein Blockly-Script, dass dann die String-Datenpunkte entsprechend der Auswahl der value-List befüllt.
@s-bormann sagte in Test Adapter iQontrol 1.2.x:
Sag mal, kann man mit den neuen ADDITIONAL_CONTROLS nicht so was basteln? Eine value-List, in der man den Sender auswählt, und darunter ein oder mehrere Strings mit den EPG-Infos. Dahinter steckt dann ein Blockly-Script, dass dann die String-Datenpunkte entsprechend der Auswahl der value-List befüllt.
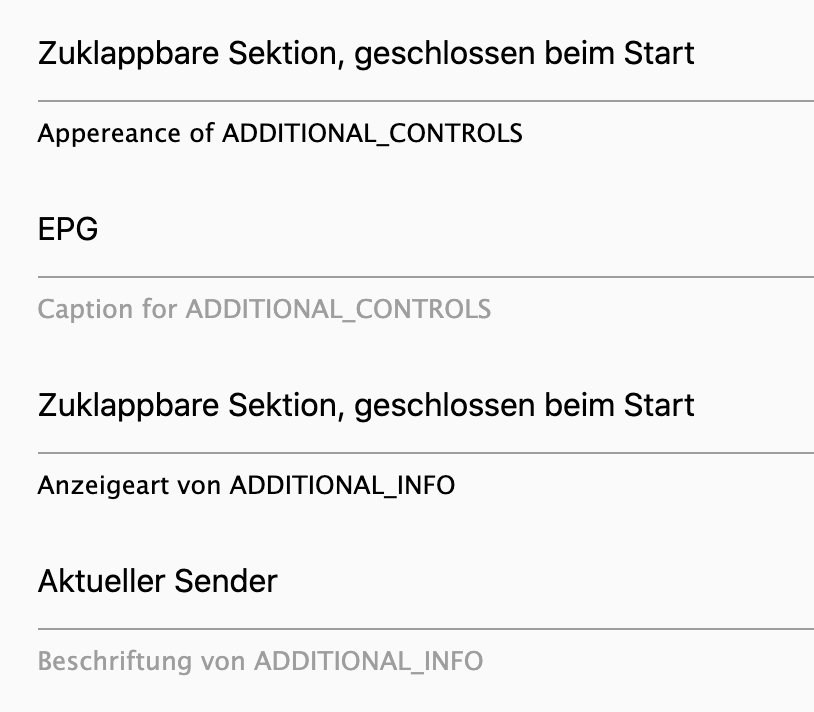
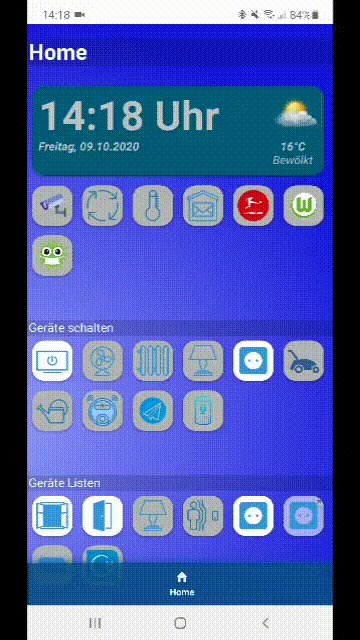
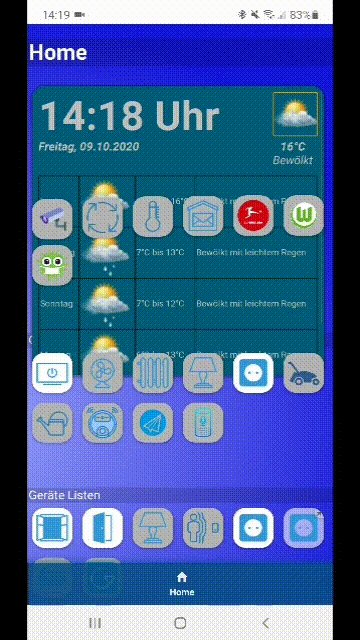
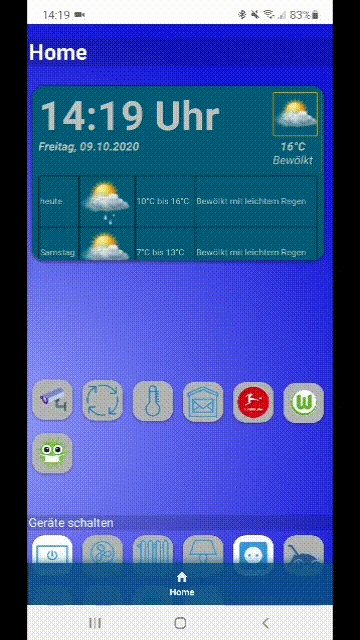
meinst Du so in etwa ?

EDIT: übrigens sind beim Start trotz anderer Einstellung alle Sektionen geöffnet

-
@s-bormann sagte in Test Adapter iQontrol 1.2.x:
Sag mal, kann man mit den neuen ADDITIONAL_CONTROLS nicht so was basteln? Eine value-List, in der man den Sender auswählt, und darunter ein oder mehrere Strings mit den EPG-Infos. Dahinter steckt dann ein Blockly-Script, dass dann die String-Datenpunkte entsprechend der Auswahl der value-List befüllt.
meinst Du so in etwa ?

EDIT: übrigens sind beim Start trotz anderer Einstellung alle Sektionen geöffnet

-
@dslraser sagte in Test Adapter iQontrol 1.2.x:
EDIT: übrigens sind beim Start trotz anderer Einstellung alle Sektionen geöffnet
Verstehe ich nicht. Egal was ich einstelle, alle Sektionen bleiben zugeklappt.
-
@blackeagle998 @s-bormann
seit dem letzten Update auf 1.3.1 geht bei mir die Vorhersage mit klick auf das "unsichtbare" Icon oben links nicht mehr auf ?
@blackeagle998 geht das bei Dir noch ?
Ich habe eben nochmal drüber installiert und auch einen upload gemacht.
-
@blackeagle998 @s-bormann
seit dem letzten Update auf 1.3.1 geht bei mir die Vorhersage mit klick auf das "unsichtbare" Icon oben links nicht mehr auf ?
@blackeagle998 geht das bei Dir noch ?
Ich habe eben nochmal drüber installiert und auch einen upload gemacht.
@dslraser @s-bormann
Hmm stimmt, jetzt lässt sich der virtuelle State einer Widget Kachel nicht mehr schalten, wenn das Icon blank ist.
Kann man die Option pro Kachel steuerbar machen? -
@blackeagle998 @s-bormann
seit dem letzten Update auf 1.3.1 geht bei mir die Vorhersage mit klick auf das "unsichtbare" Icon oben links nicht mehr auf ?
@blackeagle998 geht das bei Dir noch ?
Ich habe eben nochmal drüber installiert und auch einen upload gemacht.
@dslraser
Ich nutze mittlerweile das Wettericon rechts oben, um die Wettervorschau anzuzeigen / auszublenden.
Wäre das für dich eine Option?Wenn ja, müsstest du mir mal dein komplettes Skript zur Verfügung stellen, dann kann ich dir helfen, das anzupassen.
Dafür bräuchtest du lediglich einen zusätzlichen Datenpunkt (boolean, switch), der über true/false die Anzeige (true = Kachel aktiv = Größe 3x2, false = Kachel inaktiv = Größe 3x1) regelt. -
@dslraser
Ich nutze mittlerweile das Wettericon rechts oben, um die Wettervorschau anzuzeigen / auszublenden.
Wäre das für dich eine Option?Wenn ja, müsstest du mir mal dein komplettes Skript zur Verfügung stellen, dann kann ich dir helfen, das anzupassen.
Dafür bräuchtest du lediglich einen zusätzlichen Datenpunkt (boolean, switch), der über true/false die Anzeige (true = Kachel aktiv = Größe 3x2, false = Kachel inaktiv = Größe 3x1) regelt.@blackeagle998
Moin, danke für Deine Hilfe. Das Script ist noch das hier aus dem Forum (V7 ohne Müll)Edit: müßte das hier sein
https://forum.iobroker.net/post/491770 -
@blackeagle998
Moin, danke für Deine Hilfe. Das Script ist noch das hier aus dem Forum (V7 ohne Müll)Edit: müßte das hier sein
https://forum.iobroker.net/post/491770Hier stand was.
-
Hier stand was.
@blackeagle998
Danke Dir. Ich muß jetzt erstmal los. Probiere ich dann später und gebe Dir Rückmeldung. -
Hier stand was.
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
Anschließend solltest du per Klick auf das Wetter-Icon oben rechts die Anzeige steuern können.
Probier mal bitte ob es geht.Funktioniert prima. Danke Dir.

-
Hier stand was.



