NEWS
Material Design Widgets: Wetter View
-
@Glasfaser sagte in Material Design Widgets: Wetter View:
bzw. den Cron verändert !?
..... ich meinte damit mal auf 1 Minute gestellt , ob überhaupt Daten abgerufen und Datenpunkte komplett erstellt werden von weatherunderground.
Sind denn dann die Datenpunkte von weatherunderground gefüllt mit deinen Daten !?Sind die Daten auch vom Adapter dasWetter vorhanden ....
EDIT:
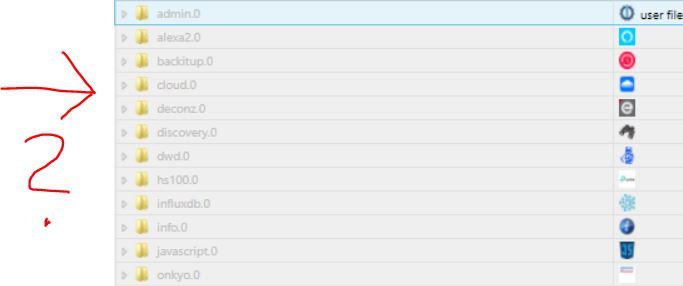
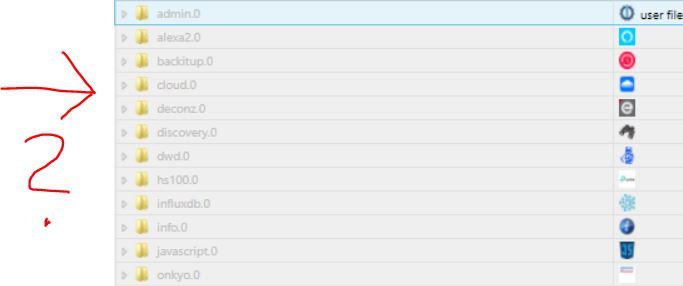
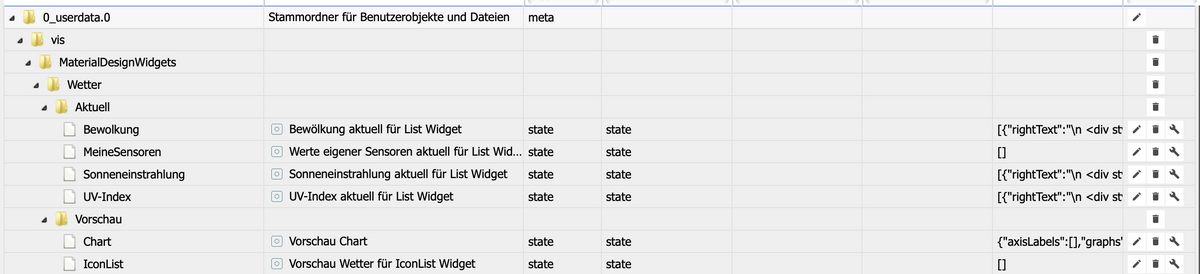
wurden denn die Datenpunkte vom Script angelegt , sind Sie alle unter 0_userdata.0.vis.MaterialDesignWidgets ......x.....x....... sichbar !?
.

wurden denn die Datenpunkte vom Script angelegt , sind Sie alle unter 0_userdata.0.vis.MaterialDesignWidgets ......x.....x....... sichbar !?
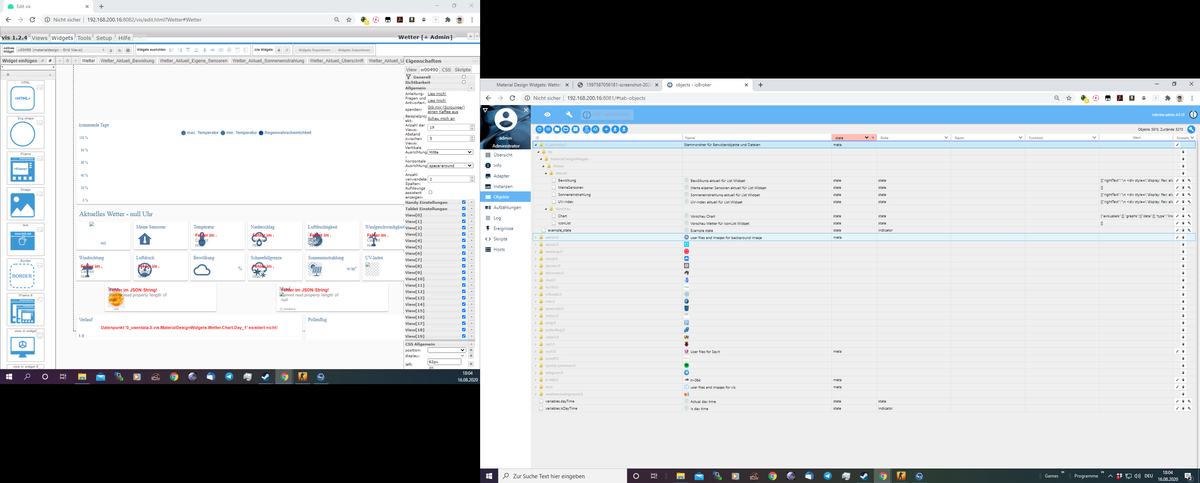
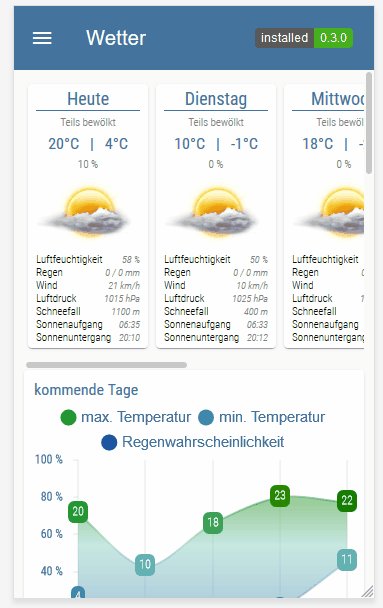
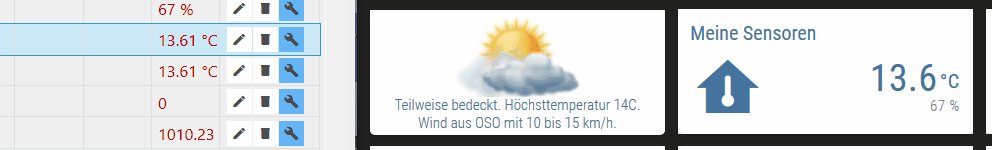
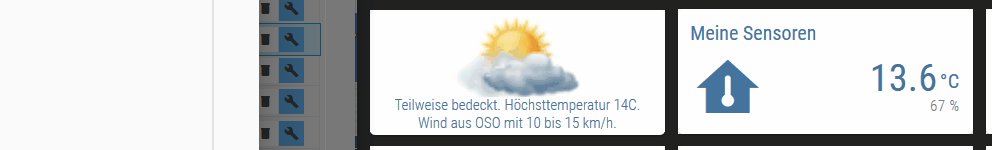
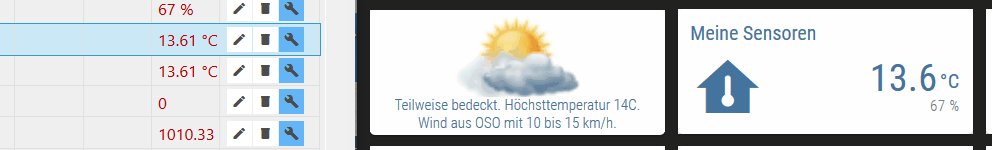
Nein das sieht man doch auf den ersten Bild ganz rechts nur zwei.

-
@Glasfaser sagte in Material Design Widgets: Wetter View:
bzw. den Cron verändert !?
..... ich meinte damit mal auf 1 Minute gestellt , ob überhaupt Daten abgerufen und Datenpunkte komplett erstellt werden von weatherunderground.
Sind denn dann die Datenpunkte von weatherunderground gefüllt mit deinen Daten !?Sind die Daten auch vom Adapter dasWetter vorhanden ....
EDIT:
wurden denn die Datenpunkte vom Script angelegt , sind Sie alle unter 0_userdata.0.vis.MaterialDesignWidgets ......x.....x....... sichbar !?
.

@Glasfaser sagte in Material Design Widgets: Wetter View:
Sind denn dann die Datenpunkte von weatherunderground gefüllt mit deinen Daten !?
Sind die Daten auch vom Adapter dasWetter vorhanden ....Das ist das A und O für das Script !!!
-
@Glasfaser sagte in Material Design Widgets: Wetter View:
Sind denn dann die Datenpunkte von weatherunderground gefüllt mit deinen Daten !?
Sind die Daten auch vom Adapter dasWetter vorhanden ....Das ist das A und O für das Script !!!
Was genau meinst du den mit Datenpunkten ?!
Die auf dem Foto ?

-
Was genau meinst du den mit Datenpunkten ?!
Die auf dem Foto ?

@Shwowak sagte in Material Design Widgets: Wetter View:
Was genau meinst du den mit Datenpunkten ?!
Nochmal ... hast du alle Adapter installiert wie in der Wiki angegeben .... .
so wie dein Screenshot aussieht , wurde entweder der Adapter dasWetter nicht installiert oder es wurden keine Datenpunkte angelegt .

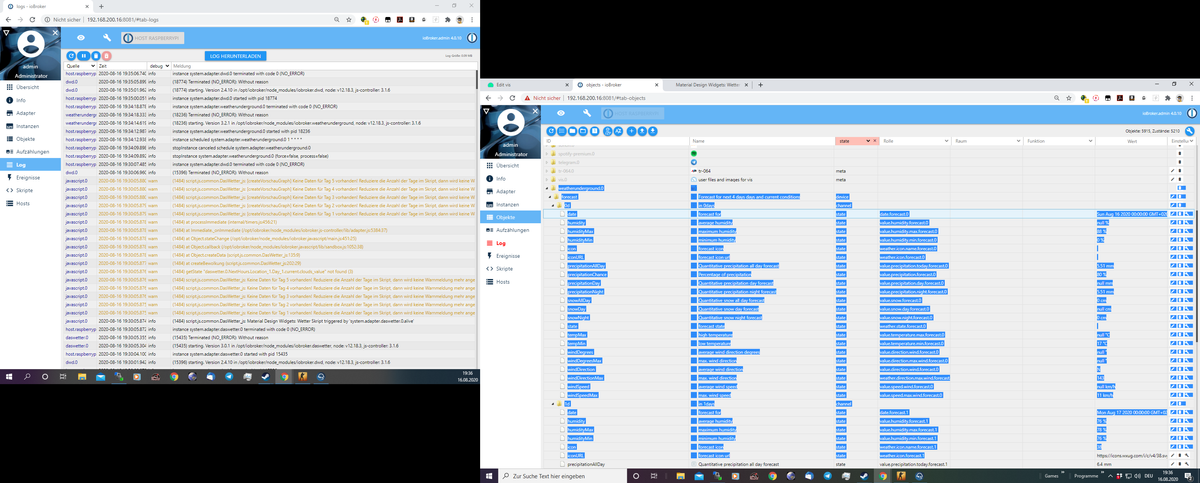
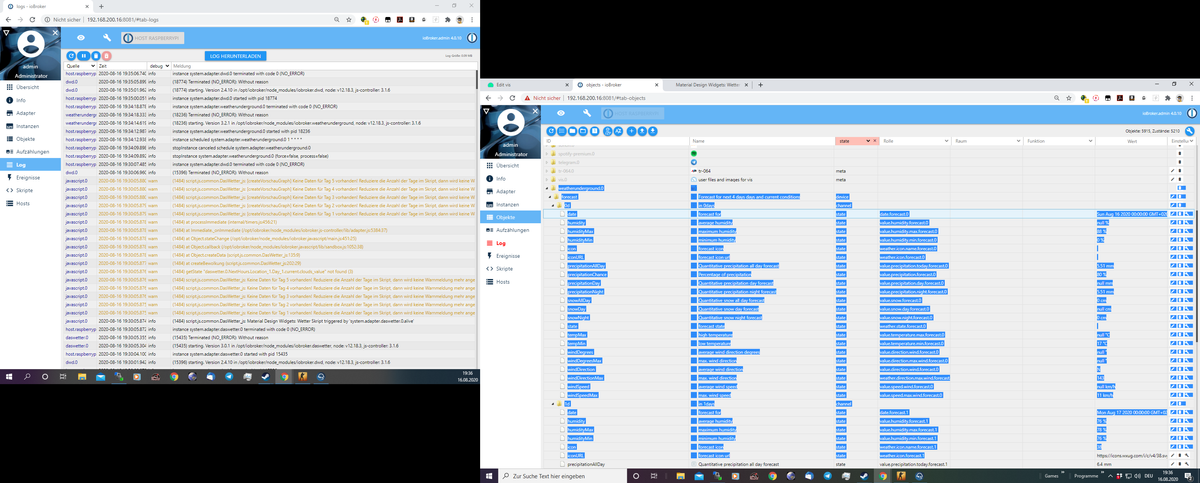
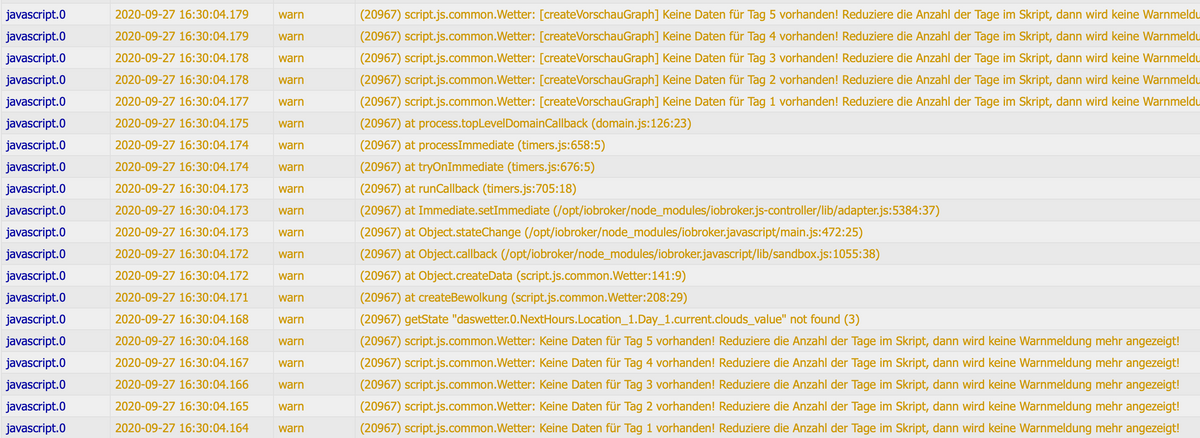
das Script sagt auch in der Warmeldung ,das keine Daten für Tag 1 bis Tag 5 vorhanden sind !
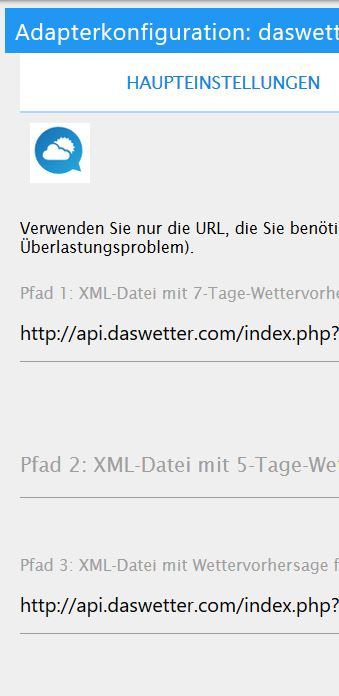
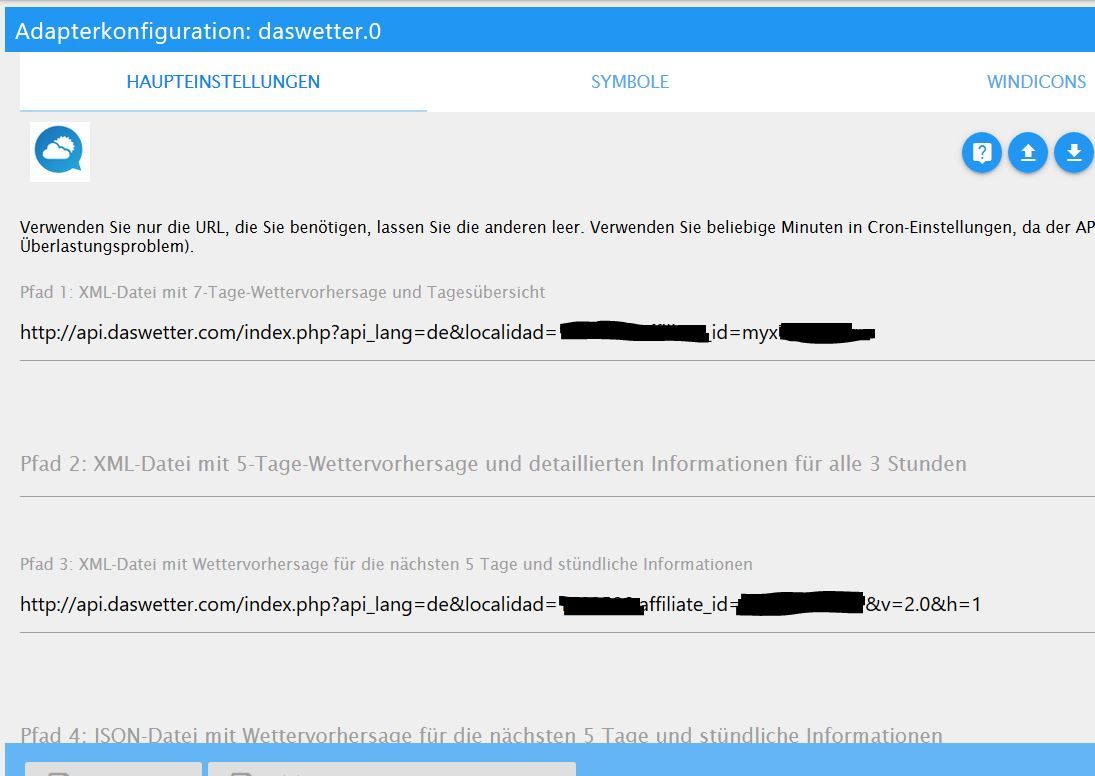
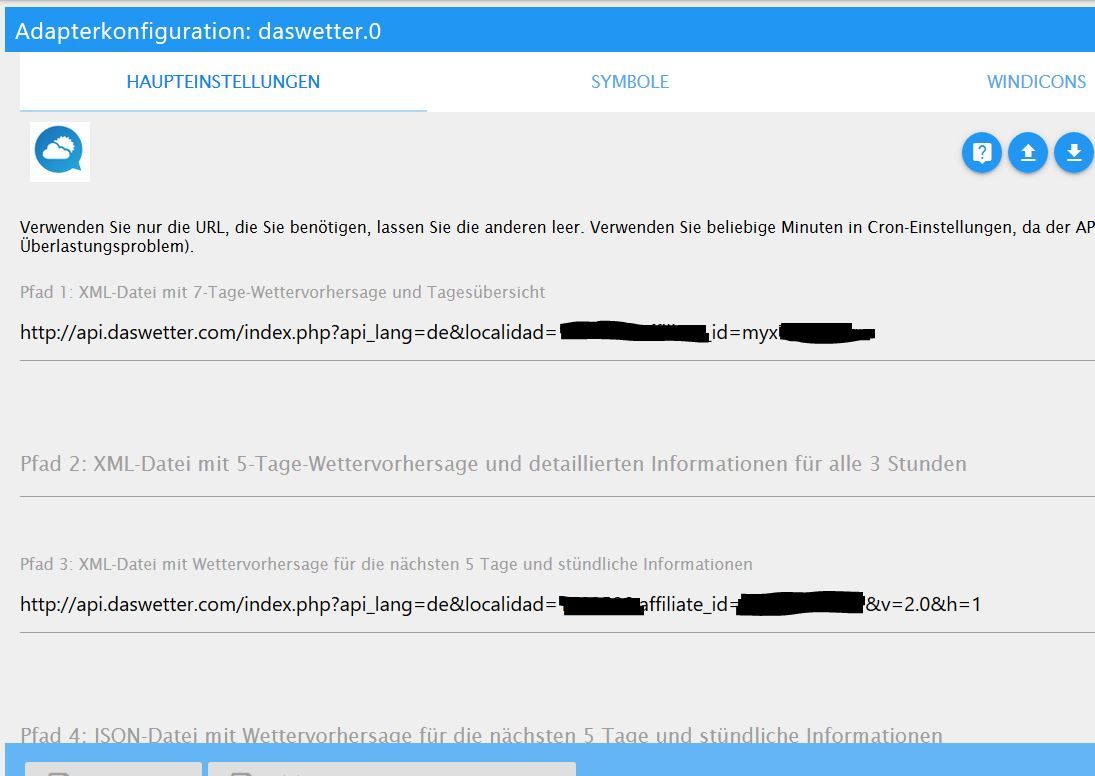
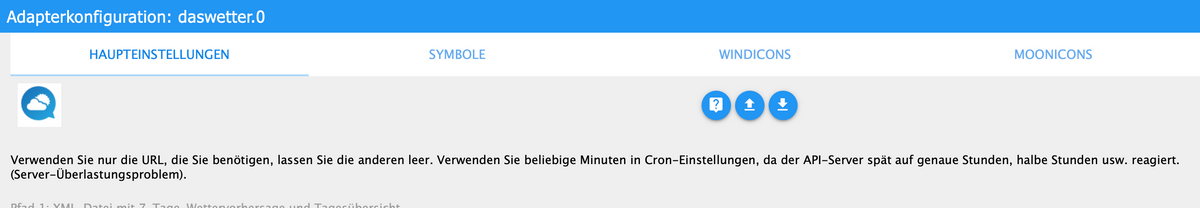
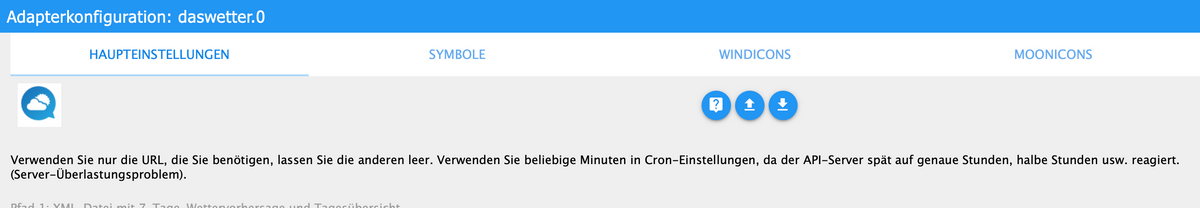
Hast du diese Einstellungen im Adapter dasWetter !?

Die Datenpunkte vom Adapter weatherunderground sehen erstmal OK aus .
-
@Shwowak sagte in Material Design Widgets: Wetter View:
Was genau meinst du den mit Datenpunkten ?!
Nochmal ... hast du alle Adapter installiert wie in der Wiki angegeben .... .
so wie dein Screenshot aussieht , wurde entweder der Adapter dasWetter nicht installiert oder es wurden keine Datenpunkte angelegt .

das Script sagt auch in der Warmeldung ,das keine Daten für Tag 1 bis Tag 5 vorhanden sind !
Hast du diese Einstellungen im Adapter dasWetter !?

Die Datenpunkte vom Adapter weatherunderground sehen erstmal OK aus .
bei daswetter
Hast du da alle pfade belegt ? -
bei daswetter
Hast du da alle pfade belegt ? -
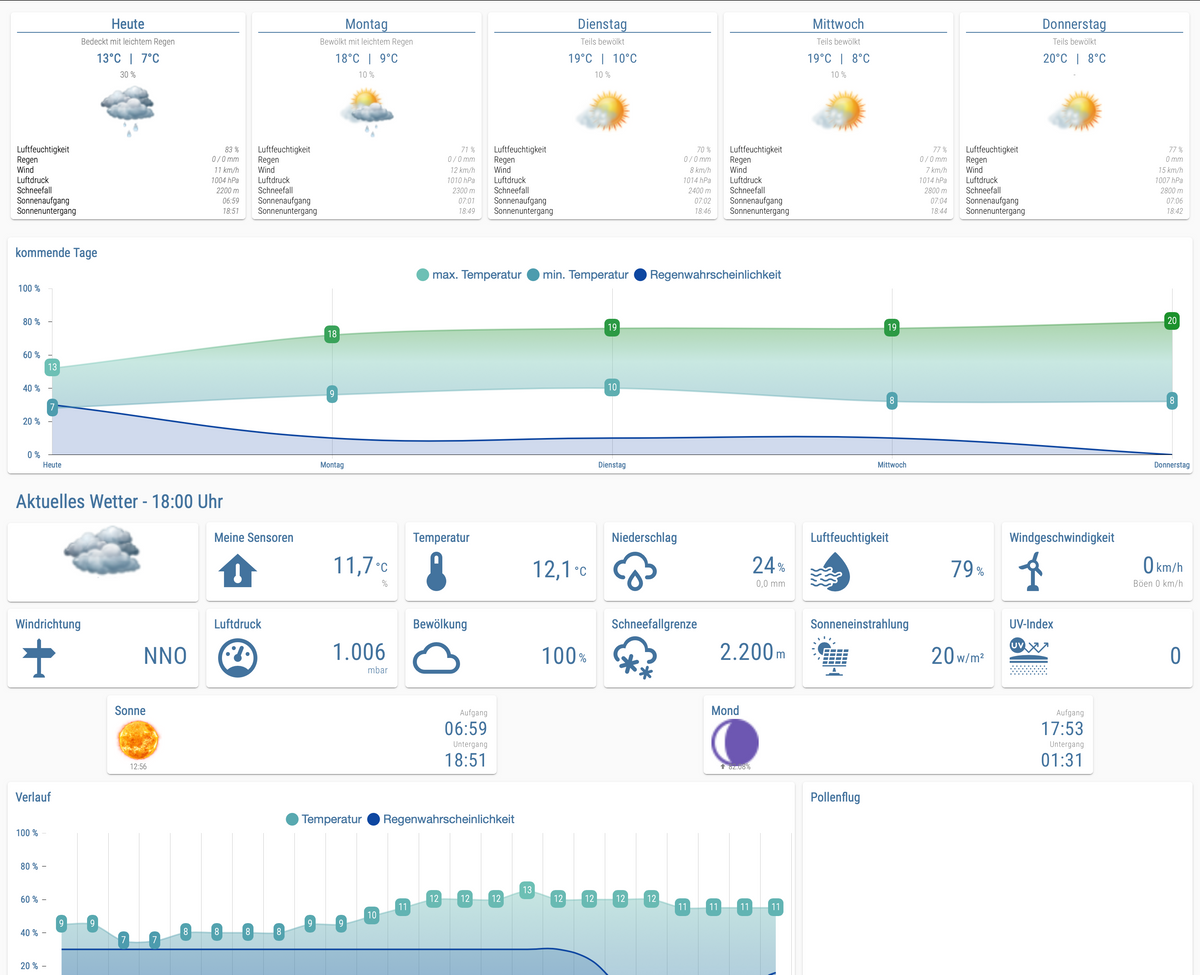
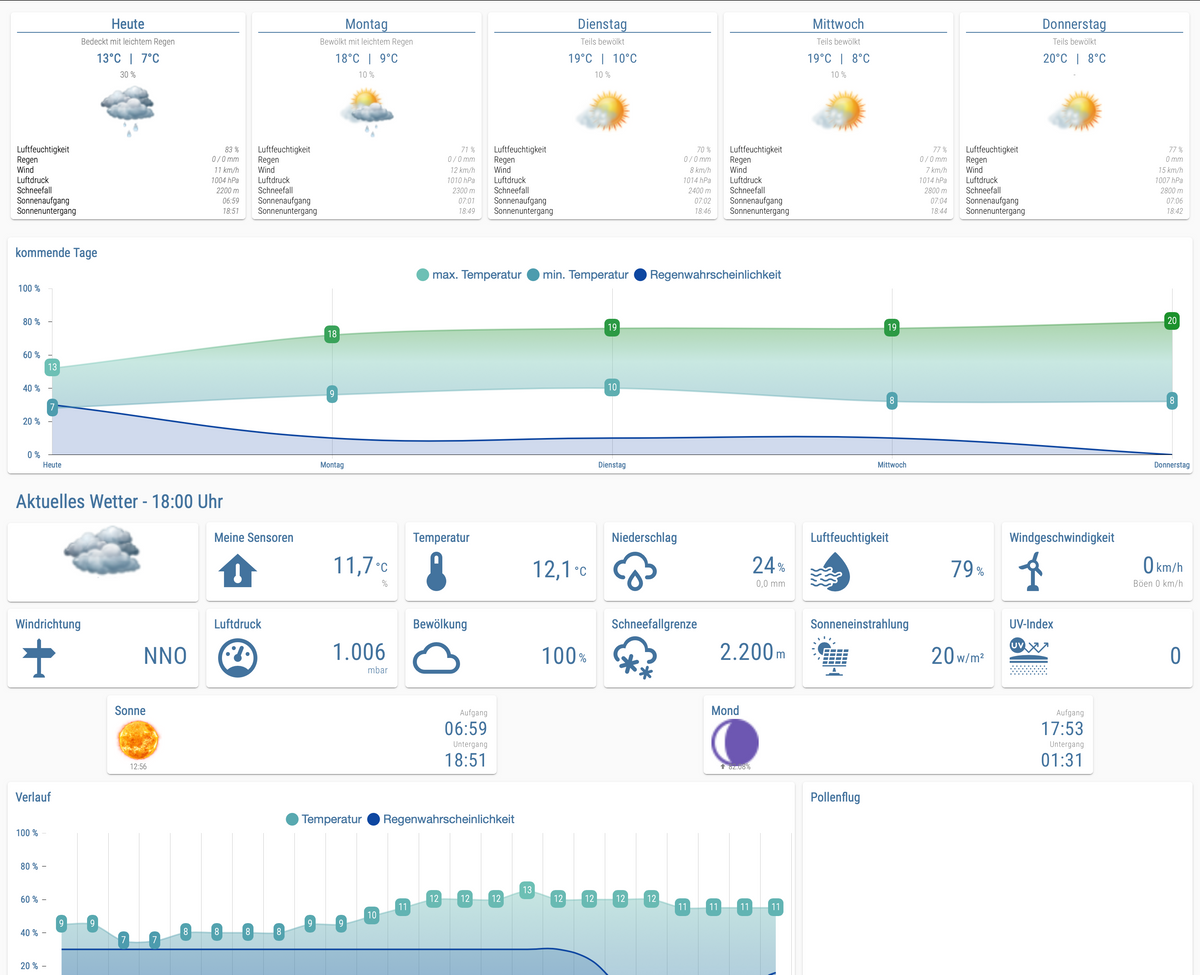
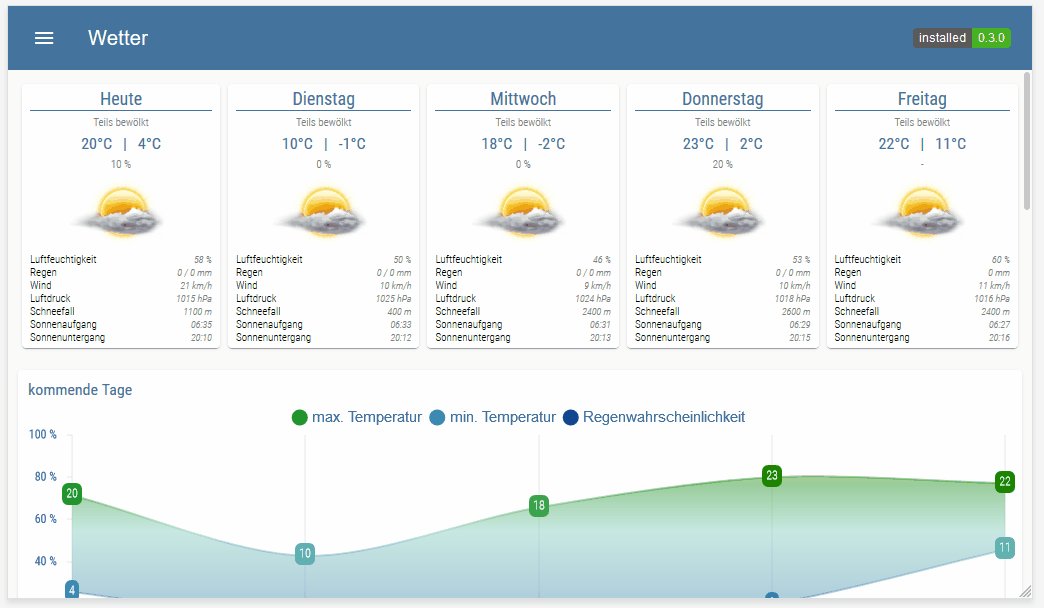
Ein Beispiel Projekt für eine responsiv VIS View mit Wetter Daten.


Alle Informationen und Anleitung findet ihr im Material Design Widgets repo auf github
Sollte
out of the boxfunktionieren - hoffentlich ;-)Vielen Dank an
- @sigi234: für die Insperation, als Basis hab ich mich an seinem Wetter Projekt orientiert
- @Mic: für sein Skript um Datenpunkte unter
0_userdata.0zu ereugen. Das Skript findet ihr hier
-
Hallo,
ich bekomme durch das Skript nicht alle Datenpunkte unter 0.userdata.0 erstellt.

hier das log:

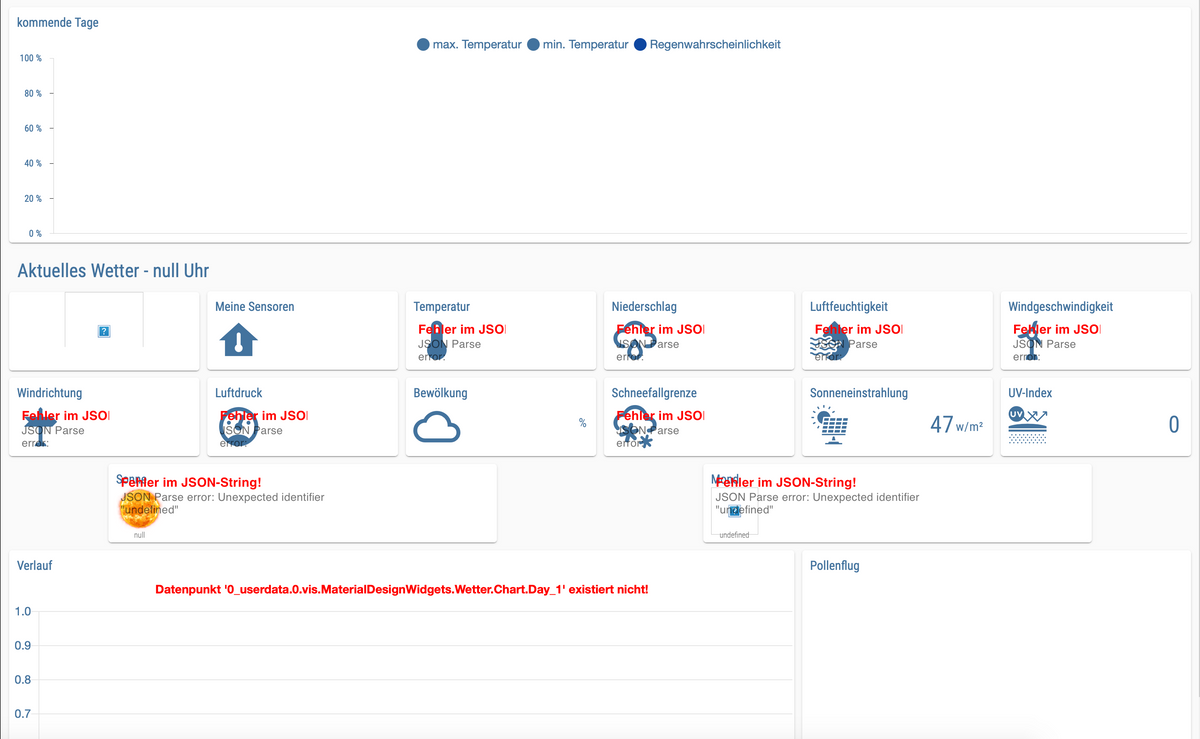
demnach diese Vis:

Adapter sind alle aktuell, den Thread hab ich auch schon durchgelesen aber nun komme ich nicht weiter...
Hast du alle Adapter installiert die benötigt werden , denn die Meldung sagt aus ,das Tag1 bis Tag5 nicht vorhanden ist .
z.B dasWetter .... siehe weiter oben im Thread was zu beachten ist.
EDIT:
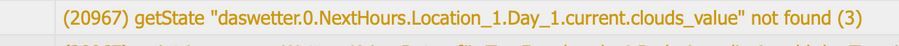
Hier schon ein Hinweis was fehlt !!!
.

-
Hast du alle Adapter installiert die benötigt werden , denn die Meldung sagt aus ,das Tag1 bis Tag5 nicht vorhanden ist .
z.B dasWetter .... siehe weiter oben im Thread was zu beachten ist.
EDIT:
Hier schon ein Hinweis was fehlt !!!
.

okay..
Unter dasWetter wurde nur NextDays angelegt und nicht NextHours...Also muss ich beim Wetter Adapter mehr als nur ein Pfad für die API eintragen?
-
okay..
Unter dasWetter wurde nur NextDays angelegt und nicht NextHours...Also muss ich beim Wetter Adapter mehr als nur ein Pfad für die API eintragen?
-
super! Vielen Dank, es funktioniert.

Bin halt strikt nach der Anleitung vom Adapter vorgegangen und hab nur ein Pfad eingetragen.

-
super! Vielen Dank, es funktioniert.

Bin halt strikt nach der Anleitung vom Adapter vorgegangen und hab nur ein Pfad eingetragen.

-
Den Cron bei weatherunderground kann man ja einfach einstellen. Die Abfrage für die eigene Temperatur erfolgt bei mir immer alle 2 Minuten. Meine Versuche dies zu ändern ist mir nicht gelungen. Wie könnte ich das lösen?
Der Wetterview ist ein hervorragend gelungenes Programm. -
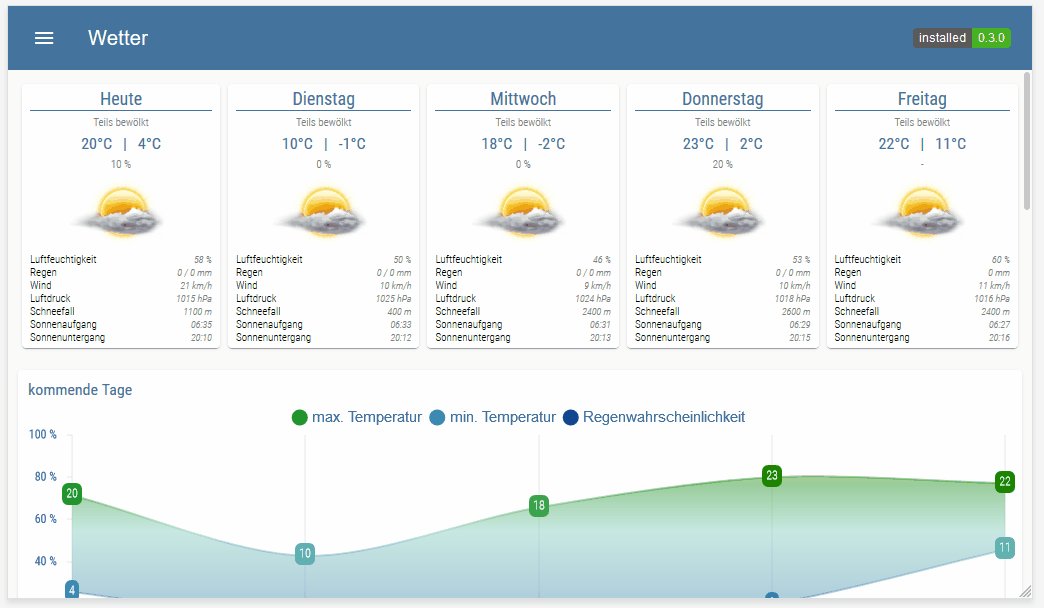
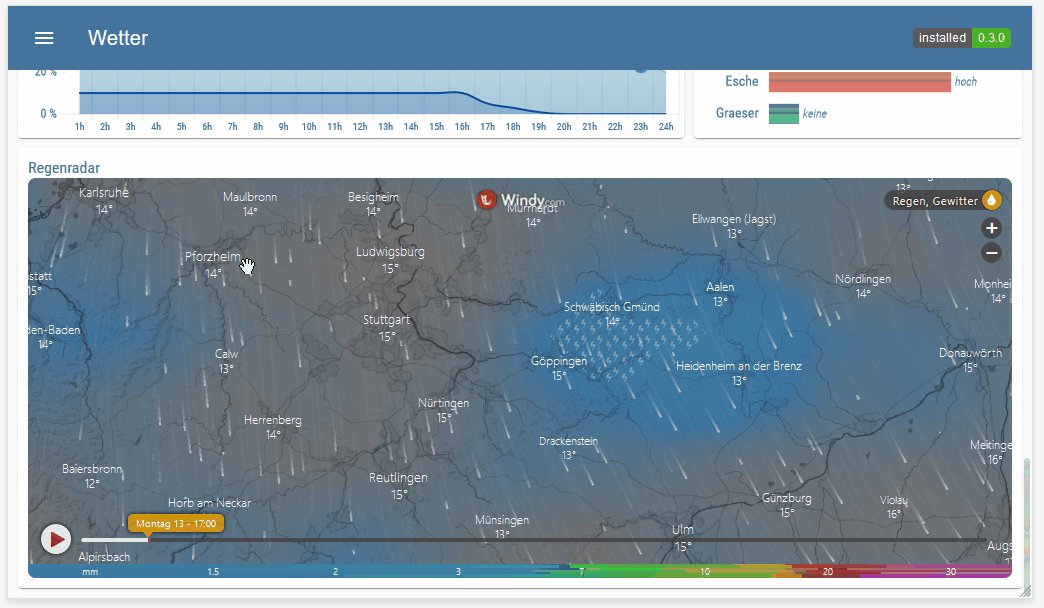
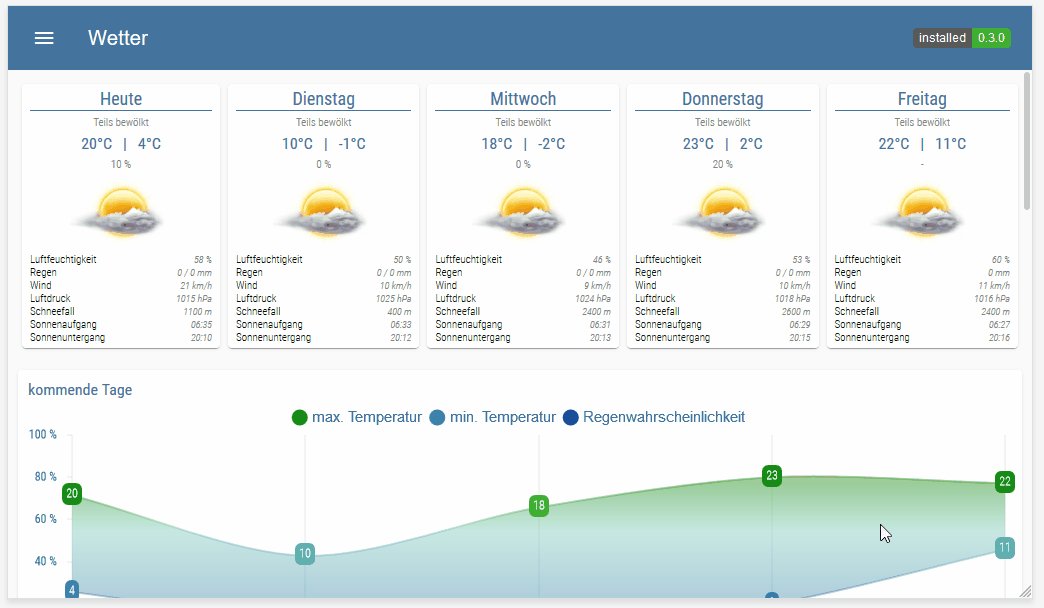
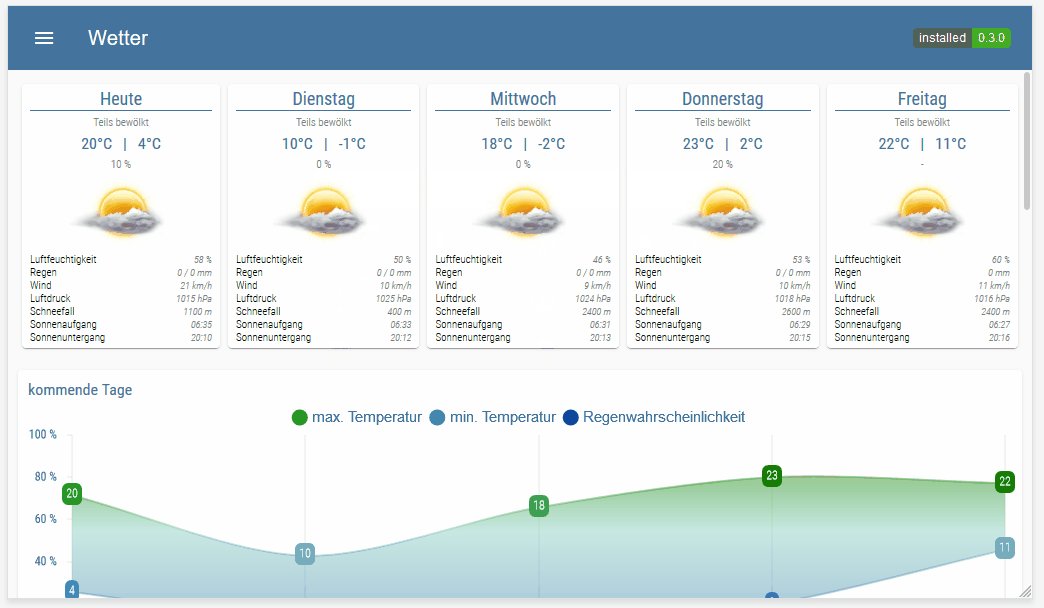
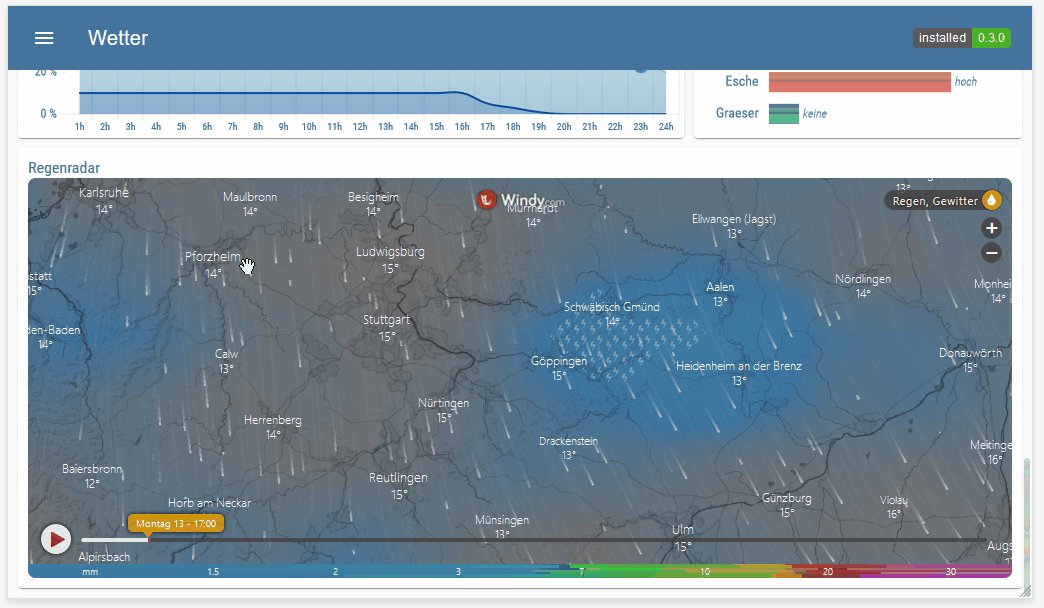
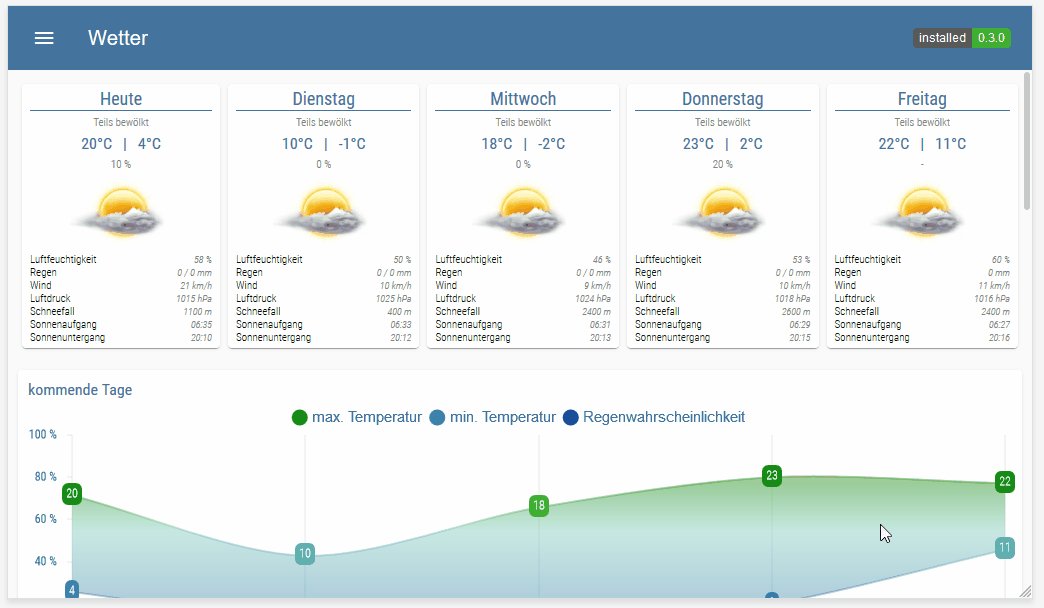
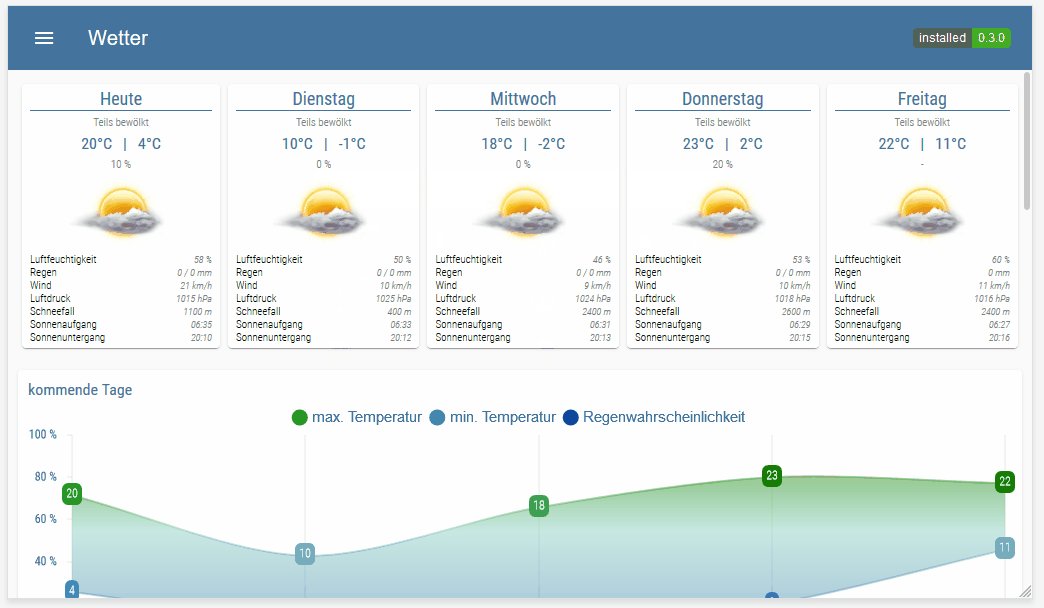
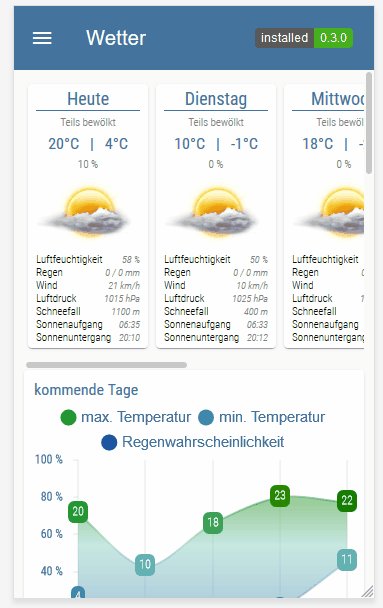
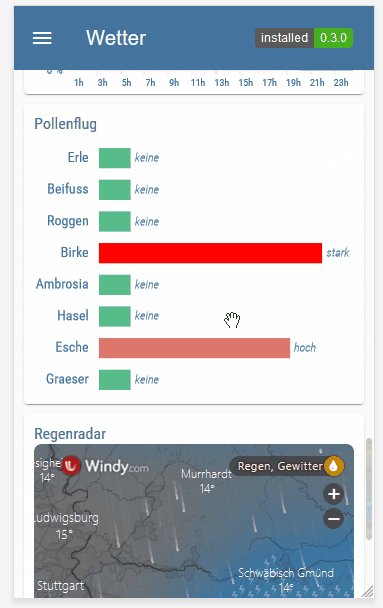
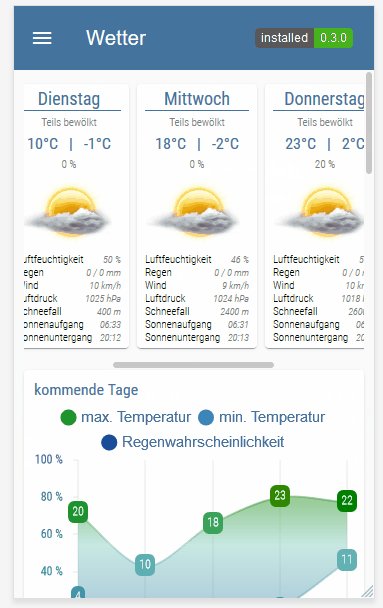
Kurze Frage: Kann man das ganze auch "auseinandernehmen"? Die View sieht echt schick aus, würde sie nur gerne in mein passendes Schema anpassen wollen. Dazu bräuchte ich die Diagramme, das Regenradar und das Vorgehen, wie das mit dem Popup für die einzelnen Tage gehandhabt wurde
-
Den Cron bei weatherunderground kann man ja einfach einstellen. Die Abfrage für die eigene Temperatur erfolgt bei mir immer alle 2 Minuten. Meine Versuche dies zu ändern ist mir nicht gelungen. Wie könnte ich das lösen?
Der Wetterview ist ein hervorragend gelungenes Programm.@Werner303 sagte in Material Design Widgets: Wetter View:
Die Abfrage für die eigene Temperatur erfolgt bei mir immer alle 2 Minuten. Meine Versuche dies zu ändern ist mir nicht gelungen. Wie könnte ich das lösen?
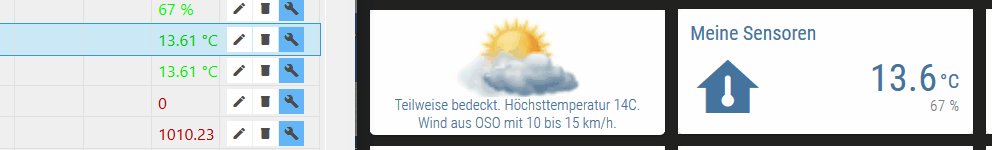
Die eigene Temperatur Anzeige wird doch sofort aktualisiert , wenn sich der eigenen Datenpunkt (Wert) ändert ,
Im Script wird sie auch nicht per Cron , sondern per Trigger ( eigenen Datenpunkt ) aktualisierthier mal selber verändert .
Datenpunkt Aktor :

-
Kurze Frage: Kann man das ganze auch "auseinandernehmen"? Die View sieht echt schick aus, würde sie nur gerne in mein passendes Schema anpassen wollen. Dazu bräuchte ich die Diagramme, das Regenradar und das Vorgehen, wie das mit dem Popup für die einzelnen Tage gehandhabt wurde
@Snapergy sagte in Material Design Widgets: Wetter View:
Kurze Frage: Kann man das ganze auch "auseinandernehmen"?
Warum sollte es nicht gehen ........
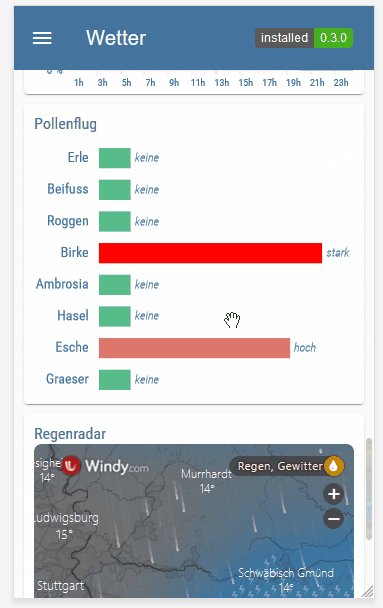
Dazu bräuchte ich die Diagramme, das Regenradar
Regenradar ist doch nur ein Iframe Widget mit einem Webseitenlink .
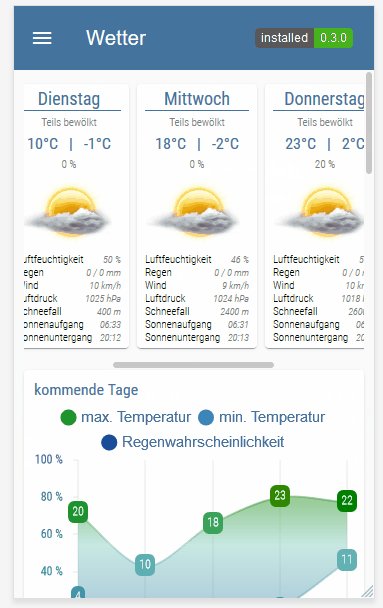
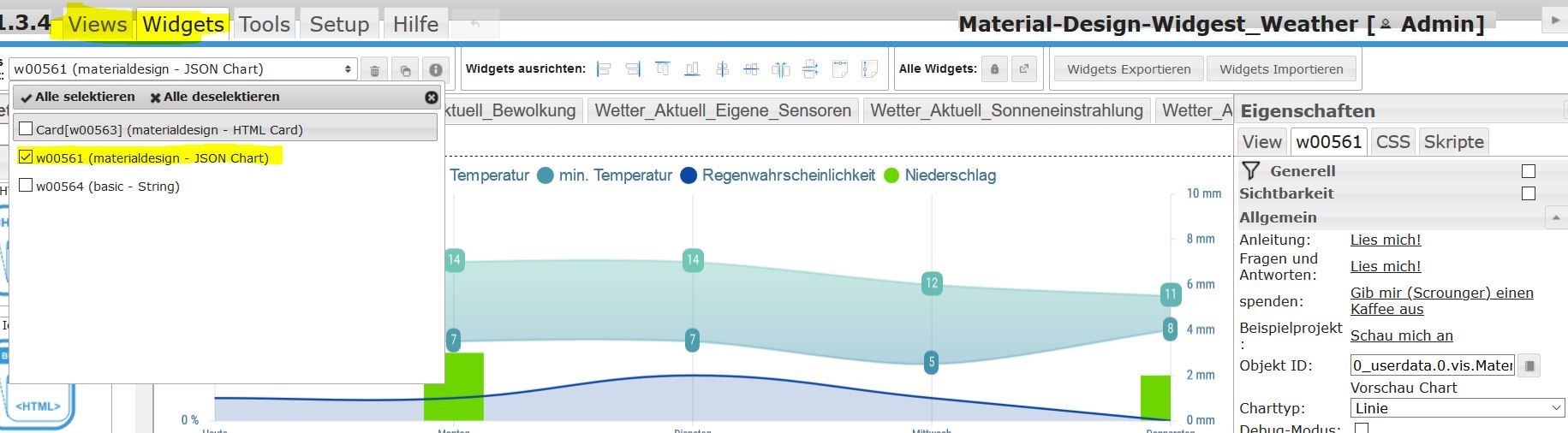
Diagramm ... nimm Beispielsweise das Widget und baue es in deinem View ein und passe es dann an ..

.
usw.........
.Vorgehen, wie das mit dem Popup
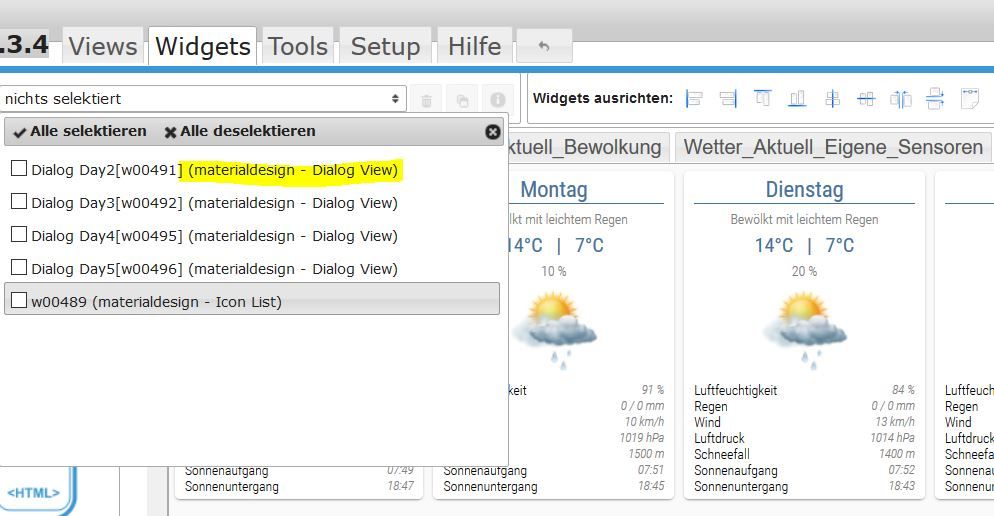
Mit dem Widget Dialog View :

..
....Den Rest kannst du eigentlich selber herrausfinden wie es funktioniert ,
denn das View ( Projekt ) ist sehr gut aufgebaut ,
nach fast allen genutzen Material Design Widgets , die Funktionen dazu sind alle von @Scrounger in der Wiki erklärt. -
Ein Beispiel Projekt für eine responsiv VIS View mit Wetter Daten.


Alle Informationen und Anleitung findet ihr im Material Design Widgets repo auf github
Sollte
out of the boxfunktionieren - hoffentlich ;-)Vielen Dank an
- @sigi234: für die Insperation, als Basis hab ich mich an seinem Wetter Projekt orientiert
- @Mic: für sein Skript um Datenpunkte unter
0_userdata.0zu ereugen. Das Skript findet ihr hier
Hallo, bekomme immer folgende Meldung vom Skript:
javascript.0 2020-10-16 22:46:04.004 warn (9266) at processImmediate (internal/timers.js:461:21) javascript.0 2020-10-16 22:46:04.004 warn (9266) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5384:37) javascript.0 2020-10-16 22:46:04.003 warn (9266) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:489:25) javascript.0 2020-10-16 22:46:04.003 warn (9266) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1065:38) javascript.0 2020-10-16 22:46:04.002 warn (9266) at Object.createData (script.js.MD_Wetter:122:17) javascript.0 2020-10-16 22:46:04.001 warn (9266) at createNiederschlag (script.js.MD_Wetter:511:21) javascript.0 2020-10-16 22:46:03.998 warn (9266) getState "weatherunderground.0.forecastHourly.0h.precipitationChance" not found (3) states[id]=nullEdit:
Fehler behoben, Koordinaten auf 2 Kommastellen gesetzt
-
Hallo, bekomme immer folgende Meldung vom Skript:
javascript.0 2020-10-16 22:46:04.004 warn (9266) at processImmediate (internal/timers.js:461:21) javascript.0 2020-10-16 22:46:04.004 warn (9266) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5384:37) javascript.0 2020-10-16 22:46:04.003 warn (9266) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:489:25) javascript.0 2020-10-16 22:46:04.003 warn (9266) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1065:38) javascript.0 2020-10-16 22:46:04.002 warn (9266) at Object.createData (script.js.MD_Wetter:122:17) javascript.0 2020-10-16 22:46:04.001 warn (9266) at createNiederschlag (script.js.MD_Wetter:511:21) javascript.0 2020-10-16 22:46:03.998 warn (9266) getState "weatherunderground.0.forecastHourly.0h.precipitationChance" not found (3) states[id]=nullEdit:
Fehler behoben, Koordinaten auf 2 Kommastellen gesetzt
-
@sigi234 sagte in Material Design Widgets: Wetter View:
weatherunderground.0.forecastHourly.0h.precipitationChance
Ist der Datenpunkt vorhanden , da die Meldung sagt , er ist nicht da !?
@Glasfaser sagte in Material Design Widgets: Wetter View:
@sigi234 sagte in Material Design Widgets: Wetter View:
weatherunderground.0.forecastHourly.0h.precipitationChance
Ist der Datenpunkt vorhanden , da die Meldung sagt , er ist nicht da !?
Ja