NEWS
Bindings in vis
-
Ok, geht, aber nicht schön und anders als erwartet. In der Konstellation wird der Tabelleninhalt erst angezeigt wenn ein neuer Wert in die Tabelle geschrieben wird :(
Wer dennoch möchte (JSONs ggf. anpassen):{w:javascript.0.Log-Script.Loganzeige; w < 2 ? "javascript.0.Log-Script.logInfo.logJSON" :: w < 3 ? "javascript.0.Log-Script.logWarnanderror.logJSON" :: "javascript.0.Log-Script.logError.logJSON"}Ich würde es hier ohne Binding lösen und mit der "Sichtbarkeit" arbeiten. Geht einfacher und besser ;)
-
Ok, geht, aber nicht schön und anders als erwartet. In der Konstellation wird der Tabelleninhalt erst angezeigt wenn ein neuer Wert in die Tabelle geschrieben wird :(
Wer dennoch möchte (JSONs ggf. anpassen):{w:javascript.0.Log-Script.Loganzeige; w < 2 ? "javascript.0.Log-Script.logInfo.logJSON" :: w < 3 ? "javascript.0.Log-Script.logWarnanderror.logJSON" :: "javascript.0.Log-Script.logError.logJSON"}Ich würde es hier ohne Binding lösen und mit der "Sichtbarkeit" arbeiten. Geht einfacher und besser ;)
-
@Oli in bindings sind die DPs vom Typ String also entweder parsen, nicht Type-Safe checken oder auf === “1” usw. prüfen.
Ich habe mich mal wieder versucht mit Bindings anzufreunden.
Natürlich hat es nicht auf Anhieb geklapptDann habe ich das hier gefunden:
@foxriver76 sagte in Bindings in vis:
bindings sind die DPs vom Typ String also entweder parsen...
Ich wollte mir weitere Datenpunkte ersparen und aus dem Verbrauch die Kosten errechnen.
{Strom:Messwerte.0.Stromzaehler.Summenwerte.Waschmaschine_Verbrauch;Strom*0.2}Natürlich kommt in einem number Widget NaN.
in einem HTML-Widget eine unheimlich lange Dezimalealso habe ich (als js Legastheniker) es wegen des Hinweises von @foxriver76 mit parseFloat() versucht - ohne Erfolg
Weder
{Strom:Messwerte.0.Stromzaehler.Summenwerte.Waschmaschine_Verbrauch;parseFloat(Strom)*0.2}, noch{Strom:Messwerte.0.Stromzaehler.Summenwerte.Waschmaschine_Verbrauch;parseFloat(Strom*0.2)}kommt zu einem Ergebnis -
Ich habe mich mal wieder versucht mit Bindings anzufreunden.
Natürlich hat es nicht auf Anhieb geklapptDann habe ich das hier gefunden:
@foxriver76 sagte in Bindings in vis:
bindings sind die DPs vom Typ String also entweder parsen...
Ich wollte mir weitere Datenpunkte ersparen und aus dem Verbrauch die Kosten errechnen.
{Strom:Messwerte.0.Stromzaehler.Summenwerte.Waschmaschine_Verbrauch;Strom*0.2}Natürlich kommt in einem number Widget NaN.
in einem HTML-Widget eine unheimlich lange Dezimalealso habe ich (als js Legastheniker) es wegen des Hinweises von @foxriver76 mit parseFloat() versucht - ohne Erfolg
Weder
{Strom:Messwerte.0.Stromzaehler.Summenwerte.Waschmaschine_Verbrauch;parseFloat(Strom)*0.2}, noch{Strom:Messwerte.0.Stromzaehler.Summenwerte.Waschmaschine_Verbrauch;parseFloat(Strom*0.2)}kommt zu einem Ergebnis@Homoran said in Bindings in vis:
in einem HTML-Widget eine unheimlich lange Dezimale
Funktioniert das denn nicht:
{Strom:Messwerte.0.Stromzaehler.Summenwerte.Waschmaschine_Verbrauch;round(Strom*0.2*100)/100}oder das
{Strom:Messwerte.0.Stromzaehler.Summenwerte.Waschmaschine_Verbrauch;Math.round(Strom*0.2*100)/100} -
@Homoran said in Bindings in vis:
in einem HTML-Widget eine unheimlich lange Dezimale
Funktioniert das denn nicht:
{Strom:Messwerte.0.Stromzaehler.Summenwerte.Waschmaschine_Verbrauch;round(Strom*0.2*100)/100}oder das
{Strom:Messwerte.0.Stromzaehler.Summenwerte.Waschmaschine_Verbrauch;Math.round(Strom*0.2*100)/100}@mickym sagte in Bindings in vis:
Funktioniert das denn
Ja das funktioniert.
DANKE!Aber ich kannte den Befehl fürs Runden nicht :-(
geht es denn "irgendwie" da eine Zahl herauszubekommen um es im basic number Widget zu formatieren?
-
@mickym sagte in Bindings in vis:
Funktioniert das denn
Ja das funktioniert.
DANKE!Aber ich kannte den Befehl fürs Runden nicht :-(
geht es denn "irgendwie" da eine Zahl herauszubekommen um es im basic number Widget zu formatieren?
-
@mickym sagte in Bindings in vis:
Eine Zahl mit Umwandeln mittels Number() ?
sorry das sagt mir nichts :flushed:
ich dachte ich mache das mit dem parseFloatsieht im Moment ganz brauchbar aus, ich habe sogar geschafft die EInheit dahinter zu bekommen:

rechts das basic number Widgetund mit den richtigen Werten kommen auch ct und nicht Euro raus ;-)

-
@mickym sagte in Bindings in vis:
You can use any javascript functions.
ich bin leider nicht You, das ist ja mein Problem
-
Ich weiß nicht ob das doppelt ist - aber um es in eine Zahl umzuwandeln dann müsste das ja gehen:
{Strom:Messwerte.0.Stromzaehler.Summenwerte.Waschmaschine_Verbrauch;Number(Strom*0.2)} -
@Homoran said in Bindings in vis:
in einem HTML-Widget eine unheimlich lange Dezimale
Funktioniert das denn nicht:
{Strom:Messwerte.0.Stromzaehler.Summenwerte.Waschmaschine_Verbrauch;round(Strom*0.2*100)/100}oder das
{Strom:Messwerte.0.Stromzaehler.Summenwerte.Waschmaschine_Verbrauch;Math.round(Strom*0.2*100)/100}@mickym sagte in Bindings in vis:
@Homoran said in Bindings in vis:
in einem HTML-Widget eine unheimlich lange Dezimale
oder das
{Strom:Messwerte.0.Stromzaehler.Summenwerte.Waschmaschine_Verbrauch;Math.round(Strom*0.2*100)/100}Das sollte maximal mit 1.2.10 und 1.2.11 funktionieren, da sich ein Fehler eingeschlichen hat. In 1.2.12 sind number Werte initial wieder Strings.
-
Ich weiß nicht ob das doppelt ist - aber um es in eine Zahl umzuwandeln dann müsste das ja gehen:
{Strom:Messwerte.0.Stromzaehler.Summenwerte.Waschmaschine_Verbrauch;Number(Strom*0.2)}@mickym sagte in Bindings in vis:
aber um es in eine Zahl umzuwandeln dann müsste das ja gehen:
leider nein -> NaN!
aber nochmal Danke!
es läuft jetzt ausreichend mit dem HTML widget. ich hatte da nur Angst die Formatierungen (Einheit und die Nachkommastellen) nicht hinzubekommen.
Das ist ja jetzt alles geschafft. -
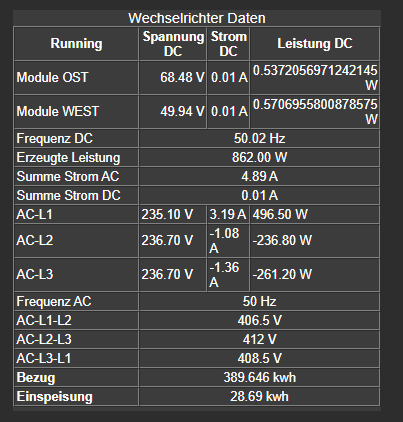
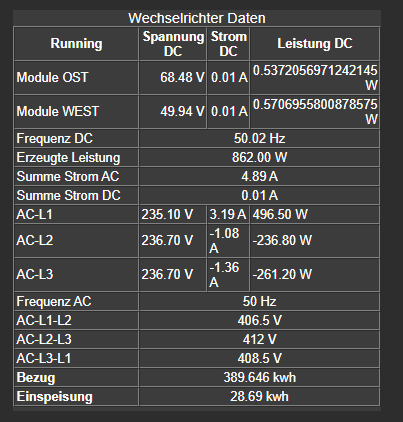
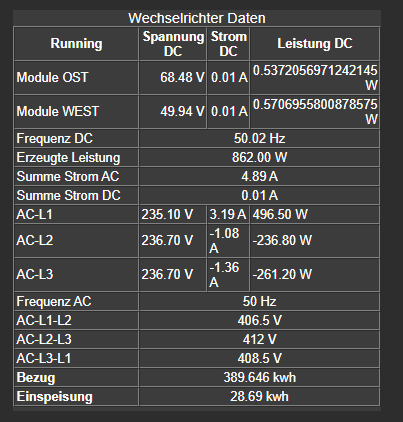
Bin auch gerade auf das Thema Bindung gestoßen, um die Daten meines Solar Wechselrichter tabellarisch darzustellen.

Dabei treten bei mir zwei Probleme auf.
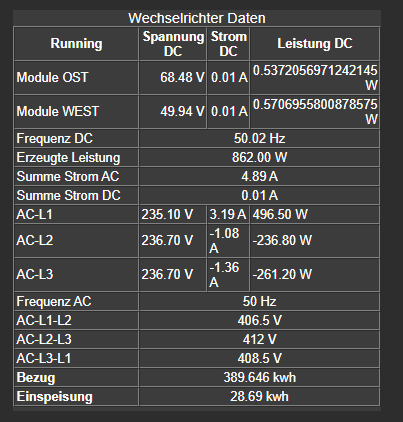
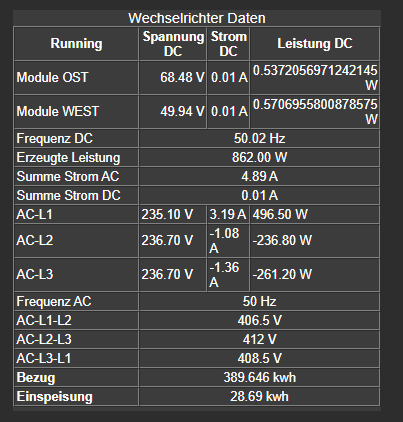
1.) wie kann ich Zahlen die eine führende Null haben, runden (siehe Leistung DC)? Also z,B. 0,1313585 setze ich auf
round (4), was dazu führt, das dass Ergebnis "0" ist. Offensichtlich kann der Befehlroundkeine Zahlen runden die einen "Einer" haben der =<0 ist.2.) Meine Tabelle ist für mein dafür Halten nicht besonders umfangreich. Nun bricht aber meine Seiten Performance ganz übel zusammen, wenn ich die Seite mit den bindings aufrufe - teilweise dauert es bis zu 45Sekunden bis die Seite geladen hat.
@haus-automatisierung hat in seinem Internet Blog das Bindings auch mal angeschnitten und dabei den folgenden Satz hinzugefügt.
Gibt es dazu schon neue Erkenntnisse, wie sich die Performance verbessern läßt?
Hinweis: Beim Einsatz von zu vielen Objekt-Bindings kann es zu Performance-Problemen kommen. Ich bin hier noch auf der Suche nach einer alternativen Lösung. -
Bin auch gerade auf das Thema Bindung gestoßen, um die Daten meines Solar Wechselrichter tabellarisch darzustellen.

Dabei treten bei mir zwei Probleme auf.
1.) wie kann ich Zahlen die eine führende Null haben, runden (siehe Leistung DC)? Also z,B. 0,1313585 setze ich auf
round (4), was dazu führt, das dass Ergebnis "0" ist. Offensichtlich kann der Befehlroundkeine Zahlen runden die einen "Einer" haben der =<0 ist.2.) Meine Tabelle ist für mein dafür Halten nicht besonders umfangreich. Nun bricht aber meine Seiten Performance ganz übel zusammen, wenn ich die Seite mit den bindings aufrufe - teilweise dauert es bis zu 45Sekunden bis die Seite geladen hat.
@haus-automatisierung hat in seinem Internet Blog das Bindings auch mal angeschnitten und dabei den folgenden Satz hinzugefügt.
Gibt es dazu schon neue Erkenntnisse, wie sich die Performance verbessern läßt?
Hinweis: Beim Einsatz von zu vielen Objekt-Bindings kann es zu Performance-Problemen kommen. Ich bin hier noch auf der Suche nach einer alternativen Lösung.@JB_Sullivan sagte in Bindings in vis:
Bin auch gerade auf das Thema Bindung gestoßen, um die Daten meines Solar Wechselrichter tabellarisch darzustellen.

Dabei treten bei mir zwei Probleme auf.
1.) wie kann ich Zahlen die eine führende Null haben, runden (siehe Leistung DC)? Also z,B. 0,1313585 setze ich auf
round (4), was dazu führt, das dass Ergebnis "0" ist. Offensichtlich kann der Befehlroundkeine Zahlen runden die einen "Einer" haben der =<0 ist.....
Ich kann nicht auf alle Deine Fragen eine Antwort geben. Nur zum round Befehl:
Der rundet grundsätzlich immer auf den nächsten integer auf und die Nachkommastellen bestimmst über das wann Du es einsetzt.
Also gibt es keinen Parameter bei round. Möchtest Du 4 Nachkommastellen, dann Wert mit 10.000 multiplizieren- dann runden und dann wieder durch 10.000 dividieren.Also:
round(0.1313585 *10000)/10000 -
@JB_Sullivan sagte in Bindings in vis:
Bin auch gerade auf das Thema Bindung gestoßen, um die Daten meines Solar Wechselrichter tabellarisch darzustellen.

Dabei treten bei mir zwei Probleme auf.
1.) wie kann ich Zahlen die eine führende Null haben, runden (siehe Leistung DC)? Also z,B. 0,1313585 setze ich auf
round (4), was dazu führt, das dass Ergebnis "0" ist. Offensichtlich kann der Befehlroundkeine Zahlen runden die einen "Einer" haben der =<0 ist.....
Ich kann nicht auf alle Deine Fragen eine Antwort geben. Nur zum round Befehl:
Der rundet grundsätzlich immer auf den nächsten integer auf und die Nachkommastellen bestimmst über das wann Du es einsetzt.
Also gibt es keinen Parameter bei round. Möchtest Du 4 Nachkommastellen, dann Wert mit 10.000 multiplizieren- dann runden und dann wieder durch 10.000 dividieren.Also:
round(0.1313585 *10000)/10000@mickym sagte in Bindings in vis:
Also gibt es keinen Parameter bei round.
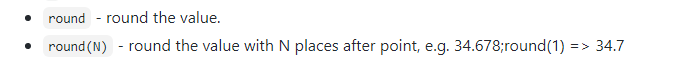
Laut der Doku aber schon -

oder ob es ggf. daran liegt, das ich aus einer Rechenoption heraus eine Rundung des Endergebnisses haben möchte?
{a:fronius.0.inverter.0.IDC_2;b:fronius.0.inverter.0.UDC_2;parseFloat(a)*parseFloat(b); round(2)} W -
Bin auch gerade auf das Thema Bindung gestoßen, um die Daten meines Solar Wechselrichter tabellarisch darzustellen.

Dabei treten bei mir zwei Probleme auf.
1.) wie kann ich Zahlen die eine führende Null haben, runden (siehe Leistung DC)? Also z,B. 0,1313585 setze ich auf
round (4), was dazu führt, das dass Ergebnis "0" ist. Offensichtlich kann der Befehlroundkeine Zahlen runden die einen "Einer" haben der =<0 ist.2.) Meine Tabelle ist für mein dafür Halten nicht besonders umfangreich. Nun bricht aber meine Seiten Performance ganz übel zusammen, wenn ich die Seite mit den bindings aufrufe - teilweise dauert es bis zu 45Sekunden bis die Seite geladen hat.
@haus-automatisierung hat in seinem Internet Blog das Bindings auch mal angeschnitten und dabei den folgenden Satz hinzugefügt.
Gibt es dazu schon neue Erkenntnisse, wie sich die Performance verbessern läßt?
Hinweis: Beim Einsatz von zu vielen Objekt-Bindings kann es zu Performance-Problemen kommen. Ich bin hier noch auf der Suche nach einer alternativen Lösung.@JB_Sullivan sagte in Bindings in vis:
@haus-automatisierung hat in seinem Internet Blog das Bindings auch mal angeschnitten und dabei den folgenden Satz hinzugefügt.
Ich glaube Du verwechselst mich :)
-
@mickym sagte in Bindings in vis:
Also gibt es keinen Parameter bei round.
Laut der Doku aber schon -

oder ob es ggf. daran liegt, das ich aus einer Rechenoption heraus eine Rundung des Endergebnisses haben möchte?
{a:fronius.0.inverter.0.IDC_2;b:fronius.0.inverter.0.UDC_2;parseFloat(a)*parseFloat(b); round(2)} W@JB_Sullivan sagte in Bindings in vis:
aus einer Rechenoption heraus eine Rundung des Endergebnisses haben möchte?
Jupp, das geht nicht. Du könntest hier nur "a" runden, aber nicht dein Ergebnis aus "a*b". Du brauchst schon ein Konstrukt wie bspw:
{a:fronius.0.inverter.0.IDC_2;b:fronius.0.inverter.0.UDC_2;round(((parseFloat(a)*parseFloat(b)) * 100) /100)}Das wird auch mit der Zeit schon "zäh", denn Bindings werden nicht Server seitig ausgeführt, sondern an den Client Rechner übertragen und dann dort vom Browser umgesetzt/berechnet. Das ist nicht unbedingt schnell ;)
Gerade Tabellen mit etlichen Bindings/Berechnungen sollte man dann lieber auf dem Server generieren und bspw. als komplettes HTML in einen DP schreiben und diesen dann in der VIS aufrufen. -
@JB_Sullivan sagte in Bindings in vis:
aus einer Rechenoption heraus eine Rundung des Endergebnisses haben möchte?
Jupp, das geht nicht. Du könntest hier nur "a" runden, aber nicht dein Ergebnis aus "a*b". Du brauchst schon ein Konstrukt wie bspw:
{a:fronius.0.inverter.0.IDC_2;b:fronius.0.inverter.0.UDC_2;round(((parseFloat(a)*parseFloat(b)) * 100) /100)}Das wird auch mit der Zeit schon "zäh", denn Bindings werden nicht Server seitig ausgeführt, sondern an den Client Rechner übertragen und dann dort vom Browser umgesetzt/berechnet. Das ist nicht unbedingt schnell ;)
Gerade Tabellen mit etlichen Bindings/Berechnungen sollte man dann lieber auf dem Server generieren und bspw. als komplettes HTML in einen DP schreiben und diesen dann in der VIS aufrufen.@SBorg sagte in Bindings in vis:
Das wird auch mit der Zeit schon "zäh",
Ja, das habe ich schon gemerkt. Darum habe ich jetzt angefangen, die Rechenoperationen in Blocklys auszulagern.
Trotzdem hole ich die ganzen Datenpunkte innerhalb der Tabelle als Binding {} ab, weil ich einfach keine Vorstellung davon haben wie ich das komplette HTML in einen DP schreiben und diesen dann in der VIS aufrufen, soll.
Ich habe einmal eine "virtuelle" Tabelle im VIS gebaut. Dutzende von einzelnen Datenfeldern, hundertfach ausgerichtet, formatiert und dann gruppiert. Ganz ehrlich den Scheiß mache ich nicht noch einmal.
Wenn man Tabellen erstellen könnte wie in Excel, wo man pro Zelle einfach den Datenpunkt angibt - das wäre cool. Im Grunde ist es ja so mit den Bindings, aber wie du schon sagts, macht es das System langsam.
Mir fehlt es einfach an den Kenntnissen wie ich im VIS eine performante Tabelle bauen kann.
-
@SBorg sagte in Bindings in vis:
Das wird auch mit der Zeit schon "zäh",
Ja, das habe ich schon gemerkt. Darum habe ich jetzt angefangen, die Rechenoperationen in Blocklys auszulagern.
Trotzdem hole ich die ganzen Datenpunkte innerhalb der Tabelle als Binding {} ab, weil ich einfach keine Vorstellung davon haben wie ich das komplette HTML in einen DP schreiben und diesen dann in der VIS aufrufen, soll.
Ich habe einmal eine "virtuelle" Tabelle im VIS gebaut. Dutzende von einzelnen Datenfeldern, hundertfach ausgerichtet, formatiert und dann gruppiert. Ganz ehrlich den Scheiß mache ich nicht noch einmal.
Wenn man Tabellen erstellen könnte wie in Excel, wo man pro Zelle einfach den Datenpunkt angibt - das wäre cool. Im Grunde ist es ja so mit den Bindings, aber wie du schon sagts, macht es das System langsam.
Mir fehlt es einfach an den Kenntnissen wie ich im VIS eine performante Tabelle bauen kann.
wenn die datenpunkte ein schema haben und man dies durch eine schleife abfragen kann: https://forum.iobroker.net/topic/28021/html-table-für-vis-oder-iqontrol-js-und-blockly
wenn es nur verschieden-zusammengesuchte datenpunkt sind, wird es damit nicht gehen
-
@SBorg sagte in Bindings in vis:
Das wird auch mit der Zeit schon "zäh",
Ja, das habe ich schon gemerkt. Darum habe ich jetzt angefangen, die Rechenoperationen in Blocklys auszulagern.
Trotzdem hole ich die ganzen Datenpunkte innerhalb der Tabelle als Binding {} ab, weil ich einfach keine Vorstellung davon haben wie ich das komplette HTML in einen DP schreiben und diesen dann in der VIS aufrufen, soll.
Ich habe einmal eine "virtuelle" Tabelle im VIS gebaut. Dutzende von einzelnen Datenfeldern, hundertfach ausgerichtet, formatiert und dann gruppiert. Ganz ehrlich den Scheiß mache ich nicht noch einmal.
Wenn man Tabellen erstellen könnte wie in Excel, wo man pro Zelle einfach den Datenpunkt angibt - das wäre cool. Im Grunde ist es ja so mit den Bindings, aber wie du schon sagts, macht es das System langsam.
Mir fehlt es einfach an den Kenntnissen wie ich im VIS eine performante Tabelle bauen kann.
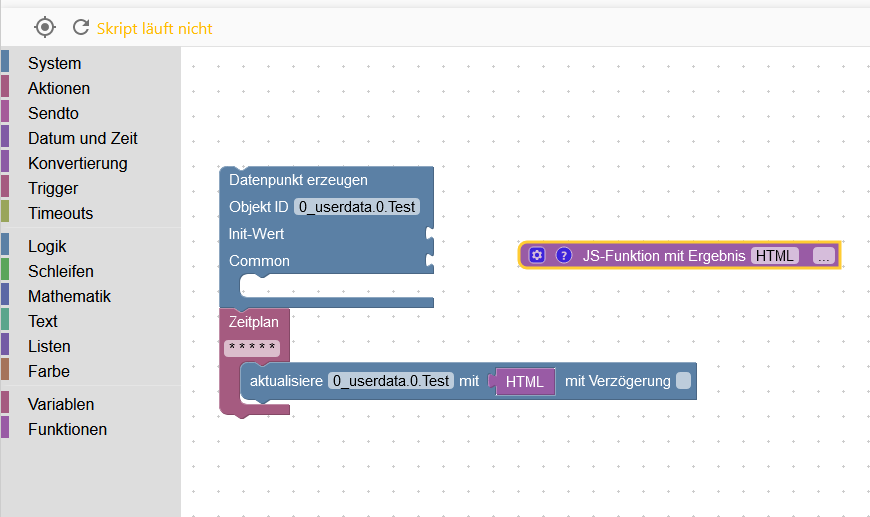
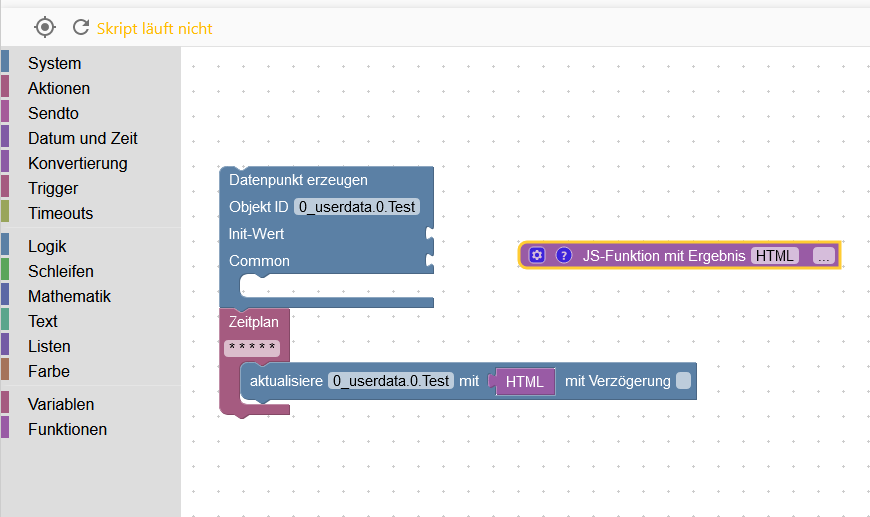
@JB_Sullivan Dann mal ein Mini-Beispiel. Simple Tabelle mit genau einer Zeile und zwei Spalten, keinerlei Formatierung, Tabellenkopf, Linien, etc.
Erzeugt im Minutentakt eine Tabelle mit der aktuellen Uptime des ioB:

Der HTML-Text liegt dann unter "0_userdata.0.Test"
Die Anzeige in VIS ist dann ziemlich trivial. Einfach das (basic)HTML-Widget nehmen und unter "Allgemein" bei HTML ein Binding auf den Datenpunkt eintragen: {0_userdata.0.Test}btw: mach dann ev. ein neues Topic auf, da hier wg. "Bindings" sonst zu OT ;)
-
@JB_Sullivan Dann mal ein Mini-Beispiel. Simple Tabelle mit genau einer Zeile und zwei Spalten, keinerlei Formatierung, Tabellenkopf, Linien, etc.
Erzeugt im Minutentakt eine Tabelle mit der aktuellen Uptime des ioB:

Der HTML-Text liegt dann unter "0_userdata.0.Test"
Die Anzeige in VIS ist dann ziemlich trivial. Einfach das (basic)HTML-Widget nehmen und unter "Allgemein" bei HTML ein Binding auf den Datenpunkt eintragen: {0_userdata.0.Test}btw: mach dann ev. ein neues Topic auf, da hier wg. "Bindings" sonst zu OT ;)
Vielen Dank für den Denkanstoß - lernen durch abgucken ;) Das würde ich mir öfter wünschen, das man so ein Mini Beispiel bekommt und kann sich dann mit dem WIE, WO und WARUM auseinander setzen.


