NEWS
Material Advanced Adapter jetzt im latest Repo
-
Aktuelle Test Version 0.8.9+ Veröffentlichungsdatum 31.08.2020 Github Link https://github.com/EdgarM73/ioBroker.vis-material-advanced Der Adapter ist nun über das Latest Repository verfügbar, bitte darüber installieren zum testen da die updates dann einfacher sind.
Wichtig:
Damit ich nicht die Icons selber bauen muß bzw. im Internet suchen und anpassen, sind die meisten Icons jetzt aus dem icon-mfd-svg Adapter . Daher muß der Adapter auch installiert sein, im Logfile ist eine Fehlermeldung, falls er nicht da ist.** Boolean Adapter, als "Standard" Adapter für alles was mit true/false beschreibbar ist.
** Valve Adapterder neue Adapter ist ein komplett umgeschriebener vis-material.
- der Adapter ist kompatibel mit den Material Adaptern ( z.b. HeatingControl )
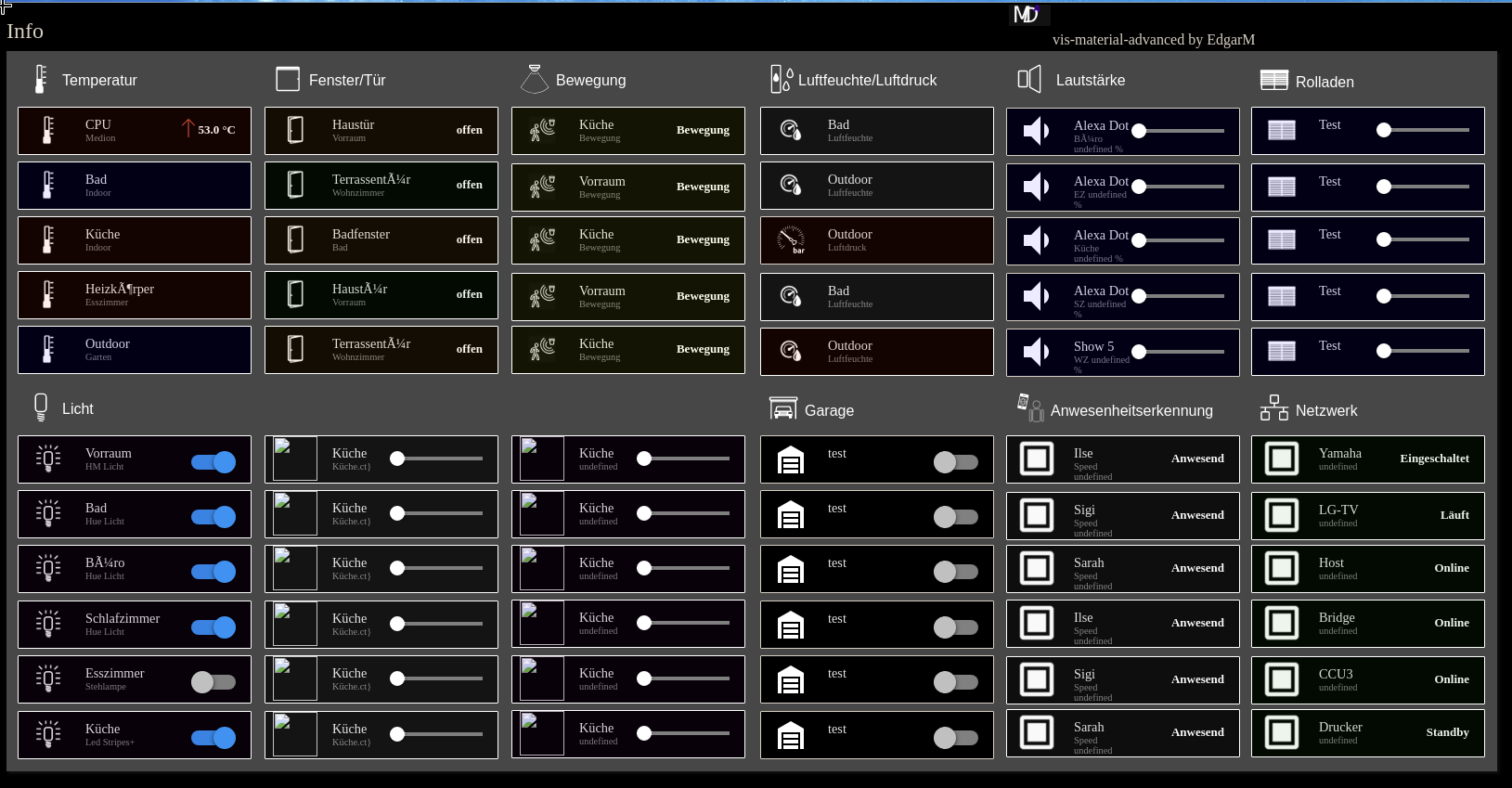
- es gibt neue widgets: Shutter, Humidity, Licht-temperatur, ...
- die Möglichkeit der Anpassungen mit overlay, textfarbe, warnfarbe ist nun möglich
- diverse Bugfixes
Die bisherigen Threads:
https://forum.iobroker.net/topic/36304/test-adapter-vis-material-advanced
https://forum.iobroker.net/topic/35251/adaption-von-material-design-widgets-an-md-und-mehr-widgets/Ab jetzt könnt ihr bugs in Github melden, ebenso Anfragen zu Erweiterungen. Werde meine eigene TODO ebenfalls dort ablegen.
Für den Umzug müßt ihr leider Anpassungen an eurer bisherigen vis machen, die Widgets sind jetzt nicht mehr im material sondern im vis-material-advanced zu finden.

@EdgarM sagte in Material Advanced Adapter jetzt im latest Repo:
** Boolean Adapter, als "Standard" Adapter für alles was mit true/false beschreibbar ist.
Das ist sehr Cool......:+1:

-
@EdgarM sagte in Material Advanced Adapter jetzt im latest Repo:
** Boolean Adapter, als "Standard" Adapter für alles was mit true/false beschreibbar ist.
Das ist sehr Cool......:+1:

-
@sigi234 super, wird gemacht.
Kannst dein json wieder hochladen, dann schieb ich es ins repo.
ps: wenn es so weitergeht, brauchst nen grösseren Monitor dafür :-)
grüße
E@EdgarM sagte in Material Advanced Adapter jetzt im latest Repo:
@sigi234 super, wird gemacht.
Kannst dein json wieder hochladen, dann schieb ich es ins repo.
Ja
Erledigt wie immer unter:
https://forum.iobroker.net/topic/28717/vis-von-sigi234/423
ps: wenn es so weitergeht, brauchst nen grösseren Monitor dafür :-)
Oder eine 2.View (Info 2)
-
Aktuelle Test Version 0.8.9+ Veröffentlichungsdatum 31.08.2020 Github Link https://github.com/EdgarM73/ioBroker.vis-material-advanced Der Adapter ist nun über das Latest Repository verfügbar, bitte darüber installieren zum testen da die updates dann einfacher sind.
Wichtig:
Damit ich nicht die Icons selber bauen muß bzw. im Internet suchen und anpassen, sind die meisten Icons jetzt aus dem icon-mfd-svg Adapter . Daher muß der Adapter auch installiert sein, im Logfile ist eine Fehlermeldung, falls er nicht da ist.** Boolean Adapter, als "Standard" Adapter für alles was mit true/false beschreibbar ist.
** Valve Adapterder neue Adapter ist ein komplett umgeschriebener vis-material.
- der Adapter ist kompatibel mit den Material Adaptern ( z.b. HeatingControl )
- es gibt neue widgets: Shutter, Humidity, Licht-temperatur, ...
- die Möglichkeit der Anpassungen mit overlay, textfarbe, warnfarbe ist nun möglich
- diverse Bugfixes
Die bisherigen Threads:
https://forum.iobroker.net/topic/36304/test-adapter-vis-material-advanced
https://forum.iobroker.net/topic/35251/adaption-von-material-design-widgets-an-md-und-mehr-widgets/Ab jetzt könnt ihr bugs in Github melden, ebenso Anfragen zu Erweiterungen. Werde meine eigene TODO ebenfalls dort ablegen.
Für den Umzug müßt ihr leider Anpassungen an eurer bisherigen vis machen, die Widgets sind jetzt nicht mehr im material sondern im vis-material-advanced zu finden.

Hi Edgar,
die werde immer besser, super Arbeit!
Mit dem Boolean Widget habe ich das Problem, das alles super angezeigt wir aber ich es nicht betätigen, dh. ein- und ausschalten kann.
Ist da noch irgendein "nur lesen" Knopf versteckt den ich übersehen, bzw. nicht gefunden habe? :-)
-
Hi Edgar,
die werde immer besser, super Arbeit!
Mit dem Boolean Widget habe ich das Problem, das alles super angezeigt wir aber ich es nicht betätigen, dh. ein- und ausschalten kann.
Ist da noch irgendein "nur lesen" Knopf versteckt den ich übersehen, bzw. nicht gefunden habe? :-)
@qqolli das boolean widget liest nur den status aus und gibt ihn farblich wieder. Zum schalten musst ein anderes Widget nehmen
-
@qqolli das boolean widget liest nur den status aus und gibt ihn farblich wieder. Zum schalten musst ein anderes Widget nehmen
@Stephan-Schleich said in Material Advanced Adapter jetzt im latest Repo:
est nur den status aus und gibt ihn farblich wieder.
Stimmt, ist aktuell so. Eine Schaltfunktion ist aber in planung.
-
@Stephan-Schleich said in Material Advanced Adapter jetzt im latest Repo:
est nur den status aus und gibt ihn farblich wieder.
Stimmt, ist aktuell so. Eine Schaltfunktion ist aber in planung.
-
@Stephan-Schleich said in Material Advanced Adapter jetzt im latest Repo:
est nur den status aus und gibt ihn farblich wieder.
Stimmt, ist aktuell so. Eine Schaltfunktion ist aber in planung.
Sorry falls das Problem schon mal angesprochen wurden.
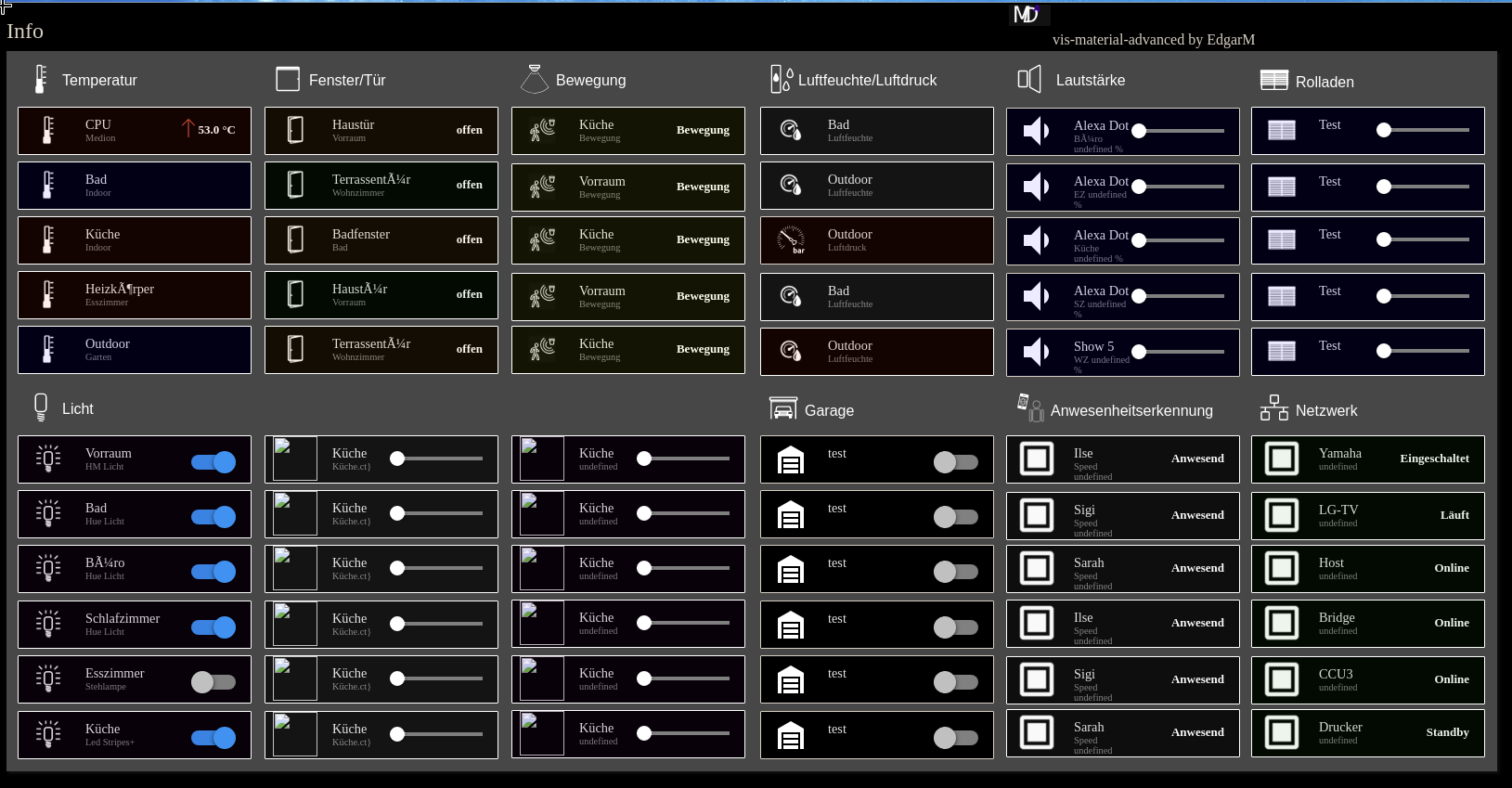
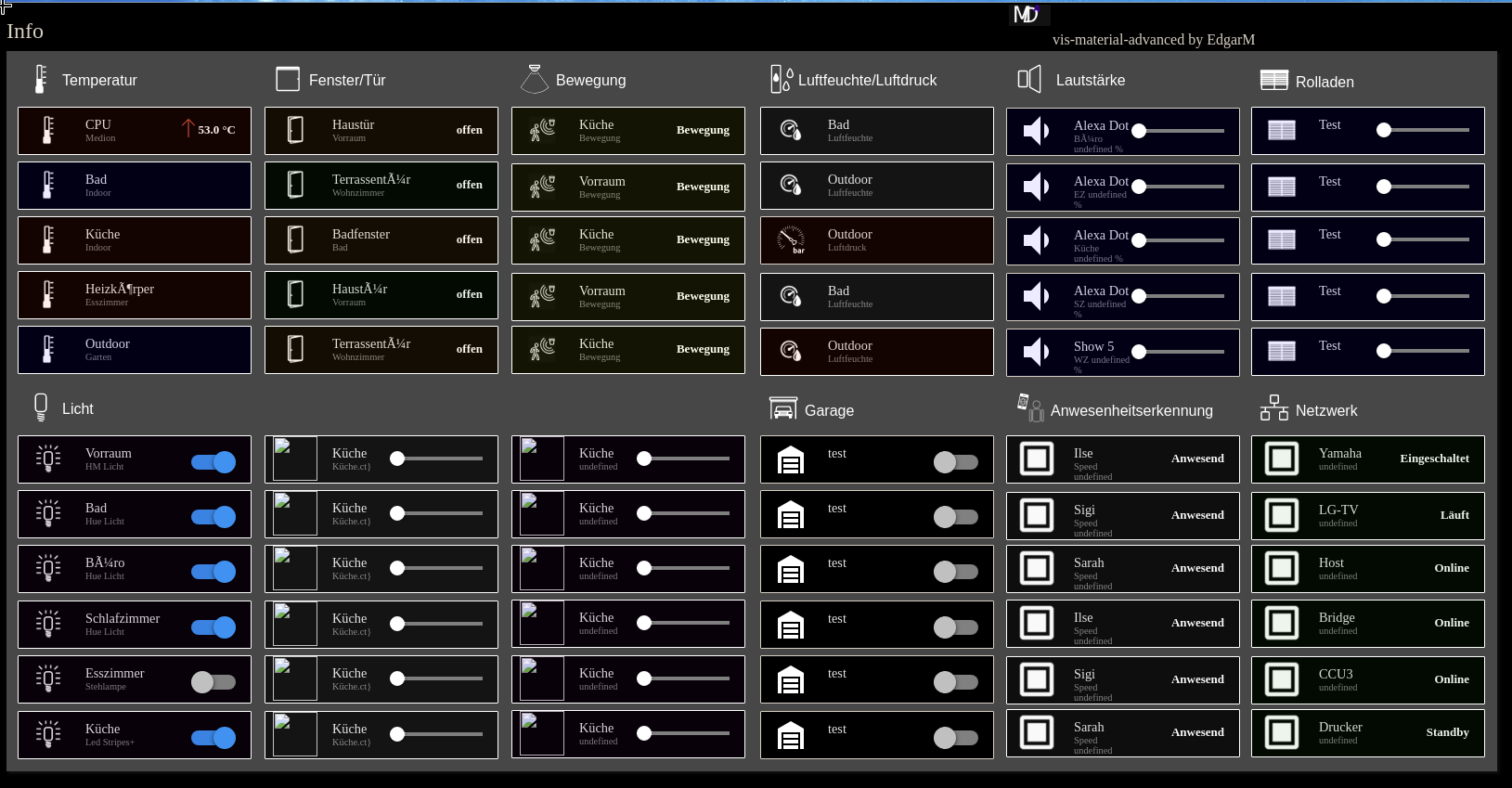
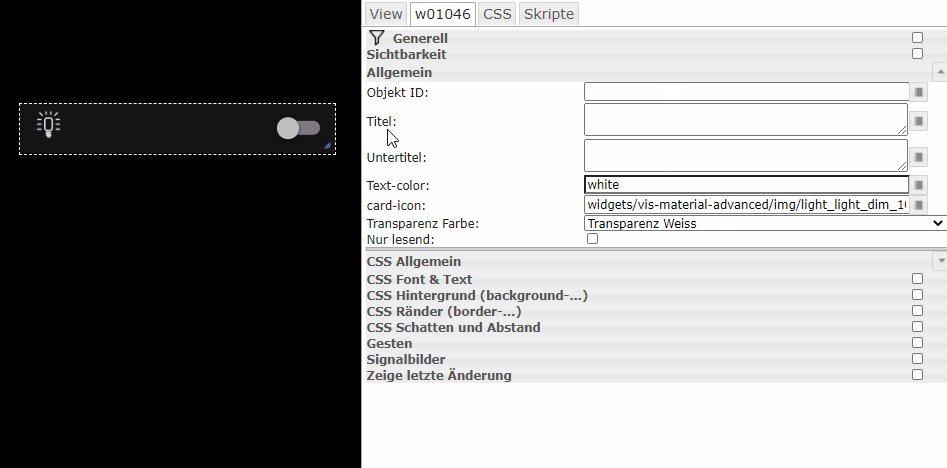
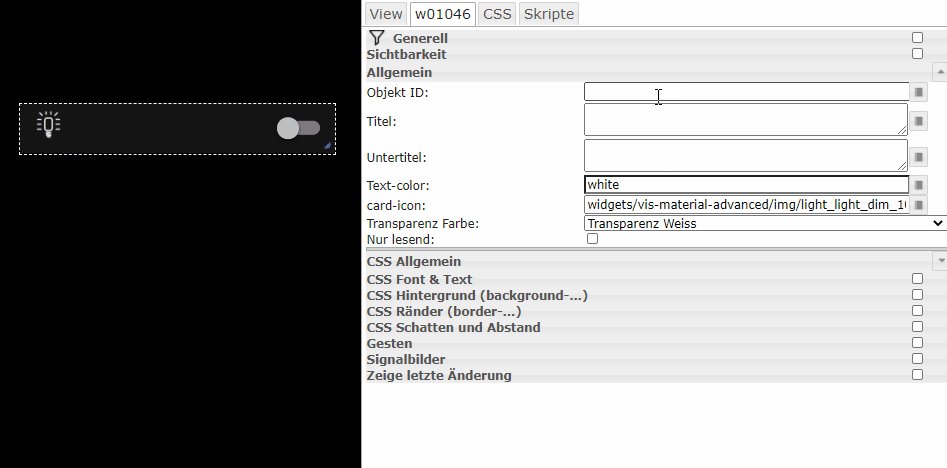
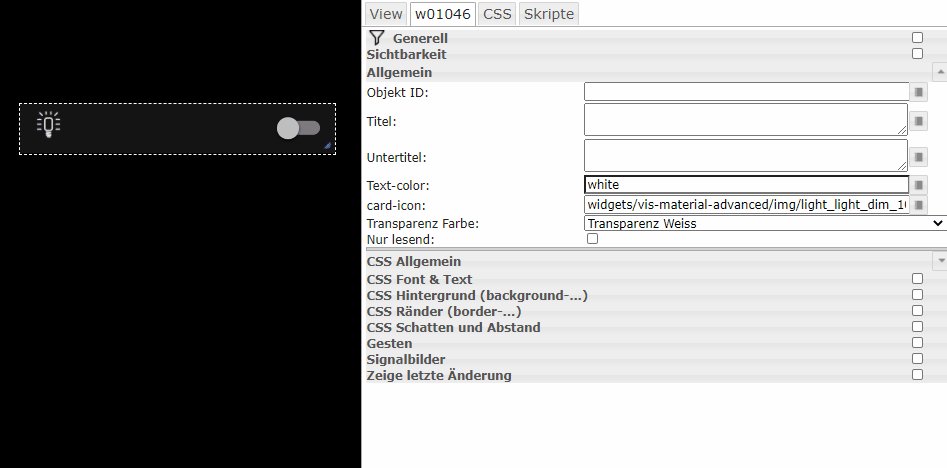
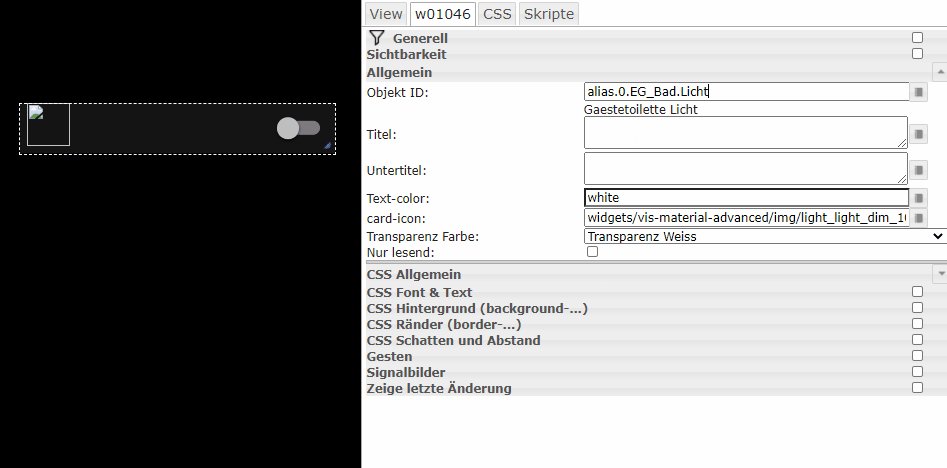
Ich habe das Problem, dass beim Licht und beim neuen Boolean Widget die Icons nicht angezeigt werden.Wenn ich die Widgets nutze ist die Anzeige noch in Ordnung, sobald ich jedoch die ObjektId nutze wird das
Icon nicht mehr angezeigt.
Alle anderen Widgets sind in Ordnung.

Ist das ein Fehler im Adapter oder liegt das Problem bei mir? :-)
-
Sorry falls das Problem schon mal angesprochen wurden.
Ich habe das Problem, dass beim Licht und beim neuen Boolean Widget die Icons nicht angezeigt werden.Wenn ich die Widgets nutze ist die Anzeige noch in Ordnung, sobald ich jedoch die ObjektId nutze wird das
Icon nicht mehr angezeigt.
Alle anderen Widgets sind in Ordnung.

Ist das ein Fehler im Adapter oder liegt das Problem bei mir? :-)
@Chris_78 said in Material Advanced Adapter jetzt im latest Repo:
die Widgets nutze ist die Anzeige noch in Ordnung, sobald ich jedoch die ObjektId nutze wird das
Icon nicht mehr angezeigt.Hi Chris, habe es auf beiden Umgebungen bei mir ausprobiert und es funktioniert.
Wenn du mal mit <strg><shift>i nachschaust, welchen Pfad er für das Image hat könnte ich vielleicht etwas rausfinden.
grüße
E -
Aktuelle Test Version 0.8.9+ Veröffentlichungsdatum 31.08.2020 Github Link https://github.com/EdgarM73/ioBroker.vis-material-advanced Der Adapter ist nun über das Latest Repository verfügbar, bitte darüber installieren zum testen da die updates dann einfacher sind.
Wichtig:
Damit ich nicht die Icons selber bauen muß bzw. im Internet suchen und anpassen, sind die meisten Icons jetzt aus dem icon-mfd-svg Adapter . Daher muß der Adapter auch installiert sein, im Logfile ist eine Fehlermeldung, falls er nicht da ist.** Boolean Adapter, als "Standard" Adapter für alles was mit true/false beschreibbar ist.
** Valve Adapterder neue Adapter ist ein komplett umgeschriebener vis-material.
- der Adapter ist kompatibel mit den Material Adaptern ( z.b. HeatingControl )
- es gibt neue widgets: Shutter, Humidity, Licht-temperatur, ...
- die Möglichkeit der Anpassungen mit overlay, textfarbe, warnfarbe ist nun möglich
- diverse Bugfixes
Die bisherigen Threads:
https://forum.iobroker.net/topic/36304/test-adapter-vis-material-advanced
https://forum.iobroker.net/topic/35251/adaption-von-material-design-widgets-an-md-und-mehr-widgets/Ab jetzt könnt ihr bugs in Github melden, ebenso Anfragen zu Erweiterungen. Werde meine eigene TODO ebenfalls dort ablegen.
Für den Umzug müßt ihr leider Anpassungen an eurer bisherigen vis machen, die Widgets sind jetzt nicht mehr im material sondern im vis-material-advanced zu finden.

-
Hi Edgar,
der Adapter ist ja nun im latest repository, so wenn ich eine neue Version installieren will kopier ich immer den Git-Link in die Katze.
Es wurde erwähnt das es eine einfache Methode gibt. Welche wäre es dann denn? :-)
-
@Chris_78 said in Material Advanced Adapter jetzt im latest Repo:
die Widgets nutze ist die Anzeige noch in Ordnung, sobald ich jedoch die ObjektId nutze wird das
Icon nicht mehr angezeigt.Hi Chris, habe es auf beiden Umgebungen bei mir ausprobiert und es funktioniert.
Wenn du mal mit <strg><shift>i nachschaust, welchen Pfad er für das Image hat könnte ich vielleicht etwas rausfinden.
grüße
E@EdgarM
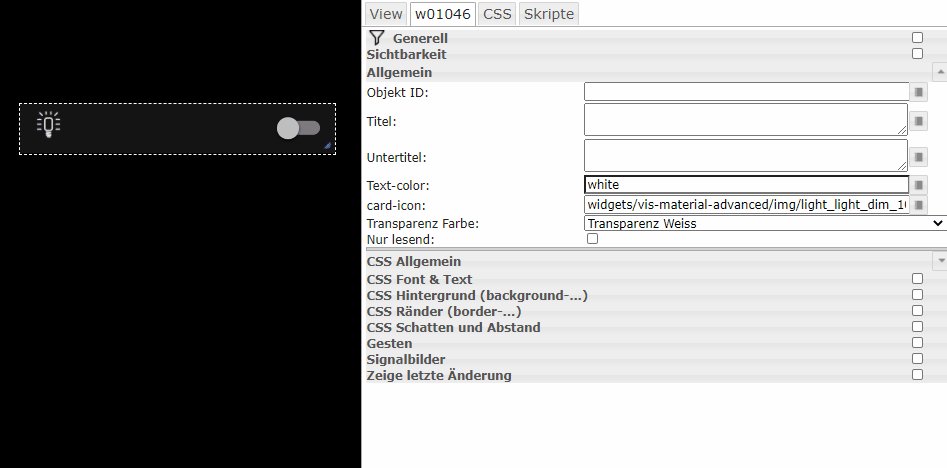
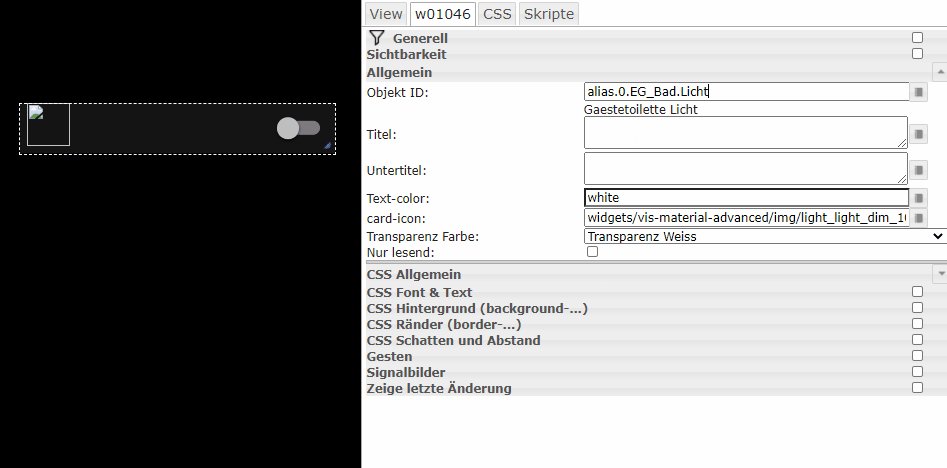
Sobald eine Objekt-ID vergeben wird verschwindet beim ListLight Widget das Icon.

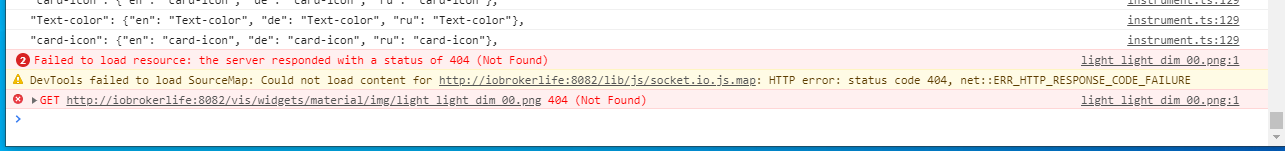
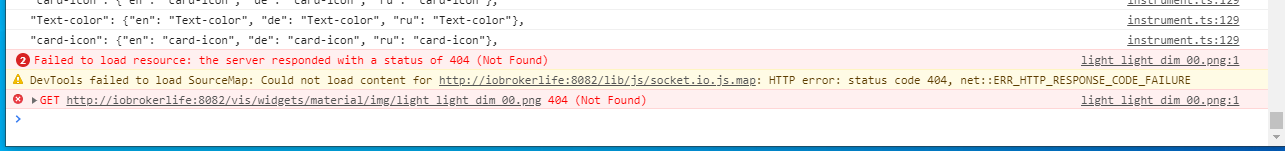
Edit: Konsole zeigt das

-
@EdgarM
Sobald eine Objekt-ID vergeben wird verschwindet beim ListLight Widget das Icon.

Edit: Konsole zeigt das

-
-
Habe das gleiche Problem (sobald ich eine Objekt_Id ausgewählt habe).
"GET http://192.168.178.153:8082/vis/widgets/material/img/light_light_dim_100.png 404 (Not Found)"
Das komische ist, dass auch die gleiche Fehlermeldung (light_light_dim_100.png) kommt auch wenn ich
ein anderes Icon/PNG auswähle.Den Adapter habe ich zum ersten mal aus dem latest installiert. Den "alten" Material Adapter hatte ich
nie installiert.
Socket.io ist in Version 3.0.13 installiert.Edit:
In der Konsole bekomme ich aktuell noch folgende Fehlermeldung (bin nicht ganz sicher ob die etwas damit zu tun hat):

Edit2:
Gleiche Fehlermeldung wurde oben schon gepostet. Sorry für Doppelpost. -
Habe das gleiche Problem (sobald ich eine Objekt_Id ausgewählt habe).
"GET http://192.168.178.153:8082/vis/widgets/material/img/light_light_dim_100.png 404 (Not Found)"
Das komische ist, dass auch die gleiche Fehlermeldung (light_light_dim_100.png) kommt auch wenn ich
ein anderes Icon/PNG auswähle.Den Adapter habe ich zum ersten mal aus dem latest installiert. Den "alten" Material Adapter hatte ich
nie installiert.
Socket.io ist in Version 3.0.13 installiert.Edit:
In der Konsole bekomme ich aktuell noch folgende Fehlermeldung (bin nicht ganz sicher ob die etwas damit zu tun hat):

Edit2:
Gleiche Fehlermeldung wurde oben schon gepostet. Sorry für Doppelpost.Jetzt muß ich mal blöd frage. Das Light-Widget kommt doch aus dem alten Adapter, in dem neuen hab ich noch kein passendes entdeckt. Also muß der Fehler doch in diesem gesucht werden, oder?
Bei mir wird im übrigen das Licht-Ikon angezeigt, auch beim Schalten.
-
Hallo,
so, habe eben mit Fred einen netten chat gehabt, und der Fehler stellt sich wie folgt dar:
Es werden teilweise noch auf die alten Pfade referenziert, und ich denke dass der Fehler bei allen nicht auftritt, die den Adapter noch haben.
Bugfix kommt in jedem Fall.
grüße
E -
Hallo,
so, habe eben mit Fred einen netten chat gehabt, und der Fehler stellt sich wie folgt dar:
Es werden teilweise noch auf die alten Pfade referenziert, und ich denke dass der Fehler bei allen nicht auftritt, die den Adapter noch haben.
Bugfix kommt in jedem Fall.
grüße
E -
Hallo,
so, habe eben mit Fred einen netten chat gehabt, und der Fehler stellt sich wie folgt dar:
Es werden teilweise noch auf die alten Pfade referenziert, und ich denke dass der Fehler bei allen nicht auftritt, die den Adapter noch haben.
Bugfix kommt in jedem Fall.
grüße
E@EdgarM
Der alte Adapter muss sauber deinstalliert werden mit dem Papierkorb Symbol rechts.
Links im Widget Menü dürfen nur die Neuen drinnen sein. -
@EdgarM
Der alte Adapter muss sauber deinstalliert werden mit dem Papierkorb Symbol rechts.
Links im Widget Menü dürfen nur die Neuen drinnen sein.


