NEWS
Meeting für ioBroker Core/Dev/Admin 08.09.20 20:30
-
@Homoran Schau Dir mal folgendes an: Doku für milight-smart-light
VuePress erzeugt für Dich wirklich sehr einfach eine statische Seite aus Markdown-Dokumenten. Du mußt also nur Markdown beherrschen, den Rest übernimmt VuePress für Dich. Den Source Markdown findest Du z.B. in den subfoldern /admin, /app, /introduction, /iot, /versionen für mein Projekt. Der Ordner /docs wird dann für Dich von VuePress erzeugt und enthält die statische Seite. Wir könnten halt über VuePress ein einheitliches Layout und auch Struktur für die Adapter vorgeben und der Entwickler muss dann nur noch das Markdown schreiben und anschließend alles auf GitHub Pages publizieren.@carsten04 sagte in Online Meeting für ioBroker Core/Dev/Admin September Edition:
Wir könnten halt über VuePress ein einheitliches Layout und auch Struktur für die Adapter vorgeben und der Entwickler muss dann nur noch das Markdown schreiben und anschließend alles auf GitHub Pages publizieren.
So etwas suche ich schon lange, auch damit wir central miteinander unsere doch inhaltlich vorm geben können.
Momentan liegt alles in md files auf git und wird unsere docu Seite daraus übersetzt und integrierthttps://www.iobroker.net/#de/documentation
Vorschlag : Alles weitere dazu bitte in einem separaten topic, dieser hier ist gedacht fürs meeting
Danke !
-
Themenvorschlag: 2FA (Zwei-Faktor-Authentifizierung) kommt ja bei immer mehr Diensten oder als Service dritter. Bis jetzt kommt man oft noch ohne aus, wenn man es aber benutzen möchte funktioniert das nicht immer oder einfach.
Deswegen sollten wir frühzeitig in diese Richtung Planen und nach Möglichkeit die Funktionen im js-controller oder über den Adapter-core zur Verfügung stellen. So das nicht wieder jeder Entwickler alles von vorne Entwickeln muss.
Das ist ähnlich dem Thema Passwörter in Adaptern und wie geht man damit um, das kam dann erst sehr spät. -
Themenvorschlag: 2FA (Zwei-Faktor-Authentifizierung) kommt ja bei immer mehr Diensten oder als Service dritter. Bis jetzt kommt man oft noch ohne aus, wenn man es aber benutzen möchte funktioniert das nicht immer oder einfach.
Deswegen sollten wir frühzeitig in diese Richtung Planen und nach Möglichkeit die Funktionen im js-controller oder über den Adapter-core zur Verfügung stellen. So das nicht wieder jeder Entwickler alles von vorne Entwickeln muss.
Das ist ähnlich dem Thema Passwörter in Adaptern und wie geht man damit um, das kam dann erst sehr spät.Ich würde noch docsify in den Raum werfen, kann hier auf Github Pages im Einsatz gesehen werden: https://alcalzone.github.io/node-zwave-js/#/
Ist aber auch in @Homoran s Worten Markdown über github. Wahrscheinlich gibt sich das eh alles nicht viel.@apollon77 sagte in Online Meeting für ioBroker Core/Dev/Admin September Edition:
Und mit AlCalzone hatten wir eine DIksussion zu "welche Versionen am besten in io-package lassen" um das idealerweise im release script zu automatisieren
Genauer: Wie entscheiden wir was drin bleibt und was nicht? Bluefox will ja die Anzahl (5-7) reduzieren, um das Repo klein zu halten, jetzt könnte es aber sein, dass die letzten 5 Patch-Versionen alle buggy sind und man die eigentlich nicht zum Installieren im Admin anbieten will.
-
Themenvorschlag: 2FA (Zwei-Faktor-Authentifizierung) kommt ja bei immer mehr Diensten oder als Service dritter. Bis jetzt kommt man oft noch ohne aus, wenn man es aber benutzen möchte funktioniert das nicht immer oder einfach.
Deswegen sollten wir frühzeitig in diese Richtung Planen und nach Möglichkeit die Funktionen im js-controller oder über den Adapter-core zur Verfügung stellen. So das nicht wieder jeder Entwickler alles von vorne Entwickeln muss.
Das ist ähnlich dem Thema Passwörter in Adaptern und wie geht man damit um, das kam dann erst sehr spät.@Jey-Cee sagte in Online Meeting für ioBroker Core/Dev/Admin September Edition:
Themenvorschlag: 2FA (Zwei-Faktor-Authentifizierung)
hinzugefügt
@AlCalzone sagte in Online Meeting für ioBroker Core/Dev/Admin September Edition:
Ich würde noch docsify in den Raum werfen, kann hier auf Github Pages im Einsatz gesehen werden: https://alcalzone.github.io/node-zwave-js/#/
Ist aber auch in @Homoran s Worten Markdown über github. Wahrscheinlich gibt sich das eh alles nicht viel.hinzugefügt
-
- demonstration Discord LiveChat community (Dutchman/JeyCee) 10 min
-
Themenvorschlag: einheitlicher Dokustandard für Adapter. Idee: Nutzung von VuePress. Vorteile: einfaches Handling und Integration in z.B. GitHub Pages. Habe ich bei meinem milight-smart-light Adapter umgesetzt, könnte z.B. so aussehen: Doku milight-smart-light Adapter.
@carsten04 Naja wenn müsste man das mit React und so machen das die aktuellen Mechanismen die jetzt schon die Adapter DOku in die Webseite ziehen damit auch tun ... also vue vllt die falsche basis
-
@carsten04 Naja wenn müsste man das mit React und so machen das die aktuellen Mechanismen die jetzt schon die Adapter DOku in die Webseite ziehen damit auch tun ... also vue vllt die falsche basis
@apollon77 Ich glaube gar nicht das das primär ein Vue-Thema ist. Ich bin eigentlich drauf gekommen, weil ich hier immer wieder Fragen zu meinem Adapter gestellt bekommen habe und dann überlegt habe wie kann ich das am Besten dokumentieren. Die jetzigen Adapter-Dokus sind immer ein großes "flaches" MD-File. Das ist gut für kleinere Dokus, wird aber schnell unübersichtlich, wenn es um eine etwas ausführlichere Doku gehen soll. Da fehlen einfach Strukturierungsmöglichkeiten (Sidebar, Menüs, Links etc.). Das alles liefert Vuepress, docsify und auch Andere. Es muß ja kein entweder oder sein. Eine Überlegung wäre z.B. einen zusätzlichen Link auf die GitHub Page in die vorhandene Doku zu setzen, für die Adapter die eben dann eine ausführlichere Doku benötigen und wo der Entwickler gerne aktiv werden möchte. Über Vuepress oder vergleichbar könnten wir dann ein Layout und eine initiale Struktur vorgeben, die immer genutzt werden sollte und bedarfsgerecht erweitert werden kann. Dies würde auch für den Anwender der Adapter einen Wiedererkennungseffekt haben. Die Umsetzung könnte dann z.B. in einem Doku-Template mit Erklärungen erfolgen, dass bei Bedarf vom Entwickler genutzt werden kann. Wenn wir dann noch für das Dokuprojekt eine Namenskonvention für GitHub festlegen, könnte mit geringem Aufwand auch die Verlinkung in der aktuellen Doku automatisiert erfolgen.
-
Wie sieht's mit Übersetzungen aus? Das ist ja im Thema zum letzten Meeting ausführlich diskutiert worden - mit einem Vorschlag von @Bluefox.
@UncleSam sagte in Online Meeting für ioBroker Core/Dev/Admin September Edition:
Wie sieht's mit Übersetzungen aus? Das ist ja im Thema zum letzten Meeting ausführlich diskutiert worden - mit einem Vorschlag von @Bluefox.
Bump... können/wollen wir das auch besprechen?
-
@UncleSam sagte in Online Meeting für ioBroker Core/Dev/Admin September Edition:
Wie sieht's mit Übersetzungen aus? Das ist ja im Thema zum letzten Meeting ausführlich diskutiert worden - mit einem Vorschlag von @Bluefox.
Bump... können/wollen wir das auch besprechen?
@UncleSam sagte in Online Meeting für ioBroker Core/Dev/Admin September Edition:
Bump... können/wollen wir das auch besprechen?
Was genau ? Thema Vorschlag bitte 😀
-
@UncleSam sagte in Online Meeting für ioBroker Core/Dev/Admin September Edition:
Bump... können/wollen wir das auch besprechen?
Was genau ? Thema Vorschlag bitte 😀
-
@Dutchman Mein eigenes Zitat ;-)
Übersetzungen in allen Adaptern zentral führen und verwalten. Siehe auch https://forum.iobroker.net/topic/33630/online-meeting-für-iobroker-core-dev-admin-14-07-2020-20-30/70
@UncleSam sagte in Online Meeting für ioBroker Core/Dev/Admin September Edition:
@Dutchman Mein eigenes Zitat ;-)
Übersetzungen in allen Adaptern zentral führen und verwalten. Siehe auch https://forum.iobroker.net/topic/33630/online-meeting-für-iobroker-core-dev-admin-14-07-2020-20-30/70
Uff ja verstehe das war die Diskussion alles in Adapter Code mit words.js oder centraal
Das hatte auch ne Relation mit Admin 5 hmmm
Ich pak es auf die Liste nach dem Thema Admin 5 denke mal da ist ein Verband
-
Hallo Leute!
Unser letzten Meeting war mal wieder voll interessant und ich finde es echt klasse, dass alle so gut mitmachen. Danke!
Ich habe mal Stichpunkte zu jedem Diskussionspunkt hinzugefügt, falls sich jemand alles nochmal anschauen möchte (hier)
Jetzt geht es um die Vorbereitung des Meetings für September. Diesmal werde ich versuchen die Anzahl der Themen zu begrenzen, damit es nicht wieder so lang wird. :see_no_evil:
Jetzt geht es erstmal darum Themen zu sammeln....
Themen für das Meeting in September:
-
Vorwort/Wartezeit bis alle es mit der Technik hinbekommen haben (Bluefox)
-
Erklaehrung meeting Strukturen und time-boxing (Idittmar)
-
Demonstration Discord LiveChat community (Dutchman/JeyCee) 10 min
-
Update js-controller 3.2 (Apollon)
-
updates zum admin 5 (Bluefox>=?)
-
Übersetzungen in allen Adaptern zentral führen und verwalten. (UncleSam)
-
Umbenennung von latest nach Beta, Übergangs weise Beta(latest) (Jey-Cee / Dutchman)
-
Wie umgehen mit state / adapter monitoring (Dutchman)
-
2FA (Zwei-Faktor-Authentifizierung) (Jey-Cee)
-
Fortschritt Windows Installer (Stabilostick)
-
snyk und/oder Alternative für dependency Updates (womit weiter) (Ingo/AlCazone?)
-
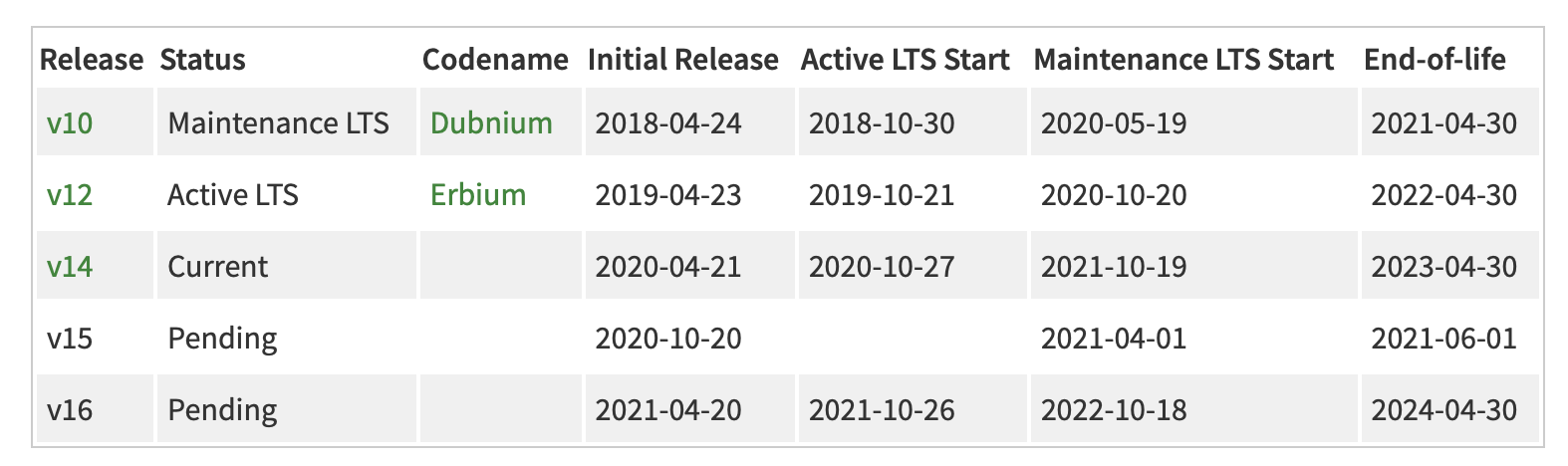
Welche NodeJS Version empfehlen wir, proposal : immer die LTS ! Anlass oAuth2 geht nur mit Node 12 (Dutchman)
-
Zukunft der Templates: create-adapter! | statische Templates? | Web-Frontend? (AlCazone)
-
Einheitliche Dokumentation, Vorschlag VUPress (carsten04)
- link Adapter settings to readme (Dutchman)
- docsify (AlCalzone)
Der Termin steht fest ! 08-09 20.30-22.30
Location
Discord ioBroker communityVorbereitung
- Discord runterladen und installieren (iOS/Android oder PC/Mac/Linux)
- Den link folgen zu unserem server
- Vor dem meeting wird in der DEVELOPER Gruppe ein neuen talk kanal erstellt (OnlineMeeting)

- Während des meetings werden wir euch die Berechtigungen geben zum Entwickler damit alle die "versteckten" Gruppen sehen koennen
Warum Discord*
- Wir bauen dort gerade unsere support community auf
- Viele Entwickler sind bereits auf discord unterwegs
- Discord bietet uns sehr einfach die moeglichkeit Voice / Chat und Screensharing zu kombinieren
Bis nächsten Dienstag, ich freu mich drauf !
- Fortschritt Windows Installer
-
-
@Dutchman Mein eigenes Zitat ;-)
Übersetzungen in allen Adaptern zentral führen und verwalten. Siehe auch https://forum.iobroker.net/topic/33630/online-meeting-für-iobroker-core-dev-admin-14-07-2020-20-30/70
@UncleSam sagte in Online Meeting für ioBroker Core/Dev/Admin September Edition:
@Dutchman Mein eigenes Zitat ;-)
Übersetzungen in allen Adaptern zentral führen und verwalten. Siehe auch https://forum.iobroker.net/topic/33630/online-meeting-für-iobroker-core-dev-admin-14-07-2020-20-30/70
@Dutchman sagte in Online Meeting für ioBroker Core/Dev/Admin September Edition:
Ich pak es auf die Liste nach dem Thema Admin 5 denke mal da ist ein Verband
Done
@sigi234 sagte in Online Meeting für ioBroker Core/Dev/Admin September Edition:
Fortschritt Windows Installer
Done
-
Ich denke auch js-controller 3.2 Status können wir nochmal drauf setzen. Ich will die Tage mal erstes Changelog machen und issues durchschauen was noch fehlt
@apollon77 sagte in Online Meeting für ioBroker Core/Dev/Admin September Edition:
js-controller 3.2
done
-
@apollon77 sagte in Online Meeting für ioBroker Core/Dev/Admin September Edition:
js-controller 3.2
done
Ich hätte ein Vorschlag zur Struktur für das Doku-Thema:
Im Adapter gibt es ein Ordner doc
Darin gibt es eine Adapter.MD welche nur die Beschreibung des Adapters (also die Funktion des Adapters) in englischer Sprache enthält.
Weitere Sprachen dann z.B. in Adapter_de.MDAußerdem gibt es eine settings.md (englisch) plus weitere Sprachen als z.B. settings_de.md. In diesen wird die Konfiguration des Adapters beschrieben.
Diese wird in Abhängigkeit der in ioBroker konfigurieren Sprache über die Einstellungen der Instanz aufrufbar gemacht, falls die eingestellte Sprache nicht vorhanden ist wird einfach settings.md aufgerufen.
Lizenz und Changelog werden ebenfalls ausgelagert.
Die zentrale Readme.md verlinkt dann nur noch die Dokumente im Ordner doc.
Der Vorteil:
Die Adapter*.MD lässt sich sowohl in der Doku zu ioBroker einfach einbinden, als auch aus dem Admin aus der Liste der Adapter aufrufen. Hierüber erhalten die User die Info, was genau der Adapter macht und kann.
Die Settings*.MD wird ja dann für die Konfig des Adapters benötigt, daher der direkte Aufruf aus den Einstellungen der Instanz.
Die Frage wäre dann noch, wie die Struktur innerhalb der Dokumente aufgebaut sein soll und mit welchem Tool am einfachsten die anderen Sprachen erzeugt werden können oder ob z.B. der Admin direkt übersetzen kann.
-
Ich hätte ein Vorschlag zur Struktur für das Doku-Thema:
Im Adapter gibt es ein Ordner doc
Darin gibt es eine Adapter.MD welche nur die Beschreibung des Adapters (also die Funktion des Adapters) in englischer Sprache enthält.
Weitere Sprachen dann z.B. in Adapter_de.MDAußerdem gibt es eine settings.md (englisch) plus weitere Sprachen als z.B. settings_de.md. In diesen wird die Konfiguration des Adapters beschrieben.
Diese wird in Abhängigkeit der in ioBroker konfigurieren Sprache über die Einstellungen der Instanz aufrufbar gemacht, falls die eingestellte Sprache nicht vorhanden ist wird einfach settings.md aufgerufen.
Lizenz und Changelog werden ebenfalls ausgelagert.
Die zentrale Readme.md verlinkt dann nur noch die Dokumente im Ordner doc.
Der Vorteil:
Die Adapter*.MD lässt sich sowohl in der Doku zu ioBroker einfach einbinden, als auch aus dem Admin aus der Liste der Adapter aufrufen. Hierüber erhalten die User die Info, was genau der Adapter macht und kann.
Die Settings*.MD wird ja dann für die Konfig des Adapters benötigt, daher der direkte Aufruf aus den Einstellungen der Instanz.
Die Frage wäre dann noch, wie die Struktur innerhalb der Dokumente aufgebaut sein soll und mit welchem Tool am einfachsten die anderen Sprachen erzeugt werden können oder ob z.B. der Admin direkt übersetzen kann.
@AggroRalf Die Namen muss man nicht "hart kodieren" und das ist schon definiert wie es geht :-)
https://github.com/ioBroker/ioBroker.javascript/blob/master/io-package.json#L304-L316
Da sollten wir was definieren was darauf aufsetzt
-
@AggroRalf Die Namen muss man nicht "hart kodieren" und das ist schon definiert wie es geht :-)
https://github.com/ioBroker/ioBroker.javascript/blob/master/io-package.json#L304-L316
Da sollten wir was definieren was darauf aufsetzt
- Welche NodeJS Version empfehlen wir, proposal : immer die LTS ! Anlass oAuth2 geht nur mit Node 12
-
- Welche NodeJS Version empfehlen wir, proposal : immer die LTS ! Anlass oAuth2 geht nur mit Node 12