NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@metaxa
Kein Problem.
Habe ja selbst komplizierter gedacht, als es dann eigentlich war^^Edit:
wo ich gerade eh schon am bearbeiten meiner Oberfläche bin.
Habe ich in iQontrol auch die Möglichkeit Html direkt anzeigen zu lassen oder geht das nur über ein Popup?
Habe z. B. einen Abfallkalender in html aufbereitet. In Vis war das ja kein Problem dies direkt in der Seite einzubinden.
Aber wie sieht das hier aus?@rowein sagte in Test Adapter iQontrol 1.1.x:
@metaxa
Kein Problem.
Habe ja selbst komplizierter gedacht, als es dann eigentlich war^^Edit:
wo ich gerade eh schon am bearbeiten meiner Oberfläche bin.
Habe ich in iQontrol auch die Möglichkeit Html direkt anzeigen zu lassen oder geht das nur über ein Popup?
Habe z. B. einen Abfallkalender in html aufbereitet. In Vis war das ja kein Problem dies direkt in der Seite einzubinden.
Aber wie sieht das hier aus?Hi,
fast jedes Gerät hat den HTML-Datenpunkt. HTML-Code, der da rein kommt (entweder über einen verlinkten Datenpunkt, oder als Konstante), wird in einem kleinen Fenster im Gerät angezeigt. Beispielkonfig habe ich gerade gepostet unter
https://github.com/sbormann/ioBroker.iqontrol/wiki/Adapter-Monitor
Das ist das gleiche Prinzip, wie das, was Du möchtest.(Statt des HTML-Datenpunktes kann man auch den URL-Datenpunkt verwenden, wenn man direkt auf eine schon bestehende Webseite bzw. HTML-Datei verweisen will.)
Viel Spaß!
-
Ich würde gerne Im Thermostat Adapter den Indikator für den BatterieStatus nutzen.
Leider ist bei mir als optisches Anzeigesymbol immer ein leere Batterie zu sehen, obwohl die Batterie (NORMAL) bzw. 100% voll ist.
Mach ich was falsch?
Ich nutze TADO Thermostate.@CrazyFloyd sagte in Test Adapter iQontrol 1.1.x:
Ich würde gerne Im Thermostat Adapter den Indikator für den BatterieStatus nutzen.
Leider ist bei mir als optisches Anzeigesymbol immer ein leere Batterie zu sehen, obwohl die Batterie (NORMAL) bzw. 100% voll ist.
Mach ich was falsch?
Ich nutze TADO Thermostate.iQontrol erwartet einen "Batterie ist leer"-Datenpunkt. Also false = Batterie OK, true = Batterie leer. Ich werde das noch als Option in iQontrol invertierbar machen. Bis dahin kann man sich aber so beheben, dass man den Datenpunkt an sich mit dem Schraubenschlüssel bearbeitet und dort für iQontrol invertiert.
LG
-
@rowein Nein, liegt kein Fehler vor. Deine Images sollten in einer selbst gestalteten Ordnerstruktur unter
iqontrol.meta/userimages/zum Liegen kommen.
@rowein sagte in Test Adapter iQontrol 1.1.x:
Erst wenn ich die Dateien über die Instanz direkt in den Ordner hochlade, funktioniert es soweit.
Genau dafür wurde diese Funktion von "s-bormann" geschaffen.
Die allgemeinen Regeln innerhalb iO wurden restriktiver. Wie du vielleicht auch schon bemerkt hast, du kannst auch mit einem Script keine eigenen DP irgendwo mehr erzeugen außer unter der JS Instanz. Dies geht nur noch mit JS-Hochseilakrobatik. Die Regeln wurden von Bluefox & Co zur Stabilität des gesamten Systems straffer gezogen.
@metaxa sagte in Test Adapter iQontrol 1.1.x:
@rowein Nein, liegt kein Fehler vor. Deine Images sollten in einer selbst gestalteten Ordnerstruktur unter
iqontrol.meta/userimages/zum Liegen kommen.
@rowein sagte in Test Adapter iQontrol 1.1.x:
Erst wenn ich die Dateien über die Instanz direkt in den Ordner hochlade, funktioniert es soweit.
Genau dafür wurde diese Funktion von "s-bormann" geschaffen.
Die allgemeinen Regeln innerhalb iO wurden restriktiver. Wie du vielleicht auch schon bemerkt hast, du kannst auch mit einem Script keine eigenen DP irgendwo mehr erzeugen außer unter der JS Instanz. Dies geht nur noch mit JS-Hochseilakrobatik. Die Regeln wurden von Bluefox & Co zur Stabilität des gesamten Systems straffer gezogen.
Ja, es geht nur noch mit "offiziellem hochladen". Dabei wird die Datei in der Datenbank von ioBroker mit angelegt, sonst hat man keinen Zugriff mehr. Deshalb geht hochladen mit FTP etc. nicht (mehr).
LG -
Kann mir jemand auf die Sprünge helfen wie ich flot Diagramme am besten eingebunden bekomme?
@CrazyFloyd sagte in Test Adapter iQontrol 1.1.x:
Kann mir jemand auf die Sprünge helfen wie ich flot Diagramme am besten eingebunden bekomme?
- FLOT-Diagramm anlegen
- Den Link zum FLOT-Diagramm im gewünschten Gerät in den URL-Datenpunkt einfügen
- Ggf. noch die Größe der Anzeige-Box unter Optionen bei HTML/URL anpassen
- Sollte laufen
LG
-
@CrazyFloyd sagte in Test Adapter iQontrol 1.1.x:
Kann mir jemand auf die Sprünge helfen wie ich flot Diagramme am besten eingebunden bekomme?
- FLOT-Diagramm anlegen
- Den Link zum FLOT-Diagramm im gewünschten Gerät in den URL-Datenpunkt einfügen
- Ggf. noch die Größe der Anzeige-Box unter Optionen bei HTML/URL anpassen
- Sollte laufen
LG
-
@vepman @s-bormann
Ich kann bestätigen, dass die Betätigung eines ADDITIONAL-BUTTONS den Befehl mehrfach sendet, bei mir sogar drei Mal.
Mein manuell angelegter Trigger, für das An-/Ausschalten meines AVR zeigt dies, siehe hier:Button Betätigung 1:
javascript.0 2020-08-24 13:23:21.685 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: true javascript.0 2020-08-24 13:23:21.664 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: false javascript.0 2020-08-24 13:23:21.647 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: falseButton Betätigung 2:
javascript.0 2020-08-24 13:23:54.410 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: true javascript.0 2020-08-24 13:23:54.393 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: false javascript.0 2020-08-24 13:23:54.386 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: falseButton Betätigung 3:
javascript.0 2020-08-24 13:24:19.905 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: false javascript.0 2020-08-24 13:24:19.885 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: true javascript.0 2020-08-24 13:24:19.871 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: falseBei jedem Druck wird der Datenpunkt drei Mal getriggert, das Ergebnis (true/false) ist dabei unterschiedlich.
Ausgabe Entwicklerkonsole:
>>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:3307 Find active Toolbar Index index.js:1123 deliverState done index.js:1888 >> ack: false val: true newVal: true index.js:1123 deliverState done index.js:1888 >> ack: false val: true newVal: true index.js:1888 >> ack: false val: false newVal: true index.js:1888 >> ack: false val: true newVal: true 2index.js:1123 deliverState done index.js:1888 >> ack: false val: true newVal: true index.js:1123 deliverState done 6index.js:1888 >> ack: false val: true newVal: true index.js:1123 deliverState done index.js:1888 >> ack: false val: false newVal: true 4index.js:1123 deliverState done 10index.js:1888 >> ack: false val: false newVal: true translate.js:24 "an": {"en": "an", "de": "an", "ru": "an", "pt": "an", "nl": "an", "fr": "an"}, index.js:1763 << preventUpdate dexpired.@blackeagle998 sagte in Test Adapter iQontrol 1.1.x:
@vepman @s-bormann
Ich kann bestätigen, dass die Betätigung eines ADDITIONAL-BUTTONS den Befehl mehrfach sendet, bei mir sogar drei Mal.
Mein manuell angelegter Trigger, für das An-/Ausschalten meines AVR zeigt dies, siehe hier:Button Betätigung 1:
javascript.0 2020-08-24 13:23:21.685 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: true javascript.0 2020-08-24 13:23:21.664 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: false javascript.0 2020-08-24 13:23:21.647 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: falseButton Betätigung 2:
javascript.0 2020-08-24 13:23:54.410 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: true javascript.0 2020-08-24 13:23:54.393 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: false javascript.0 2020-08-24 13:23:54.386 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: falseButton Betätigung 3:
javascript.0 2020-08-24 13:24:19.905 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: false javascript.0 2020-08-24 13:24:19.885 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: true javascript.0 2020-08-24 13:24:19.871 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: falseBei jedem Druck wird der Datenpunkt drei Mal getriggert, das Ergebnis (true/false) ist dabei unterschiedlich.
Ausgabe Entwicklerkonsole:
>>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:3307 Find active Toolbar Index index.js:1123 deliverState done index.js:1888 >> ack: false val: true newVal: true index.js:1123 deliverState done index.js:1888 >> ack: false val: true newVal: true index.js:1888 >> ack: false val: false newVal: true index.js:1888 >> ack: false val: true newVal: true 2index.js:1123 deliverState done index.js:1888 >> ack: false val: true newVal: true index.js:1123 deliverState done 6index.js:1888 >> ack: false val: true newVal: true index.js:1123 deliverState done index.js:1888 >> ack: false val: false newVal: true 4index.js:1123 deliverState done 10index.js:1888 >> ack: false val: false newVal: true translate.js:24 "an": {"en": "an", "de": "an", "ru": "an", "pt": "an", "nl": "an", "fr": "an"}, index.js:1763 << preventUpdate dexpired.Jupp, Fehler gerade gefunden. Wenn man 10 Buttons hatte, wurde der 1. 10x, der 2. 9x, der 3. 8x u.s.w. ausgeführt. Sollte in der aktuellen Github-Version jetzt gehen.
-
@blackeagle998 sagte in Test Adapter iQontrol 1.1.x:
@vepman @s-bormann
Ich kann bestätigen, dass die Betätigung eines ADDITIONAL-BUTTONS den Befehl mehrfach sendet, bei mir sogar drei Mal.
Mein manuell angelegter Trigger, für das An-/Ausschalten meines AVR zeigt dies, siehe hier:Button Betätigung 1:
javascript.0 2020-08-24 13:23:21.685 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: true javascript.0 2020-08-24 13:23:21.664 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: false javascript.0 2020-08-24 13:23:21.647 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: falseButton Betätigung 2:
javascript.0 2020-08-24 13:23:54.410 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: true javascript.0 2020-08-24 13:23:54.393 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: false javascript.0 2020-08-24 13:23:54.386 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: falseButton Betätigung 3:
javascript.0 2020-08-24 13:24:19.905 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: false javascript.0 2020-08-24 13:24:19.885 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: true javascript.0 2020-08-24 13:24:19.871 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: falseBei jedem Druck wird der Datenpunkt drei Mal getriggert, das Ergebnis (true/false) ist dabei unterschiedlich.
Ausgabe Entwicklerkonsole:
>>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:3307 Find active Toolbar Index index.js:1123 deliverState done index.js:1888 >> ack: false val: true newVal: true index.js:1123 deliverState done index.js:1888 >> ack: false val: true newVal: true index.js:1888 >> ack: false val: false newVal: true index.js:1888 >> ack: false val: true newVal: true 2index.js:1123 deliverState done index.js:1888 >> ack: false val: true newVal: true index.js:1123 deliverState done 6index.js:1888 >> ack: false val: true newVal: true index.js:1123 deliverState done index.js:1888 >> ack: false val: false newVal: true 4index.js:1123 deliverState done 10index.js:1888 >> ack: false val: false newVal: true translate.js:24 "an": {"en": "an", "de": "an", "ru": "an", "pt": "an", "nl": "an", "fr": "an"}, index.js:1763 << preventUpdate dexpired.Jupp, Fehler gerade gefunden. Wenn man 10 Buttons hatte, wurde der 1. 10x, der 2. 9x, der 3. 8x u.s.w. ausgeführt. Sollte in der aktuellen Github-Version jetzt gehen.
-
@rowein sagte in Test Adapter iQontrol 1.1.x:
@metaxa
Kein Problem.
Habe ja selbst komplizierter gedacht, als es dann eigentlich war^^Edit:
wo ich gerade eh schon am bearbeiten meiner Oberfläche bin.
Habe ich in iQontrol auch die Möglichkeit Html direkt anzeigen zu lassen oder geht das nur über ein Popup?
Habe z. B. einen Abfallkalender in html aufbereitet. In Vis war das ja kein Problem dies direkt in der Seite einzubinden.
Aber wie sieht das hier aus?Hi,
fast jedes Gerät hat den HTML-Datenpunkt. HTML-Code, der da rein kommt (entweder über einen verlinkten Datenpunkt, oder als Konstante), wird in einem kleinen Fenster im Gerät angezeigt. Beispielkonfig habe ich gerade gepostet unter
https://github.com/sbormann/ioBroker.iqontrol/wiki/Adapter-Monitor
Das ist das gleiche Prinzip, wie das, was Du möchtest.(Statt des HTML-Datenpunktes kann man auch den URL-Datenpunkt verwenden, wenn man direkt auf eine schon bestehende Webseite bzw. HTML-Datei verweisen will.)
Viel Spaß!
@s-bormann said in Test Adapter iQontrol 1.1.x:
Hi,
fast jedes Gerät hat den HTML-Datenpunkt. HTML-Code, der da rein kommt (entweder über einen verlinkten Datenpunkt, oder als Konstante), wird in einem kleinen Fenster im Gerät angezeigt. Beispielkonfig habe ich gerade gepostet unter
https://github.com/sbormann/ioBroker.iqontrol/wiki/Adapter-Monitor
Das ist das gleiche Prinzip, wie das, was Du möchtest.(Statt des HTML-Datenpunktes kann man auch den URL-Datenpunkt verwenden, wenn man direkt auf eine schon bestehende Webseite bzw. HTML-Datei verweisen will.)
Viel Spaß!
Danke für die Info.
Im Prinzip ging es eher um die Frage, ob ich HTML direkt anzeigen lassen kann, anstatt eine Kachel auf die geklickt werden muss. Ich vermute aber, dass das so nicht möglich ist.@s-bormann said in Test Adapter iQontrol 1.1.x:
Ja, es geht nur noch mit "offiziellem hochladen". Dabei wird die Datei in der Datenbank von ioBroker mit angelegt, sonst hat man keinen Zugriff mehr. Deshalb geht hochladen mit FTP etc. nicht (mehr).
LGOK.
Ich konnte es aber umgehen, in dem ich in diesem Fall direkt den sich änderten DP von "dasWetter" genutzt habe.
Das Icon wird dadurch ebenfalls automatisch aktualisiert :)Grüße
-
Hey, mal was anderes:
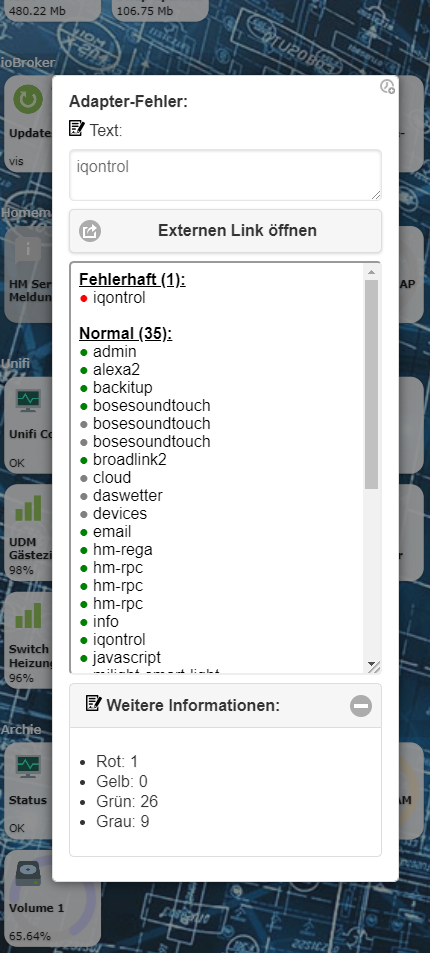
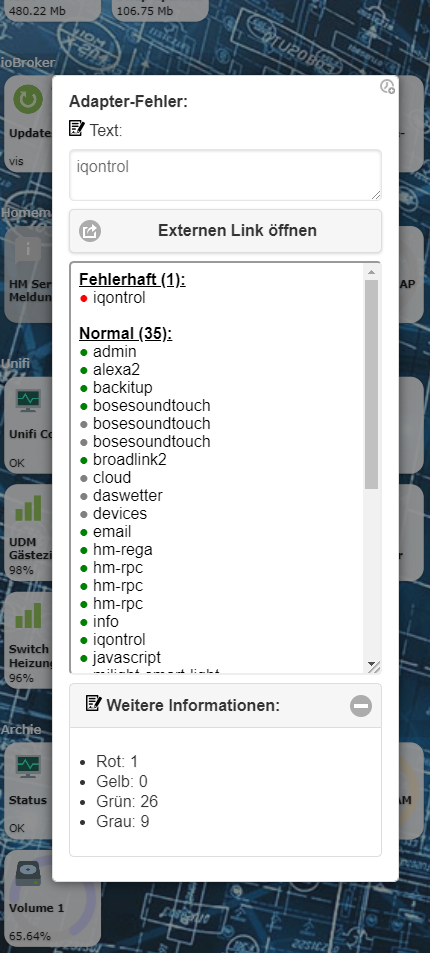
Ich habe mal eine Wiki-Seite mit meinem Adapter-Monitor angelegt. Damit kann man seine Adapter überwachen:

Wer es nachbauen möchte:
https://github.com/sbormann/ioBroker.iqontrol/wiki/Adapter-MonitorLG
@s-bormann sagte in Test Adapter iQontrol 1.1.x:
Hey, mal was anderes:
Ich habe mal eine Wiki-Seite mit meinem Adapter-Monitor angelegt. Damit kann man seine Adapter überwachen:

Wer es nachbauen möchte:
https://github.com/sbormann/ioBroker.iqontrol/wiki/Adapter-MonitorLG

<joke an> .... ui, können wir dir helfen ? ...... </joke an> :-) :-) :-)
-
@CrazyFloyd sagte in Test Adapter iQontrol 1.1.x:
Ich würde gerne Im Thermostat Adapter den Indikator für den BatterieStatus nutzen.
Leider ist bei mir als optisches Anzeigesymbol immer ein leere Batterie zu sehen, obwohl die Batterie (NORMAL) bzw. 100% voll ist.
Mach ich was falsch?
Ich nutze TADO Thermostate.iQontrol erwartet einen "Batterie ist leer"-Datenpunkt. Also false = Batterie OK, true = Batterie leer. Ich werde das noch als Option in iQontrol invertierbar machen. Bis dahin kann man sich aber so beheben, dass man den Datenpunkt an sich mit dem Schraubenschlüssel bearbeitet und dort für iQontrol invertiert.
LG
@s-bormann sagte in Test Adapter iQontrol 1.1.x:
@CrazyFloyd sagte in Test Adapter iQontrol 1.1.x:
Ich würde gerne Im Thermostat Adapter den Indikator für den BatterieStatus nutzen.
Leider ist bei mir als optisches Anzeigesymbol immer ein leere Batterie zu sehen, obwohl die Batterie (NORMAL) bzw. 100% voll ist.
Mach ich was falsch?
Ich nutze TADO Thermostate.iQontrol erwartet einen "Batterie ist leer"-Datenpunkt. Also false = Batterie OK, true = Batterie leer. Ich werde das noch als Option in iQontrol invertierbar machen. Bis dahin kann man sich aber so beheben, dass man den Datenpunkt an sich mit dem Schraubenschlüssel bearbeitet und dort für iQontrol invertiert.
LG
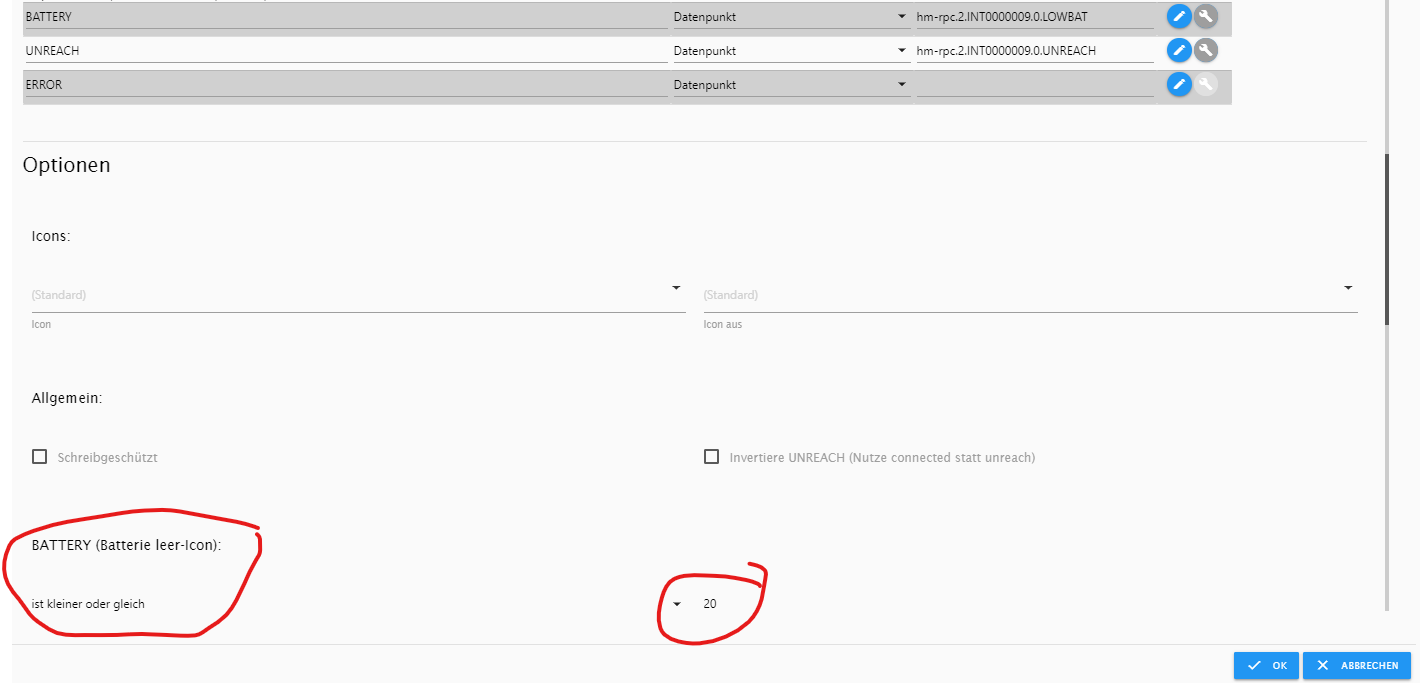
Hab das mal schnell nachgeliefert. Man hat jetzt die Möglichkeit, das frei zu konfigurieren:
@s-bormann sagte in Test Adapter iQontrol 1.1.x:
@CrazyFloyd sagte in Test Adapter iQontrol 1.1.x:
Ich würde gerne Im Thermostat Adapter den Indikator für den BatterieStatus nutzen.
Leider ist bei mir als optisches Anzeigesymbol immer ein leere Batterie zu sehen, obwohl die Batterie (NORMAL) bzw. 100% voll ist.
Mach ich was falsch?
Ich nutze TADO Thermostate.iQontrol erwartet einen "Batterie ist leer"-Datenpunkt. Also false = Batterie OK, true = Batterie leer. Ich werde das noch als Option in iQontrol invertierbar machen. Bis dahin kann man sich aber so beheben, dass man den Datenpunkt an sich mit dem Schraubenschlüssel bearbeitet und dort für iQontrol invertiert.
LG
Habe das mal implementiert, analog zu dem neuen Feature, mit dem man den aktiv/inaktiv-Zustand der Kachel bestimmen kann.

Habs gerade auf Github geladen, kann getestet werden.
Bitte dran denken: Nach einem Github-Install immer auch einen Upload anstoßen.VG
-
@CrazyFloyd sagte in Test Adapter iQontrol 1.1.x:
Kann mir jemand auf die Sprünge helfen wie ich flot Diagramme am besten eingebunden bekomme?
- FLOT-Diagramm anlegen
- Den Link zum FLOT-Diagramm im gewünschten Gerät in den URL-Datenpunkt einfügen
- Ggf. noch die Größe der Anzeige-Box unter Optionen bei HTML/URL anpassen
- Sollte laufen
LG
@s-bormann sagte in Test Adapter iQontrol 1.1.x:
@CrazyFloyd sagte in Test Adapter iQontrol 1.1.x:
Kann mir jemand auf die Sprünge helfen wie ich flot Diagramme am besten eingebunden bekomme?
- FLOT-Diagramm anlegen
- Den Link zum FLOT-Diagramm im gewünschten Gerät in den URL-Datenpunkt einfügen
- Ggf. noch die Größe der Anzeige-Box unter Optionen bei HTML/URL anpassen
- Sollte laufen
LG
Danke, hat geholfen.
-
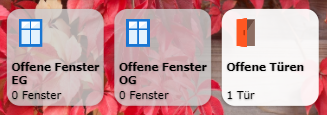
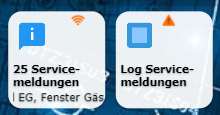
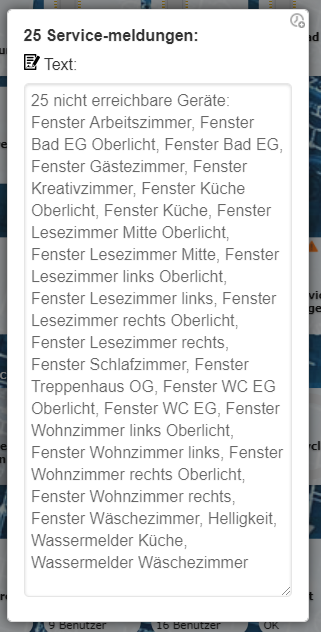
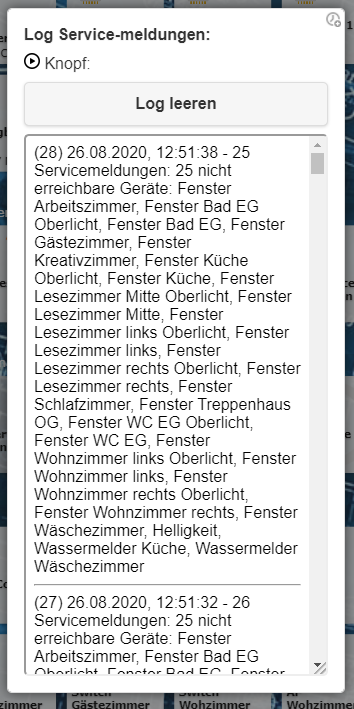
HowTo Device-Counter und Servicemeldungen:
https://github.com/sbormann/ioBroker.iqontrol/wiki/Device-Counter-and-Servicemessages



..äh, und ja, dank defektem Zigbee-Stick habe ich gerade wirklich 25 Servicemeldungen :(
-
1.1.14 (2020-08-24)
- (sbormann) Made HTML/URL-iFrame resizable (can be turned off by option).
- (sbormann) Bugfixing remote control.
- (sbormann) Added option to configure conditions for active battery-empty-icon.
- (sbormann) Dialog is now repositioned and bigger when phone is rotated to horizontal view.
- (sbormann) Breaking Change: Using now shuffle.js to reposition the tiles after resizig or orientation change. For now its only a nice effect, but this opens possibilities for future development with different tile-sizes.
Shuffle.js-Integration:
Die Kacheln werden nun mit shuffle.js angeordnet. Aktuell sieht man das nur an einer netten Animation, wenn man die Bildschirmgröße änder oder das Handy rotiert. Dies bitte ausgiebig testen!
Später soll dies dazu dienen, die Kacheln auch dann gescheit anzuordnen, wenn sie unterschiedliche Größen haben. Hier mal ein Beispiel, wie das aussehen könnte:
Wichtig: Es kann sein, dass die neuen shuffle.js-libaries noch nicht im Gerätecache sind und iQontrol deshalb erst mal nicht mehr lädt. Dann einfach Browser-Cache leeren und neu laden.
Bin mal gespannt, ob das bei allen funktioniert!
VG!
-
1.1.14 (2020-08-24)
- (sbormann) Made HTML/URL-iFrame resizable (can be turned off by option).
- (sbormann) Bugfixing remote control.
- (sbormann) Added option to configure conditions for active battery-empty-icon.
- (sbormann) Dialog is now repositioned and bigger when phone is rotated to horizontal view.
- (sbormann) Breaking Change: Using now shuffle.js to reposition the tiles after resizig or orientation change. For now its only a nice effect, but this opens possibilities for future development with different tile-sizes.
Shuffle.js-Integration:
Die Kacheln werden nun mit shuffle.js angeordnet. Aktuell sieht man das nur an einer netten Animation, wenn man die Bildschirmgröße änder oder das Handy rotiert. Dies bitte ausgiebig testen!
Später soll dies dazu dienen, die Kacheln auch dann gescheit anzuordnen, wenn sie unterschiedliche Größen haben. Hier mal ein Beispiel, wie das aussehen könnte:
Wichtig: Es kann sein, dass die neuen shuffle.js-libaries noch nicht im Gerätecache sind und iQontrol deshalb erst mal nicht mehr lädt. Dann einfach Browser-Cache leeren und neu laden.
Bin mal gespannt, ob das bei allen funktioniert!
VG!
@s-bormann
Hey, das hört sich ja super an!
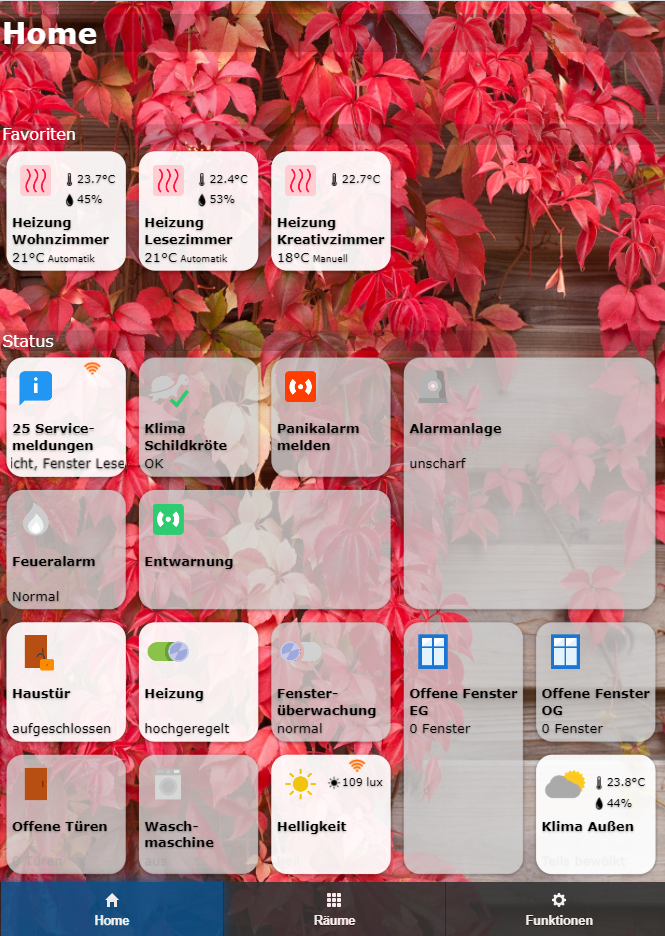
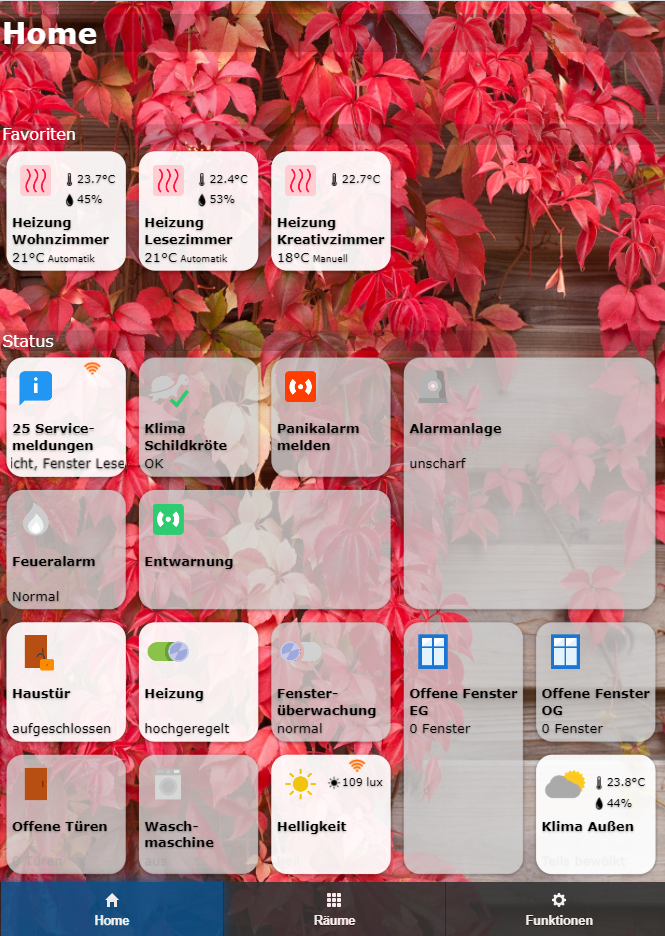
Cache gelöscht, Ergebnis:

Auf folgendem Screen ist die oberste Reihe weiter eingerückt:

-
@s-bormann
Hey, das hört sich ja super an!
Cache gelöscht, Ergebnis:

Auf folgendem Screen ist die oberste Reihe weiter eingerückt:

@blackeagle998 welcher browser ist das? Werden die Kacheln neu angeordnet, wenn die Bildschirmgröße verändert wird? Ggf. davon mal ein Log aus der F12-Konsole schicken. Danke schon mal!
-
@blackeagle998 welcher browser ist das? Werden die Kacheln neu angeordnet, wenn die Bildschirmgröße verändert wird? Ggf. davon mal ein Log aus der F12-Konsole schicken. Danke schon mal!
@s-bormann
Browser: Google ChromeVerhalten ist auf allen Geräten (PC, Tablet, Smartphone) gleich.
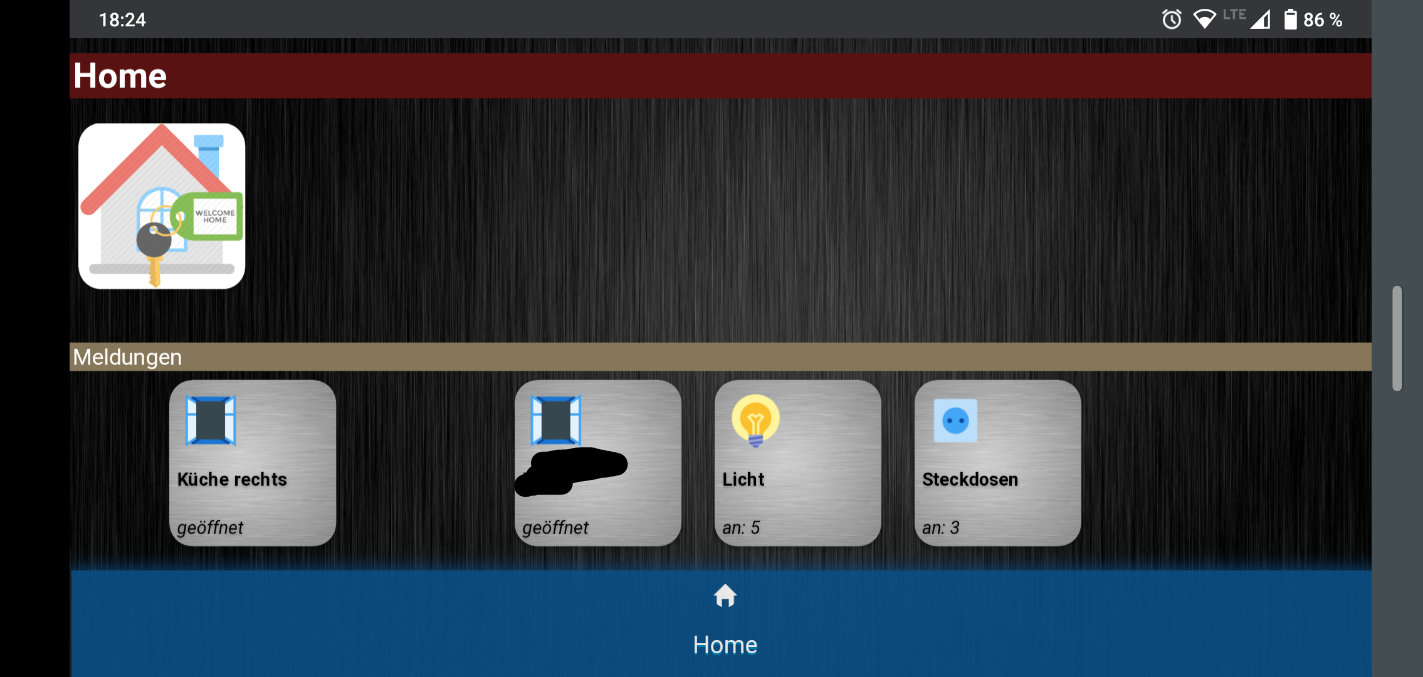
Hochformat:

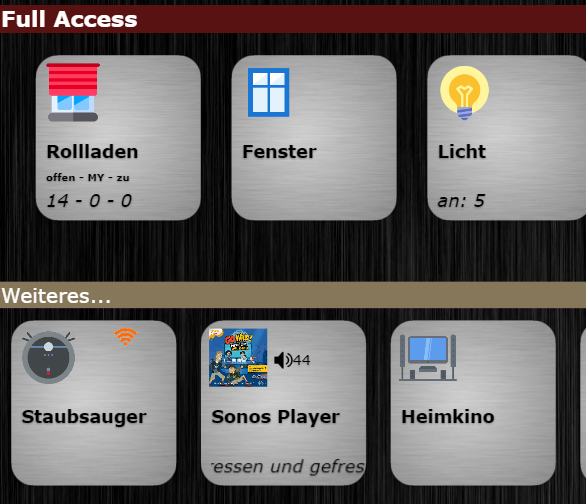
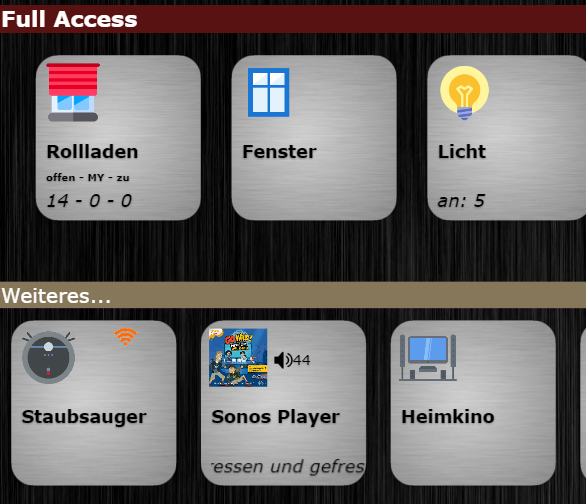
Querformat:

F12 Auszug muss ich nachliefern, komme gerade nicht an meinem PC.
-
-
@blackeagle998 welcher browser ist das? Werden die Kacheln neu angeordnet, wenn die Bildschirmgröße verändert wird? Ggf. davon mal ein Log aus der F12-Konsole schicken. Danke schon mal!
@s-bormann
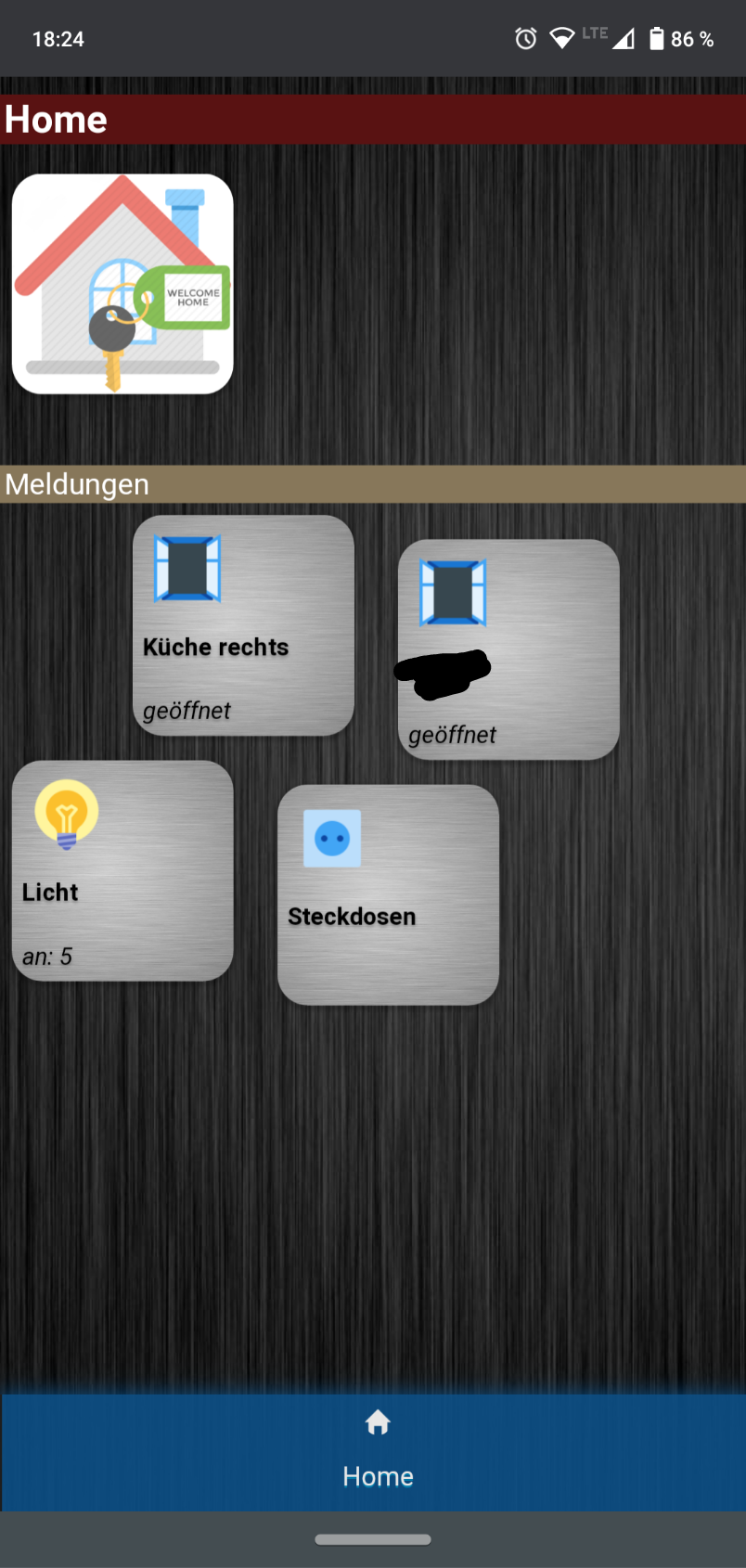
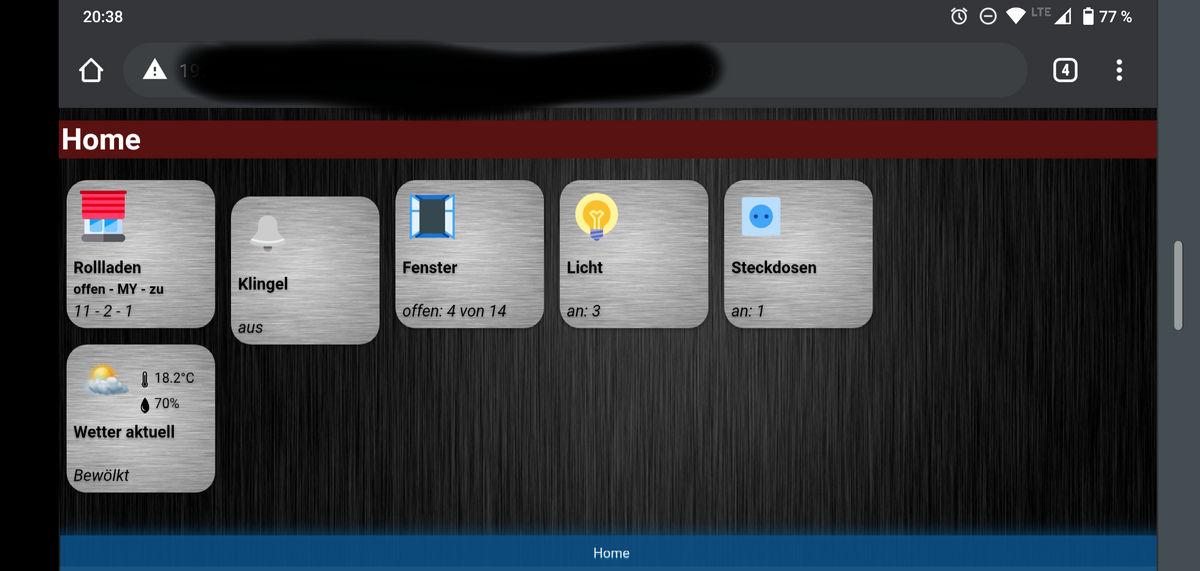
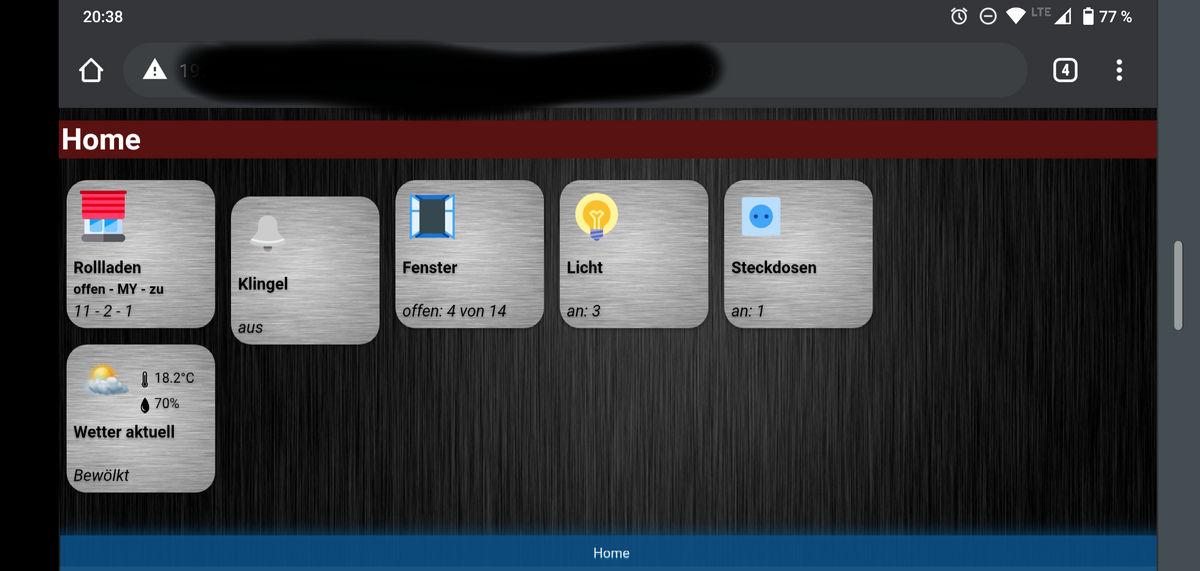
Die Verschiebungen kommen durch ausgeblendete Kacheln zustande.
Die vorgegebene Reihenfolge laut config ist:
Rollladen
Wassermelder (ausgeblendet wenn inaktiv)
Fenster
Licht
Steckdosen
Klingel
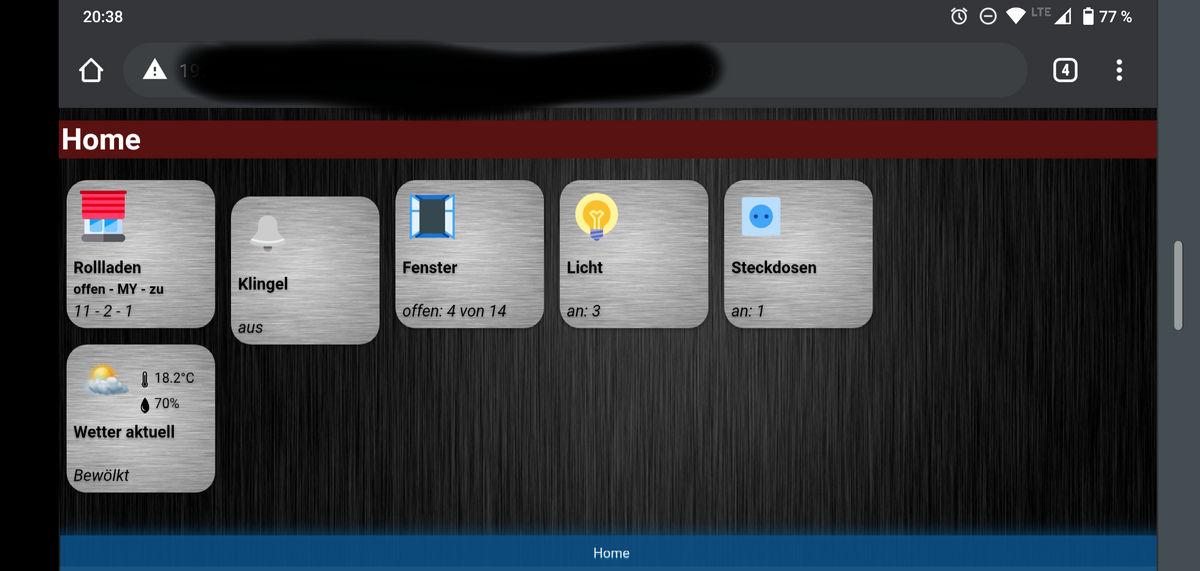
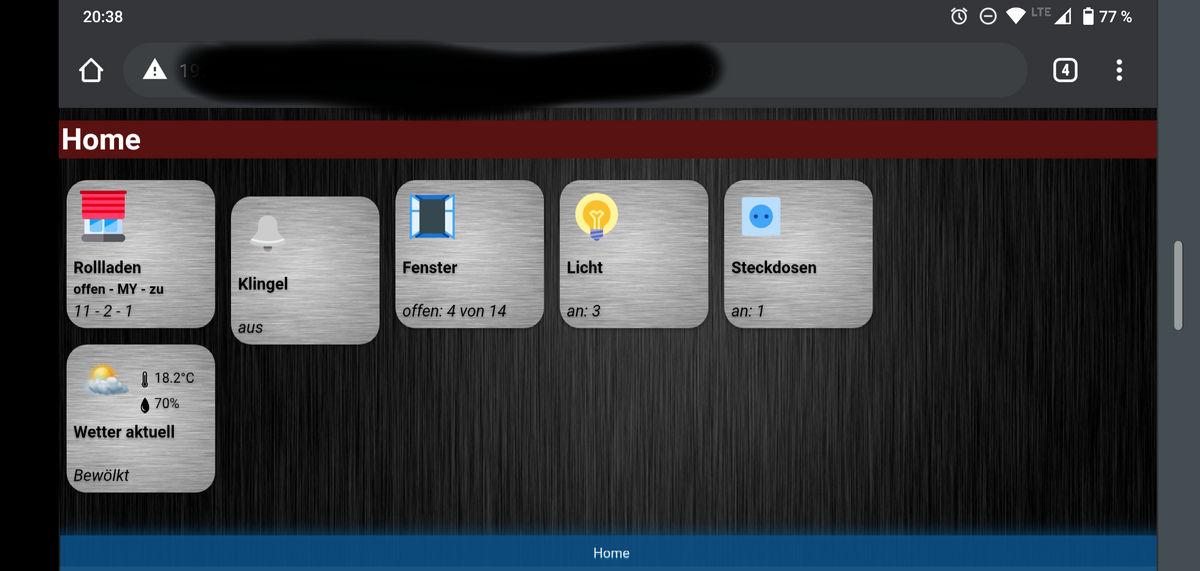
WetterWie du auf folgendem Screenshot siehst, rutscht die Klingelkachel von der vorletzten Position in die Lücke der ausgeblendeten Kachel.

Im Hochformat rutscht die Licht Kachel eine Position nach vorn.

Kannst du mal versuchen das mit ausgeblendeten Kacheln nachzustellen?
-
@s-bormann
Die Verschiebungen kommen durch ausgeblendete Kacheln zustande.
Die vorgegebene Reihenfolge laut config ist:
Rollladen
Wassermelder (ausgeblendet wenn inaktiv)
Fenster
Licht
Steckdosen
Klingel
WetterWie du auf folgendem Screenshot siehst, rutscht die Klingelkachel von der vorletzten Position in die Lücke der ausgeblendeten Kachel.

Im Hochformat rutscht die Licht Kachel eine Position nach vorn.

Kannst du mal versuchen das mit ausgeblendeten Kacheln nachzustellen?
@blackeagle998 sagte in Test Adapter iQontrol 1.1.x:
@s-bormann
Die Verschiebungen kommen durch ausgeblendete Kacheln zustande.
Die vorgegebene Reihenfolge laut config ist:
Rollladen
Wassermelder (ausgeblendet wenn inaktiv)
Fenster
Licht
Steckdosen
Klingel
WetterWie du auf folgendem Screenshot siehst, rutscht die Klingelkachel von der vorletzten Position in die Lücke der ausgeblendeten Kachel.

Im Hochformat rutscht die Licht Kachel eine Position nach vorn.

Kannst du mal versuchen das mit ausgeblendeten Kacheln nachzustellen?
Ja stimmt, die ausgeblendeten Kacheln mussten noch mal extra von shuffle.js gefiltert werden. Sollte jetzt gehen:
1.1.15 (2020-08-27)
- (sbormann) Bugfixed shuffle.js (better animations, fixed hideIfInactive-Option).
-
@blackeagle998 sagte in Test Adapter iQontrol 1.1.x:
@s-bormann
Die Verschiebungen kommen durch ausgeblendete Kacheln zustande.
Die vorgegebene Reihenfolge laut config ist:
Rollladen
Wassermelder (ausgeblendet wenn inaktiv)
Fenster
Licht
Steckdosen
Klingel
WetterWie du auf folgendem Screenshot siehst, rutscht die Klingelkachel von der vorletzten Position in die Lücke der ausgeblendeten Kachel.

Im Hochformat rutscht die Licht Kachel eine Position nach vorn.

Kannst du mal versuchen das mit ausgeblendeten Kacheln nachzustellen?
Ja stimmt, die ausgeblendeten Kacheln mussten noch mal extra von shuffle.js gefiltert werden. Sollte jetzt gehen:
1.1.15 (2020-08-27)
- (sbormann) Bugfixed shuffle.js (better animations, fixed hideIfInactive-Option).
@s-bormann
Funktioniert perfekt, danke!



